Korostusvärit ja niiden rooli verkkosuunnittelussa
Mikä on verkkosivuston tärkein elementti? Saatat ajatella, että se on sisältöä, ja olet oikeassa. On kuitenkin monia olosuhteita, jotka vaikuttavat siihen, kuinka käyttäjä näkee tämän sisällön ja onko se lainkaan katseenvangitsija. Ensinnäkin sinun on kiinnitettävä lukijoiden huomio ja sitten voit jättää kaiken sisältöön.
Värit ovat äärimmäisen tärkeitä suunnittelussa ja siinä, miltä vierailija tuntuu verkkosivulla. Voit muokata suunnittelun värejä ja saavuttaa näin unenomaisen menestyksen.
Ensivaikutelma on peruuttamaton
Älä tuomitse kirjaa sen kannen perusteella – noudatatko tätä periaatetta, kun etsit hyvää suunnittelua? Luulen, että ei, eikä sinun tarvitse salata sitä. Hieno kansi kiinnittää huomion, kiihottaa, saa käyttäjät kiinnostumaan sivustosta. Ensivaikutelma muodostuu enintään 7 sekunnin kuluessa siitä, kun käyttäjä on avannut verkkosivuston. On suuri saavutus hallita tätä ja varmistaa näin itsellesi enemmän lukijoita ja oletettavasti korkeammat tulosprosentit.
Mikä auttaa käyttäjiä muodostamaan nopean kuvan sivustosta? Se on kotisivun vetoomus. Se sisältää kaikki yksityiskohdat, kuten otsikon suunnittelun, taustavärin, sisällön järjestelyn ja värit tietysti.
Väripsykologian voima
Haluamme antaa sinulle lyhyen yleiskatsauksen perusvärien merkityksestä. Nämä tiedot ovat hyödyllisiä, jos aiot sekoittaa värejä verkkosivustosi suunnittelussa.
Valkoinen on täydellisyyden väri. Se symboloi puhtautta, kuten esimerkiksi morsiamen hääpuku. Sitä paitsi tämä on puhtauden ja kirkkaan valon väri. Tyhjä taulu tai paperiarkki on valkoinen, jossa tämä väri voi olla luovuuden ja innovaation symboli. Valkoinen on neutraali väri, joka ei pilaa verkkosivuston suunnittelua.
Musta on tumma väri, mutta sillä on monia hyviä merkityksiä: älykkyyttä, voimaa, vakautta, ammattitaitoa. Se on ylellisyyden ja hienostuneisuuden väri. Tämä on toinen klassinen sävy yhdessä valkoisen kanssa, ja se voi olla erittäin hyödyllinen verkkosuunnittelussa.
Harmaa on neutraalin väri ja se on melko rauhallinen. Harmaa väri tarkoittaa vakautta ja päivittäistä rutiinia, se on arkielämän symboli. Harmaan vaikutusten määrä verkkosivuston havaintoon: liian paljon harmaata voi näyttää hieman tylsältä ja yksiatomiselta, mutta vähäinen harmaan vaikutus laimentaa värimaailmaa ja tekee kirkkaat elementit näkyvämmiksi.
Ruskea on maan väri, ja ehkä siksi se on surun väri Intiassa. Tästä huolimatta tämä väri tarkoittaa vakautta ja ystävyyttä läntisellä pallonpuoliskolla. Lisäksi aineellinen vauraus on se, mihin ihmiset yhdistävät ruskean.
Oranssi on yksi, ellei kaikkein positiivisimmista väreistä yleensä. Oranssi on sosiaalisen stimulaation väri, ja sikäli kuin se on sekä fyysisesti että henkisesti stimuloivaa, se saa ihmiset pohtimaan ja keskustelemaan. On mahtavaa, jos suunnittelusi ja värimaailmasi antavat sinun käyttää hieman oranssia. Se saa käyttäjät hyvälle tuulelle.
Keltainen on auringon väri, joten sinun ei tarvitse selittää kuinka positiivinen se on. Keltainen innostaa uusiin ajatuksiin ja alkuperäisiin ideoihin. Jos verkkosivustosi tavoitteena on opettaa käyttäjiä tai saada heidät toimimaan, sinun on tehtävä keltaisesta korostusvärisi. Se ei yleensä toimi hallitsevana värinä, koska se on niin kirkas, että se voi sokeuttaa lukijoita.
Punainen on kuuma, intohimoinen, provosoiva, mutta se on myös tarttuva, houkutteleva ja muodikas. Punainen on kunnianhimojen ja seikkailujen väri. Tämä väri stimuloi ottamaan riskejä ja ryhtymään toimiin. Punaisella tehdyt toimintakehotuspainikkeet ovat voittajia, mutta vain silloin, kun pääväri sekoittuu niihin hyvin.
