Comment créer une lampe de bureau dans Adobe Illustrator
Adobe Illustrator peut être un peu difficile à maîtriser, en particulier après s’être habitué au flux de travail d’applications telles que Photoshop. Les différences entre l’utilisation des calques et la création d’objets et de formes peuvent être vraiment étranges à première vue.
Dans le didacticiel suivant, vous apprendrez à créer une lampe de bureau en utilisant des outils de base, des techniques de création de formes vectorielles, des dégradés complexes, des formes dupliquées et certains effets. Alors commençons !
Résultat final
Voyons ce que vous allez créer dans ce tutoriel.
Créer une lampe de bureau dans Illustrator
Créer un nouveau document
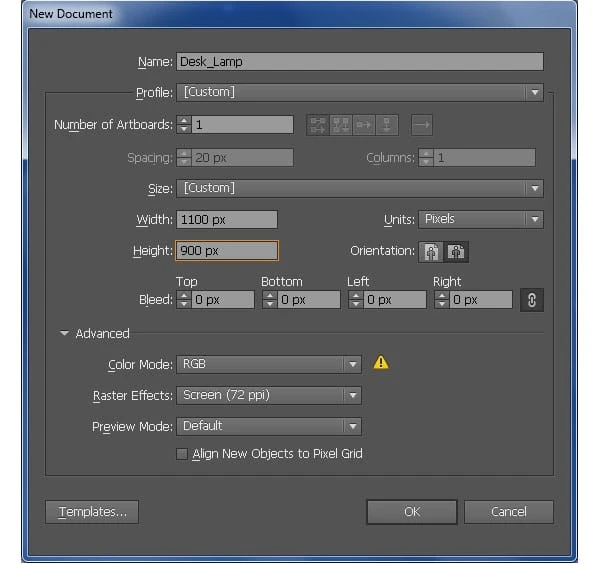
1 Lancez Illustrator, puis appuyez sur (Ctrl + N) pour créer un nouveau document. Sélectionnez Pixels dans le menu déroulant Unités, entrez 1100 dans la case largeur et 900 dans la case hauteur puis cliquez sur le bouton Avancé . Sélectionnez RVB, Écran (72ppi) et assurez-vous que la case Aligner les nouveaux objets sur la grille de pixels est décochée avant de cliquer sur OK.
Créer la base de la lampe
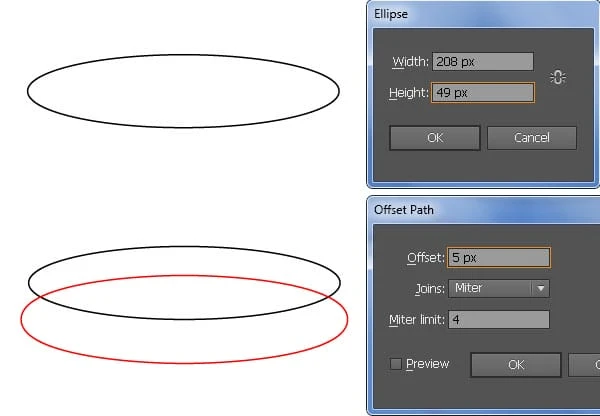
2 Commencez par dessiner une ellipse de 208 x 49 pixels à l’aide de l’ outil Ellipse (L). Gardez l’ellipse sélectionnée et allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de 5 pixels et cliquez sur OK. Remplacez ensuite la couleur de trait existante de la nouvelle ellipse par du rouge, puis déplacez-la de 24 pixels vers le bas.
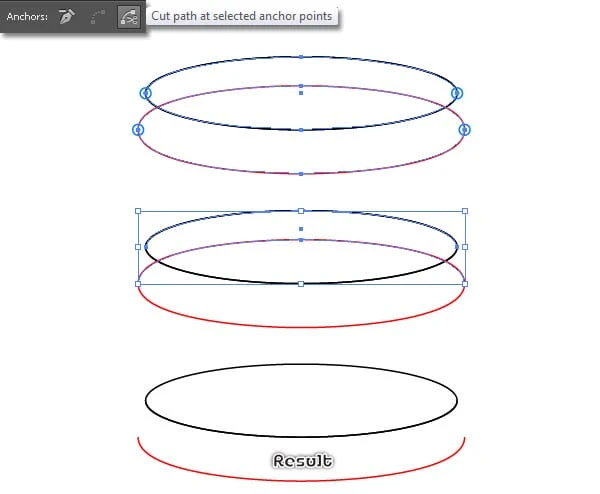
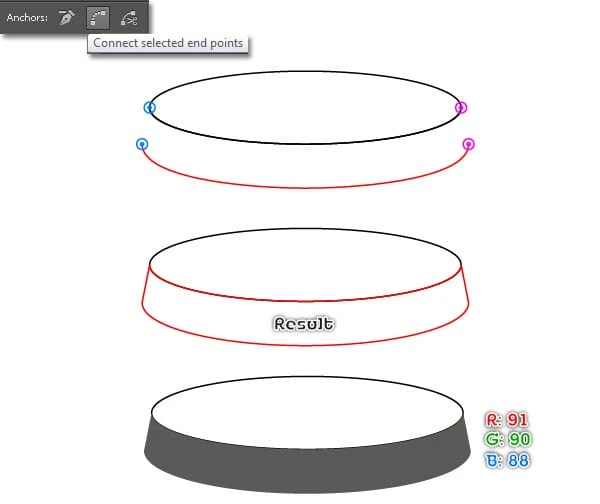
3 Avant de continuer, sélectionnez à nouveau l’ellipse noire, dupliquez-la (Ctrl +C, Ctrl +F) puis verrouillez la copie (Ctrl +2 ). Sélectionnez maintenant quatre points d’ancrage surlignés en bleu et cliquez sur le bouton " Couper le chemin aux points d’ancrage sélectionnés " dans la barre de propriétés . Cela fait que deux ellipses deviennent quatre chemins. Sélectionnez deux chemins comme indiqué dans la deuxième image, puis supprimez-les. Concentrez-vous sur la quatrième image, sélectionnez deux points d’ancrage surlignés en bleu et cliquez sur le bouton " Connecter les points d’extrémité sélectionnés " de la barre de propriétés. De même, faites de même pour les deux points d’ancrage surlignés en magenta. Enfin, sélectionnez l’objet nouvellement créé et remplissez-le avec R=91, G=90, B=88.
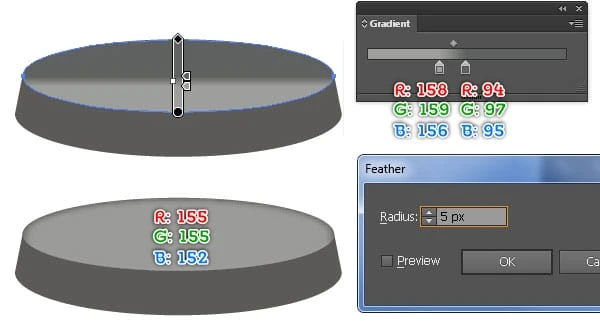
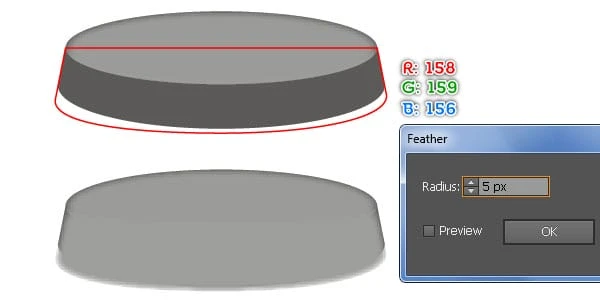
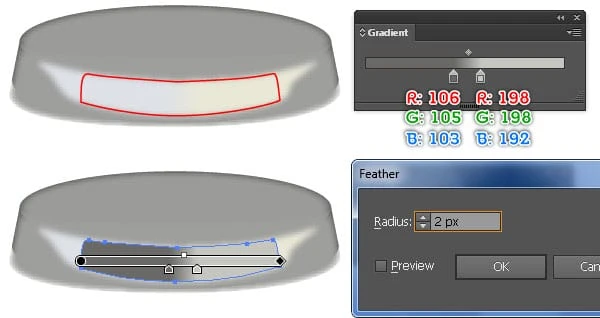
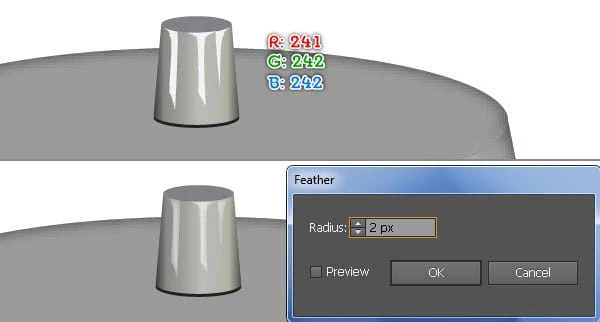
4 Appuyez sur (Ctrl + Alt +2) pour déverrouiller l’ellipse noire, puis remplissez-la avec le dégradé linéaire comme indiqué ci-dessous. Gardez la forme résultante sélectionnée, faites-en une copie (Ctrl +C, Ctrl +F) et remplacez la couleur existante de la copie par R=155, G=155, B=152, puis allez dans Effet > Styliser > Plume … Entrez un rayon de 5 pixels et cliquez sur OK.
