Cosa dovrebbe sapere un nuovo designer sulla tipografia?
All'inizio, le stampanti manuali venivano utilizzate dai progettisti che dovevano essere azionate manualmente. Le stampanti manuali avevano lettere di metallo assorbite in una cornice che, una volta arrotolata nell'inchiostro, veniva premuta su una carta pulita per la stampa.
Questo processo di stampa richiedeva migliaia di blocchi fisici di metallo ciascuno con un carattere che rappresentava il carattere tipografico. Allo stesso modo, per stampare un carattere tipografico Garamond, avrai bisogno di diversi blocchi di diverse dimensioni (come 10 punti, 12 punti, 14 punti e così via) e peso (come grassetto, leggero, medio).
Un carattere è completamente diverso dal carattere tipografico. È un sottoinsieme di blocchi integrati con dimensioni e peso distinti. Come il carattere tipografico Garamond (grassetto) in 12 punti è un carattere diverso dal carattere tipografico Garamond (normale) in 8 punti. Inoltre, il Times New Roman di 24 punti è un carattere diverso dal Times New Roman di 28 punti.
Il design crea cultura. La cultura dà forma ai valori. I valori determinano il futuro.
-Robert L. Peters
La tipografia è stata trascurata dai web designer per molto tempo. Ora, la tipografia sta guadagnando la sua parte di importanza nel web design, la pubblicità che sta crescendo nella cultura digitale.
La tipografia è ampiamente diventata parte integrante della comunicazione, grazie alla quale i tipografi dedicati e creativi hanno acquisito importanza nel tempo.
La tipografia è una combinazione di arte e tecnica che insieme creano l'espressione, il tema e il messaggio di un sito web. Implica un'accurata selezione di caratteri tipografici, dimensioni del punto, lunghezza della linea, interlinea, tracciamento, crenatura e colorazione con alcuni componenti ponderati che possono alterare il design.
Alcuni termini indispensabili di base utilizzati in tipografia affinché il designer li conosca
1 principale:
Lo spazio tra la linea di base e la linea del tetto in cui è scritto il testo, sta conducendo. Il contenuto è sempre scritto sotto l'area principale, questo promuove il testo per apparire migliore e sincronizzato. La guida ha avvantaggiato le persone essendo più gentili con i loro occhi, rendendo il testo più chiaro e leggibile per un periodo più lungo da leggere.
2 crenatura:
La crenatura contribuisce all'esplicita esperienza di lettura del testo. È una tecnica per aggiungere spazi tra ogni carattere durante il tipo di progettazione. Questa spaziatura include il cambiamento ma in modo tale da sembrare naturale.
3 Inseguimento:
Simile al tracciamento della crenatura è lo spazio tra i gruppi di lettere. Il tracciamento controlla la densità e la leggibilità del testo. Aiuta anche a eliminare le vedove e gli orfani che si verificano rendendo uniformi le linee del tipo.
- Vedova: l'ultima riga del paragrafo, tutta sola dall'altra parte di un'interruzione di pagina.
- Orphan: Orphans on the other end è la singola parola o una breve frase che appare all'inizio del paragrafo quando il paragrafo finisce.
- Stracci: anche gli stracci svolgono un ruolo importante nel mostrare il contenuto in una forma sistematica. Il suo scopo è fornire il testo in modo uniforme in tutto il paragrafo mantenendo allineati i margini verticali.
4 Gerarchia:
Quando scrivi contenuti per il tuo pubblico e vuoi che leggano prima il titolo seguito da sottotitoli e paragrafi. Quindi, rendi i titoli più grandi e più audaci. L'aggiunta delle virgolette in corsivo darà peso alla parte specifica del contenuto tra i paragrafi.
5 Allineamento del margine ottico:
Questo trucco è utile quando devi allineare otticamente il bordo del testo ai margini. Hung Punctuation o ex-dentation viene utilizzato per spostare tutti i segni di punteggiatura e gli elenchi puntati nel margine in modo che la riga successiva si allinei con il resto del testo.
Per diventare un abile designer, avresti bisogno di queste abilità avanzate per comunicare in modo chiaro anche messaggi complessi in modo efficace-
Professionisti dedicati credono nella creazione dei propri caratteri tipografici per distribuirli ai professionisti del design e della pubblicità. Le persone spesso mescolano il termine carattere tipografico e carattere. Ma il carattere tipografico è molto lontano dal termine font. Puoi mettere in relazione la differenza tra un carattere e un carattere tipografico simile a una canzone e un album. Allo stesso modo, il gruppo di canzoni costituisce un album allo stesso modo un gruppo di caratteri crea un carattere tipografico.
Perché è necessario comprendere l'anatomia di un carattere tipografico? È sempre facile comunicare quando inizi a parlare la lingua del designer.
