Illustrator-Tutorial: So erstellen Sie einen realistischen Nintendo-Controller
Adobe Illustrator kann etwas schwierig zu handhaben sein, insbesondere nachdem Sie sich an den Arbeitsablauf von Anwendungen wie Photoshop gewöhnt haben. Die Unterschiede zwischen der Verwendung von Ebenen und der Erstellung von Objekten und Formen können auf den ersten Blick sehr seltsam sein.
Im folgenden Tutorial lernen Sie, wie Sie einen Super Nintendo Controller erstellen, indem Sie einige grundlegende Werkzeuge, die Ausrichten-Palette, Techniken zum Erstellen von Vektorformen, Farbverläufe, duplizierte Formen und mehr verwenden. Fangen wir also an!
Endergebnis
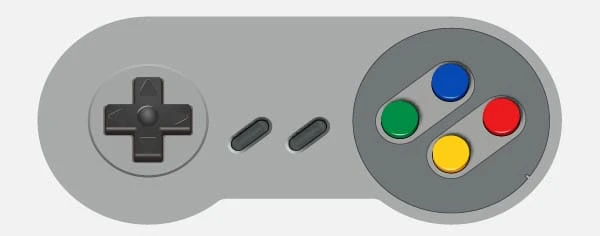
Mal sehen, was Sie in diesem Tutorial erstellen werden.
Erstellen Sie in Illustrator einen realistischen 3D-Super-Nintendo-Controller
Erstellen Sie ein neues Dokument
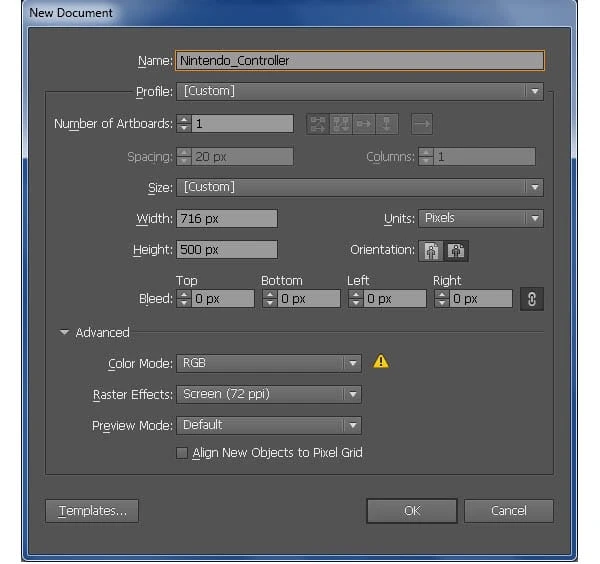
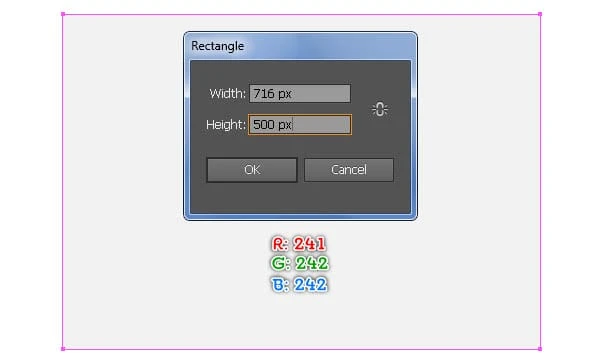
1 Starten Sie Illustrator und drücken Sie dann (Strg + N ), um ein neues Dokument zu erstellen. Wählen Sie Pixel aus dem Dropdown-Menü Einheiten aus, geben Sie 716 in das Breitenfeld und 500 in das Höhenfeld ein und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72ppi) und vergewissern Sie sich, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist, bevor Sie auf OK klicken .
Erstellen Sie die Hauptformen
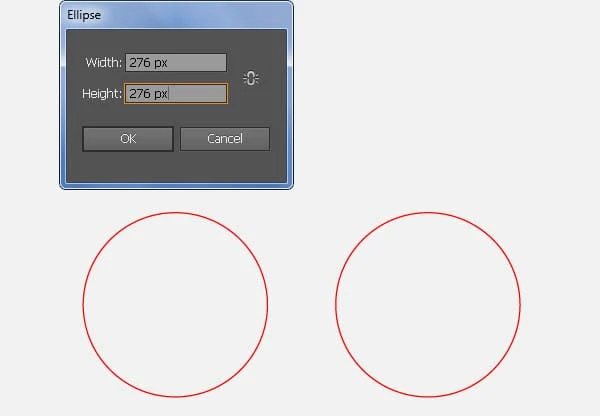
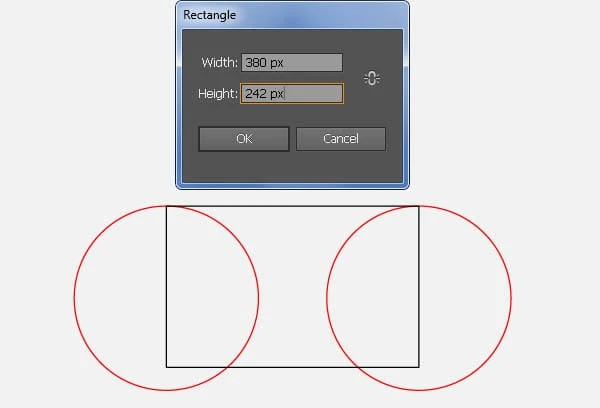
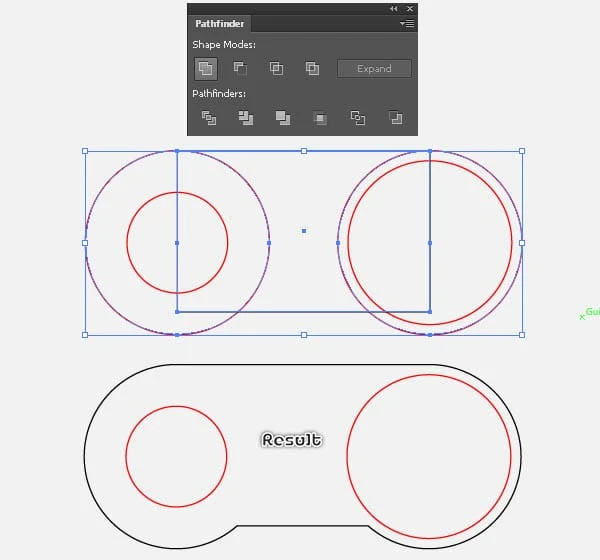
2 Beginnen Sie mit dem Zeichnen eines 276 x 276 Pixel großen Ellipsenwerkzeugs (L). Duplizieren (Strg +C, Strg +F) diese Ellipse einmal und verschieben Sie die Kopie dann um 380 Pixel nach rechts. Wählen Sie als nächstes das Rechteckwerkzeug (M) und verwenden Sie dieses Werkzeug, um ein 380 x 242 Pixel großes Objekt zu erstellen, und platzieren Sie es dann an der richtigen Position, wie Sie im zweiten Bild sehen.
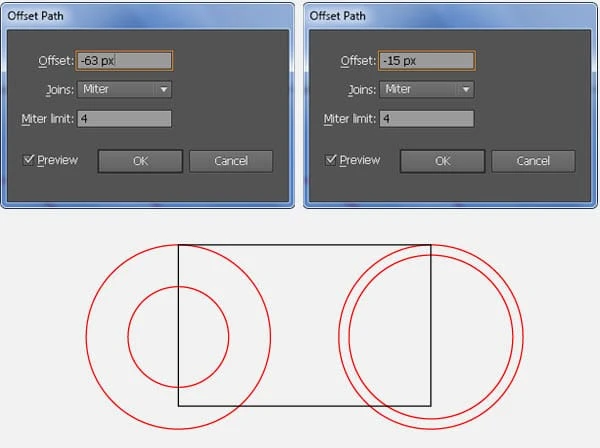
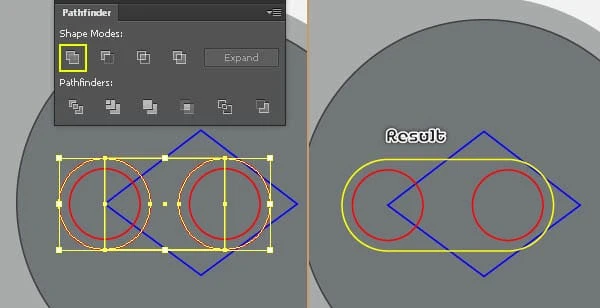
3 Wählen Sie die linke Ellipse aus und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -63 Pixel ein und klicken Sie dann auf OK. Wählen Sie als Nächstes die rechte Ellipse aus und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -15 Pixel ein und klicken Sie dann auf OK. Wählen Sie nun zwei größte Ellipsen aus, halten Sie die Umschalttaste gedrückt, klicken Sie auf das Rechteck und öffnen Sie die Pathfinder- Palette (Window > Pathfinder ), klicken Sie dann auf die Schaltfläche Unite .
