Accent Colors e il loro ruolo nel Web Design
Qual è l’elemento più decisivo in un sito web? Potresti pensare che sia contenuto, e hai ragione. Tuttavia, ci sono molte circostanze che influenzano il modo in cui questo contenuto viene percepito dall’utente e se è accattivante. In primo luogo, devi attirare l’attenzione dei lettori e poi puoi lasciare tutto sul contenuto.
I colori giocano il ruolo fondamentale nel design e nel modo in cui un visitatore si sente su un sito web. Puoi manipolare i colori del design e raggiungere così un successo da sogno.
La prima impressione è irrevocabile
Non giudicare un libro dalla copertina: segui questo principio quando cerchi un buon design? Suppongo di no, e non c’è bisogno che tu lo nasconda. La copertina di fantasia attira l’attenzione, entusiasma, fa interessare gli utenti al sito web. La prima impressione si forma entro un massimo di 7 secondi dopo che un utente apre un sito web. È un grande risultato riuscire a gestirlo e quindi assicurarti più lettori e presumibilmente tassi di conversione più elevati.
Cosa aiuta gli utenti a farsi una rapida impressione del sito? È l’appello della home page. Include tutti i dettagli, come il design dell’intestazione, il colore di sfondo, la disposizione dei contenuti e i colori, ovviamente.
Il potere della psicologia del colore
Vorremmo darvi una breve panoramica dei significati che hanno i colori di base. Queste informazioni sono utili se hai intenzione di mescolare i colori per il design del tuo sito web.
Il bianco è il colore della perfezione. Simboleggia la purezza, come ad esempio l’abito da sposa di una sposa. Inoltre, questo è il colore della pulizia e della luce intensa. La lavagna bianca o il foglio di carta è bianco, dove questo colore può essere un simbolo di creatività e innovazione. Il bianco è un colore neutro che non rovina il design del sito web.
Il nero è un colore scuro eppure ha molti buoni significati: intelligenza, potere, stabilità, professionalità. È il colore del lusso e della raffinatezza. Questa è un’altra tonalità classica insieme al bianco, e può essere molto utile se utilizzata per il web design.
Il grigio è il colore più neutro ed è piuttosto calmo. Il colore grigio significa stabilità e routine quotidiana, è il simbolo delle cose casual. La quantità di grigio influenza la percezione del sito web: troppo grigio può sembrare un po’ noioso e monoatomico, tuttavia un leggero effetto di grigio diluirà lo schema dei colori e renderà più visibili gli elementi luminosi.
Il marrone è il colore della terra, e forse è per questo che è il colore del lutto in India. Tuttavia, questo colore significa stabilità e amicizia nell’emisfero occidentale. Inoltre, la ricchezza materiale è ciò a cui le persone associano il marrone.
L’arancione è uno dei colori più, se non il più, positivi in generale. L’arancione è il colore della stimolazione sociale e, nella misura in cui è stimolante sia fisicamente che mentalmente, induce le persone a prendere in considerazione e conversare. È fantastico se il tuo design e la tua combinazione di colori ti permettono di usare un po’ di arancione. Mette di buon umore gli utenti.
Il giallo è il colore del sole, quindi non è necessario che ti spieghino quanto sia positivo. Il giallo ispira a nuovi pensieri e idee originali. Se il tuo sito web ha lo scopo di insegnare agli utenti o fargli compiere azioni, dovrai rendere il giallo il tuo colore di accento. Di solito non si comporta come il colore dominante, perché è così brillante che può accecare i lettori.
Il rosso è caldo, passionale, provocatorio, ma è anche accattivante, attraente e alla moda. Il rosso è il colore delle ambizioni e delle avventure. Questo colore stimola a rischiare e ad agire. I pulsanti CTA realizzati in rosso sono vincenti, ma solo quando il colore primario si fonde bene con loro.
Il verde è il colore della natura che circonda le persone. L’equilibrio è ciò che significa questo colore in psicologia. Il verde va bene per essere utilizzato nei siti aziendali, perché significa denaro e prosperità.
