O que um novo designer precisa saber sobre tipografia?
Nos primeiros dias, as impressoras manuais eram usadas por designers que tinham que ser operadas manualmente. As impressoras manuais tinham letras de metal embutidas em uma moldura que, quando enroladas na tinta, pressionavam um papel limpo para impressão.
Esse processo de impressão exigia milhares de blocos físicos de metal, cada um com um caractere que representava o tipo de letra. Da mesma forma, para imprimir um tipo de letra Garamond, você precisaria de diferentes blocos de diversos tamanhos (como 10 pontos, 12 pontos, 14 pontos e assim por diante) e peso (como negrito, claro, médio).
Uma fonte é totalmente diferente de um tipo de letra. É um subconjunto de blocos integrados com tamanho e peso distintos. Como a fonte Garamond (negrito) em 12 pontos é uma fonte diferente da fonte Garamond (normal) em 8 pontos. Além disso, a Times New Roman de 24 pontos é uma fonte diferente da Times New Roman de 28 pontos.
Design Cria Cultura. Cultura molda valores. Valores determinam o futuro.
-Robert L. Peters
A tipografia foi negligenciada pelos web designers por muito tempo. Agora, a tipografia está ganhando sua importância no web design, publicidade que está crescendo na cultura digital.
A tipografia tornou-se amplamente uma parte integrante da comunicação, devido à qual tipógrafos dedicados e criativos ganharam importância desde tempos remotos.
A tipografia é uma combinação de arte e técnica, criando a expressão, o tema e a mensagem de um site. Envolve uma seleção aguçada de tipos de letra, tamanho do ponto, comprimento da linha, entrelinha, rastreamento, kerning e coloração com alguns componentes inteligentes que podem alterar o design.
Alguns termos básicos indispensáveis usados em tipografia para o designer saber
1 líder:
O espaço entre a linha de base e a linha do telhado onde o texto é escrito é à esquerda. O conteúdo é sempre escrito sob a área principal, isso faz com que o texto fique melhor e sincronizado. Liderar beneficiou as pessoas por ser mais gentil com seus olhos, tornando o texto mais claro e legível por um período mais longo de leitura.
2 Kerning:
Kerning contribui para a experiência de leitura explícita do texto. É uma técnica para adicionar espaçamento entre cada caractere durante o tipo de design. Este espaçamento inclui a mudança, mas de forma que pareça natural.
3 Rastreamento:
Semelhante ao rastreamento de kerning é o espaço entre os grupos de letras. O rastreamento controla a densidade e a legibilidade do texto. Também ajuda a eliminar a ocorrência de viúvas e órfãos, ao mesmo tempo em que uniformiza as linhas tipográficas.
- Viúva: A última linha do parágrafo, sozinha do outro lado de uma quebra de página.
- Órfão: Órfãos do outro lado é a única palavra ou uma frase curta que aparece no início do parágrafo quando o parágrafo termina.
- Rags: Rags também desempenham um papel importante em mostrar o conteúdo de forma sistemática. Sua finalidade é entregar o texto uniformemente ao longo do parágrafo, mantendo as margens verticais alinhadas.
4 Hierarquia:
Ao escrever conteúdo para o seu público, você deseja que eles leiam o título primeiro, seguido de subtítulos e parágrafos. Assim, você torna os títulos maiores e mais ousados. Adicionar as aspas em itálico colocará peso na parte específica do conteúdo entre os parágrafos.
5 Alinhamento da Margem Óptica:
Esse truque é útil quando você precisa alinhar opticamente a borda do texto nas margens. A pontuação deslocada ou ex-dentação é usada para deslocar todas as pontuações e marcadores para a margem, de modo que a linha subsequente se alinhe com o restante do texto.
Para se tornar um designer habilidoso, você precisa dessas habilidades avançadas para comunicar claramente até mesmo mensagens complexas de forma eficaz.
Profissionais dedicados acreditam em criar suas próprias fontes para distribuí-las aos profissionais de design e publicidade. As pessoas costumam misturar o termo tipo de letra e fonte. Mas, o tipo de letra está longe do termo fonte. Você pode relacionar a diferença entre uma fonte e um tipo de letra semelhante a uma música e um álbum. Da mesma forma, o conjunto de músicas compõe um álbum, da mesma forma que um grupo de fontes compõe um tipo de letra.
Por que é necessário entender a anatomia de um tipo de letra? É sempre fácil se comunicar quando você começa a falar a linguagem do designer.
