Accentfärger och deras roll i webbdesign
Vad är det mest avgörande på en webbplats? Du kanske tycker att det är nöjd, och du har rätt. Det finns dock många omständigheter som påverkar hur detta innehåll uppfattas av användaren och om det överhuvudtaget är iögonfallande. För det första måste du få läsarnas uppmärksamhet och sedan kan du lämna allt på innehållet.
Färger spelar den yttersta rollen i design och hur en besökare känner sig på en webbplats. Du kan manipulera designfärger och på så sätt nå drömlik framgång.
Första intrycket är oåterkalleligt
Döm inte en bok efter omslaget – följer du denna princip när du letar efter en bra design? Jag antar att nej, och du behöver inte dölja det. Fancy cover drar uppmärksamhet, upphetsar, få användare intresserade av webbplatsen. Första intrycket bildas inom max 7 sekunder efter att en användare öppnat en webbplats. Det är en stor prestation att hantera detta och på så sätt försäkra sig om fler läsare och förmodligen högre konverteringsfrekvenser.
Vad hjälper användare att bilda sig ett snabbt intryck av webbplatsen? Det är startsidans överklagande. Den innehåller alla detaljer, som rubrikdesign, bakgrundsfärg, innehållsarrangemang och färger, naturligtvis.
Power of Color Psychology
Vi skulle vilja ge dig en kort översikt över de betydelser som grundfärger har. Denna information är användbar om du ska blanda färger för din webbdesign.
Vit är en färg av perfektion. Den symboliserar renhet, som till exempel en bruds brudklänning. Dessutom är detta färgen på renlighet och starkt ljus. Tom bräda eller pappersark är vit, där denna färg kan vara en symbol för kreativitet och innovation. Vit är en neutral färg som inte kommer att förstöra webbdesignen.
Svart är en mörk färg men den har många bra betydelser: intelligens, kraft, stabilitet, professionalism. Det är färgen på lyx och sofistikering. Detta är en annan klassisk nyans tillsammans med vit, och den kan vara mycket användbar när den används för webbdesign.
Grå är den mest neutrala färgen och den är ganska lugn. Färg grå betyder stabilitet och daglig rutin, det är symbolen för tillfälliga saker. Mängden grått påverkar webbplatsens uppfattning: för mycket grått kan se lite tråkigt och monoatomiskt ut, men en liten effekt av grått kommer att späda ut färgschemat och göra ljusa element mer synliga.
Brunt är jordens färg, och kanske är det anledningen till att det är sorgens färg i Indien. Ändå betyder denna färg stabilitet och vänskap på västra halvklotet. Dessutom är materiell rikedom vad folk associerar brunt med.
Orange är en av de mest, om inte den mest, positiva färgerna i allmänhet. Orange är färgen på social stimulans, och i den mån det är både fysiskt och mentalt stimulerande, får det människor att tänka och prata. Det är fantastiskt om din design och färgschema låter dig använda lite orange. Det gör användarna på gott humör.
Gult är solens färg, så du behöver inte förklaras hur positivt det är. Gult inspirerar till nya tankar och originella idéer. Om din webbplats syftar till att lära användare eller få dem att vidta åtgärder måste du göra gult till din accentfärg. Den fungerar vanligtvis inte som den dominerande färgen, eftersom den är så ljus att den kan göra läsarna blinda.
Rött är hett, passionerat, provocerande, men det är också catchy, attraktivt och moderikt. Rött är färgen på ambitioner och äventyr. Denna färg stimulerar att ta risker och vidta åtgärder. CTA-knappar som är gjorda i rött vinner men bara när den primära färgen smälter väl in med dem.
Grönt är färgen på naturen som omger människor. Balans är vad denna färg betyder i psykologi. Grönt är bra att användas på företagssajter, eftersom det betyder pengar och välstånd.
Blått är färgen vi ser varje dag ovanför våra huvuden. Denna färg ger en känsla av tillit, realism och frid. Religiöst tema kan dra nytta av att använda denna färg både som primär och accent.
