Akzentfarben und ihre Rolle im Webdesign
Was ist das entscheidende Element auf einer Website? Sie könnten denken, dass es zufrieden ist, und Sie haben Recht. Es gibt jedoch viele Umstände, die sich darauf auswirken, wie diese Inhalte vom Benutzer wahrgenommen werden und ob sie überhaupt ins Auge fallen. Zuerst müssen Sie die Aufmerksamkeit der Leser gewinnen und dann können Sie alles auf den Inhalt verlassen.
Farben spielen die entscheidende Rolle im Design und dafür, wie sich ein Besucher auf einer Website fühlt. Sie können Designfarben manipulieren und so traumhafte Erfolge erzielen.
Der erste Eindruck ist unwiderruflich
Beurteilen Sie ein Buch nicht nach seinem Einband – folgen Sie diesem Prinzip, wenn Sie nach einem guten Design suchen? Ich nehme an, nein, und Sie brauchen es nicht zu verbergen. Ein schickes Cover erregt Aufmerksamkeit, begeistert, weckt das Interesse der Benutzer an der Website. Der erste Eindruck entsteht innerhalb von maximal 7 Sekunden, nachdem ein Benutzer eine Website geöffnet hat. Es ist eine große Leistung, dies zu schaffen und sich so mehr Leser und vermutlich höhere Konversionsraten zu sichern.
Was hilft den Nutzern, sich schnell einen Eindruck von der Seite zu machen? Es ist der Homepage-Aufruf. Es enthält natürlich alle Details, wie Header-Design, Hintergrundfarbe, Inhaltsanordnung und Farben.
Kraft der Farbpsychologie
Wir möchten Ihnen einen kurzen Überblick über die Bedeutung der Grundfarben geben. Diese Informationen sind nützlich, wenn Sie Farben für Ihr Website-Design mischen möchten.
Weiß ist eine Farbe der Perfektion. Es symbolisiert Reinheit, wie zum Beispiel das Hochzeitskleid einer Braut. Außerdem ist dies die Farbe der Sauberkeit und des hellen Lichts. Ein leeres Brett oder Blatt Papier ist weiß, wobei diese Farbe ein Symbol für Kreativität und Innovation sein kann. Weiß ist eine neutrale Farbe, die das Website-Design nicht beeinträchtigt.
Schwarz ist eine dunkle Farbe, hat aber viele gute Bedeutungen: Intelligenz, Kraft, Stabilität, Professionalität. Es ist die Farbe von Luxus und Raffinesse. Zusammen mit Weiß ist dies ein weiterer klassischer Farbton, der für das Webdesign sehr nützlich sein kann.
Grau ist die neutralste Farbe und eher ruhig. Die Farbe Grau steht für Beständigkeit und Alltag, sie ist das Symbol für Lässigkeit. Die Menge an Grau beeinflusst die Wahrnehmung der Website: Zu viel Grau kann ein bisschen langweilig und eintönig wirken, aber ein leichter Graueffekt verwässert das Farbschema und macht helle Elemente besser sichtbar.
Braun ist die Farbe der Erde, und vielleicht ist das der Grund, warum es in Indien die Farbe der Trauer ist. Dennoch bedeutet diese Farbe Stabilität und Freundschaft in der westlichen Hemisphäre. Außerdem assoziieren die Menschen Braun mit materiellem Reichtum.
Orange ist eine der positivsten, wenn nicht sogar die positivste Farbe überhaupt. Orange ist die Farbe der sozialen Stimulation, und soweit sie sowohl körperlich als auch geistig anregend ist, regt sie die Menschen zum Nachdenken und Gespräch an. Es ist großartig, wenn Ihr Design und Ihr Farbschema es Ihnen erlauben, ein bisschen Orange zu verwenden. Das sorgt für gute Laune bei den Nutzern.
Gelb ist die Farbe der Sonne, also muss man Ihnen nicht erklären, wie positiv sie ist. Gelb inspiriert zu neuen Gedanken und originellen Ideen. Wenn Ihre Website darauf abzielt, Benutzer zu unterrichten oder sie zum Handeln zu bewegen, müssen Sie Gelb zu Ihrer Akzentfarbe machen. Es tritt normalerweise nicht als dominierende Farbe auf, weil es so hell ist, dass Leser geblendet werden können.
Rot ist heiß, leidenschaftlich, provokativ, aber es ist auch eingängig, attraktiv und modisch. Rot ist die Farbe der Ambitionen und Abenteuer. Diese Farbe regt dazu an, Risiken einzugehen und Maßnahmen zu ergreifen. CTA-Buttons in Rot gewinnen, aber nur, wenn die Primärfarbe gut mit ihnen harmoniert.
