Tutorial de Illustrator: Cómo crear un controlador de Nintendo realista
Adobe Illustrator puede ser un poco complicado de manejar, especialmente después de acostumbrarse al flujo de trabajo de aplicaciones como Photoshop. Las diferencias entre el uso de capas y la creación de objetos y formas pueden ser realmente extrañas a primera vista.
En el siguiente tutorial, aprenderá a crear un controlador Super Nintendo utilizando algunas herramientas básicas, la paleta Alinear, técnicas de construcción de formas vectoriales, degradados, formas duplicadas y más. ¡Vamos a empezar!
Resultado final
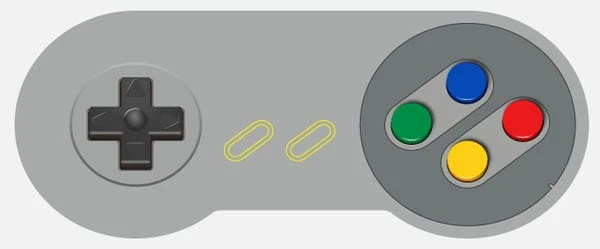
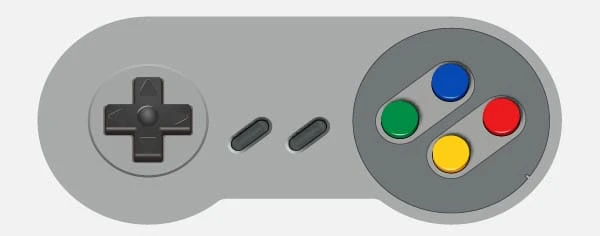
Veamos qué vas a crear en este tutorial.
Cree un controlador de Super Nintendo realista en 3D en Illustrator
Crear un nuevo documento
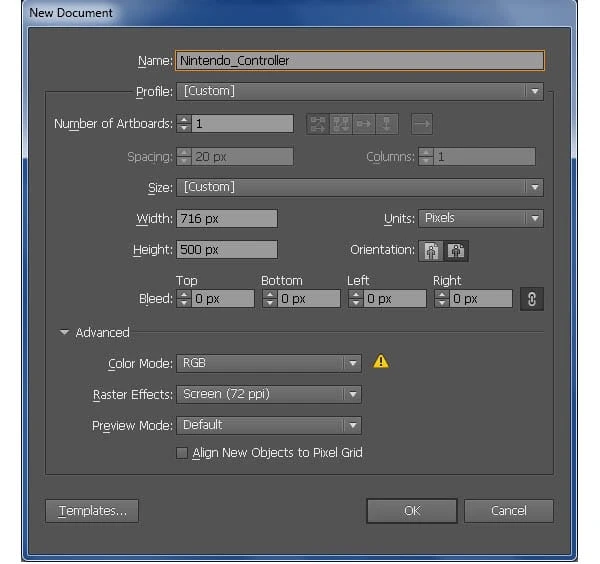
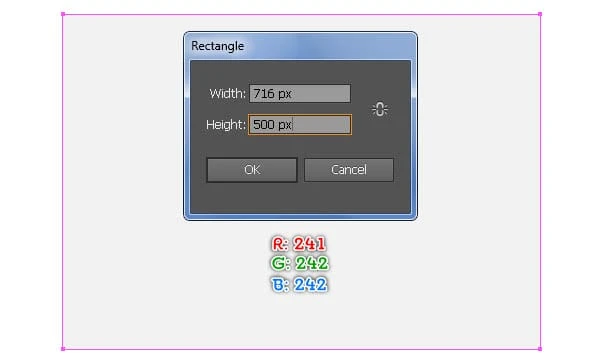
1 Inicie Illustrator y luego presione (Ctrl + N) para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades, ingrese 716 en el cuadro de ancho y 500 en el cuadro de alto, luego haga clic en el botón Avanzado. Seleccione RGB, Pantalla (72ppi) y asegúrese de que la casilla Alinear nuevos objetos a la cuadrícula de píxeles no esté marcada antes de hacer clic en Aceptar.
Crear las formas principales
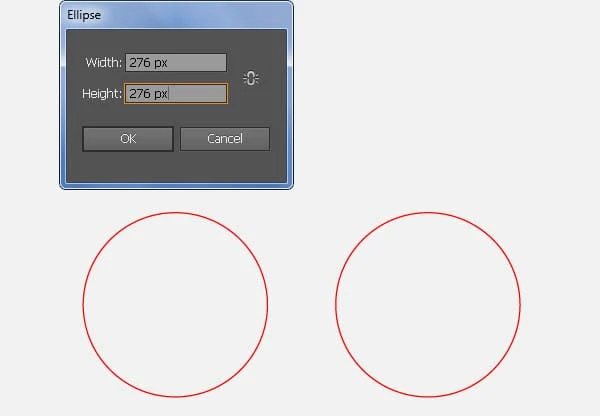
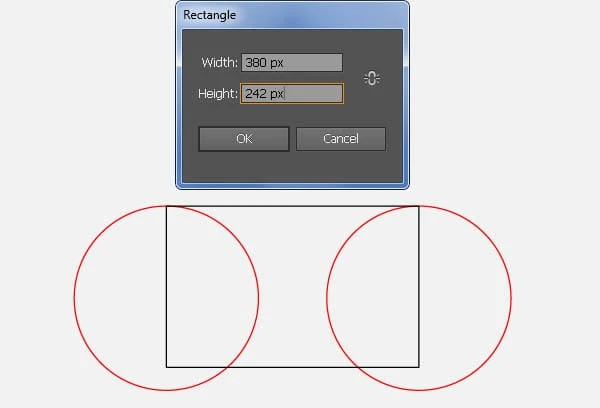
2 Comience dibujando un 276 por 276px usando la Herramienta Elipse (L). Duplique (Ctrl +C, Ctrl +F) esta elipse una vez y luego mueva la copia 380px a la derecha. A continuación, elija la herramienta Rectángulo (M) y use esta herramienta para crear un objeto de 380 por 242 px, luego colóquelo en la posición correcta como se ve en la segunda imagen.
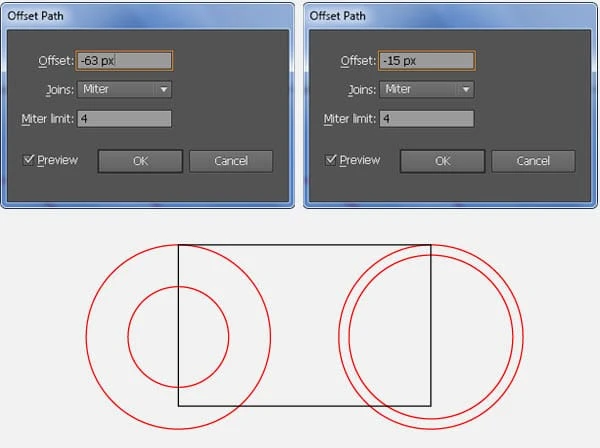
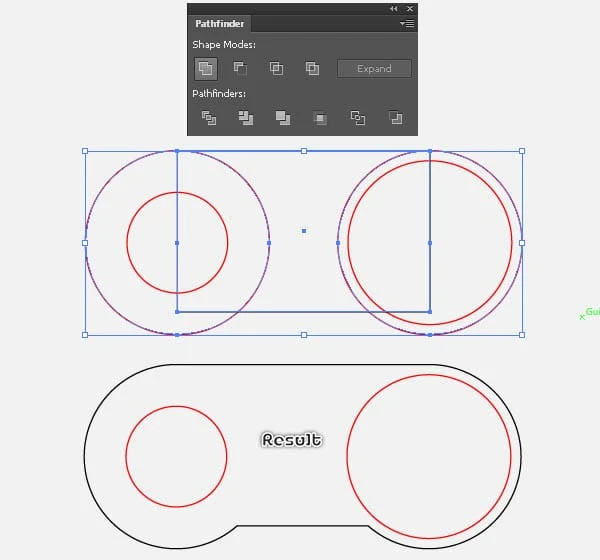
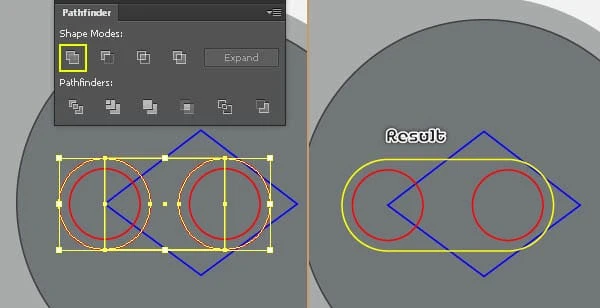
3 Seleccione la elipse izquierda y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -63px y luego haga clic en Aceptar. A continuación, seleccione la elipse derecha y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -15px y luego haga clic en Aceptar. Ahora seleccione dos puntos suspensivos más grandes, mantenga presionada la tecla Mayús, haga clic en el rectángulo y abra la paleta Buscatrazos (Ventana> Buscatrazos ), luego haga clic en el botón Unir.
