Les couleurs d’accent et leur rôle dans la conception Web
Quel est l’élément le plus décisif sur un site Web ? Vous pourriez penser que c’est du contenu, et vous avez raison. Cependant, de nombreuses circonstances affectent la façon dont ce contenu est perçu par l’utilisateur et s’il est accrocheur. Tout d’abord, vous devez attirer l’attention des lecteurs, puis vous pouvez tout laisser sur le contenu.
Les couleurs jouent le rôle ultime dans la conception et dans la façon dont un visiteur se sent sur un site Web. Vous pouvez manipuler les couleurs du design et ainsi atteindre un succès onirique.
La première impression est irrévocable
Ne jugez pas un livre par sa couverture – suivez-vous ce principe lorsque vous recherchez un bon design ? Je suppose que non, et vous n’avez pas besoin de le cacher. La couverture fantaisie attire l’attention, excite, intéresse les utilisateurs au site Web. La première impression est formée dans un délai maximum de 7 secondes après qu’un utilisateur a ouvert un site Web. C’est une grande réussite de gérer cela et de vous assurer ainsi plus de lecteurs et des taux de conversion probablement plus élevés.
Qu’est-ce qui aide les utilisateurs à se faire une impression rapide du site ? C’est l’appel de la page d’accueil. Il inclut tous les détails, comme la conception de l’en-tête, la couleur d’arrière-plan, la disposition du contenu et les couleurs, bien sûr.
Pouvoir de la psychologie des couleurs
Nous aimerions vous donner un bref aperçu de la signification des couleurs de base. Cette information est utile si vous envisagez de mélanger les couleurs pour la conception de votre site Web.
Le blanc est une couleur de perfection. Il symbolise la pureté, comme par exemple la robe de mariée d’une mariée. De plus, c’est la couleur de la propreté et de la lumière vive. Le tableau blanc ou la feuille de papier est blanc, où cette couleur peut être un symbole de créativité et d’innovation. Le blanc est une couleur neutre qui ne gâchera pas la conception du site Web.
Le noir est une couleur sombre mais il a de nombreuses bonnes significations: intelligence, puissance, stabilité, professionnalisme. C’est la couleur du luxe et de la sophistication. C’est une autre teinte classique avec le blanc, et elle peut être très utile lorsqu’elle est utilisée pour la conception de sites Web.
Le gris est la couleur la plus neutre et elle est plutôt calme. La couleur grise signifie stabilité et routine quotidienne, c’est le symbole des choses décontractées. La quantité de gris influence la perception du site Web : trop de gris peut sembler un peu ennuyeux et monoatomique, mais un léger effet de gris diluera la palette de couleurs et rendra les éléments lumineux plus visibles.
Le marron est la couleur de la Terre, et c’est peut-être la raison pour laquelle c’est la couleur du deuil en Inde. Néanmoins, cette couleur signifie stabilité et amitié dans l’hémisphère occidental. De plus, la richesse matérielle est ce à quoi les gens associent le brun.
L’orange est l’une des couleurs les plus positives, sinon la plus positive en général. L’orange est la couleur de la stimulation sociale, et dans la mesure où elle est à la fois physiquement et mentalement stimulante, elle attire les gens vers la considération et la conversation. C’est génial si votre design et votre palette de couleurs vous permettent d’utiliser un peu d’orange. Cela met les utilisateurs de bonne humeur.
Le jaune est la couleur du soleil, vous n’avez donc pas besoin qu’on vous explique à quel point il est positif. Le jaune inspire de nouvelles pensées et des idées originales. Si votre site Web vise à enseigner aux utilisateurs ou à leur faire prendre des mesures, vous devrez faire du jaune votre couleur d’accent. Il ne fonctionne généralement pas comme couleur dominante, car il est si brillant qu’il peut aveugler les lecteurs.
Le rouge est chaud, passionné, provocateur, mais il est aussi accrocheur, attrayant et à la mode. Le rouge est la couleur des ambitions et des aventures. Cette couleur incite à prendre des risques et à agir. Les boutons CTA en rouge sont gagnants, mais seulement lorsque la couleur primaire se marie bien avec eux.
Le vert est la couleur de la nature qui entoure les gens. L’équilibre est ce que cette couleur signifie en psychologie. Le vert est bon pour être utilisé sur les sites commerciaux, car cela signifie de l’argent et de la prospérité.
