Jak stworzyć lampę biurkową w programie Adobe Illustrator
Adobe Illustrator może być nieco trudny do opanowania, szczególnie po przyzwyczajeniu się do przepływu pracy w aplikacjach takich jak Photoshop. Różnice między użyciem warstw a tworzeniem obiektów i kształtów mogą być naprawdę dziwne na pierwszy rzut oka.
W poniższym samouczku nauczysz się tworzyć lampę biurkową za pomocą podstawowych narzędzi, technik tworzenia kształtów wektorowych, złożonych gradientów, powielonych kształtów i niektórych efektów. Więc zaczynajmy!
Ostateczny wynik
Zobaczmy, co będziesz tworzyć w tym samouczku.
Utwórz lampę biurkową w programie Illustrator
Utwórz nowy dokument
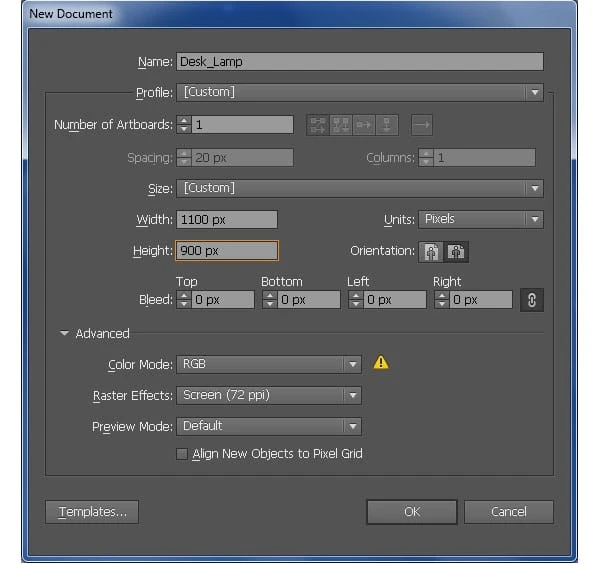
1 Uruchom program Illustrator, a następnie naciśnij (Ctrl + N ), aby utworzyć nowy dokument. Wybierz Piksele z rozwijanego menu Jednostki, wprowadź 1100 w polu szerokości i 900 w polu wysokości, a następnie kliknij przycisk Zaawansowane. Wybierz RGB, Ekran (72 ppi) i upewnij się, że pole Wyrównaj nowe obiekty do siatki pikseli nie jest zaznaczone przed kliknięciem OK.
Utwórz podstawę lampy
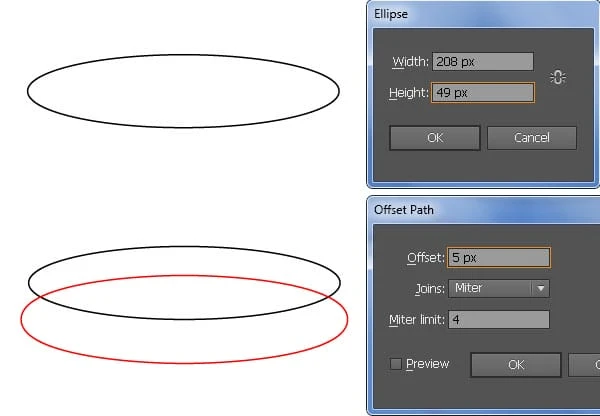
2 Zacznij od narysowania elipsy o wymiarach 208 na 49 pikseli za pomocą narzędzia Elipsa (L). Pozostaw wybraną elipsę i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie 5 pikseli i kliknij OK. Następnie zamień istniejący kolor obrysu nowej elipsy na czerwony, a następnie przesuń go o 24 piksele w dół.
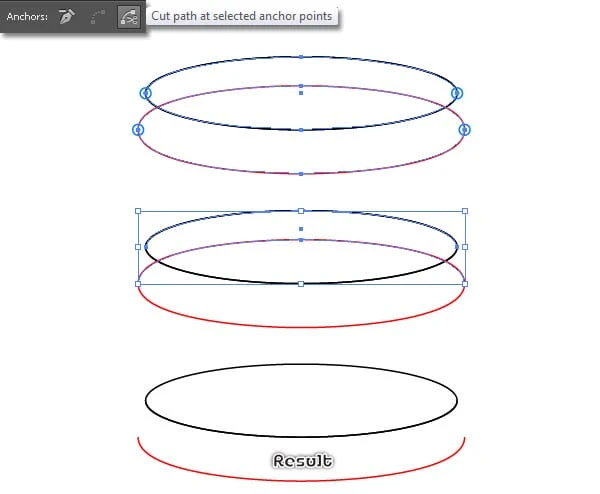
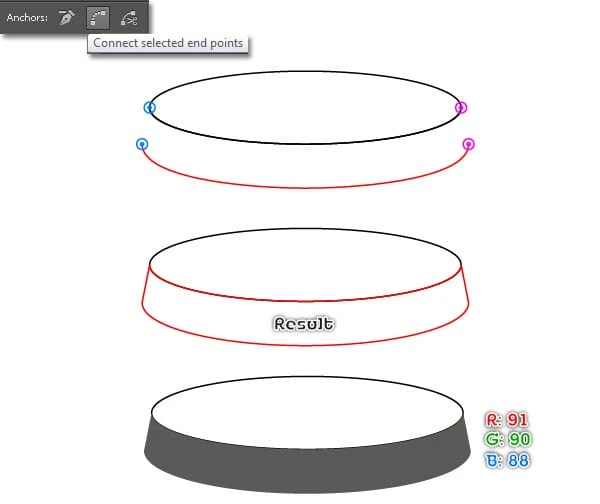
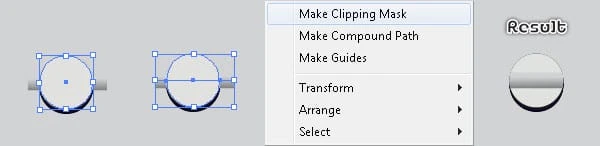
3 Zanim przejdziesz dalej, ponownie zaznacz czarną elipsę, zduplikuj ją (Ctrl +C, Ctrl +F ), a następnie zablokuj kopię (Ctrl +2 ). Teraz wybierz cztery punkty kontrolne podświetlone na niebiesko i kliknij przycisk „ Wytnij ścieżkę w wybranych punktach kontrolnych " na pasku Właściwości. To sprawia, że dwie elipsy stają się czterema ścieżkami. Wybierz dwie ścieżki, jak pokazano na drugim obrazie, a następnie usuń je. Skoncentruj się na czwartym obrazie, wybierz dwa punkty kontrolne podświetlone na niebiesko i kliknij przycisk „ Połącz wybrane punkty końcowe ” na pasku Właściwości. Podobnie zrób to samo dla dwóch punktów kontrolnych zaznaczonych kolorem magenta. Na koniec wybierz nowo utworzony obiekt i wypełnij go R=91, G=90, B=88.
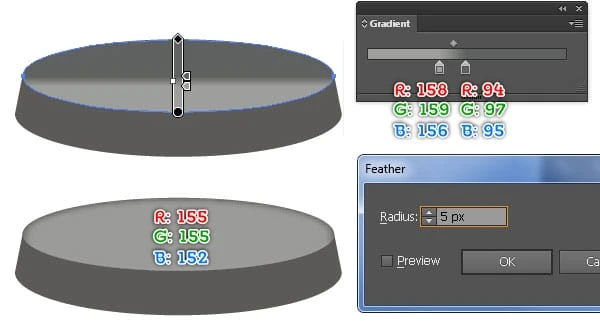
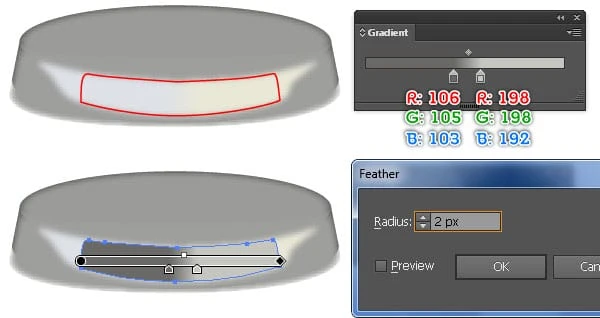
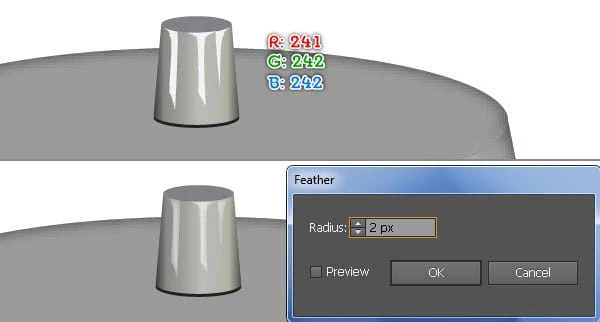
4 Naciśnij (Ctrl + Alt +2 ), aby odblokować czarną elipsę, a następnie wypełnij ją gradientem liniowym, jak pokazano poniżej. Pozostaw wybrany kształt wynikowy, wykonaj jego kopię (Ctrl + C, Ctrl + F) i zastąp istniejący kolor kopii R=155, G=155, B=152, a następnie przejdź do Efekt > Stylizacja > Wtapianie … Wprowadź promień 5px i kliknij OK.
