Illustrator-veiledning: Hvordan lage en realistisk Nintendo-kontroller
Adobe Illustrator kan være litt vanskelig å få tak i, spesielt etter å ha blitt vant til arbeidsflyten til programmer som Photoshop. Forskjellene mellom lagbruk og oppretting av objekter og former kan være veldig merkelige ved første hånd.
I den følgende opplæringen vil du lære å lage en Super Nintendo-kontroller ved å bruke noen grunnleggende verktøy, Align-paletten, vektorformbyggingsteknikker, gradienter, dupliserte former og mer. Så la oss begynne!
Endelig resultat
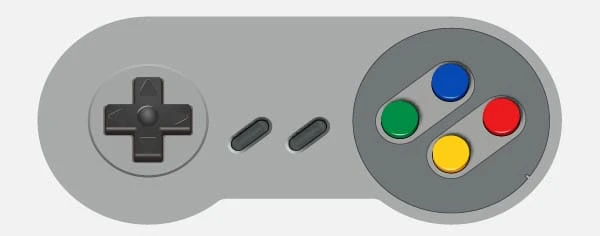
La oss se hva du skal lage i denne opplæringen.
Lag en realistisk 3D Super Nintendo-kontroller i Illustrator
Opprett et nytt dokument
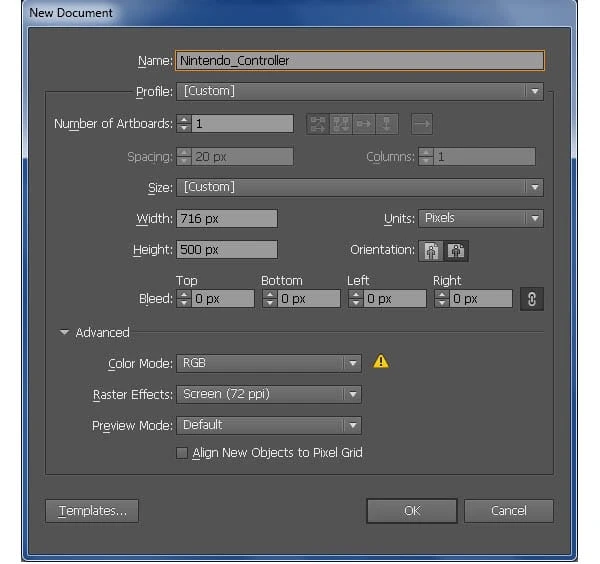
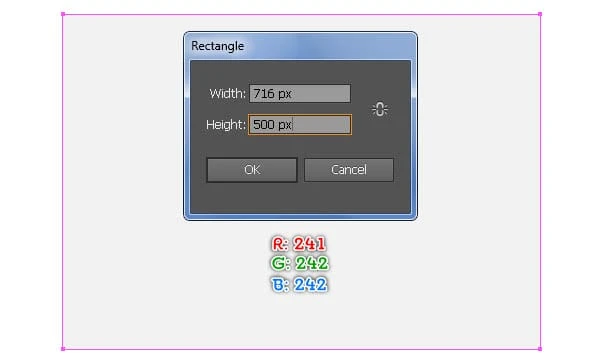
1 Start Illustrator og trykk deretter (Ctrl + N) for å lage et nytt dokument. Velg Piksler fra rullegardinmenyen Enheter, skriv inn 716 i breddeboksen og 500 i høydeboksen og klikk deretter på Avansert- knappen. Velg RGB, Skjerm (72ppi) og sørg for at boksen Juster nye objekter til Pixel Grid ikke er merket av før du klikker OK.
Lag hovedformene
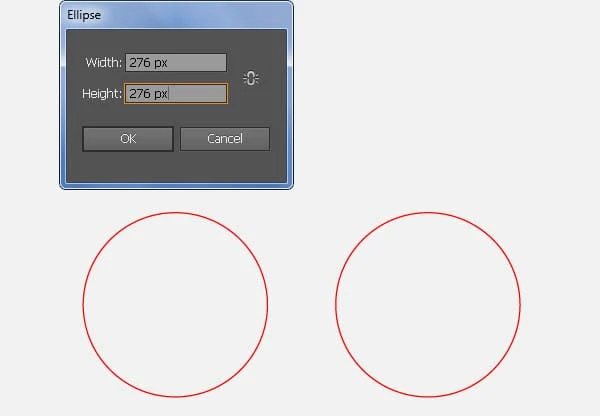
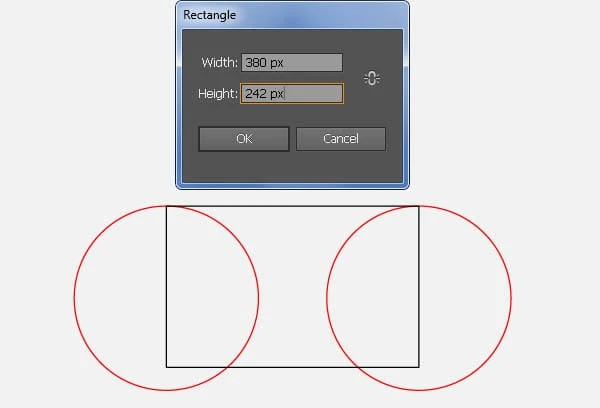
2 Begynn med å tegne en 276 x 276 px ved hjelp av Ellipse-verktøyet (L). Dupliser (Ctrl + C, Ctrl + F) denne ellipsen én gang og flytt deretter kopien 380px til høyre. Velg deretter rektangelverktøyet (M) og bruk dette verktøyet til å lage et objekt på 380 x 242 px, og plasser det deretter til riktig posisjon som du ser i det andre bildet.
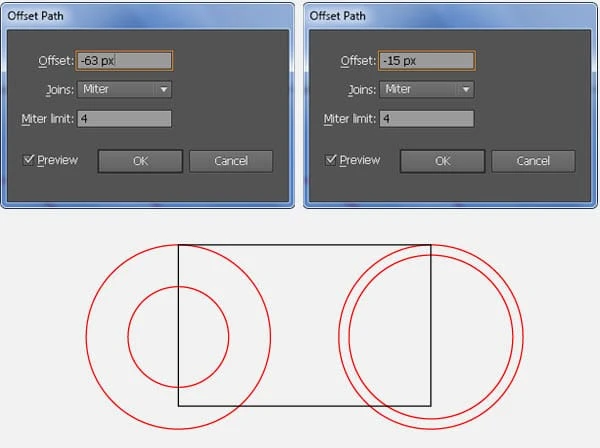
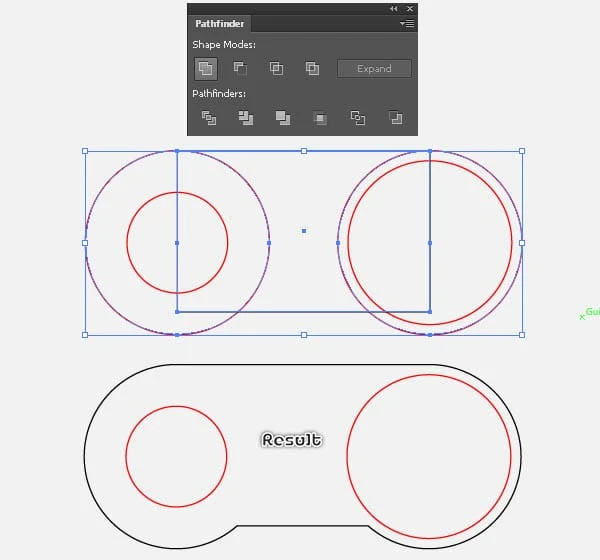
3 Velg den venstre ellipsen og gå til Objekt > Bane > Forskyvningsbane … Angi en -63px forskyvning og klikk deretter OK. Velg deretter den høyre ellipsen og gå til Objekt > Bane > Forskyvningsbane … Angi en -15px forskyvning og klikk deretter OK. Velg nå to største ellipser, hold nede Shift, klikk på rektangelet og åpne Pathfinder- paletten (Vindu > Pathfinder ), og klikk deretter på Unite- knappen.
