Hva bør en ny designer trenger å vite om typografi?
I de tidlige dagene ble håndbetjente skrivere brukt av designere som måtte betjenes manuelt. De manuelle skriverne hadde metallbokstaver oppslukt i en ramme som når de ble rullet i blekket presset ned på et rent papir for utskrift.
Denne utskriftsprosessen trengte tusenvis av fysiske metallblokker hver med et tegn som representerer skrift. På samme måte, for å skrive ut en Garamond-skrifttype, trenger du forskjellige blokker av ulik størrelse (som 10 punkter, 12 punkter, 14 punkter, og så videre) og vekt (som fet, lett, medium).
En font er helt forskjellig fra skrifttype. Det er en undergruppe av blokker som er integrert med en distinkt størrelse og vekt. Som Garamond skrifttype (fet skrift) i 12 punkter er en annen skrift enn Garamond skrifttype (normal) i 8 punkter. Dessuten er Times New Roman med 24 poeng en annen skrift enn Times New Roman med 28 poeng.
Design skaper kultur. Kultur former verdier. Verdier bestemmer fremtiden.
-Robert L. Peters
Typografi ble oversett av webdesignere i over veldig lang tid. Nå får typografi sin rolle i webdesign, reklame som øker i digital kultur.
Typografi er mye blitt en integrert del av kommunikasjon, på grunn av hvilke dedikerte og kreative typografer har fått betydning fra tilbake tid.
Typografi er en kombinasjon av kunst og teknikk som sammen setter opp uttrykket, temaet og budskapet til et nettsted. Det innebærer et godt utvalg av skrifttyper, punktstørrelse, linjelengde, linjeføring, sporing, kerning og fargelegging med noen gjennomtenkte komponenter som kan endre designet.
Noen grunnleggende uunnværlige termer brukt i typografi for designeren å vite
1 ledende:
Avstanden mellom grunnlinjen og taklinjen der teksten er skrevet, er ledende. Innhold skrives alltid under hovedområdet, dette fremmer at teksten ser bedre og synkronisert ut. Å lede har tjent folk ved å være snillere med øynene deres, noe som gjør teksten klarere og leselig over lengre tid å lese.
2 Kerning:
Kerning bidrar til en eksplisitt leseopplevelse av teksten. Det er en teknikk for å legge til mellomrom mellom hvert tegn under designtypen. Denne avstanden inkluderer endring, men på en slik måte at den ser naturlig ut.
3 Sporing:
I likhet med kerning-sporing er mellomrommet mellom gruppene med bokstaver. Sporing styrer tettheten og lesbarheten til teksten. Det hjelper også med å eliminere enker og foreldreløse barn som oppstår samtidig som tekstlinjene blir jevne.
- Enke: Den siste linjen i avsnittet, helt alene på den andre siden av et sideskift.
- Foreldreløse: Foreldreløse i den andre enden er enkeltordet eller en kort setning som vises i begynnelsen av avsnittet når avsnittet slutter.
- Rags: Rags spiller også en viktig rolle i å vise innholdet i en systematisk form. Hensikten er å levere teksten jevnt gjennom hele avsnittet og holde de vertikale margene på linje.
4 Hierarki:
Når du skriver innhold for publikum og du vil at de skal lese tittelen først etterfulgt av undertekster og avsnitt. Så du gjør titlene større og dristigere. Å legge til sitatene i kursiv vil legge vekt på den spesifikke delen av innholdet mellom avsnittene.
5 Optisk marginjustering:
Dette trikset er nyttig når du må justere tekstkanten optisk inn i margene. Henget tegnsetting eller eks-dentasjoner brukes til å flytte alle tegnsettingene og punktene inn i margen slik at den påfølgende linjen er på linje med resten av teksten.
For å bli en dyktig designer, trenger du disse avanserte ferdighetene for å tydelig kommunisere selv komplekse meldinger effektivt-
Dedikerte fagfolk tror på å lage sine egne skrifttyper for å distribuere dem til design- og reklamefagfolk. Folk blander ofte begrepet skrifttype og font. Men skrifttypen er langt unna begrepet font. Du kan relatere forskjellen mellom en font og en skrifttype som ligner på en sang og et album. På samme måte utgjør bunten med sanger et album, på samme måte som en gruppe fonter lager et skriftsnitt.
Hvorfor er det nødvendig å forstå anatomien til et skriftsnitt? Det er alltid lett å kommunisere når du begynner å snakke designerens språk.
