¿Qué debe saber un nuevo diseñador sobre la tipografía?
En los primeros días, las impresoras manuales eran utilizadas por diseñadores que tenían que operarse manualmente. Las impresoras manuales tenían letras de metal inmersas en un marco que, cuando se enrollaba en la tinta, presionaba sobre un papel limpio para imprimir.
Este proceso de impresión necesitó miles de bloques físicos de metal, cada uno con un carácter que representaba el tipo de letra. Del mismo modo, para imprimir un tipo de letra Garamond, necesitaría diferentes bloques de diversos tamaños (como 10 puntos, 12 puntos, 14 puntos, etc.) y peso (como negrita, ligera, media).
Una fuente es completamente diferente de un tipo de letra. Es un subconjunto de bloques que se integran con un tamaño y peso distintos. Al igual que la tipografía Garamond (negrita) en 12 puntos, es una fuente diferente a la tipografía Garamond (normal) en 8 puntos. Además, Times New Roman de 24 puntos es una fuente diferente a la Times New Roman de 28 puntos.
El diseño crea cultura. La cultura da forma a los valores. Los valores determinan el futuro.
-Roberto L. Peters
La tipografía fue pasada por alto por los diseñadores web durante mucho tiempo. Ahora, la tipografía está ganando su parte de importancia en el diseño web, una publicidad que está en auge en la cultura digital.
La tipografía se ha convertido ampliamente en una parte integral de la comunicación, por lo que los tipógrafos dedicados y creativos han ganado importancia desde tiempos inmemoriales.
La tipografía es una combinación de arte y técnica que configuran la expresión, el tema y el mensaje de un sitio web. Implica una cuidadosa selección de tipos de letra, tamaño de punto, longitud de línea, interlineado, seguimiento, interletraje y coloreado con algunos componentes bien pensados que pueden alterar el diseño.
Algunos términos básicos indispensables utilizados en tipografía para que el diseñador sepa
1 líder:
El espacio entre la línea de base y la línea del techo donde se escribe el texto, es guía. El contenido siempre se escribe debajo del área principal, esto promueve que el texto se vea mejor y sincronizado. Liderar ha beneficiado a las personas al ser más amables con sus ojos, lo que hace que el texto sea más claro y legible durante un período más largo para leer.
2 interletraje:
Kerning contribuye a la experiencia de lectura explícita del texto. Es una técnica para agregar espacio entre cada carácter durante el tipo de diseño. Este espaciado incluye cambio pero de tal manera que parezca natural.
3 Seguimiento:
Similar al seguimiento de interletraje es el espacio entre los grupos de letras. El seguimiento controla la densidad y la legibilidad del texto. También ayuda a eliminar las viudas y los huérfanos que se producen mientras que las líneas tipográficas son uniformes.
- Viuda: La última línea del párrafo, completamente sola al otro lado de un salto de página.
- Huérfano: Huérfanos en el otro extremo es la palabra única o una frase corta que aparece al principio del párrafo cuando termina el párrafo.
- Trapos: Los trapos también juegan un papel importante al mostrar el contenido de forma sistemática. Su propósito es entregar el texto uniformemente a lo largo del párrafo manteniendo alineados los márgenes verticales.
4 Jerarquía:
Cuando escriba contenido para su audiencia y desee que lean el título primero, seguido de los subtítulos y los párrafos. Entonces, haces los títulos más grandes y más audaces. Agregar las comillas en cursiva le dará peso a la parte específica del contenido entre los párrafos.
5 Alineación de margen óptico:
Este truco es útil cuando tiene que alinear el borde del texto ópticamente con los márgenes. La puntuación colgada o ex-dentation se utiliza para desplazar todas las puntuaciones y viñetas al margen para que la línea siguiente se alinee con el resto del texto.
Para convertirse en un diseñador hábil, necesitaría estas habilidades avanzadas para comunicar claramente incluso mensajes complejos de manera efectiva.