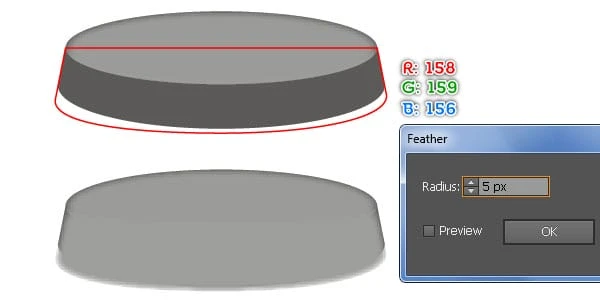
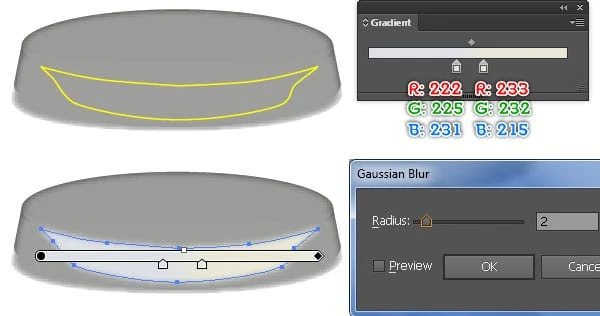
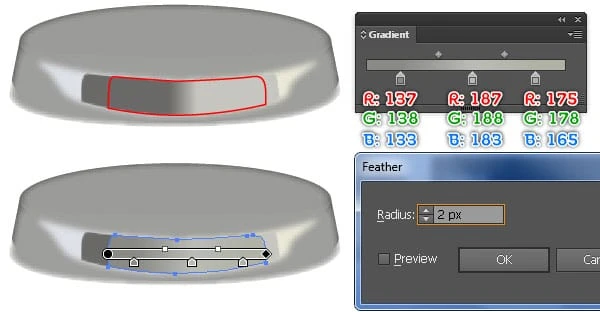
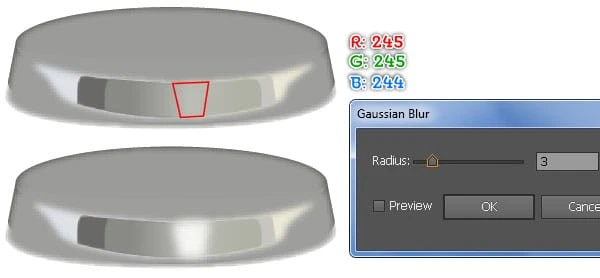
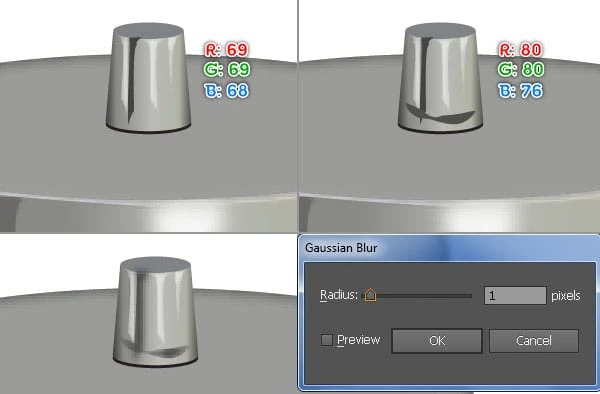
5 Teraz wykonaj sekwencję obrazków i narysuj detale podobne do tych z dołu.
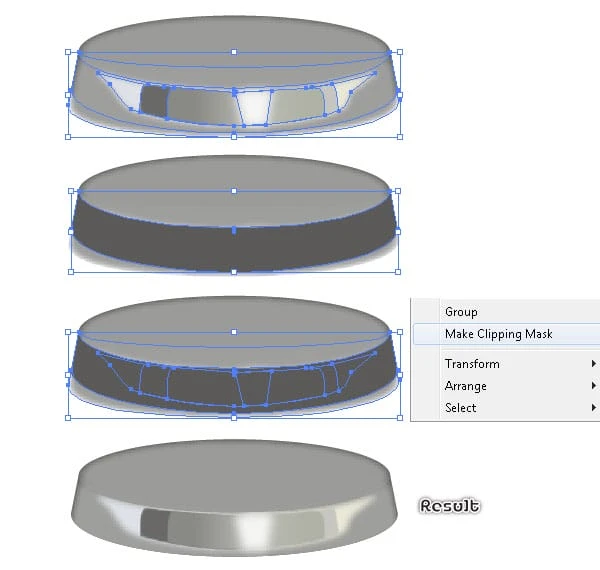
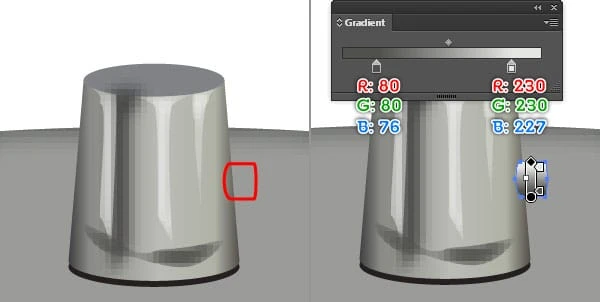
6 Zaznacz i zgrupuj (Ctrl + G) wszystkie kształty utworzone w kroku 5. Teraz wybierz kształt utworzony w kroku 3, utwórz kopię (Ctrl + C, Ctrl + F) tego kształtu i przenieś kopię do przodu (Ctrl + Shift + prawy nawias kwadratowy ). Pozostaw wybrany nowy kształt, przytrzymaj klawisz Shift i kliknij grupę utworzoną w tym kroku, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7).
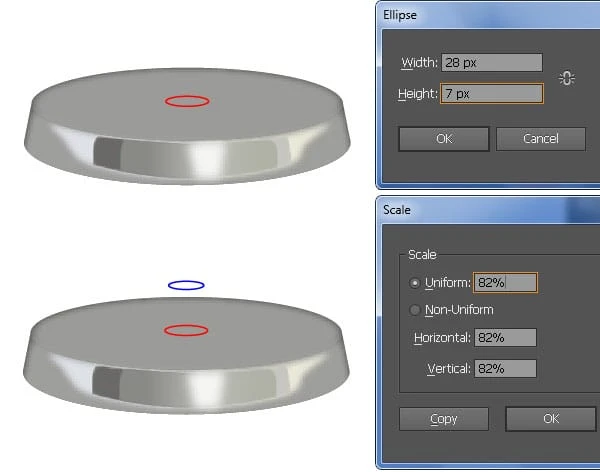
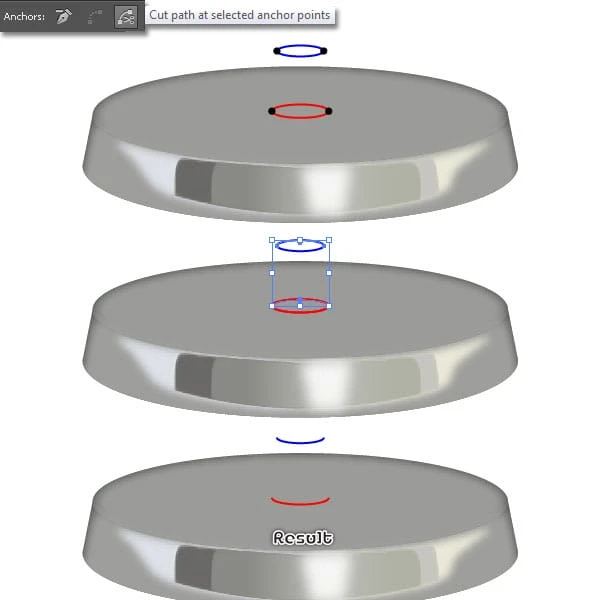
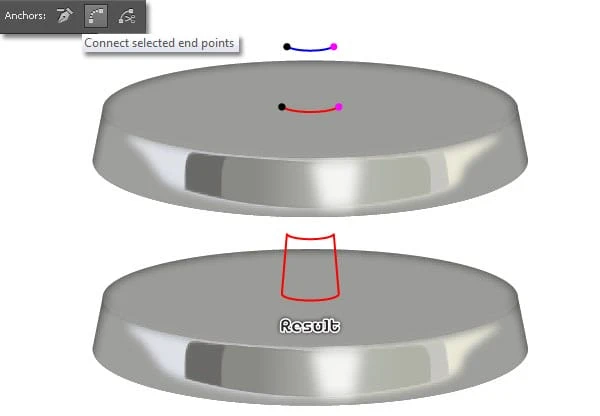
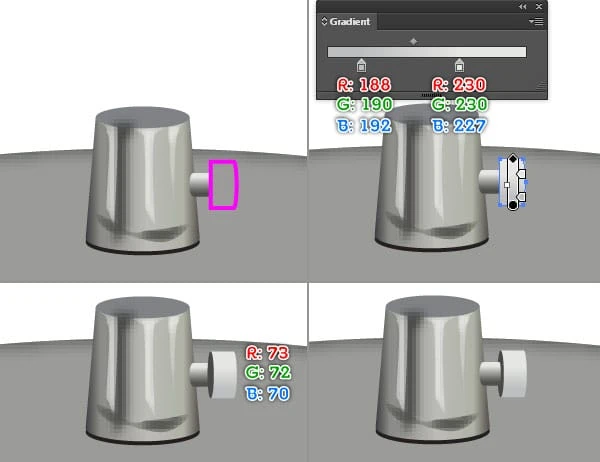
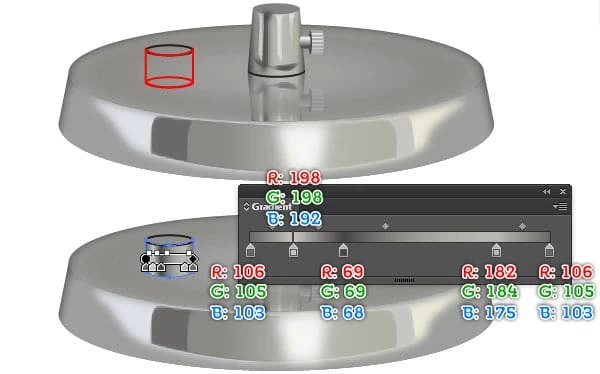
7 Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 28 na 7 pikseli, a następnie umieść ją we właściwym miejscu, jak pokazano poniżej. Wybierz ponownie nową elipsę i przejdź do Object > Transform > Scale … W oknie dialogowym Scale zaznacz opcję Uniform i wprowadź 82 w polu Scale, a następnie kliknij Copy. Zamień istniejący kolor obrysu nowej elipsy na niebieski, a następnie przesuń go o 30 pikseli w górę. Zanim przejdziesz dalej, wykonaj kopię (Ctrl +C, Ctrl +F) dwóch nowo utworzonych elips, a następnie ukryj kopie. Teraz skup się na trzecim obrazie, wybierz cztery punkty kontrolne podświetlone na czarno i kliknij przycisk „Wytnij ścieżkę w wybranych punktach kontrolnych ” na pasku Właściwości. Spowoduje to, że dwie elipsy staną się czterema ścieżkami. Wybierz dwie ścieżki, jak pokazano na czwartym obrazie, a następnie je usuń. Skoncentruj się na piątym obrazie, wybierz dwa punkty kontrolne zaznaczone na czarno i kliknij na przycisku „ Połącz wybrane punkty końcowe ” na pasku Właściwości. Podobnie zrób to samo dla dwóch punktów kontrolnych podświetlonych na magentę.
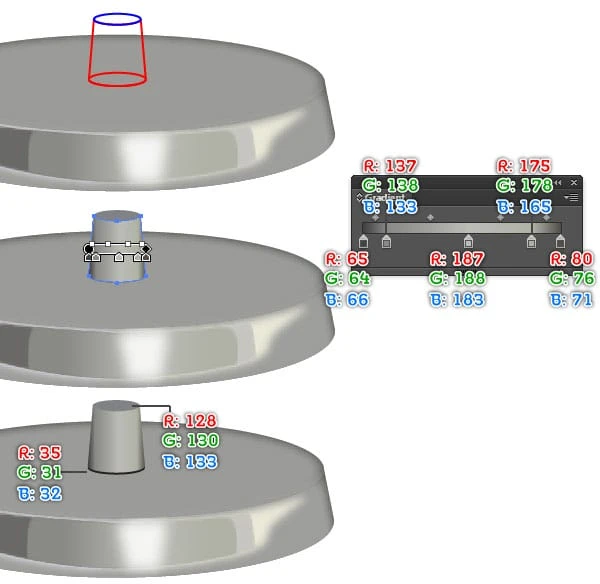
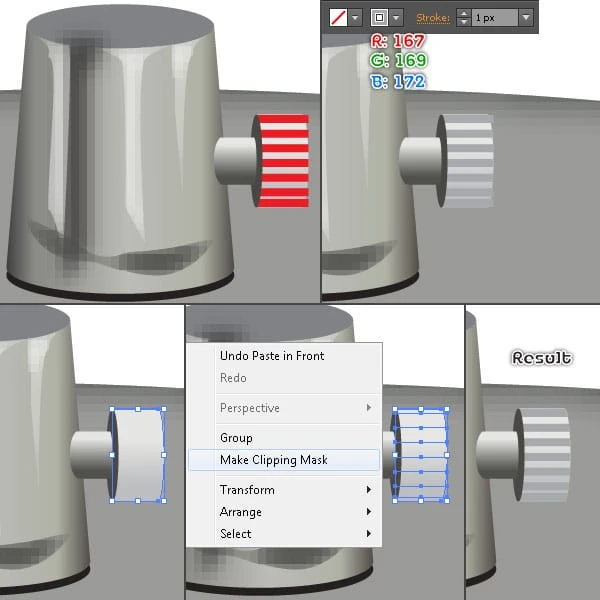
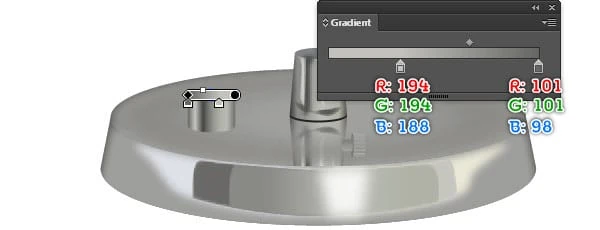
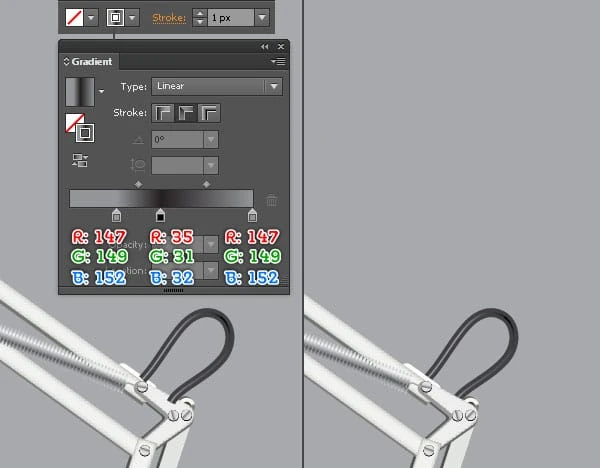
8 Zanim przejdziesz dalej, naciśnij (Ctrl + Alt +3 ), aby wyświetlić dwie elipsy ukryte w kroku 7. Następnie wypełnij czerwony obiekt utworzony w kroku 7 gradientem liniowym, jak pokazano na drugim obrazie. Wypełnij niebieską elipsę R=128, G=130, B=133 i wypełnij czerwoną elipsę R=35, G=31, B=32, a następnie przesuń ją o 1 px w dół.
