Підручник Illustrator: як створити реалістичний контролер Nintendo
Опанувати Adobe Illustrator може бути дещо складно, особливо після того, як ви звикли до робочого процесу таких програм, як Photoshop. Відмінності між використанням шару та створенням об'єктів і форм можуть бути справді дивними на перший погляд.
У наступному посібнику ви навчитеся створювати контролер Super Nintendo за допомогою деяких базових інструментів, палітри вирівнювання, методів побудови векторної форми, градієнтів, дубльованих фігур тощо. Тож почнемо!
Остаточний результат
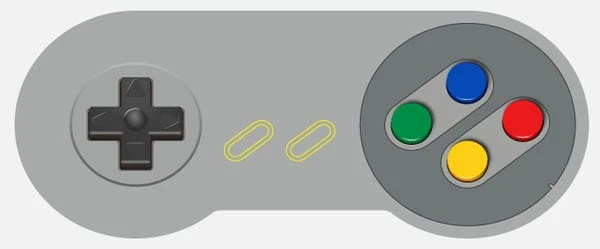
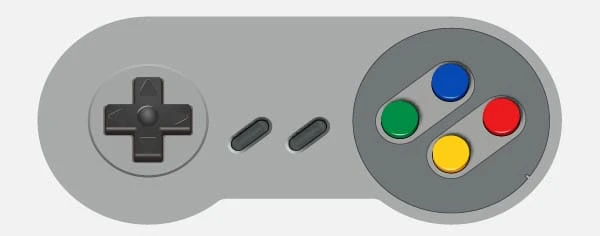
Давайте подивимося, що ви будете створювати в цьому уроці.
Створіть реалістичний тривимірний контролер Super Nintendo в Illustrator
Створіть новий документ
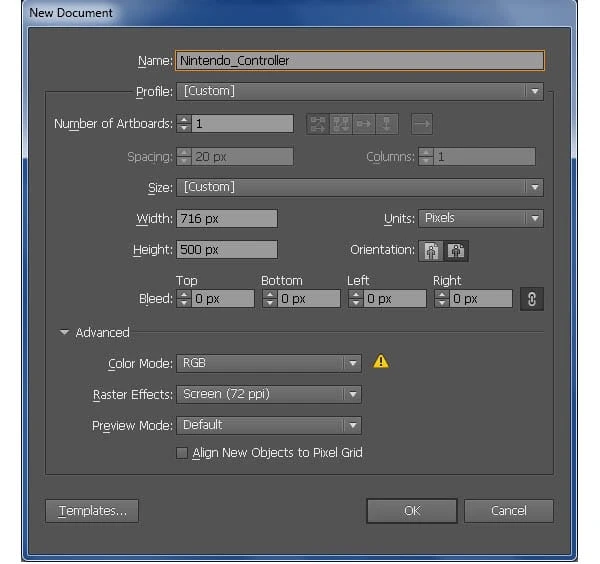
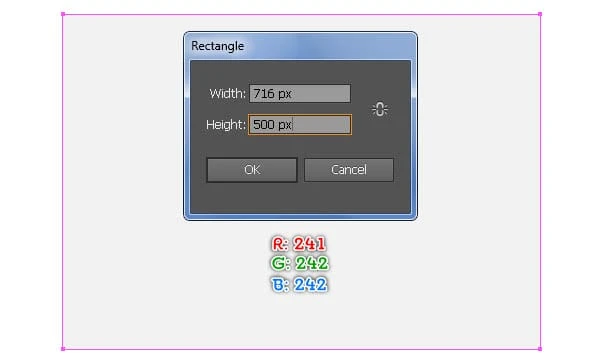
1 Запустіть Illustrator, а потім натисніть (Ctrl + N ), щоб створити новий документ. У розкривному меню «Одиниці» виберіть пікселі, введіть 716 у поле ширини та 500 у поле висоти, а потім натисніть кнопку «Додатково ». Виберіть «RGB », «Екран» (72 ppi) і переконайтеся, що прапорець «Вирівняти нові об’єкти за піксельною сіткою» знято, перш ніж натиснути « ОК».
Створіть основні форми
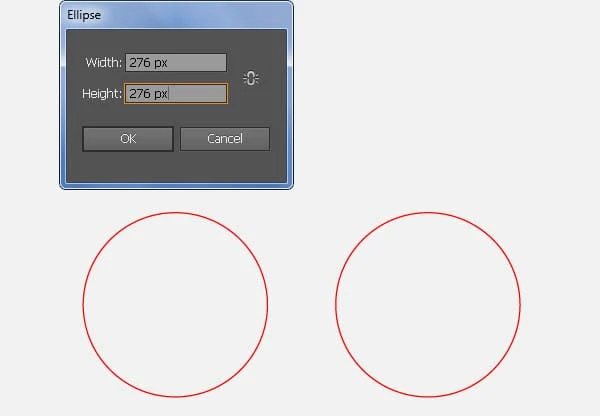
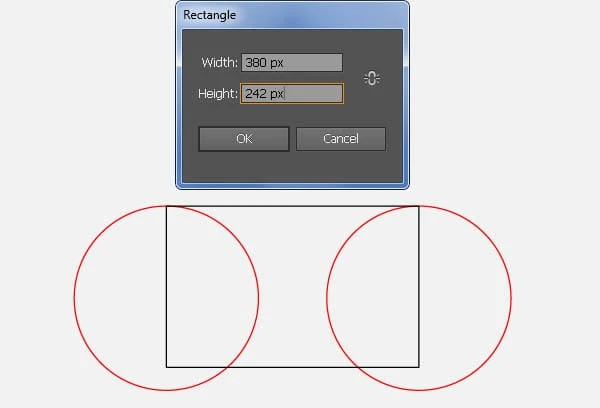
2 Почніть із малювання 276 на 276 пікселів за допомогою інструмента «Еліпс» (L). Скопіюйте (Ctrl +C, Ctrl +F) цей еліпс один раз, а потім перемістіть копію на 380 пікселів праворуч. Потім виберіть інструмент «Прямокутник» (M) і за допомогою цього інструмента створіть об’єкт розміром 380 на 242 пікселя, а потім розмістіть його в правильному місці, як ви бачите на другому зображенні.
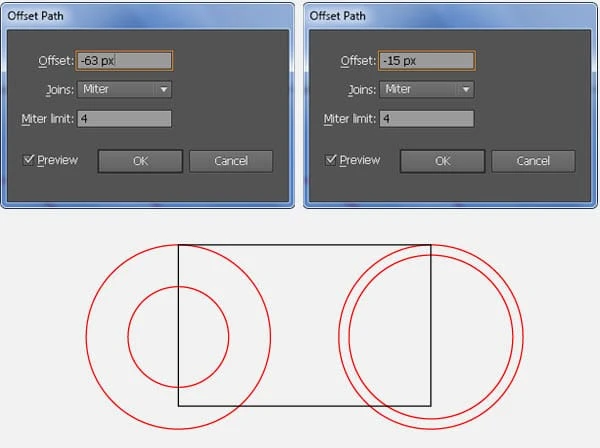
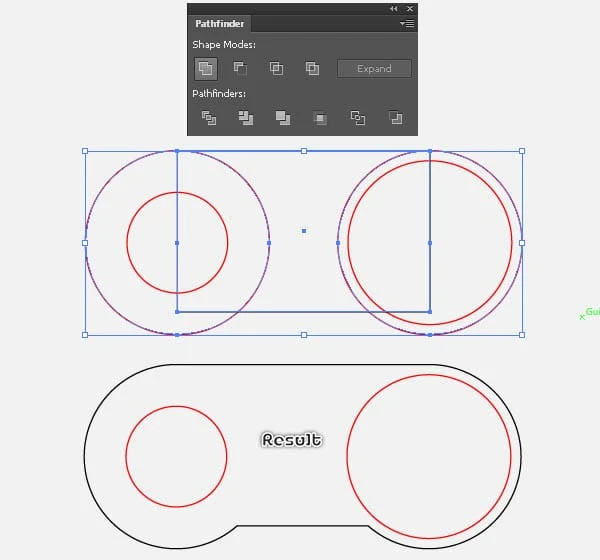
3 Виберіть лівий еліпс і перейдіть до Object > Path > Offset Path … Введіть значення Offset -63px і натисніть OK. Далі виділіть правий еліпс і перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -15px і натисніть OK. Тепер виділіть два найбільші еліпси, утримуйте Shift, клацніть на прямокутнику та відкрийте палітру Обробки контурів ( Вікно > Обробка контурів ), потім натисніть кнопку Об’єднати.
