Handledning för Illustrator: Hur man skapar en realistisk Nintendo Controller
Adobe Illustrator kan vara lite knepigt att komma runt, särskilt efter att ha vant sig vid arbetsflödet i applikationer som Photoshop. Skillnaderna mellan lageranvändning och skapandet av föremål och former kan vara riktigt konstiga från första hand.
I följande handledning kommer du att lära dig att skapa en Super Nintendo Controller genom att använda några grundläggande verktyg, paletten Align, tekniker för att bygga vektorform, gradienter, duplicerade former och mer. Så låt oss börja!
Slutresultat
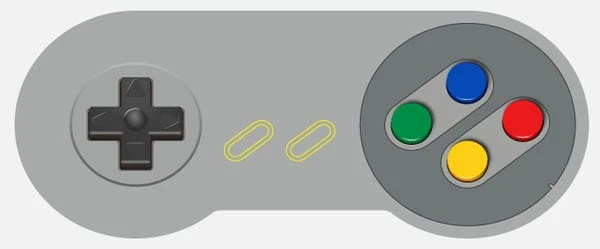
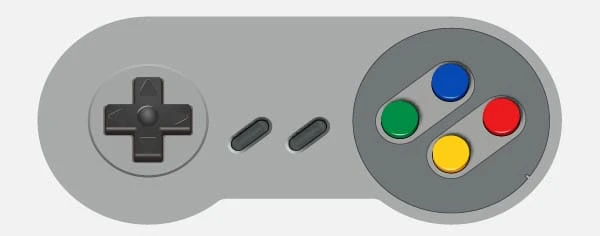
Låt oss se vad du kommer att skapa i den här handledningen.
Skapa en realistisk 3D Super Nintendo Controller i Illustrator
Skapa ett nytt dokument
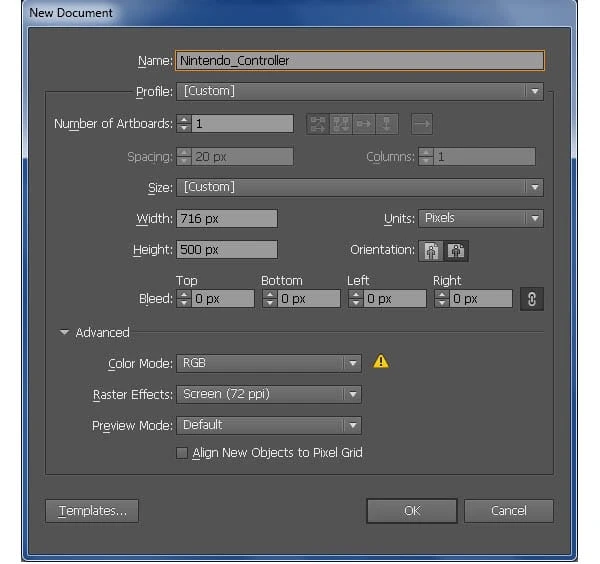
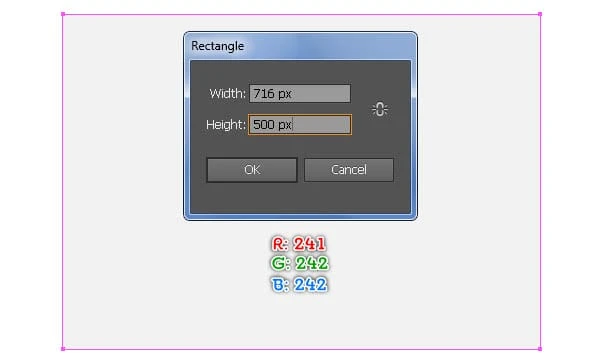
1 Starta Illustrator och tryck sedan på (Ctrl + N) för att skapa ett nytt dokument. Välj Pixlar från rullgardinsmenyn Enheter, ange 716 i breddrutan och 500 i höjdrutan och klicka sedan på knappen Avancerat . Välj RGB, Screen (72ppi) och se till att rutan Justera nya objekt till Pixel Grid är avmarkerad innan du klickar på OK.
Skapa huvudformerna
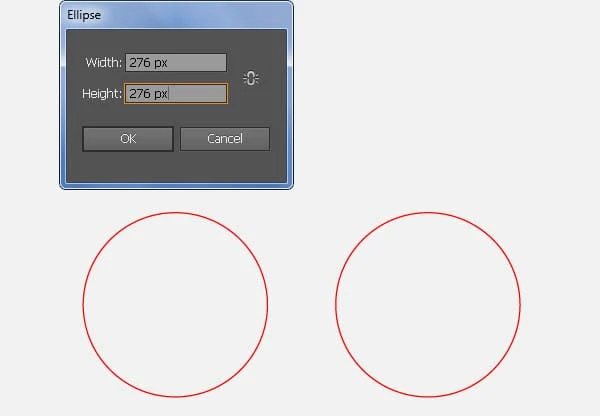
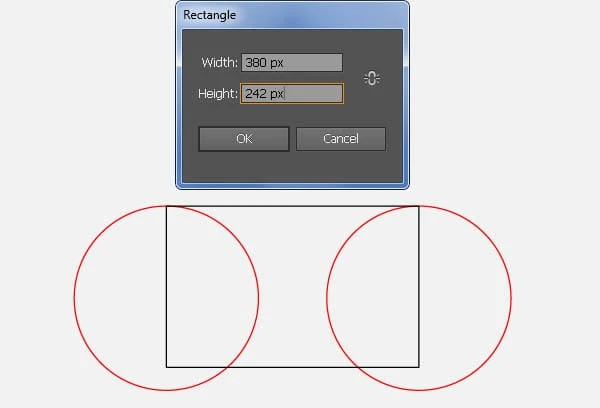
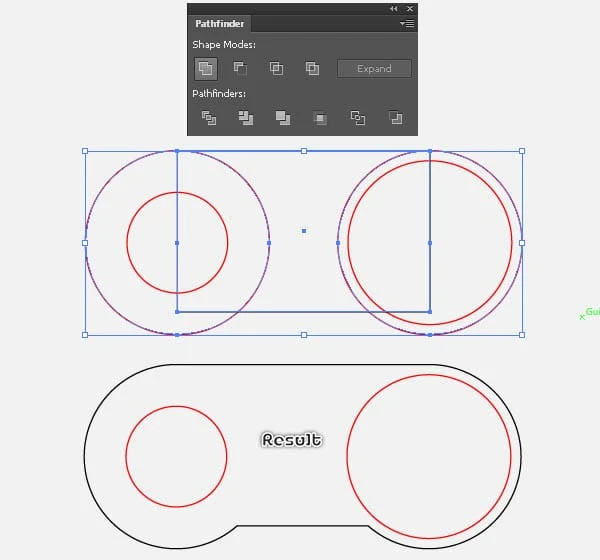
2 Börja med att rita en 276 x 276px med hjälp av Ellipsverktyget (L). Duplicera (Ctrl + C, Ctrl + F) denna ellips en gång och flytta sedan kopian 380px till höger. Välj sedan rektangelverktyget (M) och använd det här verktyget för att skapa ett objekt på 380 x 242 px, och placera det sedan till rätt position som du ser i den andra bilden.
