Tutorial di Illustrator: come creare un controller Nintendo realistico
Adobe Illustrator può essere un po' complicato da mettere in pratica, in particolare dopo essersi abituati al flusso di lavoro di applicazioni come Photoshop. Le differenze tra l'uso dei livelli e la creazione di oggetti e forme possono essere davvero strane a prima vista.
Nel seguente tutorial imparerai a creare un controller Super Nintendo utilizzando alcuni strumenti di base, la tavolozza Allinea, tecniche di costruzione di forme vettoriali, sfumature, forme duplicate e altro ancora. Quindi cominciamo!
Risultato finale
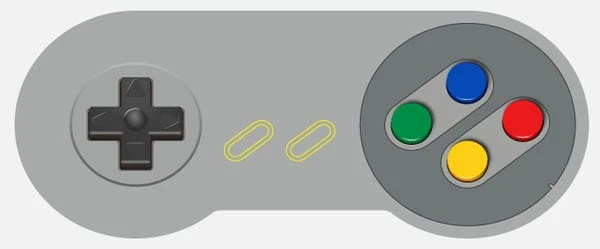
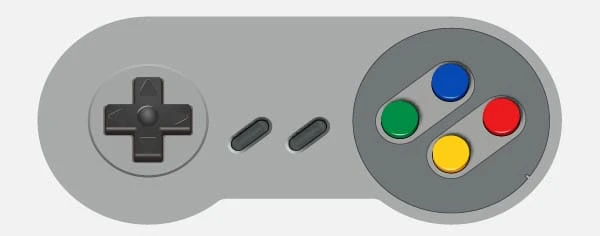
Vediamo cosa creerai in questo tutorial.
Crea un controller Super Nintendo 3D realistico in Illustrator
Crea un nuovo documento
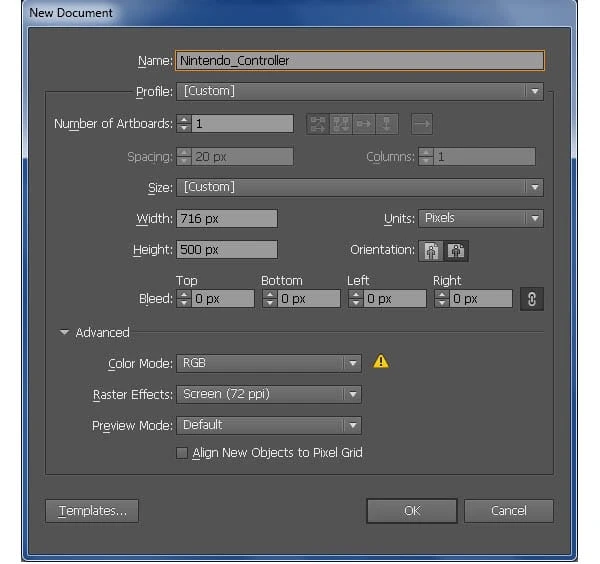
1 Avviare Illustrator e quindi premere (Ctrl + N) per creare un Nuovo documento. Seleziona Pixel dal menu a discesa Unità, inserisci 716 nella casella della larghezza e 500 nella casella dell'altezza, quindi fai clic sul pulsante Avanzate . Seleziona RGB, Schermo (72ppi) e assicurati che la casella Allinea nuovi oggetti alla griglia pixel sia deselezionata prima di fare clic su OK.
Crea le forme principali
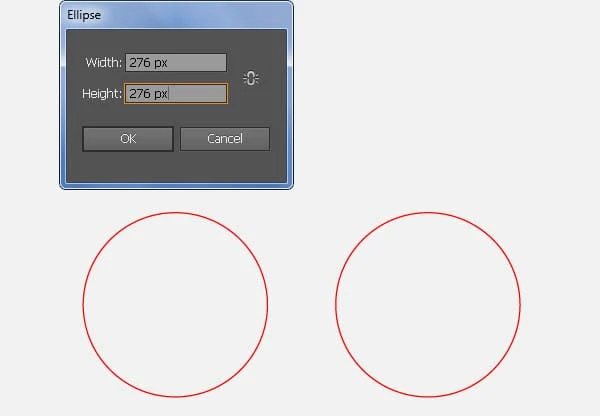
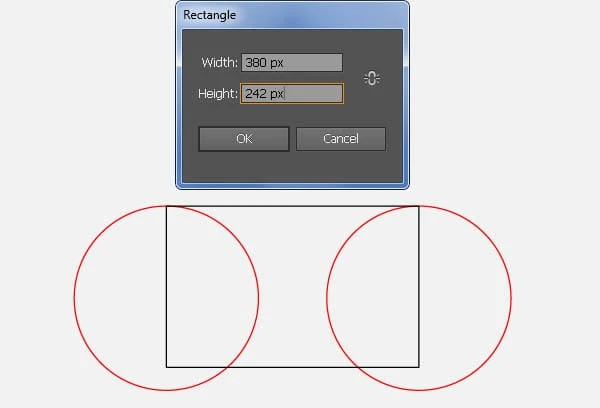
2 Inizia disegnando un 276 per 276 px usando il Strumento ellisse (L). Duplica (Ctrl +C, Ctrl +F) questa ellisse una volta e poi sposta la copia di 380px a destra. Quindi scegli il Strumento rettangolo (M) e usa questo strumento per creare un oggetto 380 per 242 px, quindi posizionalo nella posizione corretta come vedi nella seconda immagine.
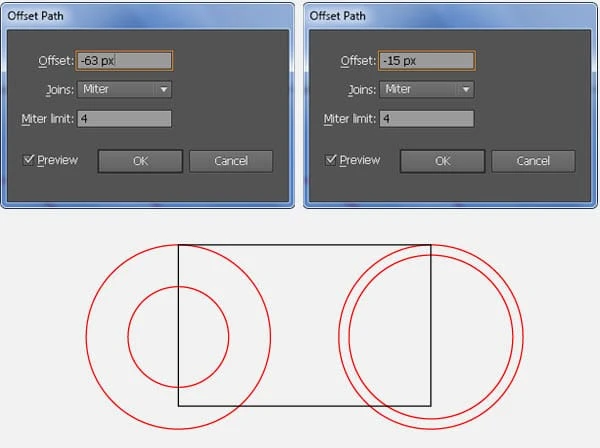
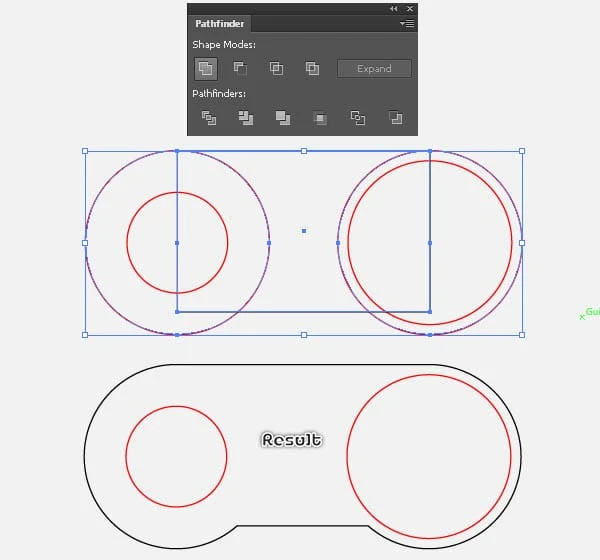
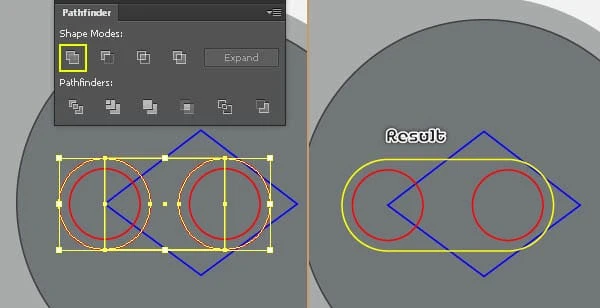
3 Seleziona l'ellisse di sinistra e vai su Oggetto > Percorso > Offset percorso … Inserisci un -63px Offset e quindi fai clic su OK. Quindi seleziona l'ellisse giusta e vai su Oggetto> Percorso> Percorso offset … Inserisci un offset di -15px e quindi fai clic su OK. Ora seleziona due ellissi più grandi, tieni premuto il tasto Maiusc, fai clic sul rettangolo e apri la tavolozza Pathfinder ( Finestra> Pathfinder ), quindi fai clic sul pulsante Unisci .