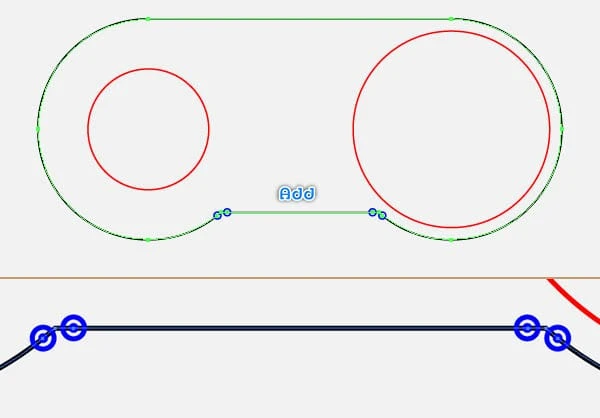
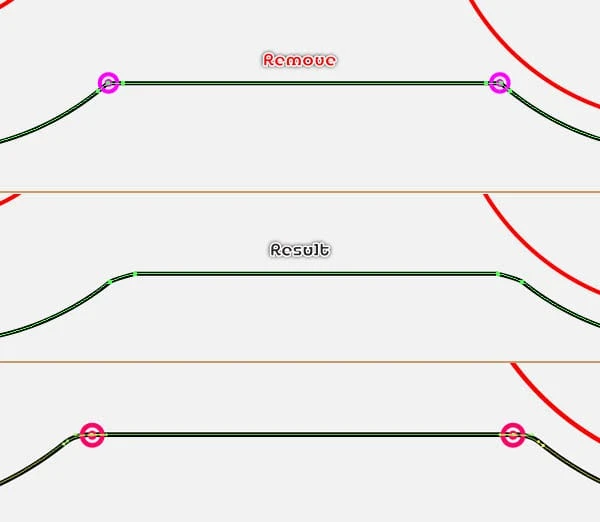
4 Asegúrese de que el objeto recién creado aún esté seleccionado, elija la herramienta Agregar puntos de anclaje (+) y agregue cuatro puntos de anclaje resaltados en azul (imagen 1 ). A continuación, seleccione y elimine dos puntos de anclaje resaltados con magenta (imagen 3 ). Ahora elija la herramienta Convertir punto de anclaje (Mayús + C), mantenga presionada la tecla Mayús, haga clic en el punto de anclaje izquierdo resaltado en rojo (imagen 5) y arrástrelo hacia la derecha. A continuación, mantenga presionada la tecla Mayús, haga clic en el punto de anclaje derecho resaltado en rojo y arrástrelo hacia la izquierda.
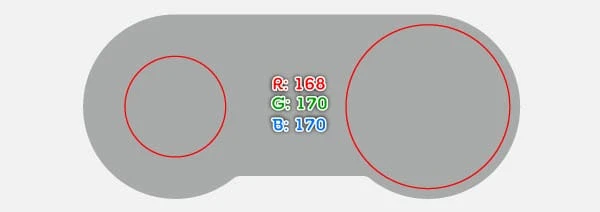
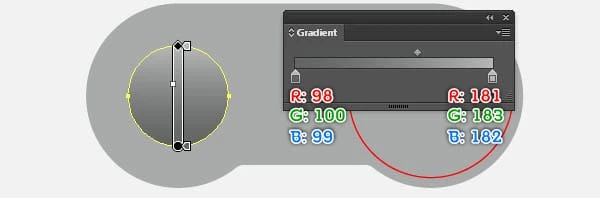
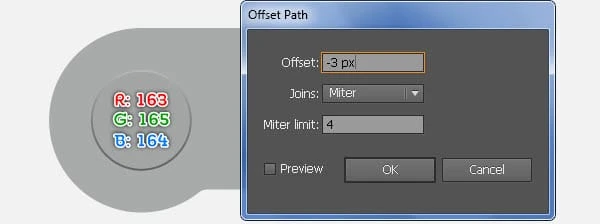
5 Rellena el objeto más grande con R=168, G=170, B=170. A continuación, rellene la pequeña elipse con el degradado lineal como se muestra en la segunda imagen. Mantenga seleccionada la forma resultante, vaya a Objeto > Trazado > Desplazamiento … Ingrese un Desplazamiento de -3px y haga clic en Aceptar, luego reemplace el color existente de la nueva forma con R=163, G=165, B=164.
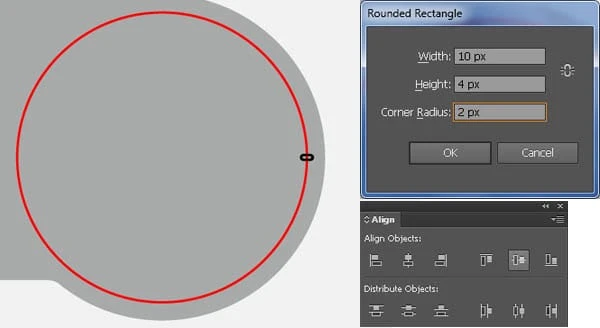
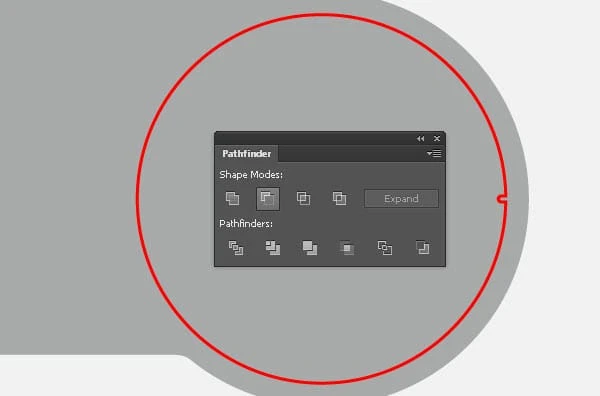
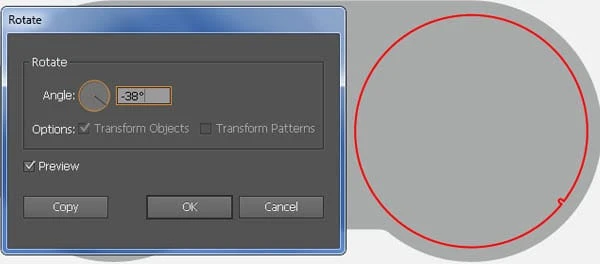
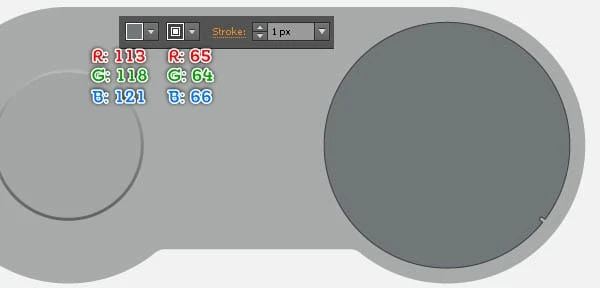
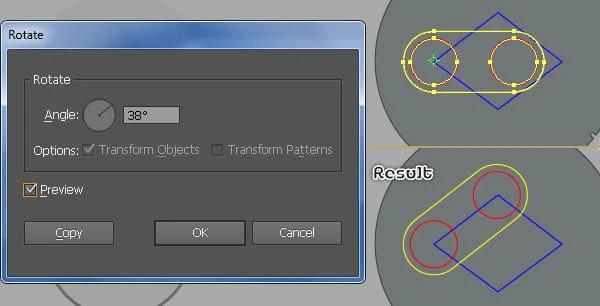
6 Dibuje un objeto con la herramienta Rectángulo redondeado como en la imagen. Mantenga seleccionado el nuevo objeto, mantenga presionada la tecla Mayús, haga clic en la elipse roja, suelte la tecla Mayús y luego haga clic en la elipse roja nuevamente (para fijar su posición). A continuación, abra la paleta Alinear ( Ventana/Alinear) y haga clic en el botón Centro de alineación vertical. Ahora vuelva a seleccionar el nuevo objeto y la elipse roja y abra la paleta Buscatrazos (Ventana > Buscatrazos ), luego haga clic en el botón Menos frente. Asegúrese de que la nueva forma aún esté seleccionada y haga doble clic en la herramienta Rotar. en la rotacioncuadro, ingrese un ángulo de -38 grados y luego haga clic en Aceptar. Finalmente, rellene el objeto resultante con R=113, G=118, B=121 y agregue un trazo de 1px ( R=65, G=64, B=66 ).