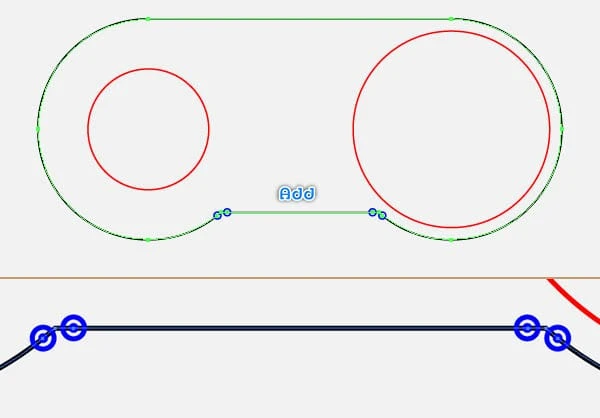
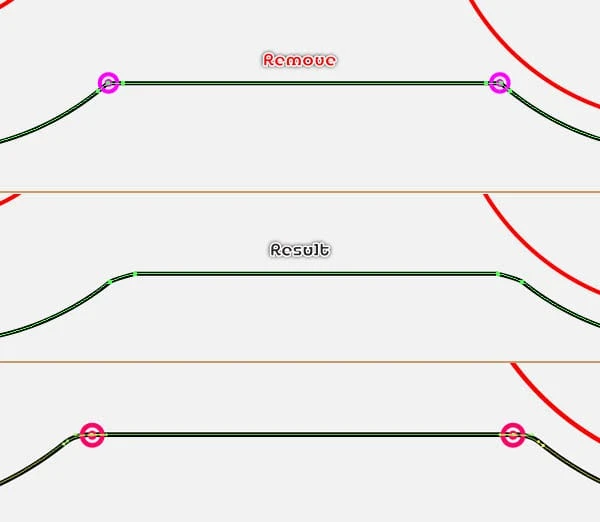
4 Переконайтеся, що щойно створений об’єкт все ще вибрано, виберіть інструмент «Додати опорні точки» (+) і додайте чотири опорні точки, виділені синім кольором (мал. 1 ). Далі виділіть і видаліть дві опорні точки, виділені пурпуровим (рис.3 ). Тепер виберіть інструмент «Перетворити опорну точку» (Shift +C), утримуйте Shift, клацніть ліву опорну точку, виділену червоним (мал. 5 ), і перетягніть її праворуч. Далі, утримуючи Shift, клацніть праву опорну точку, виділену червоним, і перетягніть її ліворуч.
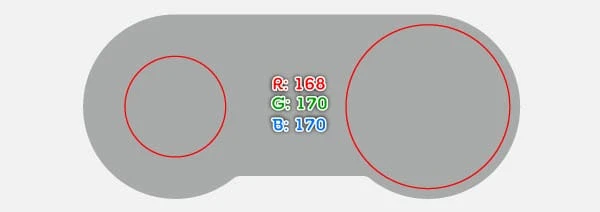
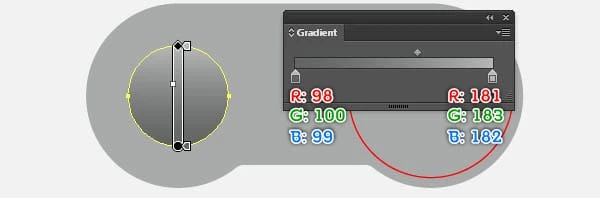
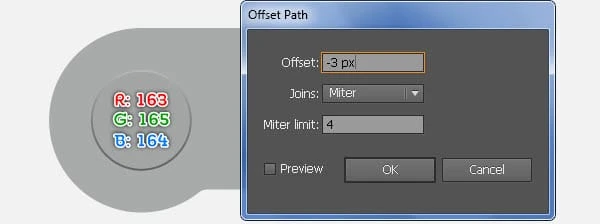
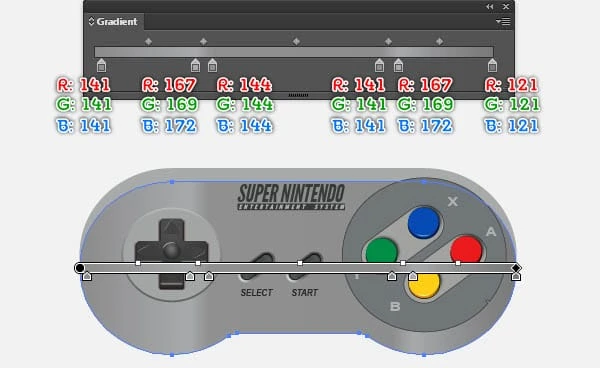
5 Заповніть найбільший об'єкт R=168, G=170, B=170. Далі заповніть маленький еліпс лінійним градієнтом, як показано на другому зображенні. Залиште отриману фігуру виділеною, перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -3px і натисніть OK, а потім замініть існуючий колір нової форми на R=163, G=165, B=164.
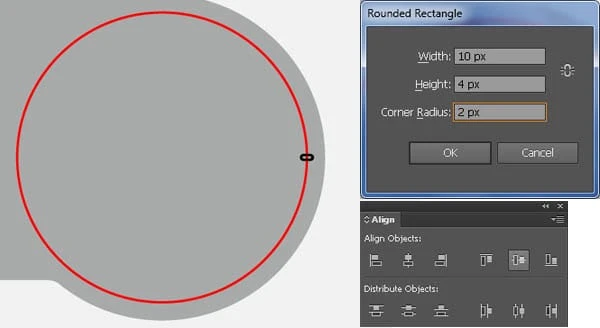
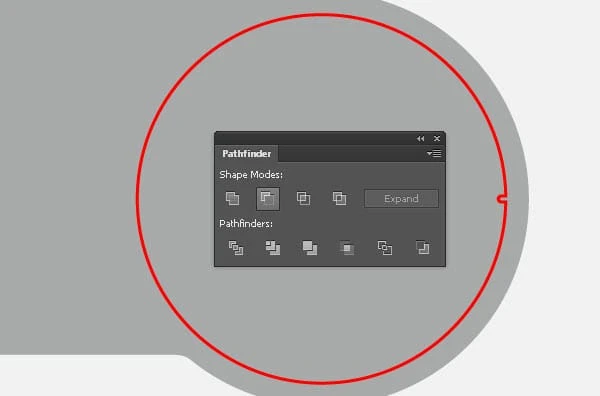
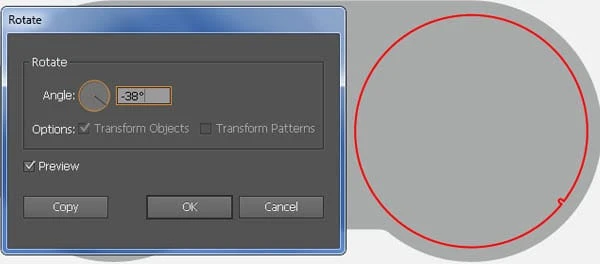
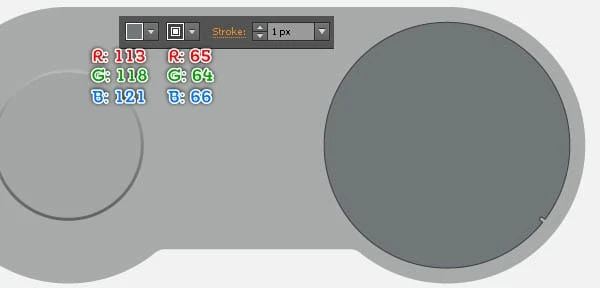
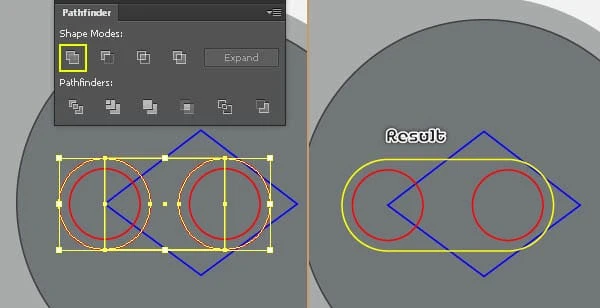
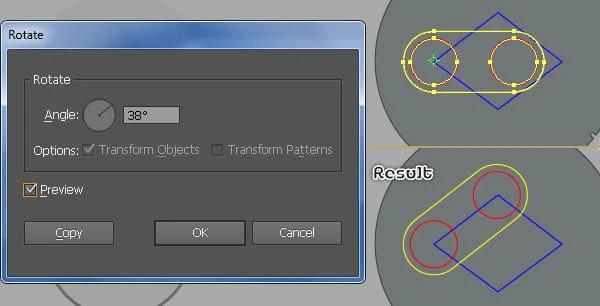
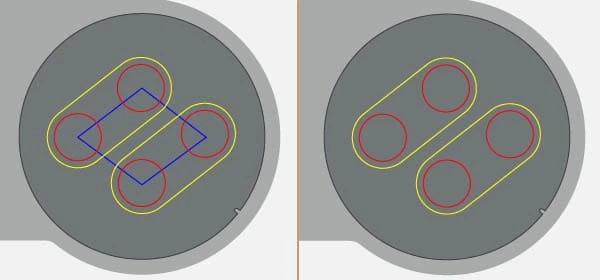
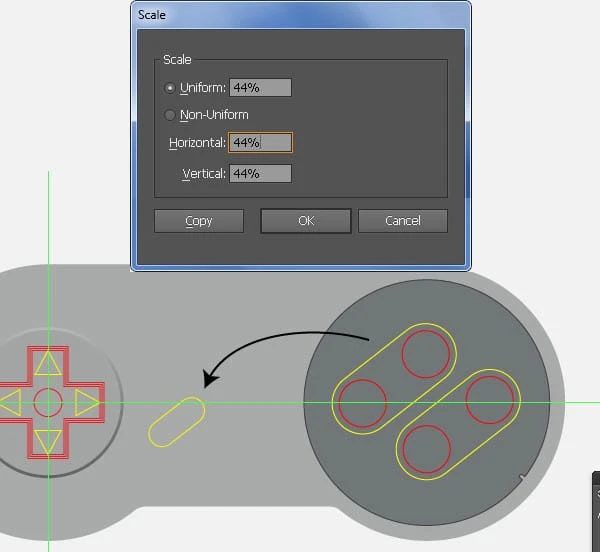
6 Намалюйте об'єкт за допомогою Rounded Rectangle Tool, як показано на зображенні. Утримуйте новий об’єкт виділеним, утримуйте клавішу Shift, клацніть червоний еліпс, відпустіть Shift і знову клацніть червоний еліпс (щоб зафіксувати його положення). Далі відкрийте палітру Вирівнювання ( Вікно/ Вирівнювання) і натисніть кнопку Вертикальне вирівнювання по центру. Тепер повторно виділіть новий об’єкт і червоний еліпс і відкрийте палітру Обробки контурів ( Вікно > Обробка контурів ), а потім натисніть кнопку Мінус фронту. Переконайтеся, що нова фігура все ще вибрана, і двічі клацніть інструмент «Обертати». У розділі Поворотвведіть кут -38 градусів, а потім натисніть OK. Нарешті заповніть отриманий об’єкт R=113, G=118, B=121 і додайте обведення 1px ( R=65, G=64, B=66 ).
