Que devrait savoir un nouveau designer sur la typographie ?
Au début, les imprimantes manuelles étaient utilisées par les concepteurs qui devaient être actionnées manuellement. Les imprimantes manuelles avaient des lettres métalliques insérées dans un cadre qui, une fois roulées dans l'encre, étaient pressées sur un papier propre pour l'impression.
Ce processus d'impression nécessitait des milliers de blocs de métal physiques, chacun avec un caractère représentant la police de caractères. De même, pour imprimer une police de caractères Garamond, vous auriez besoin de différents blocs de différentes tailles (comme 10 points, 12 points, 14 points, etc.) et de poids (comme gras, léger, moyen).
Une police est entièrement différente d'une police de caractères. Il s'agit d'un sous-ensemble de blocs intégrés avec une taille et un poids distincts. Comme la police de caractères Garamond (gras) en 12 points est une police différente de la police de caractères Garamond (normale) en 8 points. De plus, le Times New Roman de 24 points est une police différente du Times New Roman de 28 points.
Le design crée la culture. La culture façonne les valeurs. Les valeurs déterminent l'avenir.
-Robert L. Peters
La typographie a été négligée par les concepteurs de sites Web pendant très longtemps. Désormais, la typographie gagne sa part d'importance dans le web design, la publicité qui monte en puissance dans la culture numérique.
La typographie est largement devenue une partie intégrante de la communication, grâce à laquelle les typographes dévoués et créatifs ont gagné en importance depuis le temps.
La typographie est une combinaison d'art et de technique mettant en place l'expression, le thème et le message d'un site Web. Cela implique une sélection rigoureuse des polices de caractères, de la taille des points, de la longueur des lignes, de l'interligne, du suivi, du crénage et de la coloration avec des composants réfléchis qui peuvent modifier la conception.
Quelques termes indispensables de base utilisés en typographie pour que le concepteur le sache
1 En tête :
L'espace entre la ligne de base et la ligne de toit où le texte est écrit, est en tête. Le contenu est toujours écrit sous la zone principale, ce qui favorise le texte pour qu'il soit plus beau et synchronisé. Diriger a profité aux gens en étant plus gentil avec leurs yeux, rendant le texte plus clair et lisible pour une plus longue période de lecture.
2 Crénage :
Le crénage contribue à l'expérience de lecture explicite du texte. C'est une technique pour ajouter un espacement entre chaque caractère lors de la conception du type. Cet espacement inclut le changement, mais de telle manière qu'il semble naturel.
3 Suivi :
Semblable au suivi du crénage est l'espace entre les groupes de lettres. Le suivi contrôle la densité et la lisibilité du texte. Cela aide également à éliminer les veuves et les orphelins tout en uniformisant les lignes de type.
- Veuve: La dernière ligne du paragraphe, toute seule de l'autre côté d'un saut de page.
- Orphelin : les orphelins à l'autre extrémité sont le mot unique ou une courte phrase qui apparaît au début du paragraphe lorsque le paragraphe se termine.
- Chiffons: Les chiffons jouent également un rôle important en montrant le contenu sous une forme systématique. Son but est de livrer le texte uniformément tout au long du paragraphe en gardant les marges verticales alignées.
4 Hiérarchie :
Lorsque vous écrivez du contenu pour votre public et que vous souhaitez qu'il lise d'abord le titre suivi des sous-titres et des paragraphes. Ainsi, vous rendez les titres plus grands et plus audacieux. L'ajout de guillemets en italique mettra du poids sur la partie spécifique du contenu entre les paragraphes.
5 Alignement optique des marges :
Cette astuce est utile lorsque vous devez aligner optiquement la bordure du texte dans les marges. Hung Ponctuation ou ex-dentationsest utilisé pour déplacer toutes les ponctuations et les puces dans la marge afin que la ligne suivante s'aligne avec le reste du texte.
Pour devenir un designer habile, vous auriez besoin de ces compétences avancées pour communiquer clairement, même des messages complexes, de manière efficace.
Des professionnels dévoués croient en la création de leurs propres polices de caractères afin de les distribuer aux professionnels du design et de la publicité. Les gens mélangent souvent le terme police et police. Mais, la police de caractères est loin du terme police. Vous pouvez relier la différence entre une police et une police de caractères similaire à une chanson et un album. De même, le groupe de chansons constitue un album de la même manière qu'un groupe de polices constitue une police de caractères.
Pourquoi est-il nécessaire de comprendre l'anatomie d'une police de caractères ? C'est toujours facile de communiquer quand on commence à parler la langue du designer.
