Illustrator-opetusohjelma: Realistisen Nintendo-ohjaimen luominen
Adobe Illustrator voi olla hieman hankala saada käsiisi, varsinkin kun olet tottunut Photoshopin kaltaisten sovellusten työnkulkuun. Erot tasojen käytön ja esineiden ja muotojen luomisen välillä voivat olla todella outoja ensikäden.
Seuraavassa opetusohjelmassa opit luomaan Super Nintendo -ohjaimen käyttämällä joitain perustyökaluja, Align-palettia, vektorimuotojen rakennustekniikoita, liukuvärejä, kopioituja muotoja ja paljon muuta. Joten aloitetaan!
Lopullinen tulos
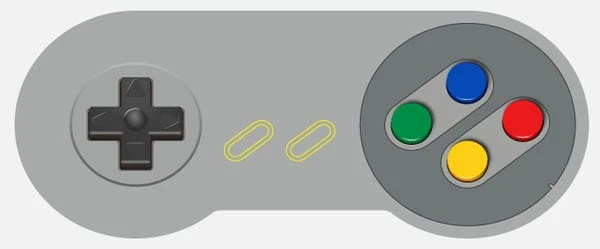
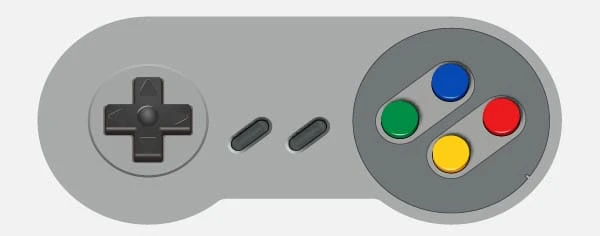
Katsotaanpa, mitä aiot luoda tässä opetusohjelmassa.
Luo realistinen 3D Super Nintendo -ohjain Illustratorissa
Luo uusi asiakirja
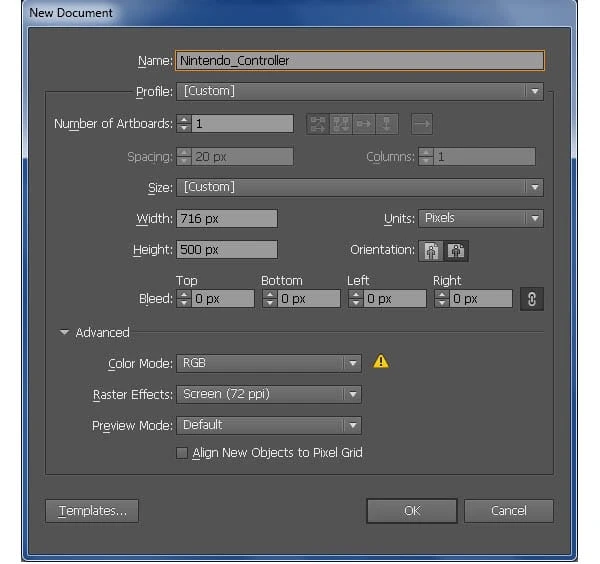
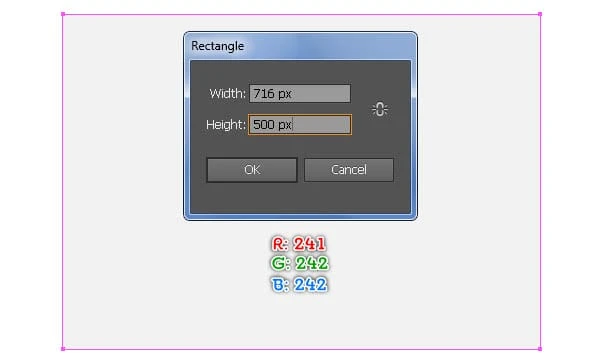
1 Käynnistä Illustrator ja paina sitten (Ctrl + N) luodaksesi uuden asiakirjan. Valitse Pikselit avattavasta Yksiköt -valikosta, kirjoita 716 leveysruutuun ja 500 korkeusruutuun ja napsauta sitten Lisäasetukset – painiketta. Valitse RGB, Screen (72ppi) ja varmista, että Align New Objects to Pixel Grid -ruutua ei ole valittu, ennen kuin napsautat OK.
Luo päämuodot
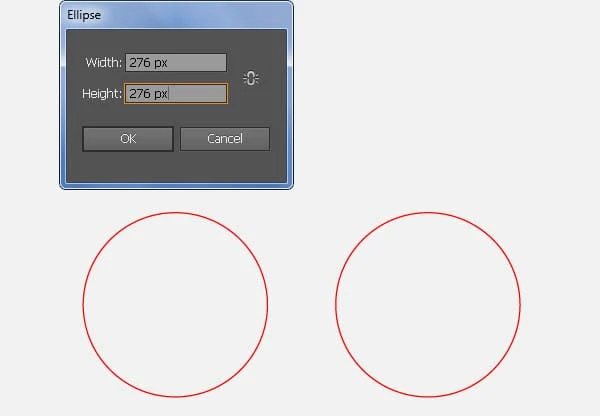
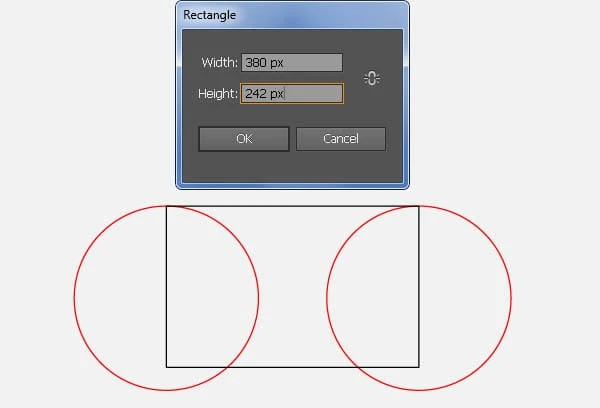
2 Aloita piirtämällä 276 x 276 pikseliä käyttämällä ellipsityökalua (L). Kopioi (Ctrl + C, Ctrl + F) tämä ellipsi kerran ja siirrä sitten kopiota 380 pikseliä oikealle. Valitse seuraavaksi suorakulmiotyökalu (M) ja käytä tätä työkalua 380 x 242 pikselin objektin luomiseen ja aseta se sitten oikeaan paikkaan, kuten näet toisessa kuvassa.
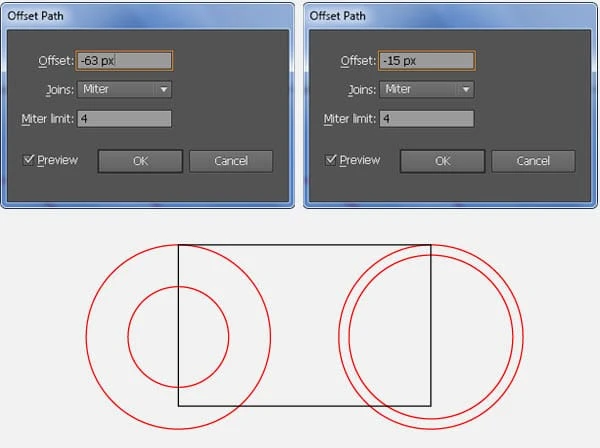
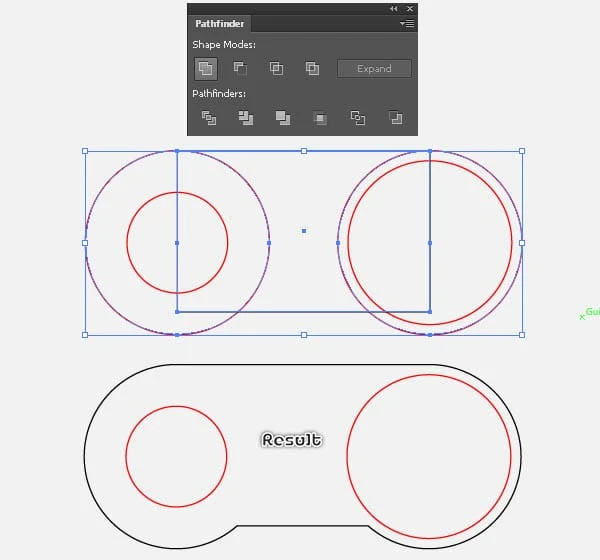
3 Valitse vasen ellipsi ja siirry kohtaan Objekti > Polku > Offset Path … Anna -63px Offset ja napsauta sitten OK. Valitse seuraavaksi oikea ellipsi ja siirry kohtaan Object > Path > Offset Path … Anna -15px Offset ja napsauta sitten OK. Valitse nyt kaksi suurinta ellipsiä, pidä Shift -näppäintä painettuna, napsauta suorakulmiota ja avaa Pathfinder – paletti (ikkuna > Pathfinder ), napsauta sitten Unite – painiketta.