Crear los botones
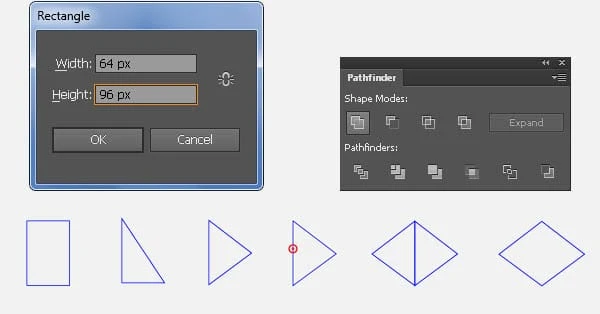
7 Con la herramienta Rectángulo (M), cree un objeto de 64 por 96 px. Elimine el punto de anclaje superior derecho del nuevo objeto y luego mueva el punto de anclaje inferior derecho 48px hacia arriba. Vuelva a seleccionar el nuevo objeto, elija la herramienta Reflejo (O), mantenga presionada la tecla Alt y haga clic en el punto de anclaje resaltado en rojo. En el cuadro Reflejar, marque Vertical y luego haga clic en Copiar. A continuación, vuelva a seleccionar dos objetos recién creados, abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Unir. Ahora seleccione la forma creada en el paso 6, mantenga presionada la teclaShift, haga clic en el nuevo objeto, suelte Shift y luego haga clic en el objeto creado en el paso 6 nuevamente (para fijar su posición). A continuación, abra la paleta Alinear ( Ventana/Alinear ), haga clic en el botón Centro de alineación horizontal y luego haga clic en el botón Centro de alineación vertical.
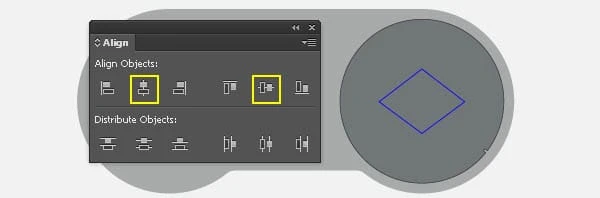
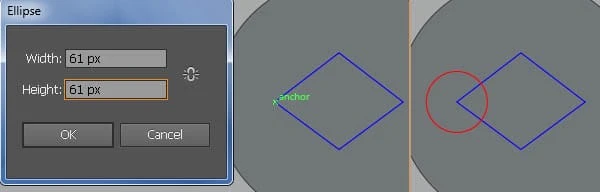
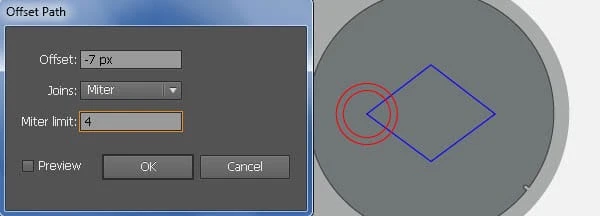
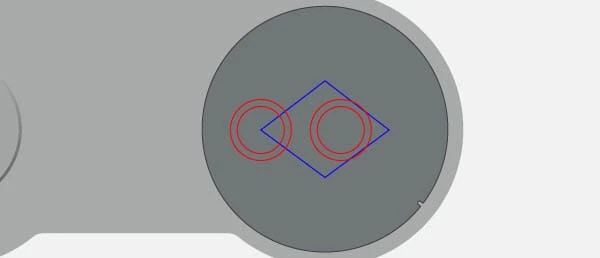
8 Elija la herramienta Elipse (L), mantenga presionada la tecla Alt y haga clic en el punto de anclaje derecho del nuevo objeto. En el cuadro de diálogo Elipse, ingrese un 61 en el cuadro Ancho e ingrese un 61 en el cuadro Alto, luego haga clic en Aceptar. Mantenga la nueva elipse seleccionada, vaya a Objeto> Ruta> Ruta compensada … Ingrese un desplazamiento de -7px y luego haga clic en Aceptar. Vuelva a seleccionar dos puntos suspensivos recién creados, duplíquelos (Ctrl +C, Ctrl +F) una vez y luego mueva las copias 80px a la derecha.
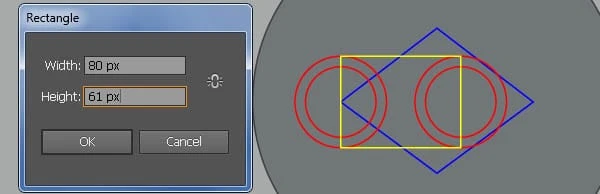
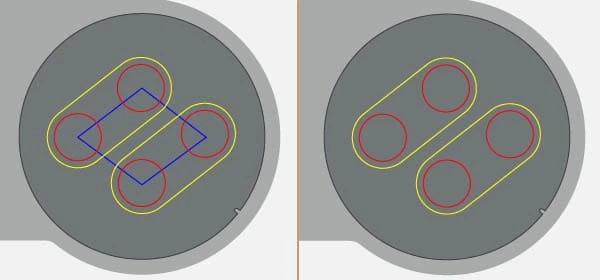
9 Con la ayuda de la herramienta Rectángulo (M), cree un objeto de 80 por 61 px y luego colóquelo en la posición correcta como se ve en la imagen a continuación. Mantenga seleccionado el nuevo rectángulo, mantenga presionada la tecla Mayús, haga clic en dos puntos suspensivos más grandes y abra la paleta Buscatrazos (Ventana > Buscatrazos ), luego haga clic en el botón Unir. Asegúrese de que el objeto resultante aún esté seleccionado, mantenga presionada la tecla Mayús y haga clic en las dos elipses restantes. A continuación, elija la herramienta Rotar (R), mantenga presionada la tecla Alt y haga clic en el punto de anclaje izquierdo del objeto azul. En el cuadro Rotar, ingrese un ángulo de 38 gradosy luego haga clic en Aceptar. Mantenga los objetos resultantes seleccionados, duplíquelos una vez y mueva las copias 46px hacia arriba, luego muévalas 64px hacia la derecha. Finalmente retire el objeto azul.