Les termes largement utilisés par les concepteurs du monde de la typographie seront certainement utiles
1 Ligne de base: C'est la ligne où repose la lettre.
2 Cap height: C'est la distance entre la ligne de base et le haut de la lettre majuscule.
3 X-height: C'est la distance entre la ligne de base et la hauteur du capuchon ; généralement, c'est la hauteur du corps d'une lettre minuscule.
4 Bol: La partie incurvée du caractère qui entoure, comme ‘d', ‘o', ‘b', ‘D' et ‘B'.
5 Serif: La courte ligne croisée à la base et en haut des lettres, comme ‘I'.
6 Descender: La partie étendue d'une lettre minuscule qui tombe sous la ligne de base, comme dans le ‘p', ‘q', ‘j', ‘g' et ‘y' de la lettre.
Certains termes sont utilisés dans les images ci-dessus :
1 Ligature: Le trait ou la courbe joignant les lettres adjacentes.
2 Stem: La ligne de base plate de la lettre où elle repose.
3 Dos: La partie courbée de la lettre ‘s', qu'elle soit horizontale ou verticale, est le dos du corps de la lettre.
4 Ascender: Le morceau étendu de la lettre au-dessus de la ligne moyenne.
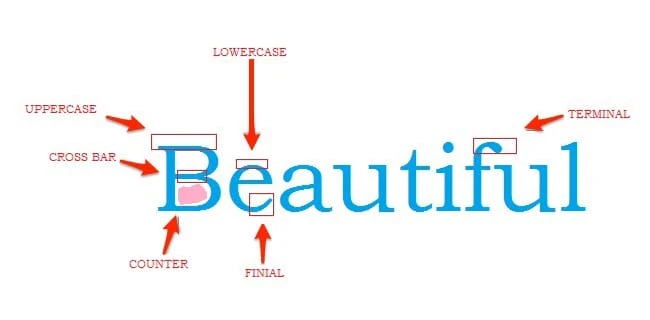
Définition des termes mentionnés dans l'image ci-dessus :
1 Barre transversale: La barre qui commence et s'étend d'un côté d'un trait à l'autre côté de la lettre, comme "B", "A".
2 Compteur: L'espace vide laissé dans une lettre, comme "B", "O" etc.
3 Final: Le bord fin d'une lettre courbée comme dans la lettre «e », «c ».
4 Terminal: La moindre courbe sur des lettres spécifiques, comme la courbe supérieure de la lettre ‘f' et la courbe inférieure de la lettre ‘j'.
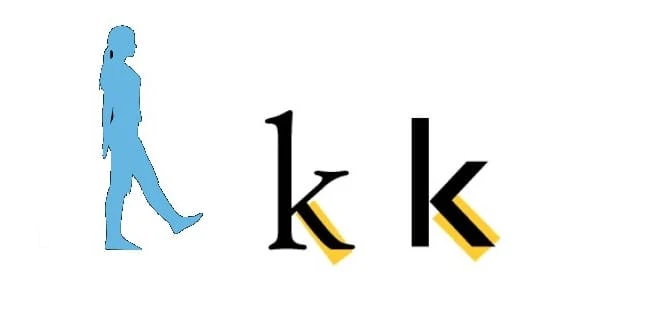
5 Jambe: Une partie du personnage étendue et libérée vers le bas et attachée à une extrémité. De même, dans la lettre "k".
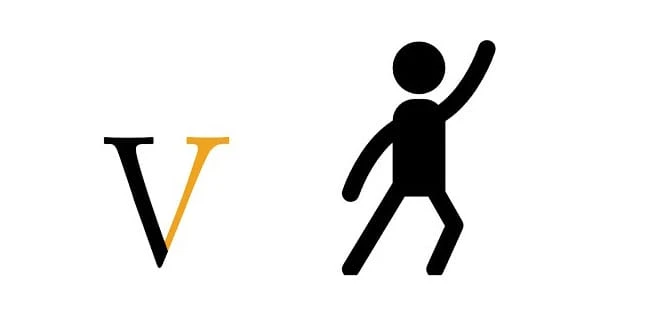
6 Bras: Semblable à la jambe, un bras est lié par une extrémité et étendu, libéré vers le haut. De même, dans la lettre "v".
7 Oreille: Un point accentué dans le caractère, de même dans le mot «g ».
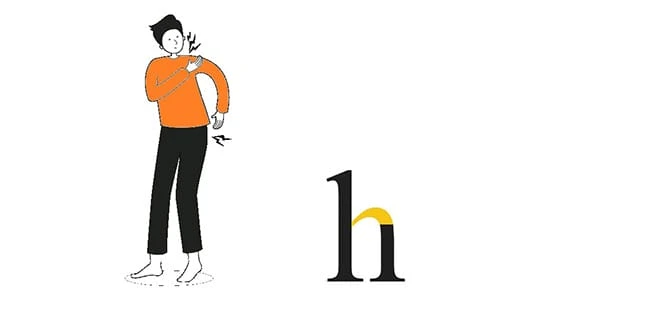
8 Épaule: Une épaule dans un type représente la courbe vers le bas pour former la lettre. De même, dans la courbe de la lettre "n", "m", "h".
