Illustratori õpetus: kuidas luua realistlik Nintendo kontroller
Adobe Illustratori käsitsemine võib olla pisut keeruline, eriti pärast selliste rakenduste nagu Photoshopi töövooga harjumist. Erinevused kihtide kasutamise ning objektide ja kujundite loomise vahel võivad esmapilgul olla tõesti kummalised.
Järgmises õpetuses õpite looma Super Nintendo kontrollerit, kasutades mõningaid põhitööriistu, joonduspaletti, vektorkujude loomise tehnikaid, gradiente, dubleeritud kujundeid ja palju muud. Nii et alustame!
Lõpptulemus
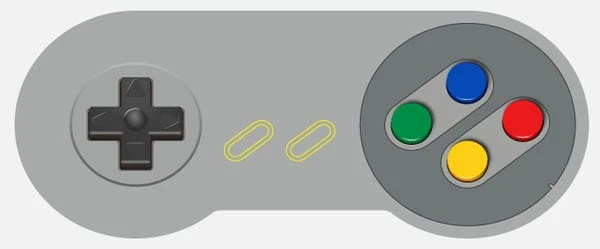
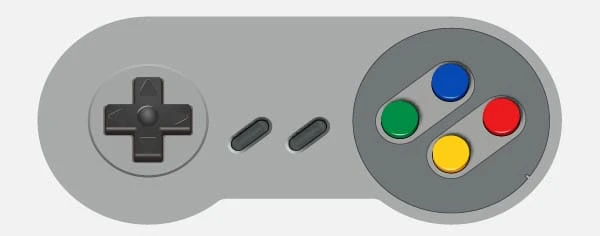
Vaatame, mida te selles õpetuses loote.
Looge Illustratoris realistlik 3D Super Nintendo kontroller
Looge uus dokument
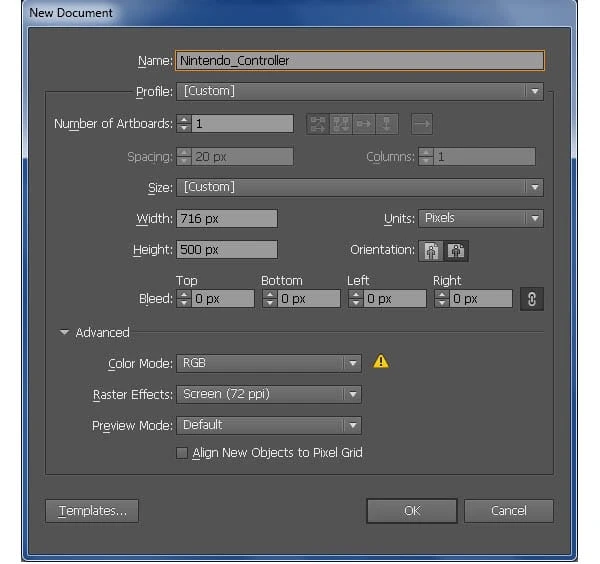
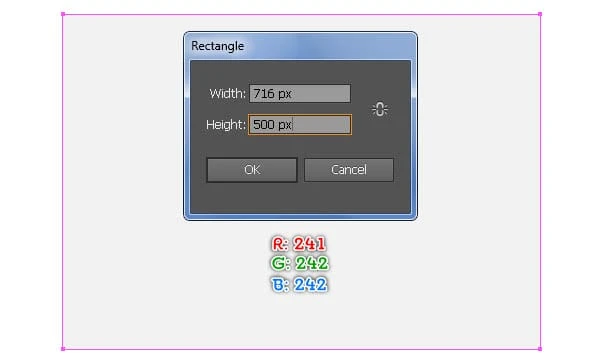
1 Käivitage Illustrator ja vajutage seejärel uue dokumendi loomiseks (Ctrl + N ). Valige rippmenüüst Ühikud Pikslid, sisestage laiuse kasti 716 ja kõrguse väljale 500, seejärel klõpsake nuppu Täpsemalt. Valige RGB, Ekraan (72ppi) ja veenduge, et ruut Align New Objects to Pixel Grid on märkimata, enne kui klõpsate OK.
Looge peamised kujundid
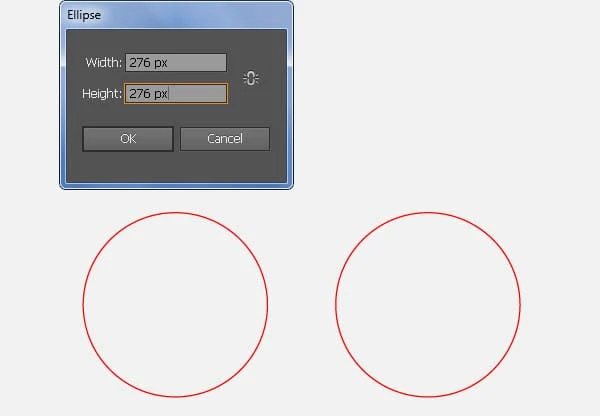
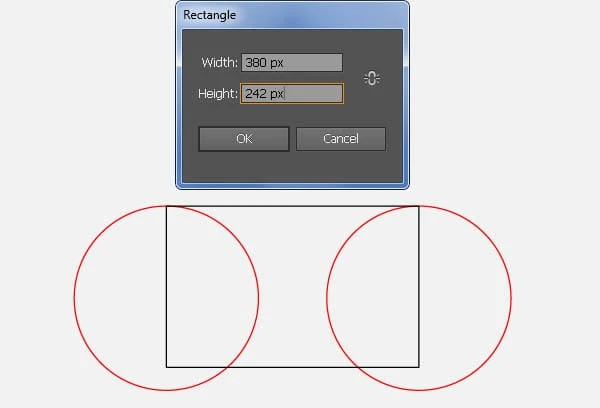
2 Alustage 276 x 276 piksli suuruse joonistamisega Ellipsi tööriista (L) abil. Kopeerige (Ctrl + C, Ctrl + F) see ellips üks kord ja seejärel liigutage koopiat 380 pikslit paremale. Järgmiseks valige ristküliku tööriist (M) ja kasutage seda tööriista 380 x 242 piksli suuruse objekti loomiseks, seejärel asetage see õigesse kohta, nagu näete teisel pildil.
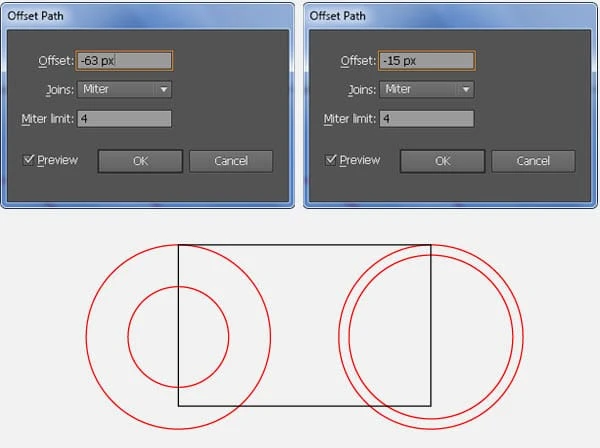
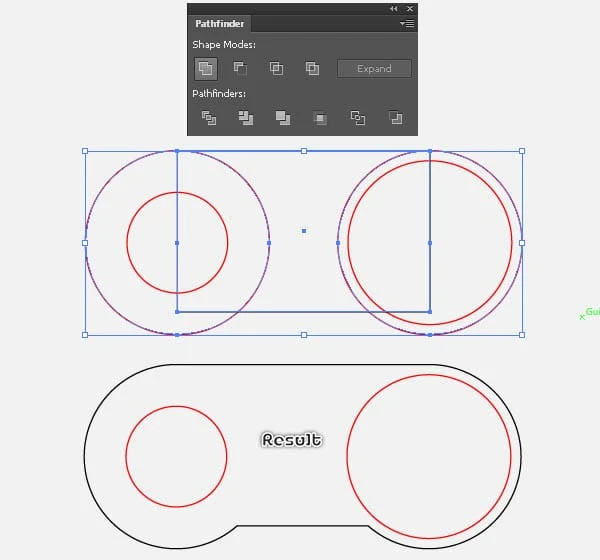
3 Valige vasakpoolne ellips ja minge suvanditesse Object > Path > Offset Path … Sisestage -63px Offset ja seejärel klõpsake nuppu OK. Järgmisena valige õige ellips ja minge jaotisse Objekt > Tee > Nihketee … Sisestage -15 piksli nihe ja seejärel klõpsake nuppu OK. Nüüd valige kaks suurimat ellipsit, hoidke all tõstuklahvi, klõpsake ristkülikul ja avage Pathfinderi palett (Window > Pathfinder ), seejärel klõpsake nuppu Ühenda.
