Акцентные цвета и их роль в веб-дизайне
Какой самый решающий элемент на сайте? Вы можете подумать, что это содержание, и вы правы. Тем не менее, есть много обстоятельств, влияющих на то, как этот контент воспринимается пользователем и привлекает ли он внимание вообще. Во-первых, вам нужно привлечь внимание читателей, а затем вы можете оставить все на содержании.
Цвета играют решающую роль в дизайне и в том, как посетитель чувствует себя на веб-сайте. Вы можете манипулировать цветами дизайна и таким образом достичь сказочного успеха.
Первое впечатление бесповоротно
Не судите о книге по обложке — следуете ли вы этому принципу, когда ищете хороший дизайн? Я полагаю, что нет, и вам не нужно это скрывать. Причудливая обложка привлекает внимание, возбуждает, вызывает интерес пользователей к сайту. Первое впечатление формируется в течение максимум 7 секунд после того, как пользователь открыл сайт. Это большое достижение — справиться с этим и таким образом обеспечить себе больше читателей и, предположительно, более высокие коэффициенты конверсии.
Что помогает пользователям сформировать быстрое впечатление о сайте? Это главная страница. Он включает в себя все детали, такие как дизайн заголовка, цвет фона, расположение контента и, конечно же, цвета.
Сила психологии цвета
Мы хотели бы дать вам краткий обзор значений основных цветов. Эта информация полезна, если вы собираетесь смешивать цвета для дизайна вашего сайта.
Белый – цвет совершенства. Он символизирует чистоту, как, например, свадебное платье невесты. Кроме того, это цвет чистоты и яркого света. Пустая доска или лист бумаги белого цвета, где этот цвет может быть символом творчества и инноваций. Белый — нейтральный цвет, который не испортит дизайн сайта.
Черный — темный цвет, но он имеет много хороших значений: интеллект, сила, стабильность, профессионализм. Это цвет роскоши и изысканности. Это еще один классический оттенок вместе с белым, и он может быть очень полезен при использовании в веб-дизайне.
Серый – самый нейтральный цвет, он довольно спокойный. Серый цвет означает стабильность и повседневность, это символ повседневных вещей. Количество серого влияет на восприятие сайта: слишком много серого может выглядеть немного скучно и однообразно, но небольшой эффект серого разбавит цветовую гамму и сделает более заметными яркие элементы.
Коричневый — цвет Земли, и, возможно, поэтому в Индии это цвет траура. Тем не менее, этот цвет означает стабильность и дружбу в Западном полушарии. Более того, коричневый цвет ассоциируется у людей с материальным благополучием.
Оранжевый — один из самых, если не самый позитивный цвет в целом. Оранжевый — это цвет социальной стимуляции, и поскольку он стимулирует как физически, так и умственно, он вызывает у людей внимание и разговор. Будет здорово, если ваш дизайн и цветовая схема позволят вам использовать немного оранжевого цвета. Это поднимает настроение пользователям.
Желтый — цвет солнца, поэтому вам не нужно объяснять, насколько он позитивен. Желтый вдохновляет на новые мысли и оригинальные идеи. Если ваш веб-сайт направлен на обучение пользователей или побуждение их к действию, вам необходимо сделать желтый акцентным цветом. Обычно он не является доминирующим цветом, потому что он настолько яркий, что может ослепить читателей.
Красный — горячий, страстный, провокационный, но при этом броский, привлекательный и модный. Красный – цвет амбиций и приключений. Этот цвет побуждает к риску и действиям. Кнопки CTA, выполненные в красном цвете, выигрывают, но только тогда, когда основной цвет хорошо сочетается с ними.
Зеленый – это цвет природы, окружающей человека. Баланс — вот что означает этот цвет в психологии. Зеленый хорошо использовать на бизнес-сайтах, потому что он означает деньги и процветание.
Синий — это цвет, который мы видим каждый день над головой. Этот цвет приносит ощущение доверия, реализма и покоя. Религиозная тематика может выиграть от использования этого цвета как в качестве основного, так и в качестве акцента.