Il blu è il colore che vediamo ogni giorno sopra le nostre teste. Questo colore porta una sensazione di fiducia, realismo e pace. Il tema religioso può trarre vantaggio dall’utilizzo di questo colore sia come primario che come accento.
Il viola è associato all’immaginazione e ai sogni. È quello che simboleggia la saggezza, il rispetto, la regalità e la ricchezza. Il viola è un colore potente con il significato di leadership.
Proporzione di colore
La proporzione dei colori è un punto cruciale da considerare quando sei nella prima fase della progettazione del sito web. È sempre una questione controversa quanti colori usare. Qualcuno pensa che più colori vengono utilizzati più luminoso è il sito web, altri seguono il principio "less is" more. La cosa più problematica è trovare la media aurea.
Il modello ideale è 60-30-10, dove il 60% di tutto il design del sito web va a un colore dominante, il 30% dello spazio web può essere riempito con i colori sottodominanti e il 10% dovrebbe essere accentuato con un colore extra (accento). Non è necessario attenersi a questo modello, se hai bisogno di più colori sul tuo sito. Puoi aggiungere alcuni colori sottodominanti, cioè secondari, ma tienili tutti solo al 30% dell’intero spazio. Come creare sfumature appropriate del tuo colore secondario? Puoi aggiungere un po’ di bianco per ottenere una tinta più chiara, usare il nero per aggiungere un effetto più scuro o il grigio per ridurre l’intensità e avere una tonalità più neutra.
A cosa servono i colori di accento?
I colori accentati sono chiamati così perché sottolineano alcuni dettagli che devi sottolineare. Ora specializziamo gli elementi di web design che devono essere enfatizzati.
La prima cosa, piuttosto ovvia, è la call to action. L’azione è ciò che vuoi ottenere dai tuoi visitatori, quindi conducili nel modo in cui devono agire: fai in modo che i pulsanti CTA lampeggino tra gli altri contenuti.
Di solito il menu di navigazione ha una posizione in alto su un sito Web per farlo saltare ai visitatori proprio con l’apertura di un sito. I colori possono intensificare l’esposizione del menu. E non puoi usare il colore primario per questo, perché si fonderà con la maggior parte della pagina, quindi il colore dell’accento sembra essere molto utile qui.
Molti utenti navigano sul Web alla ricerca di un sito Web necessario solo perché hanno bisogno di ottenere un numero di telefono dell’azienda/persona/ristorante. Ecco perché è ragionevole inserire le informazioni di contatto nell’intestazione ed evidenziarle con un colore di accento brillante. Non esclude il potere della tipografia, il che significa che queste informazioni dovrebbero essere digitate con un carattere più grande.
Sia che tu abbia una galleria fotografica di sfondo con frecce da sfogliare o che la navigazione del tuo sito web sia scorrevole, devi dare la priorità a questi pulsanti di scorrimento. Finora, poiché non è possibile renderli della metà della pagina del sito Web, è necessario porre l’accento su di essi all’interno del colore. In questo modo rendi più facile per gli utenti sperimentare la tua pagina web.
Gli elementi promozionali sono elementi diversi che utilizzi per pubblicizzare il tuo prodotto o contenuto. Ad esempio, questi sono i pulsanti di condivisione/condivisione dei social media: trova tali disegni da correlare con la tua combinazione di colori e ripeti il tuo colore di accento.
C’è una cosa certa che le persone ignorano il design che ignora le persone. Ecco perché molti proprietari di siti Web sentono un forte bisogno di aggiungere interattività ai loro progetti. Gli elementi dell’interfaccia utente giocosi vengono utilizzati molto quindi. Influenzano l’esperienza dell’utente e il comportamento degli utenti su un sito web. Qualunque cosa tu crei per entusiasmare le missioni del tuo sito (forme originali, animazioni, captcha originali sotto forma di quiz o di un piccolo gioco, ecc.), sarebbe perfetto farlo con il tuo colore di accento.