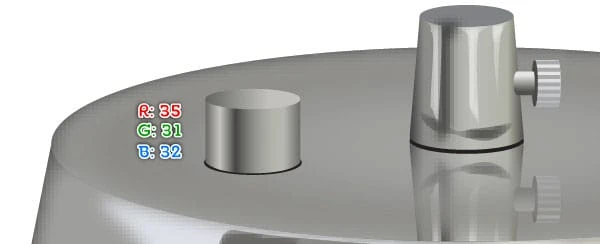
9 Teraz wykonaj sekwencję obrazków i narysuj detale podobne do tych z dołu.
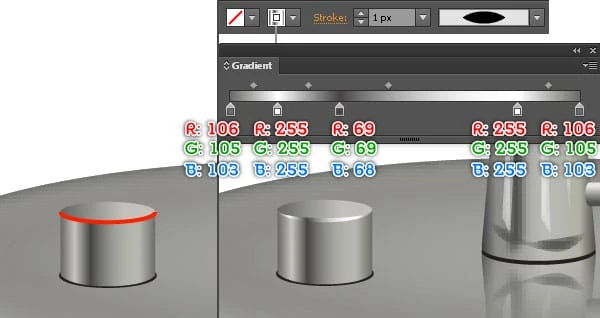
10 Utwórz trzy obiekty, a następnie wypełnij je i ułóż tak, jak pokazano na poniższych ilustracjach.
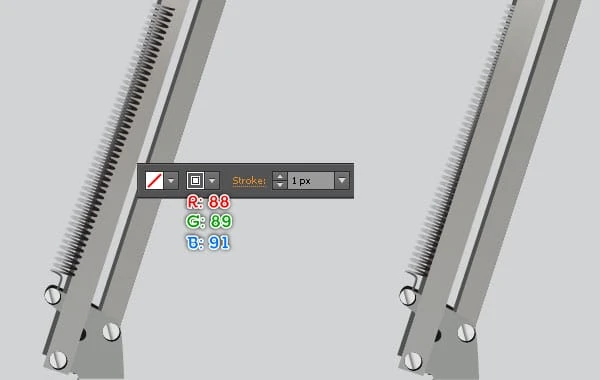
11 Za pomocą narzędzia Segment linii() utwórz siedem poziomych linii, jak pokazano poniżej. Po narysowaniu linii wypełnij je żadnymi i dodaj obrys 1px ( R=167, G=169, B=172 ). Teraz wybierz największy kształt utworzony w kroku 10, utwórz jego kopię, a następnie przenieś kopię na wierzch (Ctrl + Shift + prawy nawias kwadratowy ). Pozostaw wybrany nowy kształt, przytrzymaj klawisz Shift i kliknij siedem nowo utworzonych linii, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7). W tym momencie podstawa lampy powinna wyglądać tak, jak na ostatecznym obrazie.
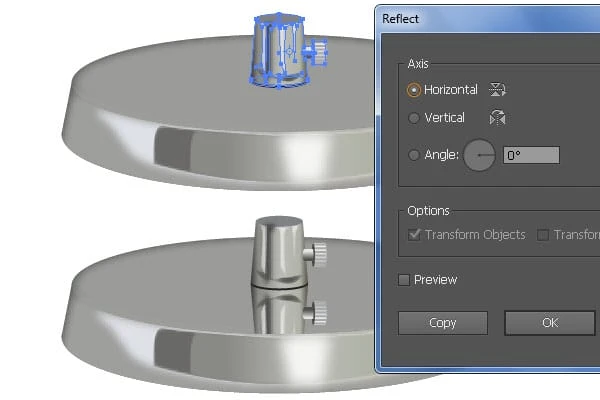
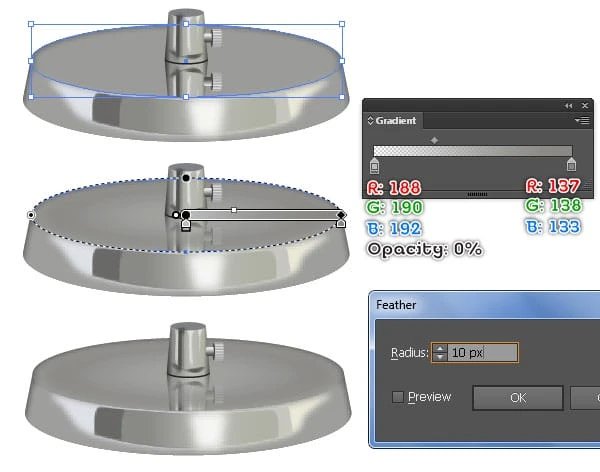
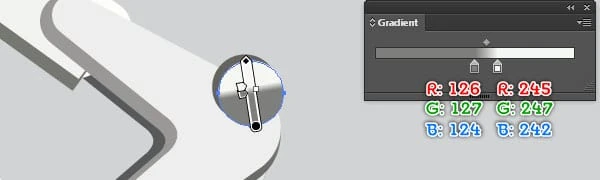
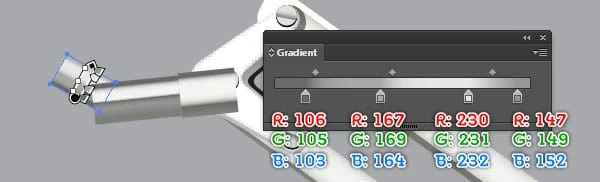
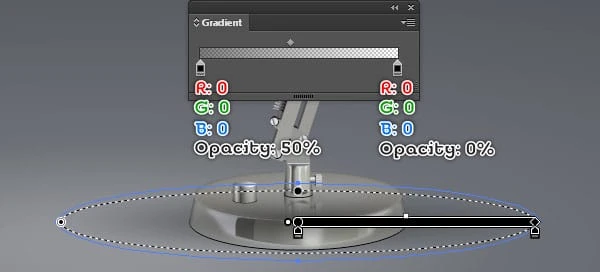
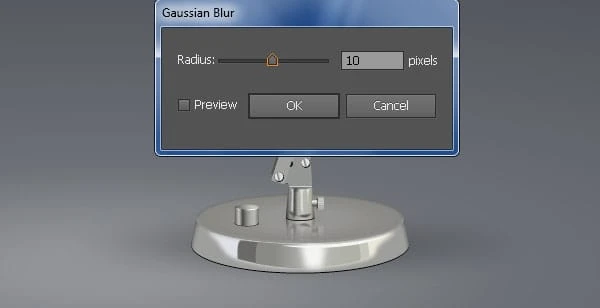
12 Wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 7 do tego czasu, a następnie przejdź do Obiekt > Przekształć > Odbij … Zaznacz poziomo i kliknij Kopiuj, a następnie naciśnij (Ctrl + lewy nawias kwadratowy ), aby ukryć kopię za pierwotną grupą. Następnie przenieś nową grupę w dół do pozycji, jak widać na drugim obrazie. Teraz wybierz elipsę z efektem pióra zastosowanym w kroku 3 i naciśnij (Ctrl + C ), aby skopiować tę elipsę. Następnie kliknij nowo utworzoną grupę i naciśnij (Ctrl + F), aby wkleić kopię przed tą grupą. Zastąp istniejący kolor nowej elipsy gradientem radialnym, jak widać na czwartym obrazie. Upewnij się, że wynikowa elipsa jest nadal zaznaczona, a następnie przejdź do palety Wygląd ( Okno > Wygląd) i kliknij sekcję Wtapianie . W polu Wtapianie wprowadź promień 10 pikseli i kliknij OK.
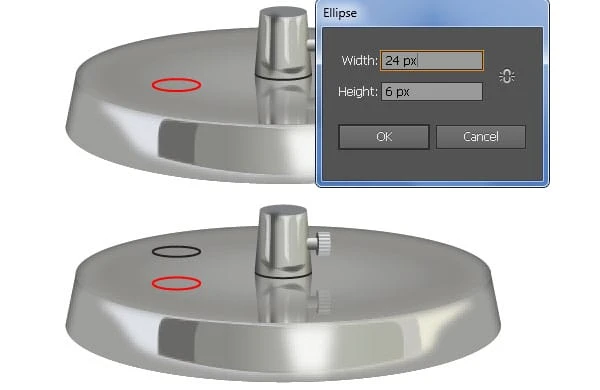
13 Używając narzędzia Elipsa (L) utwórz elipsę 24 na 6 pikseli, a następnie umieść ją w miejscu pokazanym poniżej. Zrób kopię (Ctrl + C, Ctrl + F) tej elipsy, zamień istniejący kolor obrysu kopii na czarny, a następnie przesuń go o 16 pikseli w górę. Wykonaj to samo, co w kroku 7, aby utworzyć czerwony obiekt, jak widać na trzecim obrazku. Następnie wypełnij czarną elipsę i czerwony obiekt gradientem liniowym, jak pokazano na czwartym i piątym obrazie. Teraz zaznacz czerwoną elipsę i zwiększ nieco jej rozmiar, a następnie wypełnij ją R=35, G=31, B=32.
14 Aby dodać więcej szczegółów, najpierw użyj narzędzia Pióro (P) i utwórz zakrzywioną ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 1px (zastosuj gradient liniowy w obrysie), a następnie zastosuj profil szerokości 1 dla wynikowej ścieżki. Podstawa lampy jest gotowa i wygląda tak, jak widać na trzecim obrazku poniżej.
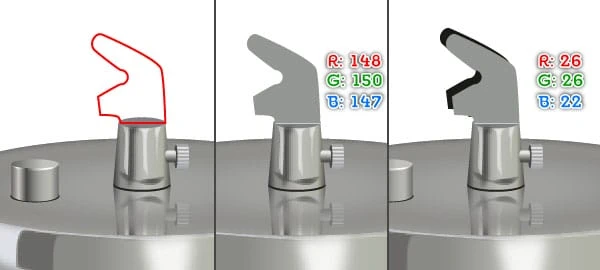
15 Następnie przyjdź do podstawy. Za pomocą narzędzia Pióro (P) utwórz obiekt, jak pokazano poniżej. Po narysowaniu obiektu wypełnij go R=148, G=150, B=147. Utwórz kopię (Ctrl + C, Ctrl + F) wynikowego kształtu i zastąp istniejący kolor kopii R=26, G=26, B=22, a następnie naciśnij (Ctrl + lewy nawias kwadratowy ), aby wysłać go do tyłu. Następnie przesuń ten nowy kształt o 3 piksele w górę i 3 piksele w lewo.