Фиолетовый ассоциируется с воображением и мечтами. Он символизирует мудрость, уважение, королевскую власть и богатство. Фиолетовый — мощный цвет со значением лидерства.
Цвет Пропорция
Соотношение цветов является важным моментом, когда вы находитесь на первом этапе разработки веб-сайта. Всегда спорный вопрос, сколько цветов использовать. Кто-то считает, что чем больше цветов используется, тем ярче сайт, другие следуют принципу «меньше значит больше». Самое проблематичное — найти золотую середину.
Идеальная модель — 60-30-10, при которой 60 % всего дизайна веб-сайта приходится на доминирующий цвет, 30 % веб-пространства можно заполнить субдоминантным цветом (цветами), а 10 % следует подчеркнуть дополнительным цветом (акцент). Вам не нужно придерживаться этого шаблона, если вам нужно больше цветов на вашем сайте. Можно добавить несколько субдоминантных, т.е. второстепенных цветов, но оставить их все только на 30% всего пространства. Как создать соответствующие оттенки вашего вторичного цвета? Вы можете добавить немного белого, чтобы получить более светлый оттенок, использовать черный, чтобы добавить более темный эффект, или серый, чтобы уменьшить интенсивность и получить более нейтральный оттенок.
Для чего нужны акцентные цвета?
Акцентные цвета называются так потому, что они подчеркивают определенные детали, которые вы их подчеркиваете. Теперь мы будем специализироваться на элементах веб-дизайна, на которых необходимо сделать акцент.
Первое, что довольно очевидно, — это призыв к действию. Действия — это то, что вы хотите получить от своих посетителей, поэтому ведите их к тому, как им нужно действовать — сделайте так, чтобы CTA-кнопки выделялись среди другого контента.
Обычно навигационное меню занимает верхнюю позицию на веб-сайте, чтобы оно сразу бросалось в глаза посетителям при открытии сайта. Цвета могут усилить экспозицию меню. И вы не можете использовать для этого основной цвет, потому что он будет смешиваться с большей частью страницы, так что здесь очень полезен акцентный цвет.
Многие пользователи просматривают Интернет в поисках нужного веб-сайта только потому, что им нужно получить номер телефона компании/человека/ресторана. Поэтому целесообразно разместить контактную информацию в шапке и выделить ее ярким акцентным цветом. Это не исключает силы типографики, а это означает, что эта информация должна быть напечатана более крупным шрифтом.
Независимо от того, есть ли у вас фоновая фотогалерея со стрелками для пролистывания или навигация по веб-сайту с возможностью прокрутки, вам необходимо расставить приоритеты для этих кнопок прокрутки. Пока нельзя сделать их размером в половину страницы сайта, нужно сделать на них акцент в цвете. Таким образом, вы облегчаете пользователям работу с вашей веб-страницей.
Рекламные элементы — это различные материалы, которые вы используете для рекламы вашего продукта или контента. Например, это кнопки «Подписаться/поделиться» в социальных сетях: найдите такой дизайн, чтобы они соответствовали вашей цветовой схеме и повторяли ваш акцентный цвет.
Несомненно, люди игнорируют дизайн, который игнорирует людей. Вот почему многие владельцы веб-сайтов испытывают острую потребность в добавлении интерактивности в свои проекты. Тогда часто используются игривые элементы пользовательского интерфейса . Они влияют на пользовательский опыт и на то, как пользователи ведут себя на веб-сайте. Что бы вы ни создавали для возбуждения квестов на сайте (оригинальные формы, анимации, оригинальные капчи в виде викторины или небольшой игры и т. д.), было бы идеально сделать это в своем акцентном цвете.
