Учебное пособие по Illustrator: как создать реалистичный контроллер Nintendo
Adobe Illustrator может быть немного сложным в использовании, особенно после того, как вы привыкли к рабочему процессу таких приложений, как Photoshop. Различия между использованием слоев и созданием объектов и форм могут показаться очень странными на первый взгляд.
В следующем уроке вы научитесь создавать контроллер Super Nintendo, используя некоторые основные инструменты, палитру Align, методы построения векторных фигур, градиенты, дублированные фигуры и многое другое. Итак, начнем!
Конечный результат
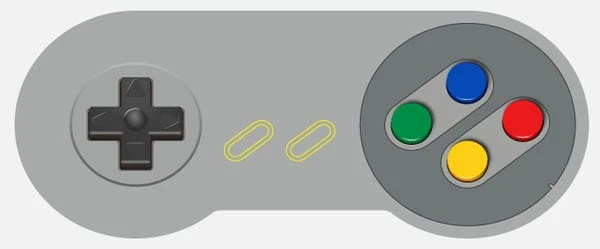
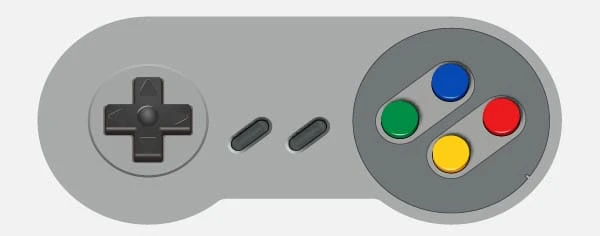
Давайте посмотрим, что вы будете создавать в этом уроке.
Создайте реалистичный 3D-контроллер Super Nintendo в Illustrator
Создать новый документ
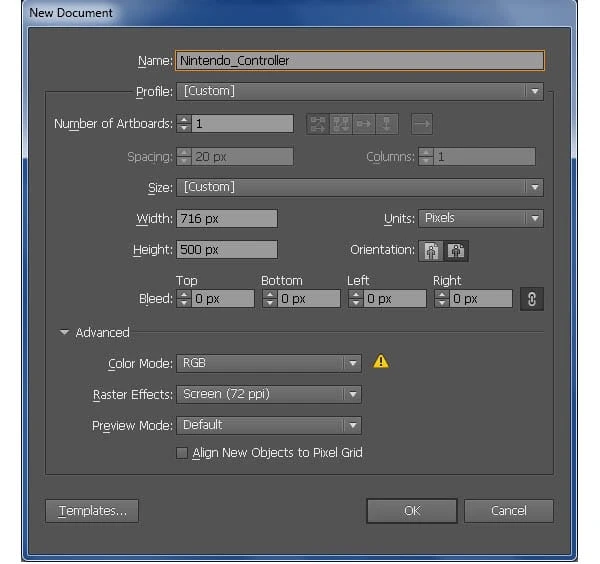
1 Запустите Illustrator, а затем нажмите (Ctrl + N ), чтобы создать новый документ. Выберите «Пиксели» в раскрывающемся меню «Единицы », введите 716 в поле ширины и 500 в поле высоты, затем нажмите кнопку «Дополнительно ». Выберите RGB, Экран (72ppi) и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» не установлен, прежде чем нажимать «ОК».
Создайте основные фигуры
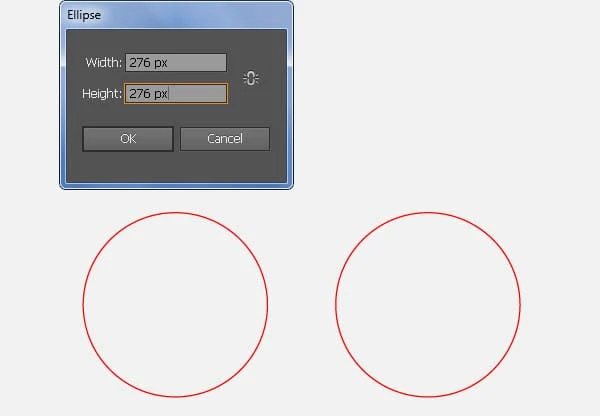
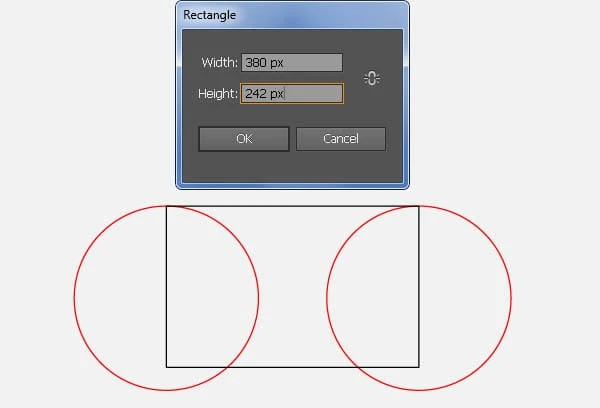
2 Начните с рисования 276 на 276 пикселей с помощью Инструмента «Эллипс» (L). Дублируйте (Ctrl +C, Ctrl +F) этот эллипс один раз, а затем переместите копию на 380 пикселей вправо. Затем выберите Инструмент «Прямоугольник» (М) и с его помощью создайте объект размером 380 на 242 пикселя, затем поместите его в правильное положение, как показано на втором изображении.
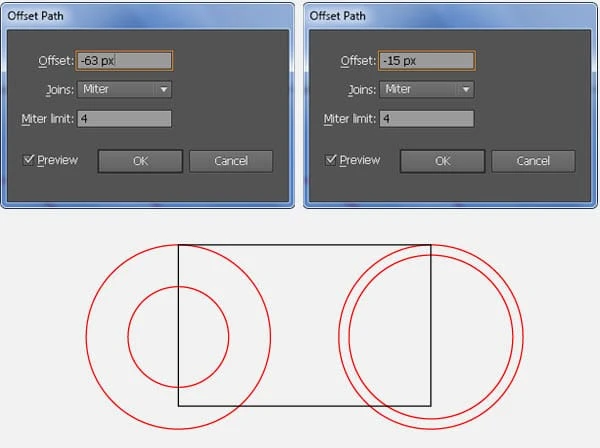
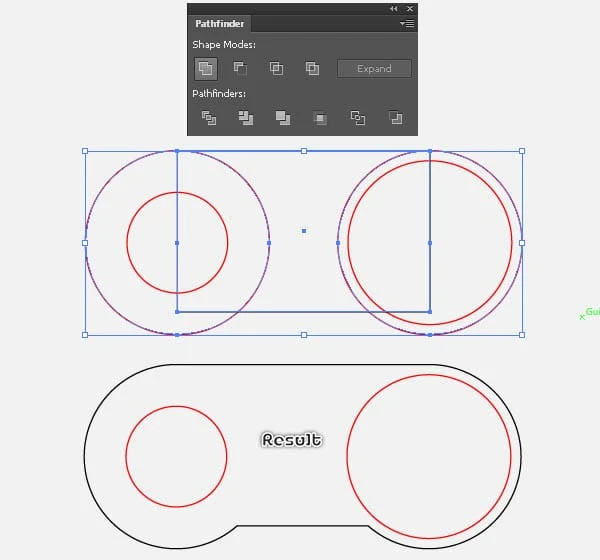
3 Выберите левый эллипс и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -63px и нажмите OK. Затем выберите правый эллипс и перейдите в Object > Path > Offset Path … Введите смещение -15px и затем нажмите OK. Теперь выделите два самых больших эллипса, зажмите Shift, нажмите на прямоугольник и откройте палитру Обработки контуров (Окно > Обработка контуров ), затем нажмите кнопку Объединить.