Vihreä on ihmisiä ympäröivän luonnon väri. Tasapaino on mitä tämä väri tarkoittaa psykologiassa. Vihreää on hyvä käyttää yrityssivustoilla, koska se merkitsee rahaa ja vaurautta.
Sininen on väri, jota näemme joka päivä päämme yläpuolella. Tämä väri tuo luottamuksen, realismin ja rauhan tunteen. Uskonnollinen teema voi hyötyä tämän värin käyttämisestä sekä ensisijaisena että korostuksena.
Purppura liittyy mielikuvitukseen ja unelmiin. Se symboloi viisautta, kunnioitusta, kuninkaallista ja vaurautta. Violetti on voimakas väri, jolla on johtajuuden merkitys.
Värisuhde
Värien suhde on tärkeä huomioitava asia, kun olet verkkosivuston suunnittelun ensimmäisessä vaiheessa. On aina kiistanalainen kysymys, kuinka monta väriä käyttää. Joku ajattelee, että mitä enemmän värejä käytetään, sitä kirkkaampi verkkosivusto on, toiset noudattavat vähemmän on enemmän -periaatetta. Ongelmallisin asia on löytää kultainen keskitie.
Ihanteellinen malli on 60-30-10, jossa 60% kaikesta verkkosivuston suunnittelusta menee hallitsevaan väriin, 30% verkkotilasta voidaan täyttää alavärillä ja 10% tulisi korostaa ylimääräisellä värillä (aksentti). Sinun ei tarvitse pitää kiinni tästä kuviosta, jos tarvitset lisää värejä sivustollesi. Voit lisätä muutamia alidominantteja eli toissijaisia värejä, mutta säilyttää ne kaikki vain 30 % koko tilasta. Kuinka luoda sopivat sävyt toissijaisesta väristäsi? Voit lisätä hieman valkoista saadaksesi vaaleamman sävyn, käyttämällä mustaa lisätäksesi tummemman vaikutelman tai harmaata vähentääksesi intensiteettiä ja saadaksesi neutraalimman sävyn.
Mihin korostusvärit sopivat?
Korostusvärejä kutsutaan niin, koska ne korostavat tiettyjä yksityiskohtia. Nyt erikoistumme web-suunnitteluun elementteihin, joita on korostettava.
Ensimmäinen asia, joka on melko ilmeinen, on kehotus toimia. Toiminta on sitä, mitä haluat saada vierailijoiltasi, joten ohjaa heidät heidän tarvitsemaansa toimintaan – saa toimintakehotuspainikkeet leimahtamaan muun sisällön joukossa.
Yleensä navigointivalikossa on verkkosivuston kärkipaikka, jotta se hyppää vierailijoiden puolelle heti sivuston avaamisen yhteydessä. Värit voivat tehostaa valikon valotusta. Etkä voi käyttää pääväriä tähän, koska se sulautuu sivun suurimpaan osaan, joten korostusväri näyttää tässä olevan erittäin hyödyllinen.
Monet käyttäjät surffailevat netistä etsimään tarvittavaa verkkosivustoa vain siksi, että he tarvitsevat yrityksen/henkilön/ravintolan puhelinnumeron. Siksi on järkevää sijoittaa yhteystiedot Otsikkoon ja korostaa niitä kirkkaalla korostusvärillä. Se ei sulje pois typografian voimaa, mikä tarkoittaa, että nämä tiedot tulisi kirjoittaa isommalla fontilla.
Riippumatta siitä, onko sinulla taustakuvagalleria, jossa on nuolilla selattava tai sivustosi navigointi on vieritettävä, sinun on asetettava nämä vierityspainikkeet tärkeysjärjestykseen. Toistaiseksi, koska et voi tehdä niistä puolet verkkosivuston sivun kokoisiksi, sinun on painotettava niitä värien sisällä. Näin käyttäjien on helpompi kokea verkkosivusi.
Promootioelementit ovat erilaisia asioita, joita käytät tuotteen tai sisällön mainostamiseen. Nämä ovat esimerkiksi sosiaalisen median seuranta-/jakamispainikkeita: etsi niistä sellaisia malleja, jotka korreloivat värimaailmasi kanssa ja toistavat korostusvärisi.
On varma asia, että ihmiset sivuuttavat suunnittelun, joka jättää ihmiset huomiotta. Tästä syystä monet verkkosivustojen omistajat tuntevat vahvan tarpeen lisätä projekteihinsa interaktiivisuutta. Leikkisiä käyttöliittymäelementtejä käytetään silloin paljon. Ne vaikuttavat käyttökokemukseen ja siihen, miten käyttäjät käyttäytyvät verkkosivustolla. Mitä tahansa luotkin innostaaksesi sivustosi tehtäviä (alkuperäiset muodot, animaatiot, alkuperäiset captchat tietokilpailun tai pienen pelin muodossa jne.), se olisi täydellinen tehdä se korostusvärilläsi.
