Job-Websites: Spielt Design eine Rolle?
Jobportale helfen Ihnen, schnell und einfach die passenden aktuellen Stellenangebote zu finden. Diese Websites sollen Arbeitnehmer und Arbeitgeber zusammenbringen, da die Website die beste Methode ist, um sowohl Kandidaten als auch Personalvermittler zu erreichen. Job-Websites konzentrieren sich auf gute Benutzeroberflächen, aber kümmern sie sich auch um die Designästhetik? In diesem Beitrag finden wir es heraus!
Hier werden wir darauf achten, was eine Jobseite für jeden Besucher benutzerfreundlich macht. Design ist entscheidend, um mehr Aufmerksamkeit und Traffic auf die Homepage einer Website zu lenken, also sind sich Jobportal-Besitzer dessen bewusst?
Design und Website-Struktur gehören auf jeder Website zusammen, also lassen Sie uns jetzt über diese beiden Aspekte sprechen.
Farbpalette für Job-Websites
Alle Job-Websites haben mindestens eine Farbe gemeinsam – Weiß. Wichtiger ist, dass alle diese Designs Weiß als Hintergrundfarbe verwenden. Wenn Sie denken, dass es einfach ist, Ihre Website mit einem weißen Hintergrund sauber und attraktiv zu gestalten, liegen Sie falsch genug, um einen groben Designfehler zu begehen. weißer HintergrundDie Verwendung stellt bestimmte Regeln und Prinzipien zusammen, die Sie benötigen, um den Hintergrund mit dem Gesamtdesign zu kombinieren und dabei die kleinsten Details zu berücksichtigen, wie z. B. das Design von Schaltflächen oder die Typografie von Überschriften. Auf dem Hintergrund verwendet, hat Weiß fast keine Bedeutung, es ist nur ein unterstützender Ton, um ein vollständiges Bild zu ergeben. Ein minimaler und sauberer Hintergrund betont die Klarheit, das ist fast alles. Weiß ist keine einzige Farbvariante, an die Sie sich wenden können, Weiß hat eine Reihe von Schattierungen wie Schnee, Milch oder Elfenbein. Dieses kleine, aber wirkungsvolle Detail schafft günstige Bedingungen für Sie, um eine benutzerorientierte Website zu erstellen.
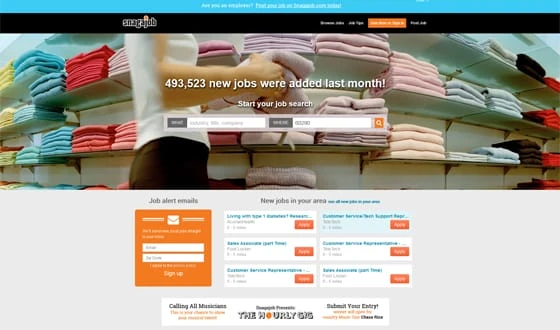
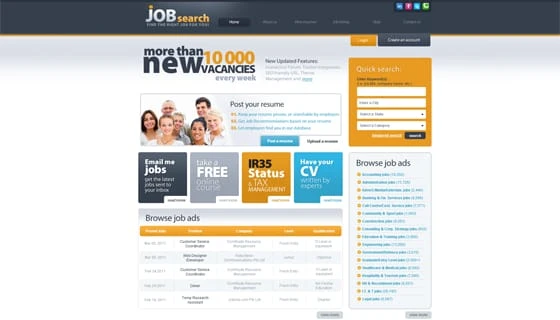
Welche Farben können ein Paar mit Weiß bilden? Irgendwelche, wenn Sie möchten. Wie wir festgestellt haben, neigen Job-Websites zu warmen und kühlen Farben, da einige von ihnen Blau, Grün oder Lila verwenden und andere bestrebt sind, ihre Designs mit Orange und Rot heller zu machen. Die von uns erwähnten Farben haben eine gute Bedeutung und können saubere weiße Designs nicht verderben, wenn sie ein wenig verwendet werden.
Inhaltspräferenzen
Es ist üblich, Webinhalte in zwei Arten zu unterteilen: Text und Multimedia. Text ist geschriebener Inhalt entweder in Textblöcken oder auf den Bildern. Die Job-Website ist eine Million Stellenangebote für Arbeitssuchende und Tonnen von Lebensläufen für Arbeitgeber. Eine solche Seite ist ein Textriese, aber denken Sie, dass visuelle Elemente hier nicht notwendig sind?
Lassen Sie uns die Multimedia-Inhaltstypen definieren:
- Bild;
- Video;
- Animation;
- Klang.
