Co nowy projektant powinien wiedzieć o typografii?
#
Na początku ręczne drukarki były używane przez projektantów, którzy musieli być obsługiwani ręcznie. Drukarki ręczne miały metalowe litery zanurzone w ramce, która po zrolowaniu w tuszu dociskała czysty papier do drukowania.
Ten proces drukowania wymagał tysięcy fizycznych metalowych bloków, z których każdy zawierał znak reprezentujący krój pisma. Podobnie, do wydrukowania kroju pisma Garamond potrzebne byłyby różne bloki o różnej wielkości (np. 10 punktów, 12 punktów, 14 punktów itd.) I gramaturze (np. pogrubiony, lekki, średni).
Czcionka różni się całkowicie od kroju pisma. Jest to podzbiór bloków, które są zintegrowane z odrębnym rozmiarem i wagą. Krój pisma Like Garamond (pogrubiony) w 12 punktach jest inną czcionką niż krój pisma Garamond (normalny) w 8 punktach. Ponadto czcionka Times New Roman o rozmiarze 24 punktów jest inną czcionką niż czcionka Times New Roman o rozmiarze 28 punktów.
> Design tworzy kulturę. Kultura kształtuje wartości. Wartości determinują przyszłość.
>
> -Robert L. Peters
Typografia była pomijana przez projektantów stron internetowych przez bardzo długi czas. Teraz typografia zyskuje na znaczeniu w projektowaniu stron internetowych, reklamie, która rośnie w kulturze cyfrowej.
Typografia stała się powszechnie integralną częścią komunikacji, dzięki czemu zaangażowani i kreatywni typografowie od dawna zyskują na znaczeniu.
Typografia to połączenie sztuki i techniki, które razem tworzą wyraz, temat i przesłanie strony internetowej. Obejmuje duży wybór krojów pisma, rozmiaru punktu, długości linii, interlinii, śledzenia, kerningu i kolorowania z kilkoma przemyślanymi komponentami, które mogą zmienić projekt.
##### Niektóre podstawowe, niezbędne terminy używane w typografii, o których powinien wiedzieć projektant
**1 Prowadzący:**
Przestrzeń między linią bazową a linią dachu, na której wpisany jest tekst, jest wiodąca. Treść jest zawsze pisana pod obszarem prowadzącym, dzięki czemu tekst wygląda lepiej i jest zsynchronizowany. Przywództwo przyniosło korzyści ludziom, ponieważ jest milsze dla ich oczu, dzięki czemu tekst jest wyraźniejszy i bardziej czytelny przez dłuższy czas.
**2 Kerning:**
Kerning przyczynia się do jawnego czytania tekstu. Jest to technika dodawania odstępów między każdym znakiem podczas projektowania typu. Ten odstęp obejmuje zmianę, ale w taki sposób, aby wyglądała naturalnie.
**3 Śledzenie:**
Podobnie do śledzenia kerningu jest odstęp między grupami liter. Śledzenie kontroluje gęstość i czytelność tekstu. Pomaga również eliminować występujące wdowy i sieroty, jednocześnie wyrównując linie pisma.
– **Wdowa** : Ostatni wiersz akapitu, sam po drugiej stronie podziału strony.
– **Sierota** : Sieroty na drugim końcu to pojedyncze słowo lub krótka fraza pojawiająca się na początku akapitu, gdy akapit się kończy.
– **Szmaty** : Szmaty odgrywają również ważną rolę w pokazywaniu treści w usystematyzowanej formie. Jego celem jest równomierne dostarczanie tekstu w całym akapicie z zachowaniem wyrównania pionowych marginesów.
**4 Hierarchia:**
Pisząc treści dla swoich odbiorców, chcesz, aby najpierw przeczytali tytuł, a następnie napisy i akapity. Więc sprawiasz, że tytuły są większe i odważniejsze. Dodanie cudzysłowów kursywą zwiększy wagę określonej części treści między akapitami.
**5 Wyrównanie marginesu optycznego:**
Ta sztuczka jest przydatna, gdy trzeba optycznie wyrównać obramowanie tekstu z marginesami. Hung Interpunkcja lub ex-dentations służy do przesuwania wszystkich znaków interpunkcyjnych i punktorów na margines, tak aby kolejny wiersz był wyrównany z resztą tekstu.
Aby zostać zręcznym projektantem, potrzebujesz tych zaawansowanych umiejętności, aby skutecznie komunikować nawet złożone komunikaty –
Dedykowani profesjonaliści wierzą w tworzenie własnych krojów pisma w celu dystrybucji ich wśród specjalistów od projektowania i reklamy. Ludzie często mieszają termin „krój pisma” i „czcionka”. Ale krój pisma jest daleki od terminu czcionka. Możesz powiązać różnicę między czcionką a krojem pisma, podobnie jak w piosence i albumie. Podobnie zestaw piosenek tworzy album, podobnie grupa czcionek tworzy krój pisma.
Dlaczego konieczne jest zrozumienie anatomii kroju pisma? Komunikacja jest zawsze łatwa, gdy zaczynasz mówić językiem projektanta.
##### Terminy, które są powszechnie używane przez projektantów w świecie typografii, na pewno pomogą
**1 Linia bazowa** : to linia, na której spoczywa litera.
**2 Wysokość czapki** : to odległość linii bazowej od góry wielkiej litery.
**3 X-height** : Jest to odległość między linią bazową a wysokością czapki; ogólnie jest to wysokość głównej litery małej litery.
**4 Miska** : Zakrzywiona część znaku, która otacza, na przykład „d”, „o”, „b”, „D” i „B”.
**5 Serif** : Krótka krzyżówka u podstawy i u góry liter, na przykład „I”.
**6 Malejący** : Wydłużona część małej litery, która znajduje się poniżej linii bazowej, jak w literze „p”, „q”, „j”, „g” i „y”.