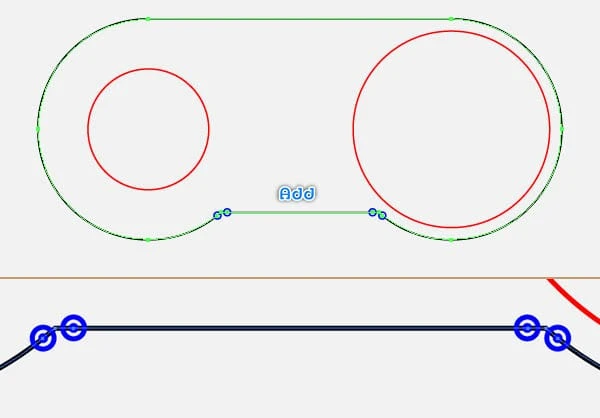
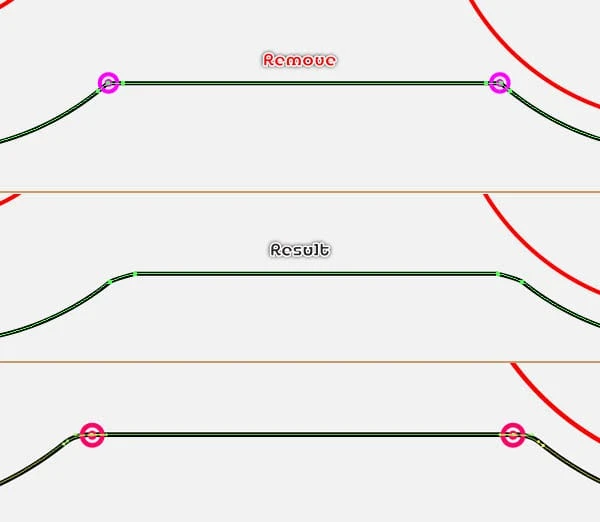
4 Sørg for at det nyopprettede objektet fortsatt er valgt, velg verktøyet Legg til ankerpunkter (+) og legg til fire ankerpunkter uthevet med blått (bilde 1 ). Velg og fjern deretter to ankerpunkter uthevet med magenta (bilde 3 ). Velg nå Konverter ankerpunktverktøy (Shift +C), hold nede Shift, klikk på venstre ankerpunkt uthevet med rødt (bilde 5) og dra det til høyre. Hold deretter nede Shift, klikk på det høyre ankerpunktet uthevet med rødt og dra det til venstre.
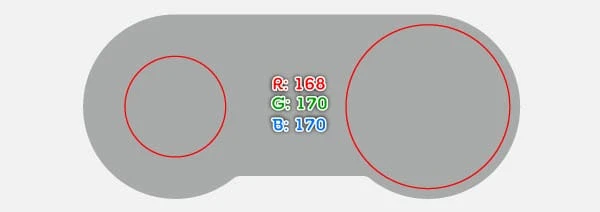
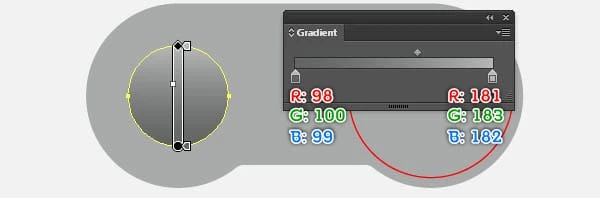
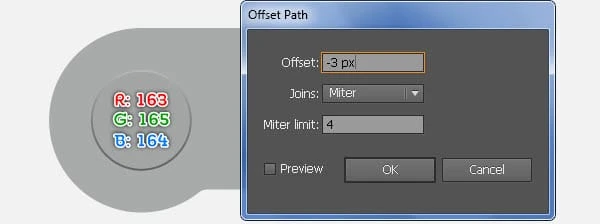
5 Fyll det største objektet med R=168, G=170, B=170. Fyll deretter den lille ellipsen med den lineære gradienten som vist i det andre bildet. Hold den resulterende formen valgt, gå til Objekt > Bane > Forskyvningsbane … Angi en -3px Offset og klikk OK, og erstatt deretter den eksisterende fargen til den nye formen med R=163, G=165, B=164.
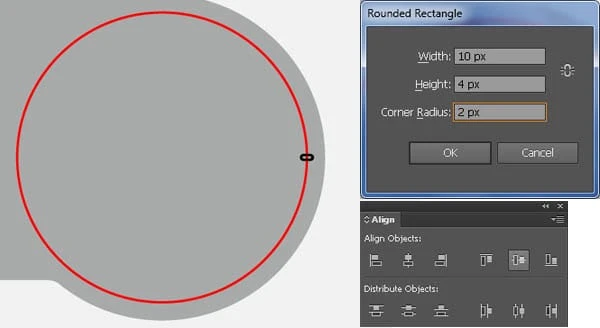
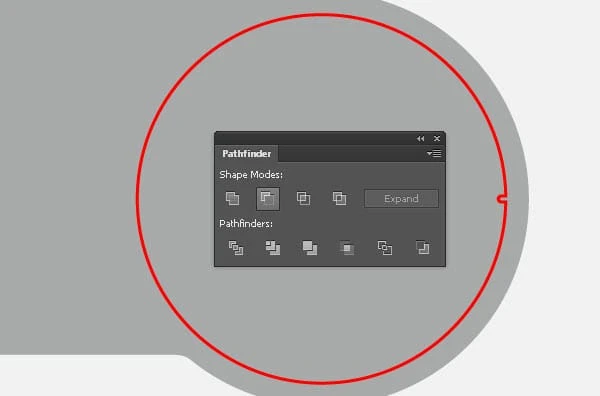
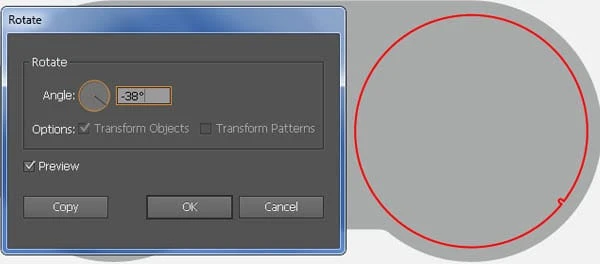
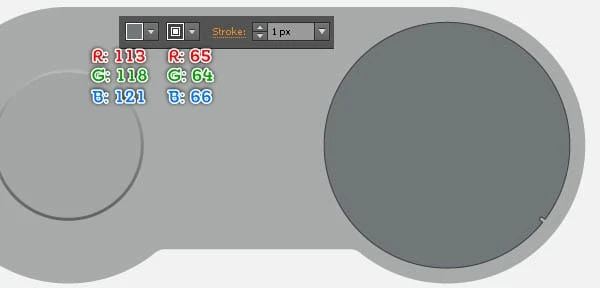
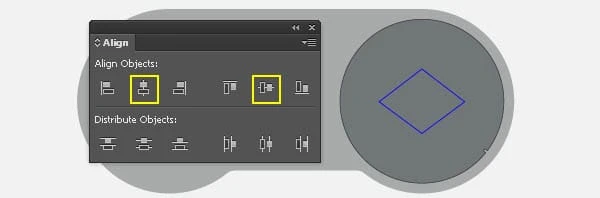
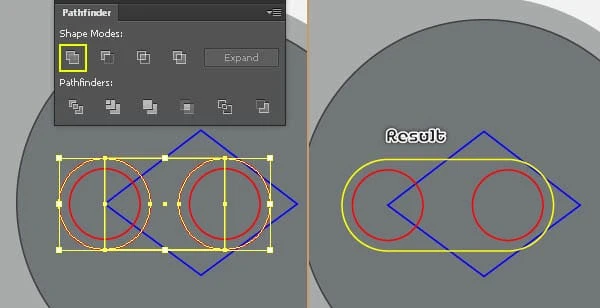
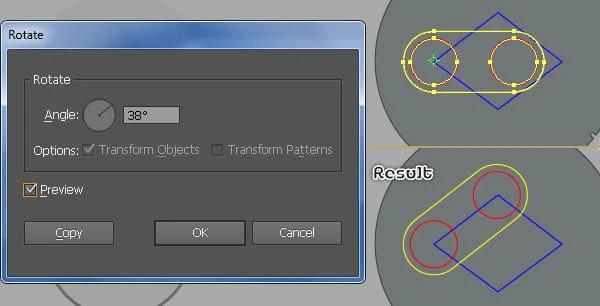
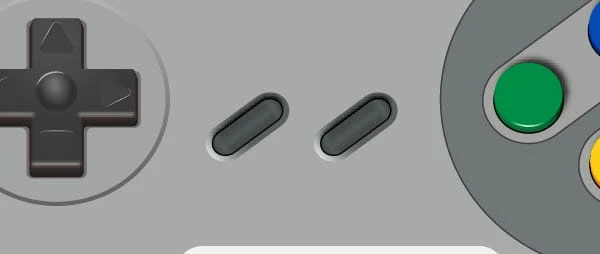
6 Tegn et objekt med verktøyet for avrundet rektangel som i bildet. Hold det nye objektet valgt, hold nede Shift, klikk på den røde ellipsen, slipp Shift og klikk deretter på den røde ellipsen igjen (for å fikse posisjonen). Åpne deretter Align- paletten (Window/ Align) og klikk på Vertical Align Center- knappen. Velg nå det nye objektet og den røde ellipsen på nytt og åpne Pathfinder- paletten (Vindu > Pathfinder ), og klikk deretter på Minus Front -knappen. Pass på at den nye formen fortsatt er valgt og dobbeltklikk på Rotate Tool. I Roterboksen, skriv inn en -38 graders vinkel og klikk deretter OK. Fyll til slutt det resulterende objektet med R=113, G=118, B=121 og legg til en 1px -strek (R=65, G=64, B=66 ).
