Как создать настольную лампу в Adobe Illustrator
Adobe Illustrator может быть немного сложным в использовании, особенно после того, как вы привыкли к рабочему процессу таких приложений, как Photoshop. Различия между использованием слоев и созданием объектов и форм могут показаться очень странными на первый взгляд.
В следующем уроке вы научитесь создавать настольную лампу, используя некоторые основные инструменты, методы построения векторных фигур, сложные градиенты, дублированные формы и некоторые эффекты. Итак, начнем!
Конечный результат
Давайте посмотрим, что вы будете создавать в этом уроке.
Создаем настольную лампу в Illustrator.
Создать новый документ
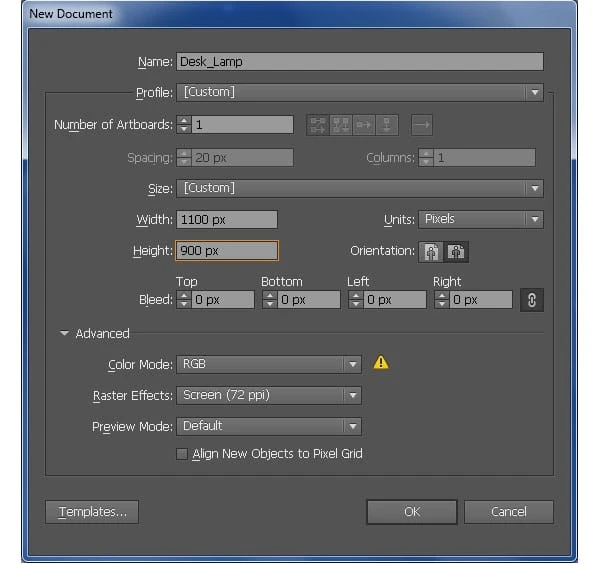
1 Запустите Illustrator, а затем нажмите (Ctrl + N ), чтобы создать новый документ. Выберите «Пиксели» в раскрывающемся меню «Единицы », введите 1100 в поле ширины и 900 в поле высоты, затем нажмите кнопку «Дополнительно» . Выберите RGB, Экран (72ppi) и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» не установлен, прежде чем нажимать «ОК».
Создайте основание лампы
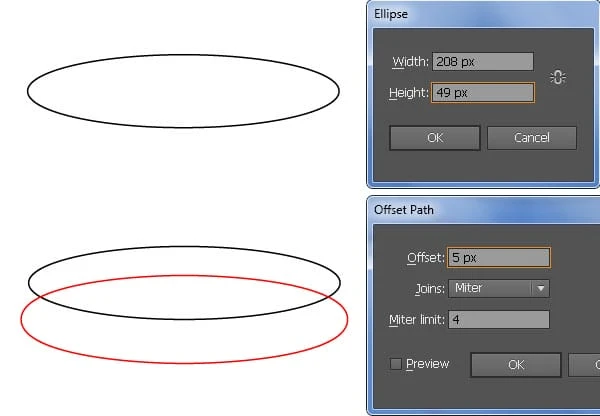
2 Начните с рисования эллипса 208 на 49 пикселей с помощью Инструмента «Эллипс» (L). Не снимая выделения с эллипса, перейдите в Object > Path > Offset Path … Введите смещение 5px и нажмите OK. Затем замените существующий цвет обводки нового эллипса на красный и переместите его на 24 пикселя вниз.
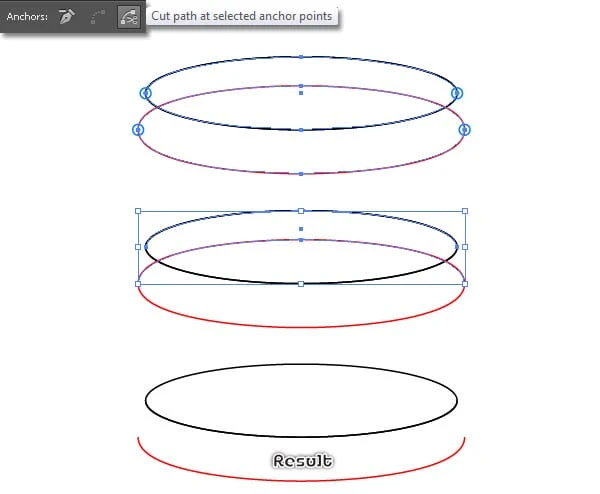
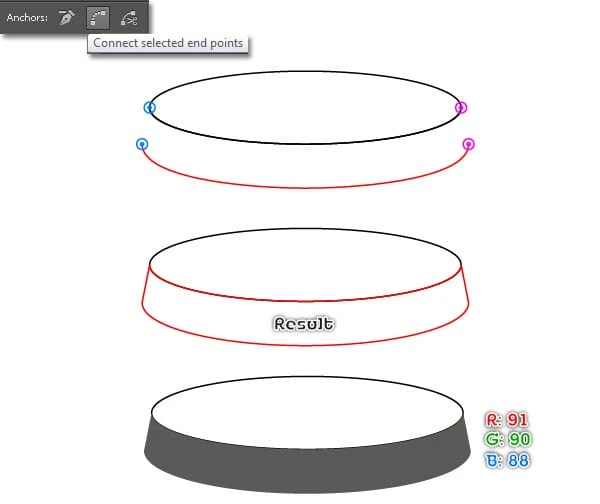
3 Прежде чем продолжить, снова выберите черный эллипс, продублируйте его (Ctrl+C, Ctrl+F ), а затем заблокируйте копию (Ctrl+2 ). Теперь выберите четыре опорные точки, выделенные синим цветом, и нажмите кнопку «Вырезать путь в выбранных опорных точках» на панели свойств . Это превращает два эллипса в четыре пути. Выберите два пути, как показано на втором изображении, а затем удалите их. Сфокусируйтесь на четвертом изображении, выберите две опорные точки, выделенные синим цветом, и нажмите кнопку «Соединить выбранные конечные точки» на панели свойств . Аналогичным образом сделайте то же самое для двух опорных точек, выделенных пурпурным цветом. Наконец, выберите только что созданный объект и залейте его цветом R=91, G=90, B=88..
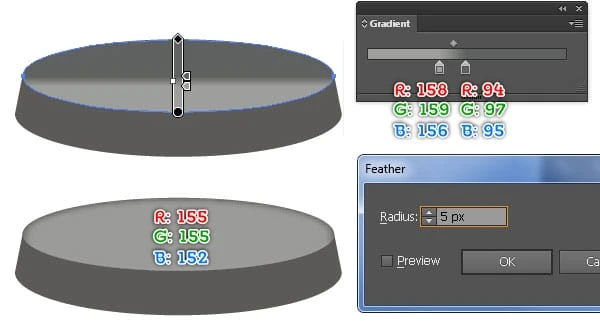
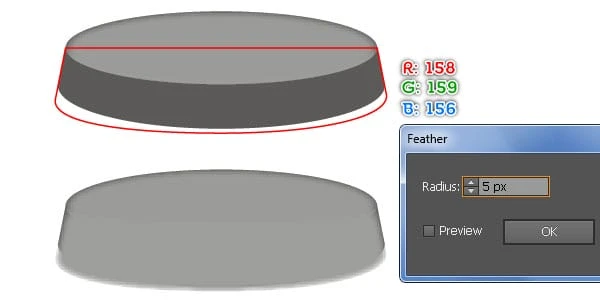
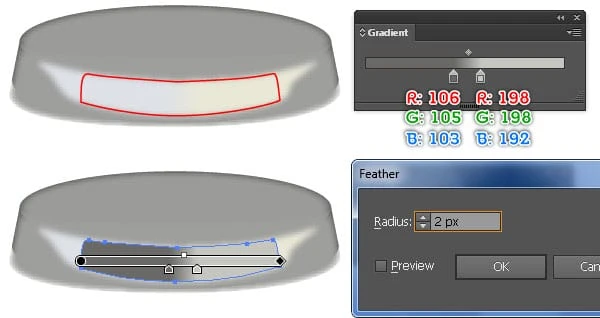
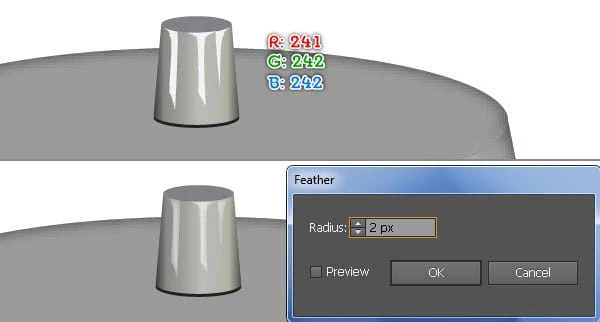
4 Нажмите (Ctrl +Alt +2 ), чтобы разблокировать черный эллипс, а затем залейте его линейным градиентом, как показано ниже. Не снимая выделения с получившейся фигуры, сделайте ее копию (Ctrl+C, Ctrl+F) и замените существующий цвет копии на R=155, G=155, B=152, затем перейдите в Эффект > Стилизация > Растушевка. … Введите Радиус 5px и нажмите OK.
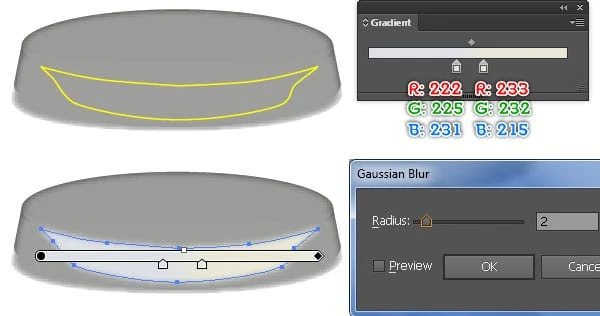
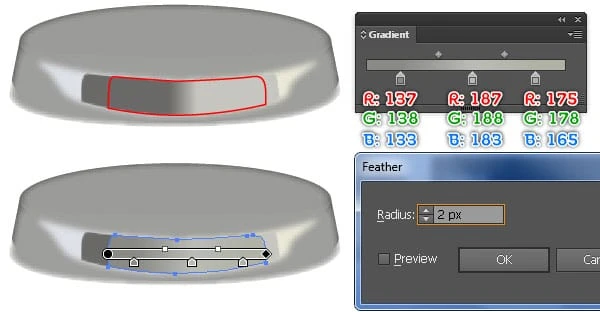
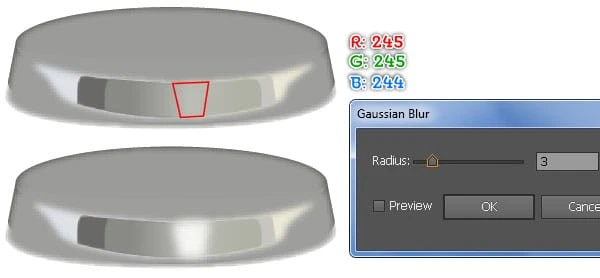
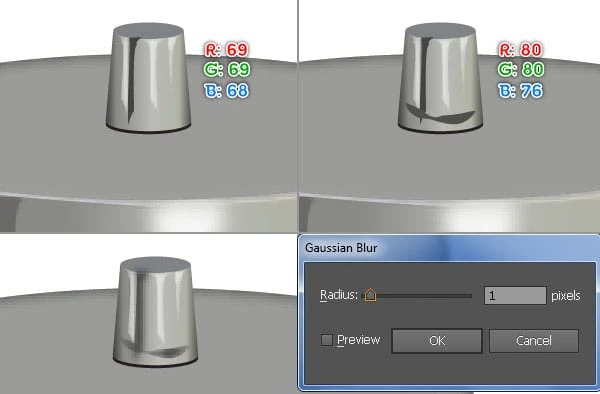
5 Теперь следуйте последовательности изображений и нарисуйте некоторые детали, подобные приведенным ниже.