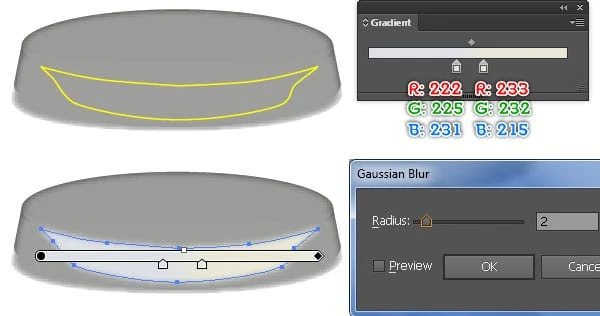
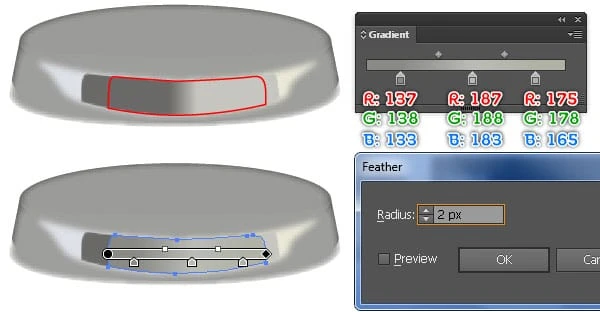
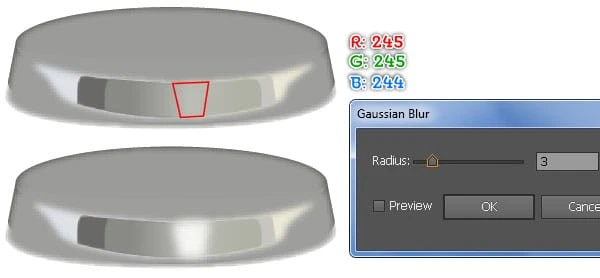
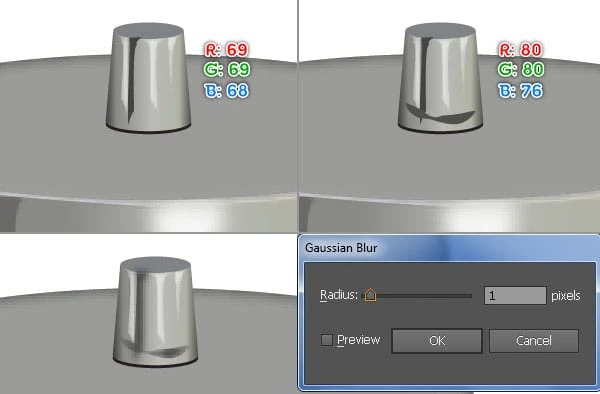
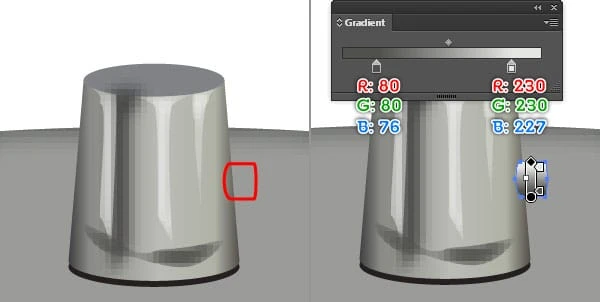
5 Maintenant, suivez la séquence d’images et dessinez quelques détails similaires à ceux ci-dessous.
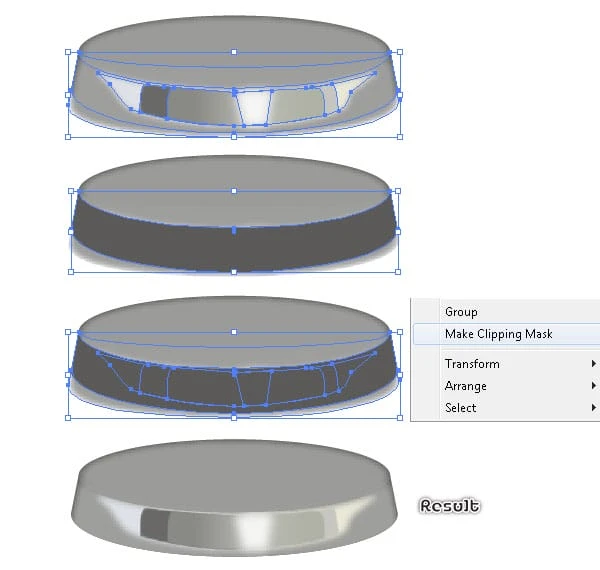
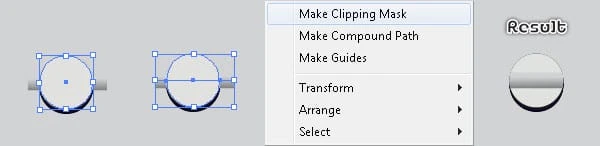
6 Sélectionnez et regroupez (Ctrl + G) toutes les formes créées à l’ étape 5. Sélectionnez maintenant la forme créée à l’ étape 3, faites une copie (Ctrl +C, Ctrl +F) de cette forme et amenez la copie au premier plan (Ctrl +Maj +crochet droit ). Gardez la nouvelle forme sélectionnée, maintenez la touche Maj enfoncée et cliquez sur le groupe créé à cette étape, puis accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7).
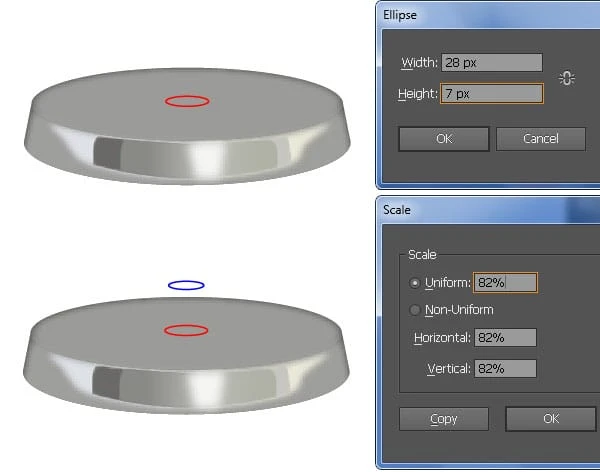
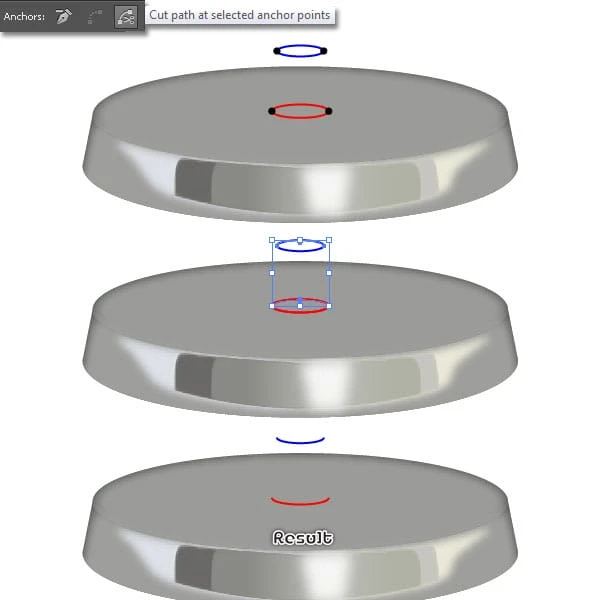
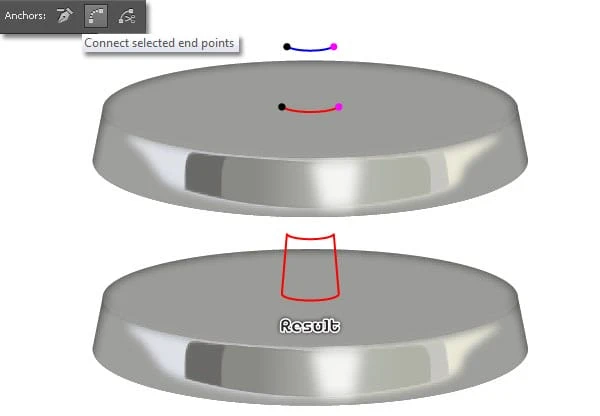
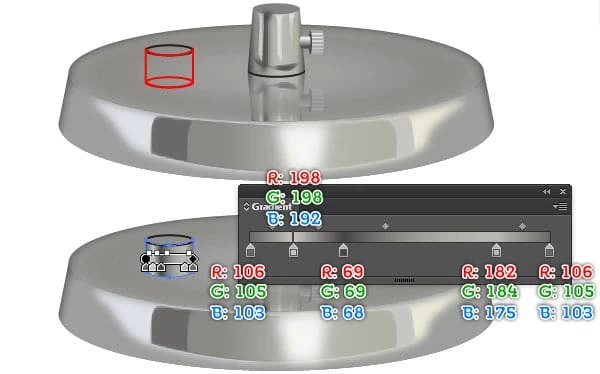
7 Avec l’ outil Ellipse (L), créez une ellipse de 28 x 7 pixels, puis placez-la à la bonne position, comme indiqué ci-dessous. Resélectionnez la nouvelle ellipse et allez dans Objet > Transformer > Échelle … Dans la boîte de dialogue Échelle, cochez Uniforme et entrez un 82 dans la case Échelle, puis cliquez sur Copier. Remplacez la couleur de trait existante de la nouvelle ellipse par du bleu, puis déplacez-la de 30 pixels vers le haut. Avant de continuer, faites une copie (Ctrl +C, Ctrl +F) de deux ellipses nouvellement créées, puis masquez les copies. Concentrez-vous maintenant sur la troisième image, sélectionnez quatre points d’ancrage surlignés en noir et cliquez sur le "Couper le chemin aux points d’ancrage sélectionnés " bouton de la barre de propriétés. Cela transforme deux ellipses en quatre chemins. Sélectionnez deux chemins comme indiqué dans la quatrième image, puis supprimez-les. Concentrez-vous sur la cinquième image, sélectionnez deux points d’ancrage surlignés en noir et cliquez sur sur le bouton " Relier les extrémités sélectionnées " de la barre de propriétés. De même, faites de même pour les deux points d’ancrage surlignés en magenta.
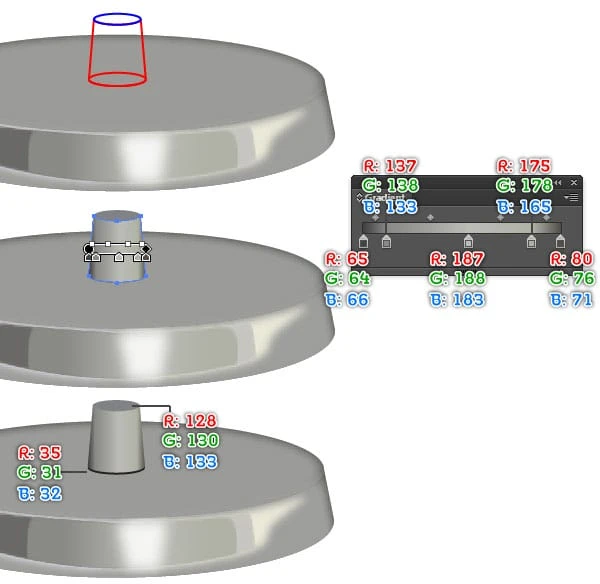
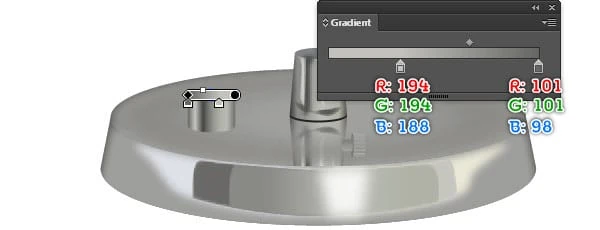
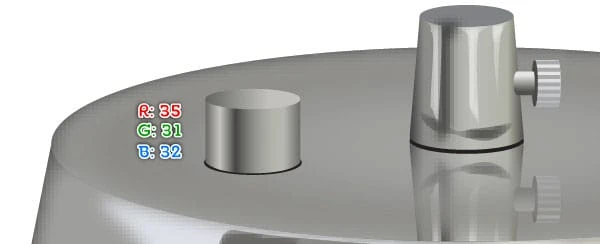
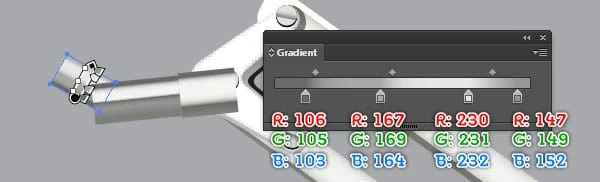
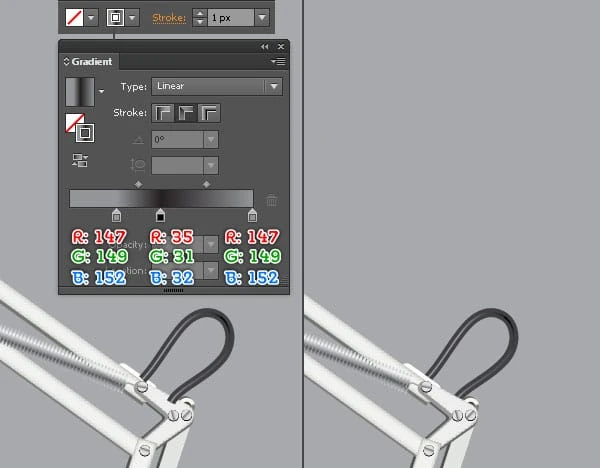
8 Avant de continuer, appuyez sur (Ctrl +Alt +3) pour afficher deux ellipses masquées à l’ étape 7. Remplissez ensuite l’objet rouge créé à l’ étape 7 avec le dégradé linéaire comme indiqué dans la deuxième image. Remplissez l’ellipse bleue avec R=128, G=130, B=133 et remplissez l’ellipse rouge avec R=35, G=31, B=32, puis déplacez-la de 1px vers le bas.