Crear el Área Cruzada y los Botones
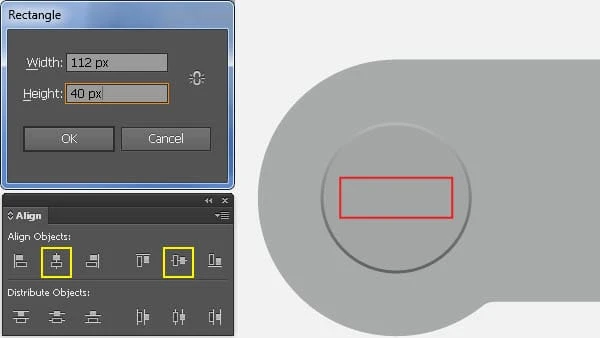
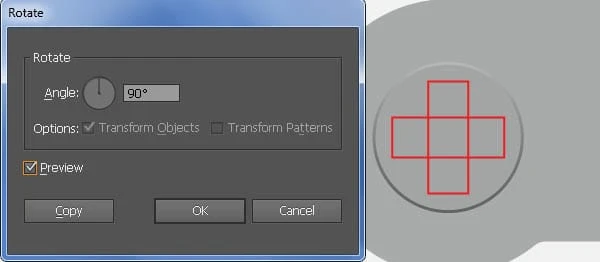
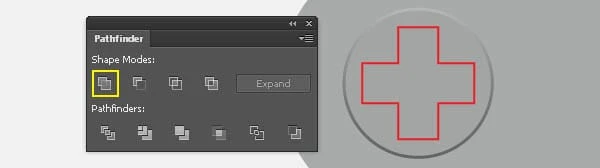
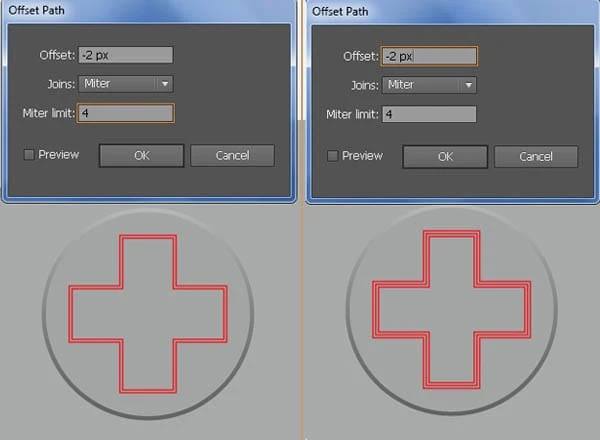
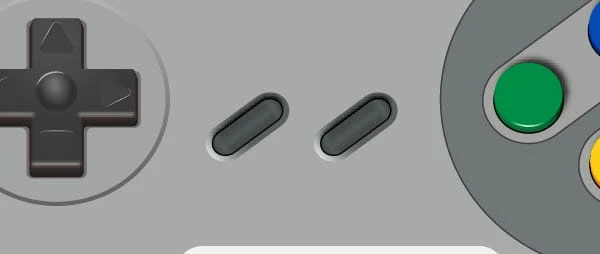
10 Con la herramienta Rectángulo (M), cree un objeto de 112 por 40 px. Seleccione la elipse creada en el paso 5, mantenga presionada la tecla Mayús, haga clic en el nuevo rectángulo, suelte la tecla Mayús y luego haga clic en la elipse creada en el paso 5 nuevamente (para fijar su posición). A continuación, abra la paleta Alinear ( Ventana/Alinear ), haga clic en el botón Centro de alineación horizontal y luego haga clic en el botón Centro de alineación vertical. Vuelva a seleccionar el rectángulo y haga doble clic en la herramienta Rotar. En el cuadro Rotar, ingrese un ángulo de 90 grados y luego haga clic en Copiar. Vuelva a seleccionar dos nuevos rectángulos y haga clic en el botón Unir de la paleta de Pathfinder . Asegúrese de que el nuevo objeto aún esté seleccionado y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -2px y luego haga clic en Aceptar. Mantenga el nuevo objeto seleccionado, vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -2px y luego haga clic en Aceptar.
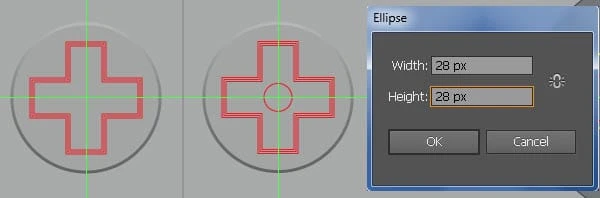
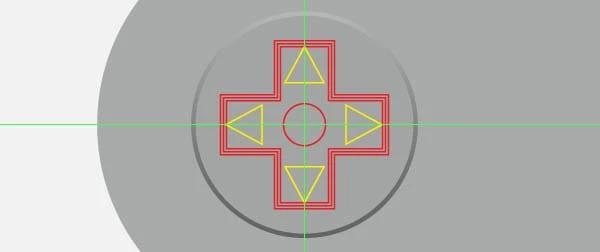
11 Muestre las Reglas (Ver/ Ver Reglas /Mostrar Regla) o (Ctrl +R ), luego arrastre una guía horizontal y vertical desde las Reglas (si las guías están bloqueadas, vaya a Ver/ Guías/ Bloquear Guías) o (Ctrl + Alt + ; ). A continuación, seleccione un objeto cruzado, mantenga presionada la tecla Mayús, haga clic en dos guías recién creadas, suelte la tecla Mayús y luego haga clic en el objeto cruzado nuevamente (para fijar su posición). Abra la paleta Alinear ( Ventana/ Alinear ), haga clic en el botón Centro de alineación horizontal y luego haga clic en el botón Centro de alineación vertical. Ahora elige elHerramienta Elipse (L), mantenga presionada la tecla Alt y haga clic en el punto de intersección de dos guías. En el cuadro de diálogo Elipse, ingrese 28 en el cuadro Ancho e ingrese 28 en el cuadro Alto, luego haga clic en Aceptar.
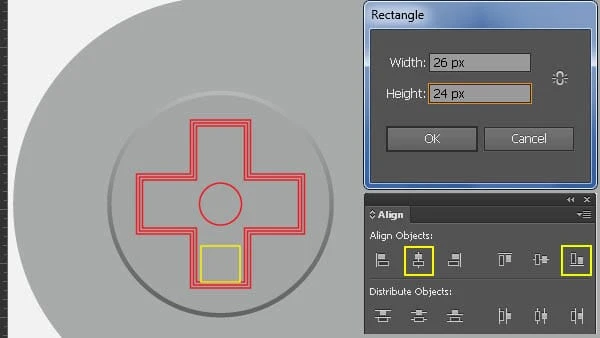
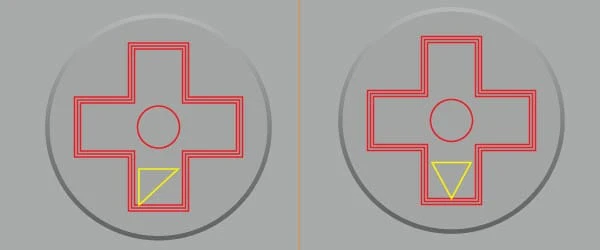
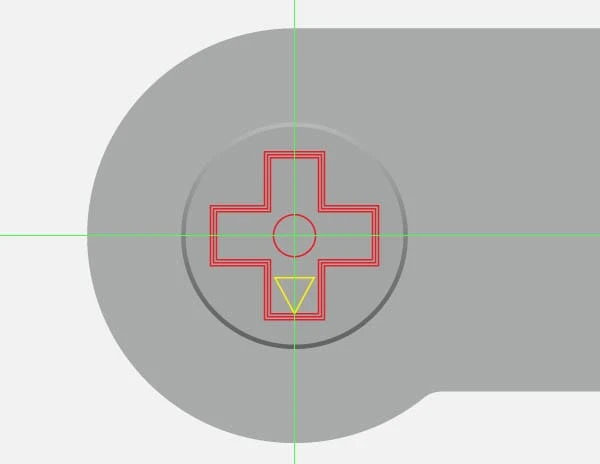
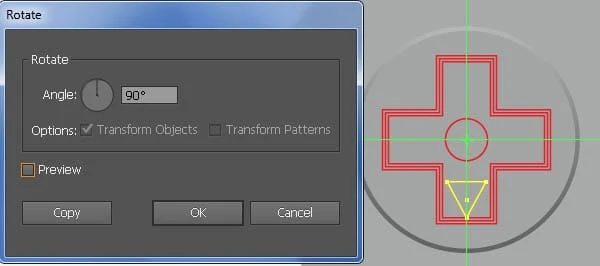
12 Con la herramienta Rectángulo (M), cree un objeto de 26 por 24 px. Mantenga seleccionado el nuevo rectángulo, mantenga presionada la tecla Mayús, haga clic en el objeto de cruz más pequeño y luego haga clic en el objeto de cruz más pequeño nuevamente. A continuación, abra la paleta Alinear ( Ventana/ Alinear ), haga clic en el botón Centro de alineación horizontal y luego haga clic en el botón Alineación inferior vertical. Ahora elimine el punto de anclaje inferior derecho del nuevo rectángulo y luego mueva el punto de anclaje inferior izquierdo 13px a la derecha. Vuelva a seleccionar el nuevo triángulo, elija la herramienta Rotar (R), mantenga presionada la tecla Alty haga clic en el punto de intersección de dos guías. En el cuadro Rotar, ingrese un ángulo de 90 grados y luego haga clic en Copiar. A continuación, presione (Ctrl +D) dos veces para obtener los resultados que ve en la imagen final a continuación.
