Was sollte ein neuer Designer über Typografie wissen müssen?
In den Anfängen wurden Handdrucker von Designern verwendet, die manuell bedient werden mussten. Die manuellen Drucker hatten Metallbuchstaben, die in einen Rahmen eingelassen waren, der beim Einrollen in die Tinte zum Drucken auf ein sauberes Papier gedrückt wurde.
Dieser Druckprozess erforderte Tausende von physischen Metallblöcken, von denen jeder ein Schriftzeichen darstellte. Ebenso benötigen Sie zum Drucken einer Garamond-Schrift verschiedene Blöcke unterschiedlicher Größe (z. B. 10 Punkt, 12 Punkt, 14 Punkt usw.) und Gewicht (z. B. fett, leicht, mittel).
Eine Schriftart ist etwas völlig anderes als ein Schriftbild. Es ist eine Teilmenge von Blöcken, die mit unterschiedlicher Größe und Gewicht integriert sind. Die Schriftart Garamond (fett) in 12 Punkt ist eine andere Schriftart als die Schriftart Garamond (normal) in 8 Punkt. Außerdem ist Times New Roman mit 24 Punkten eine andere Schriftart als Times New Roman mit 28 Punkten.
Design schafft Kultur. Kultur prägt Werte. Werte bestimmen die Zukunft.
-Robert L. Peters
Typografie wurde von Webdesignern lange Zeit übersehen. Jetzt gewinnt die Typografie ihren Teil an Bedeutung im Webdesign, Werbung, die in der digitalen Kultur aufkommt.
Typografie ist weithin zu einem festen Bestandteil der Kommunikation geworden, wodurch engagierte und kreative Typografen seit jeher an Bedeutung gewonnen haben.
Typografie ist eine Kombination aus Kunst und Technik, die zusammen den Ausdruck, das Thema und die Botschaft einer Website festlegt. Es beinhaltet eine sorgfältige Auswahl an Schriftarten, Punktgröße, Zeilenlänge, Zeilenabstand, Laufweite, Unterschneidung und Farbgebung mit einigen durchdachten Komponenten, die das Design verändern können.
Einige grundlegende, unverzichtbare Begriffe, die in der Typografie verwendet werden und die der Designer kennen sollte
1 Führend:
Der Abstand zwischen der Grundlinie und der Dachlinie, wo der Text geschrieben wird, ist führend. Inhalte werden immer unter dem führenden Bereich geschrieben, dies fördert, dass der Text besser aussieht und synchronisiert wird. Führen hat den Menschen zugute gekommen, weil es sanfter zu ihren Augen ist, wodurch der Text klarer und länger lesbar wird.
2 Unterschneidung:
Kerning trägt zum expliziten Leseerlebnis des Textes bei. Es ist eine Technik, um während des Designtyps einen Abstand zwischen den einzelnen Zeichen hinzuzufügen. Dieser Abstand beinhaltet Änderungen, aber so, dass es natürlich aussieht.
3 Verfolgung:
Ähnlich wie beim Kerning-Tracking ist der Abstand zwischen den Buchstabengruppen. Tracking steuert die Dichte und Lesbarkeit des Textes. Es hilft auch, Witwen und Waisen zu eliminieren, während es die Typlinien gleichmäßig macht.
- Witwe: Die letzte Zeile des Absatzes, ganz allein auf der anderen Seite eines Seitenumbruchs.
- Orphan: Orphans am anderen Ende ist das einzelne Wort oder ein kurzer Satz, der am Anfang des Absatzes erscheint, wenn der Absatz endet.
- Rags: Rags spielen auch eine wichtige Rolle, um den Inhalt in einer systematischen Form darzustellen. Sein Zweck besteht darin, den Text gleichmäßig über den gesamten Absatz zu liefern, wobei die vertikalen Ränder ausgerichtet bleiben.
4 Hierarchie:
Wenn Sie Inhalte für Ihr Publikum schreiben und möchten, dass es zuerst den Titel liest, gefolgt von Untertiteln und Absätzen. Sie machen die Titel also größer und mutiger. Durch Hinzufügen der Anführungszeichen in Kursivschrift wird der spezifische Teil des Inhalts zwischen den Absätzen hervorgehoben.