Korostusvärit eri värimaailmassa
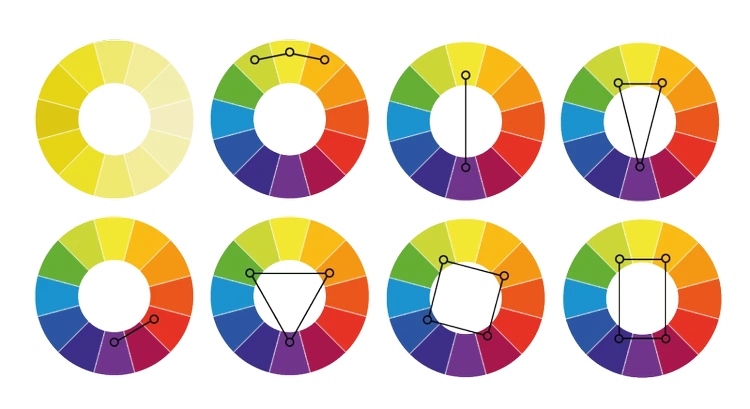
En ole varma, olenko hyvä ennustamisessa, mutta ehdotan, että monet teistä ovat kiinnostuneita korostusvärin valitsemisesta, jos haluat sivustosi olevan yksivärinen? Sitten meidän on parempi tutkia kaikki väriteemat ja kuinka valita jokaiselle korostusväri, jotta artikkelissa ei jää jotain paljastamatta.
Yksivärinen värimalli
Yksivärinen värimaailma tarkoittaa yhden värin käyttöä, mutta sen eri sävyjä. On mahdotonta pysyä yhdellä sävyllä koko suunnittelua varten, tai muuten saat vierailijasi kyllästyttämään ja tuntemaan olonsa uneksi. Korostusvärin tulee olla kirkkain sävy, jonka sisällytät väripalettiin. Suunnittelet esimerkiksi sivustosi sinisen sävyin: sinulla on siniharmaa, taivaansininen, keskisininen ja tiffanysininen. Mikä olisi aksenttisävy? Ehkä se olisi keskisininen, koska se on rivin syvin ja kirkkain. Jos valitset oranssin väriyhdistelmän, voit tehdä ruskean ja aprikoosin sävyistä hallitsevia ja alidominantteja; kirkkaan oranssi toimii aksentteina.
Analoginen värimalli
Analoginen värimaailma sisältää värit vierekkäin väriympyrässä. Kun valitset värin, jota haluat käyttää eniten, on selvää, että muita värejä käytetään rikastuttamaan sivustoasi ja tekemään aksentteja. Esimerkiksi, pidät vihreä-keltainen väriyhdistelmästä, sitten teet vaaleanvihreästä hallitsevaksi väriksi, muutama vihreä sävy on hallitsevampi ja keltainen on korostussävy.
Täydentävä värimalli
Täydentävä värimaailma koostuu yleensä suurikontrastisista sävyistä. Nämä ovat kaksi väriä, jotka on asetettu vastakkain väriympyrässä. Lämmin-kylmä väriyhdistelmä on paras, esimerkkinä voit ottaa punaisen ja sinivihreän koostumuksen.
Jaettu täydentävä väriteema
Split täydentävä värimaailma käyttää yhtä väriä ja kahta väriä sen täydentävän värin vieressä. Yksi väri on esimerkiksi keltainen, sitten kaksi muuta valitaan sinisestä paletista. Tässä tapauksessa on järkevää tehdä keltainen korostusväri.
Triadinen värimalli
Triadinen värimaailma käyttää kolmea hyvin vastakkaista väriä, joten tätä on melko vaikea yhdistää. Esimerkkinä voin antaa sinulle tällaisen muunnelman: keltainen, violetti, sinivihreä. Sinivihreä on rauhoittavin ja neutraalin tässä mallistossa, joten se voi olla pääväri. Sininen ja vihreä ovat viileitä värejä sekä violetti, joten violetti olisi parempi toissijainen väri tässä yhdistelmässä. Keltainen on lämmin väri ja se on täydellinen aksentti tälle eloisalle paletille.
Tetrad värimalli
Tetrad-värimaailma on vaikein, koska valitsetpa minkä tahansa neljän sävyn, niitä on vaikea harmonisoida. Olkoon se kelta-oranssi-sini-vihreä tai sinivihreä-violetti-punainen, sinun on määritettävä yksi väri hallitsevaksi ja leikittävä muiden kanssa eri suhteissa.