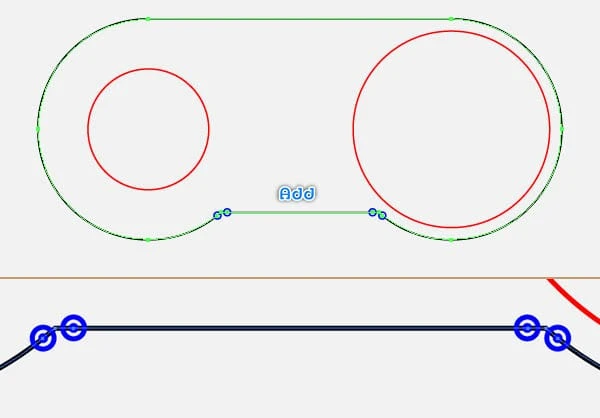
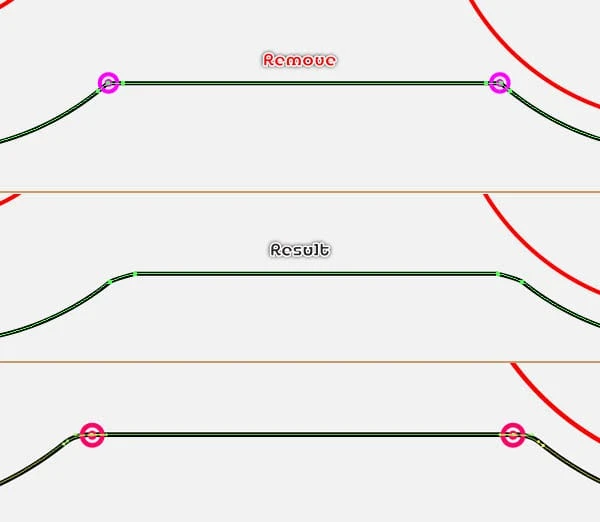
4 Stellen Sie sicher, dass das neu erstellte Objekt immer noch ausgewählt ist, wählen Sie das Werkzeug „Ankerpunkte hinzufügen” (+) und fügen Sie vier blau hervorgehobene Ankerpunkte hinzu (Bild 1 ). Als nächstes wählen und entfernen Sie zwei Ankerpunkte, die mit Magenta hervorgehoben sind (Bild 3 ). Wählen Sie nun das Werkzeug „Ankerpunkt konvertieren” (Umschalt + C), halten Sie die Umschalttaste gedrückt, klicken Sie auf den linken Ankerpunkt, der rot hervorgehoben ist (Bild 5 ), und ziehen Sie ihn nach rechts. Halten Sie dann die Umschalttaste gedrückt, klicken Sie auf den rechten Ankerpunkt, der rot hervorgehoben ist, und ziehen Sie ihn nach links.
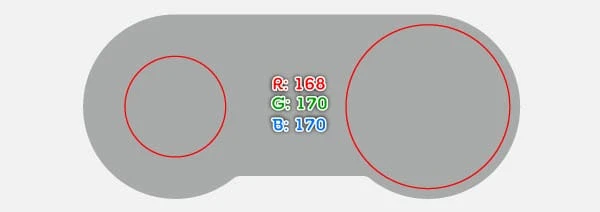
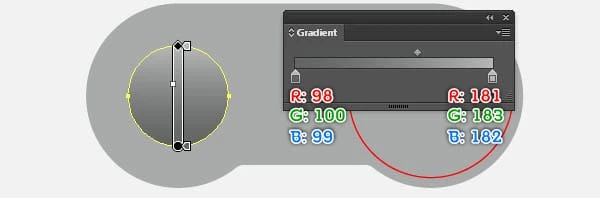
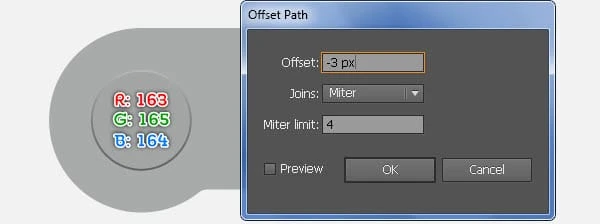
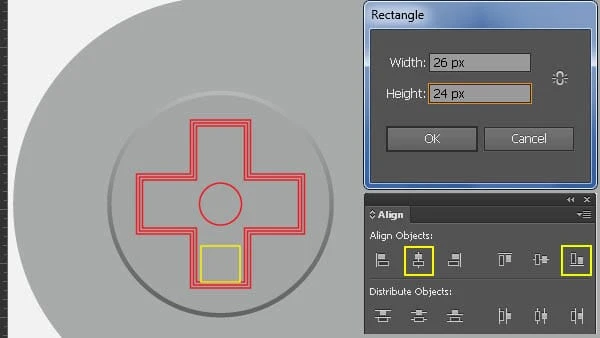
5 Füllen Sie das größte Objekt mit R=168, G=170, B=170. Füllen Sie als nächstes die kleine Ellipse mit dem linearen Farbverlauf, wie im zweiten Bild gezeigt. Lassen Sie die resultierende Form ausgewählt, gehen Sie zu Object > Path > Offset Path … Geben Sie einen -3px Offset ein und klicken Sie auf OK, dann ersetzen Sie die vorhandene Farbe der neuen Form durch R=163, G=165, B=164.
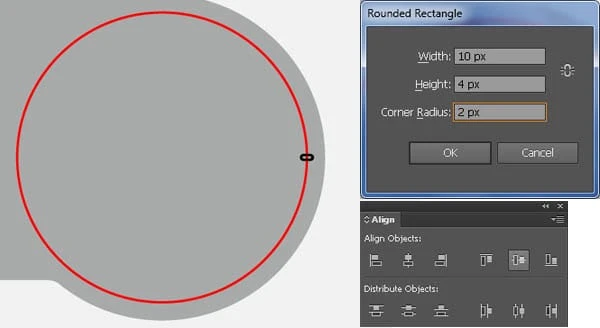
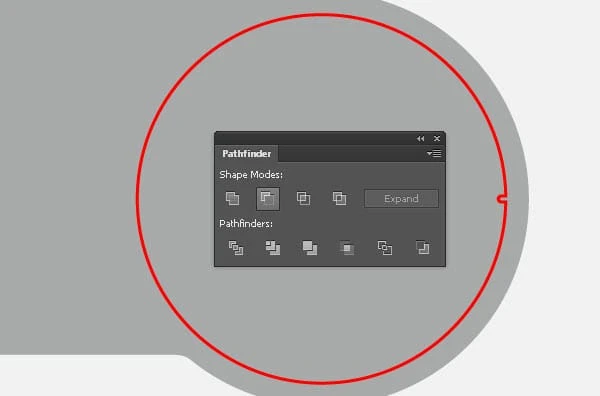
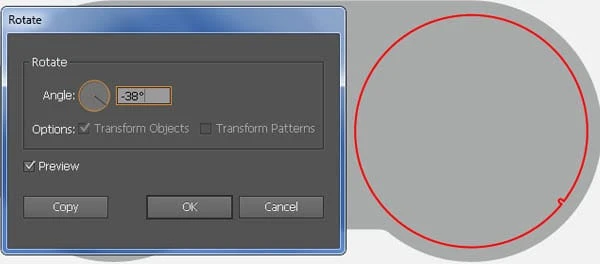
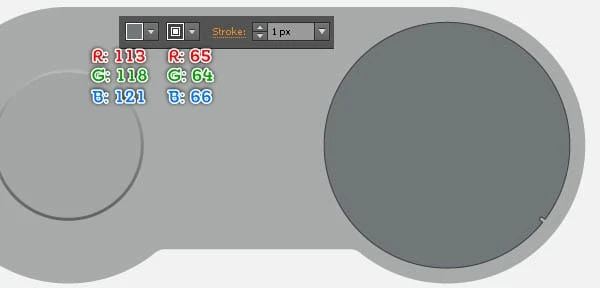
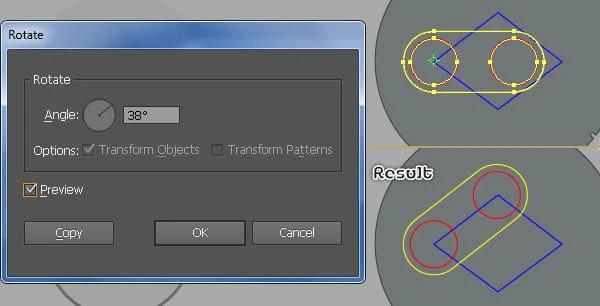
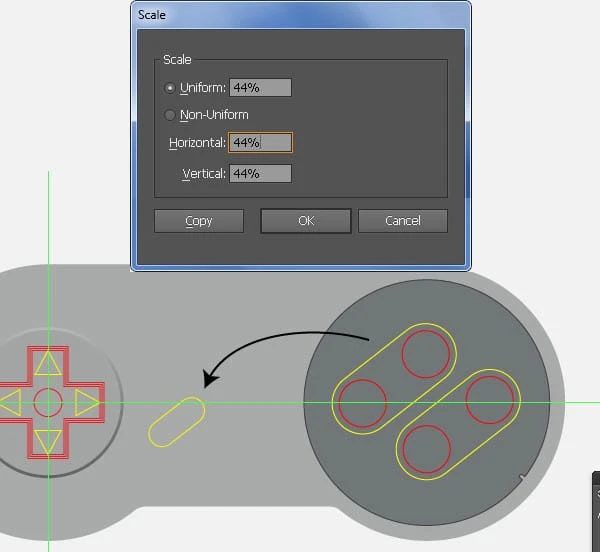
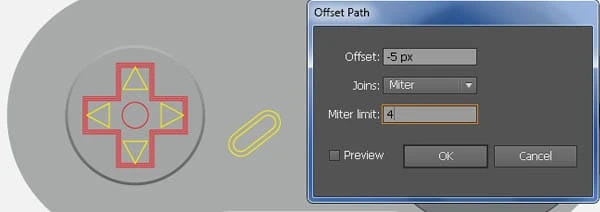
6 Zeichnen Sie mit dem Abgerundetes-Rechteck-Werkzeug ein Objekt wie im Bild. Lassen Sie das neue Objekt ausgewählt, halten Sie die Umschalttaste gedrückt, klicken Sie auf die rote Ellipse, lassen Sie die Umschalttaste los und klicken Sie dann erneut auf die rote Ellipse (um ihre Position zu fixieren). Öffnen Sie als Nächstes die Palette „Ausrichten” (Fenster/ Ausrichten) und klicken Sie auf die Schaltfläche „Vertikale Ausrichtung Mitte”. Wählen Sie nun das neue Objekt und die rote Ellipse erneut aus und öffnen Sie die Pathfinder- Palette (Window > Pathfinder ), klicken Sie dann auf die Schaltfläche Minus Front. Stellen Sie sicher, dass die neue Form noch ausgewählt ist, und doppelklicken Sie auf das Drehwerkzeug. Im DrehenGeben Sie im Feld einen Winkel von -38 Grad ein und klicken Sie dann auf OK. Füllen Sie schließlich das resultierende Objekt mit R = 113, G = 118, B = 121 und fügen Sie einen 1-Pixel -Strich hinzu (R = 65, G = 64, B = 66 ).