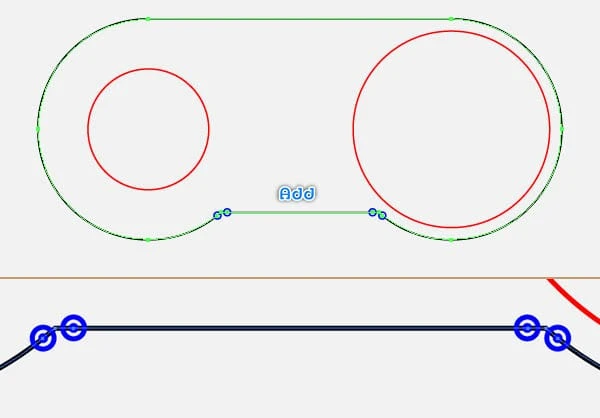
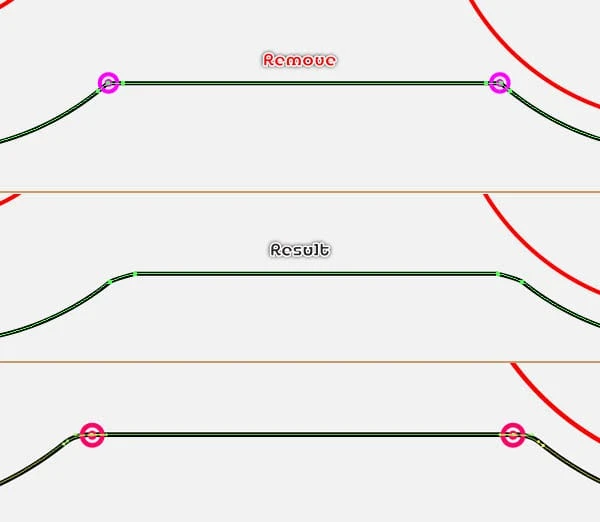
4 Varmista, että juuri luotu objekti on edelleen valittuna, valitse Add Anchor Points Tool (+) ja lisää neljä sinisellä korostettua ankkuripistettä (kuva 1 ). Valitse ja poista seuraavaksi kaksi magentalla korostettua ankkuripistettä (kuva 3 ). Valitse nyt Muunna ankkuripiste -työkalu (Vaihto +C), pidä vaihtonäppäintä painettuna, napsauta punaisella korostettua vasenta ankkuripistettä (kuva 5) ja vedä sitä oikealle. Pidä seuraavaksi vaihtonäppäintä painettuna, napsauta punaisella korostettua oikeaa ankkuripistettä ja vedä se vasemmalle.
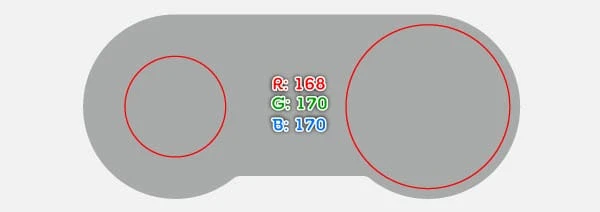
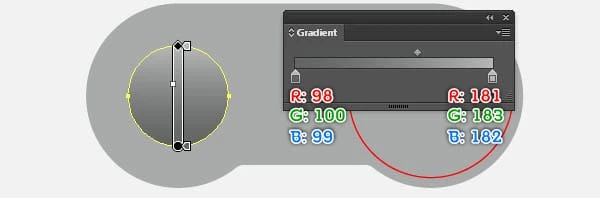
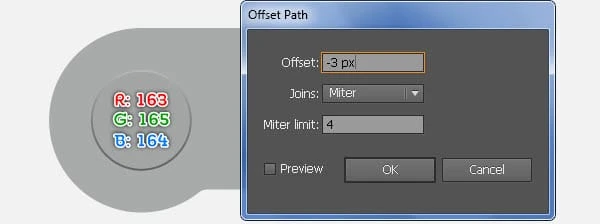
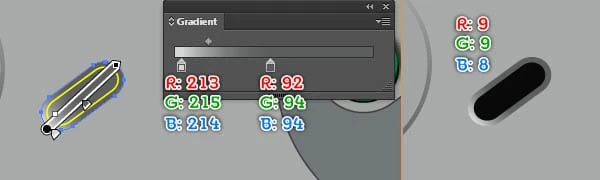
5 Täytä suurin kohde R=168, G=170, B=170. Täytä seuraavaksi pieni ellipsi lineaarisella gradientilla kuten toisessa kuvassa. Pidä tuloksena saatu muoto valittuna, siirry kohtaan Objekti > Polku > Siirtymäreitti … Anna -3px Offset ja napsauta OK ja korvaa sitten uuden muodon olemassa oleva väri R=163, G=165, B=164.
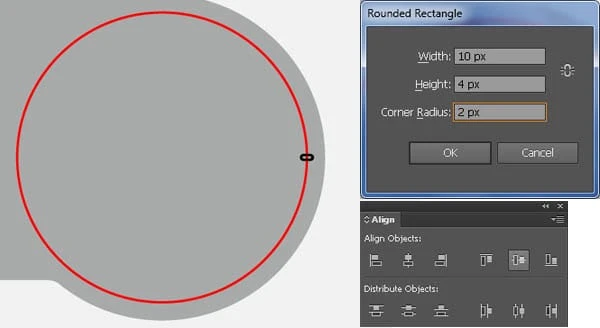
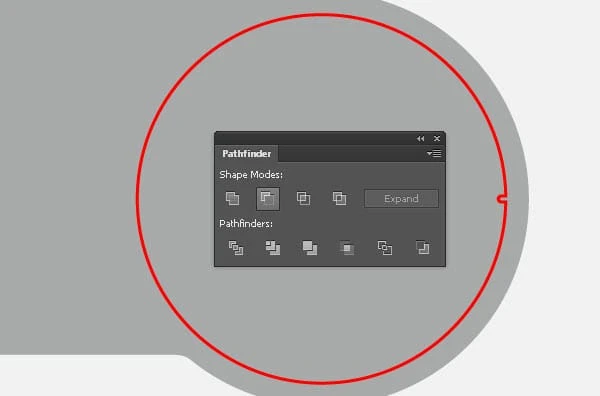
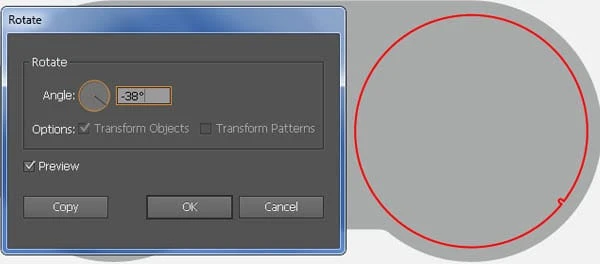
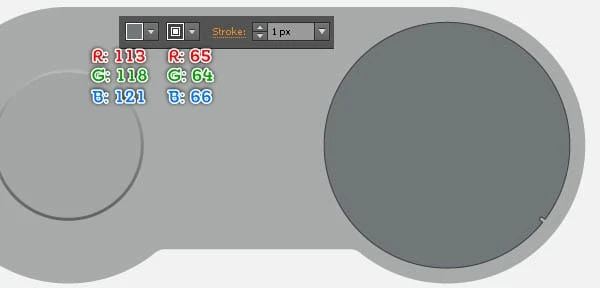
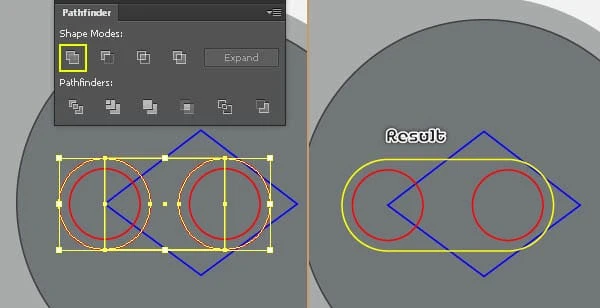
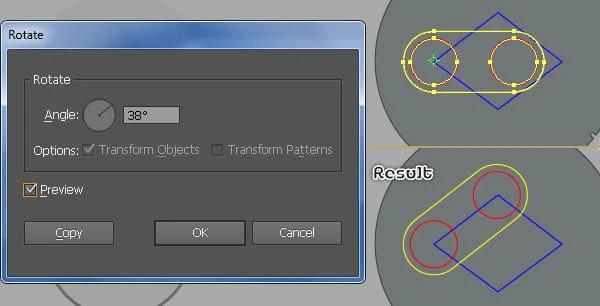
6 Piirrä objekti Pyöreä suorakulmio -työkalulla kuten kuvassa. Pidä uusi objekti valittuna, pidä vaihtonäppäintä painettuna, napsauta punaista ellipsiä, vapauta Shift ja napsauta sitten punaista ellipsiä uudelleen (kiinnittääksesi sen sijainnin). Avaa seuraavaksi Kohdista – paletti (Window/ Align) ja napsauta Vertical Align Center -painiketta. Valitse nyt uusi kohde ja punainen ellipsi ja avaa Pathfinder – paletti (Ikkuna > Pathfinder) ja napsauta sitten Miinus Front -painiketta. Varmista, että uusi muoto on edelleen valittuna, ja kaksoisnapsauta Kierrä-työkalua. Kierrä _ruutuun, anna -38 asteen kulma ja napsauta sitten OK. Lopuksi täytä tuloksena oleva objekti R=113, G=118, B=121 ja lisää 1px viiva (R=65, G=64, B=66 ).
