Акцентні кольори та їх роль у веб-дизайні
Що є найважливішим елементом веб-сайту? Ви можете подумати, що це задоволено, і ви маєте рацію. Однак існує багато обставин, які впливають на те, як цей контент сприймається користувачем і чи він взагалі привертає увагу. По-перше, вам потрібно привернути увагу читачів, а потім можна залишити все на контенті.
Кольори відіграють вирішальну роль у дизайні та в тому, як відвідувач відчуває себе на веб-сайті. Ви можете маніпулювати кольорами дизайну і таким чином досягти мрійливого успіху.
Перше враження незмінне
Не судіть книгу за обкладинкою – чи дотримуєтеся ви цього принципу, коли шукаєте гарний дизайн? Гадаю, ні, і вам не потрібно це приховувати. Модна обкладинка привертає увагу, збуджує, зацікавлює користувачів сайтом. Перше враження формується максимум через 7 секунд після того, як користувач відкриває веб-сайт. Це велике досягнення – впоратися з цим і таким чином забезпечити собі більше читачів і, ймовірно, вищі коефіцієнти конверсії.
Що допомагає користувачам швидко скласти враження про сайт? Це звернення до домашньої сторінки. Він включає всі деталі, як-от дизайн заголовка, колір фону, розташування вмісту та кольори, звичайно.
Сила психології кольору
Ми хотіли б дати вам короткий огляд значень основних кольорів. Ця інформація стане в нагоді, якщо ви збираєтеся змішувати кольори для дизайну веб-сайту.
Білий – це колір досконалості. Він символізує чистоту, як, наприклад, весільний наряд нареченої. Крім того, це колір чистоти і яскравого світла. Чиста дошка або аркуш паперу білого кольору, де цей колір може бути символом творчості та інновацій. Білий — нейтральний колір, який не зіпсує дизайн сайту.
Чорний — темний колір, але він має багато хороших значень: інтелект, сила, стабільність, професіоналізм. Це колір розкоші та вишуканості. Це ще один класичний відтінок разом з білим, і він може бути дуже корисним при використанні для веб-дизайну.
Сірий – самий нейтральний колір і досить спокійний. Сірий колір означає стабільність і повсякденність, є символом повсякденності. Кількість сірого впливає на сприйняття сайту: занадто багато сірого може виглядати трохи нудно і одноманітно, але легкий ефект сірого розбавить колірну гамму і зробить яскраві елементи помітнішими.
Коричневий — це колір Землі, і, можливо, тому в Індії він є кольором трауру. Тим не менш, цей колір означає стабільність і дружбу в Західній півкулі. Крім того, коричневий колір асоціюється у людей з матеріальним добробутом.
Помаранчевий – один із найбільш, якщо не самий, позитивних кольорів взагалі. Помаранчевий — колір соціальної стимуляції, і оскільки він стимулює як фізично, так і розумово, він спонукає людей до уваги та розмови. Чудово, якщо ваш дизайн і колірна гамма дозволяють використовувати трохи помаранчевого. Це дарує користувачам гарний настрій.
Жовтий – це колір сонця, тому вам не потрібно пояснювати, наскільки він позитивний. Жовтий надихає на нові думки та оригінальні ідеї. Якщо ваш сайт має на меті навчити користувачів або змусити їх діяти, вам потрібно зробити жовтий кольором акценту. Зазвичай він не є домінуючим кольором, оскільки він настільки яскравий, що може засліпити читача.
Червоний – гарячий, пристрасний, провокаційний, але він також помітний, привабливий і модний. Червоний – колір амбіцій і пригод. Цей колір спонукає до ризику і дій. Кнопки заклику до дії, виконані в червоному кольорі, виграють, але лише тоді, коли основний колір добре поєднується з ними.
Зелений колір природи, що оточує людей. Врівноваженість – ось що означає цей колір у психології. Зелений колір добре використовувати на бізнес-сайтах, оскільки він означає гроші та процвітання.
Блакитний – це колір, який ми щодня бачимо над головою. Цей колір створює відчуття довіри, реалізму та спокою. Релігійна тема може виграти від використання цього кольору як основного, так і акцентного.
Фіолетовий асоціюється з уявою і мріями. Це той, який символізує мудрість, повагу, королівську владу та багатство. Фіолетовий – потужний колір із значенням лідерства.
