Aksentfarger og deres rolle i webdesign
Hva er det mest avgjørende elementet på en nettside? Du tror kanskje det er innhold, og du har rett. Det er imidlertid mange forhold som påvirker hvordan dette innholdet oppfattes av brukeren og om det i det hele tatt er iøynefallende. For det første må du få lesernes oppmerksomhet og deretter kan du la alt stå på innholdet.
Farger spiller den ultimate rollen i design og i hvordan en besøkende føler seg på et nettsted. Du kan manipulere designfarger og nå drømmeaktig suksess.
Førsteinntrykket er ugjenkallelig
Ikke døm en bok etter omslaget – følger du dette prinsippet når du leter etter et godt design? Jeg antar at nei, og du trenger ikke å skjule det. Fancy cover vekker oppmerksomhet, begeistrer, får brukere interessert i nettstedet. Førsteinntrykket dannes innen maksimalt 7 sekunder etter at en bruker åpner et nettsted. Det er en stor prestasjon å klare dette og dermed sikre deg flere lesere og antagelig høyere konverteringsfrekvens.
Hva hjelper brukerne til å danne seg et raskt inntrykk av nettstedet? Det er startsiden appell. Den inkluderer alle detaljer, som topptekstdesign, bakgrunnsfarge, innholdsarrangement og farger, selvfølgelig.
Power of Color Psychology
Vi vil gjerne gi deg en kort oversikt over betydningen grunnfarger har. Denne informasjonen er nyttig hvis du skal blande farger for nettstedets design.
Hvitt er en farge av perfeksjon. Den symboliserer renhet, som for eksempel en brudekjole. Dessuten er dette fargen på renslighet og sterkt lys. Blankt bord eller papirark er hvitt, hvor denne fargen kan være et symbol på kreativitet og innovasjon. Hvit er en nøytral farge som ikke vil ødelegge nettstedets design.
Svart er en mørk farge, men den har mange gode betydninger: intelligens, kraft, stabilitet, profesjonalitet. Det er fargen på luksus og raffinement. Dette er en annen klassisk nyanse sammen med hvit, og den kan være veldig nyttig når den brukes til webdesign.
Grå er den mest nøytrale fargen og den er ganske rolig. Farge grå betyr stabilitet og daglig rutine, det er symbolet på uformelle ting. Mengde grå påvirkninger på nettstedets oppfatning: for mye grått kan se litt kjedelig og monoatomisk ut, men en liten effekt av grått vil fortynne fargeskjemaet og gjøre lyse elementer mer synlige.
Brunt er jordens farge, og kanskje det er grunnen til at det er fargen på sorg i India. Ikke desto mindre betyr denne fargen stabilitet og vennskap på den vestlige halvkule. Dessuten er materiell rikdom det folk forbinder brun med.
Oransje er en av de mest, om ikke den mest, positive fargene generelt. Oransje er fargen på sosial stimulering, og så langt som det er både fysisk og mentalt stimulerende, får det folk til omtanke og samtale. Det er kjempebra hvis design og fargeskjema lar deg bruke litt oransje. Det gjør brukerne i godt humør.
Gult er fargen på sol, så du trenger ikke bli forklart hvor positiv den er. Gult inspirerer til nye tanker og originale ideer. Hvis nettstedet ditt tar sikte på å lære brukere eller få dem til å utføre handlinger, må du gjøre gul til aksentfargen din. Den fungerer vanligvis ikke som den dominerende fargen, fordi den er så skarp at den kan gjøre leserne blinde.
Rødt er varmt, lidenskapelig, provoserende, men det er også fengende, attraktivt og moteriktig. Rødt er fargen på ambisjoner og eventyr. Denne fargen stimulerer til å risikere og ta handlinger. CTA-knapper laget i rødt vinner, men bare når primærfargen blander seg godt med dem.
Grønt er fargen på naturen rundt mennesker. Balanse er hva denne fargen betyr i psykologi. Grønt er bra å brukes på forretningssider, fordi det betyr penger og velstand.
