Mitä uuden suunnittelijan tulee tietää typografiasta?
Alkuaikoina suunnittelijat käyttivät käsikäyttöisiä tulostimia, joita piti käyttää manuaalisesti. Manuaalisissa tulostimissa oli metallikirjaimia upotettuna kehykseen, joka musteen rullattaessa puristui puhtaalle paperille tulostusta varten.
Tämä tulostusprosessi vaati tuhansia fyysisiä metallikappaleita, joista jokaisessa oli kirjasintyyppiä edustava merkki. Samoin Garamond-kirjasintyypin tulostamiseen tarvitset erilaisia lohkoja, jotka ovat erikokoisia (kuten 10 pistettä, 12 pistettä, 14 pistettä ja niin edelleen) ja painoisia (kuten lihavoitu, kevyt, keskikokoinen).
Fontti eroaa täysin kirjasintyypistä. Se on osajoukko lohkoja, jotka on integroitu erikokoisilla ja painoisilla. Kuten Garamondin kirjasintyyppi (lihavoitu) 12 pisteessä on eri kirjasin kuin Garamondin kirjasintyyppi (normaali) 8 pisteessä. Myös 24 pisteen Times New Roman on eri kirjasin kuin 28 pisteen Times New Roman.
Muotoilu luo kulttuuria. Kulttuuri muokkaa arvoja. Arvot määräävät tulevaisuuden.
– Robert L. Peters
Verkkosuunnittelijat eivät huomioineet typografiaa erittäin pitkän ajan. Nyt typografia on saamassa osuuttaan verkkosuunnittelussa, mainonnassa, joka on nousussa digitaalisessa kulttuurissa.
Typografiasta on tullut laajalti olennainen osa viestintää, minkä ansiosta omistautuneiden ja luovien typografien merkitys on noussut muinaisista ajoista lähtien.
Typografia on taiteen ja tekniikan yhdistelmä, joka muodostaa yhdessä verkkosivuston ilmaisun, teeman ja viestin. Se sisältää innokkaan valikoiman kirjasintyyppejä, pisteen kokoa, rivin pituutta, johtamista, seurantaa, välienvälitystä ja väritystä joidenkin harkittujen komponenttien avulla, jotka voivat muuttaa suunnittelua.
Jotkut typografiassa käytetyt välttämättömät perustermit suunnittelijan tiedoksi
1 Johtava:
Perusviivan ja kattoviivan välinen tila, johon teksti kirjoitetaan, on johtava. Sisältö kirjoitetaan aina alkualueen alle, mikä edistää tekstin näyttämistä paremmalta ja synkronoitua. Johtaminen on hyödyttänyt ihmisiä, koska he ovat olleet heidän silmilleen armollisempia, joten teksti on selkeämpää ja luettavampaa pidempään luettavaksi.
2 Kerning:
Kerning edistää tekstin selkeää lukukokemusta. Se on tekniikka lisätä välilyönnit jokaisen merkin väliin suunnittelutyypin aikana. Tämä väli sisältää muutoksen, mutta siten, että se näyttää luonnolliselta.
3 Seuranta:
Samankaltainen kuin kerning-seuranta on kirjainryhmien välinen tila. Seuranta ohjaa tekstin tiheyttä ja luettavuutta. Se auttaa myös eliminoimaan lesket ja orvot samalla kun tekstirivit tasaavat.
- Leski: Kappaleen viimeinen rivi, kokonaan sivunvaihdon toisella puolella.
- Orpo: Orvot toisessa päässä on yksittäinen sana tai lyhyt lause, joka näkyy kappaleen alussa, kun kappale päättyy.
- Räsyt: Räsyillä on myös tärkeä rooli sisällön näyttämisessä systemaattisessa muodossa. Sen tarkoituksena on toimittaa teksti tasaisesti koko kappaleen ajan pitäen pystymarginaalit tasaisina.
4 Hierarkia:
Kun kirjoitat sisältöä yleisöllesi ja haluat heidän lukevan ensin otsikon ja sen jälkeen tekstitykset ja kappaleet. Joten teet otsikoista suurempia ja rohkeampia. Kursiivilla olevien lainausten lisääminen painottaa tiettyä sisällön osaa kappaleiden välissä.