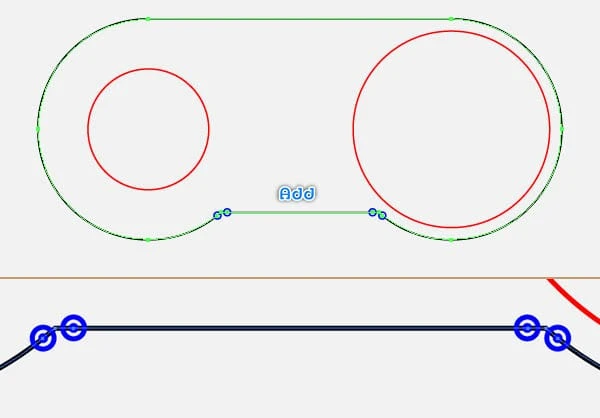
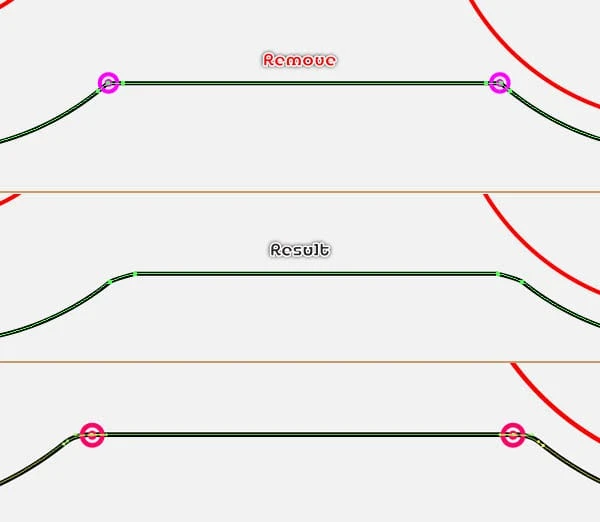
4 Assicurati che l'oggetto appena creato sia ancora selezionato, seleziona lo strumento Aggiungi punti di ancoraggio (+) e aggiungi quattro punti di ancoraggio evidenziati in blu (foto 1 ). Quindi seleziona e rimuovi due punti di ancoraggio evidenziati con magenta (pic.3 ). Ora seleziona lo strumento Converti punto di ancoraggio (Maiusc + C), tieni premuto Maiusc, fai clic sul punto di ancoraggio sinistro evidenziato in rosso (foto 5) e trascinalo verso destra. Quindi tieni premuto il tasto Maiusc, fai clic sul punto di ancoraggio destro evidenziato in rosso e trascinalo a sinistra.
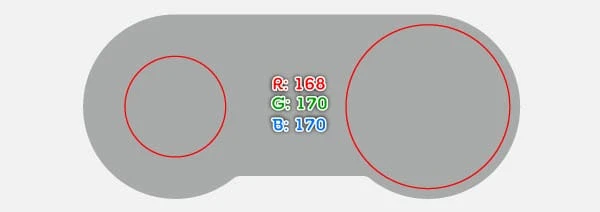
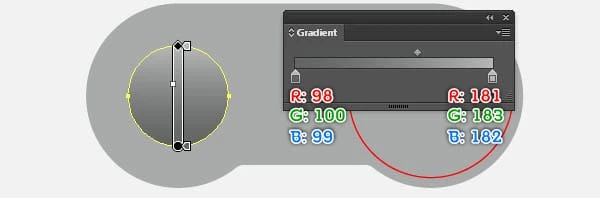
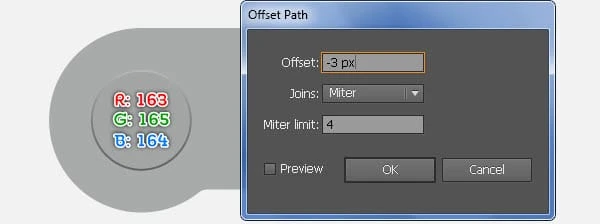
5 Riempi l'oggetto più grande con R=168, G=170, B=170. Quindi riempi la piccola ellisse con il gradiente lineare come mostrato nella seconda immagine. Mantieni selezionata la forma risultante, vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -3px e fai clic su OK, quindi sostituisci il colore esistente della nuova forma con R=163, G=165, B=164.
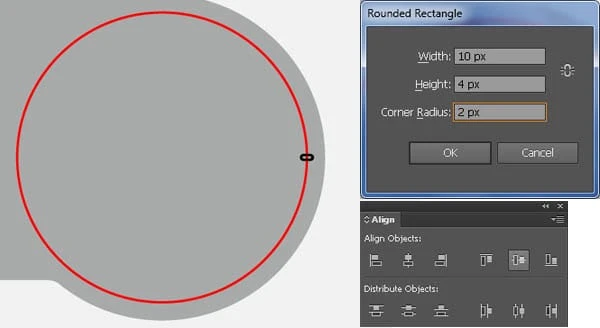
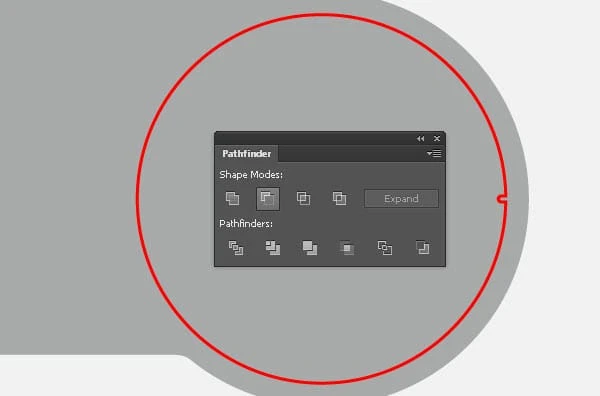
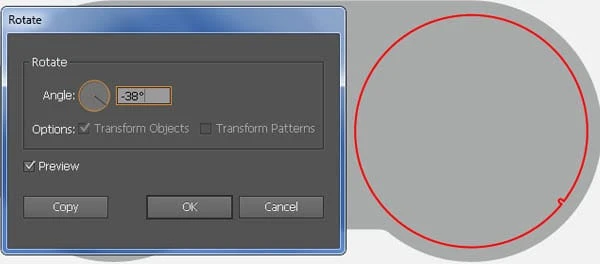
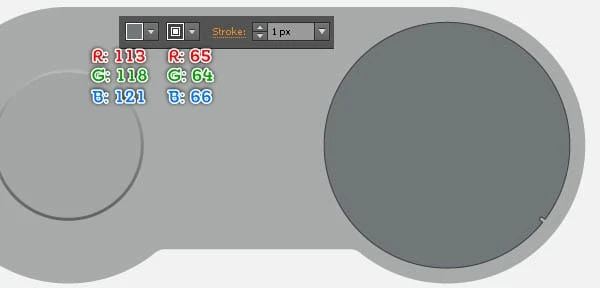
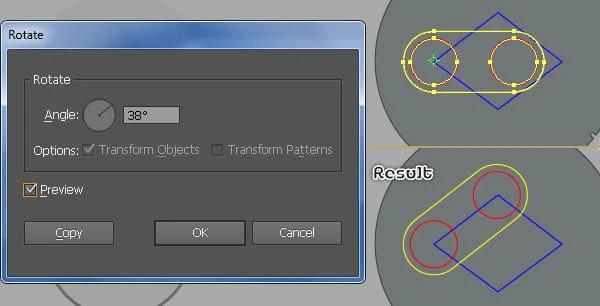
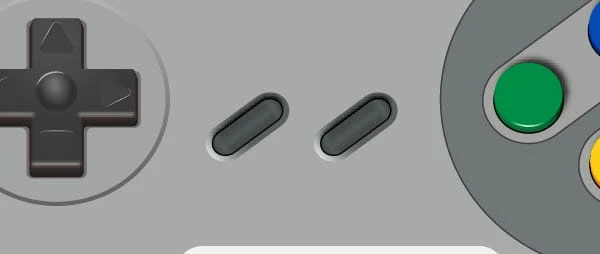
6 Disegna un oggetto con lo strumento Rettangolo arrotondato come nell'immagine. Mantieni selezionato il nuovo oggetto, tieni premuto il tasto Maiusc, fai clic sull'ellisse rossa, rilascia il tasto Maiusc e quindi fai nuovamente clic sull'ellisse rossa (per fissarne la posizione). Quindi apri la palette Allinea ( Finestra/Allinea) e fai clic sul pulsante Allineamento verticale al centro. Ora riseleziona il nuovo oggetto e l'ellisse rossa e apri la tavolozza Pathfinder (Finestra> Pathfinder ), quindi fai clic sul pulsante Fronte meno. Assicurati che la nuova forma sia ancora selezionata e fai doppio clic sullo strumento Ruota. Nella Ruotainserire un angolo di -38 gradi e quindi fare clic su OK. Infine riempi l'oggetto risultante con R=113, G=118, B=121 e aggiungi un tratto di 1px ( R=65, G=64, B=66 ).