Luo painikkeet
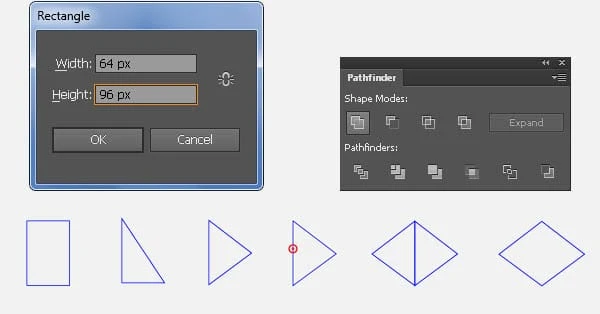
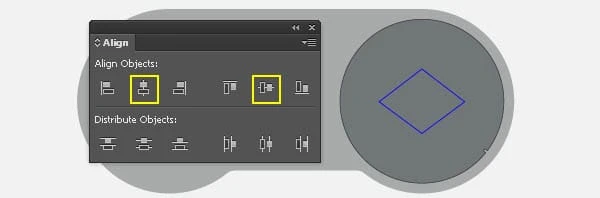
7 Luo suorakulmiotyökalulla (M) 64 x 96 pikseliä objekti. Poista uuden objektin oikean yläkulman kiinnityspiste ja siirrä sitten oikean alakulman kiinnityspistettä 48 kuvapistettä ylöspäin. Valitse uusi kohde uudelleen, valitse Reflect Tool (O), pidä Alt painettuna ja napsauta punaisella korostettua ankkuripistettä. Valitse Reflect – ruudussa Pysty ja napsauta sitten Kopioi. Valitse seuraavaksi uudelleen kaksi äskettäin luotua objektia, avaa Pathfinder – paletti (Ikkuna > Pathfinder) ja napsauta Unite – painiketta. Valitse nyt vaiheessa 6 luotu muoto, pidä painettunaShift, napsauta uutta objektia, vapauta Shift ja napsauta sitten vaiheessa 6 luotua objektia uudelleen (korjaaksesi sen sijainnin). Avaa seuraavaksi Kohdista – paletti (Window/ Align ), napsauta Horizontal Align Center -painiketta ja napsauta sitten Vertical Align Center -painiketta.
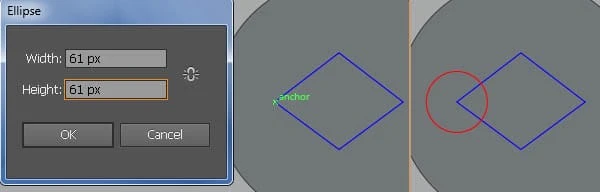
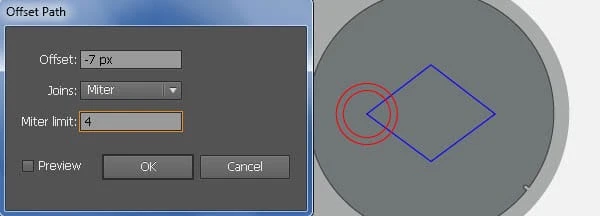
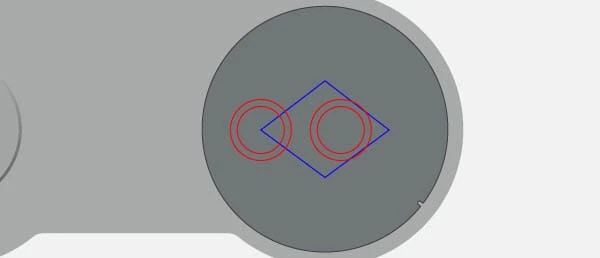
8 Valitse ellipsityökalu (L), pidä Alt -näppäintä painettuna ja napsauta uuden objektin oikeaa ankkuripistettä. Kirjoita Ellipsi-valintaikkunan Leveys – ruutuun 61 ja Korkeus -ruutuun 61 ja napsauta sitten OK. Pidä uusi ellipsi valittuna, siirry kohtaan Objekti > Polku > Offset Path … Anna -7px Offset ja napsauta sitten OK. Valitse kaksi äskettäin luotua ellipsiä uudelleen, kopioi (Ctrl + C, Ctrl + F) ne kerran ja siirrä sitten kopiot 80 pikseliä oikealle.
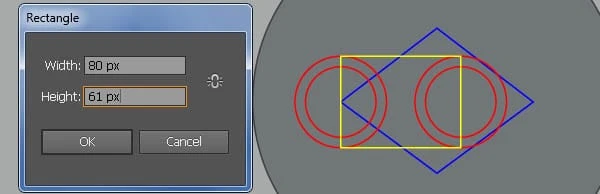
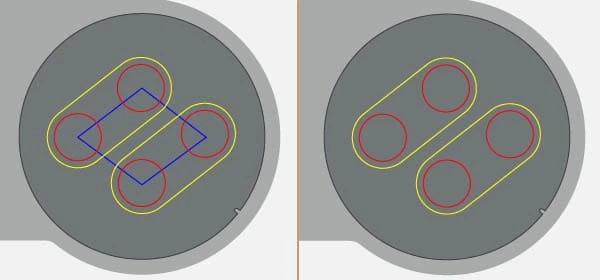
9 Luo suorakulmiotyökalun (M) avulla 80 x 61 px objekti ja aseta se sitten oikeaan kohtaan, kuten alla olevassa kuvassa näkyy. Pidä uusi suorakulmio valittuna, pidä Shift -näppäintä painettuna, napsauta kahta suurempaa ellipsiä ja avaa Pathfinder – paletti (ikkuna > Pathfinder ), napsauta sitten Unite – painiketta. Varmista, että tuloksena oleva objekti on edelleen valittuna, pidä Shift -näppäintä painettuna ja napsauta kahta jäljellä olevaa ellipsiä. Valitse seuraavaksi Kiertotyökalu (R), pidä Alt -näppäintä painettuna ja napsauta sinisen objektin vasenta ankkuripistettä. Kirjoita Kierrä-ruutuun 38 asteen kulmaja napsauta sitten OK. Pidä tuloksena saadut objektit valittuina, kopioi ne kerran ja siirrä kopiot 46 kuvapistettä ylöspäin ja sitten 64 kuvapistettä oikealle. Poista lopuksi sininen esine.