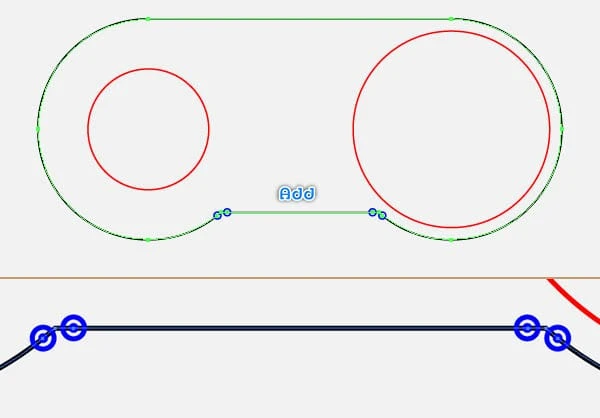
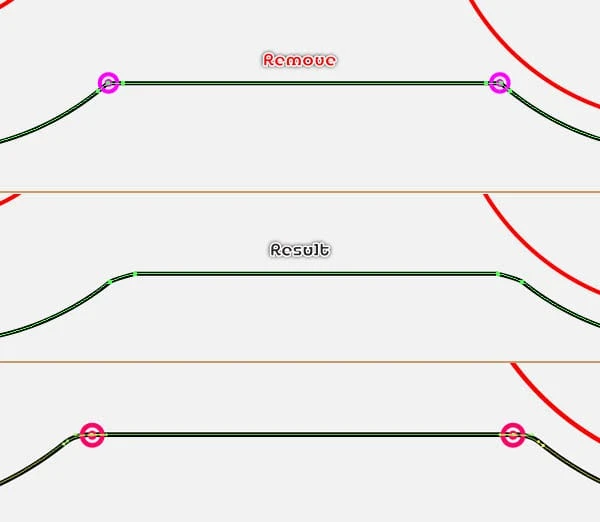
4 Убедитесь, что только что созданный объект все еще выделен, выберите инструмент «Добавить опорные точки» (+) и добавьте четыре опорные точки, выделенные синим цветом (рис.1 ). Затем выберите и удалите две опорные точки, выделенные пурпурным цветом (рис.3 ). Теперь выберите инструмент Convert Anchor Point Tool (Shift +C), удерживайте Shift, кликните по левой опорной точке, выделенной красным (рис. 5 ), и перетащите ее вправо. Затем, удерживая нажатой клавишу Shift, щелкните правую опорную точку, выделенную красным, и перетащите ее влево.
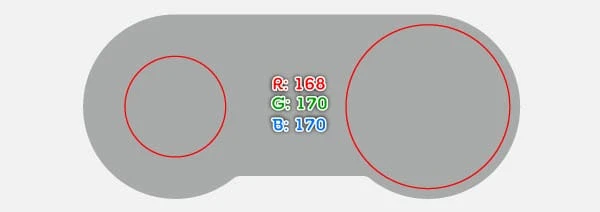
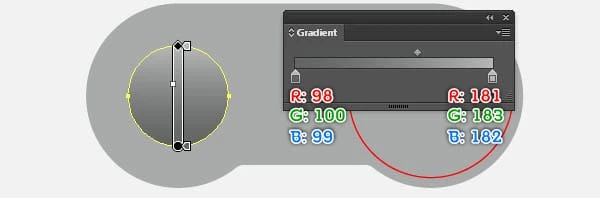
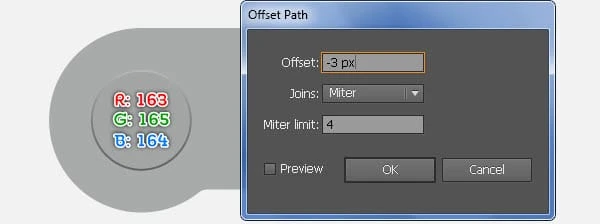
5 Залейте самый большой объект цветом R=168, G=170, B=170. Затем залейте маленький эллипс линейным градиентом, как показано на втором изображении. Не снимая выделения с получившейся фигуры, перейдите в Объект > Контур > Смещенный контур … Введите Смещение -3 пикселя и нажмите OK, затем замените существующий цвет новой фигуры на R=163, G=165, B=164.
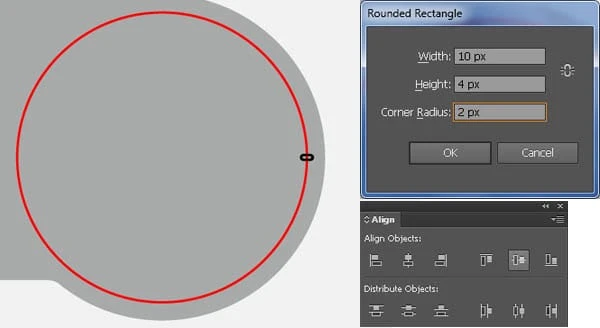
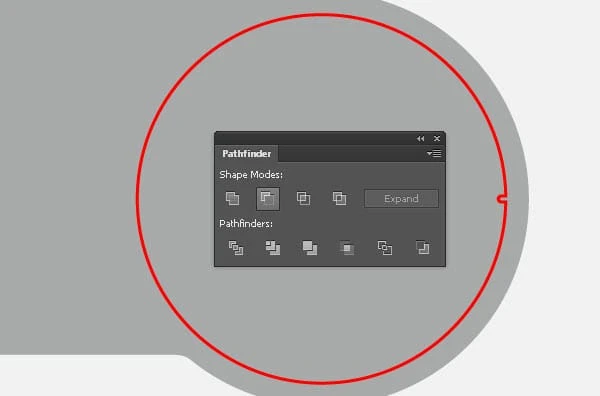
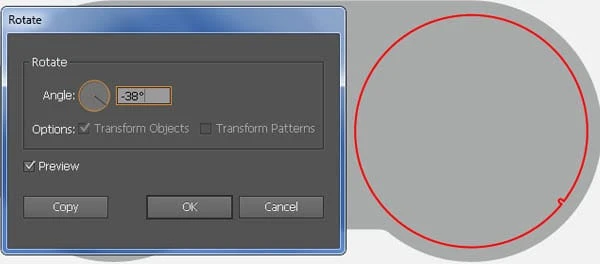
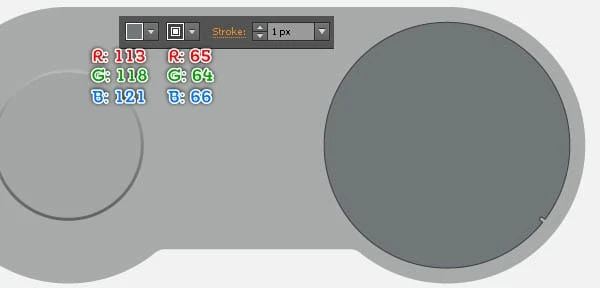
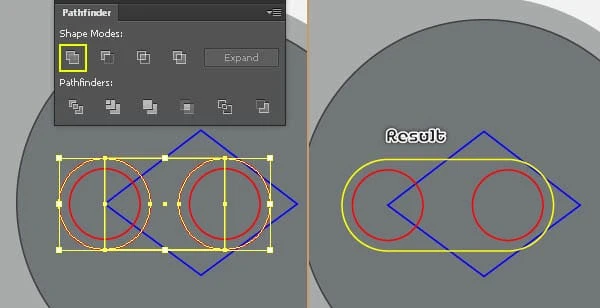
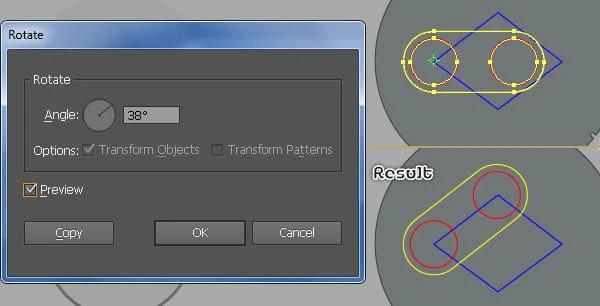
6 Нарисуйте объект с помощью инструмента «Прямоугольник со скругленными углами», как показано на рисунке. Не снимая выделения с нового объекта, удерживая нажатой клавишу Shift, щелкните красный эллипс, отпустите Shift и снова щелкните красный эллипс (чтобы зафиксировать его положение). Затем откройте палитру выравнивания ( Window/ Align) и нажмите кнопку вертикального выравнивания по центру. Теперь повторно выберите новый объект и красный эллипс и откройте палитру Обработки контуров (Окно > Обработка контуров ), затем нажмите кнопку Минус передний план. Убедитесь, что новая фигура по-прежнему выделена, и дважды щелкните инструмент «Повернуть ». В поворотевведите угол -38 градусов и нажмите OK. Наконец, залейте получившийся объект цветом R=113, G=118, B=121 и добавьте обводку толщиной 1 пиксель (R 65, G=64, B=66 ).