Grün ist die Farbe der Natur, die Menschen umgibt. Ausgeglichenheit bedeutet diese Farbe in der Psychologie. Grün eignet sich gut für Gewerbeflächen, weil es Geld und Wohlstand bedeutet.
Blau ist die Farbe, die wir jeden Tag über unseren Köpfen sehen. Diese Farbe vermittelt ein Gefühl von Vertrauen, Realismus und Frieden. Religiöse Themen können von der Verwendung dieser Farbe sowohl als Primärfarbe als auch als Akzent profitieren.
Lila wird mit Fantasie und Träumen in Verbindung gebracht. Es ist derjenige, der Weisheit, Respekt, Königtum und Reichtum symbolisiert. Lila ist eine kraftvolle Farbe mit der Führungsbedeutung.
Farbanteil
Der Anteil der Farben ist ein entscheidender Gesichtspunkt, wenn Sie sich in der ersten Phase der Website-Gestaltung befinden. Es ist immer eine umstrittene Frage, wie viele Farben verwendet werden sollen. Der eine denkt, je mehr Farben verwendet werden, desto heller wird die Website, die anderen folgen dem „Weniger ist mehr”-Prinzip. Am problematischsten ist es, den goldenen Mittelweg zu finden.
Das ideale Modell ist 60-30-10, bei dem 60 % des gesamten Website-Designs auf eine dominante Farbe gehen, 30 % der Webfläche mit der/den subdominanten Farbe(n) gefüllt werden können und 10 % mit einer zusätzlichen Farbe akzentuiert werden sollten (Akzent). Sie müssen sich nicht an dieses Muster halten, wenn Sie mehr Farben auf Ihrer Website benötigen. Sie können ein paar Subdominanten, dh Sekundärfarben, hinzufügen, aber belassen Sie sie alle bei nur 30 % des gesamten Raums. Wie erzeuge ich passende Schattierungen Ihrer Sekundärfarbe? Sie können etwas Weiß hinzufügen, um einen helleren Farbton zu erhalten, Schwarz verwenden, um einen dunkleren Effekt hinzuzufügen, oder Grau, um die Intensität zu verringern und einen neutraleren Farbton zu erzielen.
Wozu dienen Akzentfarben?
Akzentfarben werden so genannt, weil sie bestimmte Details betonen, um sie zu betonen. Jetzt werden wir uns auf Webdesign-Elemente spezialisieren, die hervorgehoben werden müssen.
Das erste, was ziemlich offensichtlich ist, ist der Aufruf zum Handeln. Aktion ist das, was Sie von Ihren Besuchern erhalten möchten, also führen Sie sie zu der Art und Weise, wie sie handeln müssen – lassen Sie CTA-Buttons neben anderen Inhalten aufleuchten.
Normalerweise hat das Navigationsmenü eine Top-Position auf einer Website, damit es Besucher direkt beim Öffnen der Website anspringt. Farben können die Menüpräsenz intensivieren. Und Sie können dafür nicht die Primärfarbe verwenden, da sie sich mit dem größten Teil der Seite vermischt, daher scheint hier eine Akzentfarbe sehr nützlich zu sein.
Viele Benutzer surfen im Internet nach einer benötigten Website, nur weil sie eine Telefonnummer des Unternehmens/der Person/des Restaurants benötigen. Aus diesem Grund ist es sinnvoll, Kontaktinformationen in der Kopfzeile zu platzieren und sie mit einer hellen Akzentfarbe hervorzuheben. Es schließt die Kraft der Typografie nicht aus, was bedeutet, dass diese Informationen mit einer größeren Schriftart eingegeben werden sollten.
Unabhängig davon, ob Sie eine Hintergrund-Fotogalerie mit Pfeilen zum Blättern haben oder Ihre Website-Navigation scrollbar ist, müssen Sie diese Scroll-Schaltflächen priorisieren. Da Sie sie nicht halb so groß wie die Seite der Website machen können, müssen Sie sie in Farbe betonen. Auf diese Weise erleichtern Sie es den Benutzern, Ihre Webseite zu erleben.
Werbeelemente sind verschiedene Dinge, die Sie verwenden, um für Ihr Produkt oder Ihren Inhalt zu werben. Dies sind zum Beispiel Schaltflächen zum Folgen/Teilen in sozialen Medien: Finden Sie solche Designs, die mit Ihrem Farbschema korrelieren und Ihre Akzentfarbe wiederholen.
Es ist sicher, dass Menschen Design ignorieren, das Menschen ignoriert. Aus diesem Grund haben viele Website-Besitzer das starke Bedürfnis, ihre Projekte interaktiv zu gestalten. Verspielte UI-Elemente werden dann viel verwendet. Sie beeinflussen die Benutzererfahrung und das Verhalten der Benutzer auf einer Website. Was auch immer Sie erstellen, um Ihre Site-Quests zu begeistern (Originalformen, Animationen, Original-Captchas in Form eines Quiz oder eines kleinen Spiels usw.), es wäre perfekt, es in Ihrer Akzentfarbe zu gestalten.
