Что должен знать новый дизайнер о типографике?
Раньше дизайнеры использовали принтеры с ручным управлением, которыми приходилось управлять вручную. У ручных принтеров были металлические буквы, заключенные в рамку, которые при вращении в чернилах прижимались к чистой бумаге для печати.
Для этого процесса печати требовались тысячи физических металлических блоков, каждый с символом, представляющим шрифт. Точно так же для печати шрифтом Garamond вам потребуются разные блоки разного размера (например, 10 пунктов, 12 пунктов, 14 пунктов и т. д.) и веса (например, полужирный, светлый, средний).
Шрифт полностью отличается от шрифта. Это подмножество блоков, которые объединены с определенным размером и весом. Например, шрифт Garamond (жирный) размером 12 пунктов отличается от шрифта Garamond (обычный) размером 8 пунктов. Кроме того, шрифт Times New Roman размером 24 пункта отличается от шрифта Times New Roman размером 28 пунктов.
Дизайн создает культуру. Культура формирует ценности. Ценности определяют будущее.
– Роберт Л. Питерс
Веб-дизайнеры долгое время игнорировали типографику. Теперь типографика приобретает все большее значение в веб-дизайне, рекламе, которая растет в цифровой культуре.
Типографика широко стала неотъемлемой частью коммуникации, благодаря чему преданные своему делу и творческие типографы с незапамятных времен приобрели большое значение.
Типографика — это сочетание искусства и техники, вместе создающее выражение, тему и сообщение веб-сайта. Он включает в себя тщательный выбор шрифтов, размера точек, длины строки, интерлиньяжа, отслеживания, кернинга и окраски с некоторыми продуманными компонентами, которые могут изменить дизайн.
Некоторые основные незаменимые термины, используемые в типографике, которые должен знать дизайнер
1 Ведущий:
Пространство между базовой линией и линией крыши, где написан текст, является интерлиньяжем. Контент всегда пишется под ведущей областью, это способствует тому, чтобы текст выглядел лучше и синхронизировался. Ведение принесло людям пользу, поскольку оно было добрее к их глазам, делая текст более четким и разборчивым в течение более длительного периода времени для чтения.
2 Кернинг:
Кернинг способствует явному чтению текста. Это метод добавления интервала между каждым символом во время проектирования. Этот интервал включает изменение, но таким образом, чтобы это выглядело естественно.
3 Отслеживание:
Подобно отслеживанию кернинга, это пространство между группами букв. Трекинг контролирует плотность и читабельность текста. Это также помогает устранить вдовы и сироты, выравнивая линии шрифта.
- Вдова: Последняя строка абзаца, совершенно одна на другой стороне разрыва страницы.
- Сирота: Сироты на другом конце — это одно слово или короткая фраза, которая появляется в начале абзаца, когда абзац заканчивается.
- Тряпки: Тряпки также играют важную роль в отображении контента в систематизированной форме. Его цель — равномерно распределить текст по всему абзацу, сохраняя выравнивание вертикальных полей.
4 Иерархия:
Когда вы пишете контент для своей аудитории, вы хотите, чтобы они сначала прочитали заголовок, а затем субтитры и абзацы. Таким образом, вы делаете заголовки больше и жирнее. Добавление кавычек, выделенных курсивом, придаст вес определенной части содержимого между абзацами.
5 Выравнивание оптического поля:
Этот трюк полезен, когда вам нужно оптически выровнять границу текста по полям. Hung Punctuation или ex-dentationsиспользуется для смещения всех знаков препинания и маркеров на поля, чтобы последующая строка выравнивалась с остальным текстом.
Чтобы стать искусным дизайнером, вам потребуются эти продвинутые навыки, чтобы четко и эффективно передавать даже сложные сообщения.
Преданные своему делу профессионалы верят в создание собственных шрифтов, чтобы распространять их среди профессионалов в области дизайна и рекламы. Люди часто смешивают термин «гарнитура» и «шрифт». Но шрифт далек от термина шрифт. Вы можете связать разницу между шрифтом и шрифтом, как песню и альбом. Точно так же набор песен составляет альбом, так же как набор шрифтов составляет гарнитуру.
Почему необходимо понимать анатомию шрифта? Всегда легко общаться, когда начинаешь говорить на языке дизайнера.
Термины, которые широко используются дизайнерами в мире типографики, определенно помогут
1 Базовая линия: это линия, на которой находится буква.