##### Na powyższych obrazach użyto pewnych terminów:
**1 Ligatura** : Obrys lub krzywa łącząca sąsiednie litery.
**2 Trzon** : Płaska linia podstawy litery w miejscu, w którym się znajduje.
**3 Grzbiet** : Zakrzywiona część litery „s”, pozioma lub pionowa, to grzbiet litery „s”.
**4 Ascender** : Wydłużony fragment litery powyżej linii średniej.

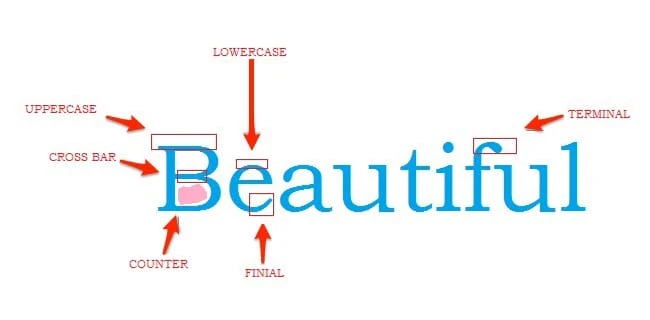
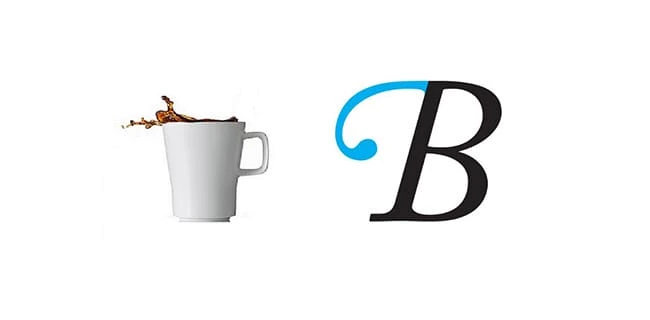
##### Definiowanie terminów wymienionych na powyższym obrazku:
**1 Poprzeczka** : Pasek, który zaczyna się i rozciąga od jednej strony obrysu do drugiej strony litery, na przykład „B”, „A”.
**2 Licznik** : puste miejsce pozostawione w literze, takie jak „B”, „O” itp.
**3 Końcowe** : Cienka krawędź zakrzywionej litery, na przykład litery „e”, „c”.
**4 Końcówka** : Najmniejsza krzywizna na określonych literach, na przykład górna krzywizna litery „f” i dolna krzywizna litery „j”.
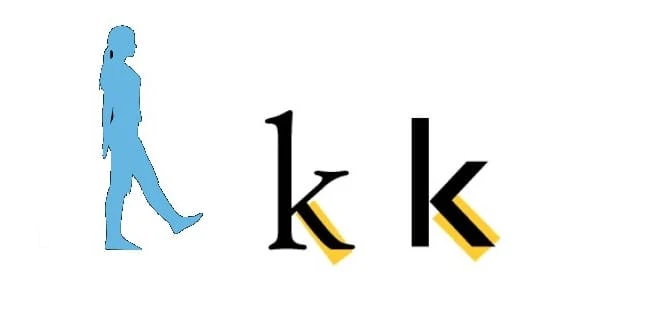
**5 Noga** : Część postaci wysunięta i uwolniona w dół i przyczepiona z jednego końca. Podobnie w literze „k”.

