Como criar uma luminária de mesa no Adobe Illustrator
O Adobe Illustrator pode ser um pouco complicado de usar, principalmente depois de se acostumar com o fluxo de trabalho de aplicativos como o Photoshop. As diferenças entre o uso de camadas e a criação de objetos e formas podem ser realmente estranhas em primeira mão.
No tutorial a seguir, você aprenderá a criar uma luminária de mesa usando algumas ferramentas básicas, técnicas de construção de formas vetoriais, gradientes complexos, formas duplicadas e alguns efeitos. Então vamos começar!
Resultado final
Vamos ver o que você criará neste tutorial.
Crie uma luminária de mesa no Illustrator
Criar um novo documento
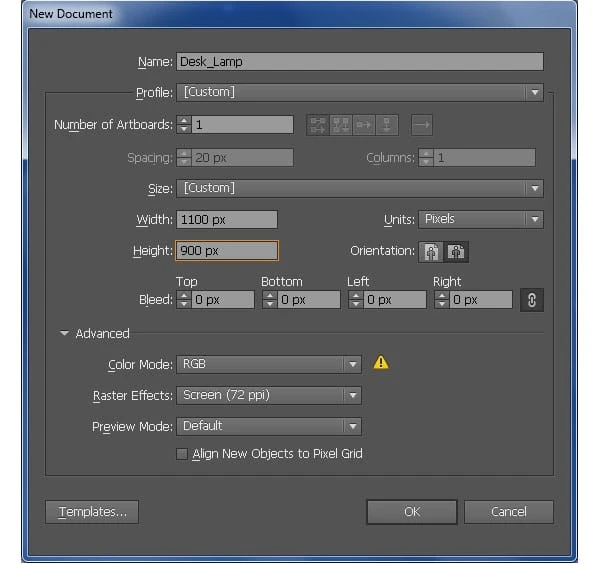
1 Inicie o Illustrator e pressione (Ctrl + N) para criar um novo documento. Selecione Pixels no menu suspenso Unidades, digite 1100 na caixa de largura e 900 na caixa de altura e clique no botão Avançado. Selecione RGB, Screen (72ppi) e certifique-se de que a caixa Align New Objects to Pixel Grid esteja desmarcada antes de clicar em OK.
Criar a base da lâmpada
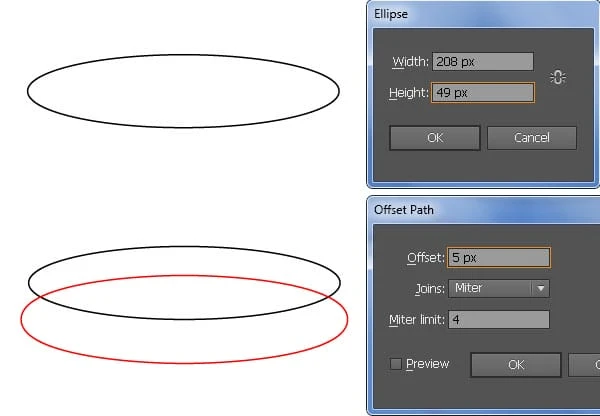
2 Comece desenhando uma elipse de 208 por 49px usando a Ferramenta Ellipse (L). Mantenha a elipse selecionada e vá para Object > Path > Offset Path … Insira um Offset de 5px e clique em OK. Em seguida, substitua a cor do traçado existente da nova elipse por vermelho e mova-a 24px para baixo.
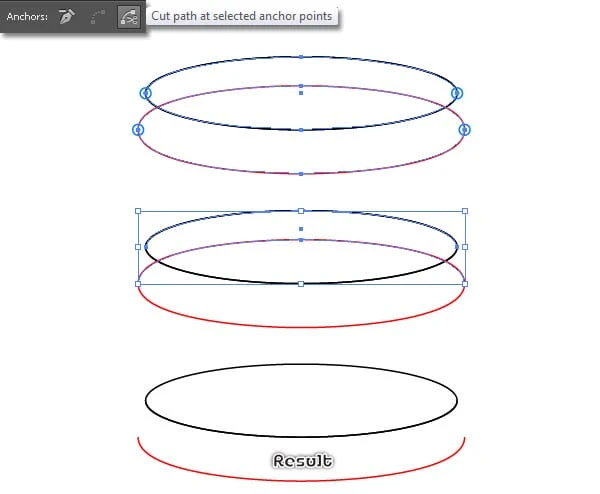
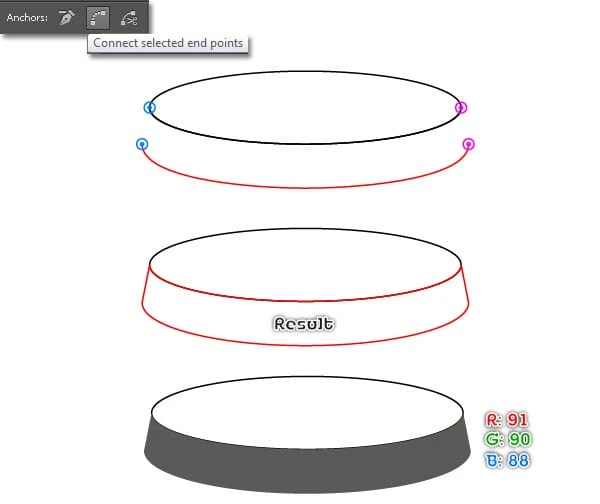
3 Antes de continuar, selecione novamente a elipse preta, duplique-a (Ctrl +C, Ctrl +F) e bloqueie a cópia (Ctrl +2 ). Agora selecione quatro pontos de ancoragem destacados em azul e clique no botão " Cortar caminho nos pontos de ancoragem selecionados " na barra de propriedades . Isso faz com que duas elipses se tornem quatro caminhos. Selecione dois caminhos conforme mostrado na segunda imagem e remova-os. Concentre-se na quarta imagem, selecione dois pontos de ancoragem destacados em azul e clique no botão " Conectar pontos finais selecionados " na barra de propriedades . Da mesma forma, faça o mesmo para os dois pontos de ancoragem destacados em magenta. Por fim, selecione o objeto recém-criado e preencha-o com R=91, G=90, B=88.
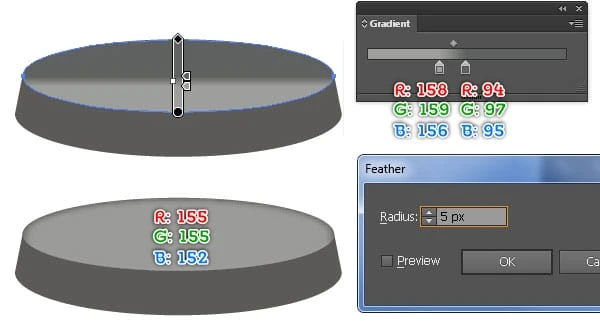
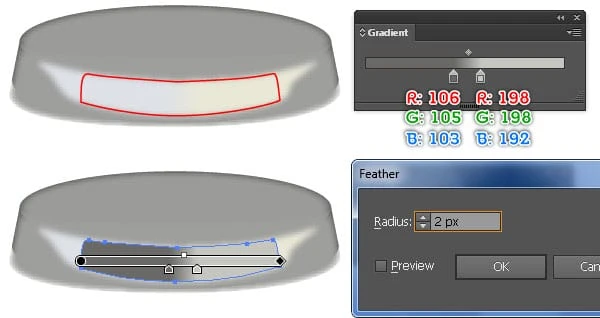
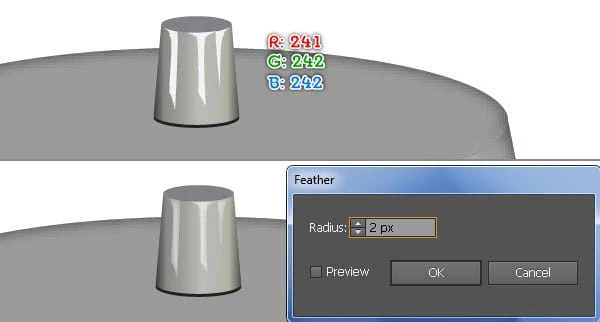
4 Pressione (Ctrl +Alt +2) para desbloquear a elipse preta e preencha-a com o gradiente linear conforme mostrado abaixo. Mantenha a forma resultante selecionada, faça uma cópia (Ctrl +C, Ctrl +F) dela e substitua a cor existente da cópia por R=155, G=155, B=152, então vá para Effect > Stylize > Feather … Insira um Raio de 5px e clique em OK.