Utwórz podwójne rozpórki
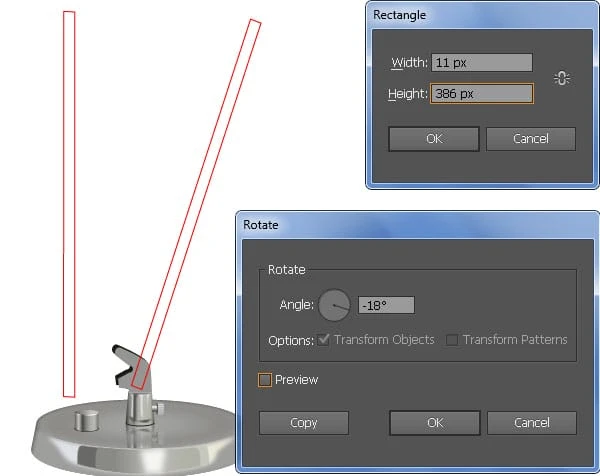
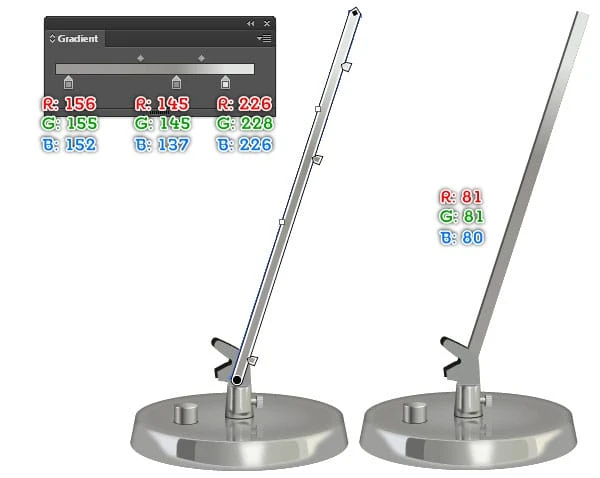
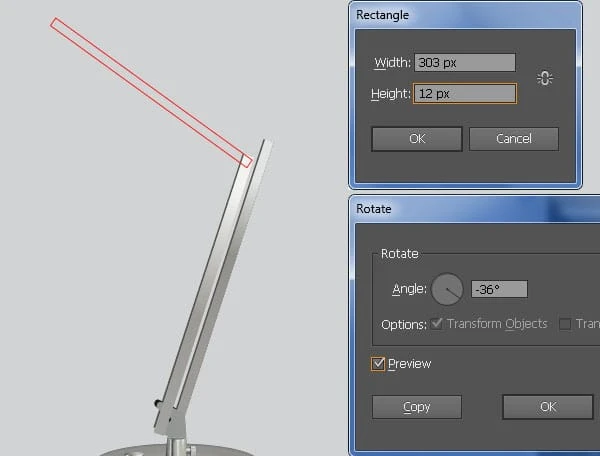
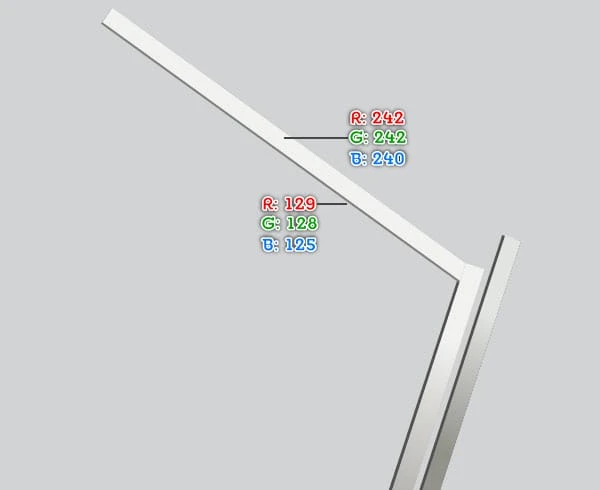
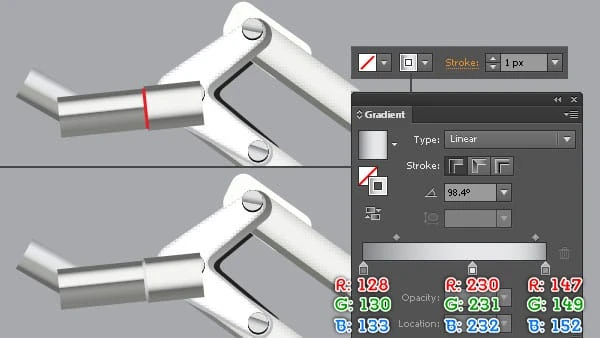
16 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 11 na 386 pikseli. Wybierz ponownie nowy prostokąt i przejdź do Obiekt > Przekształć > Obróć … Wprowadź kąt -18 stopni i kliknij OK, a następnie umieść wynikowy obiekt w pozycji pokazanej poniżej. Wypełnij ten prostokąt gradientem liniowym, jak pokazano na trzecim obrazie. Następnie wykonaj kopię wynikowego prostokąta, zamień istniejący kolor kopii na R=81, G=81, B=80 i przesuń wynikowy prostokąt o 2 piksele w lewo, a następnie naciśnij (Ctrl + lewy nawias kwadratowy ), aby go wysłać do tyłu.
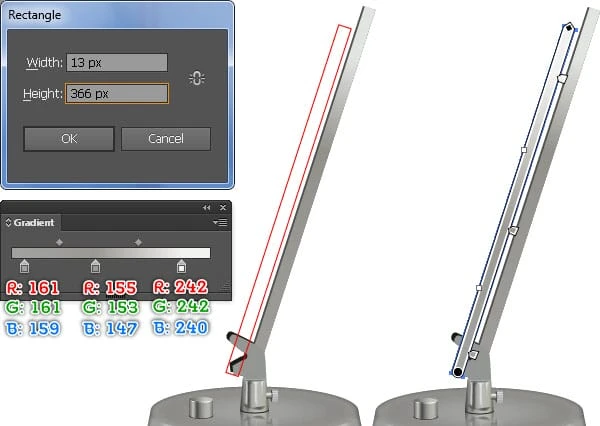
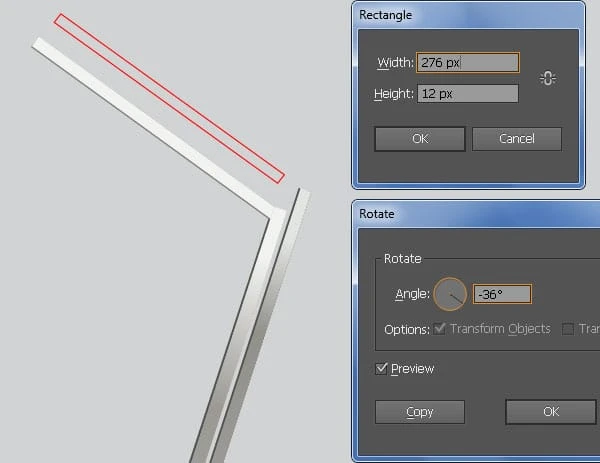
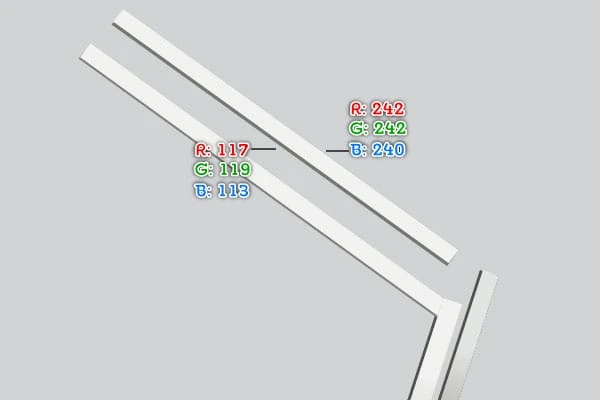
17 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 13 na 366 pikseli. Wybierz ponownie nowy prostokąt i przejdź do Obiekt > Przekształć > Obróć … Wprowadź kąt -18 stopni i kliknij OK, a następnie umieść wynikowy obiekt w pozycji pokazanej poniżej. Wypełnij ten prostokąt gradientem liniowym, jak pokazano na drugim obrazie. Następnie wykonaj kopię wynikowego prostokąta, zamień istniejący kolor kopii na R=81, G=81, B=80 i przesuń wynikowy prostokąt o 2 piksele w lewo, a następnie naciśnij (Ctrl + lewy nawias kwadratowy ), aby go wysłać do tyłu.
18 Teraz postępuj zgodnie z sekwencją obrazków i narysuj kilka innych podwójnych rozpórek podobnych do tych z dołu.
Utwórz stawy łokciowe
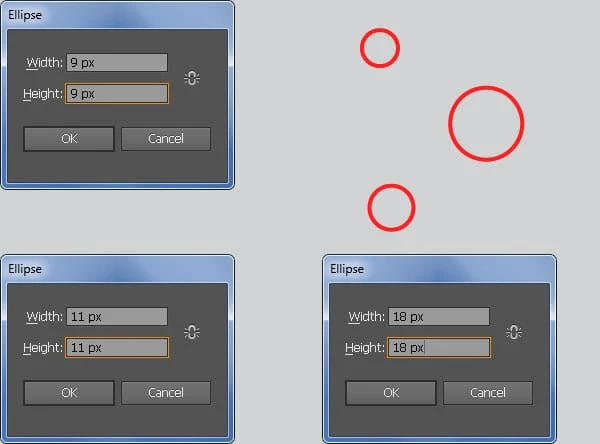
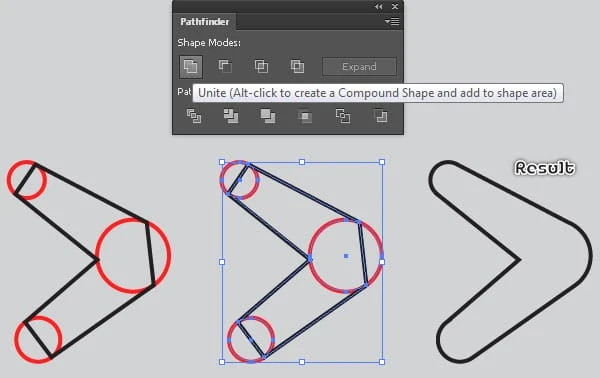
19 Wybierz narzędzie Elipsa (L) i utwórz trzecie elipsy o wymiarach: 9 na 9 pikseli, 11 na 11 pikseli i 18 na 18 pikseli, a następnie umieść te elipsy w miejscach pokazanych poniżej. Teraz za pomocą narzędzia Pióro (P) utwórz obiekt, jak widać na drugim obrazku. Po narysowaniu obiektu zaznacz go ponownie i trzy czerwone elipsy, a następnie otwórz paletę Pathfinder ( Okno > Pathfinder) i kliknij przycisk Unite. Skoncentruj się na piątym obrazie, używając narzędzia Dodaj punkt kontrolny (+) i kliknij dwa punkty podświetlone na zielono. Następnie wybierz punkt kontrolny zaznaczony na żółto i usuń go. Wreszcie za pomocąNarzędzie Zaznaczanie bezpośrednie (A) dostosuj kształt czarnego obiektu tak, jak widać na końcowym obrazie.
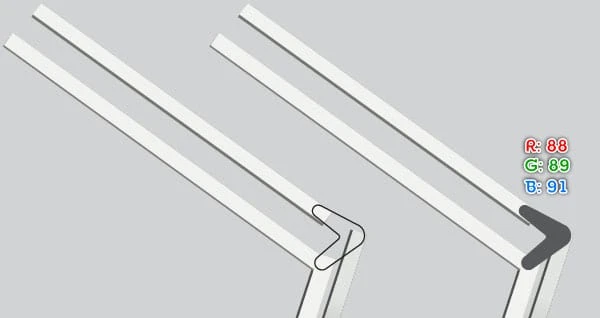
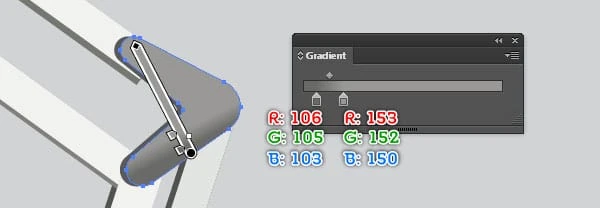
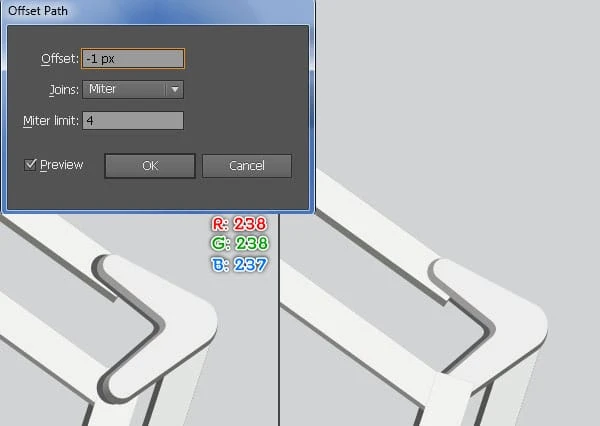
20 Umieść czarny obiekt utworzony w kroku 19 we właściwym miejscu, jak pokazano poniżej, a następnie wypełnij go R=88, G=89, B=91. Utwórz kopię (Ctrl + C, Ctrl + F) wynikowego kształtu, zastąp istniejący kolor kopii gradientem liniowym, jak pokazano na trzecim obrazie, a następnie przesuń go o 2 piksele w prawo. Upewnij się, że nowo utworzony kształt jest nadal zaznaczony i przejdź do Obiekt > Ścieżka > Przesunięcie Ścieżki … Wprowadź Przesunięcie -1px i kliknij OK, a następnie zamień istniejący kolor nowego kształtu na R=238, G=238, B= 237. Następnie przesuń wynikowy kształt o 1 px w górę i 1 pxw prawo. Na koniec ułóż kształty utworzone w tym kroku, tak jak widać na końcowym obrazie.