Lag knappene
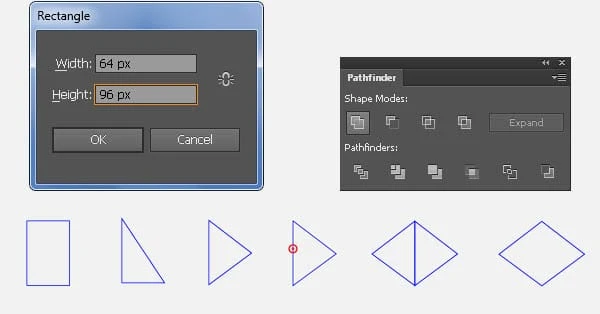
7 Lag et 64 x 96 px objekt med rektangelverktøyet (M). Fjern ankerpunktet øverst til høyre på det nye objektet, og flytt deretter det nederste høyre ankerpunktet 48 px opp. Velg det nye objektet på nytt, velg Reflekteringsverktøyet (O), hold nede Alt og klikk på ankerpunktet uthevet med rødt. Merk av for Vertikal i Reflekter- boksen og klikk deretter på Kopier. Velg deretter to nyopprettede objekter på nytt, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Unite- knappen. Velg nå formen som ble opprettet i trinn 6, hold nedeShift, klikk på det nye objektet, slipp Shift og klikk deretter på objektet opprettet i trinn 6 igjen (for å fikse posisjonen). Åpne deretter Juster- paletten (Window/ Align ), klikk på Horisontal Align Center- knappen og klikk deretter på Vertical Align Center- knappen.
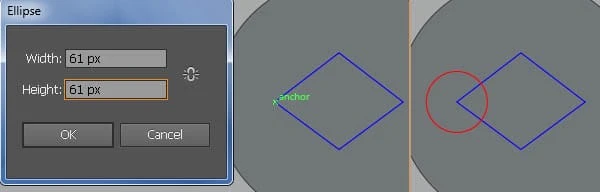
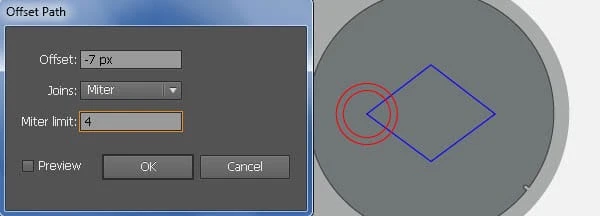
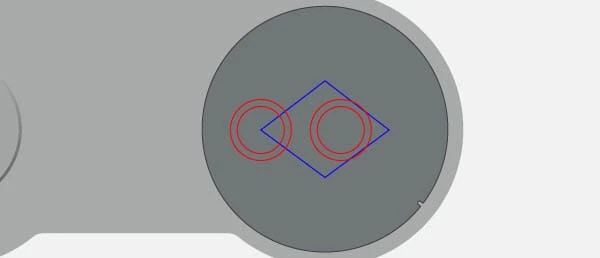
8 Velg Ellipseverktøyet (L), hold nede Alt og klikk på høyre forankringspunkt for det nye objektet. I Ellipse-dialogboksen skriver du inn en 61 i Bredde- boksen og en 61 i Høyde- boksen, og klikker deretter OK. Hold den nye ellipsen valgt, gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -7px forskyvning og klikk deretter OK. Velg to nyopprettede ellipser på nytt, dupliser (Ctrl + C, Ctrl + F) dem én gang og flytt deretter kopiene 80px til høyre.
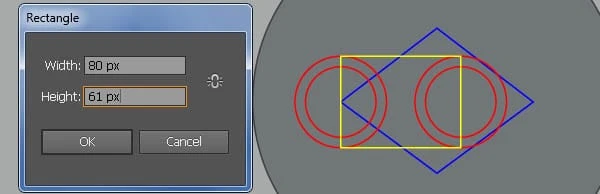
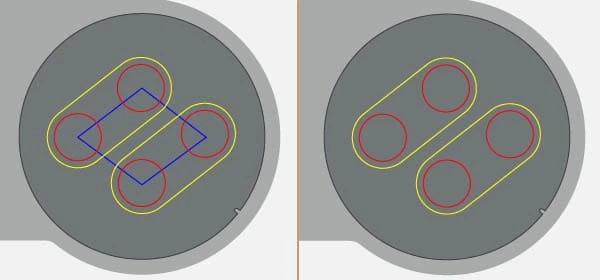
9 Lag et 80 x 61 px objekt ved hjelp av rektangelverktøyet (M), og plasser det deretter til riktig posisjon som du ser på bildet nedenfor. Hold det nye rektangelet valgt, hold nede Shift, klikk på to større ellipser og åpne Pathfinder- paletten (Vindu > Pathfinder ), og klikk deretter på Unite -knappen. Pass på at det resulterende objektet fortsatt er valgt, hold nede Shift og klikk på to gjenværende ellipser. Velg deretter Rotate Tool (R), hold nede Alt og klikk på venstre ankerpunkt til det blå objektet. I Roter-boksen skriver du inn en 38 graders vinkelog klikk deretter OK. Hold de resulterende objektene valgt, dupliser dem én gang og flytt kopiene 46px opp, og flytt dem deretter 64px til høyre. Fjern til slutt den blå gjenstanden.
