Come creare una lampada da scrivania in Adobe Illustrator
Adobe Illustrator può essere un po' complicato da mettere in pratica, in particolare dopo essersi abituati al flusso di lavoro di applicazioni come Photoshop. Le differenze tra l'uso dei livelli e la creazione di oggetti e forme possono essere davvero strane a prima vista.
Nel seguente tutorial imparerai a creare una lampada da scrivania utilizzando alcuni strumenti di base, tecniche di costruzione di forme vettoriali, gradienti complessi, forme duplicate e alcuni effetti. Quindi cominciamo!
Risultato finale
Vediamo cosa creerai in questo tutorial.
Crea una lampada da scrivania in Illustrator
Crea un nuovo documento
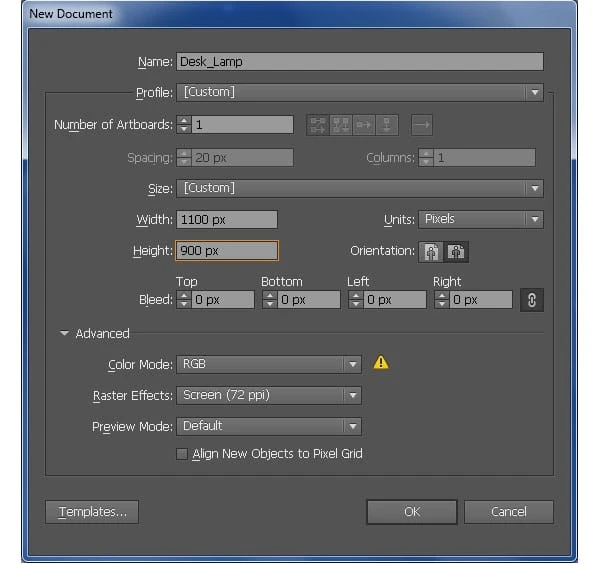
1 Avviare Illustrator e quindi premere (Ctrl + N) per creare un Nuovo documento. Seleziona Pixel dal menu a discesa Unità, inserisci 1100 nella casella della larghezza e 900 nella casella dell'altezza, quindi fai clic sul pulsante Avanzate . Seleziona RGB, Schermo (72ppi) e assicurati che la casella Allinea nuovi oggetti alla griglia pixel sia deselezionata prima di fare clic su OK.
Crea la base della lampada
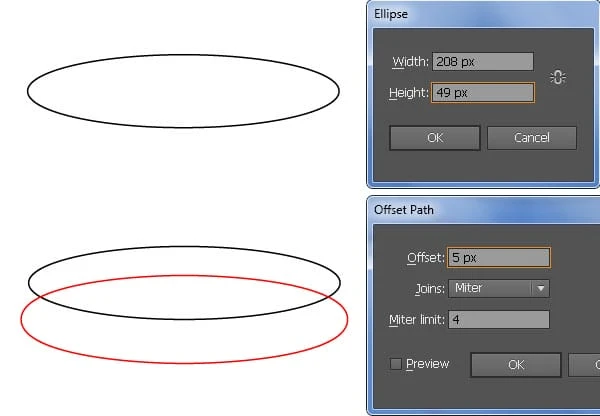
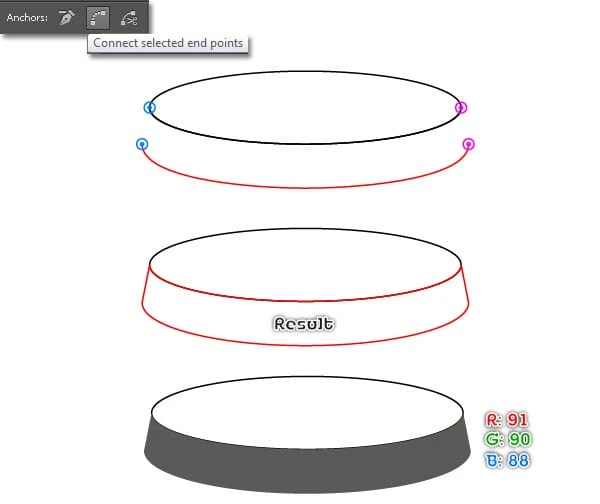
2 Inizia disegnando un'ellisse di 208 x 49 px utilizzando lo strumento Ellisse (L). Mantieni l'ellisse selezionata e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset 5px e fai clic su OK. Quindi sostituisci il colore del tratto esistente della nuova ellisse con il rosso e poi spostalo di 24px verso il basso.
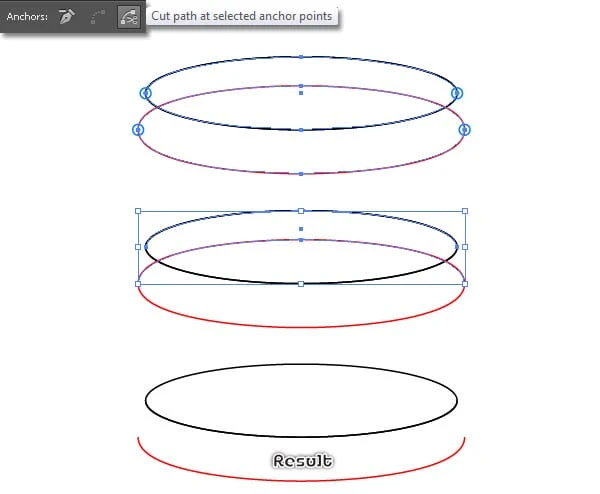
3 Prima di continuare, riselezionare l'ellisse nera, duplicarla (Ctrl +C, Ctrl +F) e quindi bloccare la copia (Ctrl +2 ). Ora seleziona quattro punti di ancoraggio evidenziati in blu e fai clic sul pulsante " Taglia il percorso nei punti di ancoraggio selezionati " dalla barra delle proprietà. Questo fa sì che due ellissi diventino quattro percorsi. Seleziona due percorsi come mostrato nella seconda immagine e poi rimuovili. Concentrati sulla quarta immagine, seleziona due punti di ancoraggio evidenziati in blu e fai clic sul pulsante " Collega punti finali selezionati " dalla barra delle proprietà. Allo stesso modo, fai lo stesso per i due punti di ancoraggio evidenziati con il magenta. Infine seleziona l'oggetto appena creato e riempilo con R=91, G=90, B=88.
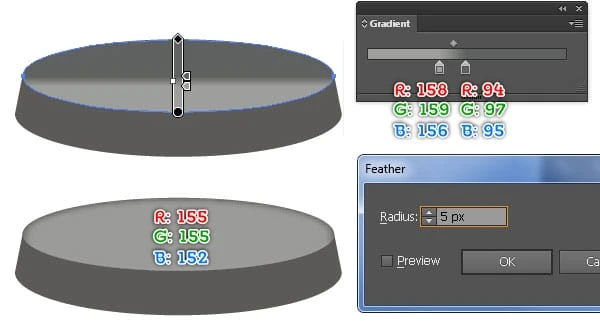
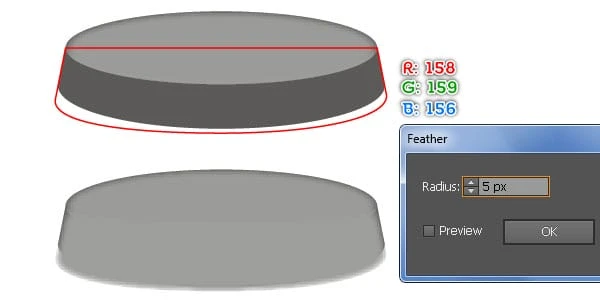
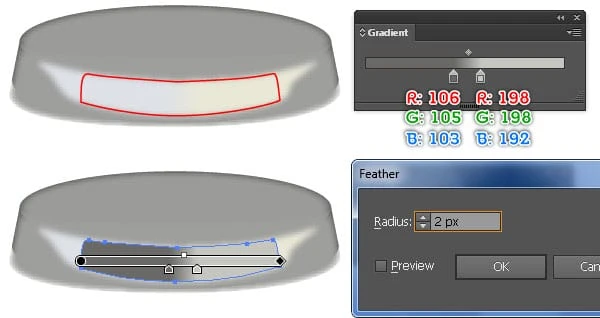
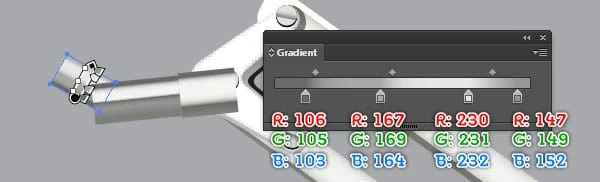
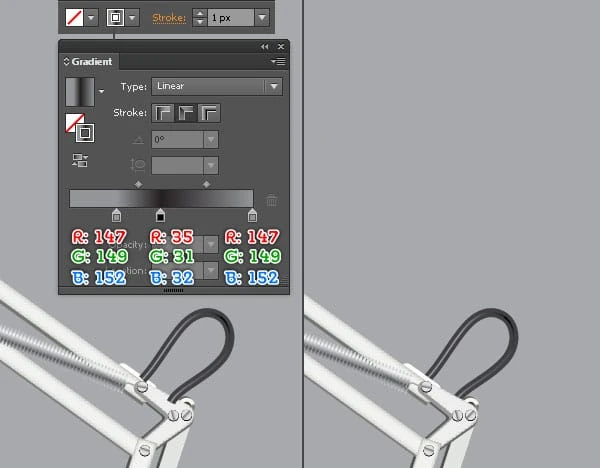
4 Premere (Ctrl + Alt +2) per sbloccare l'ellisse nera e quindi riempirla con il gradiente lineare come mostrato di seguito. Mantieni selezionata la forma risultante, creane una copia (Ctrl +C, Ctrl +F) e sostituisci il colore esistente della copia con R=155, G=155, B=152, quindi vai a Effetto> Stilizzazione> Piuma … Immettere un Raggio di 5px e fare clic su OK.