Luo ylitetty alue ja painikkeet
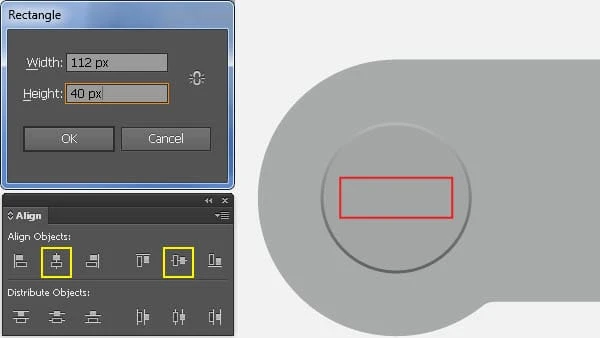
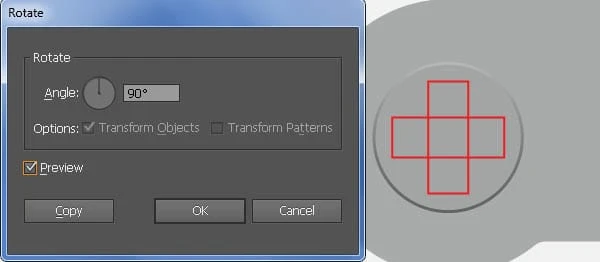
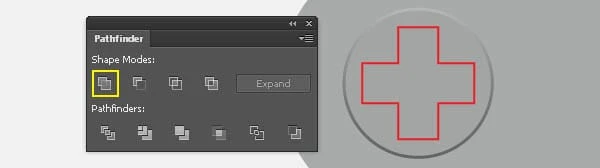
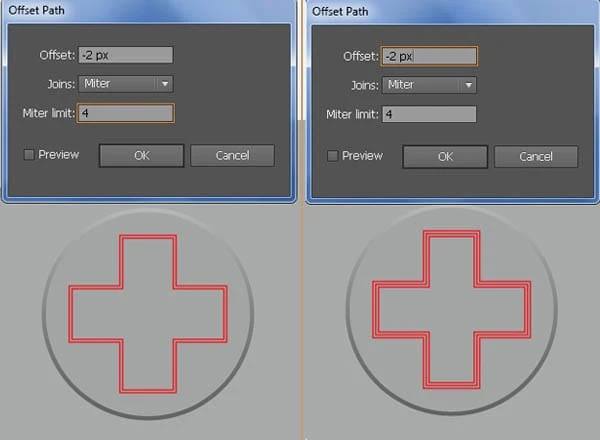
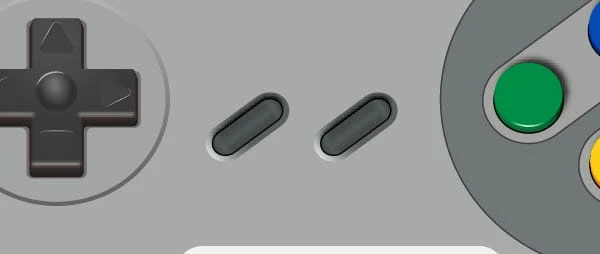
10 Luo suorakulmiotyökalulla (M) 112 x 40 pikseliä objekti. Valitse vaiheessa 5 luotu ellipsi, pidä Shift -näppäintä painettuna, napsauta uutta suorakulmiota, vapauta Shift ja napsauta sitten vaiheessa 5 luotua ellipsiä uudelleen (kiinnittääksesi sen sijainnin). Avaa seuraavaksi Kohdista – paletti (Window/ Align ), napsauta Horizontal Align Center -painiketta ja napsauta sitten Vertical Align Center -painiketta. Valitse suorakulmio uudelleen ja kaksoisnapsauta kiertotyökalua. Kirjoita Kierrä-ruutuun 90 asteen kulma ja napsauta sitten Kopioi. Valitse kaksi uutta suorakulmiota uudelleen ja napsauta Pathfinder – paletin Unite – painiketta. Varmista, että uusi objekti on edelleen valittuna ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -2px Offset ja napsauta sitten OK. Pidä uusi objekti valittuna, siirry kohtaan Objekti > Polku > Offset Path … Anna -2px Offset ja napsauta sitten OK.
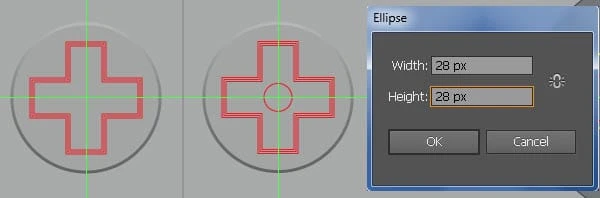
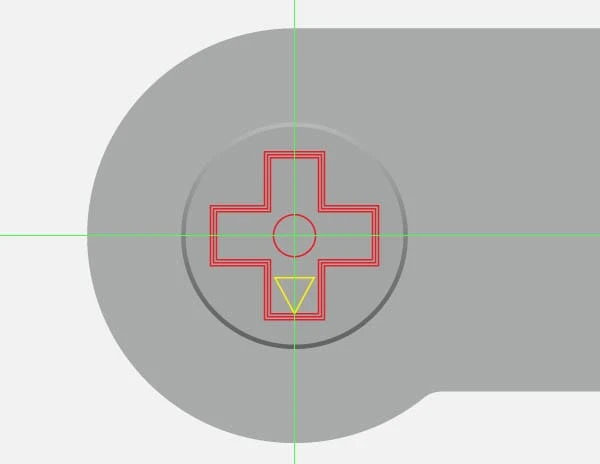
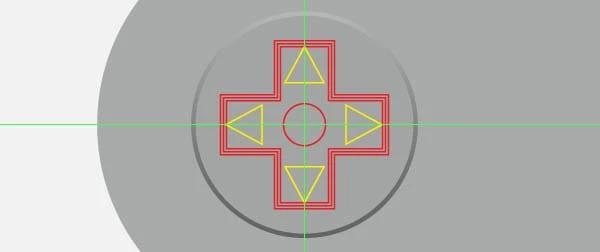
11 Näytä viivain (Näytä/ Näytä viivain /Näytä viivain) tai (Ctrl + R) ja vedä sitten vaaka- ja pystysuora ohjain viivoista (jos ohjaimet ovat lukittuina, siirry kohtaan Näytä/ Ohjaimet/ Lukitse ohjaimet) tai (Ctrl + Alt +; ). Valitse seuraavaksi ristiobjekti, pidä Shift -näppäintä painettuna, napsauta kahta äskettäin luotua ohjainta, vapauta Shift ja napsauta sitten ristiobjektia uudelleen (kiinnittääksesi sen sijainnin). Avaa Kohdista – paletti (Window/ Align ), napsauta Horizontal Align Center -painiketta ja napsauta sitten Vertical Align Center -painiketta. Valitse nytEllipsityökalu (L), pidä Alt -näppäintä painettuna ja napsauta kahden ohjaimen leikkauspistettä. Kirjoita Ellipsi-valintaikkunan Leveys – ruutuun 28 ja Korkeus -ruutuun 28 ja napsauta sitten OK.
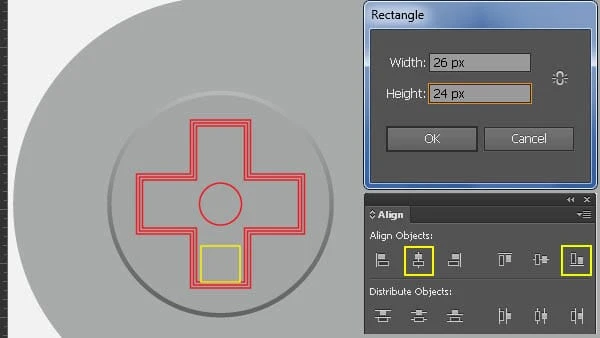
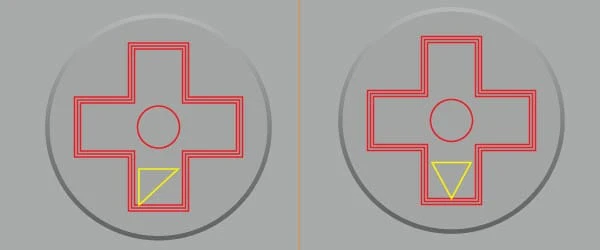
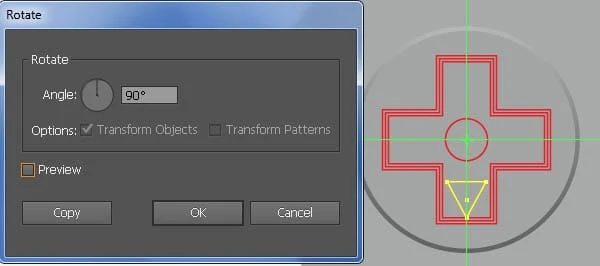
12 Luo suorakulmiotyökalulla (M) 26 x 24 pikseliä objekti. Pidä uusi suorakulmio valittuna, pidä vaihtonäppäintä painettuna, napsauta pienintä ristikkoobjektia ja napsauta sitten pienintä ristiobjektia uudelleen. Avaa seuraavaksi Kohdista – paletti (Window/ Align ), napsauta Horizontal Align Center -painiketta ja napsauta sitten Vertical Align Bottom -painiketta. Poista nyt uuden suorakulmion oikean alakulman kiinnityspiste ja siirrä sitten vasenta alakulmaa 13 kuvapistettä oikealle. Valitse uusi kolmio uudelleen, valitse Kiertotyökalu (R) ja pidä Alt -näppäintä painettunaja napsauta kahden ohjaimen leikkauspistettä. Kirjoita Kierrä-ruutuun 90 asteen kulma ja napsauta sitten Kopioi. Paina seuraavaksi (Ctrl + D) kahdesti saadaksesi tulokset, kuten näet alla olevassa lopullisessa kuvassa.