Створіть кнопки
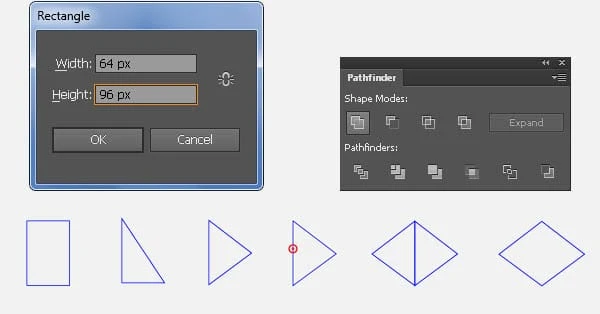
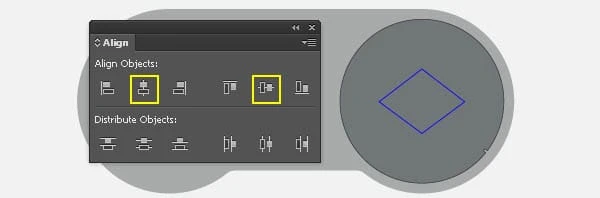
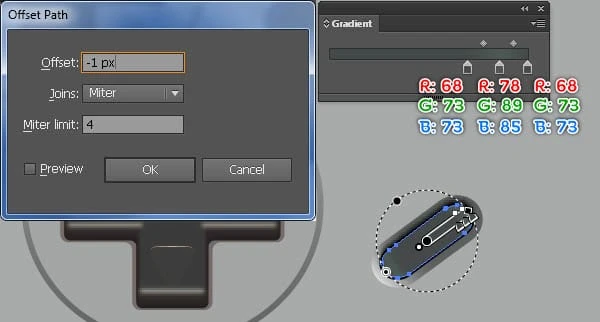
7 Інструментом «Прямокутник» (M) створіть об’єкт розміром 64 на 96 пікселів. Видаліть верхню праву опорну точку нового об’єкта, а потім перемістіть нижню праву опорну точку на 48 пікселів угору. Знову виділіть новий об’єкт, виберіть інструмент «Віддзеркалення» (O), утримуйте клавішу Alt і клацніть опорну точку, виділену червоним. У полі «Відображення» встановіть прапорець «Вертикаль », а потім натисніть «Копіювати ». Далі повторно виберіть два щойно створених об’єкта, відкрийте палітру Обробки контурів (Вікно > Обробка контурів) і натисніть кнопку Об’єднати. Тепер виберіть форму, створену на кроці 6, і утримуйтеShift, клацніть новий об’єкт, відпустіть Shift, а потім знову клацніть об’єкт, створений на кроці 6 (щоб зафіксувати його положення). Далі відкрийте палітру «Вирівнювання» (« Вікно/Вирівнювання »), натисніть кнопку «Горизонтальне вирівнювання по центру », а потім клацніть кнопку «Вирівнювання по вертикалі по центру ».
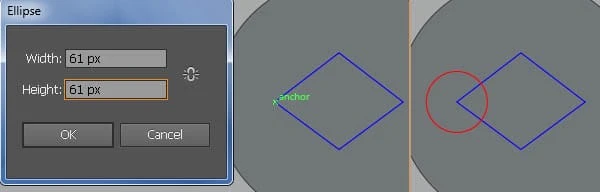
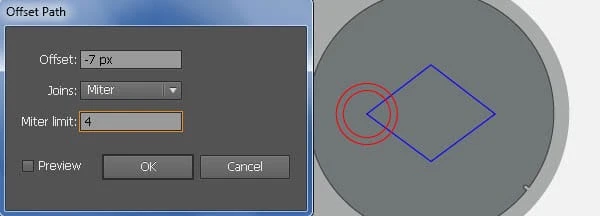
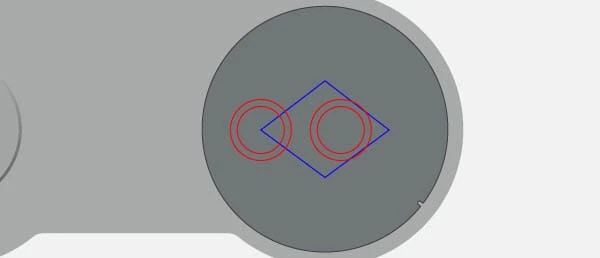
8 Виберіть інструмент «Еліпс» (L), утримуйте клавішу Alt і клацніть праву опорну точку нового об’єкта. У діалоговому вікні «Еліпс» введіть 61 у поле «Ширина» та введіть 61 у поле «Висота », а потім натисніть «ОК ». Залиште виділеним новий еліпс, перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -7px і натисніть OK. Знову виділіть два щойно створених еліпса, продублюйте (Ctrl +C, Ctrl +F) їх один раз, а потім перемістіть копії на 80 пікселів праворуч.