Lila förknippas med fantasi och drömmar. Det är den som symboliserar visdom, respekt, kungligheter och rikedom. Lila är en kraftfull färg med ledarskapets betydelse.
Färgproportion
Proportion av färger är en avgörande punkt att tänka på när du är på det första steget av webbdesign. Det är alltid en kontroversiell fråga hur många färger man ska använda. Någon tror att ju fler färger som används desto ljusare är webbplatsen, de andra följer principen ‘less is’ more. Det mest problematiska är att hitta den gyllene medelvägen.
Den idealiska modellen är 60-30-10, där 60 % av all webbdesign går till en dominerande färg, 30 % av webbutrymmet kan fyllas med den eller de underdominerande färgerna och 10 % bör accentueras med en extra färg (accent). Du behöver inte hålla fast vid det här mönstret om du behöver fler färger på din sida. Du kan lägga till några subdominanta, dvs sekundära färger, men behåll dem alla bara 30 % av hela utrymmet. Hur skapar man lämpliga nyanser av din sekundära färg? Du kan lägga till lite vitt för att få en ljusare nyans, använda svart för att lägga till en mörkare effekt eller grått för att få ner intensiteten och få en mer neutral nyans.
Vad är accentfärger för?
Accentfärger kallas så eftersom de betonar vissa detaljer du dem att betona. Nu kommer vi att specialisera webbdesignelement som behöver betonas.
Det första, som är ganska uppenbart, är uppmaningen till handling. Handling är vad du vill få från dina besökare, så led dem till det sätt de behöver agera – få CTA-knapparna att fladdra bland annat innehåll.
Vanligtvis har navigeringsmenyn en topposition på en webbplats för att få den att hoppa på besökare direkt när en webbplats öppnas. Färger kan intensifiera menyexponeringen. Och du kan inte använda primärfärgen för detta, eftersom den kommer att blandas med den största delen av sidan, så accentfärg verkar vara väldigt användbar här.
Många användare surfar på nätet efter en behövlig webbplats bara för att de behöver få ett telefonnummer till företaget/personen/restaurangen. Det är därför det är rimligt att placera kontaktinformation i rubriken och markera den med en ljus accentfärg. Det utesluter inte kraften i typografi, vilket innebär att denna information bör skrivas med ett större teckensnitt.
Oavsett om du har ett bakgrundsfotogalleri med pilar att bläddra igenom, eller om din webbplatsnavigering är rullbar, måste du prioritera dessa rullningsknappar. Så långt, eftersom du inte kan göra dem halvstora än webbsidan, måste du lägga vikt på dem inom färg. Du gör det lättare för användare att uppleva din webbsida genom att göra det.
Marknadsföringselement är olika saker du använder för att få din produkt eller ditt innehåll annonserat. Till exempel är dessa knappar för att följa/dela på sociala medier: hitta sådana mönster av dessa för att korrelera med ditt färgschema och upprepa din accentfärg.
Det finns en säker sak att människor ignorerar design som ignorerar människor. Det är därför många webbplatsägare känner ett stort behov av att lägga till interaktivitet i sina projekt. Lekfulla UI-element används mycket då. De påverkar användarupplevelsen och hur användarna beter sig på en webbplats. Vad du än skapar för att excitera dina webbplatsuppdrag (originalformer, animationer, original captchas i form av en frågesport eller ett litet spel, etc), skulle det vara perfekt att göra det i din accentfärg.
