Sites Web d’emploi : le design est-il important ?
Les portails d’emploi vous aident à trouver rapidement et facilement les offres d’emploi actuelles les plus appropriées. Ces sites sont destinés à rapprocher les employés et les employeurs, car le site Web est le meilleur moyen d’atteindre à la fois les candidats et les recruteurs. Les sites Web d’emploi se concentrent sur de bonnes interfaces utilisateur, mais se soucient-ils de l’esthétique du design ? Dans cet article, nous le découvrirons !
Ici, nous allons prêter attention à ce qui rend un site d’emploi convivial pour tout visiteur. Le design est crucial pour attirer plus d’attention et de trafic sur la page d’accueil d’un site Web. Les propriétaires de portails d’emploi en sont-ils conscients ?
La conception et la structure du site Web vont de pair sur n’importe quel site Web, alors parlons maintenant de ces deux aspects.
Palette de couleurs du site Web d’emploi
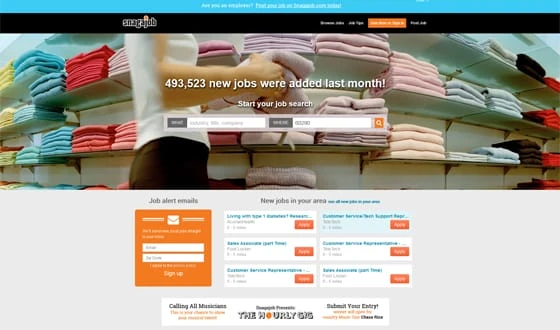
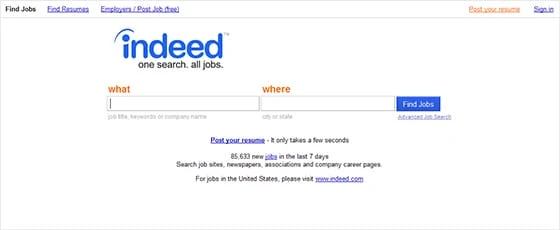
Tous les sites d’offres d’emploi ont au moins une couleur en commun: le blanc. La chose la plus importante est que toutes ces conceptions utilisent le blanc comme couleur de fond. Si vous pensez qu’il est facile de rendre votre site propre et attrayant juste avec un arrière-plan de couleur blanche, vous avez suffisamment tort pour faire une grossière erreur de conception. fond blancusage compile certaines règles et principes, comme ceux dont vous avez besoin pour combiner l’arrière-plan avec la conception globale en tenant compte des moindres détails, comme la conception des boutons ou la typographie des titres. Lorsqu’il est utilisé en arrière-plan, le blanc n’a presque aucune signification, c’est juste un ton de soutien pour faire une image complète. L’arrière-plan minimal et propre met l’accent sur la clarté, c’est presque tout. Le blanc n’est pas une variation de couleur vers laquelle vous pouvez vous tourner, le blanc a un tas de nuances comme la neige, le lait ou l’ivoire. Ce détail petit mais puissant crée des conditions favorables pour créer un site orienté utilisateur.
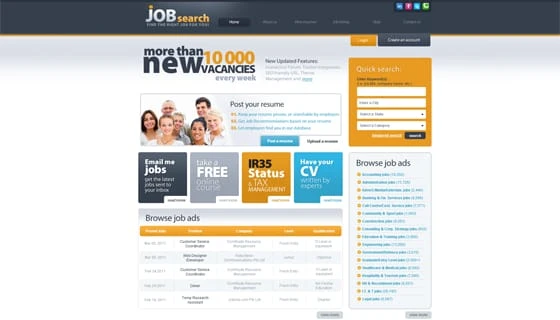
Quelles couleurs peuvent faire une paire avec le blanc? N’importe lequel si vous le souhaitez. Comme nous l’avons remarqué, les sites Web d’emploi ont tendance à utiliser des couleurs chaudes et froides, car certains d’entre eux utilisent du bleu, du vert ou du violet, et d’autres s’efforcent de rendre leurs conceptions plus lumineuses avec de l’orange et du rouge. Les couleurs que nous avons mentionnées ont une bonne signification et elles ne peuvent pas gâcher les designs blancs propres, si elles sont utilisées un peu.