5 Optinen marginaalin kohdistus:
Tämä temppu on hyödyllinen, kun joudut kohdistamaan tekstin reunan optisesti marginaaleihin. Riputettuja välimerkkejä tai ex-dentaatioita käytetään siirtämään kaikki välimerkit ja luettelomerkit marginaaliin niin, että seuraava rivi on linjassa muun tekstin kanssa.
Jotta voisit tulla taitavaksi suunnittelijaksi, tarvitset näitä edistyneitä taitoja, jotta voit viestiä selkeästi jopa monimutkaisista viesteistä tehokkaasti.
Asiantuntijat uskovat omien kirjasimien luomiseen voidakseen jakaa ne suunnittelun ja mainonnan ammattilaisille. Ihmiset sekoittavat usein termiä kirjasintyyppi ja fontti. Mutta kirjasintyyppi on kaukana termistä fontti. Voit yhdistää fontin ja kappaleen ja albumin kaltaisen kirjasintyypin välisen eron. Samoin kappaleiden nippu muodostaa albumin samalla tavalla kuin kirjasinryhmä tekee kirjasintyylin.
Miksi on välttämätöntä ymmärtää kirjasintyypin anatomia? On aina helppoa kommunikoida, kun alkaa puhua suunnittelijan kieltä.
Termit, joita suunnittelijat puhuvat laajalti typografian maailmassa, auttavat varmasti
1 Perusviiva: on viiva, jolla kirjain lepää.
2 Kannen korkeus: Onko perusviivan etäisyys ison kirjaimen yläosaan.
3 X-korkeus: Se on perusviivan ja korkin korkeuden välinen etäisyys; yleensä se on pienen kirjaimen rungon korkeus.
4 Kulho: Merkin kaareva osa, joka sulkee sisäänsä, kuten ‘d’, ‘o’, ‘b’, ‘D’ ja ‘B’.
5 Serif: Lyhyt poikkiviiva kirjainten ala- ja yläosassa, kuten "I".
6 Laskeva: Pienen kirjaimen laajennettu osa, joka jää perusviivan alapuolelle, kuten kirjaimissa ‘p’, ‘q’, ‘j’, ‘g’ ja ‘y’.
Yllä olevissa kuvissa käytetään tiettyjä termejä:
1 Ligatuuri: Viiva tai käyrä, joka yhdistää viereiset kirjaimet.
2 Varsi: Kirjaimen tasainen perusviiva, jossa se lepää.
3 Selkäranka: ‘s’-kirjaimen kaareva osa, olipa se vaaka- tai pystysuora, on kirjaimen rungon selkä.
4 Nouseva kirjain: Jatkettu kirjainpala keskiviivan yläpuolella.
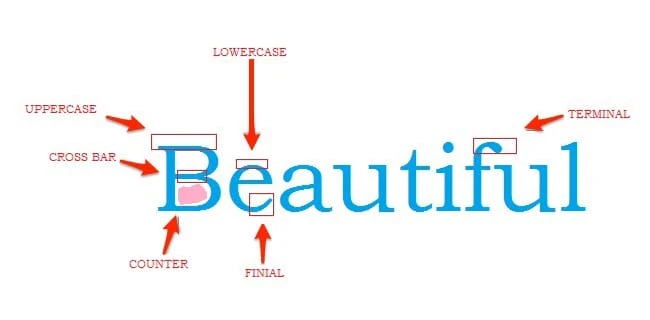
Yllä olevassa kuvassa mainittujen termien määrittely:
1 Poikkipalkki: palkki, joka alkaa ja ulottuu vedon yhdeltä puolelta kirjaimen toiselle puolelle, kuten "B", "A".
2 Laskuri: Kirjaimeen jätetty tyhjä tila, kuten "B", "O" jne.
3 Lopullinen: Kaarevan kirjaimen ohut reuna, kuten kirjaimessa "e", "c".
4 Pääte: Pienin käyrä tietyissä kirjaimissa, kuten f-kirjaimen yläkäyrä ja j-kirjaimen alempi käyrä.
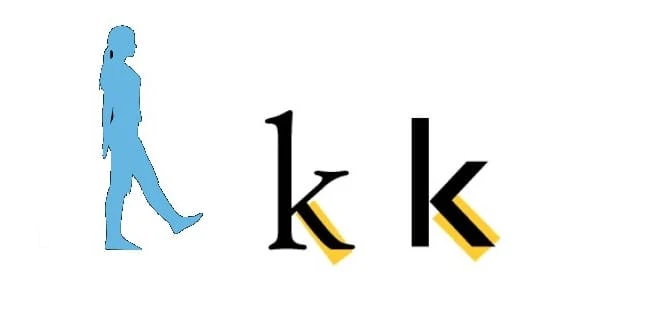
5 Jalka: Osa hahmosta ojennettuna ja vapautettuna alaspäin ja kiinnitettynä toisesta päästä. Samoin kirjaimessa "k".
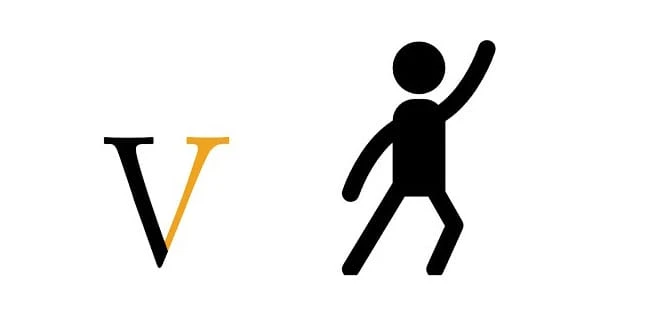
6 KÄSIVARSI: Jalan tapaan käsivarsi on liitetty toisesta päästä ja ojennettuna, vapaana ylöspäin. Samoin kirjaimessa "v".
7 Korva: Korostettu kohta merkissä, samoin sanassa "g".
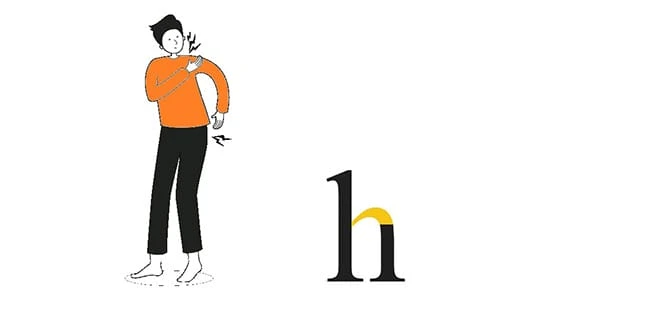
8 Olkapää: Tyypin olkapää edustaa käyrää, joka taipuu alas muodostaen kirjaimen. Samoin käyrässä kirjaimella "n", "m," ja "h".
9 Häntä: Q-kirjaimen pidennetty kaareva viiva on tyypissä oleva häntä.
10 Swash: Lisättäessä koristeellinen tai hieno kaareva viiva liittimen tai serifin tilalle.
11 Spur: Pienin kolhu, joka syntyy, kun poikkeavat vedot kohtaavat samoin kirjaimessa "a".
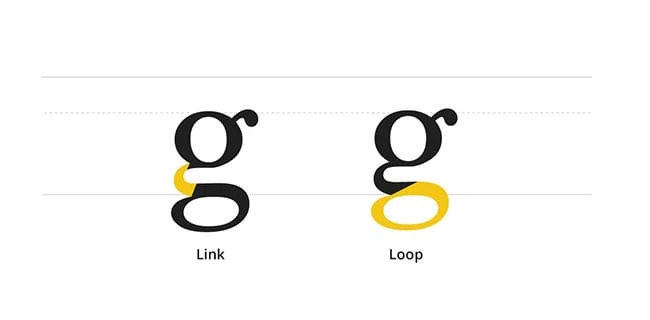
12 Silmukka: renkaan muotoinen kotelo kirjaimelle myös kirjaimessa "g".
13 Linkki: Pieni veto, joka yhdistää kirjeen suljetun muodon ja rengasmaisen osan.
Etsimme uusia mahdollisuuksia typografian avulla
Markkinointiyhtälön jokaisen palan sekoittaminen on täydellistä verkkomarkkinointia varten. Typografia on yhtä korkea kuin pylväs, kun kirjallinen puoli tulee toimeen multimediaviestinnän aikana. Viesti käyttäjälle tulee tehokkaaksi, kun lukijat muunnetaan asiakkaiksi.