Создайте кнопки
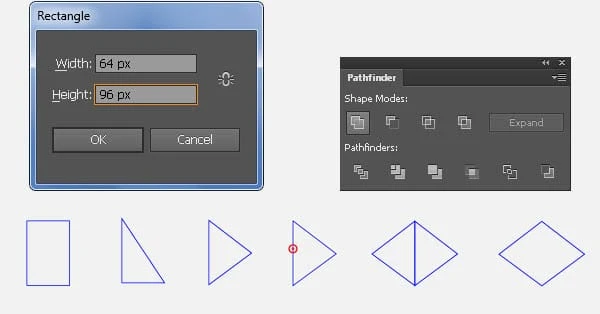
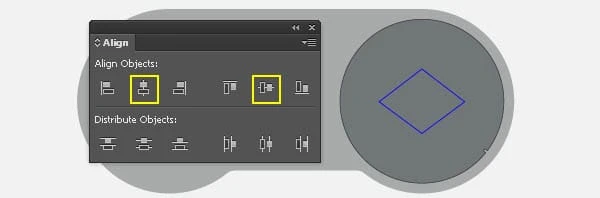
7 Инструментом "Прямоугольник" (М) создайте объект размером 64 на 96 пикселей. Удалите верхнюю правую опорную точку нового объекта, а затем переместите нижнюю правую опорную точку на 48 пикселей вверх. Снова выберите новый объект, выберите Инструмент «Зеркальное отражение» (О), удерживайте нажатой клавишу «Alt» и щелкните опорную точку, выделенную красным. В поле «Отражение» установите флажок «Вертикаль» и нажмите «Копировать ». Затем повторно выберите два вновь созданных объекта, откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку Объединить. Теперь выберите фигуру, созданную на шаге 6, нажмите и удерживайтеShift, щелкните новый объект, отпустите Shift, а затем снова щелкните объект, созданный на шаге 6 (чтобы зафиксировать его положение). Затем откройте палитру Align ( Window/ Align ), нажмите кнопку Horizontal Align Center, а затем нажмите кнопку Vertical Align Center.
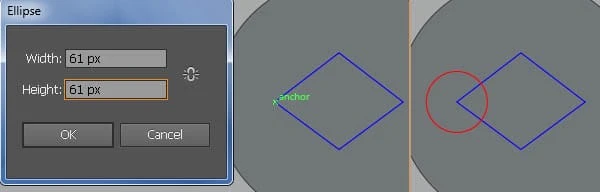
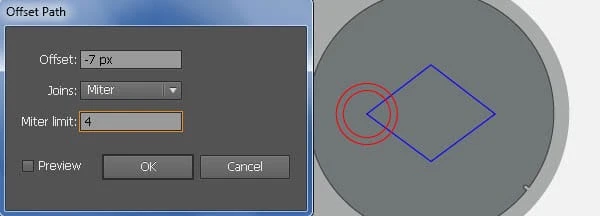
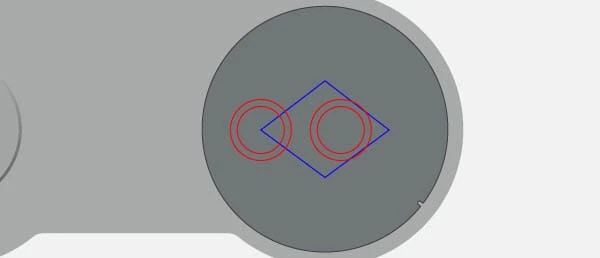
8 Выберите инструмент «Эллипс» (L), удерживайте нажатой клавишу «Alt» и щелкните правую опорную точку нового объекта. В диалоговом окне «Эллипс» введите 61 в поле «Ширина» и введите 61 в поле «Высота », затем нажмите «ОК ». Не снимая выделения с нового эллипса, перейдите в Object > Path > Offset Path … Введите смещение -7px и затем нажмите OK. Снова выберите два вновь созданных эллипса, продублируйте (Ctrl +C, Ctrl +F) их один раз, а затем переместите копии на 80 пикселей вправо.
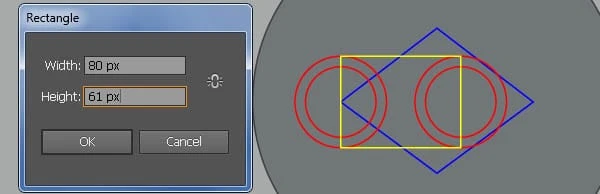
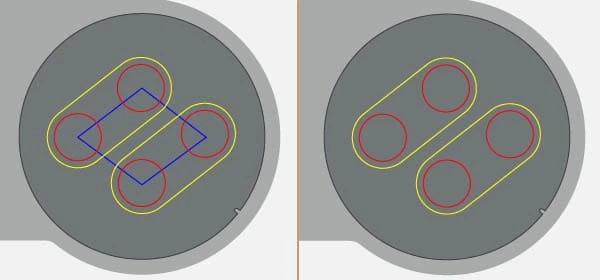
9 С помощью Инструмента «Прямоугольник» (М) создайте объект размером 80 на 61 пиксель, а затем поместите его в правильное положение, как показано на изображении ниже. Не снимая выделения с нового прямоугольника, удерживая нажатой клавишу Shift, щелкните два больших эллипса и откройте палитру Обработки контуров (Окно > Обработка контуров ), затем нажмите кнопку Объединить. Убедитесь, что получившийся объект по-прежнему выделен, зажмите Shift и нажмите на два оставшихся эллипса. Затем выберите инструмент Rotate Tool (R), удерживайте клавишу Alt и щелкните левой опорной точкой синего объекта. В поле Поворот введите угол 38 градусов .а затем нажмите кнопку ОК. Держите получившиеся объекты выделенными, продублируйте их один раз и переместите копии на 46 пикселей вверх, затем переместите их на 64 пикселя вправо. Наконец удалите синий объект.
