Tutoriel Illustrator : Comment créer une manette Nintendo réaliste
Adobe Illustrator peut être un peu difficile à maîtriser, en particulier après s’être habitué au flux de travail d’applications telles que Photoshop. Les différences entre l’utilisation des calques et la création d’objets et de formes peuvent être vraiment étranges à première vue.
Dans le didacticiel suivant, vous apprendrez à créer une manette Super Nintendo en utilisant certains outils de base, la palette Aligner, les techniques de création de formes vectorielles, les dégradés, les formes dupliquées, etc. Alors commençons !
Résultat final
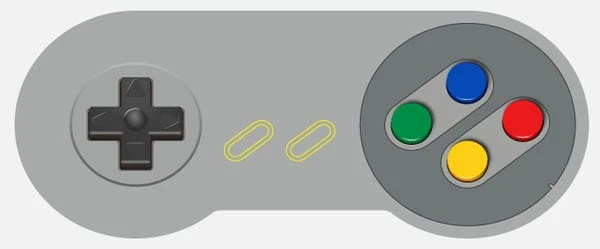
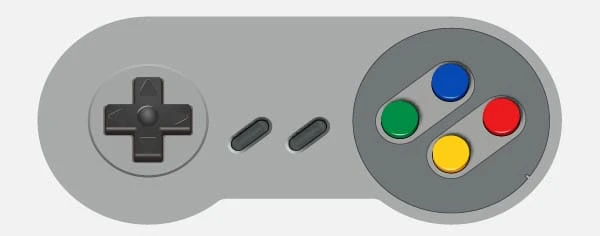
Voyons ce que vous allez créer dans ce tutoriel.
Créer une manette Super Nintendo 3D réaliste dans Illustrator
Créer un nouveau document
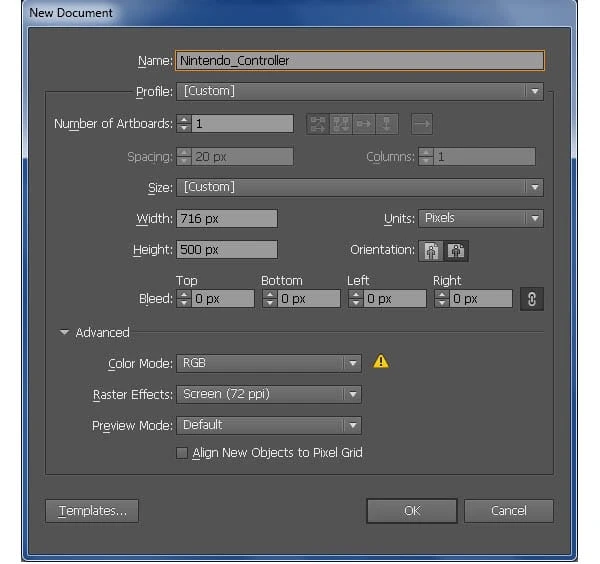
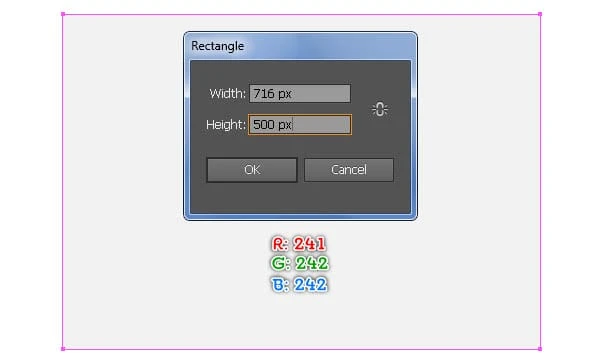
1 Lancez Illustrator, puis appuyez sur (Ctrl + N) pour créer un nouveau document. Sélectionnez Pixels dans le menu déroulant Unités, entrez 716 dans la case largeur et 500 dans la case hauteur puis cliquez sur le bouton Avancé. Sélectionnez RVB, Écran (72ppi) et assurez-vous que la case Aligner les nouveaux objets sur la grille de pixels est décochée avant de cliquer sur OK.
Créer les formes principales
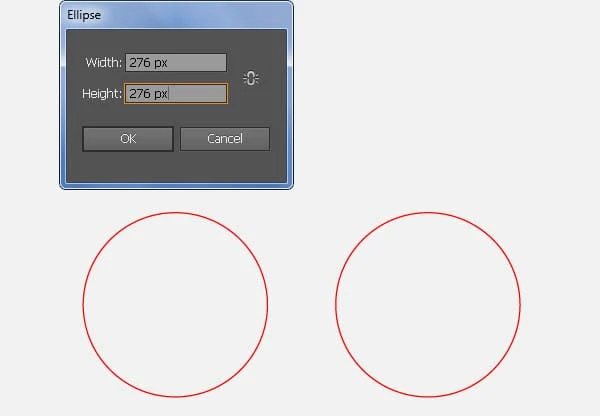
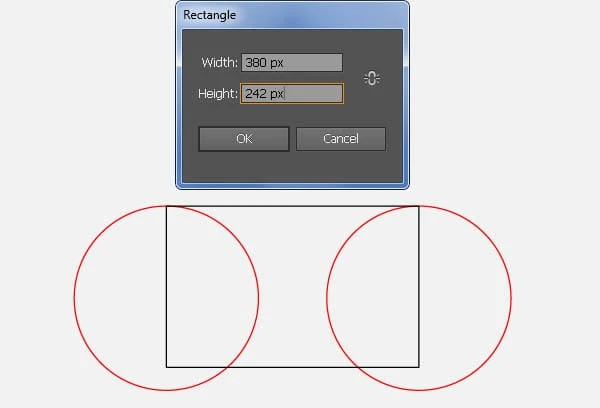
2 Commencez par dessiner un 276 par 276 pixels à l’aide de l’ outil Ellipse (L). Dupliquez (Ctrl +C, Ctrl +F) cette ellipse une fois, puis déplacez la copie de 380 pixels vers la droite. Ensuite, choisissez l’ outil Rectangle (M) et utilisez cet outil pour créer un objet de 380 x 242 pixels, puis placez-le à la position correcte comme vous le voyez dans la deuxième image.
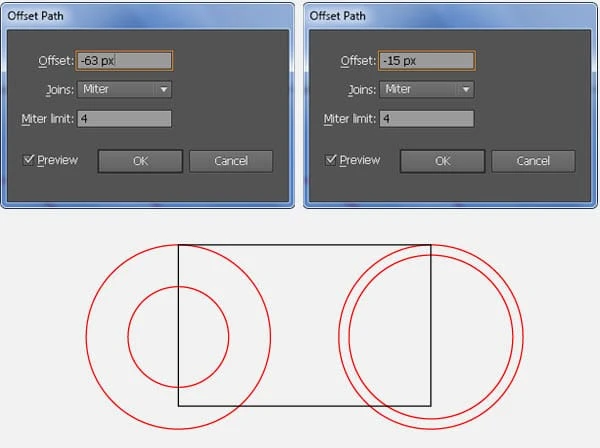
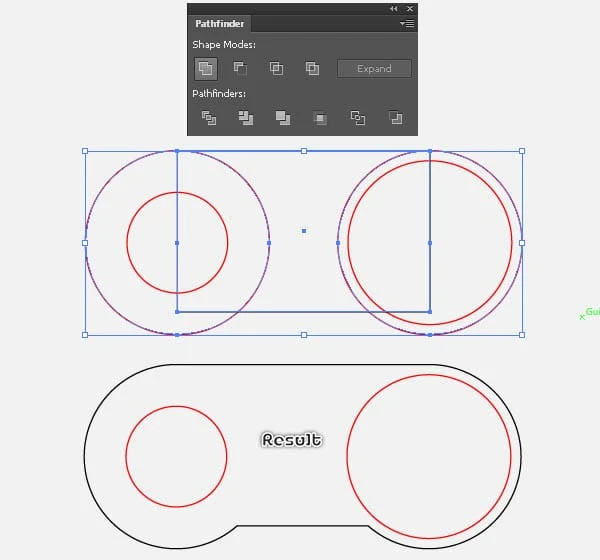
3 Sélectionnez l’ellipse de gauche et allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -63px puis cliquez sur OK. Ensuite, sélectionnez la bonne ellipse et allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -15px puis cliquez sur OK. Sélectionnez maintenant les deux plus grandes ellipses, maintenez la touche Maj enfoncée, cliquez sur le rectangle et ouvrez la palette Pathfinder ( Fenêtre > Pathfinder ), puis cliquez sur le bouton Unir.