5 Optische Randausrichtung:
Dieser Trick ist nützlich, wenn Sie den Textrand optisch an den Rändern ausrichten müssen. Hung Interpunktion oder Ex-Dentation wird verwendet, um alle Interpunktionen und Aufzählungszeichen an den Rand zu verschieben, sodass die nachfolgende Zeile am Rest des Textes ausgerichtet ist.
Um ein geschickter Designer zu werden, benötigen Sie diese fortgeschrittenen Fähigkeiten, um selbst komplexe Botschaften effektiv und klar zu kommunizieren.
Engagierte Fachleute glauben daran, ihre eigenen Schriftarten zu erstellen, um sie an die Design- und Werbefachleute zu verteilen. Oft werden die Begriffe Schriftart und Schriftart vermischt. Doch die Schrift ist weit weg vom Begriff Schrift. Sie können den Unterschied zwischen einer Schriftart und einer Schriftart ähnlich wie ein Lied und ein Album in Beziehung setzen. Ebenso bildet das Bündel von Liedern ein Album, ähnlich wie eine Gruppe von Schriftarten eine Schriftart ergibt.
Warum ist es notwendig, die Anatomie einer Schrift zu verstehen? Es ist immer einfach zu kommunizieren, wenn man anfängt, die Sprache des Designers zu sprechen.
Begriffe, die von den Designern in der Welt der Typografie weit verbreitet sind, werden definitiv helfen
1 Grundlinie: Ist die Linie, auf der der Buchstabe ruht.
2 Versalhöhe: Ist der Abstand der Grundlinie zur Oberkante des Großbuchstabens.
3 X-Höhe: Dies ist der Abstand zwischen der Grundlinie und der Versalhöhe; im Allgemeinen ist dies die Körperhöhe eines Kleinbuchstabens.
4 Schüssel: Der gekrümmte Teil des Zeichens, der ‘d’, ‘o’, ‘b’, ‘D’ und ‘B’ umschließt.
5 Serif: Die kurze Querlinie an der Basis und am Anfang der Buchstaben, wie „I”.
6 Unterlänge: Der verlängerte Teil eines Kleinbuchstabens, der unter die Grundlinie fällt, wie in den Buchstaben „p”, „q”, „j”, „g” und „y”.
In den obigen Bildern werden bestimmte Begriffe verwendet:
1 Ligatur: Der Strich oder die Kurve, die die benachbarten Buchstaben verbindet.
2 Stamm: Die flache Grundlinie des Buchstabens, wo er ruht.
3 Buchrücken: Der kurvige Teil des Buchstabens ‘s’, sei es horizontal oder vertikal, ist der Buchrücken des Buchstabenkörpers.
4 Oberlänge: Der verlängerte Teil des Buchstabens über der Mittellinie.
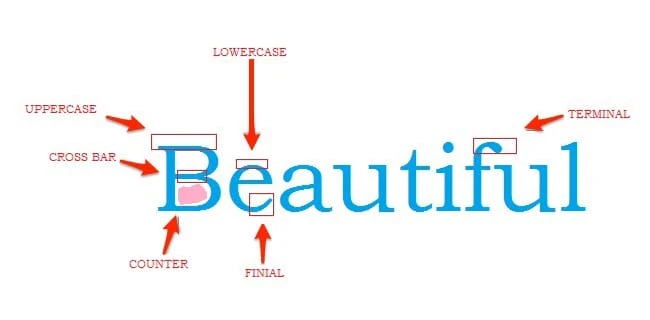
Definieren von Begriffen, die im obigen Bild erwähnt werden:
1 Querbalken: Der Balken, der von einer Seite eines Strichs zur anderen Seite des Buchstabens beginnt und sich erstreckt, wie „B”, „A”.
2 Zähler: Der Leerraum, der in einem Buchstaben verbleibt, wie „B”, „O” usw.
3 Finale: Die dünne Kante eines gebogenen Buchstabens wie bei den Buchstaben „e”, „c”.
4 Terminal: Die kleinste Krümmung bei bestimmten Buchstaben, wie die obere Krümmung des Buchstabens „f” und die untere Krümmung des Buchstabens „j”.