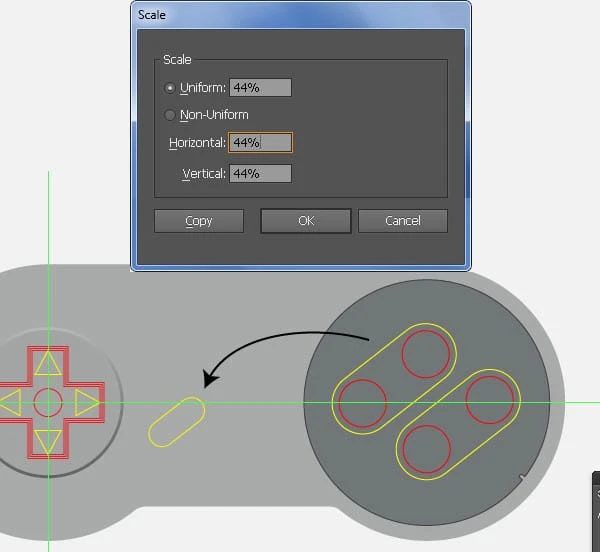
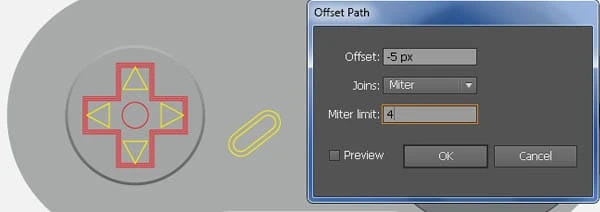
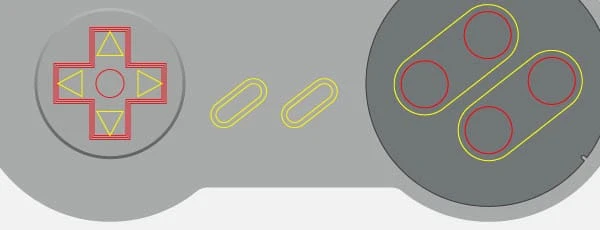
13 Valitse vaiheessa 9 luotu keltainen objekti ja siirry kohtaan Objekti > Muunna > Skaala … Valitse Skaalaa-valintaikkunassa Uniform ja kirjoita Scale -ruutuun 44 ja napsauta sitten Kopioi. Aseta seuraavaksi kopio oikeaan paikkaan alla olevan kuvan mukaisesti. Pidä uusi objekti valittuna ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -5px Offset ja napsauta sitten OK. Valitse nyt kaksi äskettäin luotua objektia uudelleen, kopioi ne kerran ja siirrä sitten kopiot 70 pikseliä oikealle.
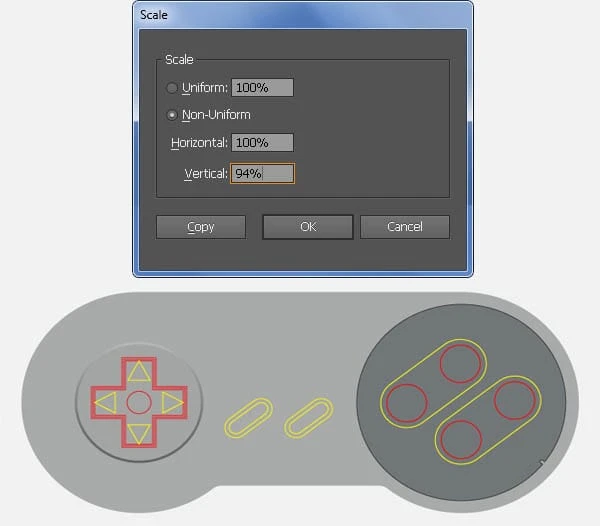
14 Valitse kaikki objektit, jotka on luotu alusta vaiheesta 2 tähän hetkeen ja siirry kohtaan Objekti > Muunna > Skaalaa … Valitse Epäyhtenäinen ja kirjoita Pysty -ruutuun 94 ja napsauta sitten OK.
Täytä objektit oikealla alueella
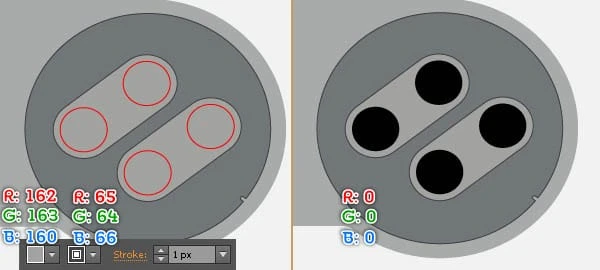
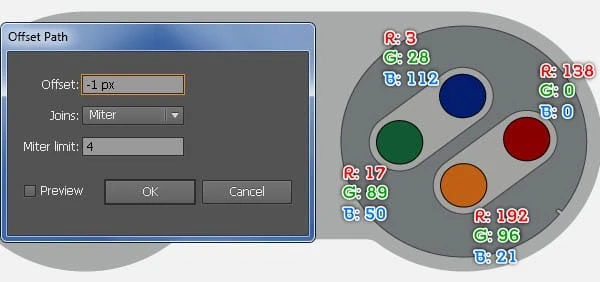
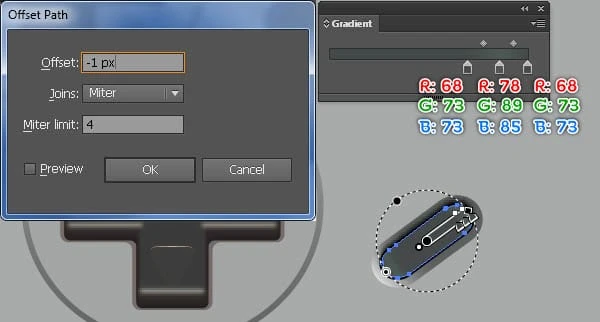
15 On aika täyttää edellisissä vaiheissa luodut objektit. Täytä kaksi vaiheessa 9 luotua keltaista objektia R 162, G=163, B=160 ja lisää 1px viiva (R=65, G=64, B=66 ). Täytä seuraavaksi neljä ellipsiä R=0, G=0, B=0. Pidä tuloksena saadut ellipsit valittuina ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -1px Offset ja napsauta sitten OK. Vaihda seuraavaksi kopioiden nykyinen väri, kuten näet alla olevassa kolmannessa kuvassa. Valitse uudelleen neljä äskettäin luotua ellipsiä, kopioi ne kerran ja siirrä sitten kopiot 4 kuvapistettäylös. Vaihda seuraavaksi kopioiden nykyinen väri, kuten näet alla olevassa neljännessä kuvassa. Tee lopuksi kopio (Ctrl + C, Ctrl + F) neljästä äskettäin luodusta ellipsistä ja piilota kopiot (Ctrl +3 ).
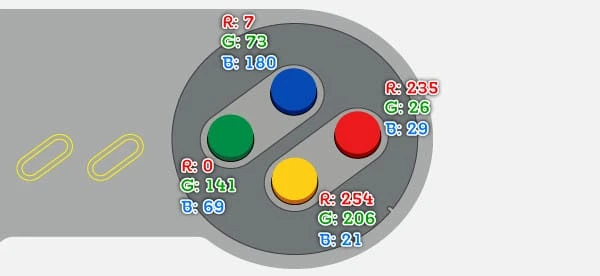
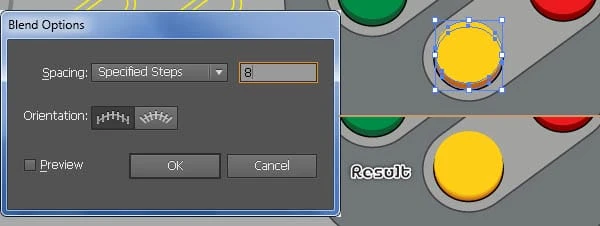
16 Valitse alapainikkeen kaksi keltaista muotoa ja siirry kohtaan Objekti > Sekoita > Sekoitusvaihtoehto … Seuraa tietoja alla olevan kuvan mukaisesti ja napsauta sitten OK. Siirry seuraavaksi kohtaan Objekti > Sekoita > Tee (Ctrl + Alt + B). Samoin toista samat tekniikat jäljellä oleville kolmelle painikkeelle. Lopulta sen pitäisi näyttää samalta kuin kolmas kuva.