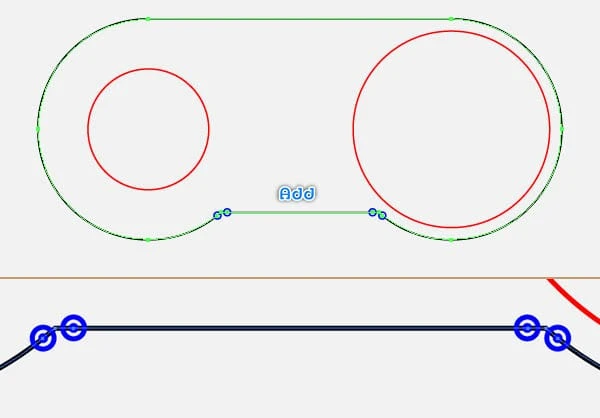
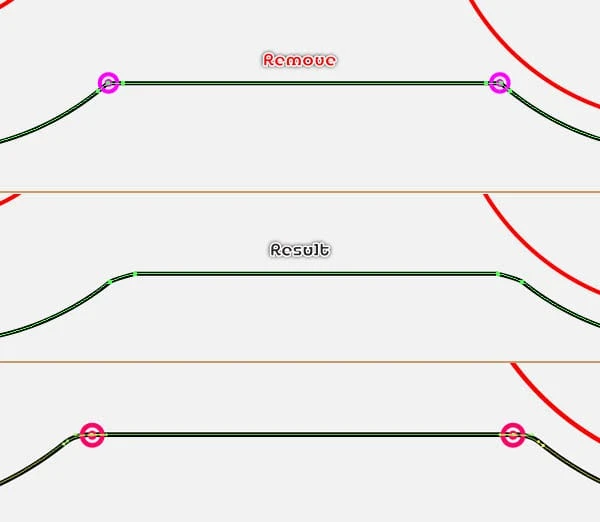
4 Assurez-vous que l’objet nouvellement créé est toujours sélectionné, choisissez l’ outil Ajouter des points d’ancrage (+) et ajoutez quatre points d’ancrage surlignés en bleu (pic.1 ). Ensuite, sélectionnez et supprimez deux points d’ancrage surlignés en magenta (fig.3 ). Maintenant, choisissez l’ outil Convertir le point d’ancrage (Maj + C), maintenez la touche Maj enfoncée, cliquez sur le point d’ancrage gauche surligné en rouge (pic.5) et faites-le glisser vers la droite. Ensuite, maintenez la touche Maj enfoncée, cliquez sur le point d’ancrage droit surligné en rouge et faites-le glisser vers la gauche.
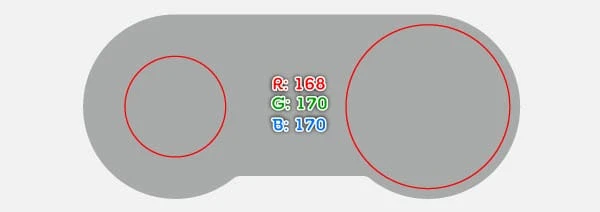
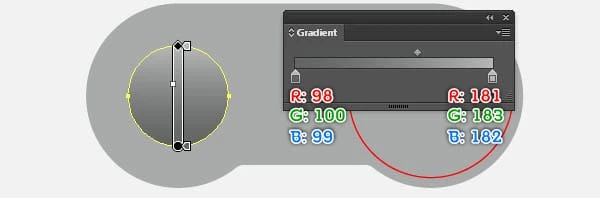
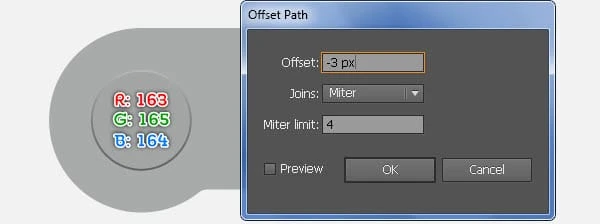
5 Remplissez le plus grand objet avec R=168, G=170, B=170. Remplissez ensuite la petite ellipse avec le dégradé linéaire comme indiqué dans la deuxième image. Conservez la forme résultante sélectionnée, accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -3px et cliquez sur OK, puis remplacez la couleur existante de la nouvelle forme par R = 163, G = 165, B = 164.
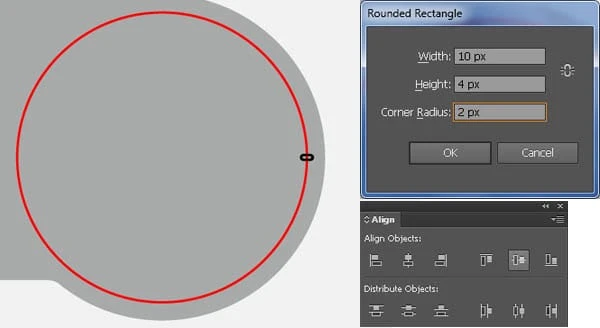
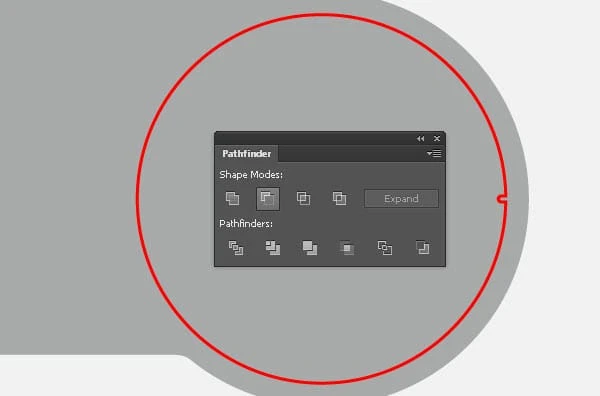
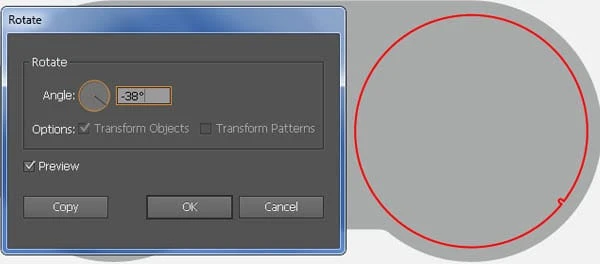
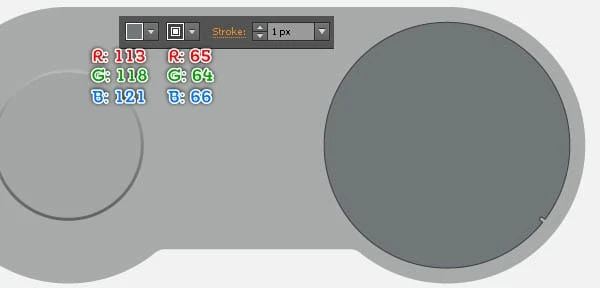
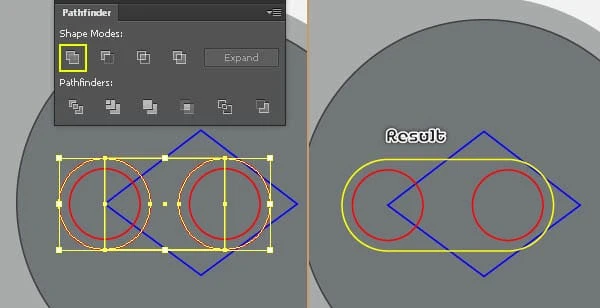
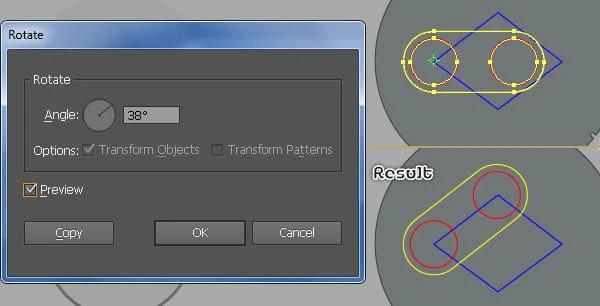
6 Dessinez un objet avec l’ outil Rectangle arrondi comme dans l’image. Gardez le nouvel objet sélectionné, maintenez la touche Maj enfoncée, cliquez sur l’ellipse rouge, relâchez la touche Maj puis cliquez à nouveau sur l’ellipse rouge (pour fixer sa position). Ouvrez ensuite la palette Aligner ( Window/ Align) et cliquez sur le bouton Vertical Align Center. Resélectionnez maintenant le nouvel objet et l’ellipse rouge et ouvrez la palette Pathfinder ( Window > Pathfinder ), puis cliquez sur le bouton Moins avant. Assurez-vous que la nouvelle forme est toujours sélectionnée et double-cliquez sur l’ outil Rotation. Dans la rotation, entrez un angle de -38 degrés, puis cliquez sur OK. Enfin, remplissez l’objet résultant avec R=113, G=118, B=121 et ajoutez un trait de 1px (R=65, G=64, B=66 ).
