Tutorial do Illustrator: Como criar um controlador de Nintendo realista
O Adobe Illustrator pode ser um pouco complicado de usar, principalmente depois de se acostumar com o fluxo de trabalho de aplicativos como o Photoshop. As diferenças entre o uso de camadas e a criação de objetos e formas podem ser realmente estranhas em primeira mão.
No tutorial a seguir, você aprenderá a criar um controle de Super Nintendo usando algumas ferramentas básicas, a paleta Align, técnicas de construção de formas vetoriais, gradientes, formas duplicadas e muito mais. Então vamos começar!
Resultado final
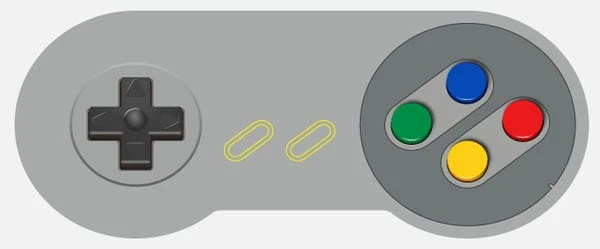
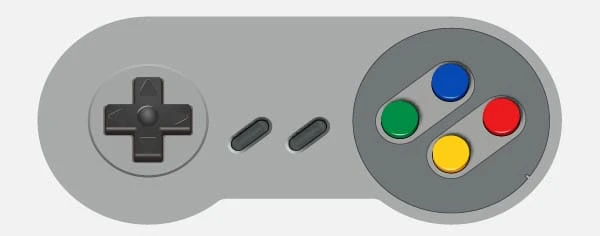
Vamos ver o que você criará neste tutorial.
Crie um controlador Super Nintendo 3D realista no Illustrator
Criar um novo documento
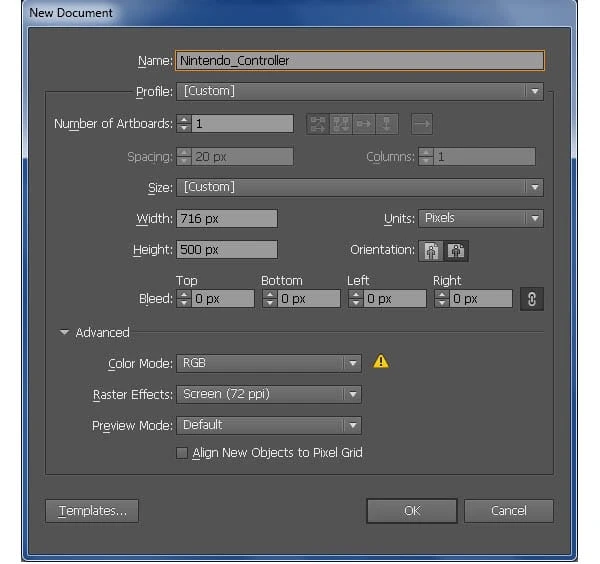
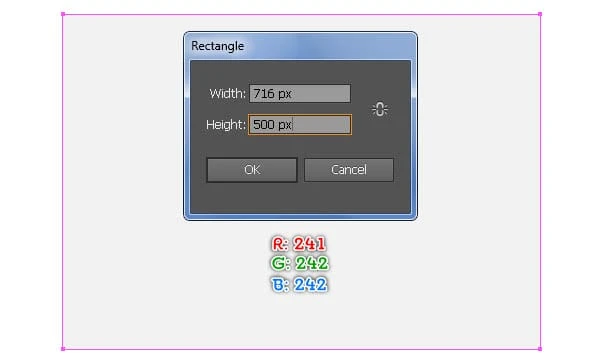
1 Inicie o Illustrator e pressione (Ctrl + N) para criar um novo documento. Selecione Pixels no menu suspenso Unidades, digite 716 na caixa de largura e 500 na caixa de altura e clique no botão Avançado. Selecione RGB, Screen (72ppi) e certifique-se de que a caixa Align New Objects to Pixel Grid esteja desmarcada antes de clicar em OK.
Crie as formas principais
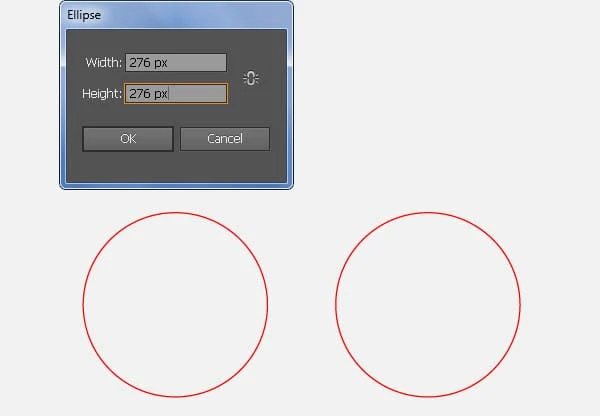
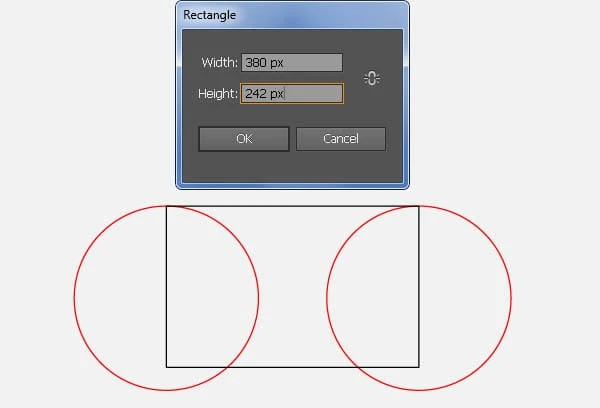
2 Comece desenhando um 276 por 276px usando a Ferramenta Ellipse (L). Duplique (Ctrl +C, Ctrl +F) esta elipse uma vez e depois mova a cópia 380px para a direita. Em seguida, escolha a Ferramenta Retângulo (M) e use esta ferramenta para criar um objeto de 380 por 242px, então coloque-o na posição correta como você vê na segunda imagem.
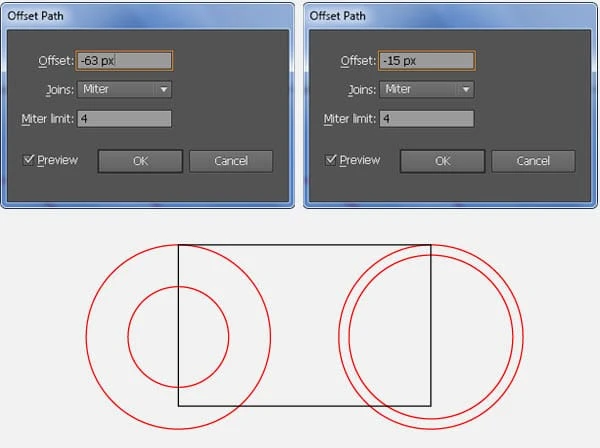
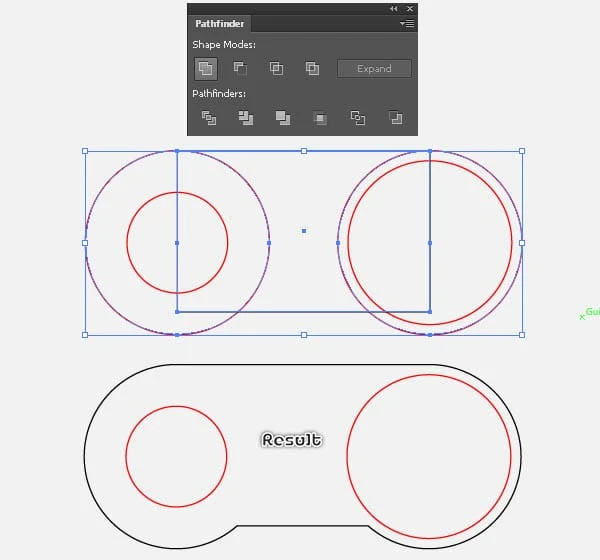
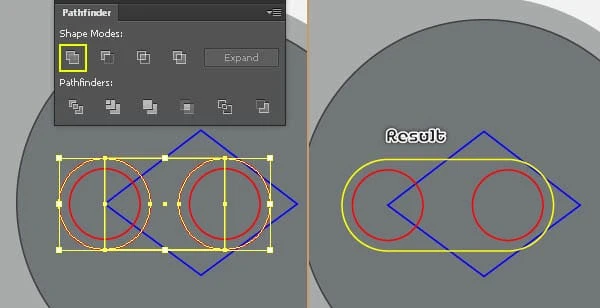
3 Selecione a elipse esquerda e vá para Object > Path > Offset Path … Insira um Offset de -63px e clique em OK. Em seguida, selecione a elipse direita e vá para Object > Path > Offset Path … Insira um Offset de -15px e clique em OK. Agora selecione as duas maiores elipses, mantenha pressionada a tecla Shift, clique no retângulo e abra a paleta Pathfinder ( Window > Pathfinder ), depois clique no botão Unite.