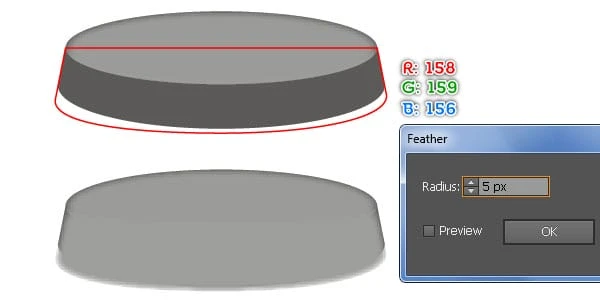
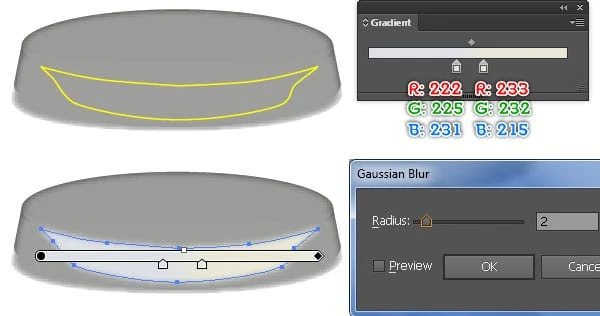
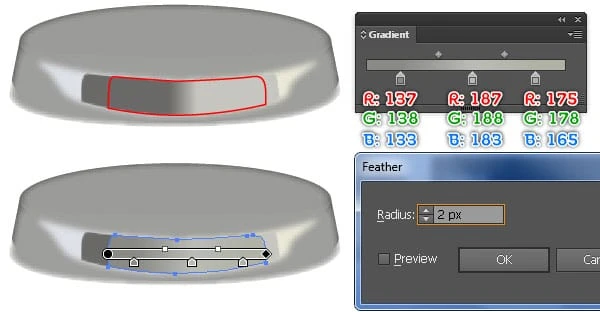
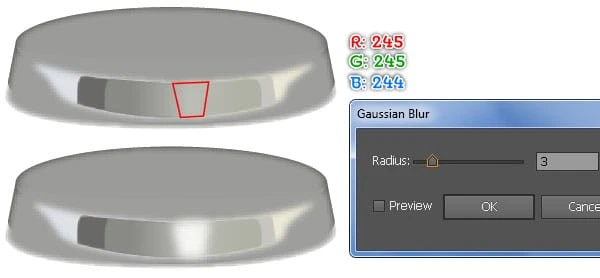
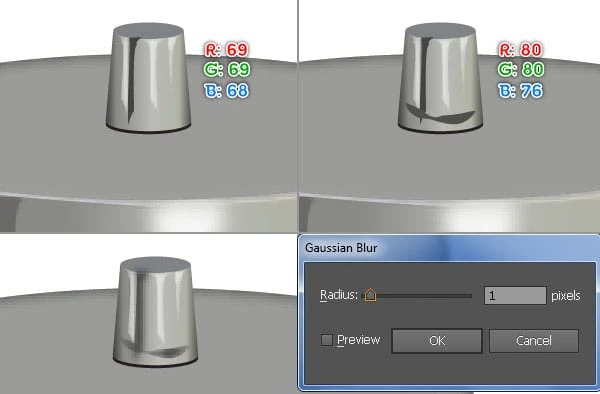
5 Agora, siga a sequência das imagens e desenhe alguns detalhes semelhantes aos abaixo.
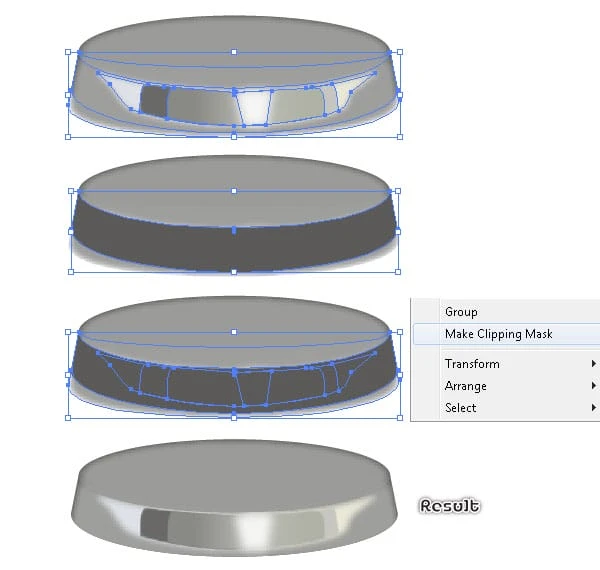
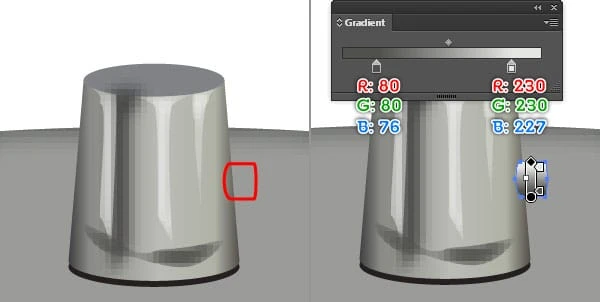
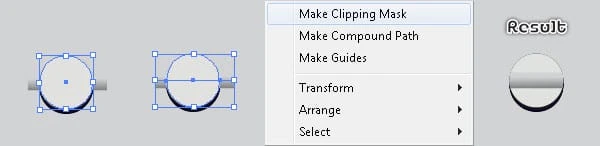
6 Selecione e agrupe (Ctrl + G) todas as formas criadas na etapa 5. Agora selecione a forma criada no passo 3, faça uma cópia (Ctrl +C, Ctrl +F) desta forma e traga a cópia para a frente (Ctrl +Shift +Right Square Bracket ). Mantenha a nova forma selecionada, mantenha pressionada a tecla Shift e clique no grupo criado nesta etapa, depois vá até Object > Clipping Mask > Make (Ctrl +7).
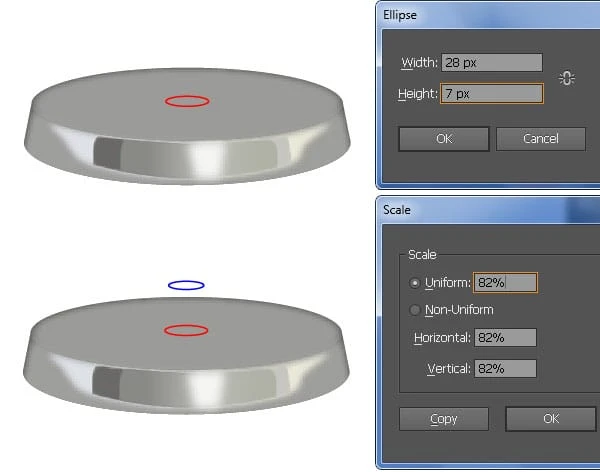
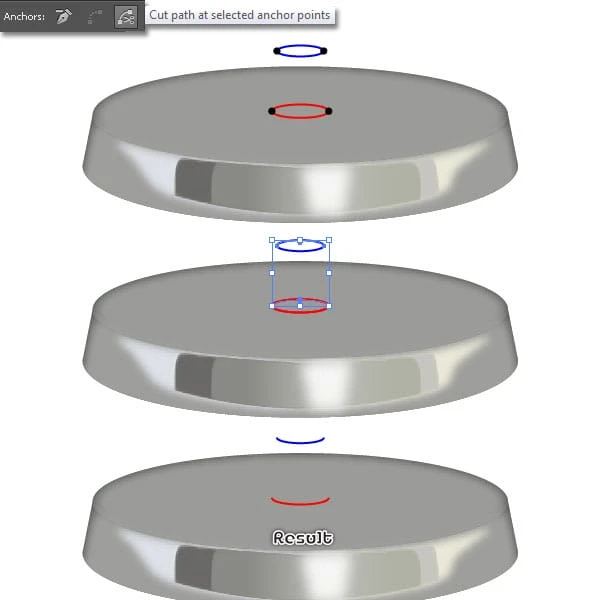
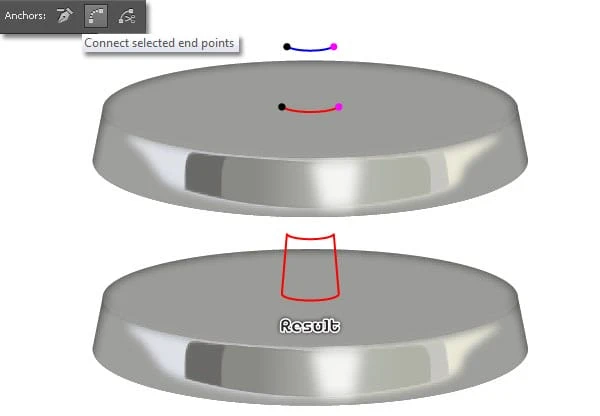
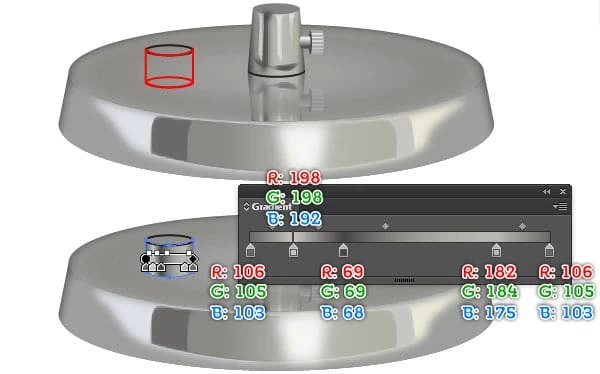
7 Com a Ellipse Tool (L) crie uma elipse de 28 por 7px e então coloque-a na posição correta conforme mostrado abaixo. Selecione novamente a nova elipse e vá para Object > Transform > Scale … Na caixa de diálogo Scale, marque Uniform e digite 82 na caixa Scale e clique em Copy. Substitua a cor do traçado existente da nova elipse por azul e mova-a 30px para cima. Antes de continuar, faça uma cópia (Ctrl +C, Ctrl +F) de duas elipses recém-criadas e, em seguida, oculte as cópias. Agora foque na terceira imagem, selecione quatro pontos de ancoragem destacados em preto e clique no botão "Cortar caminho nos pontos de ancoragem selecionados " na barra de propriedades. Isso faz com que duas elipses se tornem quatro caminhos. Selecione dois caminhos conforme mostrado na quarta imagem e remova-os. Concentre-se na quinta imagem, selecione dois pontos de ancoragem destacados em preto e clique no botão " Conectar pontos finais selecionados " da barra Propriedades. Da mesma forma, faça o mesmo para os dois pontos de ancoragem destacados com magenta.
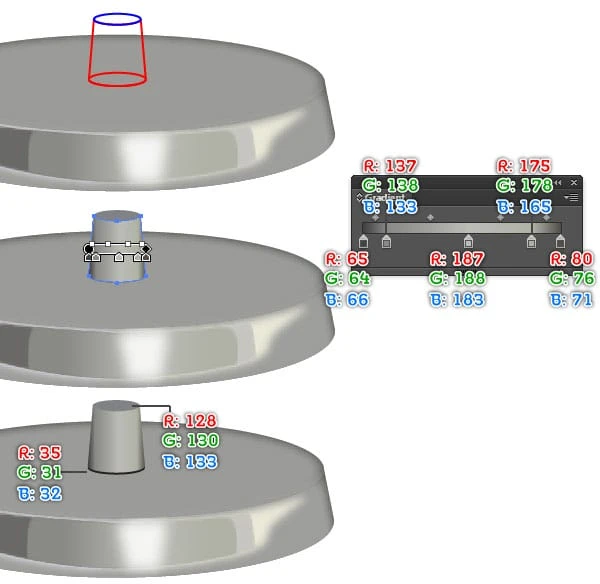
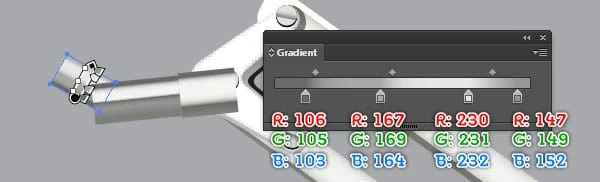
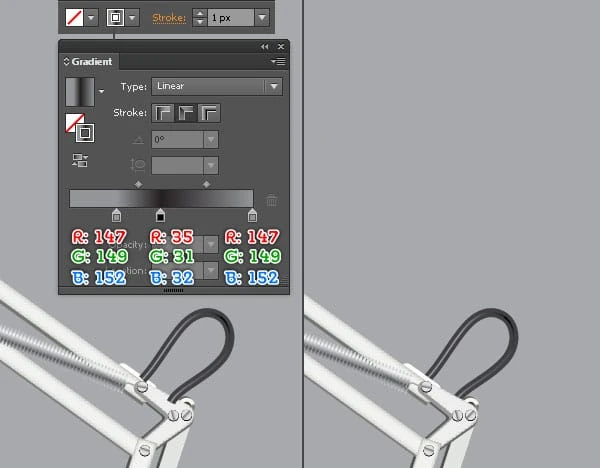
8 Antes de continuar, pressione (Ctrl +Alt +3) para mostrar duas elipses ocultas na etapa 7. Em seguida, preencha o objeto vermelho criado no passo 7 com o gradiente linear conforme mostrado na segunda imagem. Preencha a elipse azul com R=128, G=130, B=133 e preencha a elipse vermelha com R=35, G=31, B=32, então mova-a 1px para baixo.
