Aktsentvärvid ja nende roll veebikujunduses
Mis on veebisaidil kõige otsustavam element? Võite arvata, et see on rahul ja teil on õigus. Siiski on palju asjaolusid, mis mõjutavad seda, kuidas kasutaja seda sisu tajub ja kas see üldse pilkupüüdev on. Esiteks peate tõmbama lugejate tähelepanu ja seejärel võite jätta kõik sisule.
Värvid mängivad ülimat rolli disainis ja selles, kuidas külastaja end veebisaidil tunneb. Saate manipuleerida disainivärvidega ja saavutada unenäolise edu.
Esmamulje on pöördumatu
Ära hinda raamatut selle kaane järgi – kas järgid seda põhimõtet ka head kujundust jahtides? Ma arvan, et ei ja te ei pea seda varjama. Uhke kate tõmbab tähelepanu, erutab, äratab kasutajate huvi veebilehe vastu. Esmamulje tekib maksimaalselt 7 sekundi jooksul pärast seda, kui kasutaja veebilehe avab. See on suur saavutus selle haldamine ja nii endale rohkem lugejate ja eeldatavasti kõrgemate konversioonimäärade tagamine.
Mis aitab kasutajatel saidist kiire mulje luua? See on kodulehe pöördumine. See sisaldab kõiki üksikasju, nagu päise kujundus, taustavärv, sisu paigutus ja loomulikult värvid.
Värvipsühholoogia jõud
Soovime teile anda lühikese ülevaate põhivärvide tähendustest. See teave on kasulik, kui kavatsete oma veebisaidi kujunduses värve segada.
Valge on täiuslikkuse värv. See sümboliseerib puhtust, näiteks pruudi pulmakleit. Pealegi on see puhtuse ja ereda valguse värv. Tühi tahvel või paberileht on valge, kus see värv võib olla loovuse ja uuenduslikkuse sümbol. Valge on neutraalne värv, mis ei riku veebisaidi kujundust.
Must on tume värv, kuid sellel on palju häid tähendusi: intelligentsus, jõud, stabiilsus, professionaalsus. See on luksuse ja rafineerituse värv. See on veel üks klassikaline varjund koos valgega ja see võib olla väga kasulik, kui seda kasutatakse veebikujunduses.
Hall on kõige neutraalsem värv ja see on pigem rahulik. Hall värv tähendab stabiilsust ja igapäevast rutiini, see on juhuslike asjade sümbol. Halli mõjude hulk veebisaidi tajumisele: liiga palju halli võib tunduda pisut igav ja monotoomiline, kuid kerge halli mõju lahjendab värviskeemi ja muudab eredad elemendid nähtavamaks.
Pruun on Maa värv ja võib-olla on see põhjus, miks see on Indias leinavärv. Sellest hoolimata tähendab see värv läänepoolkeral stabiilsust ja sõprust. Veelgi enam, materiaalne rikkus on see, millega inimesed pruuni seostavad.
Oranž on üldiselt üks positiivsemaid, kui mitte kõige positiivsemaid värve. Oranž on sotsiaalse stimulatsiooni värv ja niivõrd, kuivõrd see stimuleerib nii füüsiliselt kui ka vaimselt, paneb see inimesi mõtlema ja vestlema. On fantastiline, kui teie disain ja värvilahendus võimaldavad teil kasutada veidi oranži. See teeb kasutajatele hea tuju.
Kollane on päikese värv, nii et teile ei ole vaja selgitada, kui positiivne see on. Kollane inspireerib uutele mõtetele ja originaalsetele ideedele. Kui teie veebisaidi eesmärk on õpetada kasutajaid või sundida neid tegutsema, peate muutma oma aktsentvärviks kollase. Tavaliselt ei toimi see domineeriva värvina, kuna see on nii ere, et võib lugejaid pimestada.
Punane on kuum, kirglik, provokatiivne, kuid samas ka meeldejääv, atraktiivne ja moekas. Punane on ambitsioonide ja seikluste värv. See värv stimuleerib riskima ja tegutsema. Punasega tehtud CTA nupud on võidukad, kuid ainult siis, kui põhivärv nendega hästi seguneb.
Roheline on inimesi ümbritseva looduse värv. Tasakaal on see, mida see värv psühholoogias tähendab. Rohelist on hea kasutada ärilehtedel, sest see tähendab raha ja jõukust.
