Samouczek programu Illustrator: Jak stworzyć realistyczny kontroler Nintendo
Adobe Illustrator może być nieco trudny do opanowania, szczególnie po przyzwyczajeniu się do przepływu pracy w aplikacjach takich jak Photoshop. Różnice między użyciem warstw a tworzeniem obiektów i kształtów mogą być naprawdę dziwne na pierwszy rzut oka.
W poniższym samouczku nauczysz się tworzyć kontroler Super Nintendo przy użyciu podstawowych narzędzi, palety Align, technik budowania kształtów wektorowych, gradientów, duplikatów kształtów i nie tylko. Więc zaczynajmy!
Ostateczny wynik
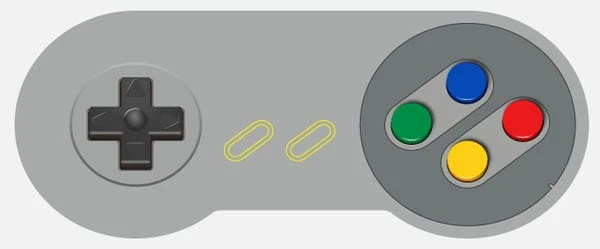
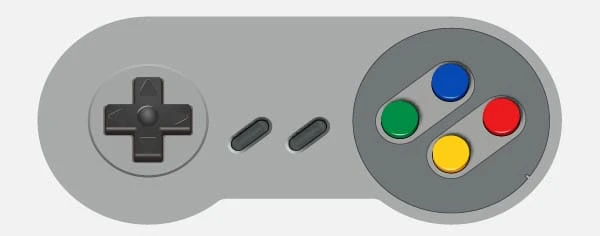
Zobaczmy, co będziesz tworzyć w tym samouczku.
Utwórz realistyczny kontroler Super Nintendo 3D w programie Illustrator
Utwórz nowy dokument
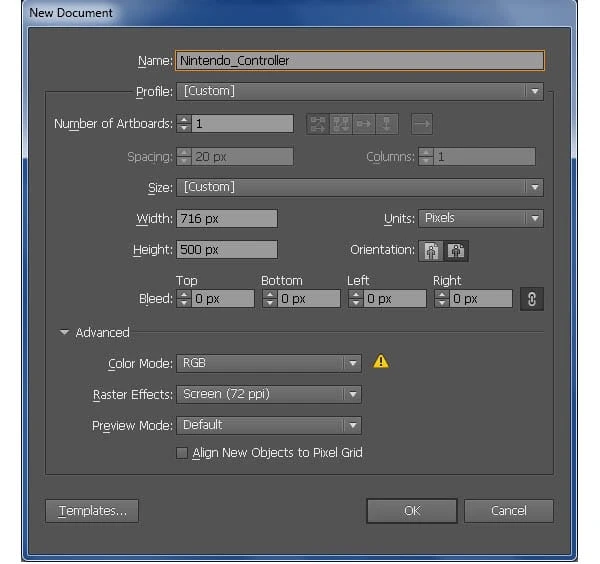
1 Uruchom program Illustrator, a następnie naciśnij (Ctrl + N ), aby utworzyć nowy dokument. Wybierz Piksele z rozwijanego menu Jednostki, wprowadź 716 w polu szerokości i 500 w polu wysokości, a następnie kliknij przycisk Zaawansowane. Wybierz RGB, Ekran (72 ppi) i upewnij się, że pole Wyrównaj nowe obiekty do siatki pikseli nie jest zaznaczone przed kliknięciem OK.
Utwórz główne kształty
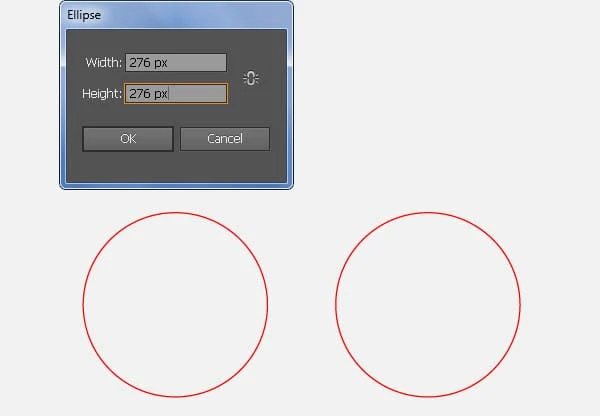
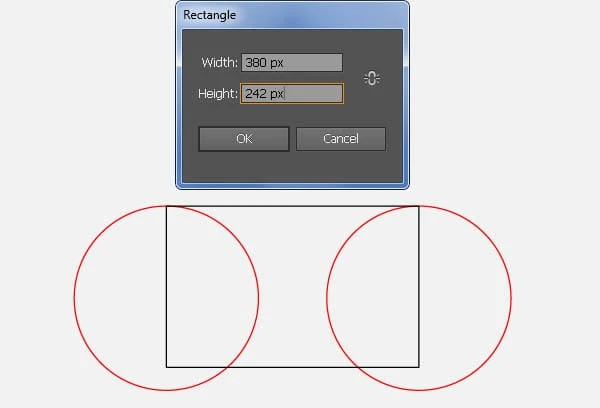
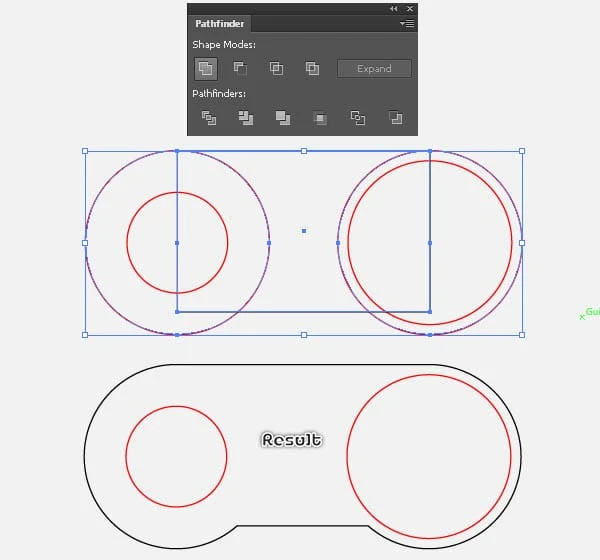
2 Zacznij od narysowania 276 na 276 pikseli za pomocą narzędzia Elipsa (L). Zduplikuj (Ctrl + C, Ctrl + F) tę elipsę raz, a następnie przesuń kopię o 380 pikseli w prawo. Następnie wybierz narzędzie Prostokąt (M) i użyj tego narzędzia do utworzenia obiektu o wymiarach 380 na 242 piksele, a następnie umieść go we właściwej pozycji, jak widać na drugim obrazku.
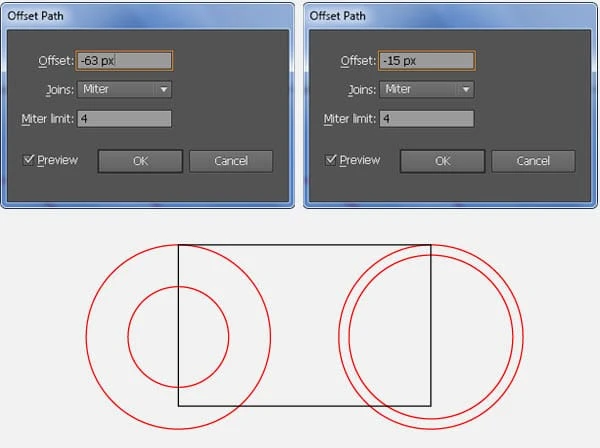
3 Wybierz lewą elipsę i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -63px, a następnie kliknij OK. Następnie wybierz prawą elipsę i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -15px, a następnie kliknij OK. Teraz zaznacz dwie największe elipsy, przytrzymaj klawisz Shift, kliknij prostokąt i otwórz paletę Pathfinder ( Okno > Pathfinder ), a następnie kliknij przycisk Unite.