Los profesionales dedicados creen en la creación de sus propias tipografías para distribuirlas a los profesionales del diseño y la publicidad. La gente a menudo mezcla el término tipo de letra y fuente. Pero, el tipo de letra está muy lejos del término fuente. Puede relacionar la diferencia entre una fuente y un tipo de letra similar a una canción y un álbum. Del mismo modo, el paquete de canciones forma un álbum, de manera similar, un grupo de fuentes hace una tipografía.
¿Por qué es necesario entender la anatomía de una tipografía? Siempre es fácil comunicarse cuando empiezas a hablar el idioma del diseñador.
Los términos ampliamente hablados por los diseñadores en el mundo de la tipografía definitivamente ayudarán
1 Línea base: Es la línea donde descansa la letra.
2 Altura de la mayúscula: Es la distancia de la línea de base a la parte superior de la letra mayúscula.
3 Altura X: Es la distancia entre la línea de base y la altura de la tapa; generalmente, es la altura del cuerpo de una letra minúscula.
4 Cuenco: La parte curva del carácter que encierra, como ‘d’, ‘o’, ‘b’, ‘D’ y ‘B’.
5 Serif: la línea cruzada corta en la base y en la parte superior de las letras, como ‘I’.
6 Descendente: la parte extendida de una letra minúscula que cae por debajo de la línea de base, como en la letra ‘p’, ‘q’, ‘j’, ‘g’ e ‘y’.
Hay ciertos términos utilizados en las imágenes anteriores:
1 Ligadura: El trazo o la curva que une las letras adyacentes.
2 Tallo: La línea base plana de la letra donde descansa.
3 Lomo: La parte curva de la letra ‘s’, ya sea horizontal o vertical, es el lomo del cuerpo de la letra.
4 Ascendente: El fragmento extendido de la letra por encima de la línea media.
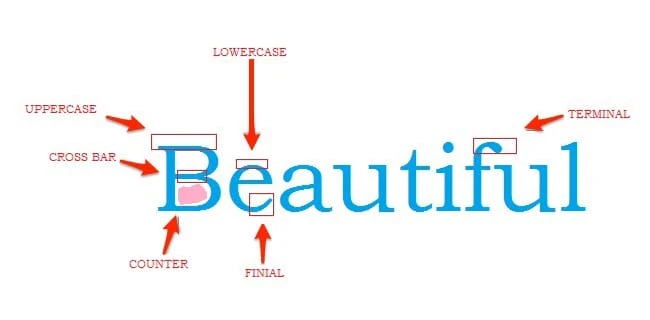
Definición de los términos mencionados en la imagen de arriba:
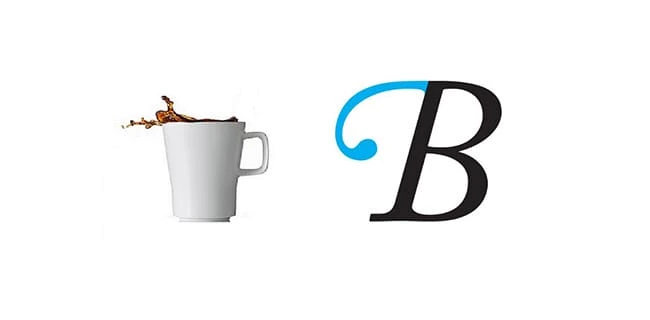
1 Travesaño: La barra que comienza y se extiende desde un lado de un trazo al otro lado de la letra, como “B", “A”.
2 Contador: El espacio hueco que queda en una letra, como "B", "O", etc.
3 Final: El borde delgado de una letra curva como en la letra "e", "c".
4 Terminal: La más mínima curva en letras específicas, como la curva superior de la letra ‘f’ y la curva inferior de la letra ‘j’.