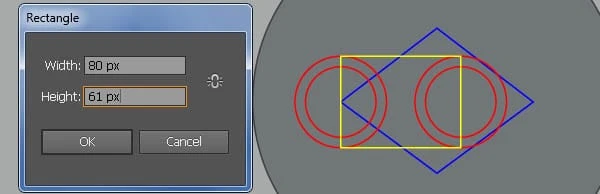
9 За допомогою інструмента «Прямокутник» (M) створіть об’єкт розміром 80 на 61 px, а потім помістіть його в правильне положення, як ви бачите на зображенні нижче. Тримайте новий прямокутник виділеним, утримуйте Shift, клацніть два більших еліпса та відкрийте палітру Обробки контурів ( Вікно > Обробка контурів ), а потім натисніть кнопку Об’єднати. Переконайтеся, що отриманий об’єкт все ще вибрано, утримуючи Shift, клацніть два крапки, що залишилися. Потім виберіть інструмент «Обертання» (R), утримуйте клавішу Alt і клацніть ліву опорну точку синього об’єкта. У полі Повернути введіть кут 38 градусіва потім натисніть OK. Залиште отримані об’єкти виділеними, скопіюйте їх один раз і перемістіть копії на 46 пікселів угору, а потім перемістіть їх на 64 пікселі праворуч. Нарешті видаліть синій предмет.
Створіть перекреслену область і кнопки
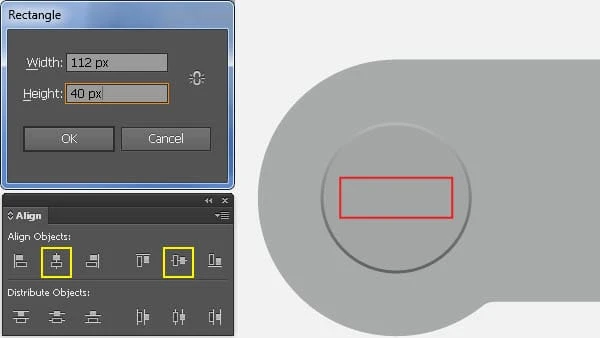
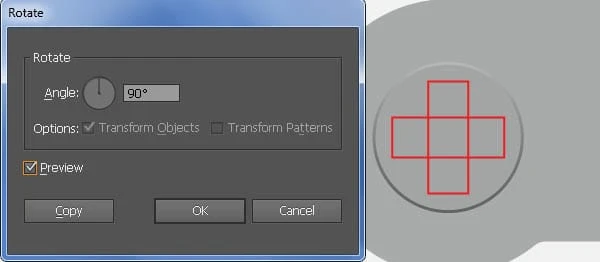
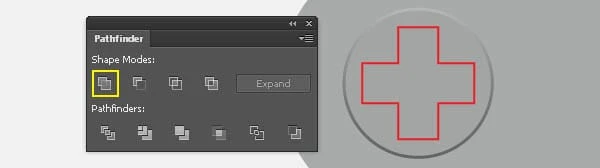
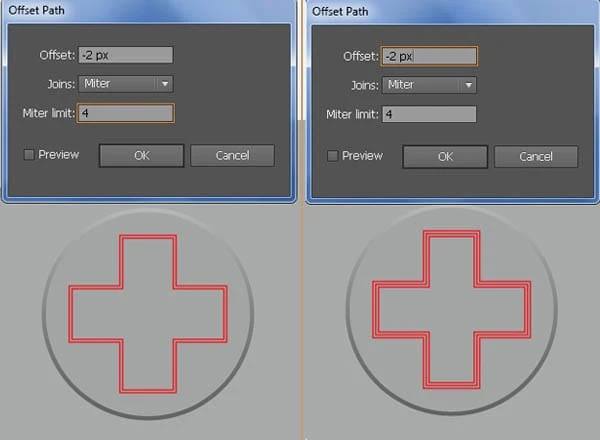
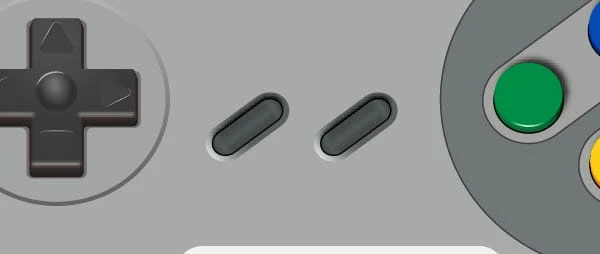
10 Використовуючи інструмент Прямокутник (M), створіть об’єкт розміром 112 на 40 пікселів. Виберіть еліпс, створений на кроці 5, утримуйте Shift, клацніть новий прямокутник, відпустіть Shift, а потім знову клацніть еліпс, створений на кроці 5 (щоб зафіксувати його положення). Далі відкрийте палітру «Вирівнювання» (« Вікно/Вирівнювання »), натисніть кнопку «Горизонтальне вирівнювання по центру », а потім клацніть кнопку «Вирівнювання по вертикалі по центру ». Знову виділіть прямокутник і двічі клацніть інструмент «Обертати ». У полі «Повернути» введіть кут на 90 градусів і натисніть «Копіювати ».. Знову виділіть два нових прямокутника та натисніть кнопку «Об’єднати» на палітрі Pathfinder . Переконайтеся, що новий об’єкт усе ще вибрано, і перейдіть до «Об’єкт» > «Шлях» > «Шлях зміщення» … Введіть «Зміщення» на -2 пікселя, а потім натисніть «ОК ». Залиште новий об’єкт виділеним, перейдіть до «Об’єкт» > «Шлях» > «Контур зміщення» … Введіть «Зміщення» на -2 пікселя, а потім натисніть «ОК».
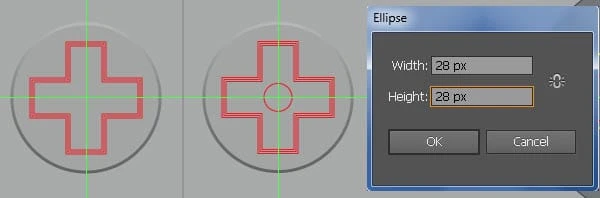
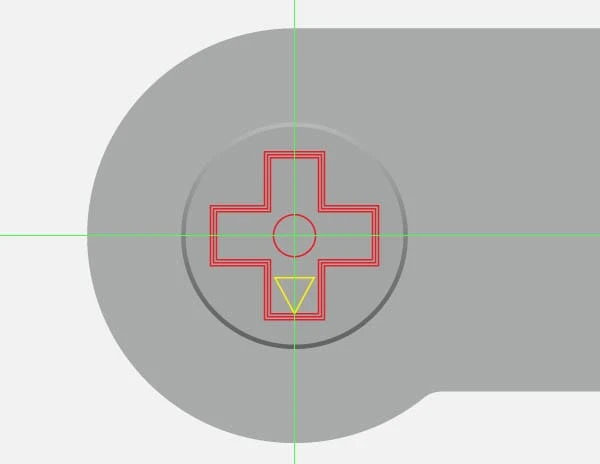
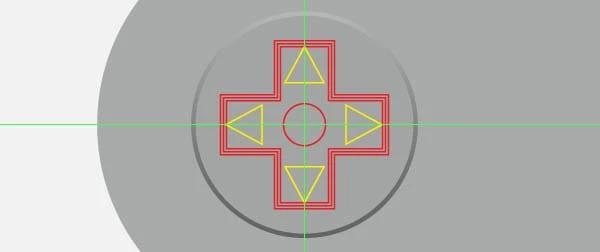
11 Покажіть лінійки (Перегляд/ Перегляд лінійок / Показати лінійку) або (Ctrl +R ), потім перетягніть горизонтальну та вертикальну напрямні з лінійок (якщо напрямні заблоковано, перейдіть до Перегляд/ Напрямні/ Заблокувати напрямні) або (Ctrl + Alt + ; ). Далі виберіть перехресний об’єкт, утримуйте Shift, клацніть дві щойно створені напрямні, відпустіть Shift і знову клацніть перехресний об’єкт (щоб зафіксувати його положення). Відкрийте палітру вирівнювання ( Вікно/вирівнювання ), клацніть кнопку «Горизонтальне вирівнювання по центру », а потім клацніть кнопку «Вирівнювання по вертикалі по центру ». Тепер виберітьІнструмент Еліпс (L), утримуючи Alt, клацніть на точці перетину двох напрямних. У діалоговому вікні «Еліпс» введіть 28 у поле «Ширина» та введіть 28 у поле «Висота », а потім натисніть «ОК».