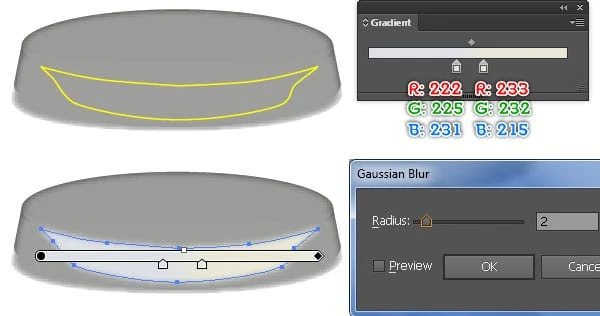
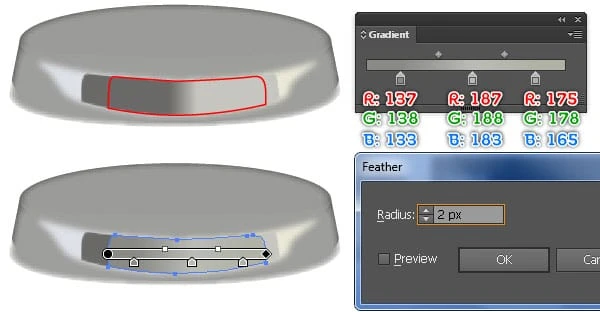
5 Ora segui la sequenza di immagini e disegna alcuni dettagli simili a quelli in basso.
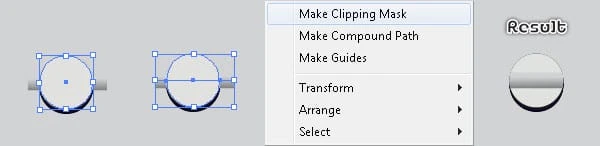
6 Selezionare e raggruppare (Ctrl + G) tutte le forme create nel passaggio 5. Ora seleziona la forma creata nel passaggio 3, fai una copia (Ctrl +C, Ctrl +F) di questa forma e porta la copia in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Mantieni selezionata la nuova forma, tieni premuto il tasto Maiusc e fai clic sul gruppo creato in questo passaggio, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
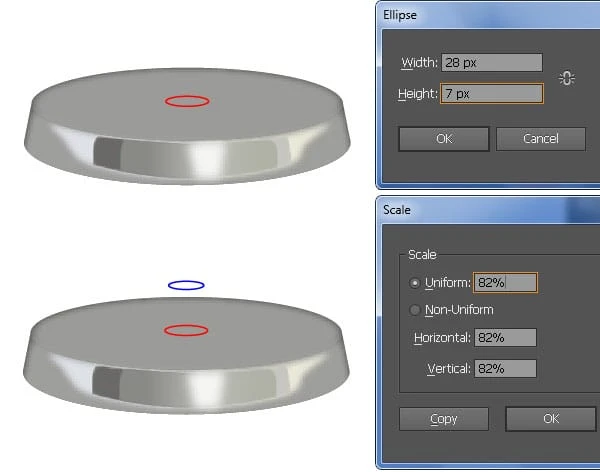
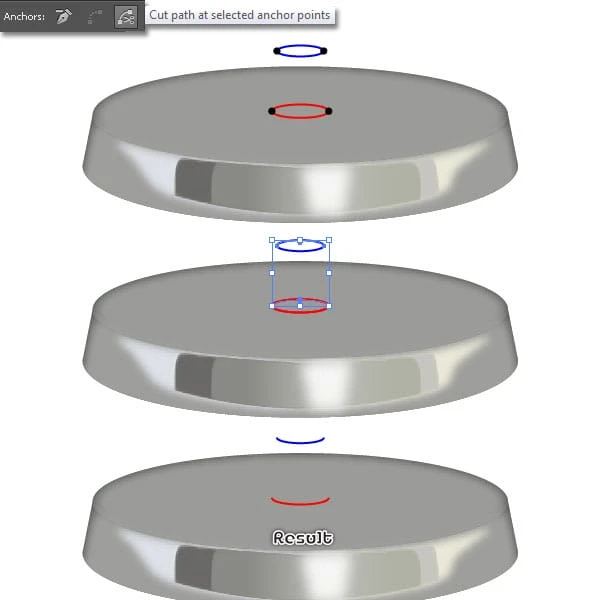
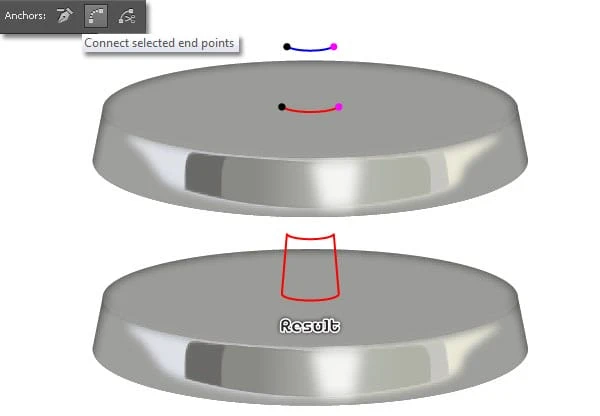
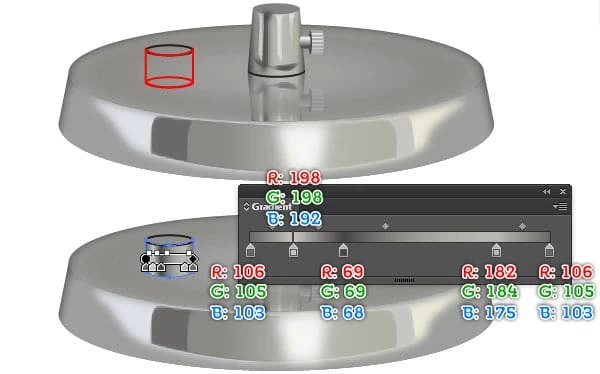
7 Con lo strumento Ellisse (L) crea un'ellisse di 28 x 7 px e posizionala nella posizione corretta come mostrato di seguito. Riseleziona la nuova ellisse e vai su Oggetto> Trasforma> Scala … Nella finestra di dialogo Scala, seleziona Uniforme e inserisci 82 nella casella Scala, quindi fai clic su Copia. Sostituisci il colore del tratto esistente della nuova ellisse con il blu, quindi spostalo di 30 px verso l'alto. Prima di continuare, fai una copia (Ctrl +C, Ctrl +F) di due ellissi appena create e poi nascondi le copie. Ora concentrati sulla terza immagine, seleziona quattro punti di ancoraggio evidenziati in nero e fai clic su "Taglia il tracciato nei punti di ancoraggio selezionati " dalla barra delle proprietà. In questo modo due ellissi diventano quattro tracciati. Seleziona due tracciati come mostrato nella quarta immagine e poi rimuovili. Concentrati sulla quinta immagine, seleziona due punti di ancoraggio evidenziati in nero e fai clic sul pulsante " Connetti punti finali selezionati " dalla barra delle proprietà.Allo stesso modo, fai lo stesso per i due punti di ancoraggio evidenziati con il magenta.
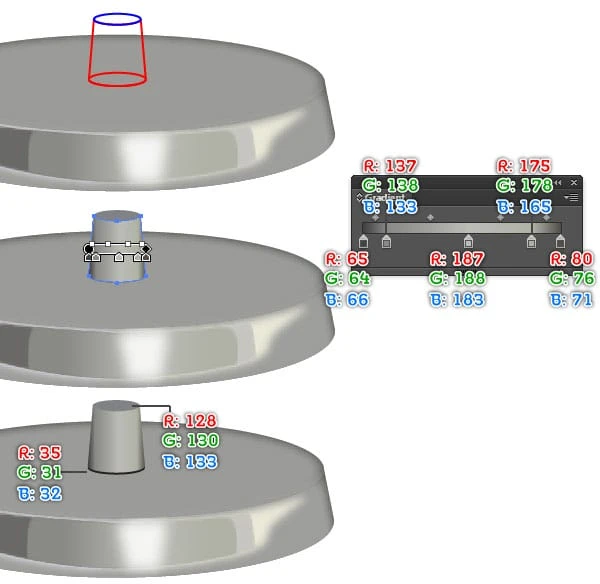
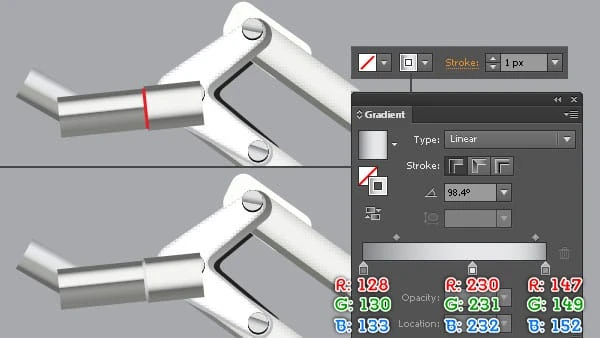
8 Prima di continuare, premi (Ctrl +Alt +3) per mostrare due ellissi nascoste nel passaggio 7. Quindi riempi l'oggetto rosso creato nel passaggio 7 con il gradiente lineare come mostrato nella seconda immagine. Riempi l'ellisse blu con R=128, G=130, B=133 e riempi l'ellisse rossa con R=35, G=31, B=32, quindi spostala di 1 pixel verso il basso.
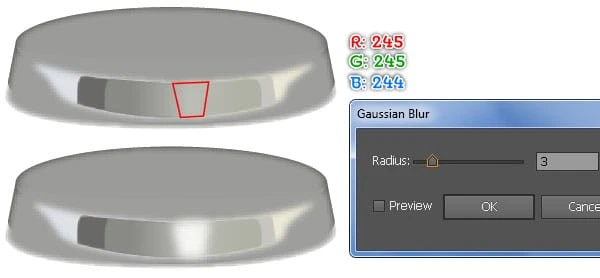
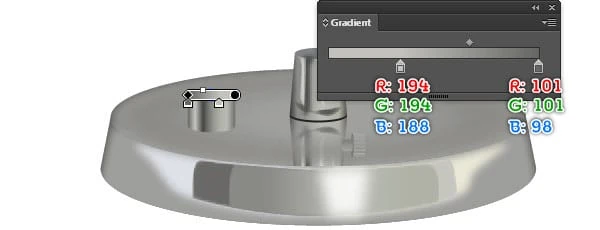
9 Ora, segui la sequenza di immagini e disegna alcuni dettagli simili a quelli in basso.
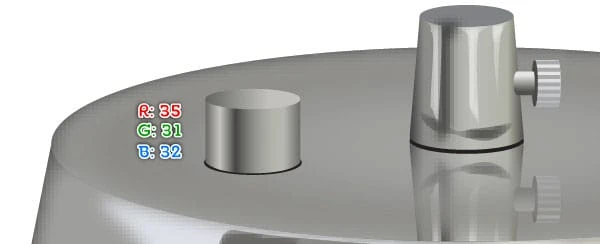
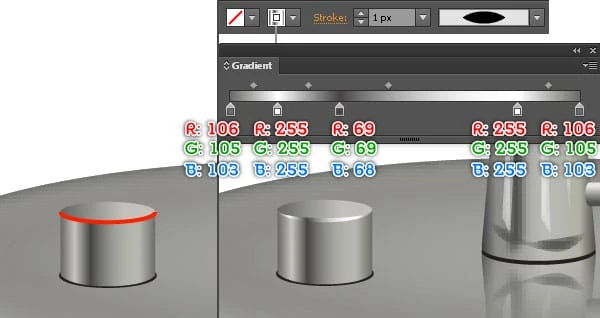
10 Crea tre oggetti, quindi riempili e disponili come mostrato nelle immagini sottostanti.
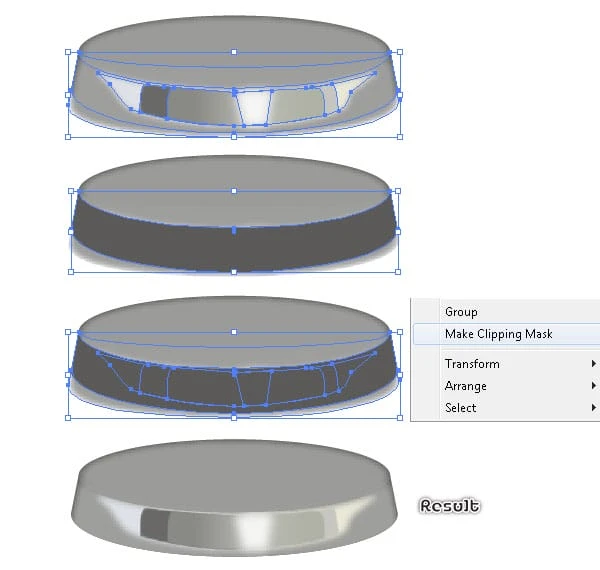
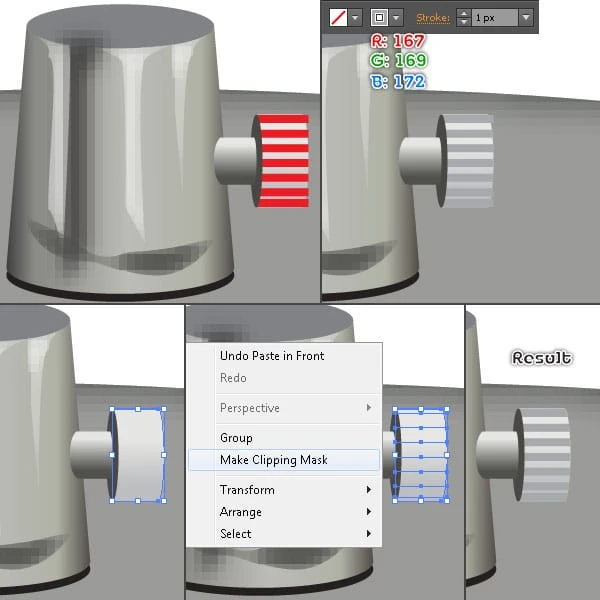
11 Con lo strumento Segmento di linea() creare sette linee orizzontali come mostrato di seguito. Una volta disegnate le linee, riempile con nessuno e aggiungi un tratto di 1px (R=167, G=169, B=172 ). Ora seleziona la forma più grande creata nel passaggio 10, creane una copia e poi porta la copia in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Mantieni selezionata la nuova forma, tieni premuto il tasto Maiusc e fai clic sulle sette linee appena create, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7). A questo punto la base della tua lampada dovrebbe apparire come nell'immagine finale.
