Cores de destaque e seu papel no design da Web
Qual é o elemento mais decisivo em um site? Você pode pensar que é conteúdo, e você está certo. No entanto, existem muitas circunstâncias que afetam a forma como esse conteúdo é percebido pelo usuário e se é atraente. Em primeiro lugar, você precisa chamar a atenção dos leitores e depois pode deixar tudo no conteúdo.
As cores desempenham o papel fundamental no design e na forma como o visitante se sente em um site. Você pode manipular as cores do design e, assim, alcançar o sucesso dos sonhos.
A primeira impressão é irrevogável
Não julgue um livro pela capa – você segue este princípio ao procurar um bom design? Suponho que não, e você não precisa esconder isso. Capa extravagante chama a atenção, emociona, faz com que os usuários se interessem pelo site. A primeira impressão é formada no máximo 7 segundos após o usuário abrir um site. É uma grande conquista gerenciar isso e assim garantir mais leitores e taxas de conversão presumivelmente mais altas.
O que ajuda os usuários a formar uma impressão rápida do site? É o apelo da página inicial. Inclui todos os detalhes, como design do cabeçalho, cor de fundo, disposição do conteúdo e cores, é claro.
Poder da psicologia das cores
Gostaríamos de lhe dar uma breve visão geral dos significados que as cores básicas têm. Esta informação é útil se você for misturar cores para o design do seu site.
O branco é a cor da perfeição. Simboliza a pureza, como por exemplo o vestido de noiva de uma noiva. Além disso, esta é a cor da limpeza e da luz brilhante. O quadro ou folha em branco é branco, onde esta cor pode ser um símbolo de criatividade e inovação. O branco é uma cor neutra que não estraga o design do site.
O preto é uma cor escura, mas tem muitos bons significados: inteligência, poder, estabilidade, profissionalismo. É a cor do luxo e da sofisticação. Este é outro tom clássico junto com o branco e pode ser muito útil quando usado para web design.
O cinza é a cor mais neutra e é bastante calma. A cor cinza significa estabilidade e rotina diária, é o símbolo das coisas casuais. A quantidade de cinza influencia na percepção do site: muito cinza pode parecer um pouco chato e monoatômico, mas um leve efeito de cinza diluirá o esquema de cores e tornará os elementos brilhantes mais visíveis.
Marrom é a cor da Terra, e talvez seja por isso que é a cor do luto na Índia. No entanto, esta cor significa estabilidade e amizade no Hemisfério Ocidental. Além disso, a riqueza material é o que as pessoas associam ao marrom.
O laranja é uma das cores mais positivas, se não a mais positiva em geral. Laranja é a cor da estimulação social e, na medida em que é física e mentalmente estimulante, leva as pessoas à consideração e à conversa. É incrível se o seu design e esquema de cores permitem que você use um pouco de laranja. Isso deixa os usuários de bom humor.
Amarelo é a cor do sol, então você não precisa explicar o quão positivo ele é. O amarelo inspira novos pensamentos e ideias originais. Se o seu site visa ensinar os usuários ou fazê-los agir, você precisará fazer do amarelo sua cor de destaque. Geralmente não funciona como a cor dominante, porque é tão brilhante que pode cegar os leitores.
O vermelho é quente, apaixonado, provocador, mas também cativante, atraente e moderno. O vermelho é a cor das ambições e aventuras. Essa cor estimula a arriscar e a agir. Os botões de CTA feitos em vermelho estão ganhando, mas apenas quando a cor primária combina bem com eles.
Verde é a cor da natureza que cerca as pessoas. Equilíbrio é o que essa cor significa em psicologia. O verde é bom para ser usado em sites comerciais, pois significa dinheiro e prosperidade.
Azul é a cor que vemos todos os dias acima de nossas cabeças. Essa cor traz uma sensação de confiança, realismo e paz. O tema religioso pode se beneficiar do uso dessa cor como primária e de destaque.
