Jobbwebbplatser: Spelar design någon roll?
Jobbportaler hjälper dig att snabbt och enkelt hitta de mest lämpliga aktuella lediga jobben. Dessa sajter är avsedda att föra samman anställda och arbetsgivare, eftersom hemsidan är den bästa metoden för att nå både kandidater och rekryterare. Jobbwebbplatser fokuserar på bra användargränssnitt, men bryr de sig om designestetik? I det här inlägget får vi reda på detta!
Här ska vi uppmärksamma vad som gör en arbetsplats användarvänlig för alla besökare. Design är avgörande för att fånga mer uppmärksamhet och trafik till en hemsidas hemsida, så är jobbportalägare medvetna om detta?
Design och webbplatsstruktur går ihop på vilken webbplats som helst, så låt oss prata om båda dessa aspekter nu.
Färgpalett för jobbwebbplats
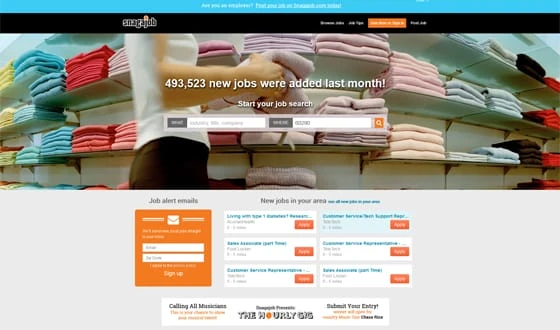
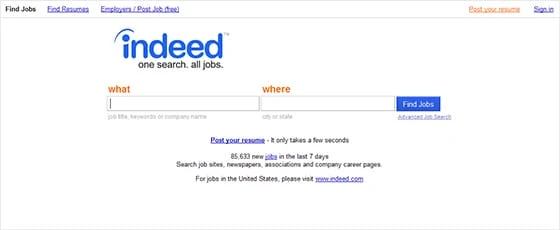
Alla jobbwebbplatser har minst en färg gemensamt – vit. Det viktigaste är att alla dessa mönster använder vitt som bakgrundsfärg. Om du tror att det är lätt att göra din webbplats ren och attraktiv bara med en vit bakgrund, har du fel nog att göra ett oförskämt designmisstag. vit bakgrundanvändning sammanställer vissa regler och principer, som de du behöver för att kombinera bakgrunden med den övergripande designen med hänsyn till de minsta detaljerna, som knappdesign eller rubriktypografi. När det används på bakgrunden har vit nästan ingen betydelse, det är bara en stödjande ton för att göra en komplett bild. Minimal och ren bakgrund betonar klarhet, det är nästan allt. Vitt är inte en variant av färg du kan vända dig till, vitt har en massa nyanser som snö, mjölk eller elfenben. Denna lilla men kraftfulla detalj skapar gynnsamma förutsättningar för dig att göra en användarorienterad sajt.
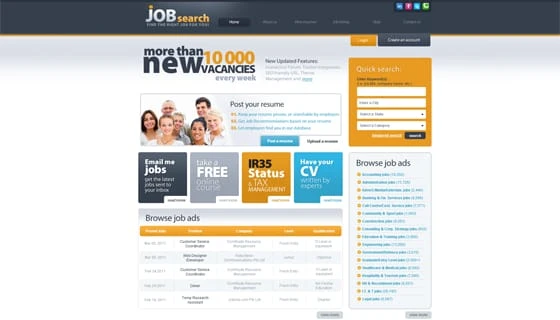
Vilka färger kan göra ett par med vitt? Vilken som helst om du vill. Som vi märkte tenderar jobbwebbplatser att ha varma och kalla färger, eftersom vissa av dem använder blått, grönt eller lila, och andra strävar efter att göra sin design ljusare med orange och rött. Färgerna vi har nämnt har bra betydelse och de kan inte förstöra rena vita mönster, om de används lite.
Innehållsinställningar
Det är en vanlig sak att dela upp webbinnehåll i två typer: text och multimedia. Text är skrivet innehåll antingen i textblock eller på bilderna. Jobbwebbplatsen är en miljon lediga jobb för arbetssökande och massor av CV för arbetsgivare. En sådan sida är textjätte, men tror du att visuella inte är nödvändiga här?
Låt oss definiera multimediainnehållstyperna:
- bild;
- video;
- animering;
- ljud.
Bilder används inte ofta på jobbportalerna. Ändå finns det några applikationer för dem:
- logotyper (till exempel av företagen);
- fotografier (om du har profiler och meritförteckningar för användare).
Video är lämplig för jobbwebbplatser. Du kan använda videopresentationer från ledande proffs för att hjälpa användare med att sammanställa CV, eller så kan du lägga till användbara intervjuer på din webbplats. Det är känt att människor får visuell information tusen gånger snabbare än text, så videohandledning eller en uppsättning tips kommer att fungera mycket bättre än en vanlig textartikel. Ljudinnehåll används vanligtvis inte, ens aldrig, på sådana webbplatser.
Innehållsorganisation
Webbplatsen är inte en skrot där papperskorgen är förstörd, webbplatsen måste vara noggrant organiserad med varje innehållsobjekt som placeras på rätt sätt. Innehållsorganisationsmodellen skiljer sig från webbplats till webbplats, men vi kommer att försöka ge dig en generell uppfattning om hur innehållet bör ordnas.
Jobbwebbplatsen börjar vanligtvis med en logotyp placerad på en vanlig plats – övre vänstra hörnet. Sedan har många webbplatser den övre horisontella menyraden (menyvariationerna kommer att diskuteras lite senare i det här inlägget), så menyn är det andra som en användare lägger märke till efter att webbplatsen har laddats. Det tredje elementet i innehållsstrukturen är ett sökfält (det finns en punkt nedan för att prata om det här objektet). Oftare är det en enkel tom rad där du måste skriva antingen önskad befattning eller plats. Dessa var de tre främsta komponenterna i jobbwebbplatsens innehållsstruktur.