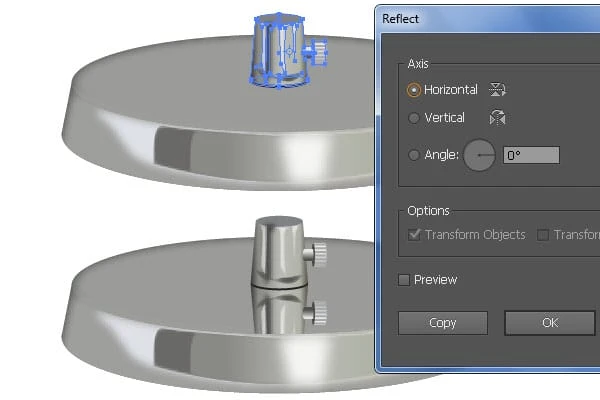
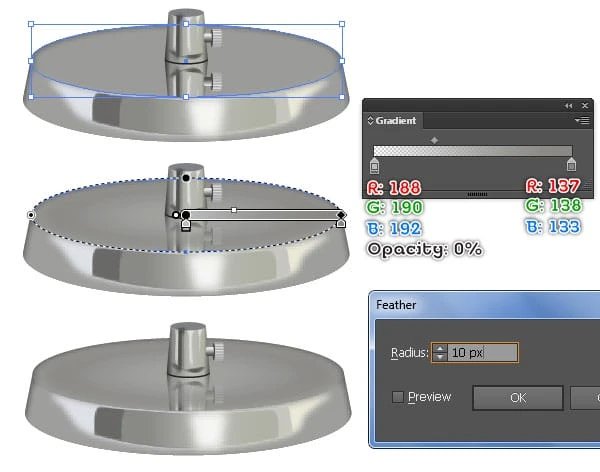
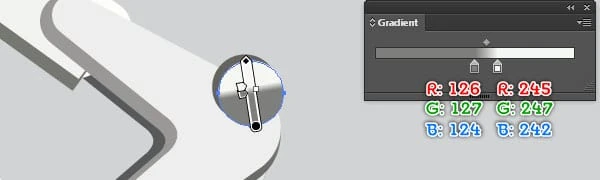
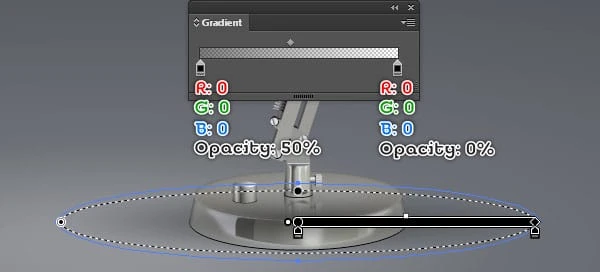
12 Seleziona e raggruppa (Ctrl + G) tutte le forme create dall'inizio del passaggio 7 fino a questo momento, quindi vai su Oggetto> Trasforma> Rifletti … Controlla l' orizzontale e fai clic su Copia, quindi premi (Ctrl + parentesi quadra sinistra) per nascondere la copia dietro il gruppo originario. Quindi sposta il nuovo gruppo in basso nella posizione come vedi nella seconda immagine. Ora seleziona l'ellisse con effetto sfumato applicato nel passaggio 3 e premi (Ctrl + C) per copiare questa ellisse. Quindi fai clic sul gruppo appena creato e premi (Ctrl + F) per incollare la copia davanti a questo gruppo. Sostituisci il colore esistente della nuova ellisse con il gradiente radiale come vedi nella quarta immagine. Assicurati che l'ellisse risultante sia ancora selezionata, quindi vai alla palette Aspetto (Finestra> Aspetto) e fai clic sulla sezione Sfumatura . Nella casella Piuma, inserisci un Raggio di 10px e fai clic su OK.
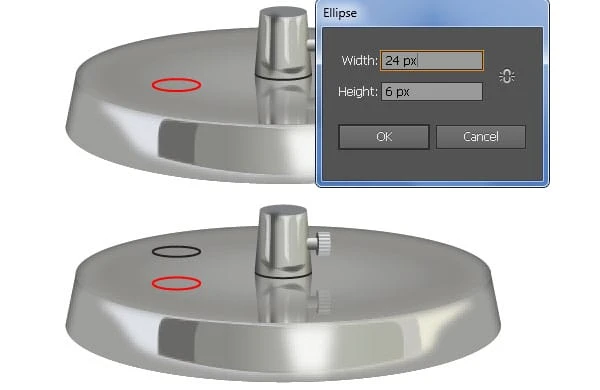
13 Usando lo strumento Ellisse (L) crea un'ellisse di 24 x 6 px e poi posizionala nella posizione come mostrato di seguito. Crea una copia (Ctrl +C, Ctrl +F) di questa ellisse, sostituisci il colore del tratto esistente della copia con il nero e poi spostalo di 16px verso l'alto. Fai lo stesso del passaggio 7 per creare l'oggetto rosso come vedi nella terza immagine. Quindi riempi l'ellisse nera e l'oggetto rosso con il gradiente lineare come mostrato nella quarta e quinta immagine. Ora seleziona l'ellisse rossa e aumentane leggermente le dimensioni, quindi riempila con R=35, G=31, B=32.
14 Per aggiungere più dettagli, utilizzare prima lo strumento Penna (P) e creare un tracciato curvo come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 1px (applica il gradiente lineare all'interno del tratto), quindi applica il profilo di larghezza 1 per il percorso risultante. La base della lampada è pronta e sembra che tu veda nella terza immagine qui sotto.
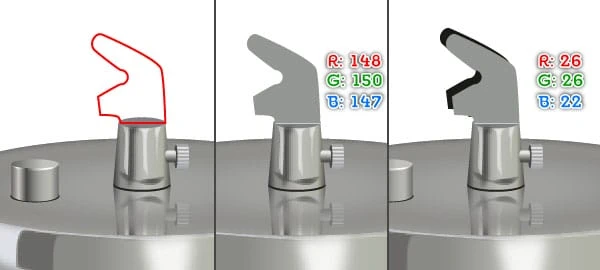
15 Segue il giunto di base. Con l'aiuto dello strumento Penna (P) crea un oggetto come mostrato di seguito. Una volta disegnato il tuo oggetto, riempilo con R=148, G=150, B=147. Crea una copia (Ctrl +C, Ctrl +F) della forma risultante e sostituisci il colore esistente della copia con R=26, G=26, B=22, quindi premi (Ctrl + Parentesi quadra sinistra) per mandarla indietro. Quindi sposta questa nuova forma 3px in alto e 3px a sinistra.
Crea i doppi montanti
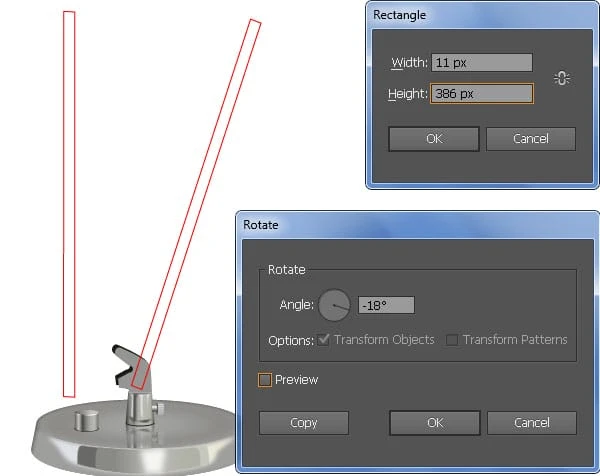
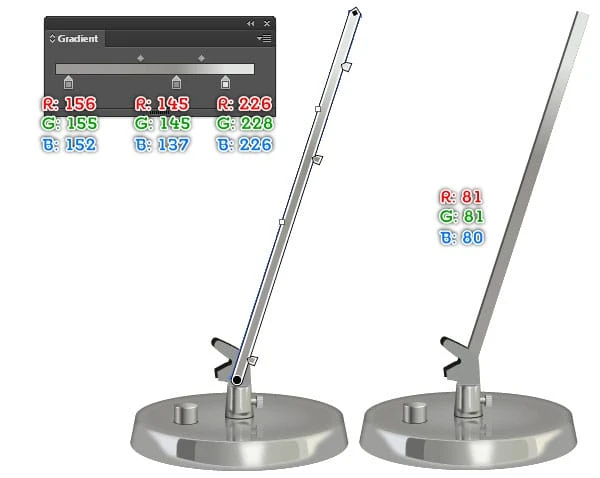
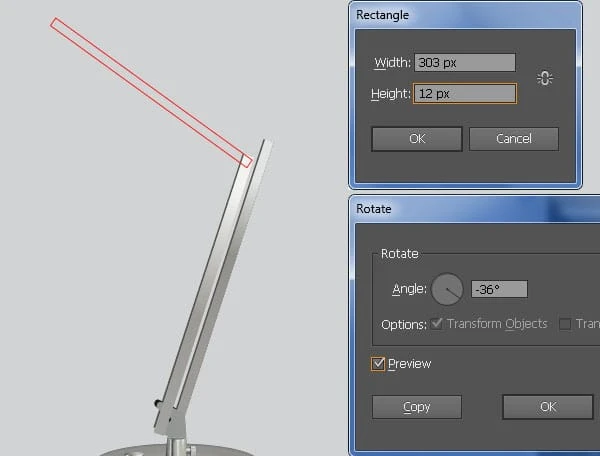
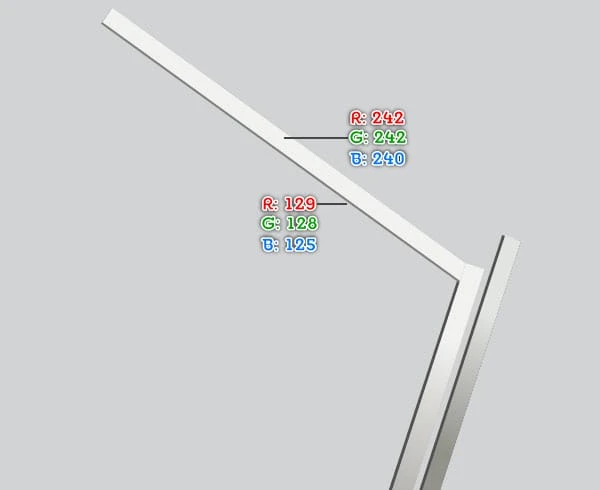
16 Utilizzando lo strumento Rettangolo (M) creare un oggetto di 11 x 386 px. Riseleziona il nuovo rettangolo e vai su Oggetto> Trasforma> Ruota … Inserisci un angolo di -18 gradi e fai clic su OK, quindi posiziona l'oggetto risultante nella posizione come mostrato di seguito. Riempi questo rettangolo con il gradiente lineare come mostrato nella terza immagine. Quindi crea una copia del rettangolo risultante, sostituisci il colore esistente della copia con R=81, G=81, B=80 e sposta il rettangolo risultante di 2px a sinistra, quindi premi (Ctrl + Parentesi quadra sinistra) per inviarlo indietro.
