Colores de énfasis y su papel en el diseño web
¿Cuál es el elemento más determinante en un sitio web? Podrías pensar que es contenido, y tienes razón. Sin embargo, hay muchas circunstancias que afectan la forma en que el usuario percibe este contenido y si es llamativo. En primer lugar, debe llamar la atención de los lectores y luego puede dejar todo en el contenido.
Los colores juegan el papel fundamental en el diseño y en cómo se siente un visitante en un sitio web. Puede manipular los colores del diseño y así alcanzar un éxito de ensueño.
La primera impresión es irrevocable
No juzgues un libro por su portada. ¿Sigues este principio cuando buscas un buen diseño? Supongo que no, y no necesitas ocultarlo. La portada elegante llama la atención, emociona, hace que los usuarios se interesen en el sitio web. La primera impresión se forma dentro de un máximo de 7 segundos después de que un usuario abre un sitio web. Es un gran logro gestionar esto y así asegurarte más lectores y, presumiblemente, tasas de conversión más altas.
¿Qué ayuda a los usuarios a formarse una impresión rápida del sitio? Es el atractivo de la página de inicio. Incluye todos los detalles, como el diseño del encabezado, el color de fondo, la disposición del contenido y los colores, por supuesto.
El poder de la psicología del color
Nos gustaría darle una breve descripción de los significados que tienen los colores básicos. Esta información es útil si va a mezclar colores para el diseño de su sitio web.
El blanco es un color de perfección. Simboliza la pureza, como por ejemplo el vestido de novia de una novia. Además, este es el color de la limpieza y la luz brillante. El tablero en blanco o la hoja de papel es de color blanco, donde este color puede ser un símbolo de creatividad e innovación. El blanco es un color neutro que no estropeará el diseño del sitio web.
El negro es un color oscuro pero tiene muchos buenos significados: inteligencia, poder, estabilidad, profesionalismo. Es el color del lujo y la sofisticación. Este es otro tono clásico junto con el blanco, y puede ser muy útil cuando se usa para el diseño web.
El gris es el color más neutro y es bastante tranquilo. El color gris significa estabilidad y rutina diaria, es el símbolo de las cosas casuales. La cantidad de gris influye en la percepción del sitio web: demasiado gris puede parecer un poco aburrido y monoatómico, sin embargo, un ligero efecto de gris diluirá el esquema de color y hará que los elementos brillantes sean más visibles.
El marrón es el color de la tierra, y tal vez por eso es el color del luto en la India. Sin embargo, este color significa estabilidad y amistad en el hemisferio occidental. Además, la riqueza material es con lo que la gente asocia el marrón.
El naranja es uno de los colores más positivos, si no el más, en general. El naranja es el color de la estimulación social y, en la medida en que es estimulante tanto física como mentalmente, hace que la gente considere y converse. Es increíble si tu diseño y combinación de colores te permiten usar un poco de naranja. Pone a los usuarios de buen humor.
El amarillo es el color del sol, así que no hace falta que te expliquen lo positivo que es. El amarillo inspira nuevos pensamientos e ideas originales. Si su sitio web tiene como objetivo enseñar a los usuarios o hacer que tomen medidas, deberá hacer que el amarillo sea su color de acento. Por lo general, no funciona como el color dominante porque es tan brillante que puede cegar a los lectores.
El rojo es candente, apasionado, provocativo, pero también pegadizo, atractivo y a la moda. El rojo es el color de las ambiciones y aventuras. Este color estimula a tomar riesgos y tomar acciones. Los botones de CTA hechos en rojo son ganadores, pero solo cuando el color primario se combina bien con ellos.
El verde es el color de la naturaleza que rodea a las personas. Equilibrio es lo que significa este color en psicología. El verde es bueno para ser usado en sitios de negocios, porque significa dinero y prosperidad.
El azul es el color que vemos todos los días sobre nuestras cabezas. Este color trae una sensación de confianza, realismo y paz. El tema religioso puede beneficiarse del uso de este color como primario y como acento.