Créer les boutons
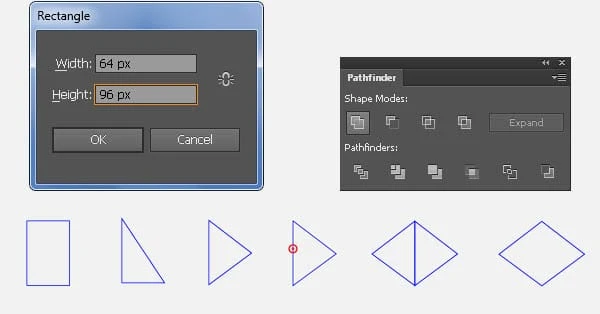
7 Avec l’ outil Rectangle (M), créez un objet de 64 x 96 pixels. Supprimez le point d’ancrage en haut à droite du nouvel objet, puis déplacez le point d’ancrage en bas à droite de 48 pixels vers le haut. Resélectionnez le nouvel objet, choisissez l’ outil Reflet (O), maintenez la touche Alt enfoncée et cliquez sur le point d’ancrage surligné en rouge. Dans la case Refléter, cochez la case Verticale puis cliquez sur Copier. Resélectionnez ensuite deux objets nouvellement créés, ouvrez la palette Pathfinder (Fenêtre > Pathfinder) et cliquez sur le bouton Unir. Sélectionnez maintenant la forme créée à l’ étape 6, maintenez la toucheShift, cliquez sur le nouvel objet, relâchez Shift puis cliquez à nouveau sur l’objet créé à l’ étape 6 (pour fixer sa position). Ouvrez ensuite la palette Aligner ( Window/ Align ), cliquez sur le bouton Horizontal Align Center puis cliquez sur le bouton Vertical Align Center.
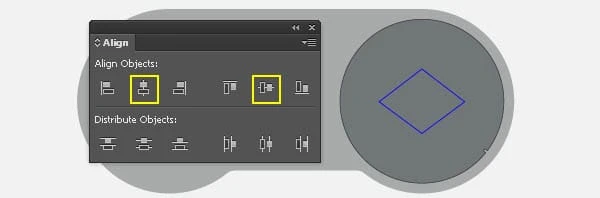
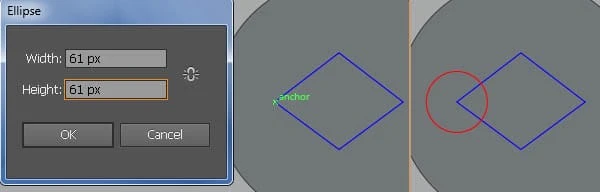
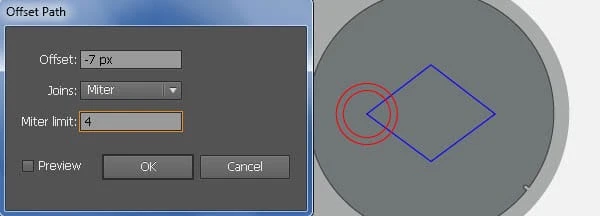
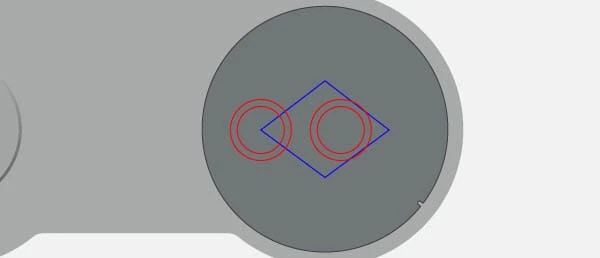
8 Sélectionnez l’ outil Ellipse (L), maintenez la touche Alt enfoncée et cliquez sur le point d’ancrage droit du nouvel objet. Dans la boîte de dialogue Ellipse, entrez 61 dans la zone Largeur et entrez 61 dans la zone Hauteur, puis cliquez sur OK. Gardez la nouvelle ellipse sélectionnée, allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -7px puis cliquez sur OK. Resélectionnez deux ellipses nouvellement créées, dupliquez-les (Ctrl +C, Ctrl +F) une fois, puis déplacez les copies de 80 pixels vers la droite.
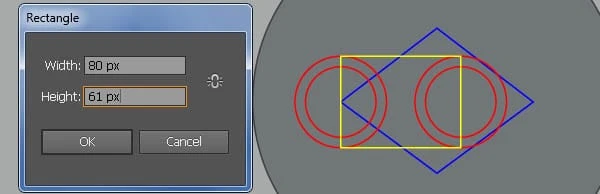
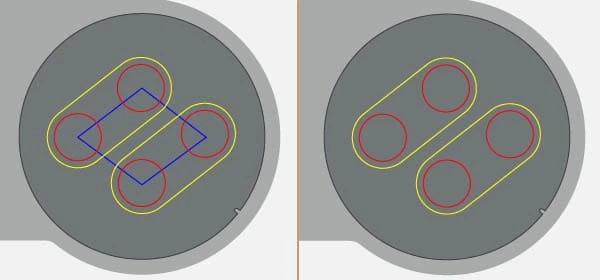
9 À l’aide de l’ outil Rectangle (M), créez un objet de 80 x 61 px, puis placez-le à la bonne position, comme vous le voyez dans l’image ci-dessous. Gardez le nouveau rectangle sélectionné, maintenez la touche Maj enfoncée, cliquez sur deux plus grandes ellipses et ouvrez la palette Pathfinder ( Fenêtre > Pathfinder ), puis cliquez sur le bouton Unir. Assurez-vous que l’objet résultant est toujours sélectionné, maintenez la touche Maj enfoncée et cliquez sur les deux ellipses restantes. Sélectionnez ensuite l’ outil Rotation (R), maintenez la touche Alt enfoncée et cliquez sur le point d’ancrage gauche de l’objet bleu. Dans la zone Rotation, entrez un angle de 38 degréspuis cliquez sur OK. Conservez les objets résultants sélectionnés, dupliquez-les une fois et déplacez les copies de 46 pixels vers le haut, puis déplacez-les de 64 pixels vers la droite. Retirez enfin l’objet bleu.