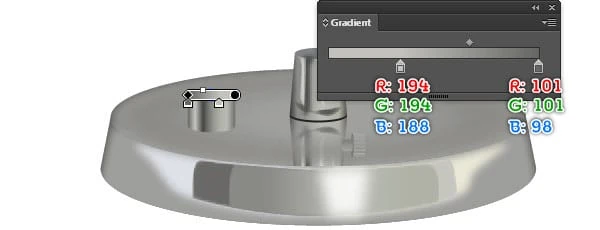
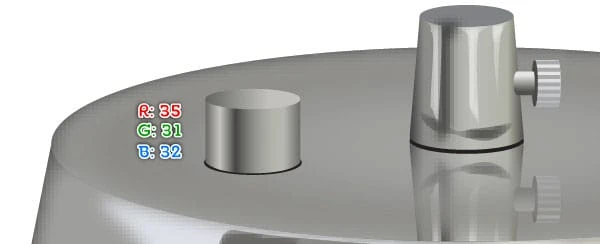
9 Agora, siga a sequência das imagens e desenhe alguns detalhes semelhantes aos abaixo.
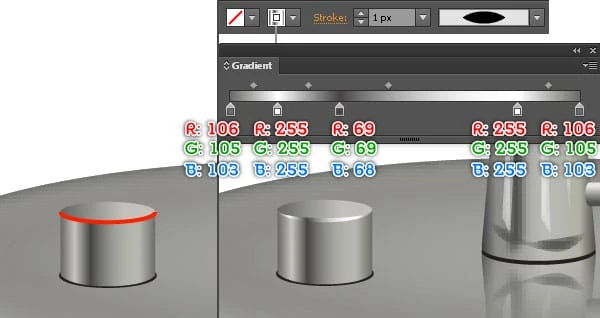
10 Crie três objetos, preencha-os e organize-os conforme mostrado nas imagens abaixo.
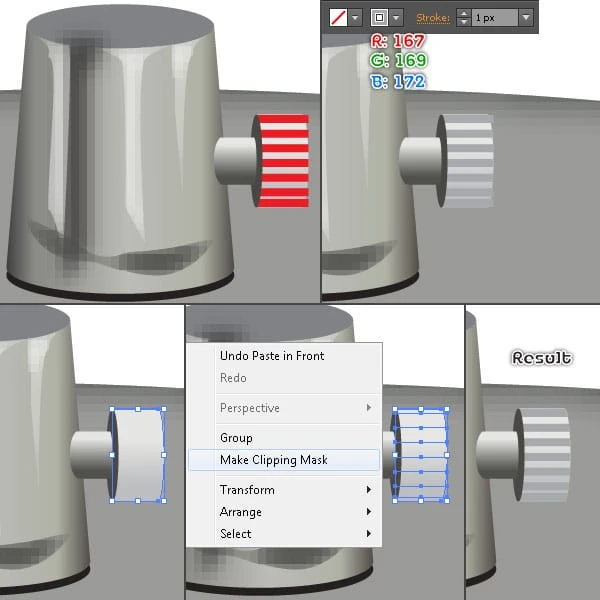
11 Com a Ferramenta Line Segment() crie sete linhas horizontais como mostrado abaixo. Depois que suas linhas forem desenhadas, preencha-as com nada e adicione um traço de 1px ( R=167, G=169, B=172 ). Agora selecione a maior forma criada no passo 10, faça uma cópia dela e então traga a cópia para frente (Ctrl +Shift + Colchete Direito ). Mantenha a nova forma selecionada, mantenha pressionada a tecla Shift e clique nas sete linhas recém-criadas, depois vá para Object > Clipping Mask > Make (Ctrl +7). Neste ponto, sua base de lâmpada deve se parecer com a imagem final.
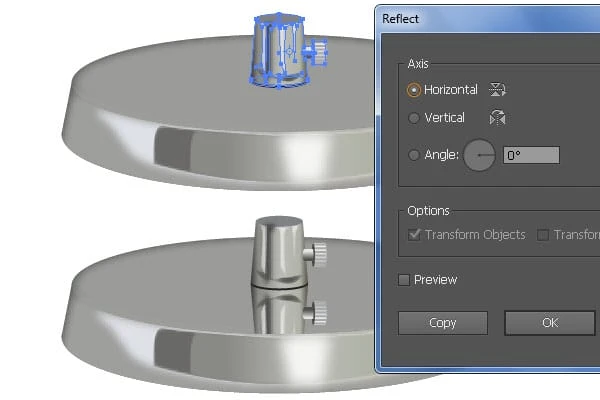
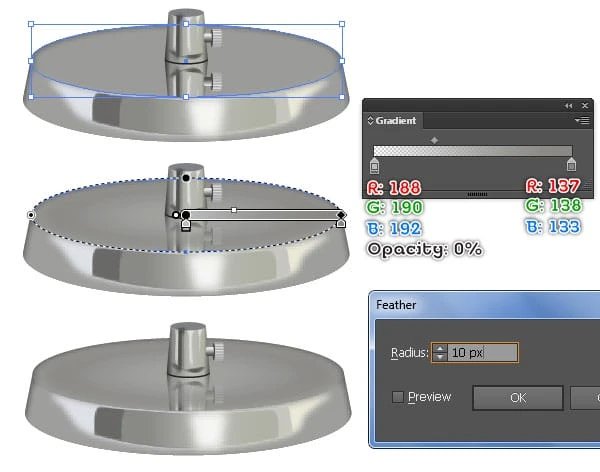
12 Selecione e agrupe (Ctrl + G) todas as formas criadas desde o início do passo 7 até este momento, então vá para Object > Transform > Reflect … Verifique a Horizontal e clique em Copy, então pressione (Ctrl + Left Square Bracket) para ocultar a cópia atrás do grupo original. Em seguida, mova o novo grupo para a posição que você vê na segunda imagem. Agora selecione a elipse com efeito de pena aplicado no passo 3 e pressione (Ctrl +C) para copiar esta elipse. Em seguida, clique no grupo recém-criado e pressione (Ctrl + F) para colar a cópia na frente deste grupo. Substitua a cor existente da nova elipse pelo gradiente radial, como você vê na quarta imagem. Certifique-se de que a elipse resultante ainda esteja selecionada, então vá para a paleta Appearance ( Window > Appearance) e clique na seção Feather. Na caixa Feather, insira um raio de 10px e clique em OK.
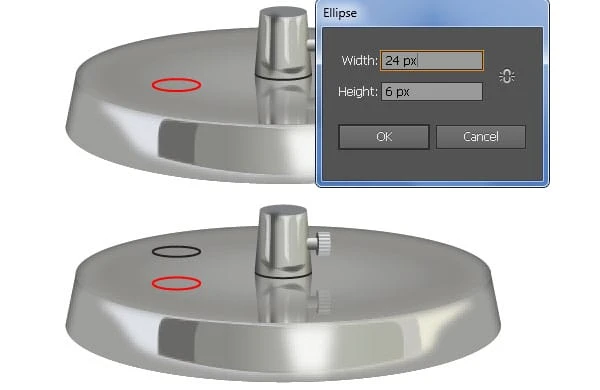
13 Usando a Ferramenta Ellipse (L) crie uma elipse de 24 por 6px e então coloque-a na posição mostrada abaixo. Faça uma cópia (Ctrl +C, Ctrl +F) desta elipse, substitua a cor do traçado existente da cópia por preto e mova-a 16px para cima. Faça o mesmo que no passo 7 para criar o objeto vermelho como você vê na terceira imagem. Em seguida, preencha a elipse preta e o objeto vermelho com o gradiente linear, conforme mostrado na quarta e na quinta imagem. Agora selecione a elipse vermelha e aumente um pouco seu tamanho, então preencha com R=35, G=31, B=32.
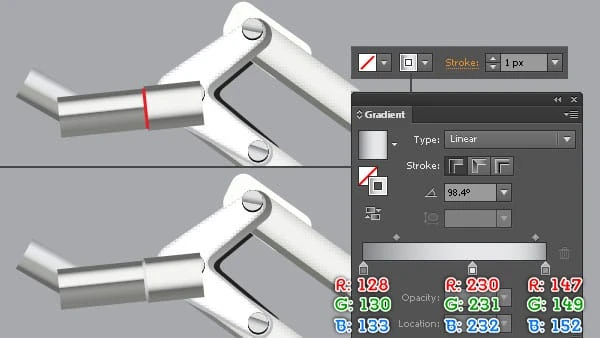
14 Para adicionar mais detalhes, primeiro use a Pen Tool (P) e crie um caminho curvo como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nada e adicione um traço de 1px (aplique o gradiente linear dentro do traço) e, em seguida, aplique o Width Profile 1 para o caminho resultante. A base da lâmpada está pronta e fica como você vê na terceira imagem abaixo.
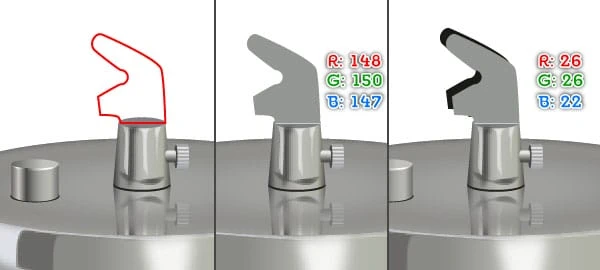
15 Em seguida, vem a junta de base. Com a ajuda da Pen Tool (P) crie um objeto como mostrado abaixo. Depois que seu objeto for desenhado, preencha-o com R=148, G=150, B=147. Faça uma cópia (Ctrl +C, Ctrl +F) da forma resultante e substitua a cor existente da cópia por R=26, G=26, B=22, depois pressione (Ctrl +Left Square Bracket) para enviá-la para trás. Em seguida, mova esta nova forma 3px para cima e 3px para a esquerda.
Crie os suportes duplos
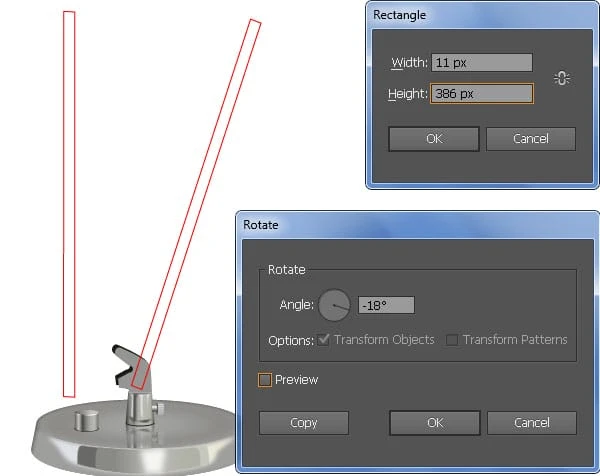
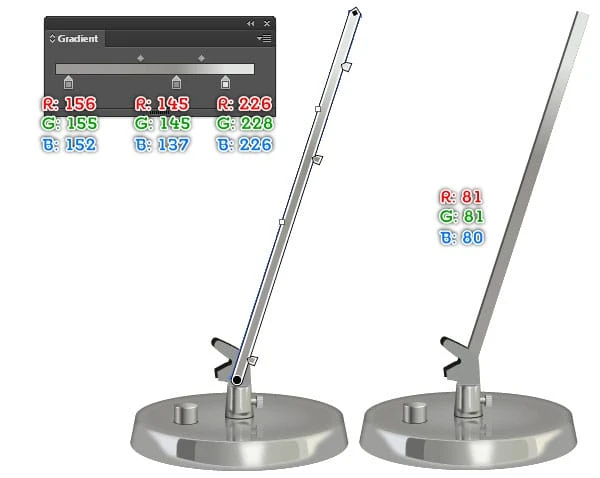
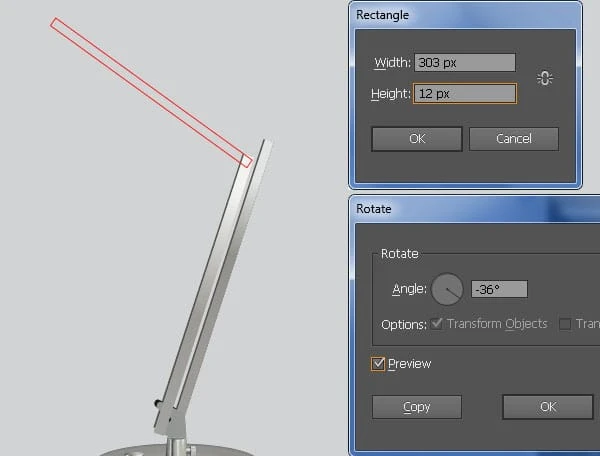
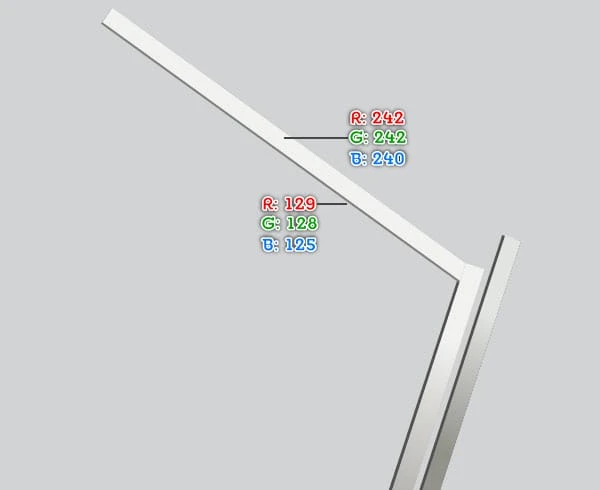
16 Usando a Ferramenta Rectangle (M) crie um objeto de 11 por 386px. Selecione novamente o novo retângulo e vá para Object > Transform > Rotate … Insira um ângulo de -18 graus e clique em OK, em seguida, coloque o objeto resultante na posição mostrada abaixo. Preencha este retângulo com o gradiente linear conforme mostrado na terceira imagem. Em seguida, faça uma cópia do retângulo resultante, substitua a cor existente da cópia por R=81, G=81, B=80 e mova o retângulo resultante 2px para a esquerda e pressione (Ctrl + colchete esquerdo) para enviá-lo para trás.