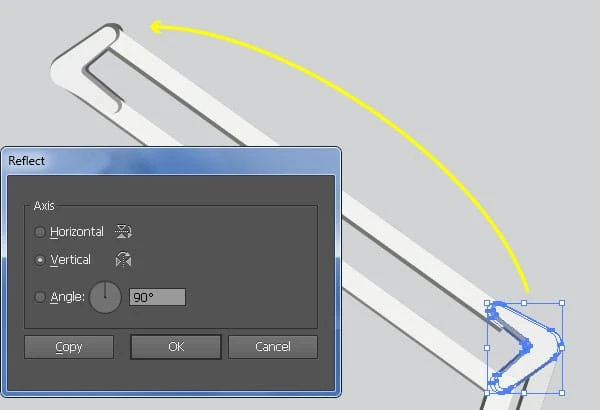
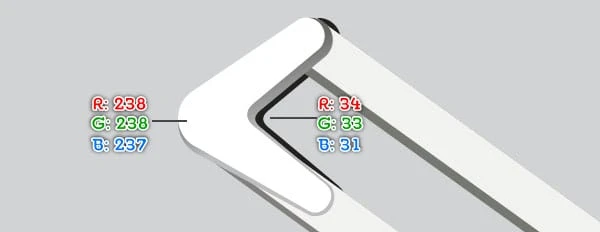
21 Wybierz trzy kształty utworzone w kroku 20 i przejdź do Obiekt > Przekształć > Odbij … Zaznacz pion i kliknij Kopiuj, a następnie umieść kopie we właściwych pozycjach, jak pokazano poniżej. Następnie zamień istniejący kolor białego kształtu na R=238, G=238, B=237, a następnie zastąp istniejący kolor czarnego kształtu na R=34, G=33, B=31.
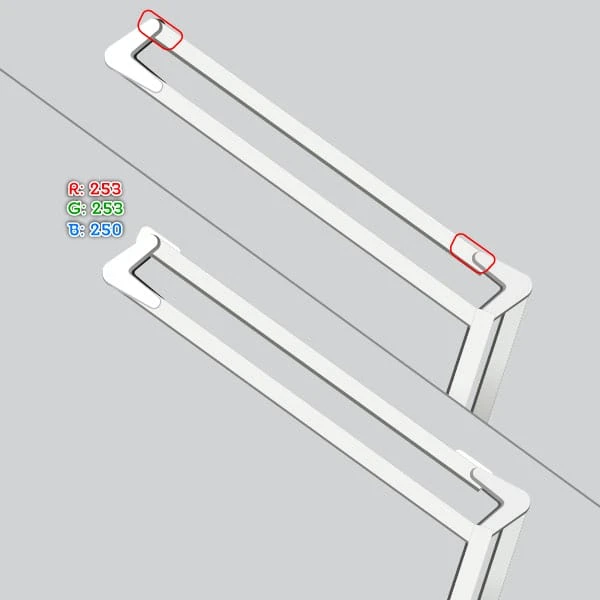
22 Kontynuuj tworzenie dwóch obiektów, jak pokazano poniżej, i wypełnij je R=253, G=253, B=250, a następnie odeślij powstałe kształty na spód.
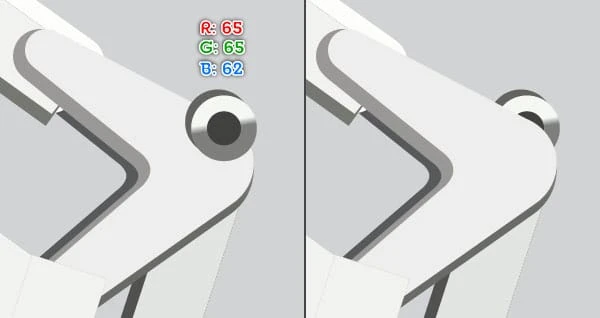
23 Wybierz narzędzie Elipsa (L) i utwórz elipsę o wymiarach 11 na 11 pikseli, a następnie wypełnij ją R=100, G=99, B=95. Wykonaj kopię powstałego kształtu i zastąp istniejący kolor kopii gradientem liniowym, jak pokazano na drugim obrazie. Następnie przesuń go o 1 piksel w dół i 1 piksel w prawo. Pozostaw wybraną nowo utworzoną elipsę i przejdź do Object > Path > Offset Path … Wprowadź przesunięcie -2.5px i kliknij OK, a następnie zamień istniejący kolor nowej elipsy na R=65, G=65, B=62. Następnie wybierz trzy elipsy utworzone w tym kroku i prześlij je do tyłu (Ctrl + Shift + lewy nawias kwadratowy ).
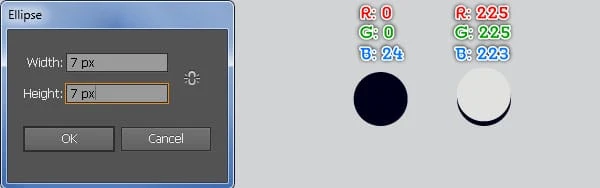
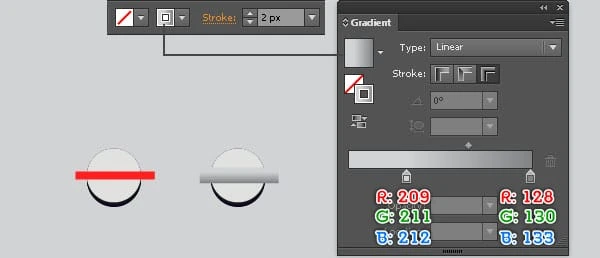
24 Popracujmy nad stworzeniem śrub. Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 7 na 7 pikseli, a następnie wypełnij ją R=0, G=0, B=24. Wykonaj kopię nowo utworzonej elipsy, a następnie zastąp istniejący kolor kopii R=225, G=225, B=223 i przesuń wynikową elipsę o 0,5 piksela w górę. Wybierz narzędzie Segment linii () i utwórz linię poziomą, jak pokazano na trzecim obrazku. Wypełnij linię bez i dodaj obrys 2px (zastosuj gradient liniowy w poprzek obrysu). Teraz wybierz białą elipsę utworzoną w tym kroku, zduplikuj ją raz, a następnie przenieś kopię na przód (Ctrl + Shift + prawy nawias kwadratowy ). Pozostaw wybraną nową elipsę, przytrzymaj klawiszShift i kliknij poziomą linię, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7). Powtórz ten sam proces, aby narysować więcej śrub. Na koniec umieść nowo utworzone śruby w pozycjach, jak widać na ostatnich obrazach poniżej.
Utwórz sprężyny
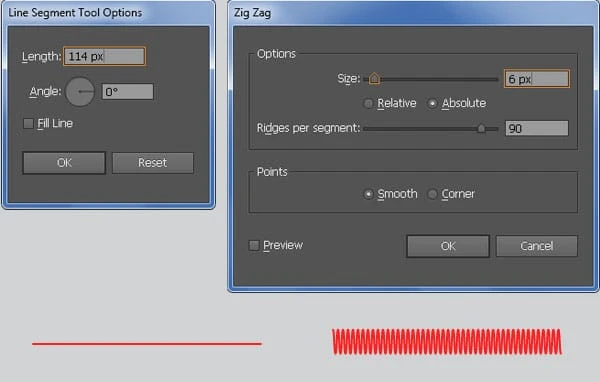
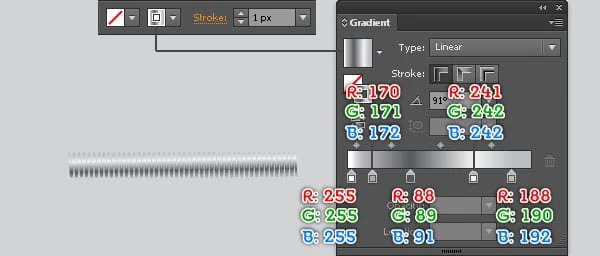
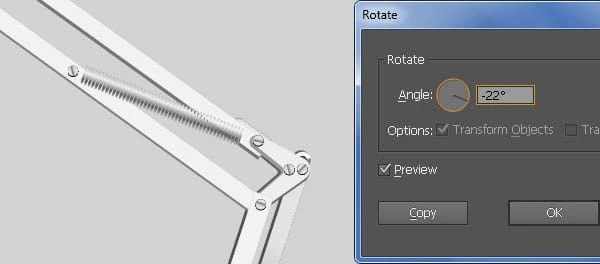
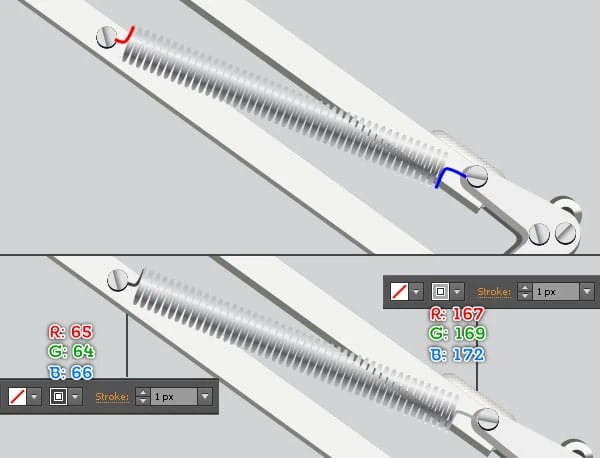
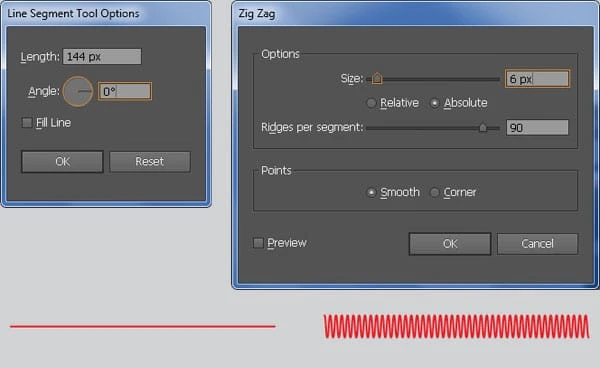
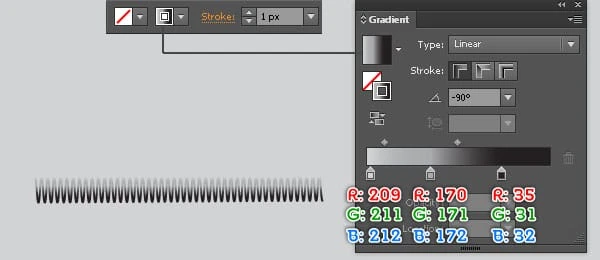
25 Za pomocą narzędzia Segment linii () utwórz poziomą linię o długości 114px, z obrysem 1px i bez wypełnienia. Pozostaw wybraną linię i przejdź do Efekt > Zniekształć i przekształć > Zygzak … Postępuj zgodnie z danymi, jak pokazano poniżej, i kliknij OK, a następnie zastąp istniejący kolor wynikowego obiektu gradientem liniowym w obrębie obrysu. Upewnij się, że wynikowy obiekt jest nadal zaznaczony, obróć go o kąt około -22 stopni, a następnie umieść go w pozycji pokazanej na czwartym obrazie. Następnie utwórz dwie zakrzywione ścieżki, jak widać na piątym obrazku. Po narysowaniu ścieżek wypełnij czerwoną ścieżkę żadną i dodaj obrys 1px ( R=65, G=64, B=66). Następnie wypełnij pozostałą ścieżkę żadną i dodaj obrys 1px ( R=167, G=169, B=172 ). Teraz wybierz trzy obiekty utworzone w tym kroku i zgrupuj je (Ctrl + G ), a następnie ukryj tę grupę za śrubami.