Termos que são amplamente falados pelos designers no mundo da tipografia certamente ajudarão
1 Baseline: É a linha onde a letra repousa.
2 Altura da tampa: É a distância da linha de base até o topo da letra maiúscula.
3 X-height :É a distância entre a linha de base e a altura do cap; geralmente, é a altura do corpo de uma letra minúscula.
4 Tigela: A parte curva do caractere que envolve, como ‘d’, ‘o’, ‘b’, ‘D’ e ‘B’.
5 Serif: A linha cruzada curta na base e no topo das letras, como ‘I’.
6 Descendente: A parte estendida de uma letra minúscula que fica abaixo da linha de base, como nas letras ‘p’, ‘q’, ‘j’, ‘g’ e ‘y’.
Existem certos termos usados nas imagens acima:
1 Ligadura: O traço ou a curva que une as letras adjacentes.
2 Haste: A linha de base plana da letra onde ela repousa.
3 Lombada: A parte curva da letra ‘s’, seja ela horizontal ou vertical, é a lombada do corpo da letra.
4 Ascender: O pedaço estendido da letra acima da linha média.
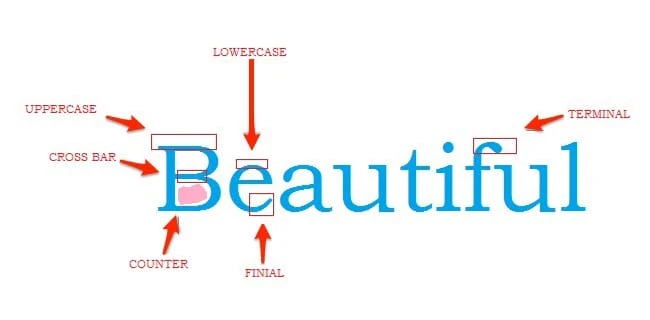
Definindo os termos mencionados na imagem acima:
1 Crossbar: A barra que começa e se estende de um lado de um traço para outro lado da letra, como “B", “A”.
2 Contador: O espaço oco deixado em uma letra, como “B”, “O” etc.
3 Final: A borda fina de uma letra curva como na letra “e”, “c”.
4 Terminal: A menor curva em letras específicas, como a curva superior da letra ‘f’ e a curva inferior da letra ‘j’.
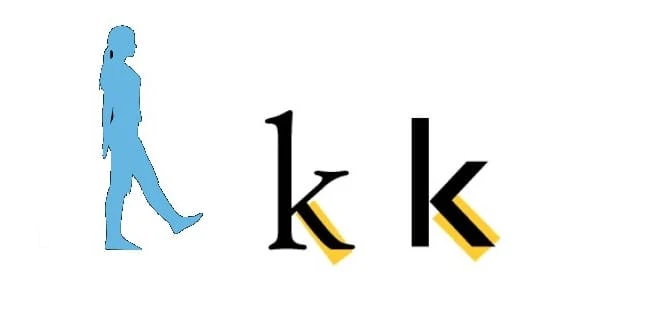
5 Perna: Uma parte do personagem estendida e liberada para baixo e presa de uma extremidade. Da mesma forma, na letra “k”.
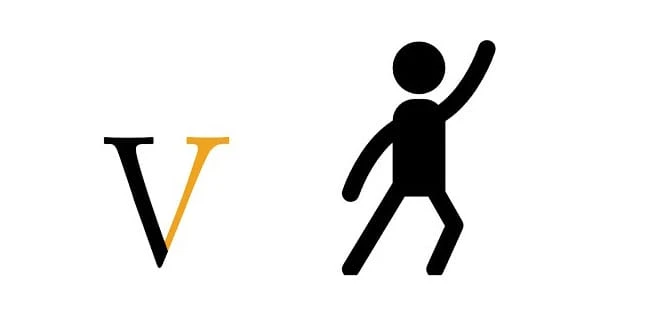
6 Braço: Semelhante à perna, um braço é unido de uma extremidade e estendido, liberado para cima. Da mesma forma, na letra “v”.