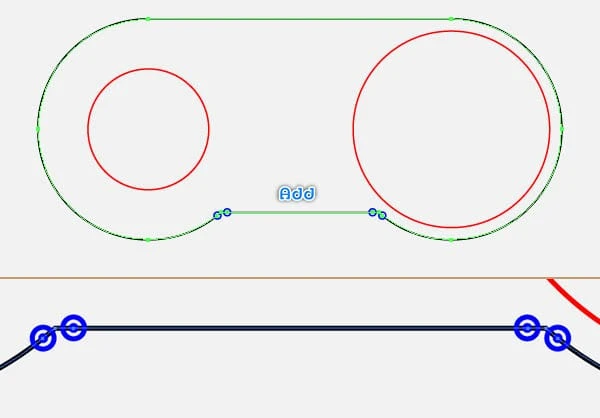
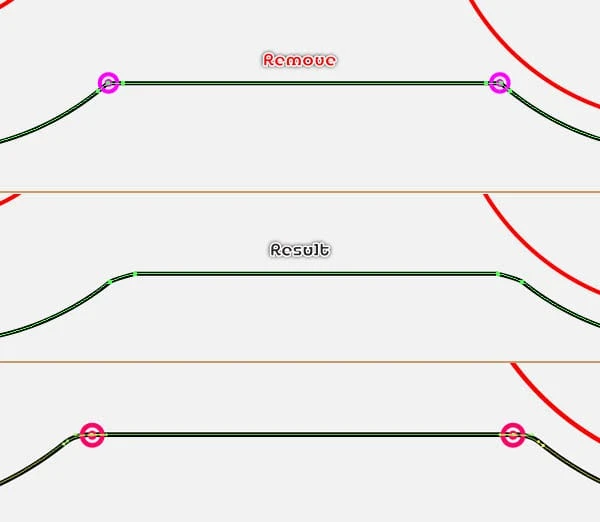
4 Upewnij się, że nowo utworzony obiekt jest nadal zaznaczony, wybierz narzędzie Dodaj punkty kontrolne (+) i dodaj cztery punkty kontrolne podświetlone na niebiesko (rys.1 ). Następnie zaznacz i usuń dwa punkty kontrolne zaznaczone kolorem magenta (rys.3 ). Teraz wybierz narzędzie Convert Anchor Point Tool (Shift + C), przytrzymaj Shift, kliknij lewy punkt kontrolny zaznaczony na czerwono (rys. 5) i przeciągnij go w prawo. Następnie przytrzymaj klawisz Shift, kliknij prawy punkt kontrolny zaznaczony na czerwono i przeciągnij go w lewo.
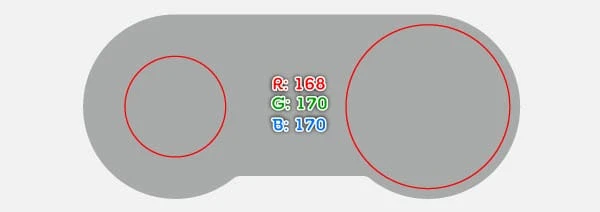
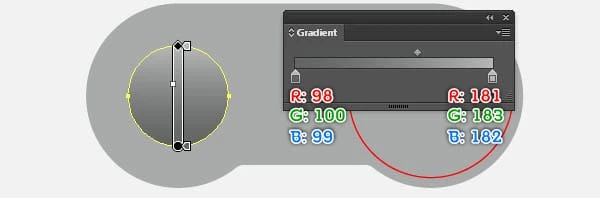
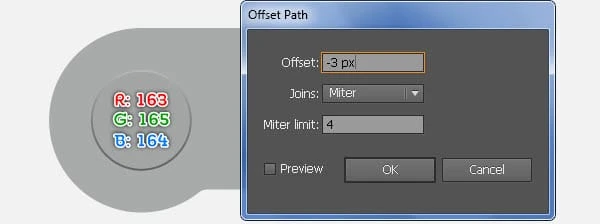
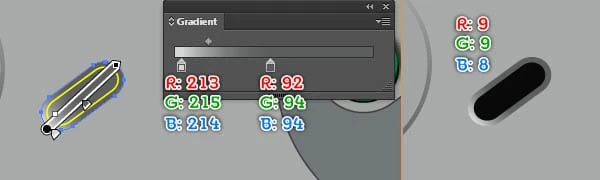
5 Wypełnij największy obiekt R=168, G=170, B=170. Następnie wypełnij małą elipsę gradientem liniowym, jak pokazano na drugim obrazku. Pozostaw wybrany kształt wynikowy, przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -3px i kliknij OK, a następnie zamień istniejący kolor nowego kształtu na R=163, G=165, B=164.
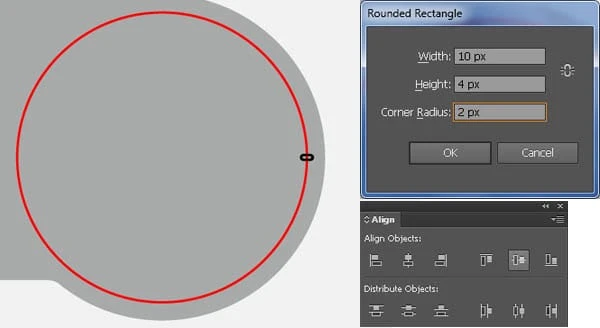
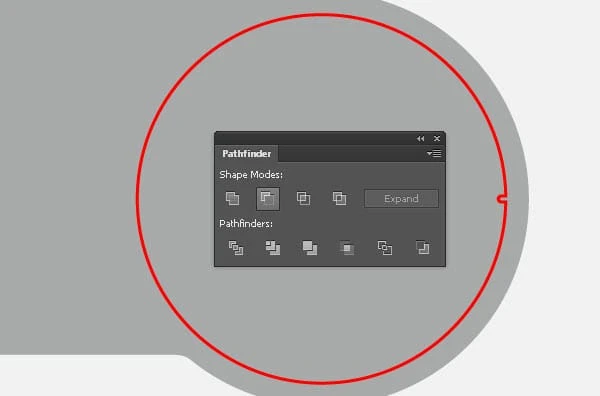
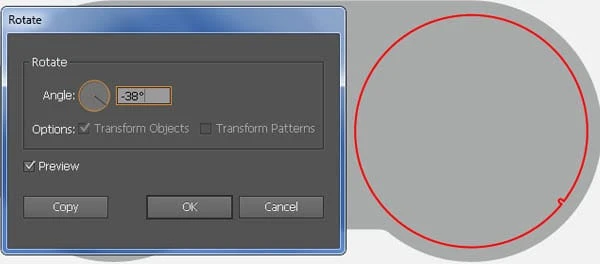
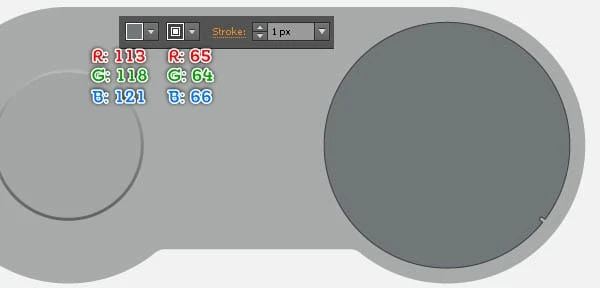
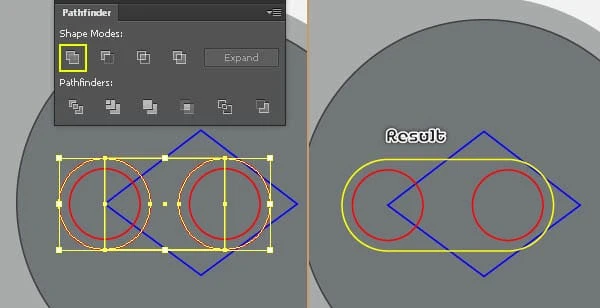
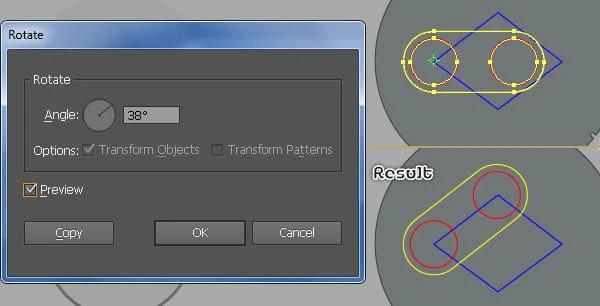
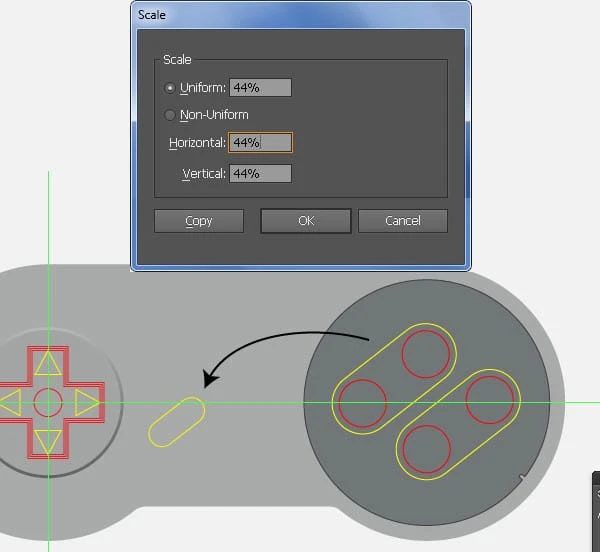
6 Narysuj obiekt za pomocą narzędzia Rounded Rectangle Tool, tak jak na obrazku. Pozostaw wybrany nowy obiekt, przytrzymaj klawisz Shift, kliknij czerwoną elipsę, zwolnij klawisz Shift, a następnie ponownie kliknij czerwoną elipsę (aby ustalić jej położenie). Następnie otwórz paletę Align ( Window/ Align) i kliknij przycisk Vertical Align Center. Teraz ponownie wybierz nowy obiekt i czerwoną elipsę i otwórz paletę Pathfinder ( Okno > Pathfinder ), a następnie kliknij przycisk Minus Front. Upewnij się, że nowy kształt jest nadal zaznaczony i kliknij dwukrotnie narzędzie Obróć. W Rotacjiwprowadź kąt -38 stopni, a następnie kliknij przycisk OK. Na koniec wypełnij wynikowy obiekt R=113, G=118, B=121 i dodaj obrys 1px ( R=65, G=64, B=66 ).