26 Podobnie powtórz ten sam proces, co poprzednie kroki, aby narysować kolejną sprężynę.
27 W tym momencie twoja lampa powinna wyglądać jak na następnym obrazku:
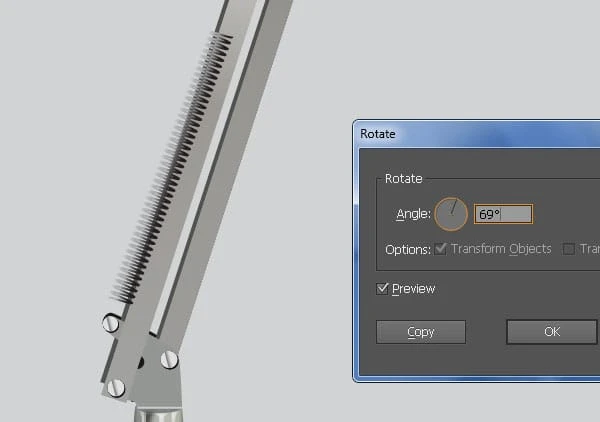
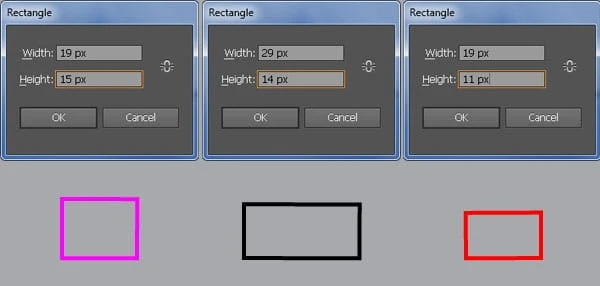
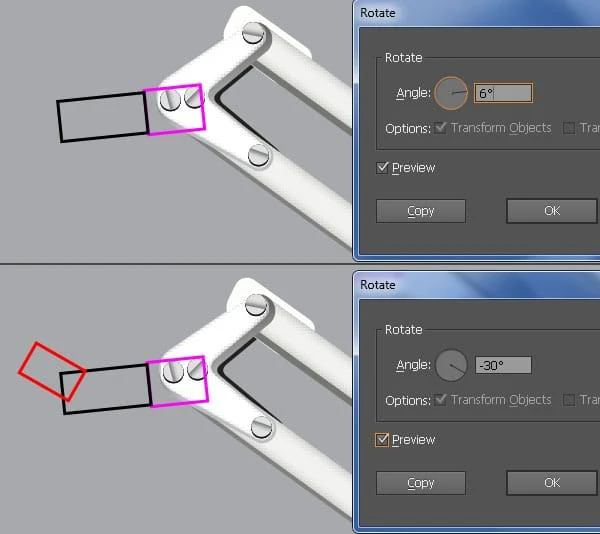
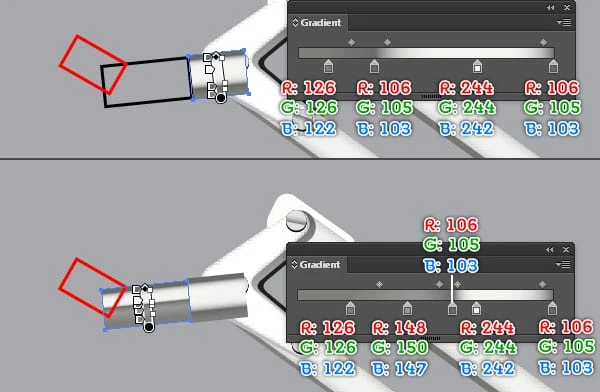
28 Wybierz narzędzie Prostokąt (M) i utwórz trójki prostokątów o wymiarach: 19 na 15px, 29 na 14px i 19 na 11px. Teraz zaznacz czarny i purpurowy prostokąt, a następnie obróć te prostokąty o kąt około -6 stopni. Następnie zaznacz czerwony prostokąt i obróć go o kąt około 30 stopni. Następnie umieść te prostokąty w pozycjach, jak widać na trzecim obrazie. Po zakończeniu układania prostokątów wypełnij je gradientem liniowym. Aby dodać więcej szczegółów, najpierw narysuj ścieżkę, jak pokazano na siódmym obrazie. Po narysowaniu ścieżki wypełnij ją żadną i dodaj 1 pxobrys (zastosuj gradient liniowy w obrysie). Na koniec wybierz wszystkie obiekty utworzone w tym kroku i wyślij je do tyłu.
Utwórz klosz lampy
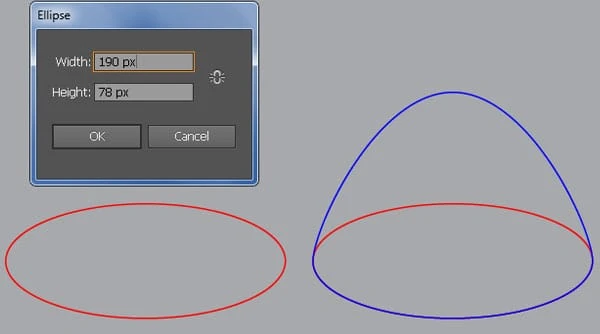
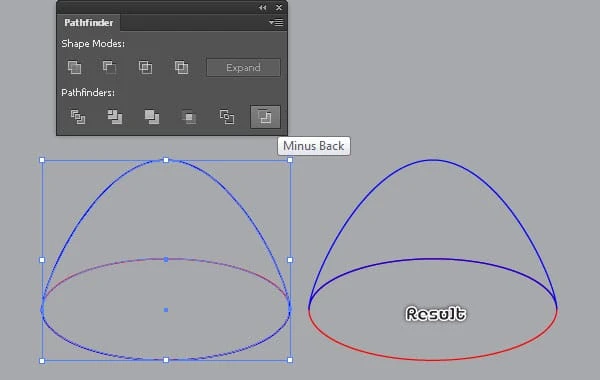
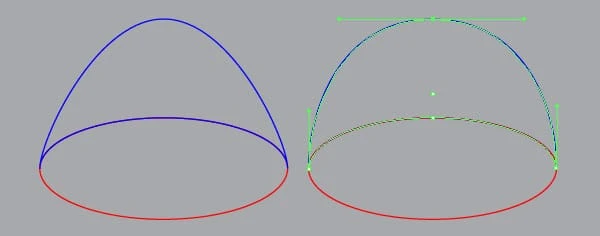
29 Używając narzędzia Elipsa (L) utwórz elipsę o wymiarach 190 na 78 pikseli. Wykonaj dwie kopie (Ctrl +C, Ctrl +F, Ctrl +F) tej elipsy, a następnie zastąp istniejący kolor obrysu kopii niebieskim i przesuń górny punkt kontrolny niebieskiej elipsy o 76 pikseli w górę. Następnie zaznacz pozostałą kopię i obiekt rozmycia, a następnie otwórz paletę Pathfinder ( Window > Pathfinder) i kliknij przycisk Minus Back. Teraz za pomocą narzędzia Zaznaczanie bezpośrednie (A) wraz z klawiszem Shift dostosuj kształt niebieskiego obiektu, jak widać na końcowym obrazku poniżej.
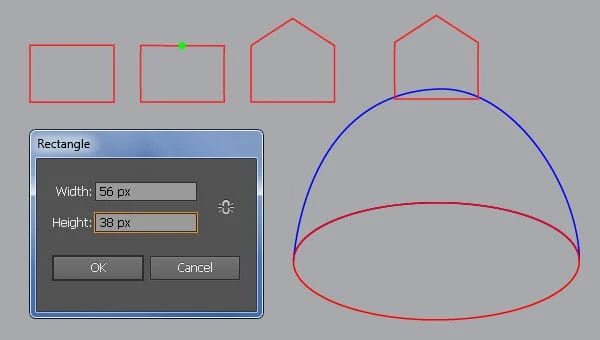
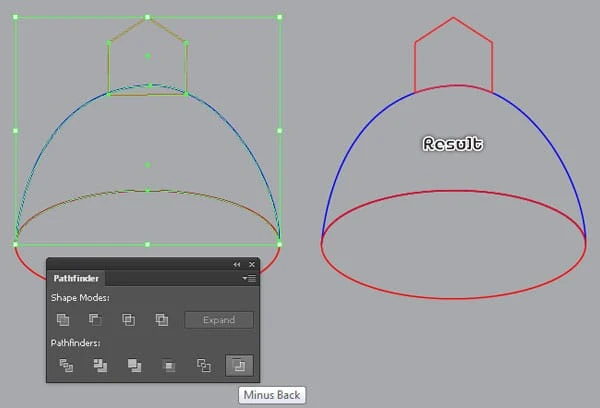
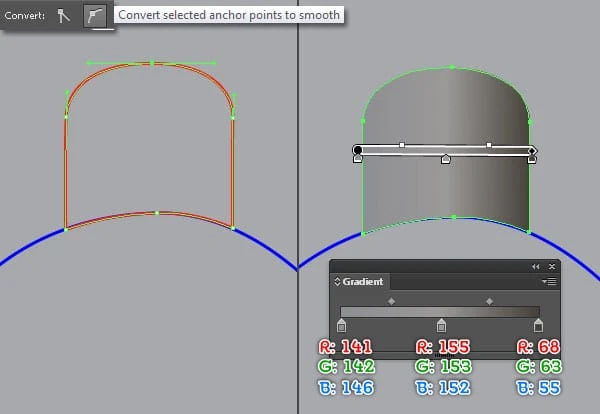
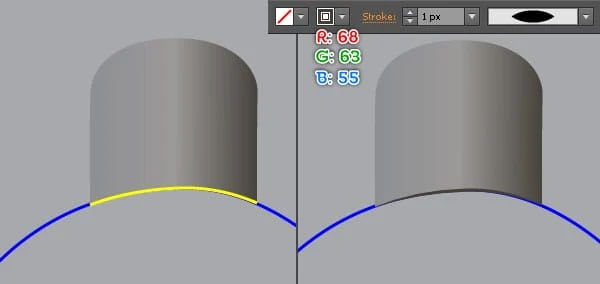
30 Wybierz narzędzie Prostokąt (M) i utwórz obiekt o wymiarach 56 na 38 pikseli. Za pomocą narzędzia Dodaj punkt kontrolny (+) dodaj punkt podświetlony na zielono i przesuń ten punkt kontrolny o 18 pikseli w górę, a następnie umieść właśnie edytowany obiekt w pozycji, jak pokazano na czwartym obrazie. Ponownie wybierz niebieski obiekt utworzony w kroku 29 i zduplikuj go raz. Pozostaw zaznaczoną kopię, przytrzymaj klawisz Shift i kliknij czerwony obiekt utworzony w tym kroku, a następnie otwórz paletę Pathfinder ( Okno > Pathfinder) i kliknij przycisk Minus Back. Następnie wybierz górny punkt kontrolny wynikowego obiektu i kliknij przycisk „Konwertuj zaznaczone punkty kontrolne na gładkie ” przycisk z paska Właściwości. Teraz za pomocą narzędzia Zaznaczanie bezpośrednie (A) wraz z klawiszem Shift dostosuj kształt czerwonego obiektu, jak widać na siedmiu obrazkach poniżej. Na koniec wypełnij ten obiekt z gradientem liniowym, jak pokazano na końcowym obrazie.