Создайте пересеченную область и кнопки
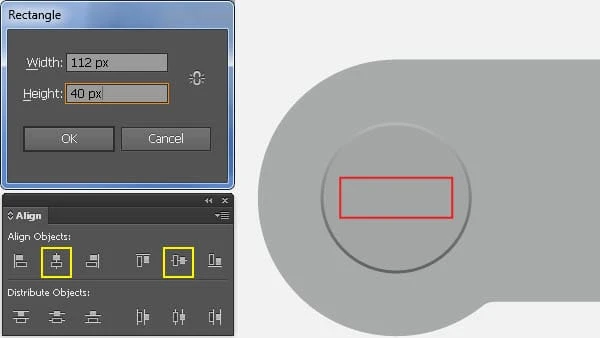
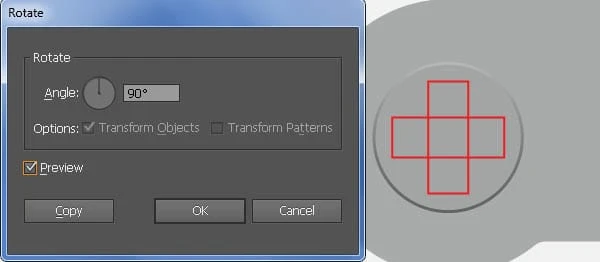
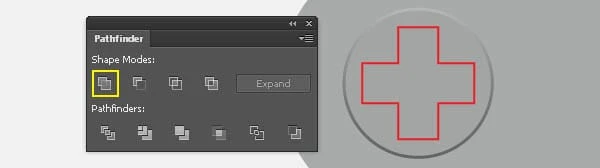
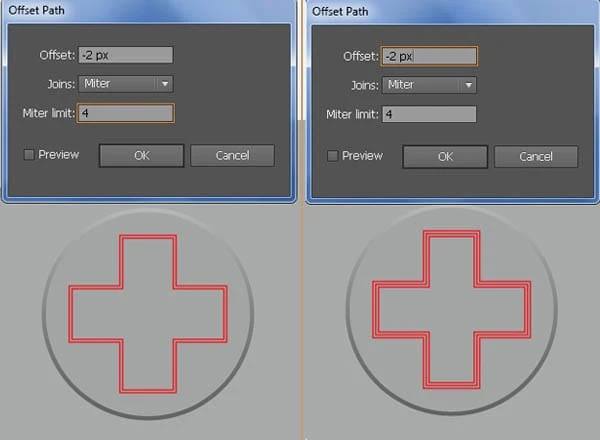
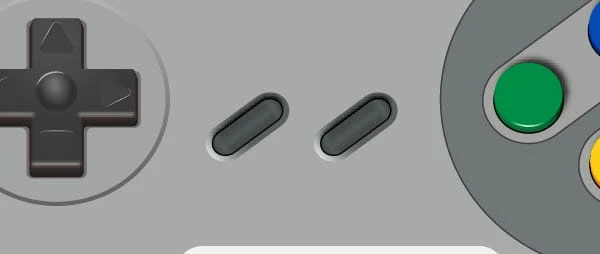
10 Инструментом "Прямоугольник" (М) создайте объект размером 112 на 40 пикселей. Выберите эллипс, созданный на шаге 5, удерживайте Shift, щелкните новый прямоугольник, отпустите Shift, а затем снова щелкните эллипс, созданный на шаге 5 (чтобы зафиксировать его положение). Затем откройте палитру Align ( Window/ Align ), нажмите кнопку Horizontal Align Center, а затем нажмите кнопку Vertical Align Center. Снова выберите прямоугольник и дважды щелкните инструмент «Поворот ». В поле «Повернуть» введите угол 90 градусов и нажмите «Копировать ».. Снова выберите два новых прямоугольника и нажмите кнопку Unite в палитре Pathfinder. Убедитесь, что новый объект все еще выделен, и перейдите в Object > Path > Offset Path … Введите смещение -2px и затем нажмите OK. Не снимая выделения с нового объекта, перейдите в Object > Path > Offset Path … Введите смещение -2px и затем нажмите OK.
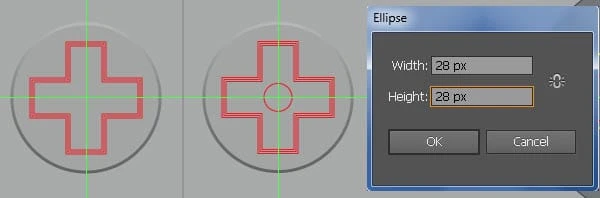
11 Отобразите линейки (View/ View Rulers /Show Ruler ) или (Ctrl +R ), затем перетащите горизонтальную и вертикальную направляющие из линеек (если направляющие заблокированы, перейдите к View/ Guides/ Lock Guides) или (Ctrl + Alt+; ). Затем выберите объект-крест, удерживая нажатой клавишу Shift, нажмите на две вновь созданные направляющие, отпустите Shift, а затем снова щелкните объект-крест (чтобы зафиксировать его положение). Откройте палитру Align ( Window/ Align ), нажмите кнопку Horizontal Align Center, а затем нажмите кнопку Vertical Align Center. Теперь выберитеИнструмент «Эллипс» (L), удерживая нажатой клавишу «Alt », щелкните точку пересечения двух направляющих. В диалоговом окне «Эллипс» введите 28 в поле «Ширина» и введите 28 в поле «Высота », затем нажмите «ОК».
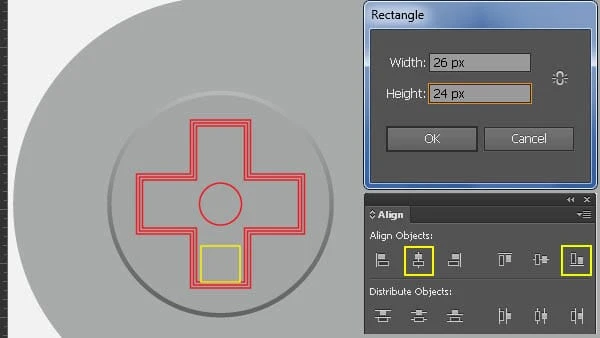
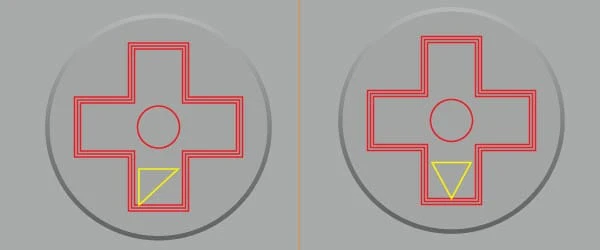
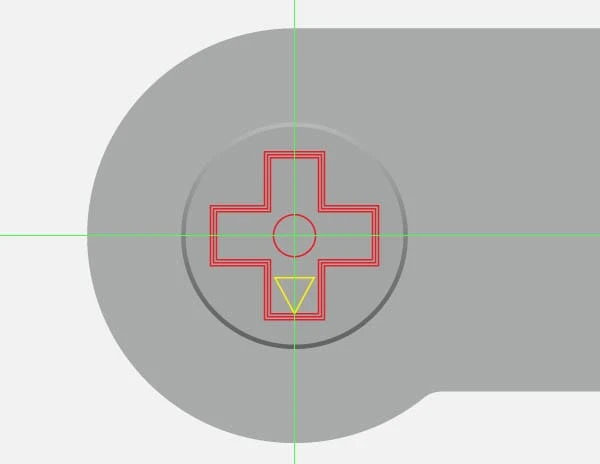
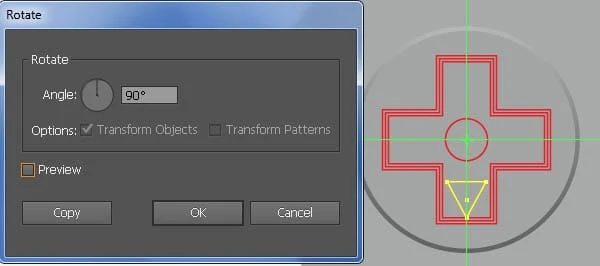
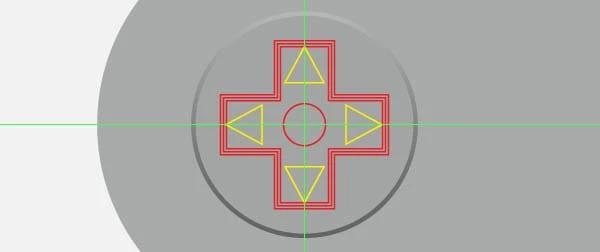
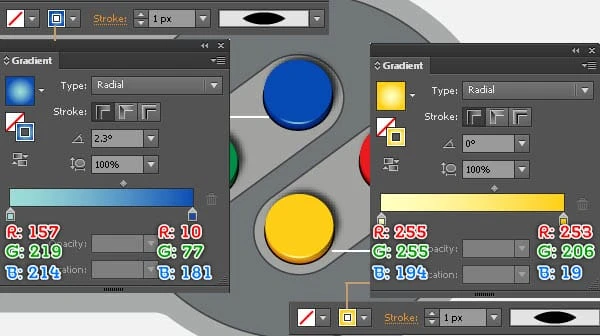
12 Инструментом "Прямоугольник" (М) создайте объект размером 26 на 24 пикселя. Не снимая выделения с нового прямоугольника, удерживайте нажатой клавишу Shift, щелкните на наименьшем крестообразном объекте, а затем снова нажмите на наименьший перекрестный объект. Затем откройте палитру Align ( Window/ Align ), нажмите кнопку Horizontal Align Center, а затем нажмите кнопку Vertical Align Bottom. Теперь удалите нижнюю правую опорную точку нового прямоугольника, а затем переместите нижнюю левую опорную точку на 13 пикселей вправо. Снова выберите новый треугольник, выберите инструмент Rotate Tool (R), зажмите клавишу Alt .и нажмите на точку пересечения двух направляющих. В поле «Поворот» введите угол 90 градусов и нажмите «Копировать ». Затем дважды нажмите (Ctrl + D ), чтобы получить результат, как на последнем изображении ниже.
