Vad bör en ny designer behöva veta om typografi?
I de tidiga dagarna användes handstyrda skrivare av designers som måste manövreras manuellt. De manuella skrivarna hade metallbokstäver nedsänkta i en ram som när de rullades i bläcket trycktes ner på ett rent papper för utskrift.
Denna utskriftsprocess behövde tusentals fysiska metallblock var och en med ett tecken som representerar typsnitt. På samma sätt, för att skriva ut ett Garamond-typsnitt, skulle du behöva olika block av olika storlek (som 10 punkter, 12 punkter, 14 punkter, och så vidare) och vikt (som fet, lätt, medium).
Ett typsnitt är helt annorlunda än typsnitt. Det är en delmängd av block som är integrerade med en distinkt storlek och vikt. Liksom Garamond typsnitt (fetstil) i 12 punkter är ett annat typsnitt än Garamond typsnitt (normalt) i 8 punkter. Dessutom är Times New Roman med 24 poäng ett annat typsnitt än Times New Roman med 28 poäng.
Design skapar kultur. Kultur formar värderingar. Värderingar avgör framtiden.
-Robert L. Peters
Typografi har förbisetts av webbdesigners under mycket lång tid. Nu får typografi sin betydelse inom webbdesign, reklam som ökar i den digitala kulturen.
Typografi har i stor utsträckning blivit en integrerad del av kommunikation, på grund av vilken hängivna och kreativa typografer har fått betydelse sedan tidigare.
Typografi är en kombination av konst och teknik som tillsammans skapar uttrycket, temat och budskapet på en webbplats. Det innebär ett stort urval av typsnitt, punktstorlek, linjelängd, led, spårning, kerning och färgläggning med några genomtänkta komponenter som kan förändra designen.
Någon grundläggande oumbärlig term som används i typografi för designern att känna till
1 ledande:
Mellanrummet mellan baslinjen och taklinjen där texten är skriven är ledande. Innehåll skrivs alltid under det ledande området, detta främjar texten att se bättre och synkroniserad ut. Att leda har gynnat människor genom att vara snällare mot deras ögon, vilket gör texten tydligare och läsbar under en längre tid att läsa.
2 Kerning:
Kerning bidrar till en tydlig läsupplevelse av texten. Det är en teknik för att lägga till mellanrum mellan varje tecken under designtypen. Detta avstånd inkluderar förändring men på ett sådant sätt att det ser naturligt ut.
3 Spårning:
I likhet med kerning-spårning är utrymmet mellan grupperna av bokstäver. Spårning styr textens densitet och läsbarhet. Det hjälper också till att eliminera änkor och föräldralösa barn samtidigt som skrivraderna blir jämna.
- Änka: Den sista raden i stycket, helt ensam på andra sidan av en sidbrytning.
- Föräldralösa: Föräldralösa barn i andra änden är det enda ord eller en kort fras som visas i början av stycket när stycket slutar.
- Trasor: Trasor spelar också en viktig roll för att visa innehållet i en systematisk form. Dess syfte är att leverera texten jämnt genom hela stycket och hålla de vertikala marginalerna i linje.
4 Hierarki:
När du skriver innehåll för din publik och du vill att de ska läsa titeln först följt av undertexter och stycken. Så du gör titlarna större och djärvare. Att lägga till citat i kursiv stil kommer att lägga vikt på den specifika delen av innehållet mellan styckena.
5 Optisk marginaljustering:
Det här tricket är användbart när du måste justera textkanten optiskt i marginalerna. Häng interpunktion eller ex-dentationer används för att flytta alla skiljetecken och punktpunkter till marginalen så att den efterföljande raden är i linje med resten av texten.
För att bli en skicklig designer skulle du behöva dessa avancerade färdigheter för att tydligt kommunicera även komplexa budskap effektivt-
Dedikerade proffs tror på att skapa sina egna typsnitt för att distribuera dem till design- och reklamproffs. Människor blandar ofta termen typsnitt och typsnitt. Men typsnittet är långt borta från termen typsnitt. Du kan relatera skillnaden mellan ett teckensnitt och ett typsnitt som liknar en låt och ett album. På samma sätt utgör bunten av låtar ett album på samma sätt som en grupp teckensnitt gör ett typsnitt.
Varför är det nödvändigt att förstå anatomin hos ett typsnitt? Det är alltid lätt att kommunicera när du börjar prata designerns språk.