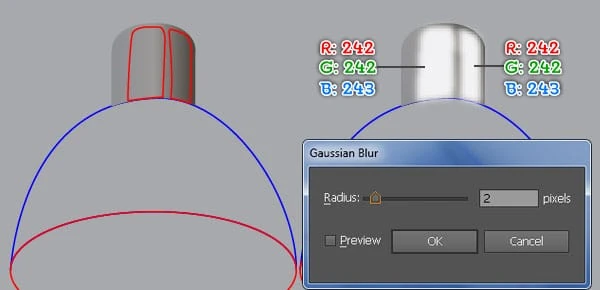
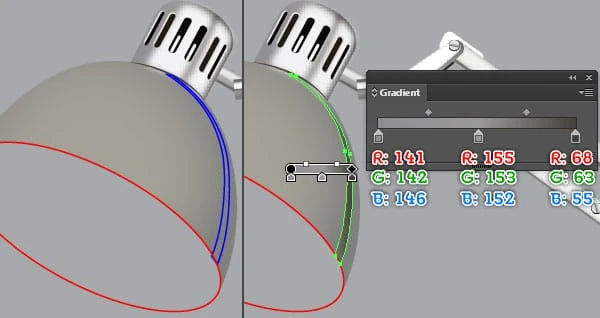
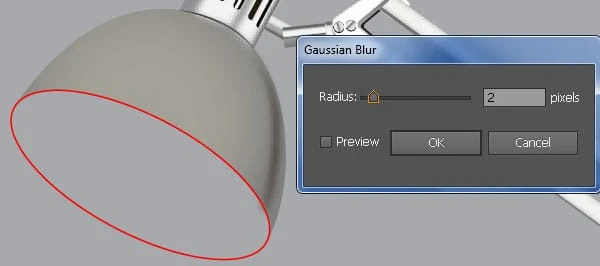
31 Aby dodać szczegóły, najpierw narysuj zakrzywioną ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 1px ( R=68, G=63, B=55 ), a następnie zastosuj profil szerokości 1 dla wynikowej ścieżki. Kontynuuj tworzenie dwóch czerwonych obiektów, jak widać na trzecim obrazku. Następnie wypełnij te obiekty R=242, G=242, B=243, a następnie zastosuj efekt rozmycia gaussowskiego 2px dla powstałych kształtów.
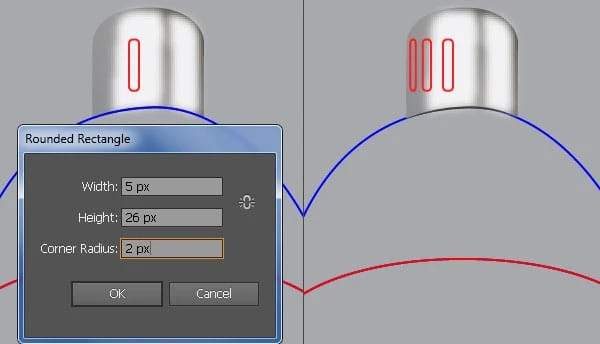
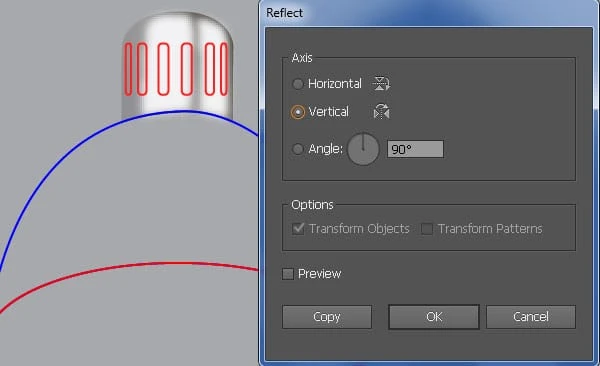
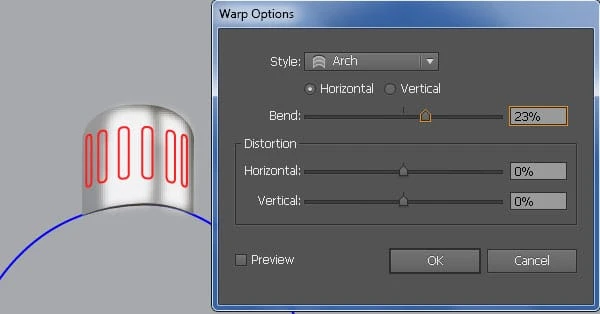
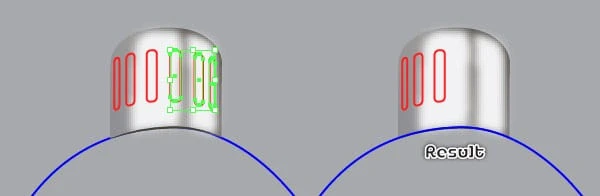
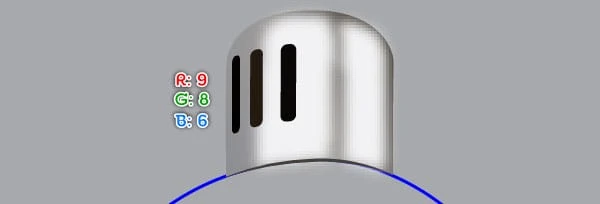
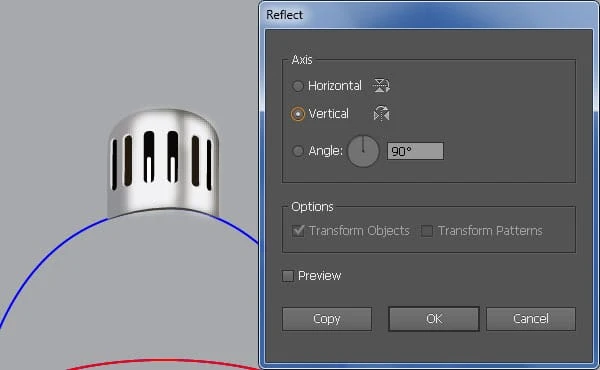
32 Wybierz narzędzie Rounded Rectangle Tool, po prostu kliknij obszar roboczy i wprowadź dane, jak pokazano na pierwszym obrazku, a następnie kliknij OK. Upewnij się, że zaokrąglony prostokąt jest nadal zaznaczony i przejdź do Obiekt > Rozwiń … Kliknij OK, gdy pojawi się pole Rozwiń, a następnie naciśnij (Ctrl + Shift + G ), aby rozgrupować wynik. Wykonaj dwie kopie (Ctrl +C, Ctrl +F, Ctrl +F) zaokrąglonego prostokąta, a następnie zmniejsz szerokość dwóch kopii. Następnie umieść trzy nowo utworzone obiekty w pozycjach, które widzisz na drugim obrazku. Teraz ponownie wybierz te obiekty i przejdź do Obiekt > Przekształć > Odbij … Ustaw oś na pionowąa następnie kliknij Kopiuj. Przeciągnij kopie, które właśnie utworzyliśmy, w prawo. Nie zapomnij przytrzymać klawisza Shift na klawiaturze podczas prostego przeciągania. Wybierz ponownie wszystkie sześć obiektów utworzonych w tym kroku i przejdź do Efekt > Totem > Łuk … W polu Opcje totemu postępuj zgodnie z danymi, jak widać na czwartym obrazku i kliknij OK, a następnie przejdź do Obiekt > Rozwiń wygląd i naciśnij (Ctrl +Shift +G ), aby rozgrupować wynik. Teraz wybierz i usuń trzy obiekty, jak pokazano na piątym obrazku. Na koniec wypełnij trzy pozostałe obiekty R=9, G=8, B=6.
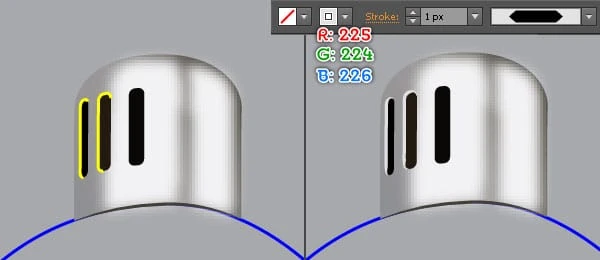
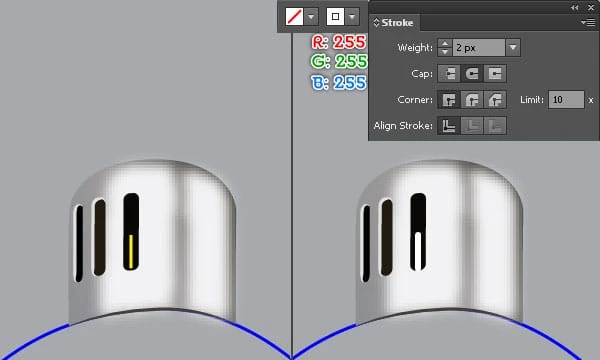
33 Aby dodać szczegóły, najpierw utwórz dwie zakrzywione ścieżki, jak pokazano poniżej. Następnie wypełnij te ścieżki żadnymi i dodaj obrys 1px ( R=225, G=224, B=226 ), a następnie zastosuj profil szerokości 3 dla wynikowej ścieżki. Kontynuuj tworzenie pionowej linii, jak widać na trzecim obrazie. Po narysowaniu linii wypełnij ją żadną i dodaj obrys 2px (R=255, G=255, B=255 ). Następnie otwórz paletę Stroke ( Window > Stroke) i kliknij przycisk Round Cap.
34 Zaznacz i zgrupuj (Ctrl + G) wszystkie obiekty utworzone od początku kroku 32 do tego czasu, a następnie przejdź do Obiekt > Przekształć > Odbij … Zaznacz pion i kliknij Kopiuj. Przeciągnij kopię, którą właśnie utworzyliśmy, w prawo. Nie zapomnij przytrzymać klawisza Shift na klawiaturze podczas prostego przeciągania.
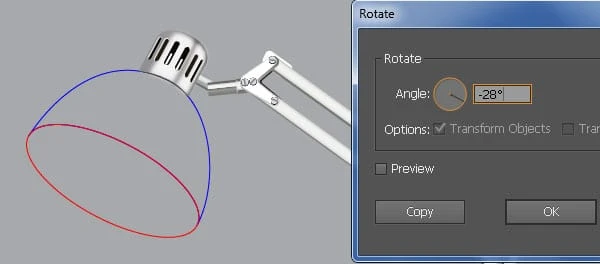
35 Wybierz i zgrupuj wszystkie obiekty utworzone od początku kroku 29 do tego czasu. Następnie obróć tę grupę o kąt około -28 stopni, a następnie umieść powstałą grupę w pozycji pokazanej poniżej.
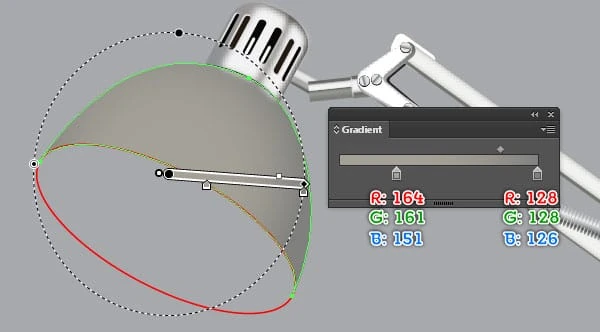
36 Zanim przejdziesz dalej, wybierz ponownie grupę utworzoną w kroku 35 i rozgrupuj ją. Następnie zaznacz niebieski obiekt i wypełnij go promieniowym gradientem, jak pokazano poniżej.