El morado está asociado con la imaginación y los sueños. Es el que simboliza la sabiduría, el respeto, la realeza y la riqueza. El púrpura es un color poderoso con el significado de liderazgo.
Proporción de color
La proporción de colores es un punto crucial a tener en cuenta cuando se encuentra en la primera etapa del diseño del sitio web. Siempre es una cuestión controvertida cuántos colores usar. Alguien piensa que cuantos más colores se usan, más brillante es el sitio web, los demás siguen el principio de ‘menos es más’. Lo más problemático es encontrar la media dorada.
El modelo ideal es 60-30-10, donde el 60 % de todo el diseño del sitio web se destina a un color dominante, el 30 % del espacio web se puede llenar con los colores subdominantes y el 10 % debe acentuarse con un color adicional (acento). No necesita ceñirse a este patrón si necesita más colores en su sitio. Puede agregar algunos colores subdominantes, es decir, secundarios, pero manténgalos solo en el 30% del espacio total. ¿Cómo crear tonos apropiados de tu color secundario? Puedes agregar un poco de blanco para obtener un tono más claro, usar negro para agregar un efecto más oscuro o gris para bajar la intensidad y tener un tono más neutro.
¿Para qué sirven los colores de acento?
Los colores de acento se llaman así porque acentúan ciertos detalles que usted desea enfatizar. Ahora nos especializaremos en elementos de diseño web que deben enfatizarse.
Lo primero, que salta a la vista, es la llamada a la acción. La acción es lo que desea obtener de sus visitantes, así que guíelos hacia la forma en que deben actuar: haga que los botones de CTA se enciendan entre otros contenidos.
Por lo general , el menú de navegación tiene una posición superior en un sitio web para que salte a los visitantes justo cuando se abre un sitio. Los colores pueden intensificar la exposición del menú. Y no puede usar el color primario para esto, porque se mezclará con la mayor parte de la página, por lo que el color de acento parece ser muy útil aquí.
Muchos usuarios navegan por la web en busca de un sitio web necesario solo porque necesitan obtener un número de teléfono de la empresa/persona/restaurante. Por eso, es razonable colocar la información de contacto en el encabezado y resaltarla con un color de acento brillante. No excluye el poder de la tipografía, lo que significa que esta información debe escribirse con una fuente más grande.
Ya sea que tenga una galería de fotos de fondo con flechas para hojear, o que la navegación de su sitio web sea desplazable, debe priorizar estos botones de desplazamiento. Hasta ahora, como no puede hacerlos del tamaño de la mitad de la página del sitio web, debe enfatizarlos en color. Al hacerlo, facilita que los usuarios experimenten su página web.
Los elementos promocionales son diferentes elementos que utiliza para publicitar su producto o contenido. Por ejemplo, estos son los botones para seguir/compartir en las redes sociales: busque estos diseños para que se correlacionen con su combinación de colores y repita su color de énfasis.
Hay algo seguro de que la gente ignora el diseño que ignora a la gente. Es por eso que muchos propietarios de sitios web sienten una fuerte necesidad de agregar interactividad a sus proyectos. Los elementos de interfaz de usuario lúdicos se usan mucho entonces. Influyen en la experiencia del usuario y en cómo se comportan los usuarios en un sitio web. Independientemente de lo que cree para entusiasmar las búsquedas de su sitio (formas originales, animaciones, captchas originales en forma de cuestionario o un pequeño juego, etc.), sería perfecto para hacerlo en su color de acento.