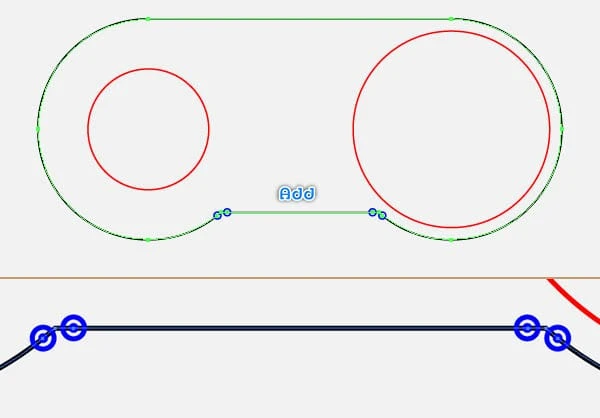
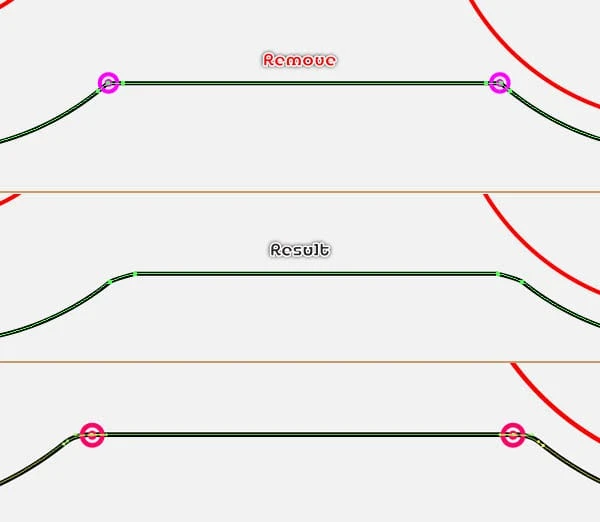
4 Veenduge, et vastloodud objekt on endiselt valitud, valige tööriist Add Anchor Points (+) ja lisage neli sinisega esiletõstetud ankurpunkti (joonis 1 ). Järgmisena valige ja eemaldage kaks magentaga esiletõstetud kinnituspunkti (joonis 3 ). Nüüd vali ankurpunkti teisendamise tööriist (Shift + C), hoidke all tõstuklahvi, klõpsake punasega esiletõstetud vasakpoolset kinnituspunkti (joonis 5) ja lohistage see paremale. Järgmisena hoidke all tõstuklahvi, klõpsake punasega esile tõstetud parempoolsel ankurpunktil ja lohistage see vasakule.
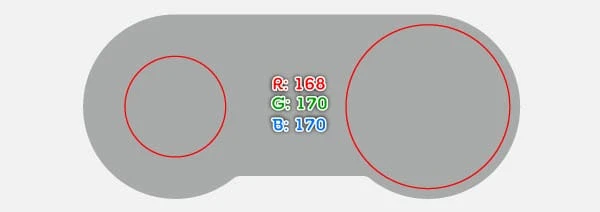
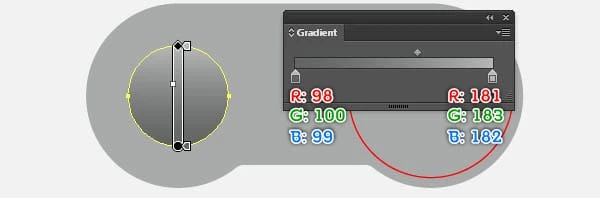
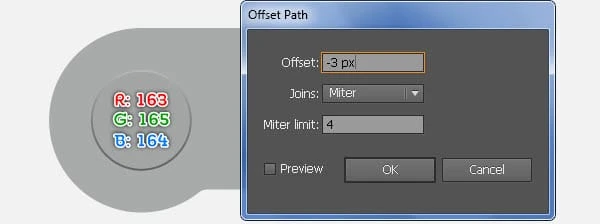
5 Täitke suurim objekt R=168, G=170, B=170. Järgmisena täitke väike ellips lineaarse gradiendiga, nagu on näidatud teisel pildil. Jätke saadud kujund valituks, valige Objekt > Tee > Nihketee … Sisestage -3 piksli nihe ja klõpsake nuppu OK, seejärel asendage uue kujundi olemasolev värv värviga R=163, G=165, B=164.
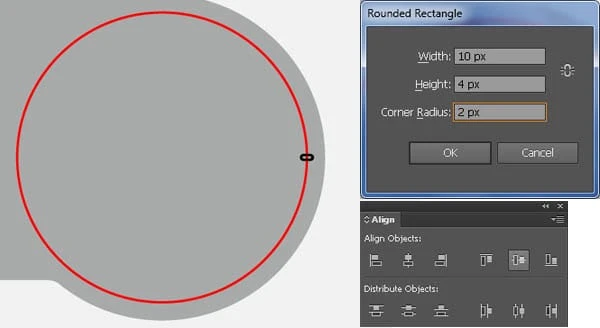
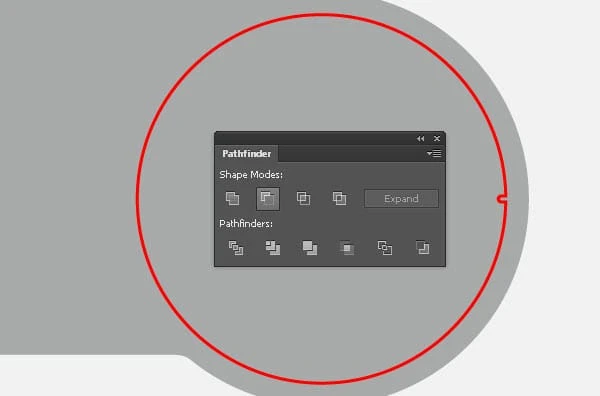
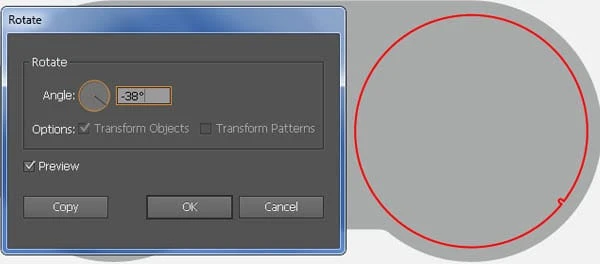
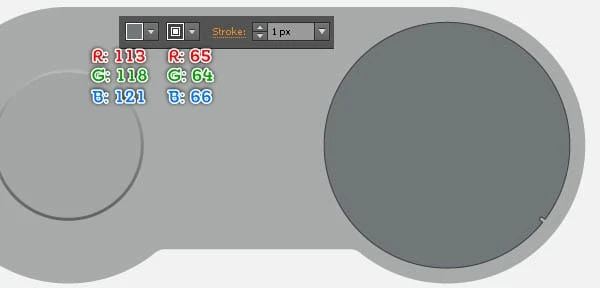
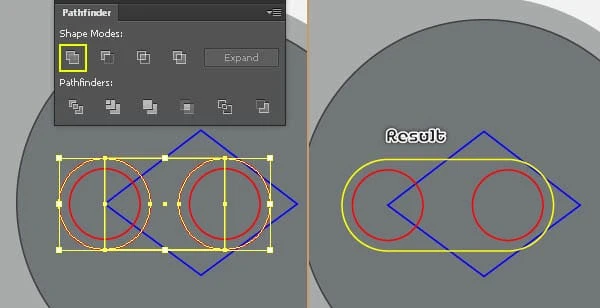
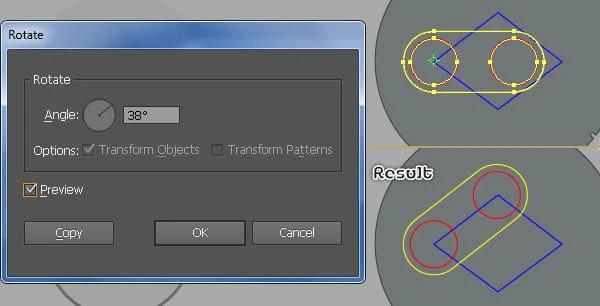
6 Joonistage objekt ümardatud ristküliku tööriistaga nagu pildil. Hoidke uus objekt valitud, hoidke all tõstuklahvi, klõpsake punasel ellipsil, vabastage tõstuklahv ja seejärel klõpsake uuesti punasel ellipsil (selle asukoha fikseerimiseks). Järgmisena avage joonduspalett (Window/ Align ) ja klõpsake nuppu Vertical Align Center. Nüüd vali uus objekt ja punane ellips uuesti ning ava Pathfinderi palett (Window > Pathfinder ), seejärel vajuta nuppu Miinus Front. Veenduge, et uus kujund on endiselt valitud, ja topeltklõpsake tööriistal Rotate Tool. Pööramises _kasti, sisestage nurk -38 kraadi ja seejärel klõpsake nuppu OK. Lõpuks täitke saadud objekt R=113, G=118, B=121 ja lisage 1px joon (R=65, G=64, B=66 ).