Créer la zone barrée et les boutons
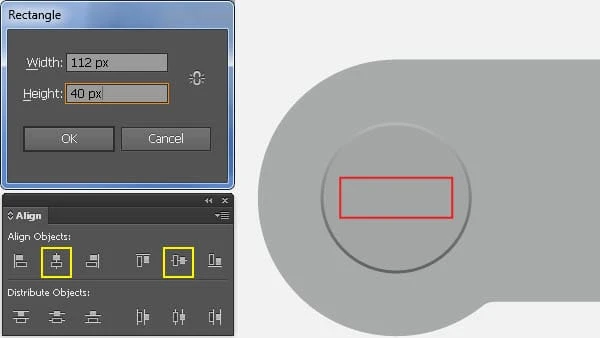
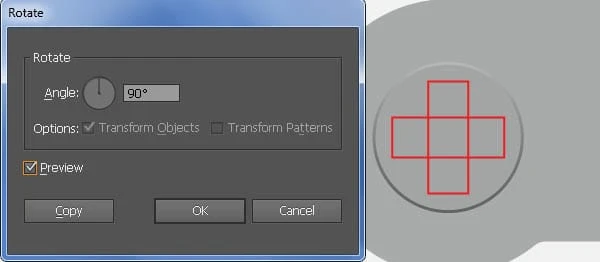
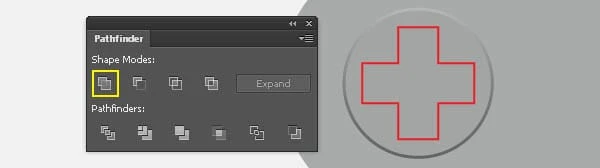
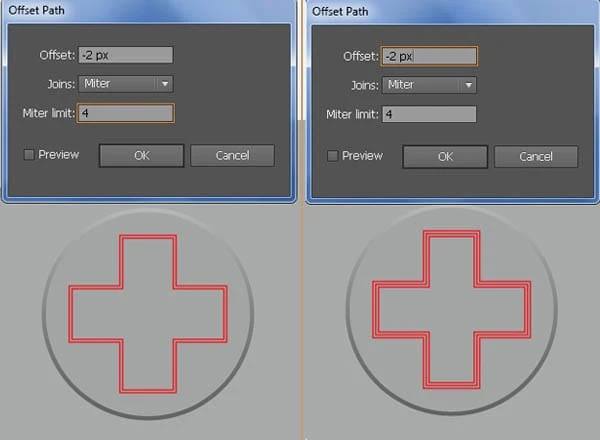
10 À l’aide de l’ outil Rectangle (M), créez un objet de 112 x 40 pixels. Sélectionnez l’ellipse créée à l’ étape 5, maintenez la touche Maj enfoncée, cliquez sur le nouveau rectangle, relâchez la touche Maj, puis cliquez à nouveau sur l’ellipse créée à l’ étape 5 (pour fixer sa position). Ouvrez ensuite la palette Aligner ( Window/ Align ), cliquez sur le bouton Horizontal Align Center puis cliquez sur le bouton Vertical Align Center. Resélectionnez le rectangle et double-cliquez sur l’ outil Rotation. Dans la zone Rotation, entrez un angle de 90 degrés, puis cliquez sur Copier. Resélectionnez deux nouveaux rectangles et cliquez sur le bouton Unir de la palette Pathfinder . Assurez-vous que le nouvel objet est toujours sélectionné et allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -2px puis cliquez sur OK. Gardez le nouvel objet sélectionné, allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -2px puis cliquez sur OK.
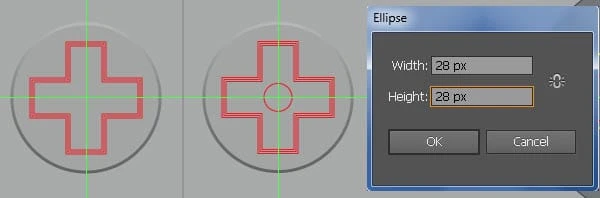
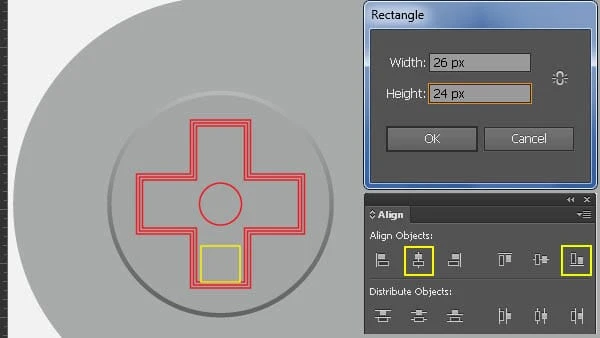
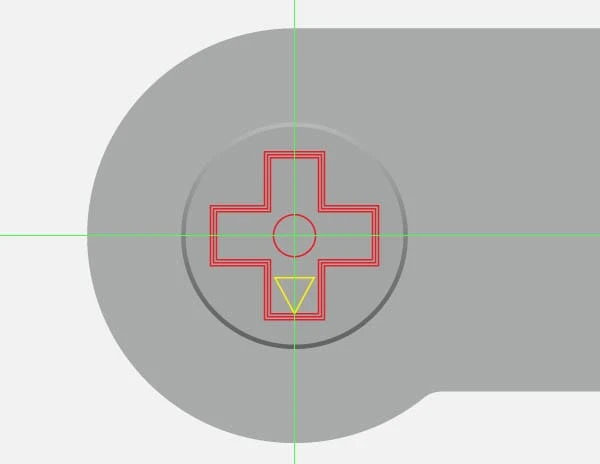
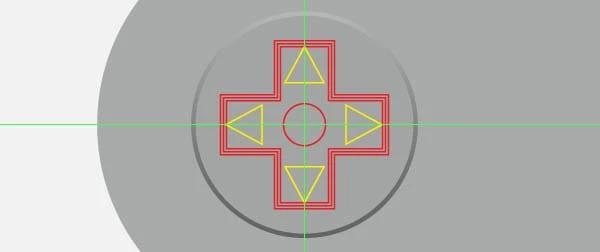
11 Affichez les règles (Affichage/ Afficher les règles / Afficher la règle) ou (Ctrl +R ), puis faites glisser un guide horizontal et vertical à partir des règles (si les guides sont verrouillés, allez dans Affichage/ Guides/ Verrouiller les guides) ou (Ctrl + Alt + ; ). Sélectionnez ensuite un objet croisé, maintenez la touche Maj enfoncée, cliquez sur deux guides nouvellement créés, relâchez la touche Maj, puis cliquez à nouveau sur l’objet croix (pour fixer sa position). Ouvrez la palette Aligner ( Window/ Align ), cliquez sur le bouton Horizontal Align Center puis cliquez sur le bouton Vertical Align Center. Choisissez maintenant leOutil Ellipse (L), maintenez la touche Alt enfoncée et cliquez sur le point d’intersection de deux guides. Dans la boîte de dialogue Ellipse, entrez 28 dans la zone Largeur et entrez 28 dans la zone Hauteur, puis cliquez sur OK.
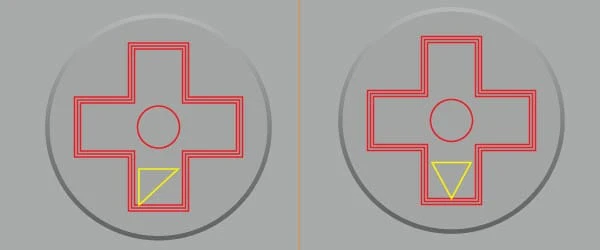
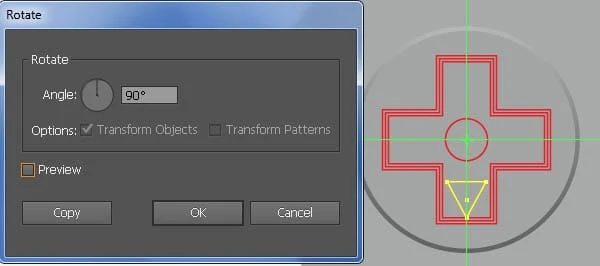
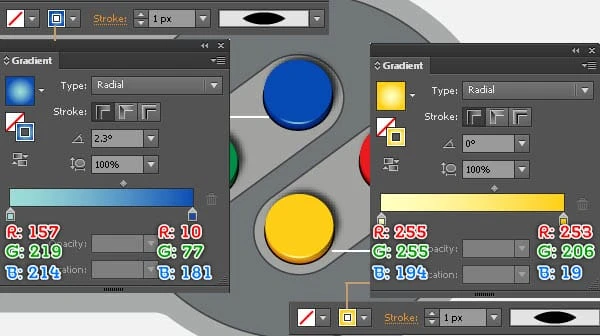
12 Avec l’ outil Rectangle (M), créez un objet de 26 x 24 pixels. Gardez le nouveau rectangle sélectionné, maintenez la touche Maj enfoncée, cliquez sur le plus petit objet croisé, puis cliquez à nouveau sur le plus petit objet croisé. Ouvrez ensuite la palette Aligner ( Fenêtre/ Aligner ), cliquez sur le bouton Aligner horizontalement au centre, puis cliquez sur le bouton Aligner verticalement en bas. Supprimez maintenant le point d’ancrage en bas à droite du nouveau rectangle, puis déplacez le point d’ancrage en bas à gauche de 13 pixels vers la droite. Resélectionnez le nouveau triangle, choisissez l’ outil de rotation (R), maintenez la touche Alt enfoncéeet cliquez sur le point d’intersection de deux guides. Dans la zone Rotation, entrez un angle de 90 degrés, puis cliquez sur Copier. Appuyez ensuite deux fois sur (Ctrl + D) pour obtenir les résultats comme vous le voyez dans l’image finale ci-dessous.
