Kolory akcentujące i ich rola w projektowaniu stron internetowych
Co jest najbardziej decydującym elementem na stronie internetowej? Możesz pomyśleć, że to jest treść, i masz rację. Istnieje jednak wiele okoliczności wpływających na to, jak ta treść jest postrzegana przez użytkownika i czy w ogóle przyciąga wzrok. Po pierwsze, musisz zwrócić uwagę czytelników, a następnie możesz zostawić wszystko na treści.
Kolory odgrywają kluczową rolę w projekcie i w tym, jak odwiedzający czuje się na stronie internetowej. Możesz manipulować kolorami projektu i osiągnąć wymarzony sukces.
Pierwsze wrażenie jest nieodwołalne
Nie oceniaj książki po okładce – czy kierujesz się tą zasadą, szukając dobrego projektu? Myślę, że nie i nie musisz tego ukrywać. Fantazyjna okładka zwraca uwagę, ekscytuje, zainteresuje użytkowników serwisem. Pierwsze wrażenie powstaje w ciągu maksymalnie 7 sekund od otwarcia przez użytkownika strony internetowej. To duże osiągnięcie, aby sobie z tym poradzić i zapewnić sobie więcej czytelników i przypuszczalnie wyższe współczynniki konwersji.
Co pomaga użytkownikom wyrobić sobie szybkie wrażenie na temat witryny? To odwołanie do strony głównej. Obejmuje wszystkie szczegóły, takie jak projekt nagłówka, kolor tła, układ treści i oczywiście kolory.
Potęga Psychologii Kolorów
Chcielibyśmy dać ci krótki przegląd znaczeń, jakie mają podstawowe kolory. Ta informacja jest przydatna, jeśli zamierzasz mieszać kolory w projekcie witryny.
Biel to kolor doskonałości. Symbolizuje czystość, jak na przykład suknia ślubna panny młodej. Poza tym jest to kolor czystości i jasnego światła. Pusta tablica lub kartka papieru jest biała, gdzie ten kolor może być symbolem kreatywności i innowacyjności. Biały to neutralny kolor, który nie zepsuje wyglądu strony.
Czarny to ciemny kolor, ale ma wiele dobrych znaczeń: inteligencję, siłę, stabilność, profesjonalizm. To kolor luksusu i wyrafinowania. To kolejny klasyczny odcień razem z bielą, który może być bardzo przydatny przy projektowaniu stron internetowych.
Szary jest kolorem najbardziej neutralnym i raczej spokojnym. Kolor szary oznacza stabilność i codzienną rutynę, jest symbolem rzeczy niezobowiązujących. Ilość szarości wpływa na postrzeganie strony: zbyt dużo szarości może wyglądać nieco nudno i jednoatomowo, jednak lekki efekt szarości rozmyje kolorystykę i sprawi, że jasne elementy będą bardziej widoczne.
Brązowy jest kolorem Ziemi i być może dlatego jest kolorem żałoby w Indiach. Niemniej jednak ten kolor oznacza stabilność i przyjaźń na półkuli zachodniej. Co więcej, bogactwo materialne jest tym, z czym ludzie kojarzą brąz.
Pomarańczowy jest jednym z najbardziej, jeśli nie najbardziej, pozytywnych kolorów. Pomarańczowy to kolor stymulacji społecznej, a ponieważ pobudza zarówno fizycznie, jak i umysłowo, skłania ludzi do zastanowienia się i rozmowy. To niesamowite, jeśli twój projekt i kolorystyka pozwala na użycie odrobiny pomarańczy. Wprawia użytkowników w dobry nastrój.
Żółty to kolor słońca, więc nie trzeba tłumaczyć, jak bardzo jest pozytywny. Żółty inspiruje do nowych przemyśleń i oryginalnych pomysłów. Jeśli Twoja witryna ma na celu uczenie użytkowników lub zmuszanie ich do działania, żółty będzie Twoim akcentem. Zwykle nie występuje jako dominujący kolor, ponieważ jest tak jasny, że może oślepić czytelników.
Czerwień jest gorąca, namiętna, prowokująca, ale także chwytliwa, atrakcyjna i modna. Czerwony to kolor ambicji i przygód. Kolor ten pobudza do podejmowania ryzyka i podejmowania działań. Przyciski CTA wykonane w kolorze czerwonym wygrywają, ale tylko wtedy, gdy kolor podstawowy dobrze się z nimi łączy.
Zielony to kolor natury otaczającej ludzi. Równowaga jest tym, co ten kolor oznacza w psychologii. Zielony jest dobry do stosowania w witrynach biznesowych, ponieważ oznacza pieniądze i dobrobyt.