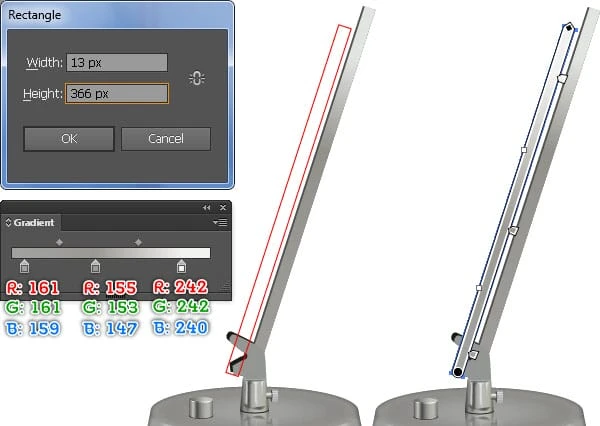
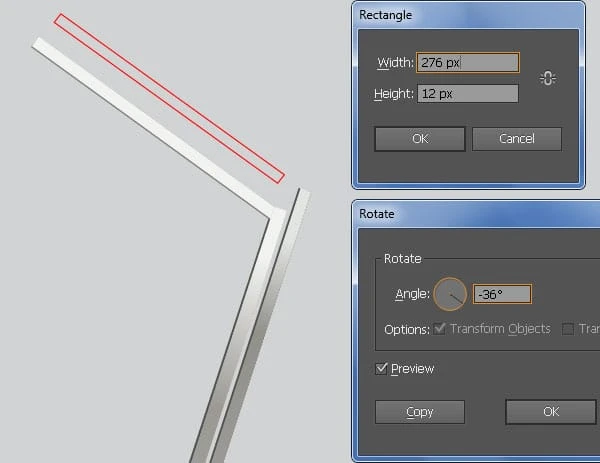
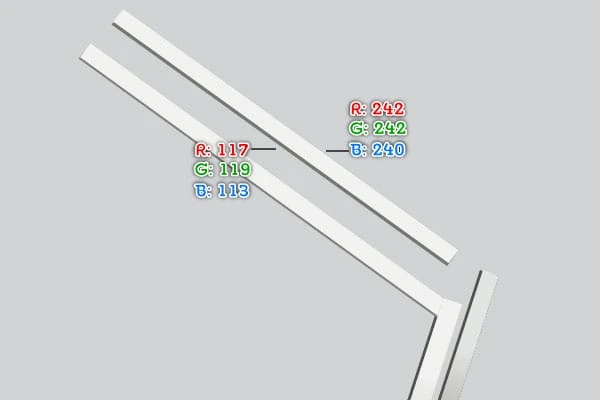
17 Con lo strumento Rettangolo (M) crea un oggetto di 13 x 366 px. Riseleziona il nuovo rettangolo e vai su Oggetto> Trasforma> Ruota … Inserisci un angolo di -18 gradi e fai clic su OK, quindi posiziona l'oggetto risultante nella posizione come mostrato di seguito. Riempi questo rettangolo con il gradiente lineare come mostrato nella seconda immagine. Quindi crea una copia del rettangolo risultante, sostituisci il colore esistente della copia con R=81, G=81, B=80 e sposta il rettangolo risultante di 2px a sinistra, quindi premi (Ctrl + Parentesi quadra sinistra) per inviarlo indietro.
18 Ora, segui la sequenza di immagini e disegna altri doppi montanti simili a quelli in basso.
Crea le articolazioni del gomito
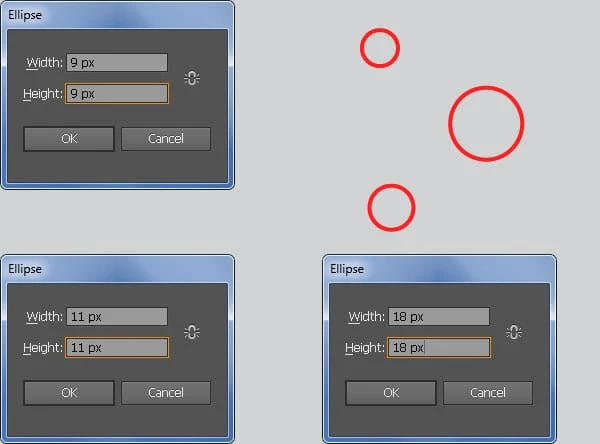
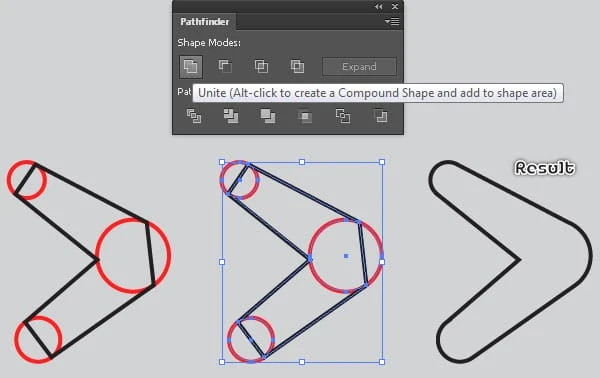
19 Seleziona lo strumento Ellisse (L) e crea terze ellissi con dimensioni: 9 per 9 px, 11 per 11 px e 18 per 18 px, quindi posiziona queste ellissi nelle posizioni come mostrato di seguito. Ora usando lo strumento Penna (P) crea un oggetto come vedi nella seconda immagine. Una volta disegnato l'oggetto, riselezionalo e tre ellissi rosse, quindi apri la palette Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Unisci. Concentrati sulla quinta immagine, usando lo strumento Aggiungi punto di ancoraggio (+) e fai clic su due punti evidenziati in verde. Quindi seleziona il punto di ancoraggio evidenziato in giallo e rimuovilo. Infine usando ilStrumento di selezione diretta (A) regola la forma dell'oggetto nero come vedi nell'immagine finale.
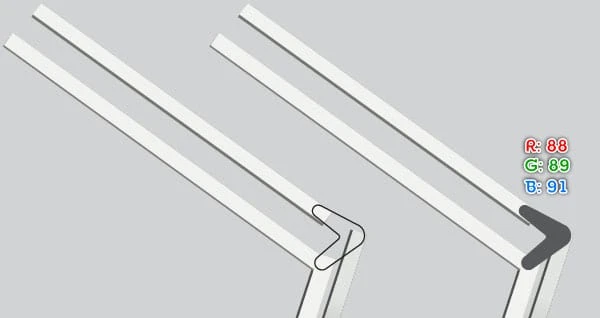
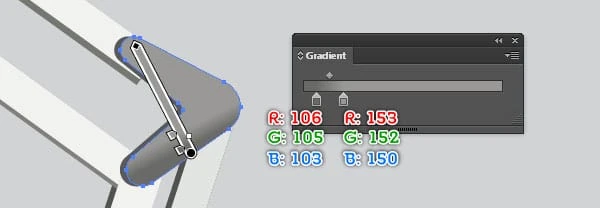
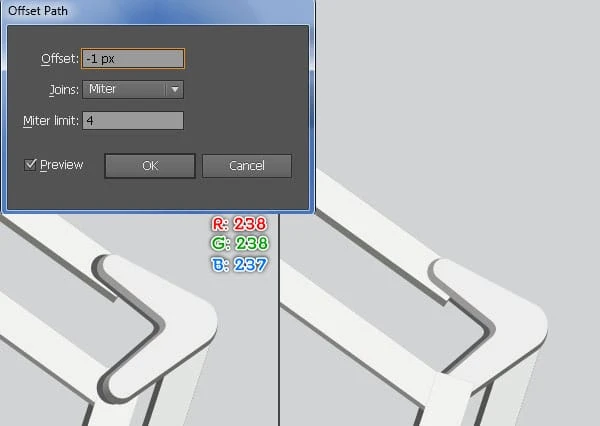
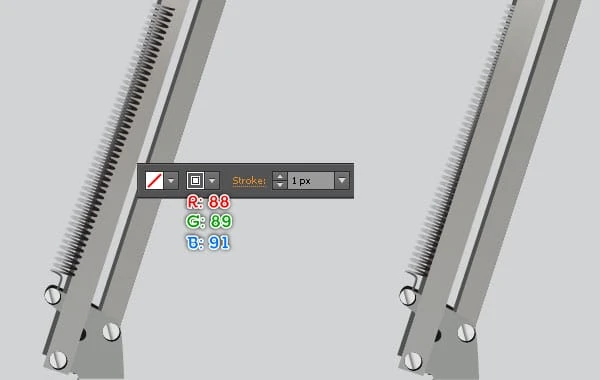
20 Posizionare l'oggetto nero creato nel passaggio 19 nella posizione corretta come mostrato di seguito, quindi riempirlo con R=88, G=89, B=91. Crea una copia (Ctrl +C, Ctrl +F) della forma risultante, sostituisci il colore esistente della copia con il gradiente lineare come mostrato nella terza immagine e poi spostalo di 2px a destra. Assicurati che la forma appena creata sia ancora selezionata e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -1px e fai clic su OK, quindi sostituisci il colore esistente della nuova forma con R=238, G=238, B= 237. Quindi sposta la forma risultante 1px in alto e 1pxA destra. Infine disponi le forme create in questo passaggio come vedi nell'immagine finale.
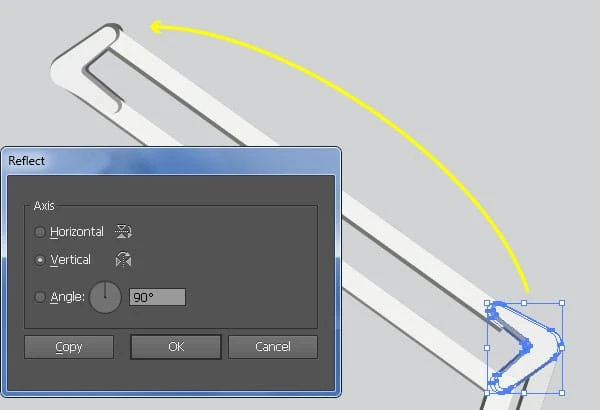
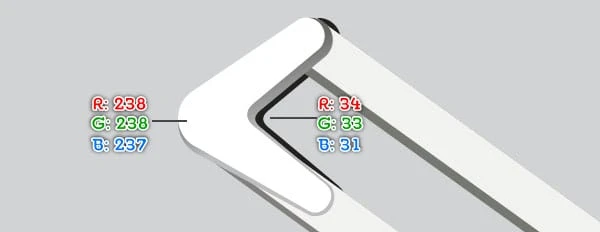
21 Seleziona tre forme create nel passaggio 20 e vai su Oggetto> Trasforma> Rifletti … Controlla il Verticale e fai clic su Copia, quindi posiziona le copie nelle posizioni corrette come mostrato di seguito. Quindi sostituisci il colore esistente della forma bianca con R=238, G=238, B=237 e quindi sostituisci il colore esistente della forma nera con R=34, G=33, B=31.