Colori di accento in diverse combinazioni di colori
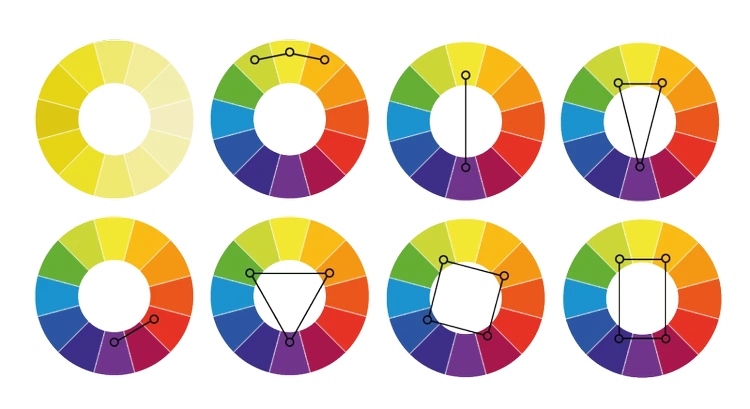
Non sono sicuro di essere bravo nelle previsioni, ma suggerisco a molti di voi di essere interessati a come scegliere un colore di accento se volete che il vostro sito sia monocromatico? Quindi è meglio esaminare tutte le combinazioni di colori e come scegliere un colore di accento per ciascuna, in modo da non lasciare qualcosa di nascosto nell’articolo.
Combinazione di colori monocromatici
Combinazione di colori monocromatici significa l’uso di un colore, ma diverse sfumature di esso. È impossibile rimanere con una tinta per l’intero design, altrimenti i tuoi visitatori si annoiano e si addormentano. Il colore dell’accento dovrebbe essere la tonalità più brillante che includi nella tavolozza dei colori. Ad esempio, disegni il tuo sito in tonalità blu: hai blu-grigio, azzurro cielo, blu medio e blu tiffany. Quale sarebbe un tono di accento? Forse sarebbe blu medio, in quanto è il più profondo e luminoso della fila. Se scegli una combinazione di colori arancione, puoi rendere i toni marrone e albicocca rispettivamente dominanti e sottodominanti; l’arancione brillante servirà per gli accenti.
Schema di colori analogo
Lo schema di colori analogo include i colori adiacenti l’uno all’altro sulla ruota dei colori. Quando scegli il colore che desideri utilizzare di più, è chiaro che gli altri colori verranno utilizzati per arricchire il tuo sito e creare accenti. Ad esempio, ti piace la combinazione di colori verde-giallo, quindi fai del verde chiaro il tuo colore dominante, alcune altre sfumature di verde sono sottodominanti e il giallo è il tono d’accento.
Combinazione di colori complementari
La combinazione di colori complementari di solito consiste in toni ad alto contrasto. Questi sono due colori posti uno di fronte all’altro sulla ruota dei colori. Il mix di colori caldo-freddo è il migliore, ad esempio puoi prendere una composizione di rosso e blu-verde.
Combinazione di colori complementari divisa
Lo schema di colori complementari divisi utilizza un colore ei due colori adiacenti al suo complementare. Il colore è giallo per esempio, poi altri due verranno scelti dalla tavolozza blu. In questo caso è ragionevole creare un colore di accento giallo.
Combinazione di colori triadica
La combinazione di colori triadica utilizza tre colori molto opposti, quindi è abbastanza difficile da combinare. Ad esempio, posso darti tale variante: giallo, viola, blu-verde. Il blu-verde è il più calmante e neutro di questa collezione, quindi può essere il colore principale. Il blu e il verde sono entrambi colori freddi, così come il viola, quindi il viola sarebbe meglio essere il colore secondario in questa combinazione. Il giallo è un colore caldo e creerà accenti perfetti su questa vibrante tavolozza.
Combinazione di colori tetradi
La combinazione di colori tetradi è la più complicata, perché qualunque siano i quattro toni che scegli, sono difficili da armonizzare. Sia lo schema giallo-arancio-blu-verde, o blu-verde-viola-rosso, dovrai specificare un colore come dominante e giocare con altri in proporzioni diverse.