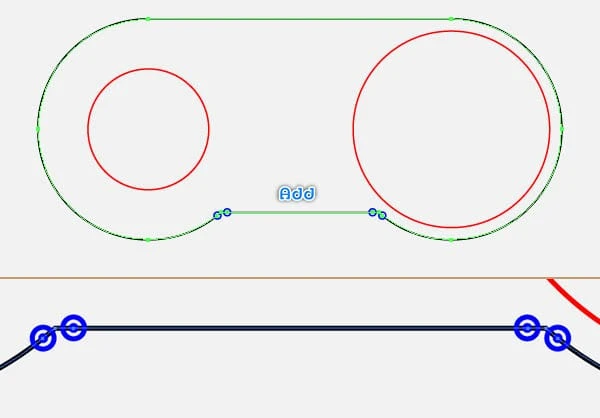
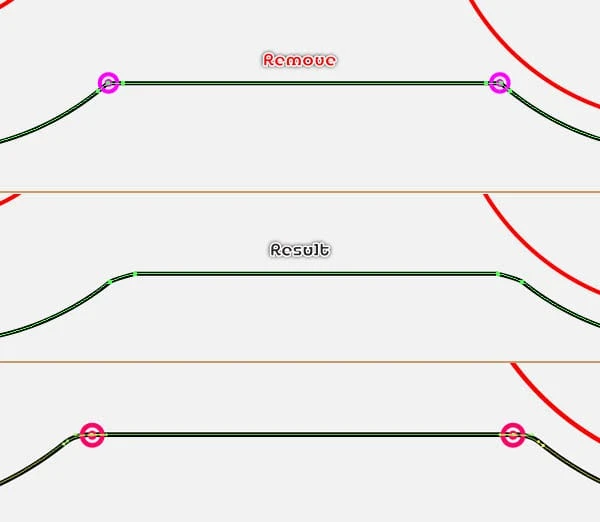
4 Certifique-se de que o objeto recém-criado ainda esteja selecionado, escolha a ferramenta Add Anchor Points (+) e adicione quatro pontos de ancoragem destacados em azul (fig.1 ). Em seguida, selecione e remova dois pontos de ancoragem destacados com magenta (fig.3 ). Agora escolha a ferramenta Converter ponto de ancoragem (Shift + C), segure a tecla Shift, clique no ponto de ancoragem esquerdo destacado em vermelho (fig.5) e arraste-o para a direita. Em seguida, mantenha pressionada a tecla Shift, clique no ponto de ancoragem à direita destacado em vermelho e arraste-o para a esquerda.
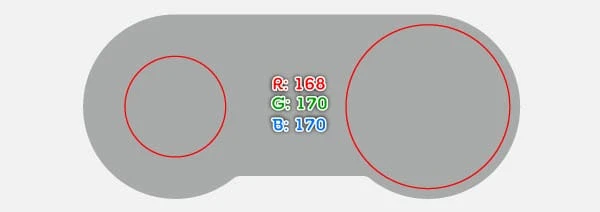
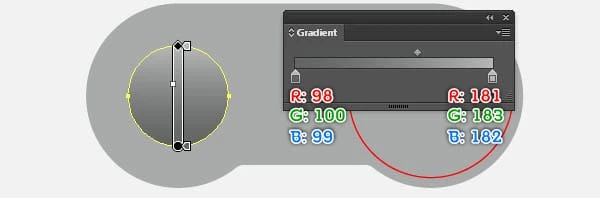
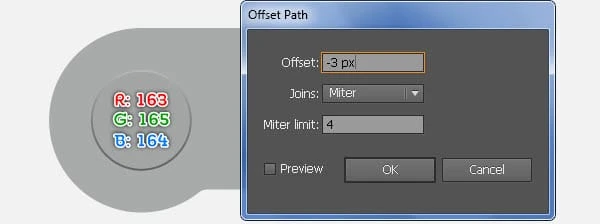
5 Preencha o maior objeto com R=168, G=170, B=170. Em seguida, preencha a pequena elipse com o gradiente linear, conforme mostrado na segunda imagem. Mantenha a forma resultante selecionada, vá para Object > Path > Offset Path … Insira um Offset -3px e clique em OK, então substitua a cor existente da nova forma por R=163, G=165, B=164.
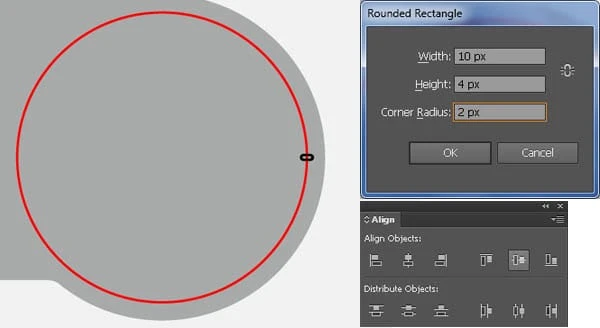
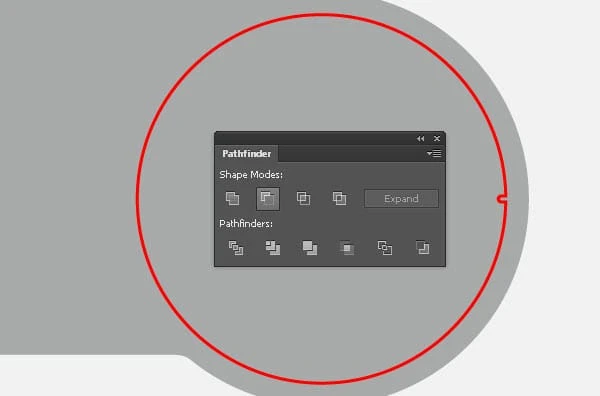
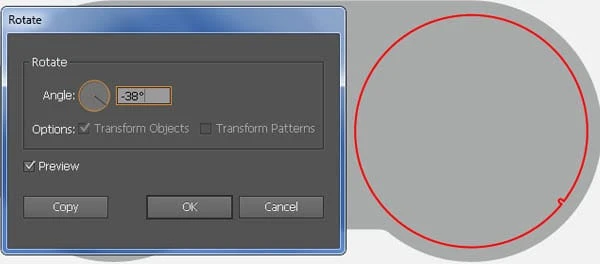
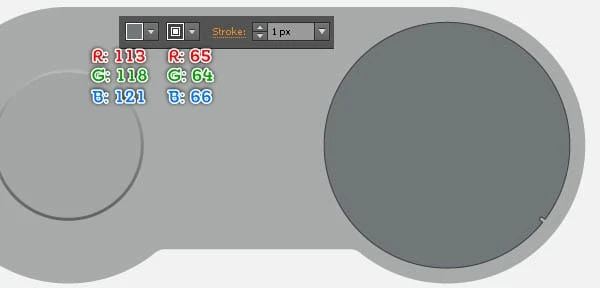
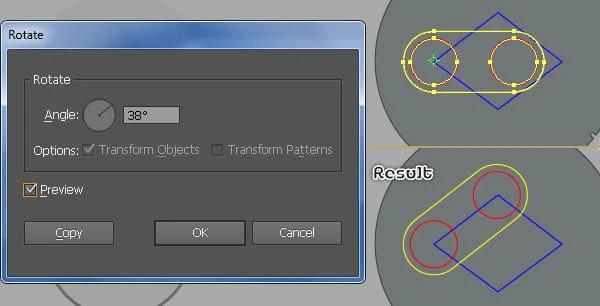
6 Desenhe um objeto com a ferramenta Rounded Rectangle como na imagem. Mantenha o novo objeto selecionado, mantenha pressionada a tecla Shift, clique na elipse vermelha, solte a tecla Shift e clique novamente na elipse vermelha (para fixar sua posição). Em seguida, abra a paleta Align ( Window/ Align) e clique no botão Vertical Align Center. Agora selecione novamente o novo objeto e a elipse vermelha e abra a paleta Pathfinder ( Window > Pathfinder ), então clique no botão Minus Front. Certifique-se de que a nova forma ainda esteja selecionada e clique duas vezes na ferramenta Girar. no Girarcaixa, insira um ângulo de -38 graus e clique em OK. Por fim, preencha o objeto resultante com R=113, G=118, B=121 e adicione um traço de 1px ( R=65, G=64, B=66 ).