Blå er fargen vi ser hver dag over hodene våre. Denne fargen gir en følelse av tillit, realisme og fred. Religiøst tema kan ha nytte av å bruke denne fargen både som primær og aksent.
Lilla er assosiert med fantasi og drømmer. Det er den som symboliserer visdom, respekt, royalty og rikdom. Lilla er kraftig farge med lederskapsbetydningen.
Fargeproporsjon
Andel farger er et viktig punkt å vurdere når du er på den første fasen av nettsidedesign. Det er alltid et kontroversielt spørsmål hvor mange farger du skal bruke. Noen tror at jo flere farger som brukes, jo lysere er nettsiden, de andre følger prinsippet ‘less is’ more. Det mest problematiske er å finne den gyldne middelvei.
Den ideelle modellen er 60-30-10, der 60 % av all nettstedsdesign går til en dominerende farge, 30 % av nettplassen kan fylles med den eller de underdominerende fargene, og 10 % bør fremheves med en ekstra farge (aksent). Du trenger ikke holde deg til dette mønsteret hvis du trenger flere farger på nettstedet ditt. Du kan legge til noen få subdominante, dvs. sekundære farger, men behold dem alle bare 30 % av hele plassen. Hvordan lage passende nyanser av sekundærfargen din? Du kan legge til litt hvitt for å få en lysere fargetone, bruke svart for å legge til en mørkere effekt, eller grått for å få ned intensiteten og få en mer nøytral nyanse.
Hva er aksentfarger for?
Aksentfarger kalles det fordi de legger vekt på visse detaljer du dem skal understreke. Nå skal vi spesialisere webdesignelementer som må vektlegges.
Det første, som er ganske åpenbart, er oppfordringen til handling. Handling er det du ønsker å få fra de besøkende, så led dem til måten de trenger å handle på – få CTA-knappene til å blusse opp blant annet innhold.
Vanligvis har navigasjonsmenyen en topplassering på et nettsted for å få den til å hoppe på besøkende rett med en sideåpning. Farger kan forsterke menyeksponeringen. Og du kan ikke bruke primærfargen til dette, fordi den vil blande seg med den største delen av siden, så aksentfarge ser ut til å være veldig nyttig her.
Mange brukere surfer på nettet etter en nødvendig nettside bare fordi de trenger å få telefonnummeret til bedriften/personen/restauranten. Derfor er det rimelig å plassere kontaktinformasjon i toppteksten og fremheve den med en lys aksentfarge. Det utelukker ikke kraften til typografi, noe som betyr at denne informasjonen bør skrives med en større skrift.
Enten du har et bakgrunnsbildegalleri med piler du kan bla gjennom, eller nettsidenavigasjonen din er rullbar, må du prioritere disse rulleknappene. Så langt, siden du ikke kan gjøre dem halvstore av nettsiden, må du legge vekt på dem innenfor farge. Du gjør det lettere for brukere å oppleve nettsiden din ved å gjøre det.
Markedsføringselementer er forskjellige ting du bruker for å få produktet eller innholdet ditt annonsert. Dette er for eksempel sosiale medier-følge/deling-knapper: finn slike design av disse for å korrelere med fargeskjemaet ditt og gjenta aksentfargen din.
Det er en sikker ting at folk ignorerer design som ignorerer folk. Det er derfor mange nettstedeiere føler et sterkt behov for å legge til interaktivitet i prosjektene sine. Da brukes lekne UI-elementer mye. De påvirker brukeropplevelsen og hvordan brukerne oppfører seg på et nettsted. Uansett hva du lager for å begeistre nettstedoppdragene dine (originale former, animasjoner, originale captchas i form av en quiz eller et lite spill, osv.), ville det være perfekt å lage det i aksentfargen din.