9 Queue: Le trait courbé prolongé de la lettre «Q» est une queue dans le type.
10 Swash: Lors de l'ajout d'un trait incurvé décoratif ou fantaisie en remplacement d'un terminal ou d'un empattement.
11 Éperon: Une légère bosse qui se produit lorsque des coups déviés se rencontrent également dans la lettre "a".
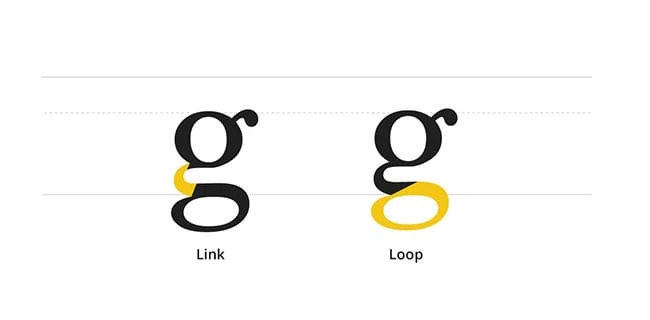
12 Boucle: L'enceinte en forme d'anneau d'une lettre également dans la lettre "g".
13 Lien: Un petit trait qui relie la forme fermée et la partie annulaire de la lettre.
À la recherche de nouvelles opportunités avec la typographie
Mélanger chaque élément de l'équation marketing est parfait pour le marketing en ligne. La typographie se dresse comme un pilier lorsqu'un aspect écrit entre en action lors de la communication multimédia. Le message pour l'utilisateur devient efficace lors de la conversion des lecteurs en clients.
Tout le monde n'a pas une vue parfaite. Des recherches ont montré que 42% des Américains sont myopes, ils ont donc besoin de polices plus grandes pour bien lire le contenu. La typographie permet aux gens de lire facilement le texte en étant subtile à leurs yeux. De plus, la recherche montre que les gens se connectent émotionnellement avec certaines polices spécifiques. Cette connexion émotionnelle peut augmenter les chances de faire une réponse favorable.
La typographie sert non seulement des messages, mais conçoit une base de composition –
Une police de caractères est un élément de conception précis qui sert d'arme nucléaire à votre arsenal de conception. Si vous souhaitez créer un design centré sur la typographie, vous ne devez pas vous limiter à la structure des polices existantes.
La typographie facilite l'ensemble du processus de compréhension et de compréhension de l'information. Les efforts sont moins consacrés à la lecture du contenu lorsqu'il est formaté typographiquement.
Pensez aux façons d'incorporer des tourbillons, de la texture, des taches et des guêtres qui pourraient pimenter l'apparence des types. L'utilisation de nouvelles polices de caractères à la mode qui sont moins élaborées peut être associée à des couleurs vives, des découpes, des dégradés pour un nouveau look.
Les dernières tendances typographiques sont :
1 Animation avec Typographie
L'animation est l'un des plus grands créateurs de tendances. Des conceptions telles que le déplacement, le déplacement, le survol et bien d'autres techniques sont utilisées pour créer une expérience utilisateur plus riche. Il faut faire des aménagements pour que l'animation se repose. Le lettrage est une méthode simple pour transmettre votre message avec animation, ravissant et surprenant les utilisateurs.
2 découpes et superpositions
Les effets superposés améliorent le design et l'utilisation de la typographie est un complément. Les découpes et les superpositions sont le texte transparent et la conception de type qui reflète simultanément permettant aux utilisateurs de lire facilement le contenu. Cette technique fonctionne mieux avec de gros caractères créant beaucoup d'intérêt visuel.
3 Superposer des éléments de texte avec des images
Le choix précoce reflète les préférences du concepteur dans le positionnement des éléments de texte et des autres éléments séparément. De nos jours, l'expérience des concepteurs consistant à superposer le texte et d'autres éléments a amené les utilisateurs à se concentrer davantage sur les mots écrits à l'écran.
4 Technique exagérée
Cette technique de conception ne favorise pas à chaque fois, mais elle fonctionnerait bien lorsqu'elle est utilisée comme typographie exagérée. Ce type de tendance donne un look rétro tellement exagéré qui oblige les utilisateurs à se concentrer uniquement sur les mots. Il se caractérise par des contours, des ombres, des biseaux, des fondus et des couleurs folles.