Criar os Botões
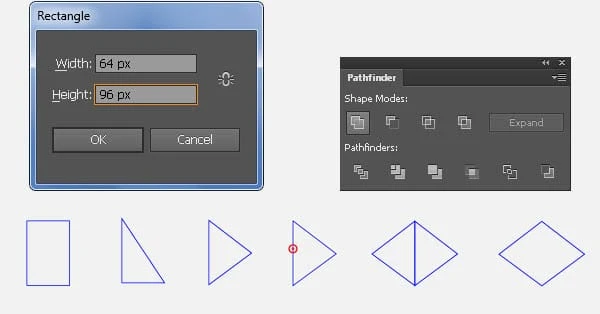
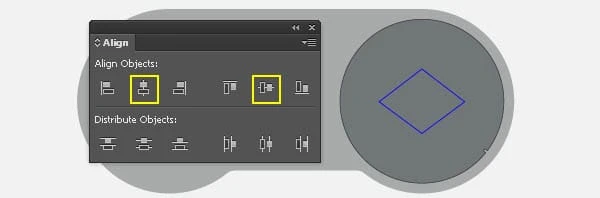
7 Com a Ferramenta Rectangle (M) crie um objeto de 64 por 96px . Remova o ponto de ancoragem superior direito do novo objeto e mova o ponto de ancoragem inferior direito 48px para cima. Selecione novamente o novo objeto, escolha a ferramenta Reflect (O), mantenha pressionada a tecla Alt e clique no ponto de ancoragem destacado em vermelho. Na caixa Refletir, marque Vertical e clique em Copiar. Em seguida, selecione novamente dois objetos recém-criados, abra a paleta Pathfinder (Window > Pathfinder) e clique no botão Unite. Agora selecione a forma criada no passo 6, mantenha pressionada a teclaShift, clique no novo objeto, solte o Shift e depois clique no objeto criado no passo 6 novamente (para fixar sua posição). Em seguida, abra a paleta Align ( Window/ Align ), clique no botão Horizontal Align Center e, em seguida, clique no botão Vertical Align Center.
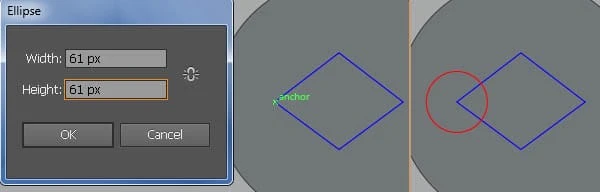
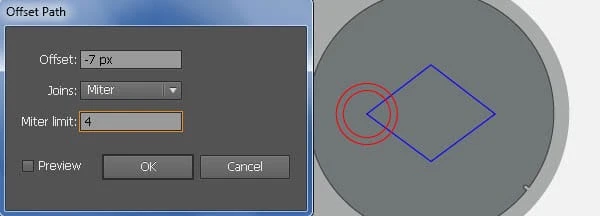
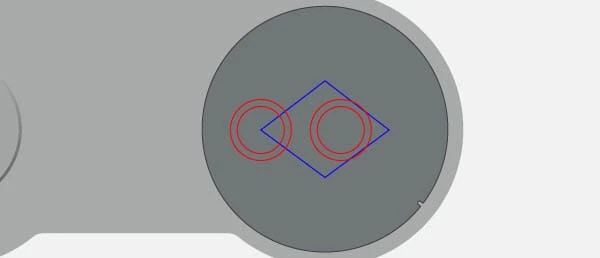
8 Escolha a ferramenta Ellipse (L), mantenha pressionada a tecla Alt e clique no ponto de ancoragem direito do novo objeto. Na caixa de diálogo Elipse, digite 61 na caixa Largura e digite 61 na caixa Altura e clique em OK. Mantenha a nova elipse selecionada, vá para Object > Path > Offset Path … Insira um Offset de -7px e clique em OK. Selecione novamente duas elipses recém-criadas, duplique (Ctrl +C, Ctrl +F) uma vez e mova as cópias 80px para a direita.
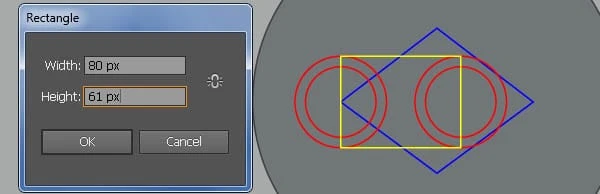
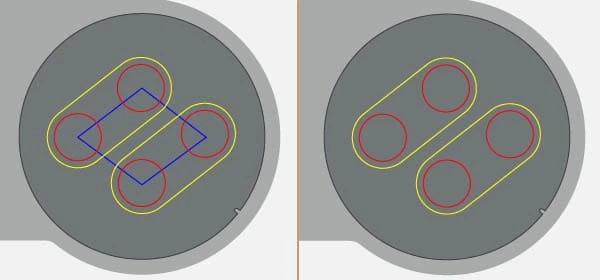
9 Com a ajuda da Rectangle Tool (M) crie um objeto de 80 por 61 px e coloque-o na posição correta como você vê na imagem abaixo. Mantenha o novo retângulo selecionado, mantenha pressionada a tecla Shift, clique em duas elipses maiores e abra a paleta Pathfinder ( Window > Pathfinder ), depois clique no botão Unite. Certifique-se de que o objeto resultante ainda esteja selecionado, mantenha pressionada a tecla Shift e clique nas duas elipses restantes. Em seguida, escolha a ferramenta Rotate (R), mantenha pressionada a tecla Alt e clique no ponto de ancoragem esquerdo do objeto azul. Na caixa Girar, insira um ângulo de 38 grause, em seguida, clique em OK. Mantenha os objetos resultantes selecionados, duplique-os uma vez e mova as cópias 46px para cima, depois mova-as 64px para a direita. Por fim, remova o objeto azul.