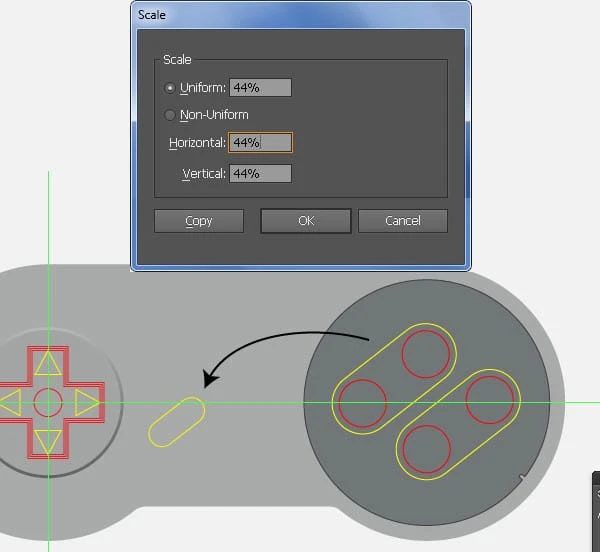
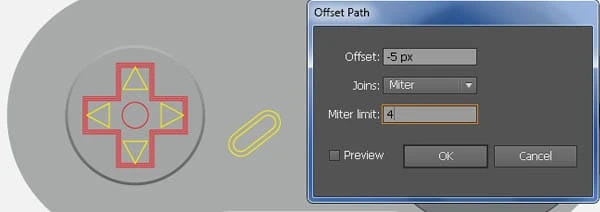
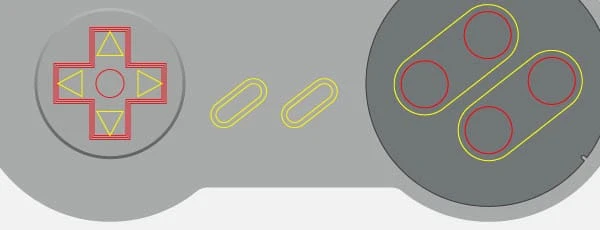
13 Seleccione el objeto amarillo creado en el paso 9 y vaya a Objeto > Transformar > Escala … En el cuadro de diálogo Escala, marque Uniforme e ingrese un 44 en el cuadro Escala, luego haga clic en Copiar. A continuación, coloque la copia en la posición correcta como se muestra a continuación. Mantenga el nuevo objeto seleccionado y vaya a Objeto > Trazado > Desplazamiento de trayecto … Ingrese un Desplazamiento de -5px y luego haga clic en Aceptar. Ahora vuelva a seleccionar dos objetos recién creados, duplíquelos una vez y luego mueva las copias 70px a la derecha.
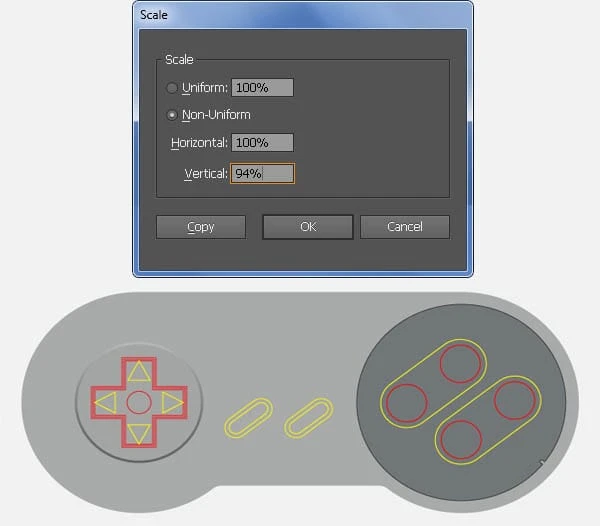
14 Seleccione todos los objetos creados desde el comienzo del paso 2 hasta este momento y vaya a Objeto > Transformar > Escala … Marque No uniforme e ingrese un 94 en el cuadro Vertical, luego haga clic en Aceptar.
Rellene los objetos en el área derecha
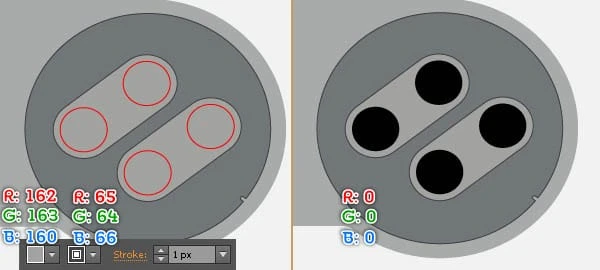
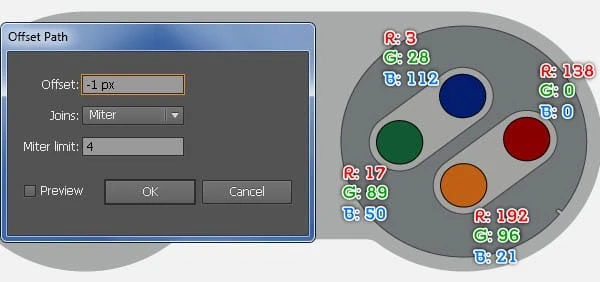
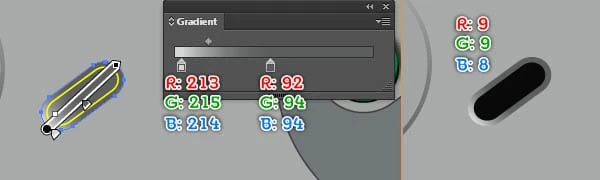
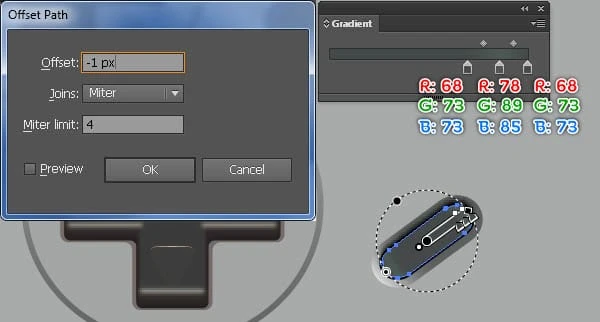
15 Es hora de rellenar los objetos creados en los pasos anteriores. Rellene dos objetos amarillos creados en el paso 9 con R=162, G=163, B=160 y agregue un trazo de 1px ( R=65, G=64, B=66 ). A continuación, rellene cuatro puntos suspensivos con R=0, G=0, B=0. Mantenga seleccionadas las elipses resultantes y vaya a Objeto > Trazado > Desplazamiento de trayecto … Ingrese un Desplazamiento de -1px y luego haga clic en Aceptar. A continuación, reemplace el color existente de las copias como se ve en la tercera imagen a continuación. Vuelva a seleccionar cuatro puntos suspensivos recién creados, duplíquelos una vez y luego mueva las copias 4pxhasta. A continuación, reemplace el color existente de las copias como se ve en la cuarta imagen a continuación. Finalmente, haga una copia (Ctrl +C, Ctrl +F) de cuatro puntos suspensivos recién creados y luego oculte las copias (Ctrl +3 ).
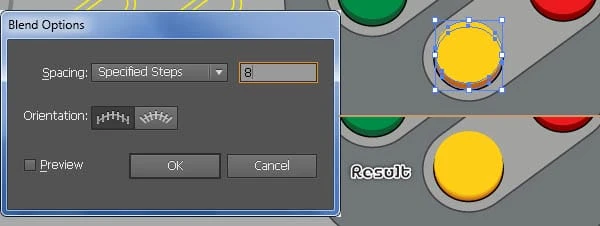
16 Seleccione dos formas amarillas del botón inferior y vaya a Objeto > Fusión > Opción de fusión … Siga los datos como se muestra a continuación y luego haga clic en Aceptar. A continuación, vaya a Objeto > Fusión > Crear (Ctrl +Alt +B). Asimismo, repita las mismas técnicas para los tres botones restantes. Al final debería verse como la tercera imagen que se muestra.