Sinine on värv, mida näeme iga päev oma pea kohal. See värv toob usalduse, realismi ja rahu tunde. Religioosne teema võib selle värvi kasutamisest nii peamise kui ka aktsendina kasu tuua.
Lillat seostatakse kujutlusvõime ja unistustega. See sümboliseerib tarkust, austust, kuninglikkust ja rikkust. Lilla on võimas värv, millel on liidri tähendus.
Värvi proportsioon
Värvide proportsioon on veebisaidi kujundamise esimeses etapis olulise tähtsusega. Alati on vastuoluline küsimus, kui palju värve kasutada. Keegi arvab, et mida rohkem värve kasutatakse, seda heledam on veebisait, teised järgivad põhimõtet „vähem on rohkem". Kõige problemaatilisem on leida kuldne kesktee.
Ideaalne mudel on 60-30-10, kus 60% kogu veebisaidi kujundusest läheb domineerivale värvile, 30% veebiruumist saab täita alamvärvi(te)ga ja 10% tuleks rõhutada lisavärviga (aktsent). Kui vajate saidile rohkem värve, ei pea te sellest mustrist kinni pidama. Saate lisada mõned alam-, st sekundaarsed värvid, kuid jätta need kõik vaid 30% kogu ruumist. Kuidas luua oma sekundaarsele värvile sobivaid toone? Heledama tooni saamiseks võite lisada natuke valget, tumedama efekti lisamiseks kasutada musta või intensiivsuse vähendamiseks ja neutraalsema varjundi saamiseks halli.
Milleks on aktsentvärvid?
Aktsentvärve nimetatakse nii, kuna need rõhutavad teatud detaile. Nüüd spetsialiseerime veebidisaini elementidele, mida tuleb rõhutada.
Esimene asi, mis on üsna ilmne, on üleskutse tegevusele. Tegevus on see, mida soovite oma külastajatelt saada, nii et suunake nad selle juurde, kuidas nad peavad tegutsema – pange CTA nupud muu sisu hulgas esile.
Tavaliselt on navigeerimismenüül veebisaidil kõrgeim positsioon, et see hüppab külastajatele otse saidi avamisega. Värvid võivad menüü säritust intensiivistada. Ja te ei saa selleks kasutada põhivärvi, kuna see sulandub lehe suurema osaga, nii et aktsentvärv näib siin olevat väga kasulik.
Paljud kasutajad otsivad veebis vajalikku veebisaiti lihtsalt sellepärast, et neil on vaja saada ettevõtte/isiku/restorani telefoninumber. Seetõttu on mõistlik kontaktandmed päisesse paigutada ja ereda aktsentvärviga esile tõsta. See ei välista tüpograafia võimalust, mis tähendab, et see teave tuleks sisestada suurema fontiga.
Olenemata sellest, kas teil on sirvimiseks nooltega taustapildigalerii või teie veebisaidil navigeerimine on keritav, peate need kerimisnupud eelistama. Seni, kuna te ei saa neid veebisaidi lehe suurusest poole väiksemaks muuta, peate neile värvide piires rõhku panema. Seda tehes on kasutajatel lihtsam teie veebilehte kasutada.
Reklaamielemendid on erinevad asjad, mida kasutate oma toote või sisu reklaamimiseks. Näiteks on need sotsiaalmeedia jälgimis-/jagamisnupud: leidke nende kujundused, mis vastavad teie värviskeemile, ja korrake teie aktsentvärvi.
On kindel, et inimesed ignoreerivad disaini, mis ignoreerib inimesi. Seetõttu tunnevad paljud veebisaitide omanikud suurt vajadust lisada oma projektidesse interaktiivsust. Mängulisi kasutajaliidese elemente kasutatakse siis palju. Need mõjutavad kasutajakogemust ja seda, kuidas kasutajad veebisaidil viibides käituvad. Ükskõik, mida loote oma saidi ülesannete ergutamiseks (originaalkujundid, animatsioonid, originaalsed captchad viktoriini või väikese mängu vormis jne), sobib see suurepäraselt teie aktsentvärviga.