Crea i pulsanti
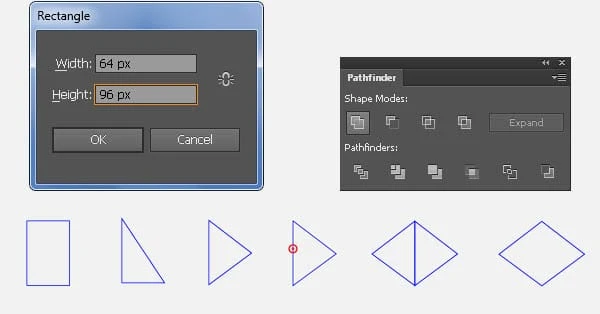
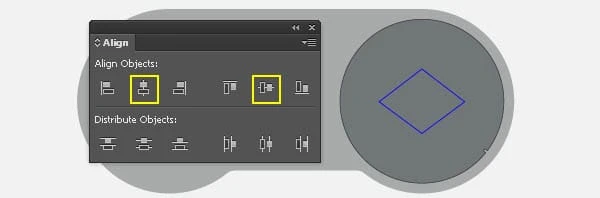
7 Con lo strumento Rettangolo (M) crea un oggetto di 64 x 96 px. Rimuovi il punto di ancoraggio in alto a destra del nuovo oggetto, quindi sposta il punto di ancoraggio in basso a destra di 48px verso l'alto. Riseleziona il nuovo oggetto, seleziona lo strumento Rifletti (O), tieni premuto il tasto Alt e fai clic sul punto di ancoraggio evidenziato in rosso. Nella casella Rifletti, seleziona Verticale e quindi fai clic su Copia. Quindi riseleziona due oggetti appena creati, apri la palette Pathfinder (Finestra> Pathfinder) e fai clic sul pulsante Unisci . Ora seleziona la forma creata nel passaggio 6, tieni premuto ilShift, fare clic sul nuovo oggetto, rilasciare Shift e quindi fare nuovamente clic sull'oggetto creato nel passaggio 6 (per fissarne la posizione). Quindi apri la tavolozza Allinea (Finestra/Allinea ), fai clic sul pulsante Centro allineamento orizzontale e quindi fai clic sul pulsante Centro allineamento verticale.
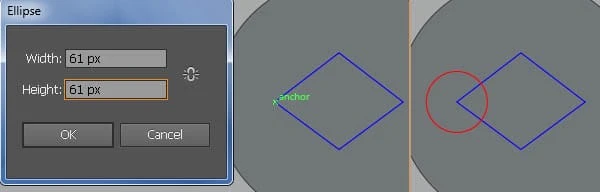
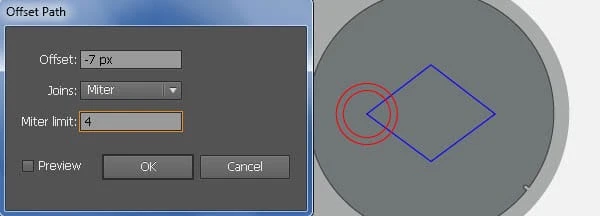
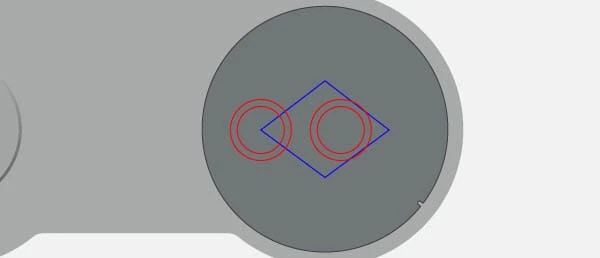
8 Seleziona lo strumento Ellisse (L), tieni premuto il tasto Alt e fai clic sul punto di ancoraggio destro del nuovo oggetto. Nella finestra di dialogo Ellisse, immettere 61 nella casella Larghezza e 61 nella casella Altezza, quindi fare clic su OK. Mantieni selezionata la nuova ellisse, vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -7px e quindi fai clic su OK. Riseleziona due ellissi appena create, duplicale (Ctrl +C, Ctrl +F) una volta e poi sposta le copie di 80px a destra.
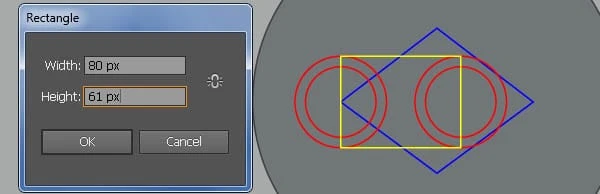
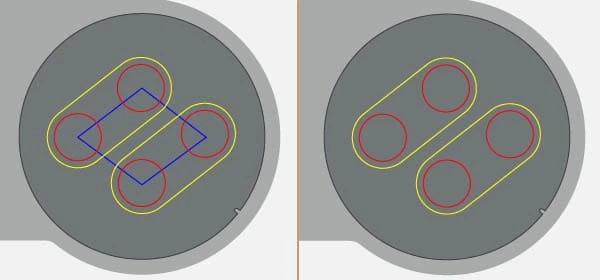
9 Con l'aiuto dello strumento Rettangolo (M) crea un oggetto 80 per 61 px e poi posizionalo nella posizione corretta come vedi nell'immagine qui sotto. Mantieni selezionato il nuovo rettangolo, tieni premuto il tasto Maiusc, fai clic su due ellissi più grandi e apri la palette Elaborazione tracciati ( Finestra> Elaborazione tracciati ), quindi fai clic sul pulsante Unisci . Assicurati che l'oggetto risultante sia ancora selezionato, tieni premuto Maiusc e fai clic sulle due ellissi rimanenti. Quindi seleziona lo strumento Ruota (R), tieni premuto il tasto Alt e fai clic sul punto di ancoraggio sinistro dell'oggetto blu. Nella casella Ruota, inserisci un angolo di 38 gradie quindi fare clic su OK. Mantieni selezionati gli oggetti risultanti, duplicali una volta e sposta le copie di 46px in alto, quindi spostale di 64px a destra. Infine rimuovi l'oggetto blu.