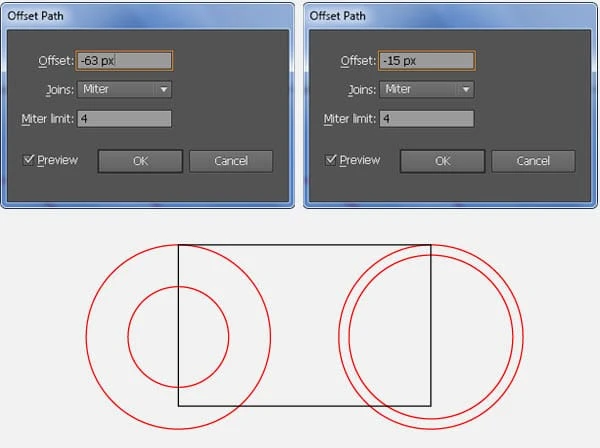
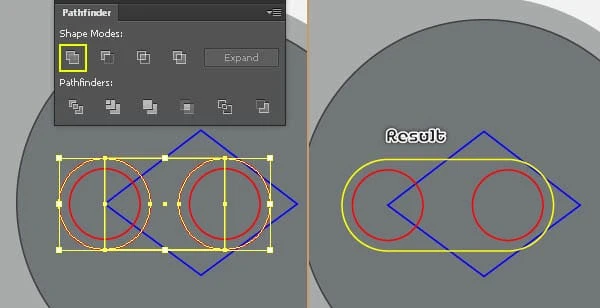
3 Välj den vänstra ellipsen och gå till Objekt > Bana > Offset Path … Ange en -63px Offset och klicka sedan på OK. Välj sedan den högra ellipsen och gå till Objekt > Bana > Offset Path … Ange en -15px Offset och klicka sedan på OK. Välj nu två största ellipser, håll nere Shift, klicka på rektangeln och öppna Pathfinder -paletten (Fönster > Pathfinder ), klicka sedan på Unite- knappen.
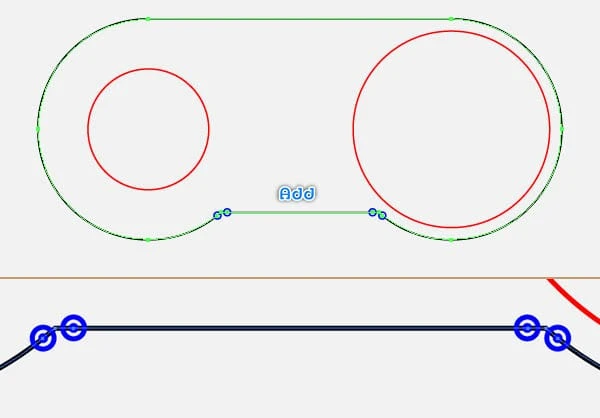
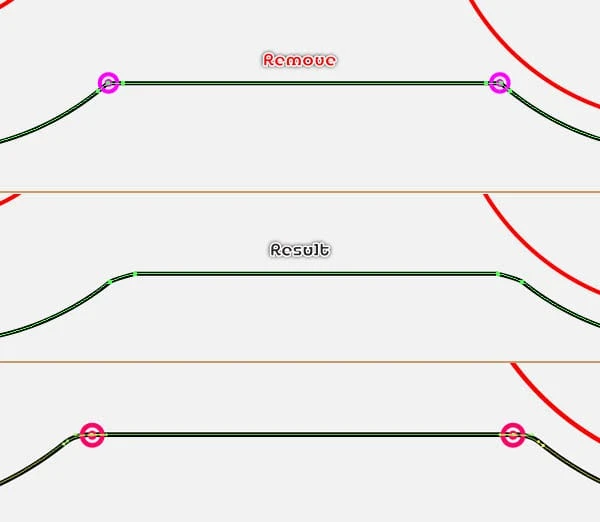
4 Se till att det nyskapade objektet fortfarande är markerat, välj verktyget Lägg till ankarpunkter (+) och lägg till fyra ankarpunkter markerade med blått (bild 1 ). Välj sedan och ta bort två ankarpunkter markerade med magenta (bild 3 ). Välj nu verktyget Konvertera ankarpunkt (Shift +C), håll ned Skift, klicka på den vänstra ankarpunkten markerad med rött (bild 5) och dra den åt höger. Håll sedan ned Skift, klicka på den högra ankarpunkten markerad med rött och dra den åt vänster.
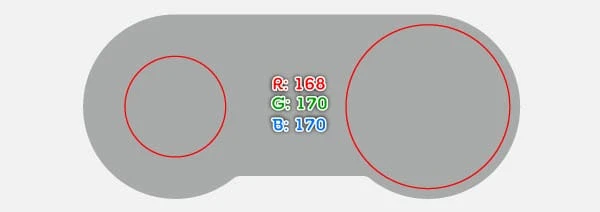
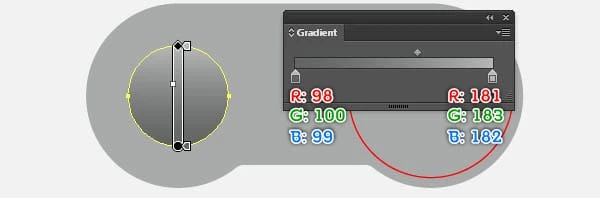
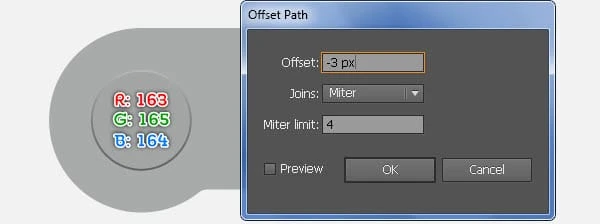
5 Fyll det största objektet med R=168, G=170, B=170. Fyll sedan den lilla ellipsen med den linjära gradienten som visas i den andra bilden. Behåll den resulterande formen vald, gå till Objekt > Bana > Offsetbana … Ange en -3px Offset och klicka på OK, ersätt sedan den befintliga färgen på den nya formen med R=163, G=165, B=164.
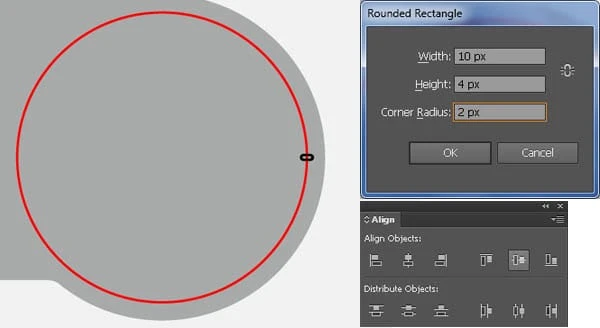
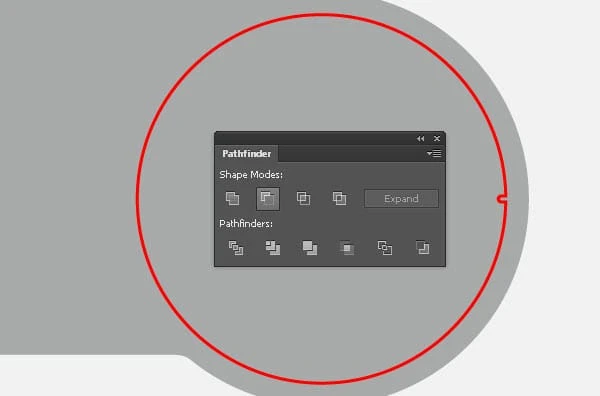
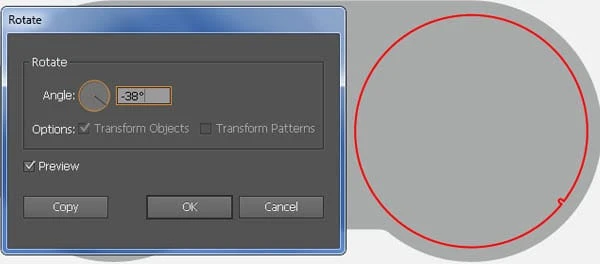
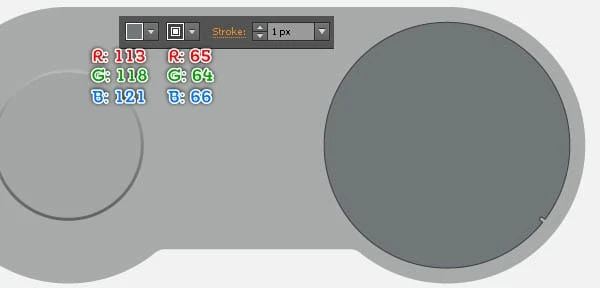
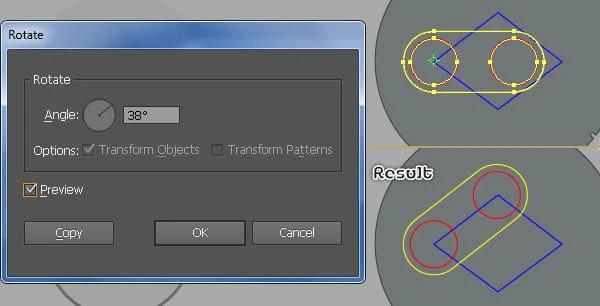
6 Rita ett objekt med Rounded Rectangle Tool som i bilden. Håll det nya objektet markerat, håll nere Shift, klicka på den röda ellipsen, släpp Shift och klicka sedan på den röda ellipsen igen (för att fixera dess position). Öppna sedan paletten Justera (Window/ Align) och klicka på knappen Vertical Align Center . Välj nu om det nya objektet och den röda ellipsen och öppna Pathfinder -paletten (Fönster > Pathfinder ), klicka sedan på Minus Front- knappen. Se till att den nya formen fortfarande är markerad och dubbelklicka på roteringsverktyget. I Roterarutan, ange en -38 graders vinkel och klicka sedan på OK. Fyll slutligen det resulterande objektet med R=113, G=118, B=121 och lägg till ett 1px streck (R=65, G=64, B=66 ).