I termini che sono ampiamente pronunciati dai designer nel mondo della tipografia saranno sicuramente d'aiuto
1 Linea di base: è la linea su cui poggia la lettera.
2 Cap height: è la distanza della linea di base dalla parte superiore della lettera maiuscola.
3 X-height: è la distanza tra la linea di base e l'altezza del cappuccio; generalmente è l'altezza del corpo di una lettera minuscola.
4 Ciotola: La parte curva del carattere che racchiude, come ‘d', ‘o', ‘b', ‘D' e ‘B'.
5 Serif: La breve linea incrociata alla base e in cima alle lettere, come ‘I'.
6 Discendente: la parte estesa di una lettera minuscola che cade al di sotto della linea di base, come nella lettera ‘p', ‘q', ‘j', ‘g' e ‘y'.
Ci sono alcuni termini usati nelle immagini sopra:
1 Legatura: il tratto o la curva che unisce le lettere adiacenti.
2 Gambo: La linea di base piatta della lettera dove si trova.
3 Dorso: la parte curva della lettera ‘s', orizzontale o verticale, è il dorso del corpo della lettera.
4 Ascender: Il pezzo esteso della lettera sopra la linea media.
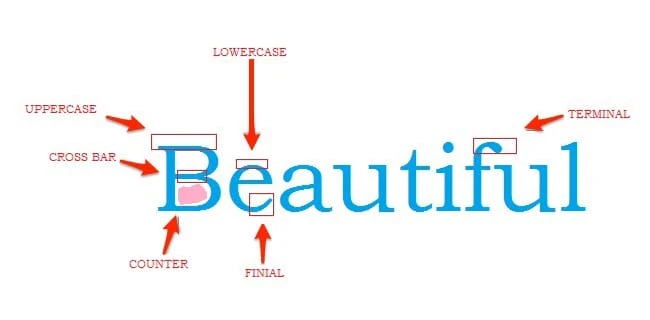
Definizione dei termini menzionati nell'immagine sopra:
1 Barra trasversale: la barra che inizia e si estende da un lato di un tratto a un altro lato della lettera, come "B", "A".
2 Contatore: Lo spazio vuoto lasciato in una lettera, come "B", "O" ecc.
3 Finale: Il bordo sottile di una lettera curva come nella lettera “e", “c”.
4 Terminale: La minima curva su lettere specifiche, come la curva superiore della lettera ‘f' e la curva inferiore della lettera ‘j'.
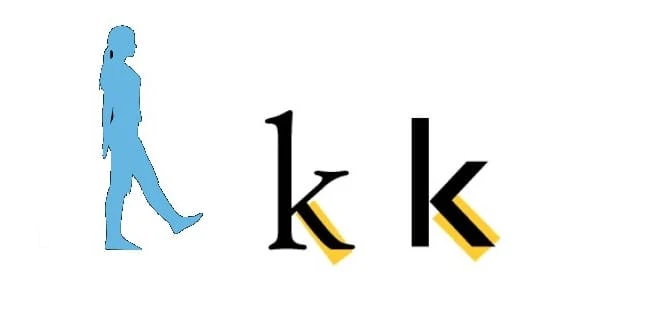
5 Gamba: una parte del carattere estesa e liberata verso il basso e attaccata da un'estremità. Allo stesso modo, nella lettera "k".
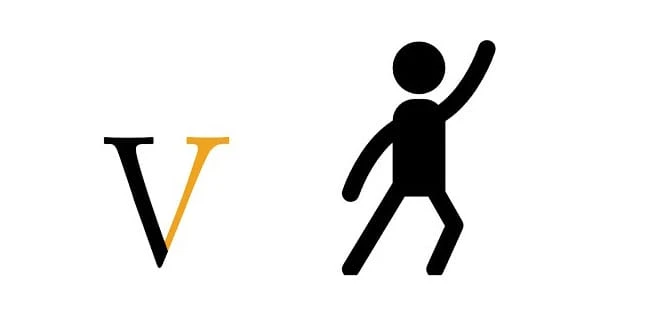
6 Braccio: simile alla gamba, un braccio è collegato da un'estremità ed esteso, liberato verso l'alto. Allo stesso modo, nella lettera “v”.
7 Orecchio: Un punto accentuato nel carattere, così come nella parola “g”.
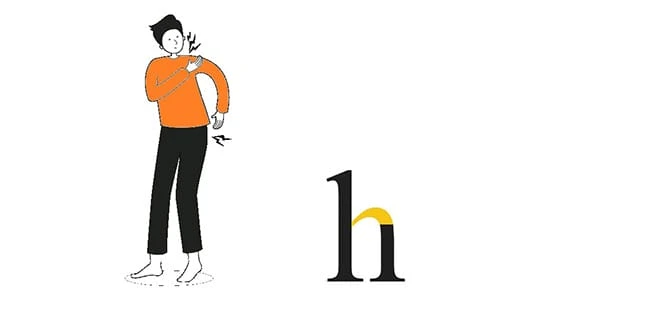
8 Spalla: una spalla in un tipo rappresenta la curva che si piega verso il basso per formare la lettera. Allo stesso modo, nella curva nella lettera "n", "m", "h".