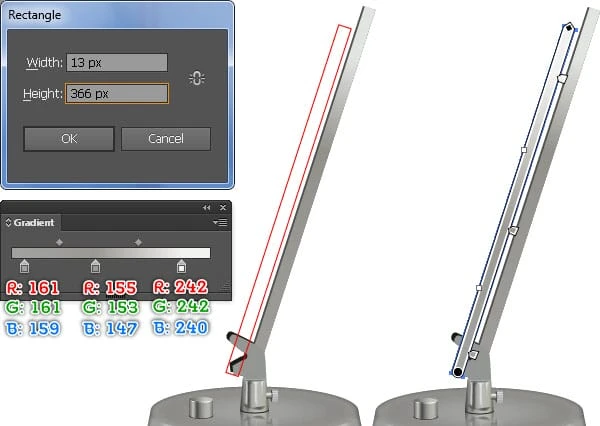
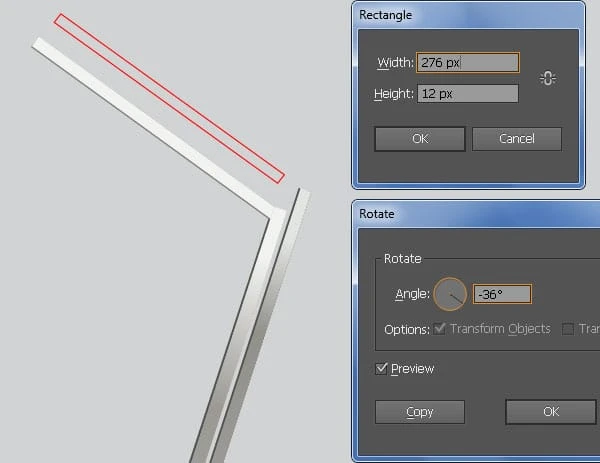
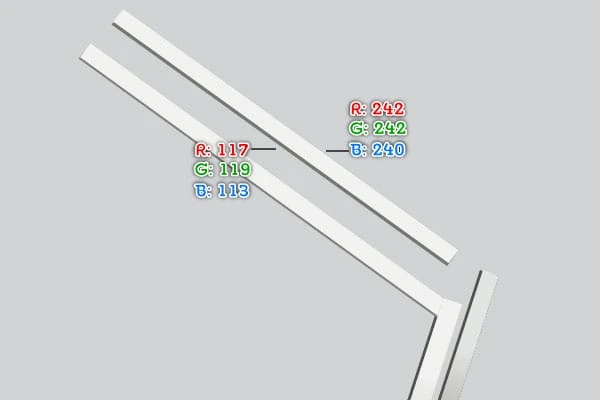
17 Com a Ferramenta Rectangle (M) crie um objeto de 13 por 366px . Selecione novamente o novo retângulo e vá para Object > Transform > Rotate … Insira um ângulo de -18 graus e clique em OK, em seguida, coloque o objeto resultante na posição mostrada abaixo. Preencha este retângulo com o gradiente linear conforme mostrado na segunda imagem. Em seguida, faça uma cópia do retângulo resultante, substitua a cor existente da cópia por R=81, G=81, B=80 e mova o retângulo resultante 2px para a esquerda e pressione (Ctrl + colchete esquerdo) para enviá-lo para trás.
18 Agora, siga a sequência de imagens e desenhe algumas outras escoras duplas semelhantes às de baixo.
Crie as articulações do cotovelo
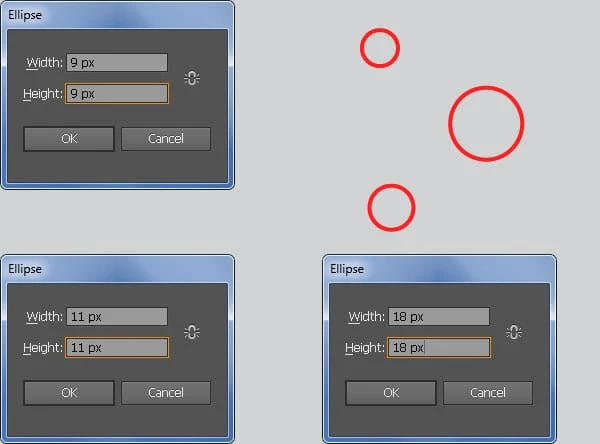
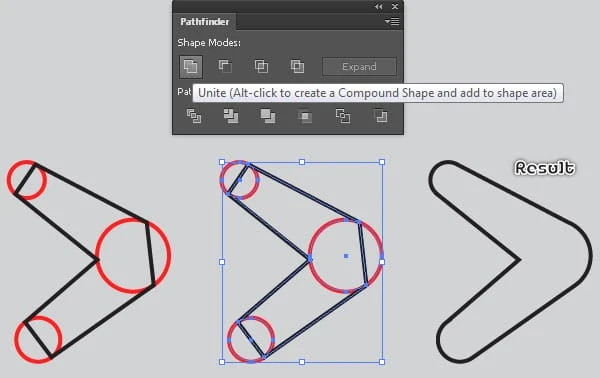
19 Pegue a Ferramenta Ellipse (L) e crie terceiras elipses com dimensões: 9 por 9px, 11 por 11px e 18 por 18px, então coloque essas elipses nas posições mostradas abaixo. Agora usando a Pen Tool (P) crie um objeto como você vê na segunda imagem. Depois que seu objeto for desenhado, selecione-o novamente e três elipses vermelhas, abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Unite. Concentre-se na quinta imagem, usando a Ferramenta Add Anchor Point (+) e clique em dois pontos destacados em verde. Em seguida, selecione o ponto de ancoragem destacado em amarelo e remova-o. Finalmente usando oFerramenta Direct Selection (A) ajusta a forma do objeto preto como você vê na imagem final.
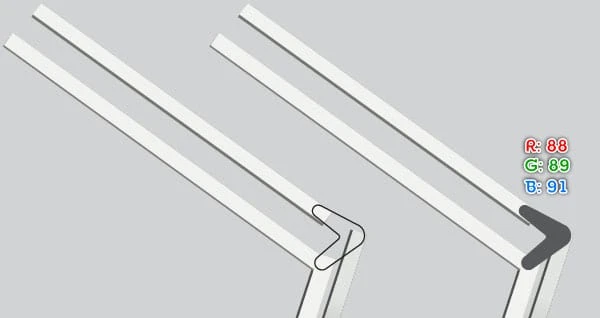
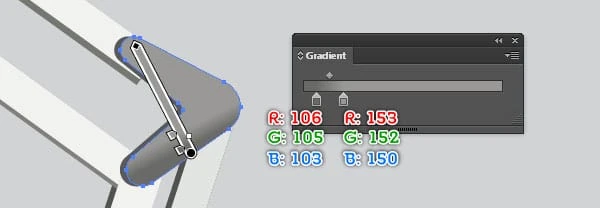
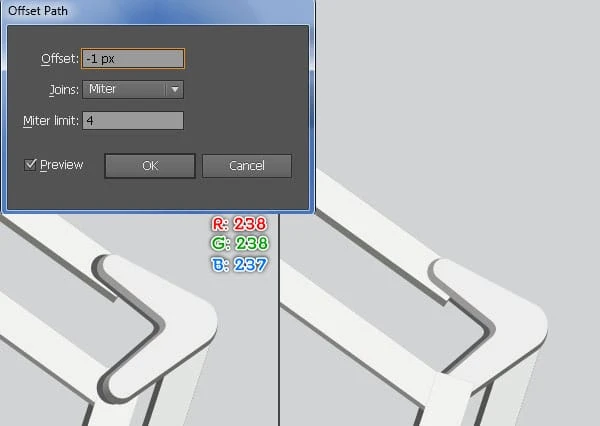
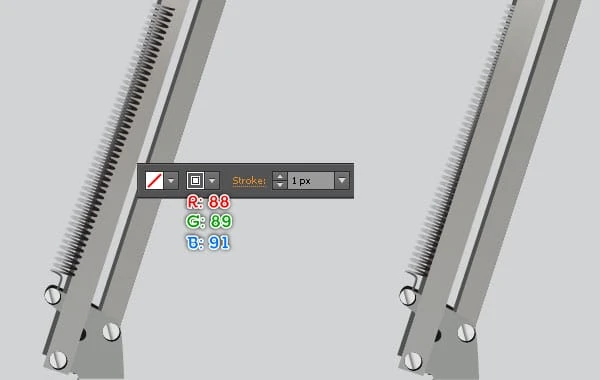
20 Coloque o objeto preto criado no passo 19 na posição correta conforme mostrado abaixo e então preencha-o com R=88, G=89, B=91. Faça uma cópia (Ctrl +C, Ctrl +F) da forma resultante, substitua a cor existente da cópia pelo gradiente linear conforme mostrado na terceira imagem e mova- a 2px para a direita. Certifique-se de que a forma recém-criada ainda esteja selecionada e vá para Object > Path > Offset Path … Insira um -1px Offset e clique em OK, então substitua a cor existente da nova forma por R=238, G=238, B= 237. Em seguida, mova a forma resultante 1px para cima e 1pxPara a direita. Por fim, organize as formas criadas nesta etapa como você vê na imagem final.
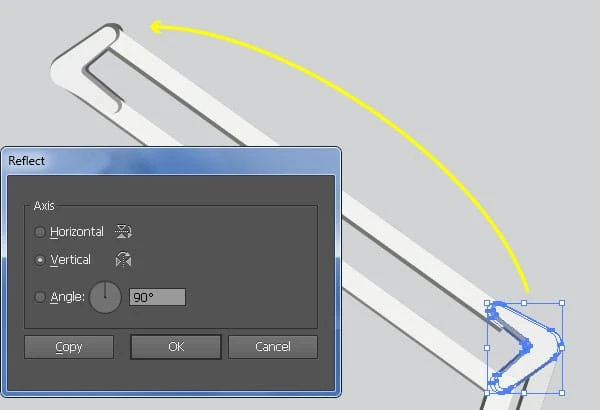
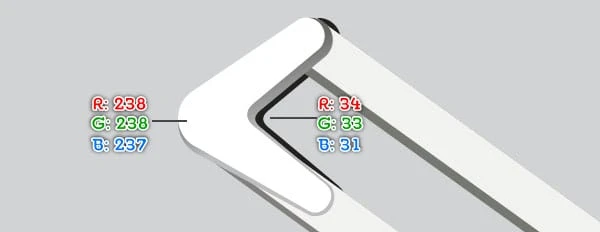
21 Selecione três formas criadas no passo 20 e vá para Object > Transform > Reflect … Verifique a Vertical e clique em Copy, então coloque as cópias nas posições corretas conforme mostrado abaixo. Em seguida, substitua a cor existente da forma branca por R=238, G=238, B=237 e, em seguida, substitua a cor existente da forma preta por R=34, G=33, B=31.