Crea l'area incrociata e i pulsanti
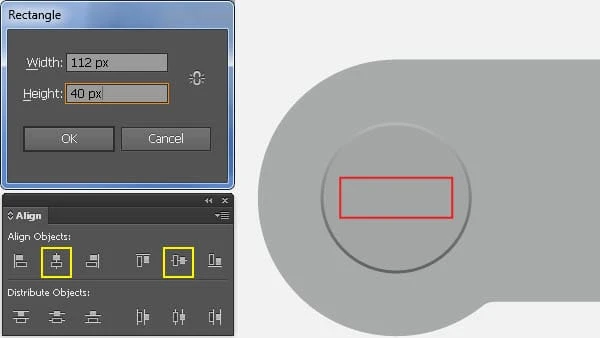
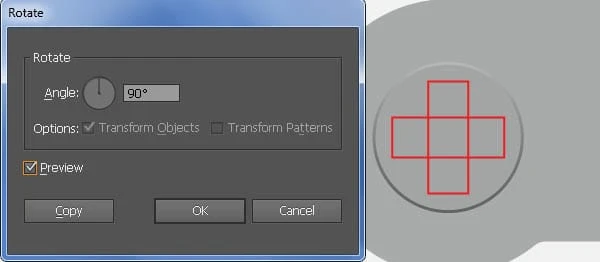
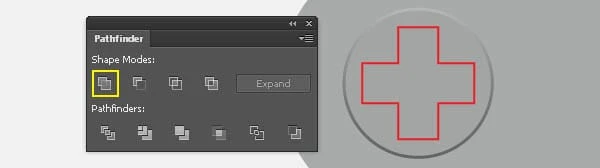
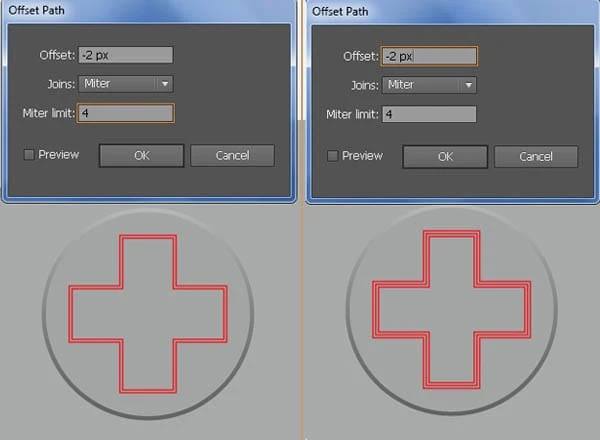
10 Utilizzando lo strumento Rettangolo (M) creare un oggetto di 112 x 40 px. Selezionare l'ellisse creata nel passaggio 5, tenere premuto il tasto Maiusc, fare clic sul nuovo rettangolo, rilasciare il tasto Maiusc e quindi fare nuovamente clic sull'ellisse creata nel passaggio 5 (per fissarne la posizione). Quindi apri la tavolozza Allinea (Finestra/Allinea ), fai clic sul pulsante Centro allineamento orizzontale e quindi fai clic sul pulsante Centro allineamento verticale. Riselezionare il rettangolo e fare doppio clic sullo strumento Ruota. Nella casella Ruota immettere un angolo di 90 gradi e quindi fare clic su Copia. Riseleziona due nuovi rettangoli e fai clic sul pulsante Unisci dalla palette Pathfinder. Assicurati che il nuovo oggetto sia ancora selezionato e vai su Oggetto > Percorso > Offset percorso … Inserisci un -2px Offset e quindi fai clic su OK. Mantieni selezionato il nuovo oggetto, vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -2px e quindi fai clic su OK.
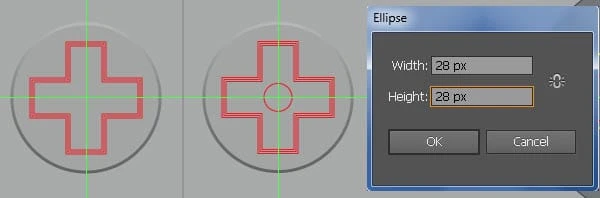
11 Mostra i righelli (Visualizza/ Visualizza righelli /Mostra righello) o (Ctrl + R ), quindi trascina una guida orizzontale e verticale dai righelli (se le guide sono bloccate, vai a Visualizza/ Guide/ Blocca guide) o (Ctrl + Alt + ; ). Quindi selezionare un oggetto a forma di croce, tenere premuto il tasto Maiusc, fare clic su due guide appena create, rilasciare il tasto Maiusc e quindi fare nuovamente clic sull'oggetto a forma di croce (per fissarne la posizione). Aprire la tavolozza Allineamento (Finestra/Allinea ), fare clic sul pulsante Centro allineamento orizzontale e quindi fare clic sul pulsante Centro allineamento verticale. Ora scegli ilStrumento ellisse (L), tieni premuto il tasto Alt e fai clic sul punto di intersezione di due guide. Nella finestra di dialogo Ellisse, immettere 28 nella casella Larghezza e 28 nella casella Altezza, quindi fare clic su OK.
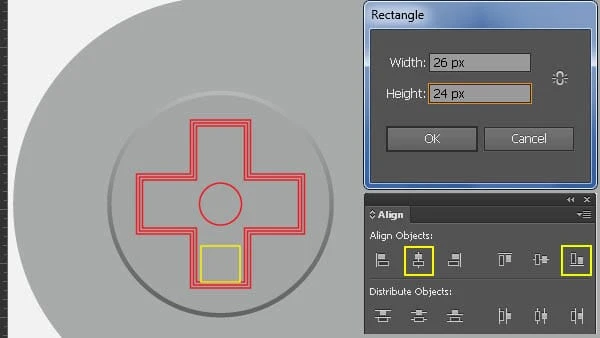
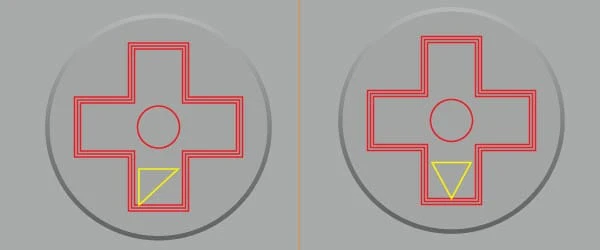
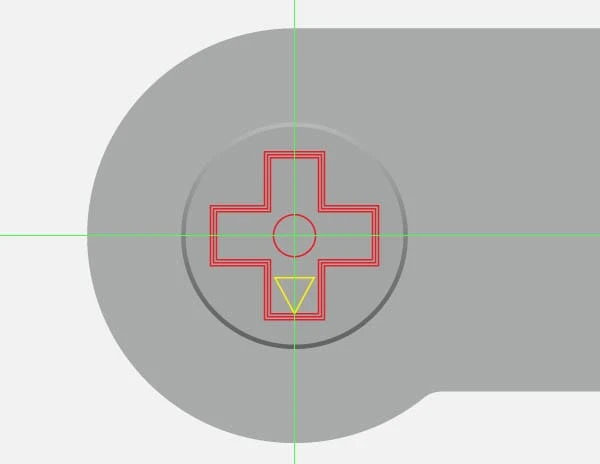
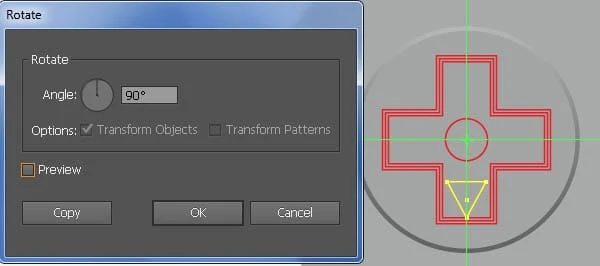
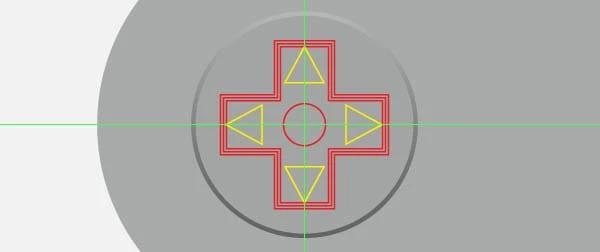
12 Con lo strumento Rettangolo (M) crea un oggetto di 26 x 24 px. Mantieni selezionato il nuovo rettangolo, tieni premuto il tasto Maiusc, fai clic sull'oggetto croce più piccolo e quindi fai nuovamente clic sull'oggetto croce più piccolo. Quindi apri la palette Allinea ( Finestra/Allinea ), fai clic sul pulsante Allineamento orizzontale al centro e quindi fai clic sul pulsante Allineamento verticale in basso. Ora rimuovi il punto di ancoraggio in basso a destra del nuovo rettangolo e poi sposta il punto di ancoraggio in basso a sinistra di 13px a destra. Riseleziona il nuovo triangolo, seleziona lo strumento Ruota (R), tieni premuto il tasto Alte fare clic sul punto di intersezione di due guide. Nella casella Ruota, inserisci un angolo di 90 gradi e fai clic su Copia. Quindi premi (Ctrl + D) due volte per ottenere i risultati come vedi nell'immagine finale qui sotto.