Skapa knapparna
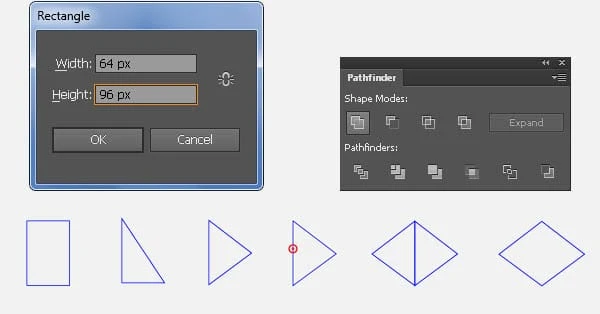
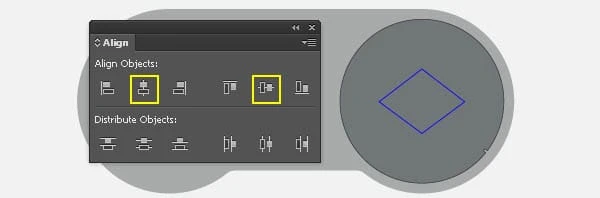
7 Skapa ett objekt på 64 x 96 px med rektangelverktyget (M ) . Ta bort den övre högra ankarpunkten på det nya objektet och flytta sedan den nedre högra ankarpunkten 48px uppåt. Välj det nya objektet igen, välj Reflekteringsverktyget (O), håll ned Alt och klicka på ankarpunkten som är markerad med rött. Markera Vertikal i rutan Reflektera och klicka sedan på Kopiera. Välj sedan om två nyskapade objekt, öppna Pathfinder -paletten (Fönster > Pathfinder) och klicka på knappen Unite . Välj nu formen som skapades i steg 6, håll nereSkift, klicka på det nya objektet, släpp Shift och klicka sedan på objektet som skapades i steg 6 igen (för att fixera dess position). Öppna sedan paletten Justera (Window/ Align ), klicka på knappen Horisontell centrera mitten och klicka sedan på knappen Vertikal centrera.
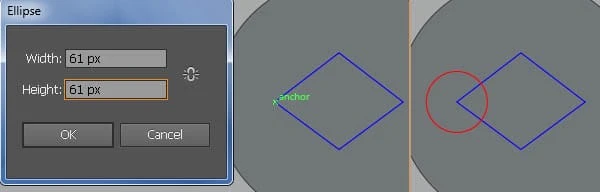
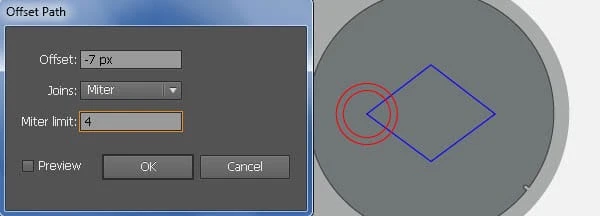
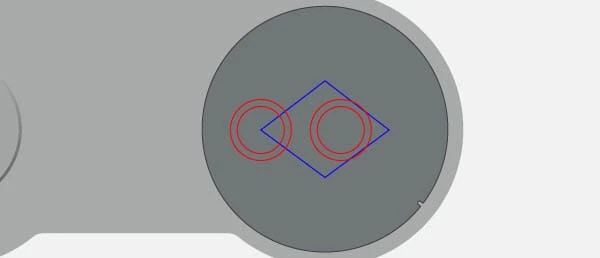
8 Välj Ellipsverktyget (L), håll ned Alt och klicka på den högra ankarpunkten för det nya objektet. I Ellipsdialogrutan anger du en 61 i rutan Bredd och anger en 61 i rutan Höjd och klickar sedan på OK. Håll den nya ellipsen markerad, gå till Objekt > Sökväg > Offsetbana … Ange en -7px Offset och klicka sedan på OK. Välj om två nyskapade ellipser, duplicera (Ctrl + C, Ctrl + F) dem en gång och flytta sedan kopiorna 80px till höger.
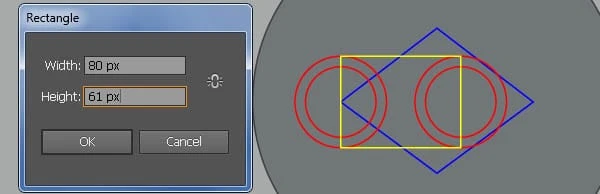
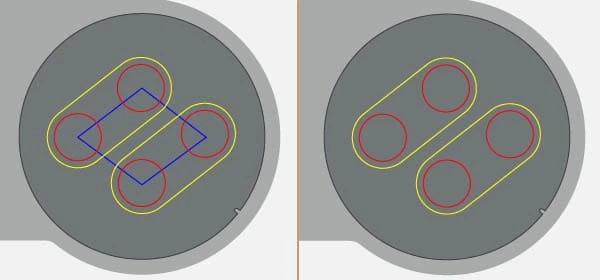
9 Skapa ett objekt på 80 x 61 px med hjälp av rektangelverktyget (M) och placera det sedan i rätt position som du ser i bilden nedan. Håll den nya rektangeln markerad, håll ned Skift, klicka på två större ellipser och öppna Pathfinder -paletten (Fönster > Pathfinder ), klicka sedan på knappen Unite . Se till att det resulterande objektet fortfarande är markerat, håll ned Skift och klicka på två återstående ellipser. Välj sedan roteringsverktyget (R), håll ned Alt och klicka på den vänstra ankarpunkten för det blå objektet. I rutan Rotera anger du en 38 graders vinkeloch klicka sedan på OK. Behåll de resulterande objekten markerade, duplicera dem en gång och flytta kopiorna 46px uppåt och flytta dem sedan 64px åt höger. Ta slutligen bort det blå föremålet.
