Веб-сайти вакансій: чи важливий дизайн?
Портали вакансій допоможуть вам швидко та легко знайти найбільш відповідні вакансії. Ці сайти призначені для об’єднання працівників і роботодавців, оскільки веб-сайт є найкращим способом охопити як кандидатів, так і рекрутерів. Веб-сайти з вакансій зосереджуються на гарному інтерфейсі користувача, але чи піклуються вони про естетику дизайну? У цій публікації ми дізнаємося про це!
Тут ми звернемо увагу на те, що робить сайт вакансій зручним для будь-якого відвідувача. Дизайн має вирішальне значення для привернення більше уваги та трафіку на домашню сторінку веб-сайту, тож чи знають про це власники порталів вакансій?
Дизайн і структура веб-сайту поєднуються на будь-якому веб-сайті, тому давайте зараз поговоримо про обидва ці аспекти.
Палітра кольорів сайту вакансій
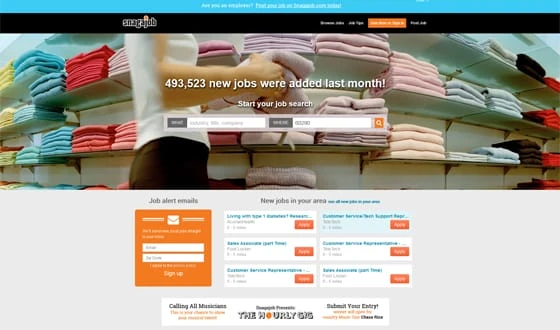
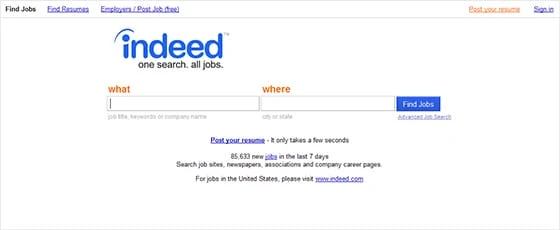
Усі сайти з вакансіями мають принаймні один спільний колір – білий. Важливіше те, що всі ці проекти використовують білий колір як фоновий колір. Якщо ви думаєте, що легко зробити свій сайт чистим і привабливим лише за допомогою білого фону, ви настільки помиляєтеся, що грубо помиляєтеся в дизайні. Білий фонвикористання компілює певні правила та принципи, необхідні для поєднання фону із загальним дизайном, враховуючи найдрібніші деталі, як-от дизайн кнопок чи типографіка заголовків. Коли використовується на тлі, білий колір майже не має значення, це лише допоміжний тон, щоб створити повну картину. Мінімальний і чистий фон підкреслює чіткість, це майже все. Білий — це не єдиний варіант кольору, до якого можна звернутися, білий має купу відтінків, таких як сніг, молоко або слонова кістка. Ця маленька, але потужна деталь створює сприятливі умови для створення орієнтованого на користувача сайту.
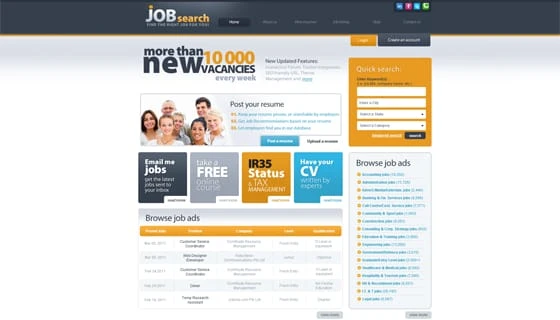
Які кольори можуть скласти пару білому? Будь-які, якщо хочете. Як ми помітили, веб-сайти з вакансіями тяжіють до теплих і холодних кольорів, оскільки деякі з них використовують синій, зелений або фіолетовий, а інші прагнуть зробити свій дизайн яскравішим за допомогою помаранчевого та червоного. Згадані нами кольори мають хороше значення, і вони не можуть зіпсувати чистий білий дизайн, якщо їх використовувати трохи.