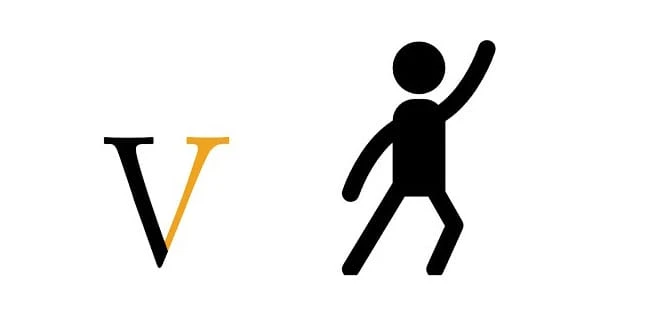
**6 Ramię** : Podobnie jak noga, ramię jest połączone z jednego końca i wyciągnięte, uwolnione do góry. Podobnie w literze „v”.

**7 Ucho** : Zaakcentowany punkt w znaku, podobnie jak w słowie „g”.
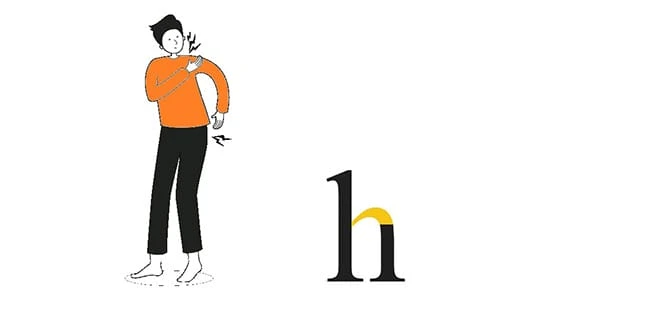
**8 Ramię** : Ramię w czcionce reprezentuje krzywą, którą wygina się w dół, tworząc literę. Podobnie na krzywej w literze „n”, „m”, „h”.

**9 Ogon** : Wydłużona, zakrzywiona kreska litery „Q” to ogon w typie.

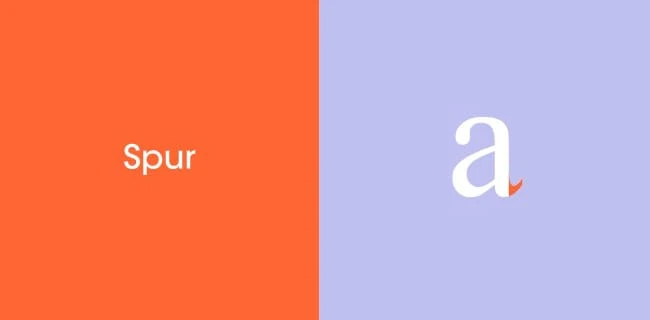
**10 Swash** : Podczas dodawania ozdobnej lub fantazyjnie zakrzywionej kreski zamiast końcówki lub szeryfa.

**11 Ostroga** : Najmniejsze wybrzuszenie, które pojawia się, gdy odchylone pociągnięcia spotykają się podobnie w literze „a”.

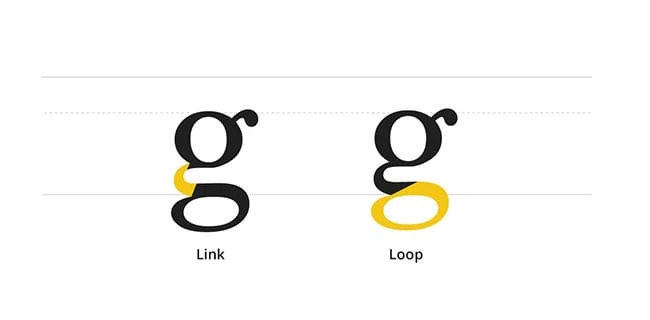
**12 Pętla** : Obudowa w kształcie pierścienia litery podobnie jak w literze „g”.
**13 Łącznik** : Mała kreska łącząca zamknięty kształt i pierścieniową część litery.