Skapa det korsade området och knapparna
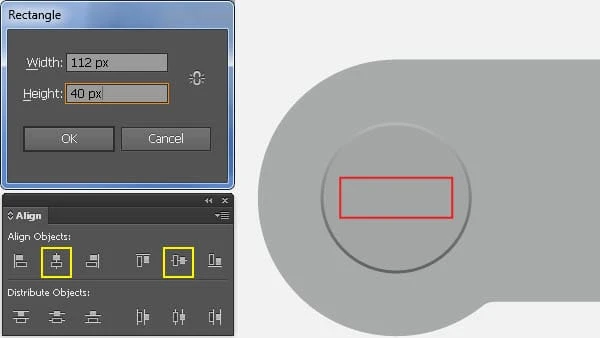
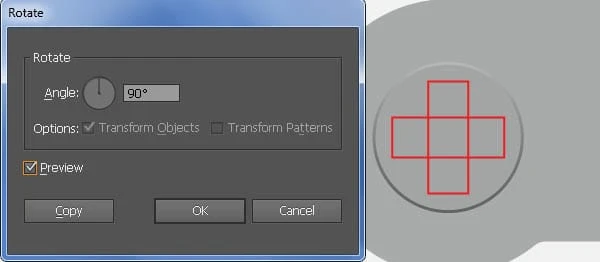
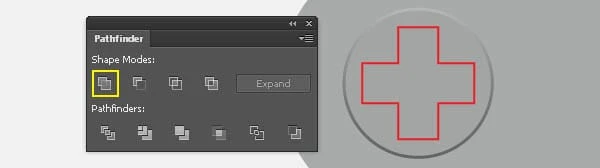
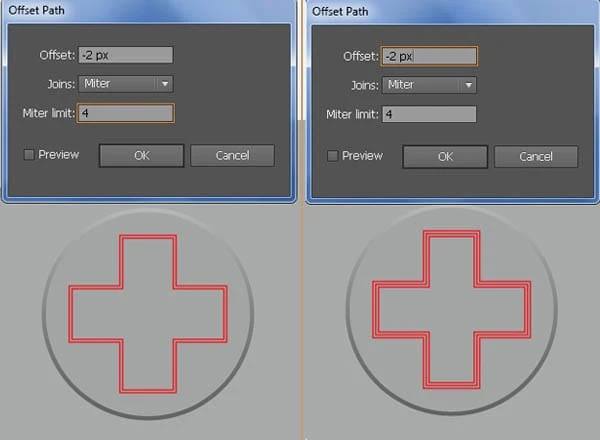
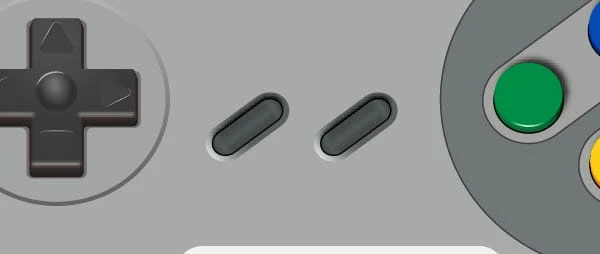
10 Använd rektangelverktyget (M) för att skapa ett objekt på 112 x 40 px. Välj ellipsen som skapades i steg 5, håll ned Shift, klicka på den nya rektangeln, släpp Shift och klicka sedan på ellipsen som skapades i steg 5 igen (för att fixera dess position). Öppna sedan paletten Justera (Window/ Align ), klicka på knappen Horisontell centrera mitten och klicka sedan på knappen Vertikal centrera. Välj rektangeln igen och dubbelklicka på roteringsverktyget. I rutan Rotera anger du en 90 graders vinkel och klickar sedan på Kopiera. Välj två nya rektanglar igen och klicka på knappen Unite från Pathfinder -paletten. Se till att det nya objektet fortfarande är markerat och gå till Objekt > Sökväg > Förskjutningsväg … Ange en -2px Offset och klicka sedan på OK. Behåll det nya objektet markerat, gå till Objekt > Sökväg > Offsetbana … Ange en -2px Offset och klicka sedan på OK.
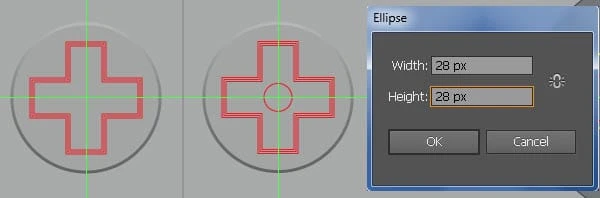
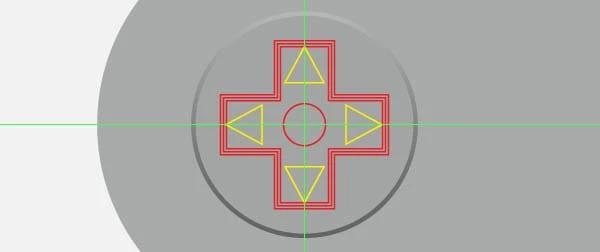
11 Visa linjalerna (Visa / Visa linjaler / Visa linjal) eller (Ctrl + R ), dra sedan en horisontell och vertikal guide från linjalerna (om stödlinjerna är låsta, gå till Visa / Guider / Lås stödlinjer) eller (Ctrl + Alt + ; ). Välj sedan ett korsobjekt, håll ned Shift, klicka på två nyskapade stödlinjer, släpp Shift och klicka sedan på korsobjektet igen (för att fixera dess position). Öppna paletten Justera (Window/ Align ), klicka på knappen Horisontell mittenjustering och klicka sedan på knappen Vertikal justera mitten. Välj nuEllipsverktyg (L), håll ned Alt och klicka på skärningspunkten mellan två guider. I Ellipsdialogrutan anger du en 28 i rutan Bredd och anger en 28 i rutan Höjd och klickar sedan på OK.
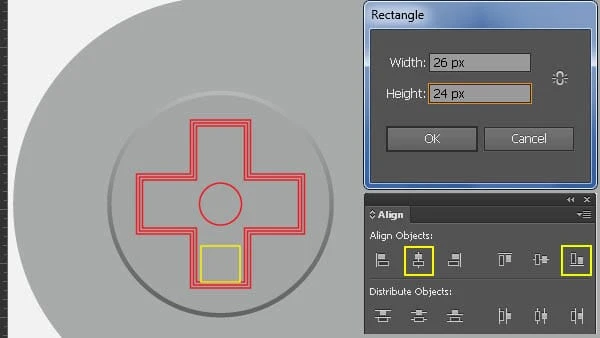
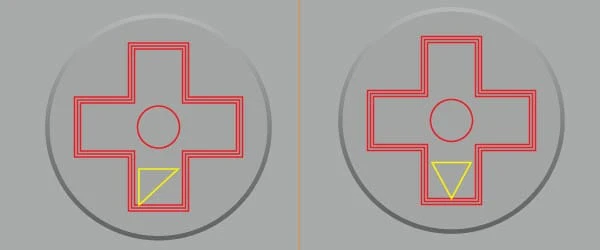
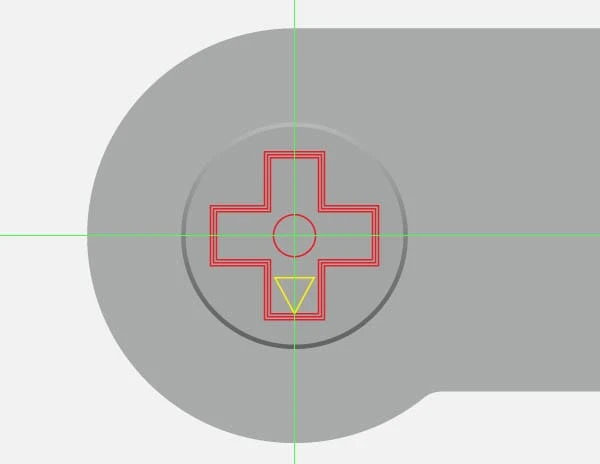
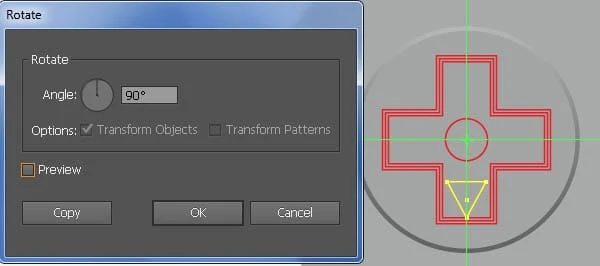
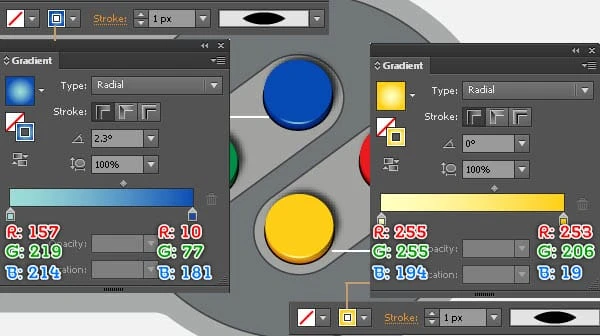
12 Skapa ett objekt på 26 x 24 px med rektangelverktyget (M ) . Håll den nya rektangeln markerad, håll ned Shift, klicka på det minsta korsobjektet och klicka sedan på det minsta korsobjektet igen. Öppna sedan paletten Justera (Window/ Align ), klicka på knappen Horisontell justera mitten och klicka sedan på knappen Vertical Align Botten. Ta nu bort den nedre högra ankarpunkten på den nya rektangeln och flytta sedan den nedre vänstra ankarpunkten 13px åt höger. Välj den nya triangeln igen, välj roteringsverktyget (R), håll ned Altoch klicka på skärningspunkten för två guider. I rutan Rotera anger du en 90 graders vinkel och klickar sedan på Kopiera. Tryck sedan på (Ctrl + D) två gånger för att få resultaten som du ser i den slutliga bilden nedan.