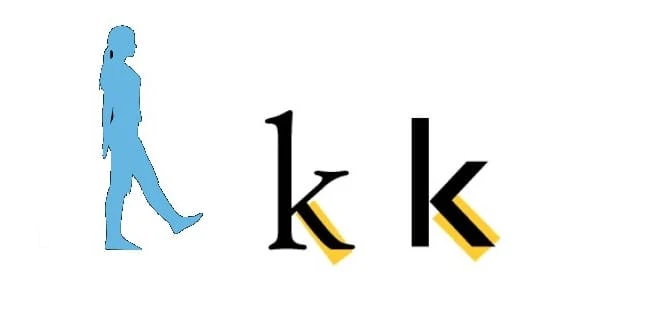
5 Bein: Ein Teil des Zeichens verlängert und nach unten gelöst und an einem Ende befestigt. Ebenso im Buchstaben „k”.
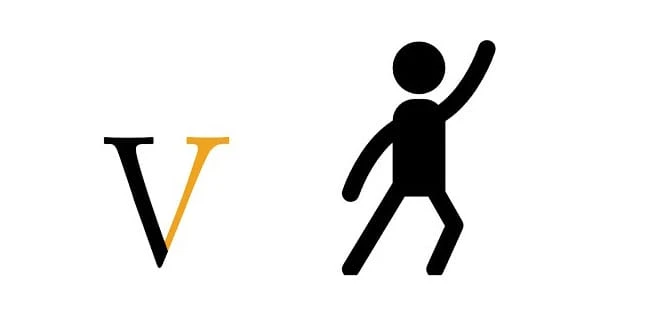
6 Arm: Ähnlich wie das Bein wird ein Arm an einem Ende verbunden und gestreckt, frei nach oben. Ebenso im Buchstaben „v”.
7 Ohr: Ein betonter Punkt im Schriftzeichen, ebenso im Wort „g”.
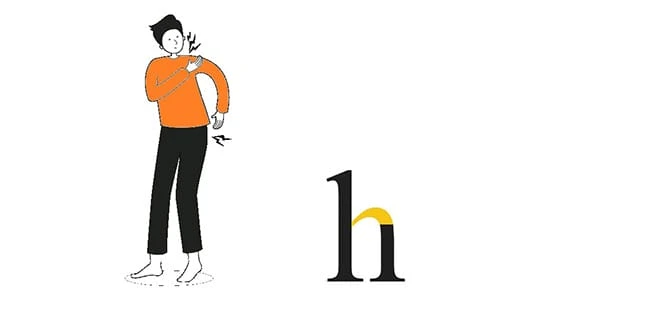
8 Schulter: Eine Schulter in einer Schrift stellt die Kurve dar, die sich nach unten krümmt, um den Buchstaben zu bilden. Ebenso in der Kurve in den Buchstaben „n”, „m”, „h”.
9 Schwanz: Der verlängerte gebogene Strich des Buchstabens „Q” ist ein Schwanz in der Schrift.
10 Swash: Beim Hinzufügen eines dekorativen oder ausgefallenen geschwungenen Strichs anstelle eines Terminals oder einer Serife.
11 Sporn: Eine leichte Erhebung, die auftritt, wenn abweichende Striche sich ebenfalls im Buchstaben „a” treffen.
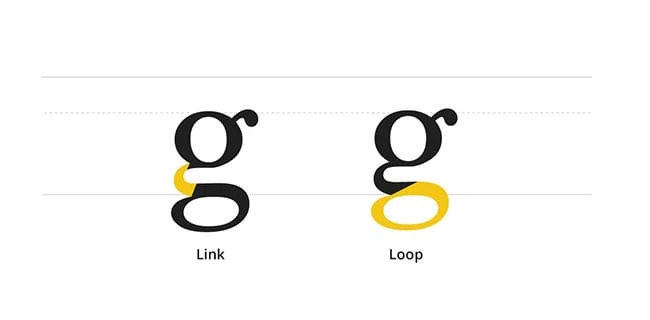
12 Schleife: Die ringförmige Einfassung eines Buchstabens ebenfalls im Buchstaben „g”.
13 Link: Ein kleiner Strich, der die umschlossene Form und den ringförmigen Teil des Buchstabens verbindet.
Auf der Suche nach neuen Möglichkeiten mit Typografie
Das Mischen aller Teile der Marketinggleichung ist perfekt, wenn Sie für das Online-Marketing mischen. Typografie steht so hoch wie eine Säule, wenn ein schriftlicher Aspekt während der multimedialen Kommunikation in Aktion tritt. Die Botschaft für den Nutzer wird wirksam, wenn die Leser zu Kunden werden.