Crie a Área Cruzada e os Botões
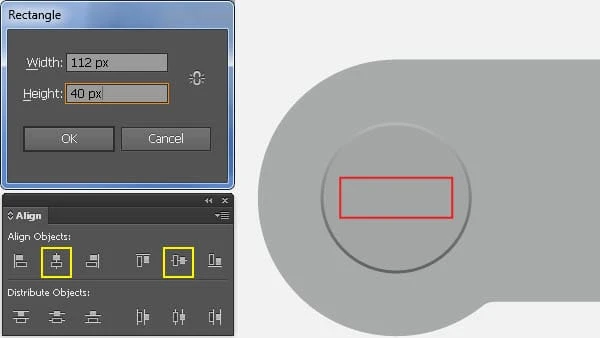
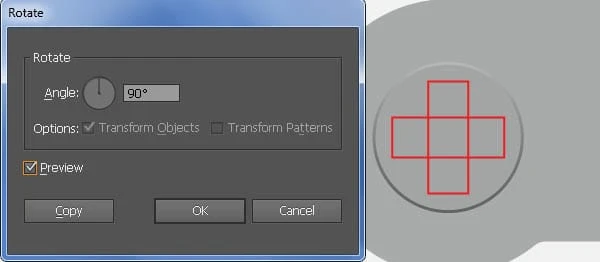
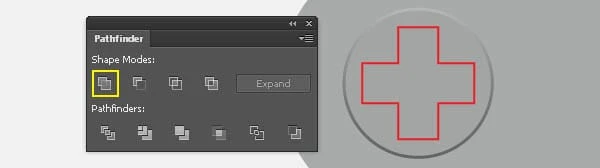
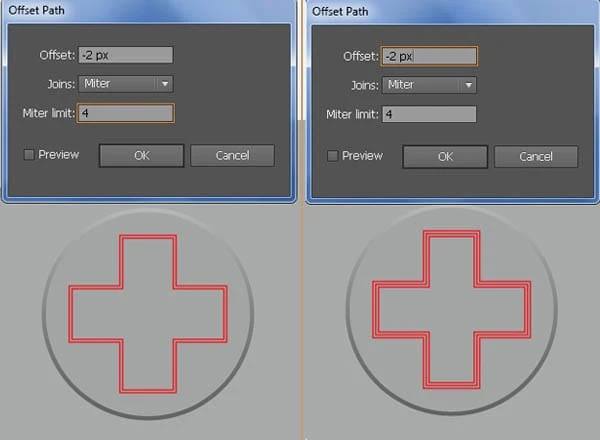
10 Usando a Ferramenta Rectangle (M) crie um objeto de 112 por 40px . Selecione a elipse criada no passo 5, mantenha pressionado o Shift, clique no novo retângulo, solte o Shift e em seguida clique novamente na elipse criada no passo 5 (para fixar sua posição). Em seguida, abra a paleta Align ( Window/ Align ), clique no botão Horizontal Align Center e, em seguida, clique no botão Vertical Align Center. Selecione novamente o retângulo e clique duas vezes na ferramenta Girar. Na caixa Girar, insira um ângulo de 90 graus e clique em Copiar. Selecione novamente dois novos retângulos e clique no botão Unite da paleta Pathfinder . Certifique-se de que o novo objeto ainda esteja selecionado e vá para Object > Path > Offset Path … Insira um Offset de -2px e clique em OK. Mantenha o novo objeto selecionado, vá para Object > Path > Offset Path … Insira um Offset de -2px e clique em OK.
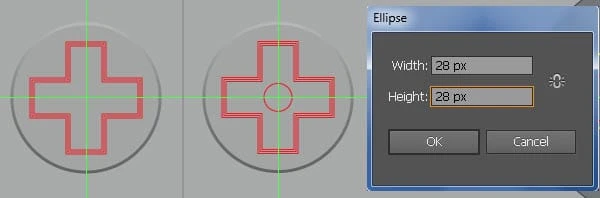
11 Mostre as Réguas (View/ View Rulers /Show Ruler) ou (Ctrl +R ), depois arraste uma guia horizontal e vertical das Réguas (se as guias estiverem bloqueadas, vá para View/ Guides/ Lock Guides) ou (Ctrl + Alt + ; ). Em seguida, selecione um objeto cruzado, mantenha pressionada a tecla Shift, clique em duas guias recém-criadas, solte a tecla Shift e clique novamente no objeto cruzado (para fixar sua posição). Abra a paleta Align ( Window/ Align ), clique no botão Horizontal Align Center e, em seguida, clique no botão Vertical Align Center. Agora escolha oFerramenta Elipse (L), mantenha pressionada a tecla Alt e clique no ponto de interseção de duas guias. Na caixa de diálogo Elipse, insira 28 na caixa Largura e 28 na caixa Altura e clique em OK.
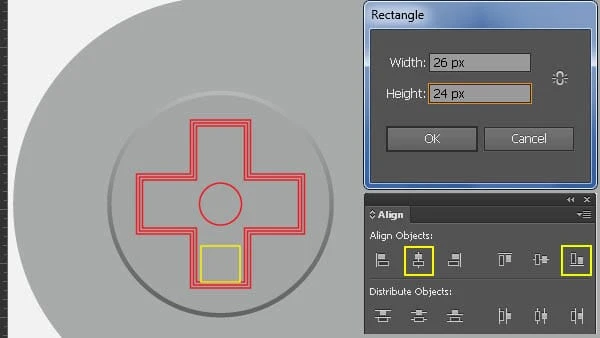
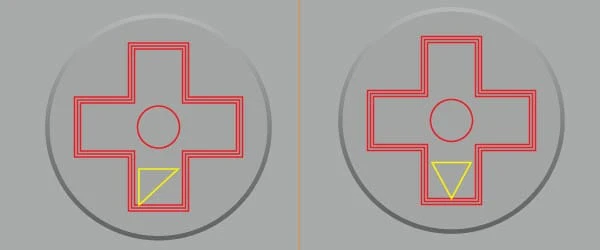
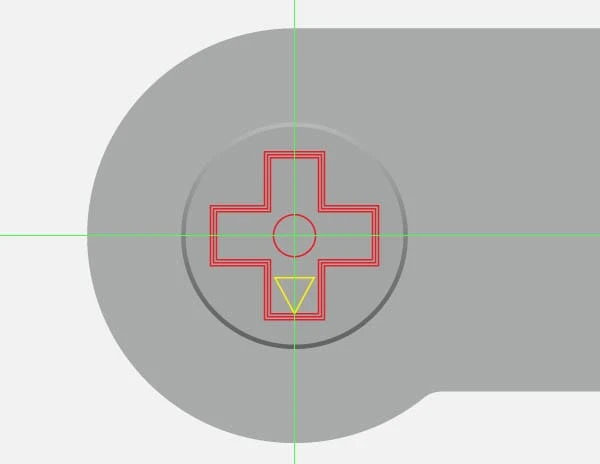
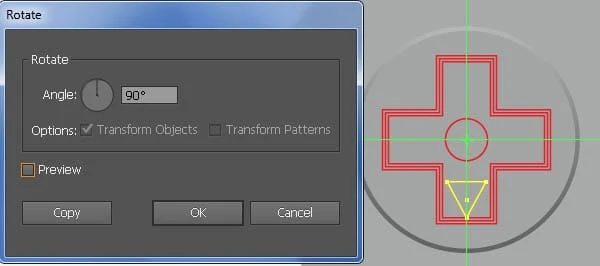
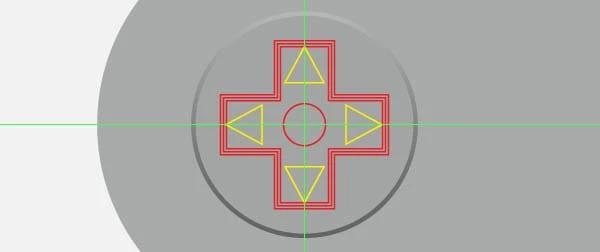
12 Com a Ferramenta Rectangle (M) crie um objeto de 26 por 24px. Mantenha o novo retângulo selecionado, mantenha pressionada a tecla Shift, clique no menor objeto cruzado e, em seguida, clique no menor objeto cruzado novamente. Em seguida, abra a paleta Align ( Window/ Align ), clique no botão Horizontal Align Center e, em seguida, clique no botão Vertical Align Bottom. Agora remova o ponto de ancoragem inferior direito do novo retângulo e mova o ponto de ancoragem inferior esquerdo 13px para a direita. Selecione novamente o novo triângulo, escolha a Ferramenta Girar (R), mantenha pressionada a tecla Alte clique no ponto de interseção de duas guias. Na caixa Girar, insira um ângulo de 90 graus e clique em Copiar. Em seguida, pressione (Ctrl + D) duas vezes para obter os resultados como você vê na imagem final abaixo.