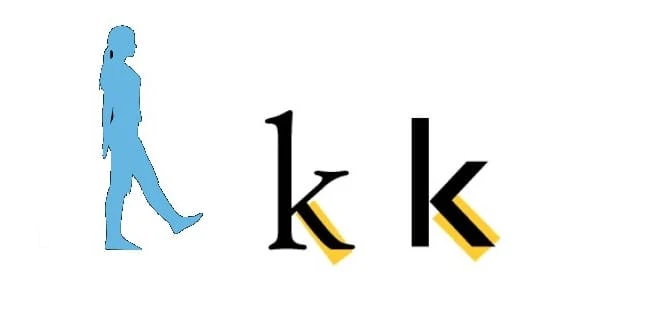
5 Pierna: Una porción del carácter extendida y liberada hacia abajo y unida desde un extremo. Asimismo, en la letra “k”.
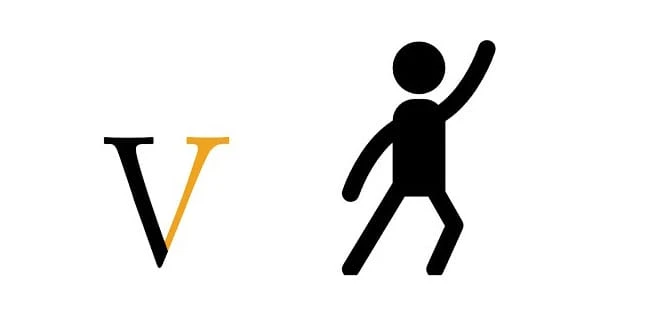
6 Brazo: Similar a la pierna, un brazo está unido por un extremo y extendido, liberado hacia arriba. Asimismo, en la letra “v”.
7 Oreja: Punto acentuado en el carácter, así como en la palabra “g”.
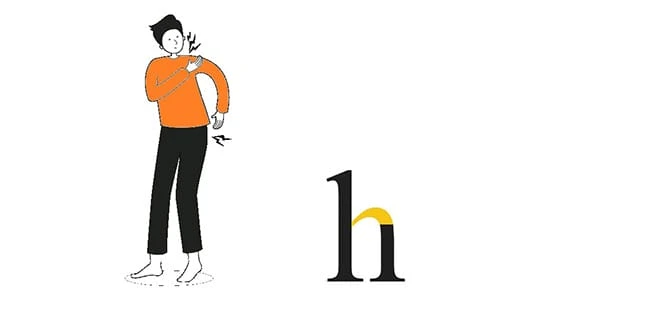
8 Hombro: Un hombro en un tipo representa la curva que se dobla hacia abajo para formar la letra. Asimismo, en la curva en la letra “n”, “m”, “h”.