Erstellen Sie die Schaltflächen
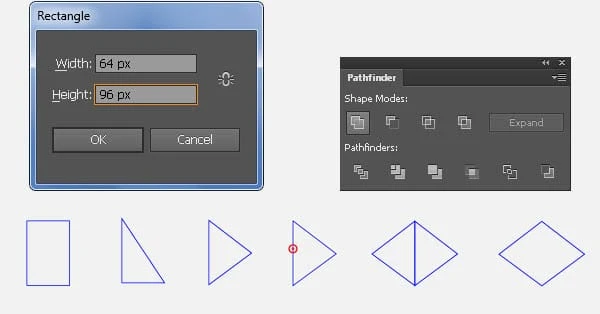
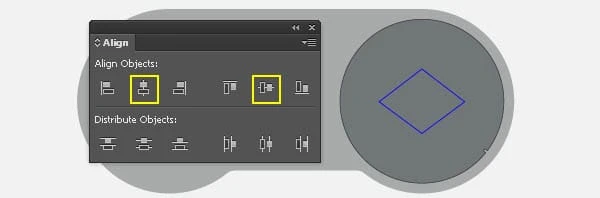
7 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 64 x 96 Pixel großes Objekt. Entfernen Sie den oberen rechten Ankerpunkt des neuen Objekts und verschieben Sie dann den unteren rechten Ankerpunkt um 48 Pixel nach oben. Wählen Sie das neue Objekt erneut aus, wählen Sie das Spiegelwerkzeug (O), halten Sie die Alt-Taste gedrückt und klicken Sie auf den rot markierten Ankerpunkt. Aktivieren Sie im Feld „Spiegeln” die Option „Vertikal” und klicken Sie dann auf „Kopieren”. Wählen Sie als Nächstes zwei neu erstellte Objekte erneut aus, öffnen Sie die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Vereinen . Wählen Sie nun die in Schritt 6 erstellte Form aus, halten Sie die gedrücktShift, klicken Sie auf das neue Objekt, lassen Sie die Shift-Taste los und klicken Sie dann erneut auf das in Schritt 6 erstellte Objekt (um seine Position zu fixieren). Öffnen Sie als Nächstes die Palette „Ausrichten ” (Fenster/Ausrichten ), klicken Sie auf die Schaltfläche „Horizontal zentrieren” und dann auf die Schaltfläche „ Vertikal zentrieren” .
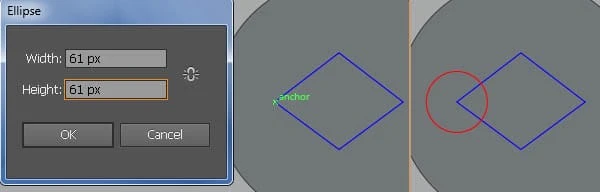
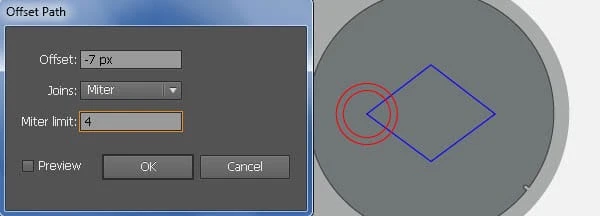
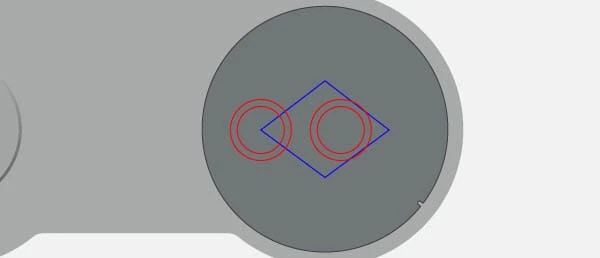
8 Wählen Sie das Ellipsen-Werkzeug (L), halten Sie die Alt-Taste gedrückt und klicken Sie auf den rechten Ankerpunkt des neuen Objekts. Geben Sie im Dialogfeld Ellipse 61 in das Feld Breite und 61 in das Feld Höhe ein und klicken Sie dann auf OK. Lassen Sie die neue Ellipse ausgewählt, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -7px ein und klicken Sie dann auf OK. Wählen Sie zwei neu erstellte Ellipsen erneut aus, duplizieren Sie sie einmal (Strg + C, Strg + F) und verschieben Sie die Kopien dann um 80 Pixel nach rechts.
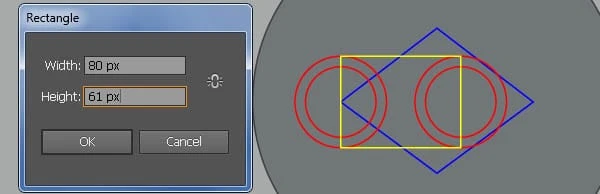
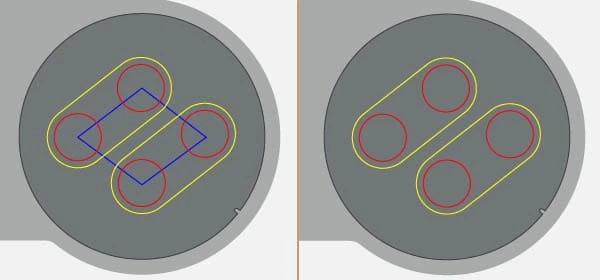
9 Erstellen Sie mit Hilfe des Rechteckwerkzeugs (M) ein 80 x 61 Pixel großes Objekt und platzieren Sie es dann an der richtigen Position, wie Sie im Bild unten sehen. Lassen Sie das neue Rechteck ausgewählt, halten Sie die Umschalttaste gedrückt, klicken Sie auf zwei größere Ellipsen und öffnen Sie die Pathfinder- Palette (Window > Pathfinder ), klicken Sie dann auf die Schaltfläche Unite . Stellen Sie sicher, dass das resultierende Objekt immer noch ausgewählt ist, halten Sie die Umschalttaste gedrückt und klicken Sie auf zwei verbleibende Ellipsen. Wählen Sie als nächstes das Drehwerkzeug (R), halten Sie die Alt-Taste gedrückt und klicken Sie auf den linken Ankerpunkt des blauen Objekts. Geben Sie im Feld Drehen einen Winkel von 38 Grad einund klicken Sie dann auf OK. Lassen Sie die resultierenden Objekte ausgewählt, duplizieren Sie sie einmal und verschieben Sie die Kopien um 46 Pixel nach oben und dann um 64 Pixel nach rechts. Entfernen Sie schließlich das blaue Objekt.