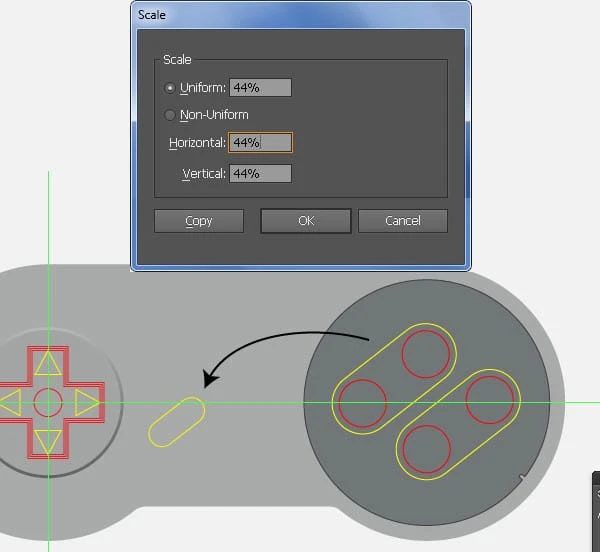
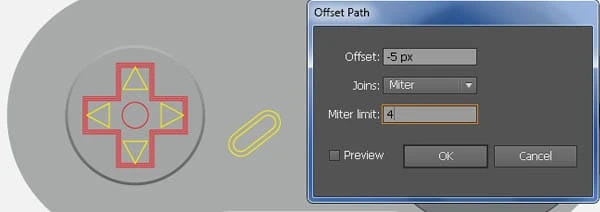
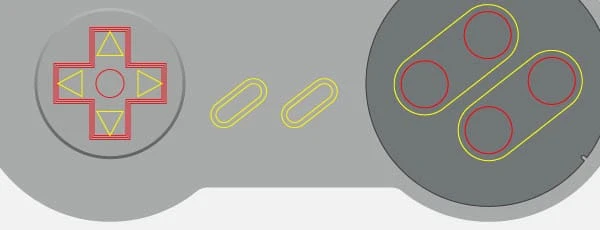
13 Selezionare l'oggetto giallo creato nel passaggio 9 e passare a Oggetto > Trasforma > Scala … Nella finestra di dialogo Scala, selezionare Uniforme e immettere 44 nella casella Scala, quindi fare clic su Copia. Quindi posizionare la copia nella posizione corretta come mostrato di seguito. Mantieni selezionato il nuovo oggetto e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -5px e quindi fai clic su OK. Ora riseleziona due oggetti appena creati, duplicali una volta e poi sposta le copie di 70px a destra.
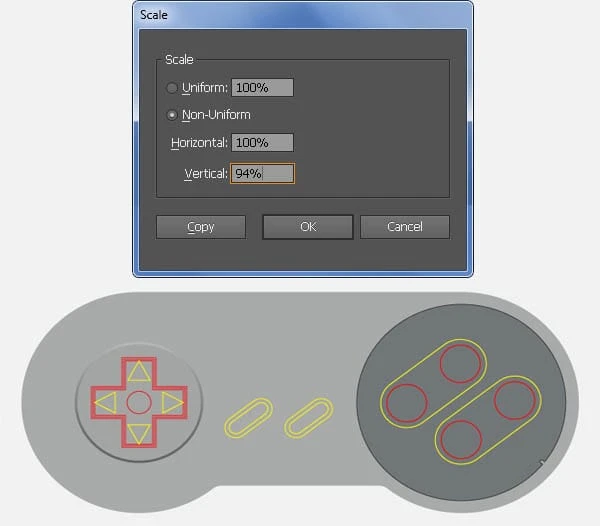
14 Seleziona tutti gli oggetti creati dall'inizio del passaggio 2 fino a questo momento e vai su Oggetto > Trasforma > Scala … Seleziona Non uniforme e inserisci 94 nella casella Verticale, quindi fai clic su OK.
Riempi gli oggetti nell'area giusta
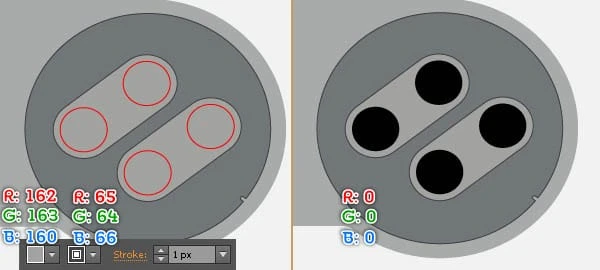
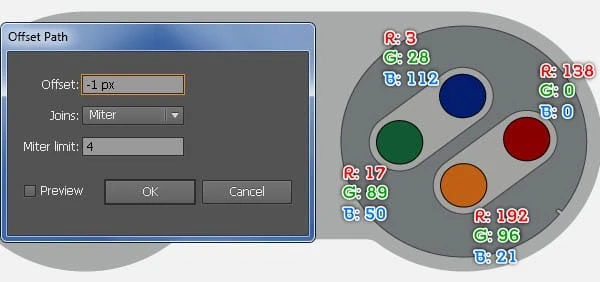
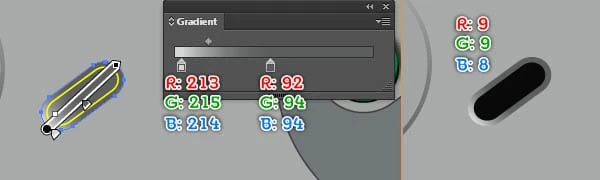
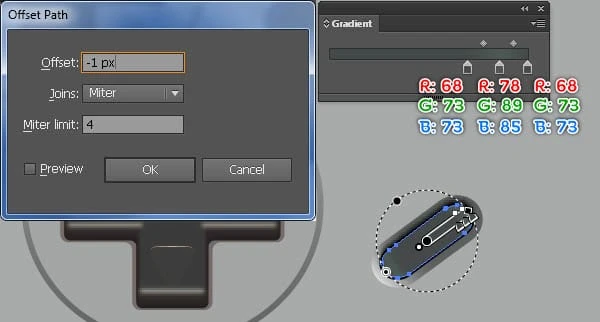
15 È il momento di riempire gli oggetti creati nei passaggi precedenti. Riempi due oggetti gialli creati nel passaggio 9 con R=162, G=163, B=160 e aggiungi un tratto di 1px ( R=65, G=64, B=66 ). Quindi riempi quattro ellissi con R=0, G=0, B=0. Mantieni selezionate le ellissi risultanti e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -1px e quindi fai clic su OK. Quindi sostituisci il colore esistente delle copie come vedi nella terza immagine qui sotto. Riseleziona quattro ellissi appena create, duplicale una volta e poi sposta le copie 4pxsu. Quindi sostituisci il colore esistente delle copie come vedi nella quarta immagine qui sotto. Infine fai una copia (Ctrl +C, Ctrl +F) di quattro ellissi appena create e poi nascondi le copie (Ctrl +3 ).
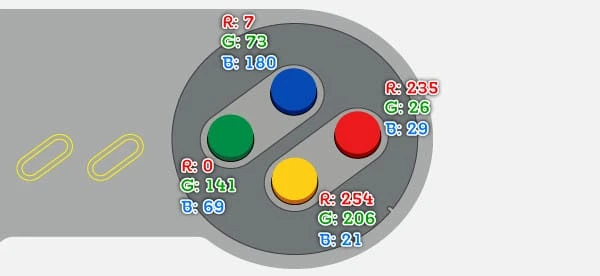
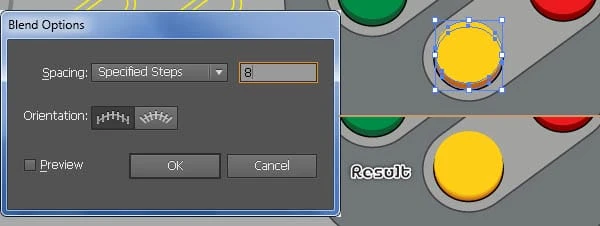
16 Seleziona due forme gialle del pulsante in basso e vai a Oggetto> Miscela> Opzione fusione … Segui i dati come mostrato di seguito e quindi fai clic su OK. Quindi vai su Oggetto> Miscela> Crea (Ctrl + Alt + B). Allo stesso modo, ripeti le stesse tecniche per i restanti tre pulsanti. Alla fine dovrebbe assomigliare alla terza immagine mostrata.