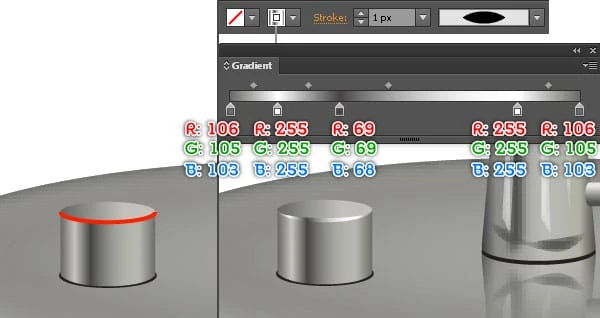
9 Maintenant, suivez la séquence d’images et dessinez quelques détails similaires à ceux ci-dessous.
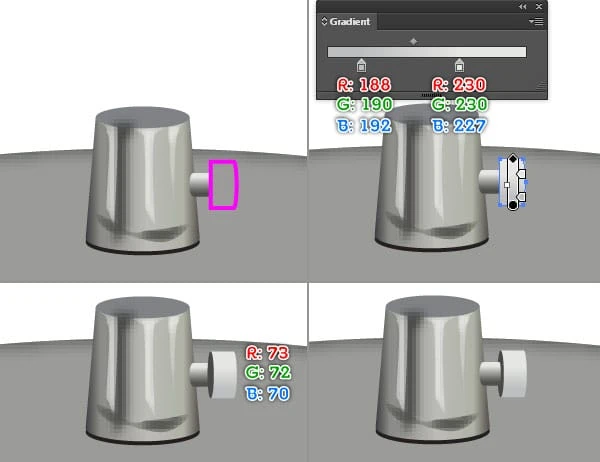
10 Créez trois objets, puis remplissez-les et disposez-les comme indiqué dans les images ci-dessous.
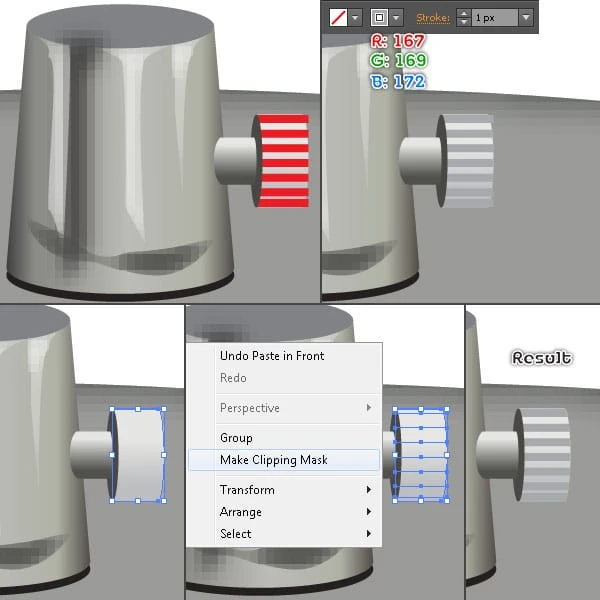
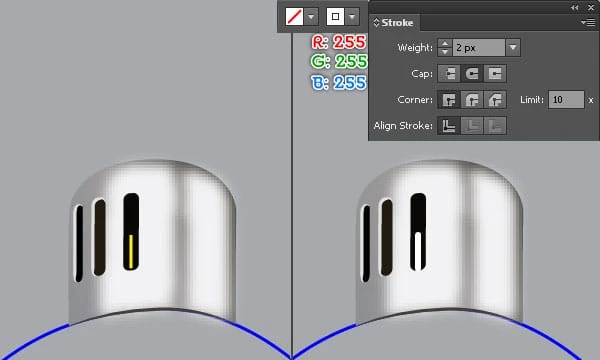
11 Avec l’ outil de segment de ligne(), créez sept lignes horizontales comme indiqué ci-dessous. Une fois vos lignes dessinées, remplissez-les sans et ajoutez un trait de 1px (R=167, G=169, B=172 ). Sélectionnez maintenant la plus grande forme créée à l’ étape 10, faites-en une copie, puis amenez la copie au premier plan (Ctrl + Maj + Crochet droit ). Gardez la nouvelle forme sélectionnée, maintenez la touche Maj enfoncée et cliquez sur les sept lignes nouvellement créées, puis accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7). À ce stade, votre pied de lampe devrait ressembler à l’image finale.
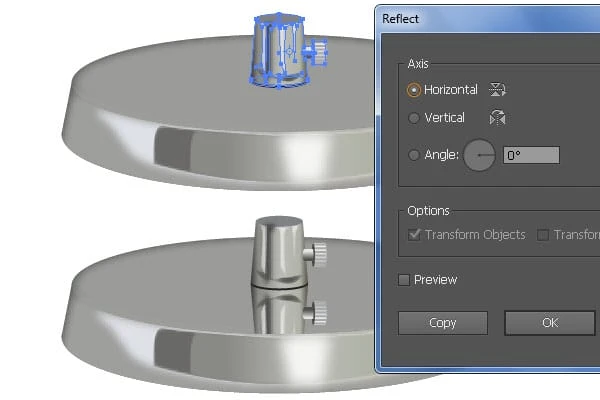
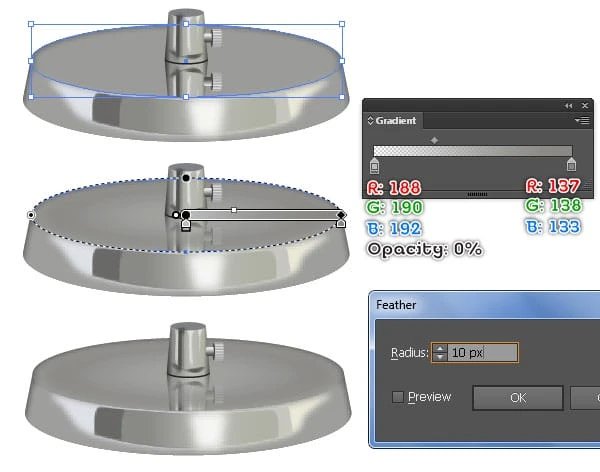
12 Sélectionnez et groupez (Ctrl + G) toutes les formes créées depuis le début de l’étape 7 jusqu’à présent, puis allez dans Objet > Transformer > Refléter … Vérifiez l’ horizontale et cliquez sur Copier, puis appuyez sur (Ctrl + Crochet gauche) pour masquer la copie derrière le groupe d’origine. Déplacez ensuite le nouveau groupe vers la position comme vous le voyez dans la deuxième image. Sélectionnez maintenant l’ellipse avec l’effet plume appliqué à l’ étape 3 et appuyez sur (Ctrl +C) pour copier cette ellipse. Cliquez ensuite sur le groupe nouvellement créé et appuyez sur (Ctrl + F) pour coller la copie devant ce groupe. Remplacez la couleur existante de la nouvelle ellipse par le dégradé radial comme vous le voyez dans la quatrième image. Assurez-vous que l’ellipse résultante est toujours sélectionnée, puis allez dans la palette Apparence (Fenêtre> Apparence) et cliquez sur la section Plume . Dans la zone Plume, entrez un rayon de 10 pixels et cliquez sur OK.
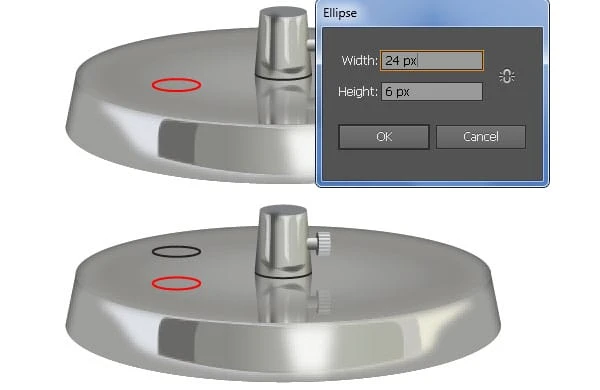
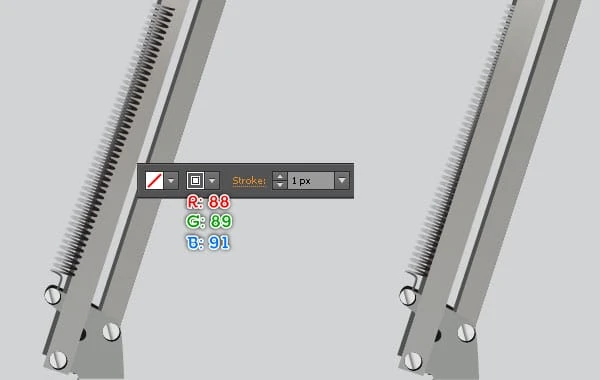
13 À l’aide de l’ outil Ellipse (L), créez une ellipse de 24 x 6 pixels, puis placez-la à la position indiquée ci-dessous. Faites une copie (Ctrl +C, Ctrl +F) de cette ellipse, remplacez la couleur de trait existante de la copie par du noir, puis déplacez-la de 16 pixels vers le haut. Faites la même chose qu’à l’ étape 7 pour créer l’objet rouge comme vous le voyez dans la troisième image. Remplissez ensuite l’ellipse noire et l’objet rouge avec le dégradé linéaire comme indiqué dans la quatrième et la cinquième image. Sélectionnez maintenant l’ellipse rouge et augmentez un peu sa taille, puis remplissez-la avec R=35, G=31, B=32.
14 Pour ajouter plus de détails, utilisez d’abord l’ outil Plume (P) et créez un chemin incurvé comme indiqué ci-dessous. Une fois que votre chemin est dessiné, remplissez-le avec aucun et ajoutez un trait de 1px (appliquez le dégradé linéaire dans le trait), puis appliquez le profil de largeur 1 pour le chemin résultant. La base de la lampe est prête et ressemble à ce que vous voyez dans la troisième image ci-dessous.
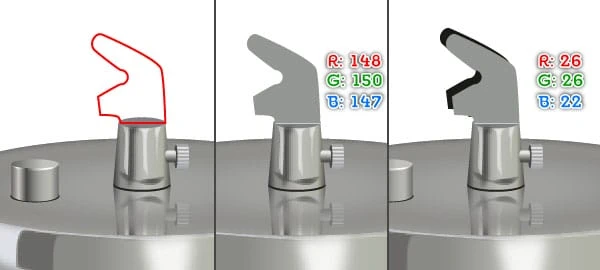
15 Vient ensuite le joint de base. À l’aide de l’ outil Plume (P), créez un objet comme indiqué ci-dessous. Une fois votre objet dessiné, remplissez-le avec R=148, G=150, B=147. Faites une copie (Ctrl +C, Ctrl +F) de la forme résultante et remplacez la couleur existante de la copie par R=26, G=26, B=22, puis appuyez sur (Ctrl +Left Square Bracket) pour l’envoyer en arrière. Déplacez ensuite cette nouvelle forme de 3 pixels vers le haut et de 3 pixels vers la gauche.