O roxo está associado à imaginação e aos sonhos. É aquele que simboliza sabedoria, respeito, realeza e riqueza. O roxo é uma cor poderosa com o significado de liderança.
Proporção de cores
A proporção de cores é um ponto crucial a ser considerado quando você está no primeiro estágio do design do site. É sempre uma questão controversa quantas cores usar. Alguém pensa que quanto mais cores são usadas, mais brilhante o site, os outros seguem o princípio ‘menos é’ mais. O mais problemático é encontrar a média áurea.
O modelo ideal é 60-30-10, onde 60% de todo o design do site vai para uma cor dominante, 30% do espaço da web pode ser preenchido com a(s) cor(es) subdominante(s) e 10% deve ser acentuado com uma cor extra (sotaque). Você não precisa seguir esse padrão se precisar de mais cores em seu site. Você pode adicionar algumas subdominantes, ou seja, cores secundárias, mas mantê-las em apenas 30% de todo o espaço. Como criar tons apropriados de sua cor secundária? Você pode adicionar um pouco de branco para obter uma tonalidade mais clara, usar preto para adicionar um efeito mais escuro ou cinza para diminuir a intensidade e obter um tom mais neutro.
Para que servem as cores de destaque?
As cores de destaque são chamadas assim porque enfatizam certos detalhes que você precisa enfatizar. Agora vamos especializar elementos de web design que precisam ser enfatizados.
A primeira coisa, bastante óbvia, é a chamada à ação. Ação é o que você deseja obter de seus visitantes, portanto, conduza-os à maneira como eles precisam agir – faça botões de CTA dispararem entre outros conteúdos.
Normalmente , o menu de navegação tem uma posição superior em um site para fazê-lo pular para os visitantes logo na abertura do site. As cores podem intensificar a exposição do menu. E você não pode usar a cor primária para isso, porque ela se misturará com a maior parte da página, então a cor de destaque parece ser muito útil aqui.
Muitos usuários navegam na web em busca de um site necessário apenas porque precisam obter um número de telefone da empresa/pessoa/restaurante. É por isso que é razoável colocar informações de contato no cabeçalho e destacá-las com uma cor de destaque brilhante. Não exclui o poder da tipografia, o que significa que esta informação deve ser digitada com uma fonte maior.
Quer você tenha uma galeria de fotos de fundo com setas para percorrer ou a navegação do site seja rolável, você precisa priorizar esses botões de rolagem. Até agora, como você não pode torná-los metade do tamanho da página do site, você precisa enfatizar a cor. Você torna mais fácil para os usuários experimentarem sua página da Web fazendo isso.
Elementos promocionais são coisas diferentes que você usa para anunciar seu produto ou conteúdo. Por exemplo, estes são botões de seguir/compartilhar de mídia social: encontre esses designs para correlacionar com seu esquema de cores e repita sua cor de destaque.
É certo que as pessoas ignoram o design que ignora as pessoas. É por isso que muitos proprietários de sites sentem uma forte necessidade de adicionar interatividade aos seus projetos. Elementos lúdicos da interface do usuário são muito usados. Eles influenciam na experiência do usuário e em como os usuários se comportam em um site. O que quer que você crie para estimular as missões do seu site (formas originais, animações, captchas originais na forma de um questionário ou um joguinho, etc.), seria perfeito fazê-lo em sua cor de destaque.