Aksentfarger i forskjellige fargevalg
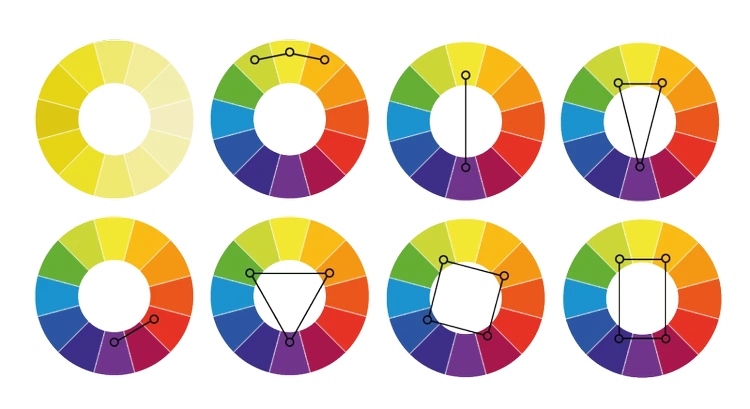
Jeg er ikke sikker på om jeg er god i spådommer, men jeg foreslår at mange av dere er interessert i hvordan du velger en aksentfarge hvis du vil at nettstedet ditt skal være monokromatisk? Da bør vi undersøke alle fargevalg og hvordan du velger en aksentfarge for hver, for ikke å la noe være ukjent i artikkelen.
Monokromatisk fargevalg
Monokromatisk fargeskjema betyr bruk av én farge, men likevel forskjellige nyanser av den. Det er umulig å holde seg med én fargetone for hele designet, eller du får besøkende til å kjede seg og føle seg i søvn. Aksentfarge bør være den lyseste nyansen du inkluderer i fargepaletten. For eksempel designer du nettstedet ditt i blå nyanser: du har blågrå, himmelblå, mellomblå og tiffanyblå. Hva ville være en aksenttone? Kanskje den ville være mellomblå, siden den er den dypeste og lyseste i rekken. Hvis du velger oransje fargekombinasjon, kan du lage brun- og aprikostoner til å være henholdsvis dominerende og subdominante; lys oransje vil tjene for aksenter.
Analogt fargevalg
Analogt fargeskjema inkluderer farger ved siden av hverandre på fargehjulet. Når du velger den fargen du ønsker å bruke mest, er det klart at resten av fargene vil bli brukt til å berike nettstedet ditt og lage aksenter. For eksempel liker du grønn-gul fargekombinasjon, så gjør du lysegrønn til din dominerende farge, noen flere grønne nyanser er subdominante og gul er aksenttone.
Komplementært fargevalg
Komplementært fargeskjema består vanligvis av høye kontrasttoner. Dette er to farger plassert overfor hverandre på fargehjulet. Varm-kald fargeblanding er den beste, som et eksempel kan du ta en sammensetning av rødt og blågrønt.
Delt komplementært fargevalg
Delt komplementærfargeskjema bruker én farge og de to fargene ved siden av dens komplementære. Den ene fargen er for eksempel gul, så vil to andre bli plukket fra den blå paletten. Det er rimelig å lage gul aksentfarge i dette tilfellet.
Triadisk fargevalg
Triadisk fargevalg bruker tre svært motsatte farger, så dette er ganske vanskelig å kombinere. Som et eksempel kan jeg gi deg en slik variant: gul, lilla, blågrønn. Blågrønn er den mest beroligende og nøytrale i denne kolleksjonen, så det kan være primærfargen. Blå og grønn er begge kule farger, så vel som lilla, så lilla ville bedre være sekundærfargen i denne kombinasjonen. Gul er en varm farge, og den vil gi perfekte aksenter på denne livlige paletten.
Tetrad fargevalg
Tetrad-fargeskjemaet er det vanskeligste, for uansett hvilke fire toner du velger, er de vanskelige å harmonisere. La det være gul-oransje-blå-grønn skjema, eller blå-grønn-lilla-rød, må du spesifisere en farge som den dominerende og leke med andre i forskjellige proporsjoner.