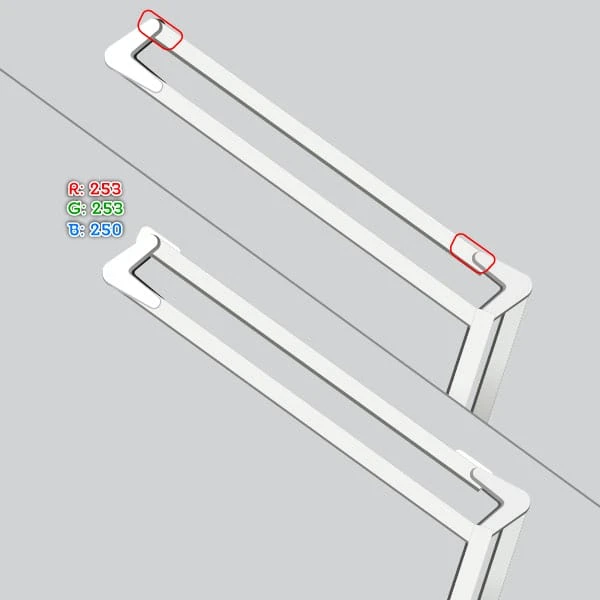
22 Continua a creare due oggetti come mostrato di seguito e riempili con R=253, G=253, B=250, quindi invia le forme risultanti sul retro.
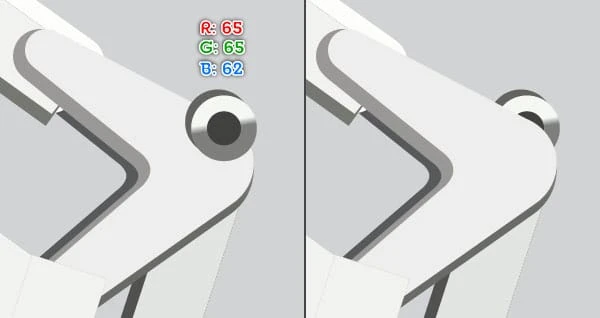
23 Seleziona lo strumento Ellisse (L) e crea un'ellisse di 11 x 11 px, quindi riempila con R=100, G=99, B=95. Crea una copia della forma risultante e sostituisci il colore esistente della copia con il gradiente lineare come mostrato nella seconda immagine. Quindi spostalo di 1 pixel in basso e di 1 pixel a destra. Mantieni selezionata l'ellisse appena creata e vai su Oggetto> Percorso> Percorso offset … Inserisci un offset di -2,5 px e fai clic su OK, quindi sostituisci il colore esistente della nuova ellisse con R=65, G=65, B=62. Quindi seleziona tre ellissi create in questo passaggio e inviale indietro (Ctrl + Maiusc + Parentesi quadra sinistra ).
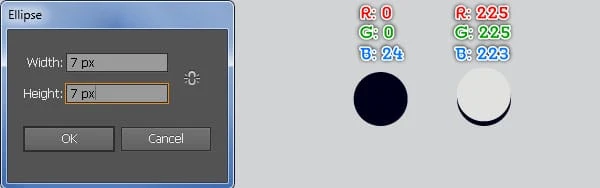
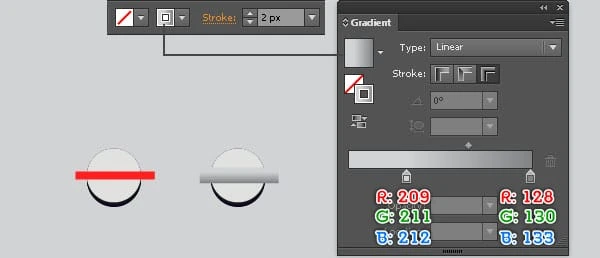
24 Lavoriamo sulla creazione delle viti. Con lo strumento Ellisse (L) crea un'ellisse 7 per 7px e poi riempila con R=0, G=0, B=24. Crea una copia dell'ellisse appena creata, quindi sostituisci il colore esistente della copia con R=225, G=225, B=223 e sposta l'ellisse risultante di 0,5 px verso l'alto. Scegli il Strumento Segmento di linea () e crea una linea orizzontale come mostrato nella terza immagine. Riempi la linea con nessuno e aggiungi un tratto di 2px (applica il gradiente lineare attraverso il tratto). Ora seleziona l'ellisse bianca creata in questo passaggio, duplicala una volta e poi porta la copia in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Mantieni selezionata la nuova ellisse, tieni premuto ilMaiusc e fai clic sulla linea orizzontale, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7). Allo stesso modo, ripeti lo stesso processo per disegnare più viti. Infine posiziona le viti appena create nelle posizioni come vedi nelle ultime immagini qui sotto.
Crea le molle
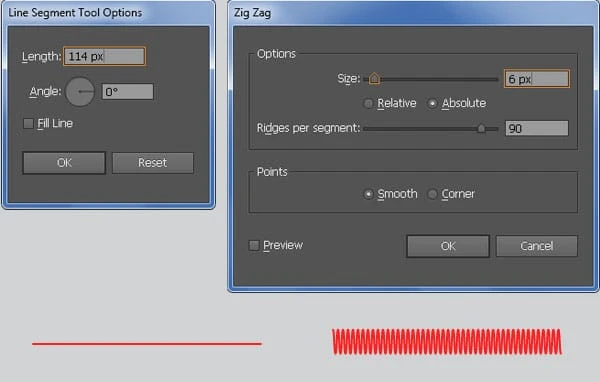
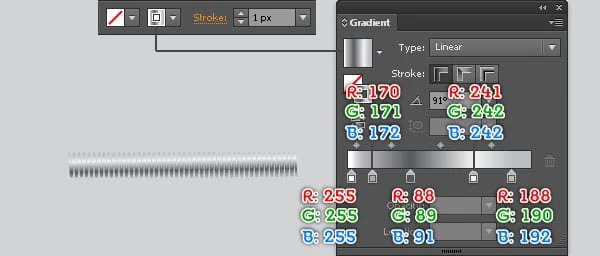
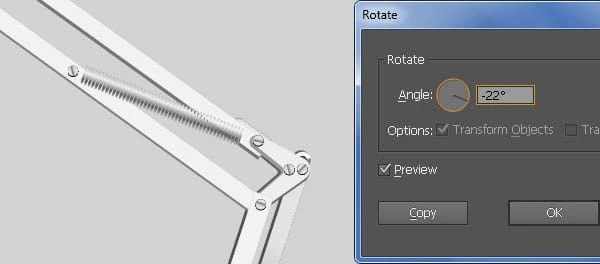
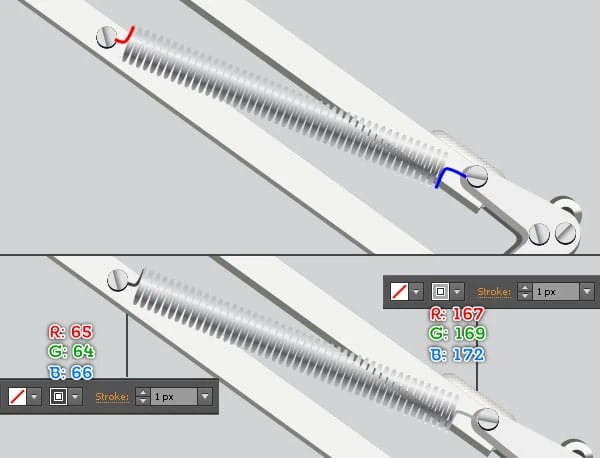
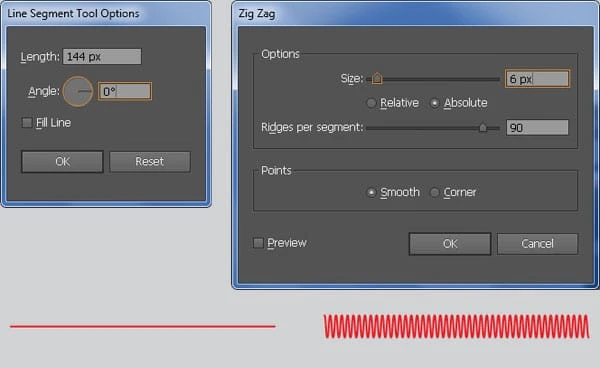
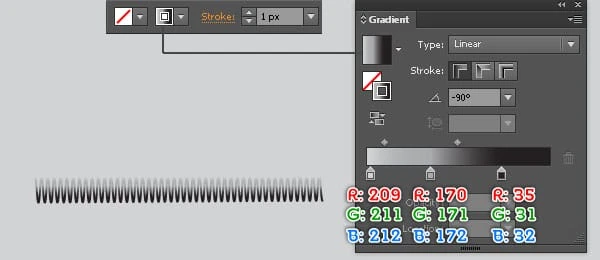
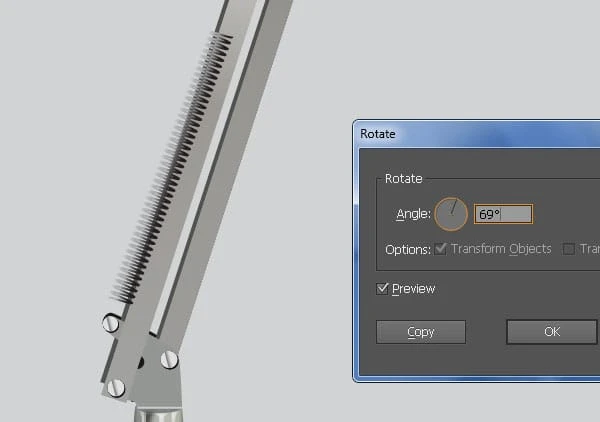
25 Con lo strumento Segmento di linea () creare una linea orizzontale di lunghezza 114 px, con un tratto di 1 px e senza riempimento. Mantieni la linea selezionata e vai a Effetto> Distorci e trasforma> Zig Zag … Segui i dati come mostrato di seguito e fai clic su OK, quindi sostituisci il colore esistente dell'oggetto risultante con il gradiente lineare all'interno del tratto. Assicurati che l'oggetto risultante sia ancora selezionato, ruotalo di un angolo di circa -22 gradi e posizionalo nella posizione mostrata nella quarta immagine. Quindi crea due percorsi curvi come vedi nella quinta immagine. Una volta che i tuoi percorsi sono stati disegnati, riempi il percorso rosso con nessuno e aggiungi un tratto di 1px (R=65, G=64, B=66). Quindi riempi il percorso rimanente con nessuno e aggiungi un tratto di 1px (R=167, G=169, B=172 ). Ora seleziona tre oggetti creati in questo passaggio e raggruppali (Ctrl + G ), quindi nascondi questo gruppo dietro le viti.
26 Allo stesso modo, ripeti lo stesso processo dei passaggi precedenti per disegnare un'altra molla.
27 A questo punto la tua lampada dovrebbe apparire come nella prossima immagine:
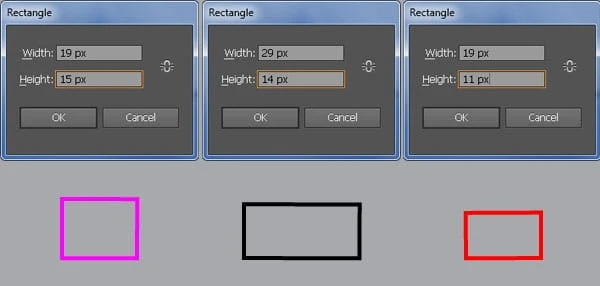
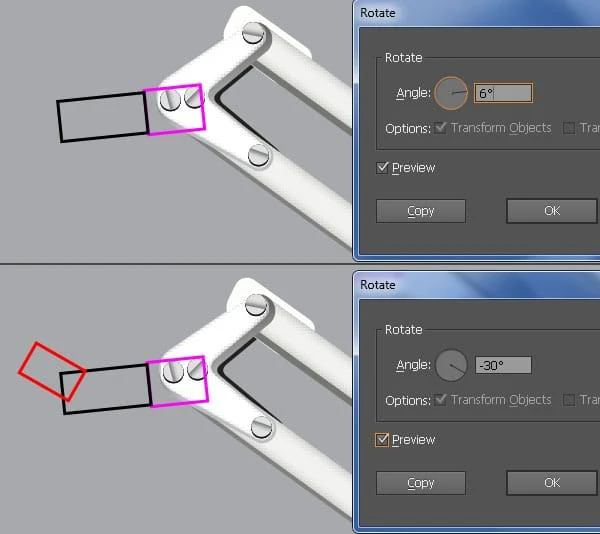
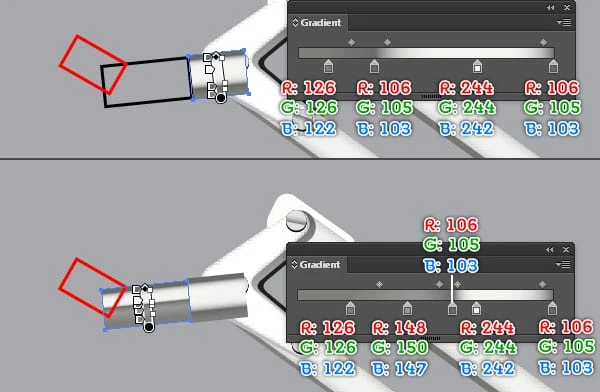
28 Seleziona lo strumento Rettangolo (M) e crea tre rettangoli con dimensioni: 19 per 15 px, 29 per 14 px e 19 per 11 px. Ora seleziona il rettangolo nero e magenta, quindi ruota questi rettangoli di un angolo di circa -6 gradi. Quindi selezionare il rettangolo rosso e ruotarlo di un angolo di circa 30 gradi. Quindi posiziona questi rettangoli nelle posizioni come vedi nella terza immagine. Dopo aver finito di disporre i rettangoli, riempili con il gradiente lineare. Per aggiungere più dettagli, prima disegna un percorso come mostrato nella settima immagine. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un 1pxtratto (applica il gradiente lineare all'interno del tratto). Infine seleziona tutti gli oggetti creati in questo passaggio e rimandali indietro.