Aktsentvärvid erinevates värviskeemides
Ma pole kindel, kas olen ennustustes hea, kuid soovitan, et paljud teist on huvitatud sellest, kuidas valida aktsentvärvi, kui soovite, et teie sait oleks ühevärviline? Seejärel uurime parem kõiki värvilahendusi ja kuidas valida igaühe jaoks aktsentvärv, et mitte jätta artiklis midagi avalikustamata.
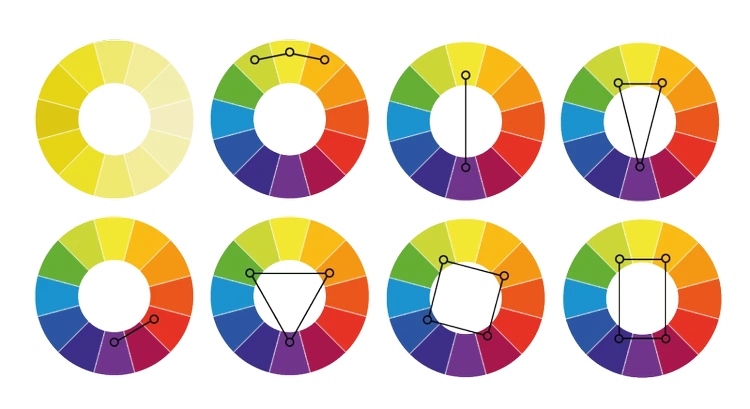
Monokromaatiline värviskeem
Monokromaatiline värviskeem tähendab ühe värvi, kuid selle erinevate toonide kasutamist. Kogu kujunduse jaoks on võimatu jääda ühe varjundi juurde või tekitate külastajatel igavust ja unetunde. Aktsentvärv peaks olema kõige heledam toon, mille olete oma värvipaletis kaasanud. Näiteks kujundate oma saidi sinistes toonides: teil on sinine-hall, taevasinine, keskmine sinine ja tiffany sinine. Mis oleks aktsenditoon? Võib-olla oleks see keskmiselt sinine, kuna see on reas kõige sügavam ja heledam. Kui valite oranži värvikombinatsiooni, saate muuta pruunid ja aprikoositoonid vastavalt domineerivaks ja subdomineerivaks; erkoranž on aktsentideks.
Analoogne värviskeem
Analoogne värviskeem sisaldab värvirattal üksteisega külgnevaid värve. Kui valite värvi, mida soovite kõige rohkem kasutada, on selge, et ülejäänud värve kasutatakse teie saidi rikastamiseks ja aktsentide loomiseks. Näiteks meeldib teile rohelise-kollase värvikombo, siis muudate domineerivaks värviks helerohelise, domineerivad veel mõned rohelised toonid ja kollane on aktsenttoon.
Täiendav värviskeem
Täiendav värviskeem koosneb tavaliselt suure kontrastsusega toonidest. Need on kaks värvi, mis asetsevad värvirattal üksteise vastas. Soe-jahe värvisegu on parim, näitena võib võtta punase ja sinakasrohelise kompositsiooni.
Tükeldatud täiendav värviskeem
Split komplementaarne värviskeem kasutab ühte värvi ja kahte selle komplementaarsega külgnevat värvi. Üks värv on näiteks kollane, siis valitakse siniselt paletilt kaks teist. Sel juhul on mõistlik teha kollane aktsentvärv.
Triaadiline värviskeem
Triadic värviskeem kasutab kolme väga vastandlikku värvi, nii et seda on üsna raske kombineerida. Näitena võin tuua sellise variandi: kollane, lilla, sinakasroheline. Sinine-roheline on selle kollektsiooni kõige rahustavam ja neutraalsem, seega võib see olla ka põhivärv. Sinine ja roheline on mõlemad lahedad värvid, aga ka lilla, nii et lilla oleks parem selles kombinatsioonis teisene värv. Kollane on soe värv ja see on sellel elaval paletil täiuslikud aktsendid.
Tetradi värviskeem
Tetradi värvilahendus on kõige keerulisem, sest ükskõik millise nelja tooni valite, on neid keeruline ühtlustada. Olgu see kollane-oranž-sinine-roheline või sinine-roheline-lilla-punane, peate määrama ühe värvi domineerivaks ja mängima teistega erinevates proportsioonides.