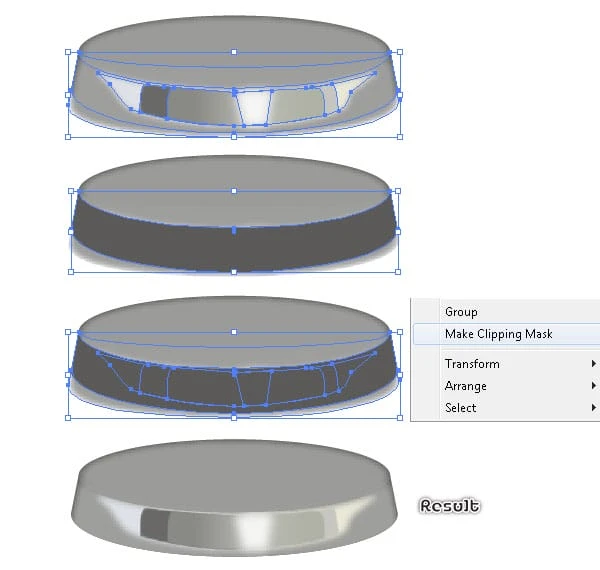
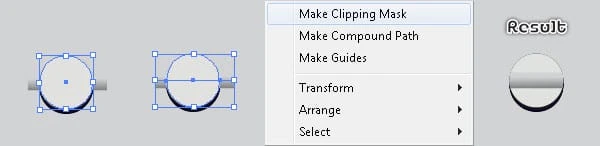
6 Выберите и сгруппируйте (Ctrl + G) все фигуры, созданные на шаге 5. Теперь выделите фигуру, созданную на шаге 3, сделайте копию (Ctrl+C, Ctrl+F) этой фигуры и переместите копию на передний план (Ctrl+Shift+Правая квадратная скобка ). Не снимая выделения с новой формы, удерживая нажатой клавишу Shift, нажмите на группу, созданную на этом шаге, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7).
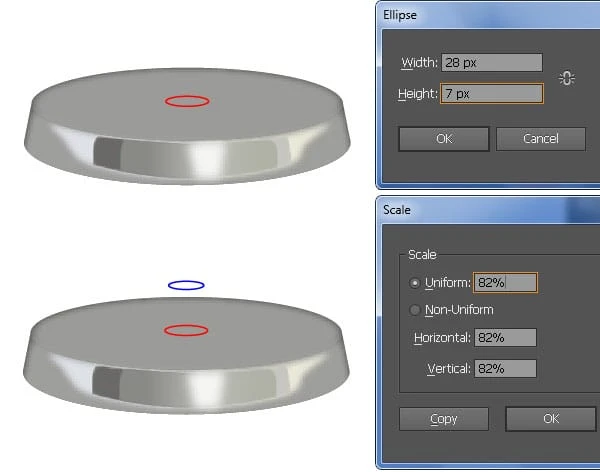
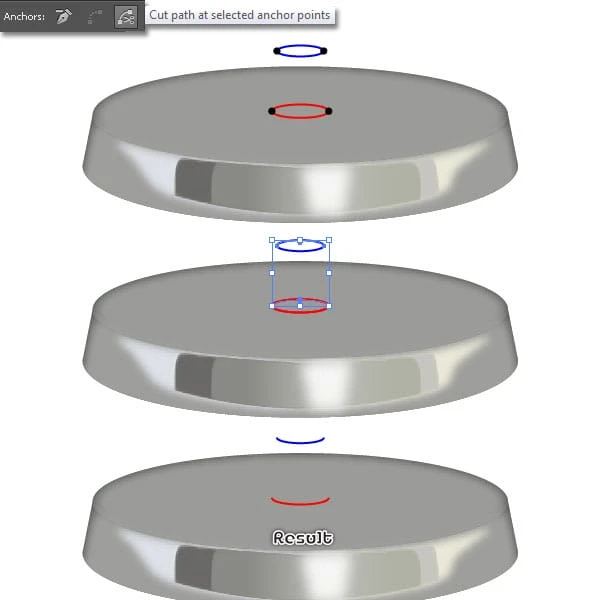
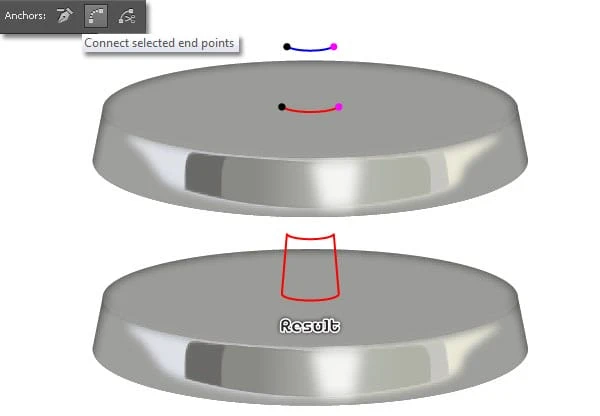
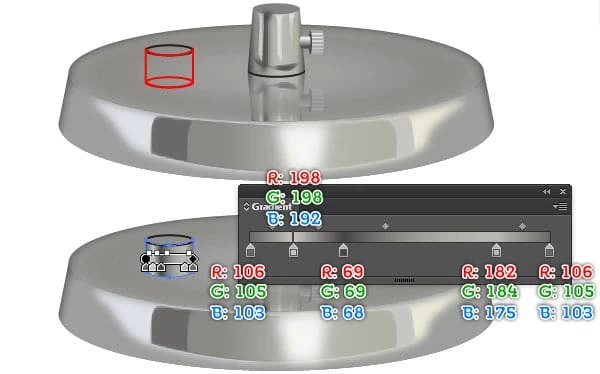
7 Инструментом "Эллипс" (L) создайте эллипс размером 28 на 7 пикселей, а затем поместите его в правильное положение, как показано ниже. Снова выберите новый эллипс и перейдите в Объект > Трансформировать > Масштаб … В диалоговом окне Масштаб установите флажок Униформа и введите 82 в поле Масштаб, затем нажмите Копировать. Замените существующий цвет обводки нового эллипса на синий, а затем переместите его на 30 пикселей вверх. Прежде чем продолжить, сделайте копию (Ctrl +C, Ctrl +F) двух вновь созданных эллипсов, а затем скройте копии. Теперь сфокусируйтесь на третьем изображении, выберите четыре опорные точки, выделенные черным цветом, и нажмите кнопку «Кнопка «Вырезать путь в выбранных опорных точках» на панели свойств. Это превратит два эллипса в четыре пути. Выберите два пути, как показано на четвертом изображении, а затем удалите их. Сфокусируйтесь на пятом изображении, выберите две опорные точки, выделенные черным цветом, и нажмите нажмите кнопку «Соединить выбранные конечные точки» на панели свойств. Аналогичным образом сделайте то же самое для двух опорных точек, выделенных пурпурным цветом.
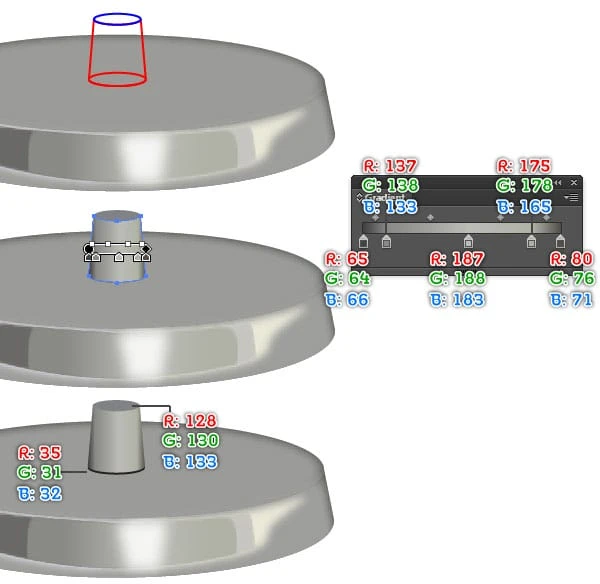
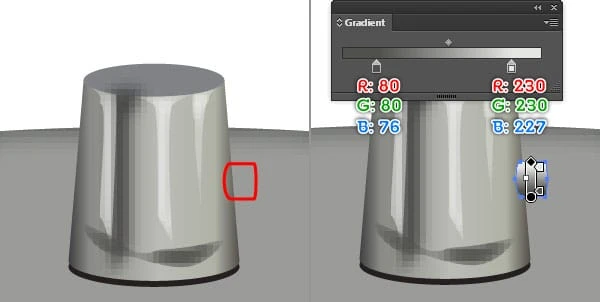
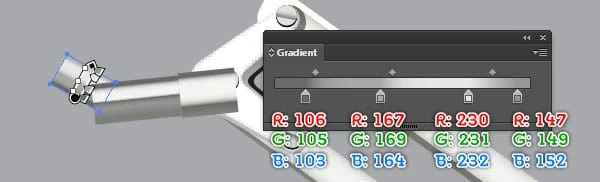
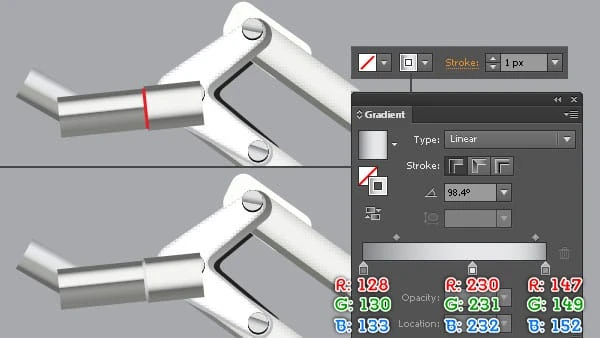
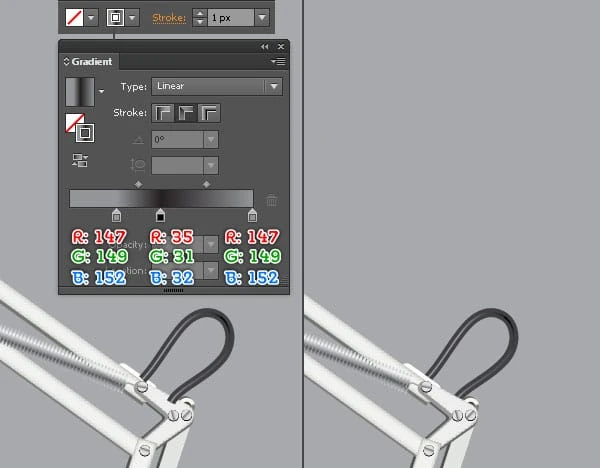
8 Прежде чем продолжить, нажмите (Ctrl +Alt +3 ), чтобы отобразить два эллипса, скрытые на шаге 7. Затем залейте красный объект, созданный на шаге 7, линейным градиентом, как показано на втором изображении. Залейте синий эллипс цветом R=128, G=130, B=133 и закрасьте красный эллипс цветом R=35, G=31, B=32, затем переместите его на 1 пиксель вниз.
