Hur man skapar en skrivbordslampa i Adobe Illustrator
Adobe Illustrator kan vara lite knepigt att få tag på, särskilt efter att ha vant sig vid arbetsflödet i applikationer som Photoshop. Skillnaderna mellan lageranvändning och skapandet av föremål och former kan vara riktigt konstiga från första hand.
I följande handledning kommer du att lära dig att skapa en skrivbordslampa genom att använda några grundläggande verktyg, tekniker för att bygga vektorform, komplexa gradienter, duplicerade former och några effekter. Så låt oss börja!
Slutresultat
Låt oss se vad du kommer att skapa i den här handledningen.
Skapa en skrivbordslampa i Illustrator
Skapa ett nytt dokument
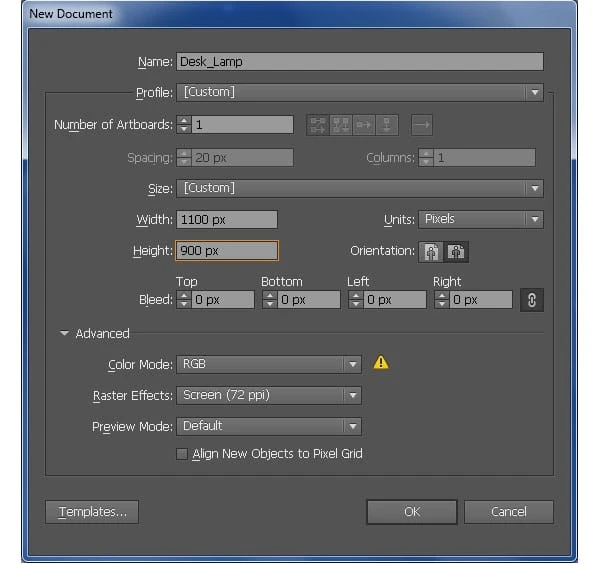
1 Starta Illustrator och tryck sedan på (Ctrl + N) för att skapa ett nytt dokument. Välj Pixlar från rullgardinsmenyn Enheter, ange 1100 i breddrutan och 900 i höjdrutan och klicka sedan på knappen Avancerat . Välj RGB, Screen (72ppi) och se till att rutan Justera nya objekt till Pixel Grid är avmarkerad innan du klickar på OK.
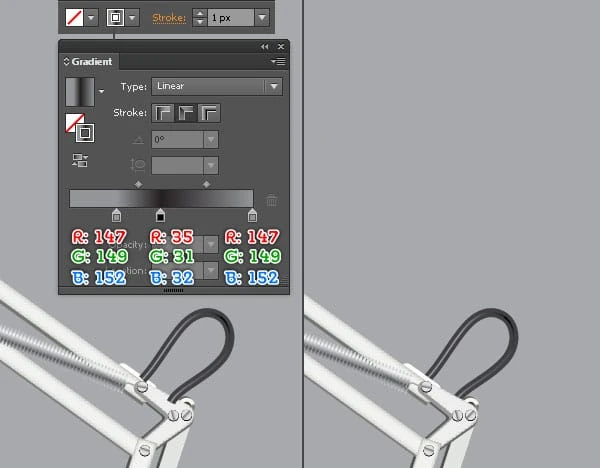
Skapa lampbasen
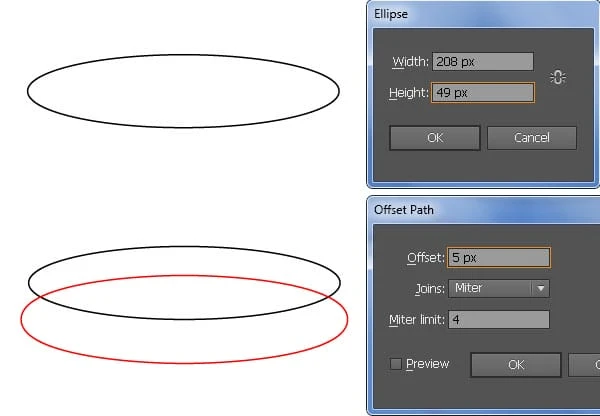
2 Börja med att rita en ellips på 208 x 49 px med hjälp av Ellipsverktyget (L). Håll ellipsen markerad och gå till Objekt > Bana > Offset Path … Ange en 5px Offset och klicka på OK. Byt sedan ut den befintliga streckfärgen för den nya ellipsen med röd och flytta den sedan 24px nedåt.
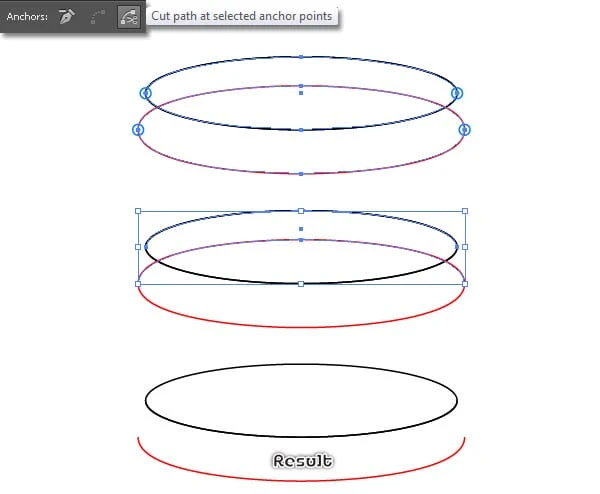
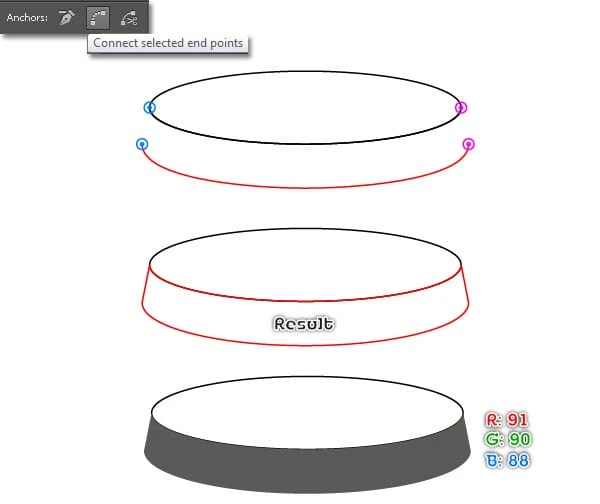
3 Innan du fortsätter, välj den svarta ellipsen igen, duplicera den (Ctrl + C, Ctrl + F) och lås sedan kopian (Ctrl +2 ). Välj nu fyra ankarpunkter markerade med blått och klicka på knappen " Klipp ut banan vid valda ankarpunkter " i egenskapsfältet. Detta gör att två ellipser blir fyra banor. Välj två banor som visas i den andra bilden och ta sedan bort dem. Fokusera på den fjärde bilden, välj två ankarpunkter markerade med blått och klicka på knappen " Anslut valda slutpunkter " i egenskapsfältet. Gör samma sak för de två ankarpunkterna som är markerade med magenta. Välj slutligen det nyskapade objektet och fyll det med R=91, G=90, B=88.