Crea il paralume
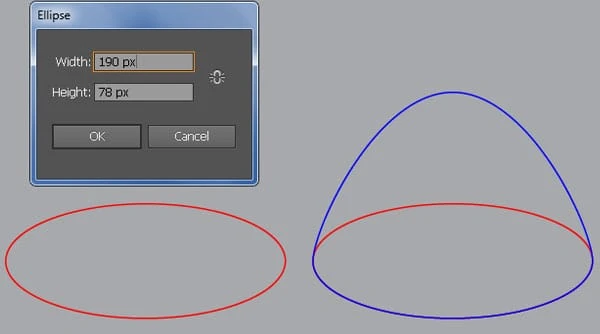
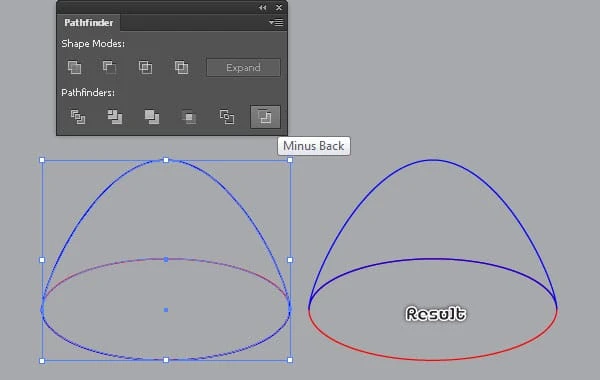
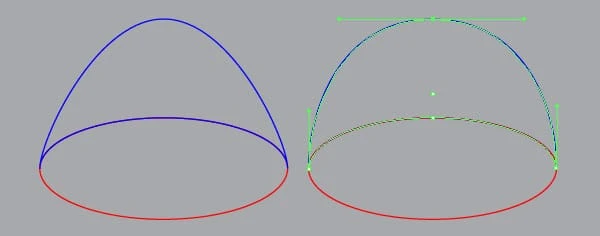
29 Usando lo strumento Ellisse (L) crea un'ellisse di 190 x 78 px. Crea due copie (Ctrl +C, Ctrl +F, Ctrl +F) di questa ellisse, quindi sostituisci il colore del tratto esistente di una copia con il blu e sposta il punto di ancoraggio superiore dell'ellisse blu di 76 px verso l'alto. Quindi seleziona la copia rimanente e l'oggetto sfocato, quindi apri la tavolozza Pathfinder (Finestra> Pathfinder) e fai clic sul pulsante Meno Indietro . Ora con l'aiuto dello strumento selezione diretta (A) insieme al Cambio, regola la forma dell'oggetto blu come vedi nell'immagine finale qui sotto.
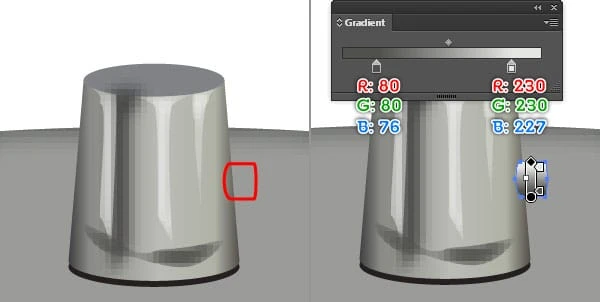
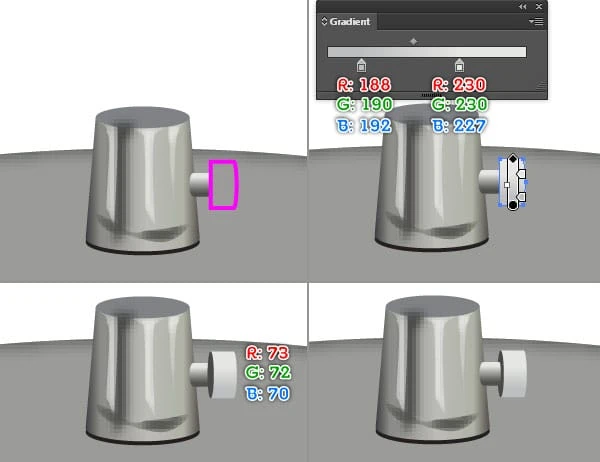
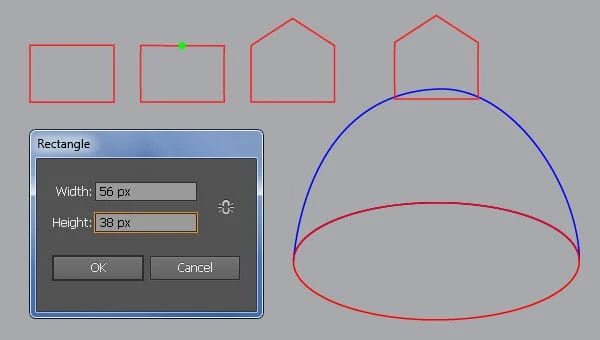
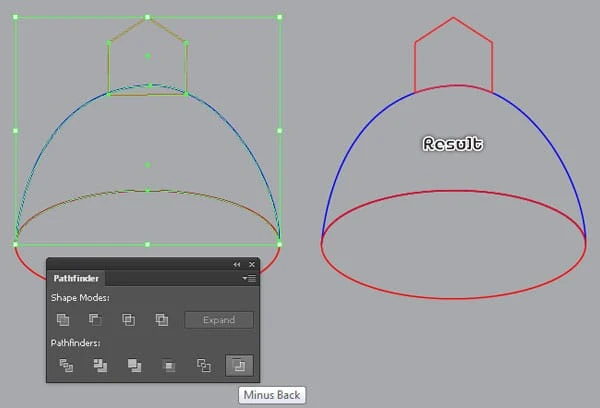
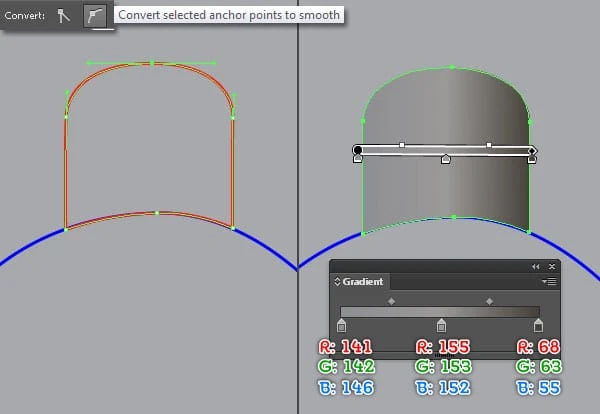
30 Seleziona lo strumento Rettangolo (M) e crea un oggetto di 56 x 38 px. Con lo strumento Aggiungi punto di ancoraggio (+), aggiungi un punto evidenziato in verde e sposta questo punto di ancoraggio di 18 px verso l'alto, quindi posiziona l'oggetto appena modificato nella posizione mostrata nella quarta immagine. Riseleziona l'oggetto blu creato nel passaggio 29 e duplicalo una volta. Mantieni la copia selezionata, tieni premuto il tasto Maiusc e fai clic sull'oggetto rosso creato in questo passaggio, quindi apri la palette Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Meno indietro . Quindi seleziona il punto di ancoraggio superiore dell'oggetto risultante e fai clic su "Converti i punti di ancoraggio selezionati in un pulsante "smussato " dalla barra delle proprietà. Ora con l'aiuto dello strumento di selezione diretta (A) insieme a Shift, regola la forma dell'oggetto rosso come vedi nella sette immagine sottostante. Infine riempi questo oggetto con il gradiente lineare come mostrato nell'immagine finale.
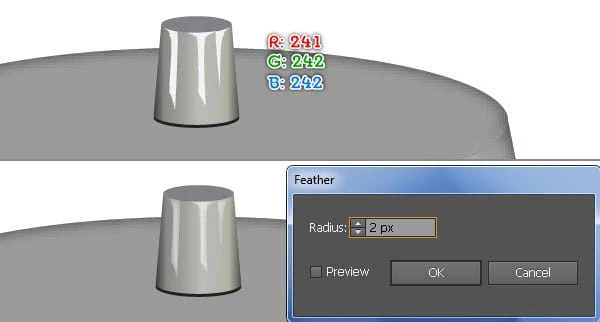
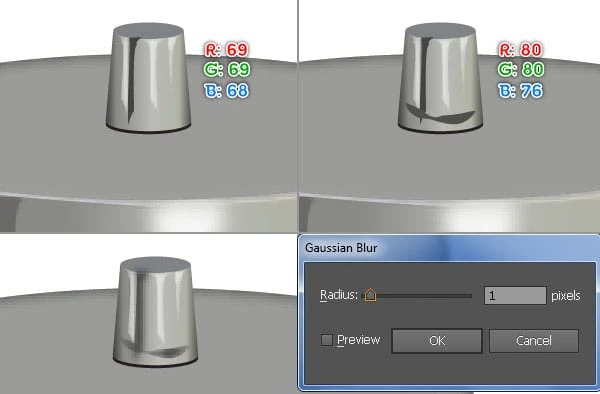
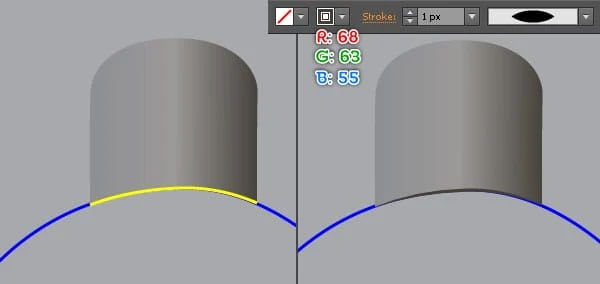
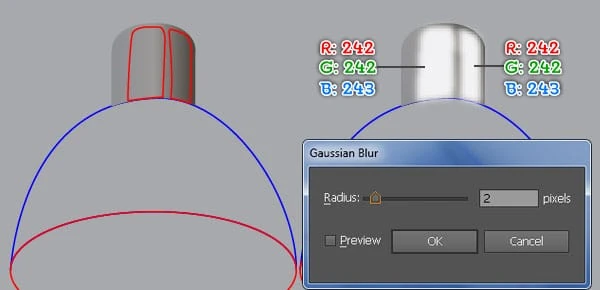
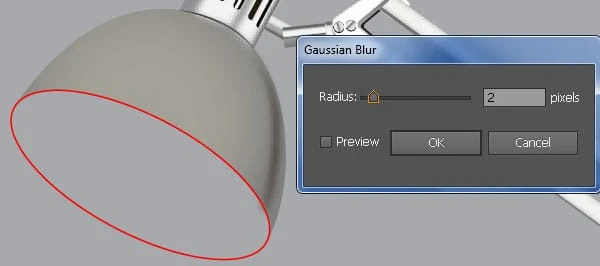
31 Per aggiungere alcuni dettagli, disegnare prima un percorso curvo come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 1px (R=68, G=63, B=55 ), quindi applica il profilo di larghezza 1 per il percorso risultante. Continua a creare due oggetti rossi come vedi nella terza immagine. Quindi riempi questi oggetti con R = 242, G = 242, B = 243 e quindi applica un effetto Gaussian Blur 2px per le forme risultanti.