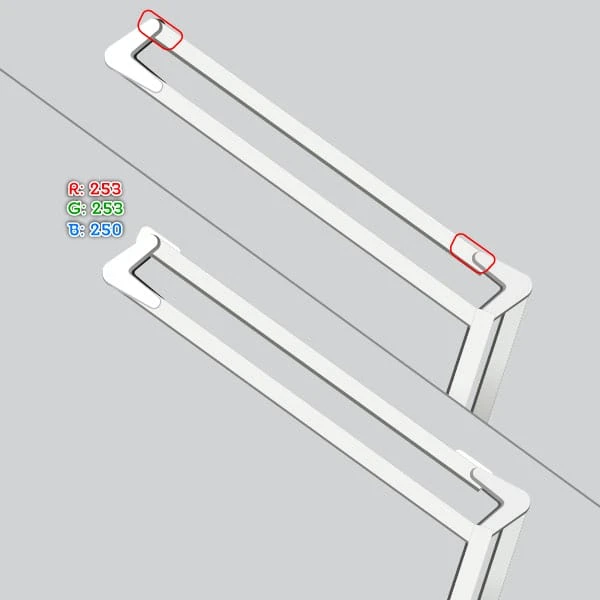
22 Continue criando dois objetos como mostrado abaixo e preencha-os com R=253, G=253, B=250, então envie as formas resultantes para trás.
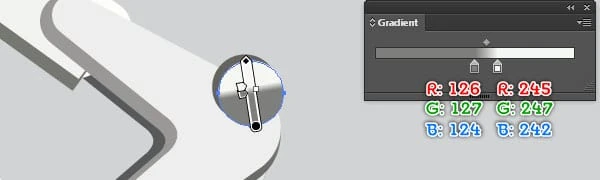
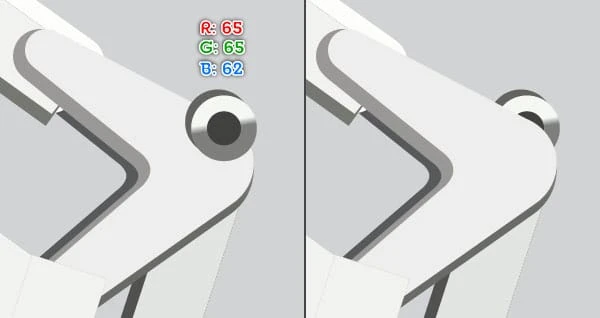
23 Pegue a Ferramenta Ellipse (L) e crie uma elipse de 11 por 11px, então preencha-a com R=100, G=99, B=95. Faça uma cópia da forma resultante e substitua a cor existente da cópia pelo gradiente linear conforme mostrado na segunda imagem. Em seguida, mova-o 1px para baixo e 1px para a direita. Mantenha a elipse recém-criada selecionada e vá para Object > Path > Offset Path … Insira um Offset -2.5px e clique em OK, então substitua a cor existente da nova elipse por R=65, G=65, B=62. Em seguida, selecione três elipses criadas nesta etapa e envie-as para trás (Ctrl + Shift + Colchete Esquerdo ).
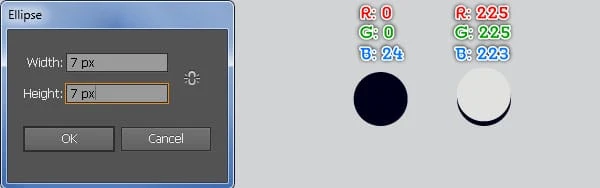
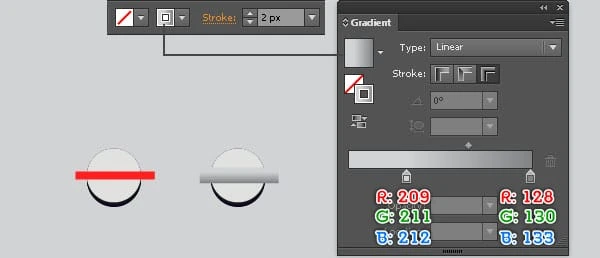
24 Vamos trabalhar na criação de parafusos. Com a Ellipse Tool (L) crie uma elipse de 7 por 7px e então preencha com R=0, G=0, B=24. Faça uma cópia da elipse recém-criada, substitua a cor existente da cópia por R=225, G=225, B=223 e mova a elipse resultante 0,5px para cima. Pegue a ferramenta Line Segment () e crie uma linha horizontal como mostrado na terceira imagem. Preencha a linha com nenhum e adicione um traçado de 2px (aplique o gradiente linear ao longo do traçado). Agora selecione a elipse branca criada nesta etapa, duplique-a uma vez e traga a cópia para frente (Ctrl +Shift + Colchete Direito ). Mantenha a nova elipse selecionada, mantenha pressionada a teclaShift e clique na linha horizontal, então vá para Object > Clipping Mask > Make (Ctrl +7). Da mesma forma, repita o mesmo processo para desenhar mais parafusos. Por fim, coloque os parafusos recém-criados nas posições que você vê nas últimas imagens abaixo.
Criar as molas
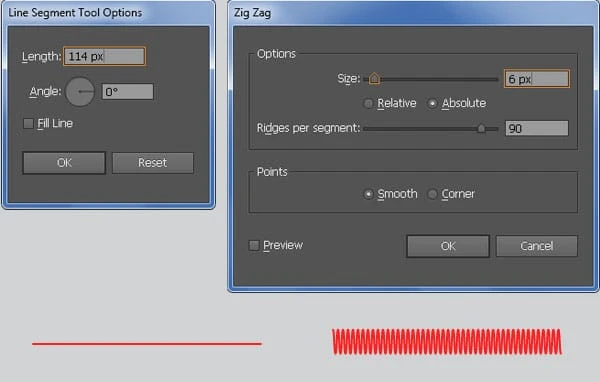
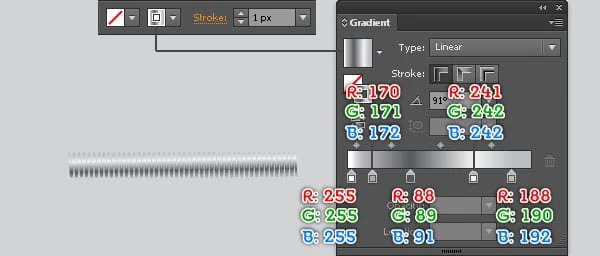
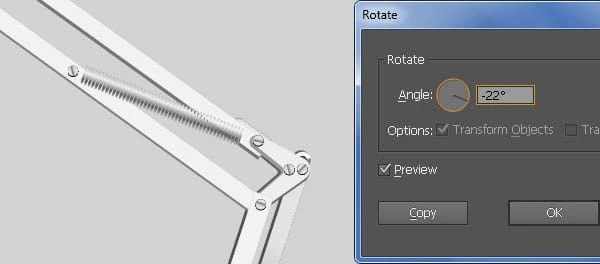
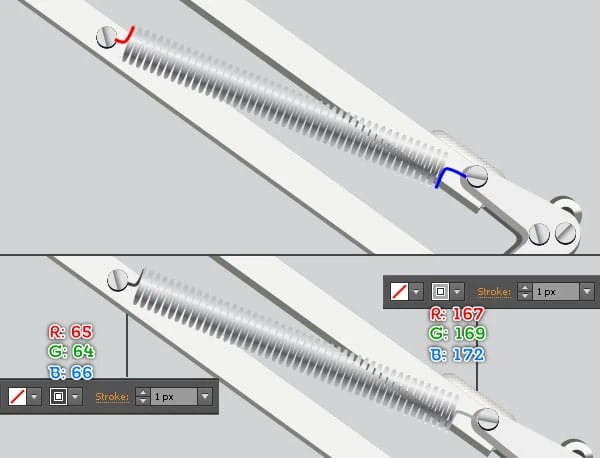
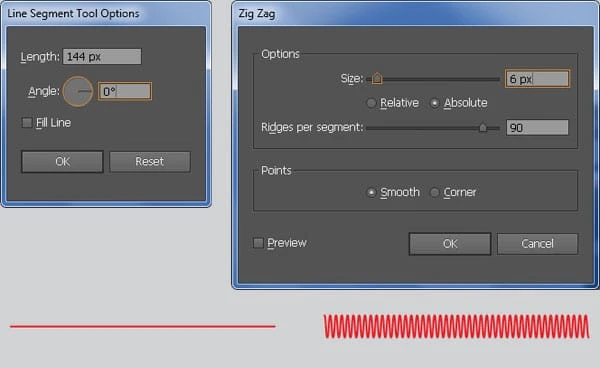
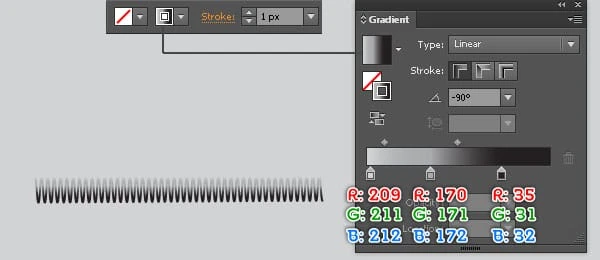
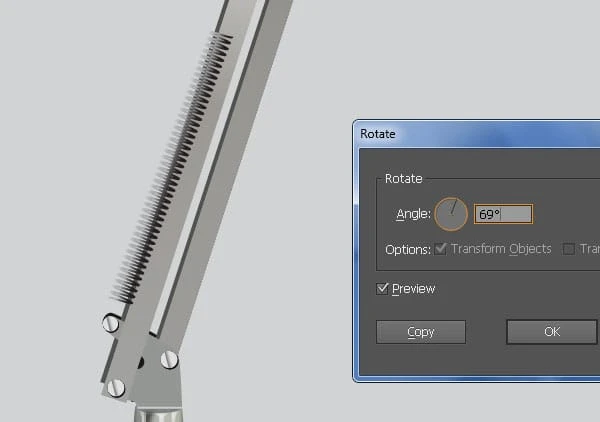
25 Com a Ferramenta Line Segment () crie uma linha horizontal de comprimento 114px, com um traço de 1px e sem preenchimento. Mantenha a linha selecionada e vá até Effect > Distort & Transform > Zig Zag … Siga os dados conforme mostrado abaixo e clique em OK, em seguida substitua a cor existente do objeto resultante pelo gradiente linear dentro do traçado. Certifique-se de que o objeto resultante ainda esteja selecionado, gire-o em um ângulo de cerca de -22 graus e coloque-o na posição mostrada na quarta imagem. Em seguida, crie dois caminhos curvos como você vê na quinta imagem. Depois que seus caminhos forem desenhados, preencha o caminho vermelho com nenhum e adicione um traço de 1px ( R=65, G=64, B=66). Em seguida, preencha o caminho restante com nenhum e adicione um traço de 1px ( R=167, G=169, B=172 ). Agora selecione três objetos criados nesta etapa e agrupe-os (Ctrl + G ), depois esconda esse grupo atrás dos parafusos.