Налаштування вмісту
Вже прийнято ділити веб-контент на два типи: текстовий і мультимедійний. Текст – це написаний вміст у текстових блоках або на зображеннях. Веб-сайт вакансій — це мільйон списків вакансій для тих, хто шукає роботу, і безліч резюме для роботодавців. Такий сайт — текстовий гігант, але ви думаєте, візуальне тут не потрібне?
Давайте визначимо типи мультимедійного контенту:
- зображення;
- відео;
- анімація;
- звук.
Зображення не часто використовуються на порталах вакансій. І все-таки для них є деякі застосування:
- логотипи (наприклад, компаній);
- фотографії (якщо у вас є профілі та резюме для користувачів).
Відео підходить для сайтів вакансій. Ви можете використовувати відеопрезентації від провідних професіоналів, щоб допомогти користувачам у складанні резюме, або ви можете додати корисні інтерв’ю на свій сайт. Відомо, що людина отримує візуальну інформацію в тисячі разів швидше, ніж текст, тому відеоурок або набір порад буде працювати набагато краще, ніж звичайна текстова стаття. Звуковий вміст зазвичай, навіть ніколи, не використовується на таких сайтах.
Організація контенту
Веб-сайт – це не звалище, де сміття викидається, веб-сайт має бути ретельно організований, щоб кожен елемент вмісту розміщувався належним чином. Модель організації вмісту відрізняється від веб-сайту до веб-сайту, але ми спробуємо дати вам загальне уявлення про те, як має бути організований вміст.
Веб-сайт з вакансіями зазвичай починається з логотипу, розміщеного на звичайному місці – у верхньому лівому куті. Крім того, багато сайтів мають верхню горизонтальну панель меню (варіанти меню будуть обговорюватися трохи пізніше в цій публікації), тому меню є другою річчю, яку користувач помічає після завантаження сайту. Третій елемент структури контенту – пошуковий рядок (нижче є пункт про цей пункт). Найчастіше це простий порожній рядок, де потрібно ввести бажану посаду або місце розташування. Це були три найкращі компоненти структури вмісту веб-сайту з вакансіями.
Заголовок іноді містить знак у формі. Він підходить для веб-сайтів, які базуються на особистих облікових записах і профілях. Вам потрібно зареєструватися вперше, а потім просто увійти за допомогою свого пароля. Це швидкий спосіб повернутися до налаштованого пошуку знову, але не повторювати його кожного разу, коли ви відкриваєте сайт.
Переходячи вниз за допомогою коліщатка мишки, ви можете знайти такі елементи, як текстові статті з помітними заголовками та яскравими картинками. Це, швидше за все, корисні історії чи рекомендації для користувачів. Основний вміст головної сторінки поділено на колонки. Розмітка з кількома стовпцями є кращим варіантом, якщо сторінка є інформативною, і ви відчуваєте, що користувачі не отримають всю інформацію, якщо вона не розбита на розділи. Якщо на веб-сайті немає статей ні на домашній сторінці, ні в будь-якому іншому місці, є інший вміст, організований у форматі з кількома стовпцями. Звичайно, це перелік останніх вакансій, якщо так сказати, гарячих пропозицій.
Тепер, коли ми дійдемо до нижньої частини сайту, нам потрібно вивчити організацію вмісту нижнього колонтитула. Тут сайти вакансій досить схожі: у всіх є кнопки соціальних мереж і ще одне меню навігації, ідентичне верхньому. Веб-сайти вакансій – це не блоги з багатим вмістом і цікавими публікаціями, якими можна поділитися з друзями в Twitter або Facebook. Веб-сайти з вакансіями повинні мати кнопки «подобається», а не «поділитися». Ці кнопки «подобається» є посиланнями на ваші соціальні акаунти, де користувачі можуть отримувати інформацію, як раніше – через соціальні мережі, де вони проводять половину свого дня. Крім того, за новинами сайту легко стежити в соціальних мережах.