Utwórz przyciski
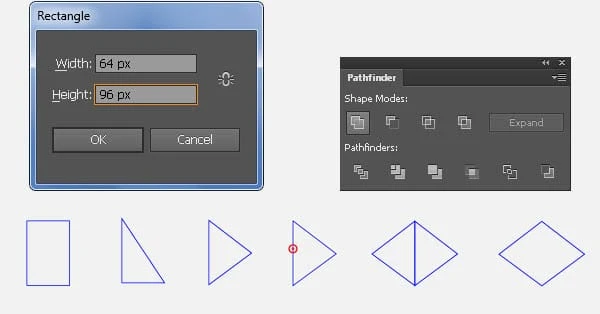
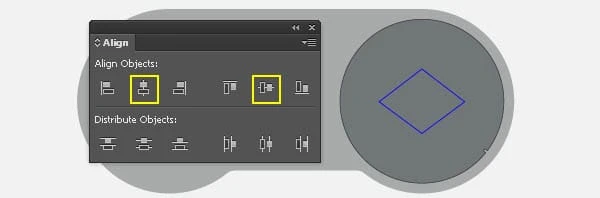
7 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 64 na 96 pikseli. Usuń prawy górny punkt kontrolny nowego obiektu, a następnie przesuń prawy dolny punkt kontrolny o 48 pikseli w górę. Wybierz ponownie nowy obiekt, wybierz narzędzie Reflect Tool (O), przytrzymaj klawisz Alt i kliknij punkt kontrolny podświetlony na czerwono. W polu Odbicie zaznacz Pionowo, a następnie kliknij Kopiuj. Następnie ponownie wybierz dwa nowo utworzone obiekty, otwórz paletę Pathfinder (Okno > Pathfinder) i kliknij przycisk Unite. Teraz wybierz kształt utworzony w kroku 6, przytrzymajShift, kliknij nowy obiekt, zwolnij klawisz Shift, a następnie ponownie kliknij obiekt utworzony w kroku 6 (aby ustalić jego położenie). Następnie otwórz paletę Align ( Window/ Align ), kliknij przycisk Horizontal Align Center, a następnie kliknij przycisk Vertical Align Center.
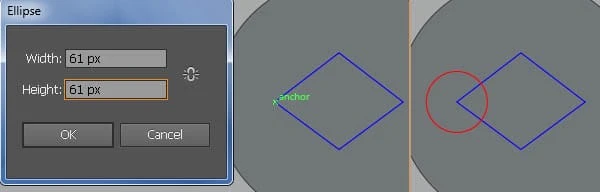
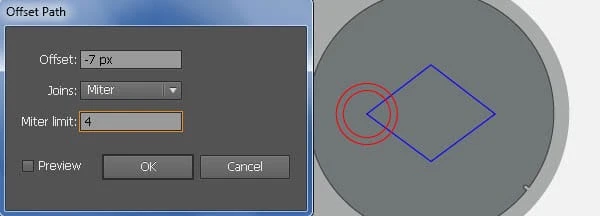
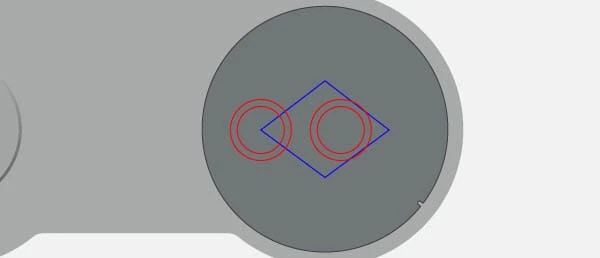
8 Wybierz narzędzie Elipsa (L), przytrzymaj klawisz Alt i kliknij prawy punkt kontrolny nowego obiektu. W oknie dialogowym Elipsa wprowadź 61 w polu Szerokość i 61 w polu Wysokość, a następnie kliknij przycisk OK. Pozostaw wybraną nową elipsę, przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -7px, a następnie kliknij OK. Wybierz ponownie dwie nowo utworzone elipsy, zduplikuj je raz ( Ctrl + C, Ctrl + F ), a następnie przesuń kopie o 80 pikseli w prawo.
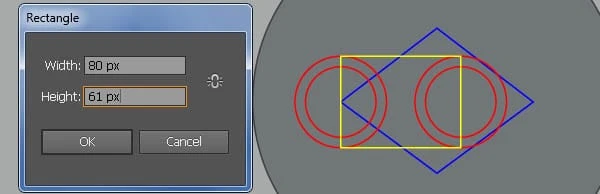
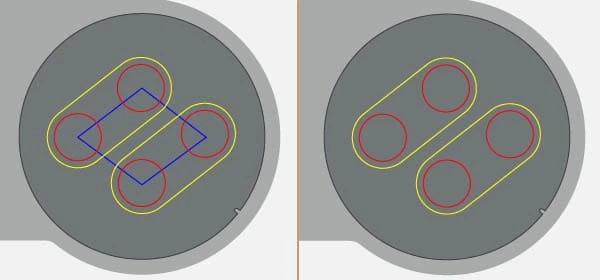
9 Za pomocą narzędzia Rectangle Tool (M) utwórz obiekt o wymiarach 80 na 61 pikseli, a następnie umieść go we właściwej pozycji, jak widać na poniższym obrazku. Pozostaw wybrany nowy prostokąt, przytrzymaj klawisz Shift, kliknij dwie większe elipsy i otwórz paletę Pathfinder ( Okno > Pathfinder ), a następnie kliknij przycisk Unite. Upewnij się, że wynikowy obiekt jest nadal zaznaczony, przytrzymaj klawisz Shift i kliknij dwie pozostałe elipsy. Następnie wybierz narzędzie Obróć (R), przytrzymaj klawisz Alt i kliknij lewy punkt kontrolny niebieskiego obiektu. W polu Obróć wprowadź kąt 38 stopnia następnie kliknij OK. Pozostaw zaznaczone obiekty wynikowe, zduplikuj je raz i przesuń kopie o 46 pikseli w górę, a następnie przesuń je o 64 piksele w prawo. Na koniec usuń niebieski przedmiot.