Bilder werden auf den Jobportalen nicht oft verwendet. Dennoch gibt es einige Anwendungen für sie:
- Logos (zB der Firmen);
- Fotos (wenn Sie Profile und Lebensläufe für Benutzer haben).
Video eignet sich für Job-Websites. Sie können Videopräsentationen von führenden Fachleuten verwenden, um Benutzern bei der Erstellung von Lebensläufen zu helfen, oder Sie können Ihrer Website nützliche Interviews hinzufügen. Es ist bekannt, dass Menschen visuelle Informationen tausendmal schneller erhalten als Text, daher funktionieren Video-Tutorials oder eine Reihe von Tipps viel besser als ein normaler Textartikel. Toninhalte werden auf solchen Seiten normalerweise nicht, nicht einmal nie, verwendet.
Organisation von Inhalten
Eine Website ist kein Schrottplatz, auf dem Müll verwüstet wird, eine Website muss gründlich organisiert werden, wobei jeder Inhalt richtig platziert werden muss. Das Organisationsmodell für Inhalte unterscheidet sich von Website zu Website, aber wir werden versuchen, Ihnen eine allgemeine Vorstellung davon zu geben, wie die Inhalte angeordnet werden sollten.
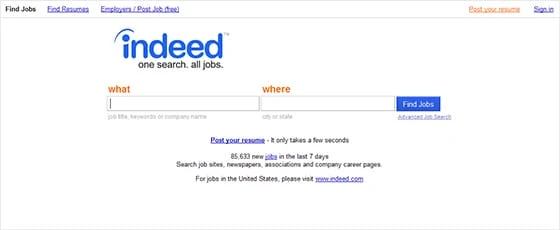
Die Job-Website beginnt normalerweise mit einem Logo, das an einer regulären Stelle platziert wird – in der oberen linken Ecke. Außerdem verfügen viele Websites über eine obere horizontale Menüleiste (die Menüvariationen werden etwas später in diesem Beitrag besprochen), sodass das Menü das zweite ist, was ein Benutzer bemerkt, nachdem die Website geladen wurde. Das dritte Element der Inhaltsstruktur ist eine Suchleiste (es gibt unten einen Punkt, um über dieses Element zu sprechen). Häufiger handelt es sich um eine einfache leere Zeile, in der Sie entweder die gewünschte Berufsbezeichnung oder Ihren Standort eingeben müssen. Dies waren die drei wichtigsten Komponenten der Inhaltsstruktur der Job-Website.
Der Header enthält manchmal ein Anmeldeformular. Es eignet sich für Websites, die auf persönlichen Konten und Profilen basieren. Sie müssen sich das erste Mal registrieren und sich dann einfach mit Ihrem Passwort anmelden. Es ist eine schnelle Möglichkeit, wieder zu Ihrer benutzerdefinierten Suche zu gelangen, aber Sie müssen sie nicht jedes Mal wiederholen, wenn Sie eine Website öffnen.
Unterwegs mit dem Scrollrad der Maus entdecken Sie Elemente wie Textartikel mit einprägsamen Überschriften und anschaulichen Bildern. Dies sind eher nützliche Geschichten oder Richtlinien für Benutzer. Der Hauptinhalt auf der Startseite ist in Spalten unterteilt. Das mehrspaltige Layout ist eine bessere Option, wenn die Seite informativ ist und Sie das Gefühl haben, dass die Benutzer nicht alle Informationen erhalten, falls sie nicht in Abschnitte unterteilt ist. Wenn eine Website weder auf der Homepage noch anderswo Artikel enthält, gibt es einen anderen Inhalt, der in einem mehrspaltigen Layout organisiert ist. Sicher, es ist die Auflistung der neuesten Jobs, heiße Angebote, wenn man so will.
Jetzt, da wir zum Ende der Website gelangen, müssen wir die Inhaltsorganisation der Fußzeile untersuchen. Hier sind Job-Websites ähnlich genug: Sie alle haben Social-Media-Schaltflächen und ein weiteres Navigationsmenü, das mit dem oberen identisch ist. Job-Websites sind keine Blogs mit reichem Content-Layout und spannenden Posts, die man mit Freunden auf Twitter oder Facebook teilen kann. Job-Websites sollten „Gefällt mir”-Buttons haben, nicht die „Teilen”-Buttons. Diese „Gefällt mir”-Schaltflächen sind Links zu Ihren sozialen Konten, wo Benutzer wie gewohnt Informationen erhalten können – über soziale Netzwerke, in denen sie den halben Tag verbringen. Außerdem ist es einfach, die Nachrichten der Website in sozialen Netzwerken zu verfolgen.