Акцентные цвета в разных цветовых схемах
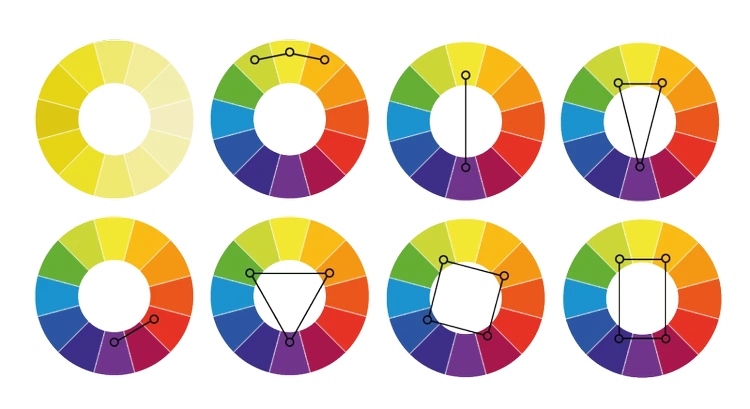
Я не уверен, что хорошо разбираюсь в прогнозах, но полагаю, что многих из вас интересует, как выбрать акцентный цвет, если вы хотите, чтобы ваш сайт был монохромным? Тогда лучше рассмотрим все цветовые схемы и как подобрать к каждой акцентный цвет, чтобы не оставить что-то нераскрытым в статье.
Монохроматическая цветовая схема
Монохроматическая цветовая схема подразумевает использование одного цвета, но разных его оттенков. Остановиться на одном оттенке для всего дизайна невозможно, иначе посетителям будет скучно и они заснут. Акцентный цвет должен быть самым ярким оттенком, который вы включаете в свою цветовую палитру. Например, вы оформляете свой сайт в синих тонах: серо-голубой, небесно-голубой, средне-синий и темно-синий. Каким будет тон акцента? Возможно, это будет средне-синий, так как он самый глубокий и яркий в ряду. Если вы выберете сочетание оранжевого цвета, то коричневые и абрикосовые тона можно сделать доминирующими и субдоминантными соответственно; яркий оранжевый послужит для акцентов.
Аналогичная цветовая схема
Аналоговая цветовая схема включает в себя цвета, расположенные рядом друг с другом на цветовом круге. Когда вы выбираете цвет, который хотите использовать чаще всего, становится ясно, что остальные цвета будут использоваться для обогащения вашего сайта и расстановки акцентов. Например, вам нравится сочетание зелено-желтого цвета, тогда вы делаете светло-зеленый доминирующим цветом, еще несколько зеленых оттенков — субдоминантным, а желтый — акцентным тоном.
Дополнительная цветовая схема
Дополнительная цветовая гамма обычно состоит из высококонтрастных тонов. Это два цвета, расположенные напротив друг друга на цветовом круге. Лучше всего подойдет сочетание теплого и холодного цветов, в качестве примера можно взять композицию из красного и сине-зеленого.
Сплит-дополнительная цветовая схема
Раздельная дополнительная цветовая схема использует один цвет и два цвета, смежные с его дополнительными цветами. Например, один цвет желтый, а два других будут выбраны из синей палитры. Разумно в этом случае сделать желтый акцентный цвет.
Триадная цветовая схема
Триадная цветовая схема использует три очень противоположных цвета, поэтому их довольно сложно комбинировать. В качестве примера могу привести такой вариант: желтый, фиолетовый, сине-зеленый. Сине-зеленый — самый успокаивающий и нейтральный в этой коллекции, поэтому он может быть основным цветом. Синий и зеленый — холодные цвета, а также фиолетовый, поэтому фиолетовый лучше использовать в качестве вторичного цвета в этой комбинации. Желтый — теплый цвет, и он станет идеальным акцентом на этой яркой палитре.
Цветовая схема тетрады
Тетрадная цветовая схема — самая хитрая, потому что какие бы четыре тона вы ни выбрали, их трудно гармонировать. Будь то желто-оранжево-сине-зеленая схема или сине-зелено-фиолетово-красная, вам нужно будет указать один цвет как доминирующий и поиграть с другими в разных пропорциях.