Lag det kryssede området og knappene
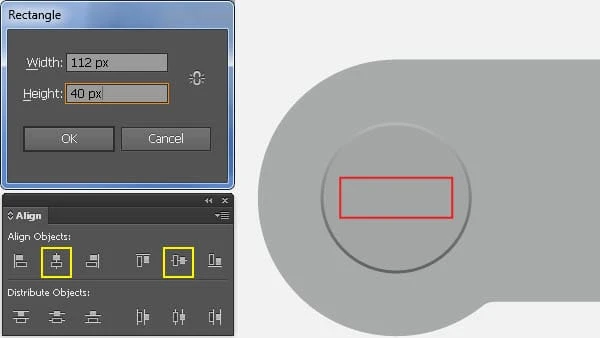
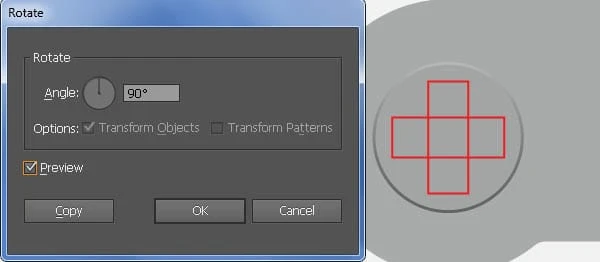
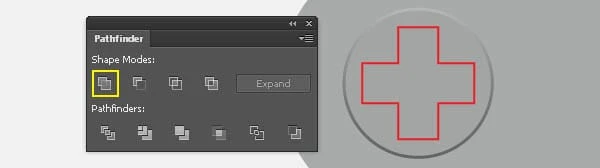
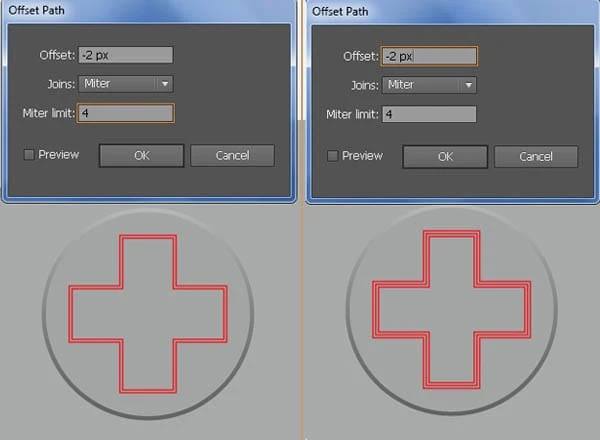
10 Bruk rektangelverktøyet (M) til å lage et objekt på 112 x 40 px. Velg ellipsen som ble opprettet i trinn 5, hold nede Shift, klikk på det nye rektangelet, slipp Shift og klikk deretter på ellipsen som ble opprettet i trinn 5 igjen (for å fikse posisjonen). Åpne deretter Juster- paletten (Window/ Align ), klikk på Horisontal Align Center- knappen og klikk deretter på Vertical Align Center- knappen. Velg rektangelet på nytt og dobbeltklikk på roteringsverktøyet. I Roter-boksen skriver du inn en 90 graders vinkel og klikker på Kopier. Velg to nye rektangler på nytt og klikk på Unite- knappen fra Pathfinder- paletten. Sørg for at det nye objektet fortsatt er valgt og gå til Objekt > Bane > Forskyvningsbane … Angi en -2px forskyvning og klikk deretter OK. Hold det nye objektet valgt, gå til Objekt > Bane > Forskyvningsbane … Angi en -2px Offset og klikk deretter OK.
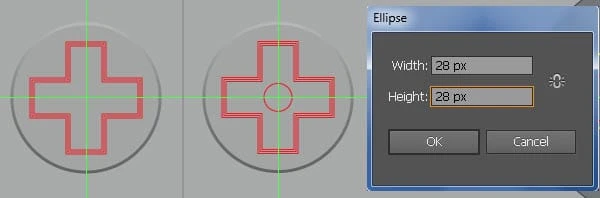
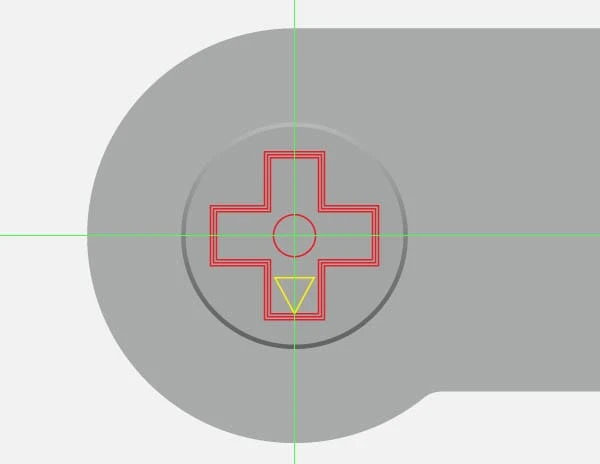
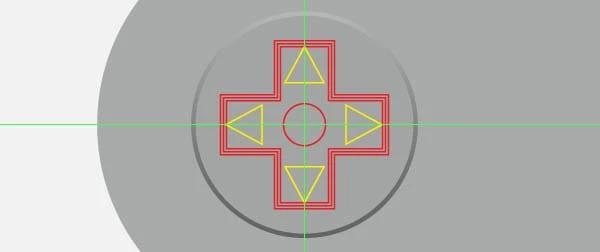
11 Vis linjalene (Vis/vis linjaler/Vis linjal) eller (Ctrl +R ), dra deretter en horisontal og vertikal hjelpelinje fra linjalene ( hvis hjelpelinjene er låst, gå til Vis/støttelinjer/låsstøtter) eller (Ctrl+ Alt + ; ). Velg deretter et kryssobjekt, hold nede Shift, klikk på to nyopprettede hjelpelinjer, slipp Shift og klikk deretter på kryssobjektet igjen (for å fikse posisjonen). Åpne Align- paletten (Window/ Align ), klikk på Horisontal Align Center- knappen og klikk deretter på Vertical Align Center- knappen. Velg nåEllipseverktøy (L), hold nede Alt og klikk på skjæringspunktet mellom to hjelpelinjer. I Ellipse-dialogboksen skriver du inn 28 i Bredde -boksen og 28 i Høyde- boksen, og klikk deretter OK.
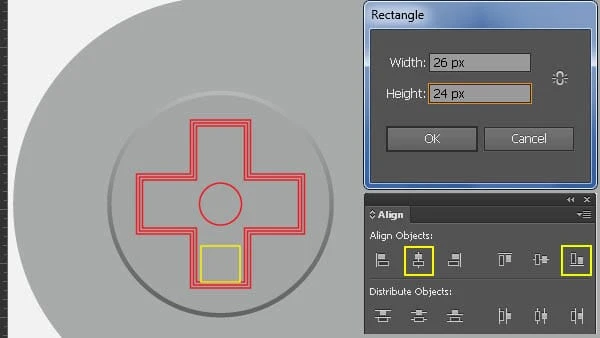
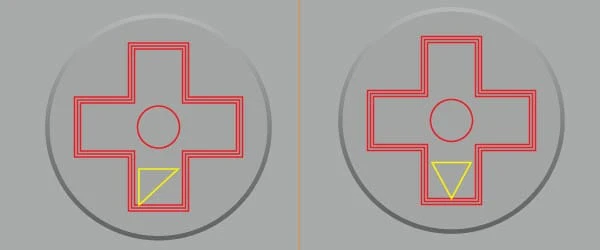
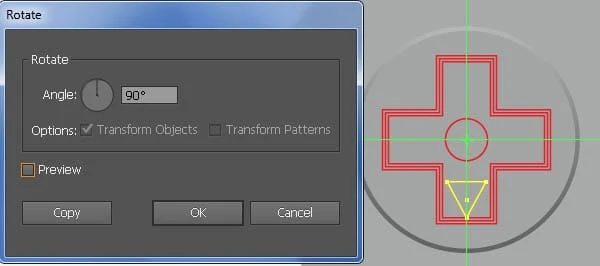
12 Lag et 26 x 24 px objekt med rektangelverktøyet (M). Hold det nye rektangelet valgt, hold nede Shift, klikk på det minste kryssobjektet og klikk deretter på det minste kryssobjektet igjen. Åpne deretter Juster- paletten (Window/ Align ), klikk på Horisontal Align Center- knappen og klikk deretter på Vertical Align Bottom- knappen. Fjern nå forankringspunktet nederst til høyre på det nye rektangelet og flytt det nederste venstre forankringspunktet 13 px til høyre. Velg den nye trekanten på nytt, velg roteringsverktøyet (R), hold nede Altog klikk på skjæringspunktet mellom to guider. I Roter-boksen skriver du inn en 90 graders vinkel og klikker på Kopier. Trykk deretter (Ctrl + D) to ganger for å få resultatene som du ser i det endelige bildet nedenfor.