Créer les entretoises doubles
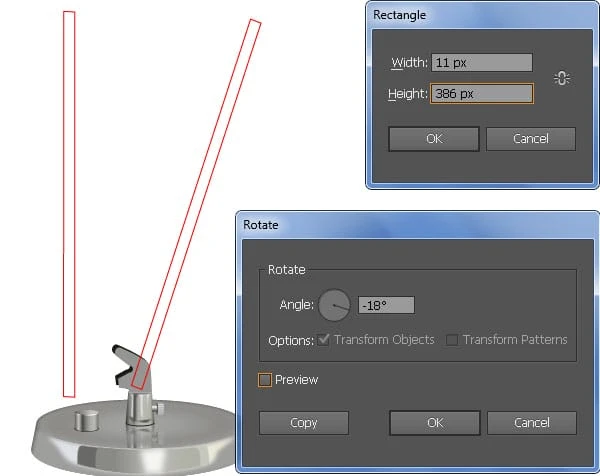
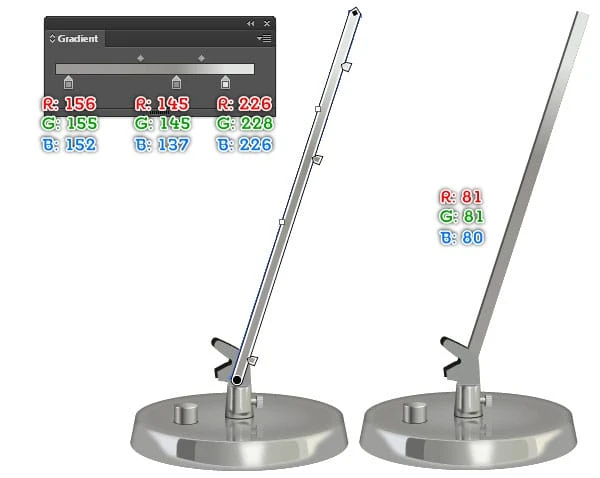
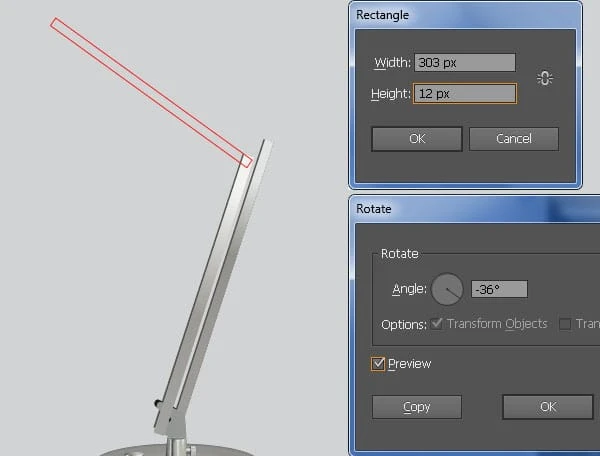
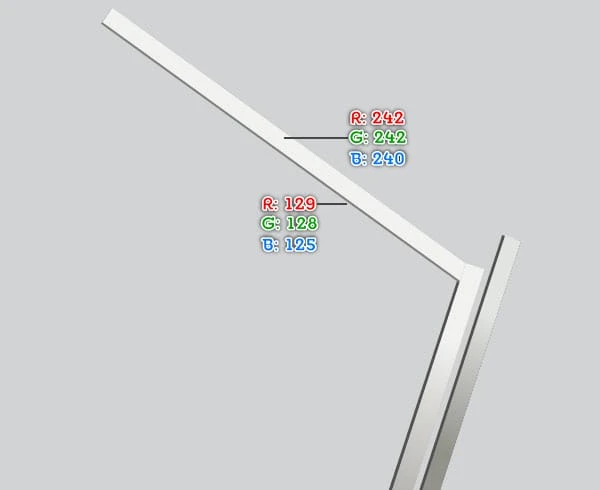
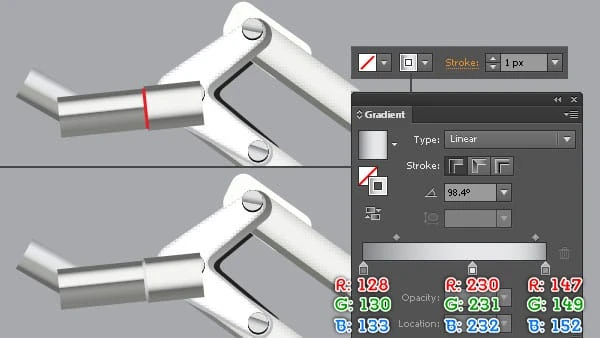
16 À l’aide de l’ outil Rectangle (M), créez un objet de 11 x 386 pixels. Resélectionnez le nouveau rectangle et accédez à Objet> Transformer> Rotation … Entrez un angle de -18 degrés et cliquez sur OK, puis placez l’objet résultant à la position indiquée ci-dessous. Remplissez ce rectangle avec le dégradé linéaire comme indiqué dans la troisième image. Faites ensuite une copie du rectangle résultant, remplacez la couleur existante de la copie par R = 81, G = 81, B = 80 et déplacez le rectangle résultant de 2 pixels vers la gauche, puis appuyez sur (Ctrl + crochet gauche) pour l’envoyer vers l’arrière.
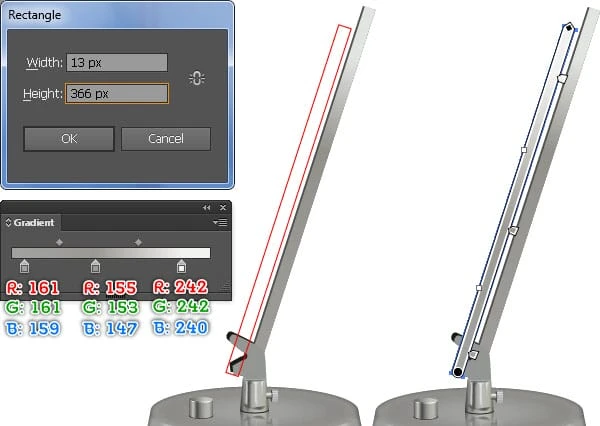
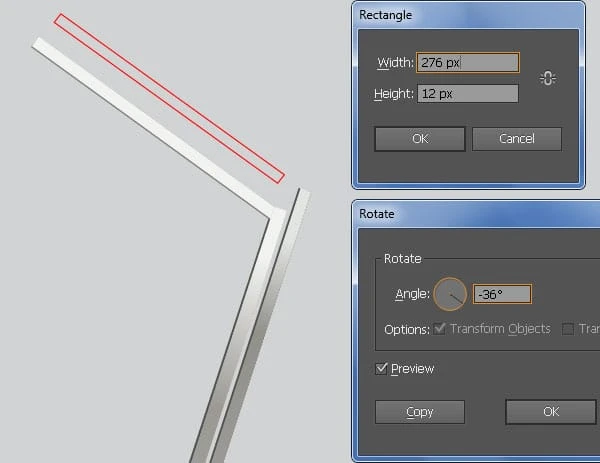
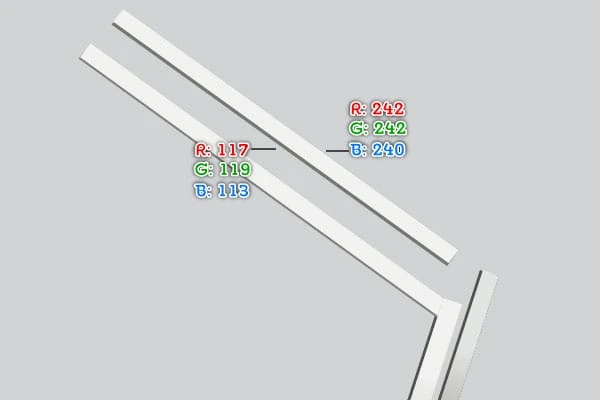
17 Avec l’ outil Rectangle (M), créez un objet de 13 x 366 pixels. Resélectionnez le nouveau rectangle et accédez à Objet> Transformer> Rotation … Entrez un angle de -18 degrés et cliquez sur OK, puis placez l’objet résultant à la position indiquée ci-dessous. Remplissez ce rectangle avec le dégradé linéaire comme indiqué dans la deuxième image. Faites ensuite une copie du rectangle résultant, remplacez la couleur existante de la copie par R = 81, G = 81, B = 80 et déplacez le rectangle résultant de 2 pixels vers la gauche, puis appuyez sur (Ctrl + crochet gauche) pour l’envoyer vers l’arrière.
18 Maintenant, suivez la séquence d’images et dessinez d’autres entretoises doubles similaires à celles ci-dessous.
Créer les articulations du coude
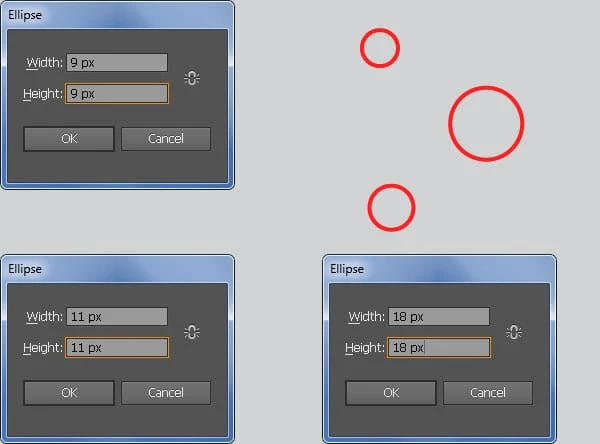
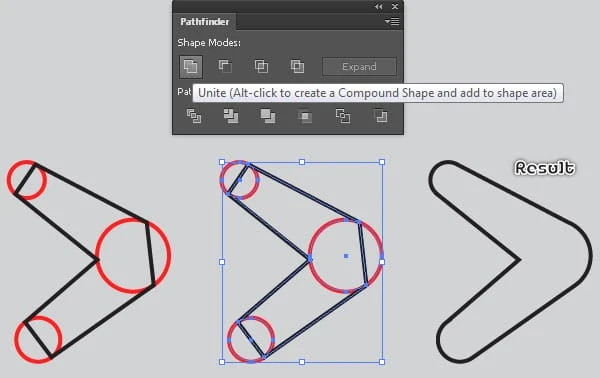
19 Sélectionnez l’ outil Ellipse (L) et créez des troisièmes ellipses aux dimensions : 9 sur 9 pixels, 11 sur 11 pixels et 18 sur 18 pixels, puis placez ces ellipses aux positions indiquées ci-dessous. Maintenant, à l’aide de l’ outil Plume (P), créez un objet comme vous le voyez dans la deuxième image. Une fois votre objet dessiné, resélectionnez-le ainsi que trois ellipses rouges, puis ouvrez la palette Pathfinder ( Fenêtre > Pathfinder) et cliquez sur le bouton Unir. Concentrez-vous sur la cinquième image à l’aide de l’outil Ajouter un point d’ancrage (+) et cliquez sur deux points surlignés en vert. Sélectionnez ensuite le point d’ancrage surligné en jaune et supprimez-le. Enfin en utilisant leL’outil de sélection directe (A) ajuste la forme de l’objet noir comme vous le voyez dans l’image finale.
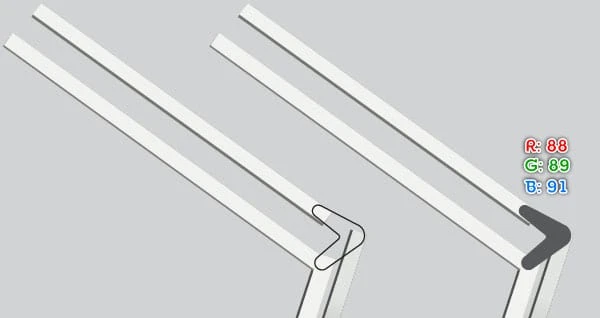
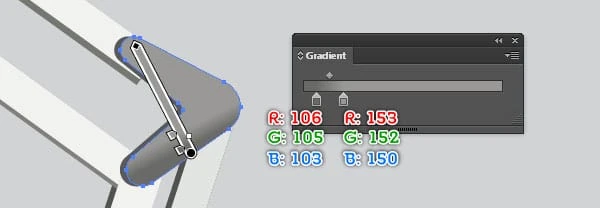
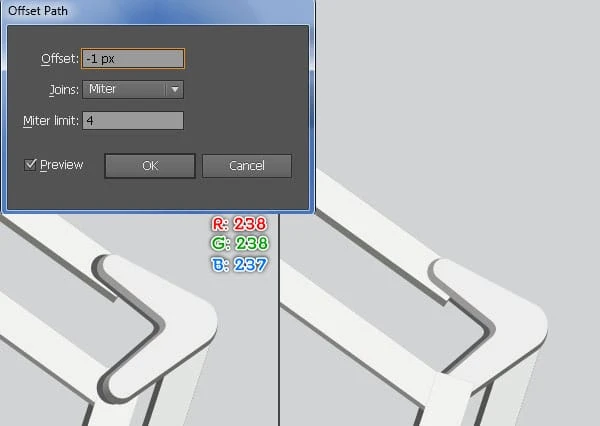
20 Placez l’objet noir créé à l’ étape 19 à la position correcte comme indiqué ci-dessous, puis remplissez-le avec R=88, G=89, B=91. Faites une copie (Ctrl +C, Ctrl +F) de la forme résultante, remplacez la couleur existante de la copie par le dégradé linéaire comme indiqué dans la troisième image, puis déplacez-la de 2 pixels vers la droite. Assurez-vous que la forme nouvellement créée est toujours sélectionnée et allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -1px et cliquez sur OK, puis remplacez la couleur existante de la nouvelle forme par R = 238, G = 238, B = 237. Déplacez ensuite la forme résultante 1px vers le haut et 1pxÀ droite. Enfin, organisez les formes créées à cette étape comme vous le voyez dans l’image finale.