9 Coda: Il tratto ricurvo esteso della lettera "Q" è una coda nel tipo.
10 Swash: Quando si aggiunge un tratto curvo decorativo o fantasia in sostituzione di un terminale o serif.
11 Sperone: Un minimo urto che si verifica quando i tratti deviati si incontrano allo stesso modo nella lettera "a".
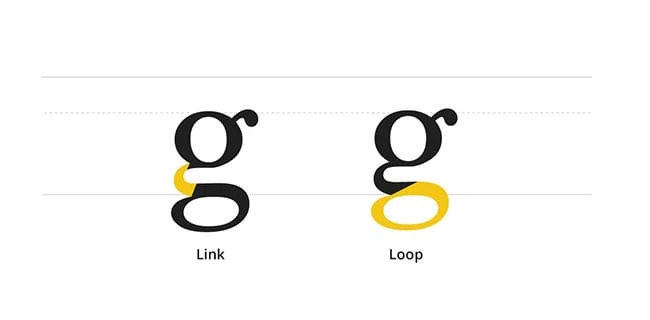
12 Loop: L'involucro a forma di anello di una lettera similmente nella lettera “g”.
13 Link: Un piccolo tratto che collega la forma racchiusa e la parte anulare della lettera.
Alla ricerca di nuove opportunità con la tipografia
Mescolare ogni pezzo dell'equazione di marketing è perfetto quando si fonde per il marketing online. La tipografia è alta come un pilastro quando un aspetto scritto entra in azione durante la comunicazione multimediale. Il messaggio per l'utente diventa efficace quando i lettori vengono convertiti in clienti.
Non tutte le persone hanno una vista perfetta. La ricerca ha mostrato che il 42% degli americani è miope, quindi ha bisogno di caratteri più grandi per leggere bene il contenuto. La tipografia consente alle persone di leggere facilmente il testo essendo sottile ai loro occhi. Inoltre, la ricerca mostra che le persone si connettono emotivamente con alcuni caratteri specifici. Questa connessione emotiva può aumentare le possibilità di dare una risposta favorevole.
La tipografia non si limita a servire semplicemente i messaggi, ma progetta una base compositiva –
Un carattere tipografico è un preciso elemento di design che funge da arma nucleare per il tuo arsenale di design. Se vuoi creare un design incentrato sulla tipografia, non dovresti limitarti alla struttura dei caratteri esistenti.
La tipografia rende fluido l'intero processo di comprensione e comprensione delle informazioni. Gli sforzi vengono spesi meno per leggere il contenuto quando è formattato tipograficamente.
Pensa ai modi per incorporare turbinii, consistenza, macchie e ghette che potrebbero ravvivare l'aspetto dei tipi. L'utilizzo di caratteri tipografici nuovi e di tendenza meno elaborati può essere abbinato a colori audaci, ritagli, sfumature per un nuovo look.
Le ultime tendenze tipografiche sono:
1 Animazione con tipografia
L'animazione è uno dei maggiori trend setter. Design come lo spostamento, lo spostamento, il passaggio del mouse e molte altre tecniche vengono utilizzati per creare un'esperienza utente più ricca. È necessario creare un alloggio per il riposo dell'animazione. Il lettering è un metodo semplice per trasmettere il tuo messaggio con l'animazione, offrendo gioia e sorpresa agli utenti.
2 ritagli e sovrapposizioni
Gli effetti a strati migliorano il design e l'utilizzo della tipografia è un componente aggiuntivo. Ritagli e sovrapposizioni sono il testo trasparente e il design del tipo che riflette simultaneamente consentendo agli utenti di leggere facilmente il contenuto. Questa tecnica funziona meglio con caratteri grandi che creano molto interesse visivo.
3 Elementi di testo sovrapposti con immagini
La scelta iniziale riflette le preferenze del progettista nel posizionare separatamente gli elementi di testo e gli altri elementi. Al giorno d'oggi, l'esperimento dei designer con la sovrapposizione del testo e di altri elementi ha portato gli utenti a concentrarsi maggiormente sulle parole scritte sullo schermo.
4 Tecnica esagerata
Questa tecnica di progettazione non favorisce ogni volta, ma funzionerebbe bene se usata come tipografia esagerata. Questo tipo di tendenza conferisce un aspetto retrò così esagerato che richiede agli utenti di concentrarsi solo sulle parole. È caratterizzato da contorni, ombre, smussi, dissolvenze e colori pazzi.