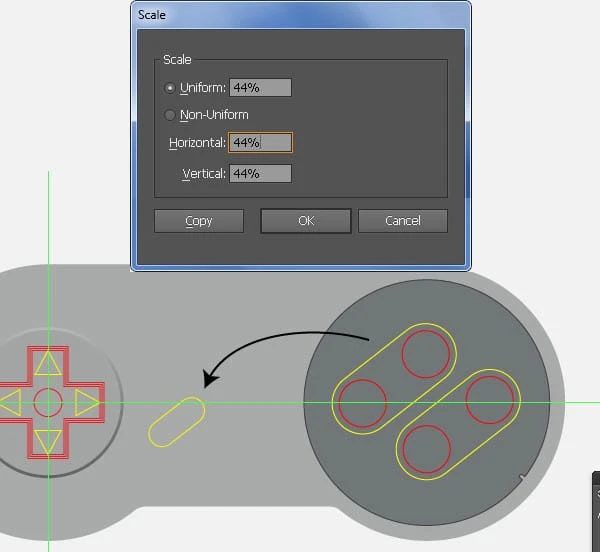
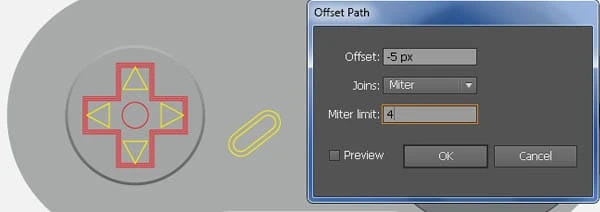
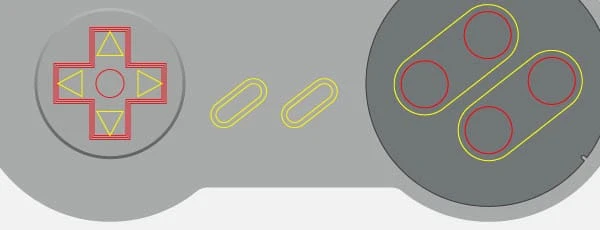
13 Välj det gula objektet som skapades i steg 9 och gå till Objekt > Transformera > Skala … I dialogrutan Skala, markera Uniform och skriv in en 44 i rutan Skala och klicka sedan på Kopiera. Placera sedan kopian till rätt position enligt bilden nedan. Håll det nya objektet markerat och gå till Objekt > Sökväg > Förskjutningsbana … Ange en -5px förskjutning och klicka sedan på OK. Välj nu om två nyskapade objekt, duplicera dem en gång och flytta sedan kopiorna 70px till höger.
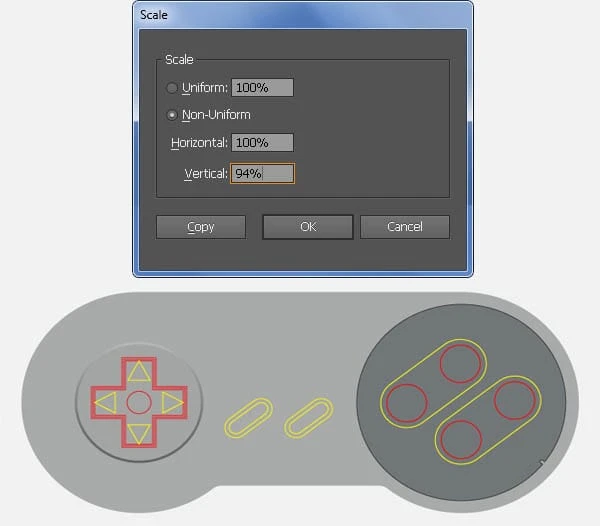
14 Markera alla objekt som skapats från början av steg 2 till denna tidpunkt och gå till Objekt > Transformera > Skala … Markera Icke-uniform och ange 94 i rutan Vertikal och klicka sedan på OK.
Fyll objekten i det högra området
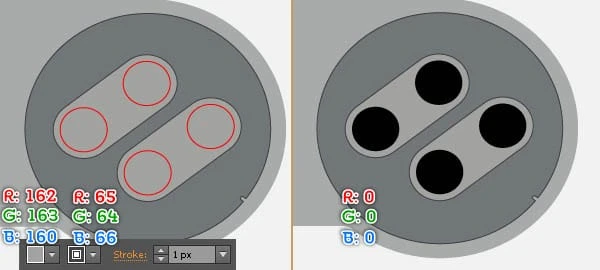
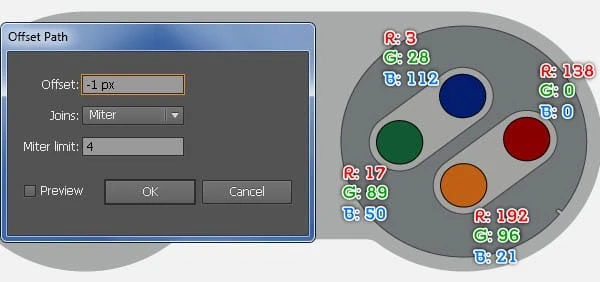
15 Det är dags att fylla objekten som skapats i de föregående stegen. Fyll två gula objekt som skapats i steg 9 med R=162, G=163, B=160 och lägg till ett 1px streck (R=65, G=64, B=66 ). Fyll sedan fyra ellipser med R=0, G=0, B=0. Behåll de resulterande ellipserna markerade och gå till Objekt > Sökväg > Offsetbana … Ange en -1px Offset och klicka sedan på OK. Byt sedan ut den befintliga färgen på kopiorna som du ser i den tredje bilden nedan. Välj om fyra nyskapade ellipser, duplicera dem en gång och flytta sedan kopiorna 4pxupp. Byt sedan ut den befintliga färgen på kopiorna som du ser i den fjärde bilden nedan. Gör slutligen en kopia (Ctrl + C, Ctrl + F) av fyra nyskapade ellipser och dölj sedan kopiorna (Ctrl +3 ).
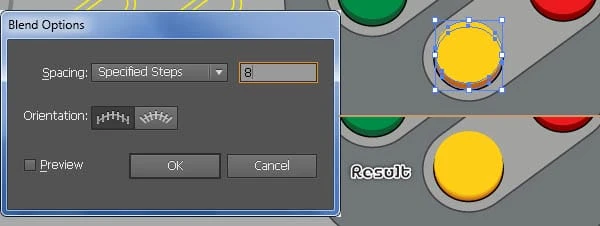
16 Välj två gula former på den nedre knappen och gå till Objekt > Blanda > Blandningsalternativ … Följ data som visas nedan och klicka sedan på OK. Gå sedan till Objekt > Blanda > Gör (Ctrl + Alt + B). På samma sätt upprepar du samma teknik för de återstående tre knapparna. Till slut ska det se ut som den tredje bilden som visas.