Termer som talas brett av designers i typografivärlden kommer definitivt att hjälpa
1 Baslinje: Är linjen där bokstaven vilar.
2 Kepshöjd: Är avståndet från baslinjen till toppen av den stora bokstaven.
3 X-höjd: Det är avståndet mellan baslinjen och kepshöjden; i allmänhet är det höjden på en gemen bokstav.
4 Skål: Den böjda delen av tecknet som omsluter, som ‘d', ‘o', ‘b', ‘D' och ‘B'.
5 Serif: Den korta tvärlinjen vid basen och toppen av bokstäverna, som "jag".
6 Descender: Den utökade delen av en gemen bokstav som hamnar under baslinjen, som i bokstavens ‘p', ‘q', ‘j', ‘g' och ‘y'.
Det finns vissa termer som används i bilderna ovan:
1 Ligatur: Sträcket eller kurvan som förenar de intilliggande bokstäverna.
2 Stjälk: Den platta baslinjen för bokstaven där den vilar.
3 Ryggraden: Den kurviga delen av bokstaven "s", vare sig den är horisontell eller vertikal, är ryggraden på bokstavskroppen.
4 Ascender: Den förlängda delen av bokstaven ovanför medellinjen.
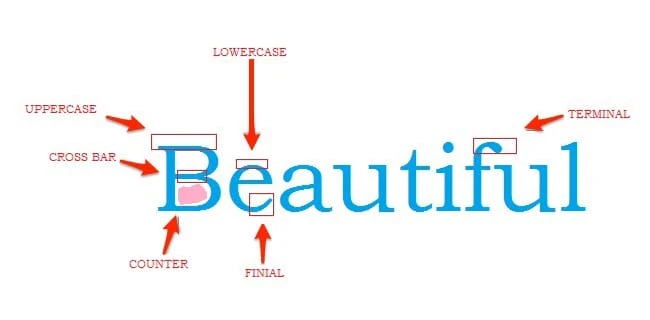
Definiera termer som nämns i bilden ovan:
1 Crossbar: Stapeln som börjar och sträcker sig från en sida av ett streck till en annan sida av bokstaven, som "B", "A".
2 Räknare: Det ihåliga utrymmet som finns kvar i en bokstav, som "B", "O" osv.
3 Slutlig: Den tunna kanten på en böjd bokstav som i bokstaven "e", "c".
4 Terminal: Den minsta kurvan på specifika bokstäver, som den övre kurvan för bokstaven "f" och den nedre kurvan för bokstaven "j".
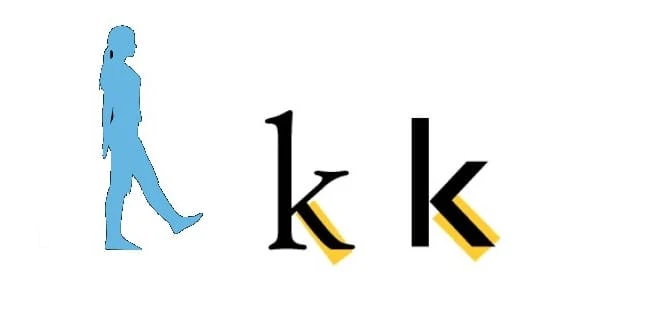
5 Ben: En del av karaktären utsträckt och frigjort nedåt och fäst från ena änden. Likaså i bokstaven "k".
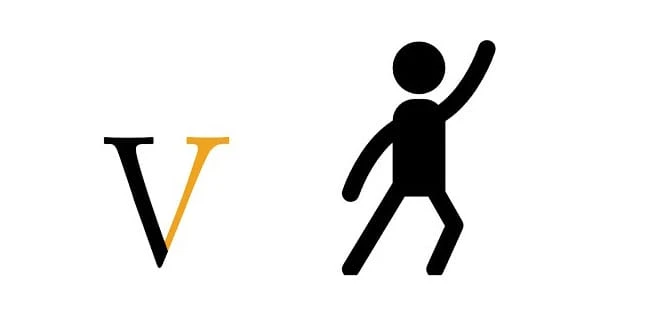
6 Arm: På samma sätt som benet är en arm länkad från ena änden och utsträckt, frigörs uppåt. Likaså i bokstaven "v".
7 Öra: En accentuerad punkt i karaktären, likaså i ordet "g".