Nicht jeder Mensch hat ein perfektes Sehvermögen. Untersuchungen haben gezeigt, dass 42 % der Amerikaner kurzsichtig sind und daher größere Schriftarten benötigen, um den Inhalt gut lesen zu können. Typografie ermöglicht es den Menschen, den Text leicht zu lesen, da sie für ihre Augen subtil ist. Untersuchungen zeigen auch, dass Menschen sich emotional mit bestimmten Schriftarten verbinden. Diese emotionale Verbindung kann die Chancen auf eine positive Antwort erhöhen.
Typografie dient nicht nur der Botschaft, sondern entwirft eine kompositorische Grundlage –
Eine Schrift ist ein präzises Designelement, das als Atomwaffe für Ihr Design-Arsenal dient. Wenn Sie ein typografiezentriertes Design erstellen möchten, sollten Sie sich nicht auf die Struktur der vorhandenen Schriftarten beschränken.
Typografie macht den gesamten Prozess des Verstehens und Verstehens der Informationen reibungslos. Der Leseaufwand für den Inhalt ist geringer, wenn er typografisch formatiert ist.
Denken Sie darüber nach, wie Sie Wirbel, Texturen, Flecken und Spats integrieren können, die das Aussehen der Typen aufpeppen könnten. Die Verwendung neuer und trendiger Schriftarten, die weniger aufwändig sind, kann mit kräftigen Farben, Ausschnitten und Farbverläufen für einen neuen Look kombiniert werden.
Die neuesten Typografie-Trends sind:
1 Animation mit Typografie
Animation ist einer der größten Trendsetter. Designs wie Verschieben, Bewegen, Schweben und viele weitere Techniken werden verwendet, um eine reichhaltigere Benutzererfahrung zu schaffen. Es ist notwendig, Unterkünfte zu schaffen, damit sich die Animation ausruhen kann. Lettering ist eine einfache Methode, um Ihre Botschaft mit Animationen zu vermitteln und den Benutzern Freude und Überraschung zu bereiten.
2 Ausschnitte und Überlagerungen
Schichteffekte verbessern das Design und die Verwendung von Typografie ist ein Add-on. Ausschnitte und Überlagerungen sind der transparente Text und das Schriftdesign, das gleichzeitig widerspiegelt, sodass die Benutzer den Inhalt leicht lesen können. Diese Technik funktioniert am besten mit großen Schriftzügen, die viel visuelles Interesse erzeugen.
3 Überlappende Textelemente mit Bildern
Die frühe Auswahl spiegelt die Vorlieben des Designers wider, die Textelemente und andere Elemente separat zu positionieren. Heutzutage experimentieren Designer mit der Überlagerung von Text und anderen Elementen, was dazu führte, dass sich die Benutzer mehr auf die auf dem Bildschirm geschriebenen Wörter konzentrierten.
4 Übertriebene Technik
Diese Designtechnik ist nicht immer beliebt, würde aber gut funktionieren, wenn sie als übertriebene Typografie verwendet wird. Diese Art von Trend verleiht einen Retro-Look, der so übertrieben ist, dass sich die Benutzer nur auf die Wörter konzentrieren müssen. Es zeichnet sich durch Umrisse, Schatten, Abschrägungen, Überblendungen und verrückte Farben aus.
5 Heldentypografie
Die Überschriften und der untergroße Text über dem Heldenbild der Website sind tatsächlich etwas erfrischend. Die Idee, eine kleinere Typografie zu verwenden, bedeutet große Überschriften, die jedoch klein genug sind, um ein paar Textzeilen aufzunehmen. Das Erstellen kleinerer Typografie ist wiederum einfacher zu skalieren und gleichzeitig ein universelles Erlebnis zu schaffen. Übergroße Typografie kann auf mobilen Bildschirmen zu Störungen führen, sodass die Lesbarkeit einfach verringert wird und sie immer noch gut aussieht.
6 Texttypografie stapeln
Während kleine Typografie im Trend liegt, ziehen es Designer vor, mehrere Zeilen eines Wortes zu stapeln, um eine gewichtete Botschaft zu erstellen. Dieser Trend ist weithin bekannt geworden, weil versucht wird, mit mehr Informationen zu kommunizieren, als mit einem einzigen Wort zur Benutzerbindung zu verleiten. Designer strukturieren die Designs und den Text auf verschiedenen Seiten, sodass Design und Text asymmetrisch wirken, was wiederum ansprechend anzusehen ist.