9 Cola: El trazo curvo extendido de la letra “Q” es una cola en el tipo.
10 Swash: cuando se agrega un trazo curvo decorativo o elegante en reemplazo de una terminación o serif.
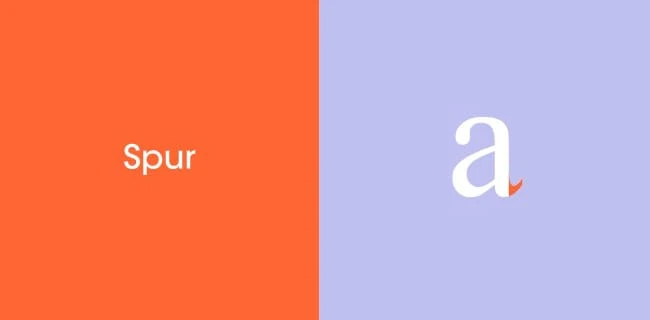
11 Espuela: Ligera protuberancia que se produce cuando se juntan trazos desviados igualmente en la letra “a”.
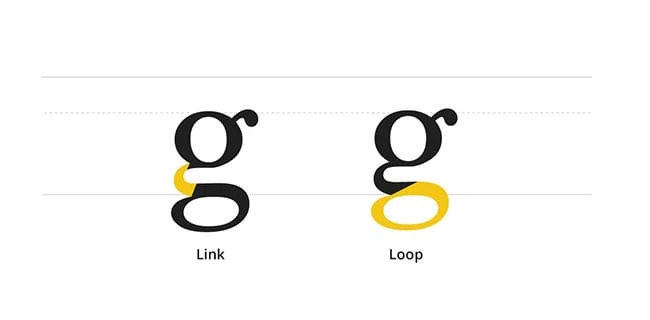
12 Bucle: El recinto en forma de anillo de una letra igualmente en la letra "g".
13 Enlace: Un pequeño trazo que conecta la forma cerrada y la parte anular de la letra.
Buscando nuevas oportunidades con la tipografía
Mezclar cada pieza de la ecuación de marketing es perfecto cuando se combina para el marketing en línea. La tipografía se erige como un pilar cuando un aspecto escrito entra en acción durante la comunicación multimedia. El mensaje para el usuario se hace efectivo al convertir a los lectores en clientes.
No todas las personas tienen una vista perfecta. La investigación mostró que el 42% de los estadounidenses son miopes, por lo que necesitan fuentes más grandes para leer bien el contenido. La tipografía permite que la gente lea el texto fácilmente siendo sutil a sus ojos. Además, la investigación muestra que las personas se conectan emocionalmente con algunas fuentes específicas. Esta conexión emocional puede aumentar las posibilidades de dar una respuesta favorable.
La tipografía no solo sirve mensajes, sino que diseña una base compositiva:
Un tipo de letra es un elemento de diseño preciso que sirve como arma nuclear para su arsenal de diseño. Si desea crear un diseño centrado en la tipografía, no debe limitarse a la estructura de las fuentes existentes.
La tipografía hace que todo el proceso de comprensión y comprensión de la información sea fluido. Se dedican menos esfuerzos a leer el contenido cuando tiene formato tipográfico.
Piense en las formas de incorporar remolinos, texturas, manchas y polainas que podrían realzar el aspecto de los tipos. El uso de tipos de letra nuevos y modernos que son menos elaborados se puede combinar con colores llamativos, recortes y degradados para una nueva apariencia.
Las últimas tendencias tipográficas son:
1 Animación con Tipografía
La animación es uno de los mayores creadores de tendencias. Se utilizan diseños como cambiar, mover, flotar y muchas más técnicas para crear una experiencia de usuario más rica. Es necesario hacer alojamiento para que la animación descanse. Las letras son un método fácil de transmitir su mensaje con animación, brindando placer y sorpresa a los usuarios.
2 recortes y superposiciones
Los efectos en capas mejoran el diseño y el uso de tipografía es un complemento. Los recortes y las superposiciones son el texto transparente y el diseño tipográfico que refleja simultáneamente lo que permite a los usuarios leer el contenido con facilidad. Esta técnica funciona mejor con letras grandes que crean mucho interés visual.
3 Elementos de texto superpuestos con imágenes
La primera elección refleja las preferencias del diseñador al colocar los elementos de texto y otros elementos por separado. Hoy en día, el experimento de los diseñadores con la superposición del texto y otros elementos resultó en que los usuarios se enfocaran más en las palabras escritas en la pantalla.
4 Técnica exagerada
Esta técnica de diseño no favorece siempre, pero funcionaría bien cuando se usa como tipografía exagerada. Este tipo de tendencia le da un aspecto retro que es tan exagerado que exige que los usuarios se concentren solo en las palabras. Se caracteriza por contornos, sombras, biseles, desvanecimientos y colores locos.
Tipografía de 5 héroes
Los titulares y el texto de tamaño reducido sobre la imagen principal del sitio web son un poco refrescantes. La idea de usar una tipografía más pequeña denota titulares grandes pero lo suficientemente pequeños como para incluir unas pocas líneas de texto. La creación de tipografías más pequeñas es nuevamente más fácil de escalar mientras se crea una experiencia universal. La tipografía de gran tamaño puede causar interrupciones en las pantallas móviles, por lo que simplemente reducir el tamaño mantiene la legibilidad y aún se ve bien.