Préférences de contenu
Il est courant de diviser le contenu Web en deux types : texte et multimédia. Le texte est un contenu écrit soit dans des blocs de texte, soit sur les images. Le site Web d’emploi contient un million d’offres d’emploi pour les demandeurs d’emploi et des tonnes de CV pour les employeurs. Un tel site est un géant du texte, mais pensez-vous que le visuel n’est pas nécessaire ici ?
Définissons les types de contenu multimédia :
- image;
- vidéo;
- animation;
- du son.
Les images ne sont pas souvent utilisées sur les portails d’emploi. Pourtant, il y a quelques applications pour eux :
- logotypes (des entreprises par exemple) ;
- photographies (si vous avez des profils et des CV d’utilisateurs).
La vidéo convient aux sites d’emploi. Vous pouvez utiliser des présentations vidéo de grands professionnels pour aider les utilisateurs à compiler leur CV, ou vous pouvez ajouter des interviews utiles sur votre site. Il est connu que les humains obtiennent des informations visuelles des milliers de fois plus rapidement que le texte, donc un didacticiel vidéo ou un ensemble de conseils fonctionnera beaucoup mieux qu’un article de texte ordinaire. Le contenu sonore n’est généralement pas, voire jamais, utilisé sur ces sites.
Organisation du contenu
Le site Web n’est pas un dépotoir où les ordures sont gâchées, le site Web doit être soigneusement organisé, chaque élément de contenu étant placé de la bonne manière. Le modèle d’organisation du contenu diffère d’un site Web à l’autre, mais nous essaierons de vous donner une idée générale de la manière dont le contenu doit être organisé.
Le site Web d’emploi commence généralement par un logotype placé à un endroit régulier – le coin supérieur gauche. Ensuite, de nombreux sites comportent une barre de menu horizontale supérieure (les variantes de menu seront abordées un peu plus loin dans cet article), de sorte que le menu est la deuxième chose qu’un utilisateur remarque après le chargement du site. Le troisième élément de la structure du contenu est une barre de recherche (il y a un point ci-dessous pour parler de cet élément). Le plus souvent, il s’agit d’une simple ligne vide où vous devez taper le titre du poste souhaité ou votre emplacement. Il s’agissait des trois principaux composants de la structure de contenu du site Web d’emploi.
L’en-tête inclut parfois un formulaire de connexion. Il convient aux sites Web basés sur des comptes et des profils personnels. Vous devez vous inscrire la première fois, puis vous connecter avec votre mot de passe. C’est un moyen rapide d’accéder à nouveau à votre recherche personnalisée, mais sans la refaire à chaque fois que vous ouvrez un site.
En descendant avec une molette de défilement de la souris, vous pouvez découvrir des éléments tels que des articles de texte avec des titres accrocheurs et des images vives. Ceux-ci sont plus susceptibles d’être des histoires ou des lignes directrices utiles pour les utilisateurs. Le contenu principal de la page d’accueil est divisé en colonnes. La mise en page multi-colonnes est une option supérieure si la page est informative et que vous avez l’impression que les utilisateurs n’obtiendront pas toutes les informations si elles ne sont pas divisées en sections. Si un site Web n’inclut pas d’articles ni sur la page d’accueil ni ailleurs, il existe un autre contenu organisé sur une disposition multi-colonnes. Bien sûr, c’est la liste des derniers emplois, des offres chaudes pour ainsi dire.
Maintenant que nous arrivons au bas du site, nous devons explorer l’organisation du contenu du pied de page. Ici, les sites Web d’emploi sont assez similaires : ils ont tous des boutons de médias sociaux et un autre menu de navigation identique à celui du haut. Les sites Web d’emploi ne sont pas des blogs avec une mise en page de contenu riche et des publications passionnantes que l’on peut partager avec des amis sur Twitter ou Facebook. Les sites Web d’emplois devraient avoir des boutons "J’aime", pas des boutons "Partager". Ces boutons "J’aime" sont des liens vers vos comptes sociaux où les utilisateurs peuvent obtenir des informations comme avant – via les réseaux sociaux où ils passent la moitié de leur journée. De plus, il est facile de suivre l’actualité du site au sein des réseaux sociaux.