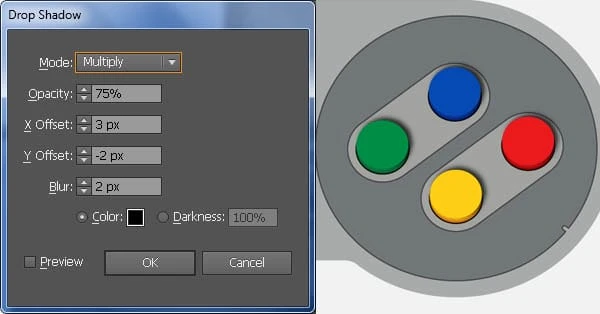
17 Premere (Ctrl +Alt +3) per mostrare quattro ellissi nascoste nel passaggio precedente. Mantieni queste ellissi selezionate e vai su Effetto> Stilizzazione> Sfalsa ombra … Segui i dati come vedi nell'immagine e poi fai clic su OK.
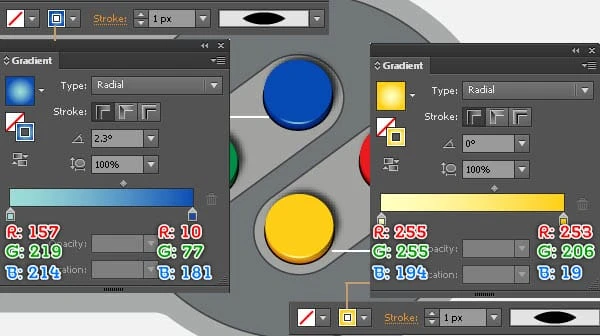
18 Inizieremo a evidenziare i pulsanti per dare loro un aspetto più 3D. Per prima cosa disegna quattro percorsi curvi con lo strumento Penna (P) come nell'immagine. Una volta che i tuoi percorsi sono stati disegnati, seleziona il percorso curvo del pulsante in alto, riempilo con nessuno e aggiungi un tratto di 1px (applica il gradiente radiale all'interno del tratto), quindi applica il profilo di larghezza 1 per il risultato. Ora segui la sequenza di immagini e riempi i percorsi curvi dei restanti tre pulsanti simili a quelli in basso.
Riempi gli oggetti nell'area incrociata
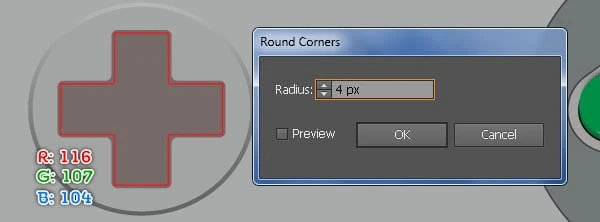
19 Mettere a fuoco l'area attraversata, selezionare l'oggetto trasversale più piccolo, quattro triangoli e le ellissi, quindi nasconderli (Ctrl +3 ). Ora seleziona l'oggetto più grande e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 4px e fai clic su OK, quindi riempi l'oggetto risultante con R=116, G=107, B=104. Quindi seleziona l'oggetto rimanente e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio 3px e fai clic su OK. Quindi riempi l'oggetto risultante con R=35, G=31, B=32 e spostalo di 1 pixel verso il basso.
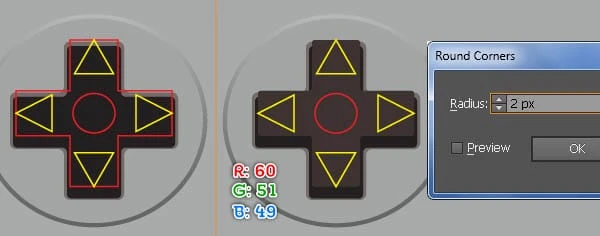
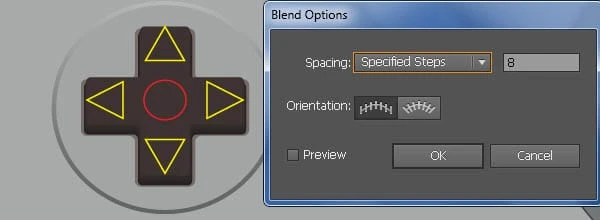
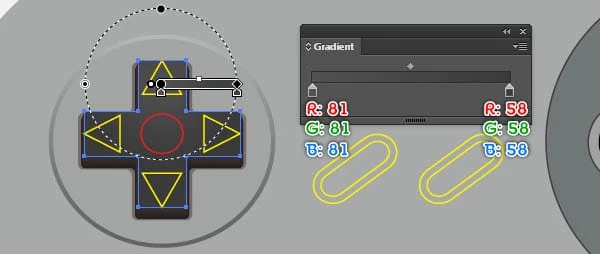
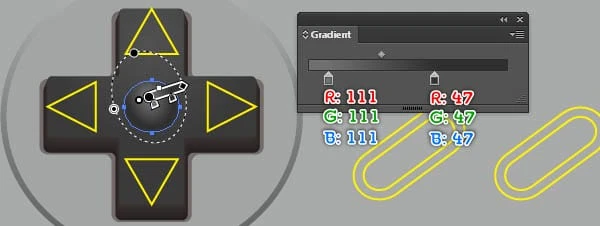
20 Premi (Ctrl +Alt +3) per mostrare gli oggetti nascosti nel passaggio 19 e poi spostali di 5px verso l'alto. Riseleziona l'oggetto trasversale e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un Raggio di 2px e fai clic su OK. Riempi l'oggetto risultante con R=60, G=51, B=49, quindi duplicalo una volta e nascondi la copia. Ora riseleziona due forme trasversali più piccole e crea una fusione tra di loro. Quindi mostra la forma trasversale nascosta in questo passaggio e sostituisci il colore esistente con il gradiente radiale.
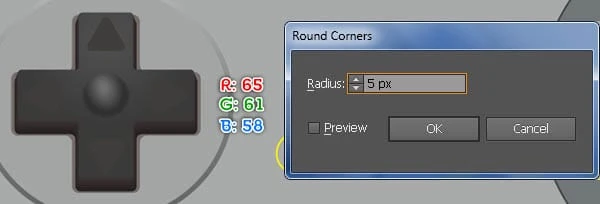
21 Riempire l'ellisse rossa con il gradiente radiale come mostrato di seguito. Quindi seleziona quattro triangoli e vai a Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 5px e fai clic su OK, quindi riempi gli oggetti risultanti con R=65, G=61, B=58. Mantieni selezionate le forme risultanti e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -1px e quindi fai clic su OK. Sostituisci il colore esistente della copia in alto e della copia a destra con R=66, G=66, B=66. Quindi sostituisci il colore esistente della copia in basso e della copia a sinistra con R=61, G=61, B=61.
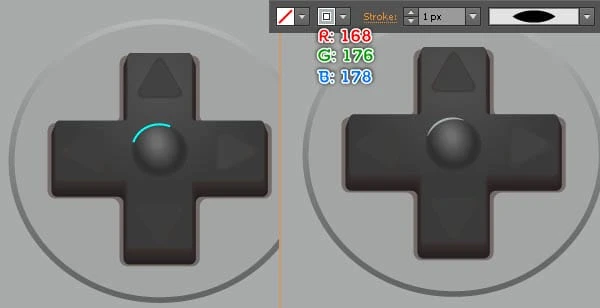
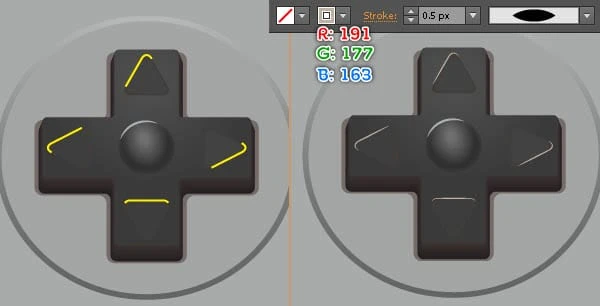
22 Inizieremo a evidenziare l'area attraversata per conferirle un aspetto più 3D. Per prima cosa disegna un percorso curvo con lo strumento Penna (P) come nell'immagine. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 1px (R=168, G=176, B=178 ), quindi applica il profilo di larghezza 1 per il risultato. Continua a disegnare altri quattro percorsi curvi con lo strumento Penna (P). Una volta che i tuoi percorsi sono stati disegnati, riempili con nessuno e aggiungi un tratto di 0,5 px ( R=191, G=177, B=163 ), quindi applica il profilo di larghezza 1 per i risultati.