Utwórz przekreślony obszar i przyciski
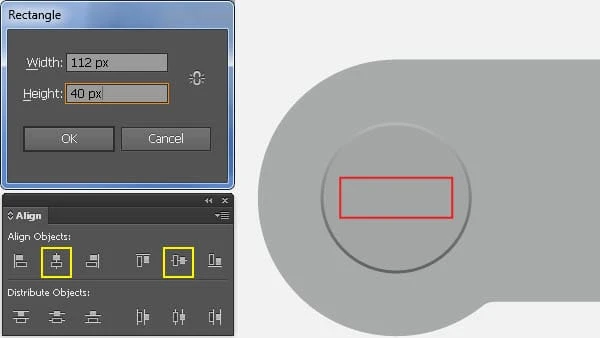
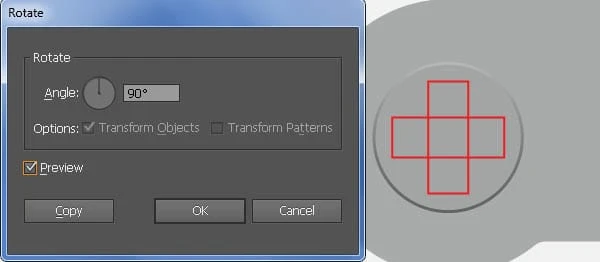
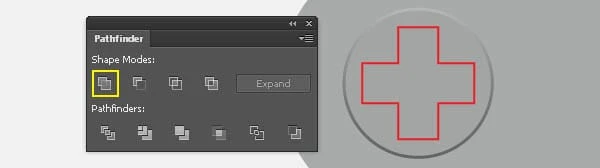
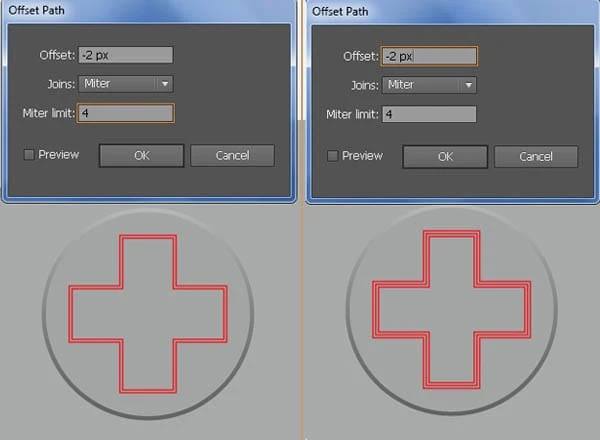
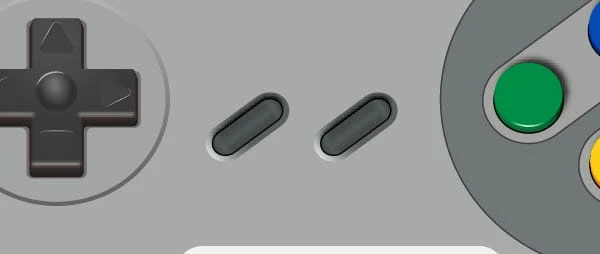
10 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 112 na 40 pikseli. Wybierz elipsę utworzoną w kroku 5, przytrzymaj klawisz Shift, kliknij nowy prostokąt, zwolnij klawisz Shift, a następnie ponownie kliknij elipsę utworzoną w kroku 5 (aby ustalić jej pozycję). Następnie otwórz paletę Align ( Window/ Align ), kliknij przycisk Horizontal Align Center, a następnie kliknij przycisk Vertical Align Center. Wybierz ponownie prostokąt i kliknij dwukrotnie narzędzie Obróć. W polu Obróć wprowadź kąt 90 stopni, a następnie kliknij Kopiuj. Wybierz ponownie dwa nowe prostokąty i kliknij przycisk Połącz z palety Pathfinder . Upewnij się, że nowy obiekt jest nadal zaznaczony i przejdź do Obiekt > Ścieżka > Przesunięcie Ścieżka … Wprowadź Przesunięcie -2px, a następnie kliknij OK. Pozostaw wybrany nowy obiekt, przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -2px, a następnie kliknij OK.
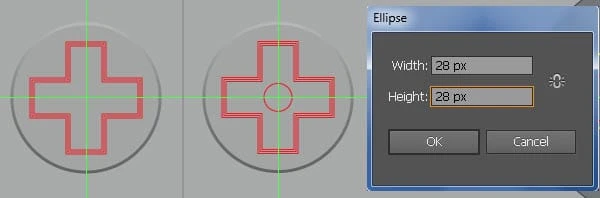
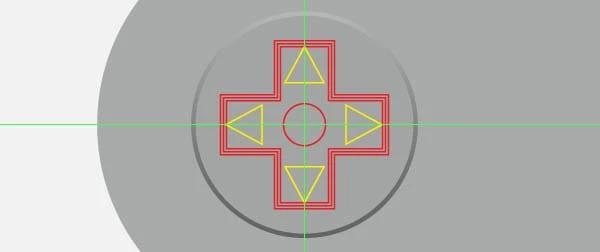
11 Pokaż linijki (View/ View Rulers / Show Ruler) lub (Ctrl + R ), następnie przeciągnij poziomą i pionową prowadnicę z linijek (jeśli prowadnice są zablokowane, przejdź do Widok/ Prowadnice / Zablokuj prowadnice) lub (Ctrl + Alt+; ). Następnie wybierz obiekt krzyża, przytrzymaj klawisz Shift, kliknij na dwie nowo utworzone linie pomocnicze, zwolnij klawisz Shift, a następnie ponownie kliknij obiekt krzyża (aby ustalić jego położenie). Otwórz paletę Align ( Window/ Align ), kliknij przycisk Horizontal Align Center, a następnie kliknij przycisk Vertical Align Center. Teraz wybierzNarzędzie Elipsa (L), przytrzymaj klawisz Alt i kliknij punkt przecięcia dwóch prowadnic. W oknie dialogowym Elipsa wprowadź 28 w polu Szerokość i 28 w polu Wysokość, a następnie kliknij przycisk OK.
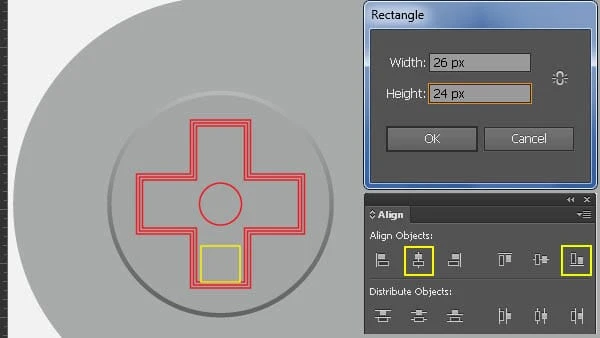
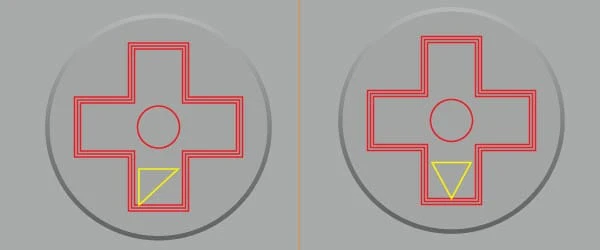
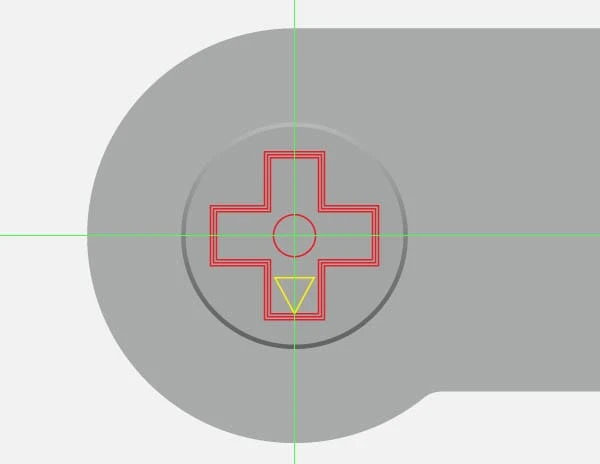
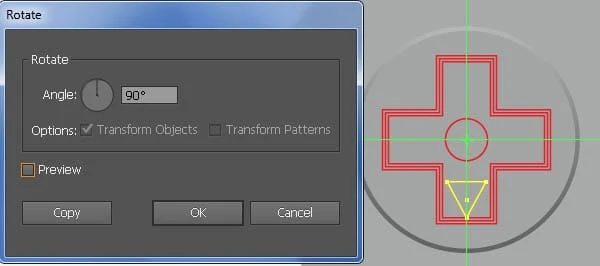
12 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 26 na 24 piksele. Pozostaw wybrany nowy prostokąt, przytrzymaj klawisz Shift, kliknij najmniejszy krzyżyk, a następnie ponownie kliknij najmniejszy krzyżyk. Następnie otwórz paletę Align ( Window/ Align ), kliknij przycisk Horizontal Align Center, a następnie kliknij przycisk Vertical Align Bottom. Teraz usuń prawy dolny punkt kontrolny nowego prostokąta, a następnie przesuń lewy dolny punkt kontrolny o 13 pikseli w prawo. Wybierz ponownie nowy trójkąt, wybierz narzędzie Obróć (R), przytrzymaj Alti kliknij punkt przecięcia dwóch prowadnic. W polu Obróć wprowadź kąt 90 stopni, a następnie kliknij Kopiuj. Następnie naciśnij (Ctrl + D) dwa razy, aby uzyskać wyniki, jak widać na końcowym obrazie poniżej.