Erstellen Sie den gekreuzten Bereich und die Schaltflächen
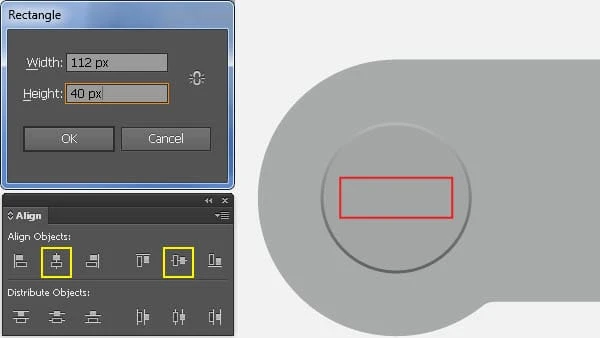
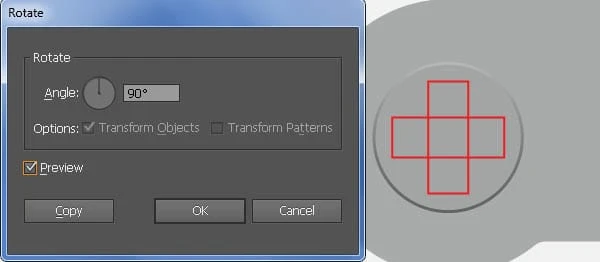
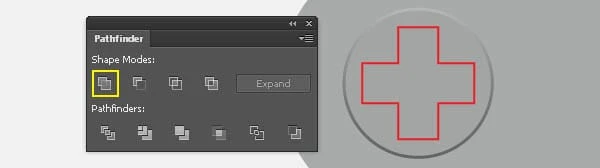
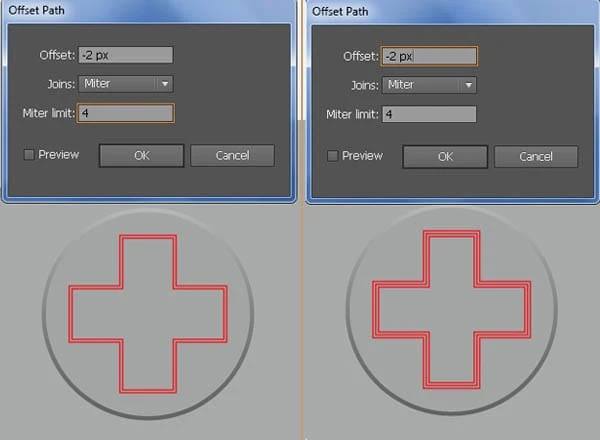
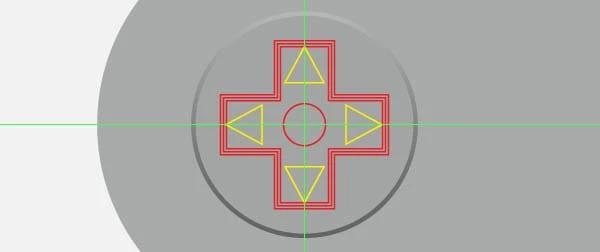
10 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 112 x 40 Pixel großes Objekt. Wählen Sie die in Schritt 5 erstellte Ellipse aus, halten Sie die Umschalttaste gedrückt, klicken Sie auf das neue Rechteck, lassen Sie die Umschalttaste los und klicken Sie dann erneut auf die in Schritt 5 erstellte Ellipse (um ihre Position zu fixieren). Öffnen Sie als Nächstes die Palette „Ausrichten ” (Fenster/Ausrichten ), klicken Sie auf die Schaltfläche „Horizontal zentrieren” und dann auf die Schaltfläche „ Vertikal zentrieren” . Wählen Sie das Rechteck erneut aus und doppelklicken Sie auf das Drehwerkzeug. Geben Sie im Feld Drehen einen 90-Grad-Winkel ein und klicken Sie dann auf Kopieren. Wählen Sie zwei neue Rechtecke erneut aus und klicken Sie in der Pathfinder- Palette auf die Schaltfläche Vereinen. Stellen Sie sicher, dass das neue Objekt immer noch ausgewählt ist, und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen -2px Versatz ein und klicken Sie dann auf OK. Lassen Sie das neue Objekt ausgewählt, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -2px ein und klicken Sie dann auf OK.
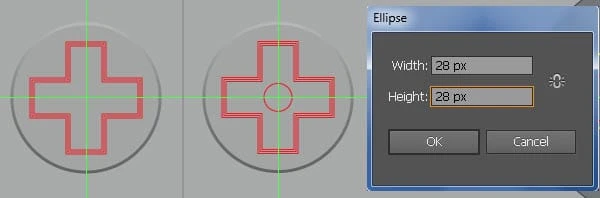
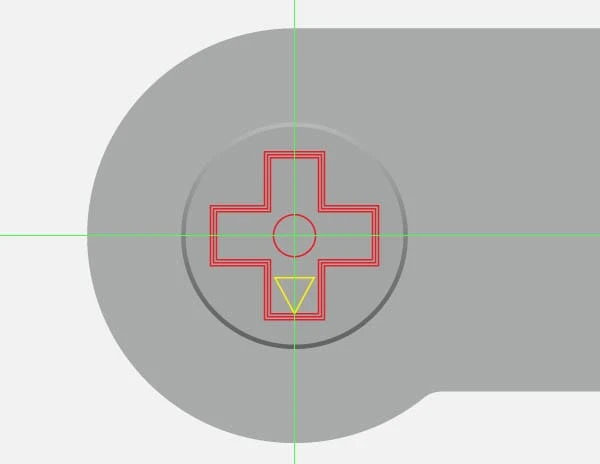
11 Zeigen Sie die Lineale an (Ansicht/ Lineale anzeigen / Lineal anzeigen) oder (Strg + R ), ziehen Sie dann eine horizontale und vertikale Hilfslinie von den Linealen (wenn die Hilfslinien gesperrt sind, gehen Sie zu Ansicht/ Hilfslinien/ Hilfslinien sperren) oder (Strg + Alt + ; ). Wählen Sie als Nächstes ein Kreuzobjekt aus, halten Sie die Umschalttaste gedrückt, klicken Sie auf zwei neu erstellte Hilfslinien, lassen Sie die Umschalttaste los und klicken Sie dann erneut auf das Kreuzobjekt (um seine Position zu fixieren). Öffnen Sie die Palette „Ausrichten” ( Fenster/Ausrichten ), klicken Sie auf die Schaltfläche „Horizontal zentrieren” und dann auf die Schaltfläche „ Vertikal zentrieren”. Wählen Sie nun die ausEllipsenwerkzeug (L), halten Sie die Alt-Taste gedrückt und klicken Sie auf den Schnittpunkt zweier Hilfslinien. Geben Sie im Dialogfeld Ellipse eine 28 in das Feld Breite und eine 28 in das Feld Höhe ein und klicken Sie dann auf OK.
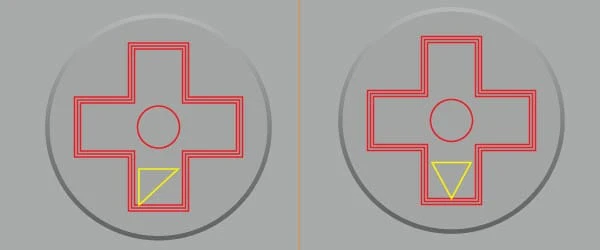
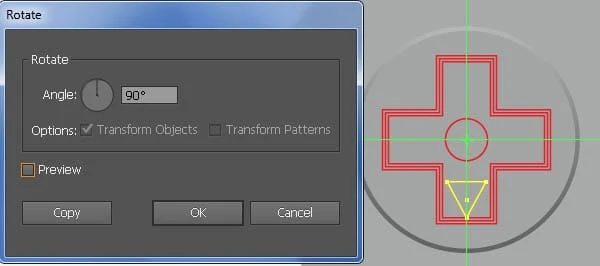
12 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 26 x 24 Pixel großes Objekt. Lassen Sie das neue Rechteck ausgewählt, halten Sie die Umschalttaste gedrückt, klicken Sie auf das kleinste Kreuzobjekt und dann erneut auf das kleinste Kreuzobjekt. Öffnen Sie als Nächstes die Palette „Ausrichten ” (Fenster/ Ausrichten ), klicken Sie auf die Schaltfläche „Horizontal ausrichten zentrieren” und dann auf die Schaltfläche „Vertikal unten ausrichten” . Entfernen Sie nun den unteren rechten Ankerpunkt des neuen Rechtecks und verschieben Sie dann den unteren linken Ankerpunkt um 13 Pixel nach rechts. Wählen Sie das neue Dreieck erneut aus, wählen Sie das Drehwerkzeug (R) und halten Sie die Alt-Taste gedrücktund klicken Sie auf den Schnittpunkt zweier Hilfslinien. Geben Sie im Feld Drehen einen 90- Grad-Winkel ein und klicken Sie dann auf Kopieren. Drücken Sie als Nächstes zweimal (Strg + D ), um die Ergebnisse zu erhalten, wie Sie im letzten Bild unten sehen.
