Сайты вакансий: имеет ли значение дизайн?
Порталы вакансий помогут вам быстро и легко найти наиболее подходящие текущие вакансии. Эти сайты предназначены для объединения сотрудников и работодателей, поскольку веб-сайт — лучший способ связаться как с кандидатами, так и с рекрутерами. Веб-сайты с вакансиями сосредоточены на хорошем пользовательском интерфейсе, но заботятся ли они об эстетике дизайна? В этом посте мы это узнаем!
Здесь мы собираемся обратить внимание на то, что делает сайт вакансий удобным для любого посетителя. Дизайн имеет решающее значение для привлечения большего внимания и трафика на главную страницу веб-сайта, поэтому знают ли об этом владельцы порталов вакансий?
Дизайн и структура веб-сайта идут рука об руку на любом веб-сайте, поэтому давайте сейчас поговорим об этих аспектах.
Цветовая палитра сайта вакансий
Все сайты с вакансиями имеют как минимум один общий цвет — белый. Более важно то, что во всех этих дизайнах в качестве фонового цвета используется белый цвет. Если вы думаете, что легко сделать ваш сайт чистым и привлекательным только с помощью белого фона, вы достаточно ошибаетесь, чтобы совершить грубую ошибку в дизайне. белый фонИспользование обобщает определенные правила и принципы, так как вам нужно совместить фон с общим дизайном с учетом мельчайших деталей, таких как дизайн кнопок или типографика заголовков. При использовании на заднем плане белый цвет практически не имеет значения, это лишь вспомогательный тон для создания целостной картины. Минималистичный и чистый фон подчеркивает четкость, вот и все. Белый — это не единственная вариация цвета, к которой вы можете обратиться, белый имеет множество оттенков, таких как снег, молоко или слоновая кость. Эта небольшая, но мощная деталь создает благоприятные условия для создания сайта, ориентированного на пользователя.
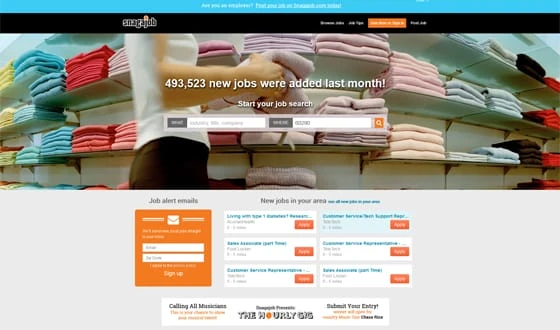
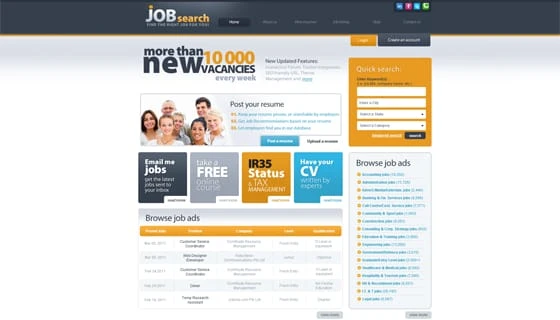
Какие цвета могут составить пару с белым? Любой, если хотите. Как мы заметили, сайты с вакансиями склонны к теплым и холодным цветам, так как некоторые из них используют синий, зеленый или фиолетовый, а другие стремятся сделать свой дизайн ярче с помощью оранжевого и красного цветов. Цвета, которые мы упомянули, имеют хорошее значение, и они не могут испортить чистый белый дизайн, если их использовать немного.
Настройки контента
Обычно веб-контент делят на два типа: текстовый и мультимедийный. Текст — это написанное содержимое либо в текстовых блоках, либо на изображениях. Сайт вакансий — это миллион объявлений о вакансиях для соискателей и тонны резюме для работодателей. Такой сайт является текстовым гигантом, но вы думаете, визуальные эффекты здесь не нужны?
Определим типы мультимедийного контента:
- изображение;
- видео;
- анимация;
- звук.
Изображения не часто используются на порталах по трудоустройству. Тем не менее, есть некоторые приложения для них:
- логотипы (например, компаний);
- фотографии (если у вас есть анкеты и резюме пользователей).
Видео подходит для сайтов по трудоустройству. Вы можете использовать видео-презентации от ведущих специалистов, чтобы помочь пользователям с составлением резюме, или вы можете добавить полезные интервью на свой сайт. Известно, что человек воспринимает визуальную информацию в тысячи раз быстрее, чем текстовую, поэтому видеоурок или набор советов сработает гораздо лучше, чем обычная текстовая статья. Звуковой контент обычно и никогда не используется на таких сайтах.
Организация контента
Веб-сайт — это не свалка, где валяется мусор, веб-сайт должен быть тщательно организован, и каждый элемент контента должен быть размещен правильно. Модель организации контента отличается от веб-сайта к веб-сайту, но мы постараемся дать вам общее представление о том, как должен быть организован контент.
Сайт вакансий обычно начинается с логотипа, размещенного на обычном месте — в левом верхнем углу. Кроме того, многие сайты имеют верхнюю горизонтальную панель меню (варианты меню будут обсуждаться чуть позже в этом посте), поэтому меню — это второе, что пользователь замечает после загрузки сайта. Третий элемент структуры контента — панель поиска (ниже есть пункт, чтобы рассказать об этом элементе). Чаще всего это простая пустая строка, где нужно указать либо желаемую должность, либо ваше местоположение. Это были три основных компонента структуры контента сайта вакансий.