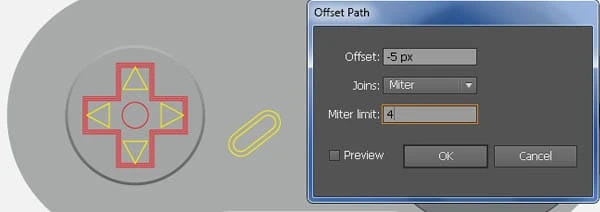
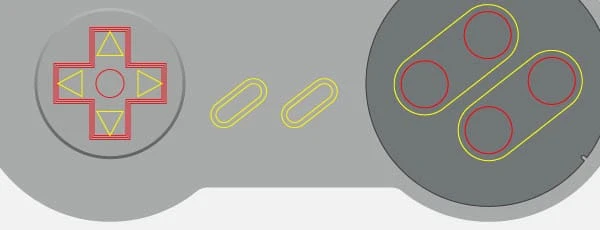
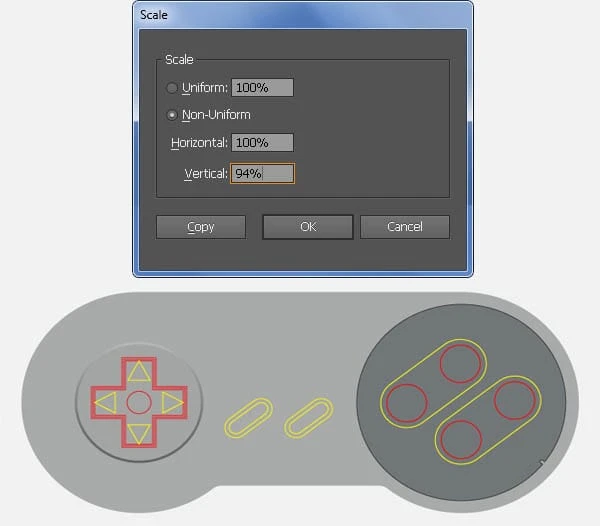
13 Wybierz żółty obiekt utworzony w kroku 9 i przejdź do Object > Transform > Scale … W oknie dialogowym Scale zaznacz opcję Uniform i wpisz 44 w polu Scale, a następnie kliknij Copy. Następnie umieść kopię we właściwej pozycji, jak pokazano poniżej. Pozostaw wybrany nowy obiekt i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -5px, a następnie kliknij OK. Teraz ponownie wybierz dwa nowo utworzone obiekty, zduplikuj je raz, a następnie przesuń kopie o 70 pikseli w prawo.
14 Wybierz wszystkie obiekty utworzone od początku kroku 2 do tego czasu i przejdź do Object > Transform > Scale … Zaznacz Non-Uniform i wprowadź 94 w polu Vertical, a następnie kliknij OK.
Wypełnij obiekty w odpowiednim obszarze
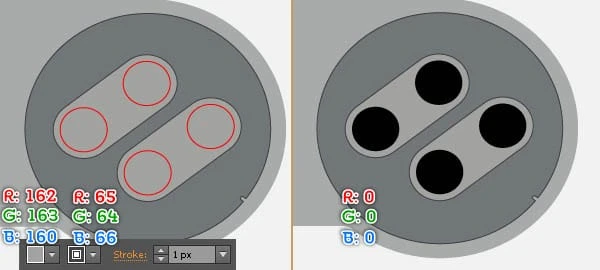
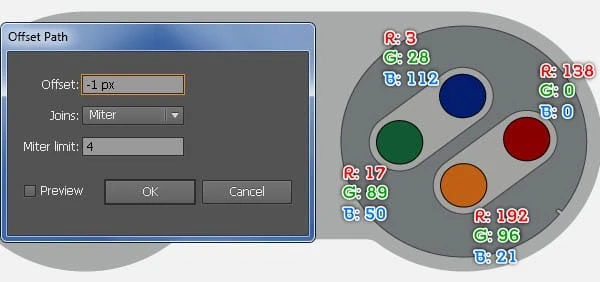
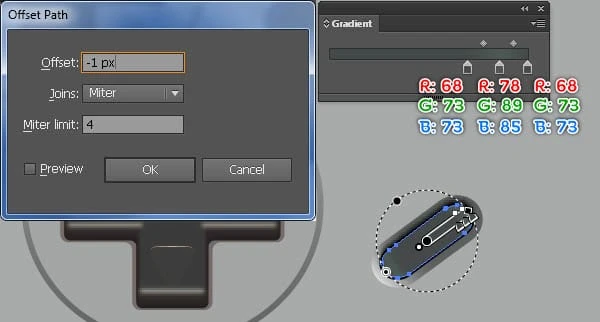
15 Czas wypełnić obiekty utworzone w poprzednich krokach. Wypełnij dwa żółte obiekty utworzone w kroku 9 R=162, G=163, B=160 i dodaj obrys 1px ( R=65, G=64, B=66 ). Następnie wypełnij cztery elipsy R=0, G=0, B=0. Pozostaw zaznaczone wynikowe elipsy i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -1px, a następnie kliknij OK. Następnie zastąp istniejący kolor kopii, jak widać na trzecim obrazku poniżej. Wybierz ponownie cztery nowo utworzone elipsy, zduplikuj je raz, a następnie przesuń kopie o 4 pikselew górę. Następnie zastąp istniejący kolor kopii, jak widać na czwartym obrazku poniżej. Na koniec wykonaj kopię (Ctrl +C, Ctrl +F) czterech nowo utworzonych elips, a następnie ukryj kopie (Ctrl +3 ).
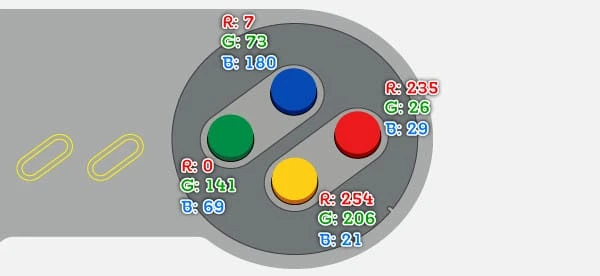
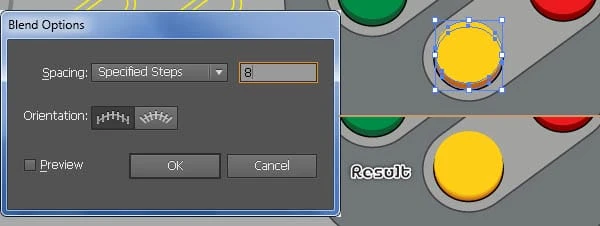
16 Wybierz dwa żółte kształty dolnego przycisku i przejdź do opcji Object > Blend > Blend … Postępuj zgodnie z danymi, jak pokazano poniżej, a następnie kliknij OK. Następnie przejdź do Object > Blend > Make (Ctrl + Alt + B). Podobnie powtórz te same techniki dla pozostałych trzech przycisków. Ostatecznie powinno to wyglądać tak, jak pokazano na trzecim obrazku.
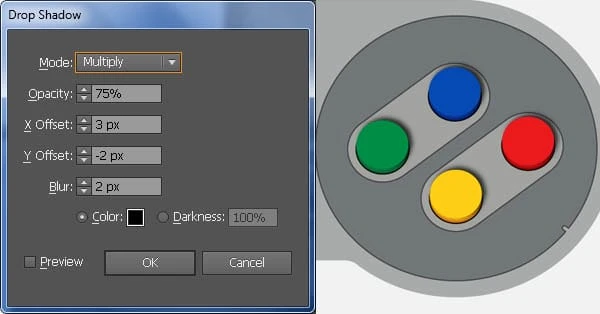
17 Naciśnij (Ctrl + Alt +3 ), aby wyświetlić cztery elipsy ukryte w poprzednim kroku. Pozostaw wybraną elipsę i przejdź do Efekt > Stylizacja > Cień … Postępuj zgodnie z danymi, jak widać na obrazku, a następnie kliknij OK.