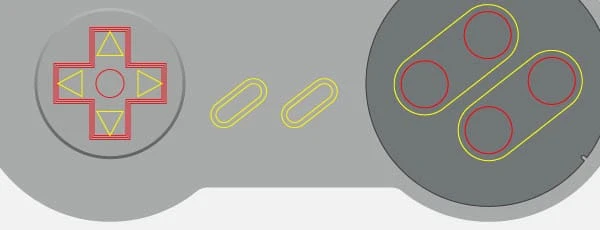
13 Wählen Sie das in Schritt 9 erstellte gelbe Objekt aus und gehen Sie zu Objekt > Transformieren > Skalieren … Aktivieren Sie im Dialogfeld „Skalieren” die Option „Einheitlich” und geben Sie „ 44″ in das Feld „ Skalieren” ein. Klicken Sie dann auf „Kopieren”. Platzieren Sie die Kopie als nächstes an der richtigen Position, wie unten gezeigt. Lassen Sie das neue Objekt ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -5 Pixel ein und klicken Sie dann auf OK. Wählen Sie nun erneut zwei neu erstellte Objekte aus, duplizieren Sie sie einmal und verschieben Sie die Kopien dann um 70 Pixel nach rechts.
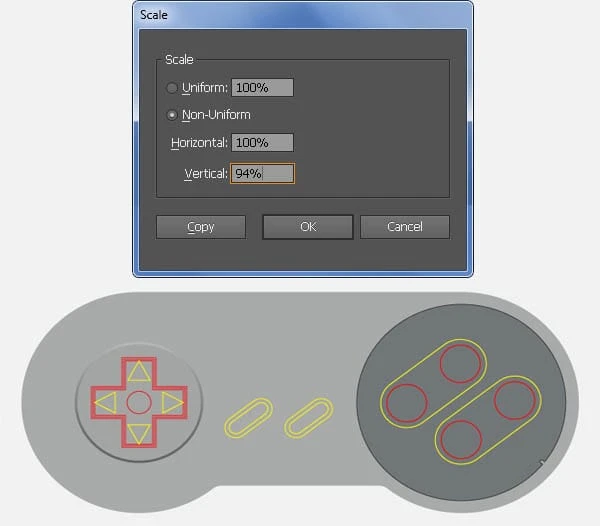
14 Wählen Sie alle Objekte aus, die ab Schritt 2 bis zu diesem Zeitpunkt erstellt wurden, und gehen Sie zu Objekt > Transformieren > Skalieren … Überprüfen Sie die Ungleichmäßigkeit und geben Sie 94 in das Feld Vertikal ein, und klicken Sie dann auf OK.
Füllen Sie die Objekte im rechten Bereich
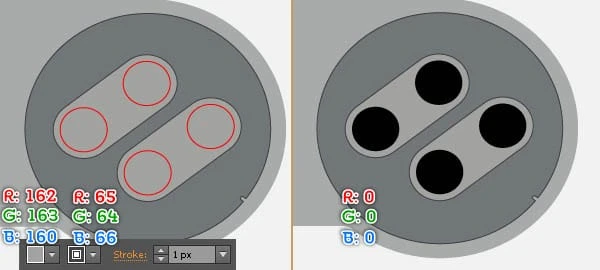
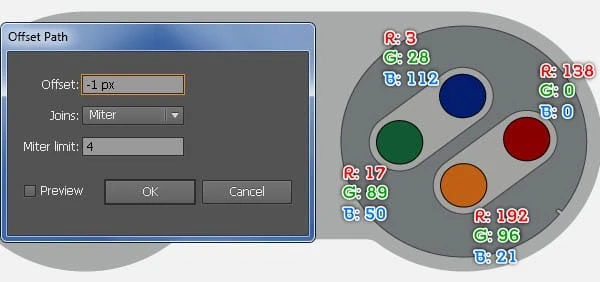
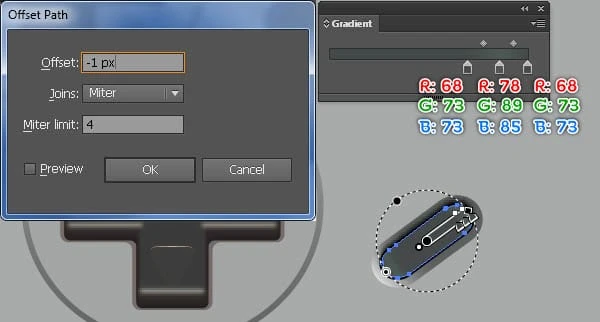
15 Es ist an der Zeit, die in den vorherigen Schritten erstellten Objekte zu füllen. Füllen Sie zwei in Schritt 9 erstellte gelbe Objekte mit R = 162, G = 163, B = 160 und fügen Sie einen 1-Pixel- Strich hinzu (R = 65, G = 64, B = 66 ). Als nächstes füllen Sie vier Ellipsen mit R=0, G=0, B=0. Lassen Sie die resultierenden Ellipsen ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie dann auf OK. Ersetzen Sie als Nächstes die vorhandene Farbe der Kopien, wie Sie im dritten Bild unten sehen. Wählen Sie vier neu erstellte Ellipsen erneut aus, duplizieren Sie sie einmal und verschieben Sie die Kopien dann um 4 Pixelhoch. Ersetzen Sie als nächstes die vorhandene Farbe der Kopien, wie Sie im vierten Bild unten sehen. Erstellen Sie abschließend eine Kopie (Strg +C, Strg +F) von vier neu erstellten Ellipsen und blenden Sie dann die Kopien aus (Strg +3 ).
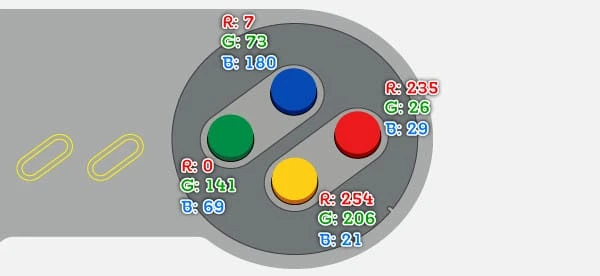
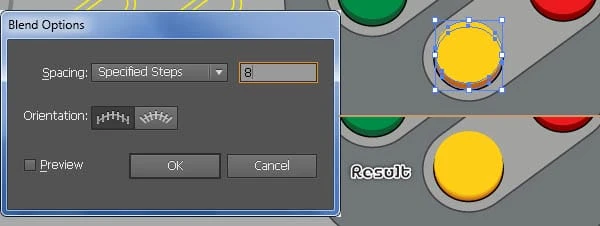
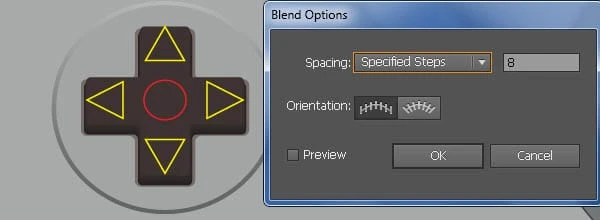
16 Wählen Sie zwei gelbe Formen der unteren Schaltfläche aus und gehen Sie zu Objekt > Mischen > Mischoption … Folgen Sie den Daten wie unten gezeigt und klicken Sie dann auf OK. Gehen Sie als Nächstes zu Objekt > Überblenden > Erstellen (Strg + Alt + B). Wiederholen Sie die gleichen Techniken für die verbleibenden drei Tasten. Am Ende sollte es wie das dritte gezeigte Bild aussehen.
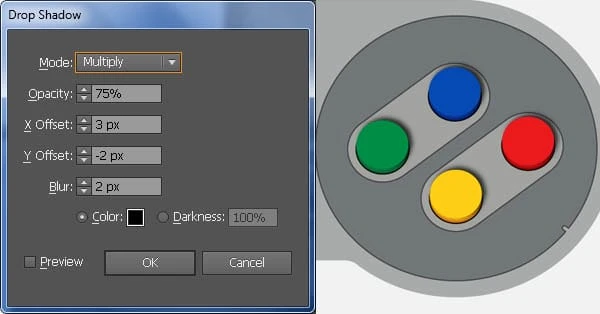
17 Drücken Sie (Strg +Alt +3 ), um vier Ellipsen anzuzeigen, die im vorherigen Schritt ausgeblendet wurden. Lassen Sie diese Ellipse ausgewählt und gehen Sie zu Effekt > Stilisieren > Schlagschatten … Folgen Sie den Daten, wie Sie im Bild sehen, und klicken Sie dann auf OK.