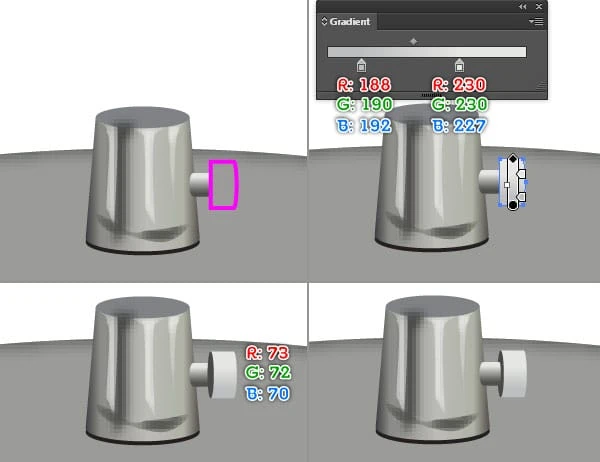
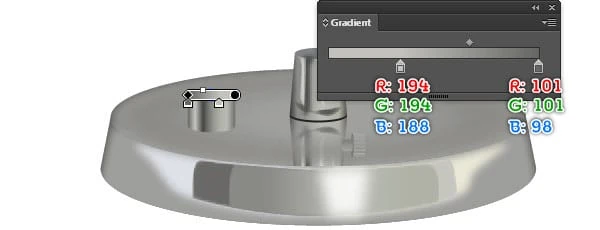
9 Теперь следуйте последовательности изображений и нарисуйте некоторые детали, подобные приведенным ниже.
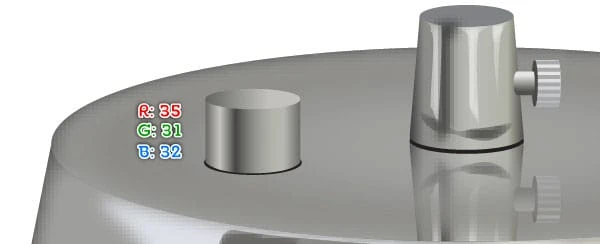
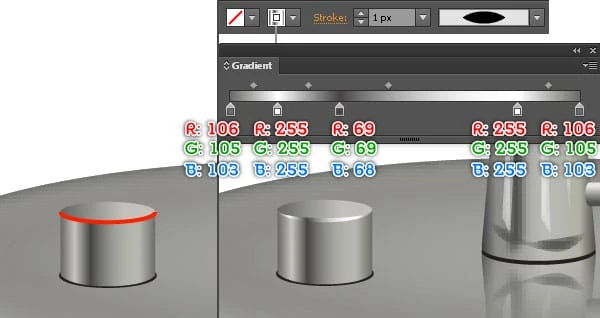
10 Создайте три объекта, затем заполните их и расположите, как показано на изображениях ниже.
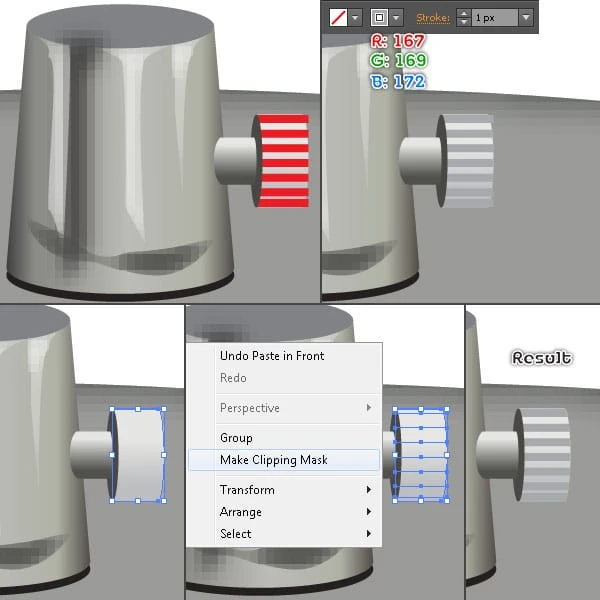
11 Инструментом "Отрезок линии" (Line Segment Tool) создайте семь горизонтальных линий, как показано ниже. Как только ваши линии будут нарисованы, заполните их и добавьте обводку в 1 пиксель (R 167, G=169, B=172 ). Теперь выберите самую большую фигуру, созданную на шаге 10, сделайте ее копию, а затем переместите копию на передний план (Ctrl + Shift + правая квадратная скобка ). Не снимая выделения с новой формы, удерживая нажатой клавишу Shift, нажмите на семь вновь созданных линий, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7). На этом этапе основание вашей лампы должно выглядеть так, как показано на финальном изображении.
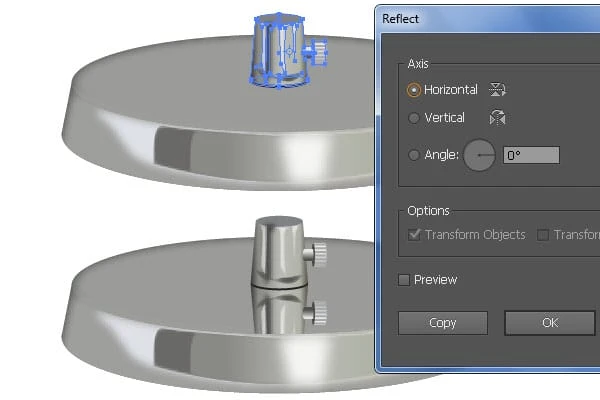
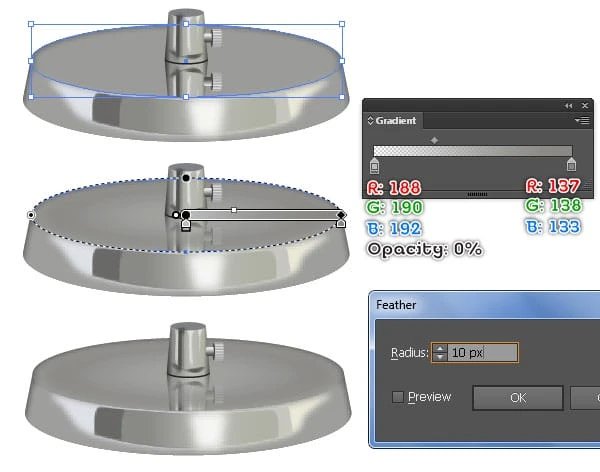
12 Выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 7 до этого момента, затем перейдите в «Объект»> «Трансформировать»> «Отражение» … Проверьте «Горизонтально» и нажмите «Копировать », затем нажмите (Ctrl + левая квадратная скобка ), чтобы скрыть копию позади исходной группы. Затем переместите новую группу вниз в положение, как показано на втором изображении. Теперь выберите эллипс с эффектом растушевки, примененным в шаге 3, и нажмите (Ctrl+C ), чтобы скопировать этот эллипс. Затем щелкните только что созданную группу и нажмите (Ctrl + F), чтобы вставить копию перед этой группой. Замените существующий цвет нового эллипса на радиальный градиент, как показано на четвертом изображении. Убедитесь, что получившийся эллипс все еще выделен, затем перейдите в палитру Внешний вид ( Окно > Внешний вид) и нажмите на раздел Растушевка. В поле «Растушевка» введите радиус 10 пикселей и нажмите «ОК».
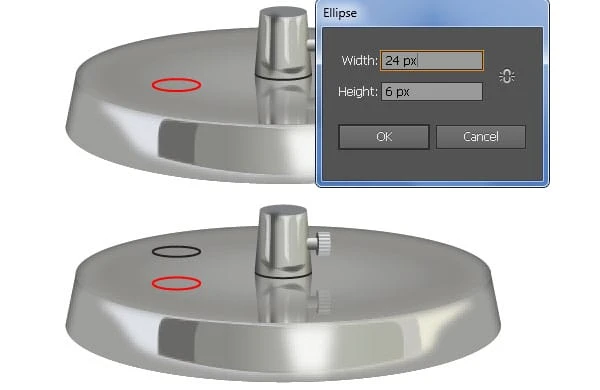
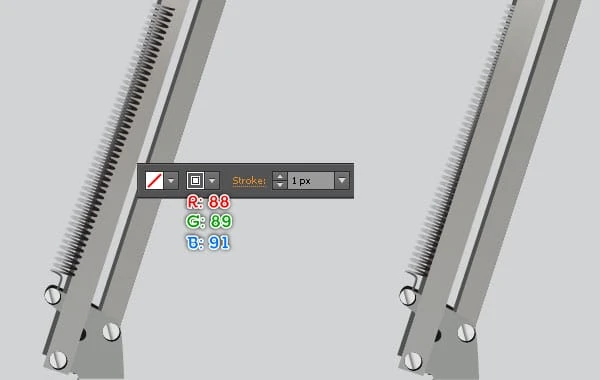
13 Инструментом "Эллипс" (L) создайте эллипс размером 24 на 6 пикселей, а затем поместите его в положение, как показано ниже. Сделайте копию (Ctrl +C, Ctrl +F) этого эллипса, замените существующий цвет обводки копии черным, а затем переместите его на 16 пикселей вверх. Сделайте то же самое, что и в шаге 7, чтобы создать красный объект, как вы видите на третьем изображении. Затем залейте черный эллипс и красный объект линейным градиентом, как показано на четвертом и пятом изображениях. Теперь выберите красный эллипс и немного увеличьте его размер, затем залейте его цветом R=35, G=31, B=32.
14 Чтобы добавить больше деталей, сначала используйте Pen Tool (P) и создайте изогнутый путь, как показано ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку в 1 пиксель (примените линейный градиент внутри обводки), затем примените профиль ширины 1 для полученного пути. Основание лампы готово и выглядит так, как вы видите на третьем изображении ниже.
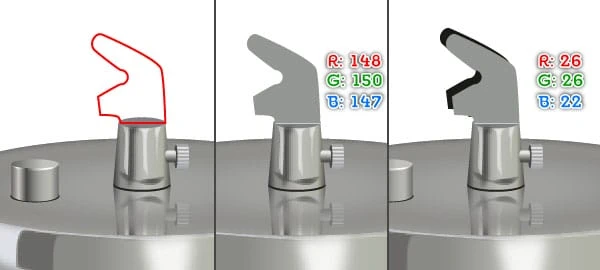
15 Далее идет базовый сустав. С помощью Pen Tool (P) создайте объект, как показано ниже. Как только ваш объект будет нарисован, залейте его цветом R=148, G=150, B=147. Сделайте копию (Ctrl +C, Ctrl +F) получившейся фигуры и замените существующий цвет копии на R=26, G=26, B=22, затем нажмите (Ctrl +Левая квадратная скобка ), чтобы отправить ее назад. Затем переместите эту новую фигуру на 3 пикселя вверх и на 3 пикселя влево.