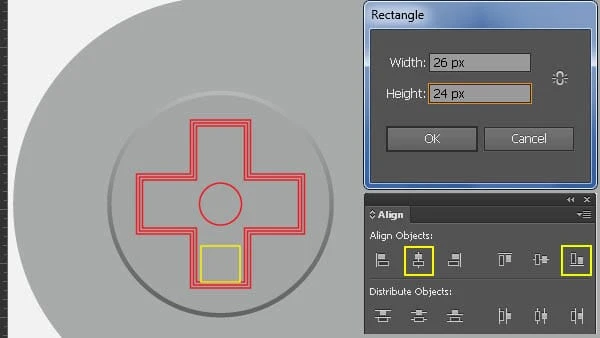
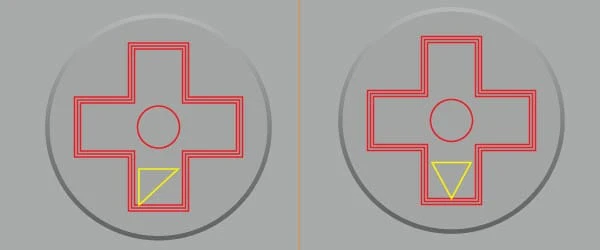
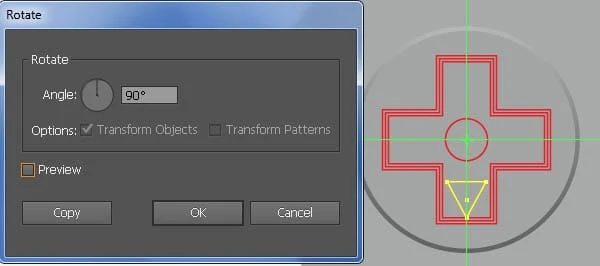
12 Інструментом «Прямокутник» (M) створіть об’єкт розміром 26 на 24 пікселя. Тримайте новий прямокутник виділеним, утримуйте Shift, клацніть найменший хрестик, а потім знову клацніть найменший хрестик. Потім відкрийте палітру вирівнювання ( Вікно/вирівнювання ), клацніть кнопку «Горизонтальне вирівнювання по центру », а потім клацніть кнопку «Вертикальне вирівнювання знизу ». Тепер видаліть нижню праву опорну точку нового прямокутника, а потім перемістіть нижню ліву опорну точку на 13 пікселів праворуч. Знову виділіть новий трикутник, виберіть Rotate Tool (R) і утримуйте Altі натисніть на точку перетину двох напрямних. У полі «Повернути» введіть кут на 90 градусів і натисніть «Копіювати ». Потім натисніть (Ctrl + D) двічі, щоб отримати результати, як на останньому зображенні нижче.
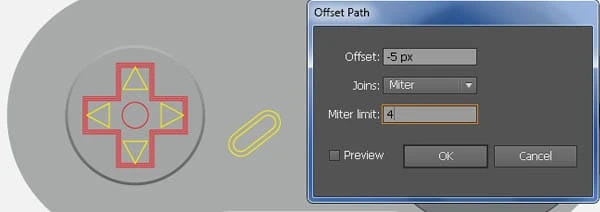
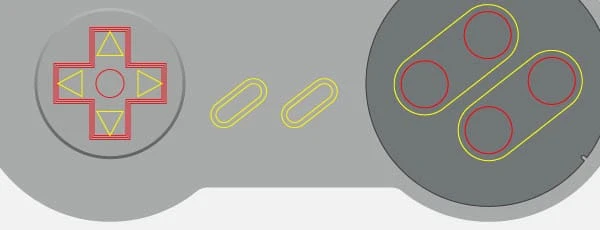
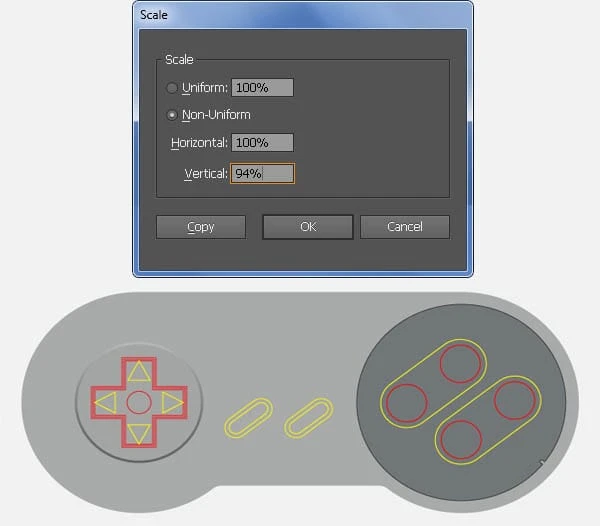
13 Виберіть жовтий об’єкт, створений на кроці 9, і перейдіть до Object > Transform > Scale … У діалоговому вікні Scale позначте Uniform і введіть 44 у полі Scale, потім натисніть Copy. Потім помістіть копію в правильне положення, як показано нижче. Залиште новий об’єкт виділеним і перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -5px і натисніть OK. Тепер повторно виділіть два щойно створених об’єкта, скопіюйте їх один раз, а потім перемістіть копії на 70 пікселів праворуч.
14 Виберіть усі об’єкти, створені з початку кроку 2 до цього часу, і перейдіть до Object > Transform > Scale … Позначте Non-Uniform і введіть 94 у вікні Vertical, потім натисніть OK.
Заповніть об’єкти в правій області
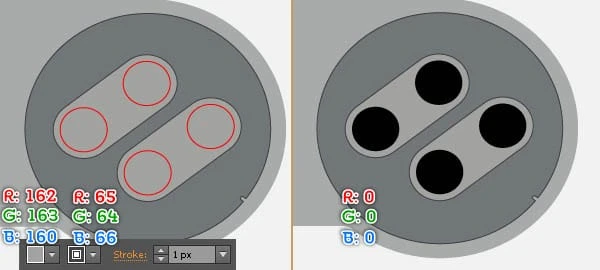
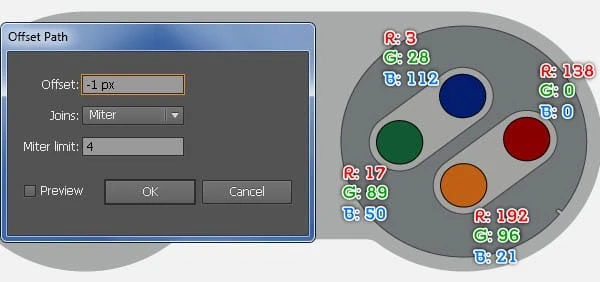
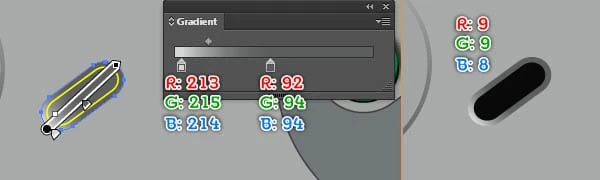
15 Настав час заповнити об’єкти, створені на попередніх кроках. Заповніть два жовті об’єкти, створені на кроці 9, R=162, G=163, B=160 і додайте обведення 1px ( R=65, G=64, B=66 ). Далі заповніть чотири еліпси R=0, G=0, B=0. Залиште отримані еліпси вибраними та перейдіть до Object > Path > Offset Path … Введіть зміщення -1px і натисніть OK. Потім замініть існуючий колір копій, як ви бачите на третьому зображенні нижче. Знову виділіть чотири щойно створені еліпси, скопіюйте їх один раз, а потім перемістіть копії на 4 пікселявгору. Потім замініть існуючий колір копій, як ви бачите на четвертому зображенні нижче. Нарешті зробіть копію (Ctrl +C, Ctrl +F) чотирьох щойно створених еліпсів, а потім сховайте копії (Ctrl +3 ).
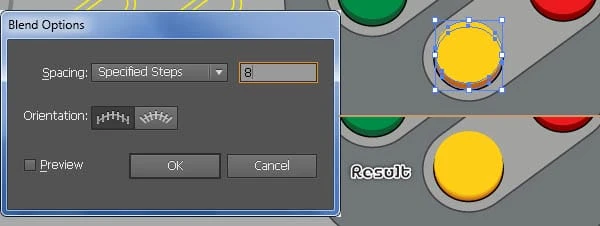
16 Виберіть дві жовті фігури нижньої кнопки та перейдіть до Object > Blend > Blend Option … Дотримуйтесь даних, як показано нижче, а потім натисніть OK. Далі перейдіть до Object > Blend > Make (Ctrl +Alt +B). Так само повторіть ті самі методи для решти трьох кнопок. Зрештою, це має виглядати, як показано на третьому зображенні.