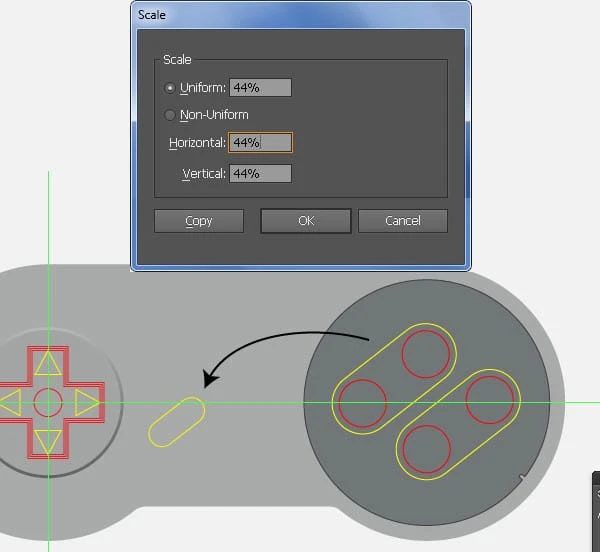
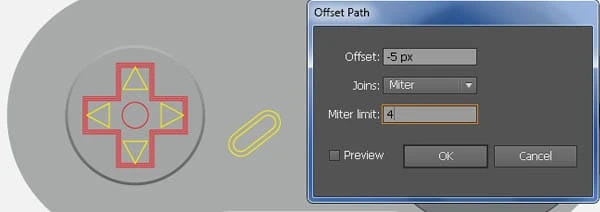
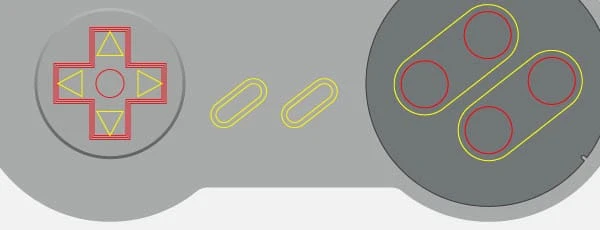
13 Sélectionnez l’objet jaune créé à l’ étape 9 et allez dans Objet > Transformer > Échelle … Dans la boîte de dialogue Échelle, cochez Uniforme et entrez un 44 dans la case Échelle, puis cliquez sur Copier. Placez ensuite la copie dans la bonne position comme indiqué ci-dessous. Gardez le nouvel objet sélectionné et allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -5px puis cliquez sur OK. Resélectionnez maintenant deux objets nouvellement créés, dupliquez-les une fois, puis déplacez les copies de 70 pixels vers la droite.
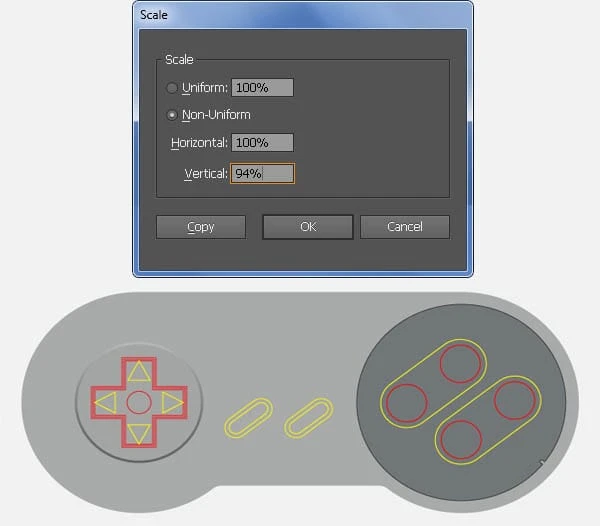
14 Sélectionnez tous les objets créés depuis le début de l’étape 2 jusqu’à présent et accédez à Objet > Transformer > Échelle … Vérifiez la non-uniformité et entrez un 94 dans la zone Verticale, puis cliquez sur OK.
Remplir les objets dans la bonne zone
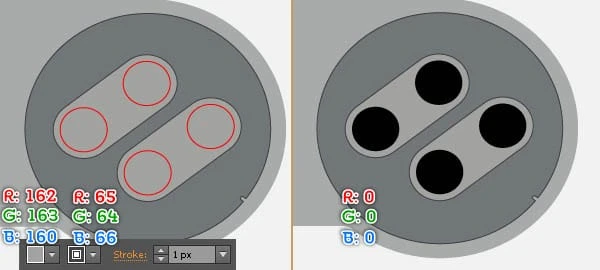
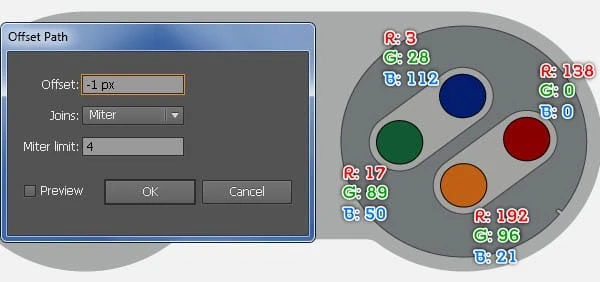
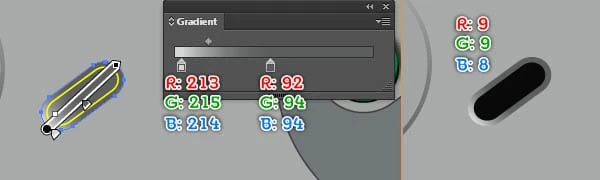
15 Il est temps de remplir les objets créés dans les étapes précédentes. Remplissez deux objets jaunes créés à l’ étape 9 avec R=162, G=163, B=160 et ajoutez un trait de 1px (R=65, G=64, B=66 ). Remplissez ensuite quatre ellipses avec R=0, G=0, B=0. Conservez les ellipses résultantes sélectionnées et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -1px, puis cliquez sur OK. Remplacez ensuite la couleur existante des copies comme vous le voyez dans la troisième image ci-dessous. Resélectionnez quatre ellipses nouvellement créées, dupliquez-les une fois, puis déplacez les copies de 4pxen haut. Remplacez ensuite la couleur existante des copies comme vous le voyez dans la quatrième image ci-dessous. Enfin, faites une copie (Ctrl +C, Ctrl +F) de quatre ellipses nouvellement créées, puis masquez les copies (Ctrl +3 ).
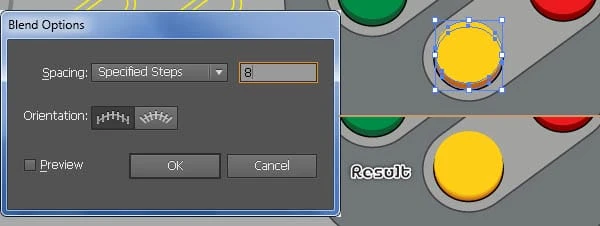
16 Sélectionnez deux formes jaunes du bouton du bas et accédez à Objet> Fusion> Option de fusion … Suivez les données comme indiqué ci-dessous, puis cliquez sur OK. Ensuite, allez dans Objet> Mélanger> Créer (Ctrl + Alt + B). De même, répétez les mêmes techniques pour les trois boutons restants. À la fin, cela devrait ressembler à la troisième image montrée.
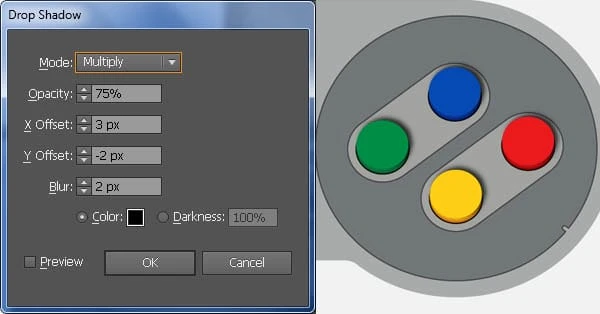
17 Appuyez sur (Ctrl +Alt +3) pour afficher quatre ellipses masquées à l’étape précédente. Gardez ces ellipses sélectionnées et allez dans Effet> Styliser> Ombre portée … Suivez les données comme vous le voyez dans l’image, puis cliquez sur OK.