##### Poszukiwanie nowych możliwości z typografią
Mieszanie każdego elementu równania marketingowego jest idealne podczas mieszania w marketingu online. Typografia stoi jak słup, gdy aspekt pisemny pojawia się w akcji podczas komunikacji multimedialnej. Przekaz dla użytkownika staje się skuteczny przy zamianie czytelników w klientów.
Nie każdy ma doskonały wzrok. Badania wykazały, że 42% Amerykanów jest krótkowzrocznych, dlatego potrzebują większych czcionek, aby dobrze czytać treści. Typografia pozwala ludziom łatwo czytać tekst, będąc subtelnym dla ich oczu. Ponadto badania pokazują, że ludzie łączą się emocjonalnie z niektórymi określonymi czcionkami. To emocjonalne połączenie może zwiększyć szanse na pozytywną reakcję.
**Typografia nie tylko służy przekazom, ale tworzy podstawę kompozycyjną –**
Krój pisma to precyzyjny element projektu, który służy jako broń nuklearna w twoim arsenale projektowym. Jeśli chcesz stworzyć projekt zorientowany na typografię, nie powinieneś ograniczać się do struktury istniejących czcionek.
Typografia sprawia, że cały proces zrozumienia i zrozumienia informacji przebiega płynnie. Mniej wysiłku wkłada się w odczytanie treści, gdy jest ona sformatowana typograficznie.
Pomyśl o sposobach na włączenie zawijasów, faktury, plam i plam, które mogłyby urozmaicić wygląd typów. Używanie nowych i modnych krojów, które są mniej wyszukane, można łączyć z odważnymi kolorami, wycięciami i gradientami, aby uzyskać nowy wygląd.
Najnowsze trendy typograficzne to:
##### 1 Animacja z typografią
Animacja jest jednym z największych twórców trendów. Projekty takie jak przesuwanie, przesuwanie, najeżdżanie i wiele innych technik są wykorzystywane do tworzenia bogatszych doświadczeń użytkownika. Konieczne jest zapewnienie akomodacji, aby animacja mogła odpocząć. Liternictwo to łatwy sposób na przekazanie wiadomości za pomocą animacji, która zachwyci i zaskoczy użytkowników.
##### 2 wycięcia i nakładki
Efekty warstwowe poprawiają projekt, a użycie w nim typografii jest dodatkiem. Wycięcia i nakładki to przezroczysty tekst i krój pisma, które jednocześnie odzwierciedlają łatwość odczytywania treści. Ta technika najlepiej sprawdza się w przypadku dużych liter, tworząc duże zainteresowanie wizualne.
##### 3 Nakładające się elementy tekstowe z obrazami
Wczesny wybór odzwierciedla preferencje projektanta dotyczące umieszczania elementów tekstowych i innych elementów osobno. Obecnie eksperyment projektantów z nakładaniem tekstu i innych elementów spowodował, że użytkownicy bardziej skupiają się na słowach zapisanych na ekranie.
##### 4 Przesadna technika
Ta technika projektowania nie za każdym razem sprzyja, ale sprawdzi się jako przerysowana typografia. Ten typ trendu nadaje wygląd retro, który jest tak przesadzony, że wymaga od użytkowników skupienia się tylko na słowach. Charakteryzuje się konturami, cieniami, skosami, wyblaknięciami i szalonymi kolorami.
##### 5 Typografia bohaterów
Nagłówki i niewymiarowy tekst nad obrazem bohatera witryny są w rzeczywistości nieco odświeżające. Pomysł użycia mniejszej typografii oznacza duże nagłówki, ale wystarczająco małe, aby pomieścić kilka linii tekstu. Tworzenie mniejszej typografii jest ponownie łatwiejsze do skalowania przy jednoczesnym zapewnieniu uniwersalnego doświadczenia. Zbyt duża typografia może powodować zakłócenia na ekranach urządzeń mobilnych, więc zmniejszenie rozmiaru zapewnia czytelność i nadal wygląda dobrze.
##### 6 Układanie typografii tekstu
Podczas gdy typografia małych rozmiarów zyskuje na popularności, projektanci wolą układać w stosy wiele wierszy słowa, aby stworzyć ważony przekaz. Trend ten stał się powszechnie znany ze względu na zmianę polegającą na próbie komunikowania się z większą ilością informacji niż zachęcanie jednym słowem do zaangażowania użytkowników. Projektanci układają projekty i tekst z różnych stron, tak aby projekty i tekst działały asymetrycznie, co znów jest atrakcyjne dla oka.