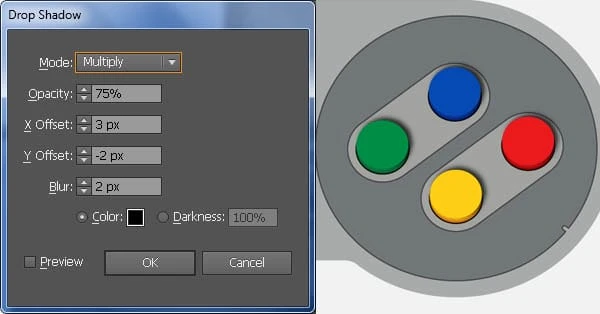
17 Paina (Ctrl +Alt +3) näyttääksesi neljä edellisessä vaiheessa piilotettua ellipsiä. Pidä nämä ellipsit valittuina ja siirry kohtaan Tehoste > Tyylittele > Varjo …Seuraa tietoja, kuten näet kuvassa, ja napsauta sitten OK.
18 Aiomme tehdä korostuksia painikkeisiin antaaksemme niille enemmän 3D-ilmettä. Piirrä ensin neljä kaarevaa polkua kynätyökalulla (P), kuten kuvassa. Kun polut on piirretty, valitse yläpainikkeen kaareva polku, täytä se merkinnällä ei mitään ja lisää 1 kuvapisteen viiva (käytä säteittäistä kaltevuutta viivan sisällä) ja käytä sitten tulokseksi Leveysprofiilia 1 . Noudata nyt kuvasarjaa ja täytä jäljellä olevien kolmen painikkeen kaarevat polut, jotka ovat samanlaisia kuin alhaalta.
Täytä objektit risteävällä alueella
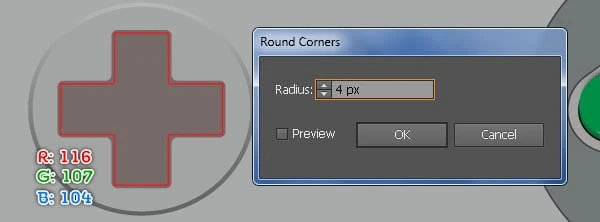
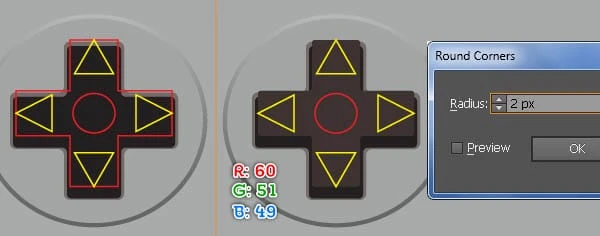
19 Tarkenna poikittaisaluetta, valitse pienin poikkisuuntainen objekti, neljä kolmiota ja ellipsit ja piilota ne sitten (Ctrl +3 ). Valitse nyt suurin poikkiobjekti ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat …Anna 4px Radius ja napsauta OK, ja täytä sitten tuloksena oleva objekti R=116, G=107, B=104. Valitse seuraavaksi jäljellä oleva poikkiobjekti ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 3px Radius ja napsauta OK. Täytä sitten tuloksena oleva objekti R=35, G=31, B=32 ja siirrä sitä 1px alaspäin.
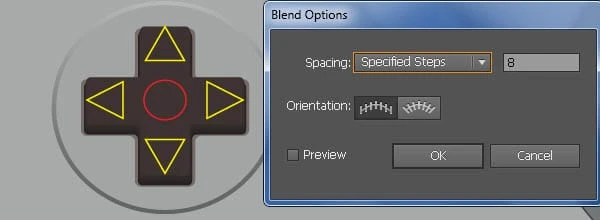
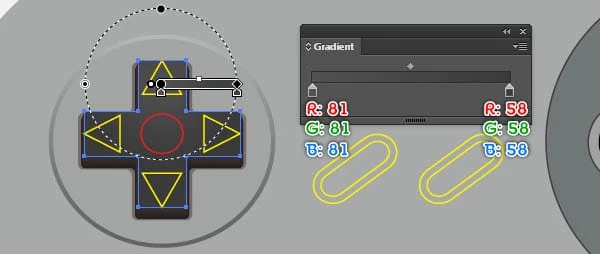
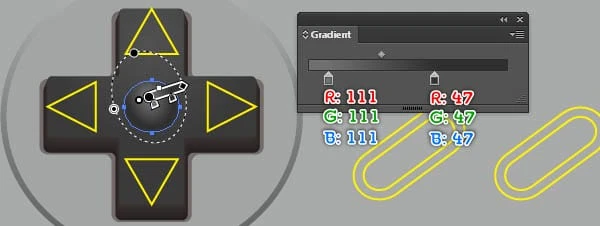
20 Paina (Ctrl +Alt +3) näyttääksesi vaiheessa 19 piilotetut objektit ja siirrä niitä sitten 5 kuvapistettä ylöspäin. Valitse poikkiobjekti uudelleen ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat …Anna 2px Radius ja napsauta OK. Täytä tuloksena oleva objekti R=60, G=51, B=49 ja kopioi se sitten kerran ja piilota kopio. Valitse nyt kaksi pienempää poikkimuotoa uudelleen ja luo niiden välille sekoitus. Näytä seuraavaksi tässä vaiheessa piilotettu poikkimuoto ja korvaa sen nykyinen väri säteittäisellä gradientilla.
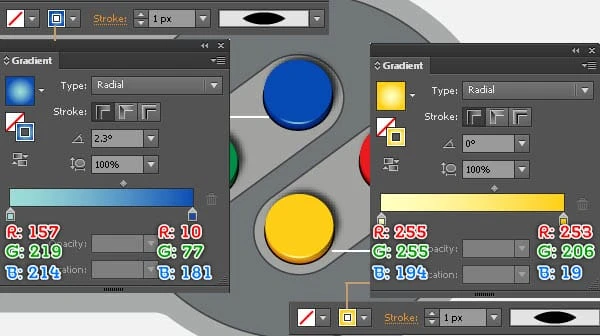
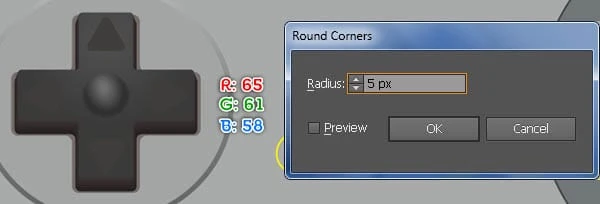
21 Täytä punainen ellipsi säteittäisellä gradientilla alla olevan kuvan mukaisesti. Valitse seuraavaksi neljä kolmiota ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat …Anna 5px Radius ja napsauta OK ja täytä sitten tuloksena olevat objektit R=65, G=61, B=58. Pidä tuloksena saadut muodot valittuina ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -1px Offset ja napsauta sitten OK. Korvaa yläkopion ja oikean kopion olemassa oleva väri R=66, G=66, B=66. Korvaa seuraavaksi pohjakopion ja vasemman kopion olemassa oleva väri R=61, G=61, B=61.
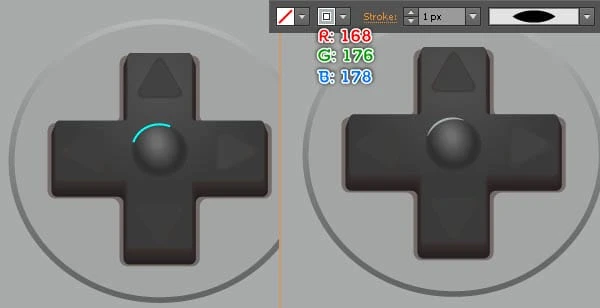
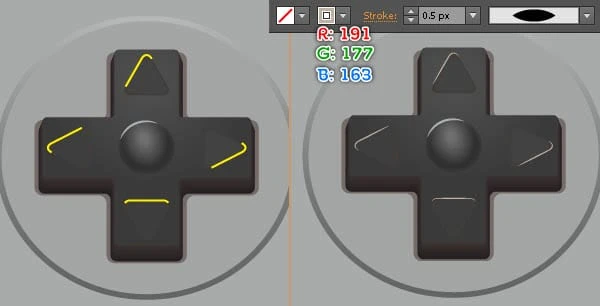
22 Aiomme tehdä kohokohtia poikkileikkaukselle antaaksemme sille enemmän 3D-ilmettä. Piirrä ensin kaareva polku kynätyökalulla (P), kuten kuvassa. Kun polku on piirretty, täytä se nollalla ja lisää 1 kuvapisteen viiva (R=168, G=176, B=178 ), ja käytä sitten tulokseksi Leveysprofiilia 1 . Jatka neljän muun kaarevan polun piirtämistä kynätyökalulla (P). Kun polut on piirretty, täytä ne nollalla ja lisää 0,5 pikseliä viiva (R=191, G=177, B=163 ), ja käytä sitten tuloksiin Leveysprofiilia 1.