18 Zaczniemy podświetlać przyciski, aby nadać im bardziej trójwymiarowy wygląd. Najpierw narysuj cztery zakrzywione ścieżki za pomocą narzędzia Pióro (P), jak na obrazku. Po narysowaniu ścieżek wybierz zakrzywioną ścieżkę górnego przycisku, wypełnij ją pustym i dodaj obrys 1px (zastosuj gradient promieniowy w obrysie), a następnie zastosuj profil szerokości 1 dla wyniku. Teraz postępuj zgodnie z sekwencją obrazów i wypełnij zakrzywione ścieżki pozostałych trzech przycisków, podobnie jak te z dołu.
Wypełnij obiekty na skrzyżowanym obszarze
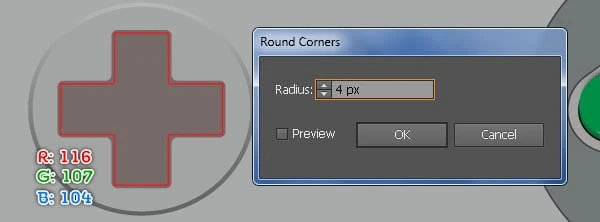
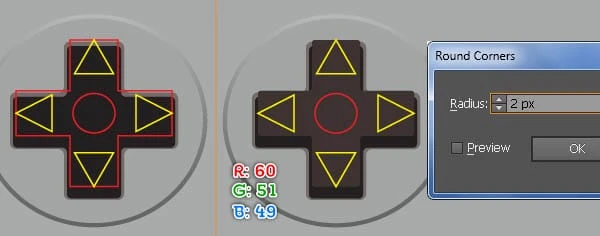
19 Skoncentruj się na przecinającym się obszarze, zaznacz najmniejszy obiekt poprzeczny, cztery trójkąty i elipsy, a następnie ukryj je (Ctrl +3 ). Teraz wybierz największy obiekt w poprzek i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 4px i kliknij OK, a następnie wypełnij wynikowy obiekt R=116, G=107, B=104. Następnie wybierz pozostały obiekt w poprzek i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 3px i kliknij OK. Następnie wypełnij powstały obiekt R=35, G=31, B=32 i przesuń go o 1px w dół.
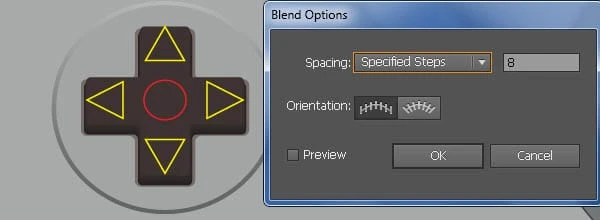
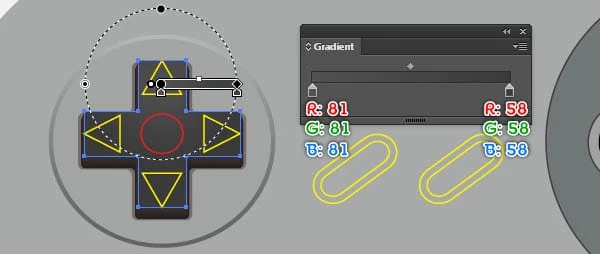
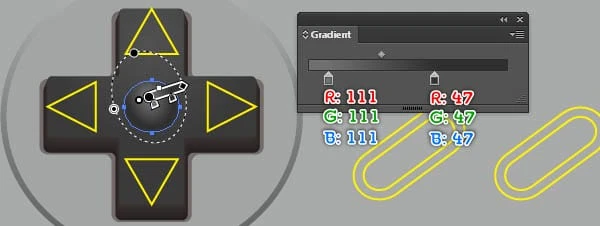
20 Naciśnij (Ctrl + Alt +3 ), aby wyświetlić obiekty ukryte w kroku 19, a następnie przesuń je o 5 pikseli w górę. Wybierz ponownie obiekt w poprzek i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 2 piksele i kliknij OK. Wypełnij wynikowy obiekt R=60, G=51, B=49, a następnie zduplikuj go raz i ukryj kopię. Teraz ponownie wybierz dwa mniejsze kształty i utwórz połączenie między nimi. Następnie pokaż kształt poprzeczny ukryty w tym kroku i zastąp istniejący kolor gradientem radialnym.
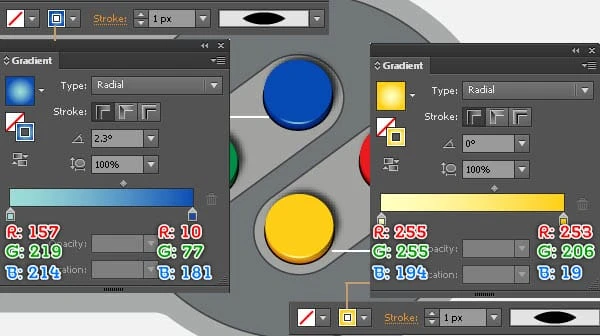
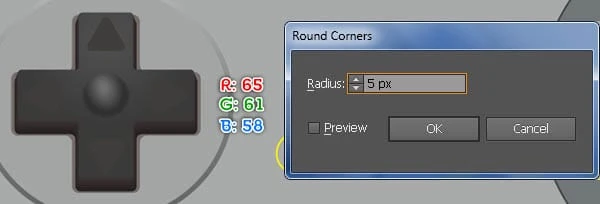
21 Wypełnij czerwoną elipsę gradientem radialnym, jak pokazano poniżej. Następnie wybierz cztery trójkąty i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 5px i kliknij OK, a następnie wypełnij powstałe obiekty R=65, G=61, B=58. Pozostaw wybrane kształty wynikowe i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -1px, a następnie kliknij OK. Zamień istniejący kolor górnej kopii i prawej kopii na R=66, G=66, B=66. Następnie zamień istniejący kolor dolnej kopii i lewej kopii na R=61, G=61, B=61.
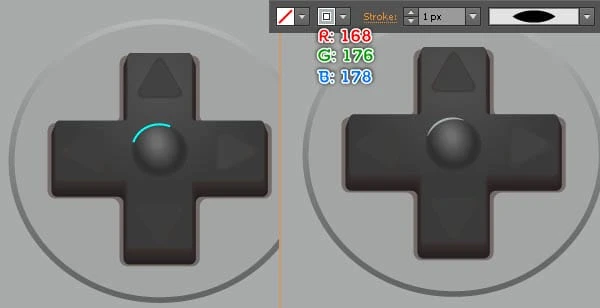
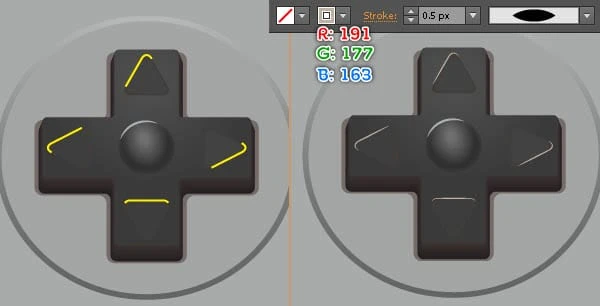
22 Zaczniemy podświetlać przecinany obszar, aby nadać mu bardziej trójwymiarowy wygląd. Najpierw narysuj zakrzywione ścieżki za pomocą narzędzia Pióro (P), jak na obrazku. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 1px ( R=168, G=176, B=178 ), a następnie zastosuj profil szerokości 1 dla wyniku. Kontynuuj rysowanie czterech innych zakrzywionych ścieżek za pomocą narzędzia Pióro (P). Po narysowaniu ścieżek wypełnij je pustymi i dodaj obrys 0,5 piksela (R=191, G=177, B=163 ), a następnie zastosuj profil szerokości 1 dla wyników.