Begreper som er mye omtalt av designere i typografiens verden vil definitivt hjelpe
1 Grunnlinje: Er linjen der bokstaven hviler.
2 Cap-høyde: Er avstanden fra grunnlinjen til toppen av den store bokstaven.
3 X-høyde: Det er avstanden mellom grunnlinjen og hettens høyde; vanligvis er det høyden på kroppen til en liten bokstav.
4 Bowl: Den buede delen av tegnet som omslutter, som ‘d', ‘o', ‘b', ‘D' og ‘B'.
5 Serif: Den korte tverrlinjen ved bunnen og toppen av bokstavene, som "jeg".
6 Descender: Den utvidede delen av en liten bokstav som faller under grunnlinjen, som i bokstavens ‘p', ‘q', ‘j', ‘g' og ‘y'.
Det er visse begreper som brukes i bildene ovenfor:
1 Ligatur: Streken eller kurven som forbinder de tilstøtende bokstavene.
2 Stengel: Den flate grunnlinjen til bokstaven der den hviler.
3 Ryggraden: Den buede delen av bokstaven ‘s', enten den er horisontal eller vertikal, er ryggraden til bokstavkroppen.
4 Ascender: Den utvidede delen av bokstaven over middellinjen.
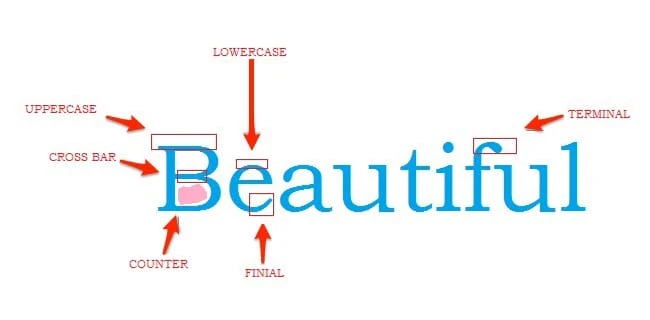
Definere termer nevnt i bildet ovenfor:
1 Tverrstang: Stolpen som starter og strekker seg fra den ene siden av et slag til en annen side av bokstaven, som "B", "A".
2 Teller: Det hule rommet som er igjen i en bokstav, som "B", "O" osv.
3 Final: Den tynne kanten av en buet bokstav som i bokstaven "e", "c".
4 Terminal: Den minste kurven på spesifikke bokstaver, som den øvre kurven til bokstaven ‘f' og den nedre kurven til bokstaven ‘j'.
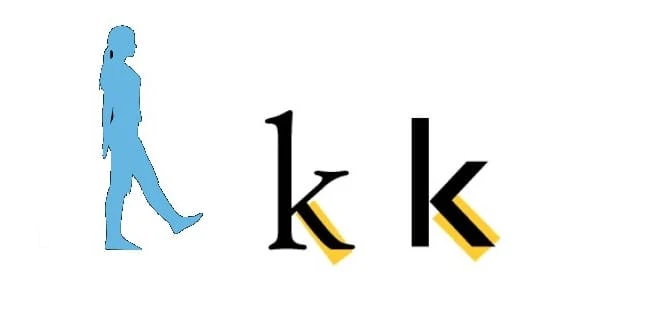
5 Leg: En del av karakteren utvidet og frigjort nedover og festet fra den ene enden. På samme måte i bokstaven "k".
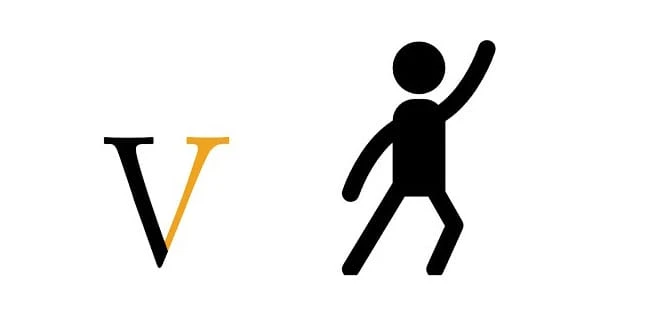
6 Arm: På samme måte som benet er en arm koblet fra den ene enden og forlenget, frigjort oppover. På samme måte i bokstaven "v".
7 Øre: Et fremhevet punkt i karakteren, likeledes i ordet "g".