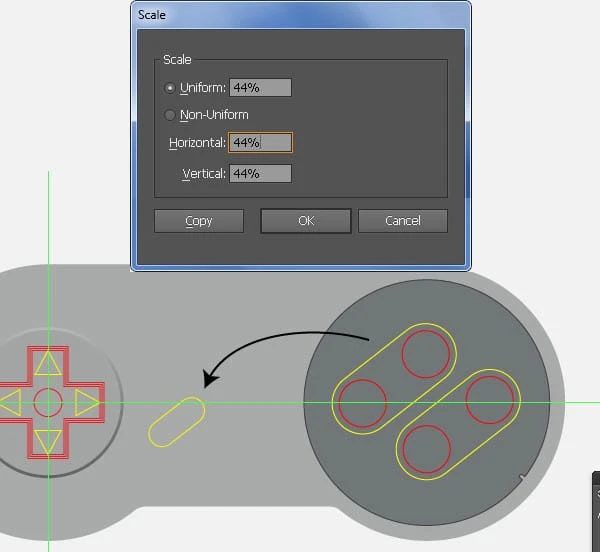
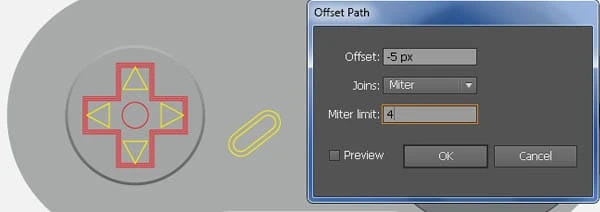
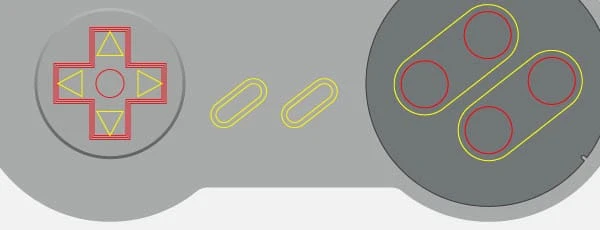
13 Selecione o objeto amarelo criado na etapa 9 e vá para Object > Transform > Scale … Na caixa de diálogo Scale, marque Uniform e insira um 44 na caixa Scale e clique em Copy. Em seguida, coloque a cópia na posição correta, conforme mostrado abaixo. Mantenha o novo objeto selecionado e vá para Object > Path > Offset Path … Insira um Offset de -5px e clique em OK. Agora selecione novamente dois objetos recém-criados, duplique-os uma vez e mova as cópias 70px para a direita.
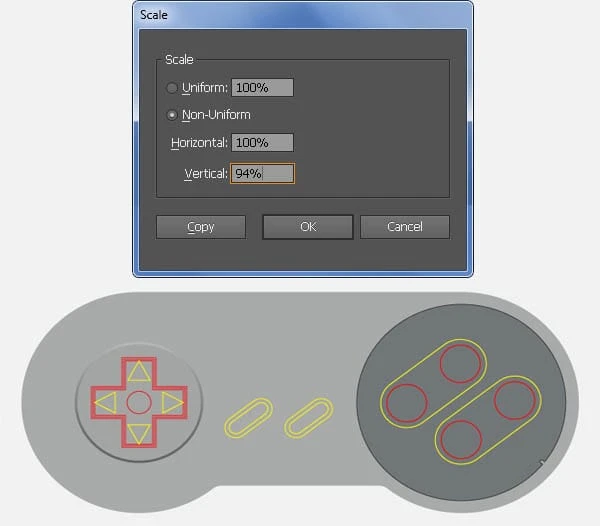
14 Selecione todos os objetos criados desde o início da etapa 2 até este momento e vá para Object > Transform > Scale … Marque Non-Uniform e digite 94 na caixa Vertical, depois clique em OK.
Preencha os objetos na área certa
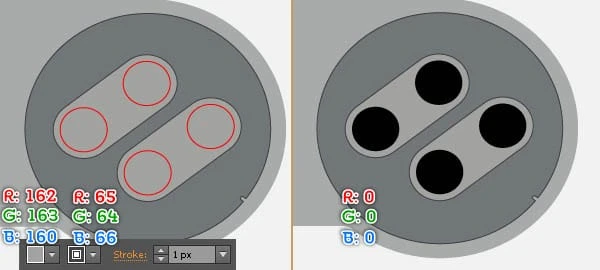
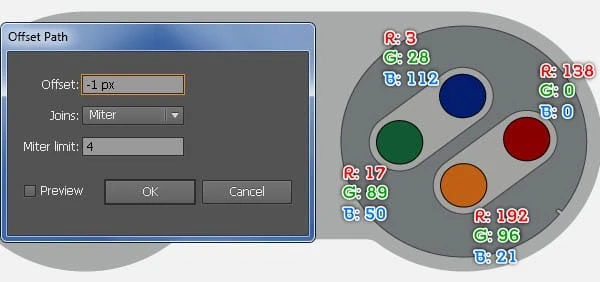
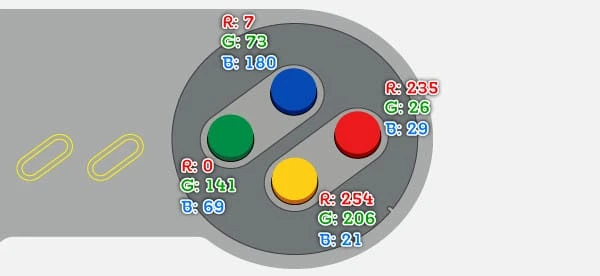
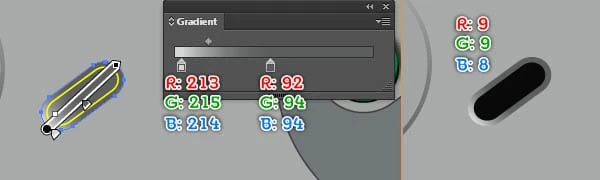
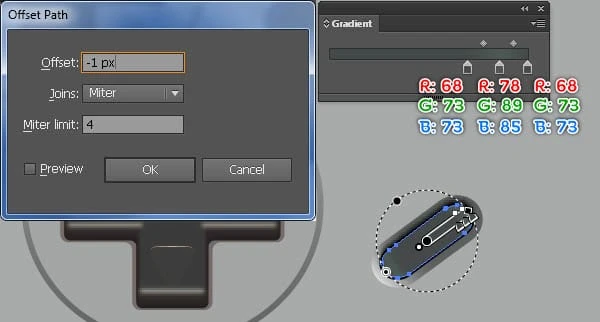
15 É hora de preencher os objetos criados nas etapas anteriores. Preencha dois objetos amarelos criados na etapa 9 com R=162, G=163, B=160 e adicione um traço de 1px ( R=65, G=64, B=66 ). Em seguida, preencha quatro elipses com R=0, G=0, B=0. Mantenha as elipses resultantes selecionadas e vá para Object > Path > Offset Path … Insira um Offset de -1px e clique em OK. Em seguida, substitua a cor existente das cópias, como você vê na terceira imagem abaixo. Selecione novamente quatro elipses recém-criadas, duplique-as uma vez e mova as cópias 4pxacima. Em seguida, substitua a cor existente das cópias, como você vê na quarta imagem abaixo. Por fim, faça uma cópia (Ctrl +C, Ctrl +F) de quatro elipses recém-criadas e, em seguida, oculte as cópias (Ctrl +3 ).
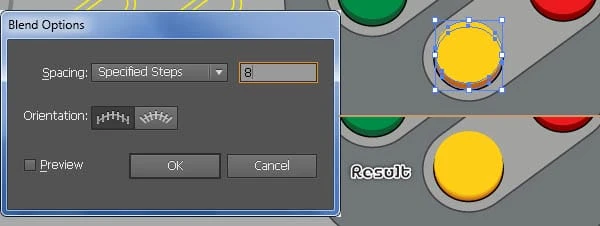
16 Selecione duas formas amarelas do botão inferior e vá até Object > Blend > Blend Option … Siga os dados conforme mostrado abaixo e então clique em OK. Em seguida, vá para Object > Blend > Make (Ctrl +Alt +B). Da mesma forma, repita as mesmas técnicas para os três botões restantes. No final, deve ficar como a terceira imagem mostrada.