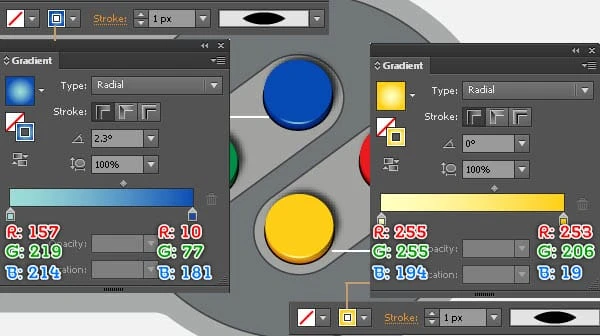
18 Wir fangen an, Hervorhebungen auf den Schaltflächen zu machen, um ihnen ein 3D-Aussehen zu verleihen. Zeichnen Sie zuerst vier gekrümmte Pfade mit dem Stiftwerkzeug (P) wie im Bild. Sobald Ihre Pfade gezeichnet sind, wählen Sie den gekrümmten Pfad der oberen Schaltfläche aus, füllen Sie ihn mit keiner und fügen Sie einen 1px- Strich hinzu (wenden Sie den radialen Farbverlauf innerhalb des Strichs an), und wenden Sie dann das Breitenprofil 1 für das Ergebnis an. Folgen Sie nun der Bildfolge und füllen Sie die gekrümmten Pfade der verbleibenden drei Schaltflächen ähnlich wie die von unten.
Füllen Sie die Objekte im gekreuzten Bereich
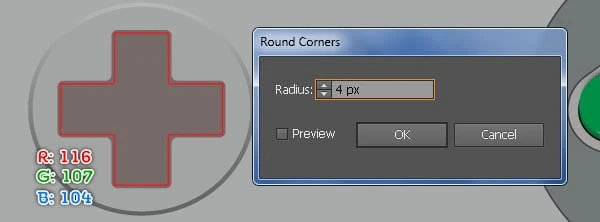
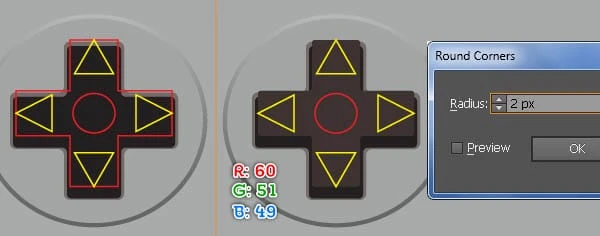
19 Konzentrieren Sie sich auf den gekreuzten Bereich, wählen Sie das kleinste gekreuzte Objekt, vier Dreiecke und die Ellipsen aus und blenden Sie sie dann aus (Strg +3 ). Wählen Sie nun das größte Querobjekt aus und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 4 Pixel ein und klicken Sie auf OK, dann füllen Sie das resultierende Objekt mit R = 116, G = 107, B = 104. Wählen Sie als nächstes das verbleibende Querobjekt aus und gehen Sie zu Effekt> Stilisieren> Runde Ecken … Geben Sie einen Radius von 3 Pixel ein und klicken Sie auf OK. Füllen Sie dann das resultierende Objekt mit R = 35, G = 31, B = 32 und verschieben Sie es 1 Pixel nach unten.
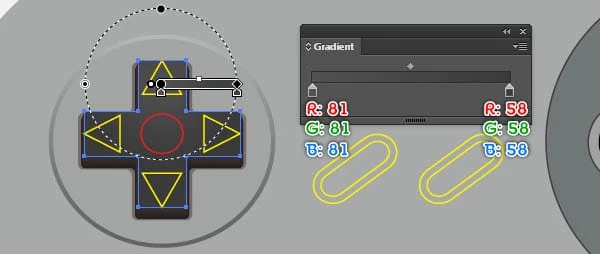
20 Drücken Sie (Strg +Alt +3 ), um Objekte anzuzeigen, die in Schritt 19 ausgeblendet wurden, und verschieben Sie sie dann um 5 Pixel nach oben. Wählen Sie das Querobjekt erneut aus und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 2 Pixel ein und klicken Sie auf OK. Füllen Sie das resultierende Objekt mit R=60, G=51, B=49, duplizieren Sie es dann einmal und blenden Sie die Kopie aus. Wählen Sie nun zwei kleinere Querformen erneut aus und erstellen Sie eine Mischung zwischen ihnen. Zeigen Sie als Nächstes die in diesem Schritt verborgene Querform an und ersetzen Sie die vorhandene Farbe durch den radialen Farbverlauf.
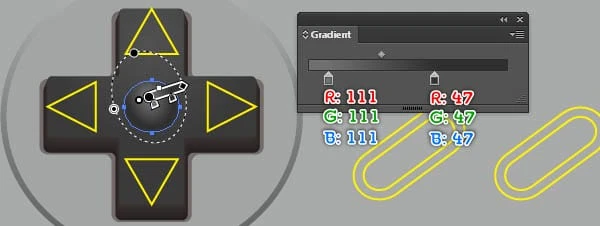
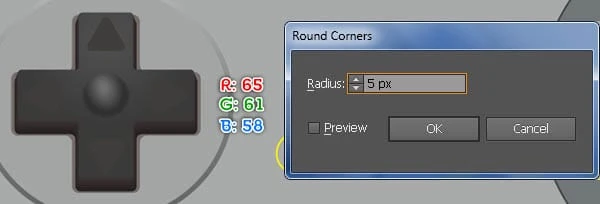
21 Füllen Sie die rote Ellipse mit dem radialen Farbverlauf wie unten gezeigt. Wählen Sie als Nächstes vier Dreiecke aus und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 5 Pixel ein und klicken Sie auf OK. Füllen Sie dann die resultierenden Objekte mit R = 65, G = 61, B = 58. Lassen Sie die resultierenden Formen ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie dann auf OK. Ersetzen Sie die vorhandene Farbe der oberen Kopie und der rechten Kopie durch R=66, G=66, B=66. Ersetzen Sie als Nächstes die vorhandene Farbe der unteren Kopie und der linken Kopie durch R=61, G=61, B=61.
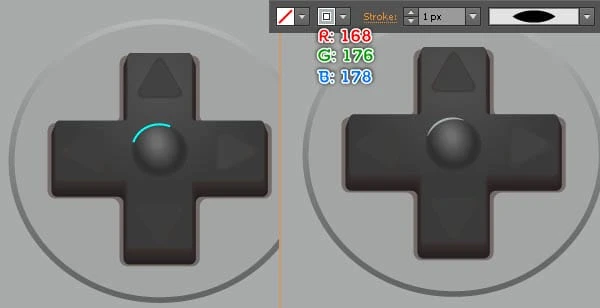
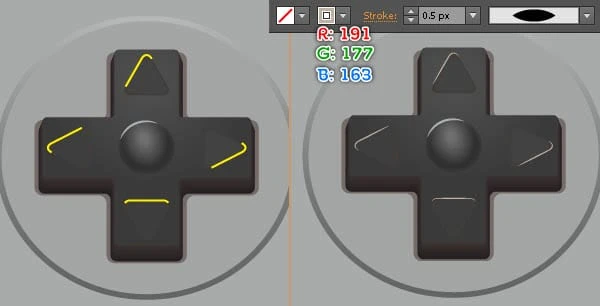
22 Wir fangen an, Hervorhebungen auf dem gekreuzten Bereich zu machen, um ihm mehr 3D-Aussehen zu verleihen. Zeichnen Sie zuerst mit dem Stiftwerkzeug (P) wie im Bild einen gekrümmten Pfad. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 1-Pixel- Strich hinzu (R = 168, G = 176, B = 178 ). Wenden Sie dann das Breitenprofil 1 für das Ergebnis an. Zeichnen Sie mit dem Stiftwerkzeug (P) vier weitere gekrümmte Pfade. Sobald Ihre Pfade gezeichnet sind, füllen Sie sie mit none und fügen Sie einen 0,5-Pixel -Strich hinzu (R = 191, G = 177, B = 163 ). Wenden Sie dann das Breitenprofil 1 für die Ergebnisse an.