Колірна пропорція
Співвідношення кольорів є ключовим моментом, коли ви перебуваєте на першому етапі розробки сайту. Завжди спірне питання, скільки кольорів використовувати. Хтось вважає, що чим більше кольорів використовується, тим яскравішим стає веб-сайт, інші дотримуються принципу «менше — краще». Найпроблемніше – знайти золоту середину.
Ідеальна модель – 60-30-10, де 60% усього дизайну веб-сайту спрямовано на домінуючий колір, 30% веб-простору можна заповнити субдомінантним кольором(ами), а 10% слід підкреслити додатковим кольором (акцент). Вам не потрібно дотримуватися цього шаблону, якщо вам потрібно більше кольорів на вашому сайті. Ви можете додати кілька субдомінантних, тобто другорядних кольорів, але нехай вони займають лише 30% від усього простору. Як створити відповідні відтінки свого вторинного кольору? Ви можете додати трохи білого, щоб отримати світліший відтінок, використати чорний, щоб додати більш темний ефект, або сірий, щоб зменшити інтенсивність і отримати більш нейтральний відтінок.
Для чого потрібні акцентні кольори?
Акцентні кольори називаються так тому, що вони акцентують увагу на певних деталях, які ви повинні підкреслити. Тепер ми спеціалізуємося на елементах веб-дизайну, на які потрібно звернути увагу.
Перше, що досить очевидно, це заклик до дії. Дія – це те, що ви хочете отримати від своїх відвідувачів, тому скеровуйте їх до того, як вони повинні діяти – зробіть так, щоб кнопки CTA спалахували серед іншого вмісту.
Зазвичай навігаційне меню займає верхню позицію на веб-сайті, щоб воно переходило на відвідувачів одразу після відкриття сайту. Кольори можуть посилити експозицію меню. І ви не можете використовувати основний колір для цього, оскільки він буде зливатися з більшою частиною сторінки, тому колір акценту видається тут дуже корисним.
Багато користувачів шукають потрібний веб-сайт лише тому, що їм потрібно отримати номер телефону компанії/особи/ресторану. Тому доцільно розмістити контактну інформацію в шапці та виділити її яскравим акцентним кольором. Це не виключає силу типографіки, а це означає, що ця інформація повинна бути набрана більшим шрифтом.
Незалежно від того, чи є у вас галерея фонових фотографій зі стрілками, які можна гортати, або навігація вашого веб-сайту з можливістю прокручування, вам потрібно визначити пріоритет цих кнопок прокручування. Поки що ви не можете зробити їх розміром в половину сторінки веб-сайту, вам потрібно зробити акцент на них кольором. Таким чином ви полегшуєте користувачам роботу з вашою веб-сторінкою.
Рекламні елементи – це різні речі, які ви використовуєте для реклами свого продукту чи вмісту. Наприклад, це кнопки для підписки/поширення в соціальних мережах: знайдіть такий дизайн, щоб відповідати вашій кольоровій гамі та повторювати колір акценту.
Існує певна річ, що люди ігнорують дизайн, який ігнорує людей. Ось чому багато власників веб-сайтів відчувають сильну потребу додати інтерактивності своїм проектам. Тоді часто використовуються грайливі елементи інтерфейсу . Вони впливають на досвід користувача та на те, як користувачі поводяться на веб-сайті. Незалежно від того, що ви створюєте, щоб зацікавити ваш сайт (оригінальні форми, анімації, оригінальні капчі у формі вікторини чи невеликої гри тощо), було б ідеально зробити це у вашому акцентному кольорі.