Создайте двойные стойки
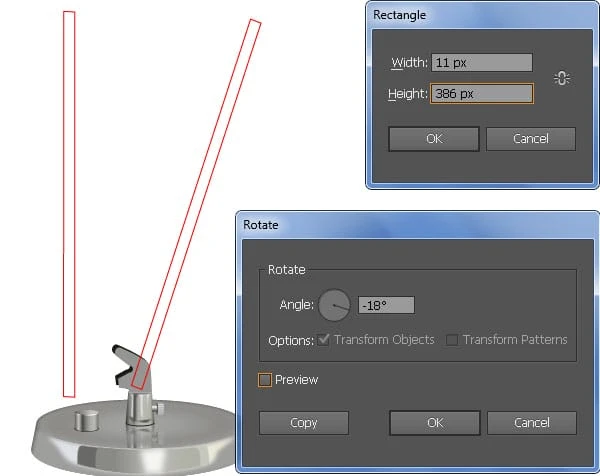
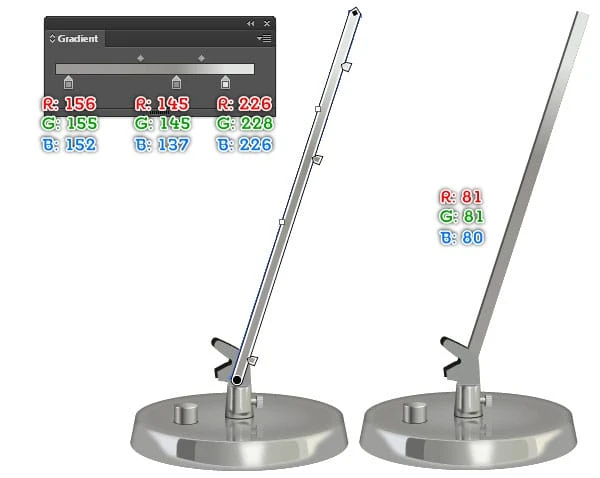
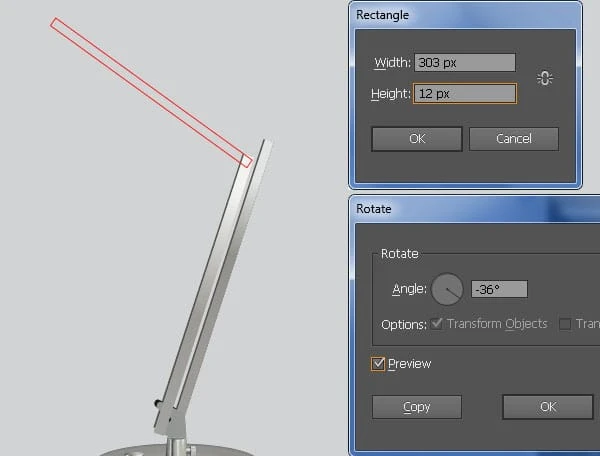
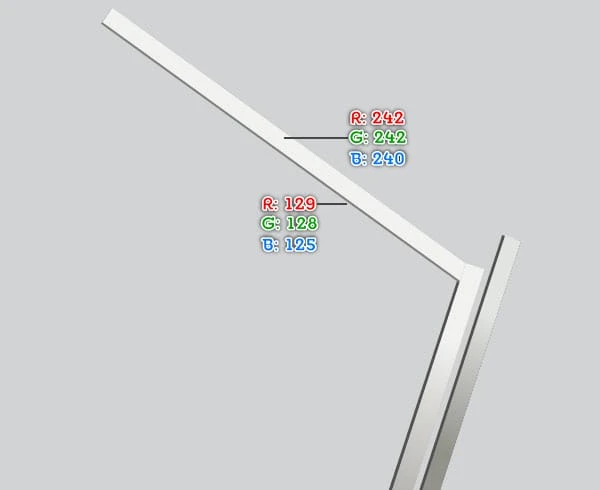
16 Инструментом "Прямоугольник" (М) создайте объект размером 11 на 386 пикселей. Снова выберите новый прямоугольник и перейдите в Object > Transform > Rotate … Введите угол -18 градусов и нажмите OK, затем поместите полученный объект в положение, как показано ниже. Заполните этот прямоугольник линейным градиентом, как показано на третьем изображении. Затем сделайте копию получившегося прямоугольника, замените существующий цвет копии на R=81, G=81, B=80 и переместите получившийся прямоугольник на 2 пикселя влево, затем нажмите (Ctrl + левая квадратная скобка ), чтобы отправить его. назад.
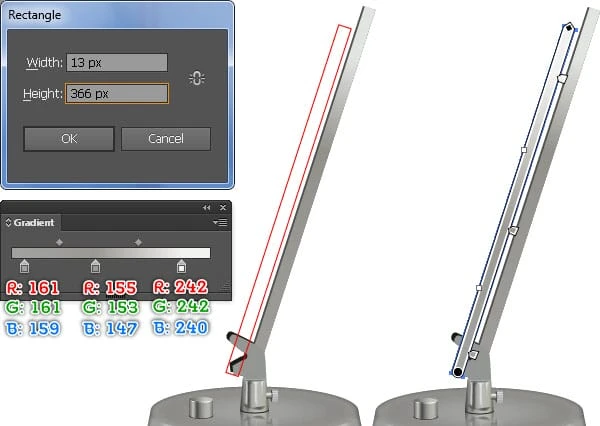
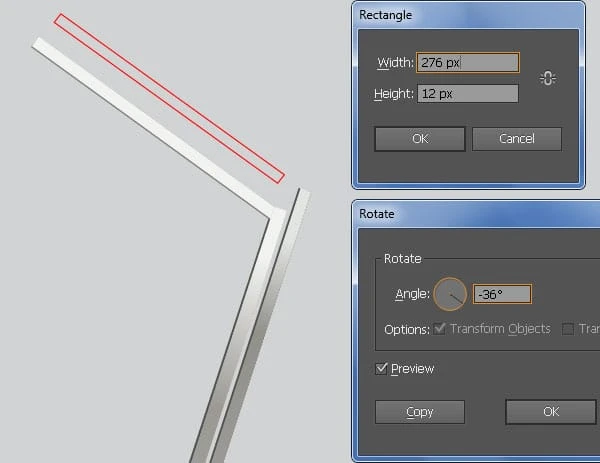
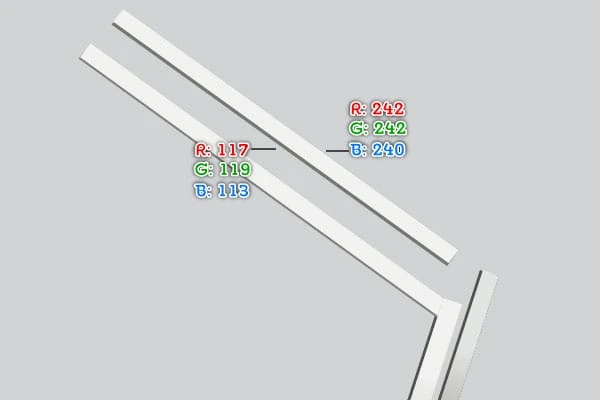
17 Инструментом "Прямоугольник" (М) создайте объект размером 13 на 366 пикселей. Снова выберите новый прямоугольник и перейдите в Object > Transform > Rotate … Введите угол -18 градусов и нажмите OK, затем поместите полученный объект в положение, как показано ниже. Заполните этот прямоугольник линейным градиентом, как показано на втором изображении. Затем сделайте копию получившегося прямоугольника, замените существующий цвет копии на R=81, G=81, B=80 и переместите получившийся прямоугольник на 2 пикселя влево, затем нажмите (Ctrl + левая квадратная скобка ), чтобы отправить его. назад.
18 Теперь следуйте последовательности изображений и нарисуйте еще несколько двойных стоек, похожих на те, что показаны ниже.
Создайте локтевые суставы
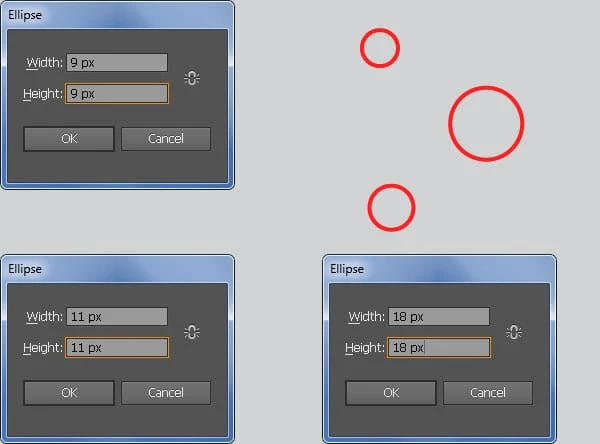
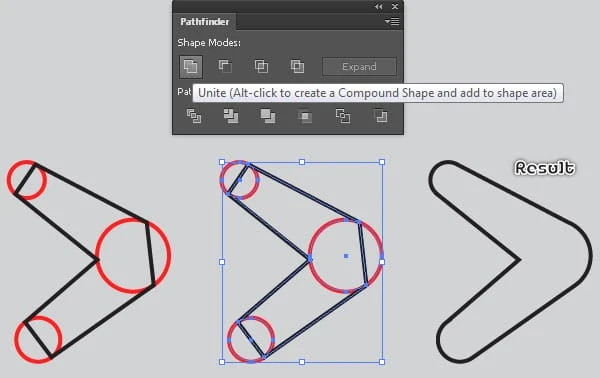
19 Выберите Инструмент «Эллипс» (L) и создайте третьи эллипсы с размерами: 9 на 9 пикселей, 11 на 11 пикселей и 18 на 18 пикселей, затем поместите эти эллипсы в положения, как показано ниже. Теперь с помощью Pen Tool (P) создайте объект, как вы видите на втором изображении. Как только ваш объект будет нарисован, повторно выберите его и три красных эллипса, затем откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку «Объединить ». Сфокусируйтесь на пятом изображении с помощью инструмента «Добавить опорную точку» (+) и щелкните по двум точкам, выделенным зеленым цветом. Затем выберите опорную точку, выделенную желтым цветом, и удалите ее. Наконец, используяИнструментом «Прямое выделение» (А) отрегулируйте форму черного объекта, как вы видите на финальном изображении.
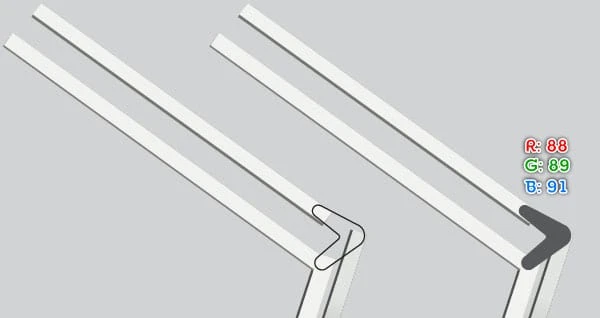
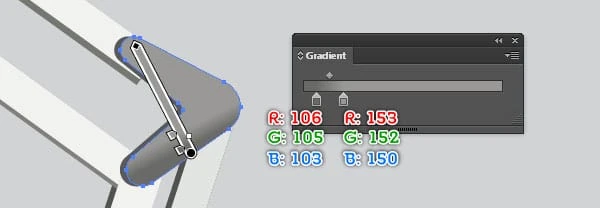
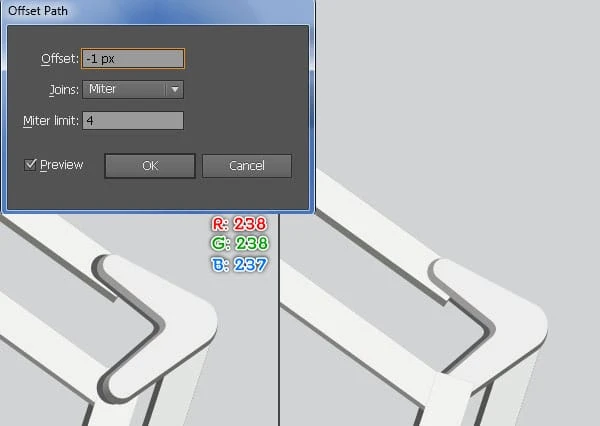
20 Поместите черный объект, созданный на шаге 19, в правильное положение, как показано ниже, а затем залейте его цветом R=88, G=89, B=91. Сделайте копию (Ctrl +C, Ctrl +F) получившейся фигуры, замените существующий цвет копии линейным градиентом, как показано на третьем изображении, а затем переместите его на 2 пикселя вправо. Убедитесь, что вновь созданная фигура все еще выделена, и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -1px и нажмите OK, затем замените существующий цвет новой фигуры на R=238, G=238, B= 237. Затем переместите полученную фигуру на 1 пиксель вверх и на 1 пиксель.Направо. Наконец, расположите фигуры, созданные на этом шаге, как вы видите на финальном изображении.