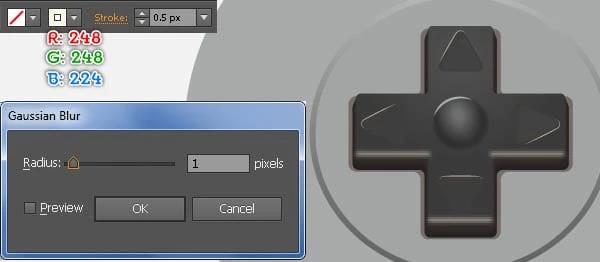
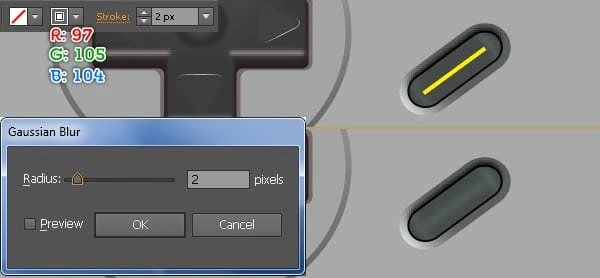
23 Con lo strumento Segmento di linea() creare tre percorsi orizzontali. Quindi riempi questi percorsi con nessuno e aggiungi un tratto di 0,5 px ( R=248, G=248, B=248 ), quindi applica il profilo di larghezza 1 per i risultati. Mantieni selezionati gli oggetti risultanti e vai su Effetto> Sfocatura> Sfocatura gaussiana … Inserisci un Raggio 1px e poi fai clic su OK. Alla fine il tuo controller dovrebbe assomigliare all'incirca alla terza immagine.
Riempi gli oggetti nell'area centrale
24 Concentrati sul centro del controller, seleziona l'oggetto più grande del pulsante sinistro e riempilo con il gradiente lineare. Quindi riempi l'oggetto rimanente con R=9, G=9, B=8. Mantieni selezionata la forma risultante e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -1px e fai clic su OK, quindi sostituisci il colore esistente della nuova forma con il gradiente radiale come mostrato nella terza immagine. Ora con lo strumento Segmento di linea () crea un percorso come vedi nella quarta immagine. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 2px ( R=97, G=105, B=104 ), quindi applica un effetto Sfocatura gaussiana di 2px per il risultato.
25 Selezionare e raggruppare (Ctrl + G) tutte le forme create nel passaggio 24. Crea una copia del nuovo gruppo e poi sposta la copia di 70px a destra. Infine rimuovi due oggetti gialli.
Aggiungi il testo
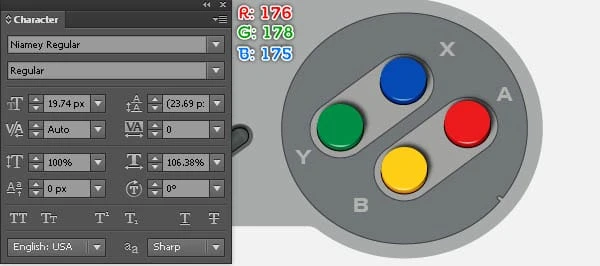
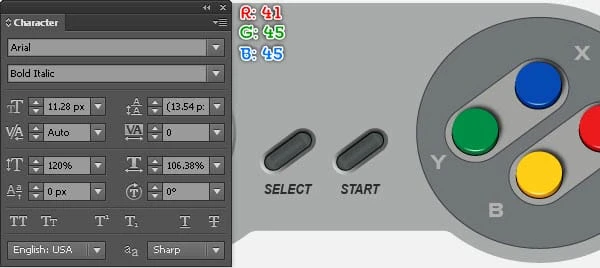
26 Ora seleziona lo Strumento testo (T), apri la palette Carattere (Finestra > Tipo > Carattere) e imposta i dati come mostrato di seguito. Quindi fai semplicemente clic sulla tua tavola da disegno e aggiungi il testo "A", "B", "X" e "Y", quindi posizionali nelle posizioni come mostrato di seguito. Ora seleziona di nuovo lo Strumento testo (T), apri la palette Carattere ( Finestra> Tipo> Carattere) e imposta i dati come mostrato nella seconda immagine. Quindi aggiungi il testo "SELECT", "START" e poi posizionali nella posizione come vedi nella seconda immagine.
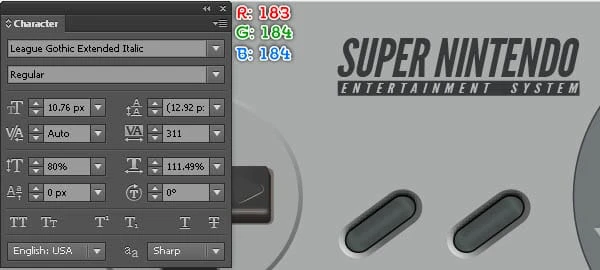
27 Continua con lo Strumento testo (T), imposta i dati nella tavolozza Carattere come mostrato di seguito e aggiungi il testo "SUPER NINTENDO", quindi posiziona questo testo come mostrato nella prima immagine. Quindi crea un oggetto 160 per 10 px con il Strumento rettangolo (M), riempi questo rettangolo con R = 54, G = 58, B = 58 e quindi posiziona la forma risultante nella posizione come vedi nella seconda immagine. Riprendi lo Strumento testo (T) e aggiungi il testo "SISTEMA DI INTRATTENIMENTO". Usa lo stesso carattere con il testo "SUPER NINTENDO", ma diminuisci la dimensione del carattere e sostituisci il colore esistente del nuovo testo con R=183, G=184, B=184. Infine posiziona questo testo nella posizione corretta come mostrato nella terza immagine.
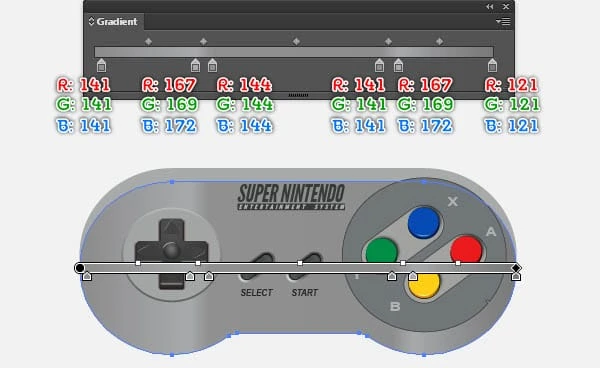
28 Selezionare la forma più grande creata nel passaggio 5, duplicarla (Ctrl +C, Ctrl +F, Ctrl +F) due volte e nascondere una copia. Quindi sostituisci il colore esistente della copia rimanente con il gradiente lineare come mostrato di seguito. Una volta che abbiamo finito con questo gradiente, sposta la forma risultante di 20px verso il basso e poi mandala indietro (Ctrl + Maiusc + Parentesi quadra sinistra ).
Aggiunta di alcuni punti salienti e ombre sul controller
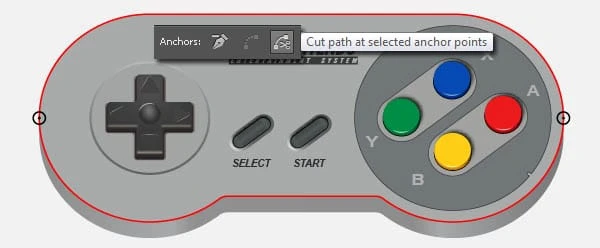
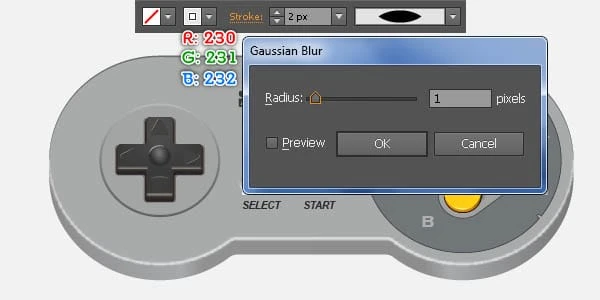
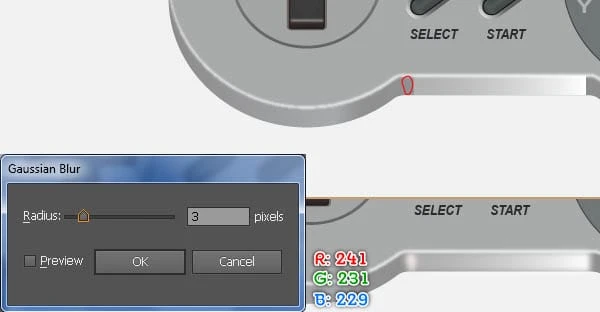
29 Mostra la forma nascosta nel passaggio 28, rimuovi il colore di riempimento di questa forma e quindi aggiungi un tratto di 1px (colore rosso). Mantieni selezionato il nuovo oggetto, seleziona due punti di ancoraggio evidenziati in nero e quindi fai clic sul pulsante " Taglia il percorso nei punti di ancoraggio selezionati " dalla barra delle proprietà. Ora riseleziona il percorso superiore, riempilo con nessuno e aggiungi un tratto di 2px (R=109, G=110, B=113 ), quindi applica il profilo di larghezza 1 per il risultato. Quindi seleziona il percorso rimanente, riempilo con nessuno e aggiungi un tratto di 2px ( R=230, G=231, B=232 ), quindi applica il profilo di larghezza 1 e 1px sfocatura gaussianaeffetto per il risultato.