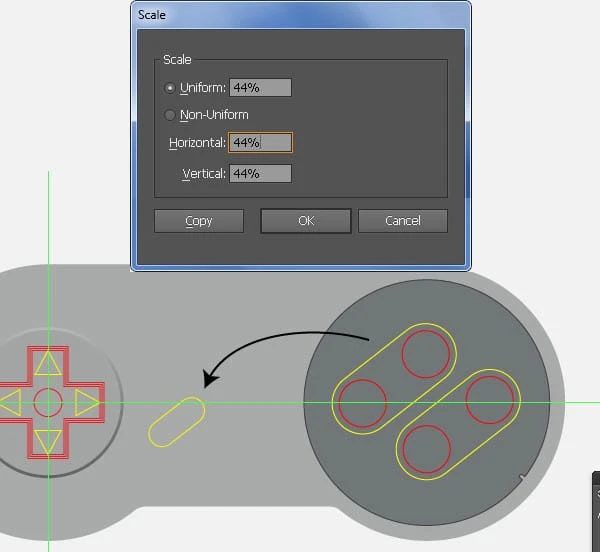
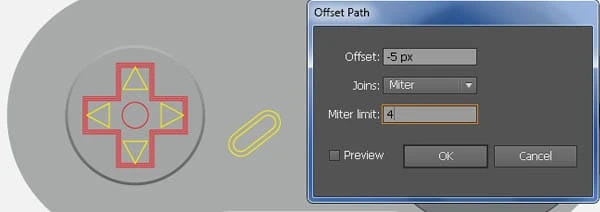
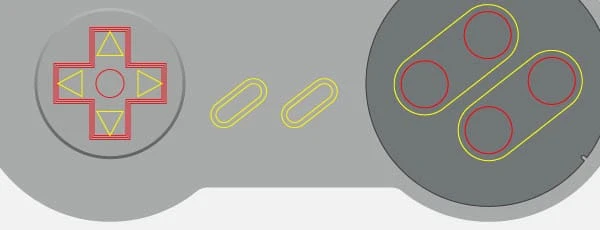
13 Выберите желтый объект, созданный на шаге 9, и перейдите в Объект > Трансформировать > Масштаб … В диалоговом окне Масштаб установите флажок Униформа и введите 44 в поле Масштаб, затем нажмите Копировать. Затем поместите копию в правильное положение, как показано ниже. Не снимая выделения с нового объекта, перейдите в Object > Path > Offset Path … Введите смещение -5px и затем нажмите OK. Теперь повторно выберите два вновь созданных объекта, продублируйте их один раз, а затем переместите копии на 70 пикселей вправо.
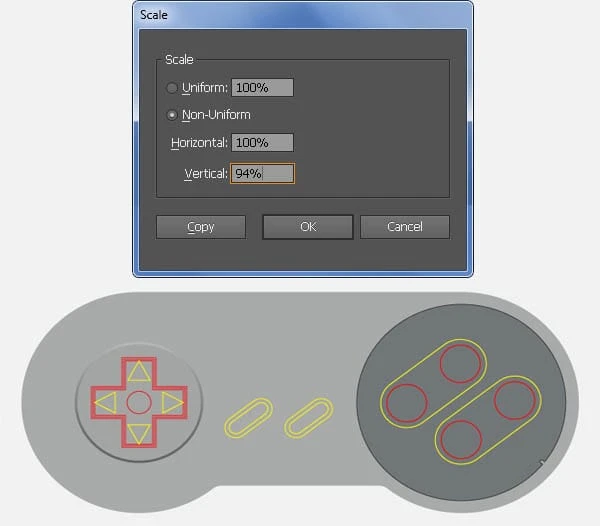
14 Выберите все объекты, созданные с начала шага 2 до этого момента, и перейдите в Объект > Трансформировать > Масштаб … Отметьте Неравномерность и введите 94 в поле Вертикально, затем нажмите ОК.
Заполните объекты в нужной области
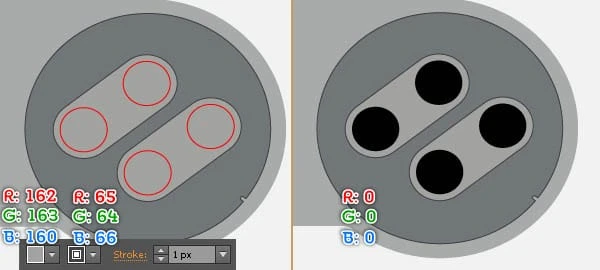
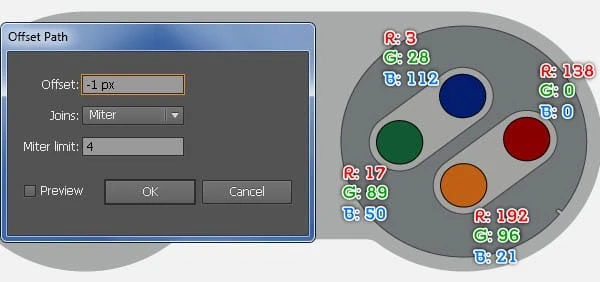
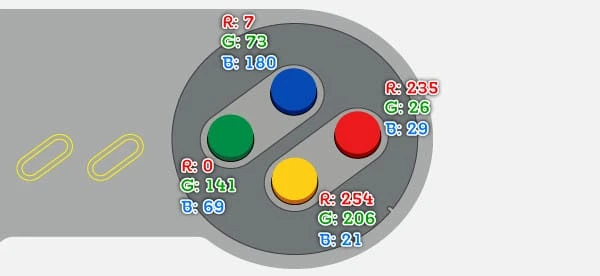
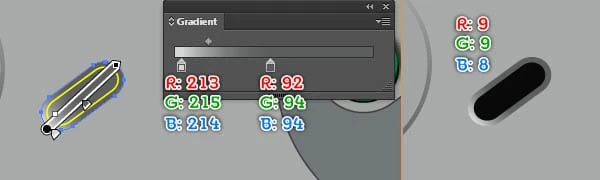
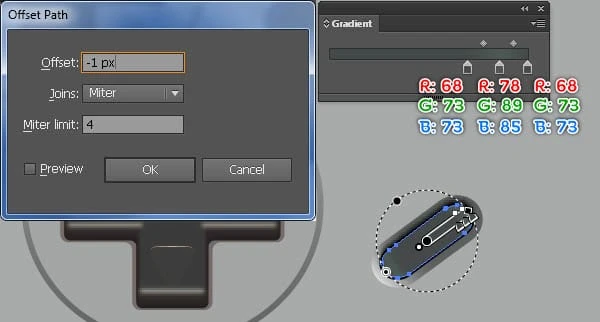
15 Пришло время заполнить объекты, созданные на предыдущих шагах. Залейте два желтых объекта, созданных в шаге 9, цветом R=162, G=163, B=160 и добавьте обводку толщиной 1 пиксель (R 65, G=64, B=66 ). Затем заполните четыре эллипса цветом R=0, G=0, B=0. Не снимая выделения с получившихся эллипсов, перейдите в Object > Path > Offset Path … Введите смещение -1px и затем нажмите OK. Затем замените существующий цвет копий, как показано на третьем изображении ниже. Повторно выберите четыре вновь созданных эллипса, продублируйте их один раз, а затем переместите копии на 4 пикселя.вверх. Затем замените существующий цвет копий, как показано на четвертом изображении ниже. Наконец, сделайте копию (Ctrl +C, Ctrl + F) четырех вновь созданных эллипсов, а затем скройте копии (Ctrl +3 ).