Colores de acento en diferentes esquemas de color
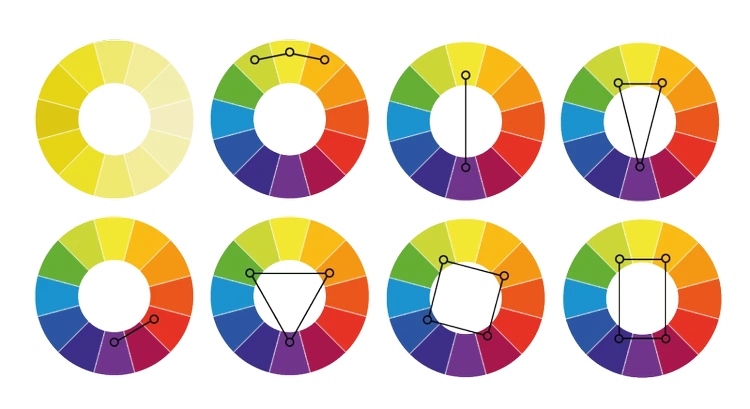
No estoy seguro de ser bueno en las predicciones, pero sugiero que muchos de ustedes están interesados en cómo elegir un color de acento si quieren que su sitio sea monocromático. Entonces será mejor que examinemos todos los esquemas de color y cómo elegir un color de acento para cada uno, para no dejar nada sin revelar en el artículo.
Esquema de color monocromático
El esquema de color monocromático significa el uso de un color, pero diferentes tonos del mismo. Es imposible quedarse con un tinte para todo el diseño, o haces que tus visitantes se aburran y se duerman. El color de acento debe ser el tono más brillante que incluya en su paleta de colores. Por ejemplo, diseña su sitio en tonos azules: tiene gris azulado, azul cielo, azul medio y azul tiffany. ¿Qué sería un tono de acento? Tal vez, sería un azul medio, ya que es el más profundo y brillante de la fila. Si elige una combinación de colores naranja, puede hacer que los tonos marrón y albaricoque sean dominantes y subdominantes, respectivamente; naranja brillante servirá para acentos.
Esquema de color análogo
El esquema de color análogo incluye colores adyacentes entre sí en la rueda de colores. Cuando elige el color que desea usar más, está claro que los demás colores se usarán para enriquecer su sitio y hacer acentos. Por ejemplo, le gusta la combinación de colores verde-amarillo, luego hace que el verde claro sea su color dominante, algunos tonos verdes más son subdominantes y el amarillo es el tono de acento.
Esquema de color complementario
El esquema de color complementario generalmente consiste en tonos de alto contraste. Estos son dos colores colocados uno frente al otro en la rueda de colores. La mezcla de colores cálidos y fríos es la mejor, como ejemplo, puede tomar una composición de rojo y azul verdoso.
Esquema de color complementario dividido
El esquema de color complementario dividido utiliza un color y los dos colores adyacentes a su complementario. El color uno es amarillo, por ejemplo, luego se seleccionarán otros dos de la paleta azul. Es razonable hacer un acento de color amarillo en este caso.
Esquema de color triádico
El esquema de color triádico utiliza tres colores muy opuestos, por lo que es bastante difícil de combinar. Como ejemplo, puedo darle tal variante: amarillo, morado, azul verdoso. El azul verdoso es el más calmante y neutro de esta colección, por lo que puede ser el color primario. El azul y el verde son colores geniales, así como el morado, por lo que sería mejor que el morado fuera el color secundario en esta combinación. El amarillo es un color cálido y hará acentos perfectos en esta paleta vibrante.
Esquema de color de tétrada
El esquema de color de la tétrada es el más complicado, porque independientemente de los cuatro tonos que elija, son difíciles de armonizar. Sea un esquema amarillo-naranja-azul-verde, o azul-verde-púrpura-rojo, deberá especificar un color como el dominante y jugar con otros en diferentes proporciones.