Typographie des 5 héros
Les titres et le texte sous-dimensionné sur l'image du héros du site Web sont en fait un peu rafraîchissants. L'idée d'utiliser une typographie plus petite dénote de grands titres mais suffisamment petits pour inclure quelques lignes de texte. Créer une typographie plus petite est à nouveau plus facile à mettre à l'échelle tout en créant une expérience universelle. Une typographie surdimensionnée peut causer des perturbations sur les écrans mobiles, donc la simple réduction de la taille maintient la lisibilité et reste belle.
6 Typographie de texte empilable
Alors que la typographie de petite taille est à la mode, les concepteurs préfèrent empiler plusieurs lignes d'un mot pour créer un message pondéré. Cette tendance est devenue largement connue en raison de la tendance à essayer de communiquer avec plus d'informations qu'à attirer avec un seul mot pour l'engagement des utilisateurs. Les concepteurs structurent les dessins et le texte sur différents côtés afin que les dessins et le texte fonctionnent de manière asymétrique, ce qui est à nouveau attrayant à regarder.
Les 7 empattements sont de retour
La typographie avec des traits supplémentaires est utilisée partout. Il est toujours recommandé pour les traits épais et l'espacement des lignes approprié lors de l'utilisation d'empattements qui ont tant de caractère et de charme. Cela peut améliorer les contours de conception simples pour de meilleurs effets visuels.
8 Mettre en évidence la typographie
Une des techniques flexibles à utiliser pour souligner le lettrage. Cette technique est utile lorsque vous souhaitez mettre en évidence le texte ou ajouter une animation. Il existe de nombreuses façons d'utiliser cette tendance en matière de conception de caractères. De plus, elle fonctionne mieux avec des blocs de texte plus courts.
9 Personnaliser la typographie
Cette typographie est largement utilisée parmi les grandes marques car elle est un peu chère et demande du temps pour se construire. C'est un type amusant où vous pouvez ajouter votre créativité au maximum. Ici, vous pouvez choisir la meilleure typographie ou les personnaliser en fonction de votre projet, vous pouvez également les ajuster pour donner une apparence et une sensation plus personnalisées.
Typographie en 10 couleurs
Alors qu'il y avait beaucoup de noir et blanc avec des styles minimaux dans la typographie, les couleurs ont fait leur apparition pour donner plus de vivacité. Les polices et les types de couleur sont très populaires dans la conception de projets et sont amusants à utiliser. Les concepteurs utilisent des couleurs vives dans la typographie qui ajoutent un intérêt visuel supplémentaire.
11 polices variables
Cette toute nouvelle tendance qui s'installe dans le design prend de plus en plus d'importance dans la conception graphique. Une police variable est une police unique qui agit comme plusieurs polices. Ce fichier de police unique très efficace contient des attributs tels que des variations de largeur, de poids, d'inclinaison et bien d'autres. Les polices variables ont la capacité de changer la façon dont les concepteurs travaillent et peuvent également influencer l'approche nouvelle et non conventionnelle de la façon dont nous pensons au système de typographie.
12 Type de photo brutalisme
Compte tenu des récentes élections de mi-mandat aux États-Unis, le brutalisme de type photo est une autre tendance typographique à venir utilisée pour représenter des actions ou des annonces plus audacieuses et plus fortes. Il rappelle les années 1960 et 1970, des types denses, rudes mais institutionnels.
13 Texte avec dégradés
Cette technique a acquis une mauvaise réputation en raison de sa mauvaise utilisation. Mais s'il est utilisé correctement, il pourrait avoir un effet étonnant sur l'utilisateur. Tout comme dans l'image, le titre est présenté avec un changement de couleur orange à rose. Il est facile à lire et met l'accent exactement au bon endroit.
14 types de maximisation
Étant donné que les polices de caractères minimales sont à la mode, la création de grandes polices de caractères devient à la mode. Les mises en page grandes, audacieuses et propres semblent simples mais fonctionnent efficacement. Le minimalisme rend le contenu plus fort que les autres.
15 typographie cachée
Masquer du texte sur votre site Web est à la mode. L'élément caché est partiellement caché de manière à maintenir le contenu restant lisible et compréhensible. De même, dans l'image, le mot "s'il vous plaît" est partiellement visible sous une forme encore facile à comprendre. C'est une technique de pointe si vous vous trompez peut rendre toute l'idée moche, provoquant l'éloignement de l'utilisateur.
De conclure
Le lettrage est la partie essentielle de toute conception qui a atteint le niveau supérieur. Les tendances de la typographie repoussent constamment ses limites en étant créatives tout en gardant la fiabilité sans effort. Il est toujours recommandé d'aller avec les dernières tendances pour attirer de plus en plus de clients.