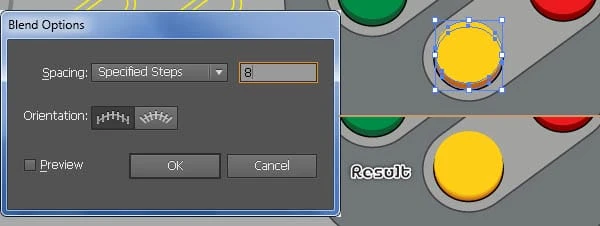
16 Выберите две желтые формы нижней кнопки и перейдите в Object > Blend > Blend Option … Следуйте данным, как показано ниже, а затем нажмите OK. Затем перейдите в Object > Blend > Make (Ctrl+Alt+B). Точно так же повторите те же приемы для оставшихся трех кнопок. В итоге должно получиться, как показано на третьем изображении.
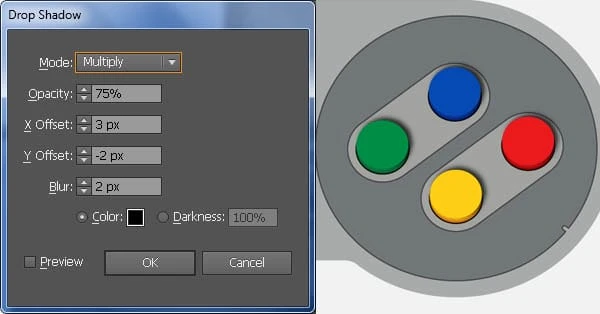
17 Нажмите (Ctrl +Alt +3 ), чтобы отобразить четыре эллипса, скрытые в предыдущем шаге. Оставьте этот эллипс выделенным и перейдите к Эффект> Стилизация> Тень … Следуйте данным, как вы видите на изображении, а затем нажмите ОК.
18 Мы начнем выделять кнопки, чтобы придать им более трехмерный вид. Сначала нарисуйте четыре изогнутых пути Инструментом "Перо" (Р), как показано на изображении. После того, как ваши пути будут нарисованы, выберите изогнутый путь верхней кнопки, заполните его пустым цветом и добавьте обводку в 1 пиксель (примените радиальный градиент внутри обводки), затем примените профиль ширины 1 к результату. Теперь следуйте последовательности изображений и заполните изогнутые пути оставшихся трех кнопок, как показано ниже.
Заполните объекты в пересеченной области
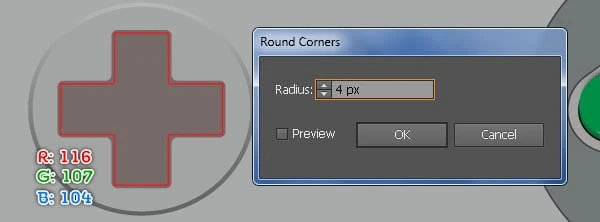
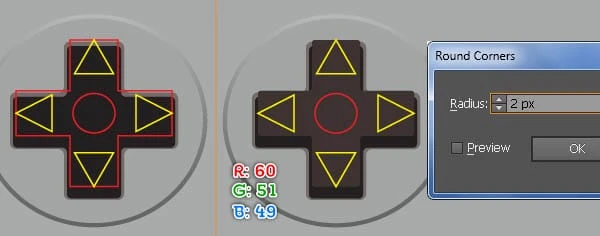
19 Сосредоточьтесь на перечеркнутой области, выберите наименьший поперечный объект, четыре треугольника и эллипсы, затем скройте их (Ctrl +3 ). Теперь выберите самый большой объект и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 4 пикселя и нажмите OK, затем залейте полученный объект цветом R=116, G=107, B=104. Затем выберите оставшуюся часть объекта и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 3 пикселя и нажмите ОК. Затем залейте получившийся объект цветом R=35, G=31, B=32 и переместите его на 1 пиксель вниз.
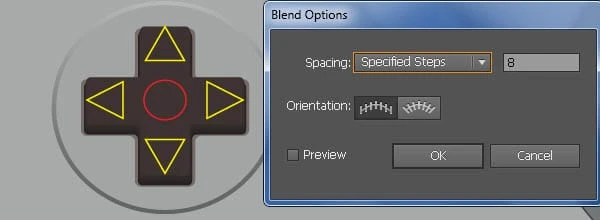
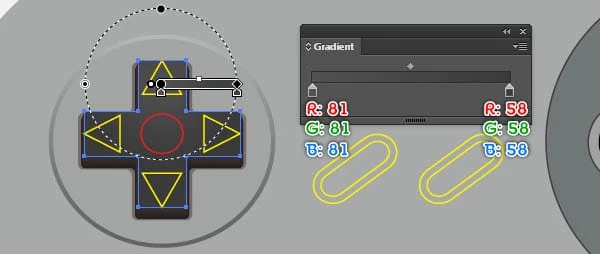
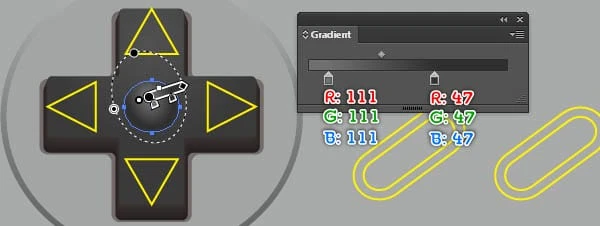
20 Нажмите (Ctrl +Alt +3 ), чтобы показать объекты, скрытые в шаге 19, а затем переместите их на 5 пикселей вверх. Снова выберите поперечный объект и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 2 пикселя и нажмите ОК. Залейте получившийся объект цветом R=60, G=51, B=49, затем продублируйте его один раз и скройте копию. Теперь повторно выберите две фигуры меньшего размера и создайте смесь между ними. Затем покажите поперечную форму, скрытую в этом шаге, и замените существующий ее цвет радиальным градиентом.
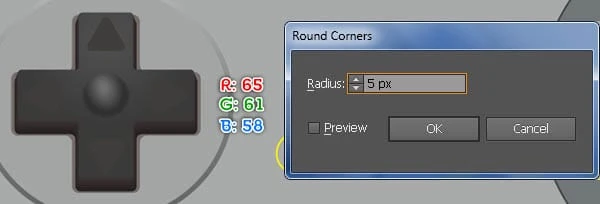
21 Заполните красный эллипс радиальным градиентом, как показано ниже. Затем выделите четыре треугольника и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 5px и нажмите OK, затем залейте получившиеся объекты цветом R=65, G=61, B=58. Не снимая выделения с получившихся фигур, перейдите в Object > Path > Offset Path … Введите смещение -1px и затем нажмите OK. Замените существующий цвет верхней копии и правой копии на R=66, G=66, B=66. Затем замените существующий цвет нижней копии и левой копии на R=61, G=61, B=61.
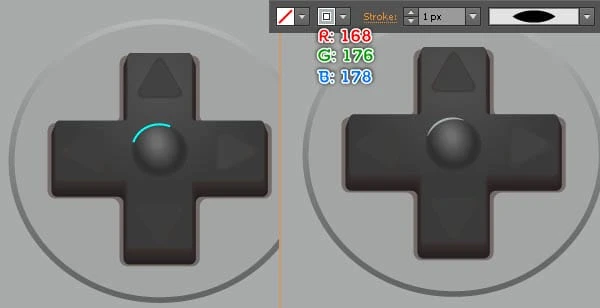
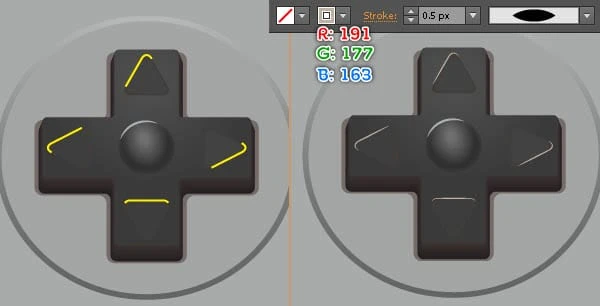
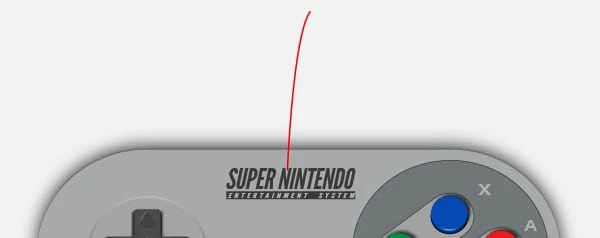
22 Мы собираемся начать делать блики на пересекаемой области, чтобы придать ей более трехмерный вид. Сначала нарисуйте изогнутые пути Инструментом "Перо" (Р), как показано на картинке. После того, как ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку в 1 пиксель (R 168, G=176, B=178 ), затем примените к результату Профиль ширины 1. Продолжайте рисовать четыре других изогнутых пути Инструментом "Перо" (Р). После того, как ваши пути будут нарисованы, заполните их пустым цветом и добавьте обводку 0,5 пикселя (R=191, G=177, B=163 ), затем примените профиль ширины 1 для результатов.