Заголовок иногда включает форму входа. Он подходит для веб-сайтов, которые основаны на личных аккаунтах и профилях. Вам нужно зарегистрироваться в первый раз, а затем просто войти с вашим паролем. Это быстрый способ снова вернуться к пользовательскому поиску, но не повторять его каждый раз, когда вы открываете сайт.
Прокрутив колесико мыши ниже, вы сможете обнаружить такие элементы, как текстовые статьи с броскими заголовками и яркими картинками. Скорее всего, это будут полезные истории или рекомендации для пользователей. Основной контент на главной странице разделен на столбцы. Макет с несколькими столбцами — лучший вариант, если страница информативна, и вы чувствуете, что пользователи не получат всю информацию, если она не разбита на разделы. Если на веб-сайте нет статей ни на главной странице, ни где-либо еще, существует другой контент, организованный в виде нескольких столбцов. Конечно, это список последних вакансий, если можно так выразиться, горячих предложений.
Теперь, когда мы подошли к нижней части сайта, нам нужно изучить организацию содержимого нижнего колонтитула. Здесь сайты с вакансиями достаточно похожи: все они имеют кнопки социальных сетей и другое навигационное меню, идентичное верхнему. Веб-сайты с вакансиями — это не блоги с богатой структурой контента и интересными постами, которыми можно поделиться с друзьями в Twitter или Facebook. На сайтах вакансий должны быть кнопки «Нравится», а не «Поделиться». Эти кнопки «Нравится» — это ссылки на ваши социальные аккаунты, где пользователи могут получать информацию, как и раньше — через социальные сети, в которых они проводят половину своего дня. Плюс легко следить за новостями сайта в социальных сетях.
Параметры поиска
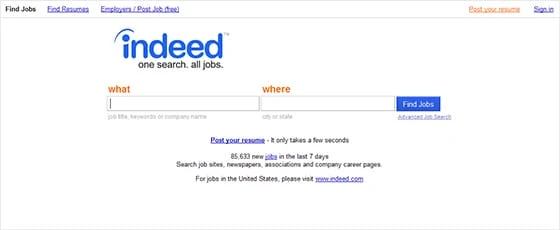
Панель поиска — неотъемлемая часть сайта вакансий. Это объясняется основной целью таких сайтов – где одни ищут работу, а другие ищут сотрудников. Есть веб-сайты, домашние страницы которых предназначены только для функции поиска. Есть только панель инструментов поиска и белый фон. На других сайтах, и это более распространенный вариант, панели поиска помещаются в заголовок, но объединяются с остальным контентом сайта.
Если вы думаете о создании сайта вакансий, вам нужно обратить особое внимание на эту важную функцию. Не только этот бар должен быть четко спроектирован, но и каждое его поле должно быть хорошо продумано.
Предоставьте пользователям возможность искать всеми возможными способами. Во-первых, включите такие поля, как местоположение (где пользователи могут вводить или выбирать из предложенных стран и городов), компания (многие посетители знают, где они хотят работать), должность, вариант работы с полной или частичной занятостью, ключевое слово.
Навигация — это часть дизайна, а также важный элемент технической стороны. С точки зрения дизайна мы рассматриваем меню навигации как часть эстетики сайта. С точки зрения функциональности навигация — это то, как пользователи взаимодействуют с веб-сайтом со всеми его страницами, и она должна быть очень быстрой и простой.
Все веб-сайты с вакансиями, которые мы просматривали, имели верхнее навигационное меню. Это наиболее типичный тип просмотра веб-сайтов для пользователей, и им нравится такая согласованность. Тем не менее, на различных порталах вакансий есть три варианта навигации по верхнему меню. Первое — это простое меню навигации с вкладками, второе — навигация с одним или несколькими раскрывающимися разделами, а третье — всплывающее меню, похожее на раскрывающееся, но более подробное, и все вкладки имеют вложенные вкладки. .
Согласованный интерфейс
Пользовательский интерфейс, как мы признали в начале, является функцией номер один для владельцев сайтов вакансий. Они знают, что к чему, поэтому делают все возможное, чтобы улучшить взаимодействие с пользователем на своих веб-сайтах. Мы также знаем, что нужно пользователям. Это последовательность и простота. Как только пользователь выполняет какое-либо действие на одной странице, он ожидает, что все остальные веб-страницы будут работать так же. Последовательный интерфейс дает пользователям лучшее понимание того, как вести себя на веб-сайте, и это не заставляет их снова и снова изучать что-то новое.
Особенно важно, чтобы сайты с вакансиями были удобными и быстро работали. Люди едут туда, чтобы найти работу, и, скорее всего, они делают это каждый день.
Общие черты сайтов вакансий:
- Белый фон;
- Больше текста, чем мультимедиа;
- Структура контента с логотипом, навигационным меню и окном поиска в шапке, основным контентом в центре и социальными сетями вместе с дополнительным меню внизу;
- Поисковая строка;
- Верхнее навигационное меню, ориентированное горизонтально, с выпадающими или всплывающими разделами;
- Хорошо продуманный пользовательский интерфейс.
Упаковать
Наше небольшое исследование дизайна веб-сайтов с вакансиями позволяет сделать справедливый вывод: веб-сайты с вакансиями действительно имеют приятный дизайн, и, кроме того, этот дизайн удобен для пользователя. Да, сайты с вакансиями больше ориентированы на функциональность, потому что у людей, которые посещают эти ресурсы, есть прямые цели, и они не ходят по Сети в поисках азарта. Это не мешает сделать дизайн классным, с хорошим выбором цветов (особенно это приятно глазу и никогда не раздражает); необходимая часть контента и хорошее разделение между текстом и визуальными эффектами; много полезных деталей, таких как идеальная навигация или хорошо работающий инструмент поиска. Дизайн имеет значение для сайтов вакансий.