Параметри пошуку
Рядок пошуку є невід’ємною функцією сайту вакансій. Це пояснюється першочерговою метою таких сайтів – де одні шукають роботу, а інші шукають співробітників. Є веб-сайти, домашні сторінки яких призначені лише для функції пошуку. Є лише панель інструментів пошуку та білий фон. Інші сайти, і це більш поширений варіант, мають рядки пошуку, розміщені в заголовку, але об’єднані з рештою вмісту веб-сайту.
Якщо ви думаєте про створення веб-сайту з вакансіями, вам потрібно звернути особливу увагу на цю важливу функцію. Не тільки цю планку потрібно чітко спроектувати, але й добре продумати кожне її поле.
Надайте користувачам можливість шукати всіма можливими засобами. По-перше, додайте такі поля, як місцезнаходження (де користувачі можуть вводити або вибирати із запропонованих країн і міст), компанія (багато відвідувачів знають, де вони хочуть працювати), назва посади, варіант роботи повний або неповний робочий день, ключове слово.
Навігація є частиною дизайну, а також життєво важливим елементом технічної сторони. З точки зору дизайну, ми розглядаємо навігаційне меню як частину естетики сайту. З точки зору функціональності, навігація – це спосіб, яким користувачі сприймають веб-сайт із усіма його сторінками, і він має бути дуже швидким і легким.
Усі веб-сайти вакансій, які ми переглядали, мали верхнє меню навігації. Це найбільш типовий тип перегляду веб-сайтів для користувачів, і їм подобається така послідовність. Тим не менш, на різних порталах вакансій є три варіанти навігації у верхньому меню. Перше – це просте навігаційне меню з вкладками, друге – навігація з одним або декількома спадними розділами, а третє – спливаюче меню, схоже на спадне, але воно більш детальне, і всі вкладки мають підвкладки. .
Послідовний інтерфейс
Інтерфейс користувача, як ми визнали на початку, є функцією номер один для власників робочих місць. Вони знають, що до чого, тому роблять усе можливе, щоб покращити роботу користувачів на своїх веб-сайтах. Ми також знаємо, що потрібно користувачам. Це послідовність і простота. Як тільки користувач виконує певну дію на одній сторінці, він очікує, що всі інші веб-сторінки працюватимуть так само. Послідовний інтерфейс дає користувачам краще розуміння того, як поводитися на веб-сайті, і це не змушує їх знову і знову вивчати щось нове.
Особливо важливо, щоб сайти вакансій були зручними та працювали швидко. Люди їдуть туди, щоб знайти роботу, і, швидше за все, вони роблять це щодня.
Загальні характеристики веб-сайтів з вакансіями:
- Білий фон;
- Більше тексту, ніж мультимедіа;
- Структура контенту з логотипом, меню навігації та полем пошуку в заголовку, основний вміст у центрі та соціальні мережі разом із додатковим меню внизу;
- Поле пошуку;
- Горизонтальне орієнтоване верхнє навігаційне меню з розділами, що розкриваються або випливають;
- Добре продуманий інтерфейс користувача.
To Wrap Up
Наше невелике дослідження дизайну веб-сайтів вакансій дозволяє нам зробити справедливий висновок: веб-сайти вакансій дійсно мають гарний дизайн і, крім того, цей дизайн зручний для користувачів. Так, сайти вакансій більше зосереджуються на функціональності, тому що люди, які відвідують ці ресурси, мають прямі цілі, а не ходять по Мережі в пошуках азарту. Це не заважає зробити дизайн стильним, з вдалим вибором кольору (особливо приємний для очей і ніколи не дратує); необхідна частина контенту та хороший розподіл між текстом і візуальними матеріалами; багато корисних деталей, як-от ідеальна навігація чи добре працюючий інструмент пошуку. Дизайн має значення для веб-сайтів про роботу.