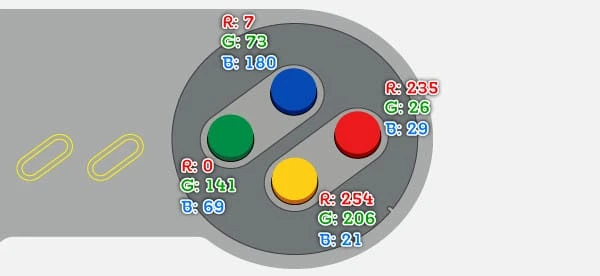
18 Nous allons commencer à mettre en surbrillance les boutons pour leur donner un aspect plus 3D. Dessinez d’abord quatre chemins courbes avec l’ outil Plume (P) comme dans l’image. Une fois vos chemins dessinés, sélectionnez le chemin incurvé du bouton du haut, remplissez-le avec aucun et ajoutez un trait de 1px (appliquez le dégradé radial dans le trait), puis appliquez le profil de largeur 1 pour le résultat. Maintenant, suivez la séquence d’images et remplissez les chemins courbes des trois boutons restants similaires à ceux ci-dessous.
Remplir les objets dans la zone croisée
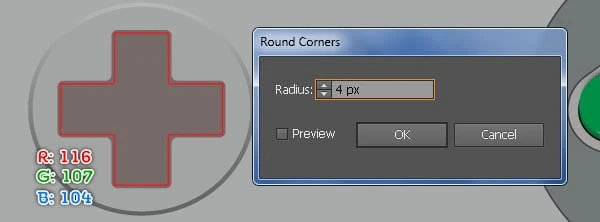
19 Concentrez-vous sur la zone transversale, sélectionnez le plus petit objet transversal, quatre triangles et les ellipses, puis masquez-les (Ctrl +3 ). Sélectionnez maintenant l’objet le plus large et allez dans Effet> Styliser> Coins arrondis … Entrez un rayon de 4 pixels et cliquez sur OK, puis remplissez l’objet résultant avec R = 116, G = 107, B = 104. Sélectionnez ensuite l’objet transversal restant et accédez à Effet> Styliser> Coins arrondis … Entrez un rayon de 3 pixels et cliquez sur OK. Remplissez ensuite l’objet résultant avec R = 35, G = 31, B = 32 et déplacez-le 1px vers le bas.
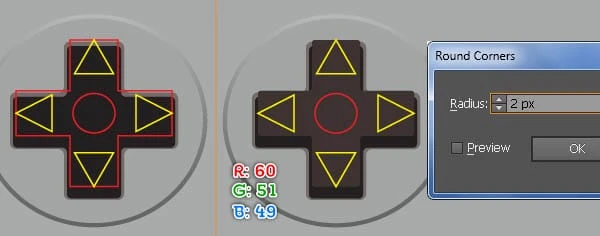
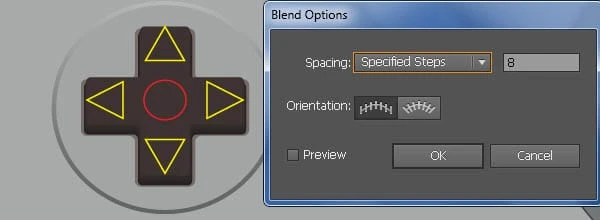
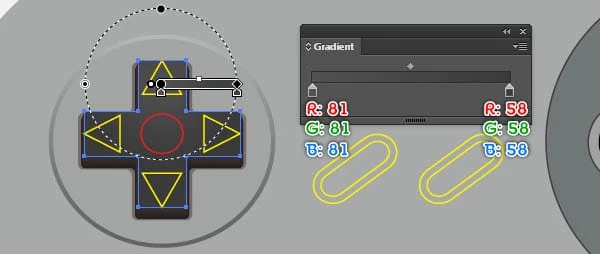
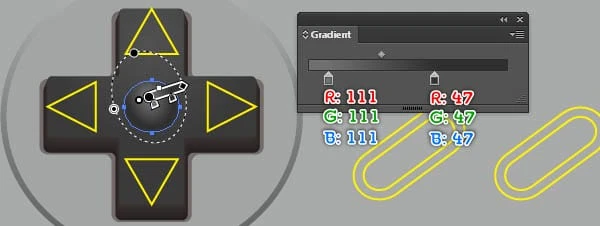
20 Appuyez sur (Ctrl +Alt +3) pour afficher les objets masqués à l’ étape 19, puis déplacez-les de 5 pixels vers le haut. Resélectionnez l’objet transversal et accédez à Effet> Styliser> Coins arrondis … Entrez un rayon de 2 pixels et cliquez sur OK. Remplissez l’objet résultant avec R=60, G=51, B=49, puis dupliquez-le une fois et masquez la copie. Resélectionnez maintenant deux formes transversales plus petites et créez un mélange entre elles. Ensuite, affichez la forme transversale cachée dans cette étape et remplacez sa couleur existante par le dégradé radial.
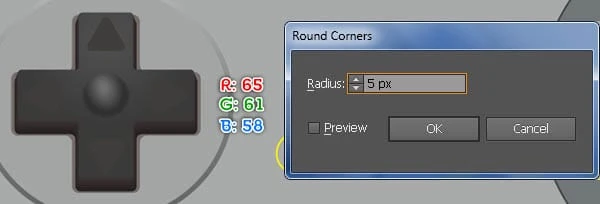
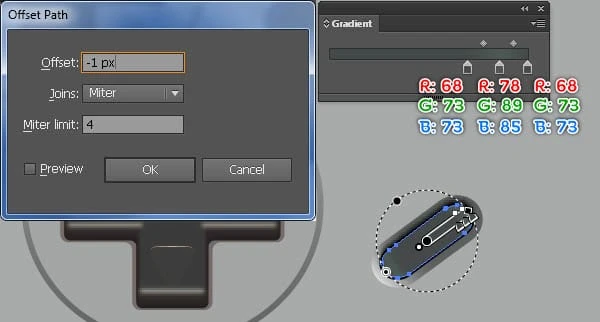
21 Remplissez l’ellipse rouge avec le dégradé radial comme indiqué ci-dessous. Sélectionnez ensuite quatre triangles et accédez à Effet> Styliser> Coins arrondis … Entrez un rayon de 5 pixels et cliquez sur OK, puis remplissez les objets résultants avec R = 65, G = 61, B = 58. Conservez les formes résultantes sélectionnées et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -1px, puis cliquez sur OK. Remplacez la couleur existante de la copie du haut et de la copie de droite par R=66, G=66, B=66. Remplacez ensuite la couleur existante de la copie du bas et de la copie de gauche par R=61, G=61, B=61.
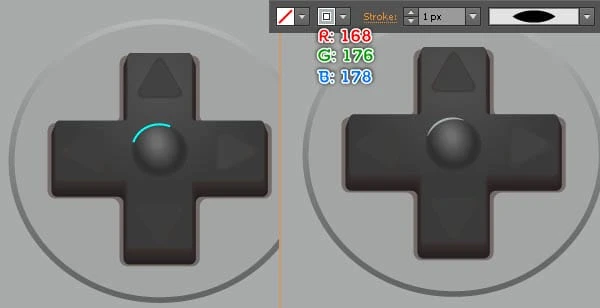
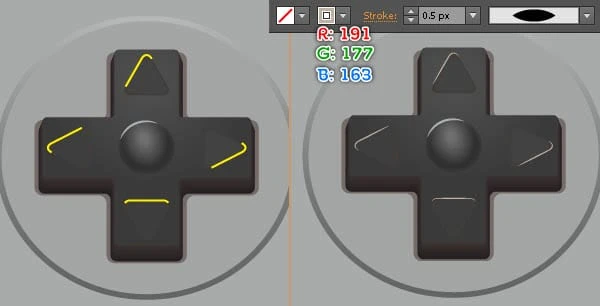
22 Nous allons commencer à mettre en évidence la zone traversée pour lui donner un aspect plus 3D. Dessinez d’abord des chemins courbes avec l’ outil Plume (P) comme dans l’image. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 1px (R=168, G=176, B=178 ), puis appliquez le Profil de largeur 1 pour le résultat. Continuez à dessiner quatre autres chemins courbes avec le Outil stylo (P). Une fois vos chemins dessinés, remplissez-les avec aucun et ajoutez un trait de 0,5 px (R = 191, G = 177, B = 163 ), puis appliquez le profil de largeur 1 pour les résultats.