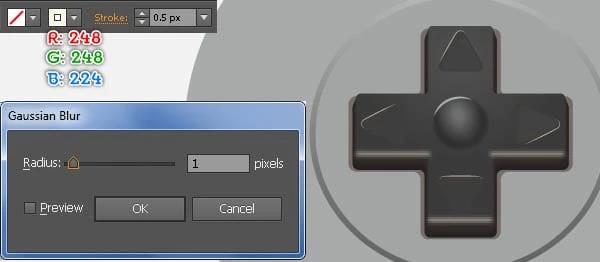
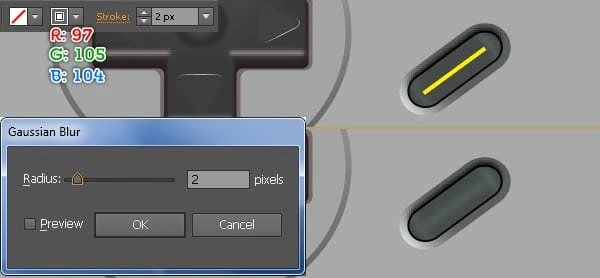
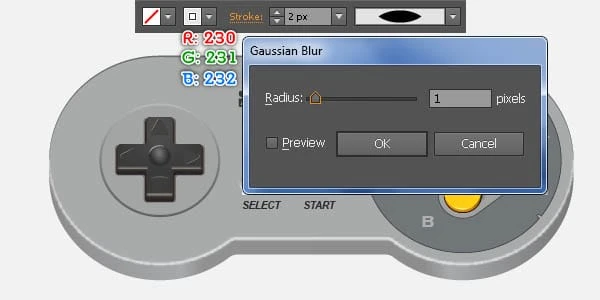
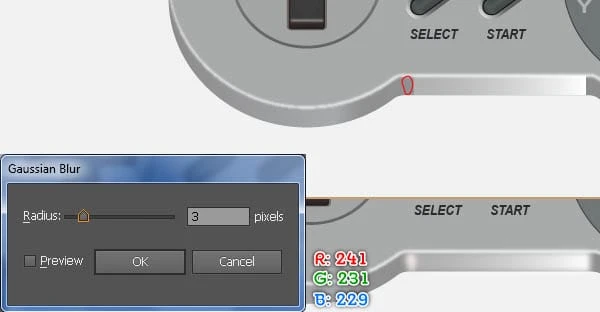
23 Инструментом "Отрезок линии"() создайте три горизонтальных пути. Затем заполните эти контуры пустым цветом и добавьте обводку 0,5 пикселя (R=248, G=248, B=248 ), затем примените к результатам Профиль ширины 1. Выделите получившиеся объекты и перейдите к Эффект> Размытие> Размытие по Гауссу… Введите Радиус 1 пиксель и затем нажмите OK. В итоге ваш контроллер должен выглядеть примерно как на третьем изображении.
Заполните объекты в центральной области
24 Сфокусируйтесь на центре контроллера, выберите больший объект левой кнопки и залейте его линейным градиентом. Затем залейте оставшийся объект цветом R=9, G=9, B=8. Оставьте полученную фигуру выделенной и перейдите в Object > Path > Offset Path … Введите Смещение -1px и нажмите OK, затем замените существующий цвет новой формы радиальным градиентом, как показано на третьем изображении. Теперь с помощью Line Segment Tool () создайте путь, как вы видите на четвертом изображении. После того, как ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку 2 пикселя (R 97, G=105, B=104 ), затем примените к результату эффект размытия по Гауссу 2 пикселя.
25 Выберите и сгруппируйте (Ctrl + G) все фигуры, созданные на шаге 24. Сделайте копию новой группы, а затем переместите копию на 70 пикселей вправо. Наконец, удалите два желтых объекта.
Добавьте текст
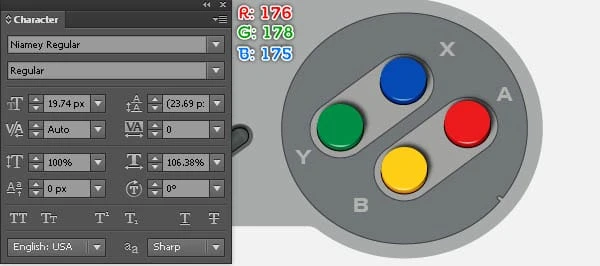
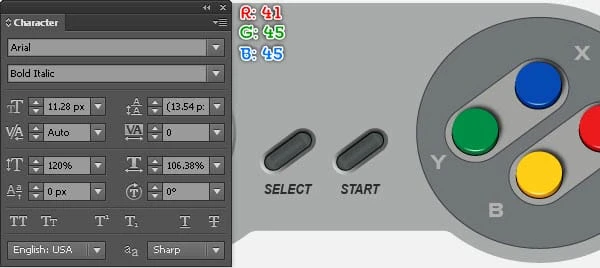
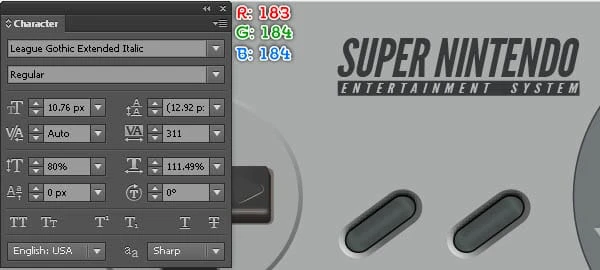
26 Теперь выберите инструмент Type Tool (T), откройте палитру символов ( Window > Type > Character) и установите данные, как показано ниже. Затем просто нажмите на монтажную область и добавьте текст «A», «B», «X» и «Y», затем поместите их в позиции, как показано ниже. Теперь снова выберите Type Tool (T), откройте палитру символов ( Window > Type > Character) и установите данные, как показано на втором изображении. Затем добавьте текст «SELECT», «START», а затем поместите их в положение, как показано на втором изображении.
27 Продолжайте с помощью Type Tool (T), установите данные в палитре символов, как показано ниже, и добавьте текст «SUPER NINTENDO», затем разместите этот текст, как показано на первом изображении. Затем создайте объект 160 на 10 пикселей Инструментом «Прямоугольник» (М), залейте этот прямоугольник цветом R=54, G=58, B=58, а затем поместите полученную фигуру в положение, как показано на втором изображении. Снова выберите инструмент «Текст» (T) и добавьте текст «ENTERTAIMENT SYSTEM». Используйте тот же шрифт с текстом «SUPER NINTENDO», но уменьшите размер шрифта и замените существующий цвет нового текста на R=183, G=184, B=184. Наконец, поместите этот текст в правильное положение, как показано на третьем изображении.