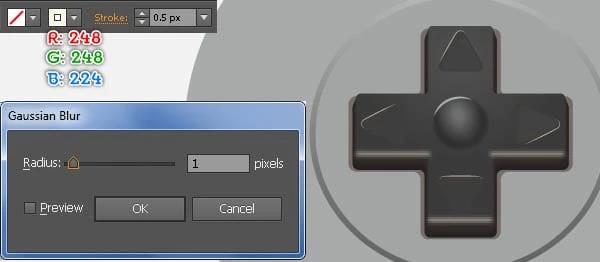
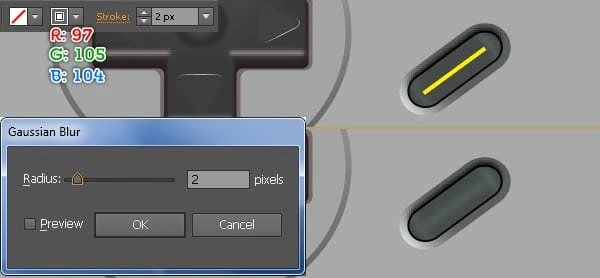
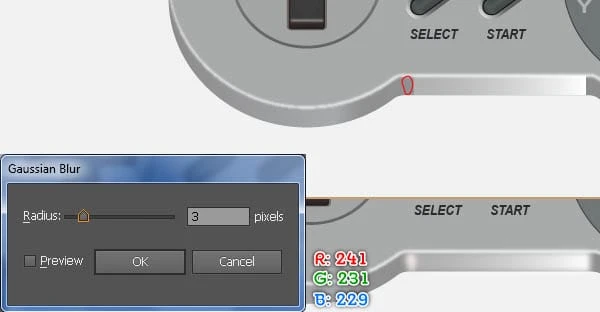
23 Luo kolme vaakasuuntaista polkua Viivan segmentointityökalulla() . Täytä seuraavaksi nämä polut ilman mitään ja lisää 0,5 pikseliä viiva (R=248, G=248, B=248 ), ja käytä sitten tulosten leveysprofiilia 1. Pidä tuloksena olevat objektit valittuina ja siirry kohtaan Tehoste > Sumennus > Gaussinen sumennus … Anna 1px Radius ja napsauta sitten OK. Lopulta ohjaimesi pitäisi näyttää suunnilleen kolmannelta kuvalta.
Täytä keskialueen objektit
24 Keskity ohjaimen keskelle, valitse vasemman painikkeen isompi kohde ja täytä se lineaarisella gradientilla. Täytä seuraavaksi jäljellä oleva objekti R=9, G=9, B=8. Pidä tuloksena saatu muoto valittuna ja siirry kohtaan Objekti > Polku > Siirtymäreitti … Anna -1px Offset ja napsauta OK ja korvaa sitten uuden muodon olemassa oleva väri säteittäisellä liukuvärillä, kuten kolmannessa kuvassa näkyy. Luo nyt viivasegmenttityökalulla () polku, kuten näet neljännessä kuvassa. Kun polku on piirretty, täytä se nollalla ja lisää 2px:n viiva (R=97, G=105, B=104 ), ja käytä sitten tulokseen 2px Gaussian Blur -tehostetta.
25 Valitse ja ryhmittele (Ctrl+G) kaikki vaiheessa 24 luodut muodot. Tee kopio uudesta ryhmästä ja siirrä kopio 70 kuvapistettä oikealle. Poista lopuksi kaksi keltaista esinettä.
Lisää teksti
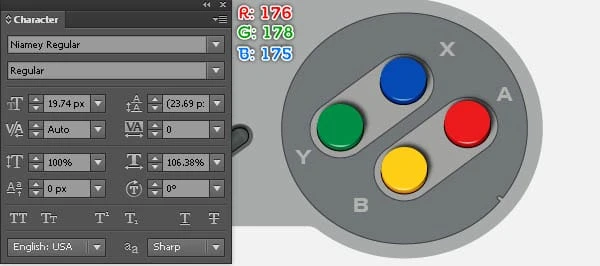
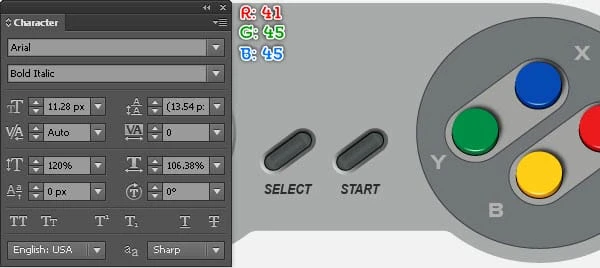
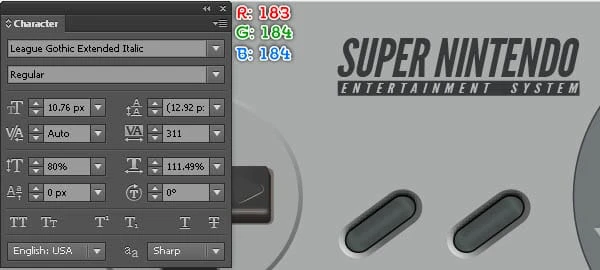
26 Valitse nyt Type Tool (T), avaa merkkipaletti (Ikkuna > Tyyppi > Merkki) ja aseta tiedot alla olevan kuvan mukaisesti. Napsauta seuraavaksi taulua ja lisää tekstit "A", "B", "X" ja "Y" ja aseta ne sitten alla olevan kuvan mukaisesti. Valitse nyt uudelleen Type Tool (T), avaa merkkipaletti (Ikkuna > Tyyppi > Merkki) ja aseta tiedot kuten toisessa kuvassa näkyy. Lisää seuraavaksi teksti "SELECT", "START" ja aseta ne sitten toisessa kuvassa näkyvään paikkaan.
27 Jatka Type Tool -työkalulla (T), aseta tiedot merkkipaletissa alla olevan kuvan mukaisesti ja lisää teksti "SUPER NINTENDO" ja aseta tämä teksti ensimmäisen kuvan mukaisesti. Luo seuraavaksi 160 x 10 pikseliä kohde suorakulmiotyökalulla (M), täytä tämä suorakulmio R=54, G=58, B=58 ja aseta sitten tuloksena oleva muoto toisessa kuvassa näkyvään paikkaan. Valitse Type Tool (T) uudelleen ja lisää teksti "ENTERTAIMENT SYSTEM". Käytä samaa fonttia tekstin "SUPER NINTENDO" kanssa, mutta pienennä fonttikokoa ja korvaa uuden tekstin nykyinen väri R=183, G=184, B=184. Aseta lopuksi tämä teksti oikeaan kohtaan kolmannen kuvan osoittamalla tavalla.
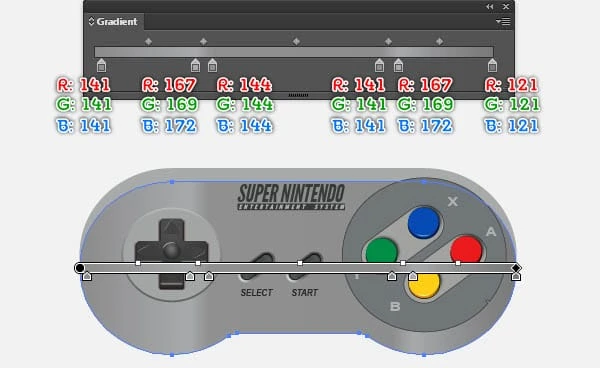
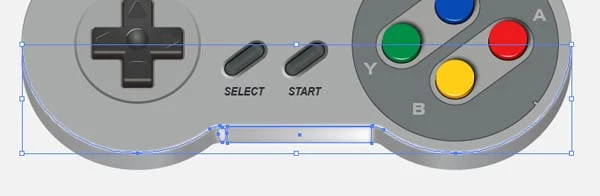
28 Valitse vaiheessa 5 luotu suurin muoto, kopioi (Ctrl +C, Ctrl +F, Ctrl +F) kahdesti ja piilota kopio. Korvaa seuraavaksi jäljellä olevan kopion nykyinen väri lineaarisella liukuvärillä alla olevan kuvan mukaisesti. Kun tämä gradientti on valmis, siirrä tuloksena olevaa muotoa 20 pikseliä alaspäin ja lähetä se sitten takaisin (Ctrl + Vaihto + vasen hakasulke ).