Акцентні кольори в різних колірних схемах
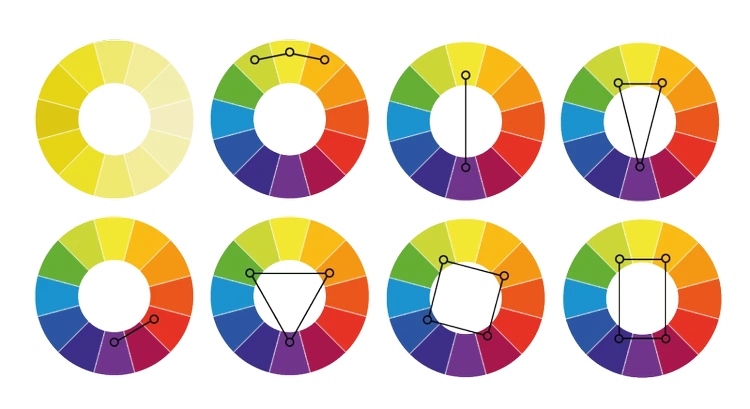
Я не впевнений, що вмію робити прогнози, але думаю, що багато хто з вас цікавиться, як вибрати колір акценту, якщо ви хочете, щоб ваш сайт був монохромним? Тоді краще розглянемо всі колірні схеми і як до кожної підібрати акцентний колір, щоб не залишити щось нерозкритим в статті.
Монохроматична колірна схема
Монохромна колірна гамма означає використання одного кольору, але різних його відтінків. Неможливо зупинитися на одному відтінку для всього дизайну, інакше ви змушуєте відвідувачів нудьгувати та спати. Колір акценту повинен бути найяскравішим відтінком, який ви включите у свою колірну палітру. Наприклад, ви оформляєте свій сайт у блакитних відтінках: у вас синьо-сірий, небесно-блакитний, середньо-блакитний і тіффані-блакитний. Який буде акцентний тон? Можливо, це буде середньо-блакитний, оскільки він найглибший і найяскравіший у ряду. Якщо вибрати помаранчевий колір комбо, то можна зробити коричневий і абрикосовий тони домінантою і субдомінантою відповідно; яскраво-помаранчевий послужить для акцентів.
Аналогічна кольорова схема
Аналогова колірна схема включає кольори, які розташовані поруч один з одним на колірному колі. Коли ви обираєте колір, який хочете використовувати найбільше, зрозуміло, що решта кольорів будуть використані для збагачення вашого сайту та створення акцентів. Наприклад, вам подобається поєднання зелено-жовтого кольору, тоді ви робите світло-зелений домінуючим кольором, ще кілька зелених відтінків – субдомінантою, а жовтий – акцентним тоном.
Додаткова колірна схема
Додаткова колірна схема зазвичай складається з високих контрастних тонів. Це два кольори, розташовані один проти одного на колірному колі. Найкраще підходить тепло-холодний колірний мікс, як приклад можна взяти композицію червоного і синьо-зеленого.
Розділена схема додаткових кольорів
Розділена комплементарна колірна схема використовує один колір і два кольори, суміжні з ним. Один колір, наприклад, жовтий, потім два інші будуть вибрані з синьої палітри. Доцільно в цьому випадку зробити жовтий акцентний колір.
Триадна колірна схема
Триадна колірна схема використовує три дуже протилежні кольори, тому це досить важко поєднувати. Як приклад можу навести такий варіант: жовтий, фіолетовий, синьо-зелений. Синьо-зелений – найбільш заспокійливий і нейтральний в цій колекції, тому він може бути основним. Синій і зелений — це холодні кольори, а також фіолетовий, тому фіолетовий краще стати другорядним кольором у цій комбінації. Жовтий — теплий колір, і він стане ідеальним акцентом у цій яскравій палітрі.
Тетрадна кольорова схема
Тетрадна колірна гамма – найскладніша, тому що які б чотири тони ви не вибрали, їх складно гармонізувати. Нехай це буде жовто-оранжево-синьо-зелена схема, або синьо-зелено-фіолетово-червона, вам потрібно буде вказати один колір як домінуючий і грати з іншими в різних пропорціях.