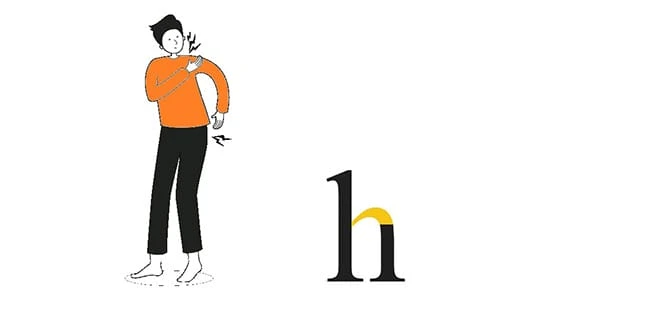
8 Skulder: En skulder i en type representerer kurven som bøyes ned for å danne bokstaven. På samme måte i kurven i bokstaven "n", "m", "h".
9 Hale: Det utvidede buede slaget til bokstaven "Q" er en hale i typen.
10 Swash: Når du legger til et dekorativt eller fancy buet slag som erstatning for en terminal eller serif.
11 Spur: En minste støt som oppstår når avvikende slag møtes på samme måte i bokstaven "a".
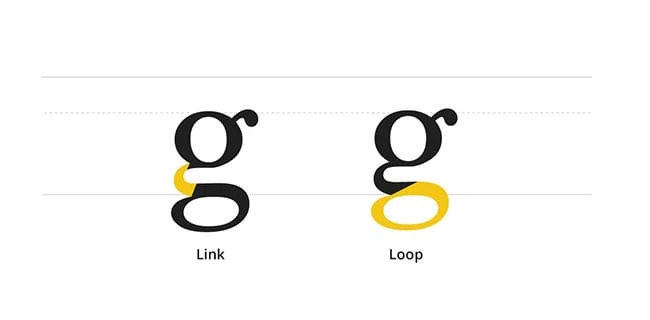
12 Loop: Den ringformede omslutningen til en bokstav likeledes i bokstaven "g".
13 Link: Et lite slag som forbinder den vedlagte formen og den ringformede delen av bokstaven.
Søker nye muligheter med typografi
Å blande hver del av markedsføringslikningen er perfekt når du blander for online markedsføring. Typografi står høyt som søylen når et skriftlig aspekt kommer i aksjon under multimediekommunikasjonen. Budskapet til brukeren blir effektivt når leserne konverteres til kunder.
Ikke alle mennesker har perfekt syn. Forskning viste at 42 % av amerikanerne er nærsynte, derfor trenger de større skrifttyper for å lese innholdet godt. Typografi lar folk lese teksten lett å være subtil for øynene deres. Forskning viser også at folk kobler seg følelsesmessig med noen spesifikke fonter. Denne følelsesmessige forbindelsen kan øke sjansene for å gi en gunstig respons.
Typografi tjener ikke bare bare budskap, men utformer et komposisjonsgrunnlag –
Et skriftsnitt er et presist designelement som fungerer som et atomvåpen til designarsenalet ditt. Hvis du vil lage et typografisentrisk design, bør du ikke begrense deg til strukturen til de eksisterende fontene.
Typografi gjør hele prosessen med å forstå og forstå informasjonen jevn. Det brukes mindre innsats på å lese innholdet når det er typografisk formatert.
Tenk på måtene å innlemme virvler, tekstur, flekker og flekker som kan krydre utseendet til typene. Ved å bruke nye og trendy skrifttyper som er mindre forseggjorte, kan det kombineres med dristige farger, utskjæringer, gradienter for et nytt utseende.
De siste typografitrendene er:
1 Animasjon med typografi
Animasjon er en av de største trendsetterne. Design som forskyvning, flytting, sveving og mange flere teknikker brukes for å skape en rikere brukeropplevelse. Det er nødvendig å lage overnatting for at animasjonen skal hvile. Bokstaver er en enkel metode for å formidle budskapet ditt med animasjon, som gir glede og overraskelse til brukerne.
2 utskjæringer og overlegg
Lagdelte effekter forbedrer designet og bruk av typografi i den er et tillegg. Utskjæringer og overlegg er den gjennomsiktige teksten og typedesignet som reflekterer samtidig at brukerne enkelt kan lese innholdet. Denne teknikken fungerer best med store bokstaver som skaper mye visuell interesse.
3 Overlappende tekstelementer med bilder
Tidlig valg gjenspeiler designerens preferanser ved å plassere tekstelementene og andre elementer separat. I dag eksperimenterer designere med å overlappe teksten og andre elementer som resulterte i at brukerne fokuserer mer på ordene som er skrevet på skjermen.