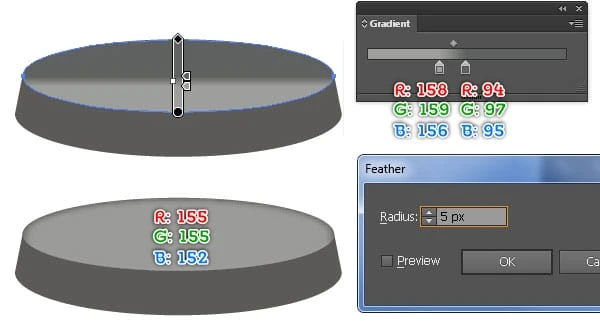
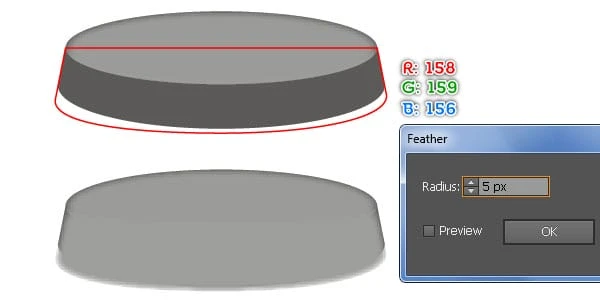
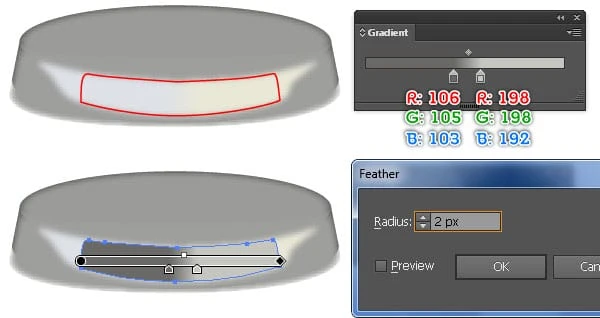
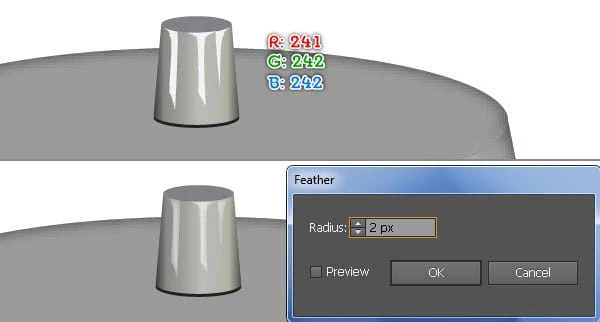
4 Tryck på (Ctrl + Alt +2) för att låsa upp den svarta ellipsen och fyll den sedan med den linjära gradienten som visas nedan. Behåll den resulterande formen markerad, gör en kopia (Ctrl + C, Ctrl + F) av den och ersätt den befintliga färgen på kopian med R=155, G=155, B=152 och gå sedan till Effekt > Stylisera > Fjäder … Ange en radie på 5 px och klicka på OK.
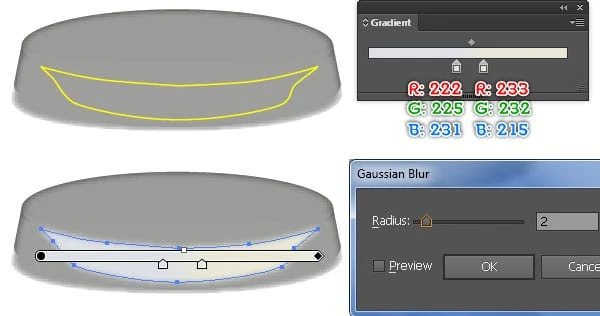
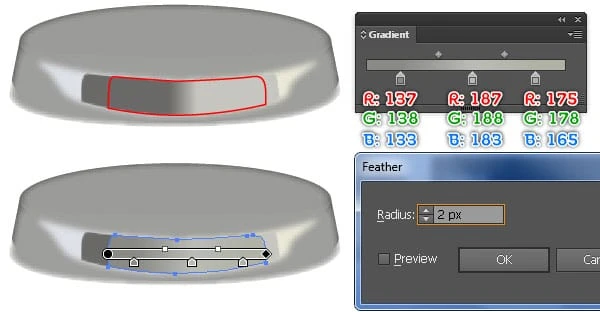
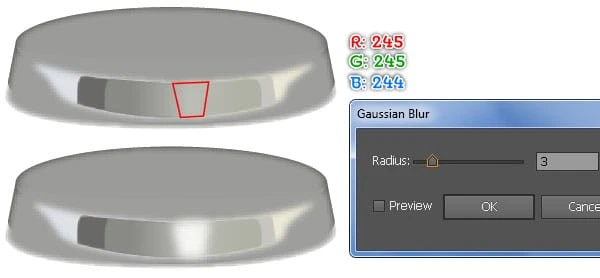
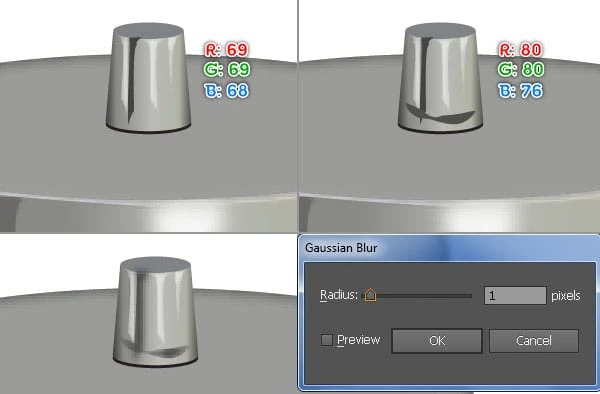
5 Följ nu bildsekvensen och rita några detaljer som liknar dem nedan.
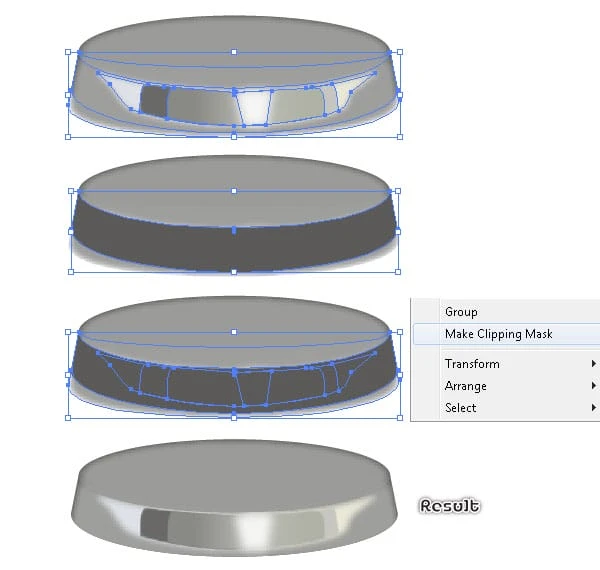
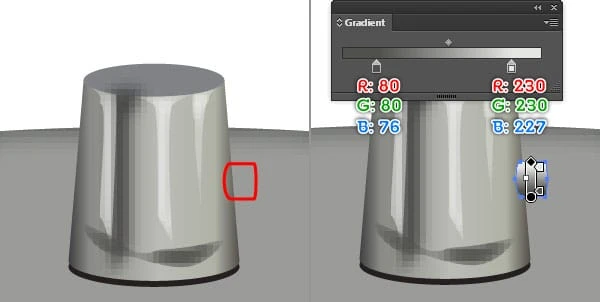
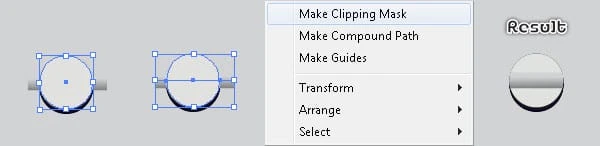
6 Markera och gruppera (Ctrl+G) alla former som skapades i steg 5. Välj nu formen som skapades i steg 3, gör en kopia (Ctrl + C, Ctrl + F) av denna form och för kopian fram (Ctrl + Skift + Höger hakparentes ). Behåll den nya formen markerad, håll ned Skift och klicka på gruppen som skapades i detta steg, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7).
