Siti web di lavoro: il design è importante?
I portali di lavoro ti aiutano a trovare le opportunità di lavoro attuali più appropriate in modo facile e veloce. Questi siti hanno lo scopo di riunire dipendenti e datori di lavoro, poiché il sito Web è il metodo migliore per raggiungere sia i candidati che i reclutatori. I siti Web di lavoro si concentrano su buone interfacce utente, ma si preoccupano dell’estetica del design? In questo post lo scopriremo!
Qui presteremo attenzione a ciò che rende un sito di lavoro facile da usare per qualsiasi visitatore. Il design è fondamentale per attirare più attenzione e traffico sulla home page di un sito Web, quindi i proprietari di portali di lavoro ne sono consapevoli?
Il design e la struttura del sito Web vanno di pari passo su qualsiasi sito Web, quindi parliamo ora di entrambi questi aspetti.
Tavolozza dei colori del sito Web di lavoro
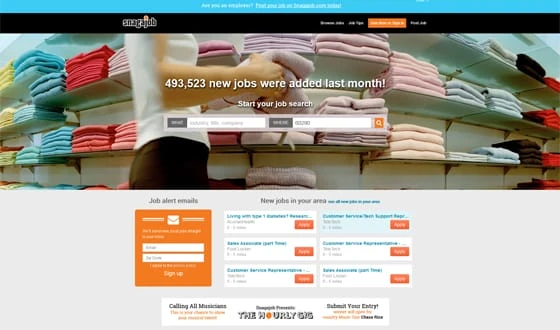
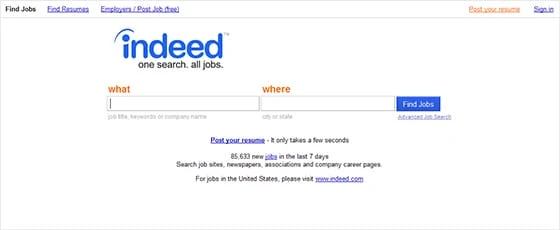
Tutti i siti web di lavoro hanno almeno un colore in comune: il bianco. La cosa più importante è che tutti questi disegni usano il bianco come colore di sfondo. Se pensi che sia facile rendere il tuo sito pulito e attraente solo con uno sfondo bianco, ti sbagli abbastanza da commettere un grossolano errore di progettazione. sfondo biancol’utilizzo compila determinate regole e principi, come quelli necessari per combinare lo sfondo con il design generale tenendo conto dei più piccoli dettagli, come il design dei pulsanti o la tipografia dei titoli. Quando viene utilizzato sullo sfondo, il bianco non ha quasi alcun significato, è solo un tono di supporto per creare un’immagine completa. Lo sfondo minimale e pulito enfatizza la nitidezza, è quasi tutto. Il bianco non è una variazione di colore a cui puoi rivolgerti, il bianco ha un sacco di sfumature come la neve, il latte o l’avorio. Questo piccolo ma potente dettaglio crea le condizioni favorevoli per realizzare un sito orientato all’utente.
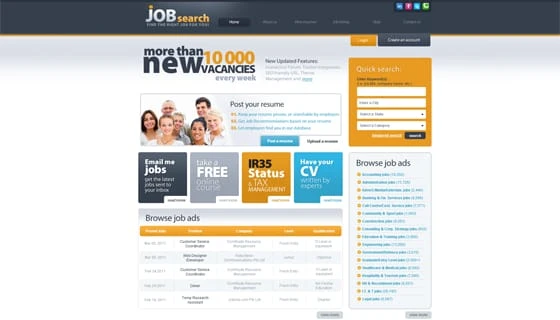
Quali colori possono fare una coppia con il bianco? Qualsiasi se vuoi. Come abbiamo notato, i siti Web di lavoro tendono a utilizzare colori caldi e freddi, poiché alcuni utilizzano il blu, il verde o il viola e altri si sforzano di rendere i loro progetti più luminosi con l’arancione e il rosso. I colori che abbiamo menzionato hanno un buon significato e non possono rovinare i disegni bianchi puliti, se usati un po’.