6 Tipografía de texto apilado
Si bien la tipografía de tamaño pequeño está de moda, los diseñadores prefieren apilar varias líneas de una palabra para crear un mensaje ponderado. Esta tendencia se ha vuelto ampliamente conocida debido al cambio en tratar de comunicarse con más información que atraer con una sola palabra para la participación del usuario. Los diseñadores estructuran los diseños y el texto en diferentes lados para que los diseños y el texto funcionen de forma asimétrica, lo que nuevamente es atractivo de ver.
7 Serifs están de vuelta
La tipografía con trazos adicionales se usa en todas partes. Siempre se recomienda para trazos gruesos y un espaciado de línea adecuado cuando se usan serifas que tienen mucho carácter y encanto. Esto puede mejorar los contornos de diseño simples para obtener mejores efectos visuales.
8 Tipografía destacada
Una de las técnicas flexibles a utilizar para enfatizar las letras. Esta técnica es útil cuando desea resaltar el texto o agregar animación. Hay muchas formas de usar esta tendencia de diseño tipográfico; además, funciona mejor con bloques de texto más cortos.
9 Personaliza la tipografía
Esta tipografía es muy utilizada entre las grandes marcas ya que es un poco cara y requiere tiempo para construirla. Este es un tipo divertido donde puedes agregar tu creatividad al máximo. Aquí puede elegir la mejor tipografía o personalizarla de acuerdo con su proyecto, también puede ajustarla para brindar una apariencia más personalizada.
Tipografía de 10 colores
Si bien había mucho blanco y negro con estilos mínimos en la tipografía, los colores aparecieron para dar más vivacidad. Las fuentes y los tipos de color son muy populares en el diseño de proyectos y son divertidos de usar. Los diseñadores están utilizando colores brillantes en la tipografía que agrega un interés visual adicional.
11 fuentes variables
Esta nueva tendencia que se está asentando en el diseño se está volviendo más prominente en el diseño gráfico. Una fuente variable es una sola fuente que actúa como muchas fuentes. Este único archivo de fuente altamente eficiente contiene atributos como variaciones en ancho, peso, inclinación y muchos más. Las fuentes variables tienen la capacidad de cambiar la forma en que trabajan los diseñadores y también pueden influir en el enfoque nuevo y no convencional de cómo pensamos en el sistema tipográfico.
12 Foto tipo brutalismo
Dadas las recientes elecciones de mitad de mandato en EE. UU., el brutalismo tipográfico es otra de las próximas tendencias tipográficas que se utiliza para representar acciones o anuncios más audaces y contundentes. Recuerda los tipos densos, rudos pero de sentimiento institucional de los años 60 y 70.
13 Texto con degradados
Esta técnica se ha ganado una mala reputación debido a su mal uso. Pero si se usa correctamente, podría mostrar un efecto sorprendente en el usuario. Al igual que en la imagen, el titular se presenta con un cambio de color de naranja a rosa. Es fácil de leer y está poniendo énfasis exactamente en el lugar correcto.
14 Tipos de maximización
Dado que los tipos de letra mínimos están de moda, la creación de tipos de letra grandes se está poniendo de moda. Los diseños grandes, audaces y limpios parecen simples pero funcionan de manera efectiva. El minimalismo hace que el contenido parezca más llamativo que otros.
15 tipografía oculta
Ocultar texto en tu sitio web está de moda. El elemento oculto está parcialmente oculto de tal manera que el resto del contenido se mantiene legible y comprensible. Asimismo, en la imagen se ve parcialmente la palabra “por favor” en una forma que aún es fácil de entender. Es una técnica de vanguardia, si te equivocas puede hacer que toda la idea se vuelva fea y que el usuario se distancie.
Para concluir
Las letras son la parte esencial de cualquier diseño que haya alcanzado el siguiente nivel. Las tendencias tipográficas están constantemente ampliando sus límites para ser creativas y, al mismo tiempo, mantener la confiabilidad sin esfuerzo. Siempre es recomendable ir con las últimas tendencias para atraer a más y más clientes.