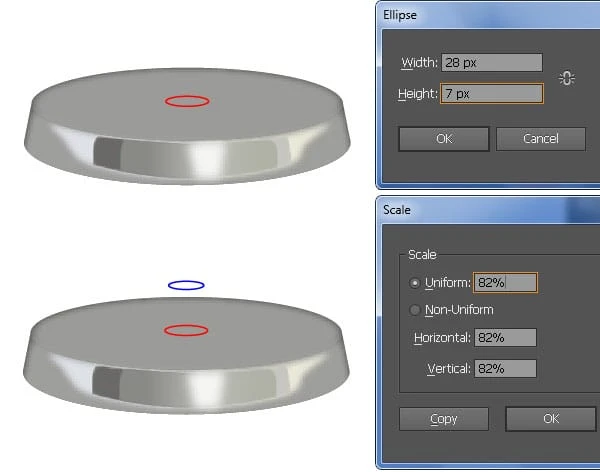
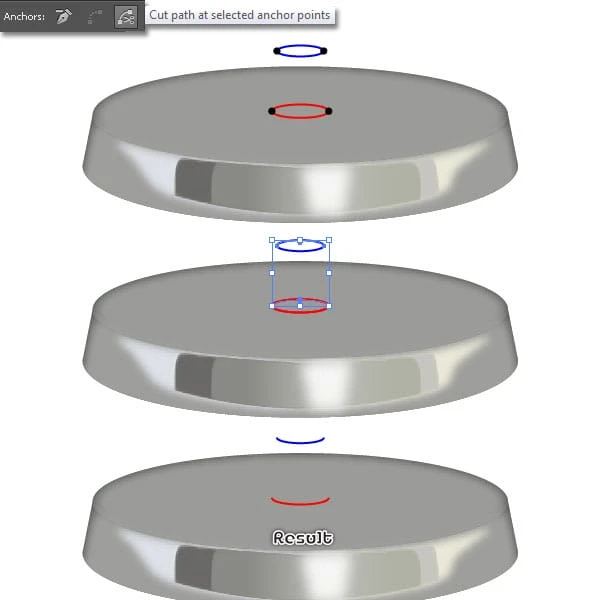
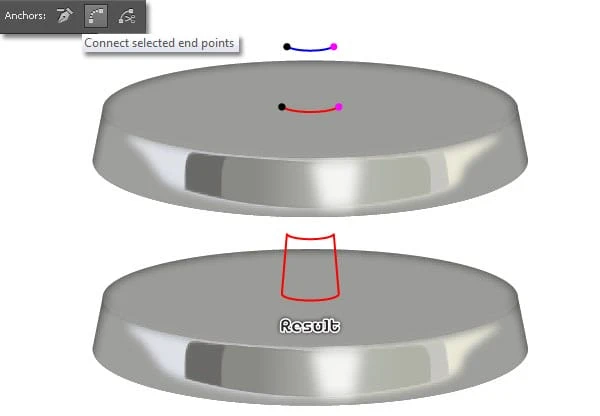
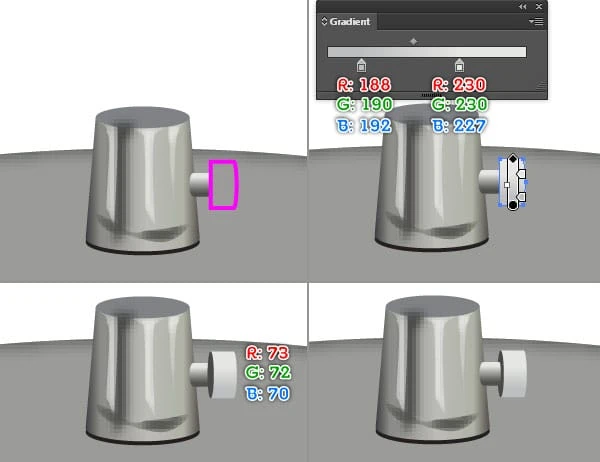
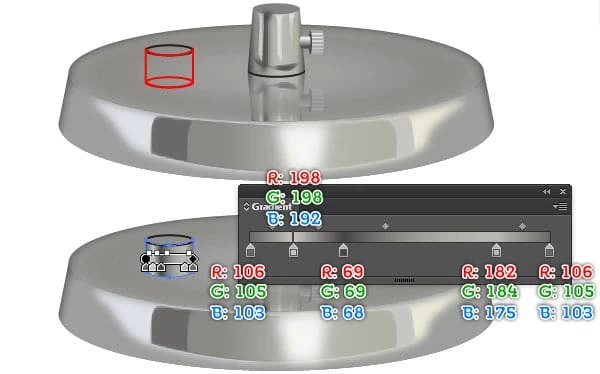
7 Skapa en ellips på 28 x 7 px med Ellipsverktyget (L) och placera den sedan i rätt position enligt bilden nedan. Välj den nya ellipsen igen och gå till Objekt > Transformera > Skala … I dialogrutan Skala, markera Uniformen och skriv in en 82 i rutan Skala och klicka sedan på Kopiera. Byt ut den befintliga streckfärgen för den nya ellipsen med blå och flytta den sedan 30px uppåt. Innan du fortsätter, gör en kopia (Ctrl + C, Ctrl + F) två nyskapade ellipser och dölj sedan kopiorna. Fokusera nu på den tredje bilden, välj fyra ankarpunkter markerade med svart och klicka på "Klipp ut banan vid valda ankarpunkter "-knappen från egenskapsfältet. Detta gör att två ellipser blir fyra banor. Välj två banor som visas i den fjärde bilden och ta sedan bort dem. Fokusera på den femte bilden, välj två ankarpunkter markerade med svart och klicka på knappen " Anslut valda slutpunkter " i egenskapsfältet. Gör samma sak för de två ankarpunkterna markerade med magenta.