2 Высота заглавной буквы: расстояние от базовой линии до верха заглавной буквы.
3 X-высота: это расстояние между базовой линией и высотой заглавной буквы; обычно это высота тела строчной буквы.
4 Чаша: Изогнутая часть символа, которая заключает в себе буквы «d», «o», «b», «D» и «B».
5 Serif: Короткая поперечная линия у основания и вверху букв, как «I».
6 Десцендер: расширенная часть строчной буквы, которая находится ниже базовой линии, например, в буквах «p», «q», «j», «g» и «y».
На рисунках выше используются определенные термины:
1 Лигатура: штрих или кривая, соединяющая соседние буквы.
2 Стебель: плоская базовая линия буквы, где она лежит.
3 Корешок: Изогнутая часть буквы «s», будь то горизонтальная или вертикальная, является корешком тела буквы.
4 По возрастанию: расширенный фрагмент буквы над средней линией.
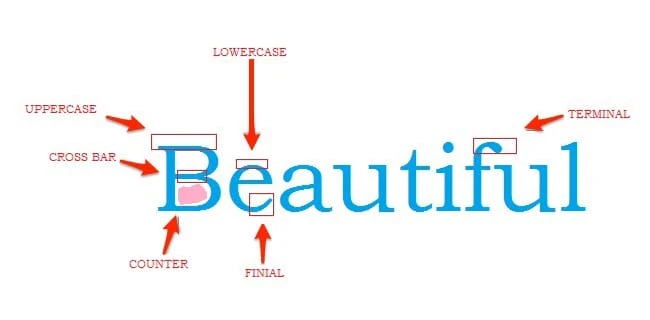
Определение терминов, упомянутых на изображении выше:
1 Перекладина: полоса, которая начинается и продолжается от одной стороны штриха до другой стороны буквы, например, «B», «A».
2 Счетчик: пустое место, оставленное в букве, например, «В», «О» и т. д.
3 Финал: Тонкий край изогнутой буквы, такой как в букве «е», «с».
4 Терминал: малейшая кривизна на определенных буквах, например, верхняя кривая буквы «f» и нижняя кривая буквы «j».
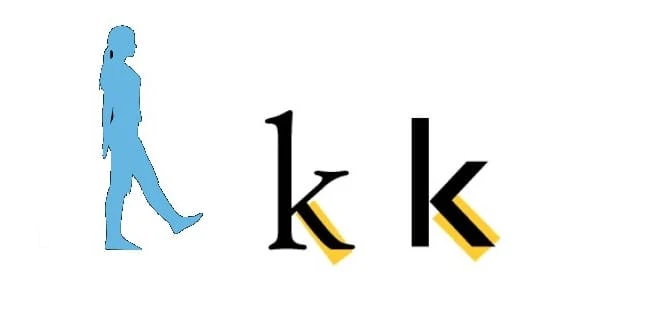
5 Нога: часть персонажа, вытянутая и освобожденная вниз и прикрепленная с одного конца. Так же и на букву «к».
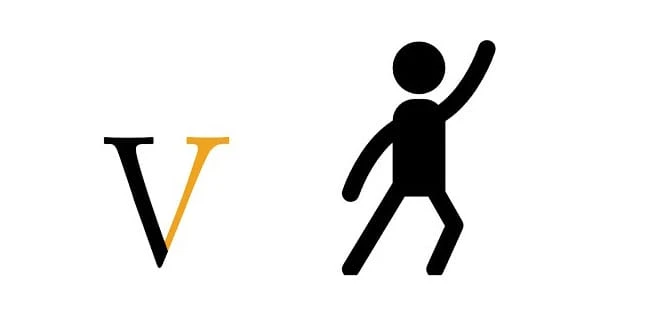
6 Рука: Подобно ноге, рука соединена с одного конца и вытянута, свободная вверх. Так же и на букву «в».
7 Ухо: Подчеркнутая точка в иероглифе, а также в слове «g».