Looge nupud
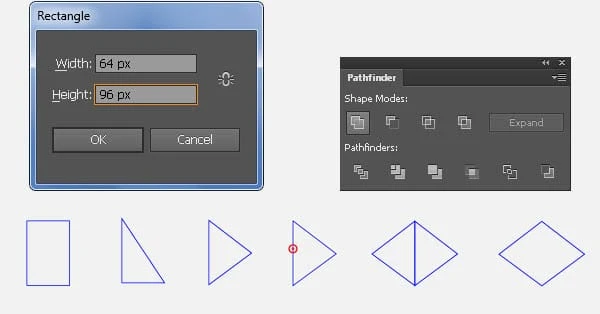
7 Looge ristküliku tööriistaga (M) objekt suurusega 64 x 96 pikslit. Eemaldage uue objekti ülemine parempoolne kinnituspunkt ja seejärel liigutage alumist paremat kinnituspunkti 48 pikslit ülespoole. Valige uus objekt uuesti, valige Reflect Tool (O), hoidke all Alt ja klõpsake punasega esiletõstetud kinnituspunkti. Kastis Reflect märkige ruut Vertikaalne ja seejärel klõpsake nuppu Kopeeri. Järgmiseks valige uuesti kaks vastloodud objekti, avage Pathfinderi palett (Aken > Pathfinder) ja klõpsake nuppu Ühenda. Nüüd valige sammus 6 loodud kujund, hoidke all nuppuShift, klõpsake uuel objektil, vabastage tõstuklahv ja seejärel klõpsake uuesti sammus 6 loodud objektil (selle asukoha fikseerimiseks). Järgmisena avage joonduspalett (Window/ Align ), klõpsake nuppu Horisontaalne joondus keskele ja seejärel nuppu Vertical Align Center.
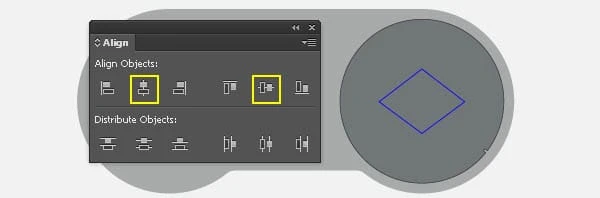
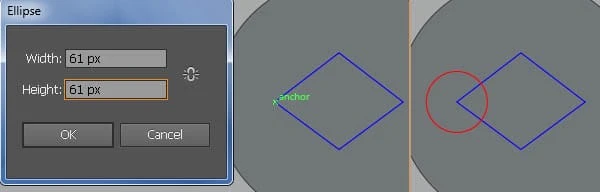
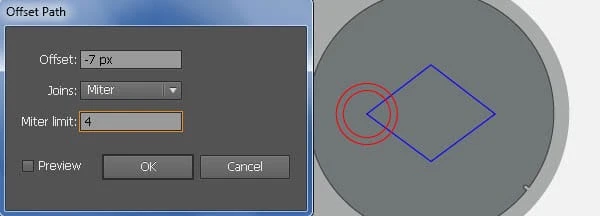
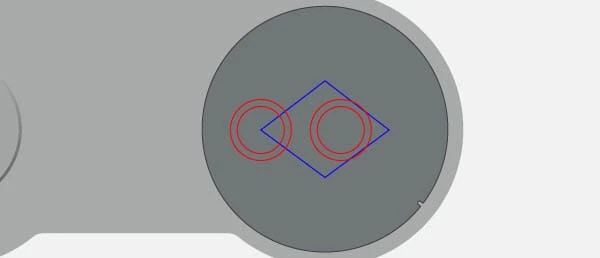
8 Valige ellipsi tööriist (L), hoidke all klahvi Alt ja klõpsake uue objekti paremat kinnituspunkti. Sisestage dialoogiboksis Ellips väljale Width 61 ja Height väljale 61, seejärel klõpsake nuppu OK. Hoidke uus ellips valitud, minge objektile > tee > nihke tee … Sisestage -7 piksli nihe ja seejärel klõpsake nuppu OK. Valige uuesti kaks vastloodud ellipsit, dubleerige need (Ctrl + C, Ctrl + F) üks kord ja seejärel liigutage koopiad 80 pikslit paremale.
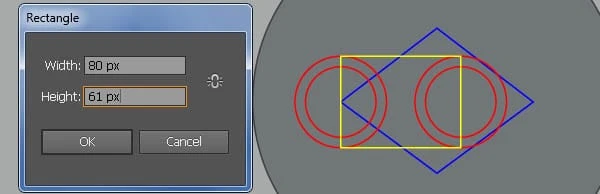
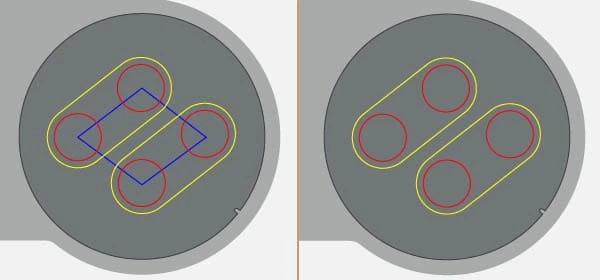
9 Looge ristkülikutööriista (M) abil 80 x 61 px objekt ja asetage see õigesse kohta, nagu näete alloleval pildil. Hoidke uus ristkülik valitud, hoidke all tõstuklahvi, klõpsake kahel suuremal ellipsil ja avage Pathfinderi palett (Window > Pathfinder ), seejärel klõpsake nuppu Ühenda. Veenduge, et saadud objekt on endiselt valitud, hoidke all tõstuklahvi ja klõpsake kahel ülejäänud ellipsil. Järgmisena valige tööriist Rotate Tool (R), hoidke all Alt ja klõpsake sinise objekti vasakpoolset kinnituspunkti. Sisestage väljale Pööra 38-kraadine nurkja seejärel klõpsake nuppu OK. Jätke saadud objektid valitud, kopeerige need üks kord ja liigutage koopiaid 46 pikslit üles, seejärel liigutage neid 64 pikslit paremale. Lõpuks eemaldage sinine objekt.