26 Da mesma forma, repita o mesmo processo das etapas anteriores para desenhar outra mola.
27 Neste ponto sua lâmpada deve ficar como na próxima imagem:
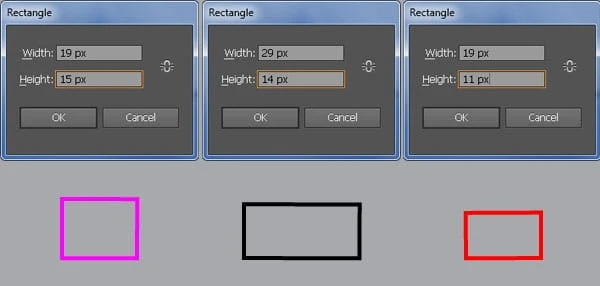
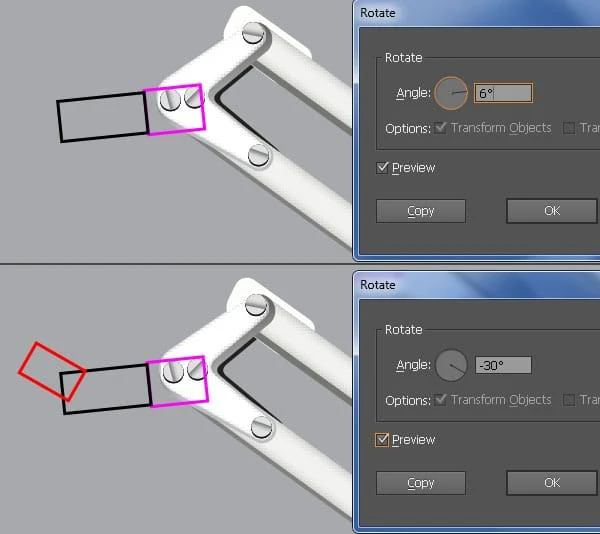
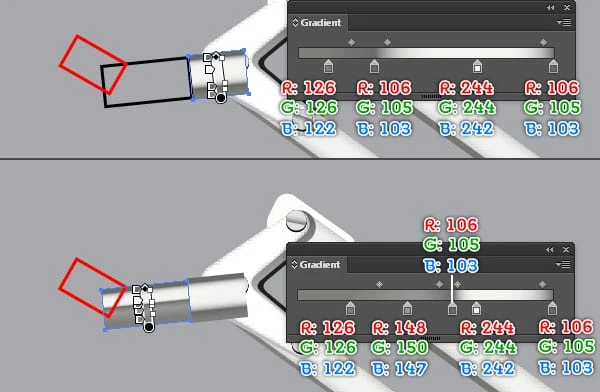
28 Pegue a Ferramenta Rectangle (M) e crie três retângulos com dimensões: 19 por 15px, 29 por 14px e 19 por 11px. Agora selecione o retângulo preto e o magenta e gire esses retângulos em um ângulo de cerca de -6 graus. Em seguida, selecione o retângulo vermelho e gire-o em um ângulo de cerca de 30 graus. Em seguida, coloque esses retângulos nas posições que você vê na terceira imagem. Depois de terminar de organizar os retângulos, preencha-os com o gradiente linear. Para adicionar mais detalhes, primeiro desenhe um caminho conforme mostrado na sétima imagem. Depois que seu caminho for desenhado, preencha-o com nenhum e adicione 1pxtraçado (aplique o gradiente linear dentro do traçado). Por fim, selecione todos os objetos criados nesta etapa e envie-os para trás.
Crie o abajur
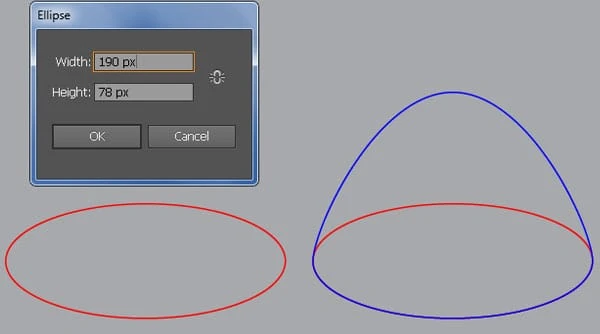
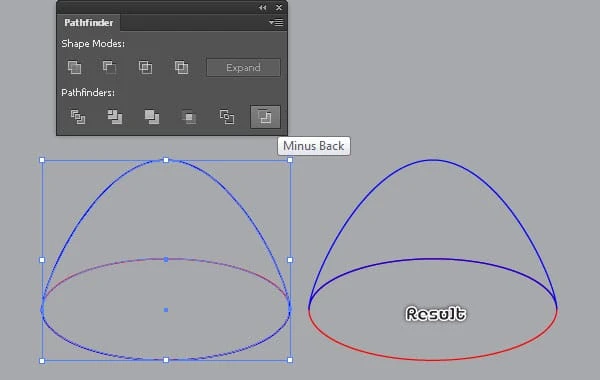
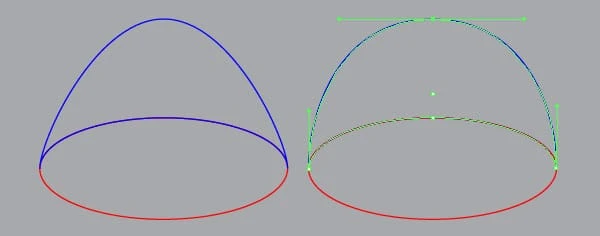
29 Usando a Ferramenta Ellipse (L) crie uma elipse de 190 por 78px. Faça duas cópias (Ctrl +C, Ctrl +F, Ctrl +F) desta elipse, então substitua a cor do traçado existente de uma cópia por azul e mova o ponto de ancoragem superior da elipse azul 76px para cima. Em seguida, selecione a cópia restante e o objeto de desfoque, abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Minus Back. Agora com a ajuda da Direct Selection Tool (A) junto com o Shift, ajuste a forma do objeto azul como você vê na imagem final abaixo.
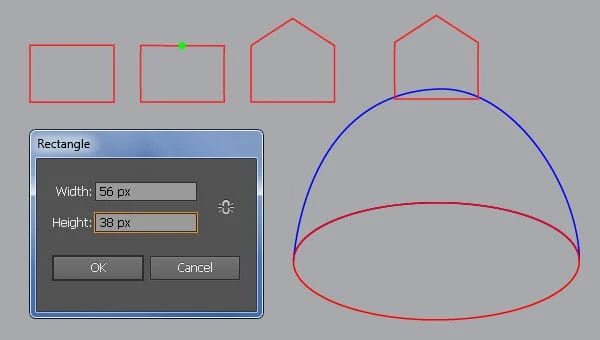
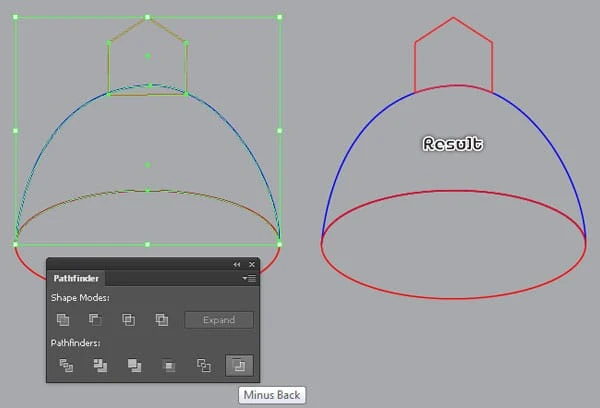
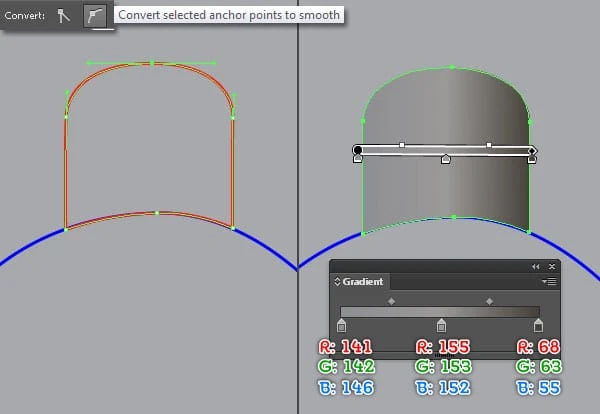
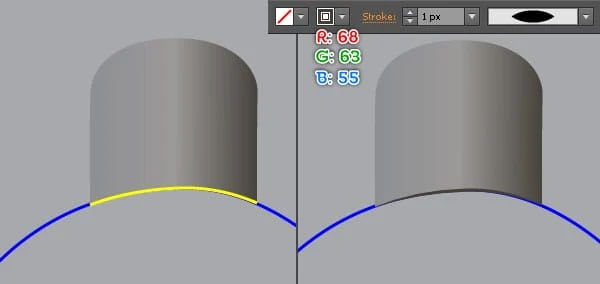
30 Pegue a Ferramenta Rectangle (M) e crie um objeto de 56 por 38px. Com a Ferramenta Add Anchor Point (+), adicione um ponto destacado em verde e mova este ponto de ancoragem 18px para cima, então coloque o objeto recém editado na posição mostrada na quarta imagem. Selecione novamente o objeto azul criado na etapa 29 e duplique-o uma vez. Mantenha a cópia selecionada, mantenha pressionada a tecla Shift e clique no objeto vermelho criado nesta etapa, depois abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Minus Back. Em seguida, selecione o ponto de ancoragem superior do objeto resultante e clique no botão "Converta os pontos de ancoragem selecionados para suavizar o botão " da barra de propriedades. Agora com a ajuda da Direct Selection Tool (A) junto com o Shift, ajuste a forma do objeto vermelho como você vê nas sete imagens abaixo. Finalmente preencha este objeto com o gradiente linear conforme mostrado na imagem final.
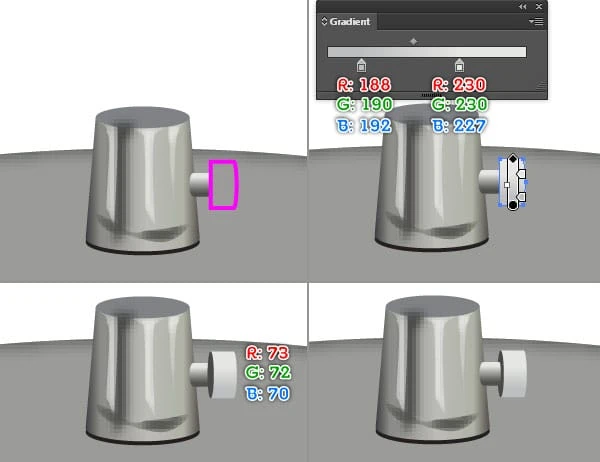
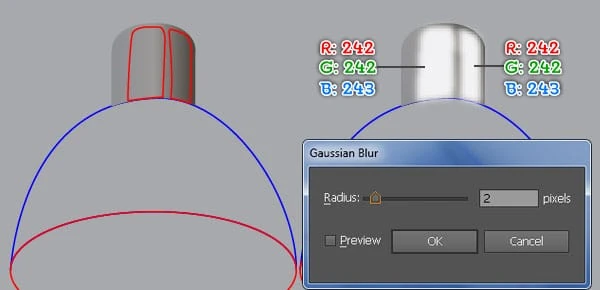
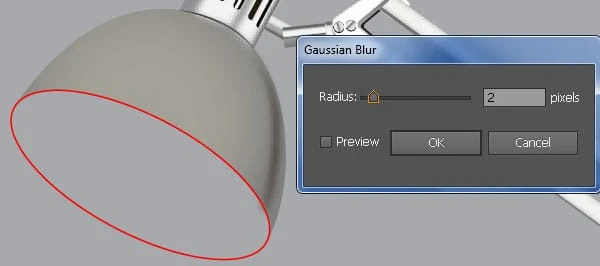
31 Para adicionar alguns detalhes, primeiro desenhe um caminho curvo como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nenhum e adicione um traço de 1px ( R=68, G=63, B=55 ), em seguida, aplique o Width Profile 1 para o caminho resultante. Continue criando dois objetos vermelhos como você vê na terceira imagem. Em seguida, preencha esses objetos com R=242, G=242, B=243 e aplique um efeito Gaussian Blur de 2px para as formas resultantes.