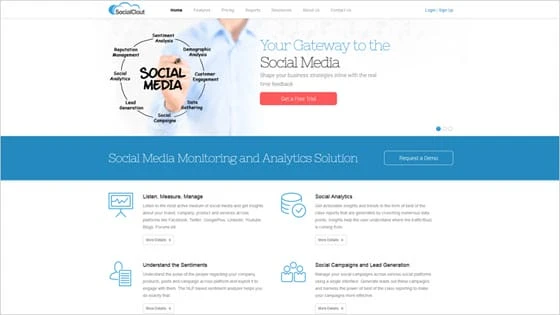
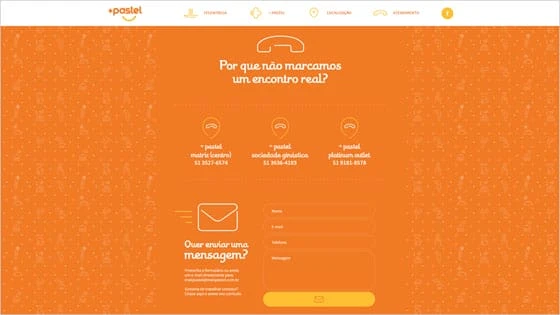
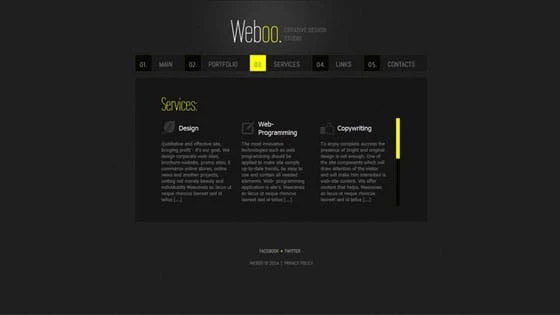
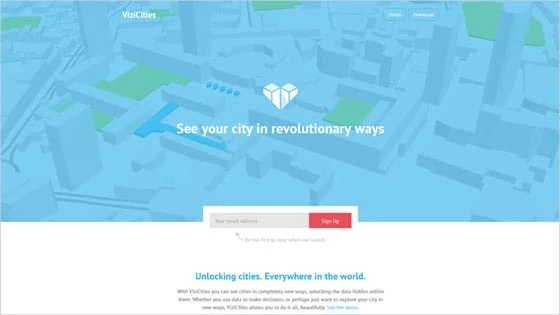
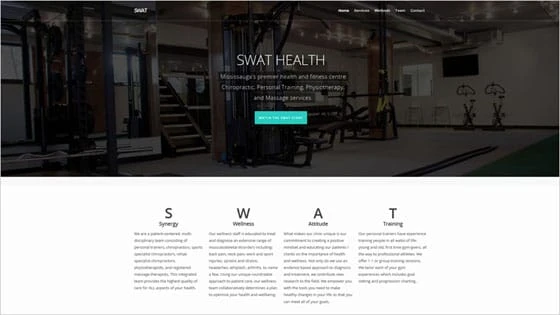
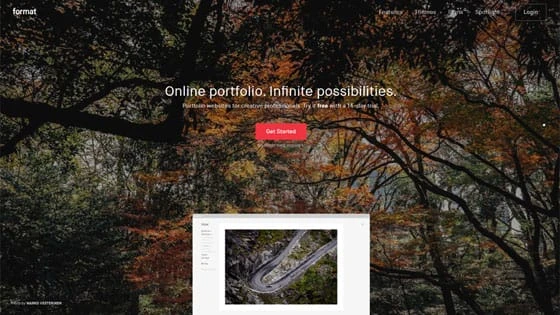
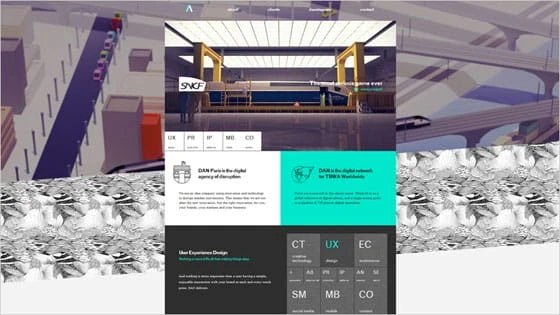
Esimerkkejä korostusvärien viisaasta käytöstä verkkosuunnittelussa
Nyt on vuorossa todellisia suunnitteluesimerkkejä, jotka osoittavat, kuinka on parempi yhdistää värejä ja tehdä aksentteja oikein.