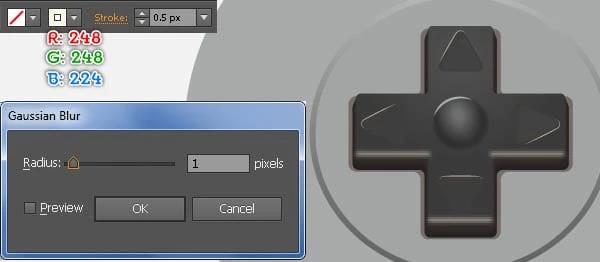
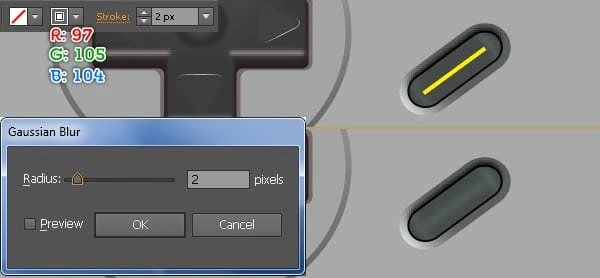
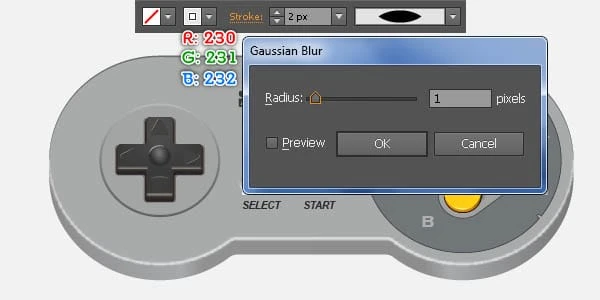
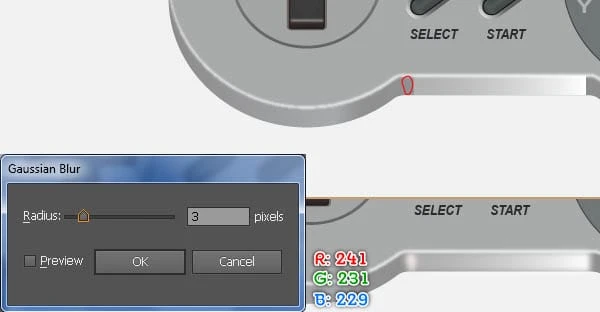
23 Za pomocą narzędzia Segment linii() utwórz trzy poziome ścieżki. Następnie wypełnij te ścieżki żadnymi i dodaj obrys 0,5px (R=248, G=248, B=248 ), a następnie zastosuj profil szerokości 1 dla wyników. Pozostaw zaznaczone obiekty wynikowe i przejdź do Efekt > Rozmycie > Rozmycie gaussowskie … Wprowadź promień 1px, a następnie kliknij OK. Ostatecznie kontroler powinien wyglądać mniej więcej tak, jak na trzecim obrazku.
Wypełnij obiekty w obszarze centralnym
24 Skoncentruj się na środku kontrolera, wybierz większy obiekt lewego przycisku i wypełnij go gradientem liniowym. Następnie wypełnij pozostały obiekt R=9, G=9, B=8. Pozostaw zaznaczony wynikowy kształt i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -1px i kliknij OK, a następnie zastąp istniejący kolor nowego kształtu gradientem promieniowym, jak pokazano na trzecim obrazku. Teraz za pomocą narzędzia Segment linii () utwórz ścieżkę, jak widać na czwartym obrazie. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 2px (R=97, G=105, B=104 ), a następnie zastosuj efekt rozmycia gaussowskiego 2px dla wyniku.
25 Zaznacz i zgrupuj (Ctrl + G) wszystkie kształty utworzone w kroku 24. Utwórz kopię nowej grupy, a następnie przesuń kopię o 70 pikseli w prawo. Na koniec usuń dwa żółte obiekty.
Dodaj tekst
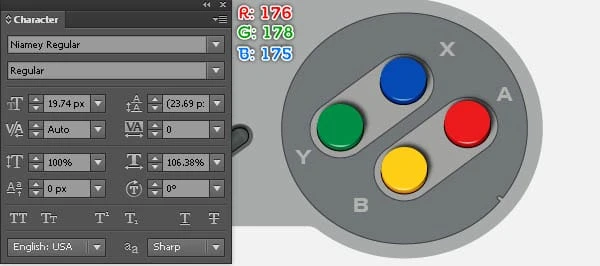
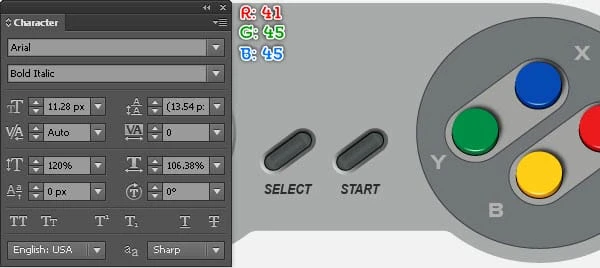
26 Teraz wybierz narzędzie Tekst (T), otwórz paletę Znak ( Okno > Tekst > Znak) i ustaw dane, jak pokazano poniżej. Następnie po prostu kliknij obszar roboczy i dodaj tekst „A", „B”, „X” i „Y”, a następnie umieść je w pozycjach pokazanych poniżej. Teraz ponownie wybierz narzędzie Tekst (T), otwórz paletę Znak ( Okno > Tekst > Znak) i ustaw dane tak, jak pokazano na drugim obrazku. Następnie dodaj tekst „WYBIERZ”, „START”, a następnie umieść je w pozycji, jak widać na drugim obrazku.
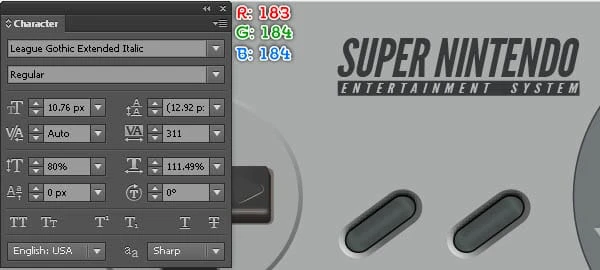
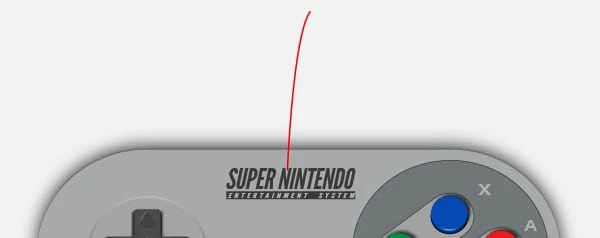
27 Kontynuuj za pomocą narzędzia Tekst (T), ustaw dane w palecie znaków, jak pokazano poniżej, i dodaj tekst „SUPER NINTENDO”, a następnie umieść ten tekst, jak pokazano na pierwszym obrazku. Następnie utwórz obiekt o wymiarach 160 na 10 pikseli za pomocą narzędzia Rectangle Tool (M), wypełnij ten prostokąt R=54, G=58, B=58, a następnie umieść wynikowy kształt w pozycji, jak widać na drugim obrazku. Ponownie wybierz narzędzie Tekst (T) i dodaj tekst „SYSTEM ROZRYWKI”. Użyj tej samej czcionki z tekstem "SUPER NINTENDO", ale zmniejsz rozmiar czcionki i zastąp istniejący kolor nowego tekstu R=183, G=184, B=184. Na koniec umieść ten tekst we właściwym miejscu, jak pokazano na trzecim obrazku.
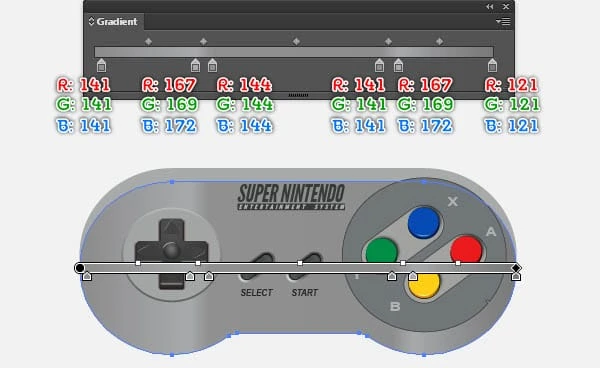
28 Wybierz największy kształt utworzony w kroku 5, zduplikuj go dwukrotnie (Ctrl +C, Ctrl +F, Ctrl +F) i ukryj kopię. Następnie zastąp istniejący kolor pozostałej kopii gradientem liniowym, jak pokazano poniżej. Gdy skończymy z tym gradientem, przesuń wynikowy kształt o 20 pikseli w dół, a następnie prześlij go do tyłu (Ctrl + Shift + lewy nawias kwadratowy ).