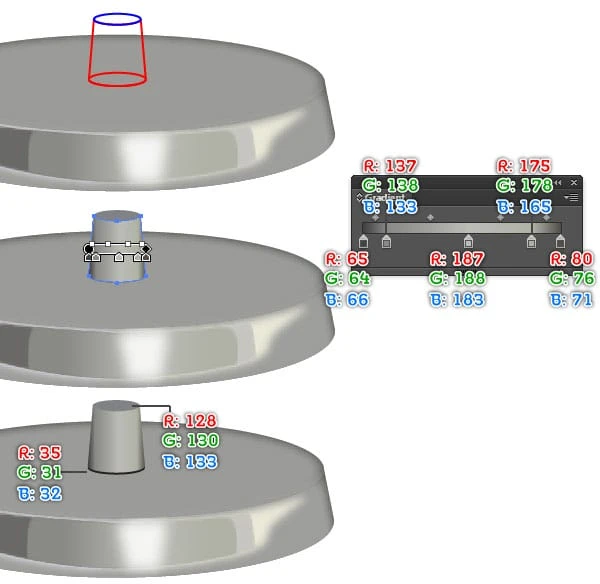
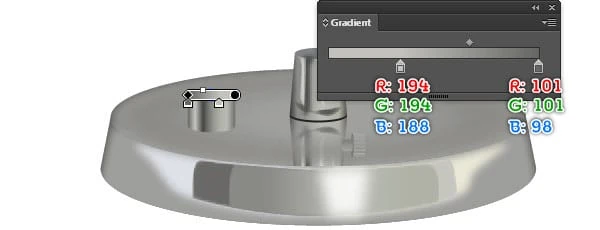
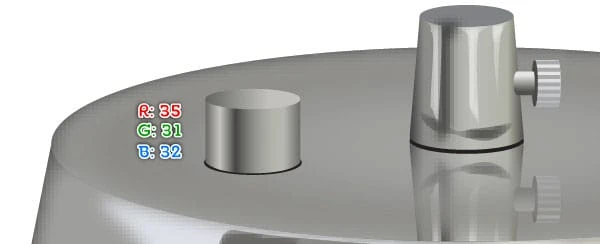
8 Innan du fortsätter trycker du på (Ctrl + Alt +3) för att visa två ellipser dolda i steg 7. Fyll sedan det röda objektet som skapades i steg 7 med den linjära gradienten som visas i den andra bilden. Fyll den blå ellipsen med R=128, G=130, B=133 och fyll den röda ellipsen med R=35, G=31, B=32, flytta den sedan 1px nedåt.
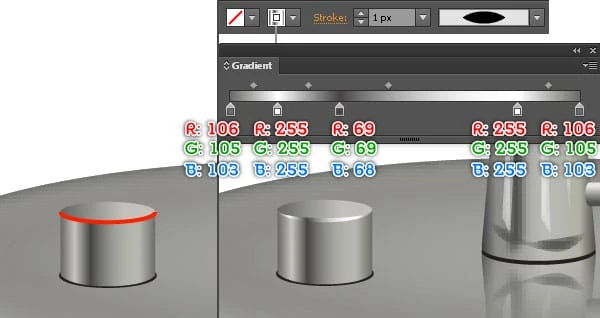
9 Följ nu bildsekvensen och rita några detaljer som liknar dem nedan.
10 Skapa tre objekt, fyll dem och arrangera dem enligt bilderna nedan.
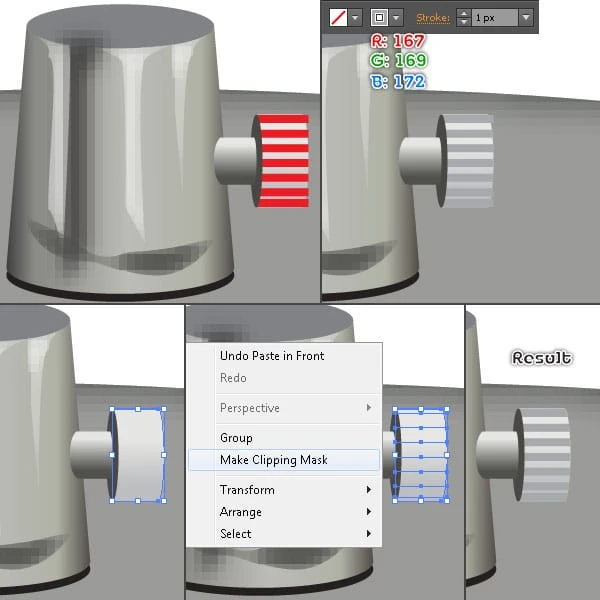
11 Skapa sju horisontella linjer med linjesegmentverktyget() som visas nedan. När dina linjer är ritade, fyll dem med ingen och lägg till ett 1px streck (R=167, G=169, B=172 ). Välj nu den största formen som skapades i steg 10, gör en kopia av den och för sedan kopian fram (Ctrl +Skift +Höger hakparentes ). Behåll den nya formen markerad, håll ned Skift och klicka på de sju nyskapade linjerna, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7). Vid det här laget ska din lampfot se ut som på den slutliga bilden.
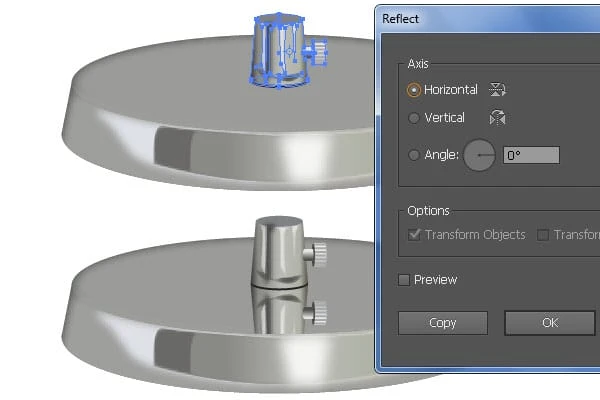
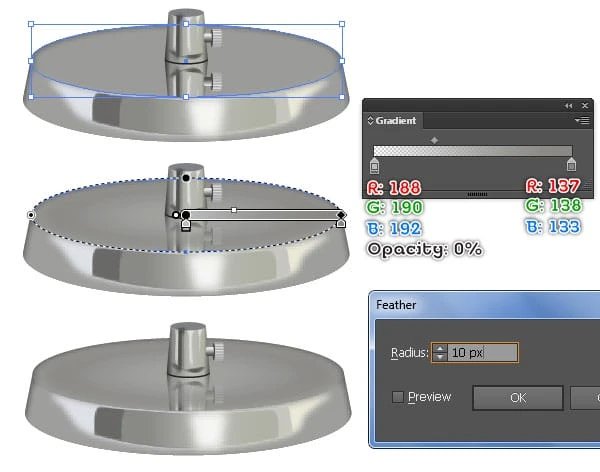
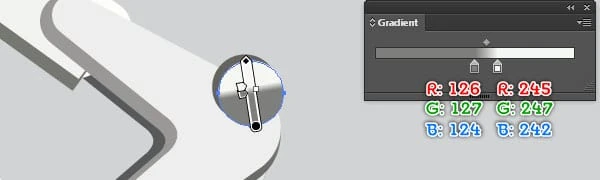
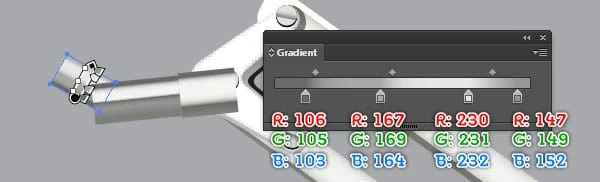
12 Markera och gruppera (Ctrl + G) alla former som skapats från början av steg 7 till denna tidpunkt, gå sedan till Objekt > Transformera > Reflektera … Markera horisontellt och klicka på Kopiera och tryck sedan på (Ctrl + Vänster hakparentes) för att dölja kopian bakom den ursprungliga gruppen. Flytta sedan den nya gruppen ner till den position som du ser i den andra bilden. Välj nu ellipsen med fjädereffekten tillämpad i steg 3 och tryck på (Ctrl + C) för att kopiera denna ellips. Klicka sedan på den nyskapade gruppen och tryck på (Ctrl + F) för att klistra in kopian framför den här gruppen. Byt ut den befintliga färgen på den nya ellipsen med den radiella gradienten som du ser i den fjärde bilden. Se till att den resulterande ellipsen fortfarande är vald, gå sedan till paletten Utseende ( Fönster > Utseende) och klicka på sektionen Fjäder . I rutan Feather anger du en radie på 10px och klickar på OK.