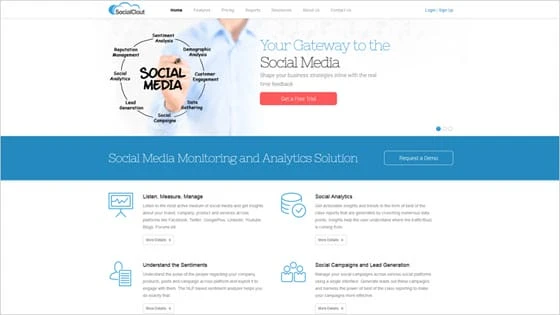
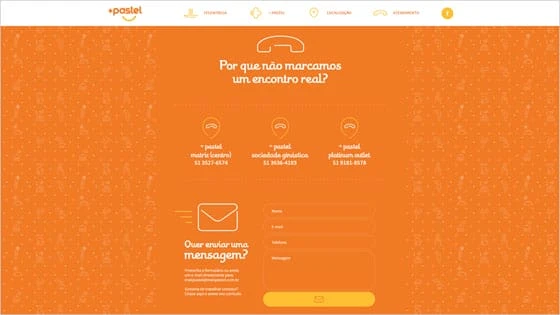
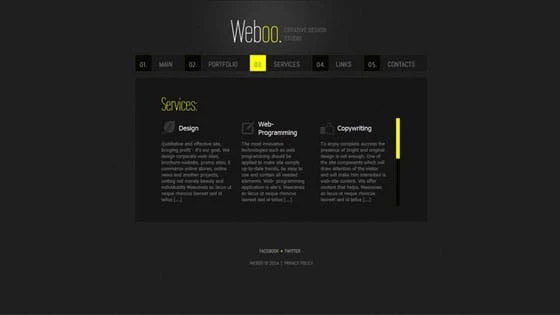
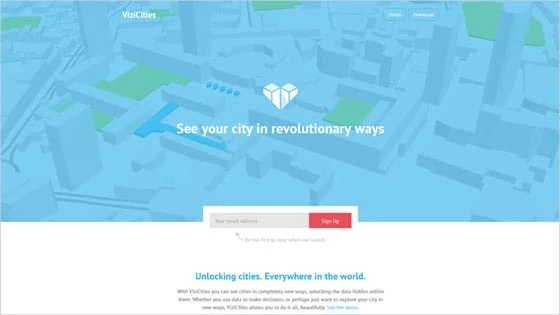
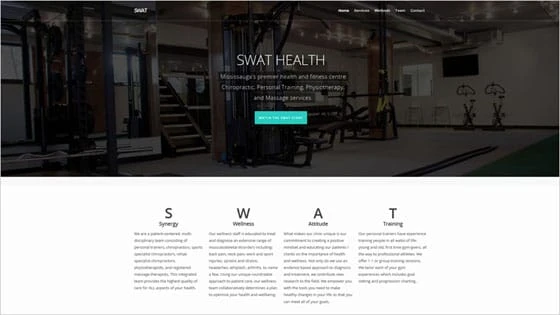
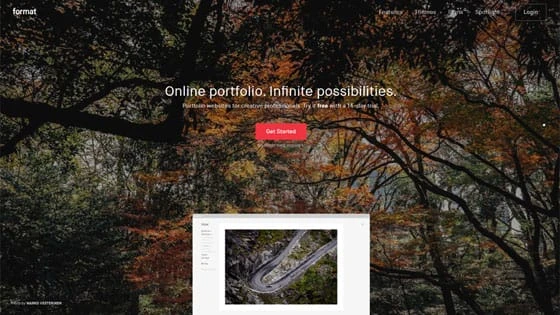
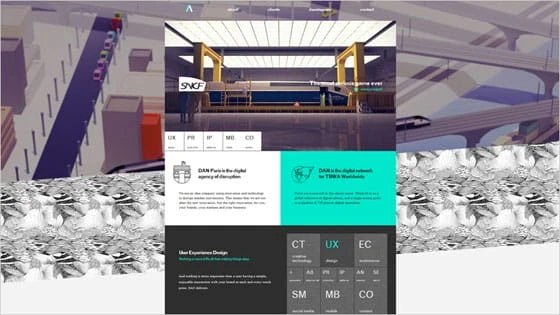
Примеры того, как использовать акцентные цвета в веб-дизайне с умом
Теперь настала очередь реальных дизайнерских примеров, которые покажут, как лучше сочетать цвета и правильно расставлять акценты.