Niebieski to kolor, który codziennie widzimy nad naszymi głowami. Ten kolor daje poczucie zaufania, realizmu i spokoju. Motyw religijny może odnieść korzyści z używania tego koloru zarówno jako podstawowego, jak i akcentującego.
Fiolet kojarzy się z wyobraźnią i marzeniami. To ten, który symbolizuje mądrość, szacunek, królewskość i bogactwo. Fioletowy to mocny kolor o znaczeniu przywódczym.
Proporcja kolorów
Proporcje kolorów to kluczowy punkt do rozważenia, gdy jesteś na pierwszym etapie projektowania strony internetowej. To zawsze kontrowersyjne pytanie, ile kolorów użyć. Ktoś uważa, że im więcej kolorów, tym jaśniejsza strona, inni kierują się zasadą „mniej znaczy więcej". Najbardziej problematyczne jest znalezienie złotego środka.
Idealny model to 60-30-10, w którym 60% całego projektu strony internetowej ma kolor dominujący, 30% przestrzeni internetowej można wypełnić kolorem(ami) dominującym, a 10% należy zaakcentować dodatkowym kolorem (akcent). Nie musisz trzymać się tego wzoru, jeśli potrzebujesz więcej kolorów na swojej stronie. Możesz dodać kilka kolorów subdominujących, czyli drugorzędnych, ale zachowaj je wszystkie na 30% całej przestrzeni. Jak stworzyć odpowiednie odcienie swojego koloru drugorzędnego? Możesz dodać trochę bieli, aby uzyskać jaśniejszy odcień, użyć czerni, aby uzyskać ciemniejszy efekt, lub szarości, aby zmniejszyć intensywność i uzyskać bardziej neutralny odcień.
Do czego służą kolory akcentujące?
Kolory akcentujące są tak nazywane, ponieważ podkreślają pewne szczegóły, które chcesz podkreślić. Teraz będziemy specjalizować się w elementach projektowania stron internetowych, które należy podkreślić.
Pierwszą rzeczą, która jest raczej oczywista, jest wezwanie do działania. Działanie jest tym, co chcesz uzyskać od odwiedzających, więc poprowadź ich w sposób, w jaki powinni działać – spraw, aby przyciski CTA rozbłysły wśród innych treści.
Zwykle menu nawigacyjne ma najwyższą pozycję na stronie internetowej, aby skakać na odwiedzających zaraz po otwarciu witryny. Kolory mogą zintensyfikować ekspozycję menu. I nie możesz użyć do tego koloru podstawowego, ponieważ będzie się mieszał z większą częścią strony, więc kolor akcentujący wydaje się tutaj bardzo przydatny.
Wielu użytkowników przegląda sieć w poszukiwaniu potrzebnej witryny tylko dlatego, że potrzebuje numeru telefonu firmy/osoby/restauracji. Dlatego warto umieścić dane kontaktowe w nagłówku i podkreślić je jaskrawym akcentem kolorystycznym. Nie wyklucza to potęgi typografii, co oznacza, że informacje te należy pisać większą czcionką.
Niezależnie od tego, czy masz galerię zdjęć w tle ze strzałkami do przeglądania, czy nawigację w witrynie można przewijać, musisz nadać priorytet tym przyciskom przewijania. Na razie, ponieważ nie można ich zmniejszyć do połowy strony internetowej, należy położyć nacisk na nie w kolorze. W ten sposób ułatwiasz użytkownikom korzystanie z Twojej strony internetowej.
Elementy promocyjne to różne elementy, których używasz do reklamowania swojego produktu lub treści. Są to na przykład przyciski śledzenia/udostępniania w mediach społecznościowych: znajdź takie projekty, aby korelowały z Twoją kolorystyką i powtórz kolor akcentu.
Jest pewne, że ludzie ignorują projekt, który ignoruje ludzi. Dlatego wielu właścicieli witryn odczuwa silną potrzebę dodania interaktywności do swoich projektów. Zabawne elementy interfejsu użytkownika są wtedy często używane. Wpływają one na doświadczenia użytkowników oraz na to, jak użytkownicy zachowują się na stronie internetowej. Cokolwiek stworzysz, aby pobudzić questy swojej witryny (oryginalne kształty, animacje, oryginalne captcha w formie quizu lub małej gry itp.), idealnie byłoby zrobić to w swoim akcentowanym kolorze.