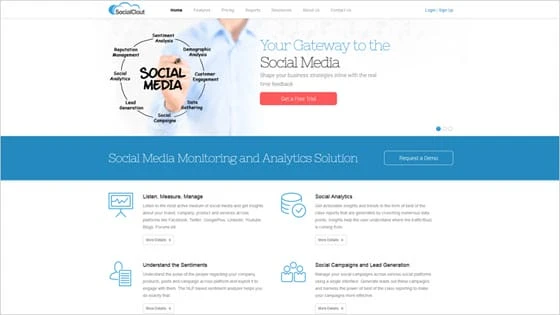
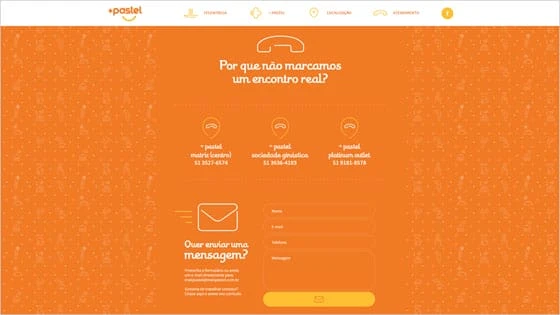
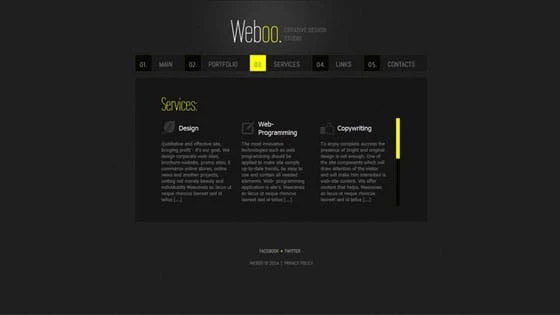
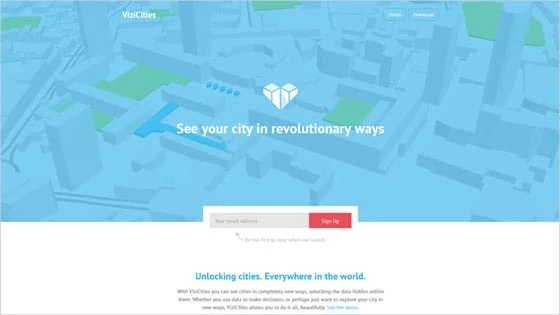
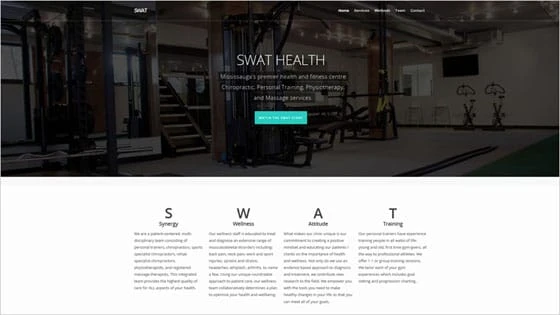
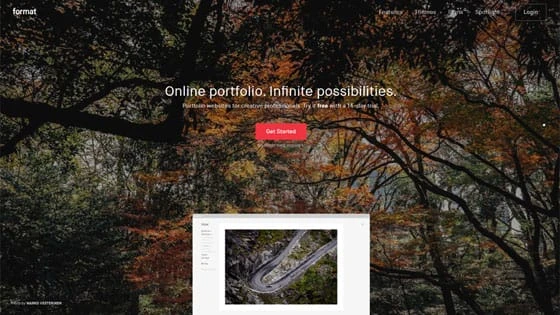
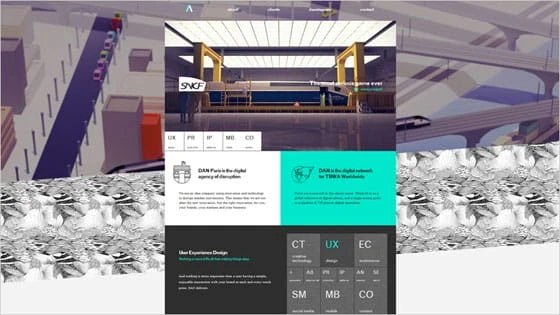
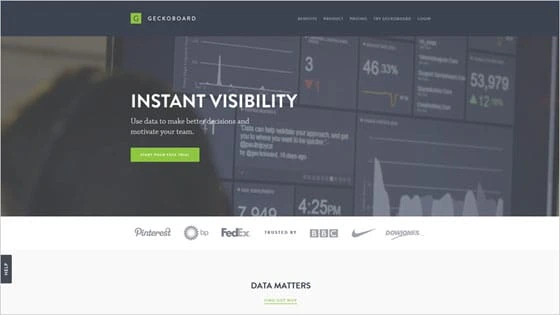
Приклади розумного використання акцентних кольорів у веб-дизайні
Тепер настала черга реальних прикладів дизайну, щоб показати, як краще поєднувати кольори та правильно розставляти акценти.