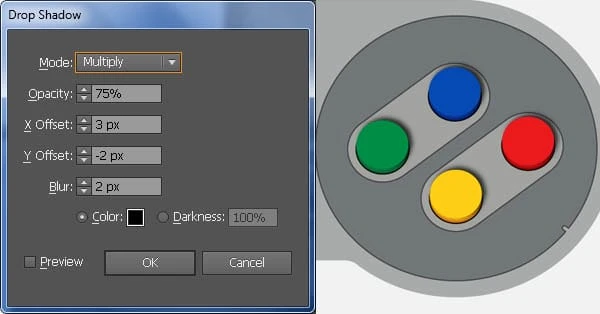
17 Presione (Ctrl +Alt +3) para mostrar cuatro puntos suspensivos ocultos en el paso anterior. Mantenga estas elipses seleccionadas y vaya a Efecto > Estilizar > Sombra paralela … Siga los datos como ve en la imagen y luego haga clic en Aceptar.
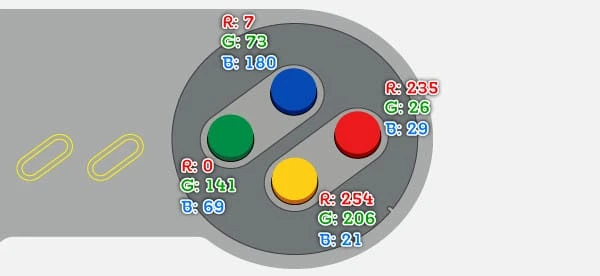
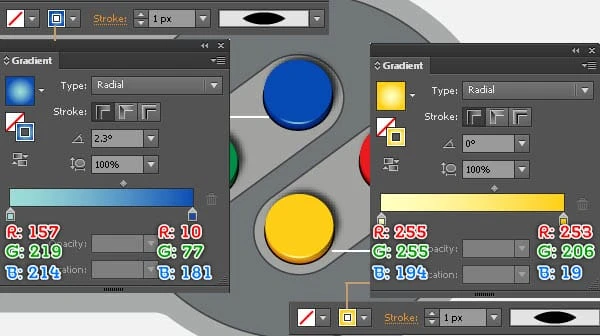
18 Vamos a empezar a resaltar los botones para darles un aspecto más 3D. Primero dibuje cuatro caminos curvos con la herramienta Pluma (P) como en la imagen. Una vez que haya dibujado sus rutas, seleccione la ruta curva del botón superior, rellénela con ninguna y agregue un trazo de 1 px (aplique el degradado radial dentro del trazo), luego aplique el Perfil de ancho 1 para el resultado. Ahora, sigue la secuencia de imágenes y rellena los caminos curvos de los tres botones restantes similares a los de abajo.
Rellene los objetos en el área cruzada
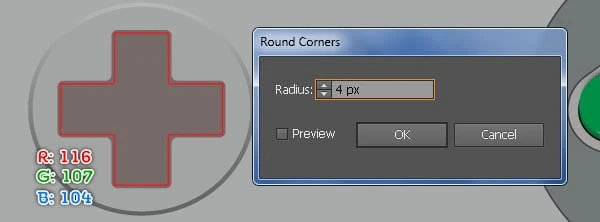
19 Concéntrese en el área transversal, seleccione el objeto transversal más pequeño, cuatro triángulos y las elipses, luego ocúltelos (Ctrl +3 ). Ahora seleccione el objeto transversal más grande y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un Radio de 4px y haga clic en Aceptar, luego rellene el objeto resultante con R=116, G=107, B=104. A continuación, seleccione el objeto transversal restante y vaya a Efecto > Estilizar > Esquinas redondeadas … Introduzca un radio de 3px y haga clic en Aceptar. Luego rellene el objeto resultante con R=35, G=31, B=32 y muévalo 1px hacia abajo.
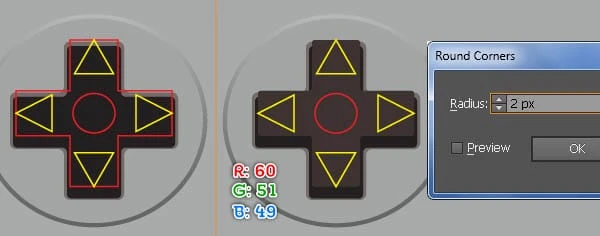
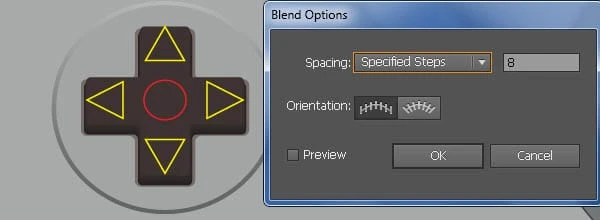
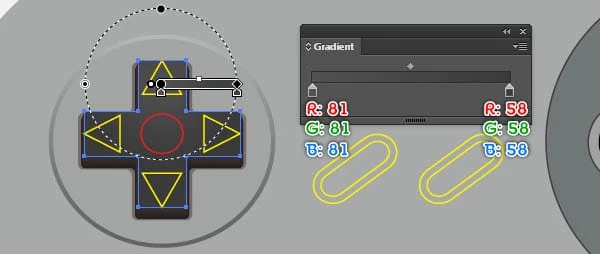
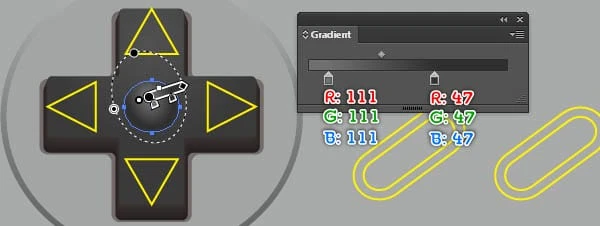
20 Presione (Ctrl +Alt +3) para mostrar los objetos ocultos en el paso 19 y luego muévalos 5px hacia arriba. Vuelva a seleccionar el objeto transversal y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un radio de 2px y haga clic en Aceptar. Rellene el objeto resultante con R=60, G=51, B=49, luego duplíquelo una vez y oculte la copia. Ahora vuelva a seleccionar dos formas transversales más pequeñas y cree una combinación entre ellas. A continuación, muestre la forma transversal oculta en este paso y reemplace el color existente con el degradado radial.
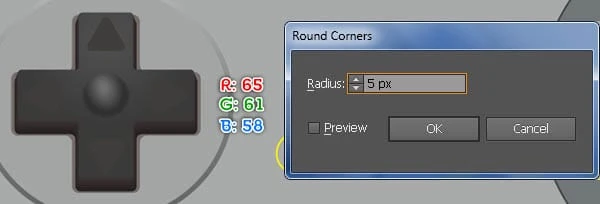
21 Rellene la elipse roja con el degradado radial como se muestra a continuación. A continuación, seleccione cuatro triángulos y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un Radio de 5px y haga clic en Aceptar, luego rellene los objetos resultantes con R=65, G=61, B=58. Mantén las formas resultantes seleccionadas y ve a Objeto > Trazado > Desplazamiento … Introduce un Desplazamiento de -1px y luego haz clic en Aceptar. Reemplace el color existente de la copia superior y la copia derecha con R=66, G=66, B=66. A continuación, reemplace el color existente de la copia inferior y la copia izquierda con R=61, G=61, B=61.
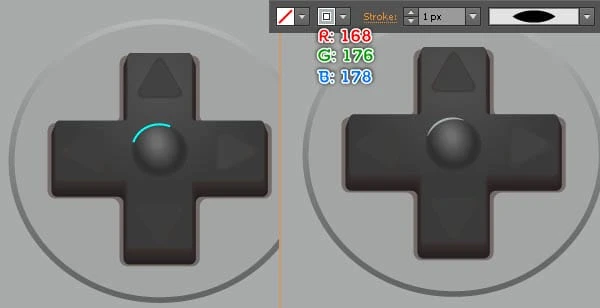
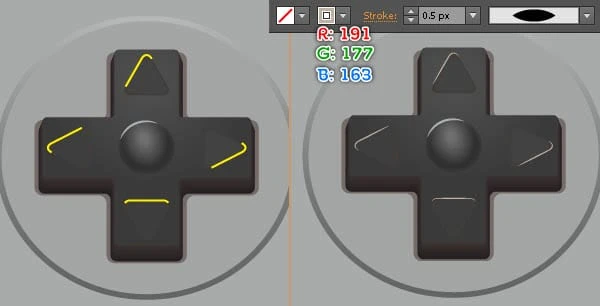
22 Vamos a comenzar a resaltar el área transversal para darle un aspecto más 3D. Primero dibuja caminos curvos con la herramienta Pluma (P) como en la imagen. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 1px ( R = 168, G = 176, B = 178 ), luego aplique el Perfil de ancho 1 para el resultado. Continúe dibujando otros cuatro caminos curvos con la herramienta Pluma (P). Una vez que haya dibujado sus rutas, rellénelas con ninguna y agregue un trazo de 0.5px (R = 191, G = 177, B = 163 ), luego aplique el Perfil de ancho 1 para obtener los resultados.