Options de recherche
La barre de recherche est une fonctionnalité inhérente à un site d’emploi. Cela s’explique par l’objectif principal de ces sites Web – où une personne recherche un emploi et d’autres personnes recherchent des employés. Il existe des sites Web dont les pages d’accueil sont conçues uniquement pour une fonction de recherche. Il n’y a qu’une boîte à outils de recherche et un fond blanc. D’autres sites, et c’est une variante plus courante, ont leurs barres de recherche placées dans l’en-tête mais combinées avec le reste du contenu du site Web.
Si vous envisagez de créer un site Web d’emploi, vous devez accorder une attention particulière à cette fonctionnalité cruciale. Non seulement cette barre doit être conçue avec précision, mais chaque domaine doit être bien pensé.
Rendre les utilisateurs capables de rechercher par tous les moyens possibles. Tout d’abord, incluez des champs tels que l’emplacement (où les utilisateurs peuvent saisir ou choisir parmi les pays et villes proposés), l’entreprise (de nombreux visiteurs savent où ils souhaitent travailler), le titre du poste, l’option de travail à temps plein ou partiel, le mot-clé.
La navigation fait partie du design et c’est aussi un élément vital du côté technique. Du point de vue de la conception, nous considérons le menu de navigation comme faisant partie de l’esthétique du site Web. Du point de vue de la fonctionnalité, la navigation est la façon dont les utilisateurs découvrent un site Web avec toutes ses pages et elle doit être vraiment rapide et facile.
Tous les sites Web d’emplois que nous avons parcourus avaient un menu de navigation supérieur. Il s’agit du type de navigation sur le site Web le plus courant pour les utilisateurs et ils apprécient cette cohérence. Pourtant, il existe trois variantes de navigation dans le menu supérieur sur divers portails d’emploi. Le premier est un menu de navigation simple avec des onglets, le second est une navigation avec une ou plusieurs sections déroulantes, et le troisième est un menu déroulant qui est similaire au menu déroulant, mais il est plus détaillé et tous les onglets ont des sous-onglets .
Interface cohérente
L’interface utilisateur, comme nous l’avons admis au début, est une fonctionnalité numéro un pour les propriétaires de chantiers. Ils savent ce qui est quoi, alors ils font tout leur possible pour parfaire l’expérience utilisateur sur leurs sites Web. Nous savons également ce dont les utilisateurs ont besoin. C’est la cohérence et la simplicité. Une fois qu’un utilisateur effectue une action sur une page, il s’attend à ce que toutes les autres pages Web fonctionnent de la même manière. Une interface cohérente donne aux utilisateurs une meilleure compréhension de la façon de se comporter sur un site Web, et cela ne les oblige pas à apprendre de nouvelles choses encore et encore.
Il est particulièrement important que les sites Web d’emploi soient pratiques et fonctionnent rapidement. Les gens y vont pour trouver un emploi, et il y a de fortes chances qu’ils le fassent tous les jours.
Caractéristiques communes des sites Web d’emploi :
- Fond blanc;
- Plus de texte que de multimédia ;
- Structure du contenu avec logotype, menu de navigation et champ de recherche dans l’en-tête, contenu principal au centre et médias sociaux avec menu supplémentaire en bas ;
- Barre de recherche;
- Menu de navigation supérieur orienté horizontalement avec des sections déroulantes ou volantes ;
- Interface utilisateur bien pensée.

Modèle Web de portail d’emploi
Envelopper
Notre petite enquête sur la conception de sites Web d’emploi nous permet de tirer une conclusion juste : les sites Web d’emploi ont de beaux designs et de plus, ces designs sont conviviaux. Oui, les sites Web d’emploi se concentrent davantage sur la fonctionnalité, car les personnes qui visitent ces ressources ont des objectifs directs et ne marchent pas sur le Web à la recherche d’excitation. Cela n’empêche pas de rendre le design élégant, avec un bon choix de couleurs (en particulier, il est agréable à regarder et n’irrite jamais); portion de contenu nécessaire et bonne division entre le texte et les visuels ; de nombreux détails utiles comme une navigation parfaite ou un outil de recherche qui fonctionne bien. La conception est importante pour les sites Web d’emploi.