Looge ristatud ala ja nupud
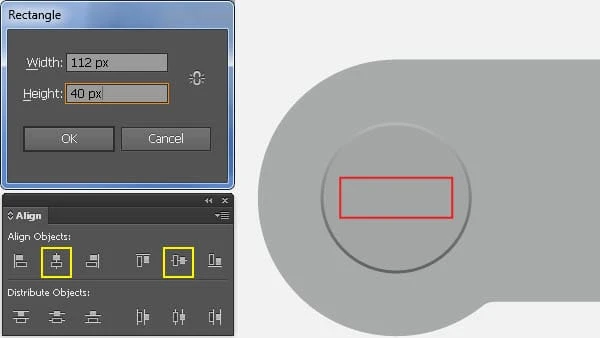
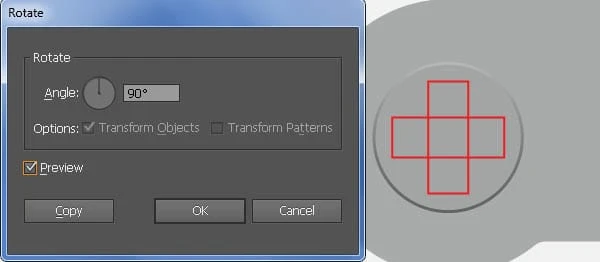
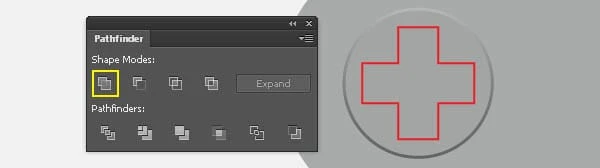
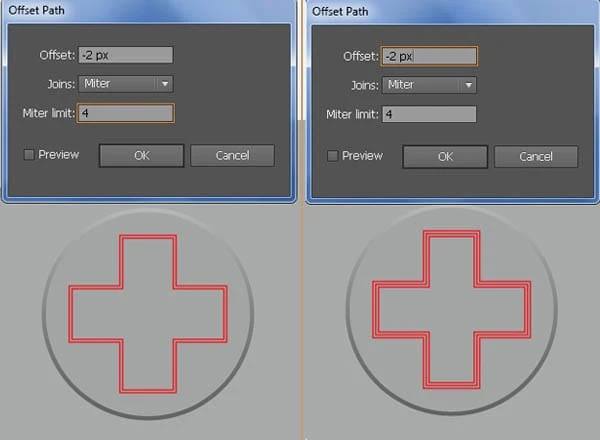
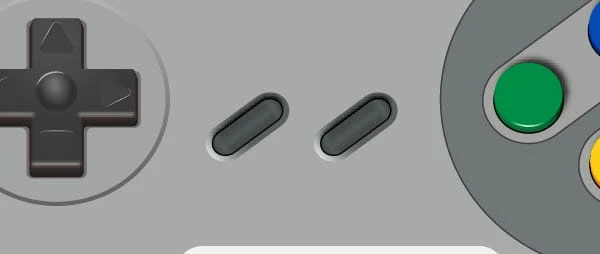
10 Looge ristkülikutööriista (M) abil objekt suurusega 112 x 40 pikslit. Valige sammus 5 loodud ellips, hoidke all tõstuklahvi, klõpsake uuel ristkülikul, vabastage Shift ja seejärel klõpsake uuesti sammus 5 loodud ellipsil (selle asukoha fikseerimiseks). Järgmisena avage joonduspalett (Window/ Align ), klõpsake nuppu Horisontaalne joondus keskele ja seejärel nuppu Vertical Align Center. Valige ristkülik uuesti ja topeltklõpsake tööriistal Rotate Tool. Sisestage väljale Pööra 90 kraadi nurk ja seejärel klõpsake nuppu Kopeeri. Valige uuesti kaks uut ristkülikut ja klõpsake Pathfinderi paleti nuppu Ühenda . Veenduge, et uus objekt on endiselt valitud, ja minge jaotisse Objekt > Tee > Nihketee … Sisestage -2px Offset ja seejärel klõpsake nuppu OK. Jätke uus objekt valitud, minge Object > Path > Offset Path … Sisestage -2px Offset ja seejärel klõpsake nuppu OK.
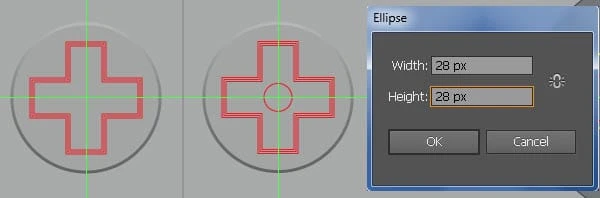
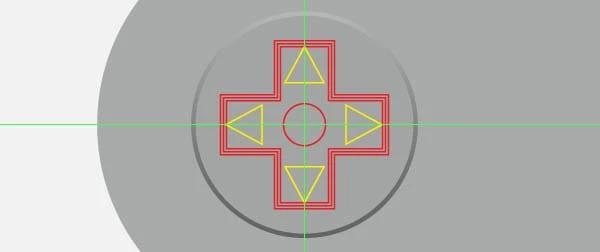
11 Näidake joonlaudu (Vaade/Kuva joonlauad /Näita joonlauda) või (Ctrl + R ), seejärel lohistage joonlaudadest horisontaalne ja vertikaalne juhik ( kui juhikud on lukus, minge jaotisse Vaade/ Juhikud/ Lukusta juhikud) või (Ctrl + Alt +; ). Järgmisena valige ristobjekt, hoidke all tõstuklahvi, klõpsake kahel äsja loodud juhikul, vabastage tõstuklahv ja seejärel klõpsake uuesti ristobjektil (selle asukoha fikseerimiseks). Avage joonduspalett (Window/ Align ), klõpsake nuppu Horisontaalne joondus keskele ja seejärel nuppu Vertical Align Center. Nüüd valiEllipsitööriist (L), hoidke all Alt ja klõpsake kahe juhiku ristumispunkti. Sisestage dialoogiboksis Ellips väljale Width 28 ja Height väljale 28, seejärel klõpsake nuppu OK.
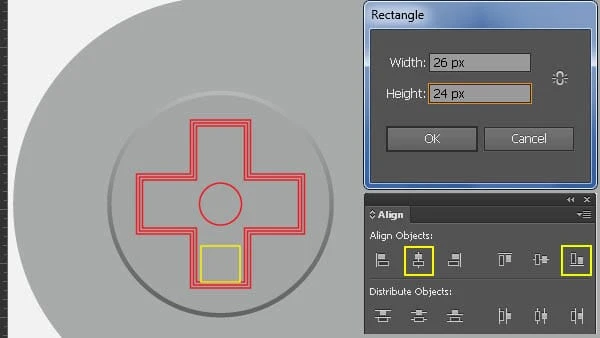
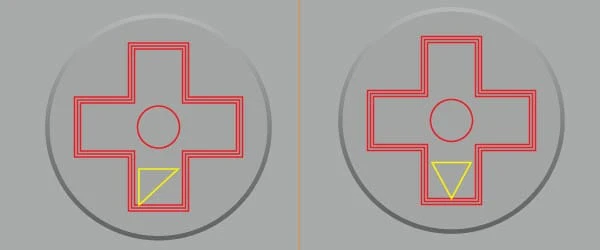
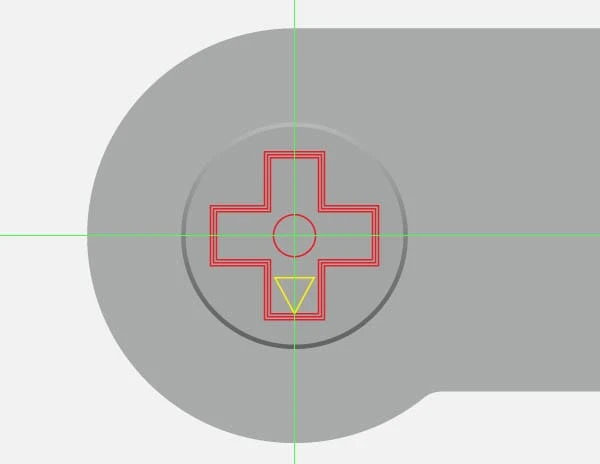
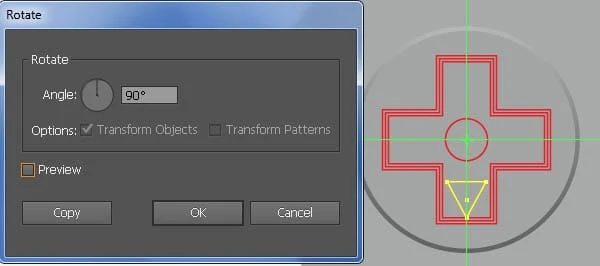
12 Ristküliku tööriistaga (M) looge objekt suurusega 26 x 24 pikslit. Hoidke uus ristkülik valitud, hoidke all tõstuklahvi, klõpsake väikseimal ristiobjektil ja seejärel klõpsake uuesti väikseimal ristiobjektil. Järgmisena avage joonduspalett (Window/ Align ), klõpsake nuppu Horisontaalne joondus keskele ja seejärel nuppu Vertical Align Bottom. Nüüd eemaldage uue ristküliku alumine parempoolne kinnituspunkt ja seejärel nihutage vasakpoolne alumine kinnituspunkt 13 pikslit paremale. Valige uus kolmnurk uuesti, valige tööriist Rotate Tool (R) ja hoidke all klahvi Altja klõpsake kahe juhiku ristumispunkti. Sisestage väljale Pööra 90 kraadi nurk ja seejärel klõpsake nuppu Kopeeri. Järgmisena vajutage kaks korda klahvikombinatsiooni (Ctrl + D ), et saada sellised tulemused, nagu näete alloleval lõplikul pildil.