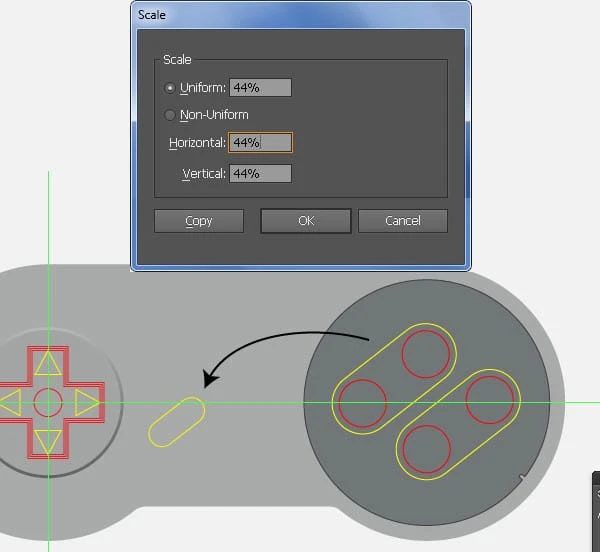
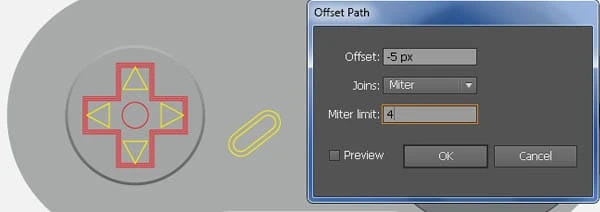
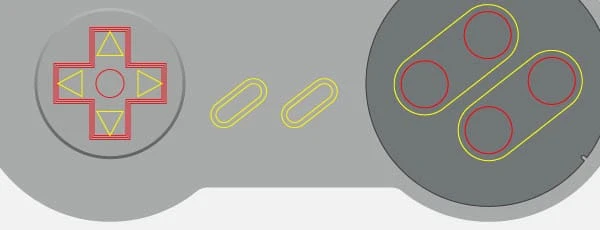
13 Velg det gule objektet som ble opprettet i trinn 9, og gå til Objekt > Transformer > Skaler … I dialogboksen Skala, merk av for Uniform og skriv inn en 44 i Skala- boksen, og klikk deretter på Kopier. Plasser deretter kopien til riktig posisjon som vist nedenfor. Hold det nye objektet valgt og gå til Objekt > Bane > Forskyvningsbane … Angi en -5px forskyvning og klikk deretter OK. Velg nå to nyopprettede objekter på nytt, dupliser dem én gang og flytt deretter kopiene 70px til høyre.
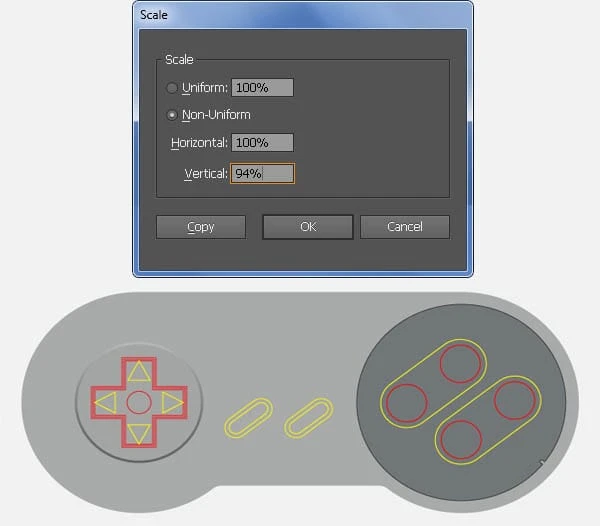
14 Velg alle objekter som er opprettet fra begynnelsen av trinn 2 til dette tidspunktet, og gå til Objekt > Transform > Skala … Merk av for Ikke-uniform og skriv inn en 94 i boksen Vertikal, og klikk deretter OK.
Fyll objektene i høyre område
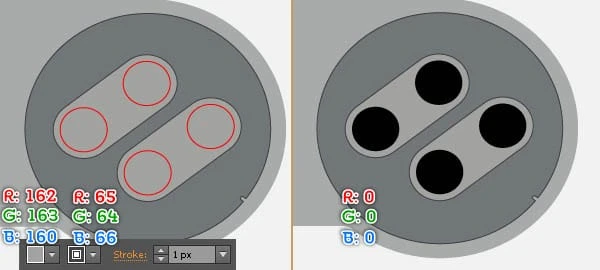
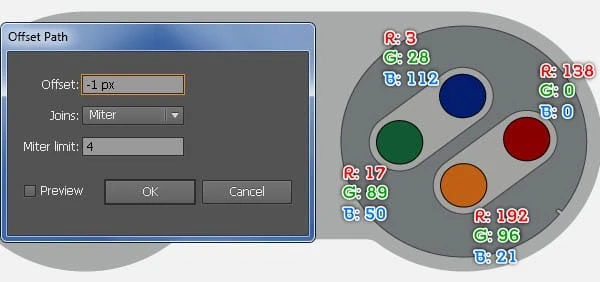
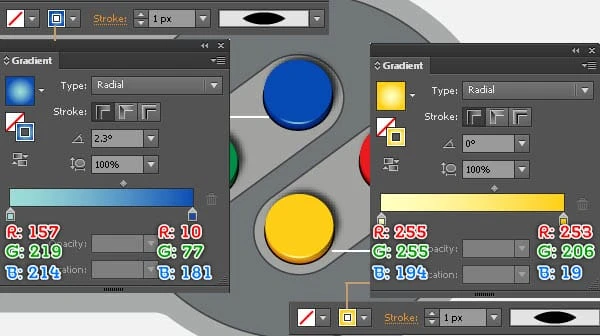
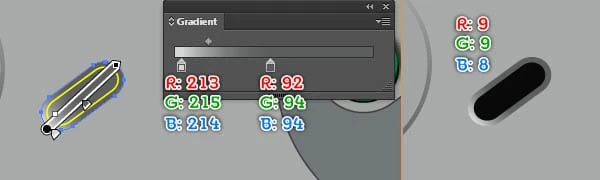
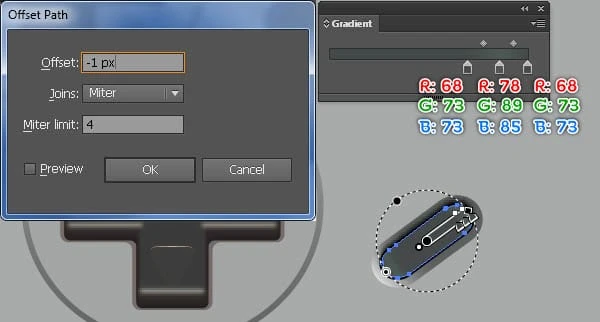
15 Det er på tide å fylle objektene som ble opprettet i de foregående trinnene. Fyll to gule objekter opprettet i trinn 9 med R=162, G=163, B=160 og legg til en 1px -strek (R=65, G=64, B=66 ). Fyll deretter fire ellipser med R=0, G=0, B=0. Hold de resulterende ellipsene valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px Offset og klikk deretter OK. Bytt deretter ut den eksisterende fargen på kopiene som du ser på det tredje bildet nedenfor. Velg fire nyopprettede ellipser på nytt, dupliser dem én gang og flytt deretter kopiene 4pxopp. Bytt deretter ut den eksisterende fargen på kopiene som du ser på det fjerde bildet nedenfor. Lag til slutt en kopi (Ctrl + C, Ctrl + F) av fire nyopprettede ellipser og skjul deretter kopiene (Ctrl +3 ).