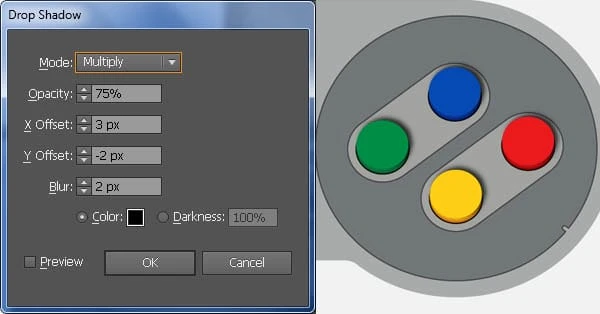
17 Tryck på (Ctrl + Alt +3) för att visa fyra ellipser gömda i föregående steg. Håll dessa ellipser markerade och gå till Effekt > Stilisera > Skugga … Följ data som du ser i bilden och klicka sedan på OK.
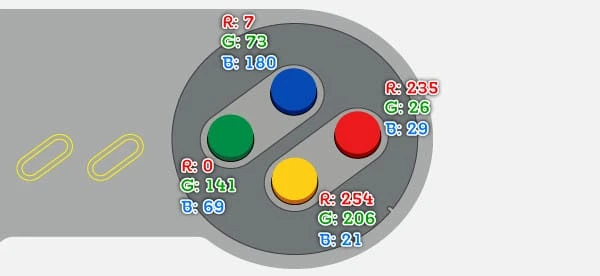
18 Vi ska börja göra höjdpunkter på knapparna för att ge dem ett mer 3D-utseende. Rita först fyra krökta banor med pennverktyget (P) som i bilden. När dina banor har ritats, välj den krökta banan för den översta knappen, fyll den med ingen och lägg till en 1px-linje (tillämpa den radiella gradienten inom linjen), och använd sedan breddprofilen 1 för resultatet. Följ nu sekvensen av bilder och fyll de böjda banorna för de återstående tre knapparna som liknar dem underifrån.
Fyll objekten vid det korsade området
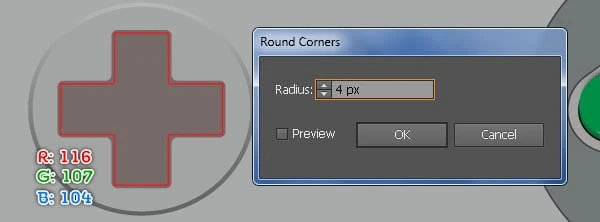
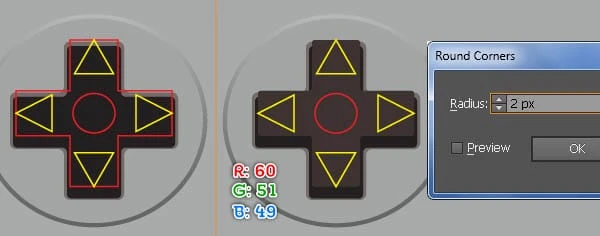
19 Fokusera på det tvärgående området, välj det minsta tvärsöver objektet, fyra trianglar och ellipserna och dölj dem sedan (Ctrl +3 ). Välj nu det största över objektet och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 4 px och klicka på OK, fyll sedan det resulterande objektet med R=116, G=107, B=104. Välj sedan det återstående objektet och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 3 px och klicka på OK. Fyll sedan det resulterande objektet med R=35, G=31, B=32 och flytta det 1px nedåt.
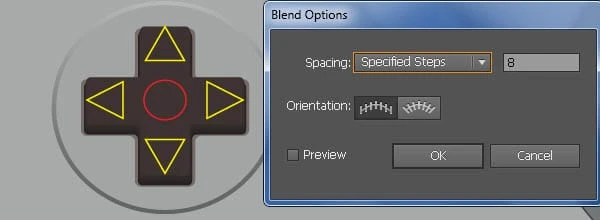
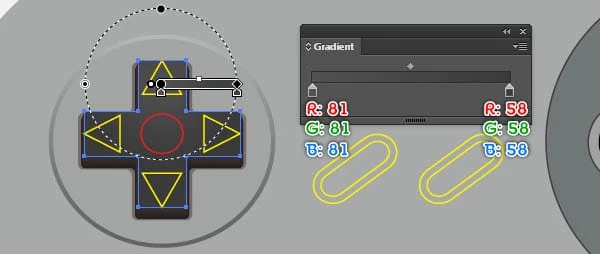
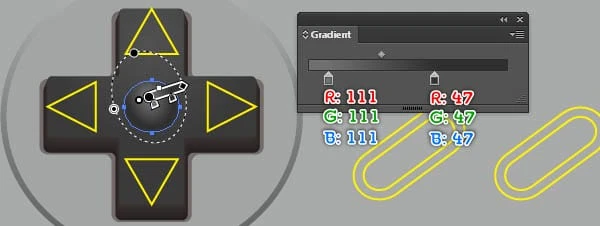
20 Tryck på (Ctrl + Alt +3) för att visa objekt gömda i steg 19 och flytta dem sedan 5px uppåt. Välj det tvärgående objektet igen och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 2 px och klicka på OK. Fyll det resulterande objektet med R=60, G=51, B=49, duplicera det sedan en gång och dölj kopian. Välj nu om två mindre tvärformer och skapa en blandning mellan dem. Visa sedan den tvärgående formen gömd i detta steg och ersätt den befintliga färgen på den med den radiella gradienten.
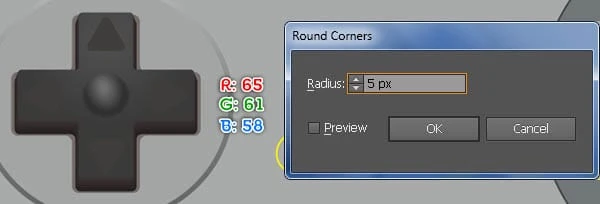
21 Fyll den röda ellipsen med den radiella gradienten som visas nedan. Välj sedan fyra trianglar och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 5 px och klicka på OK, fyll sedan de resulterande objekten med R=65, G=61, B=58. Behåll de resulterande formerna markerade och gå till Objekt > Sökväg > Offsetbana … Ange en -1px Offset och klicka sedan på OK. Byt ut den befintliga färgen på den översta kopian och den högra kopian med R=66, G=66, B=66. Byt sedan ut den befintliga färgen på den nedre kopian och den vänstra kopian med R=61, G=61, B=61.
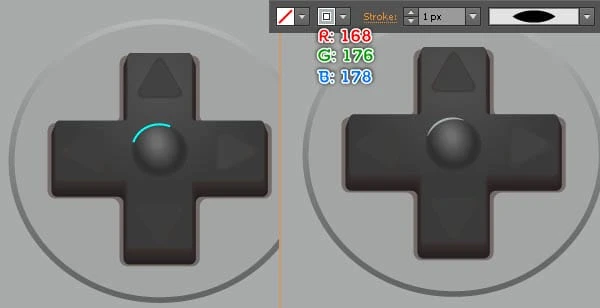
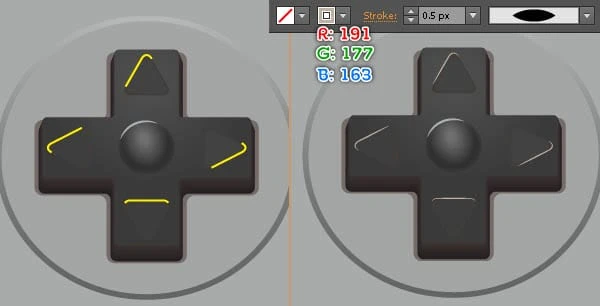
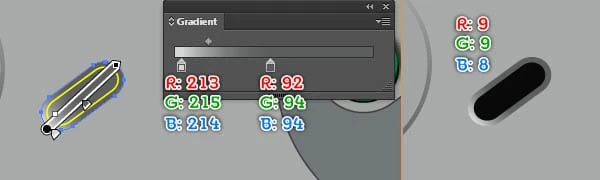
22 Vi kommer att börja göra höjdpunkter på det tvärgående området för att ge det ett mer 3D-utseende. Rita först en krökt bana med pennverktyget (P) som i bilden. När din bana är ritad, fyll den med ingen och lägg till ett 1px streck (R=168, G=176, B=178 ), använd sedan breddprofilen 1 för resultatet. Fortsätt rita fyra andra krökta banor med pennverktyget (P). När dina banor är ritade, fyll dem med ingen och lägg till en 0,5px linje (R=191, G=177, B=163 ), använd sedan breddprofilen 1 för resultaten.