Preferenze di contenuto
È normale dividere i contenuti web in due tipi: testuali e multimediali. Il testo è contenuto scritto in blocchi di testo o sulle immagini. Il sito Web di lavoro è un milione di annunci di posti vacanti per persone in cerca di lavoro e tonnellate di curriculum per datori di lavoro. Tale sito è un gigante di testo, ma pensi che le immagini non siano necessarie qui?
Definiamo i tipi di contenuto multimediale:
- Immagine;
- video;
- animazione;
- suono.
Le immagini non vengono spesso utilizzate sui portali di lavoro. Tuttavia, ci sono alcune applicazioni per loro:
- loghi (delle aziende ad esempio);
- fotografie (se si dispone di profili e curriculum per gli utenti).
Il video è adatto per i siti Web di lavoro. Puoi utilizzare presentazioni video di professionisti leader per aiutare gli utenti nella compilazione del curriculum oppure puoi aggiungere utili interviste sul tuo sito. È noto che gli esseri umani ottengono informazioni visive migliaia di volte più velocemente del testo, quindi un tutorial video o una serie di suggerimenti funzionerà molto meglio di un normale articolo di testo. Il contenuto sonoro di solito non viene utilizzato su tali siti, nemmeno mai.
Organizzazione dei contenuti
Il sito Web non è una discarica in cui la spazzatura è incasinata, il sito Web deve essere accuratamente organizzato con ogni elemento di contenuto posizionato nel modo giusto. Il modello di organizzazione dei contenuti differisce da sito a sito, ma cercheremo di darti un’idea generale di come dovrebbero essere organizzati i contenuti.
Il sito Web di lavoro di solito inizia con un logotipo posizionato in un punto normale: l’angolo in alto a sinistra. Quindi, molti siti presentano una barra dei menu orizzontale superiore (le variazioni del menu saranno discusse un po’ più avanti in questo post), quindi il menu è la seconda cosa che un utente nota dopo che il sito è stato caricato. Il terzo elemento della struttura del contenuto è una barra di ricerca (c’è un punto sotto per parlare di questo elemento). Più spesso è una semplice riga vuota in cui è necessario digitare il titolo di lavoro desiderato o la posizione. Questi erano i tre componenti principali della struttura dei contenuti del sito web di lavoro.
L’intestazione a volte include un modulo di accesso. È adatto per siti Web basati su account e profili personali. Devi registrarti la prima volta e poi accedere con la tua password. È un modo rapido per tornare alla tua ricerca personalizzata, ma non per ripeterla ogni volta che apri un sito.
Scendendo sotto con la rotellina del mouse, puoi scoprire elementi come articoli di testo con titoli accattivanti e immagini vivide. È più probabile che queste siano storie o linee guida utili per gli utenti. Il contenuto principale della home page è suddiviso in colonne. Il layout a più colonne è un’opzione migliore se la pagina è informativa e ritieni che gli utenti non riceveranno tutte le informazioni nel caso in cui non siano suddivise in sezioni. Se un sito web non include articoli né in home page né altrove, c’è un altro contenuto organizzato su un layout a più colonne. La cosa certa è l’elenco degli ultimi lavori, offerte calde per così dire.
Ora, mentre arriviamo alla fine del sito, dobbiamo esplorare l’organizzazione dei contenuti del piè di pagina. Qui i siti di lavoro sono abbastanza simili: hanno tutti i pulsanti dei social media e un altro menu di navigazione identico a quello in alto. I siti Web di lavoro non sono blog con un layout ricco di contenuti e post entusiasmanti che è possibile condividere con gli amici su Twitter o Facebook. I siti web di lavoro dovrebbero avere pulsanti "mi piace", non quelli di "condivisione". Questi pulsanti "mi piace" sono collegamenti ai tuoi account social in cui gli utenti possono ottenere informazioni come una volta, tramite i social network dove trascorrono metà della loro giornata. Inoltre, è facile seguire le notizie del sito all’interno dei social network.