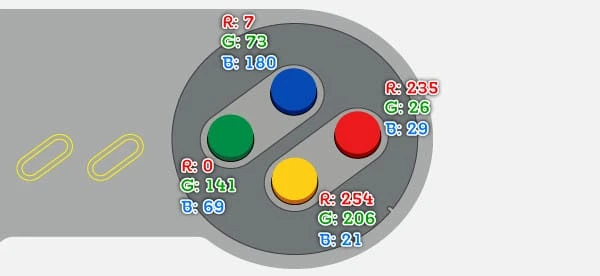
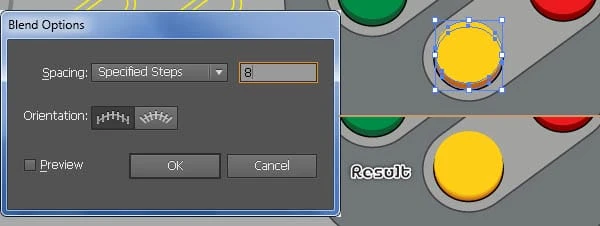
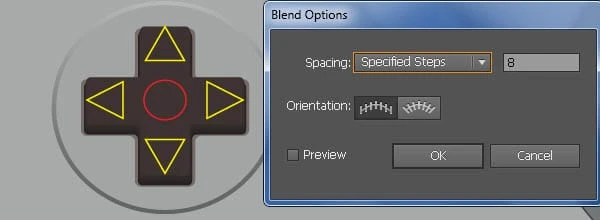
16 Velg to gule former på den nederste knappen og gå til Objekt > Blanding > Blandingsalternativ … Følg dataene som vist nedenfor, og klikk deretter OK. Gå deretter til Objekt > Bland > Lag (Ctrl + Alt + B). Gjenta de samme teknikkene for de resterende tre knappene. Til slutt skal det se ut som det tredje bildet som vises.
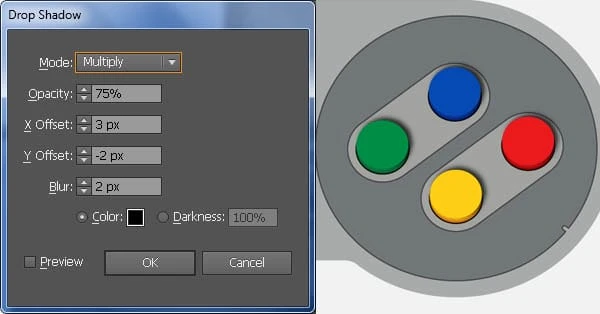
17 Trykk (Ctrl + Alt +3) for å vise fire ellipser skjult i forrige trinn. Hold disse ellipsene valgt og gå til Effekt > Styliser > Drop Shadow … Følg dataene som du ser på bildet, og klikk deretter OK.
18 Vi skal begynne å lage høydepunkter på knappene for å gi dem et mer 3D-utseende. Tegn først fire buede baner med pennverktøyet (P) som på bildet. Når banene dine er tegnet, velg den buede banen til den øverste knappen, fyll den med ingen og legg til et 1px- strøk (bruk den radielle gradienten i streken), og bruk deretter breddeprofilen 1 for resultatet. Følg nå bildesekvensen og fyll de buede banene til de resterende tre knappene som ligner på de nedenfra.
Fyll gjenstandene ved det kryssede området
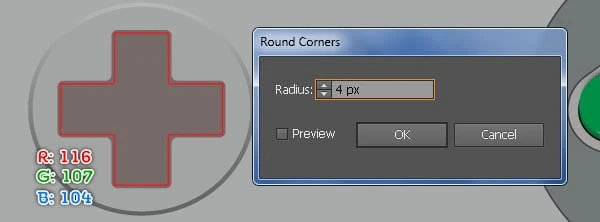
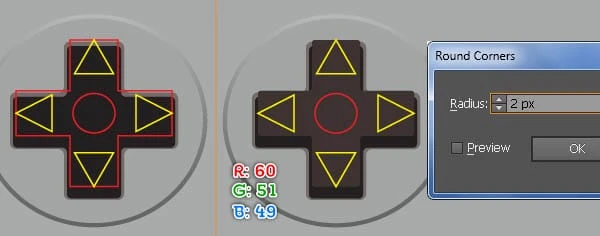
19 Fokuser på det kryssede området, velg det minste objektet på tvers, fire trekanter og ellipsene, og skjul dem (Ctrl +3 ). Velg nå den største på tvers av objektet og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 4 px og klikk OK, og fyll deretter det resulterende objektet med R=116, G=107, B=104. Velg deretter gjenværende objekt på tvers og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 3 px og klikk OK. Fyll deretter det resulterende objektet med R=35, G=31, B=32 og flytt det 1px ned.
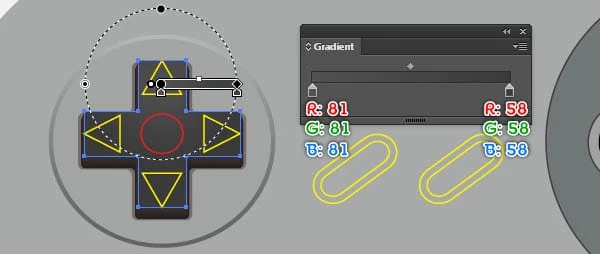
20 Trykk på (Ctrl + Alt +3) for å vise objekter som er skjult i trinn 19, og flytt dem deretter 5px opp. Velg objektet på nytt og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 2 px og klikk OK. Fyll det resulterende objektet med R=60, G=51, B=49, dupliser det deretter én gang og skjul kopien. Velg nå to mindre på tvers av former og lag en blanding mellom dem. Vis deretter formen på tvers som er skjult i dette trinnet, og erstatt den eksisterende fargen på den med den radielle gradienten.
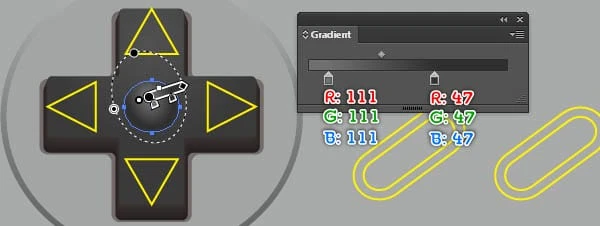
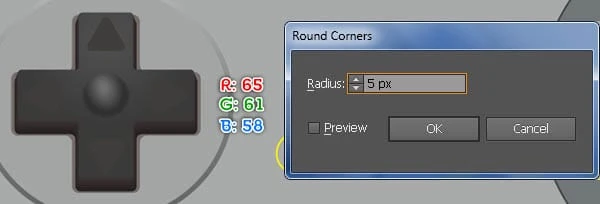
21 Fyll den røde ellipsen med den radielle gradienten som vist nedenfor. Velg deretter fire trekanter og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 5 px og klikk OK, og fyll deretter de resulterende objektene med R=65, G=61, B=58. Hold de resulterende figurene valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px forskyvning og klikk deretter OK. Erstatt den eksisterende fargen på toppkopien og den høyre kopien med R=66, G=66, B=66. Bytt deretter ut den eksisterende fargen på den nederste kopien og den venstre kopien med R=61, G=61, B=61.
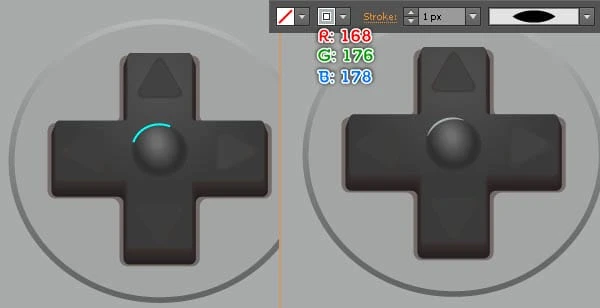
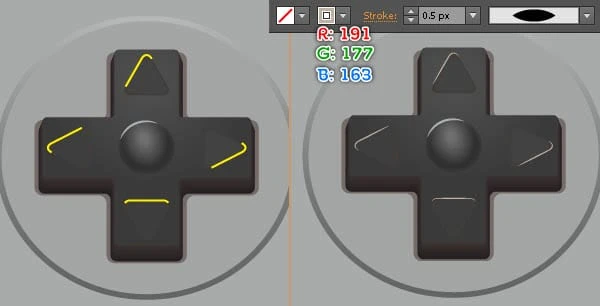
22 Vi skal begynne å lage høydepunkter på det tvers over området for å gi det et mer 3D-utseende. Tegn først en buet bane med pennverktøyet (P) som på bildet. Når banen din er tegnet, fyll den med ingen og legg til en 1px -strek (R=168, G=176, B=178 ), og bruk deretter breddeprofilen 1 for resultatet. Fortsett å tegne fire andre buede baner med pennverktøyet (P). Når banene dine er tegnet, fyll dem med ingen og legg til en 0,5 px strek (R=191, G=177, B=163 ), og bruk deretter breddeprofilen 1 for resultatene.