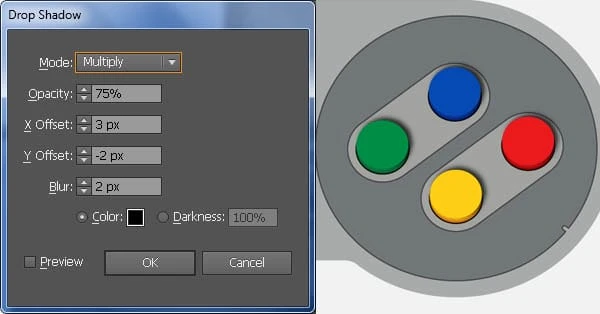
17 Pressione (Ctrl +Alt +3) para mostrar quatro elipses ocultas na etapa anterior. Mantenha essas elipses selecionadas e vá em Effect > Stylize > Drop Shadow … Siga os dados como você vê na imagem e depois clique em OK.
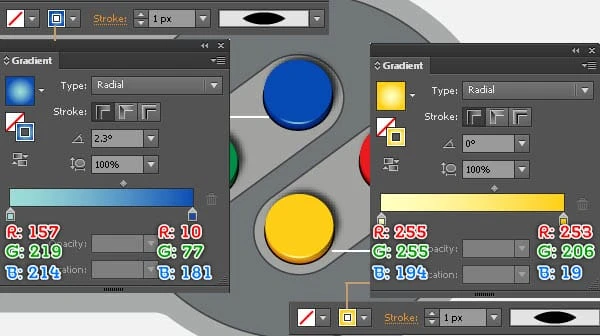
18 Vamos começar a fazer destaques nos botões para dar a eles uma aparência mais 3D. Primeiro desenhe quatro caminhos curvos com a Pen Tool (P) como na imagem. Depois que seus caminhos forem desenhados, selecione o caminho curvo do botão superior, preencha-o com nenhum e adicione um traço de 1px (aplique o gradiente radial dentro do traço) e, em seguida, aplique o Width Profile 1 para o resultado. Agora, siga a sequência de imagens e preencha os caminhos curvos dos três botões restantes semelhantes aos abaixo.
Preencha os objetos na área cruzada
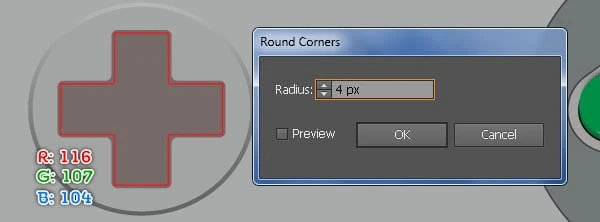
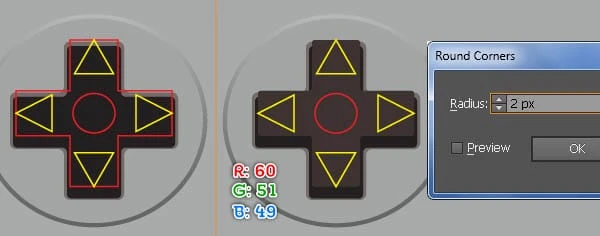
19 Concentre-se na área transversal, selecione o menor objeto transversal, quatro triângulos e as elipses e, em seguida, oculte-os (Ctrl +3 ). Agora selecione o maior objeto transversal e vá para Effect > Stylize > Round Corners … Insira um raio de 4px e clique em OK, então preencha o objeto resultante com R=116, G=107, B=104. Em seguida, selecione o restante do objeto e vá para Effect > Stylize > Round Corners … Insira um raio de 3px e clique em OK. Em seguida, preencha o objeto resultante com R=35, G=31, B=32 e mova-o 1px para baixo.
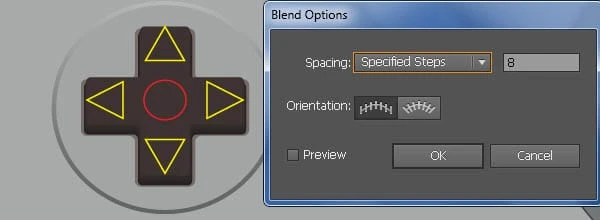
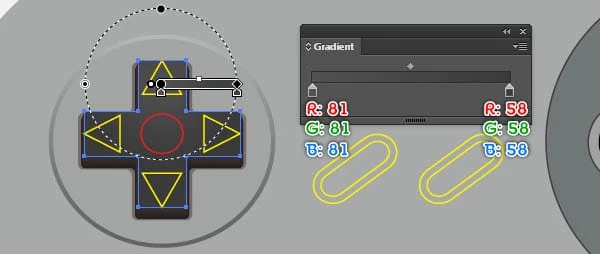
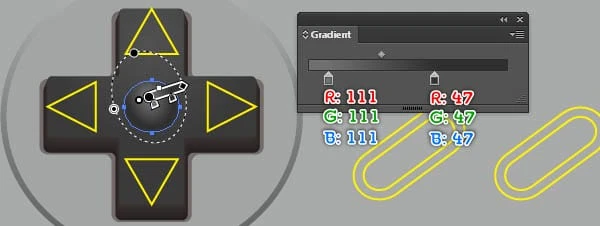
20 Pressione (Ctrl +Alt +3) para mostrar os objetos ocultos na etapa 19 e mova-os 5px para cima. Selecione novamente o objeto transversal e vá para Effect > Stylize > Round Corners … Insira um raio de 2px e clique em OK. Preencha o objeto resultante com R=60, G=51, B=49, depois duplique-o uma vez e oculte a cópia. Agora selecione novamente duas formas menores e crie uma mistura entre elas. Em seguida, mostre a forma cruzada oculta nesta etapa e substitua a cor existente dela pelo gradiente radial.
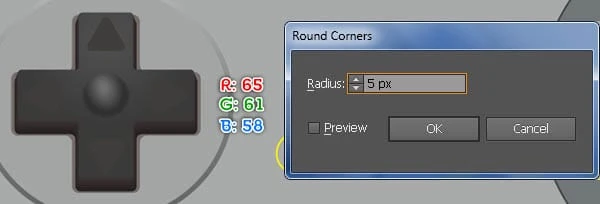
21 Preencha a elipse vermelha com o gradiente radial conforme mostrado abaixo. Em seguida, selecione quatro triângulos e vá para Effect > Stylize > Round Corners … Insira um raio de 5px e clique em OK, então preencha os objetos resultantes com R=65, G=61, B=58. Mantenha as formas resultantes selecionadas e vá para Object > Path > Offset Path … Insira um Offset de -1px e clique em OK. Substitua a cor existente da cópia superior e da cópia direita por R=66, G=66, B=66. Em seguida, substitua a cor existente da cópia inferior e da cópia esquerda por R=61, G=61, B=61.
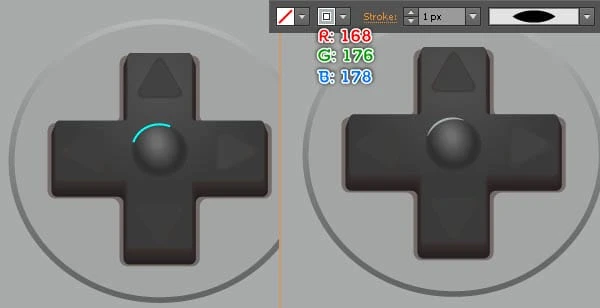
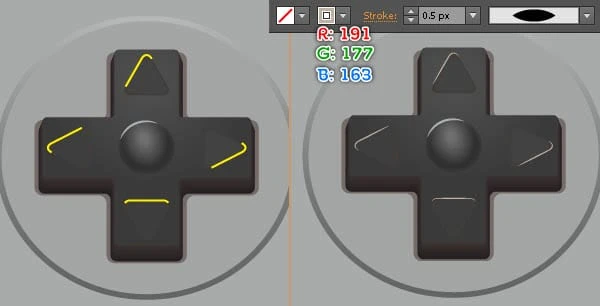
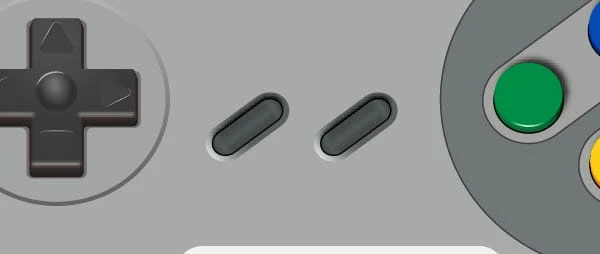
22 Vamos começar a fazer destaques na área cruzada para dar uma aparência mais 3D. Primeiro desenhe caminhos curvos com a Pen Tool (P) como na imagem. Depois que seu caminho for desenhado, preencha-o com nenhum e adicione um traço de 1px ( R=168, G=176, B=178 ), em seguida, aplique o Width Profile 1 para o resultado. Continue desenhando quatro outros caminhos curvos com a Ferramenta Pen (P). Uma vez que seus caminhos são desenhados, preencha-os com nenhum e adicione um traço de 0,5px (R=191, G=177, B=163 ), em seguida, aplique o Width Profile 1 para os resultados.