Kaikilla ihmisillä ei ole täydellistä näköä. Tutkimukset osoittivat, että 42% amerikkalaisista on lyhytnäköisiä, joten he tarvitsevat suurempia fontteja lukeakseen sisältöä hyvin. Typografian avulla ihmiset voivat lukea tekstin helposti ja olla heidän silmiinsä hienovaraisia. Tutkimukset osoittavat myös, että ihmiset yhdistävät emotionaalisesti tiettyjä fontteja. Tämä emotionaalinen yhteys voi lisätä mahdollisuuksia antaa myönteinen vastaus.
Typografia ei vain palvele viestejä, vaan suunnittelee sommitteluperustan –
Kirjasintyyppi on tarkka suunnitteluelementti, joka toimii ydinaseena suunnitteluarsenaalissasi. Jos haluat luoda typografiakeskeisen suunnittelun, sinun ei pitäisi rajoittua olemassa olevien fonttien rakenteeseen.
Typografia tekee koko tiedon ymmärtämisen ja ymmärtämisen prosessista sujuvaa. Sisällön lukemiseen kuluu vähemmän vaivaa, kun se on typografisesti muotoiltu.
Ajattele tapoja lisätä pyörteitä, tekstuuria, täpliä ja roiskeita, jotka voisivat piristää tyyppien ulkonäköä. Käyttämällä uusia ja trendikkäitä kirjasintyyppejä, jotka ovat vähemmän viimeisteltyjä, voidaan yhdistää rohkeisiin väreihin, leikkauksiin ja liukuväreihin uuden ilmeen saamiseksi.
Viimeisimmät typografiset trendit ovat:
1 Animaatio typografialla
Animaatio on yksi suurimmista trendien luojista. Suunnitelmia, kuten siirtämistä, liikkumista, leijumista ja monia muita tekniikoita käytetään rikkaamman käyttökokemuksen luomiseen. On tarpeen tehdä majoitusta animaation lepäämiseksi. Kirjoitus on helppo tapa välittää viestisi animaation avulla, mikä tarjoaa käyttäjille iloa ja yllätystä.
2 Leikkaukset ja peittokuvat
Kerrostehosteet parantavat suunnittelua ja typografian käyttö siinä on lisäosa. Leikkaukset ja peittokuvat ovat läpinäkyvää tekstiä ja kirjasinmuotoilua, joka heijastaa samanaikaisesti, jotta käyttäjät voivat lukea sisällön helposti. Tämä tekniikka toimii parhaiten suurilla kirjaimilla, jotka herättävät paljon visuaalista mielenkiintoa.
3 Tekstielementtien päällekkäisyys kuvien kanssa
Varhainen valinta heijastaa suunnittelijan mieltymyksiä tekstielementtien ja muiden elementtien sijoittamisessa erikseen. Nykyään suunnittelijat kokeilevat tekstin ja muiden elementtien päällekkäisyyttä, minkä seurauksena käyttäjät keskittyvät enemmän näytölle kirjoitettuihin sanoihin.
4 Ylikypsä tekniikka
Tämä suunnittelutekniikka ei suosi joka kerta, mutta se toimisi hyvin, kun sitä käytetään ylikypsänä typografiana. Tämän tyyppinen trendi antaa retro-ilmeen, joka on niin ylivoimainen, että käyttäjät keskittyvät vain sanoihin. Sille on ominaista ääriviivat, varjot, viisteet, haalisuudet ja hullut värit.
5 sankaritypografia
Otsikot ja alimitoitettu teksti sivuston sankarikuvan päällä on itse asiassa hieman virkistävää. Ajatus pienemmän typografian käyttämisestä tarkoittaa suuria otsikoita, mutta tarpeeksi pieniä sisältämään muutaman tekstirivin. Pienemmän typografian luominen on jälleen helpompaa skaalata ja luoda universaalia kokemusta. Liian suuri typografia voi aiheuttaa häiriöitä mobiilinäytöissä, joten pelkkä koon pienentäminen säilyttää luettavuuden ja näyttää silti hyvältä.
6 Pinoaminen tekstin typografia
Vaikka pienikokoinen typografia on trendissä, suunnittelijat haluavat pinota useita sanarivejä painotetun viestin luomiseksi. Tämä suuntaus on tullut laajalti tunnetuksi, koska käyttäjien sitoutumista varten yritetään kommunikoida enemmän kuin houkutella yhdellä sanalla. Suunnittelijat jäsentävät kuviot ja tekstin eri puolille niin, että kuviot ja teksti toimivat epäsymmetrisesti, mikä on jälleen miellyttävää katseltavaa.