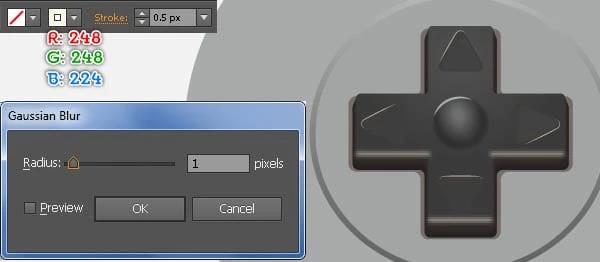
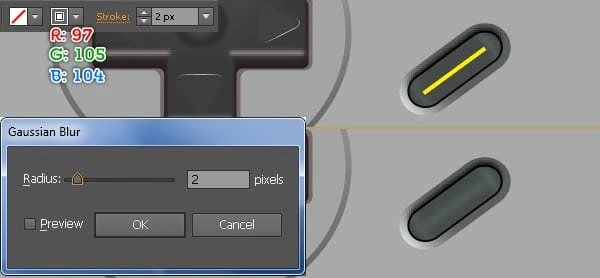
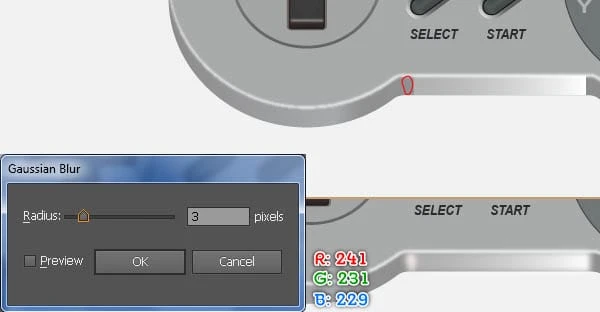
23 Con la herramienta Segmento de línea(), cree tres caminos horizontales. A continuación, rellene estos caminos sin ninguno y agregue un trazo de 0.5px (R=248, G=248, B=248 ), luego aplique el Perfil de ancho 1 para obtener los resultados. Mantenga los objetos resultantes seleccionados y vaya a Efecto > Desenfocar > Desenfoque gaussiano … Ingrese un Radio de 1px y luego haga clic en Aceptar. Al final, su controlador debería verse más o menos como la tercera imagen.
Rellene los objetos en el área central
24 Concéntrese en el centro del controlador, seleccione el objeto más grande del botón izquierdo y rellénelo con el degradado lineal. A continuación, rellene el objeto restante con R=9, G=9, B=8. Mantenga seleccionada la forma resultante y vaya a Objeto > Trazado > Desplazamiento … Ingrese un Desplazamiento de -1px y haga clic en Aceptar, luego reemplace el color existente de la nueva forma con el degradado radial como se muestra en la tercera imagen. Ahora, con la herramienta Segmento de línea (), cree una ruta como la que ve en la cuarta imagen. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 2px ( R = 97, G = 105, B = 104 ), luego aplique un efecto de desenfoque gaussiano de 2px para el resultado.
25 Seleccione y agrupe (Ctrl + G) todas las formas creadas en el paso 24. Haga una copia del nuevo grupo y luego mueva la copia 70px a la derecha. Finalmente quita dos objetos amarillos.
Añadir el texto
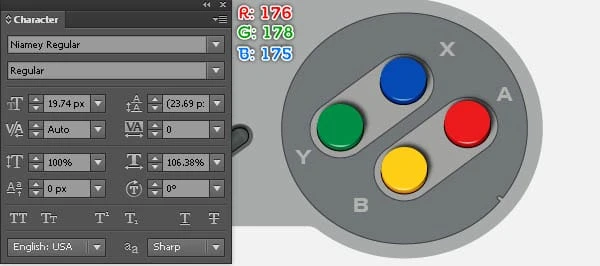
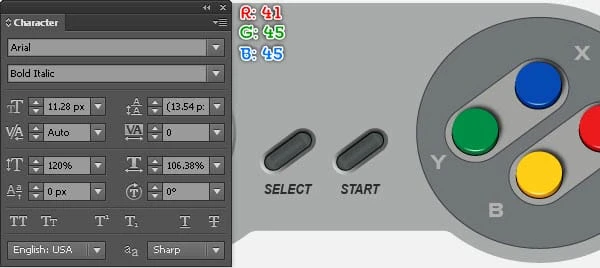
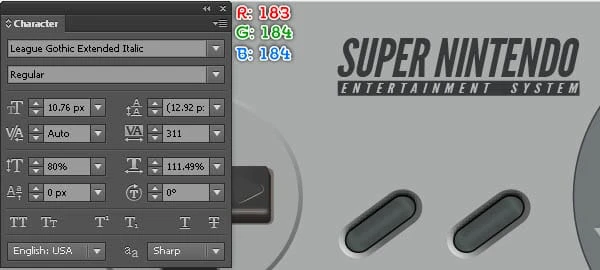
26 Ahora elija la herramienta Texto (T), abra la paleta Carácter ( Ventana > Texto > Carácter) y configure los datos como se muestra a continuación. A continuación, simplemente haga clic en su mesa de trabajo y agregue el texto "A", "B", "X" e "Y", luego colóquelos en las posiciones que se muestran a continuación. Ahora vuelva a elegir la herramienta Tipo (T), abra la paleta Carácter ( Ventana > Tipo > Carácter) y configure los datos como se muestra en la segunda imagen. A continuación, agregue el texto "SELECCIONAR", "INICIAR" y luego colóquelos en la posición que ve en la segunda imagen.
27 Continúe con la Herramienta Tipo (T), configure los datos en la paleta de Caracteres como se muestra a continuación y agregue el texto "SUPER NINTENDO", luego coloque este texto como se muestra en la primera imagen. A continuación, cree un objeto de 160 por 10 px con la herramienta Rectángulo (M), rellene este rectángulo con R=54, G=58, B=58 y luego coloque la forma resultante en la posición que ve en la segunda imagen. Vuelva a elegir la herramienta Texto (T) y agregue el texto "SISTEMA DE ENTRETENIMIENTO". Usa la misma fuente con el texto "SUPER NINTENDO", pero reduce el tamaño de la fuente y reemplaza el color existente del nuevo texto con R=183, G=184, B=184. Finalmente coloque este texto en la posición correcta como se muestra en la tercera imagen.
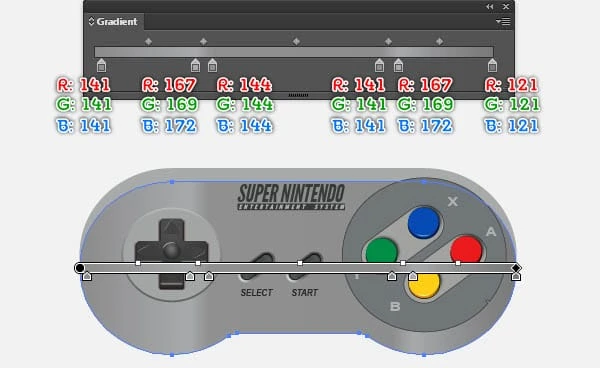
28 Seleccione la forma más grande creada en el paso 5, duplíquela (Ctrl +C, Ctrl +F, Ctrl +F) dos veces y oculte una copia. A continuación, reemplace el color existente de la copia restante con el degradado lineal como se muestra a continuación. Una vez que hayamos terminado con este degradado, mueva la forma resultante 20 px hacia abajo y luego envíela hacia atrás (Ctrl + Shift + Corchete izquierdo ).