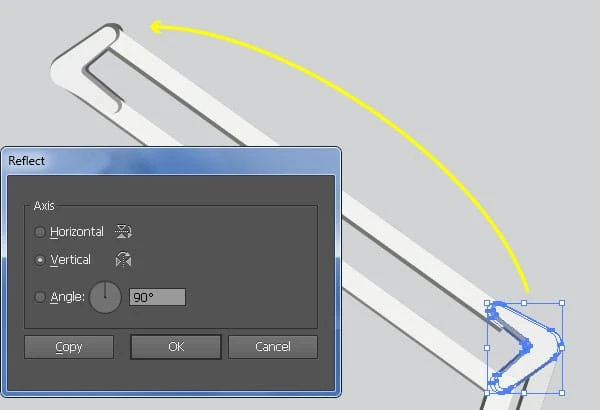
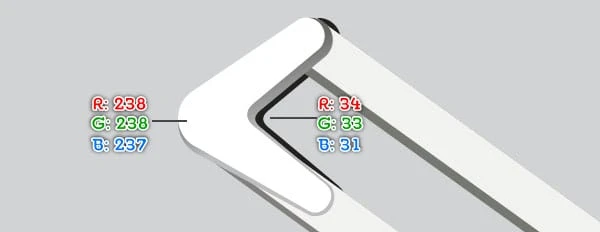
21 Выберите три фигуры, созданные на шаге 20, и перейдите в Объект > Трансформировать > Зеркальное отражение … Отметьте Вертикально и нажмите Копировать, затем разместите копии в правильных позициях, как показано ниже. Затем замените существующий цвет белой фигуры на R=238, G=238, B=237, а затем замените существующий цвет черной фигуры на R=34, G=33, B=31.
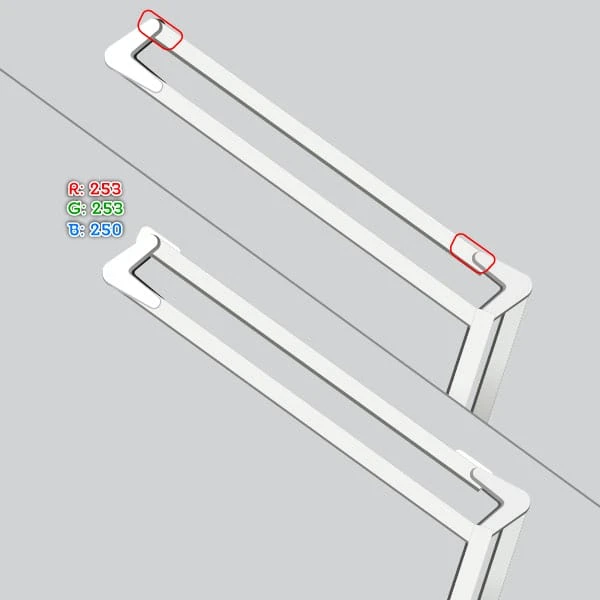
22 Продолжайте создавать два объекта, как показано ниже, и залейте их цветом R=253, G=253, B=250, затем отправьте получившиеся формы на задний план.
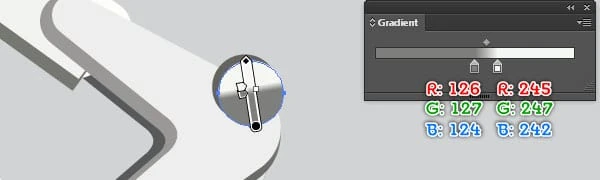
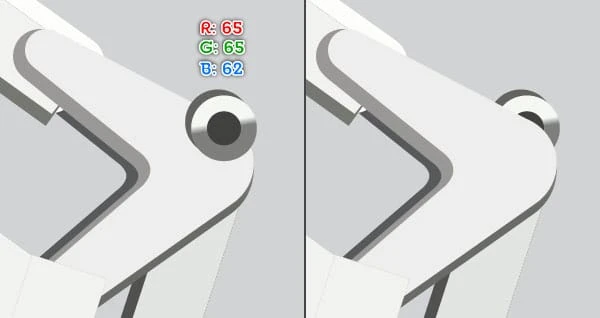
23 Выберите Инструмент «Эллипс» (L) и создайте эллипс 11 на 11 пикселей, затем залейте его цветом R=100, G=99, B=95. Сделайте копию получившейся фигуры и замените существующий цвет копии линейным градиентом, как показано на втором изображении. Затем переместите его на 1 пиксель вниз и на 1 пиксель вправо. Оставьте выбранным только что созданный эллипс и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -2,5 пикселя и нажмите OK, затем замените существующий цвет нового эллипса на R=65, G=65, B=62. Затем выберите три эллипса, созданных на этом шаге, и отправьте их на задний план (Ctrl + Shift + левая квадратная скобка ).
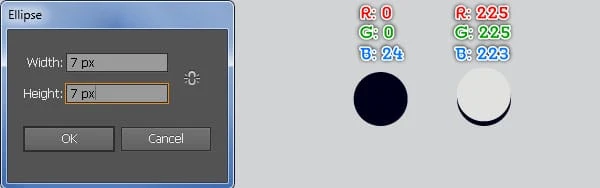
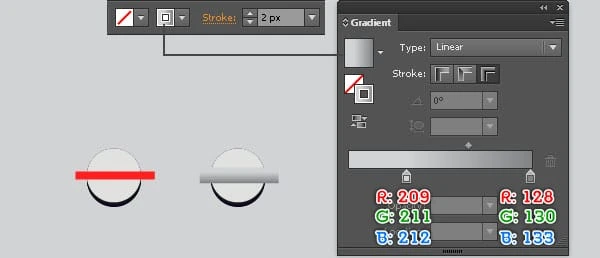
24 Приступаем к созданию винтов. Инструментом «Эллипс» (L) создайте эллипс размером 7 на 7 пикселей, а затем залейте его цветом R=0, G=0, B=24. Сделайте копию только что созданного эллипса, затем замените существующий цвет копии на R=225, G=225, B=223 и переместите получившийся эллипс на 0,5 пикселя вверх. Выберите Инструмент «Отрезок линии» (Line Segment Tool) и создайте горизонтальную линию, как показано на третьем изображении. Залейте линию цветом и добавьте обводку толщиной 2 пикселя (примените линейный градиент к обводке). Теперь выделите белый эллипс, созданный на этом шаге, продублируйте его один раз, а затем переместите копию на передний план (Ctrl + Shift + правая квадратная скобка ). Не снимая выделения с нового эллипса, нажмите и удерживайте кнопкуShift и кликните по горизонтальной линии, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl+7). Точно так же повторите тот же процесс, чтобы нарисовать больше винтов. Наконец, поместите только что созданные винты в положения, как вы видите на последних изображениях ниже.
Создайте источники
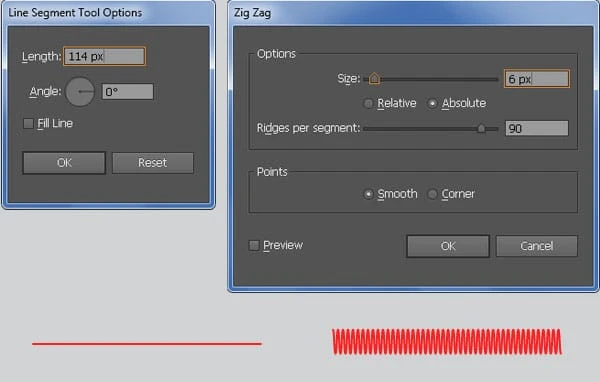
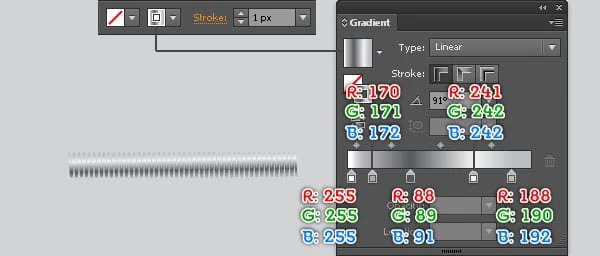
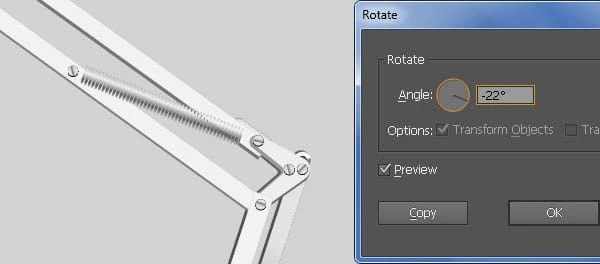
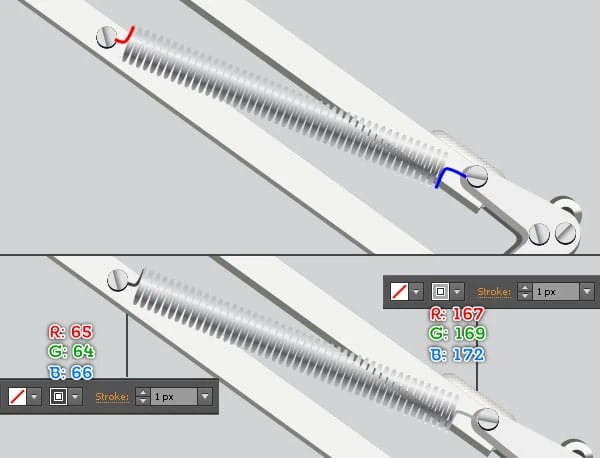
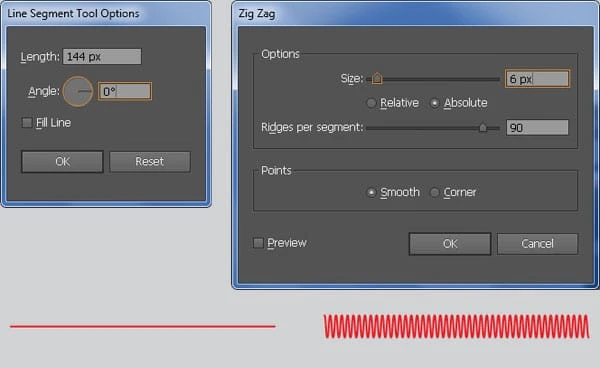
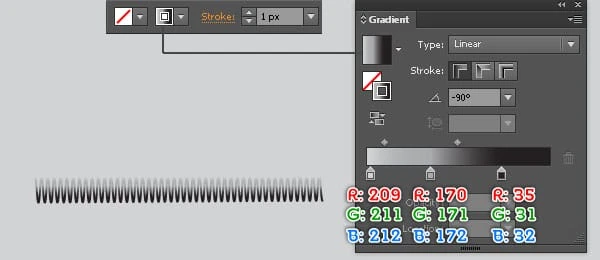
25 Инструментом «Отрезок линии»() создайте горизонтальную линию длиной 114 пикселей с обводкой в 1 пиксель и без заливки. Держите линию выделенной и перейдите в Эффект> Исказить и трансформировать> Зигзаг … Следуйте данным, как показано ниже, и нажмите ОК, затем замените существующий цвет полученного объекта линейным градиентом внутри обводки. Убедитесь, что получившийся объект все еще выделен, поверните его на угол примерно -22 градуса, а затем поместите его в положение, как показано на четвертом изображении. Затем создайте два изогнутых пути, как вы видите на пятом изображении. После того, как ваши пути будут нарисованы, заполните красный путь пустым цветом и добавьте обводку в 1 пиксель (R 65, G = 64, B = 66) .). Затем заполните оставшийся контур цветом и добавьте обводку толщиной 1 пиксель (R 167, G=169, B=172 ). Теперь выберите три объекта, созданные на этом шаге, и сгруппируйте их (Ctrl + G ), затем спрячьте эту группу за винтами.