Kolory akcentujące w różnych schematach kolorów
Nie jestem pewien, czy jestem dobry w przewidywaniu, ale sugeruję, że wielu z was jest zainteresowanych tym, jak wybrać kolor akcentu, jeśli chcesz, aby Twoja witryna była monochromatyczna? W takim razie lepiej przeanalizujmy wszystkie schematy kolorów i jak wybrać kolor akcentujący dla każdego, aby nie pozostawić czegoś nieujawnionego w artykule.
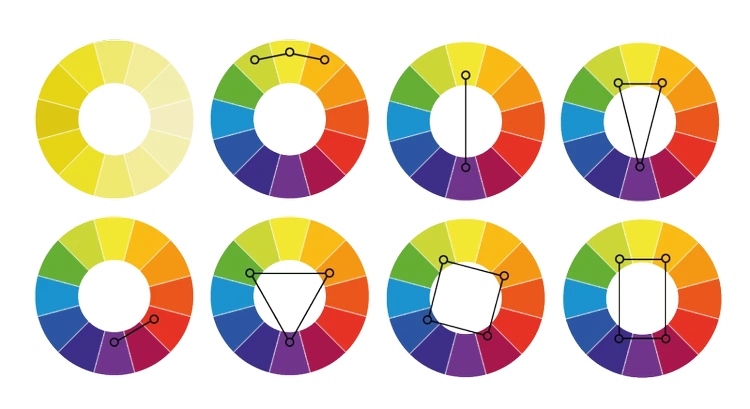
Schemat kolorów monochromatycznych
Kolorystyka monochromatyczna oznacza użycie jednego koloru, ale różnych jego odcieni. Niemożliwe jest pozostanie w jednym odcieniu dla całego projektu, inaczej sprawisz, że odwiedzający się znudzą i zasną. Kolor akcentujący powinien być najjaśniejszym odcieniem, który uwzględnisz w swojej palecie kolorów. Na przykład projektujesz swoją witrynę w odcieniach niebieskiego: masz niebiesko-szary, błękitny, średni niebieski i niebieski tiffany. Jaki byłby ton akcentu? Być może byłby to średni niebieski, ponieważ jest najgłębszy i najjaśniejszy w rzędzie. Jeśli wybierzesz kombinację kolorów pomarańczowych, możesz sprawić, że odcienie brązu i moreli będą odpowiednio dominujące i subdominujące; jaskrawy pomarańczowy będzie służył jako akcenty.
Analogiczny schemat kolorów
Analogiczny schemat kolorów obejmuje kolory sąsiadujące ze sobą na kole kolorów. Kiedy wybierzesz kolor, którego chcesz używać najczęściej, jasne jest, że pozostałe kolory zostaną użyte do wzbogacenia Twojej witryny i stworzenia akcentów. Na przykład lubisz kombinację kolorów zielono-żółtych, a następnie ustawiasz jasnozielony jako dominujący kolor, kilka bardziej zielonych odcieni jest subdominujących, a żółty jest tonem akcentującym.
Kolorystyka uzupełniająca
Kolorystyka uzupełniająca zwykle składa się z silnie kontrastujących tonów. Są to dwa kolory umieszczone naprzeciw siebie na kole barw. Najlepiej sprawdza się miks kolorów ciepły-chłodny, jako przykład można wziąć kompozycję czerwieni i niebiesko-zielonego.
Podziel uzupełniający schemat kolorów
Podzielony schemat kolorów uzupełniających wykorzystuje jeden kolor i dwa kolory sąsiadujące z jego uzupełnieniem. Kolor jeden to na przykład żółty, następnie dwa inne zostaną wybrane z palety niebieskiej. W tym przypadku uzasadnione jest wprowadzenie żółtego akcentu.
Triadyczny schemat kolorów
Triadyczny schemat kolorów wykorzystuje trzy bardzo przeciwstawne kolory, więc jest to dość trudne do połączenia. Jako przykład mogę podać taki wariant: żółty, fioletowy, niebiesko-zielony. Niebiesko-zielony jest najbardziej uspokajającym i neutralnym w tej kolekcji, więc może być kolorem podstawowym. Niebieski i zielony to zarówno fajne kolory, jak i fioletowy, więc fioletowy byłby lepszym kolorem drugorzędnym w tej kombinacji. Żółty jest ciepłym kolorem i będzie doskonałym akcentem w tej żywej palecie.
Schemat kolorów Tetrad
Kolorystyka Tetrad jest najtrudniejsza, ponieważ niezależnie od tego, jakie cztery tony wybierzesz, trudno je ze sobą zharmonizować. Niech będzie to schemat żółto-pomarańczowo-niebiesko-zielony lub niebiesko-zielono-fioletowo-czerwony, trzeba będzie określić jeden kolor jako dominujący i bawić się innymi w różnych proporcjach.