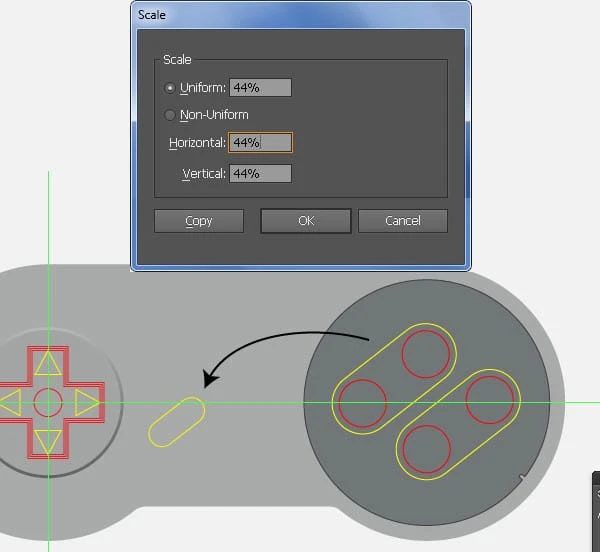
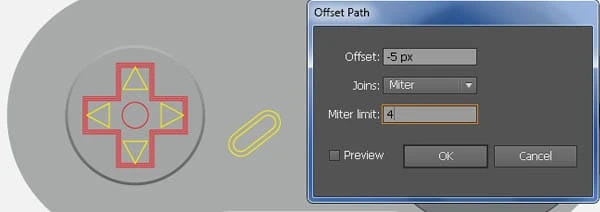
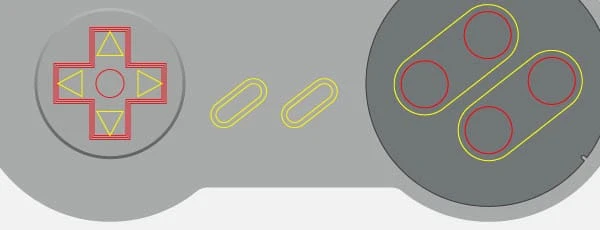
13 Valige 9. sammus loodud kollane objekt ja minge Object > Transform > Scale … Dialoogiboksis Scale märkige ruut Uniform ja sisestage Scale kasti 44, seejärel klõpsake nuppu Kopeeri. Järgmisena asetage koopia õigesse kohta, nagu allpool näidatud. Jätke uus objekt valituks ja valige Objekt > Tee > Nihketee … Sisestage -5 piksli nihe ja seejärel klõpsake nuppu OK. Nüüd valige uuesti kaks vastloodud objekti, dubleerige need üks kord ja seejärel liigutage koopiad 70 pikslit paremale.
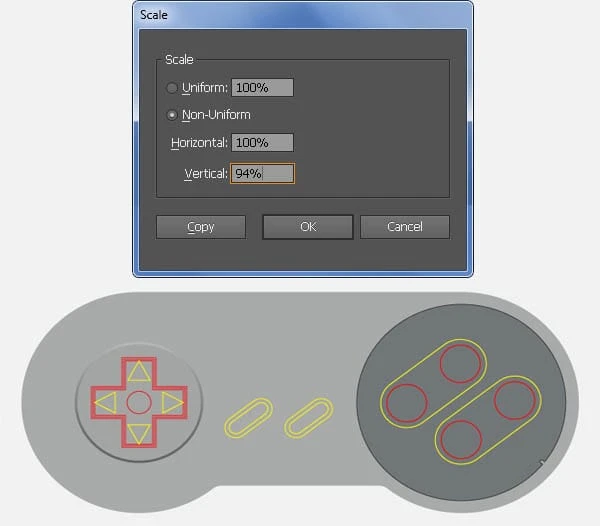
14 Valige kõik objektid, mis on loodud 2. sammu algusest kuni selle ajani, ja minge valikusse Objekt > Teisenda > Skaala … Märkige ruut Non-Uniform ja sisestage kasti Vertikaalne väärtus 94, seejärel klõpsake nuppu OK.
Täitke objektid õiges piirkonnas
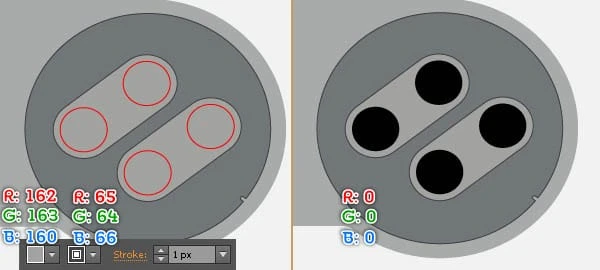
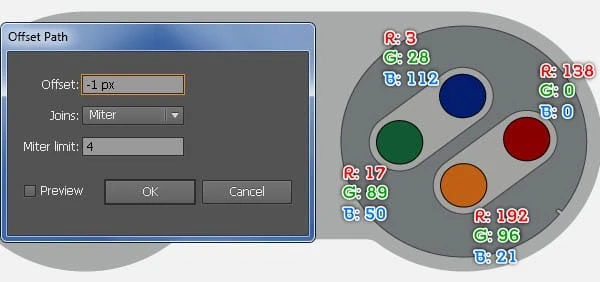
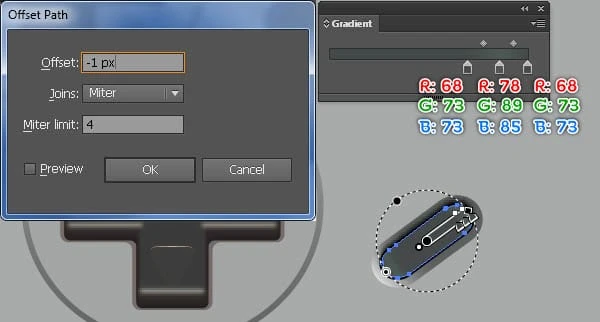
15 On aeg täita eelmistes sammudes loodud objektid. Täitke kaks sammus 9 loodud kollast objekti R 162, G=163, B=160 ja lisage 1 piksli joon (R=65, G=64, B=66 ). Järgmisena täitke neli ellipsit R=0, G=0, B=0. Jätke saadud ellipsid valituks ja valige Objekt > Tee > Nihketee … Sisestage -1 piksli nihe ja seejärel klõpsake nuppu OK. Järgmisena asendage koopiate olemasolev värv, nagu näete alloleval kolmandal pildil. Valige uuesti neli vastloodud ellipsit, kopeerige need üks kord ja seejärel liigutage koopiaid 4 pikslitüles. Järgmisena asendage koopiate olemasolev värv, nagu näete alloleval neljandal pildil. Lõpuks tehke neljast vastloodud ellipsist koopia (Ctrl + C, Ctrl + F) ja seejärel peitke koopiad ( Ctrl +3 ).
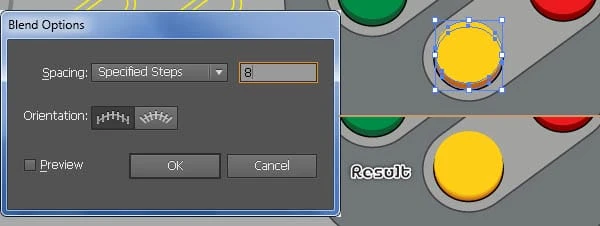
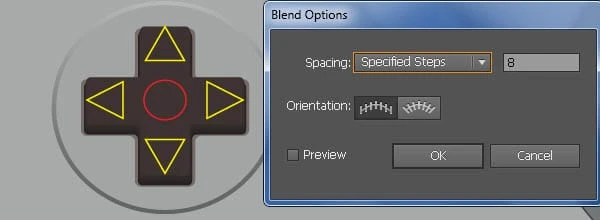
16 Valige alumisest nupust kaks kollast kujundit ja minge suvanditesse Object > Blend > Blend Option … Järgige allolevaid andmeid ja klõpsake siis nuppu OK. Järgmisena valige Objekt > Sega > Tee (Ctrl + Alt + B). Samamoodi korrake samu võtteid ülejäänud kolme nupu puhul. Lõpuks peaks see välja nägema nagu näidatud kolmandal pildil.