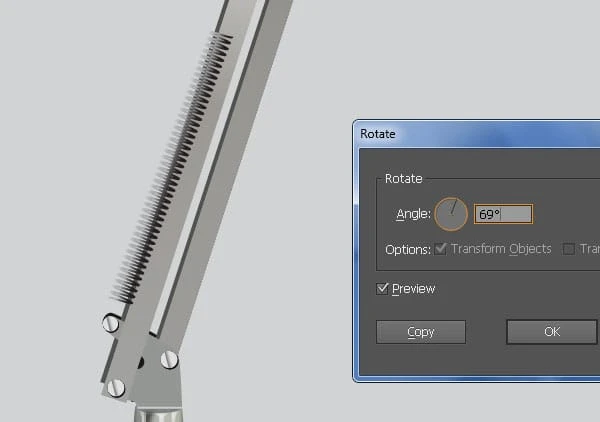
26 Аналогичным образом повторите тот же процесс, что и предыдущие шаги, чтобы нарисовать другую пружину.
27 На этом этапе ваша лампа должна выглядеть так, как показано на следующем изображении:
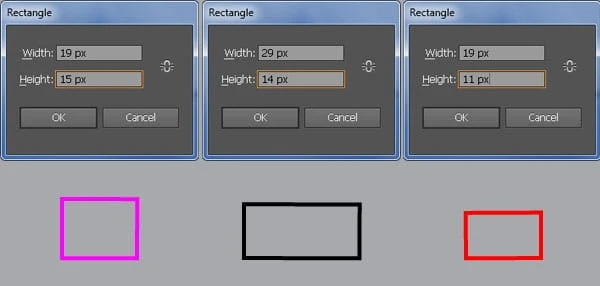
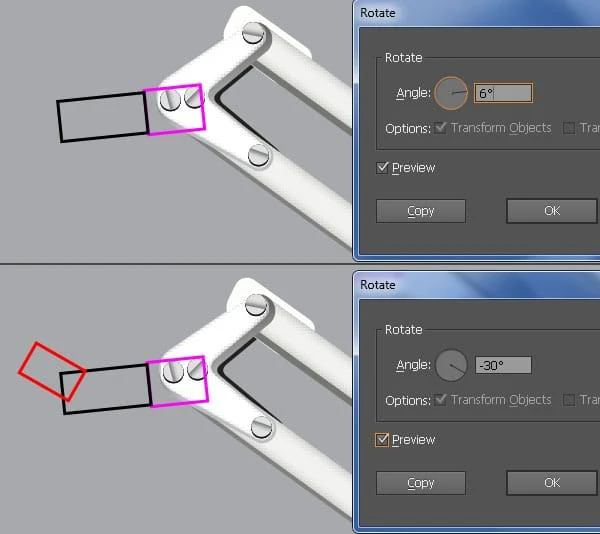
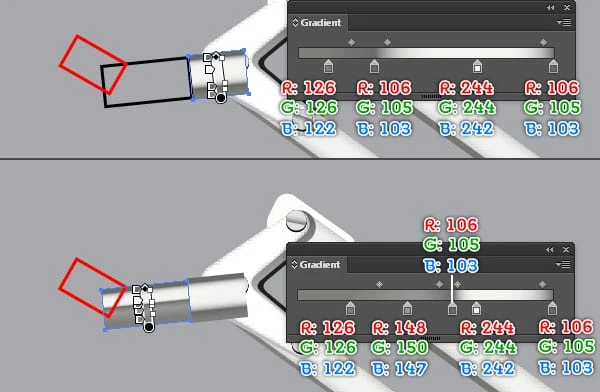
28 Выберите Инструмент "Прямоугольник" (М) и создайте три прямоугольника размерами: 19 на 15 пикселей, 29 на 14 пикселей и 19 на 11 пикселей. Теперь выберите черный и пурпурный прямоугольники, затем поверните эти прямоугольники на угол примерно -6 градусов. Затем выберите красный прямоугольник и поверните его на угол около 30 градусов. Затем поместите эти прямоугольники в позиции, как показано на третьем изображении. После того, как вы закончите расположение прямоугольников, залейте их линейным градиентом. Чтобы добавить больше деталей, сначала нарисуйте путь, как показано на седьмом изображении. Как только ваш путь будет нарисован, заполните его ничем и добавьте 1pxобводка (применить линейный градиент внутри обводки). Наконец, выберите все объекты, созданные на этом шаге, и отправьте их на задний план.
Создайте абажур
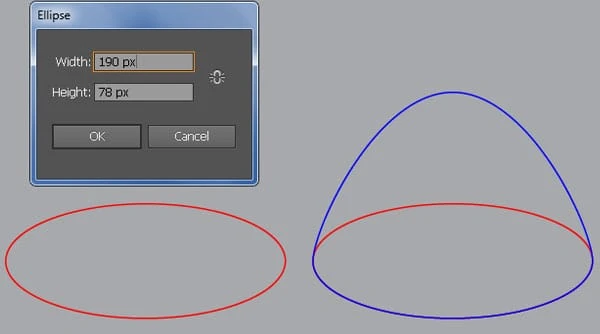
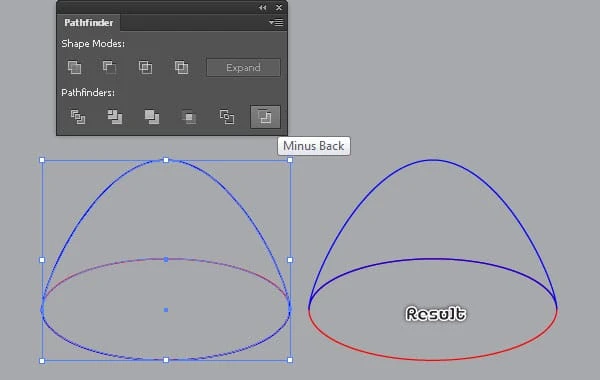
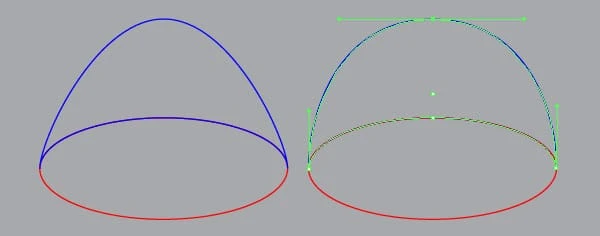
29 Инструментом "Эллипс" (L) создайте эллипс размером 190 на 78 пикселей. Сделайте две копии (Ctrl +C, Ctrl +F, Ctrl +F) этого эллипса, затем замените существующий цвет обводки копии на синий и переместите верхнюю опорную точку синего эллипса на 76 пикселей вверх. Затем выберите оставшуюся копию и объект размытия, затем откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку Минус Назад. Теперь с помощью Инструмента «Прямое выделение» (А) вместе с Shift отрегулируйте форму синего объекта, как показано на последнем изображении ниже.
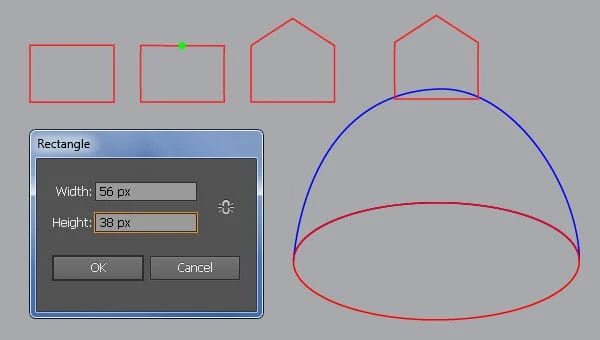
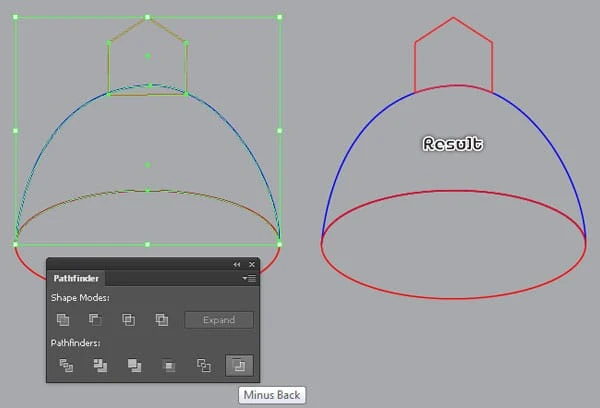
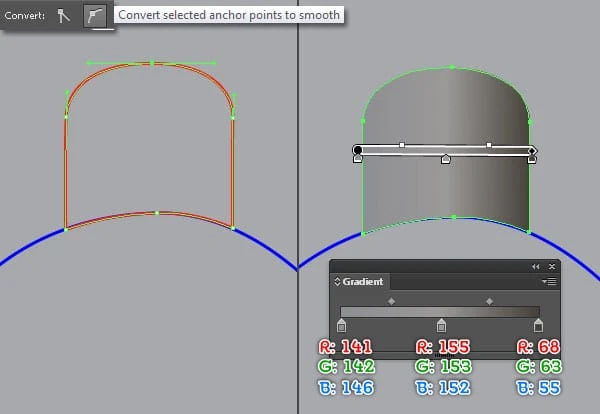
30 Выберите Инструмент "Прямоугольник" (М) и создайте объект размером 56 на 38 пикселей. Инструментом «Добавить опорную точку» (+) добавьте точку, выделенную зеленым цветом, и переместите эту опорную точку на 18 пикселей вверх, затем поместите только что отредактированный объект в позицию, как показано на четвертом изображении. Снова выберите синий объект, созданный на шаге 29, и продублируйте его один раз. Не снимая выделения с копии, удерживая нажатой клавишу Shift, нажмите на красный объект, созданный на этом шаге, затем откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку Минус Назад. Далее выберите верхнюю опорную точку получившегося объекта и нажмите кнопку «Преобразуйте выбранные опорные точки в сглаженные на панели свойств. Теперь с помощью инструмента «Прямое выделение» (A) вместе с Shift отрегулируйте форму красного объекта, как вы видите на семерке ниже. Наконец, залейте этот объект. с линейным градиентом, как показано на финальном изображении.
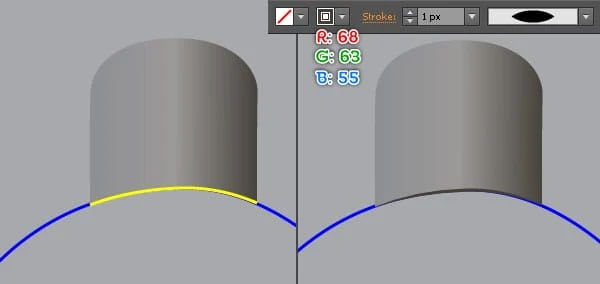
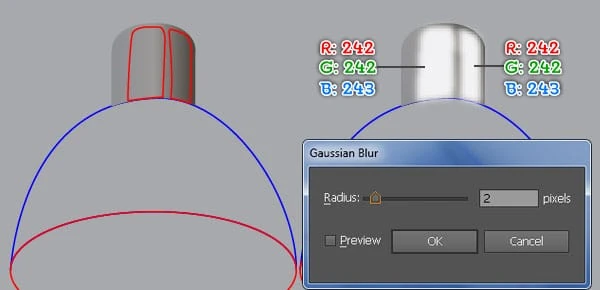
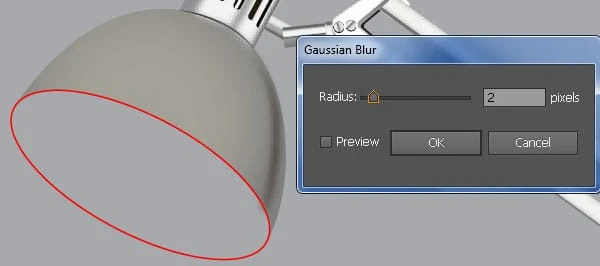
31 Чтобы добавить некоторые детали, сначала нарисуйте изогнутый путь, как показано ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку в 1 пиксель (R 68, G=63, B=55 ), затем примените профиль ширины 1 для полученного пути. Продолжайте создавать два красных объекта, как вы видите на третьем изображении. Затем залейте эти объекты цветом R=242, G=242, B=243, а затем примените к получившимся формам эффект размытия по Гауссу 2 пикселя.