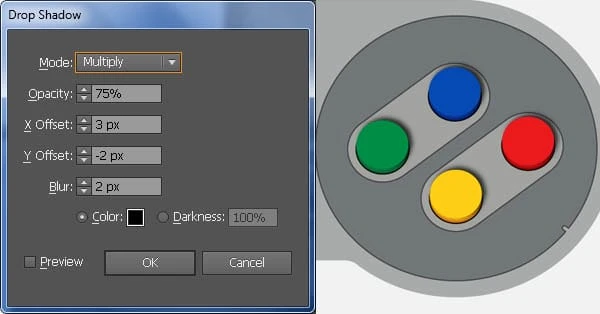
17 Натисніть (Ctrl +Alt +3 ), щоб показати чотири еліпси, приховані на попередньому кроці. Залиште ці еліпси вибраними та перейдіть до Ефект > Стилізація > Тінь … Дотримуйтеся даних, які ви бачите на зображенні, а потім натисніть OK.
18 Ми збираємося почати робити відблиски на кнопках, щоб надати їм більше тривимірного вигляду. Спочатку намалюйте чотири вигнуті контури за допомогою Pen Tool (P), як на зображенні. Після того як ваші контури намальовані, виберіть вигнутий контур верхньої кнопки, не заповніть його і додайте обведення 1px (застосуйте радіальний градієнт у межах обведення), а потім застосуйте Профіль ширини 1 для результату. Тепер дотримуйтеся послідовності зображень і заповніть вигнуті контури решти трьох кнопок, подібно до тих, що зображені нижче.
Заповніть об’єкти в перекресленій області
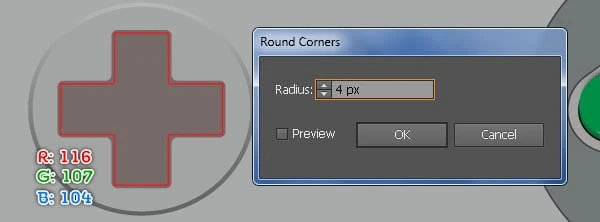
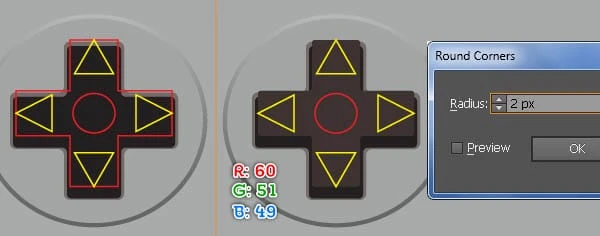
19 Сфокусуйтеся на закресленій області, виберіть найменший поперек об’єкт, чотири трикутники та еліпси, а потім сховайте їх (Ctrl +3 ). Тепер виберіть найбільший об’єкт і перейдіть до Ефект > Стилізація > Круглі кути … Введіть радіус 4 пікселів і натисніть OK, а потім заповніть отриманий об’єкт R=116, G=107, B=104. Далі виділіть об’єкт, що залишився, і перейдіть до Ефект > Стилізація > Круглі кути … Введіть радіус 3 пікселів і натисніть OK. Потім заповніть отриманий об’єкт R=35, G=31, B=32 і перемістіть його на 1 піксель вниз.
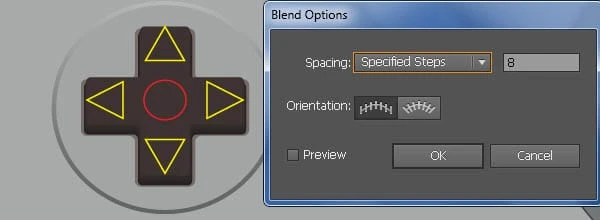
20 Натисніть (Ctrl + Alt +3 ), щоб показати об’єкти, приховані на кроці 19, а потім перемістіть їх на 5 пікселів угору. Знову виділіть поперечний об’єкт і перейдіть до Ефект > Стилізація > Круглі кути … Введіть радіус 2 пікселів і натисніть OK. Заповніть отриманий об’єкт R=60, G=51, B=49, потім продублюйте його один раз і сховайте копію. Тепер повторно виберіть дві менші фігури та створіть суміш між ними. Далі покажіть поперечну форму, приховану в цьому кроці, і замініть її існуючий колір на радіальний градієнт.
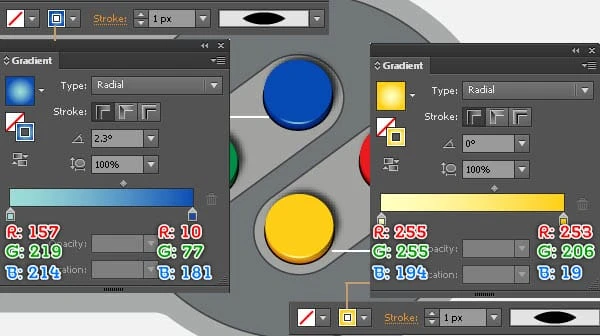
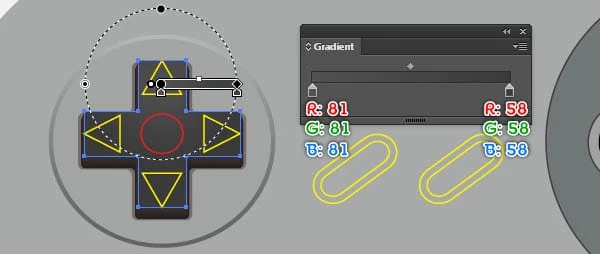
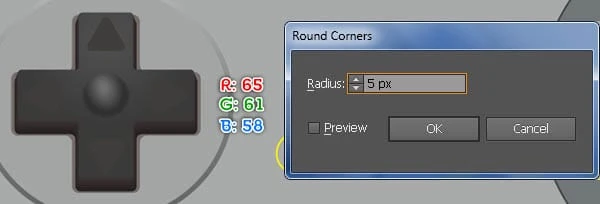
21 Заповніть червоний еліпс радіальним градієнтом, як показано нижче. Далі виділіть чотири трикутники та перейдіть до Ефект > Стилізація > Круглі кути … Введіть радіус 5 пікселів і натисніть OK, потім заповніть отримані об’єкти R=65, G=61, B=58. Залиште отримані фігури вибраними та перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -1px і натисніть OK. Замініть існуючий колір верхньої копії та правої копії на R=66, G=66, B=66. Потім замініть існуючий колір нижньої копії та лівої копії на R=61, G=61, B=61.
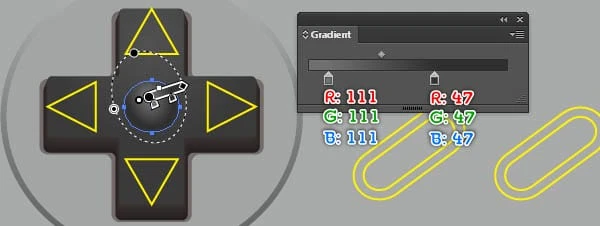
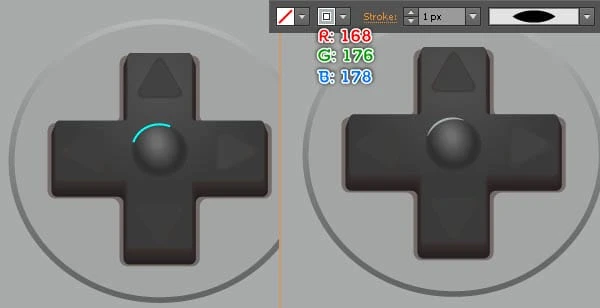
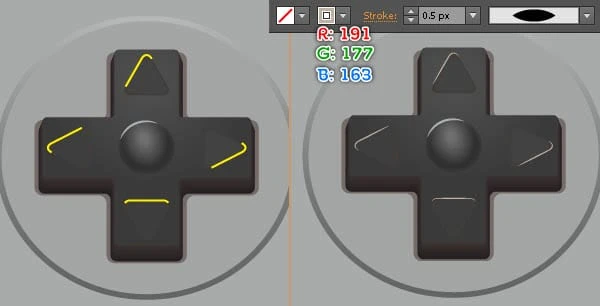
22 Ми почнемо робити відблиски на перехресній області, щоб надати їй більше тривимірного вигляду. Спочатку намалюйте вигнуті контури за допомогою Pen Tool (P), як на зображенні. Після того, як ваш контур буде намальовано, заповніть його порожнім і додайте обведення 1px ( R=168, G=176, B=178 ), а потім застосуйте Профіль ширини 1 для результату. Продовжуйте малювати чотири інші вигнуті контури за допомогою Pen Tool (P). Після того, як ваші контури намальовані, не заповніть їх і додайте обведення 0,5 пікселя (R=191, G=177, B=163 ), а потім застосуйте профіль ширини 1 для результатів.