Cores de destaque em diferentes esquemas de cores
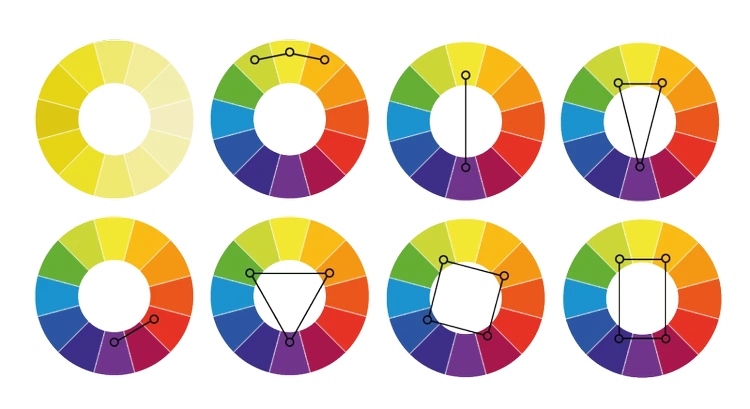
Não tenho certeza se sou bom em previsões, mas sugiro que muitos de vocês estejam interessados em como escolher uma cor de destaque se quiserem que seu site seja monocromático. Então é melhor examinarmos todos os esquemas de cores e como escolher uma cor de destaque para cada um, para não deixar nada oculto no artigo.
Esquema de cores monocromáticas
Esquema de cores monocromático significa o uso de uma cor, mas diferentes tonalidades dela. É impossível ficar com uma tonalidade para todo o design, ou você deixará seus visitantes entediados e adormecidos. A cor de destaque deve ser o tom mais brilhante que você incluir em sua paleta de cores. Por exemplo, você projeta seu site em tons de azul: você tem azul-cinza, azul celeste, azul médio e azul tiffany. O que seria um tom acentuado? Talvez seja azul médio, pois é o mais profundo e brilhante da linha. Se você escolher a combinação de cores laranja, poderá fazer com que os tons de marrom e damasco sejam dominantes e subdominantes, respectivamente; laranja brilhante servirá para acentos.
Esquema de cores análogas
O esquema de cores análogas inclui cores adjacentes umas às outras na roda de cores. Quando você escolhe a cor que mais deseja usar, fica claro que as demais cores serão usadas para enriquecer seu site e dar destaques. Por exemplo, você gosta da combinação de cores verde-amarelo, então torna o verde claro sua cor dominante, mais alguns tons de verde são subdominantes e o amarelo é o tom de destaque.
Esquema de cores complementares
O esquema de cores complementares geralmente consiste em tons de alto contraste. Estas são duas cores colocadas em frente uma da outra na roda de cores. A mistura de cores quentes e frias é a melhor, como exemplo, você pode usar uma composição de vermelho e azul esverdeado.
Esquema de cores complementares divididas
O esquema de cores complementares divididas usa uma cor e as duas cores adjacentes à sua complementar. A cor um é amarela, por exemplo, então outras duas serão escolhidas na paleta azul. É razoável fazer uma cor de destaque amarela neste caso.
Esquema de Cores Triádicas
O esquema de cores triádico usa três cores muito opostas, por isso é muito difícil de combinar. Como exemplo, posso dar a você essa variante: amarelo, roxo, azul esverdeado. O azul esverdeado é o mais calmante e neutro desta coleção, por isso pode ser a cor primária. Azul e verde são cores legais, assim como roxo, então roxo seria melhor a cor secundária nesta combinação. Amarelo é uma cor quente e fará acentos perfeitos nesta paleta vibrante.
Esquema de cores tétrade
O esquema de cores tétrado é o mais complicado, porque quaisquer que sejam os quatro tons que você escolher, eles são difíceis de harmonizar. Seja o esquema amarelo-laranja-azul-verde ou azul-verde-roxo-vermelho, você precisará especificar uma cor como dominante e brincar com outras em diferentes proporções.