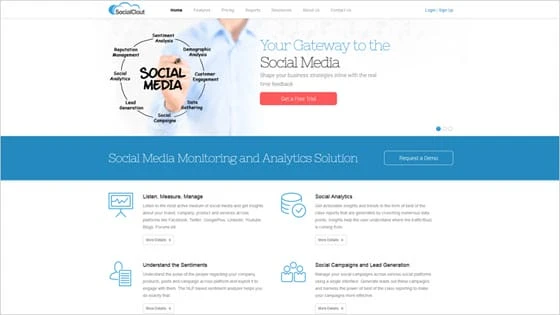
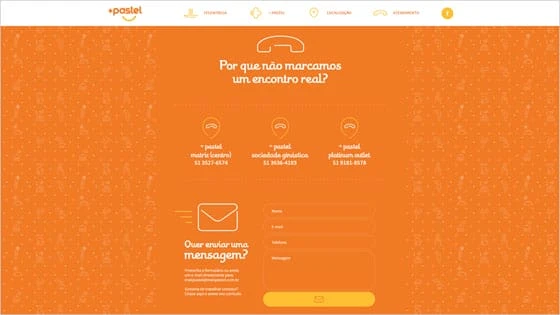
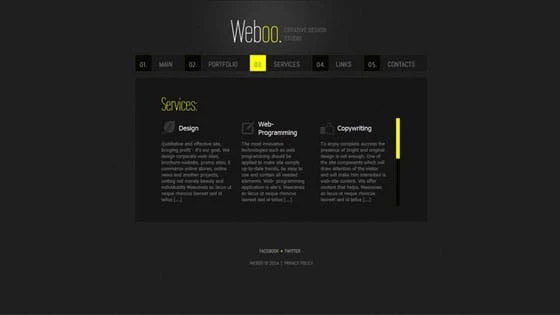
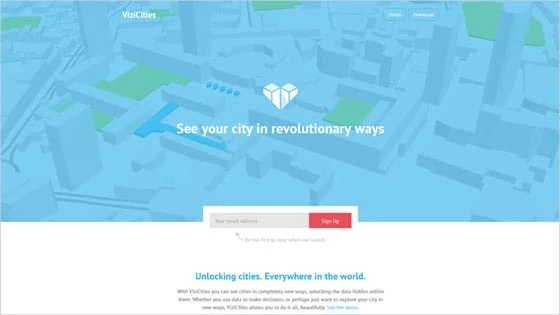
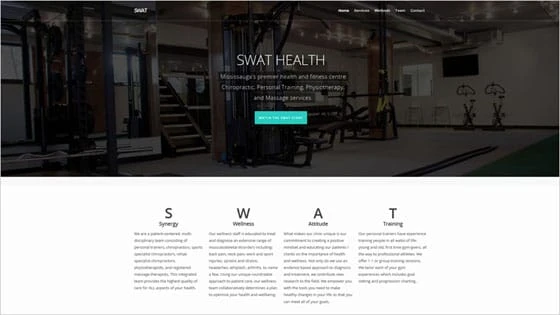
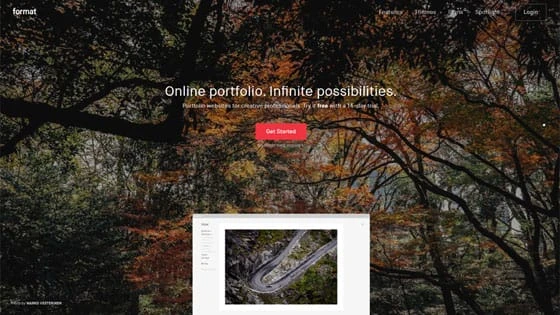
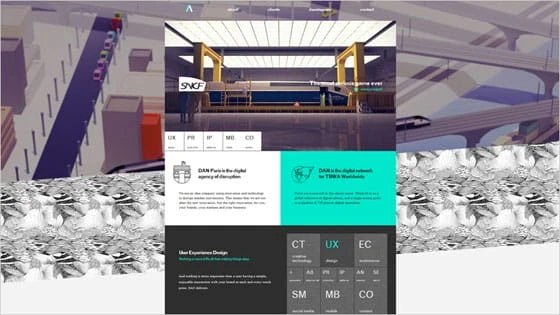
Esempi su come utilizzare saggiamente i colori di accento nel web design
Ora, è un turno di veri esempi di design per mostrarti come è meglio combinare i colori e creare accenti correttamente.