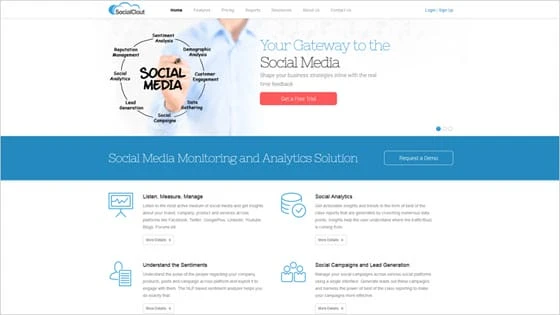
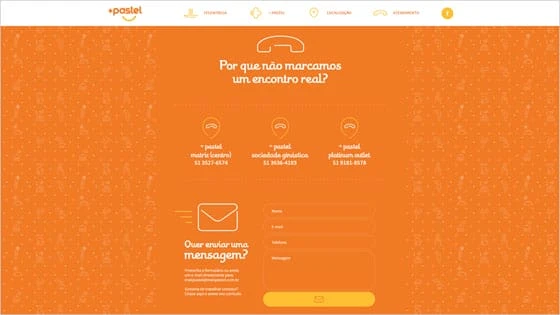
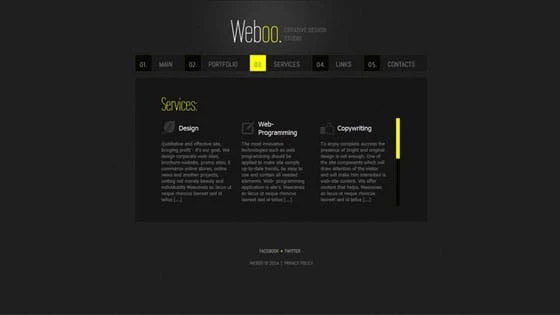
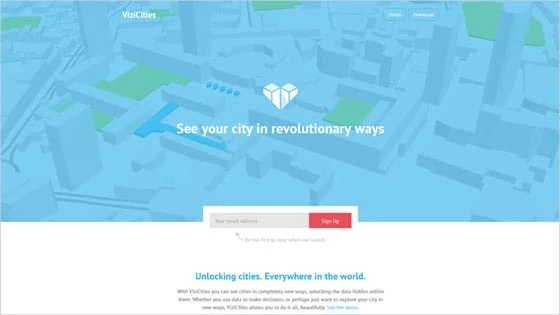
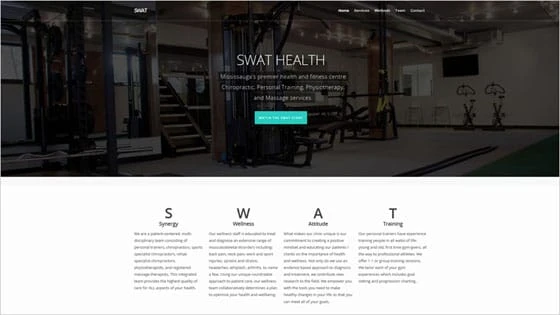
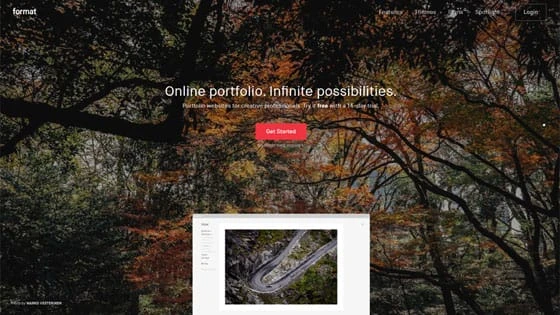
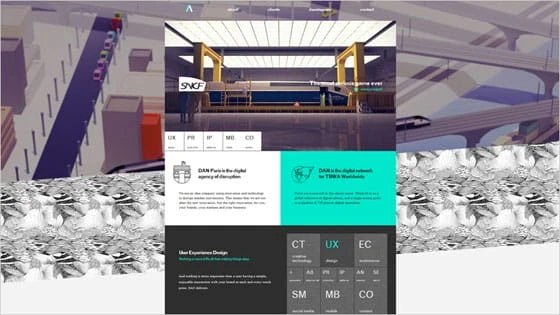
Eksempler på hvordan du bruker aksentfarger i webdesign på en fornuftig måte
Nå er det en tur med ekte designeksempler for å vise deg hvordan det er bedre å kombinere farger og lage aksenter riktig.