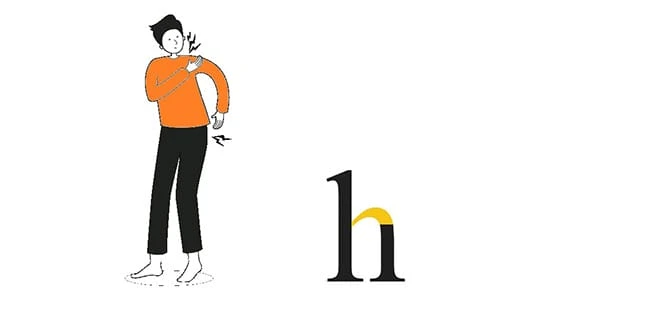
8 Skulder: En axel i en typ representerar kurvan som böjer sig ner för att bilda bokstaven. Likaså i kurvan i bokstaven "n", "m", "h".
9 Svans: Det förlängda böjda slaget av bokstaven "Q" är en svans i typen.
10 Swash: När du lägger till ett dekorativt eller snyggt krökt slag som ersättning för en terminal eller serif.
11 Spur: En minsta stöt som uppstår när avvikande slag möts på samma sätt i bokstaven "a".
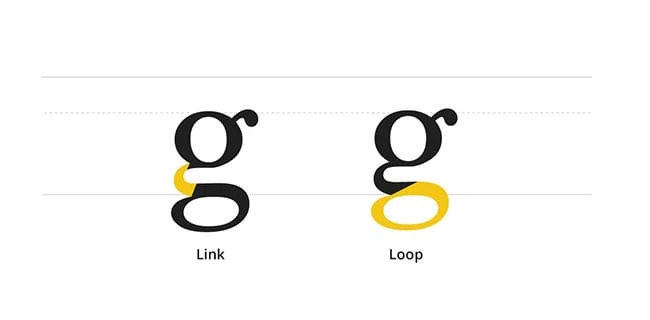
12 Loop: Den ringformade inneslutningen av en bokstav likaså i bokstaven "g".
13 Länk: Ett litet streck som förbinder den inneslutna formen och den ringformiga delen av bokstaven.
Söker nya möjligheter med typografi
Att blanda varje del av marknadsföringsekvationen är perfekt när man blandar för marknadsföring online. Typografin står högt som pelaren när en skriftlig aspekt kommer i aktion under multimediakommunikationen. Budskapet till användaren blir effektivt när läsarna omvandlas till kunder.
Alla människor har inte perfekt syn. Forskning visade att 42% av amerikanerna är kortsynta och därför behöver de större typsnitt för att läsa innehållet bra. Typografi låter människor läsa texten lätt och vara subtil för deras ögon. Forskning visar också att människor kopplar känslomässigt till vissa specifika typsnitt. Denna känslomässiga koppling kan öka chanserna att ge ett positivt svar.
Typografi tjänar inte bara budskap utan skapar en kompositionsbas –
Ett typsnitt är ett exakt designelement som fungerar som ett kärnvapen för din designarsenal. Om du vill skapa en typograficentrerad design, bör du inte begränsas till strukturen hos de befintliga typsnitten.
Typografi gör hela processen att förstå och förstå informationen smidig. Ansträngningar läggs mindre på att läsa innehållet när det är typografiskt formaterat.
Tänk på sätten att införliva virvlar, textur, fläckar och fläckar som kan piffa upp utseendet på typerna. Att använda nya och trendiga typsnitt som är mindre genomarbetade kan kombineras med djärva färger, utskärningar, gradienter för ett nytt utseende.
De senaste typografitrenderna är:
1 Animation med typografi
Animation är en av de största trendsättarna. Designs som att växla, flytta, sväva och många fler tekniker används för att skapa en rikare användarupplevelse. Det är nödvändigt att göra boende för att animationen ska vila. Bokstäver är en enkel metod att förmedla ditt budskap med animation, vilket ger användarna glädje och överraskning.
2 utskärningar och överlägg
Skiktade effekter förbättrar designen och att använda typografi i den är ett tillägg. Utskärningar och överlägg är den transparenta texten och typdesignen som samtidigt reflekterar att användarna enkelt kan läsa innehållet. Denna teknik fungerar bäst med stora bokstäver som skapar mycket visuellt intresse.
3 Överlappande textelement med bilder
Tidiga val återspeglar designerns preferenser när det gäller att placera textelementen och andra element separat. Numera experimenterar designers med att överlappa texten och andra element som resulterade i att användarna fokuserar mer på orden som skrivs på skärmen.