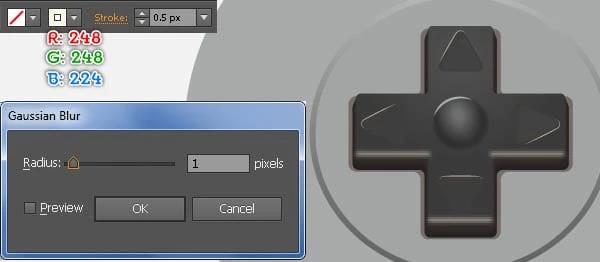
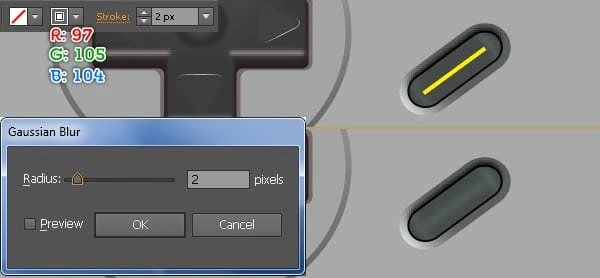
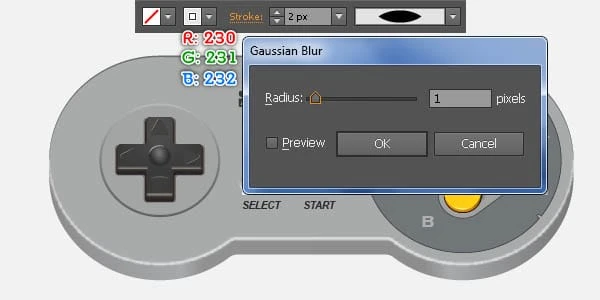
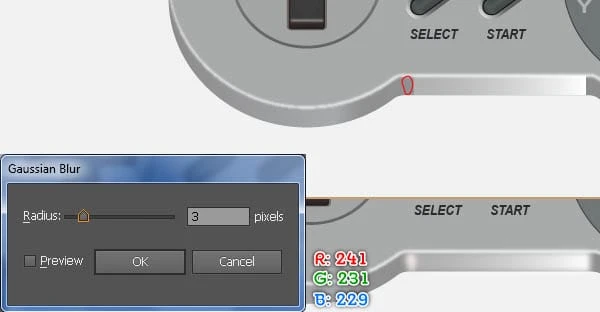
23 За допомогою інструмента «Відрізок лінії»() створіть три горизонтальні контури. Далі заповніть ці шляхи жодним і додайте обведення 0,5 пікселя (R=248, G=248, B=248 ), потім застосуйте Профіль ширини 1 для результатів. Залиште отримані об’єкти виділеними та перейдіть до Ефект > Розмиття > Розмиття за Гауссом … Введіть радіус 1 піксель і натисніть OK. Зрештою ваш контролер має виглядати приблизно як третє зображення.
Заповніть об’єкти в центральній області
24 Зосередьтеся на центрі контролера, виберіть більший об’єкт лівої кнопки та заповніть його лінійним градієнтом. Далі заповніть залишився об’єкт R=9, G=9, B=8. Залиште отриману фігуру виділеною та перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -1px і натисніть OK, а потім замініть існуючий колір нової форми на радіальний градієнт, як показано на третьому зображенні. Тепер за допомогою інструмента «Відрізок лінії» () створіть шлях, як ви бачите на четвертому зображенні. Після того, як ваш контур буде намальовано, заповніть його порожнім і додайте обведення 2 пікселів (R 97, G=105, B=104 ), а потім застосуйте ефект розмиття за Гауссом 2 пікселя для результату.
25 Виділіть і згрупуйте (Ctrl+G) усі форми, створені на кроці 24. Зробіть копію нової групи, а потім перемістіть копію на 70 пікселів праворуч. Нарешті видаліть два жовті об'єкти.
Додайте текст
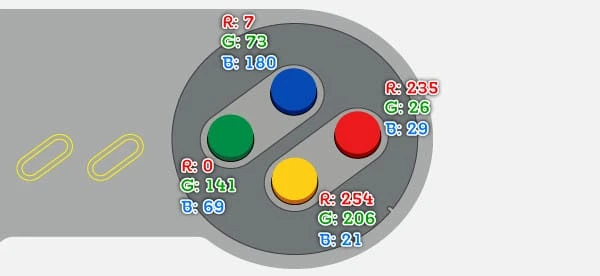
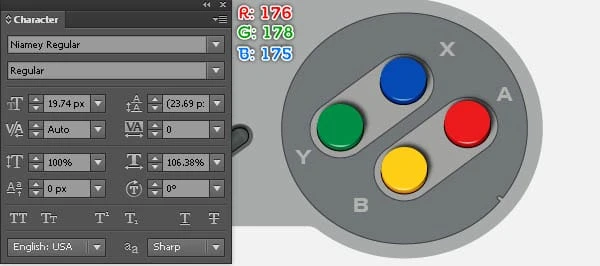
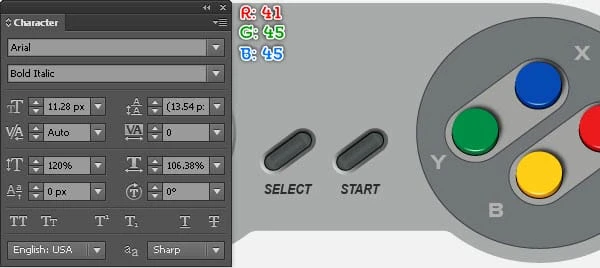
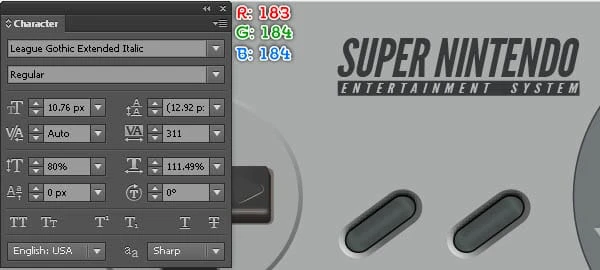
26 Тепер виберіть інструмент «Текст» (T), відкрийте палітру «Символ» (« Вікно» > «Текст» > «Символ») і встановіть дані, як показано нижче. Далі просто клацніть на монтажній області та додайте текст «A», «B», «X» і «Y», а потім розмістіть їх у місцях, як показано нижче. Тепер знову виберіть інструмент «Текст» (T), відкрийте палітру «Символ» (« Вікно» > «Текст» > «Символ») і встановіть дані, як показано на другому зображенні. Далі додайте текст «ВИБРАТИ», «СТАРТ», а потім розмістіть їх у позиції, як ви бачите на другому зображенні.
27 Продовжуйте за допомогою інструмента «Текст» (T), встановіть дані в палітрі символів, як показано нижче, і додайте текст «SUPER NINTENDO», потім розмістіть цей текст, як показано на першому зображенні. Далі створіть об’єкт розміром 160 на 10 пікселів інструментом «Прямокутник» (M), заповніть цей прямокутник R=54, G=58, B=58, а потім розмістіть отриману фігуру в позиції, як ви бачите на другому зображенні. Виберіть інструмент «Текст» (T) і додайте текст «СИСТЕМА РОЗВАГ». Використовуйте той самий шрифт із текстом «SUPER NINTENDO», але зменшіть розмір шрифту та замініть існуючий колір нового тексту на R=183, G=184, B=184. Нарешті розмістіть цей текст у правильному місці, як показано на третьому зображенні.