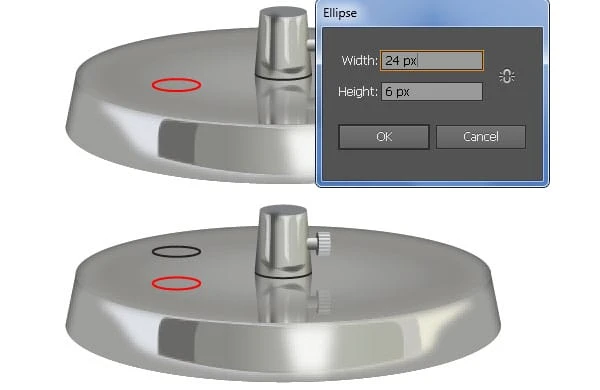
13 Använd Ellipsverktyget (L) för att skapa en ellips på 24 x 6 px och placera den sedan i positionen som visas nedan. Gör en kopia (Ctrl + C, Ctrl + F) av denna ellips, ersätt kopians befintliga linjefärg med svart och flytta den sedan 16px uppåt. Gör samma sak som steg 7 för att skapa det röda objektet som du ser i den tredje bilden. Fyll sedan den svarta ellipsen och det röda objektet med den linjära gradienten som visas i den fjärde och den femte bilden. Välj nu den röda ellipsen och öka dess storlek lite, fyll den sedan med R=35, G=31, B=32.
14 För att lägga till fler detaljer, använd först pennverktyget (P) och skapa en krökt bana enligt bilden nedan. När din bana är ritad, fyll den med ingen och lägg till en 1px linje (tillämpa den linjära gradienten inom linjen), och använd sedan breddprofilen 1 för den resulterande banan. Lampfoten är klar och ser ut som du ser på den tredje bilden nedan.
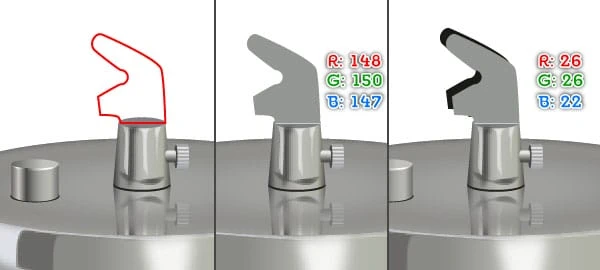
15 Därefter kommer basskarven. Med hjälp av pennverktyget (P) skapa ett objekt som visas nedan. När ditt objekt är ritat, fyll det med R=148, G=150, B=147. Gör en kopia (Ctrl + C, Ctrl + F) av den resulterande formen och ersätt den befintliga färgen på kopian med R=26, G=26, B=22 och tryck sedan på (Ctrl + Vänster hakparentes) för att skicka den bakåt. Flytta sedan denna nya form 3px upp och 3px till vänster.
Skapa de dubbla stöttorna
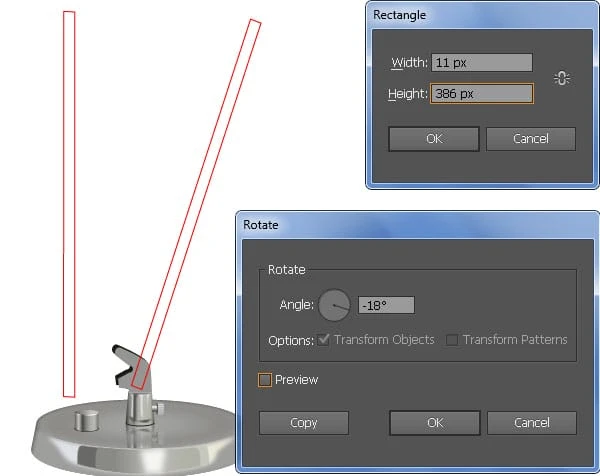
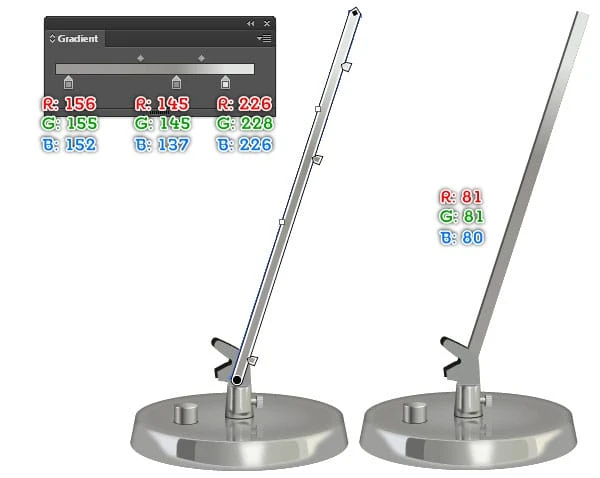
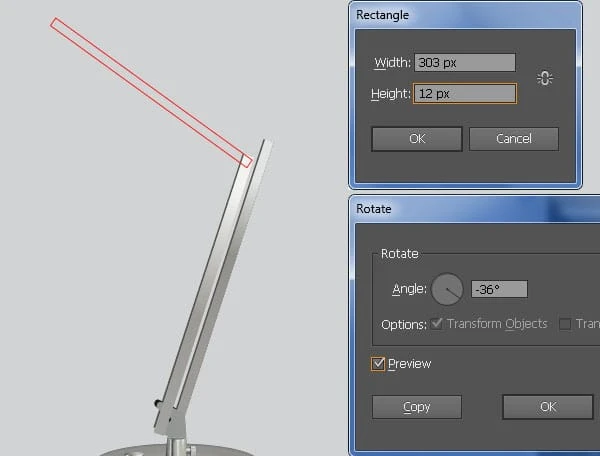
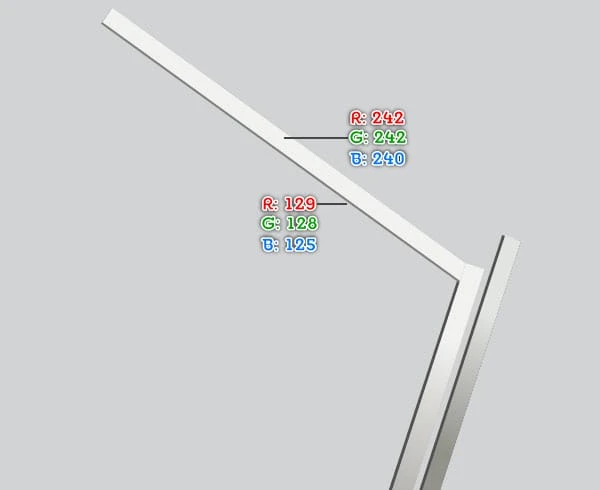
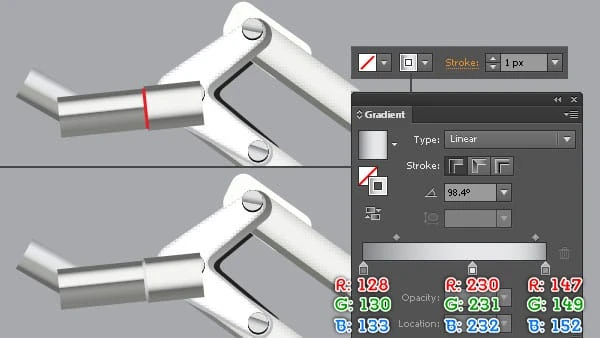
16 Använd rektangelverktyget (M) för att skapa ett 11 x 386 px objekt. Välj den nya rektangeln igen och gå till Objekt > Transformera > Rotera … Ange en -18 graders vinkel och klicka på OK, placera sedan det resulterande objektet på den position som visas nedan. Fyll denna rektangel med den linjära gradienten som visas i den tredje bilden. Gör sedan en kopia av den resulterande rektangeln, ersätt den befintliga färgen på kopian med R=81, G=81, B=80 och flytta den resulterande rektangeln 2px till vänster, tryck sedan på (Ctrl +Vänster hakparentes) för att skicka den bakåt.