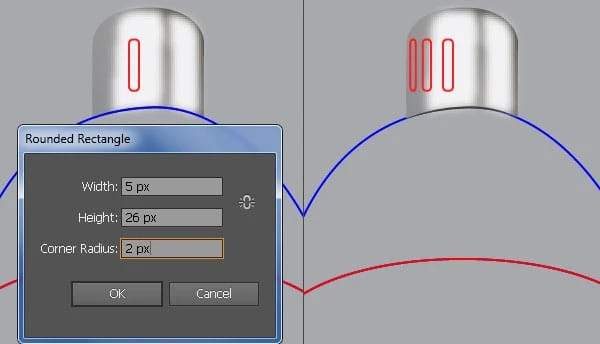
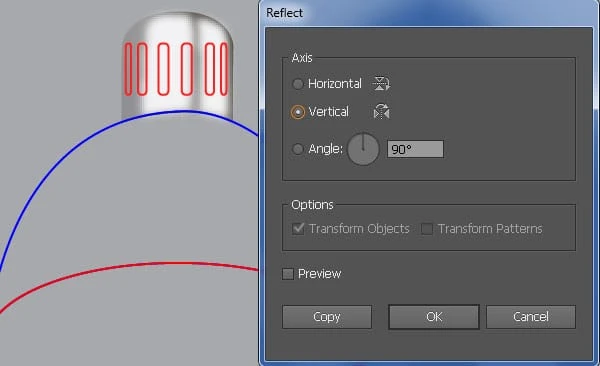
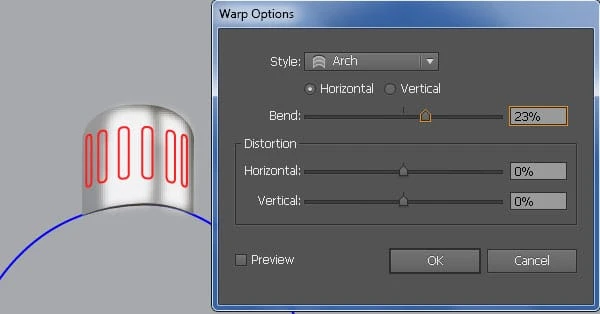
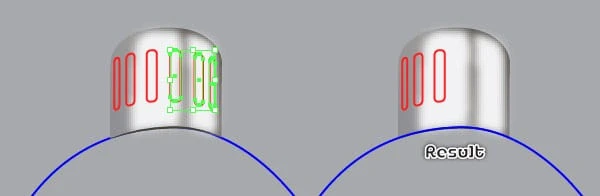
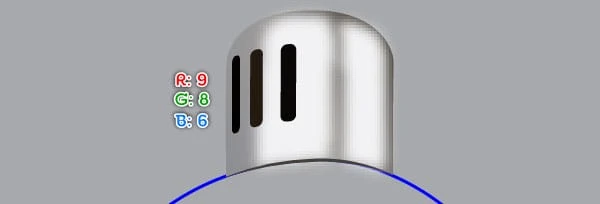
32 Scegli lo strumento Rettangolo arrotondato, fai semplicemente clic sulla tua tavola da disegno e inserisci i dati come mostrato nella prima immagine, quindi fai clic su OK. Assicurati che il rettangolo arrotondato sia ancora selezionato e vai su Oggetto> Espandi … Fai clic su OK quando viene visualizzata la casella Espandi, quindi premi (Ctrl + Maiusc + G) per separare il risultato. Crea due copie (Ctrl +C, Ctrl +F, Ctrl +F) del rettangolo arrotondato e poi riduci la larghezza delle due copie. Quindi posiziona tre oggetti appena creati nelle posizioni come vedi nella seconda immagine. Ora riseleziona questi oggetti e vai su Oggetto> Trasforma> Rifletti … Imposta l' asse su Verticalee quindi fare clic su Copia. Trascina le copie che abbiamo appena creato a destra. Non dimenticare di tenere premuto il tasto Maiusc sulla tastiera per trascinare direttamente. Riseleziona tutti e sei gli oggetti creati in questo passaggio e vai su Effetto> Protezione> Arco … Nella casella Opzioni protezione, segui i dati come vedi nella quarta immagine e fai clic su OK, quindi vai su Oggetto> Espandi aspetto e premi (Ctrl +Maiusc +G) per separare il risultato. Ora seleziona e rimuovi tre oggetti come mostrato nella quinta immagine. Infine riempi i tre oggetti rimanenti con R=9, G=8, B=6.
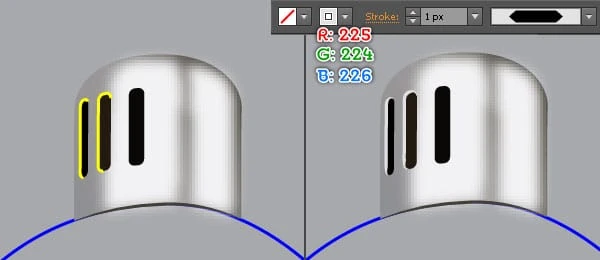
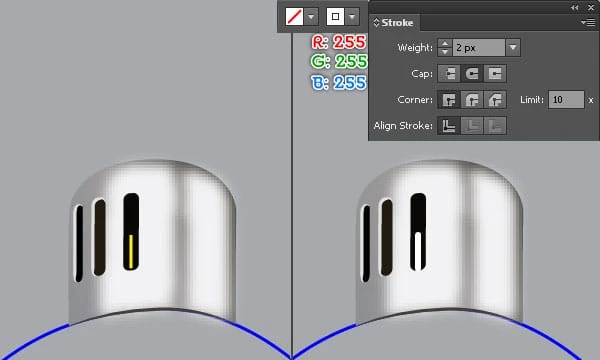
33 Per aggiungere alcuni dettagli, creare prima due percorsi curvi come mostrato di seguito. Quindi riempi questi percorsi con nessuno e aggiungi un tratto 1px ( R=225, G=224, B=226 ), quindi applica il profilo di larghezza 3 per il percorso risultante. Continua a creare una linea verticale come vedi nella terza immagine. Una volta disegnata la linea, riempila con nessuno e aggiungi un tratto di 2px (R=255, G=255, B=255 ). Quindi apri la tavolozza Ictus (Finestra> Ictus) e fai clic sul pulsante Round Cap.
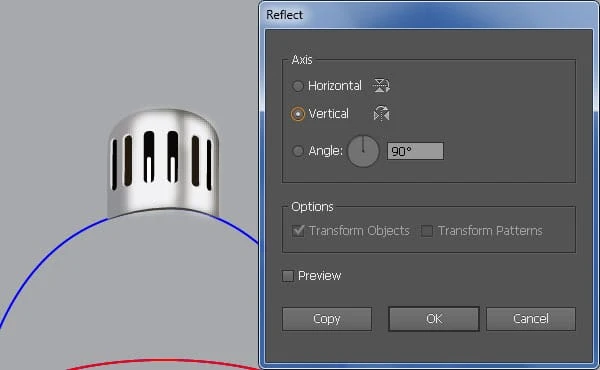
34 Selezionare e raggruppare (Ctrl + G) tutti gli oggetti creati dall'inizio del passaggio 32 fino a questo momento, quindi andare su Oggetto > Trasforma > Rifletti … Controllare la verticale e fare clic su Copia. Trascina la copia che abbiamo appena creato a destra. Non dimenticare di tenere premuto il tasto Maiusc sulla tastiera per trascinare direttamente.
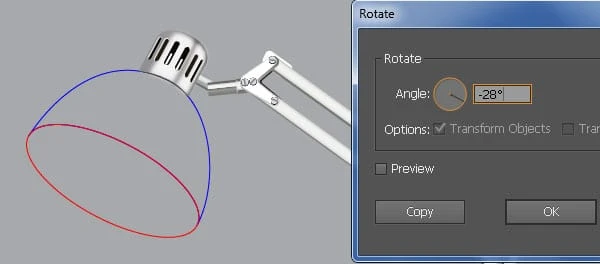
35 Selezionare e raggruppare tutti gli oggetti creati dall'inizio del passaggio 29 fino a questo momento. Quindi ruota questo gruppo di un angolo di circa -28 gradi, quindi posiziona il gruppo risultante nella posizione mostrata di seguito.
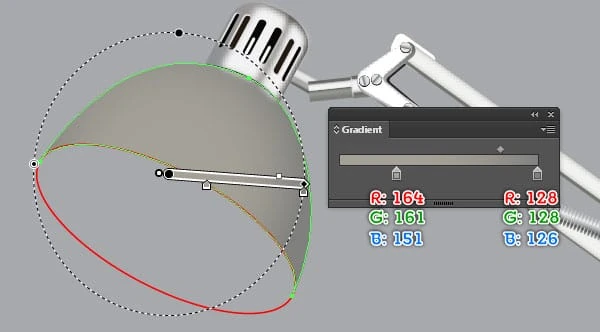
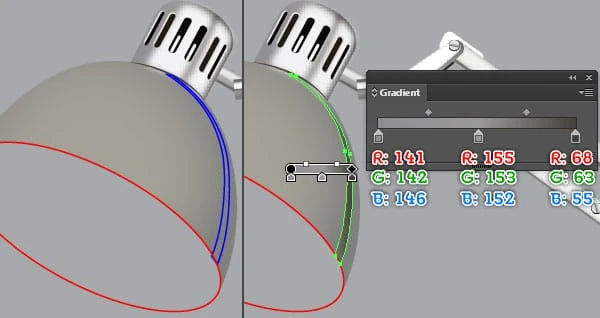
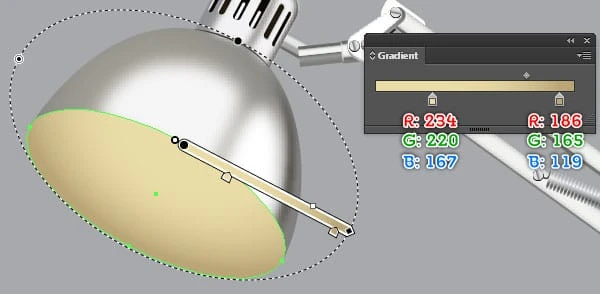
36 Prima di continuare, riselezionare il gruppo creato nel passaggio 35 e separarlo. Quindi seleziona l'oggetto blu e riempilo con il gradiente radiale come mostrato di seguito.