Dodanie niektórych podświetleń i cieni na kontrolerze
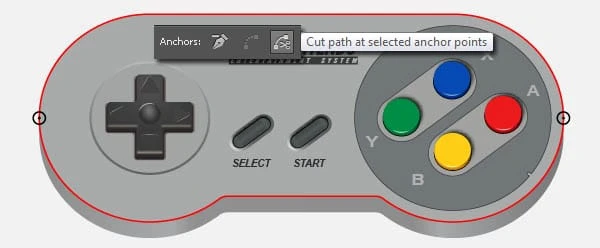
29 Pokaż kształt ukryty w kroku 28, usuń kolor wypełnienia tego kształtu, a następnie dodaj obrys 1px (kolor czerwony). Pozostaw wybrany nowy obiekt, zaznacz dwa punkty kontrolne zaznaczone na czarno, a następnie kliknij przycisk „ Wytnij ścieżkę w wybranych punktach kontrolnych ” na pasku Właściwości. Teraz ponownie wybierz górną ścieżkę, wypełnij ją żadną i dodaj obrys 2px (R=109, G=110, B=113 ), a następnie zastosuj profil szerokości 1 dla wyniku. Następnie wybierz pozostałą ścieżkę, wypełnij ją żadną i dodaj obrys 2px (R=230, G=231, B=232 ), a następnie zastosuj profil szerokości 1 i rozmycie gaussowskie 1pxwpływ na wynik.
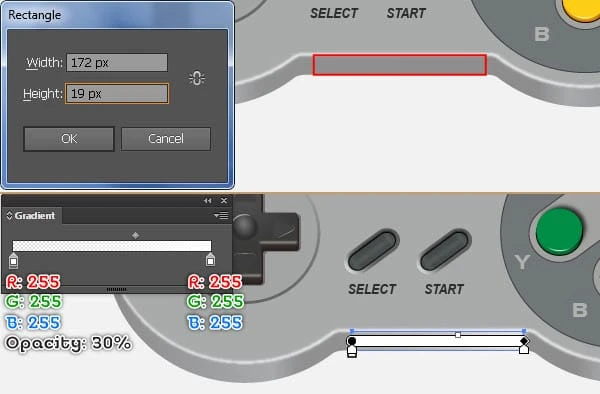
30 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 172 na 19 pikseli i wypełnij go gradientem liniowym. Kontynuuj tworzenie kolejnego obiektu za pomocą narzędzia Pióro (P), jak widać na trzecim obrazku, a następnie wypełnij ten obiekt R=241, G=231, B=229. Teraz ponownie wybierz dwa nowo utworzone kształty i zastosuj dla nich efekt rozmycia gaussowskiego o wielkości 3 pikseli.
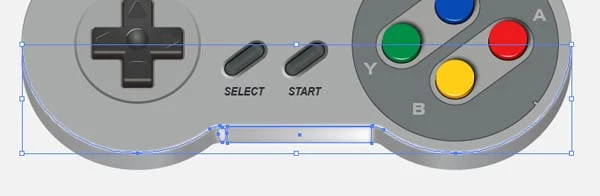
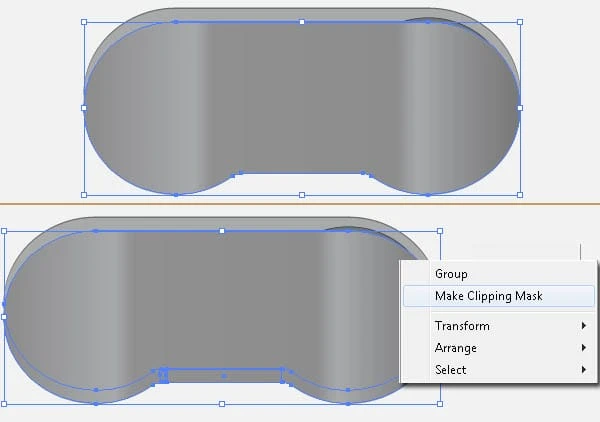
31 Zaznacz i zgrupuj (Ctrl + G) trzy rozmyte obiekty utworzone od początku kroku 29 do tego czasu. Następnie wybierz największy kształt utworzony w kroku 28, zduplikuj go raz (Ctrl +C, Ctrl +F) i przenieś na wierzch (Ctrl +Shift+Right Square Bracket ). Pozostaw wybrany nowy kształt, przytrzymaj Shift, kliknij nową grupę i przejdź do Object > Clipping Mask > Make (Ctrl +7).
32 Wybierz największy kształt utworzony w kroku 5 i przejdź do Efekt > Stylizacja > Cień … Postępuj zgodnie z danymi, jak pokazano poniżej, a następnie kliknij OK.
Utwórz kabel
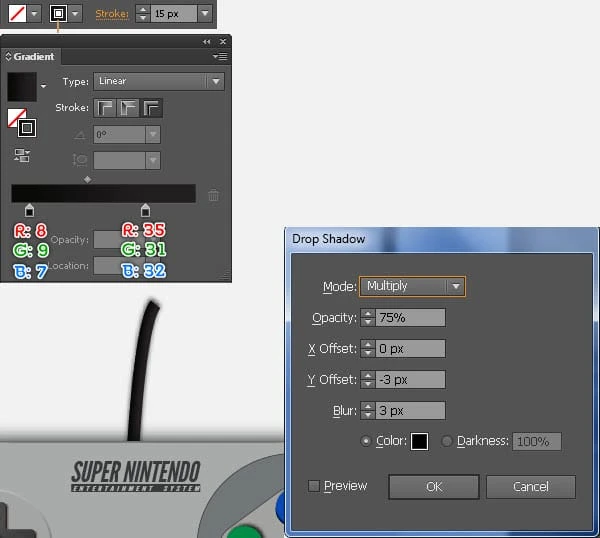
33 Narysuj zakrzywioną ścieżkę za pomocą narzędzia Pióro (P), jak na obrazku. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 15 pikseli (zastosuj gradient liniowy w poprzek obrysu), a następnie przejdź do Efekt> Stylizacja> Cień … Postępuj zgodnie z danymi, jak pokazano na drugim obrazku, a następnie kliknij OK. Następnie wyślij wynik do tyłu (Ctrl + Shift + lewy nawias kwadratowy ). Na koniec wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 2 do tego czasu.
Utwórz tło
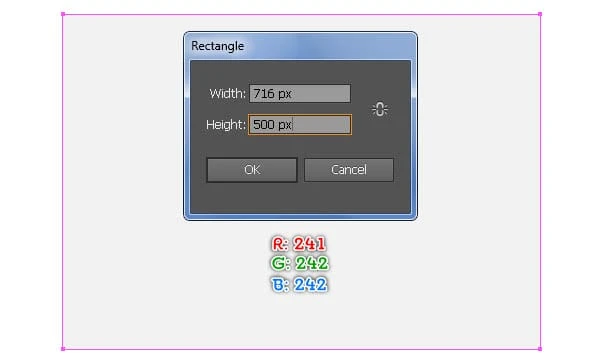
34 Za pomocą narzędzia Rectangle Tool (M) utwórz obiekt o wymiarach 716 na 500 pikseli. Następnie wypełnij ten obiekt R=241, G=242, B=242. Ostatnią rzeczą do zrobienia jest umieszczenie nowej grupy w miejscu pokazanym na drugim obrazku. Na razie skończyliśmy z kontrolerem. Mam nadzieję, że spodoba ci się ten samouczek.
Ostateczny wynik
Oto jak wygląda ukończony projekt. Mam nadzieję, że spodoba ci się ten samouczek.
Gratulacje! Ukończyłeś lekcję. Mam nadzieję, że odkryłeś kilka przydatnych rzeczy w tym samouczku. Ostateczny obraz wyniku znajduje się poniżej. Cieszyć się!
Wniosek
Choć wydaje się to trudne, jestem pewien, że jeśli będziesz postępować zgodnie z moim samouczkiem, znajdziesz wiele pomocy w wykorzystaniu swoich umiejętności i obrazów do stworzenia własnego dzieła! Jedynki jeszcze raz Dziękujemy za skorzystanie z naszego samouczka, z przyjemnością odpowiemy na wszelkie pytania, które możesz mieć. Możesz po prostu zostawić opinię i/lub komentarz poniżej.
Pobierz pliki źródłowe wyników
- Pobierz plik źródłowy .ai (.zip, 0,90 MB)























































































Comments are closed, but trackbacks and pingbacks are open.