5 Tipografia dell'eroe
I titoli e il testo sottodimensionato sopra l'immagine dell'eroe del sito Web sono in realtà un po ‘rinfrescanti. L'idea di utilizzare una tipografia più piccola denota titoli grandi ma abbastanza piccoli da includere poche righe di testo. La creazione di caratteri tipografici più piccoli è di nuovo più facile da ridimensionare mentre si crea un'esperienza universale. La tipografia sovradimensionata può causare interruzioni sugli schermi dei dispositivi mobili, quindi la semplice riduzione delle dimensioni mantiene la leggibilità e ha comunque un bell'aspetto.
6 Tipografia di testo impilabile
Mentre la tipografia di piccole dimensioni è di tendenza, i designer preferiscono impilare più righe di una parola per creare un messaggio ponderato. Questa tendenza è diventata ampiamente nota a causa del cambiamento nel tentativo di comunicare con più informazioni piuttosto che allettare con una sola parola per il coinvolgimento degli utenti. I designer strutturano i disegni e il testo su lati diversi in modo che i disegni e il testo funzionino in modo asimmetrico, il che è di nuovo attraente da guardare.
7 Serif sono tornati
La tipografia con tratti extra viene utilizzata ovunque. È sempre consigliato per tratti spessi e una corretta interlinea quando si utilizzano serif che hanno così tanto carattere e fascino. Ciò può migliorare i contorni del design semplice per migliori effetti visivi.
8 Evidenziazione della tipografia
Una delle tecniche flessibili da utilizzare per enfatizzare il lettering. Questa tecnica è utile quando vuoi evidenziare il testo o aggiungere un'animazione. Esistono molti modi per utilizzare questa tendenza del design del tipo; inoltre, funziona meglio con blocchi di testo più brevi.
9 Personalizza tipografia
Questa tipografia è ampiamente utilizzata tra i grandi marchi in quanto è un po' costosa e richiede tempo per essere realizzata. Questo è un tipo divertente in cui puoi aggiungere la tua creatività al massimo. Qui puoi scegliere la migliore tipografia o personalizzarla in base al tuo progetto, inoltre puoi regolarla dando un aspetto più personalizzato.
10 tipografia a colori
Mentre c'era molto bianco e nero con stili minimi nella tipografia, i colori sono spuntati per dare più vivacità. I caratteri e i tipi di colore sono molto popolari nella progettazione di progetti e sono divertenti da usare. I designer utilizzano colori vivaci nella tipografia che aggiungono un ulteriore interesse visivo.
11 caratteri variabili
Questa nuovissima tendenza che si sta stabilizzando nel design sta diventando sempre più importante nella progettazione grafica. Un carattere variabile è un singolo carattere che funge da più caratteri. Questo singolo file di font altamente efficiente contiene attributi come variazioni di larghezza, peso, inclinazione e molti altri. I caratteri variabili hanno la capacità di cambiare il modo in cui lavorano i designer e possono anche influenzare l'approccio nuovo e non convenzionale di come pensiamo al sistema di caratteri.
12 Tipo di foto brutalismo
Date le recenti elezioni di medio termine negli Stati Uniti, il brutalismo del tipo di foto è un'altra tendenza tipografica in arrivo utilizzata per rappresentare azioni o annunci più audaci e più forti. Ricorda i tipi densi, ruvidi ma istituzionali degli anni '60 e '70.
13 Testo con gradienti
Questa tecnica ha guadagnato una cattiva reputazione a causa del suo cattivo utilizzo. Ma se usato correttamente potrebbe mostrare un effetto sbalorditivo sull'utente. Proprio come nell'immagine, il titolo è caratterizzato da un cambiamento di colore da arancione a rosa. È facile da leggere e pone l'accento esattamente sul posto giusto.
14 Massimizzare i tipi
Poiché i caratteri tipografici minimi sono di tendenza, la creazione di caratteri tipografici di grandi dimensioni sta diventando di moda. I layout grandi, audaci e puliti sembrano semplici ma funzionano in modo efficace. Il minimalismo fa apparire il contenuto rumoroso rispetto ad altri.
15 Tipografia nascosta
Nascondere il testo sul tuo sito web è di tendenza. L'elemento nascosto è parzialmente nascosto in modo tale da mantenere il contenuto rimanente leggibile e comprensibile. Allo stesso modo, nell'immagine è parzialmente visibile la parola “per favore” in una forma che è comunque facilmente comprensibile. È una tecnica all'avanguardia che se sbagli può rendere brutta l'intera idea causando l'allontanamento dell'utente.
Concludere
Il lettering è la parte essenziale di qualsiasi design che abbia raggiunto il livello successivo. Le tendenze della tipografia spingono costantemente i propri limiti nell'essere creativi pur mantenendo l'affidabilità senza sforzo. Si consiglia sempre di seguire le ultime tendenze per attirare sempre più clienti.