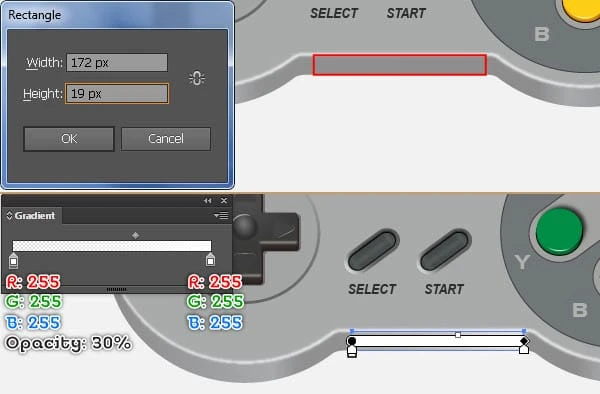
30 Con lo strumento Rettangolo (M) crea un oggetto di 172 x 19 px e riempilo con il gradiente lineare. Continua a creare un altro oggetto con lo strumento Penna (P) come vedi nella terza immagine, quindi riempi questo oggetto con R=241, G=231, B=229. Ora riseleziona due forme appena create e applica loro un effetto Sfocatura gaussiana di 3px .
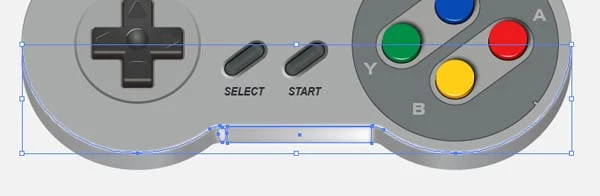
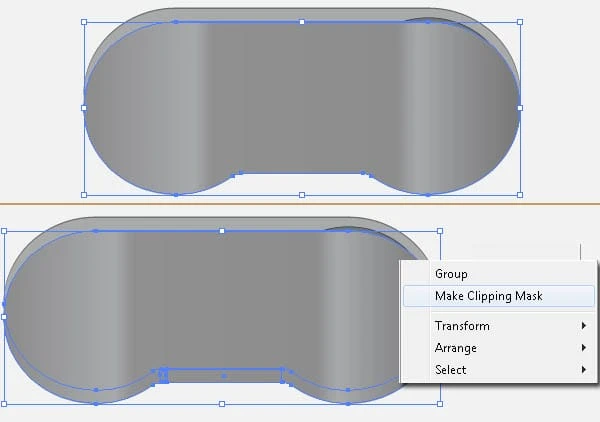
31 Selezionare e raggruppare (Ctrl + G) tre oggetti sfocati creati dall'inizio del passaggio 29 fino a questo punto. Quindi seleziona la forma più grande creata nel passaggio 28, duplicala (Ctrl + C, Ctrl + F) una volta e portala in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Mantieni selezionata la nuova forma, tieni premuto il tasto Maiusc, fai clic sul nuovo gruppo e vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
32 Selezionare la forma più grande creata nel passaggio 5 e andare su Effetto > Stilizzazione > Sfalsa ombra … Seguire i dati come mostrato di seguito e quindi fare clic su OK.
Crea il cavo
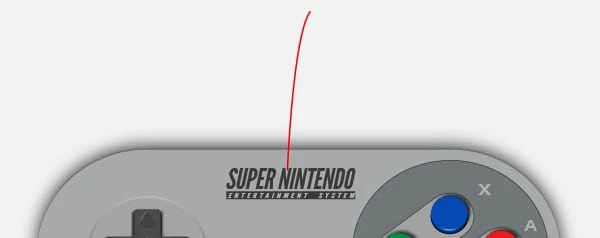
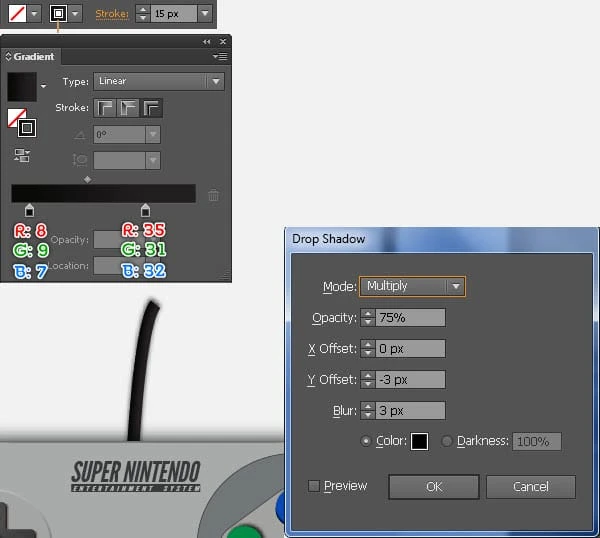
33 Disegna un percorso curvo con lo strumento Penna (P) come nell'immagine. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 15 px (applica il gradiente lineare attraverso il tratto), quindi vai su Effetto> Stilizzazione> Sfalsa ombra … Segui i dati come mostrato nella seconda immagine e quindi fai clic su OK. Quindi invia il risultato in secondo piano (Ctrl + Maiusc + Parentesi quadra sinistra ). Infine seleziona e raggruppa (Ctrl + G) tutte le forme create dall'inizio del passaggio 2 fino a questo momento.
Crea lo sfondo
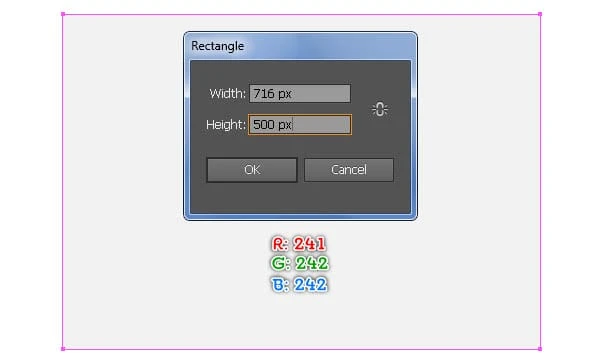
34 Con l'aiuto dello strumento Rettangolo (M) crea un oggetto 716 per 500 px. Quindi riempi questo oggetto con R=241, G=242, B=242. L'ultima cosa da fare è posizionare il nuovo gruppo nella posizione mostrata nella seconda immagine. Per il momento abbiamo finito con il controller. Spero che questo tutorial ti piaccia.
Risultato finale
Ecco come appare il progetto completato. Spero ti piaccia questo tutorial.
Congratulazioni! Hai completato la lezione. Spero che tu abbia scoperto alcune cose utili in questo tutorial. L'immagine del risultato finale è sotto. Divertiti!
Conclusione
Per quanto difficile possa sembrare, sono molto sicuro che se seguirai il mio tutorial troverai molto aiuto usando le tue abilità e le tue immagini per produrre la tua creazione! Ancora una volta Grazie per aver utilizzato il nostro tutorial, saremo molto felici di rispondere a qualsiasi domanda tu possa avere, puoi semplicemente lasciare un feedback o un commento qui sotto.
Scarica i file sorgente dei risultati
- Scarica il file sorgente .ai (.zip, 0,90 MB)