4 Överdriven teknik
Denna designteknik gynnar inte varje gång, men den skulle fungera bra när den används som överdriven typografi. Denna typ av trend ger en retrolook som är så överdriven att den kräver att användarna bara fokuserar på orden. Den kännetecknas av konturer, skuggor, avfasningar, blekningar och galna färger.
5 Hjältetypografi
Rubrikerna och den underdimensionerade texten över hjältebilden på webbplatsen är faktiskt lite uppfriskande. Idén med att använda en mindre typografi anger stora rubriker men tillräckligt små för att inkludera några textrader. Att skapa mindre typografi är återigen lättare att skala samtidigt som man skapar en universell upplevelse. Överdimensionerad typografi kan orsaka störningar på mobila skärmar, så att bara minska storleken bibehåller läsbarheten och ser fortfarande bra ut.
6 Stapling av texttypografi
Även om typografi i liten storlek är trendigt, föredrar designers att stapla flera rader av ett ord för att skapa ett viktat budskap. Denna trend har blivit allmänt känd på grund av förändringen i att försöka kommunicera med mer information än att locka med ett enda ord för användarengagemang. Designers strukturerar designen och texten på olika sidor så att designen och texten fungerar asymmetriskt vilket återigen är tilltalande att titta på.
7 Serifs är tillbaka
Typografi med extra streck används överallt. Det rekommenderas alltid för tjocka drag och rätt linjeavstånd när du använder seriffer som har så mycket karaktär och charm. Detta kan förstärka enkla designkonturer för bättre visuella effekter.
8 Markera typografi
En av de flexibla teknikerna att använda för att framhäva bokstäver. Denna teknik är användbar när du vill markera texten eller lägga till animering. Det finns många sätt att använda denna typdesigntrend; den fungerar också bäst med kortare textblock.
9 Anpassa typografi
Denna typografi används ofta bland de stora varumärkena eftersom den är lite dyr och kräver tid att bygga. Detta är en rolig typ där du kan lägga till din kreativitet till fullo. Här kan du välja den bästa typografin eller anpassa dem efter ditt projekt och även justera dem för att ge ett mer anpassat utseende och känsla.
10 färgtypografi
Även om det fanns mycket svart och vitt med minimala stilar inom typografi, har färger dykt upp för att ge mer livlighet. Färgteckensnitt och -typer är mycket populära i designprojekt och är roliga att använda. Designers använder ljusa färger i typografi som lägger till ett extra visuellt intresse.
11 variabla teckensnitt
Denna helt nya trend som slår sig ner inom design blir allt mer framträdande inom grafisk design. Ett variabelt teckensnitt är ett enda teckensnitt som fungerar lika många teckensnitt. Denna enda mycket effektiva teckensnittsfil innehåller attribut som variationer i bredd, vikt, lutning och många fler. Variabla typsnitt har förmågan att förändra hur designers arbetar och det kan också påverka den nya och icke-konventionella metoden för hur vi tänker på typsystem.
12 Fototyp brutalism
Med tanke på de senaste mellanårsvalen i USA är fototypbrutalism en annan kommande typografisk trend som används för att representera djärvare, starkare handlingar eller tillkännagivanden. Den påminner om 1960- och 70-talens täta, grova men ändå institutionella känsla typer.
13 Text med övertoningar
Denna teknik har fått ett dåligt rykte på grund av dess dåliga användning. Men om den används på rätt sätt kan den visa en fantastisk effekt på användaren. Precis som på bilden är rubriken med orange till rosa färgförändring. Den är lätt att läsa och lägger tonvikten på exakt rätt plats.
14 Maximeringstyper
Eftersom minimala typsnitt är i trenden, är det på modet att skapa stora typsnitt. Stora, djärva, rena layouter ser enkla ut men fungerar effektivt. Minimalism gör att innehållet verkar högljutt än andra.
15 Dold typografi
Att dölja text på din webbplats är trendigt. Det dolda elementet är delvis dolt på ett sådant sätt att det återstående innehållet är läsbart och begripligt. Likaså i bilden är ordet "snälla" delvis synligt i en form som fortfarande är lätt att förstå. Det är en banbrytande teknik om du går fel kan göra hela idén ful och göra användaren främmande.
Att avsluta
Bokstäver är den väsentliga delen av varje design som har nått nästa nivå. Typografitrender tänjer hela tiden på sina gränser när det gäller att vara kreativ men ändå hålla tillförlitligheten enkel. Det rekommenderas alltid att följa de senaste trenderna för att få in fler och fler kunder.