Akzentfarben in verschiedenen Farbschemata
Ich bin mir nicht sicher, ob ich gut in Vorhersagen bin, aber ich schlage vor, dass viele von Ihnen daran interessiert sind, wie man eine Akzentfarbe auswählt, wenn Sie möchten, dass Ihre Website einfarbig ist. Dann untersuchen wir besser alle Farbschemata und wie man für jedes eine Akzentfarbe auswählt, um im Artikel nichts unangemeldet zu lassen.
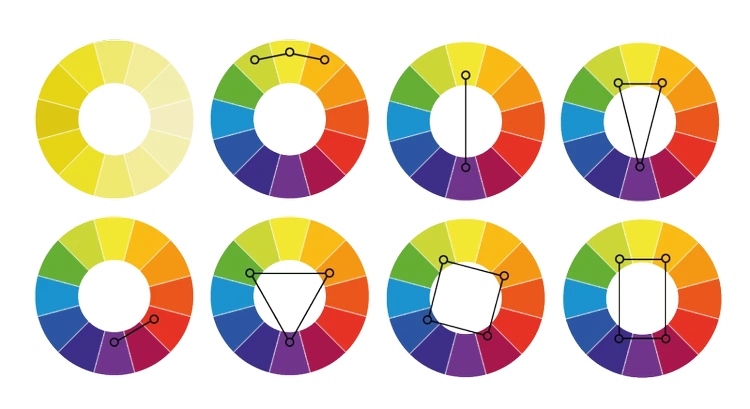
Monochromatisches Farbschema
Monochromatisches Farbschema bedeutet die Verwendung einer Farbe, aber unterschiedlicher Schattierungen davon. Es ist unmöglich, für das gesamte Design bei einem Farbton zu bleiben, oder Sie sorgen dafür, dass Ihre Besucher sich langweilen und einschlafen. Die Akzentfarbe sollte der hellste Farbton sein, den Sie in Ihre Farbpalette aufnehmen. Beispielsweise gestalten Sie Ihre Website in Blautönen: Sie haben Blaugrau, Himmelblau, Mittelblau und Tiffanyblau. Was wäre ein Akzentton? Vielleicht wäre es mittelblau, da es das tiefste und hellste in der Reihe ist. Wenn Sie sich für eine orange Farbkombination entscheiden, können Sie Braun- und Aprikosentöne dominant bzw. subdominant machen; leuchtendes Orange dient als Akzent.
Analoges Farbschema
Ein analoges Farbschema umfasst Farben, die auf dem Farbrad nebeneinander liegen. Wenn Sie die Farbe auswählen, die Sie am häufigsten verwenden möchten, ist klar, dass die restlichen Farben verwendet werden, um Ihre Website zu bereichern und Akzente zu setzen. Zum Beispiel magst du die Farbkombination Grün-Gelb, dann machst du Hellgrün zu deiner dominanten Farbe, ein paar weitere Grüntöne sind subdominant und Gelb ist ein Akzentton.
Komplementäres Farbschema
Das Komplementärfarbschema besteht normalerweise aus kontrastreichen Tönen. Dies sind zwei Farben, die sich auf dem Farbkreis gegenüberliegen. Warm-kühle Farbmischung ist am besten, als Beispiel können Sie eine Komposition aus Rot und Blaugrün nehmen.
Geteiltes Komplementärfarbschema
Das geteilte Komplementärfarbschema verwendet eine Farbe und die zwei Farben neben ihrer Komplementärfarbe. Die Farbe eins ist zum Beispiel gelb, dann werden zwei andere aus der blauen Palette ausgewählt. In diesem Fall ist es sinnvoll, eine gelbe Akzentfarbe zu setzen.
Triadisches Farbschema
Das triadische Farbschema verwendet drei sehr entgegengesetzte Farben, daher ist es ziemlich schwierig, dies zu kombinieren. Als Beispiel kann ich Ihnen eine solche Variante geben: gelb, lila, blaugrün. Blaugrün ist in dieser Kollektion am beruhigendsten und neutralsten, daher kann es die Primärfarbe sein. Blau und Grün sind beide coole Farben, ebenso wie Lila, also wäre Lila besser die Sekundärfarbe in dieser Kombination. Gelb ist eine warme Farbe und wird auf dieser lebendigen Palette perfekte Akzente setzen.