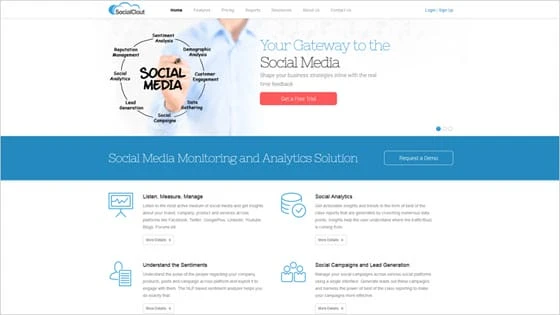
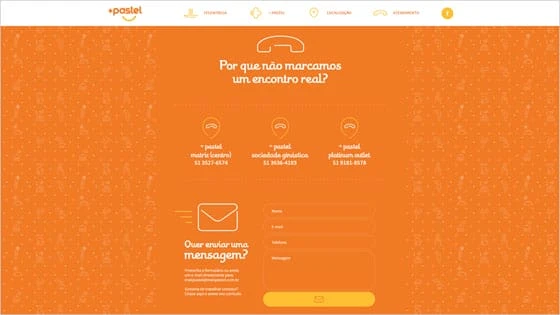
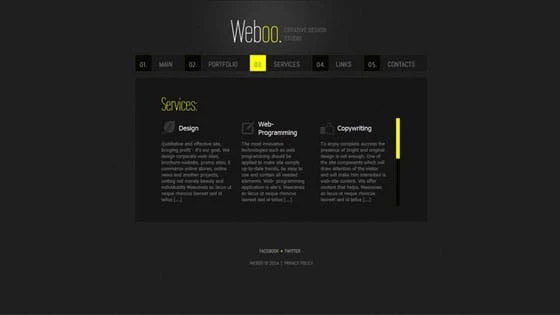
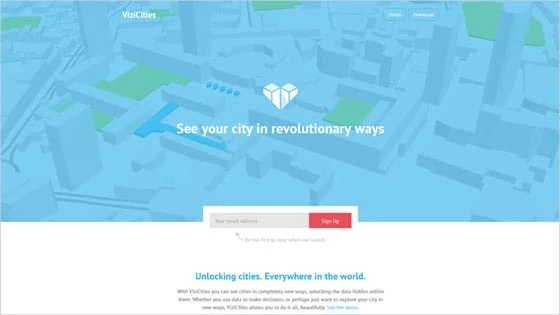
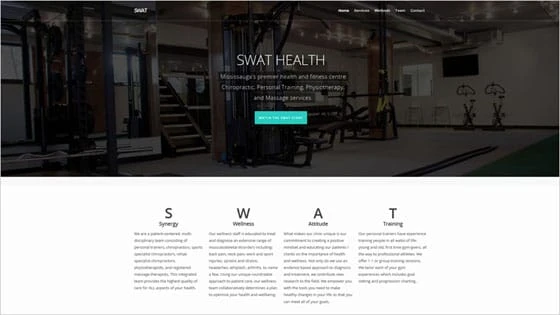
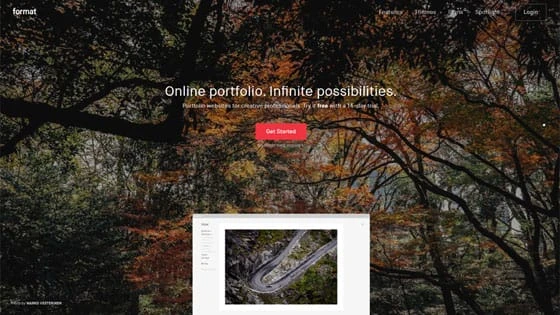
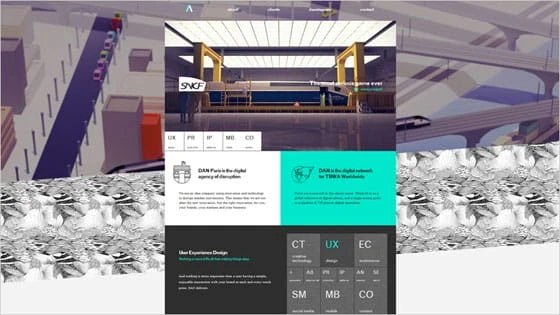
Exemplos de como usar cores de destaque no design da Web com sabedoria
Agora, é a vez de exemplos reais de design para mostrar como é melhor combinar cores e fazer acentos corretamente.