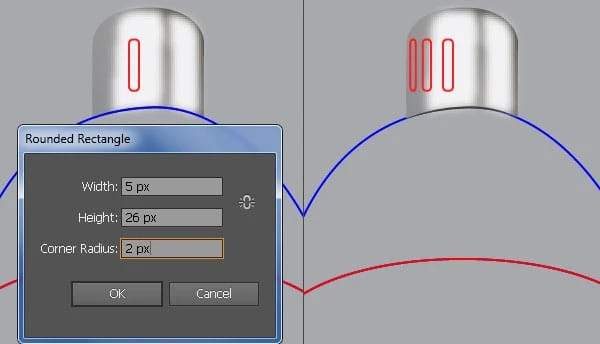
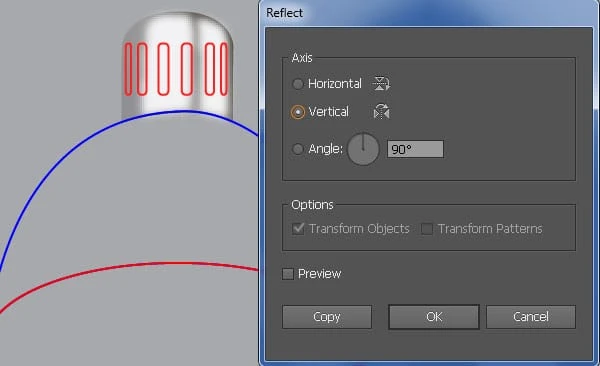
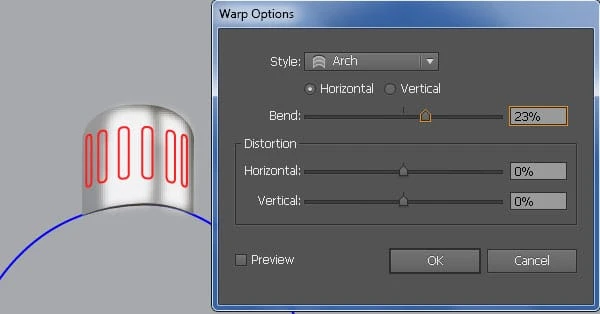
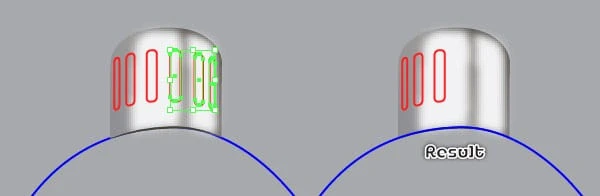
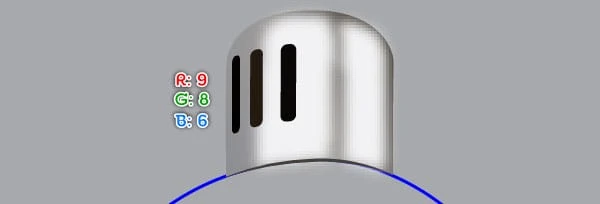
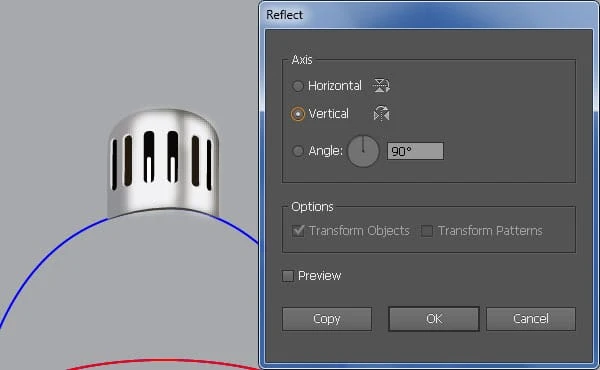
32 Escolha a Rounded Rectangle Tool, basta clicar em sua prancheta e inserir os dados conforme mostrado na primeira imagem, depois clique em OK. Certifique-se de que o retângulo arredondado ainda esteja selecionado e vá para Object > Expand … Clique em OK quando a caixa Expand aparecer e pressione (Ctrl +Shift +G) para desagrupar o resultado. Faça duas cópias (Ctrl +C, Ctrl +F, Ctrl +F) do retângulo arredondado e reduza a largura das duas cópias. Em seguida, coloque três objetos recém-criados nas posições que você vê na segunda imagem. Agora selecione novamente esses objetos e vá para Object > Transform > Reflect … Defina o Axis como Verticale, em seguida, clique em Copiar. Arraste as cópias que acabamos de criar para a direita. Não se esqueça de segurar a tecla Shift no teclado para arrastar diretamente. Selecione novamente todos os seis objetos criados nesta etapa e vá em Effect > Ward > Arch … Na caixa Ward Options, siga os dados como você vê na quarta imagem e clique em OK, depois vá em Object > Expand Appearance e pressione (Ctrl +Shift +G) para desagrupar o resultado. Agora selecione e remova três objetos conforme mostrado na quinta imagem. Por fim, preencha os três objetos restantes com R=9, G=8, B=6.
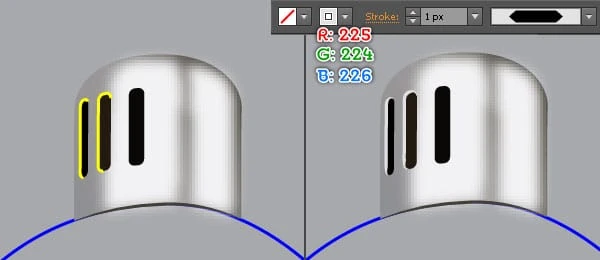
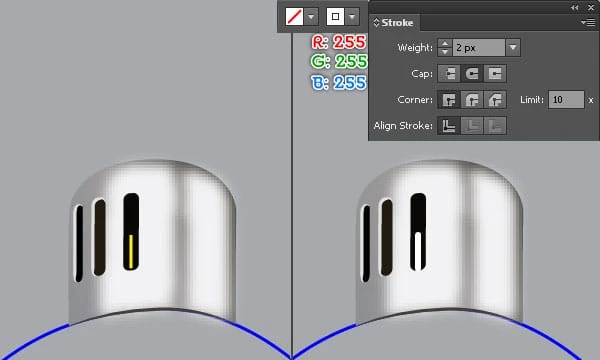
33 Para adicionar alguns detalhes, primeiro crie dois caminhos curvos como mostrado abaixo. Em seguida, preencha esses caminhos com nenhum e adicione um traço de 1px ( R=225, G=224, B=226 ), em seguida, aplique o Width Profile 3 para o caminho resultante. Continue criando uma linha vertical como você vê na terceira imagem. Depois que sua linha for desenhada, preencha-a com nada e adicione um traço de 2px ( R=255, G=255, B=255 ). Em seguida, abra a paleta Stroke ( Window > Stroke) e clique no botão Round Cap.
34 Selecione e agrupe (Ctrl + G) todos os objetos criados desde o início do passo 32 até este momento, então vá para Object > Transform > Reflect … Marque a Vertical e clique em Copy. Arraste a cópia que acabamos de criar para a direita. Não se esqueça de segurar a tecla Shift no teclado para arrastar diretamente.
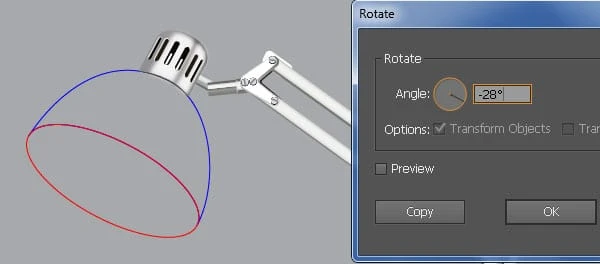
35 Selecione e agrupe todos os objetos criados desde o início da etapa 29 até agora. Em seguida, gire este grupo em um ângulo de cerca de -28 graus e coloque o grupo resultante na posição mostrada abaixo.
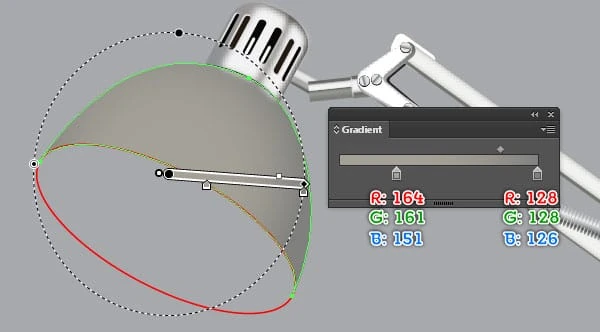
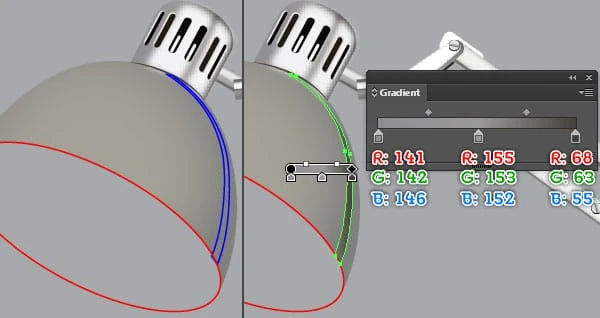
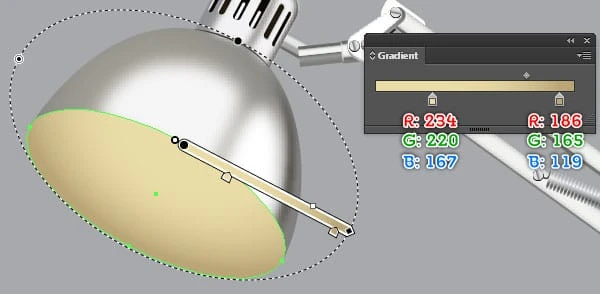
36 Antes de continuar, selecione novamente o grupo criado na etapa 35 e desagrupá-lo. Em seguida, selecione o objeto azul e preencha-o com o gradiente radial conforme mostrado abaixo.