Suchoptionen
Die Suchleiste ist eine inhärente Funktion auf einer Jobseite. Dies erklärt sich aus dem primären Ziel solcher Websites – wo Menschen nach Jobs suchen und andere Menschen nach Mitarbeitern suchen. Es gibt Websites, deren Startseiten nur für eine Suchfunktion ausgelegt sind. Es gibt nur eine Such-Toolbox und einen weißen Hintergrund. Andere Websites, und dies ist die häufigere Variante, haben ihre Suchleisten in die Kopfzeile eingefügt, aber mit dem Rest des Website-Inhalts kombiniert.
Wenn Sie darüber nachdenken, eine Job-Website zu erstellen, müssen Sie diesem entscheidenden Merkmal besondere Aufmerksamkeit schenken. Nicht nur diese Bar muss scharf gestaltet sein, sondern jedes Feld davon muss gut durchdacht sein.
Geben Sie Benutzern die Möglichkeit, mit allen möglichen Mitteln zu suchen. Fügen Sie zunächst Felder wie Standort (wo Benutzer die angebotenen Länder und Städte eingeben oder auswählen können), Unternehmen (viele Besucher wissen, wo sie arbeiten möchten), Berufsbezeichnung, Voll- oder Teilzeitjoboption, Schlüsselwort ein.
Die Navigation ist ein Teil des Designs und auch ein wichtiges Element der technischen Seite. Aus gestalterischer Sicht sehen wir das Navigationsmenü als Teil der Website-Ästhetik. Aus funktionaler Sicht ist die Navigation die Art und Weise, wie Benutzer eine Website mit all ihren Seiten erleben, und sie muss wirklich schnell und einfach sein.
Alle Job-Websites, die wir durchsucht haben, hatten ein oberes Navigationsmenü. Dies ist die typischste Art des Website-Browsings für Benutzer, und sie mögen diese Konsistenz. Dennoch gibt es auf verschiedenen Jobportalen drei Varianten der Top-Menüführung. Das erste ist ein einfaches Navigationsmenü mit Registerkarten, das zweite ist eine Navigation mit einem oder mehreren Dropdown-Abschnitten und das dritte ist ein Flyout-Menü, das dem Dropdown ähnelt, aber detaillierter ist und alle Registerkarten Unterregisterkarten haben .
Konsistente Schnittstelle
Die Benutzeroberfläche ist, wie wir eingangs zugegeben haben, ein Hauptmerkmal für Baustellenbesitzer. Sie wissen, was was ist, also machen sie alles möglich, um die Benutzererfahrung auf ihren Websites zu perfektionieren. Wir wissen auch, was Benutzer brauchen. Das ist Konsistenz und Einfachheit. Sobald ein Benutzer eine Aktion auf einer Seite ausführt, erwartet er, dass alle anderen Webseiten genauso funktionieren. Eine konsistente Oberfläche gibt Benutzern ein besseres Verständnis dafür, wie sie sich auf einer Website verhalten sollen, und dies zwingt sie nicht, immer wieder neue Dinge zu lernen.
Für Job-Websites ist es besonders wichtig, dass sie bequem sind und schnell funktionieren. Die Leute gehen dorthin, um einen Job zu finden, und die Chancen stehen gut, dass sie es jeden Tag tun.
Gemeinsame Merkmale von Job-Websites:
- Weißer Hintergrund;
- Mehr Text als Multimedia;
- Inhaltsstruktur mit Logotyp, Navigationsmenü und Suchfeld in der Kopfzeile, Hauptinhalt in der Mitte und Social Media nebst Zusatzmenü unten;
- Suchbox;
- Horizontal ausgerichtetes oberes Navigationsmenü mit Dropdown- oder Flyout-Abschnitten;
- Durchdachte Benutzeroberfläche.
Einwickeln
Unsere kleine Untersuchung zum Design von Job-Websites lässt uns eine faire Schlussfolgerung ziehen: Job-Websites haben schöne Designs und darüber hinaus sind diese Designs benutzerfreundlich. Ja, Job-Websites konzentrieren sich mehr auf die Funktionalität, weil die Besucher dieser Ressourcen direkte Ziele verfolgen und nicht auf der Suche nach Aufregung durch das Web gehen. Dies hindert nicht daran, das Design edel zu gestalten, mit einer guten Farbauswahl (besonders ist es angenehm für das Auge und irritiert nie); erforderliche Portion Inhalt und gute Trennung zwischen Text und Bild; viele nützliche Details wie perfekte Navigation oder gut funktionierende Suchfunktion. Design ist wichtig für Job-Websites.