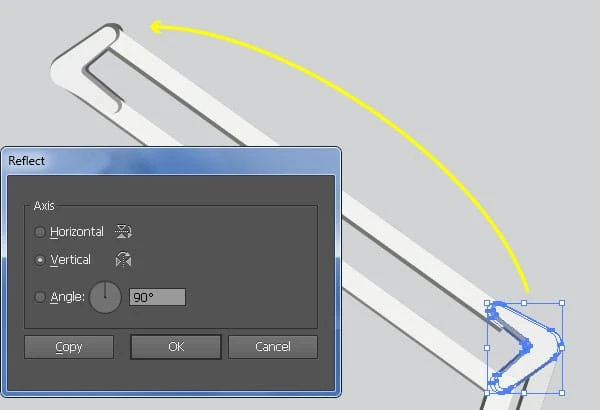
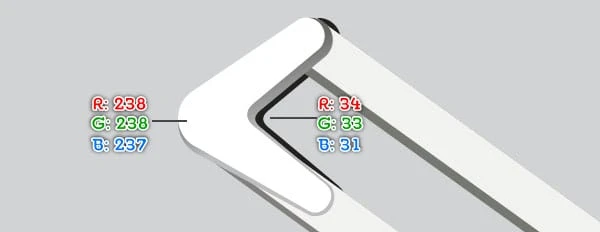
21 Sélectionnez trois formes créées à l’ étape 20 et accédez à Objet> Transformer> Refléter … Vérifiez la verticale et cliquez sur Copier, puis placez les copies aux positions correctes comme indiqué ci-dessous. Remplacez ensuite la couleur existante de la forme blanche par R=238, G=238, B=237, puis remplacez la couleur existante de la forme noire par R=34, G=33, B=31.
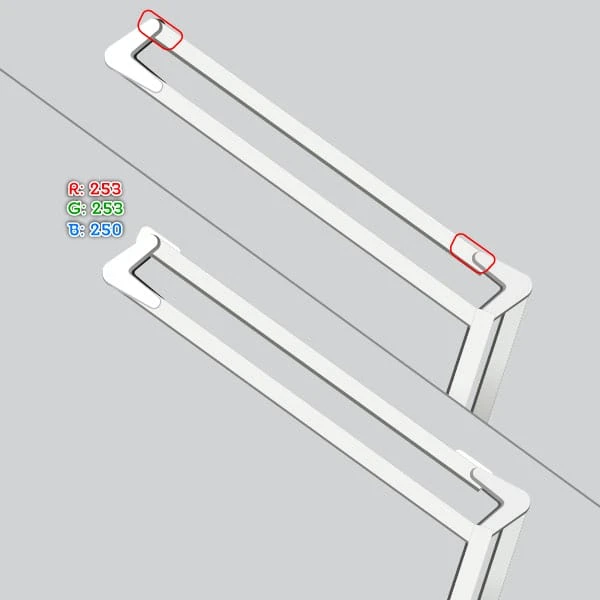
22 Continuez à créer deux objets comme indiqué ci-dessous et remplissez-les avec R=253, G=253, B=250, puis envoyez les formes résultantes à l’arrière.
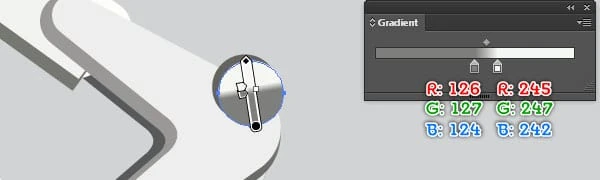
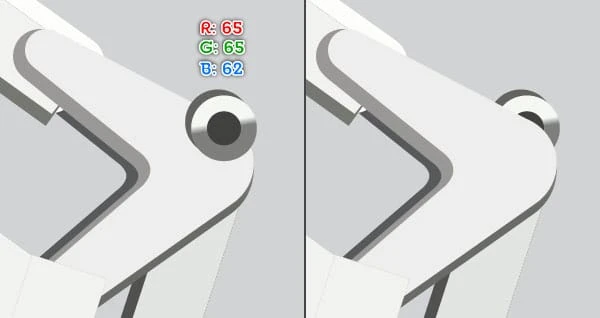
23 Choisissez l’ outil Ellipse (L) et créez une ellipse de 11 x 11 pixels, puis remplissez-la avec R = 100, G = 99, B = 95. Faites une copie de la forme résultante et remplacez la couleur existante de la copie par le dégradé linéaire comme indiqué dans la deuxième image. Ensuite, déplacez-le 1px vers le bas et 1px vers la droite. Gardez l’ellipse nouvellement créée sélectionnée et allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -2,5px et cliquez sur OK, puis remplacez la couleur existante de la nouvelle ellipse par R=65, G=65, B=62. Sélectionnez ensuite trois ellipses créées à cette étape et renvoyez-les (Ctrl + Maj + Crochet gauche ).
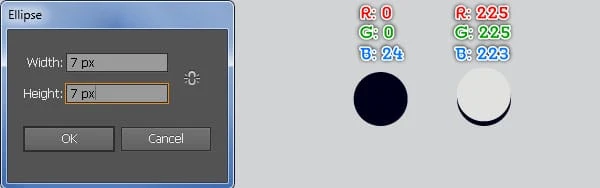
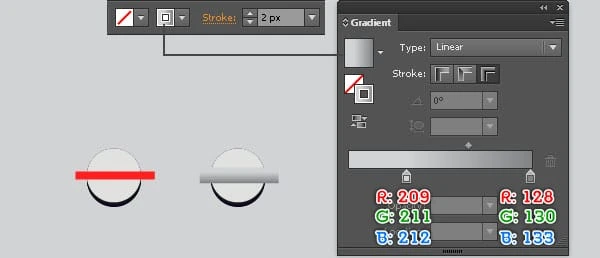
24 Travaillons sur la création de vis. Avec l’ outil Ellipse (L), créez une ellipse de 7 x 7 pixels, puis remplissez-la avec R=0, G=0, B=24. Faites une copie de l’ellipse nouvellement créée, puis remplacez la couleur existante de la copie par R = 225, G = 225, B = 223 et déplacez l’ellipse résultante de 0,5 px vers le haut. Choisissez l’ outil de segment de ligne () et créez une ligne horizontale comme indiqué dans la troisième image. Remplissez la ligne avec aucun et ajoutez un trait de 2 pixels (appliquez le dégradé linéaire sur le trait). Sélectionnez maintenant l’ellipse blanche créée à cette étape, dupliquez-la une fois, puis amenez la copie au premier plan (Ctrl + Maj + Crochet droit ). Gardez la nouvelle ellipse sélectionnée, maintenez la toucheMaj et cliquez sur la ligne horizontale, puis allez dans Objet > Masque d’écrêtage > Créer (Ctrl +7). De même, répétez le même processus pour tirer plus de vis. Enfin, placez les vis nouvellement créées dans les positions comme vous le voyez dans les dernières images ci-dessous.
Créer les ressorts
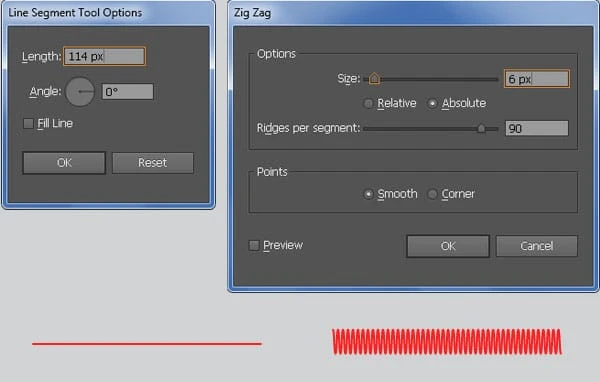
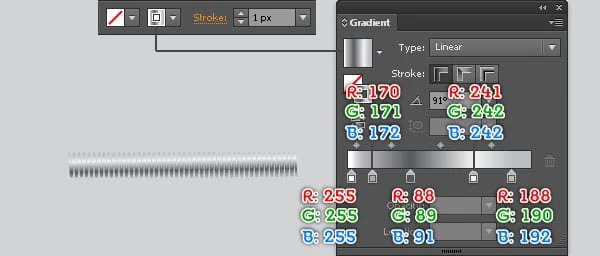
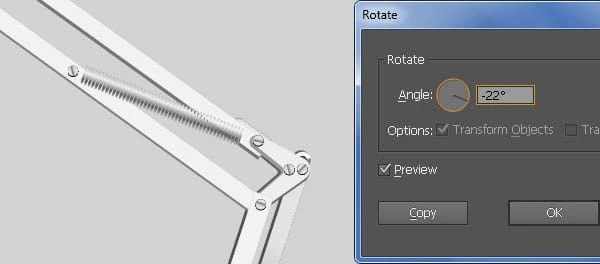
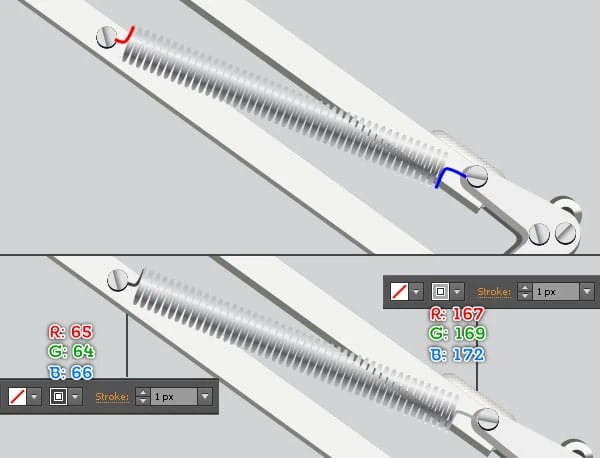
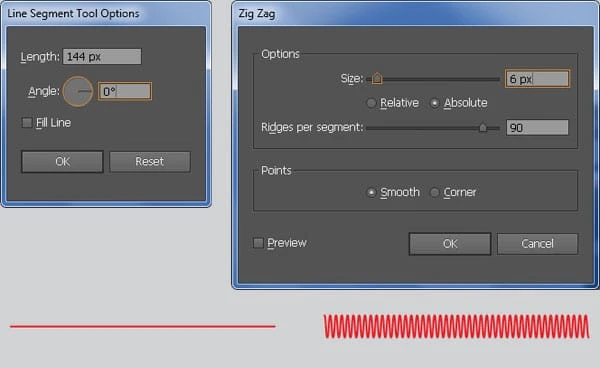
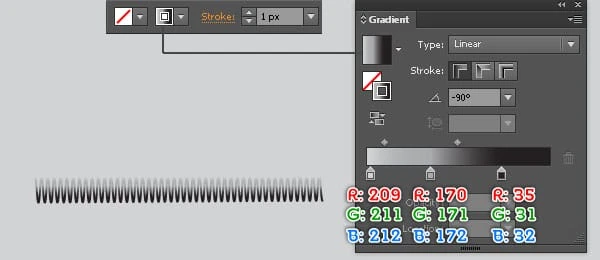
25 Avec l’ outil de segment de ligne () créez une ligne horizontale de longueur 114px, avec un trait de 1px et sans remplissage. Gardez la ligne sélectionnée et accédez à Effet> Distorsion et transformation> Zig Zag … Suivez les données comme indiqué ci-dessous et cliquez sur OK, puis remplacez la couleur existante de l’objet résultant par le dégradé linéaire dans le trait. Assurez-vous que l’objet résultant est toujours sélectionné, faites-le pivoter d’un angle d’environ -22 degrés, puis placez-le dans la position indiquée dans la quatrième image. Créez ensuite deux chemins courbes comme vous le voyez dans la cinquième image. Une fois vos chemins dessinés, remplissez le chemin rouge avec aucun et ajoutez un trait de 1px (R=65, G=64, B=66). Ensuite, remplissez le chemin restant avec aucun et ajoutez un trait de 1px (R=167, G=169, B=172 ). Sélectionnez maintenant trois objets créés à cette étape et groupez-les (Ctrl +G ), puis cachez ce groupe derrière les vis.