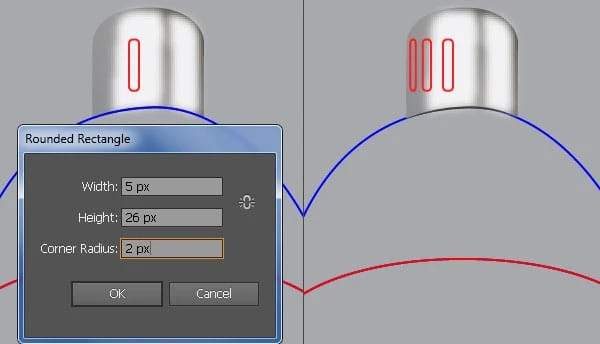
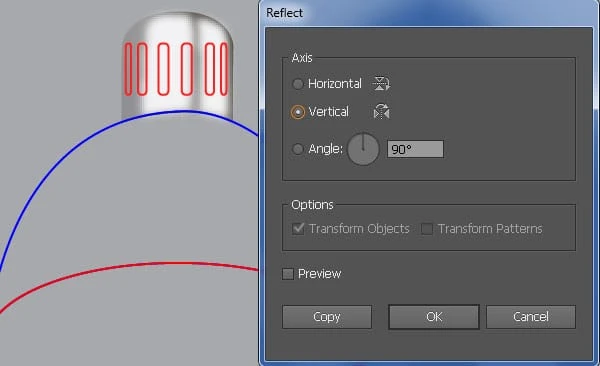
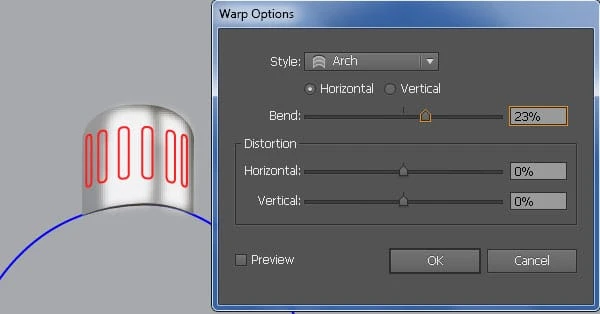
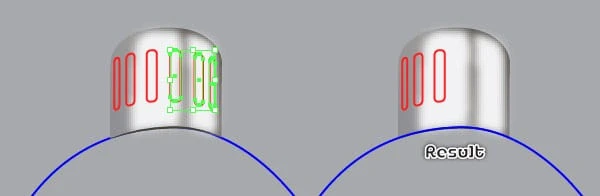
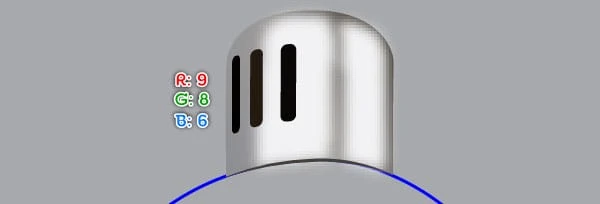
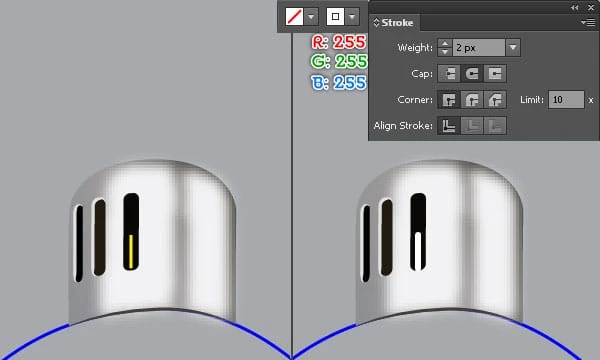
32 Выберите инструмент «Прямоугольник со скругленными углами », просто нажмите на монтажную область и введите данные, как показано на первом изображении, затем нажмите «ОК ». Убедитесь, что прямоугольник со скругленными углами все еще выделен, и перейдите в «Объект»> «Разобрать» … Нажмите «ОК », когда появится окно «Развернуть», затем нажмите (Ctrl + Shift + G ), чтобы разгруппировать результат. Сделайте две копии (Ctrl +C, Ctrl +F, Ctrl +F) прямоугольника со скругленными углами, а затем уменьшите ширину двух копий. Затем поместите три вновь созданных объекта в позиции, как показано на втором изображении. Теперь повторно выберите эти объекты и перейдите в Object > Transform > Reflect … Установите ось на вертикальную .а затем нажмите «Копировать». Перетащите копии, которые мы только что создали, вправо. Не забудьте удерживать клавишу Shift на клавиатуре для прямого перетаскивания. Снова выберите все шесть объектов, созданных на этом шаге, и перейдите в Эффект > Опора > Арка … В поле Параметры оптики следуйте данным, как вы видите на четвертом изображении, и нажмите OK, затем перейдите в Объект > Разобрать внешний вид и нажмите (Ctrl +Shift +G ), чтобы разгруппировать результат. Теперь выберите и удалите три объекта, как показано на пятом изображении. Наконец, залейте три оставшихся объекта цветом R=9, G=8, B=6.
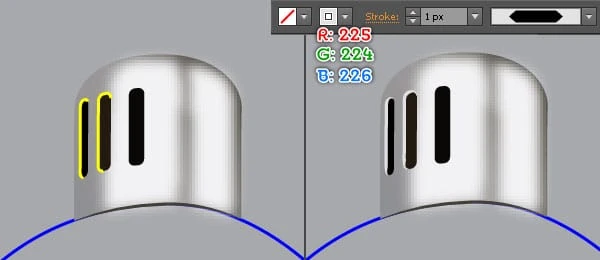
33 Чтобы добавить некоторые детали, сначала создайте два изогнутых пути, как показано ниже. Затем заполните эти контуры пустым цветом и добавьте обводку толщиной 1 пиксель (R 225, G=224, B=226 ), затем примените профиль ширины 3 к получившемуся контуру. Продолжайте создавать вертикальную линию, как показано на третьем изображении. Как только ваша линия будет нарисована, заполните ее и добавьте обводку 2 пикселя (R 255, G=255, B=255 ). Затем откройте палитру Stroke ( Window > Stroke) и нажмите кнопку Round Cap.
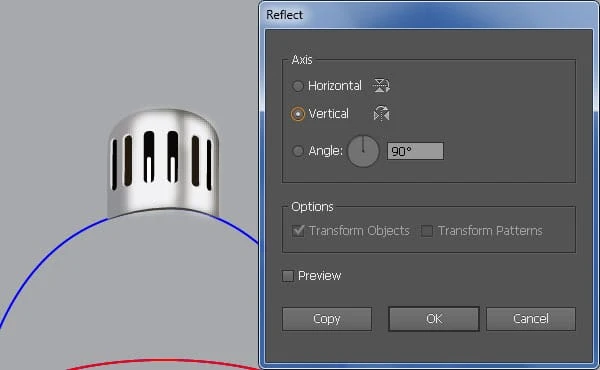
34 Выберите и сгруппируйте (Ctrl + G) все объекты, созданные с начала шага 32 до этого момента, затем перейдите в Объект > Трансформировать > Зеркальное отражение … Отметьте Вертикально и нажмите Копировать. Перетащите копию, которую мы только что создали, вправо. Не забудьте удерживать клавишу Shift на клавиатуре для прямого перетаскивания.
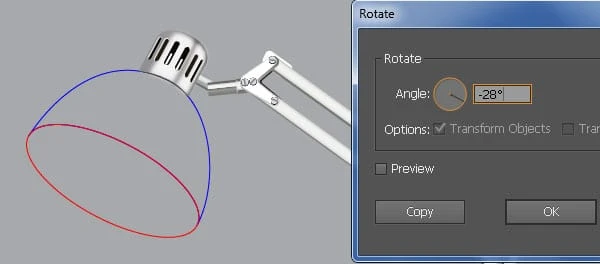
35 Выберите и сгруппируйте все объекты, созданные с начала шага 29 до этого времени. Затем поверните эту группу на угол примерно -28 градусов, затем поместите полученную группу в положение, как показано ниже.
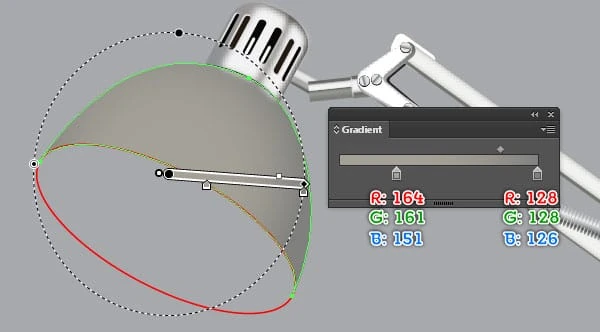
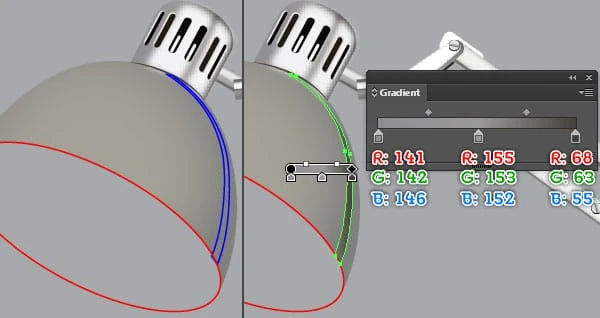
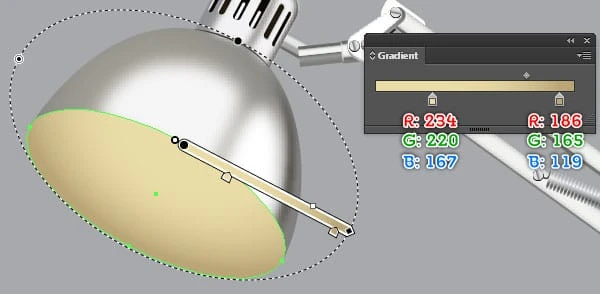
36 Прежде чем продолжить, повторно выберите группу, созданную на шаге 35, и разгруппируйте ее. Затем выберите синий объект и залейте его радиальным градиентом, как показано ниже.