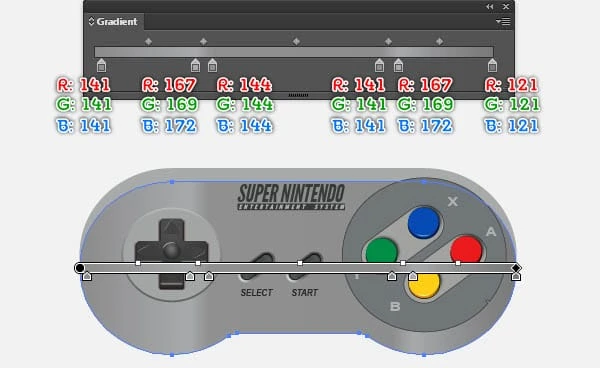
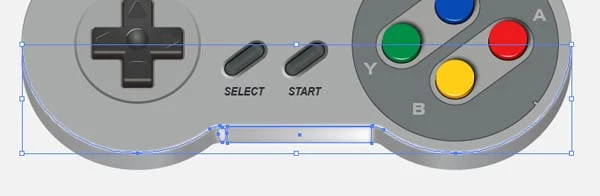
28 Выберите самую большую фигуру, созданную на шаге 5, дважды продублируйте (Ctrl+C, Ctrl+F, Ctrl+F) и скройте копию. Затем замените существующий цвет оставшейся копии линейным градиентом, как показано ниже. Как только мы закончим с этим градиентом, переместите получившуюся фигуру на 20 пикселей вниз, а затем отправьте ее на задний план (Ctrl + Shift + левая квадратная скобка ).
Добавление некоторых бликов и теней на контроллере
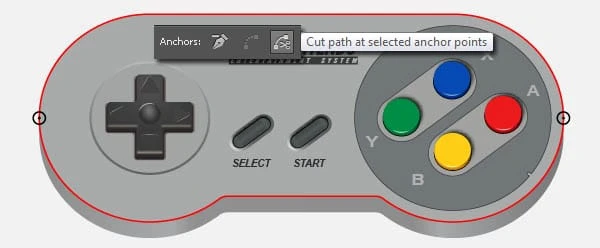
29 Покажите фигуру, скрытую в шаге 28, удалите цвет заливки этой фигуры, а затем добавьте обводку толщиной 1 пиксель (красного цвета). Не снимая выделения с нового объекта, выберите две опорные точки, выделенные черным цветом, а затем нажмите кнопку «Вырезать путь в выбранных опорных точках» на панели свойств. Теперь повторно выберите верхний путь, заполните его пустым цветом и добавьте обводку толщиной 2 пикселя (R 109, G=110, B=113 ), затем примените к результату Профиль ширины 1. Затем выделите оставшийся контур, заполните его пустым цветом и добавьте обводку 2 пикселя (R 230, G=231, B=232 ), затем примените Профиль ширины 1 и Размытие по Гауссу 1 пиксель.Эффект ради результата.
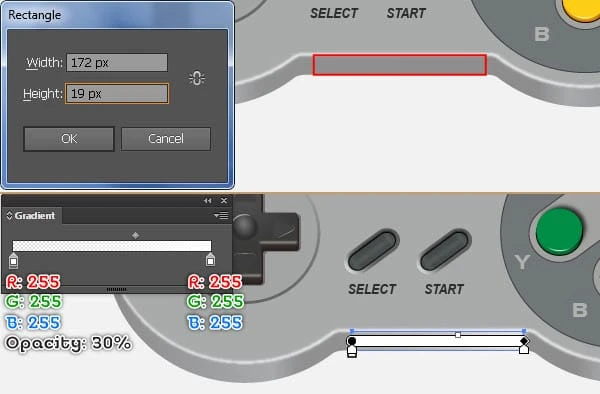
30 Инструментом "Прямоугольник" (М) создайте объект размером 172 на 19 пикселей и залейте этот объект линейным градиентом. Продолжайте создавать еще один объект с помощью Pen Tool (P), как вы видите на третьем изображении, затем залейте этот объект цветом R=241, G=231, B=229. Теперь снова выберите две вновь созданные фигуры и примените к ним эффект размытия по Гауссу 3 пикселя .
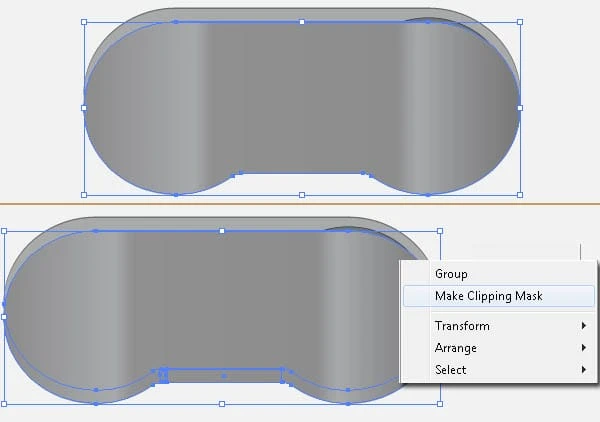
31 Выберите и сгруппируйте (Ctrl + G) три размытых объекта, созданных с начала шага 29 до этого момента. Затем выберите самую большую фигуру, созданную на шаге 28, продублируйте (Ctrl+C, Ctrl+F) ее один раз и поместите на передний план (Ctrl+Shift+Правая квадратная скобка ). Не снимая выделения с новой фигуры, удерживая нажатой клавишу Shift, нажмите на новую группу и перейдите в Объект > Обтравочная маска > Создать (Ctrl +7).
32 Выберите самую большую фигуру, созданную на шаге 5, и перейдите в Эффект > Стилизация > Тень … Следуйте данным, как показано ниже, а затем нажмите OK.
Создайте кабель
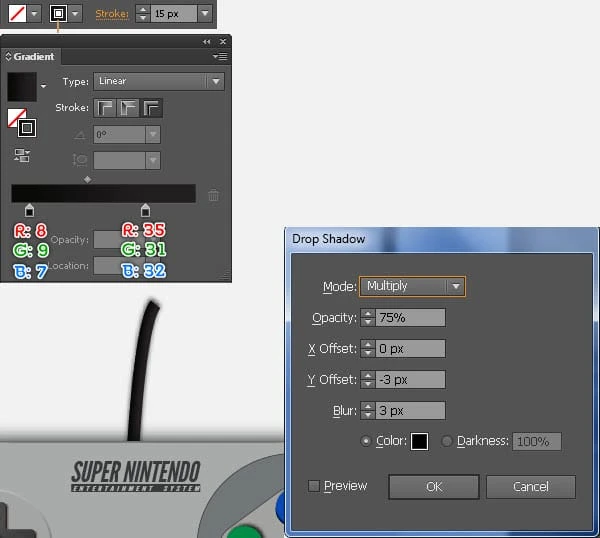
33 Нарисуйте кривую линию Инструментом «Перо» (Р), как показано на рисунке. После того, как ваш контур будет нарисован, заполните его пустым цветом и добавьте обводку 15px (примените линейный градиент по всей обводке), затем перейдите в Эффект > Стилизация > Тень … Следуйте данным, как показано на втором изображении, а затем нажмите ОК. Затем отправьте результат на задний план (Ctrl + Shift + левая квадратная скобка ). Наконец, выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 2 до этого момента.
Создайте фон
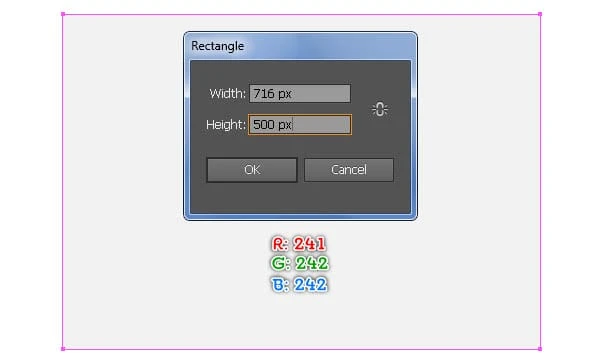
34 Инструментом "Прямоугольник" (М) создайте объект размером 716 на 500 пикселей. Затем залейте этот объект цветом R=241, G=242, B=242. Последнее, что нужно сделать, это поместить новую группу в положение, как показано на втором изображении. На данный момент мы закончили с контроллером. Надеюсь, вам понравится этот урок.
Конечный результат
Вот так выглядит готовый дизайн. Надеюсь, вам понравится этот урок.
Поздравляем! Вы завершили урок. Я надеюсь, что вы открыли для себя что-то полезное в этом уроке. Окончательное изображение результата ниже. Наслаждаться!
Вывод
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Скачать исходные файлы результатов
- Скачать исходный файл .ai (.zip, 0,90 МБ)