4 Overdreven teknikk
Denne designteknikken favoriserer ikke hver gang, men den vil fungere bra når den brukes som overdreven typografi. Denne typen trend gir et retroutseende som er så overdrevet at det krever at brukerne kun fokuserer på ordene. Den er preget av konturer, skygger, faser, falmer og sprø farger.
5 Heltetypografi
Overskriftene og den underdimensjonerte teksten over heltebildet til nettstedet er faktisk litt forfriskende. Ideen om å bruke en mindre typografi angir store overskrifter, men små nok til å inkludere noen få tekstlinjer. Å lage mindre typografi er igjen lettere å skalere samtidig som du skaper en universell opplevelse. Overdimensjonert typografi kan forårsake forstyrrelser over mobilskjermer, så bare å slippe størrelse opprettholder lesbarheten og ser fortsatt bra ut.
6 Stable teksttypografi
Mens typografi i liten størrelse er populært, foretrekker designere å stable flere linjer med et ord for å lage en vektet melding. Denne trenden har blitt allment kjent på grunn av skiftet i å prøve å kommunisere med mer informasjon enn å lokke med et enkelt ord for brukerengasjement. Designere strukturerer designene og teksten på ulike sider slik at design og tekst fungerer asymmetrisk som igjen er attraktivt å se på.
7 Serifs er tilbake
Typografi med ekstra streker brukes overalt. Det anbefales alltid for tykke streker og riktig linjeavstand når du bruker seriffer som har så mye karakter og sjarm. Dette kan øke enkle designkonturer for bedre visuelle effekter.
8 Utheving av typografi
En av de fleksible teknikkene å bruke for å fremheve bokstaver. Denne teknikken er nyttig når du vil fremheve teksten eller legge til animasjon. Det er mange måter å bruke denne typen designtrenden på; den fungerer også best med kortere tekstblokker.
9 Tilpass typografi
Denne typografien er mye brukt blant de store merkene da den er litt kostbar og krever tid å bygge. Dette er en morsom type hvor du kan legge til kreativiteten til det fulle. Her kan du velge den beste typografien eller tilpasse dem i henhold til prosjektet ditt, og du kan også justere dem for å gi mer tilpasset utseende og følelse.
10 Fargetypografi
Mens det var mye svart og hvitt med minimale stiler i typografi, har farger dukket opp for å gi mer livlighet. Fargefonter og -typer er veldig populære i designprosjekter og er morsomme å bruke. Designere bruker lyse farger i typografi som gir en ekstra visuell interesse.
11 Variable fonter
Denne splitter nye trenden som slår seg ned innen design blir stadig mer fremtredende innen grafisk design. En variabel font er en enkelt font som fungerer like mange fonter. Denne enkle svært effektive skriftfilen inneholder attributter som variasjoner i bredde, vekt, skråning og mange flere. Variable fonter har evnen til å endre måten designere jobber på, også det kan påvirke den nye og ikke-konvensjonelle tilnærmingen til hvordan vi tenker på typesystem.
12 Fototype brutalisme
Gitt det nylige amerikanske mellomvalget, er fototypebrutalisme en annen kommende typografisk trend som brukes for å representere dristigere, sterkere handlinger eller kunngjøringer. Den minner om 1960- og 70-tallets tette, røffe, men likevel institusjonelle følelsestyper.
13 Tekst med gradienter
Denne teknikken har fått et dårlig rykte på grunn av dårlig bruk. Men hvis den brukes riktig, kan den vise en fantastisk effekt på brukeren. Akkurat som i bildet er overskriften med oransje til rosa fargeendring. Den er lett å lese og legger vekt på akkurat rett sted.
14 Maksimeringstyper
Siden minimale skrifttyper er i trendene, blir det å lage store skrifttyper på moten. Store, dristige, rene layouter ser enkle ut, men fungerer effektivt. Minimalisme gjør at innholdet fremstår som høyt enn andre.
15 Skjult typografi
Å skjule tekst på nettstedet ditt er populært. Det skjulte elementet er delvis skjult på en slik måte at det gjenværende innholdet er lesbart og forståelig. På samme måte er ordet "vær så snill" delvis synlig i en form som fortsatt er lett å forstå. Det er en banebrytende teknikk hvis du går galt kan gjøre hele ideen stygg og gjøre brukeren fremmedgjort.
Å konkludere
Bokstaver er den essensielle delen av ethvert design som har nådd neste nivå. Typografitrender flytter stadig grensene sine når det gjelder å være kreativ, men samtidig holde påliteligheten uanstrengt. Det anbefales alltid å følge de nyeste trendene for å få inn flere og flere kunder.