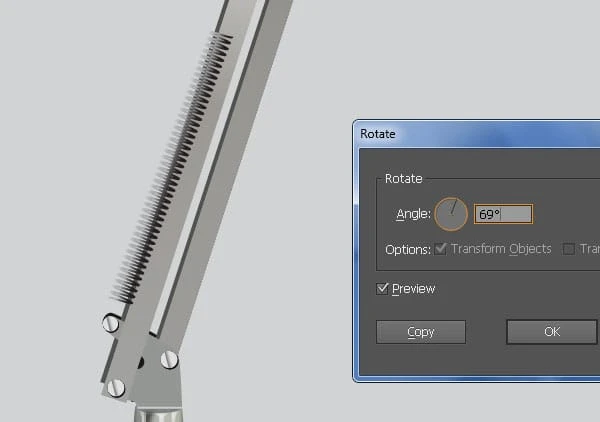
26 De même, répétez le même processus que les étapes précédentes pour dessiner un autre ressort.
27 À ce stade, votre lampe devrait ressembler à l’image suivante :
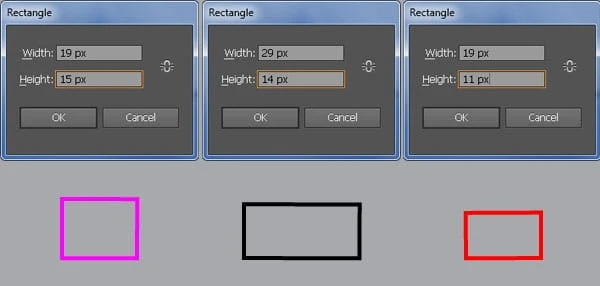
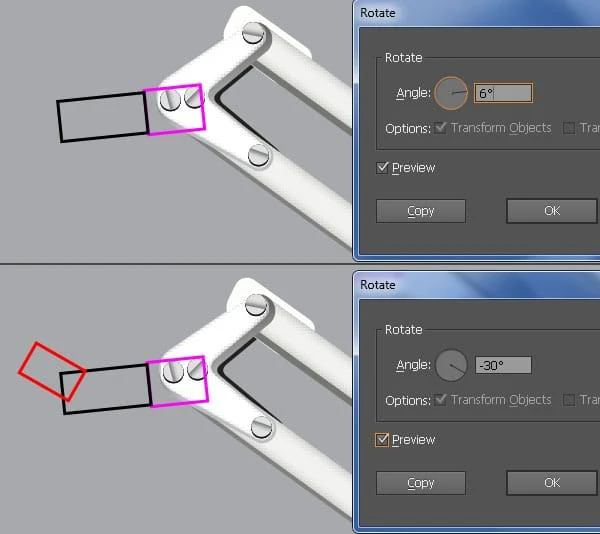
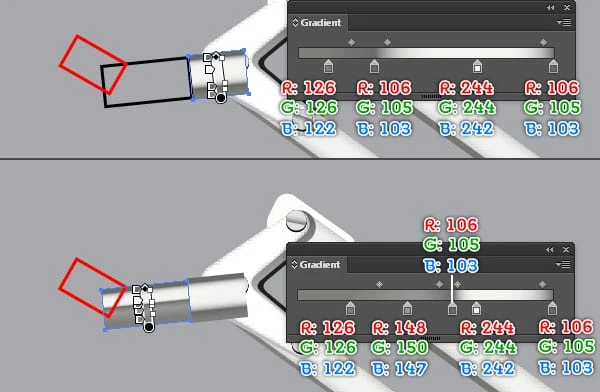
28 Choisissez l’ outil Rectangle (M) et créez trois rectangles aux dimensions : 19 sur 15 pixels, 29 sur 14 pixels et 19 sur 11 pixels. Sélectionnez maintenant le rectangle noir et le rectangle magenta, puis faites pivoter ces rectangles d’un angle d’environ -6 degrés. Sélectionnez ensuite le rectangle rouge et faites-le pivoter d’un angle d’environ 30 degrés. Placez ensuite ces rectangles aux positions comme vous le voyez dans la troisième image. Une fois que vous avez terminé d’organiser les rectangles, remplissez-les avec le dégradé linéaire. Pour ajouter plus de détails, dessinez d’abord un chemin comme indiqué dans la septième image. Une fois votre chemin tracé, remplissez-le de none et ajoutez un 1pxtrait (appliquez le dégradé linéaire dans le trait). Enfin, sélectionnez tous les objets créés à cette étape et envoyez-les à l’arrière.
Créer l’abat-jour
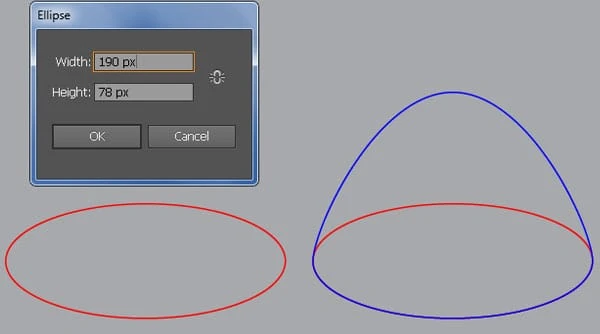
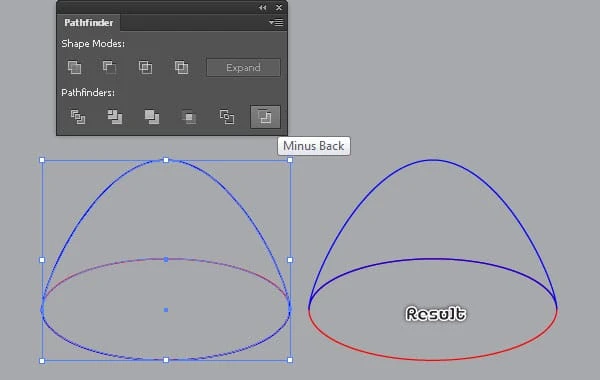
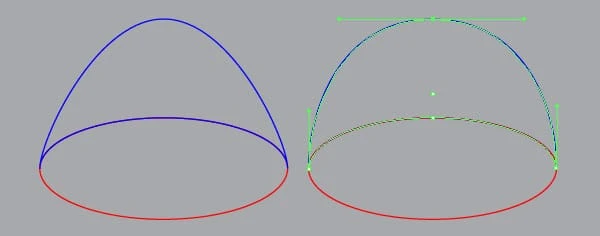
29 À l’aide de l’ outil Ellipse (L), créez une ellipse de 190 x 78 pixels. Faites deux copies (Ctrl +C, Ctrl +F, Ctrl +F) de cette ellipse, puis remplacez la couleur de trait existante d’une copie par du bleu et déplacez le point d’ancrage supérieur de l’ellipse bleue de 76 pixels vers le haut. Sélectionnez ensuite la copie restante et l’objet flou, puis ouvrez la palette Pathfinder (Fenêtre> Pathfinder) et cliquez sur le bouton Moins Retour . Maintenant, avec l’aide de l’ outil de sélection directe (A) avec le décalage, ajustez la forme de l’objet bleu comme vous le voyez dans l’image finale ci-dessous.
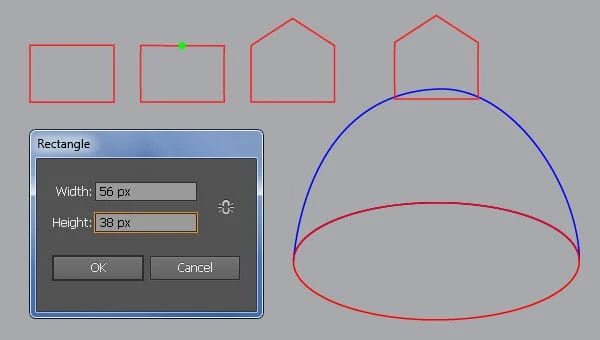
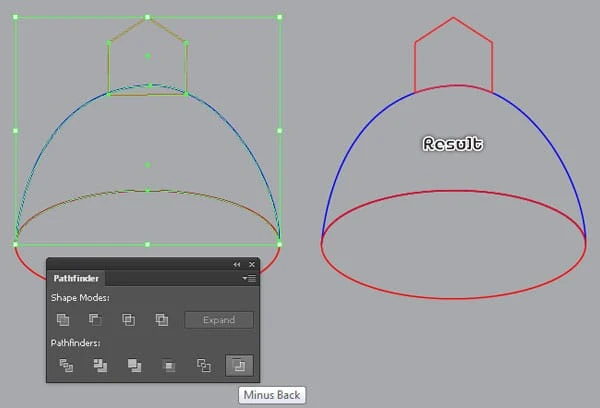
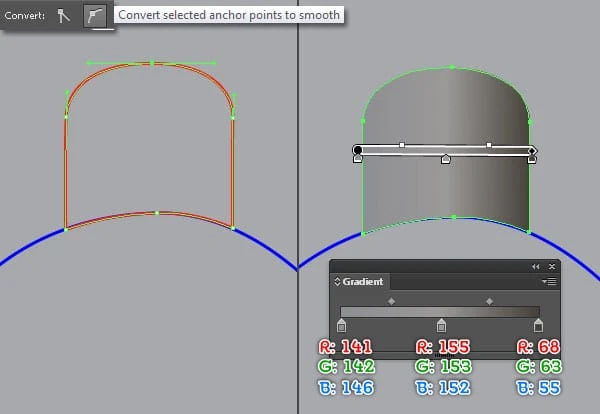
30 Choisissez l’ outil Rectangle (M) et créez un objet de 56 x 38 pixels. Avec l’ outil Ajouter un point d’ancrage (+), ajoutez un point surligné en vert et déplacez ce point d’ancrage de 18 pixels vers le haut, puis placez l’objet que vous venez de modifier à la position indiquée dans la quatrième image. Resélectionnez l’objet bleu créé à l’ étape 29 et dupliquez-le une fois. Gardez la copie sélectionnée, maintenez la touche Maj enfoncée et cliquez sur l’objet rouge créé à cette étape, puis ouvrez la palette Pathfinder (Fenêtre> Pathfinder) et cliquez sur le bouton Moins Retour . Sélectionnez ensuite le point d’ancrage supérieur de l’objet résultant et cliquez sur le "Convertissez les points d’ancrage sélectionnés en bouton lisse "de la barre de propriétés. Maintenant, à l’aide de l’ outil de sélection directe (A) et de la touche Maj, ajustez la forme de l’objet rouge comme vous le voyez dans les sept images ci-dessous. Enfin, remplissez cet objet avec le dégradé linéaire comme indiqué dans l’image finale.