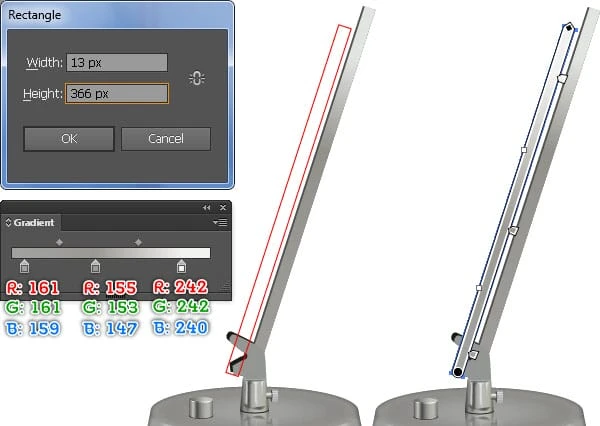
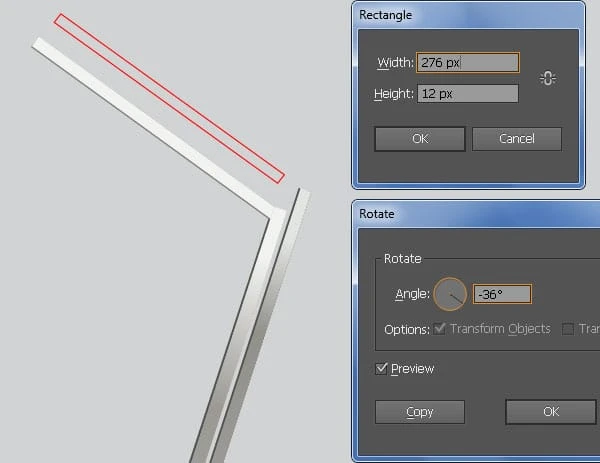
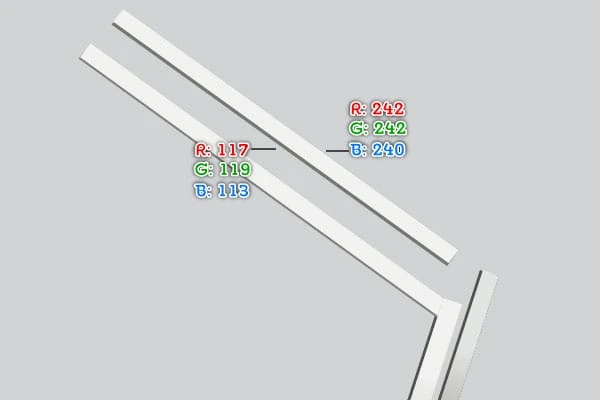
17 Skapa ett objekt på 13 x 366 px med rektangelverktyget (M ) . Välj den nya rektangeln igen och gå till Objekt > Transformera > Rotera … Ange en -18 graders vinkel och klicka på OK, placera sedan det resulterande objektet på den position som visas nedan. Fyll denna rektangel med den linjära gradienten som visas i den andra bilden. Gör sedan en kopia av den resulterande rektangeln, ersätt den befintliga färgen på kopian med R=81, G=81, B=80 och flytta den resulterande rektangeln 2px till vänster, tryck sedan på (Ctrl +Vänster hakparentes) för att skicka den bakåt.
18 Följ nu sekvensen av bilder och rita några andra dubbla stöttor som liknar dem underifrån.
Skapa armbågslederna
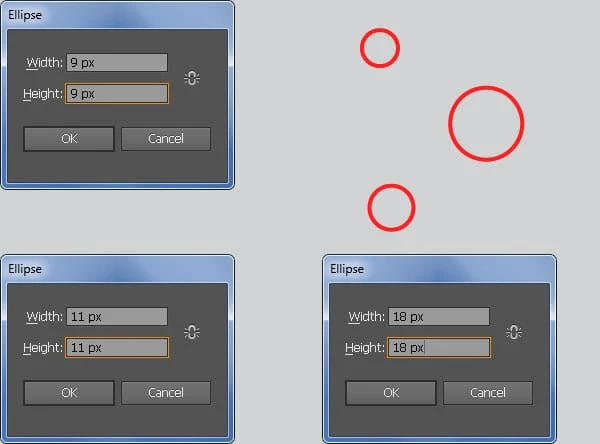
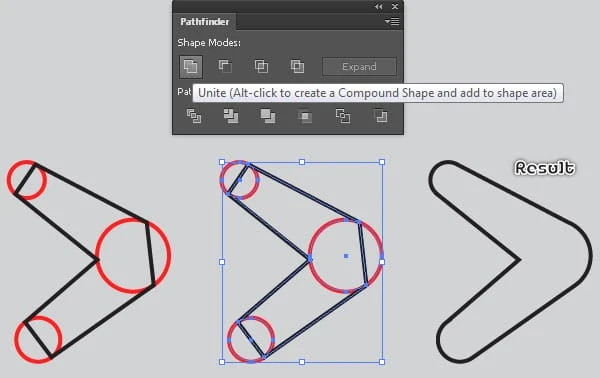
19 Välj Ellipsverktyget (L) och skapa tredje ellipser med dimensionerna: 9 x 9px, 11 x 11px och 18 x 18px, placera sedan dessa ellipser i positionerna som visas nedan. Använd nu pennverktyget (P) och skapa ett objekt som du ser i den andra bilden. När ditt objekt är ritat, välj det igen och tre röda ellipser, öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på knappen Unite . Fokusera på den femte bilden med hjälp av verktyget Lägg till ankarpunkt (+) och klicka på två punkter markerade med grönt. Välj sedan ankarpunkten markerad med gult och ta bort den. Äntligen använderVerktyg för direktval (A) justerar formen på det svarta objektet som du ser i den slutliga bilden.