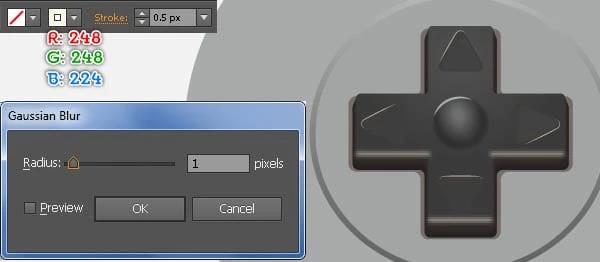
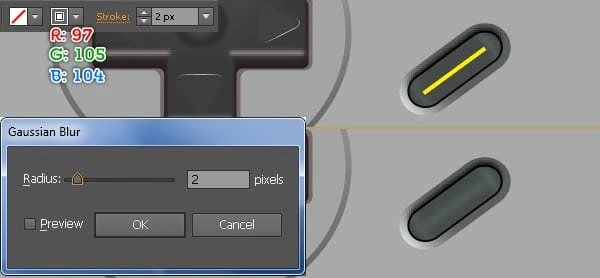
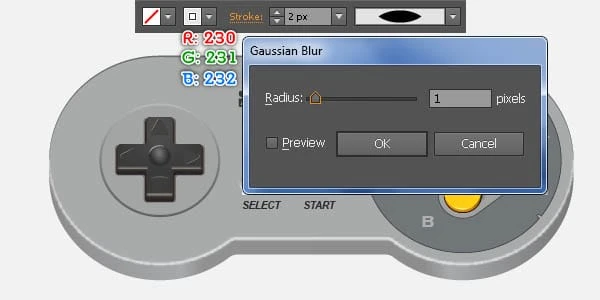
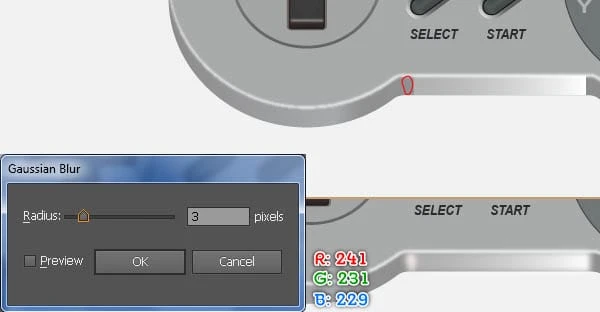
23 Lag tre horisontale baner med linjesegmentverktøyet() . Fyll deretter disse banene med ingen og legg til en 0,5 px strek (R=248, G=248, B=248 ), og bruk deretter breddeprofilen 1 for resultatene. Hold de resulterende objektene valgt og gå til Effekt > Uskarphet > Gaussisk uskarphet … Skriv inn en radius på 1 px og klikk deretter OK. Til slutt skal kontrolleren din se omtrent ut som det tredje bildet.
Fyll objektene i senterområdet
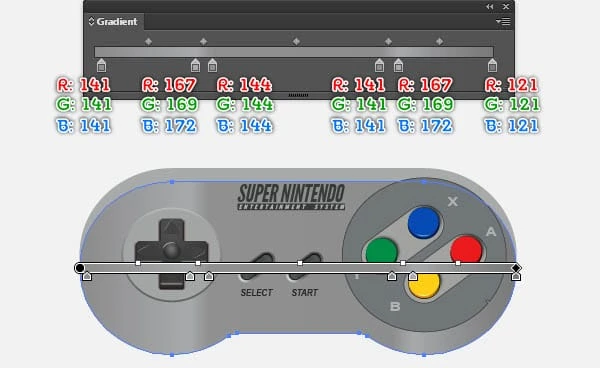
24 Fokuser på midten av kontrolleren, velg det større objektet på venstre knapp og fyll det med den lineære gradienten. Fyll deretter gjenværende objekt med R=9, G=9, B=8. Hold den resulterende formen valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px Offset og klikk OK, og erstatt deretter den eksisterende fargen til den nye formen med den radielle gradienten som vist i det tredje bildet. Nå med linjesegmentverktøyet () lag en bane som du ser i det fjerde bildet. Når banen din er tegnet, fyll den med ingen og legg til en 2px -strek (R=97, G=105, B=104 ), og bruk deretter en 2px Gaussian Blur- effekt for resultatet.
25 Velg og grupper (Ctrl+G) alle figurer som ble opprettet i trinn 24. Lag en kopi av den nye gruppen og flytt deretter kopien 70px til høyre. Fjern til slutt to gule gjenstander.
Legg til teksten
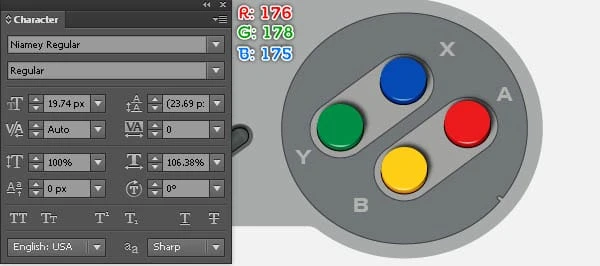
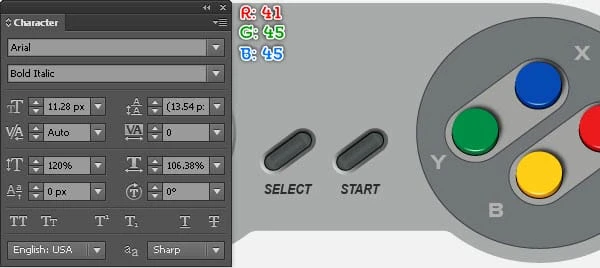
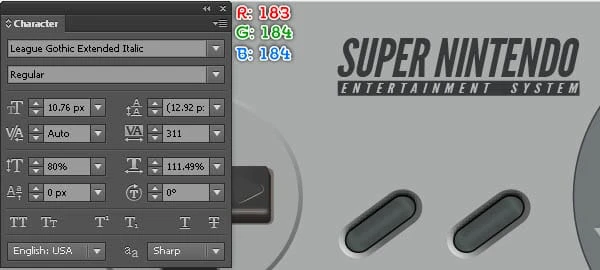
26 Velg nå Typeverktøyet (T), åpne Tegnpaletten (Vindu > Type > Tegn) og still inn dataene som vist nedenfor. Klikk deretter på tegnebrettet ditt og legg til teksten "A", "B", "X" og "Y", og plasser dem deretter i posisjonene som vist nedenfor. Velg nå Typeverktøyet (T), åpne Tegnpaletten (Vindu > Type > Tegn) og still inn dataene som vist i det andre bildet. Deretter legger du til teksten "VELG", "START" og plasser dem i posisjonen som du ser i det andre bildet.
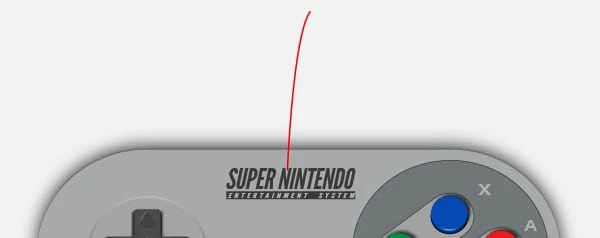
27 Fortsett med typeverktøyet (T), sett inn dataene i tegnpaletten som vist nedenfor og legg til teksten "SUPER NINTENDO", og plasser deretter denne teksten som vist i det første bildet. Lag deretter et objekt på 160 x 10 px med rektangelverktøyet (M), fyll dette rektangelet med R=54, G=58, B=58 og plasser deretter den resulterende formen til posisjonen som du ser i det andre bildet. Velg Typeverktøyet (T) på nytt og legg til teksten "ENTERTAIMENT SYSTEM". Bruk samme skrifttype med teksten "SUPER NINTENDO", men reduser skriftstørrelsen og erstatt den eksisterende fargen på den nye teksten med R=183, G=184, B=184. Plasser til slutt denne teksten til riktig posisjon som vist på det tredje bildet.