Le bleu est la couleur que nous voyons tous les jours au-dessus de nos têtes. Cette couleur apporte une sensation de confiance, de réalisme et de paix. Le thème religieux peut tirer parti de l’utilisation de cette couleur à la fois comme primaire et comme accent.
Le violet est associé à l’imagination et aux rêves. C’est celui qui symbolise la sagesse, le respect, la royauté et la richesse. Le violet est une couleur puissante avec le sens du leadership.
Proportion de couleur
La proportion de couleurs est un point crucial à prendre en compte lorsque vous en êtes à la première étape de la conception d’un site Web. C’est toujours une question controversée combien de couleurs utiliser. Quelqu’un pense que plus il y a de couleurs, plus le site Web est lumineux, les autres suivent le principe du "moins c’est" plus. Le plus problématique est de trouver le juste milieu.
Le modèle idéal est 60-30-10, où 60 % de toutes les conceptions de sites Web vont à une couleur dominante, 30 % de l’espace Web peut être rempli avec la ou les couleurs sous-dominantes et 10 % doit être accentué avec une couleur supplémentaire (accent). Vous n’avez pas besoin de vous en tenir à ce modèle si vous avez besoin de plus de couleurs sur votre site. Vous pouvez ajouter quelques-unes des sous-dominantes, c’est-à-dire des couleurs secondaires, mais gardez-les toutes à seulement 30 % de l’espace total. Comment créer des nuances appropriées de votre couleur secondaire? Vous pouvez ajouter un peu de blanc pour obtenir une teinte plus claire, utiliser du noir pour ajouter un effet plus foncé ou du gris pour réduire l’intensité et avoir une teinte plus neutre.
À quoi servent les couleurs d’accent ?
Les couleurs d’accent sont appelées ainsi parce qu’elles mettent l’accent sur certains détails que vous leur imposez. Nous allons maintenant spécialiser les éléments de conception Web qui doivent être mis en valeur.
La première chose, qui est plutôt évidente, est l’ appel à l’action. L’action est ce que vous voulez obtenir de vos visiteurs, alors dirigez-les vers la façon dont ils doivent agir – faites en sorte que les boutons CTA s’allument parmi d’autres contenus.
Habituellement, le menu de navigation a une position supérieure sur un site Web pour le faire sauter sur les visiteurs dès l’ouverture du site. Les couleurs peuvent intensifier l’exposition du menu. Et vous ne pouvez pas utiliser la couleur primaire pour cela, car elle se fondra avec la plus grande partie de la page, donc la couleur d’accentuation semble être très utile ici.
De nombreux utilisateurs surfent sur le Web à la recherche d’un site Web dont ils ont besoin simplement parce qu’ils ont besoin d’obtenir le numéro de téléphone de l’entreprise/de la personne/du restaurant. C’est pourquoi, il est raisonnable de placer les informations de contact dans l’en-tête et de les mettre en évidence avec une couleur d’accent vive. Cela n’exclut pas la puissance de la typographie, ce qui signifie que ces informations doivent être saisies avec une police plus grande.
Que vous ayez une galerie de photos d’arrière-plan avec des flèches à parcourir ou que la navigation sur votre site Web soit déroulante, vous devez donner la priorité à ces boutons de défilement. Jusqu’à présent, comme vous ne pouvez pas les réduire à la moitié de la page du site Web, vous devez les mettre en valeur dans la couleur. Vous facilitez ainsi l’expérience des utilisateurs sur votre page Web.
Les éléments promotionnels sont différents éléments que vous utilisez pour faire la publicité de votre produit ou de votre contenu. Par exemple, il s’agit de boutons de suivi/partage sur les réseaux sociaux : recherchez ces modèles pour les mettre en corrélation avec votre palette de couleurs et répétez votre couleur d’accent.
Il y a une chose sûre que les gens ignorent le design qui ignore les gens. C’est pourquoi de nombreux propriétaires de sites Web ressentent un fort besoin d’ajouter de l’interactivité à leurs projets. Les éléments d’interface utilisateur ludiques sont alors beaucoup utilisés. Ils influencent l’expérience utilisateur et la façon dont les utilisateurs se comportent sur un site Web. Quoi que vous créiez pour exciter les quêtes de votre site (formes originales, animations, captchas originaux sous forme de quiz ou de petit jeu, etc.), il serait parfait de le faire dans votre couleur d’accent.