Przykłady, jak mądrze używać kolorów akcentujących w projektowaniu stron internetowych
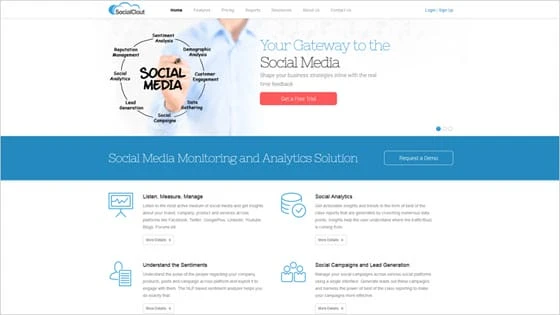
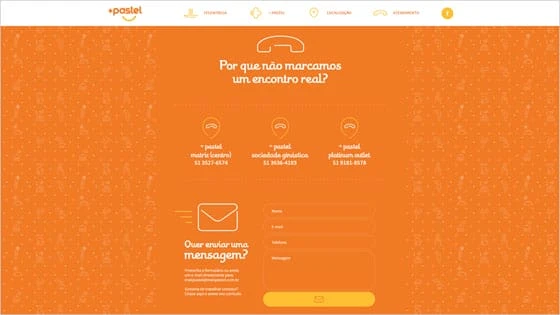
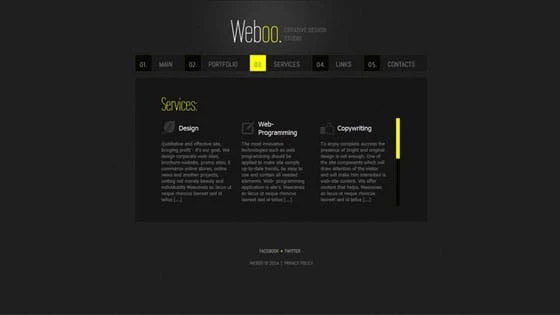
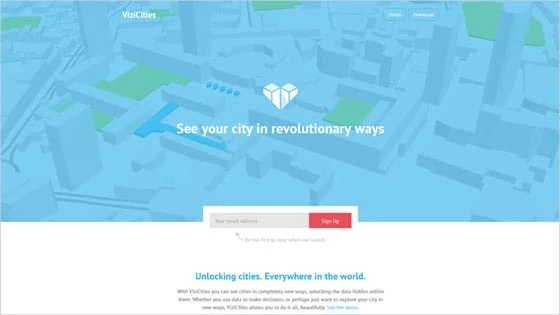
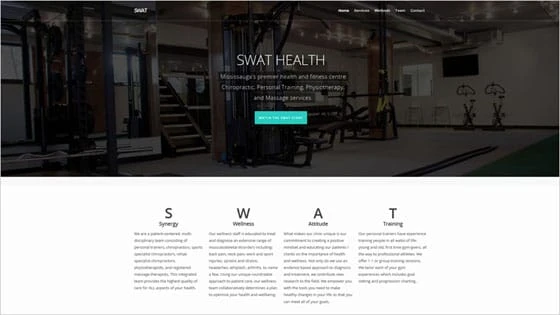
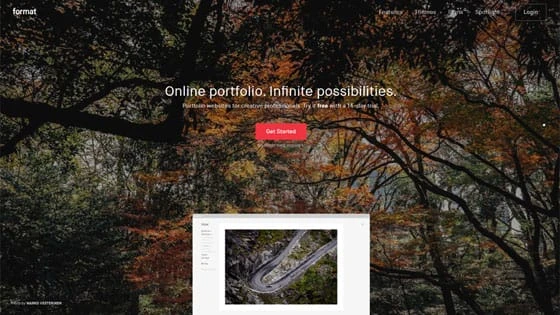
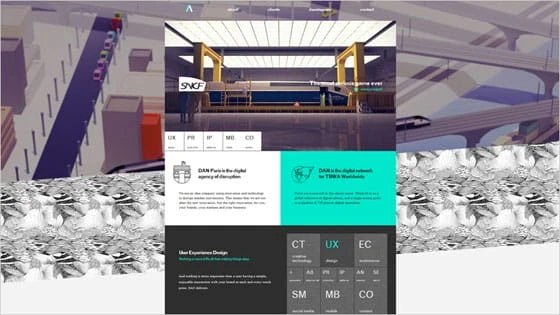
Teraz kolej na prawdziwe przykłady projektów, które pokażą, jak lepiej łączyć kolory i odpowiednio akcentować.










Comments are closed, but trackbacks and pingbacks are open.