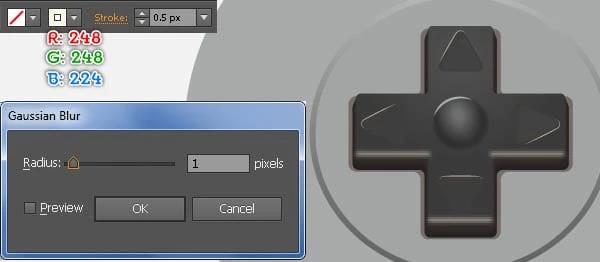
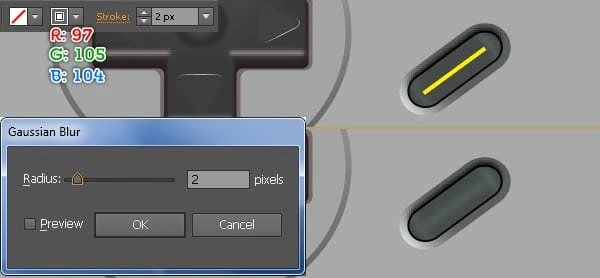
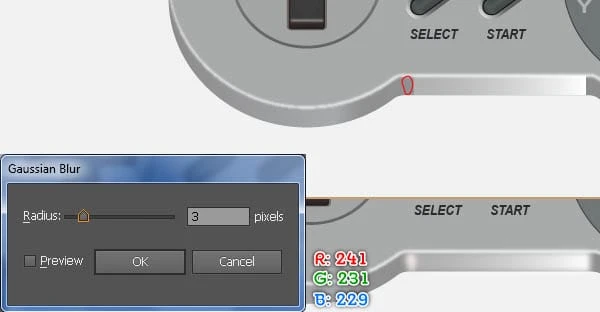
23 Skapa tre horisontella banor med linjesegmentverktyget() . Fyll sedan dessa banor med ingen och lägg till ett streck på 0,5 px (R=248, G=248, B=248 ), använd sedan breddprofilen 1 för resultaten. Behåll de resulterande objekten markerade och gå till Effekt > Oskärpa > Gaussisk oskärpa … Ange en radie på 1 px och klicka sedan på OK. Till slut ska din handkontroll se ut ungefär som den tredje bilden.
Fyll objekten i mittområdet
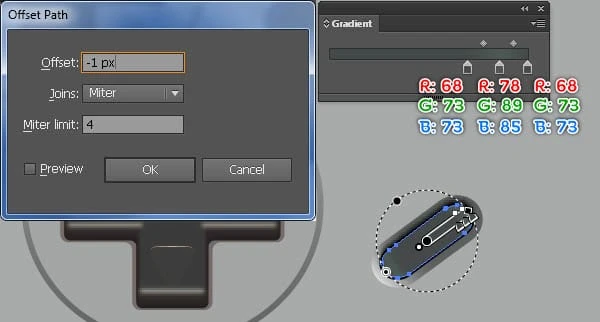
24 Fokusera på mitten av kontrollen, välj det större objektet på den vänstra knappen och fyll den med den linjära gradienten. Fyll sedan det återstående objektet med R=9, G=9, B=8. Behåll den resulterande formen markerad och gå till Objekt > Bana > Offsetbana … Ange en -1px Offset och klicka på OK, ersätt sedan den befintliga färgen på den nya formen med den radiella gradienten som visas i den tredje bilden. Skapa nu en bana som du ser i den fjärde bilden med linjesegmentverktyget () . När din bana är ritad, fyll den med ingen och lägg till ett 2px streck (R=97, G=105, B=104 ), använd sedan en 2px Gaussian Blur- effekt för resultatet.
25 Markera och gruppera (Ctrl+G) alla former som skapats i steg 24. Gör en kopia av den nya gruppen och flytta sedan kopian 70px till höger. Ta slutligen bort två gula föremål.
Lägg till texten
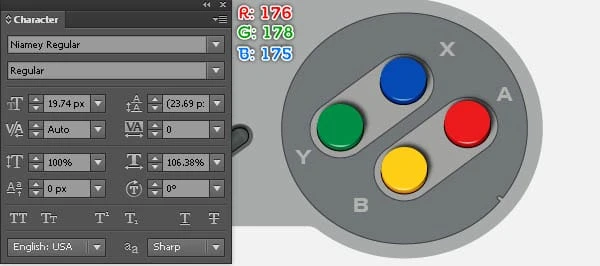
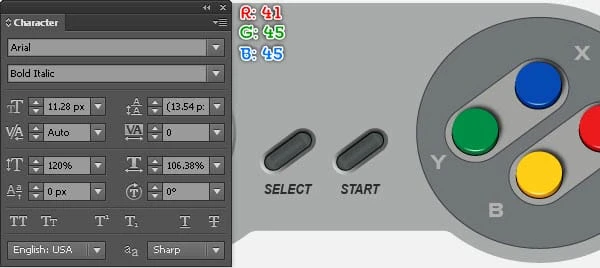
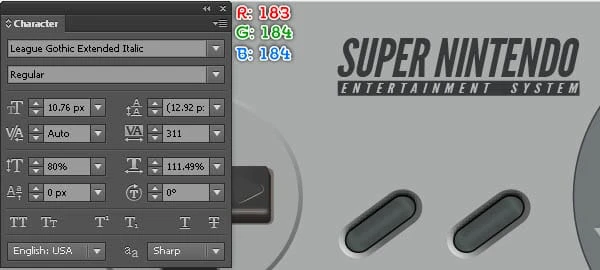
26 Välj nu typverktyget (T), öppna teckenpaletten (fönster > typ > tecken) och ställ in data enligt nedan. Klicka sedan helt enkelt på din rityta och lägg till texten "A", "B", "X" och "Y", och placera dem sedan i positionerna som visas nedan. Välj nu typverktyget (T), öppna teckenpaletten (Fönster > Typ > Tecken) och ställ in data som visas i den andra bilden. Lägg sedan till texten "SELECT", "START" och placera dem sedan på den position som du ser i den andra bilden.
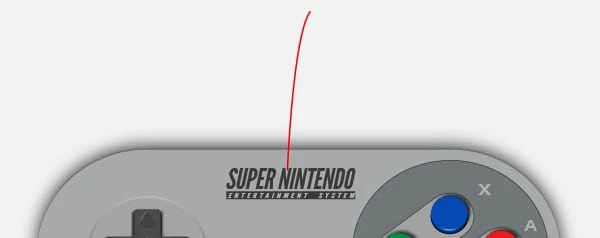
27 Fortsätt med typverktyget (T), ställ in data i teckenpaletten enligt nedan och lägg till texten "SUPER NINTENDO", placera sedan denna text som visas i den första bilden. Skapa sedan ett objekt på 160 x 10 px med rektangelverktyget (M), fyll denna rektangel med R=54, G=58, B=58 och placera sedan den resulterande formen till den position som du ser i den andra bilden. Välj typverktyget (T) igen och lägg till texten "ENTERTAIMENT SYSTEM". Använd samma typsnitt med texten "SUPER NINTENDO", men minska teckenstorleken och ersätt den befintliga färgen på den nya texten med R=183, G=184, B=184. Placera slutligen denna text till rätt position som visas i den tredje bilden.