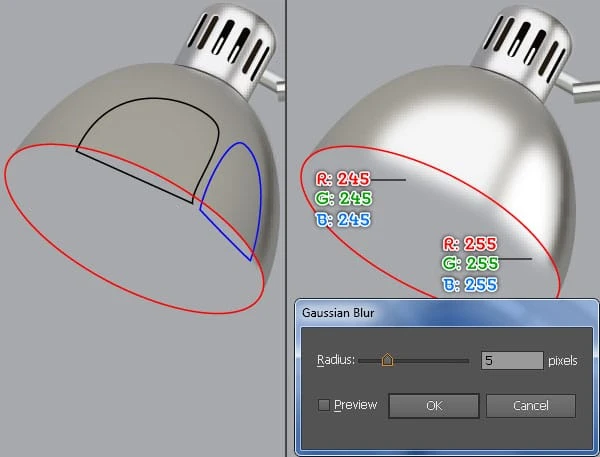
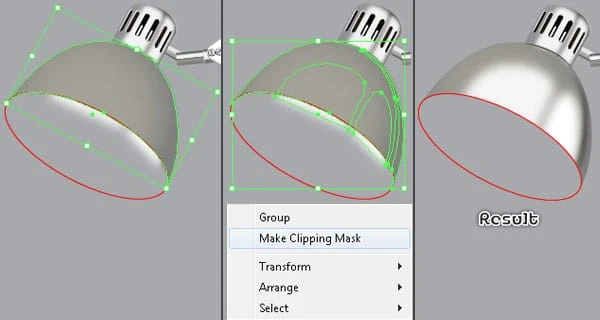
37 Za pomocą narzędzia Pióro (P) utwórz trzy obiekty i wypełnij je, jak pokazano na poniższych ilustracjach, a następnie zastosuj efekt rozmycia gaussowskiego dla powstałych kształtów. Następnie ponownie wybierz te kształty i pogrupuj je. Teraz wybierz kształt utworzony w kroku 36, zduplikuj go i przenieś kopię na wierzch. Pozostaw wybrany nowy kształt, przytrzymaj klawisz Shift i kliknij nową grupę utworzoną w tym kroku, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7).
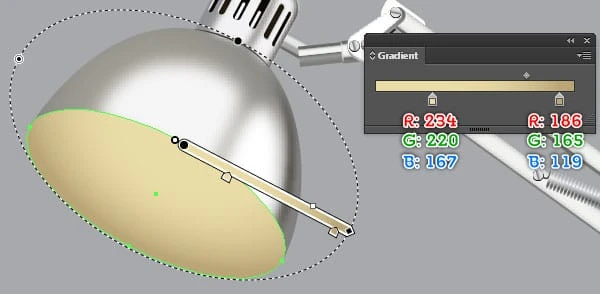
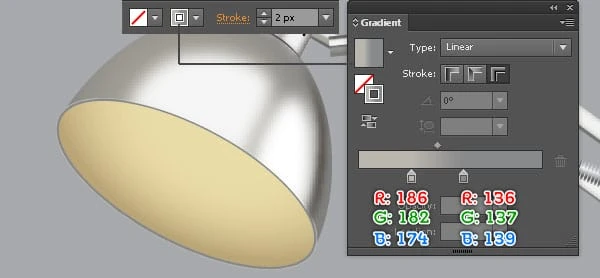
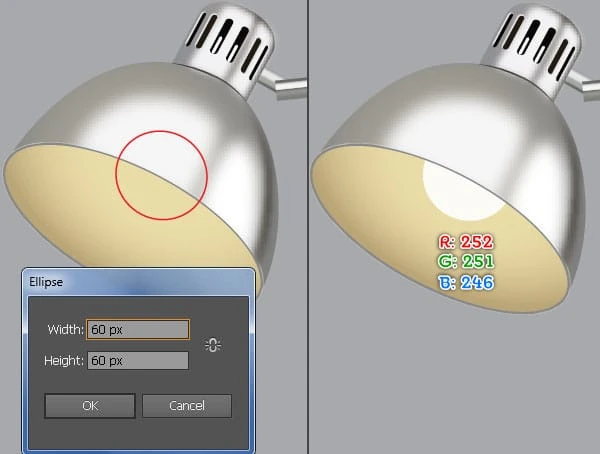
38 Wypełnij czerwoną elipsę gradientem radialnym, jak pokazano poniżej. Wykonaj kopię powstałej elipsy, a następnie usuń kolor wypełnienia kopii i dodaj obrys 2 piksele (zastosuj gradient liniowy w poprzek obrysu). Następnie wybierz narzędzie Elipsa (L) i utwórz obiekt o wymiarach 60 na 60 pikseli. Umieść tę elipsę w pozycji, jak widać na trzecim obrazku i wypełnij ją R=252, G=251, B=246, a następnie ukryj powstałą elipsę za przednią częścią abażuru. W tym momencie Twoja lampa powinna wyglądać jak na końcowym obrazku poniżej.
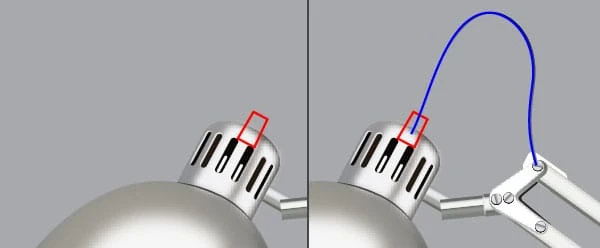
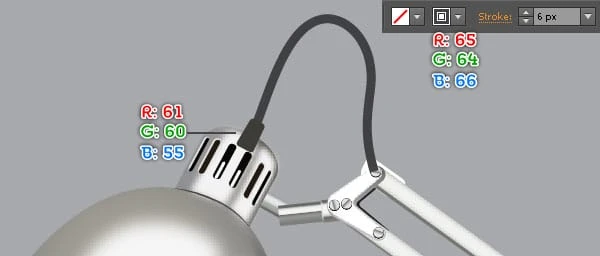
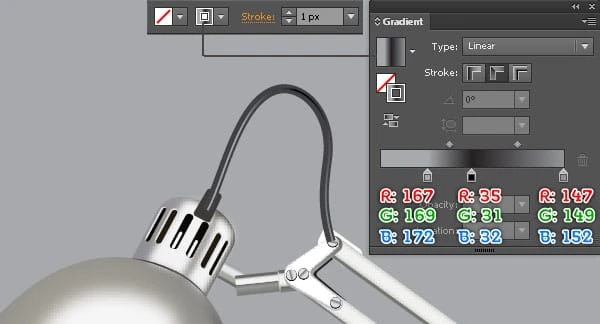
39 Czas pociągnąć za sznurki. Za pomocą narzędzia Pióro (P) utwórz dwa obiekty, jak pokazano poniżej. Po narysowaniu obiektów wypełnij czerwony obiekt R=61, G=60, B=55. Następnie wypełnij niebieską ścieżkę żadną i dodaj obrys 6px (R=65, G=64, B=66 ). Utwórz kopię (Ctrl + C, Ctrl + F) wynikowej ścieżki, a następnie zastąp istniejący kolor obrysu kopii gradientem liniowym wzdłuż obrysu i zmień jego grubość obrysu na 1px. Wybierz ponownie nowy kształt utworzony w tym kroku i przenieś go na wierzch. Następnie wybierz trzy nowo utworzone obiekty utworzone w tym kroku, a następnie wyślij je do tyłu.
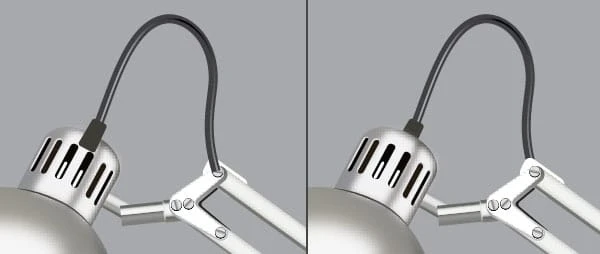
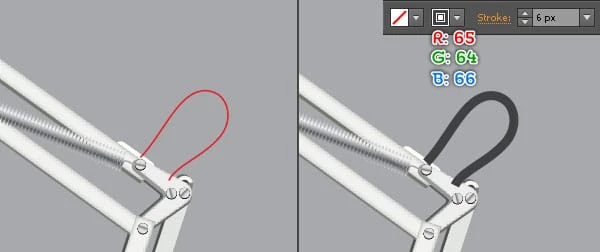
40 Podobnie powtórz ten sam proces, co poprzednie kroki, aby narysować więcej sznurka. Ostatecznie twoja lampa powinna wyglądać mniej więcej tak, jak na piątym obrazku. Teraz wybierz i zgrupuj (Ctrl + G) wszystkie obiekty utworzone od początku kroku 2 do tego czasu, a następnie nazwij je „Desk_Lamp”.
Utwórz tło
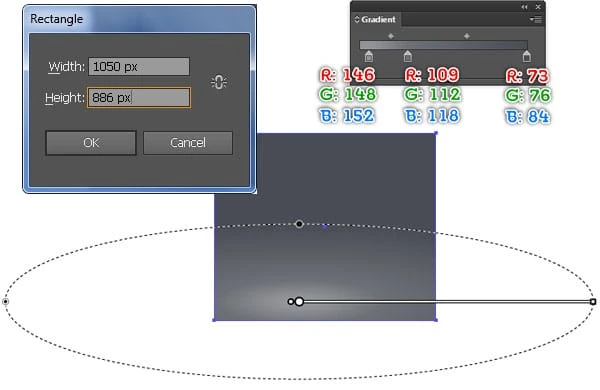
41 Za pomocą narzędzia Rectangle Tool (M) utwórz obiekt o wymiarach 1050 na 886 pikseli. Następnie wypełnij ten prostokąt gradientem promieniowym, jak pokazano poniżej. Następnie umieść grupę „Desk_Lamp” w tle, jak widać na drugim obrazku.
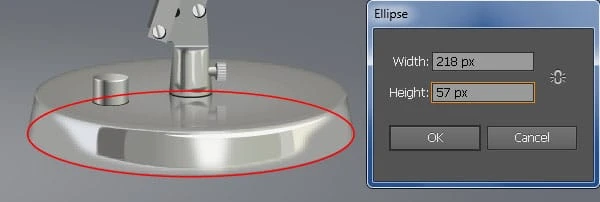
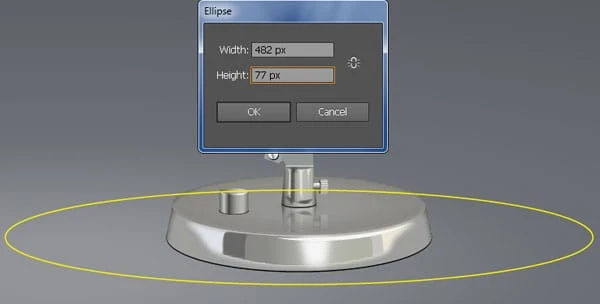
42 Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 218 na 57 pikseli i umieść ją w miejscu pokazanym poniżej. Wypełnij tę elipsę R=0, G=0, B=0, a następnie schowaj ją za lampą. Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 482 na 77 pikseli, a następnie umieść ją w pozycji, jak widać na trzecim obrazku. Wypełnij nową elipsę gradientem radialnym, jak pokazano na czwartym obrazku, i zastosuj efekt rozmycia gaussowskiego dla powstałego kształtu, a następnie ukryj go za mniejszą elipsą utworzoną w tym kroku.
Ostateczny wynik
Oto jak wygląda ukończony projekt. Mam nadzieję, że spodoba ci się ten samouczek.
Gratulacje! Ukończyłeś lekcję. Mam nadzieję, że odkryłeś kilka przydatnych rzeczy w tym samouczku. Ostateczny obraz wyniku znajduje się poniżej. Cieszyć się!
Wniosek
Choć wydaje się to trudne, jestem pewien, że jeśli zastosujesz się do mojego samouczka, znajdziesz wiele pomocy przy wykorzystaniu swoich umiejętności i obrazów do stworzenia własnego dzieła! Jedynki jeszcze raz Dziękujemy za skorzystanie z naszego samouczka, z przyjemnością odpowiemy na wszelkie pytania, które możesz mieć. Możesz po prostu zostawić opinię i/lub komentarz poniżej.
Pobierz pliki źródłowe wyników
- Pobierz plik źródłowy .ai (.zip, 1,07 MB)

















































































































Comments are closed, but trackbacks and pingbacks are open.