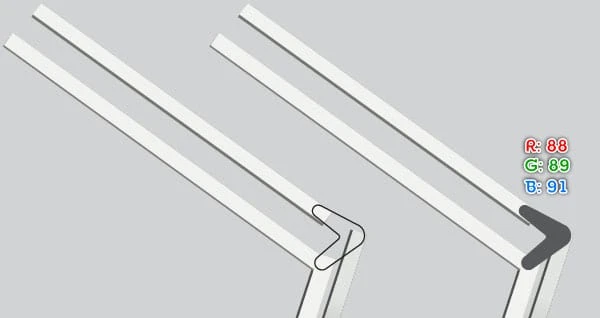
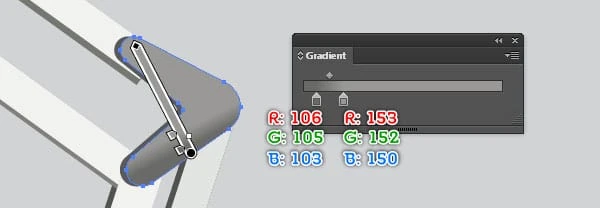
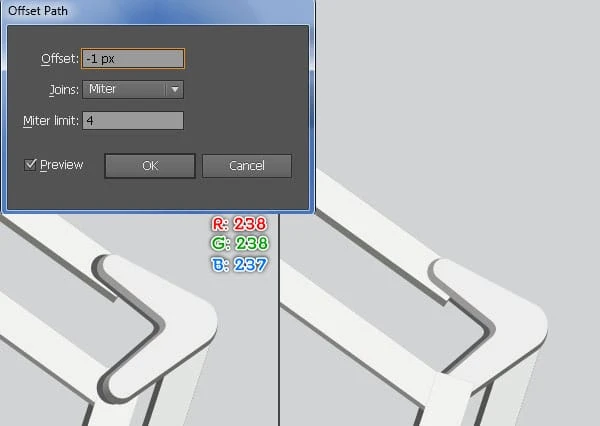
20 Placera det svarta föremålet som skapades i steg 19 till rätt position enligt bilden nedan och fyll det sedan med R=88, G=89, B=91. Gör en kopia (Ctrl + C, Ctrl + F) av den resulterande formen, ersätt den befintliga färgen på kopian med den linjära gradienten som visas i den tredje bilden och flytta den sedan 2px till höger. Se till att den nyskapade formen fortfarande är vald och gå till Objekt > Bana > Offset Path … Ange en -1px Offset och klicka på OK, ersätt sedan den befintliga färgen på den nya formen med R=238, G=238, B= 237. Flytta sedan den resulterande formen 1px upp och 1pxtill höger. Ordna slutligen formerna som skapats i detta steg som du ser i den slutliga bilden.
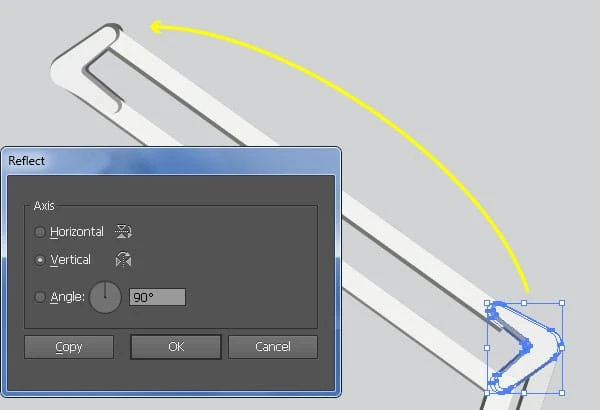
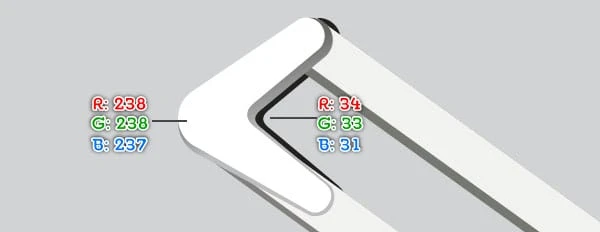
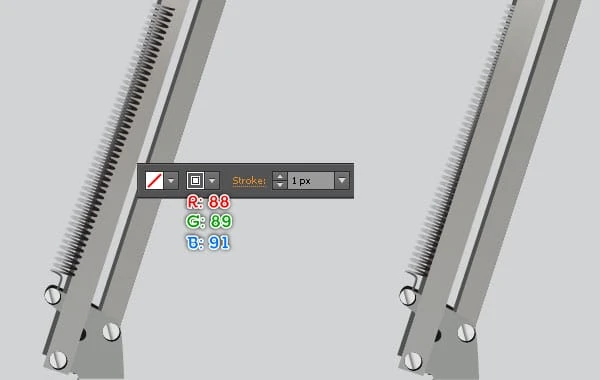
21 Välj tre former som skapats i steg 20 och gå till Objekt > Transformera > Reflektera … Markera vertikalen och klicka på Kopiera, placera sedan kopiorna på rätt positioner som visas nedan. Byt sedan ut den befintliga färgen på den vita formen med R=238, G=238, B=237 och ersätt sedan den befintliga färgen på den svarta formen med R=34, G=33, B=31.
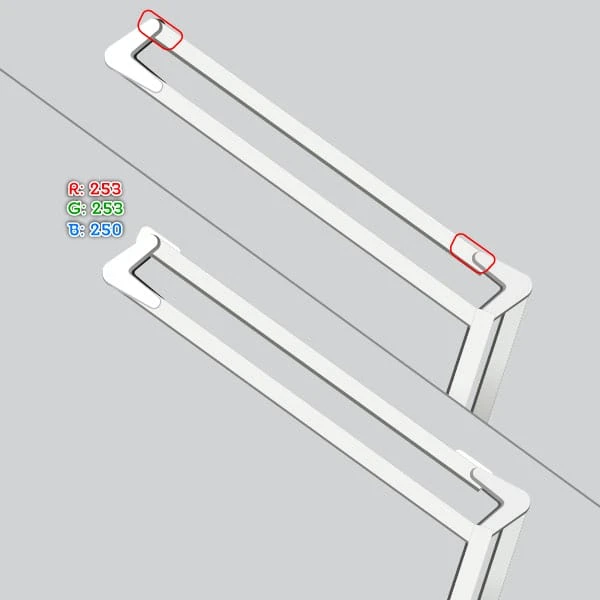
22 Fortsätt skapa två objekt som visas nedan och fyll dem med R=253, G=253, B=250 och skicka sedan de resulterande formerna bakåt.
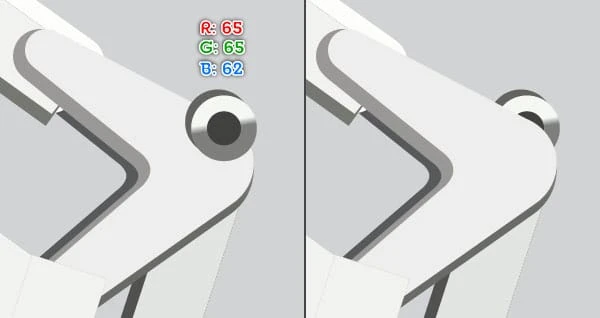
23 Välj Ellipsverktyget (L) och skapa en ellips på 11 x 11 px, fyll den sedan med R=100, G=99, B=95. Gör en kopia av den resulterande formen och ersätt den befintliga färgen på kopian med den linjära gradienten som visas i den andra bilden. Flytta den sedan 1px ned och 1px åt höger. Håll den nyskapade ellipsen vald och gå till Objekt > Sökväg > Offsetbana … Ange en -2,5px Offset och klicka på OK, ersätt sedan den befintliga färgen på den nya ellipsen med R=65, G=65, B=62. Välj sedan tre ellipser som skapats i detta steg och skicka dem bakåt (Ctrl +Skift +Vänster hakparentes ).