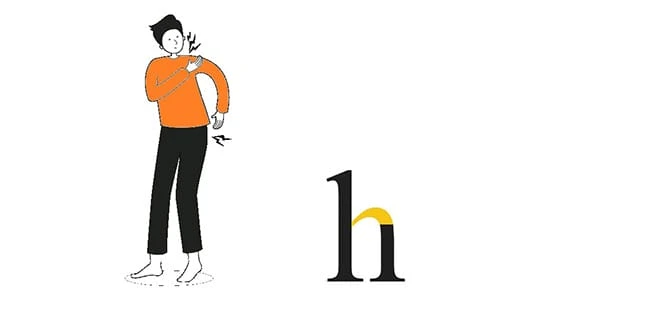
8 Плечо: плечо в шрифте представляет собой кривую, которая изгибается вниз, образуя букву. Так же и в кривой на букву «н», «м», «ч».
9 Хвост: расширенный изогнутый штрих буквы «Q» является хвостом шрифта.
10 Swash: при добавлении декоративного или причудливого изогнутого штриха вместо терминальной или засечки.
11 Шпора: Малейшая выпуклость, возникающая, когда отклоненные штрихи сходятся в букве «а».
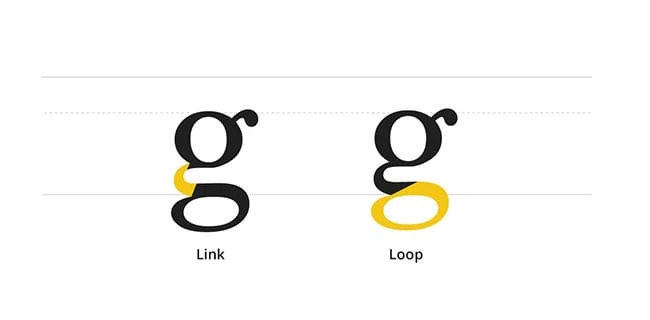
12 Петля: кольцеобразное вложение буквы аналогично букве «g».
13 Ссылка: Небольшой штрих, соединяющий замкнутую форму и кольцевую часть буквы.
В поисках новых возможностей с типографикой
Смешивание каждой части маркетингового уравнения идеально подходит для онлайн-маркетинга. Типографика стоит как столб, когда письменный аспект вступает в действие во время мультимедийной коммуникации. Сообщение для пользователя становится эффективным при конвертации читателей в клиентов.
Не у каждого человека идеальное зрение. Исследования показали, что 42% американцев недальновидны, поэтому им нужны более крупные шрифты, чтобы хорошо читать контент. Типографика позволяла людям легко читать текст, будучи незаметной для глаз. Кроме того, исследования показывают, что люди эмоционально связаны с некоторыми определенными шрифтами. Эта эмоциональная связь может повысить шансы на положительный ответ.
Типографика не только служит сообщениям, но и создает композиционную основу.
Шрифт — это точный элемент дизайна, который служит ядерным оружием в вашем дизайнерском арсенале. Если вы хотите создать дизайн, ориентированный на типографику, вам не следует ограничиваться структурой существующих шрифтов.
Типографика делает весь процесс понимания и осмысления информации плавным. Усилий тратится меньше на чтение контента, когда он оформлен типографским способом.
Подумайте о том, как добавить завихрения, текстуру, пятна и разводы, которые могли бы оживить внешний вид шрифтов. Использование новых и модных шрифтов, которые являются менее сложными, может сочетаться с яркими цветами, вырезами, градиентами для нового вида.
Последние тенденции в типографике:
1 анимация с типографикой
Анимация является одним из крупнейших законодателей моды. Такие дизайны, как смещение, перемещение, зависание и многие другие методы, используются для создания более богатого пользовательского опыта. Необходимо сделать размещение анимации для отдыха. Леттеринг — это простой способ передать ваше сообщение с помощью анимации, вызывая восторг и удивление у пользователей.
2 выреза и накладки
Многоуровневые эффекты улучшают дизайн, а использование типографики в нем является дополнением. Вырезы и наложения — это прозрачный текст и дизайн шрифта, который позволяет пользователям легко читать контент. Этот метод лучше всего работает с крупными буквами, создавая большой визуальный интерес.
3 Наложение текстовых элементов на изображения
Ранний выбор отражает предпочтения дизайнера в позиционировании текстовых и других элементов по отдельности. В настоящее время дизайнеры экспериментируют с наложением текста и других элементов, в результате чего пользователи больше сосредотачиваются на словах, написанных на экране.
4 Преувеличенная техника
Этот метод проектирования не всегда подходит, но он будет хорошо работать, если его использовать в качестве чрезмерной типографики. Этот тип тенденции придает ретро-вид, который настолько чрезмерн, что требует, чтобы пользователи сосредоточились только на словах. Для него характерны очертания, тени, фаски, выцветания и сумасшедшие цвета.