##### 7 szeryfów powraca
Typografia z dodatkowymi pociągnięciami jest używana wszędzie. Jest zawsze zalecany do grubych kresek i właściwych odstępów między wierszami podczas używania szeryfów, które mają tak wiele charakteru i uroku. Może to ulepszyć proste kontury projektu w celu uzyskania lepszych efektów wizualnych.
##### 8 Podświetlanie typografii
Jedna z elastycznych technik do podkreślenia liternictwa. Ta technika jest przydatna, gdy chcesz wyróżnić tekst lub dodać animację. Ten trend w projektowaniu czcionek można wykorzystać na wiele sposobów; najlepiej sprawdza się on również w przypadku krótszych bloków tekstu.
##### 9 Dostosuj typografię
Ta typografia jest szeroko stosowana wśród dużych marek, ponieważ jest trochę droga i wymaga czasu na zbudowanie. To zabawny typ, w którym możesz w pełni wykorzystać swoją kreatywność. Tutaj możesz wybrać najlepszą typografię lub dostosować je do swojego projektu, a także dostosować je, nadając im bardziej niestandardowy wygląd.
##### 10 Typografia kolorów
Podczas gdy w typografii było dużo czerni i bieli z minimalnymi stylami, pojawiły się kolory, aby dodać więcej życia. Czcionki i czcionki kolorowe są bardzo popularne w projektowaniu projektów i są przyjemne w użyciu. Projektanci używają jasnych kolorów w typografii, co dodaje dodatkowego zainteresowania wizualnego.
##### 11 Zmienne czcionki
Ten zupełnie nowy trend, który zadomowił się w projektowaniu, staje się coraz bardziej widoczny w projektowaniu graficznym. Czcionka zmienna to pojedyncza czcionka, która działa jak wiele czcionek. Ten pojedynczy, wysoce wydajny plik czcionek zawiera takie atrybuty, jak różnice w szerokości, grubości, nachyleniu i wiele innych. Czcionki zmienne mają możliwość zmiany sposobu pracy projektantów, a także mogą wpłynąć na nowe i niekonwencjonalne podejście do sposobu myślenia o systemie czcionek.
##### 12 Brutalizm typu fotograficznego
Biorąc pod uwagę niedawne wybory w połowie kadencji w USA, brutalizm typu fotograficznego to kolejny nadchodzący trend typograficzny używany do przedstawiania odważniejszych, mocniejszych działań lub ogłoszeń. Przypomina gęste, szorstkie, ale instytucjonalne typy z lat 60. i 70.
##### 13 Tekst z gradientami
Ta technika zyskała złą reputację ze względu na jej złe wykorzystanie. Ale jeśli jest używany prawidłowo, może wywrzeć oszałamiający wpływ na użytkownika. Tak jak na obrazku, nagłówek ma zmianę koloru z pomarańczowego na różowy. Jest łatwy do odczytania i kładzie nacisk dokładnie na właściwe miejsce.
##### 14 Maksymalizacja typów
Ponieważ minimalne kroje pisma są w modzie, tworzenie dużych krojów staje się modne. Duże, odważne, czyste układy wyglądają na proste, ale działają skutecznie. Minimalizm sprawia, że treść wydaje się głośniejsza niż inne.
##### 15 Ukryta typografia
Ukrywanie tekstu na Twojej stronie jest modne. Ukryty element jest częściowo ukryty w taki sposób, aby pozostała treść była czytelna i zrozumiała. Podobnie na obrazie słowo „proszę” jest częściowo widoczne w formie, która jest nadal łatwa do zrozumienia. Jest to najnowocześniejsza technika, jeśli popełnisz błąd, może sprawić, że cały pomysł będzie brzydki, powodując wyobcowanie użytkownika.
#### Podsumowując
Napis jest istotną częścią każdego projektu, który osiągnął wyższy poziom. Trendy typograficzne nieustannie przesuwają granice kreatywności, a jednocześnie zapewniają niezawodność. Zawsze zaleca się podążanie za najnowszymi trendami, aby pozyskiwać coraz więcej klientów.

Comments are closed, but trackbacks and pingbacks are open.