28 Velg den største formen som ble opprettet i trinn 5, dupliser (Ctrl + C, Ctrl + F, Ctrl + F) den to ganger og skjul en kopi. Erstatt deretter den eksisterende fargen på den gjenværende kopien med den lineære gradienten som vist nedenfor. Når vi er ferdige med denne gradienten, flytt den resulterende formen 20px ned og send den deretter tilbake (Ctrl +Shift + Venstre firkantbrakett ).
Legger til noen høydepunkter og skygge på kontrolleren
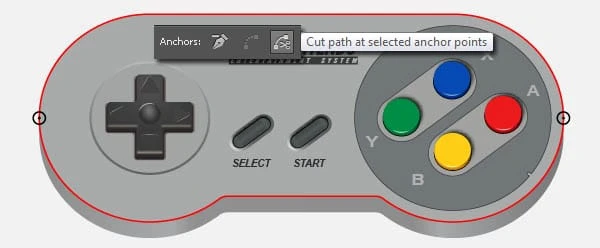
29 Vis formen skjult i trinn 28, fjern fyllfargen til denne formen og legg deretter til et 1px- strøk (rød farge). Hold det nye objektet valgt, velg to ankerpunkter uthevet med svart og klikk deretter på " Klipp bane ved valgte ankerpunkter "-knappen fra egenskapslinjen. Velg nå den øverste banen på nytt, fyll den med ingen og legg til et 2px -slag (R=109, G=110, B=113 ), og bruk deretter breddeprofilen 1 for resultatet. Velg deretter den gjenværende banen, fyll den med ingen og legg til et 2px -strøk (R=230, G=231, B=232 ), og bruk deretter Width Profile 1 og 1px Gaussian Blureffekt for resultatet.
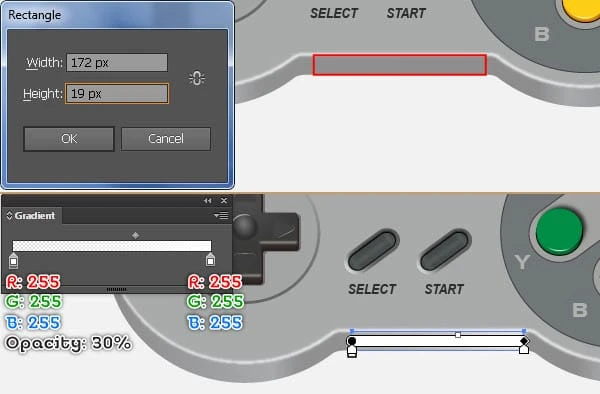
30 Lag et 172 x 19px objekt med rektangelverktøyet (M) og fyll dette objektet med den lineære gradienten. Fortsett å lage et annet objekt med pennverktøyet (P) som du ser i det tredje bildet, og fyll deretter dette objektet med R=241, G=231, B=229. Velg nå to nyopprettede former og bruk en 3px Gaussian Blur- effekt for dem.
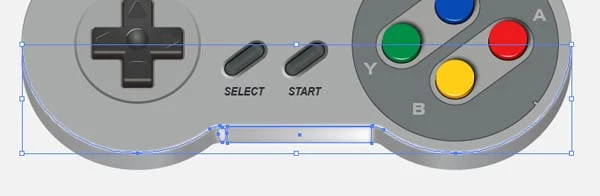
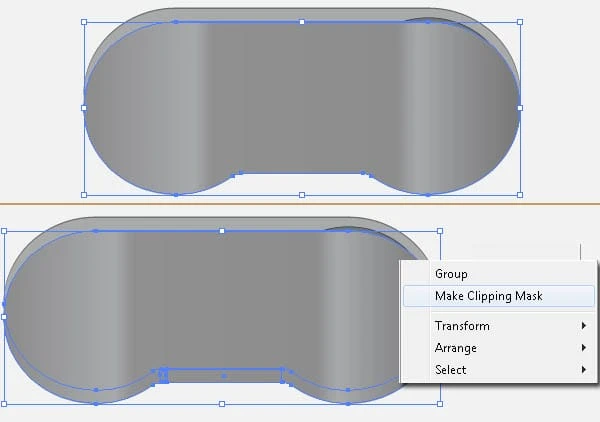
31 Velg og grupper (Ctrl + G) tre uskarpe objekter opprettet fra begynnelsen av trinn 29 til dette tidspunktet. Velg deretter den største formen som ble opprettet i trinn 28, dupliser (Ctrl + C, Ctrl + F) den én gang og før den foran (Ctrl + Shift + Høyre firkantet parentes ). Hold den nye formen valgt, hold nede Shift, klikk på den nye gruppen og gå til Objekt > Utklippsmaske > Lag (Ctrl +7).
32 Velg den største formen som ble opprettet i trinn 5 og gå til Effekt > Styliser > Slagskygge … Følg dataene som vist nedenfor og klikk deretter OK.
Lag kabelen
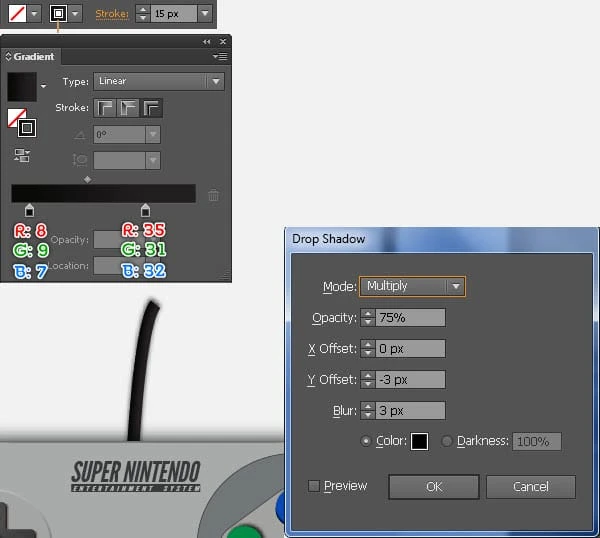
33 Tegn en buet bane med pennverktøyet (P) som på bildet. Når banen din er tegnet, fyll den med ingen og legg til et 15px- strøk (bruk den lineære gradienten over streken), og gå deretter til Effekt > Stiliser > Slagskygge … Følg dataene som vist i det andre bildet og klikk deretter OK. Send deretter resultatet til baksiden (Ctrl +Shift + Venstre firkant parentes ). Til slutt velger du og grupperer (Ctrl + G) alle former opprettet fra begynnelsen av trinn 2 til dette tidspunktet.
Lag bakgrunnen
34 Lag et objekt på 716 x 500 px ved hjelp av rektangelverktøyet (M) . Fyll deretter dette objektet med R=241, G=242, B=242. Den siste tingen å gjøre er å plassere den nye gruppen til posisjonen som vist i det andre bildet. Vi er ferdige med kontrolleren for øyeblikket. Jeg håper du liker denne opplæringen.
Endelig resultat
Slik ser det ferdige designet ut. Håper du liker denne opplæringen.
Gratulerer! Du har fullført leksjonen. Jeg håper du har oppdaget noen nyttige ting i denne opplæringen. Det endelige resultatbildet er nedenfor. Nyt!
Konklusjon
Så vanskelig som det ser ut, er jeg veldig sikker på at hvis du følger veiledningen min, vil du finne mye hjelp til å bruke dine ferdigheter og bilder til å lage din egen kreasjon! En gang til Takk for at du bruker veiledningen vår, vi svarer veldig gjerne på alle spørsmål du måtte ha. Du kan bare legge igjen en tilbakemelding og eller en kommentar nedenfor.
Last ned resultatkildefiler
- Last ned .ai-kildefil (.zip, 0,90 MB)