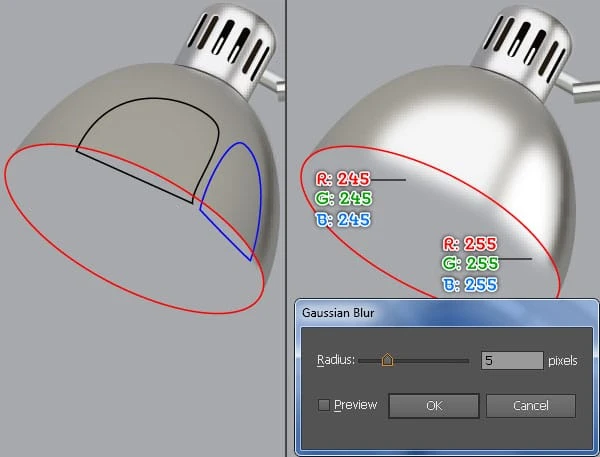
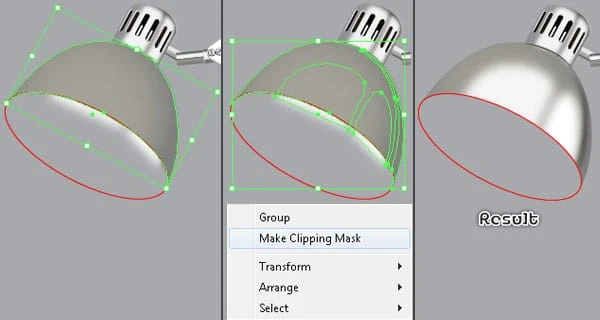
37 Com a ajuda da Pen Tool (P) crie três objetos e preencha-os conforme as imagens abaixo, depois aplique o efeito Gaussian Blur nas formas resultantes. Em seguida, selecione novamente essas formas e agrupe-as. Agora selecione a forma criada no passo 36, duplique-a e traga a cópia para frente. Mantenha a nova forma selecionada, mantenha pressionada a tecla Shift e clique no novo grupo criado nesta etapa, depois vá até Object > Clipping Mask > Make (Ctrl +7).
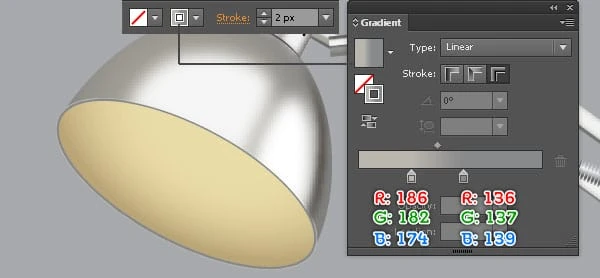
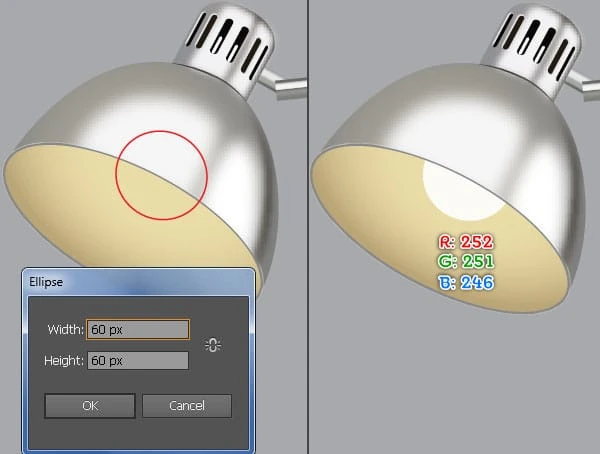
38 Preencha a elipse vermelha com o gradiente radial conforme mostrado abaixo. Faça uma cópia da elipse resultante, remova a cor de preenchimento da cópia e adicione um traçado de 2px (aplique o gradiente linear ao longo do traçado). Em seguida, escolha a Ferramenta Elipse (L) e crie um objeto de 60 por 60px. Coloque esta elipse na posição que você vê na terceira imagem e preencha-a com R=252, G=251, B=246, depois esconda a elipse resultante atrás da frente do abajur. Neste ponto, sua lâmpada deve ficar como na imagem final abaixo.
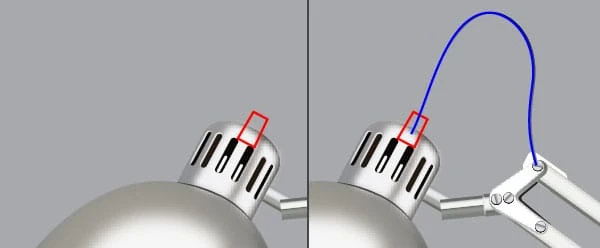
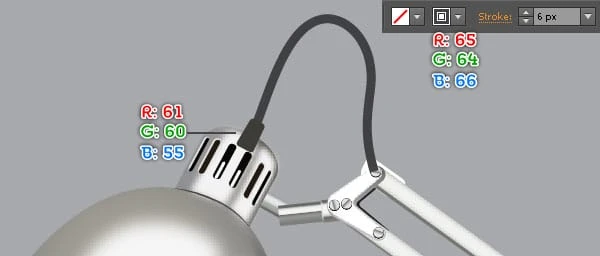
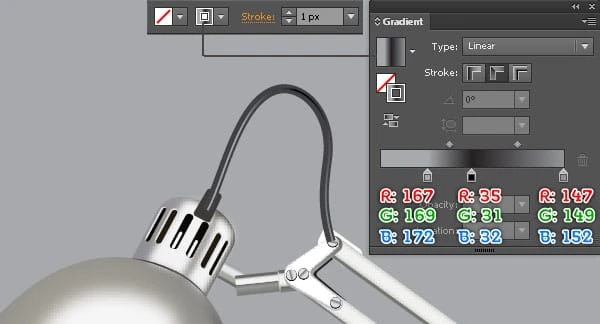
39 É hora de puxar as cordas. Com a Pen Tool (P) crie dois objetos como mostrado abaixo. Depois que seus objetos forem desenhados, preencha o objeto vermelho com R=61, G=60, B=55. Em seguida, preencha o caminho azul com nenhum e adicione um traço de 6px (R=65, G=64, B=66 ). Faça uma cópia (Ctrl +C, Ctrl +F) do caminho resultante e, em seguida, substitua a cor do traço existente da cópia pelo gradiente linear ao longo do traço e altere a espessura do traço para 1px. Selecione novamente a nova forma criada nesta etapa e traga-a para frente. Em seguida, selecione três objetos recém-criados nesta etapa e envie-os para trás.
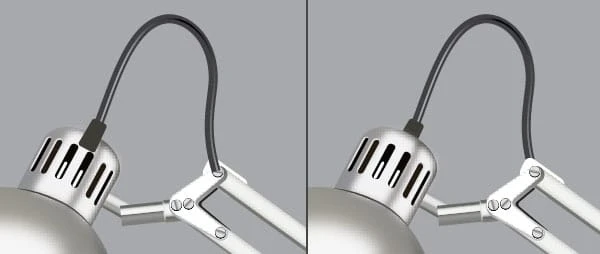
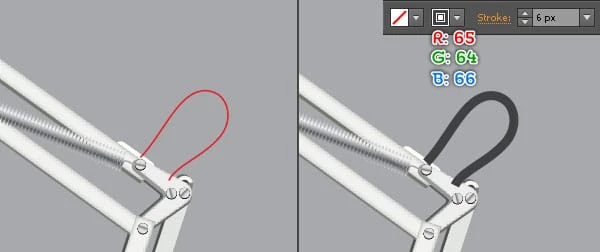
40 Da mesma forma, repita o mesmo processo das etapas anteriores para desenhar mais cordão. No final, sua lâmpada deve ficar parecida com a quinta imagem. Agora selecione e agrupe (Ctrl + G) todos os objetos criados desde o início da etapa 2 até este momento e, em seguida, nomeie-o como "Desk_Lamp".
Criar um plano de fundo
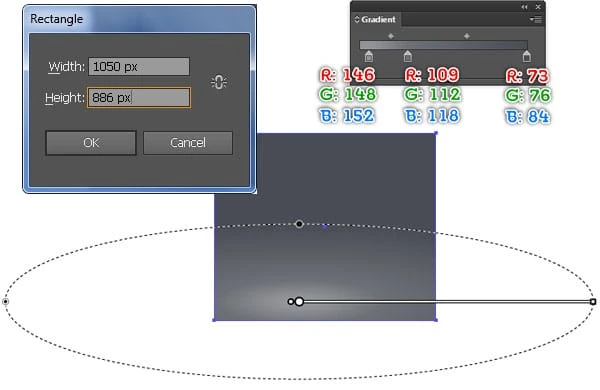
41 Com a ajuda da Rectangle Tool (M) crie um objeto de 1050 por 886px. Em seguida, preencha este retângulo com o gradiente radial conforme mostrado abaixo. Em seguida, coloque o grupo "Desk_Lamp" no fundo, como você vê na segunda imagem.
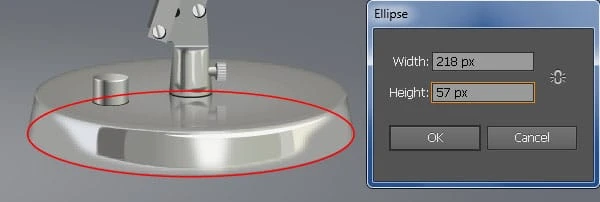
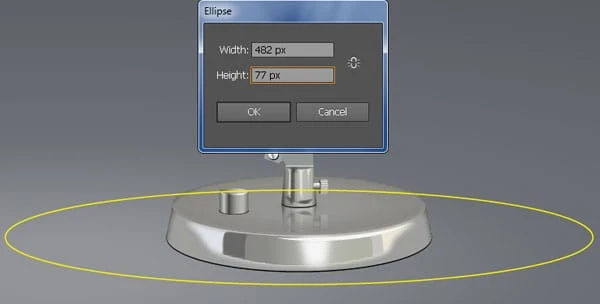
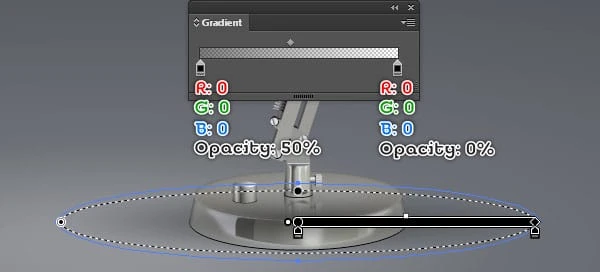
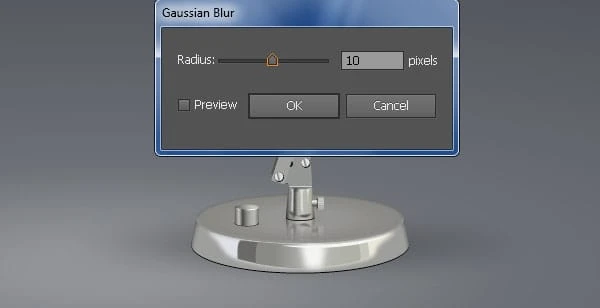
42 Usando a Ferramenta Ellipse (L) crie uma elipse de 218 por 57px e posicione-a na posição mostrada abaixo. Preencha esta elipse com R=0, G=0, B=0 e depois esconda-a atrás da lâmpada. Com a Ellipse Tool (L) crie uma elipse de 482 por 77px e coloque-a na posição que você vê na terceira imagem. Preencha a nova elipse com o gradiente radial conforme mostrado na quarta imagem e aplique um efeito Gaussian Blur de 10px para a forma resultante e, em seguida, esconda-o atrás da elipse menor criada nesta etapa.
Resultado final
Aqui está a aparência do design concluído. Espero que gostem deste tutorial.
Parabéns! Você concluiu a lição. Espero que você tenha descoberto algumas coisas úteis neste tutorial. A imagem do resultado final está abaixo. Apreciar!
Conclusão
Por mais difícil que pareça, tenho certeza que se você seguir meu tutorial, encontrará muita ajuda usando suas habilidades e imagens para produzir sua própria criação! Novamente, obrigado por usar nosso tutorial, ficaremos muito felizes em responder a quaisquer perguntas que você possa ter. Você pode simplesmente deixar um feedback ou um comentário abaixo.
Baixe os arquivos de origem dos resultados
- Baixe o arquivo de origem .ai (.zip, 1,07 MB)