Opzioni di ricerca
La barra di ricerca è una caratteristica intrinseca di un sito di lavoro. È spiegato dallo scopo principale di tali siti Web: dove una persona cerca lavoro e altre persone cercano dipendenti. Ci sono siti Web che hanno le loro home page progettate solo per una funzione di ricerca. C’è solo una casella degli strumenti di ricerca e uno sfondo bianco. Altri siti, e questa è la variante più comune, hanno le loro barre di ricerca inserite nell’intestazione ma combinate con il resto del contenuto del sito web.
Se pensi di creare un sito Web di lavoro, devi prestare particolare attenzione a questa caratteristica cruciale. Non solo questa barra deve essere progettata in modo preciso, ma ogni suo campo deve essere pensato bene.
Rendi gli utenti in grado di cercare con tutti i mezzi possibili. In primo luogo, includi campi come posizione (dove consentire agli utenti di digitare o scegliere tra i paesi e le città offerti), azienda (molti visitatori sanno dove desiderano lavorare), titolo di lavoro, opzione di lavoro a tempo pieno o part-time, parola chiave.
La navigazione fa parte del design ed è un elemento vitale anche dal punto di vista tecnico. Dal punto di vista del design, vediamo il menu di navigazione come parte dell’estetica del sito web. Dal punto di vista delle funzionalità, la navigazione è il modo in cui gli utenti vivono un sito web con tutte le sue pagine e deve essere davvero facile e veloce.
Tutti i siti Web di lavoro che abbiamo consultato avevano il menu di navigazione in alto. Questo è il tipo più tipico di navigazione del sito Web per gli utenti e a loro piace questa coerenza. Tuttavia, ci sono tre varianti della navigazione del menu principale su vari portali di lavoro. Il primo è un semplice menu di navigazione con schede, il secondo è la navigazione con una o più sezioni a discesa e il terzo è un menu a comparsa che è simile al menu a discesa, ma è più dettagliato e tutte le schede hanno sottoschede .
Interfaccia coerente
L’interfaccia utente, come abbiamo ammesso all’inizio, è una caratteristica numero uno per i proprietari di cantieri. Sanno cosa è cosa, quindi fanno tutto il possibile per perfezionare l’esperienza utente sui loro siti web. Sappiamo anche di cosa hanno bisogno gli utenti. Questa è coerenza e semplicità. Una volta che un utente esegue un’azione su una pagina, si aspetta che tutte le altre pagine web funzionino allo stesso modo. Un’interfaccia coerente offre agli utenti una migliore comprensione di come comportarsi su un sito Web e ciò non li costringe a imparare cose nuove ancora e ancora.
È particolarmente importante che i siti Web di lavoro siano convenienti e funzionino velocemente. Le persone vanno lì per trovare un lavoro, ed è probabile che lo facciano tutti i giorni.
Caratteristiche comuni dei siti Web di lavoro:
- Sfondo bianco;
- Più testo che multimedia;
- Struttura dei contenuti con logotipo, menu di navigazione e casella di ricerca nell’intestazione, contenuto principale al centro e social media insieme a menu aggiuntivo in basso;
- Casella di ricerca;
- Menu di navigazione superiore orientato orizzontalmente con sezioni a discesa oa comparsa;
- Interfaccia utente ben pensata.

Modello Web del portale del lavoro
Per concludere
La nostra piccola indagine sul design dei siti web di lavoro ci permette di trarre una conclusione equa: i siti web di lavoro hanno un bel design e inoltre questi design sono facili da usare. Sì, i siti web di lavoro si concentrano maggiormente sulla funzionalità, perché le persone che visitano queste risorse hanno obiettivi diretti e non stanno camminando sul Web in cerca di eccitazione. Questo non impedisce di rendere il design di classe, con una buona scelta dei colori (soprattutto è piacevole alla vista e non irrita mai); parte necessaria del contenuto e buona divisione tra testo e immagini; molti dettagli utili come una navigazione perfetta o uno strumento di ricerca ben funzionante. Il design è importante per i siti Web di lavoro.