Agregar algunas luces y sombras en el controlador
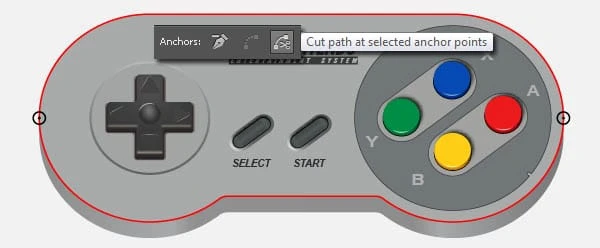
29 Muestre la forma oculta en el paso 28, elimine el color de relleno de esta forma y luego agregue un trazo de 1px (color rojo). Mantenga seleccionado el nuevo objeto, seleccione dos puntos de anclaje resaltados en negro y luego haga clic en el botón " Cortar ruta en los puntos de anclaje seleccionados " de la barra de propiedades. Ahora vuelva a seleccionar la ruta superior, rellénela con ninguna y agregue un trazo de 2px ( R=109, G=110, B=113 ), luego aplique el Perfil de ancho 1 para el resultado. A continuación, seleccione la ruta restante, rellénela con ninguna y agregue un trazo de 2 px (R 230, G = 231, B = 232 ), luego aplique el Perfil de ancho 1 y el Desenfoque gaussiano de 1 pxefecto para el resultado.
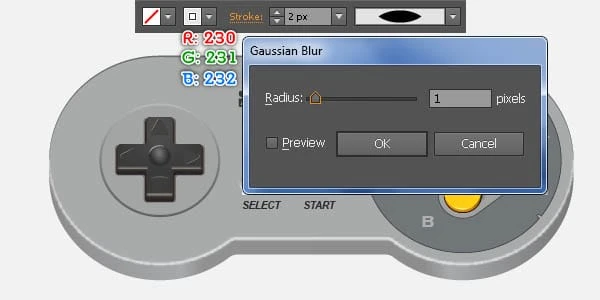
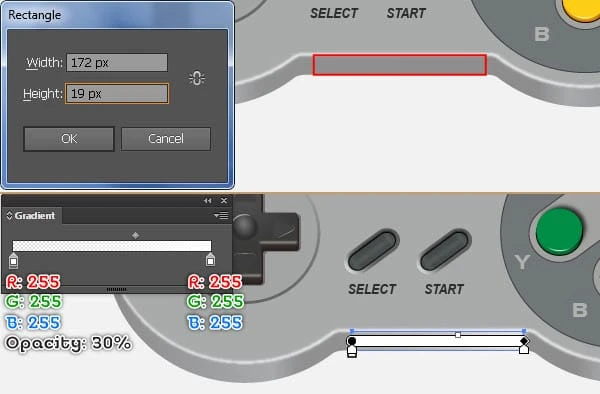
30 Con la herramienta Rectángulo (M), cree un objeto de 172 por 19 px y rellénelo con el degradado lineal. Continúe creando otro objeto con la herramienta Pluma (P) como ve en la tercera imagen, luego rellene este objeto con R=241, G=231, B=229. Ahora vuelva a seleccionar dos formas recién creadas y aplique un efecto de desenfoque gaussiano de 3px para ellas.
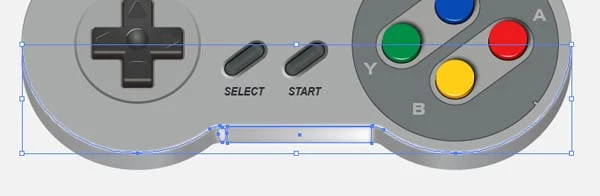
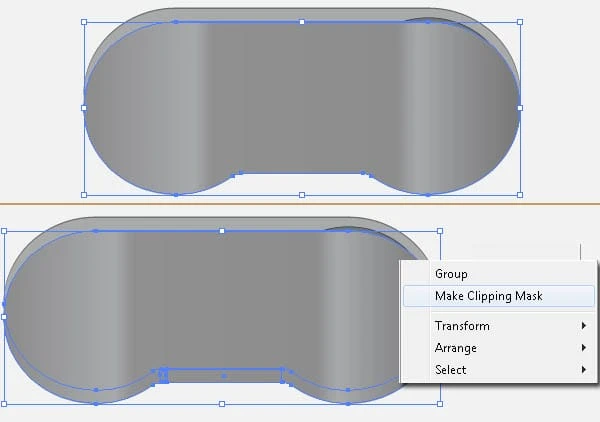
31 Seleccione y agrupe (Ctrl +G) tres objetos borrosos creados desde el paso 29 hasta este momento. A continuación, seleccione la forma más grande creada en el paso 28, duplíquela (Ctrl +C, Ctrl +F) una vez y llévela al frente (Ctrl +Shift +Corchete derecho ). Mantenga la nueva forma seleccionada, mantenga presionada la tecla Mayús, haga clic en el nuevo grupo y vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
32 Seleccione la forma más grande creada en el paso 5 y vaya a Efecto > Estilizar > Sombra paralela … Siga los datos como se muestra a continuación y luego haga clic en Aceptar.
Crear el cable
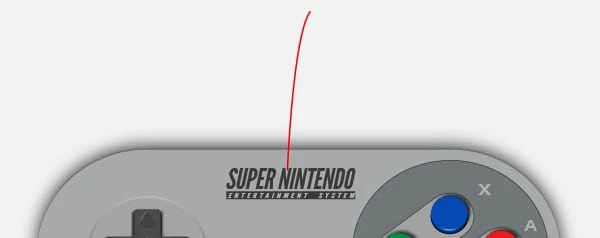
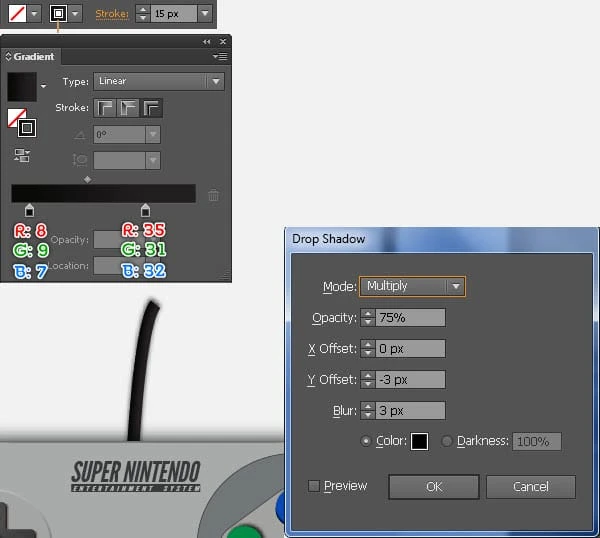
33 Dibuje un camino curvo con la herramienta Pluma (P) como en la imagen. Una vez que haya dibujado su ruta, rellénela con ninguna y agregue un trazo de 15 px (aplique el degradado lineal a lo largo del trazo), luego vaya a Efecto> Estilizar> Sombra paralela … Siga los datos como se muestra en la segunda imagen y luego haga clic en Aceptar. A continuación, envíe el resultado hacia atrás (Ctrl + Shift + Corchete izquierdo ). Finalmente, seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 2 hasta este momento.
Crea el fondo
34 Con la ayuda de la herramienta Rectángulo (M), cree un objeto de 716 por 500 px. A continuación, rellene este objeto con R=241, G=242, B=242. Lo último que debe hacer es colocar el nuevo grupo en la posición que se muestra en la segunda imagen. Hemos terminado con el controlador por el momento. Espero que disfruten de este tutorial.
Resultado final
Así es como se ve el diseño completo. Espero que disfrutes este tutorial.
¡Felicidades! Has completado la lección. Espero que hayas descubierto algunas cosas útiles en este tutorial. La imagen del resultado final está abajo. ¡Disfrutar!
Conclusión
Por difícil que parezca, estoy muy seguro de que si sigues mi tutorial encontrarás mucha ayuda usando tus habilidades e imágenes para producir tu propia creación. Una vez más, gracias por usar nuestro tutorial, estaremos encantados de responder cualquier pregunta que pueda tener. Simplemente puede dejar un comentario a continuación.
Descargar archivos de origen de resultados
- Descargar archivo fuente .ai (.zip, 0,90 MB)