5 типографика героев
Заголовки и мелкий текст над главным изображением веб-сайта на самом деле немного освежают. Идея использования меньшего шрифта означает большие заголовки, но достаточно маленькие, чтобы включать несколько строк текста. Создание мелкой типографики снова легче масштабировать при создании универсального опыта. Крупногабаритный типографика может нарушить работу мобильных экранов, поэтому простое уменьшение размера обеспечивает удобочитаемость и по-прежнему хорошо выглядит.
6 Наложение текстовой типографики
В то время как типографика небольшого размера находится в тренде, дизайнеры предпочитают складывать несколько строк слова, чтобы создать взвешенное сообщение. Эта тенденция стала широко известна из-за перехода к попыткам сообщить больше информации, чем заманивать пользователя одним словом. Дизайнеры структурируют дизайн и текст с разных сторон, чтобы дизайн и текст работали асимметрично, что снова привлекает внимание.
7 засечек возвращаются
Типографика с дополнительными штрихами используется повсеместно. Это всегда рекомендуется для толстых штрихов и правильного межстрочного интервала при использовании засечек, которые имеют такой характер и шарм. Это может улучшить простые контуры дизайна для улучшения визуальных эффектов.
8 Подсветка типографики
Один из гибких приемов для выделения букв. Этот метод полезен, когда вы хотите выделить текст или добавить анимацию. Есть много способов использовать эту тенденцию в дизайне шрифтов; кроме того, она лучше всего работает с более короткими блоками текста.
9 Настройка типографики
Эта типографика широко используется крупными брендами, поскольку она немного дорогая и требует времени для создания. Это забавный тип, где вы можете проявить свой творческий потенциал в полной мере. Здесь вы можете выбрать лучшую типографику или настроить их в соответствии с вашим проектом, а также настроить их, придав им более индивидуальный вид.
10-цветная типографика
Хотя в типографике было много черного и белого с минимумом стилей, появились цвета, которые придали больше живости. Цветные шрифты и шрифты очень популярны при разработке проектов, и их интересно использовать. Дизайнеры используют яркие цвета в типографике, что добавляет дополнительный визуальный интерес.
11 вариативных шрифтов
Эта совершенно новая тенденция, закрепляющаяся в дизайне, становится все более заметной в графическом дизайне. Переменный шрифт — это один шрифт, который действует как множество шрифтов. Этот единственный высокоэффективный файл шрифта содержит такие атрибуты, как вариации ширины, толщины, наклона и многие другие. У вариативных шрифтов есть возможность изменить способ работы дизайнеров, а также они могут повлиять на новый и нетрадиционный подход к тому, как мы думаем о системе шрифтов.
12 Фото типа брутализм
Учитывая недавние промежуточные выборы в США, брутализм фототипа — еще одна типографская тенденция, используемая для представления более смелых и решительных действий или объявлений. Это напоминает плотных, грубых, но институциональных типов 1960-х и 70-х годов.
13 Текст с градиентами
Этот метод приобрел плохую репутацию из-за его плохого использования. Но при правильном использовании он может произвести ошеломляющий эффект на пользователя. Как и на изображении, заголовок отличается изменением цвета от оранжевого до розового. Читается легко, акцент ставится точно на нужное место.
14 максимизирующих типов
Поскольку в тренде минималистичные шрифты, в моду входит создание крупных шрифтов. Крупные, смелые, четкие макеты выглядят просто, но работают эффективно. Минимализм заставляет контент казаться громче, чем другие.
15 Скрытая типографика
Скрытие текста на вашем веб-сайте в тренде. Скрытый элемент частично скрывается таким образом, что остальная часть содержимого остается читаемой и понятной. Точно так же на изображении слово «пожалуйста» частично видно в форме, которую все еще легко понять. Это передовая техника, если вы пойдете не так, как надо, это может сделать всю идею уродливой, что приведет к отчуждению пользователя.
Заключить
Надписи — неотъемлемая часть любого дизайна, вышедшего на новый уровень. Тенденции в типографике постоянно раздвигают границы креативности, сохраняя при этом надежность. Всегда рекомендуется идти в ногу с последними тенденциями, чтобы привлекать все больше и больше клиентов.