7 Serifen sind zurück
Typografie mit zusätzlichen Strichen wird überall verwendet. Es wird immer für dicke Striche und den richtigen Zeilenabstand empfohlen, wenn Serifen verwendet werden, die so viel Charakter und Charme haben. Dies kann einfache Designumrisse für bessere visuelle Effekte verbessern.
8 Typografie hervorheben
Eine der flexiblen Techniken zur Hervorhebung von Schriftzügen. Diese Technik ist nützlich, wenn Sie den Text hervorheben oder eine Animation hinzufügen möchten. Es gibt viele Möglichkeiten, diesen Type-Design-Trend zu nutzen; außerdem funktioniert er am besten mit kürzeren Textblöcken.
9 Typografie anpassen
Diese Typografie ist bei den großen Marken weit verbreitet, da sie etwas teuer ist und Zeit zum Erstellen benötigt. Dies ist ein unterhaltsamer Typ, bei dem Sie Ihre Kreativität voll ausschöpfen können. Hier können Sie die beste Typografie auswählen oder sie an Ihr Projekt anpassen. Sie können sie auch anpassen, um ein individuelleres Erscheinungsbild zu erzielen.
10 Farbtypografie
Während es in der Typografie viel Schwarz und Weiß mit minimalen Stilen gab, sind Farben aufgetaucht, um mehr Lebendigkeit zu verleihen. Farbschriften und -typen sind sehr beliebt bei der Gestaltung von Projekten und machen Spaß. Designer verwenden leuchtende Farben in der Typografie, die ein zusätzliches visuelles Interesse hinzufügen.
11 Variable Schriftarten
Dieser brandneue Trend, der sich im Design niederlässt, wird im Grafikdesign immer deutlicher. Eine variable Schriftart ist eine einzelne Schriftart, die wie viele Schriftarten fungiert. Diese einzelne hocheffiziente Schriftdatei enthält Attribute wie Variationen in Breite, Gewicht, Neigung und vieles mehr. Variable Schriftarten haben die Fähigkeit, die Arbeitsweise von Designern zu verändern, und sie können auch den neuen und unkonventionellen Ansatz beeinflussen, wie wir über Schriftsysteme denken.
12 Brutalismus vom Fototyp
Angesichts der jüngsten Zwischenwahlen in den USA ist der Fototyp-Brutalismus ein weiterer aufkommender typografischer Trend, der verwendet wird, um mutigere, stärkere Aktionen oder Ankündigungen darzustellen. Es erinnert an die dichten Typen der 1960er und 70er, die sich rau und doch institutionell anfühlen.
13 Text mit Farbverläufen
Diese Technik hat aufgrund ihrer schlechten Nutzung einen schlechten Ruf erlangt. Aber wenn es richtig verwendet wird, kann es eine erstaunliche Wirkung auf den Benutzer haben. Wie im Bild ist die Überschrift mit einem Farbwechsel von orange nach pink gekennzeichnet. Es ist leicht zu lesen und setzt genau an der richtigen Stelle Akzente.
14 Typen maximieren
Da minimalistische Schriften im Trend liegen, kommen große Schriften in Mode. Große, kräftige, saubere Layouts sehen einfach aus, funktionieren aber effektiv. Minimalismus lässt den Inhalt lauter erscheinen als andere.
15 Versteckte Typografie
Das Ausblenden von Text auf Ihrer Website liegt im Trend. Das verborgene Element wird teilweise so verdeckt, dass der restliche Inhalt lesbar und verständlich bleibt. Ebenso ist im Bild teilweise das Wort „bitte” in einer noch gut verständlichen Form sichtbar. Es ist eine hochmoderne Technik, wenn Sie einen Fehler machen, kann die gesamte Idee hässlich werden und den Benutzer entfremden.
Schlussfolgern
Beschriftung ist der wesentliche Teil jedes Designs, das die nächste Stufe erreicht hat. Typografie-Trends erweitern ständig ihre Grenzen, um kreativ zu sein und gleichzeitig die Zuverlässigkeit mühelos zu bewahren. Es wird immer empfohlen, mit den neuesten Trends zu gehen, um immer mehr Kunden zu gewinnen.









Comments are closed, but trackbacks and pingbacks are open.