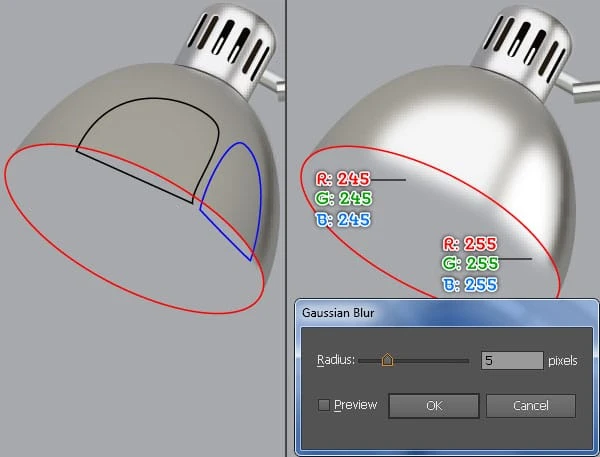
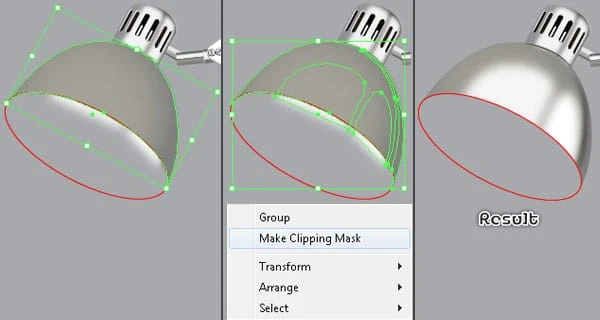
37 С помощью Pen Tool (P) создайте три объекта и залейте их, как показано на изображениях ниже, затем примените эффект Gaussian Blur для получившихся фигур. Затем повторно выберите эти фигуры и сгруппируйте их. Теперь выберите фигуру, созданную в шаге 36, продублируйте ее и поместите копию на передний план. Не снимая выделения с новой формы, удерживая нажатой клавишу Shift, нажмите на новую группу, созданную на этом шаге, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7).
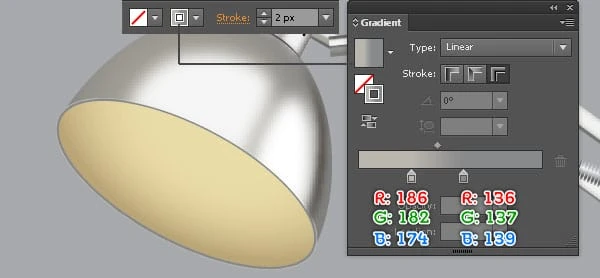
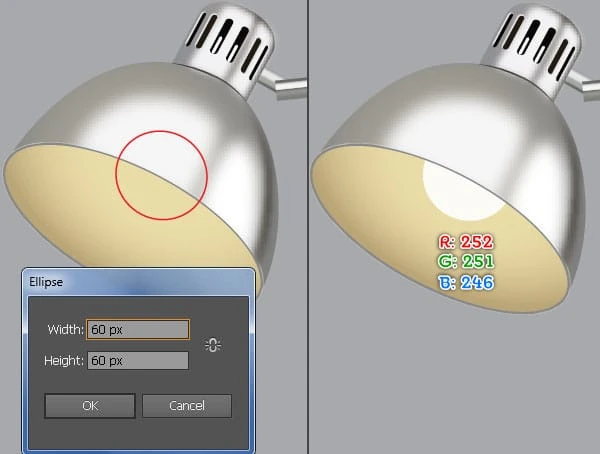
38 Заполните красный эллипс радиальным градиентом, как показано ниже. Сделайте копию получившегося эллипса, затем удалите цвет заливки копии и добавьте обводку толщиной 2 пикселя (примените линейный градиент к обводке). Затем выберите инструмент Эллипс (L) и создайте объект размером 60 на 60 пикселей. Поместите этот эллипс в положение, как показано на третьем изображении, и залейте его цветом R=252, G=251, B=246, затем спрячьте получившийся эллипс за передней частью абажура. На этом этапе ваша лампа должна выглядеть так, как показано на последнем изображении ниже.
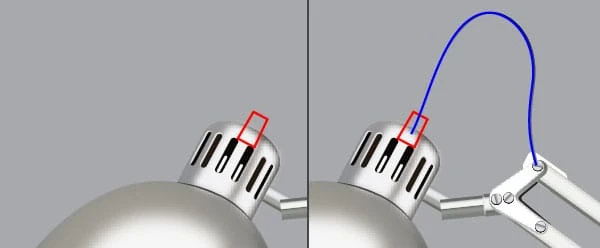
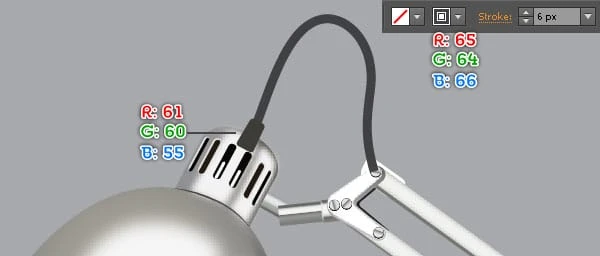
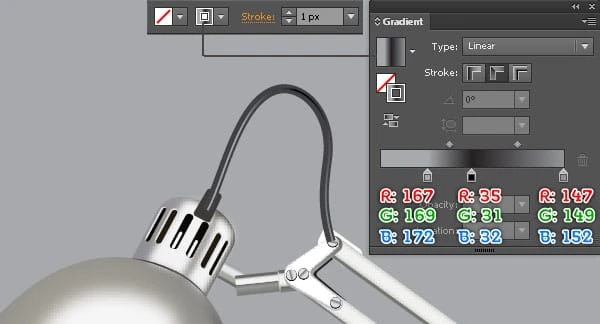
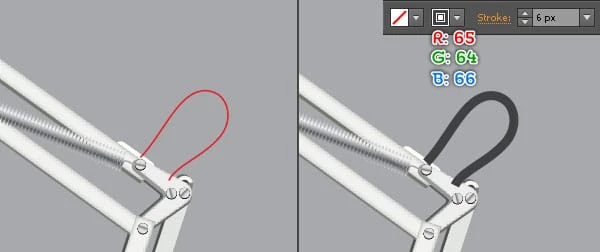
39 Пришло время тянуть шнуры. С помощью Pen Tool (P) создайте два объекта, как показано ниже. Как только ваши объекты будут нарисованы, залейте красный объект цветом R=61, G=60, B=55. Затем заполните синий контур цветом и добавьте обводку 6px (R=65, G=64, B=66 ). Сделайте копию (Ctrl +C, Ctrl +F) полученного контура, затем замените существующий цвет обводки копии линейным градиентом вдоль обводки и измените толщину обводки на 1px. Выберите новую фигуру, созданную на этом шаге, и поместите ее на передний план. Затем выберите три вновь созданных объекта, созданных на этом шаге, и отправьте их на задний план.
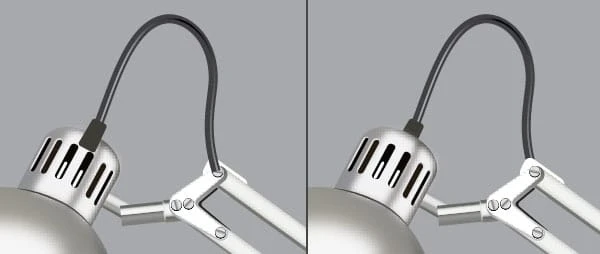
40 Аналогично, повторите тот же процесс, что и предыдущие шаги, чтобы натянуть больше шнура. В итоге ваша лампа должна выглядеть примерно как на пятом изображении. Теперь выберите и сгруппируйте (Ctrl + G) все объекты, созданные с начала шага 2 до этого времени, затем назовите его «Desk_Lamp».
Создать фон
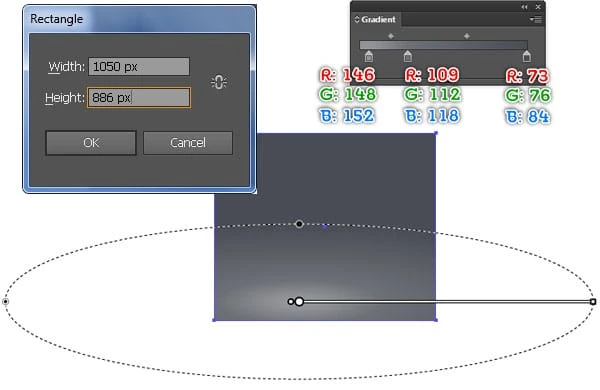
41 Инструментом "Прямоугольник" (М) создайте объект размером 1050 на 886 пикселей. Затем заполните этот прямоугольник радиальным градиентом, как показано ниже. Затем поместите группу «Desk_Lamp» на задний план, как показано на втором изображении.
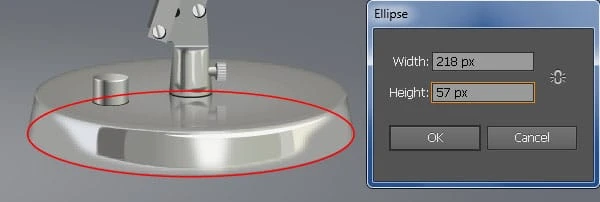
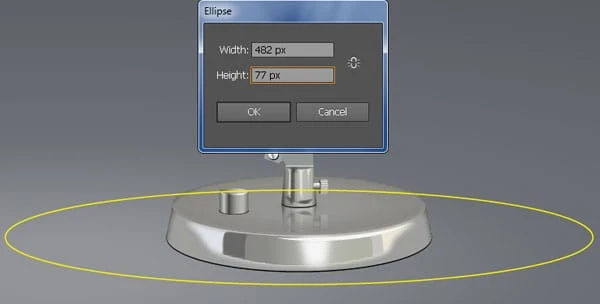
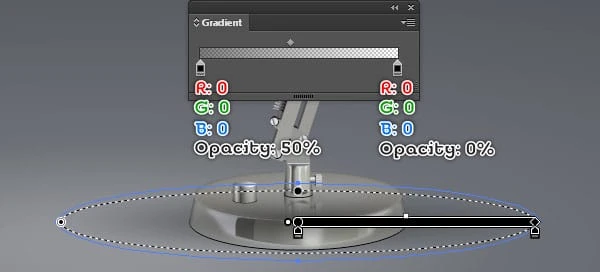
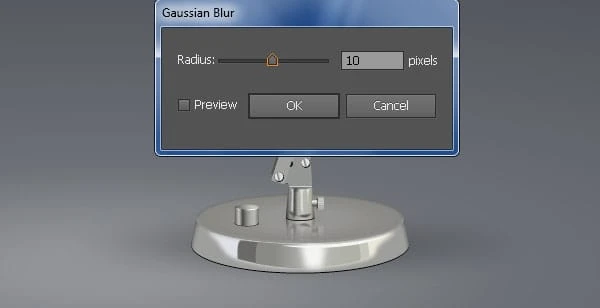
42 Инструментом "Эллипс" (L) создайте эллипс размером 218 на 57 пикселей и поместите его в положение, как показано ниже. Заполните этот эллипс цветом R=0, G=0, B=0, а затем спрячьте его за лампой. Инструментом «Эллипс» (L) создайте эллипс размером 482 на 77 пикселей, а затем поместите его в положение, как показано на третьем изображении. Заполните новый эллипс радиальным градиентом, как показано на четвертом изображении, и примените к получившейся фигуре эффект размытия по Гауссу на 10 пикселей, затем скройте его за меньшим эллипсом, созданным на этом шаге.
Конечный результат
Вот так выглядит готовый дизайн. Надеюсь, вам понравится этот урок.
Поздравляем! Вы завершили урок. Я надеюсь, что вы открыли для себя что-то полезное в этом уроке. Окончательное изображение результата ниже. Наслаждаться!
Вывод
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Скачать исходные файлы результатов
- Скачать исходный файл .ai (.zip, 1,07 МБ)