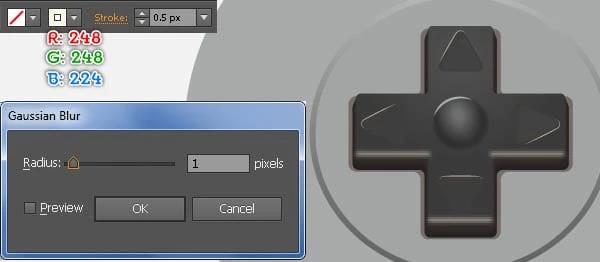
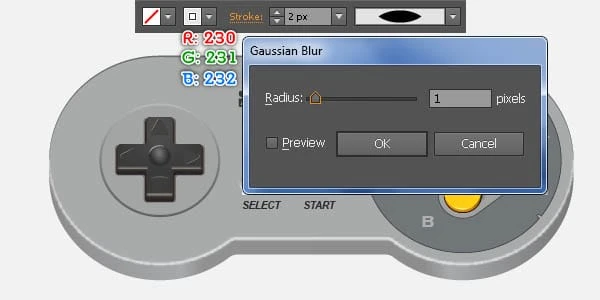
23 Erstellen Sie mit dem Liniensegment-Werkzeug() drei horizontale Pfade. Füllen Sie diese Pfade als Nächstes mit none und fügen Sie einen 0,5-Pixel- Strich hinzu (R = 248, G = 248, B = 248 ). Wenden Sie dann das Breitenprofil 1 für die Ergebnisse an. Lassen Sie die resultierenden Objekte ausgewählt und gehen Sie zu Effekt > Weichzeichnen > Gaußscher Weichzeichner … Geben Sie einen Radius von 1 Pixel ein und klicken Sie dann auf OK. Am Ende sollte Ihr Controller ungefähr wie das dritte Bild aussehen.
Füllen Sie die Objekte im mittleren Bereich
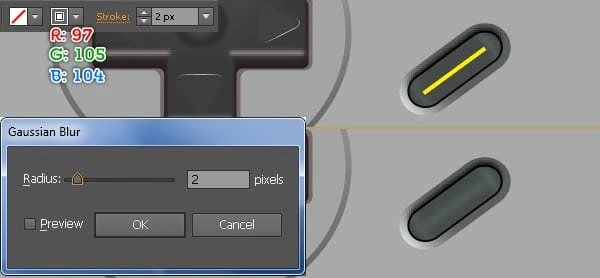
24 Konzentrieren Sie sich auf die Mitte des Controllers, wählen Sie das größere Objekt der linken Schaltfläche aus und füllen Sie es mit dem linearen Farbverlauf. Als nächstes füllen Sie das verbleibende Objekt mit R=9, G=9, B=8. Lassen Sie die resultierende Form ausgewählt und gehen Sie zu Objekt> Pfad> Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie auf OK Ersetzen Sie dann die vorhandene Farbe der neuen Form durch den radialen Farbverlauf, wie im dritten Bild gezeigt. Erstellen Sie nun mit dem Liniensegment-Werkzeug () einen Pfad, wie Sie ihn im vierten Bild sehen. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit „none” und fügen Sie einen 2-Pixel- Strich hinzu (R=97, G=105, B=104 ). Wenden Sie dann einen 2-Pixel-Gaußschen Weichzeichnungseffekt für das Ergebnis an.
25 Wählen Sie alle in Schritt 24 erstellten Formen aus und gruppieren Sie sie (Strg + G ). Erstellen Sie eine Kopie der neuen Gruppe und verschieben Sie die Kopie dann um 70 Pixel nach rechts. Entfernen Sie schließlich zwei gelbe Objekte.
Fügen Sie den Text hinzu
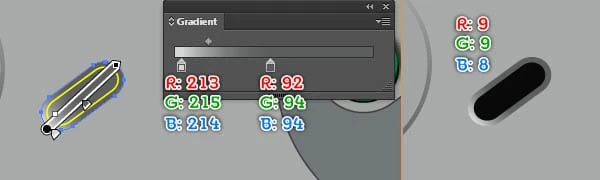
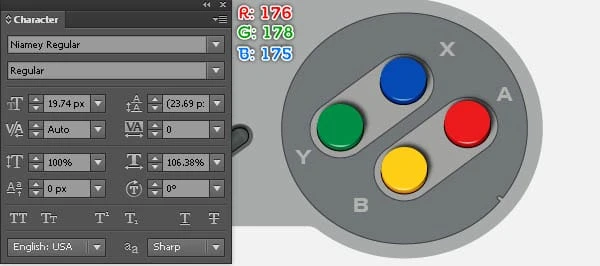
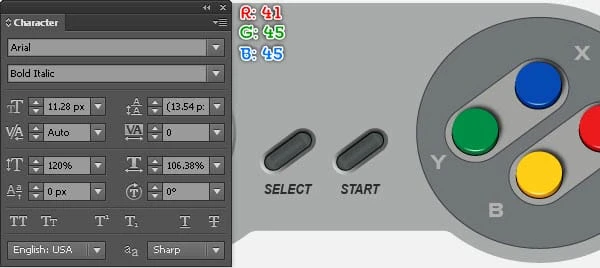
26 Wählen Sie nun das Textwerkzeug (T), öffnen Sie die Zeichenpalette (Fenster > Typ > Zeichen) und stellen Sie die Daten wie unten gezeigt ein. Klicken Sie als Nächstes einfach auf Ihre Zeichenfläche und fügen Sie den Text „A”, „B”, „X” und „Y” hinzu und platzieren Sie sie dann an den unten gezeigten Positionen. Wählen Sie nun das Textwerkzeug (T) erneut aus, öffnen Sie die Zeichenpalette (Fenster> Typ> Zeichen) und stellen Sie die Daten wie im zweiten Bild gezeigt ein. Fügen Sie als nächstes den Text "SELECT", "START" hinzu und platzieren Sie sie dann an der Position, wie Sie im zweiten Bild sehen.
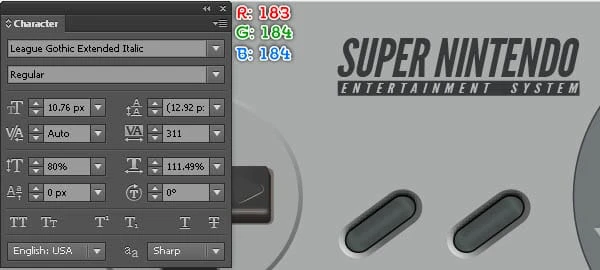
27 Fahren Sie mit dem Textwerkzeug (T) fort, stellen Sie die Daten in der Zeichenpalette wie unten gezeigt ein und fügen Sie den Text „SUPER NINTENDO” hinzu. Platzieren Sie diesen Text dann wie im ersten Bild gezeigt. Erstellen Sie als Nächstes ein 160 x 10 Pixel großes Objekt mit dem Rechteckwerkzeug (M), füllen Sie dieses Rechteck mit R = 54, G = 58, B = 58 und platzieren Sie dann die resultierende Form an der Position, die Sie im zweiten Bild sehen. Wählen Sie das Schreibwerkzeug (T) erneut aus und fügen Sie den Text "ENTERTAIMENT SYSTEM" hinzu. Verwenden Sie dieselbe Schriftart mit dem Text „SUPER NINTENDO”, aber verringern Sie die Schriftgröße und ersetzen Sie die vorhandene Farbe des neuen Textes durch R=183, G=184, B=184. Platzieren Sie diesen Text schließlich an der richtigen Position, wie im dritten Bild gezeigt.
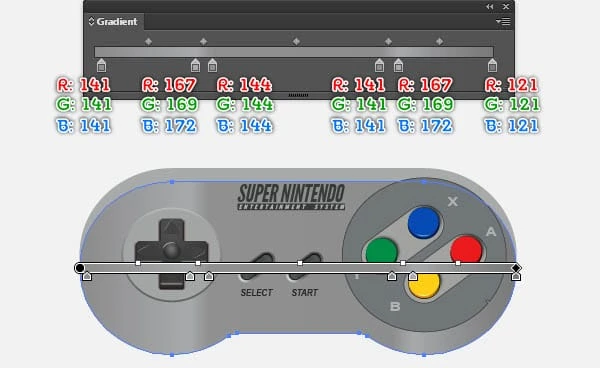
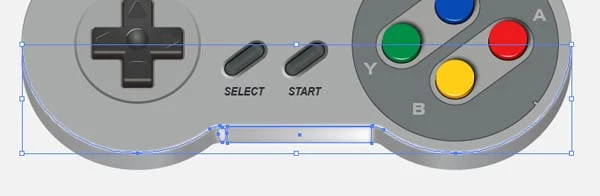
28 Wählen Sie die größte in Schritt 5 erstellte Form aus, duplizieren Sie sie zweimal (Strg +C, Strg +F, Strg +F) und blenden Sie eine Kopie aus. Ersetzen Sie als Nächstes die vorhandene Farbe der verbleibenden Kopie durch den linearen Farbverlauf, wie unten gezeigt. Wenn wir mit diesem Farbverlauf fertig sind, verschieben Sie die resultierende Form um 20 Pixel nach unten und senden Sie sie dann nach hinten (Strg + Umschalt + linke eckige Klammer ).