Couleurs d’accentuation dans différents schémas de couleurs
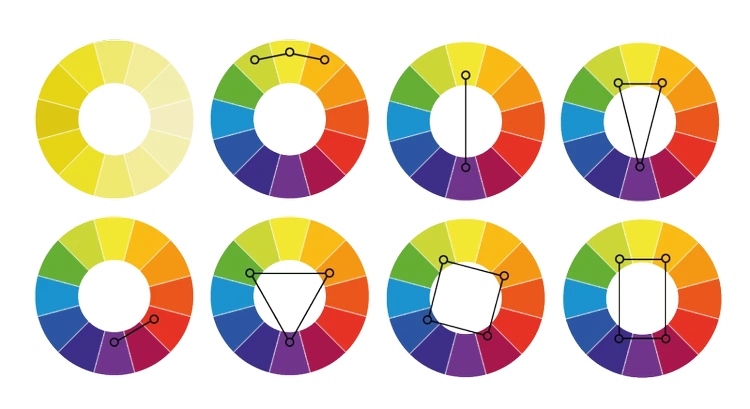
Je ne suis pas sûr d’être doué pour les prédictions, mais je suggère que beaucoup d’entre vous s’intéressent à la façon de choisir une couleur d’accent si vous voulez que votre site soit monochrome ? Ensuite, nous ferions mieux d’examiner tous les schémas de couleurs et comment choisir une couleur d’accent pour chacun, afin de ne pas laisser quelque chose de non divulgué dans l’article.
Jeu de couleurs monochromatique
La palette de couleurs monochromatique signifie l’utilisation d’une couleur, mais de différentes nuances de celle-ci. Il est impossible de rester avec une seule teinte pour l’ensemble du design, ou vous ennuierez vos visiteurs et les endormirez. La couleur d’accent doit être la teinte la plus brillante que vous incluez dans votre palette de couleurs. Par exemple, vous concevez votre site dans les tons bleus: vous avez du bleu-gris, du bleu ciel, du bleu moyen et du bleu tiffany. Quel serait un ton d’accent? Peut-être serait-il bleu moyen, car c’est le plus profond et le plus brillant de la rangée. Si vous choisissez une combinaison de couleurs orange, vous pouvez faire en sorte que les tons marron et abricot soient respectivement dominants et sous-dominants. l’orange vif servira pour les accents.
Schéma de couleurs analogue
Un jeu de couleurs analogue comprend des couleurs adjacentes les unes aux autres sur la roue chromatique. Lorsque vous choisissez la couleur que vous souhaitez utiliser le plus, il est clair que les autres couleurs seront utilisées pour enrichir votre site et faire des accents. Par exemple, vous aimez la combinaison de couleurs vert-jaune, puis vous faites du vert clair votre couleur dominante, quelques autres nuances de vert sont sous-dominantes et le jaune est le ton d’accent.
Palette de couleurs complémentaire
La palette de couleurs complémentaires consiste généralement en des tons très contrastés. Ce sont deux couleurs placées l’une en face de l’autre sur la roue chromatique. Le mélange de couleurs chaud-froid est le meilleur, par exemple, vous pouvez prendre une composition de rouge et de bleu-vert.
Schéma de couleurs complémentaires divisé
Le jeu de couleurs complémentaires divisé utilise une couleur et les deux couleurs adjacentes à sa complémentaire. La couleur une est jaune par exemple, puis deux autres seront piochées dans la palette bleue. Il est raisonnable de faire une couleur d’accent jaune dans ce cas.
Schéma de couleurs triadique
Le jeu de couleurs triadique utilise trois couleurs très opposées, donc c’est assez difficile à combiner. A titre d’exemple, je peux vous donner une telle variante: jaune, violet, bleu-vert. Le bleu-vert est le plus apaisant et le plus neutre de cette collection, il peut donc être la couleur principale. Le bleu et le vert sont tous deux des couleurs froides, ainsi que le violet, donc le violet serait mieux la couleur secondaire de ce combo. Le jaune est une couleur chaude et il fera des accents parfaits sur cette palette vibrante.
Schéma de couleurs tétrade
Le jeu de couleurs tétrade est le plus délicat, car quels que soient les quatre tons que vous choisissez, ils sont difficiles à harmoniser. Qu’il s’agisse d’un schéma jaune-orange-bleu-vert ou d’un schéma bleu-vert-violet-rouge, vous devrez spécifier une couleur comme dominante et jouer avec les autres dans des proportions différentes.