Lisätään joitain kohokohtia ja varjoja ohjaimeen
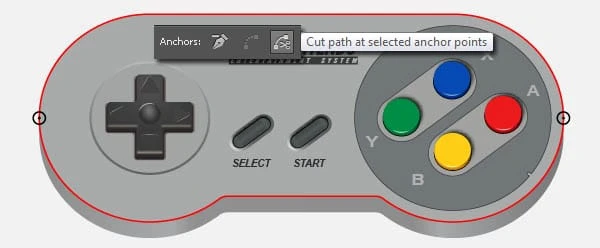
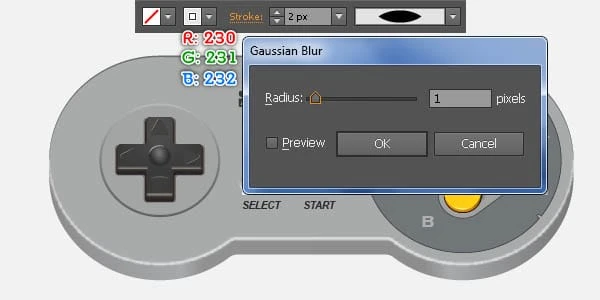
29 Näytä vaiheessa 28 piilotettu muoto, poista tämän muodon täyttöväri ja lisää sitten 1 kuvapisteen viiva (punainen väri). Pidä uusi kohde valittuna, valitse kaksi mustalla korostettua ankkuripistettä ja napsauta sitten Ominaisuudet-palkista " Leikkaa polku valituissa ankkuripisteissä " -painiketta. Valitse nyt ylin polku uudelleen, täytä se nollalla ja lisää 2px- viiva (R=109, G=110, B=113 ), ja käytä sitten tulokseksi Leveysprofiilia 1. Valitse seuraavaksi jäljellä oleva polku, täytä se "ei mitään" ja lisää 2px viiva (R=230, G=231, B=232 ), ja käytä sitten Leveysprofiili 1 ja 1px Gaussian Blurvaikutus tulokseen.
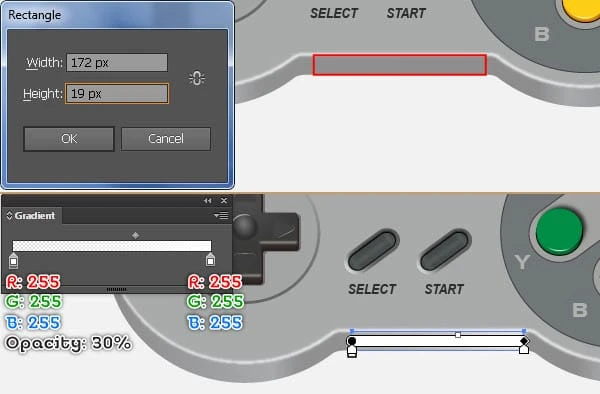
30 Luo suorakulmiotyökalulla (M) 172 x 19 pikseliä objekti ja täytä tämä lineaarisella gradientilla. Jatka uuden objektin luomista kynätyökalulla (P), kuten näet kolmannessa kuvassa, ja täytä sitten tämä objekti R=241, G=231, B=229. Valitse nyt kaksi äskettäin luotua muotoa uudelleen ja käytä niihin 3px Gaussian Blur -tehostetta.
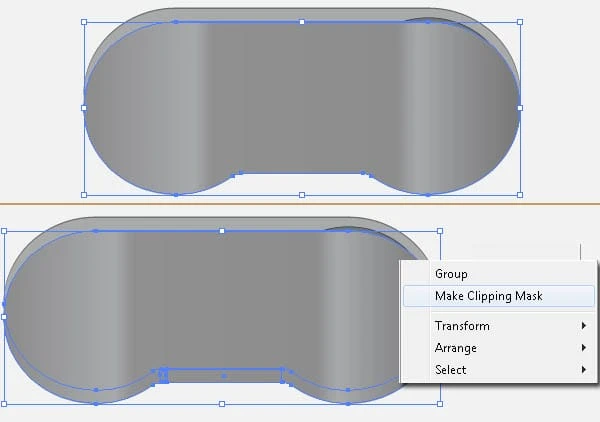
31 Valitse ja ryhmittele (Ctrl +G) kolme sumennettua objektia, jotka on luotu alusta vaiheesta 29 tähän hetkeen. Valitse seuraavaksi suurin vaiheessa 28 luotu muoto, kopioi (Ctrl + C, Ctrl + F) se kerran ja tuo se eteen (Ctrl + Vaihto + oikea hakasulke ). Pidä uusi muoto valittuna, pidä vaihtonäppäintä painettuna, napsauta uutta ryhmää ja siirry kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7).
32 Valitse vaiheessa 5 luotu suurin muoto ja siirry kohtaan Tehoste > Tyylittele > Varjo … Noudata alla olevia tietoja ja napsauta sitten OK.
Luo kaapeli
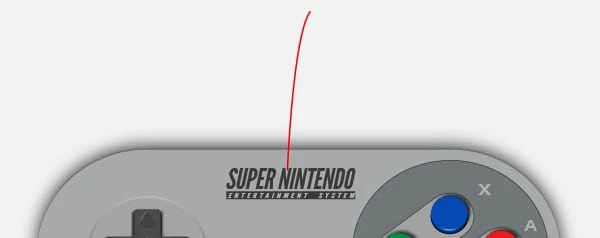
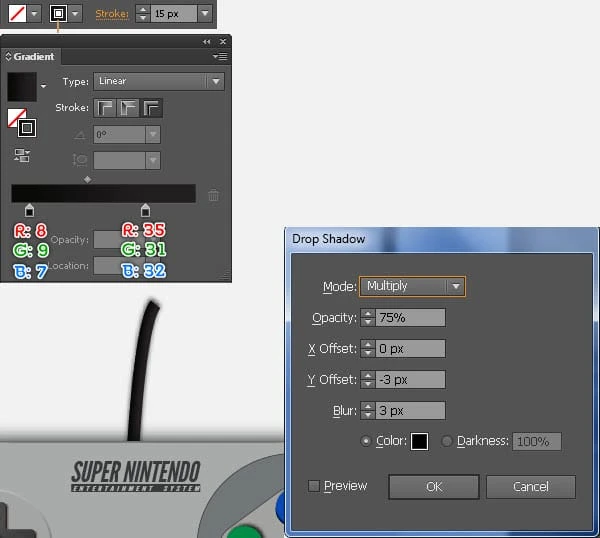
33 Piirrä kaareva polku kynätyökalulla (P), kuten kuvassa. Kun polku on piirretty, täytä se nollalla ja lisää 15 kuvapisteen viiva (käytä lineaarista gradienttia viivan poikki), siirry sitten Tehoste > Tyylittele > Varjo … Seuraa tietoja kuten toisessa kuvassa näkyy ja napsauta sitten OK. Lähetä seuraavaksi tulos taaksepäin (Ctrl + Vaihto + vasen hakasulke ). Valitse lopuksi ja ryhmittele (Ctrl + G) kaikki muodot, jotka on luotu alusta vaiheesta 2 tähän hetkeen.
Luo tausta
34 Luo suorakulmiotyökalun (M) avulla 716 x 500 pikseliä objekti. Täytä seuraavaksi tämä objekti R=241, G=242, B=242. Viimeisenä tehtävänä on sijoittaa uusi ryhmä toisessa kuvassa näkyvään paikkaan. Ohjaimen kanssa olemme toistaiseksi valmiita. Toivottavasti pidät tästä opetusohjelmasta.
Lopullinen tulos
Tältä näyttää valmis suunnittelu. Toivottavasti pidät tästä opetusohjelmasta.
Onnittelut! Olet suorittanut oppitunnin. Toivottavasti olet löytänyt hyödyllisiä asioita tästä opetusohjelmasta. Lopullinen kuva on alla. Nauttia!
Johtopäätös
Niin vaikealta kuin se näyttääkin, olen erittäin varma, että jos seuraat opetusohjelmaani, löydät paljon apua taitojen ja kuvien käyttämisestä oman luomuksesi tekemiseen! Ones jälleen Kiitos, että käytit opetusohjelmaamme, vastaamme mielellämme kaikkiin kysymyksiisi. Voit jättää palautteen tai kommentin alle.
Lataa tulosten lähdetiedostot
- Lataa .ai-lähdetiedosto (.zip, 0,90 Mt)