7 Orelha: Um ponto acentuado no caractere, assim como na palavra “g”.
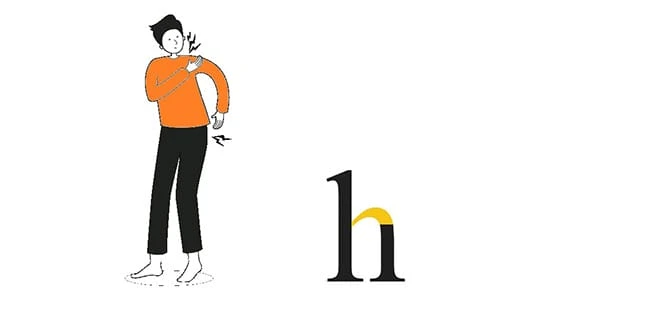
8 Ombro: Um ombro em um tipo representa a curva que se dobra para baixo para formar a letra. Da mesma forma, na curva na letra “n”, “m”, “h”.
9 Cauda: O traço curvo estendido da letra “Q” é uma cauda no tipo.
10 Swash: Ao adicionar um traço curvo decorativo ou sofisticado em substituição a um terminal ou serifa.
11 Esporão: Um leve ressalto que ocorre quando os golpes desviados se encontram igualmente na letra “a”.
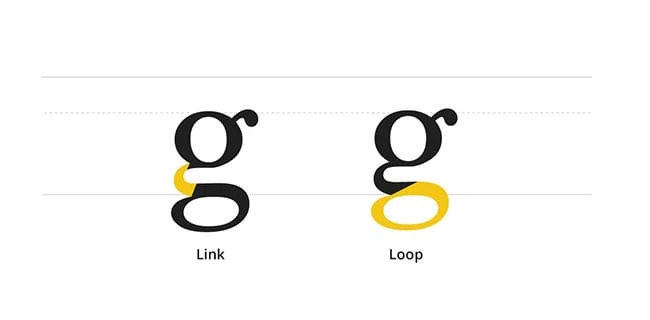
12 Laço: O invólucro em forma de anel de uma letra também na letra “g”.
13 Link: Um pequeno traço que conecta a forma fechada e a parte anular da letra.
Buscando novas oportunidades com tipografia
Misturar cada parte da equação de marketing é perfeito para o marketing online. A tipografia se destaca quando um aspecto escrito entra em ação durante a comunicação multimídia. A mensagem para o usuário torna-se eficaz ao converter os leitores em clientes.
Nem toda pessoa tem visão perfeita. A pesquisa mostrou que 42% dos americanos são míopes, portanto, precisam de fontes maiores para ler bem o conteúdo. A tipografia permite que as pessoas leiam o texto facilmente, sendo sutil aos seus olhos. Além disso, pesquisas mostram que as pessoas se conectam emocionalmente com algumas fontes específicas. Essa conexão emocional pode aumentar as chances de uma resposta favorável.
A tipografia não apenas serve apenas para mensagens, mas projeta uma base composicional –
Um tipo de letra é um elemento de design preciso que serve como uma arma nuclear para o seu arsenal de design. Se você deseja criar um design centrado na tipografia, não deve ficar confinado à estrutura das fontes existentes.
A tipografia facilita todo o processo de compreensão e compreensão da informação. Esforços são gastos menos para ler o conteúdo quando ele é formatado tipograficamente.
Pense em como incorporar redemoinhos, textura, manchas e polainas que podem apimentar a aparência dos tipos. O uso de tipos de letra novos e modernos, menos elaborados, pode ser combinado com cores ousadas, recortes e gradientes para um novo visual.
As últimas tendências de tipografia são:
1 Animação com Tipografia
A animação é um dos maiores criadores de tendências. Designs como deslocamento, movimento, pairar e muitas outras técnicas são usados para criar uma experiência de usuário mais rica. É necessário fazer acomodação para que a animação descanse. O lettering é um método fácil de transmitir sua mensagem com animação, proporcionando encantamento e surpresa aos usuários.
2 Recortes e Sobreposições
Os efeitos em camadas aprimoram o design e o uso de tipografia é um complemento. Recortes e sobreposições são o texto transparente e o design de tipos que refletem simultaneamente, permitindo que os usuários leiam o conteúdo facilmente. Essa técnica funciona melhor com letras grandes, criando muito interesse visual.
3 Sobreposição de elementos de texto com imagens
A escolha inicial reflete as preferências do designer em posicionar os elementos de texto e outros elementos separadamente. Hoje em dia, os designers experimentam sobrepor o texto e outros elementos que resultaram em usuários se concentrando mais nas palavras escritas na tela.
4 Técnica Exagerada
Essa técnica de design não favorece sempre, mas funcionaria bem quando usada como tipografia exagerada. Esse tipo de tendência dá um ar retrô tão exagerado que exige que o usuário foque apenas nas palavras. É caracterizada por contornos, sombras, chanfros, fades e cores malucas.