Rubriken innehåller ibland ett inloggningsformulär. Den är lämplig för webbplatser som är baserade på personliga konton och profiler. Du behöver registrera dig första gången och sedan bara logga in med ditt lösenord. Det är ett snabbt sätt att komma till din anpassade sökning igen, men inte göra om den varje gång du öppnar en webbplats.
Genom att gå nedanför med ett musrullningshjul kan du upptäcka sådana element som textartiklar med catchy rubriker och levande bilder. Dessa är mer sannolikt användbara berättelser eller riktlinjer för användare. Huvudinnehållet på hemsidan är indelat i kolumner. Layout med flera kolumner är ett överlägset alternativ om sidan är informativ och du känner att användare inte kommer att få all information om den inte är uppdelad i avsnitt. Om en webbplats inte innehåller artiklar varken på startsidan eller någon annanstans, finns det ett annat innehåll organiserat i en layout med flera kolumner. Visst är det listningen över de senaste jobben, heta erbjudanden om man säger så.
Nu, när vi kommer till botten av webbplatsen, måste vi utforska innehållsorganisationen för sidfot. Här är jobbwebbplatser tillräckligt lika: de har alla knappar för sociala medier och en annan navigeringsmeny som är identisk med den översta. Jobbwebbplatser är inte bloggar med innehållsrik layout och spännande inlägg som man kan dela med vänner på Twitter eller Facebook. Jobbwebbplatser bör ha "gilla"-knappar, inte de "dela". Dessa "gilla"-knappar är länkar till dina sociala konton där användare kan få information som de brukade – via sociala nätverk där de tillbringar hälften av sin dag. Dessutom är det lätt att följa sajtens nyheter inom sociala nätverk.
Sökmöjligheter
Sökfältet är en inneboende funktion på en jobbsajt. Det förklaras av det primära syftet med sådana webbplatser – där en person söker jobb och andra söker efter anställda. Det finns webbplatser som har sina hemsidor endast utformade för en sökfunktion. Det finns bara en sökverktygslåda och vit bakgrund. Andra sajter, och detta är en vanligare variant, har sina sökfält placerade i rubriken men kombineras med resten av webbplatsens innehåll.
Om du funderar på att bygga en jobbwebbplats måste du vara särskilt uppmärksam på denna avgörande funktion. Inte bara den här baren behöver utformas skarpt, utan varje fält av den måste vara genomtänkt väl.
Gör användarna kunna söka på alla möjliga sätt. Inkludera först sådana fält som plats (där tillåter användare att skriva eller välja bland de länder och städer som erbjuds), företag (många besökare vet var de vill arbeta), jobbtitel, alternativ för heltids- eller deltidsjobb, nyckelord.
Navigering är en del av design och det är också en viktig del av den tekniska sidan. Ur designsynpunkt ser vi navigeringsmenyn som en del av webbplatsens estetik. Ur funktionalitetssynpunkt är navigering det sätt som användare upplever en webbplats med alla dess sidor och det måste vara riktigt snabbt och enkelt.
Alla jobbwebbplatser som vi har besökt hade toppnavigeringsmenyn. Detta är den mest typiska typen av webbsurfning för användare och de gillar denna konsekvens. Ändå finns det tre varianter av toppmenynavigering på olika jobbportaler. Den första är en enkel navigeringsmeny med flikar, den andra är navigering med en eller flera rullgardinssektioner, och den tredje är en rullgardinsmeny som liknar rullgardinsmenyn, men den är mer detaljerad och alla flikar har underflikar .
Konsekvent gränssnitt
Användargränssnitt, som vi har erkänt i början, är en av de främsta funktionerna för arbetsplatsägare. De vet vad som är vad, så de gör allt möjligt för att perfekta användarupplevelsen på sina webbplatser. Vi vet också vad användarna behöver. Detta är konsekvens och enkelhet. När en användare väl gör någon åtgärd på en sida förväntar han sig att alla andra webbsidor fungerar likadant. Konsekvent gränssnitt ger användarna en bättre förståelse för hur man beter sig på en webbplats, och detta tvingar dem inte att lära sig nya saker om och om igen.
Det är särskilt viktigt att jobbwebbplatser är bekväma och fungerar snabbt. Folk går dit för att hitta ett jobb, och det är troligt att de gör det varje dag.
Vanliga egenskaper hos jobbwebbplatser:
- Vit bakgrund;
- Mer text än multimedia;
- Innehållsstruktur med logotyp, navigeringsmeny och sökruta i rubriken, huvudinnehåll i mitten och sociala medier tillsammans med ytterligare meny längst ner;
- Sökruta;
- Toppnavigeringsmenyn orienterad horisontellt med antingen rullgardinsmeny eller utfällbara sektioner;
- Genomtänkt användargränssnitt.
Att avsluta
Vår lilla undersökning om design av jobbwebbplatser gör att vi kan dra en rättvis slutsats: jobbwebbplatser har snygg design och dessutom är dessa designar användarvänliga. Ja, jobbwebbplatser fokuserar mer på funktionalitet, eftersom människor som besöker dessa resurser har direkta mål och de går inte på webben på jakt efter spänning. Detta hindrar inte att designen blir stilren, med bra färgval (särskilt den är behaglig att öga och irriterar aldrig); nödvändig del av innehållet och bra uppdelning mellan text och bild; många användbara detaljer som perfekt navigering eller välfungerande sökverktyg. Design är viktigt för jobbwebbplatser.