Accentfärger i olika färgscheman
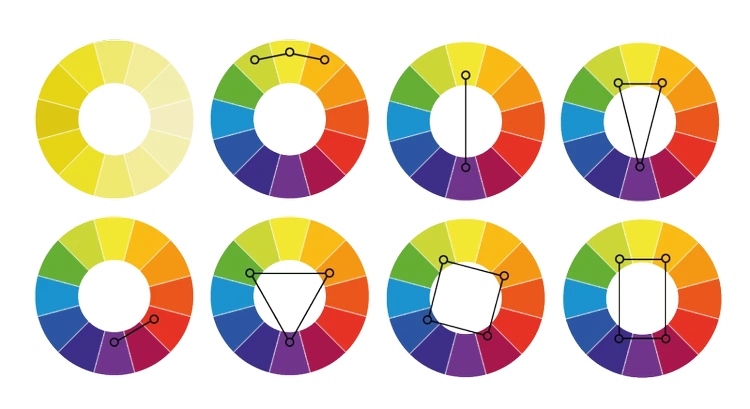
Jag är inte säker på att jag är bra på förutsägelser, men jag föreslår att många av er är intresserade av hur man väljer en accentfärg om du vill att din webbplats ska vara monokromatisk? Då är det bättre att undersöka alla färgscheman och hur man väljer en accentfärg för varje, så att inte lämna något hemligt i artikeln.
Monokromatiskt färgschema
Monokromatiskt färgschema innebär användning av en färg, men ändå olika nyanser av den. Det är omöjligt att hålla sig med en nyans för hela designen, eller så gör du dina besökare uttråkade och sover. Accentfärg bör vara den ljusaste nyansen du inkluderar i din färgpalett. Till exempel designar du din webbplats i blå nyanser: du har blågrå, himmelsblå, mellanblå och tiffanyblå. Vad skulle vara en accentton? Kanske skulle den vara mellanblå, eftersom den är den djupaste och ljusaste i raden. Om du väljer orange färgkombination kan du få bruna och aprikostoner att vara dominanta respektive subdominanta; ljus orange kommer att tjäna för accenter.
Analogt färgschema
Analogt färgschema inkluderar färger som gränsar till varandra på färghjulet. När du väljer den färg du vill använda mest är det tydligt att resten av färgerna kommer att användas för att berika din webbplats och skapa accenter. Till exempel gillar du grön-gul färgkombo, då gör du ljusgrönt till din dominerande färg, några fler gröna nyanser är subdominant och gul är accentton.
Kompletterande färgschema
Kompletterande färgschema består vanligtvis av höga kontrasterande toner. Dessa är två färger placerade mitt emot varandra på färghjulet. Varm-kall färgmix är bäst, som exempel kan man ta en sammansättning av rött och blågrönt.
Dela kompletterande färgschema
Delat komplementfärgschema använder en färg och de två färgerna intill dess komplementära. Den ena färgen är till exempel gul, sedan kommer två andra att plockas från den blå paletten. Det är rimligt att göra gul accentfärg i det här fallet.
Triadiskt färgschema
Triadisk färgschema använder tre väldigt motsatta färger, så detta är ganska svårt att kombinera. Som ett exempel kan jag ge dig en sådan variant: gul, lila, blågrön. Blågrön är den mest lugnande och neutrala i den här kollektionen, så det kan vara den primära färgen. Blått och grönt är båda coola färger, såväl som lila, så lila skulle bättre vara sekundärfärgen i denna kombination. Gult är en varm färg och det kommer att göra perfekta accenter på denna livfulla palett.
Tetrad färgschema
Tetrad färgschema är det knepigaste, för vilka fyra toner du än väljer är de svåra att harmonisera. Låt det vara gul-orange-blå-grön schema, eller blå-grön-lila-röd, måste du ange en färg som dominant och spela med andra i olika proportioner.