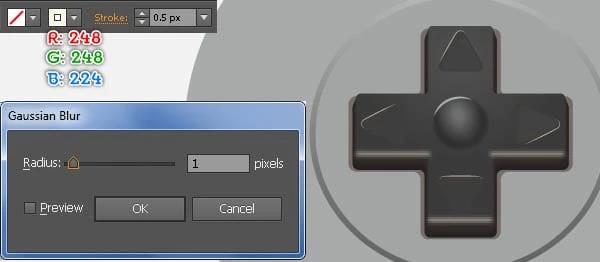
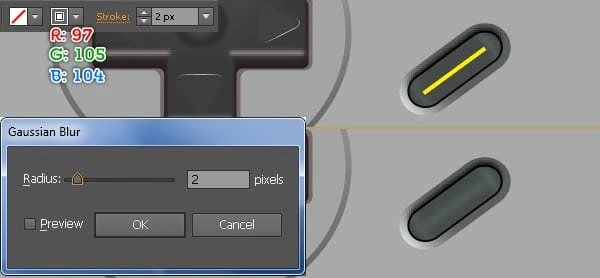
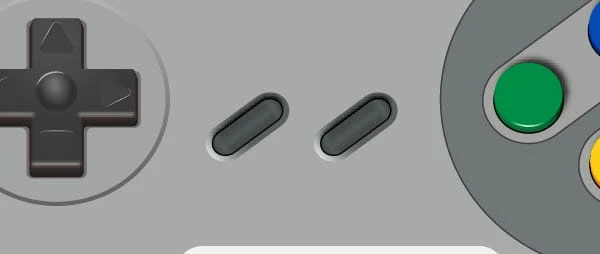
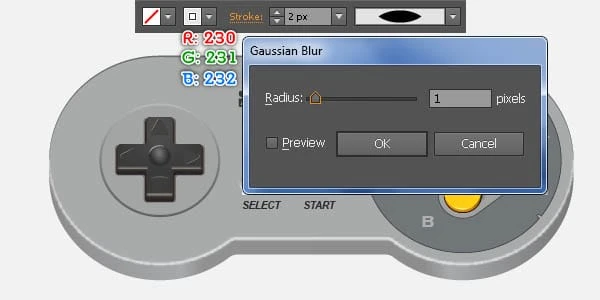
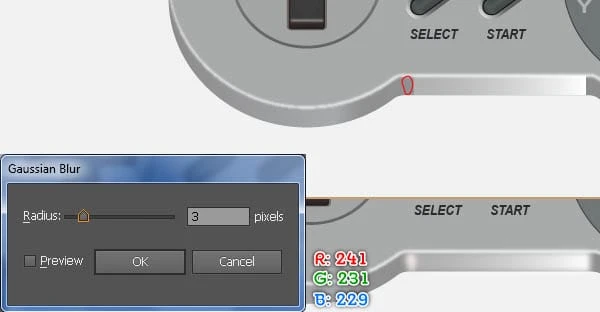
23 Avec l’ outil de segment de ligne(), créez trois chemins horizontaux. Remplissez ensuite ces chemins avec aucun et ajoutez un trait de 0,5 px (R = 248, G = 248, B = 248 ), puis appliquez le profil de largeur 1 pour les résultats. Conservez les objets résultants sélectionnés et accédez à Effet> Flou> Flou gaussien … Entrez un rayon de 1px, puis cliquez sur OK. Au final, votre contrôleur devrait ressembler à peu près à la troisième image.
Remplissez les objets dans la zone centrale
24 Concentrez-vous sur le centre du contrôleur, sélectionnez le plus gros objet du bouton gauche et remplissez-le avec le dégradé linéaire. Remplissez ensuite l’objet restant avec R=9, G=9, B=8. Conservez la forme résultante sélectionnée et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -1px et cliquez sur OK, puis remplacez la couleur existante de la nouvelle forme par le dégradé radial comme indiqué dans la troisième image. Maintenant, avec l’ outil de segment de ligne (), créez un chemin comme vous le voyez dans la quatrième image. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 2 pixels (R = 97, G = 105, B = 104 ), puis appliquez un effet de flou gaussien de 2 pixels pour le résultat.
25 Sélectionnez et regroupez (Ctrl + G) toutes les formes créées à l ‘ étape 24. Faites une copie du nouveau groupe, puis déplacez la copie de 70 pixels vers la droite. Retirez enfin deux objets jaunes.
Ajouter le texte
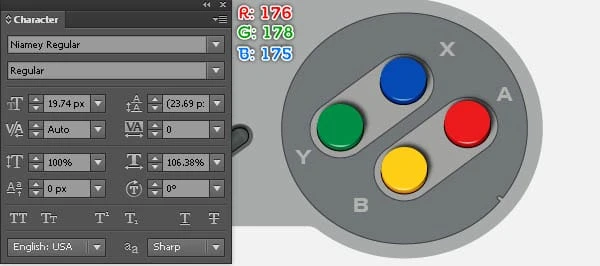
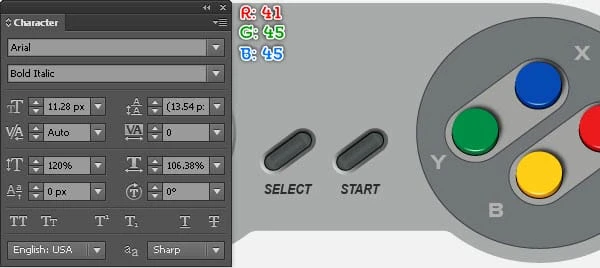
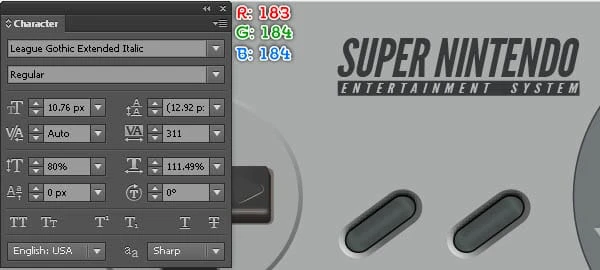
26 Maintenant, choisissez l’ outil Texte (T), ouvrez la palette Caractère ( Fenêtre> Type> Caractère) et définissez les données comme indiqué ci-dessous. Ensuite, cliquez simplement sur votre plan de travail et ajoutez le texte "A", "B", "X" et "Y", puis placez-les aux positions indiquées ci-dessous. Reprenez maintenant l’ outil de texte (T), ouvrez la palette de caractères ( Fenêtre> Type> Caractère) et définissez les données comme indiqué dans la deuxième image. Ajoutez ensuite le texte "SELECT", "START" puis placez-les à la position comme vous le voyez dans la deuxième image.
27 Continuez avec l’ outil Texte (T), définissez les données dans la palette de caractères comme indiqué ci-dessous et ajoutez le texte "SUPER NINTENDO", puis placez ce texte comme indiqué dans la première image. Créez ensuite un objet de 160 sur 10 pixels avec l’ outil Rectangle (M), remplissez ce rectangle avec R = 54, G = 58, B = 58, puis placez la forme résultante à la position comme vous le voyez dans la deuxième image. Reprenez l’ outil de saisie (T) et ajoutez le texte "ENTERTAIMENT SYSTEM". Utilisez la même police avec le texte "SUPER NINTENDO", mais diminuez la taille de la police et remplacez la couleur existante du nouveau texte par R=183, G=184, B=184. Enfin, placez ce texte à la bonne position, comme indiqué dans la troisième image.
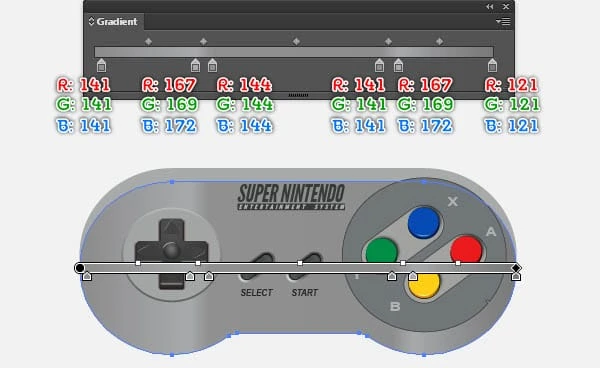
28 Sélectionnez la plus grande forme créée à l’ étape 5, dupliquez-la (Ctrl +C, Ctrl +F, Ctrl +F) deux fois et masquez une copie. Remplacez ensuite la couleur existante de la copie restante par le dégradé linéaire comme indiqué ci-dessous. Une fois que nous avons terminé avec ce dégradé, déplacez la forme résultante de 20 pixels vers le bas, puis renvoyez-la à l’arrière (Ctrl + Maj + Crochet gauche ).