7 Serifs on palannut
Typografiaa lisävetoineen käytetään kaikkialla. Sitä suositellaan aina paksuihin vedoin ja oikeaan riviväliin käytettäessä serifejä, joissa on niin paljon luonnetta ja charmia. Tämä voi tehostaa yksinkertaisia suunnittelun ääriviivoja parempia visuaalisia tehosteita varten.
8 Typografian korostaminen
Yksi joustavista tekniikoista, joita käytetään kirjaimien korostamiseen. Tämä tekniikka on hyödyllinen, kun haluat korostaa tekstiä tai lisätä animaatiota. On monia tapoja käyttää tätä tyyppisuunnittelutrendiä; se toimii myös parhaiten lyhyempien tekstilohkojen kanssa.
9 Mukauta typografiaa
Tätä typografiaa käytetään laajalti suurten tuotemerkkien keskuudessa, koska se on hieman kallis ja vaatii aikaa rakentaa. Tämä on hauska tyyppi, jossa voit lisätä luovuutesi täysillä. Täällä voit valita parhaan typografian tai muokata niitä projektisi mukaan. Voit myös muokata niitä antamalla enemmän mukautettua ulkoasua ja tuntumaa.
10 Väritypografia
Vaikka typografiassa oli paljon mustaa ja valkoista minimaalisilla tyyleillä, värit ovat ponnahtaneet mukaan antamaan lisää eloisuutta. Värifontit ja -tyypit ovat erittäin suosittuja projektien suunnittelussa ja niitä on hauska käyttää. Suunnittelijat käyttävät kirkkaita värejä typografiassa, mikä lisää visuaalista mielenkiintoa.
11 Muuttuva fontti
Tämä muotoiluun asettuva upouusi suuntaus korostuu graafisessa suunnittelussa. Muuttuva kirjasin on yksi kirjasin, joka toimii yhtä montaa fonttia. Tämä yksittäinen erittäin tehokas fonttitiedosto sisältää attribuutteja, kuten vaihteluita leveydessä, painossa, vinossa ja paljon muuta. Muuttuvilla kirjasimilla on kyky muuttaa tapaa, jolla suunnittelijat työskentelevät, ja se voi myös vaikuttaa uuteen ja epätavanomaiseen lähestymistapaan, jolla ajattelemme tyyppijärjestelmää.
12 Valokuvatyyppinen brutalismi
Äskettäisten Yhdysvaltojen välivaalien vuoksi valokuvatyyppinen brutalismi on toinen tuleva typografinen trendi, jota käytetään edustamaan rohkeampia, vahvempia toimia tai ilmoituksia. Se tuo mieleen 1960- ja 70-lukujen tiiviit, karkeat mutta silti institutionaaliset fiilikset.
13 Teksti liukuväreillä
Tämä tekniikka on saavuttanut huonon maineen huonon käytön vuoksi. Mutta jos sitä käytetään oikein, sillä voi olla hämmästyttävä vaikutus käyttäjään. Kuten kuvassa, otsikko on esitetty oranssin ja vaaleanpunaisen värin muuttuessa. Sitä on helppo lukea ja se korostaa juuri oikeaa kohtaa.
14 Maksimointityypit
Koska minimaaliset kirjasintyypit ovat trendeissä, suurten kirjasimien luominen on tulossa muotiin. Suuret, rohkeat ja selkeät asettelut näyttävät yksinkertaisilta, mutta toimivat tehokkaasti. Minimalismi saa sisällön näyttämään äänekkäältä kuin muut.
15 Piilotettu typografia
Tekstin piilottaminen verkkosivustollasi on trendikästä. Piilotettu elementti on osittain piilotettu siten, että jäljellä oleva sisältö pysyy luettavana ja ymmärrettävänä. Samoin kuvassa sana "ole hyvä" näkyy osittain vielä helposti ymmärrettävässä muodossa. Se on uusinta tekniikkaa, jos erehdyt, se voi tehdä koko ideasta ruman ja vieraantua.
Lopuksi
Kirjaimet ovat olennainen osa kaikkea suunnittelua, joka on saavuttanut seuraavalle tasolle. Typografiset trendit ylittävät jatkuvasti rajojaan olemalla luovia, mutta säilyttäen luotettavuuden vaivattomana. On aina suositeltavaa seurata uusimpia trendejä saadakseen lisää ja enemmän asiakkaita.