28 Виберіть найбільшу фігуру, створену на кроці 5, двічі скопіюйте її (Ctrl +C, Ctrl +F, Ctrl +F) і сховайте копію. Далі замініть існуючий колір копії, що залишилася, на лінійний градієнт, як показано нижче. Коли ми закінчимо з цим градієнтом, перемістіть отриману форму на 20 пікселів вниз, а потім відправте її назад (Ctrl +Shift +ліва квадратна дужка ).
Додавання деяких відблисків і тіней на контролері
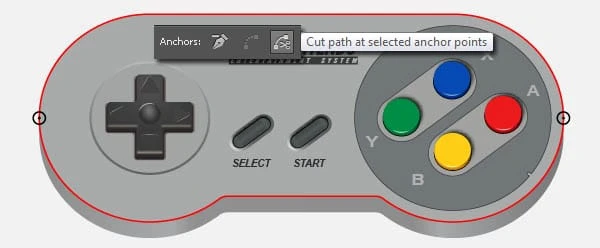
29 Покажіть фігуру, приховану в кроці 28, видаліть колір заливки цієї фігури, а потім додайте обведення 1px (червоний колір). Залиште виділеним новий об’єкт, виберіть дві опорні точки, виділені чорним, а потім натисніть кнопку «Вирізати контур у вибраних опорних точках» на панелі властивостей. Тепер повторно виділіть верхній контур, не заповніть його і додайте обведення 2 пікселів (R 109, G=110, B=113 ), а потім застосуйте Профіль ширини 1 для результату. Далі виберіть контур, що залишився, не заповніть його та додайте обведення 2 пікселів (R 230, G=231, B=232 ), а потім застосуйте профіль ширини 1 і розмиття за Гауссом 1 піксель .ефект для результату.
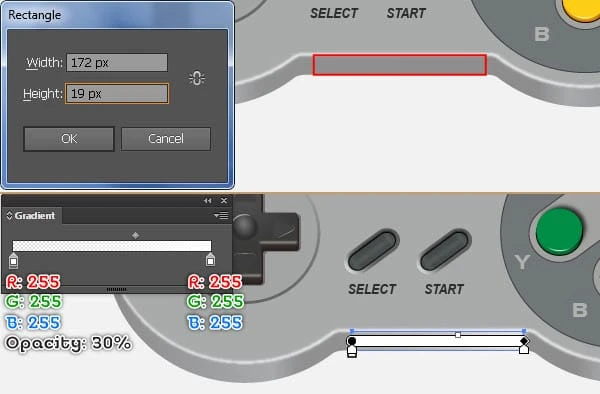
30 Інструментом «Прямокутник» (M) створіть об’єкт розміром 172 на 19 пікселів і заповніть цей об’єкт лінійним градієнтом. Продовжуйте створювати інший об’єкт інструментом «Перо» (P), як ви бачите на третьому зображенні, потім заповніть цей об’єкт R=241, G=231, B=229. Тепер повторно виділіть дві щойно створені форми та застосуйте до них ефект розмиття за Гауссом розміром 3 пікселя.
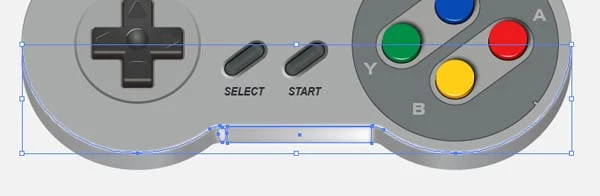
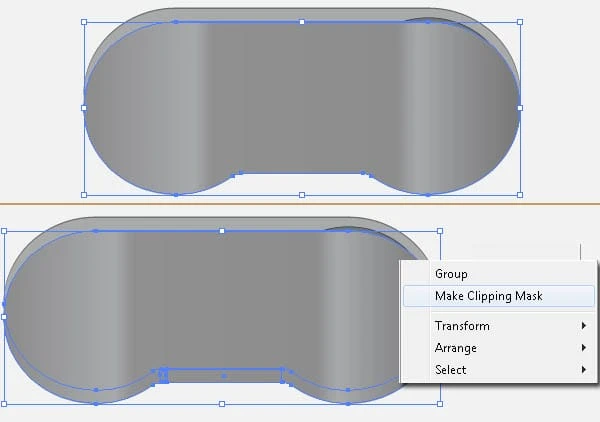
31 Виділіть і згрупуйте (Ctrl +G) три розмиті об’єкти, створені з початку кроку 29 до цього часу. Далі виберіть найбільшу форму, створену на кроці 28, скопіюйте (Ctrl +C, Ctrl +F) її один раз і перемістіть на передній план (Ctrl +Shift +права квадратна дужка ). Залиште нову фігуру виділеною, утримуйте Shift, клацніть нову групу та перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7).
32 Виберіть найбільшу фігуру, створену на кроці 5, і перейдіть до Ефект > Стилізація > Тінь … Дотримуйтесь даних, як показано нижче, а потім натисніть OK.
Створіть кабель
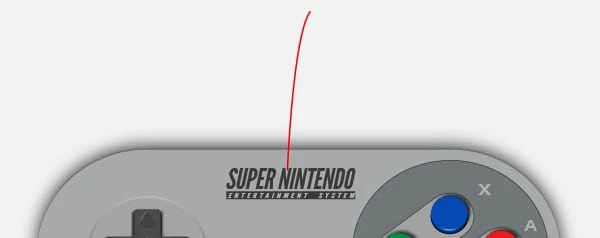
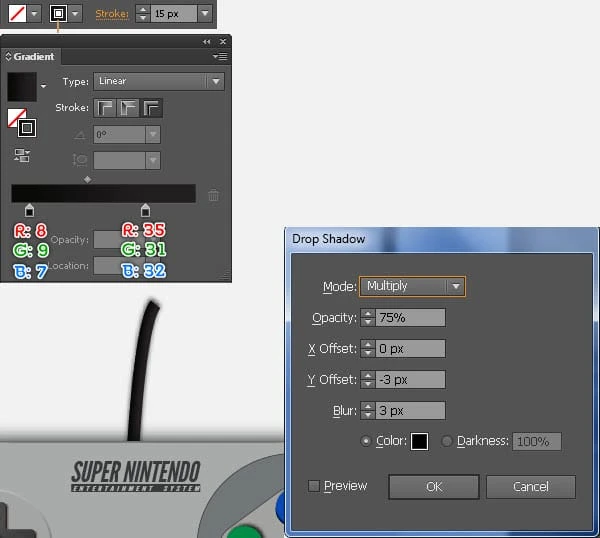
33 Намалюйте вигнутий шлях за допомогою Pen Tool (P), як показано на зображенні. Після того, як ваш контур буде намальовано, не заповніть його і додайте обведення 15 пікселів (застосуйте лінійний градієнт до обведення), потім перейдіть до Ефект > Стилізація > Тінь … Дотримуйтесь даних, як показано на другому зображенні, а потім натисніть OK. Потім надішліть результат назад (Ctrl + Shift + ліва квадратна дужка ). Нарешті виберіть і згрупуйте (Ctrl + G) усі форми, створені з початку кроку 2 до цього часу.
Створіть фон
34 За допомогою інструмента Прямокутник (M) створіть об’єкт розміром 716 на 500 пікселів. Далі заповніть цей об’єкт R=241, G=242, B=242. Останнє, що потрібно зробити, це розмістити нову групу в позиції, як показано на другому зображенні. На даний момент ми закінчили з контролером. Сподіваюся, вам сподобається цей посібник.
Остаточний результат
Ось як виглядає готовий дизайн. Сподіваюся, вам сподобається цей урок.
Щиро вітаю! Ви закінчили урок. Сподіваюся, ви знайшли для себе деякі корисні речі в цьому посібнику. Зображення остаточного результату наведено нижче. Насолоджуйтесь!
Висновок
Як би складно це не здавалося, я впевнений, що якщо ви дотримуєтеся мого підручника, ви знайдете багато допомоги, використовуючи свої навички та зображення для створення власного твору! Дякуємо, що скористалися нашим підручником, ми будемо раді відповісти на будь-які ваші запитання. Ви можете просто залишити відгук або коментар нижче.
Завантажте вихідні файли результатів
- Завантажити вихідний файл .ai (.zip, 0,90 МБ)