Ajouter des reflets et des ombres sur le contrôleur
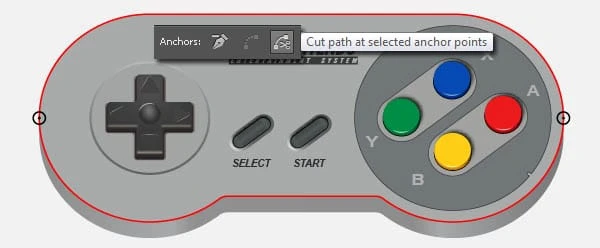
29 Affichez la forme masquée à l’ étape 28, supprimez la couleur de remplissage de cette forme puis ajoutez un trait de 1px (couleur rouge). Gardez le nouvel objet sélectionné, sélectionnez deux points d’ancrage surlignés en noir puis cliquez sur le bouton " Couper le chemin aux points d’ancrage sélectionnés " dans la barre de propriétés. Maintenant, resélectionnez le chemin du haut, remplissez-le avec aucun et ajoutez un trait de 2px (R=109, G=110, B=113 ), puis appliquez le Profil de largeur 1 pour le résultat. Sélectionnez ensuite le chemin restant, remplissez-le avec aucun et ajoutez un trait de 2px (R=230, G=231, B=232 ), puis appliquez le profil de largeur 1 et le flou gaussien de 1pxeffet pour le résultat.
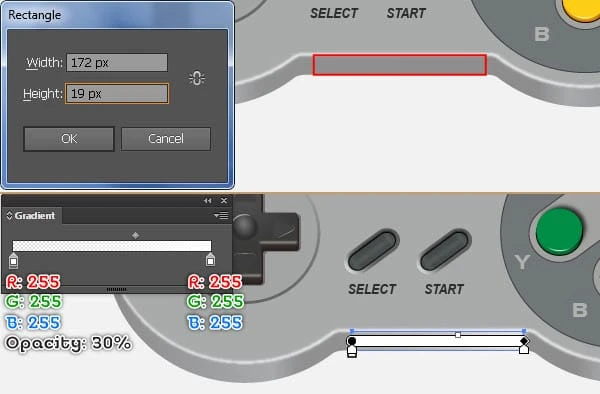
30 Avec l’ outil Rectangle (M), créez un objet de 172 x 19 pixels et remplissez cet objet avec le dégradé linéaire. Continuez à créer un autre objet avec l’ outil Plume (P) comme vous le voyez dans la troisième image, puis remplissez cet objet avec R=241, G=231, B=229. Resélectionnez maintenant deux formes nouvellement créées et appliquez-leur un effet de flou gaussien de 3 pixels .
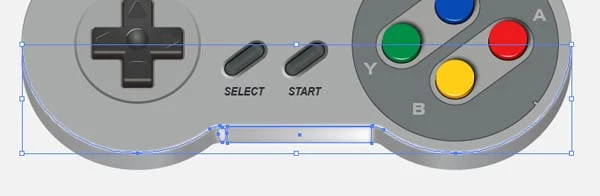
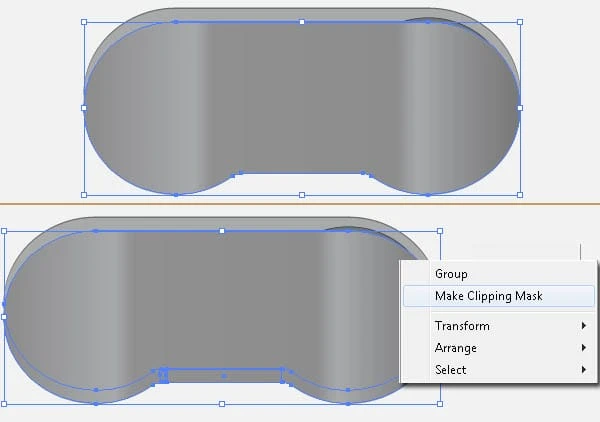
31 Sélectionnez et groupez (Ctrl +G) trois objets flous créés depuis le début de l’étape 29 jusqu’à présent. Sélectionnez ensuite la plus grande forme créée à l’ étape 28, dupliquez-la (Ctrl +C, Ctrl + F) une fois et amenez-la au premier plan (Ctrl + Maj + crochet droit ). Gardez la nouvelle forme sélectionnée, maintenez la touche Maj enfoncée, cliquez sur le nouveau groupe et accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7).
32 Sélectionnez la plus grande forme créée à l’ étape 5 et accédez à Effet> Styliser> Ombre portée … Suivez les données comme indiqué ci-dessous, puis cliquez sur OK.
Créer le câble
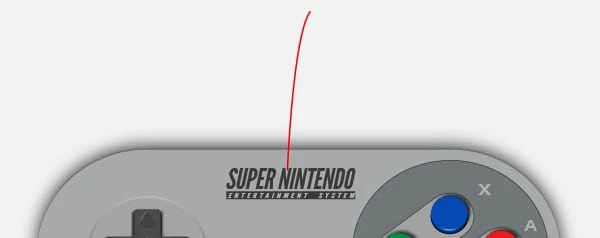
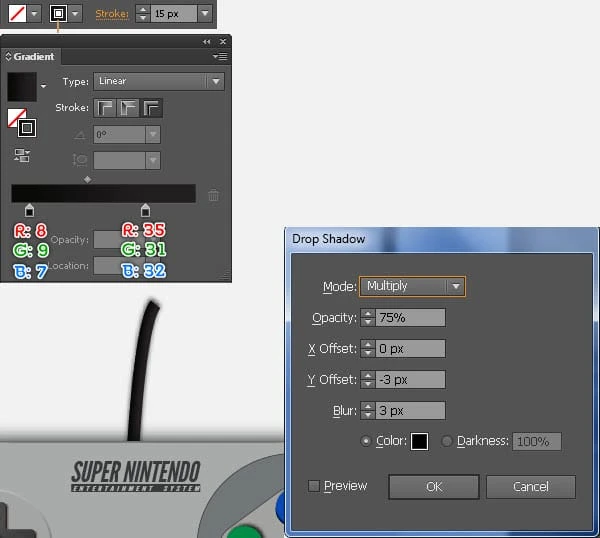
33 Dessinez un chemin courbe avec l’ outil Plume (P) comme dans l’image. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 15 pixels (appliquez le dégradé linéaire sur le trait), puis allez dans Effet> Styliser> Ombre portée … Suivez les données comme indiqué dans la deuxième image, puis cliquez sur OK. Ensuite, envoyez le résultat à l’arrière-plan (Ctrl + Maj + Crochet gauche ). Enfin, sélectionnez et groupez (Ctrl + G) toutes les formes créées depuis le début de l’étape 2 jusqu’à maintenant.
Créer l’arrière-plan
34 À l’aide de l’ outil Rectangle (M), créez un objet de 716 par 500 pixels. Remplissez ensuite cet objet avec R=241, G=242, B=242. La dernière chose à faire est de placer le nouveau groupe à la position indiquée dans la deuxième image. Nous en avons fini avec le contrôleur pour le moment. J’espère que vous apprécierez ce tutoriel.
Résultat final
Voici à quoi ressemble la conception terminée. J’espère que vous apprécierez ce tutoriel.
Toutes nos félicitations! Vous avez terminé la leçon. J’espère que vous avez découvert des choses utiles dans ce tutoriel. L’image du résultat final est ci-dessous. Prendre plaisir!
Conclusion
Aussi difficile que cela puisse paraître, je suis sûr que si vous suivez mon tutoriel, vous trouverez beaucoup d’aide en utilisant vos compétences et vos images pour produire votre propre création! Merci d’avoir utilisé notre tutoriel, nous serons très heureux de répondre à toutes vos questions, vous pouvez simplement laisser un commentaire et/ou un commentaire ci-dessous.
Télécharger les fichiers de source de résultats
- Télécharger le fichier source .ai (.zip, 0,90 Mo)