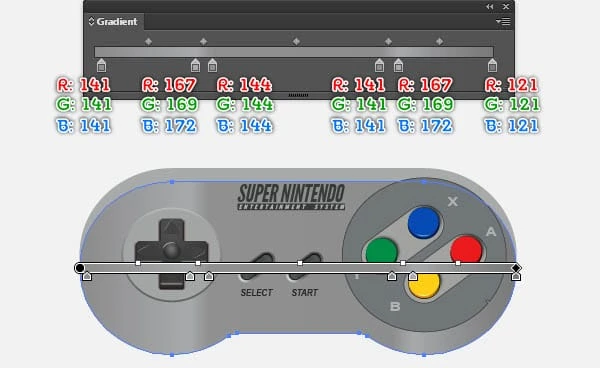
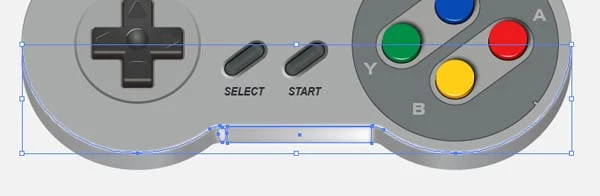
28 Välj den största formen som skapades i steg 5, duplicera (Ctrl + C, Ctrl + F, Ctrl + F) den två gånger och dölj en kopia. Ersätt sedan den befintliga färgen på den återstående kopian med den linjära gradienten som visas nedan. När vi är klara med denna gradient, flytta den resulterande formen 20px nedåt och skicka den sedan bakåt (Ctrl +Skift +Vänster hakparentes ).
Lägger till några höjdpunkter och skugga på kontrollen
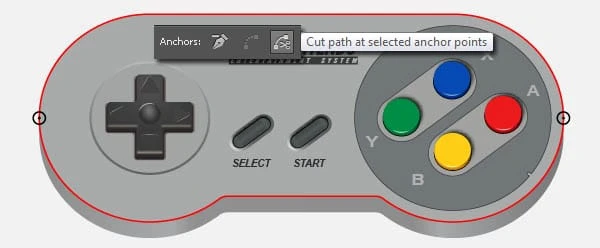
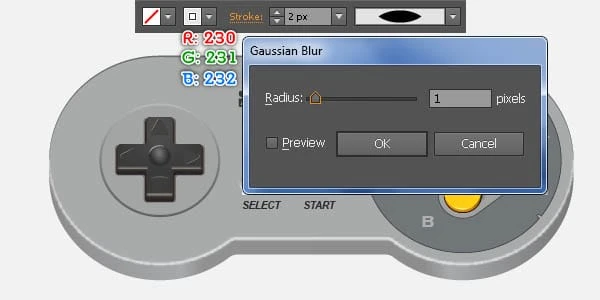
29 Visa formen gömd i steg 28, ta bort fyllningsfärgen för denna form och lägg sedan till en 1px linje (röd färg). Behåll det nya objektet markerat, välj två ankarpunkter markerade med svart och klicka sedan på knappen " Klipp ut banan vid valda ankarpunkter " i egenskapsfältet. Välj nu den översta banan igen, fyll den med ingen och lägg till ett 2px streck (R=109, G=110, B=113 ), använd sedan breddprofilen 1 för resultatet. Välj sedan den återstående banan, fyll den med ingen och lägg till en 2px linje (R=230, G=231, B=232 ), använd sedan Width Profile 1 och 1px Gaussian Blureffekt för resultatet.
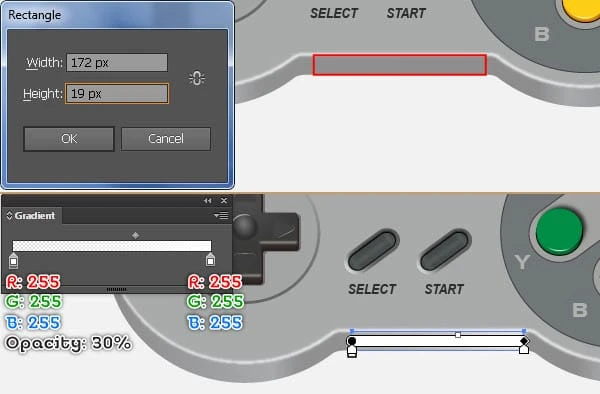
30 Med rektangelverktyget (M) skapa ett 172 x 19px objekt och fyll detta objekt med den linjära gradienten. Fortsätt skapa ett annat objekt med pennverktyget (P) som du ser i den tredje bilden, fyll sedan detta objekt med R=241, G=231, B=229. Välj nu om två nyskapade former och använd en 3px Gaussian Blur- effekt för dem.
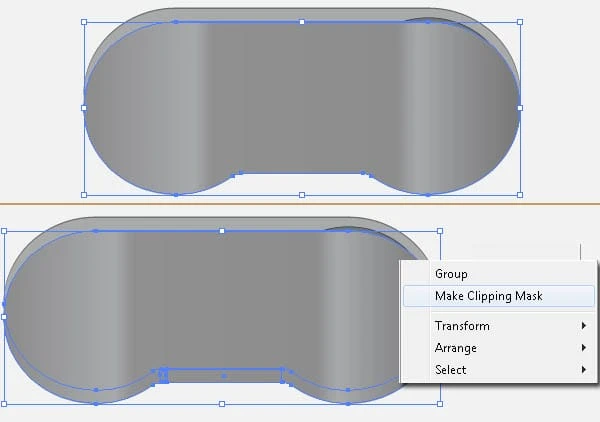
31 Välj och gruppera (Ctrl + G) tre suddiga objekt skapade från början av steg 29 till denna tidpunkt. Välj sedan den största formen som skapades i steg 28, duplicera (Ctrl + C, Ctrl + F) den en gång och för den fram (Ctrl + Skift + Höger hakparentes ). Håll den nya formen markerad, håll ned Skift, klicka på den nya gruppen och gå till Objekt > Urklippsmask > Gör (Ctrl +7).
32 Välj den största formen som skapades i steg 5 och gå till Effekt > Stilisera > Skugga … Följ data enligt nedan och klicka sedan på OK.
Skapa kabeln
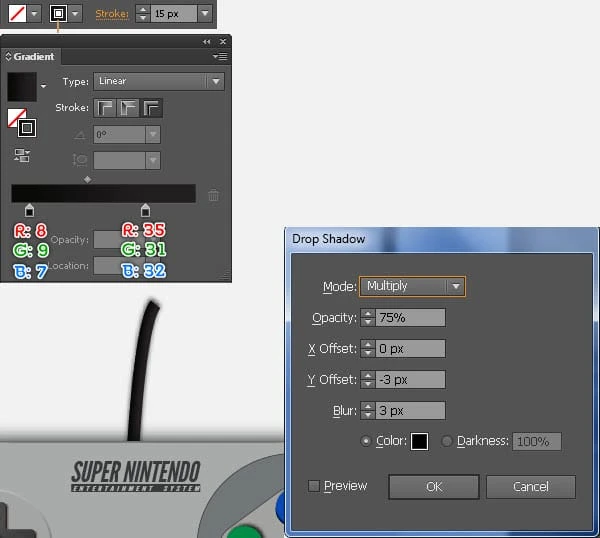
33 Rita en krökt bana med pennverktyget (P) som i bilden. När din bana är ritad, fyll den med ingen och lägg till en 15px linje (tillämpa den linjära gradienten över linjen), gå sedan till Effekt > Stilisera > Skugga … Följ data som visas i den andra bilden och klicka sedan på OK. Skicka sedan resultatet bakåt (Ctrl +Skift +Vänster hakparentes ). Välj och gruppera slutligen (Ctrl + G) alla former som skapats från början av steg 2 till denna tid.
Skapa bakgrunden
34 Skapa ett objekt på 716 x 500 px med hjälp av rektangelverktyget (M) . Fyll sedan detta objekt med R=241, G=242, B=242. Det sista du ska göra är att placera den nya gruppen till den position som visas i den andra bilden. Vi är klara med regulatorn för tillfället. Jag hoppas att du gillar den här handledningen.
Slutresultat
Så här ser den färdiga designen ut. Hoppas du gillar den här handledningen.
Grattis! Du har slutfört lektionen. Jag hoppas att du har upptäckt några användbara saker i den här handledningen. Bilden för slutresultatet finns nedan. Njut av!
Slutsats
Hur svårt det än ser ut är jag väldigt säker på att om du följer min handledning kommer du att få mycket hjälp med att använda dina kunskaper och bilder för att skapa din egen skapelse! Ett igen Tack för att du använder vår handledning, vi svarar mycket gärna på alla frågor du kan ha. Du kan helt enkelt lämna en feedback och eller en kommentar nedan.
Ladda ner resultatkällfiler
- Ladda ner .ai -källfil (.zip, 0,90 MB)