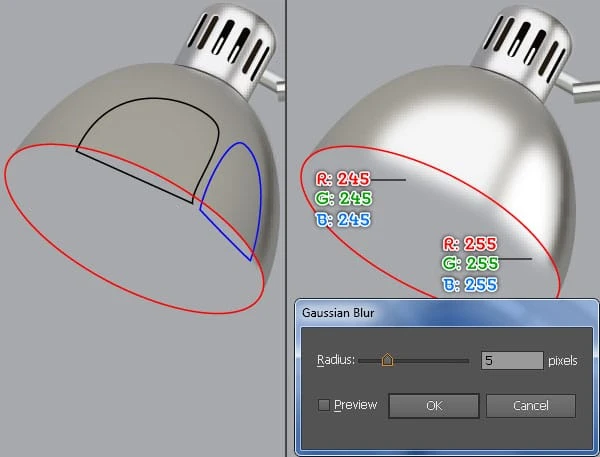
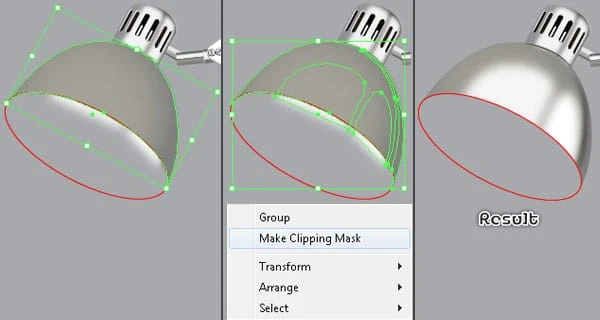
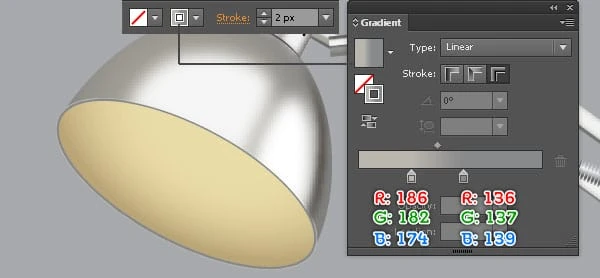
37 Con l'aiuto dello strumento Penna (P) crea tre oggetti e riempili come mostrato nelle immagini sottostanti, quindi applica l' effetto Sfocatura gaussiana per le forme risultanti. Quindi riseleziona queste forme e raggruppale. Ora seleziona la forma creata nel passaggio 36, duplicala e porta la copia in primo piano. Mantieni selezionata la nuova forma, tieni premuto il tasto Maiusc e fai clic sul nuovo gruppo creato in questo passaggio, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
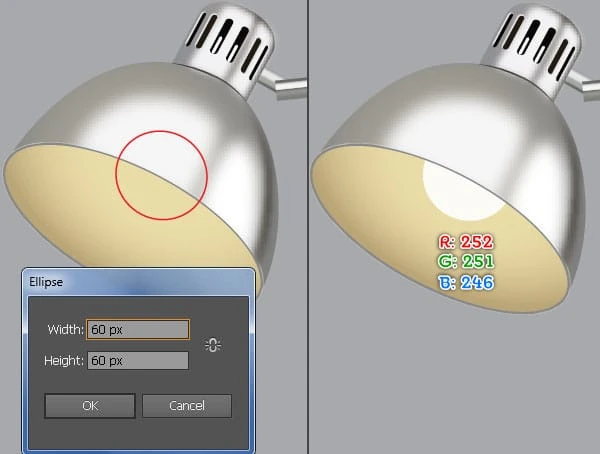
38 Riempire l'ellisse rossa con il gradiente radiale come mostrato di seguito. Crea una copia dell'ellisse risultante, quindi rimuovi il colore di riempimento della copia e aggiungi un tratto di 2px (applica il gradiente lineare attraverso il tratto). Quindi seleziona lo strumento Ellisse (L) e crea un oggetto 60 per 60 px. Posiziona questa ellisse nella posizione come vedi nella terza immagine e riempila con R=252, G=251, B=246, quindi nascondi l'ellisse risultante dietro la parte anteriore del paralume. A questo punto la tua lampada dovrebbe apparire come nell'immagine finale qui sotto.
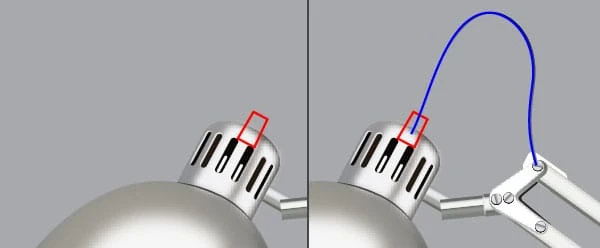
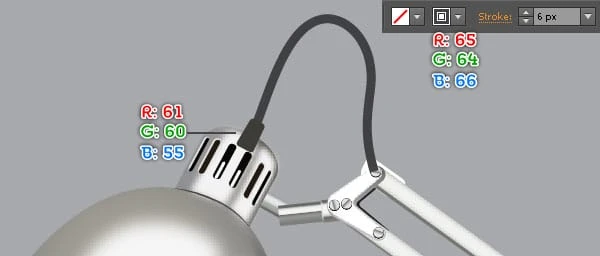
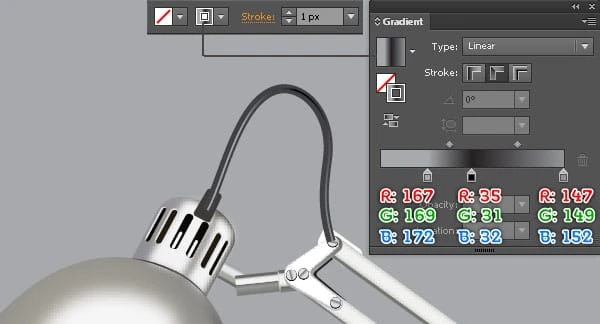
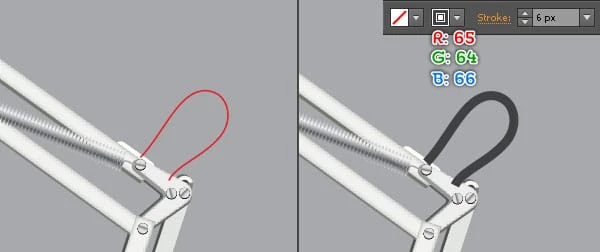
39 È il momento di tirare le corde. Con lo strumento Penna (P) crea due oggetti come mostrato di seguito. Una volta che i tuoi oggetti sono stati disegnati, riempi l'oggetto rosso con R=61, G=60, B=55. Quindi riempi il percorso blu con nessuno e aggiungi un tratto di 6px (R=65, G=64, B=66 ). Crea una copia (Ctrl +C, Ctrl +F) del percorso risultante, quindi sostituisci il colore del tratto esistente della copia con il gradiente lineare lungo il tratto e cambia il peso del tratto in 1px. Riseleziona la nuova forma creata in questo passaggio e portala in primo piano. Quindi seleziona tre oggetti appena creati creati in questo passaggio e quindi inviali indietro.
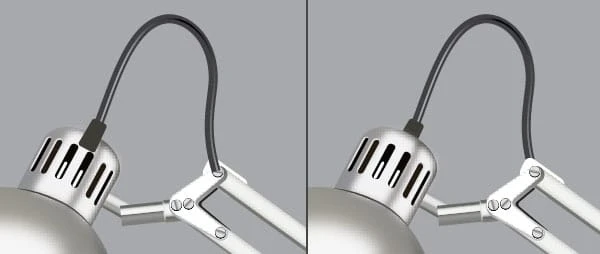
40 Allo stesso modo, ripeti la stessa procedura dei passaggi precedenti per tirare più corda. Alla fine la tua lampada dovrebbe assomigliare all'incirca alla quinta immagine. Ora seleziona e raggruppa (Ctrl + G) tutti gli oggetti creati dall'inizio del passaggio 2 fino a questo momento, quindi chiamalo "Desk_Lamp".
Crea uno sfondo
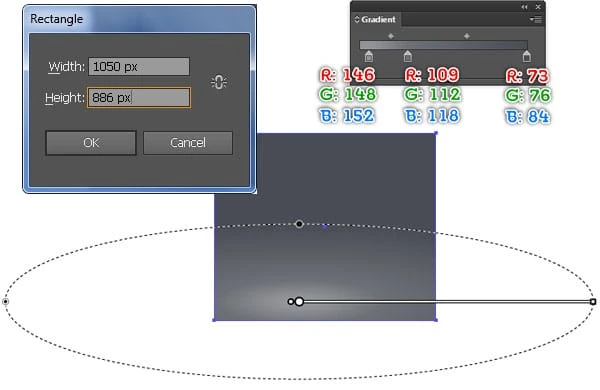
41 Con l'aiuto dello strumento Rettangolo (M) crea un oggetto 1050 per 886 px. Quindi riempi questo rettangolo con il gradiente radiale come mostrato di seguito. Quindi posiziona il gruppo "Desk_Lamp" sullo sfondo come vedi nella seconda immagine.
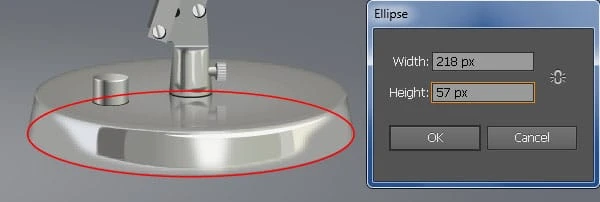
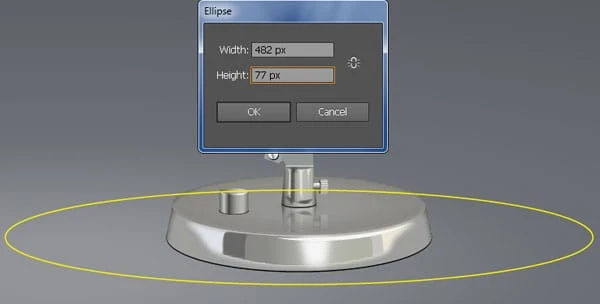
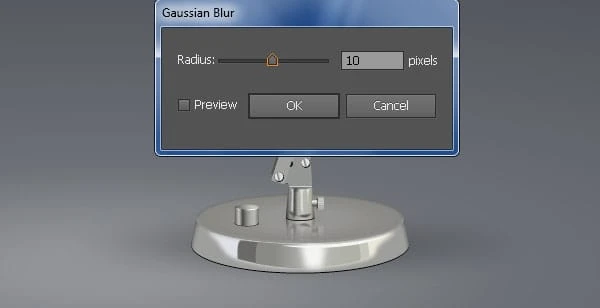
42 Usando lo strumento Ellisse (L) crea un'ellisse di 218 x 57 px e posizionala nella posizione come mostrato di seguito. Riempi questa ellisse con R=0, G=0, B=0 e poi nascondila dietro la lampada. Con lo strumento Ellisse (L) crea un'ellisse di 482 x 77 px e poi posizionala nella posizione come vedi nella terza immagine. Riempi la nuova ellisse con il gradiente radiale come mostrato nella quarta immagine e applica un effetto Sfocatura gaussiana di 10px per la forma risultante, quindi nascondilo dietro l'ellisse più piccola creata in questo passaggio.
Risultato finale
Ecco come appare il progetto completato. Spero ti piaccia questo tutorial.
Congratulazioni! Hai completato la lezione. Spero che tu abbia scoperto alcune cose utili in questo tutorial. L'immagine del risultato finale è sotto. Divertiti!
Conclusione
Per quanto difficile possa sembrare, sono molto sicuro che se seguirai il mio tutorial troverai molto aiuto usando le tue abilità e le tue immagini per produrre la tua creazione! Ancora una volta Grazie per aver utilizzato il nostro tutorial, saremo molto felici di rispondere a qualsiasi domanda tu possa avere, puoi semplicemente lasciare un feedback o un commento qui sotto.
Scarica i file sorgente dei risultati
- Scarica il file sorgente .ai (.zip, 1,07 MB)