5 Tipografia do Herói
As manchetes e o texto subdimensionado sobre a imagem do herói do site são realmente um pouco refrescantes. A ideia de usar uma tipografia menor denota títulos grandes, mas pequenos o suficiente para incluir algumas linhas de texto. A criação de tipografia menor é novamente mais fácil de dimensionar ao criar uma experiência universal. A tipografia superdimensionada pode causar interrupções nas telas de dispositivos móveis, portanto, apenas diminuir o tamanho mantém a legibilidade e ainda tem boa aparência.
6 Tipografia de Texto Empilhada
Embora a tipografia de tamanho pequeno seja tendência, os designers preferem empilhar várias linhas de uma palavra para criar uma mensagem ponderada. Essa tendência tornou-se amplamente conhecida devido à mudança na tentativa de se comunicar com mais informações do que seduzir com uma única palavra para o envolvimento do usuário. Os designers estruturam os designs e o texto em lados diferentes para que os designs e o texto funcionem assimétricos, o que é novamente atraente de se olhar.
7 serifas estão de volta
A tipografia com traços extras está sendo usada em todos os lugares. É sempre recomendado para traços grossos e espaçamento de linha adequado ao usar serifas que têm tanto caráter e charme. Isso pode impulsionar contornos de design simples para melhores efeitos visuais.
8 Destacando a Tipografia
Uma das técnicas flexíveis a serem usadas para enfatizar letras. Essa técnica é útil quando você deseja destacar o texto ou adicionar animação. Há muitas maneiras de usar essa tendência de design de tipos; além disso, ela funciona melhor com blocos de texto mais curtos.
9 Personalize a Tipografia
Essa tipografia é bastante utilizada entre as grandes marcas por ser um pouco cara e demandar tempo para ser construída. Este é um tipo divertido onde você pode adicionar sua criatividade ao máximo. Aqui você pode escolher a melhor tipografia ou personalizá-los de acordo com seu projeto também pode ajustá-los dando uma aparência mais personalizada.
Tipografia de 10 cores
Embora houvesse muito preto e branco com estilos mínimos na tipografia, as cores apareceram para dar mais vivacidade. Fontes e tipos de cores são muito populares em projetos de design e são divertidos de usar. Os designers estão usando cores brilhantes na tipografia que adicionam um interesse visual extra.
11 fontes variáveis
Essa nova tendência que está se estabelecendo no design está se tornando mais proeminente no design gráfico. Uma fonte variável é uma única fonte que funciona como muitas fontes. Este único arquivo de fonte altamente eficiente contém atributos como variações de largura, peso, inclinação e muito mais. As fontes variáveis têm a capacidade de mudar a maneira como os designers trabalham e também podem influenciar a abordagem nova e não convencional de como pensamos no sistema de tipos.
12 tipo de foto brutalismo
Dadas as recentes eleições de meio de mandato nos EUA, o brutalismo do tipo foto é outra tendência tipográfica futura usada para representar ações ou anúncios mais ousados e fortes. Ele lembra os tipos densos e rudes, mas institucionais, dos anos 1960 e 70.
13 Texto com Gradientes
Esta técnica ganhou uma má reputação devido ao seu mau uso. Mas, se usado corretamente, pode causar um efeito impressionante no usuário. Assim como na imagem, o título é apresentado com mudança de cor laranja para rosa. É fácil de ler e enfatiza exatamente o lugar certo.
14 tipos de maximização
Como as fontes mínimas estão em alta, a criação de fontes grandes está entrando em voga. Layouts grandes, arrojados e limpos parecem simples, mas funcionam de maneira eficaz. O minimalismo faz com que o conteúdo pareça alto do que outros.
15 tipografia oculta
Ocultar texto no seu site é uma tendência. O elemento oculto é parcialmente oculto de forma a manter o conteúdo restante legível e compreensível. Da mesma forma, na imagem a palavra “por favor” é parcialmente visível de uma forma que ainda é fácil de entender. É uma técnica de ponta, se você der errado pode tornar toda a ideia feia, causando distanciamento do usuário.
Concluir
A rotulação é a parte essencial de qualquer design que atingiu o próximo nível. As tendências de tipografia estão constantemente ultrapassando seus limites em ser criativo, mantendo a confiabilidade sem esforço. É sempre recomendável ir com as últimas tendências para atrair mais e mais clientes.