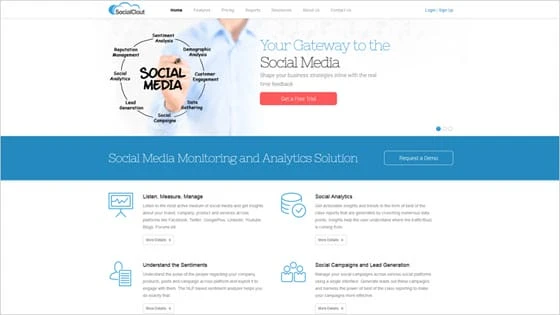
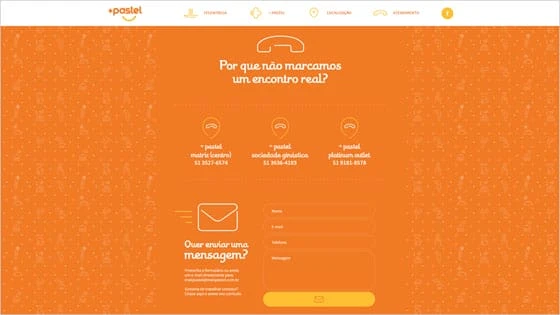
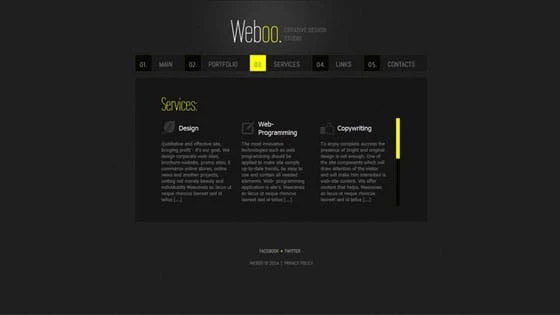
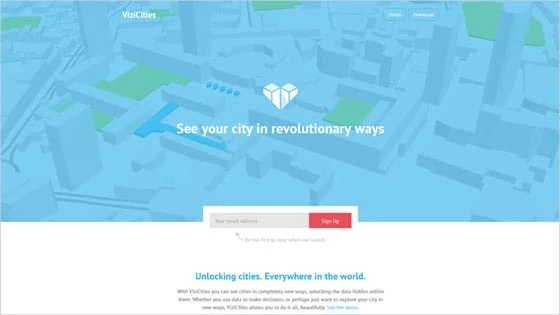
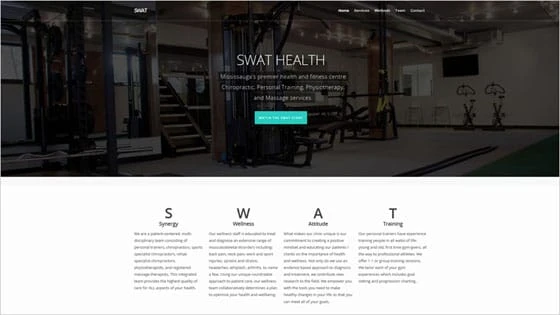
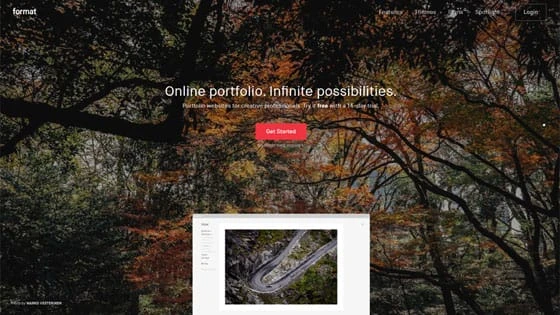
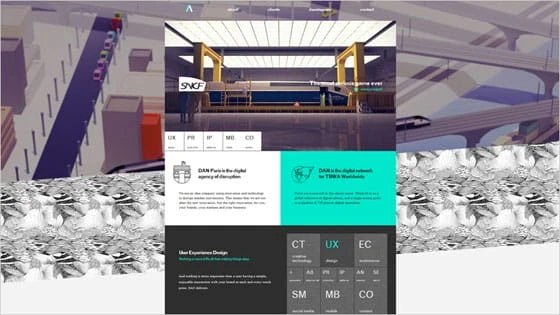
Exempel på hur man använder accentfärger i webbdesign klokt
Nu är det en tur med riktiga designexempel för att visa hur det är bättre att kombinera färger och göra accenter ordentligt.