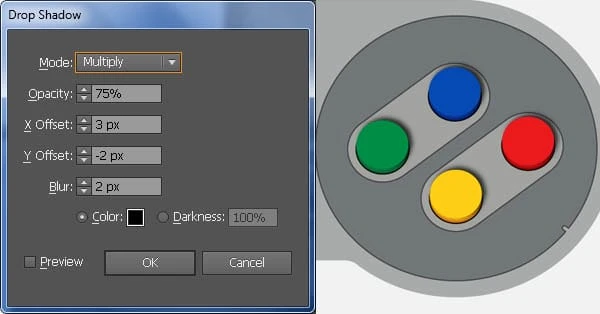
17 Vajutage (Ctrl + Alt +3 ), et kuvada neli eelmises etapis peidetud ellipsit. Hoidke need ellipsid valitud ja valige Efekt > Stiliseerimine > Vari …Järgige andmeid, nagu näete pildil, ja seejärel klõpsake nuppu OK.
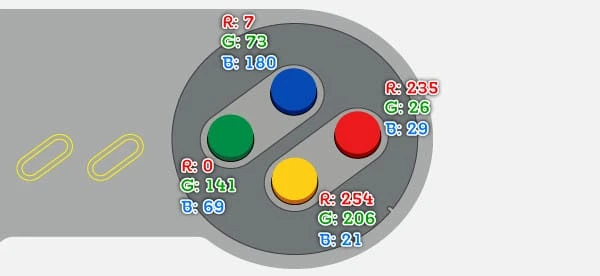
18 Hakkame nuppudele esile tõstma, et anda neile rohkem 3D-pilti. Kõigepealt joonistage pliiatsi tööriistaga (P) neli kõverat rada nagu pildil. Kui teed on joonistatud, valige ülemise nupu kõverjooneline tee, täitke see nulliga ja lisage 1 piksli pikkune joon (rakendage joone sees radiaalne gradient), seejärel rakendage tulemuse jaoks laiuseprofiil 1. Nüüd järgige piltide järjestust ja täitke ülejäänud kolme nupu kõverad teed, mis on sarnased altpoolt olevatele nuppudele.
Täitke ristuva ala objektid
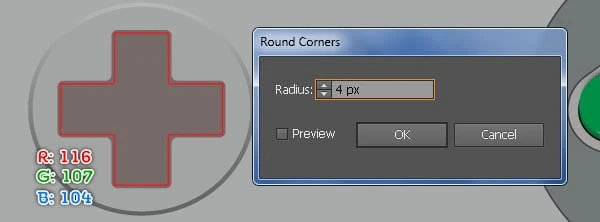
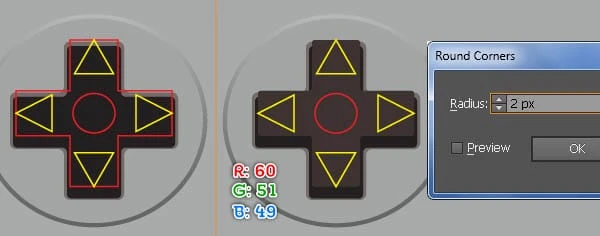
19 Keskenduge põikisuunalisele alale, valige väikseim ristiobjekt, neli kolmnurka ja ellipsid, seejärel peitke need (Ctrl +3 ). Nüüd valige suurim läbiv objekt ja minge valikutesse Efekt > Stiliseerimine > Ümarnurgad …Sisestage 4 piksli raadius ja klõpsake nuppu OK, seejärel täitke saadud objekt väärtusega R=116, G=107, B=104. Järgmisena valige ülejäänud ristobjekt ja minge suvanditesse Effect > Stylise > Round Corners …Sisestage 3px Radius ja klõpsake nuppu OK. Seejärel täitke saadud objekt R=35, G=31, B=32 ja liigutage seda 1px allapoole.
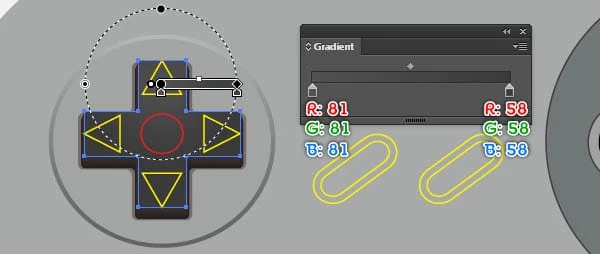
20 Vajutage (Ctrl + Alt +3 ), et kuvada 19 sammus peidetud objekte ja seejärel liigutada neid 5 pikslit üles. Valige põikobjekt uuesti ja minge suvanditesse Effect > Stylise > Round Corners …Sisestage 2px Radius ja klõpsake nuppu OK. Täitke saadud objekt väärtusega R=60, G=51, B=49, seejärel dubleerige see üks kord ja peitke koopia. Nüüd valige uuesti kaks väiksemat ristikujulist kujundit ja looge nende vahel segu. Järgmisena kuvage selles etapis peidetud põikkuju ja asendage selle olemasolev värv radiaalse gradiendiga.
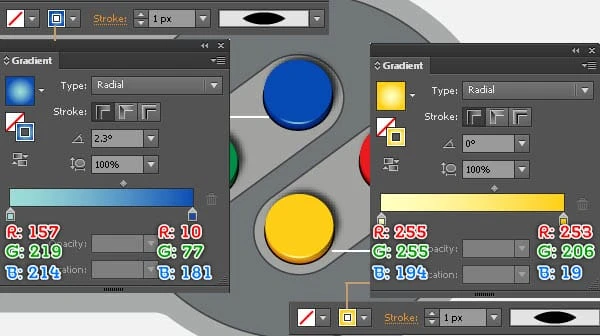
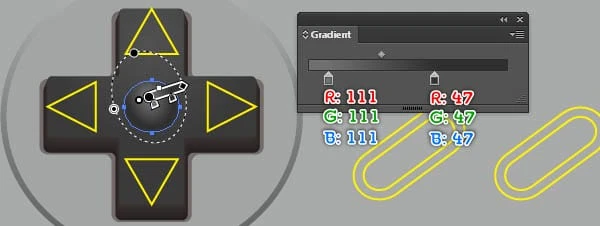
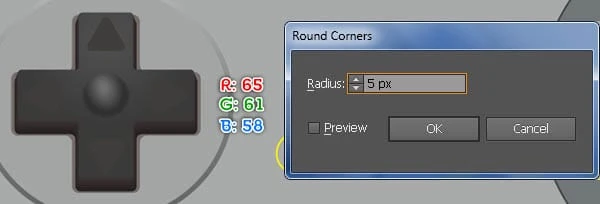
21 Täitke punane ellips radiaalse gradiendiga, nagu allpool näidatud. Järgmisena valige neli kolmnurka ja minge suvanditesse Efekt > Stiliseerimine > Ümarnurgad …Sisestage 5 piksli raadius ja klõpsake nuppu OK, seejärel täitke saadud objektid väärtusega R=65, G=61, B=58. Jätke saadud kujundid valituks ja valige Objekt > Tee > Nihketee … Sisestage -1 piksli nihe ja seejärel klõpsake nuppu OK. Asendage ülemise koopia ja parempoolse koopia olemasolev värv värviga R=66, G=66, B=66. Järgmisena asendage alumise ja vasakpoolse koopia olemasolev värv värviga R=61, G=61, B=61.
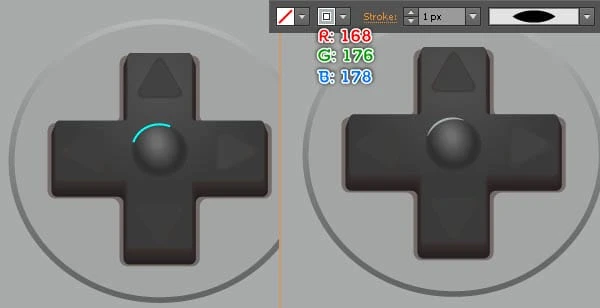
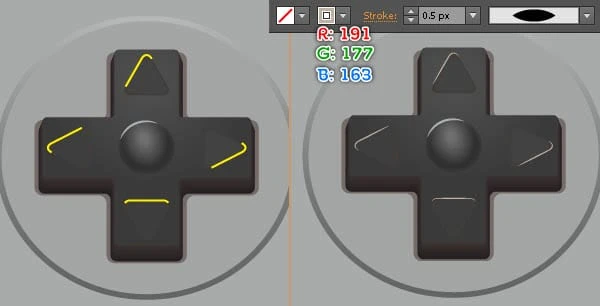
22 Hakkame ristalal esiletõstma, et anda sellele rohkem 3D-pilti. Kõigepealt joonistage pliiatsitööriistaga (P) kõverad rajad nagu pildil. Kui tee on joonistatud, täitke see nulliga ja lisage 1 piksli joon (R=168, G=176, B=178 ), seejärel rakendage tulemuse jaoks laiuseprofiil 1. Jätkake pliiatsi tööriistaga (P) nelja teise kõvera tee joonistamist. Kui teie teed on joonistatud, täitke need nulliga ja lisage 0,5 piksli joon (R=191, G=177, B=163 ), seejärel rakendage tulemuste jaoks laiuseprofiili 1.