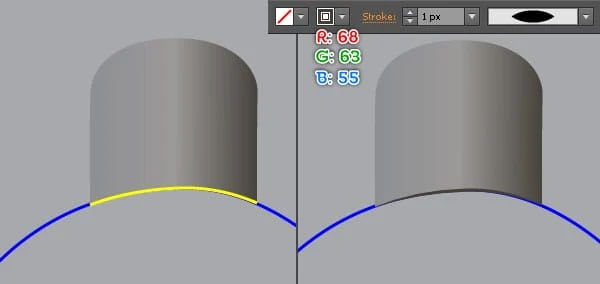
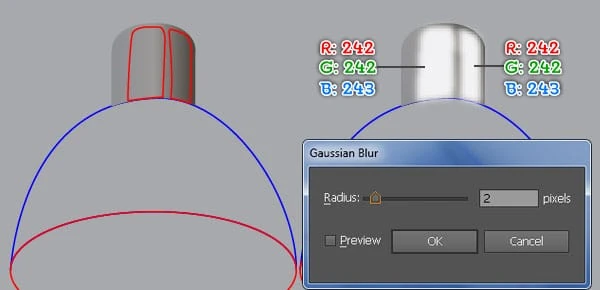
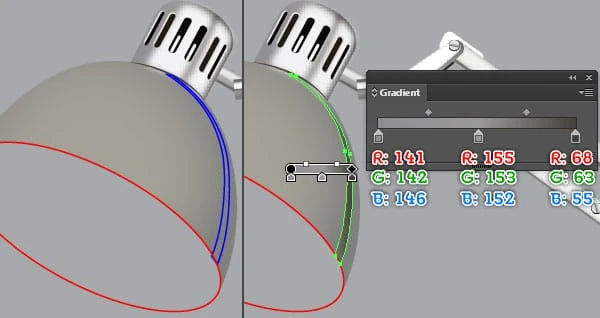
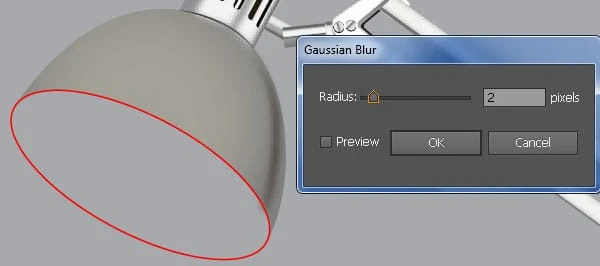
31 Pour ajouter quelques détails, dessinez d’abord un chemin courbe comme indiqué ci-dessous. Une fois votre chemin dessiné, remplissez-le avec aucun et ajoutez un trait de 1px ( R=68, G=63, B=55 ), puis appliquez le Profil de largeur 1 pour le chemin résultant. Continuez à créer deux objets rouges comme vous le voyez dans la troisième image. Remplissez ensuite ces objets avec R = 242, G = 242, B = 243, puis appliquez un effet de flou gaussien de 2 pixels pour les formes résultantes.
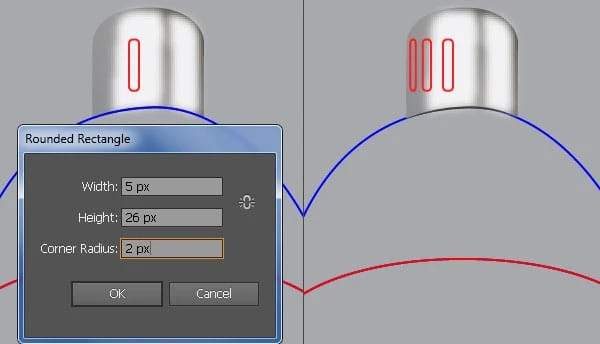
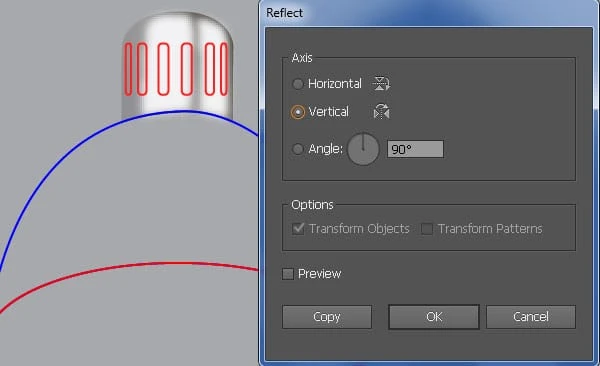
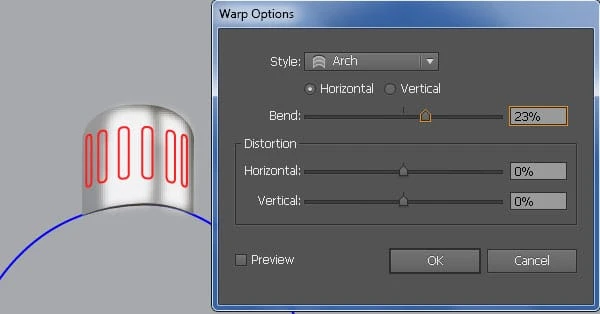
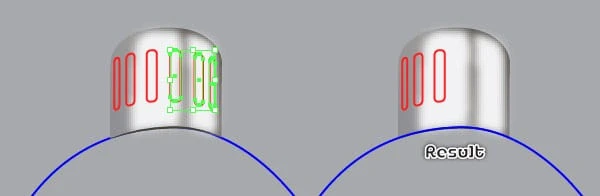
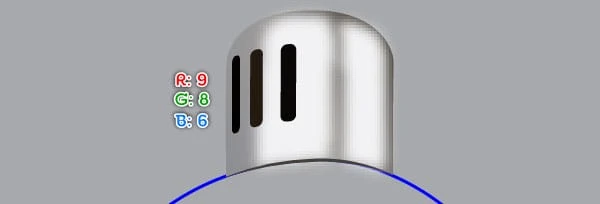
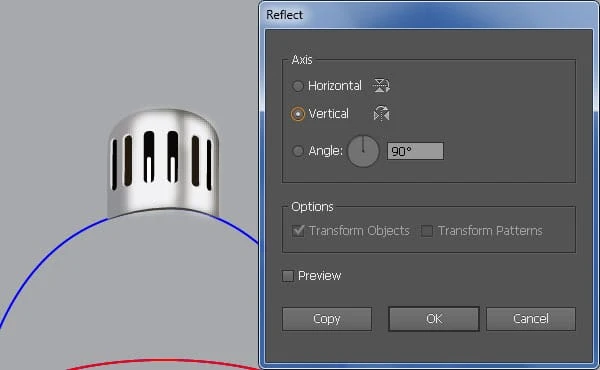
32 Choisissez l’ outil Rectangle arrondi, cliquez simplement sur votre plan de travail et entrez les données comme indiqué dans la première image, puis cliquez sur OK. Assurez-vous que le rectangle arrondi est toujours sélectionné et allez dans Objet> Développer … Cliquez sur OK lorsque la zone Développer apparaît, puis appuyez sur (Ctrl + Maj + G) pour dissocier le résultat. Faites deux copies (Ctrl +C, Ctrl +F, Ctrl +F) du rectangle arrondi, puis réduisez la largeur des deux copies. Placez ensuite trois objets nouvellement créés aux positions comme vous le voyez dans la deuxième image. Maintenant, resélectionnez ces objets et allez dans Objet> Transformer> Refléter … Réglez l’ axe sur verticalpuis cliquez sur Copier. Faites glisser les copies que nous venons de créer vers la droite. N’oubliez pas de maintenir la touche Maj enfoncée sur le clavier pour un glissement droit. Resélectionnez les six objets créés à cette étape et accédez à Effet> Quartier> Arch … Dans la zone Options de quartier, suivez les données comme vous le voyez dans la quatrième image et cliquez sur OK, puis allez dans Objet> Développer l’apparence et appuyez sur (Ctrl +Shift +G) pour dissocier le résultat. Maintenant, sélectionnez et supprimez trois objets comme indiqué dans la cinquième image. Remplissez enfin trois objets restants avec R=9, G=8, B=6.
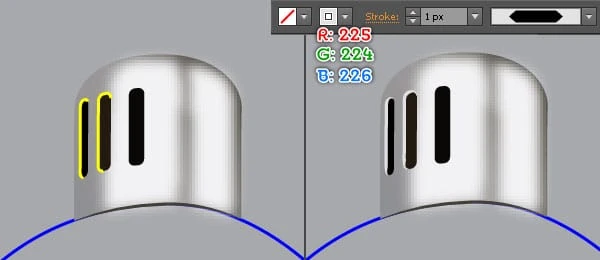
33 Pour ajouter quelques détails, créez d’abord deux chemins courbes comme indiqué ci-dessous. Ensuite, remplissez ces chemins avec aucun et ajoutez un trait de 1px (R=225, G=224, B=226 ), puis appliquez le profil de largeur 3 pour le chemin résultant. Continuez à créer une ligne verticale comme vous le voyez dans la troisième image. Une fois votre ligne tracée, remplissez-la avec aucun et ajoutez un trait de 2px (R=255, G=255, B=255 ). Ensuite, ouvrez la palette Contour (Fenêtre> Contour) et cliquez sur le bouton Round Cap.
34 Sélectionnez et groupez (Ctrl + G) tous les objets créés depuis le début de l’étape 32 jusqu’à présent, puis allez dans Objet > Transformer > Refléter … Cochez la verticale et cliquez sur Copier. Faites glisser la copie que nous venons de créer vers la droite. N’oubliez pas de maintenir la touche Maj enfoncée sur le clavier pour un glissement droit.
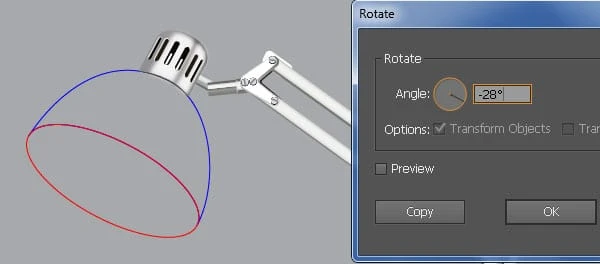
35 Sélectionnez et groupez tous les objets créés depuis le début de l’étape 29 jusqu’à maintenant. Faites ensuite pivoter ce groupe d’un angle d’environ -28 degrés, puis placez le groupe résultant dans la position indiquée ci-dessous.
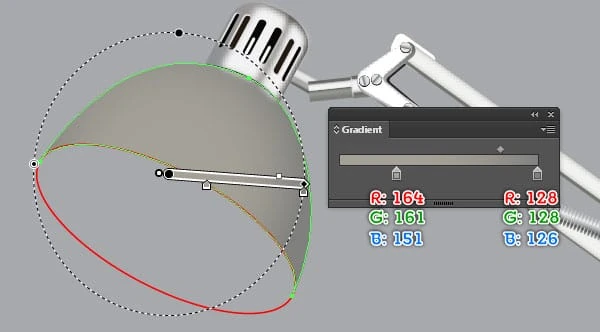
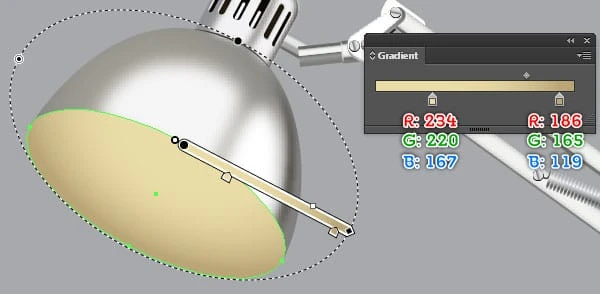
36 Avant de continuer, sélectionnez à nouveau le groupe créé à l’ étape 35 et dissociez-le. Sélectionnez ensuite l’objet bleu et remplissez-le avec le dégradé radial comme indiqué ci-dessous.