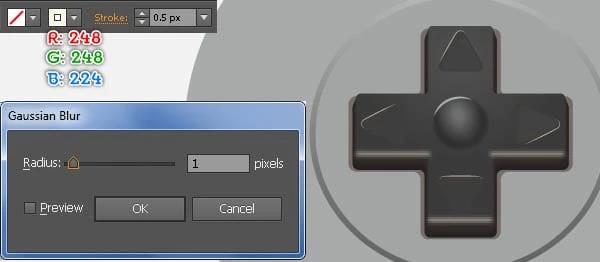
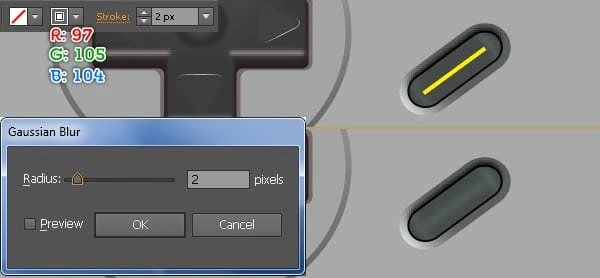
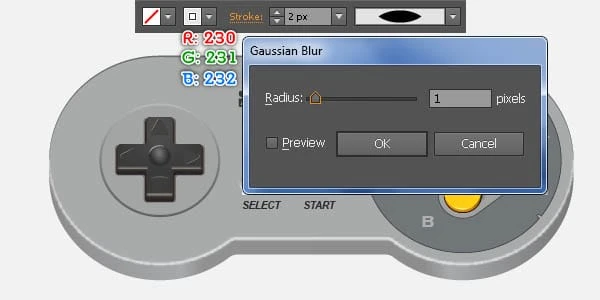
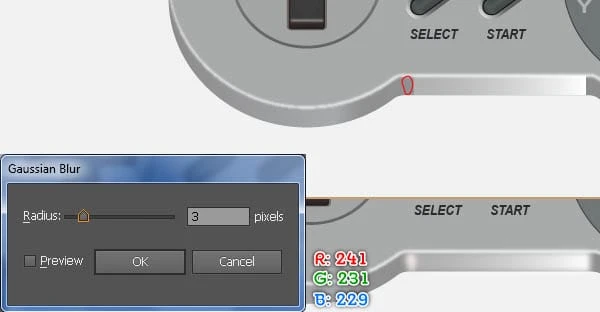
23 Com a Ferramenta Line Segment() crie três caminhos horizontais. Em seguida, preencha esses caminhos com nenhum e adicione um traçado de 0,5 px (R=248, G=248, B=248) e aplique o Width Profile 1 para os resultados. Mantenha os objetos resultantes selecionados e vá para Effect > Blur > Gaussian Blur … Insira um raio de 1px e clique em OK. No final, seu controlador deve se parecer mais ou menos com a terceira imagem.
Preencha os objetos na área central
24 Foque no centro do controlador, selecione o objeto maior com o botão esquerdo e preencha-o com o gradiente linear. Em seguida, preencha o objeto restante com R=9, G=9, B=8. Mantenha a forma resultante selecionada e vá para Object > Path > Offset Path … Insira um Offset -1px e clique em OK, em seguida, substitua a cor existente da nova forma pelo gradiente radial, conforme mostrado na terceira imagem. Agora com a Line Segment Tool () crie um caminho como você vê na quarta imagem. Uma vez que seu caminho é desenhado, preencha-o com nenhum e adicione um traço de 2px ( R=97, G=105, B=104 ), então aplique um efeito de Desfoque Gaussiano de 2px para o resultado.
25 Selecione e agrupe (Ctrl + G) todas as formas criadas no passo 24. Faça uma cópia do novo grupo e mova a cópia 70px para a direita. Finalmente, remova dois objetos amarelos.
Adicione o texto
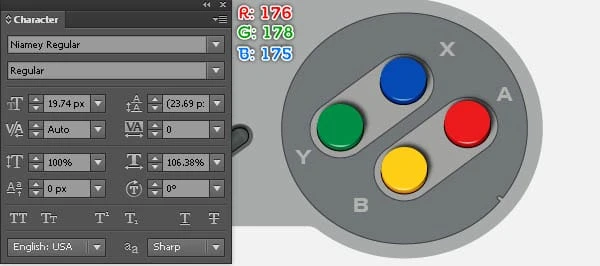
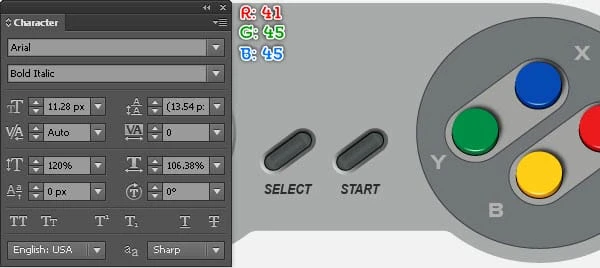
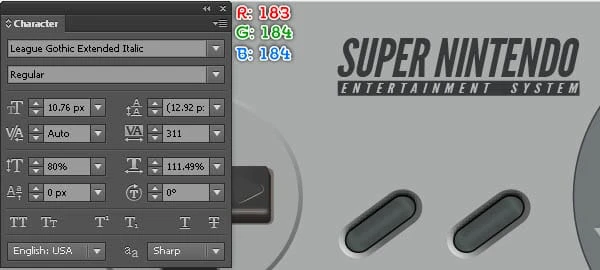
26 Agora pegue a Type Tool (T), abra a paleta Character ( Window > Type > Character) e defina os dados como mostrado abaixo. Em seguida, basta clicar em sua prancheta e adicionar o texto "A", "B", "X" e "Y" e colocá-los nas posições mostradas abaixo. Agora pegue novamente a Type Tool (T), abra a paleta Character ( Window > Type > Character) e defina os dados conforme mostrado na segunda imagem. Em seguida, adicione o texto "SELECT", "START" e coloque-os na posição que você vê na segunda imagem.
27 Continue com a Type Tool (T), defina os dados na paleta Character como mostrado abaixo e adicione o texto "SUPER NINTENDO", depois posicione esse texto como mostrado na primeira imagem. Em seguida, crie um objeto de 160 por 10px com a Ferramenta Rectangle (M), preencha este retângulo com R=54, G=58, B=58 e então posicione a forma resultante na posição que você vê na segunda imagem. Escolha novamente a Ferramenta Type (T) e adicione o texto "ENTERTAIMENT SYSTEM". Use a mesma fonte do texto "SUPER NINTENDO", mas diminua o tamanho da fonte e substitua a cor existente do novo texto por R=183, G=184, B=184. Por fim, coloque este texto na posição correta, conforme mostrado na terceira imagem.
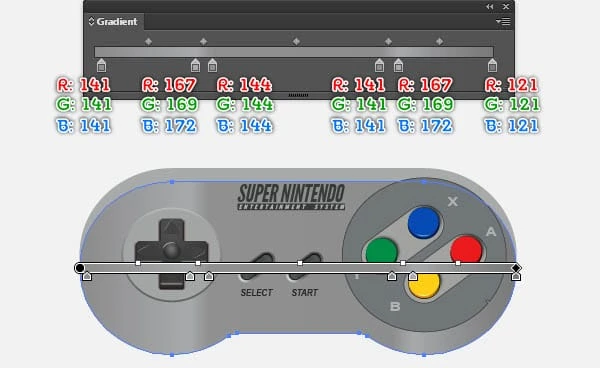
28 Selecione a maior forma criada no passo 5, duplique (Ctrl +C, Ctrl +F, Ctrl +F) duas vezes e oculte uma cópia. Em seguida, substitua a cor existente da cópia restante pelo gradiente linear, conforme mostrado abaixo. Assim que terminarmos esse gradiente, mova a forma resultante 20px para baixo e, em seguida, envie-a para trás (Ctrl + Shift + Colchete Esquerdo ).