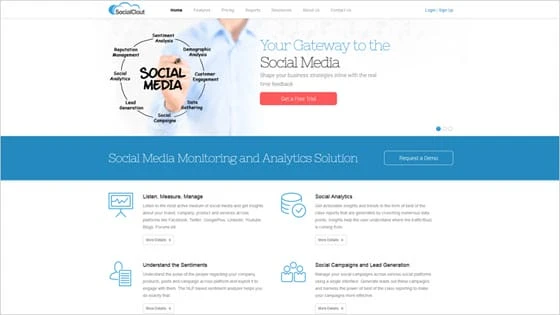
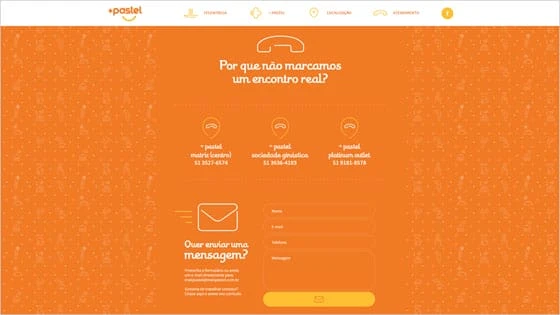
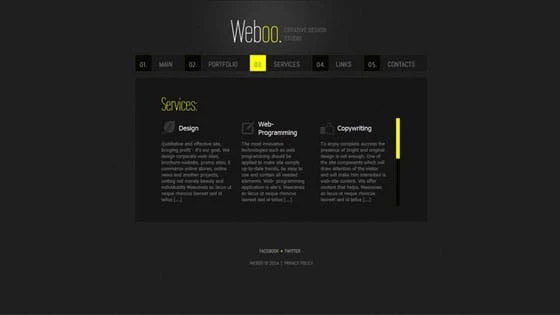
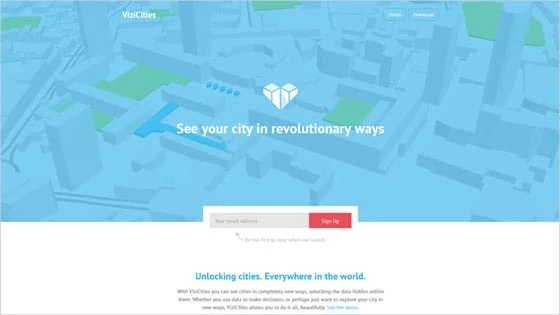
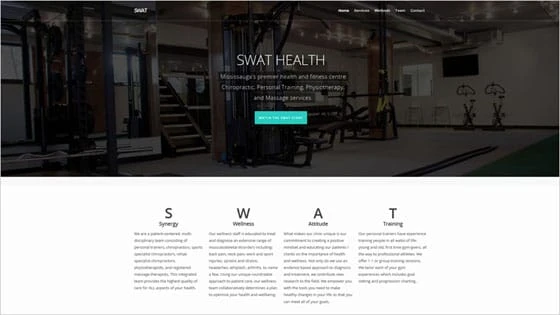
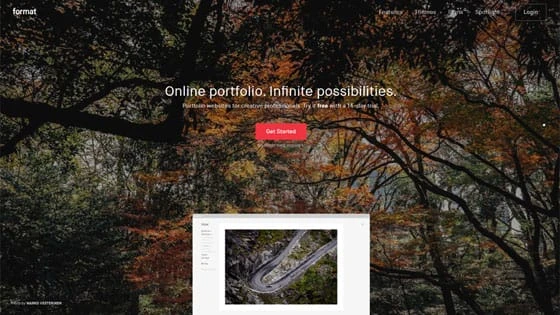
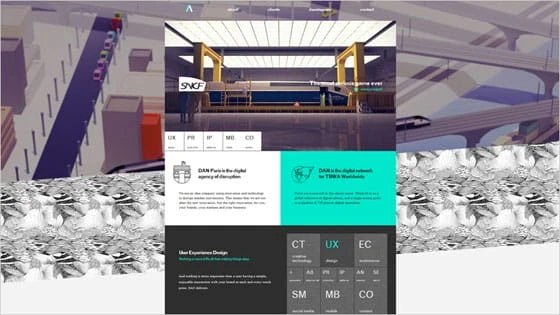
Exemples d’utilisation judicieuse des couleurs d’accentuation dans la conception Web
Maintenant, c’est au tour d’exemples de conception réels de vous montrer comment il est préférable de combiner les couleurs et de faire des accents correctement.