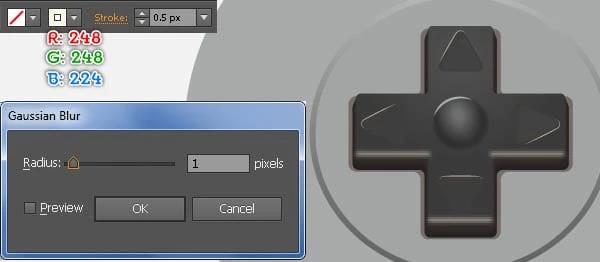
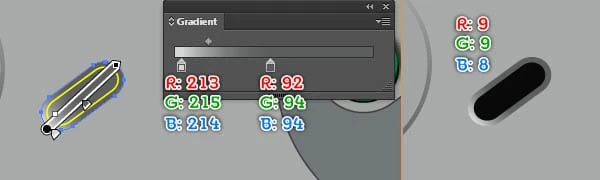
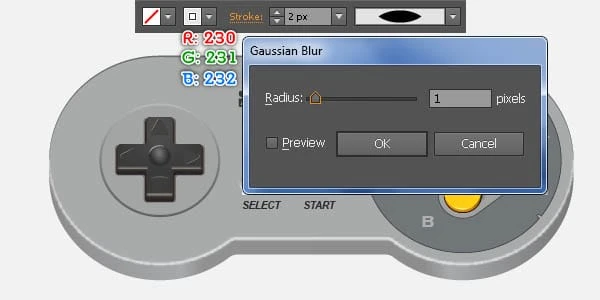
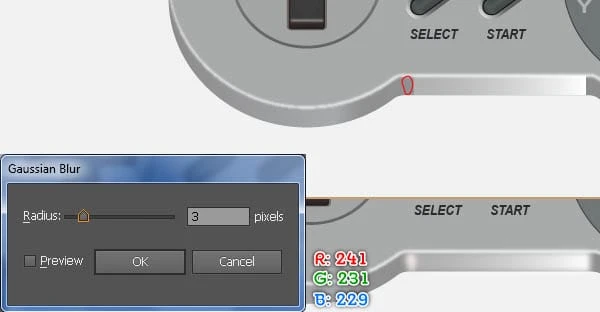
23 Looge tööriistaga Line Segment Tool() kolm horisontaalset rada. Järgmisena täitke need teed nulliga ja lisage 0,5 piksli joon (R=248, G=248, B=248 ), seejärel rakendage tulemuste jaoks laiuseprofiili 1. Jätke tulemuseks olevad objektid valitud ja valige Efekt > Hägusus > Gaussi hägu … Sisestage 1 piksli raadius ja klõpsake siis nuppu OK. Lõpuks peaks teie kontroller välja nägema umbes nagu kolmas pilt.
Täitke objektid keskosas
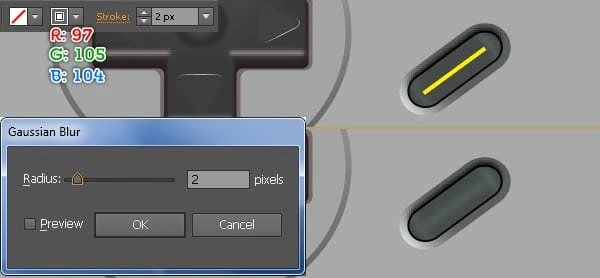
24 Keskenduge kontrolleri keskele, valige vasakpoolsest nupust suurem objekt ja täitke see lineaarse gradiendiga. Järgmisena täitke ülejäänud objekt R=9, G=9, B=8. Jätke saadud kujund valituks ja valige Objekt > Tee > Nihketee … Sisestage -1 piksli nihe ja klõpsake nuppu OK, seejärel asendage uue kujundi olemasolev värv radiaalse gradiendiga, nagu on näidatud kolmandal pildil. Nüüd looge Line Segment Tooliga () tee, nagu näete neljandal pildil. Kui tee on joonistatud, täitke see nulliga ja lisage 2 piksli joon (R=97, G=105, B=104 ), seejärel rakendage tulemuse jaoks 2 piksli Gaussi hägususe efekti.
25 Valige ja rühmitage (Ctrl + G) kõik sammus 24 loodud kujundid. Tehke uuest rühmast koopia ja seejärel liigutage koopia 70 pikslit paremale. Lõpuks eemaldage kaks kollast eset.
Lisa tekst
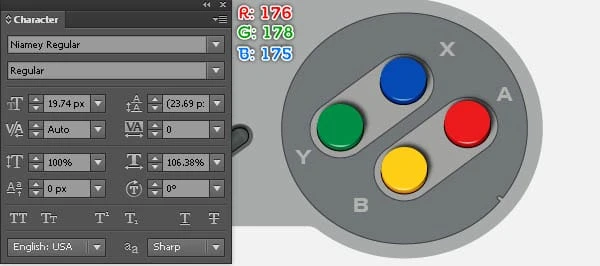
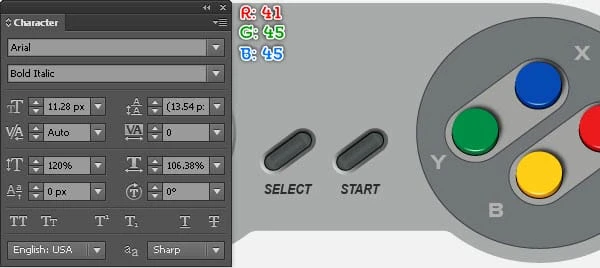
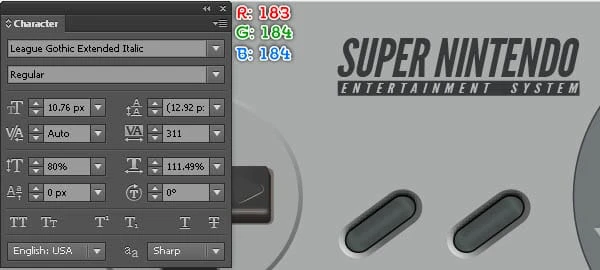
26 Nüüd valige Type Tool (T), avage tähemärkide palett (Window > Type > Character) ja määrake andmed, nagu allpool näidatud. Järgmisena klõpsake lihtsalt oma joonistahvlil ja lisage tekstid "A", "B", "X" ja "Y", seejärel asetage need allpool näidatud kohtadesse. Nüüd vali uuesti Type Tool (T), ava märgipalett (Window > Type > Character) ja määra andmed, nagu on näidatud teisel pildil. Järgmisena lisage tekst "SELECT", "START" ja asetage need asendisse, nagu näete teisel pildil.
27 Jätkake tüübitööriistaga (T), määrake andmed tähepaletis, nagu allpool näidatud, ja lisage tekst "SUPER NINTENDO", seejärel asetage see tekst nagu näidatud esimesel pildil. Järgmisena looge ristküliku tööriistaga (M) 160 x 10 piksli suurune objekt, täitke see ristkülik R=54, G=58, B=58 ja asetage saadud kujund sellisesse kohta, nagu näete teisel pildil. Valige uuesti Type Tool (T) ja lisage tekst "ENTERTAIMENT SYSTEM". Kasutage sama fonti tekstiga "SUPER NINTENDO", kuid vähendage fondi suurust ja asendage uue teksti olemasolev värv R=183, G=184, B=184. Lõpuks asetage see tekst õigesse kohta, nagu on näidatud kolmandal pildil.