Adicionando alguns destaques e sombras no controlador
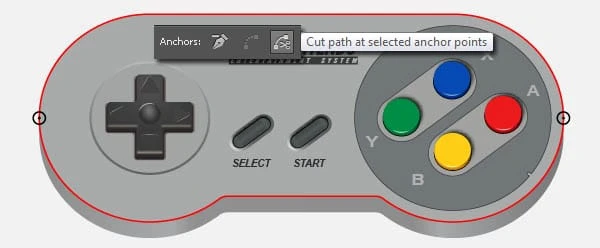
29 Mostre a forma oculta na etapa 28, remova a cor de preenchimento dessa forma e adicione um traço de 1px (cor vermelha). Mantenha o novo objeto selecionado, selecione dois pontos de ancoragem destacados em preto e clique no botão " Cortar caminho em pontos de ancoragem selecionados " na barra de propriedades. Agora selecione novamente o caminho superior, preencha-o com nenhum e adicione um traço de 2px ( R=109, G=110, B=113 ), em seguida, aplique o Width Profile 1 para o resultado. Em seguida, selecione o caminho restante, preencha-o com nenhum e adicione um traço de 2px ( R=230, G=231, B=232 ), em seguida, aplique o Width Profile 1 e 1px Gaussian Blurefeito para o resultado.
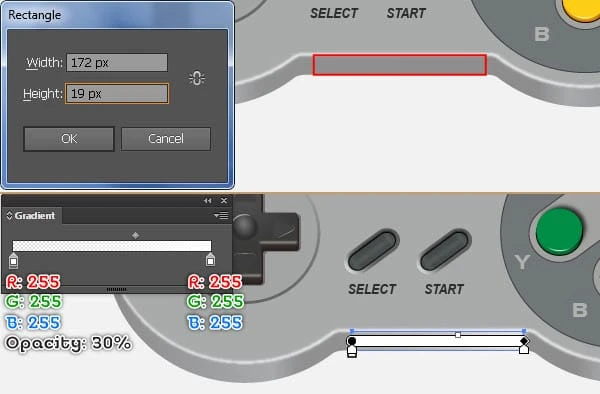
30 Com a Rectangle Tool (M) crie um objeto de 172 por 19px e preencha este objeto com o gradiente linear. Continue criando outro objeto com a Pen Tool (P) como você vê na terceira imagem, então preencha este objeto com R=241, G=231, B=229. Agora selecione novamente duas formas recém-criadas e aplique um efeito Gaussian Blur de 3px para elas.
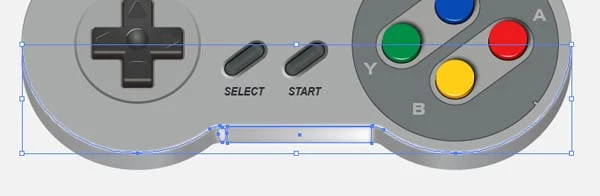
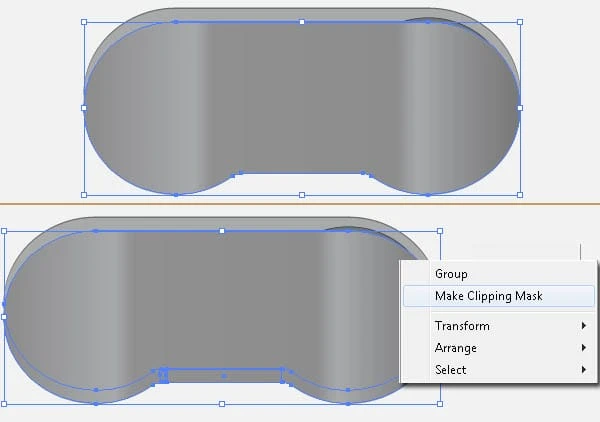
31 Selecione e agrupe (Ctrl + G) três objetos desfocados criados desde o início da etapa 29 até agora. Em seguida, selecione a maior forma criada no passo 28, duplique (Ctrl +C, Ctrl +F) uma vez e traga-a para a frente (Ctrl +Shift +Right Square Bracket ). Mantenha a nova forma selecionada, mantenha pressionada a tecla Shift, clique no novo grupo e vá para Object > Clipping Mask > Make (Ctrl +7).
32 Selecione a maior forma criada no passo 5 e vá até Effect > Stylize > Drop Shadow … Siga os dados conforme abaixo e depois clique em OK.
Criar o cabo
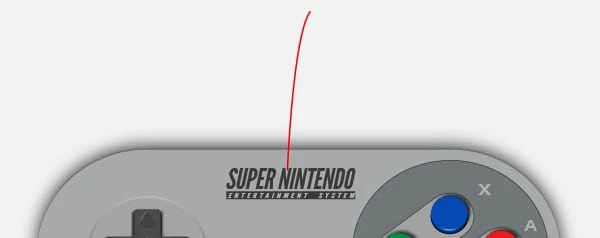
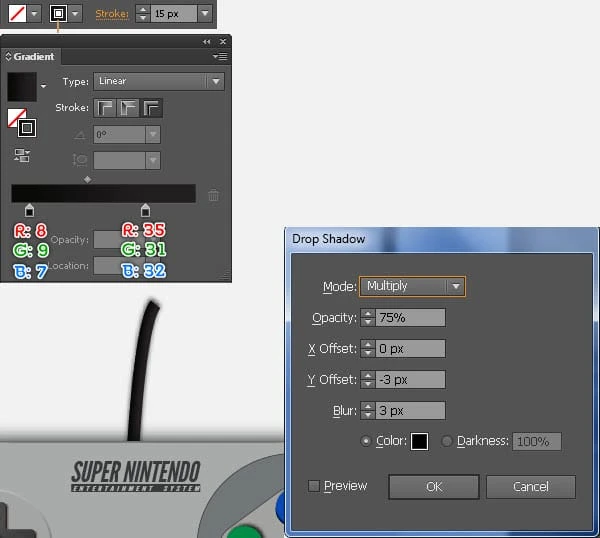
33 Desenhe um caminho curvo com a Pen Tool (P) como na imagem. Uma vez que seu caminho é desenhado, preencha com nenhum e adicione um traço de 15px (aplique o gradiente linear em todo o traço), então vá para Effect > Stylize > Drop Shadow … Siga os dados conforme mostrado na segunda imagem e clique em OK. Em seguida, envie o resultado para trás (Ctrl + Shift + Colchete Esquerdo ). Por fim, selecione e agrupe (Ctrl + G) todas as formas criadas desde o início da etapa 2 até agora.
Criar o plano de fundo
34 Com a ajuda da Ferramenta Rectangle (M) crie um objeto de 716 por 500px. Em seguida, preencha este objeto com R=241, G=242, B=242. A última coisa a fazer é colocar o novo grupo na posição mostrada na segunda imagem. Terminamos com o controlador no momento. Espero que goste deste tutorial.
Resultado final
Aqui está a aparência do design concluído. Espero que gostem deste tutorial.
Parabéns! Você concluiu a lição. Espero que você tenha descoberto algumas coisas úteis neste tutorial. A imagem do resultado final está abaixo. Apreciar!
Conclusão
Por mais difícil que pareça, tenho certeza que se você seguir meu tutorial, encontrará muita ajuda usando suas habilidades e imagens para produzir sua própria criação! Novamente, obrigado por usar nosso tutorial, ficaremos muito felizes em responder a quaisquer perguntas que você possa ter. Você pode simplesmente deixar um feedback ou um comentário abaixo.
Baixe os arquivos de origem dos resultados
- Baixe o arquivo de origem .ai (.zip, 0,90 MB)