Hinzufügen einiger Highlights und Schatten auf dem Controller
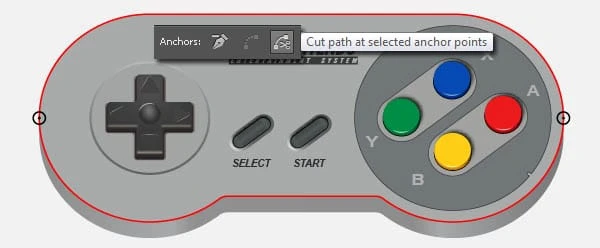
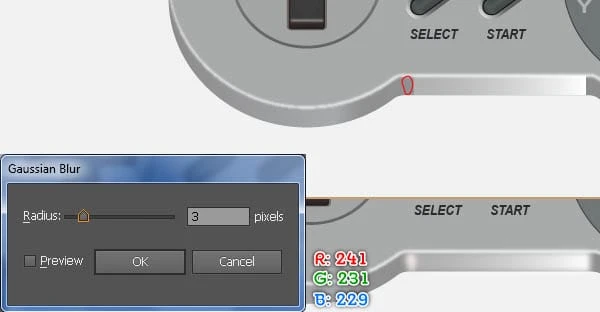
29 Zeigen Sie die in Schritt 28 ausgeblendete Form an, entfernen Sie die Füllfarbe dieser Form und fügen Sie dann einen 1-Pixel- Strich (rote Farbe) hinzu. Lassen Sie das neue Objekt ausgewählt, wählen Sie zwei schwarz hervorgehobene Ankerpunkte aus und klicken Sie dann in der Eigenschaftenleiste auf die Schaltfläche „ Pfad an ausgewählten Ankerpunkten ausschneiden “. Wählen Sie nun den oberen Pfad erneut aus, füllen Sie ihn mit none und fügen Sie einen 2-Pixel- Strich hinzu (R = 109, G = 110, B = 113 ). Wenden Sie dann das Breitenprofil 1 für das Ergebnis an. Wählen Sie als Nächstes den verbleibenden Pfad aus, füllen Sie ihn mit none und fügen Sie einen 2px- Strich hinzu (R=230, G=231, B=232 ), wenden Sie dann das Breitenprofil 1 und 1px Gaussian Blur anEffekt für das Ergebnis.
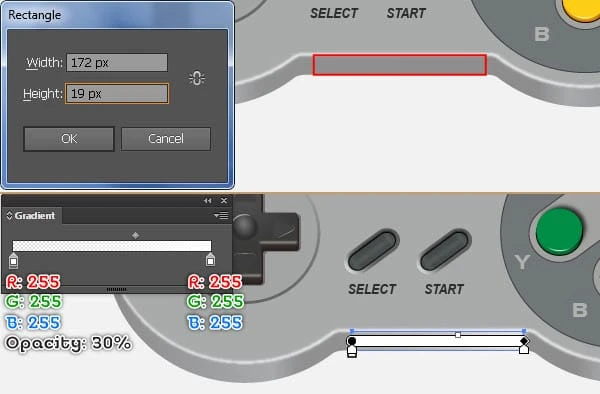
30 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 172 x 19 Pixel großes Objekt und füllen Sie dieses Objekt mit dem linearen Farbverlauf. Erstellen Sie mit dem Stiftwerkzeug (P) ein weiteres Objekt, wie Sie es im dritten Bild sehen, und füllen Sie dieses Objekt dann mit R = 241, G = 231, B = 229. Wählen Sie nun zwei neu erstellte Formen erneut aus und wenden Sie einen 3-Pixel-Gaußschen Weichzeichnungseffekt für sie an.
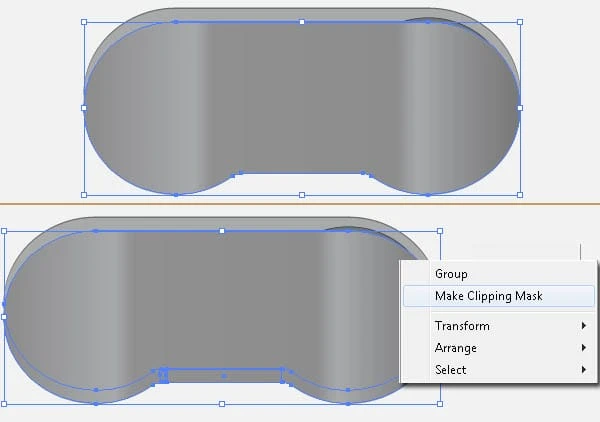
31 Wählen und gruppieren Sie (Strg +G) drei unscharfe Objekte, die ab Schritt 29 bis zu diesem Zeitpunkt erstellt wurden. Wählen Sie als nächstes die größte Form aus, die in Schritt 28 erstellt wurde, duplizieren Sie sie einmal (Strg + C, Strg + F) und bringen Sie sie nach vorne ( Strg + Umschalt + Rechte eckige Klammer ). Lassen Sie die neue Form ausgewählt, halten Sie die Umschalttaste gedrückt, klicken Sie auf die neue Gruppe und gehen Sie zu Objekt > Schnittmaske > Erstellen (Strg +7).
32 Wählen Sie die größte in Schritt 5 erstellte Form aus und gehen Sie zu Effekt > Stilisieren > Schlagschatten … Folgen Sie den Daten wie unten gezeigt und klicken Sie dann auf OK.
Erstellen Sie das Kabel
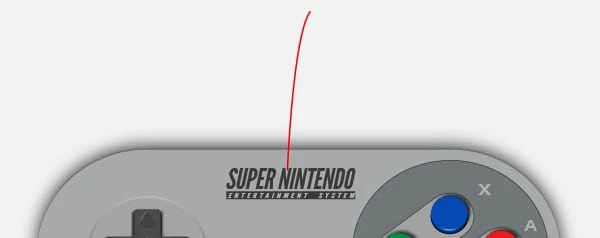
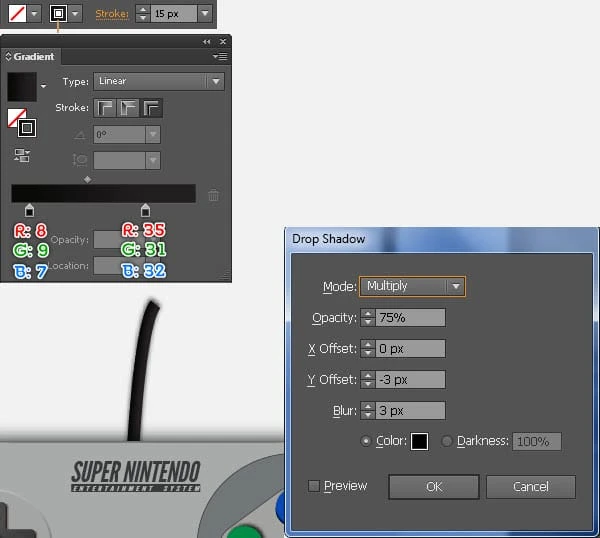
33 Zeichnen Sie mit dem Stiftwerkzeug (P) einen gekrümmten Pfad wie im Bild. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 15-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf über den Strich an), gehen Sie dann zu Effekt> Stilisieren> Schlagschatten … Folgen Sie den Daten wie im zweiten Bild gezeigt und klicken Sie dann auf OK. Als nächstes senden Sie das Ergebnis nach hinten (Strg +Umschalt +linke eckige Klammer ). Wählen Sie schließlich alle Formen aus und gruppieren Sie sie (Strg + G ), die ab Schritt 2 bis zu diesem Zeitpunkt erstellt wurden.
Erstellen Sie den Hintergrund
34 Erstellen Sie mit Hilfe des Rechteckwerkzeugs (M) ein 716 x 500 Pixel großes Objekt. Als nächstes füllen Sie dieses Objekt mit R=241, G=242, B=242. Als letztes müssen Sie die neue Gruppe an der im zweiten Bild gezeigten Position platzieren. Wir sind für den Moment mit dem Controller fertig. Ich hoffe, Sie genießen dieses Tutorial.
Endergebnis
So sieht das fertige Design aus. Ich hoffe, Sie genießen dieses Tutorial.
Herzliche Glückwünsche! Sie haben die Lektion abgeschlossen. Ich hoffe, Sie haben in diesem Tutorial einige nützliche Dinge entdeckt. Das endgültige Ergebnisbild ist unten. Genießen!
Fazit
So schwierig es auch aussieht, ich bin mir sehr sicher, wenn Sie meinem Tutorial folgen, werden Sie viel Hilfe finden, indem Sie Ihre Fähigkeiten und Bilder verwenden, um Ihre eigene Kreation zu erstellen! Nochmals vielen Dank für die Nutzung unseres Tutorials. Wir beantworten gerne alle Ihre Fragen. Sie können unten einfach ein Feedback und / oder einen Kommentar hinterlassen.
Ergebnisquelldateien herunterladen
- .ai-Quelldatei herunterladen (.zip, 0,90 MB)