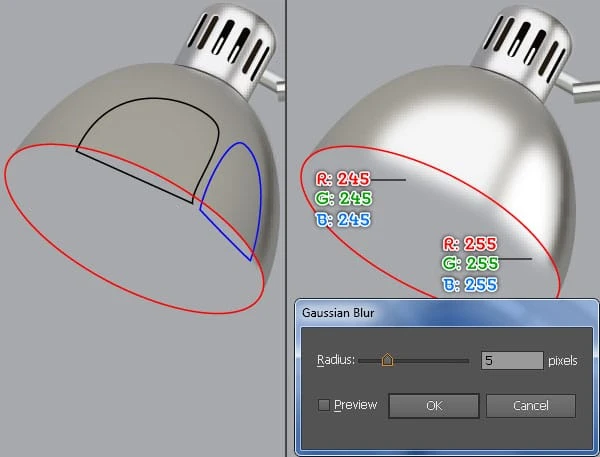
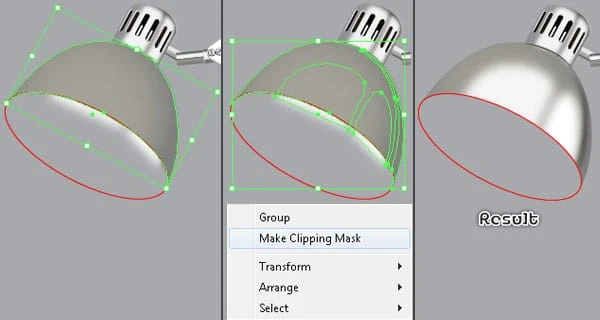
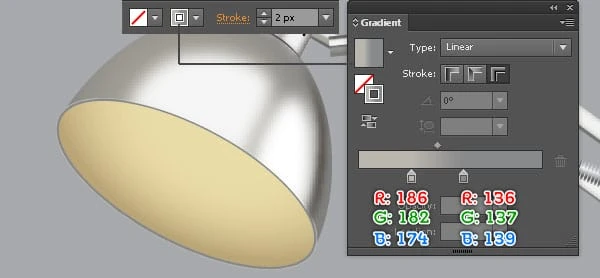
37 À l’aide de l’ outil Plume (P), créez trois objets et remplissez-les comme indiqué dans les images ci-dessous, puis appliquez l’ effet Flou gaussien aux formes résultantes. Resélectionnez ensuite ces formes et regroupez-les. Sélectionnez maintenant la forme créée à l’ étape 36, dupliquez-la et amenez la copie au premier plan. Gardez la nouvelle forme sélectionnée, maintenez la touche Maj enfoncée et cliquez sur le nouveau groupe créé à cette étape, puis accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7).
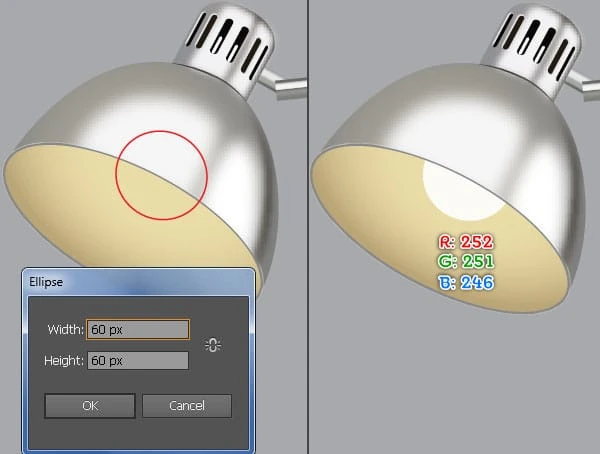
38 Remplissez l’ellipse rouge avec le dégradé radial comme indiqué ci-dessous. Faites une copie de l’ellipse résultante, puis supprimez la couleur de remplissage de la copie et ajoutez un trait de 2 pixels (appliquez le dégradé linéaire sur le trait). Choisissez ensuite l’ outil Ellipse (L) et créez un objet de 60 x 60 pixels. Placez cette ellipse à la position comme vous le voyez dans la troisième image et remplissez-la avec R=252, G=251, B=246, puis cachez l’ellipse résultante derrière l’avant de l’abat-jour. À ce stade, votre lampe devrait ressembler à l’image finale ci-dessous.
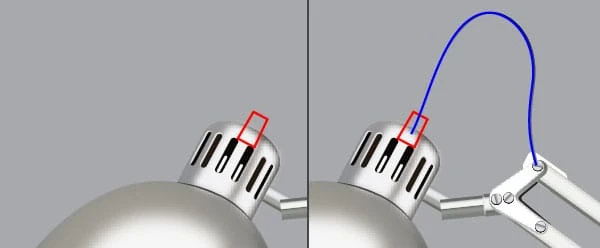
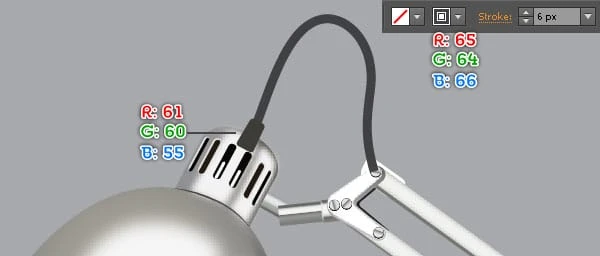
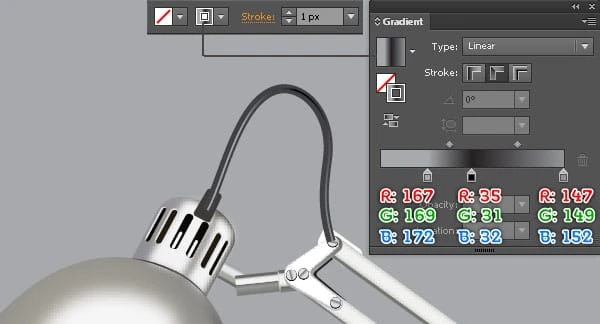
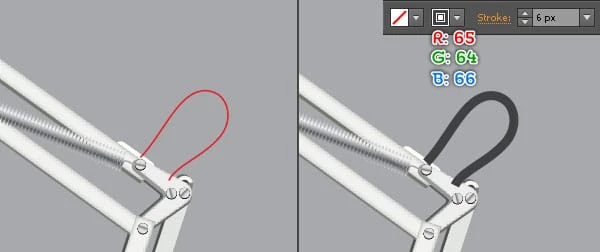
39 Il est temps de tirer les cordes. Avec l’ outil Plume (P), créez deux objets comme indiqué ci-dessous. Une fois vos objets dessinés, remplissez l’objet rouge avec R=61, G=60, B=55. Ensuite, remplissez le chemin bleu avec aucun et ajoutez un trait de 6px (R=65, G=64, B=66 ). Faites une copie (Ctrl +C, Ctrl +F) du chemin résultant, puis remplacez la couleur de trait existante de la copie par le dégradé linéaire le long du trait et modifiez l’épaisseur du trait en 1px. Resélectionnez la nouvelle forme créée à cette étape et amenez-la au premier plan. Sélectionnez ensuite trois objets nouvellement créés créés à cette étape, puis renvoyez-les.
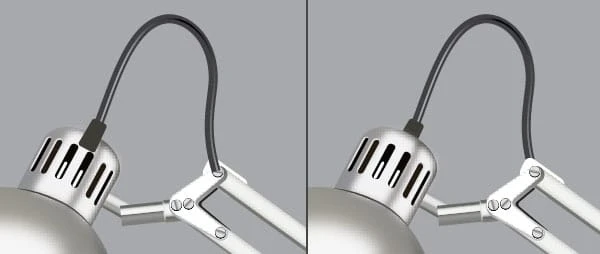
40 De même, répétez le même processus que les étapes précédentes pour tirer plus de cordon. À la fin, votre lampe devrait ressembler à peu près à la cinquième image. Maintenant, sélectionnez et groupez (Ctrl +G) tous les objets créés depuis le début de l’étape 2 jusqu’à maintenant, puis nommez-le "Desk_Lamp".
Créer un arrière-plan
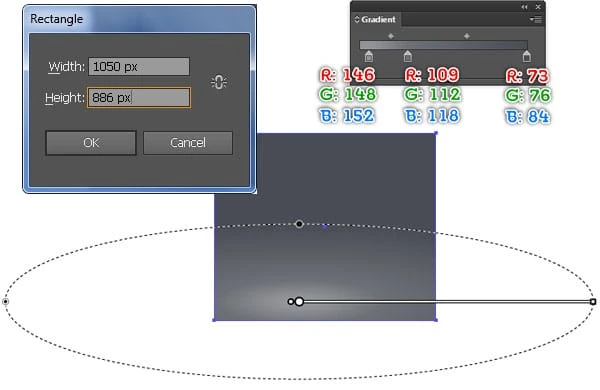
41 À l’aide de l’ outil Rectangle (M), créez un objet de 1050 par 886 pixels. Remplissez ensuite ce rectangle avec le dégradé radial comme indiqué ci-dessous. Placez ensuite le groupe "Desk_Lamp" en arrière-plan comme vous le voyez dans la deuxième image.
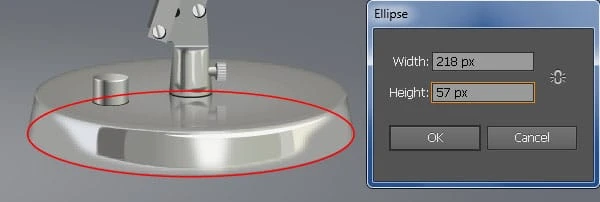
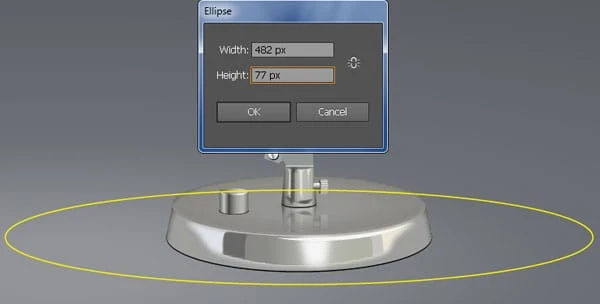
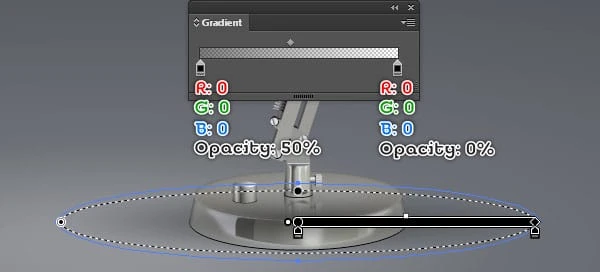
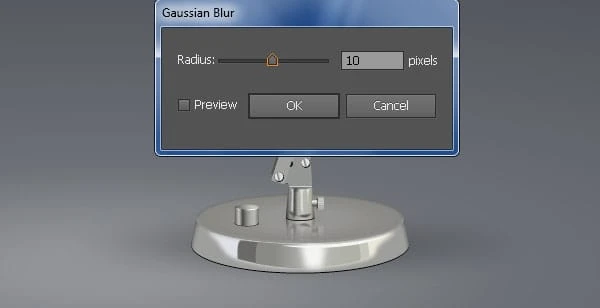
42 À l’aide de l’ outil Ellipse (L), créez une ellipse de 218 x 57 pixels et placez-la à la position indiquée ci-dessous. Remplissez cette ellipse avec R=0, G=0, B=0 puis cachez-la derrière la lampe. Avec l’ outil Ellipse (L), créez une ellipse de 482 x 77 pixels, puis placez-la à la position comme vous le voyez dans la troisième image. Remplissez la nouvelle ellipse avec le dégradé radial comme indiqué dans la quatrième image et appliquez un effet de flou gaussien de 10 pixels pour la forme résultante, puis cachez-la derrière la plus petite ellipse créée à cette étape.
Résultat final
Voici à quoi ressemble la conception terminée. J’espère que vous apprécierez ce tutoriel.
Toutes nos félicitations! Vous avez terminé la leçon. J’espère que vous avez découvert des choses utiles dans ce tutoriel. L’image du résultat final est ci-dessous. Prendre plaisir!
Conclusion
Aussi difficile que cela puisse paraître, je suis sûr que si vous suivez mon tutoriel, vous trouverez beaucoup d’aide en utilisant vos compétences et vos images pour produire votre propre création! Merci d’avoir utilisé notre tutoriel, nous serons très heureux de répondre à toutes vos questions, vous pouvez simplement laisser un commentaire et/ou un commentaire ci-dessous.
Télécharger les fichiers de source de résultats
- Télécharger le fichier source .ai (.zip, 1,07 Mo)