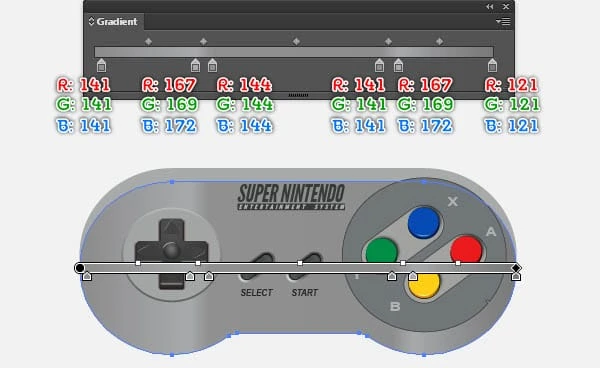
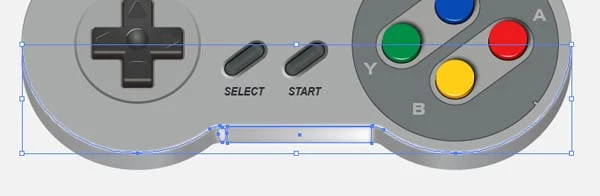
28 Valige 5. sammus loodud suurim kujund, dubleerige (Ctrl + C, Ctrl + F, Ctrl + F) see kaks korda ja peidake koopia. Järgmisena asendage järelejäänud koopia olemasolev värv lineaarse gradiendiga, nagu allpool näidatud. Kui oleme selle gradiendiga lõpetanud, liigutage saadud kujundit 20 pikslit allapoole ja seejärel saatke see tagasi (Ctrl + Tõstuklahv + vasak nurksulg ).
Mõne esiletõstmise ja varju lisamine kontrollerile
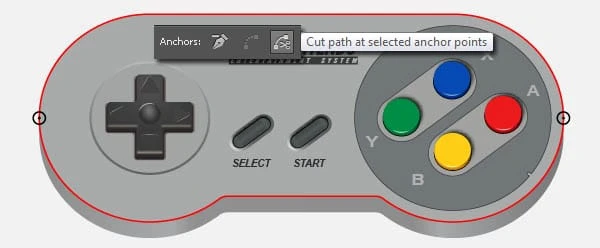
29 Kuvage sammus 28 peidetud kujund, eemaldage selle kujundi täitevärv ja lisage seejärel 1 piksli pikkune tõmme (punane värv). Hoidke uus objekt valitud, valige kaks mustaga esiletõstetud ankurpunkti ja seejärel klõpsake atribuutide ribal nuppu " Lõika tee valitud ankurpunktides ". Nüüd valige ülemine tee uuesti, täitke see nulliga ja lisage 2 piksli pikkune joon (R=109, G=110, B=113 ), seejärel rakendage tulemuse jaoks laiuseprofiil 1. Järgmisena valige ülejäänud tee, täitke see nulliga ja lisage 2 piksli pikkune joon (R=230, G=231, B=232 ), seejärel rakendage laiusprofiil 1 ja 1 piksli Gaussi hägu .mõju tulemusele.
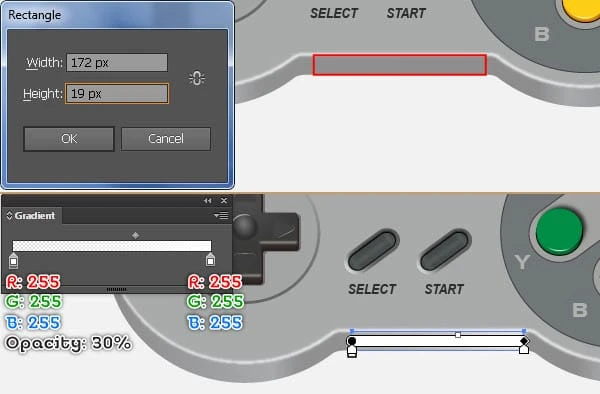
30 Ristküliku tööriistaga (M) looge objekt suurusega 172 x 19 pikslit ja täitke see lineaarse gradiendiga. Jätkake teise objekti loomist pliiatsi tööriistaga (P), nagu näete kolmandal pildil, seejärel täitke see objekt R=241, G=231, B=229. Nüüd valige uuesti kaks vastloodud kujundit ja rakendage neile 3 piksli Gaussi hägususe efekt.
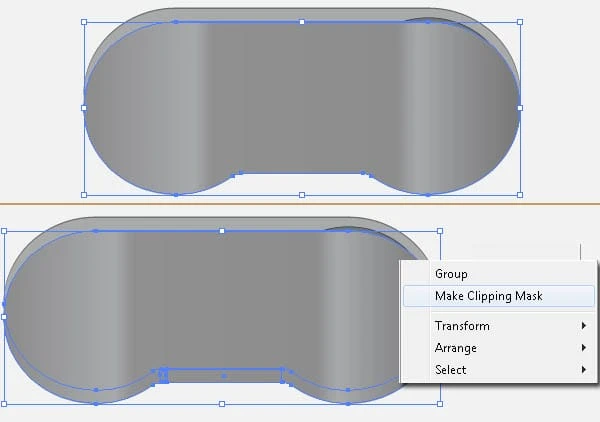
31 Valige ja rühmitage (Ctrl +G) kolm hägustatud objekti, mis on loodud 29. toimingu algusest kuni selle ajani. Järgmiseks valige toimingus 28 loodud suurim kujund, dubleerige see (Ctrl + C, Ctrl + F) üks kord ja tooge see ette (Ctrl + Tõstuklahv + Parem nurksulg ). Hoidke uus kujund valitud, hoidke all tõstuklahvi, klõpsake uuel rühmal ja minge objektile > Lõikemask > Tee (Ctrl +7).
32 Valige 5. sammus loodud suurim kujund ja minge valikutesse Effect > Stylise > Drop Shadow … Järgige allpool näidatud andmeid ja seejärel klõpsake nuppu OK.
Looge kaabel
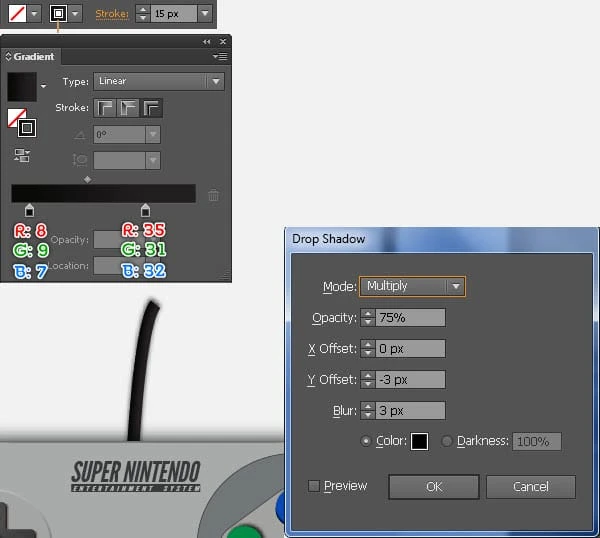
33 Joonistage pliiatsitööriistaga (P) kõver tee nagu pildil. Kui tee on joonistatud, täitke see nulliga ja lisage joon 15 pikslit (rakendage joonele lineaarne gradient), seejärel minge suvanditesse Effect > Stylise > Drop Shadow … Järgige andmeid, nagu on näidatud teisel pildil, ja seejärel klõpsake nuppu OK. Järgmisena saatke tulemus taha (Ctrl + Shift + vasak nurksulg ). Lõpuks valige ja rühmitage (Ctrl + G) kõik kujundid, mis on loodud 2. algusest kuni selle ajani.
Looge taust
34 Looge ristküliku tööriista (M) abil objekt suurusega 716 x 500 pikslit . Järgmisena täitke see objekt R=241, G=242, B=242. Viimane asi, mida teha, on asetada uus rühm positsioonile, nagu on näidatud teisel pildil. Hetkel oleme kontrolleriga läbi. Loodan, et teile meeldib see õpetus.
Lõpptulemus
Valminud disain näeb välja selline. Loodetavasti naudite seda õpetust.
Palju õnne! Olete õppetunni lõpetanud. Loodan, et avastasite sellest õpetusest mõndagi kasulikku. Lõpptulemuse pilt on allpool. Nautige!
Järeldus
Nii raske kui see ka välja näeb, olen väga kindel, et kui järgite minu õpetust, leiate palju abi, kasutades oma oskusi ja pilte oma loomingu loomiseks! Veelkord ühed Täname, et kasutasite meie õpetust, vastame väga hea meelega kõigile teie küsimustele. Võite lihtsalt jätta tagasiside ja või kommentaari allpool.
Laadige alla tulemuste lähtefailid
- Laadi alla .ai lähtefail (.zip, 0,90 MB)