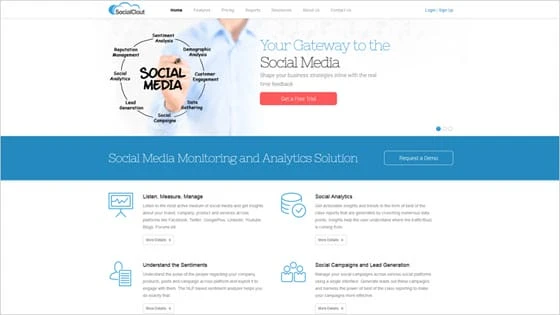
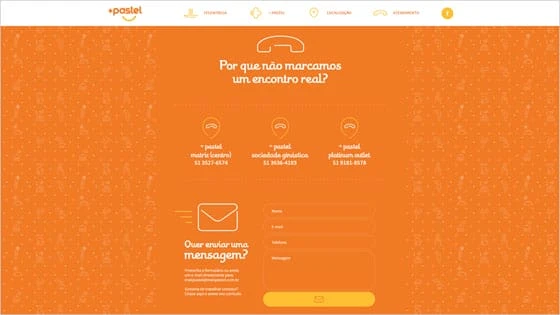
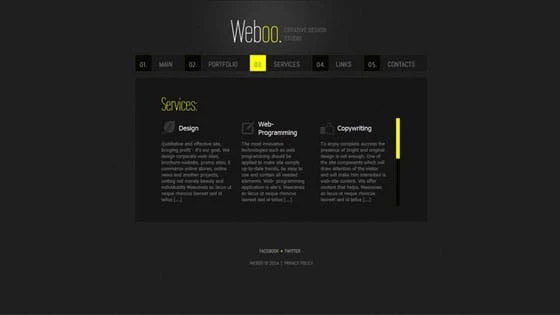
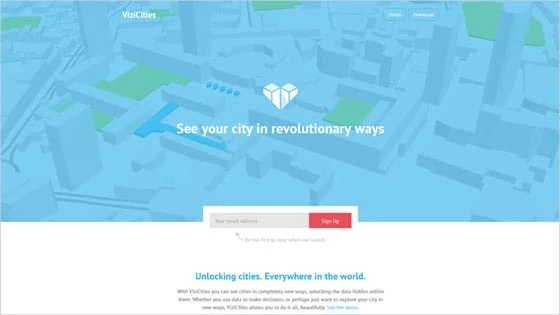
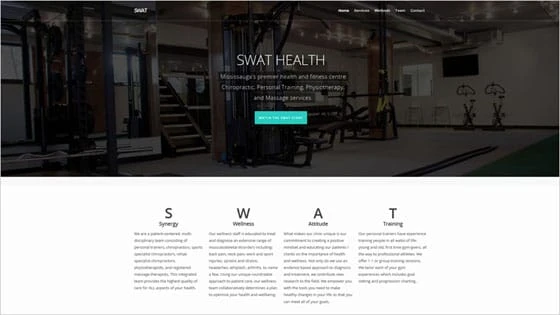
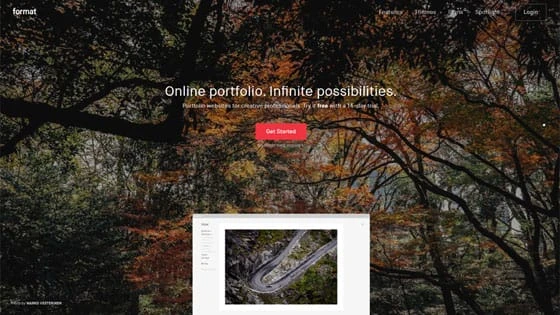
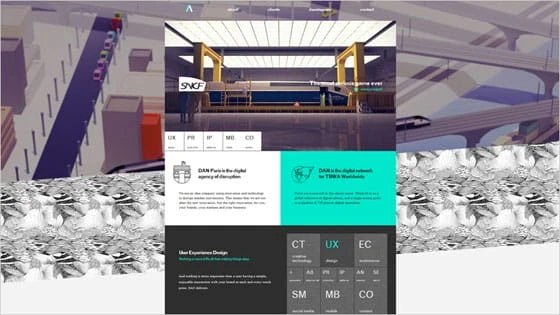
Ejemplos sobre cómo usar los colores de énfasis en el diseño web de manera inteligente
Ahora, es el turno de ejemplos de diseño reales para mostrarle cómo es mejor combinar colores y hacer acentos correctamente.