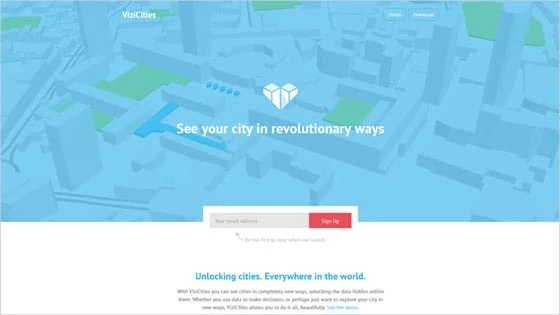
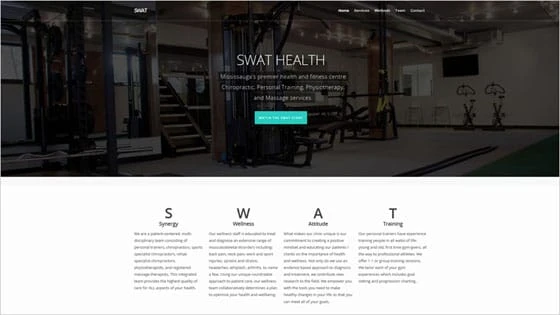
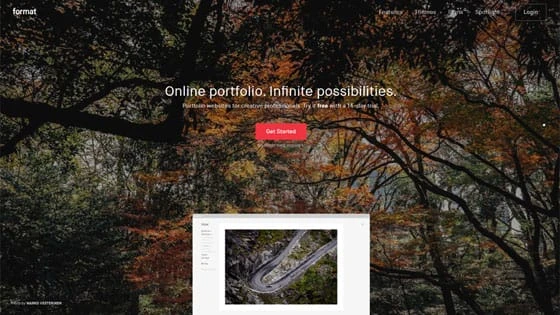
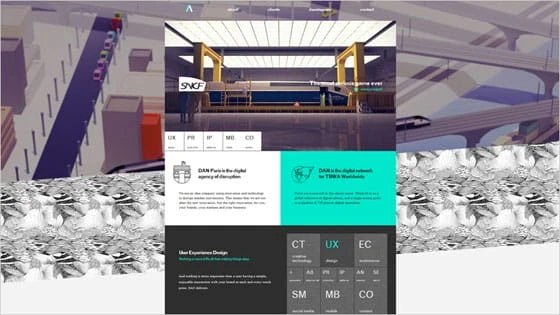
Näited aktsentvärvide targast kasutamisest veebikujunduses
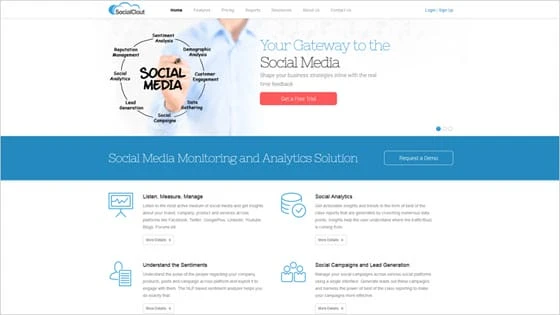
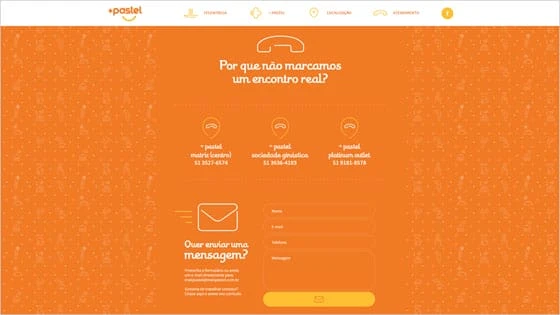
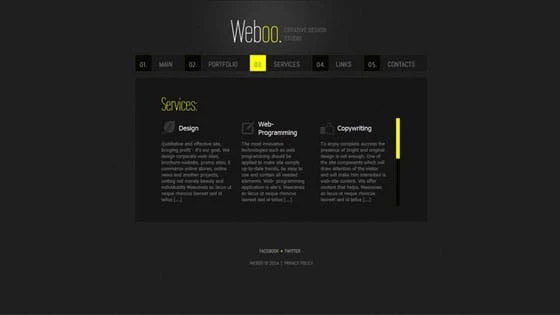
Nüüd on kord tõeliste disaininäidetega, et näidata teile, kuidas on parem värve kombineerida ja aktsente õigesti teha.