Tetrad-Farbschema
Das Tetraden-Farbschema ist das kniffligste, denn egal welche vier Töne Sie wählen, sie sind schwer zu harmonisieren. Sei es ein Gelb-Orange-Blau-Grün-Schema oder ein Blau-Grün-Lila-Rot-Schema, Sie müssen eine Farbe als dominant festlegen und mit anderen in unterschiedlichen Proportionen spielen.
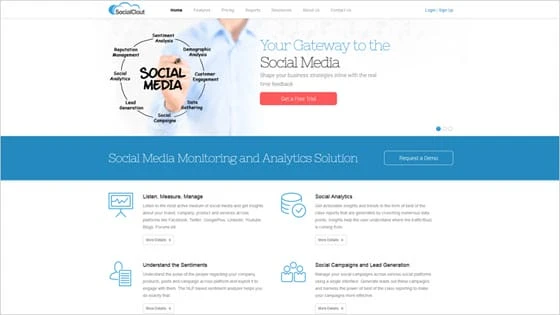
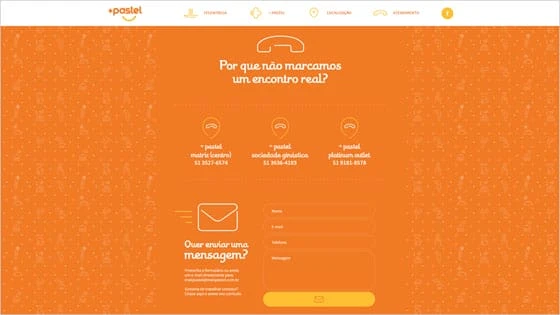
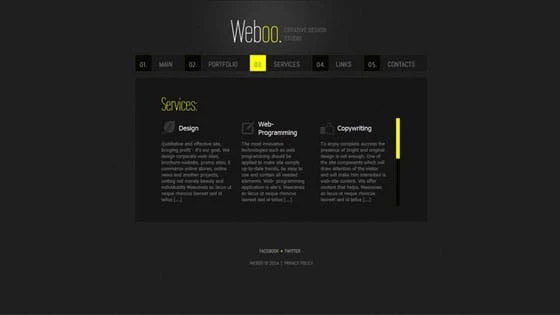
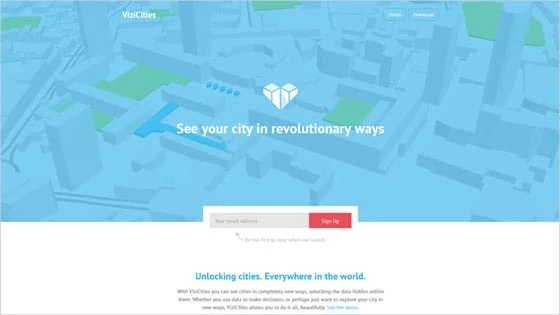
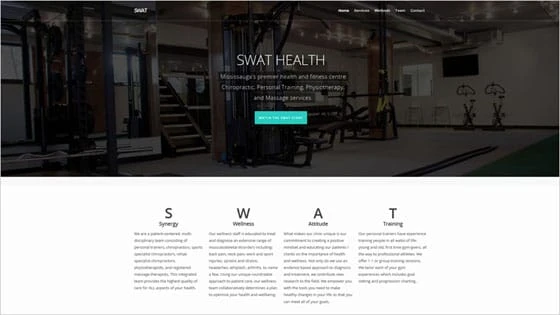
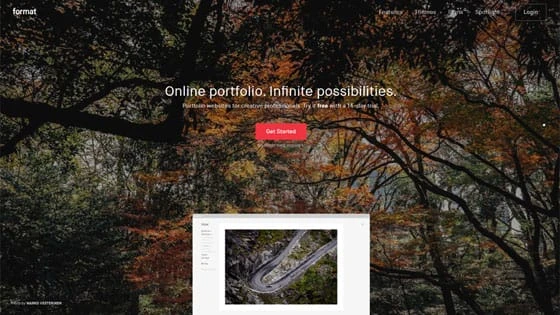
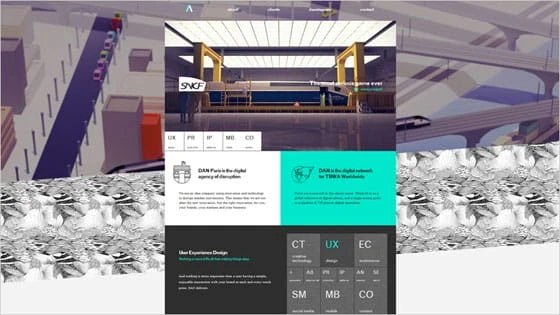
Beispiele zur sinnvollen Verwendung von Akzentfarben im Webdesign
Jetzt zeigen echte Designbeispiele, wie man Farben besser kombiniert und Akzente richtig setzt.