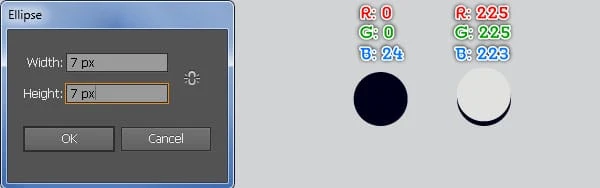
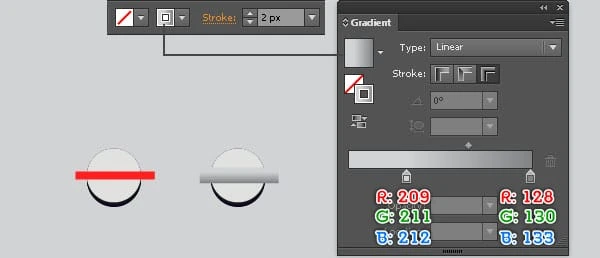
24 Låt oss arbeta med att skapa skruvar. Med Ellipsverktyget (L) skapa en 7 x 7px ellips och fyll den sedan med R=0, G=0, B=24. Gör en kopia av den nyskapade ellipsen, ersätt sedan den befintliga färgen på kopian med R=225, G=225, B=223 och flytta den resulterande ellipsen 0,5 px uppåt. Välj linjesegmentverktyget () och skapa en horisontell linje som visas i den tredje bilden. Fyll linjen med ingen och lägg till en 2px linje (tillämpa den linjära gradienten över linjen). Välj nu den vita ellipsen som skapades i detta steg, duplicera den en gång och för sedan kopian fram (Ctrl +Skift +Höger hakparentes ). Håll den nya ellipsen vald, håll nereSkift och klicka på den horisontella linjen, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7). På samma sätt upprepar du samma process för att dra fler skruvar. Sätt slutligen de nyskapade skruvarna till de positioner som du ser på de sista bilderna nedan.
Skapa fjädrarna
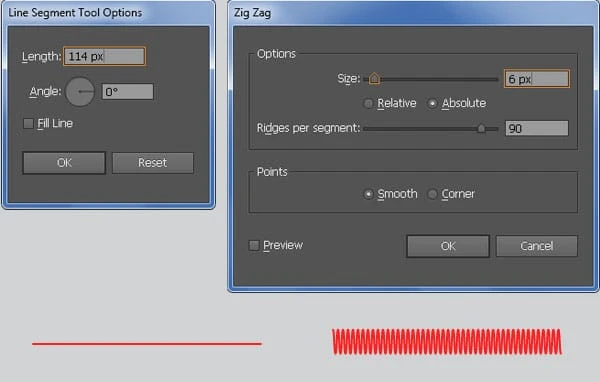
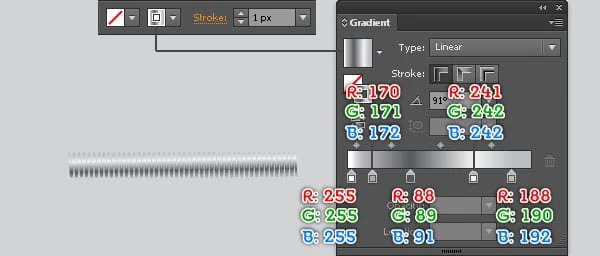
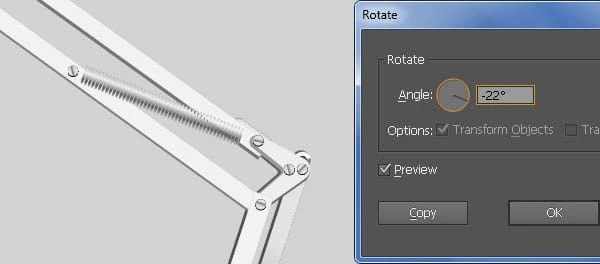
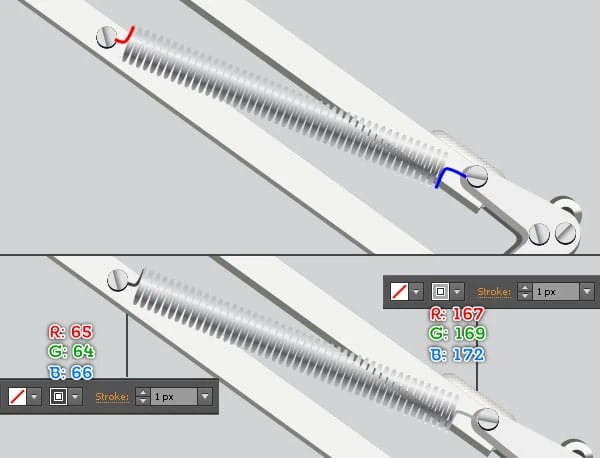
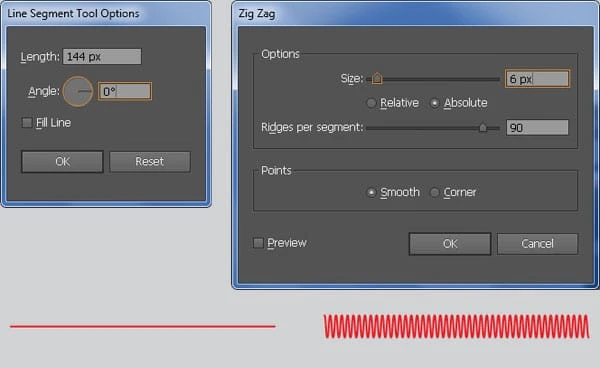
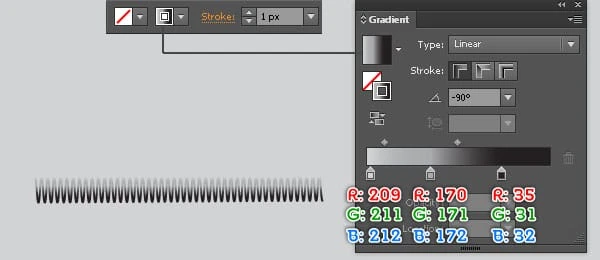
25 Med linjesegmentverktyget () skapa en horisontell linje med längden 114px, med en 1px linje och ingen fyllning. Håll linjen markerad och gå till Effekt > Förvränga och transformera > Sicksack … Följ data enligt nedan och klicka på OK, ersätt sedan den befintliga färgen på det resulterande objektet med den linjära gradienten inom strecket. Se till att det resulterande objektet fortfarande är markerat, rotera det en vinkel på cirka -22 grader och placera det sedan till den position som visas i den fjärde bilden. Skapa sedan två böjda banor som du ser i den femte bilden. När dina banor är ritade, fyll den röda banan med ingen och lägg till ett 1px streck (R=65, G=64, B=66). Fyll sedan den återstående banan med ingen och lägg till ett 1px streck (R=167, G=169, B=172 ). Välj nu tre objekt som skapats i detta steg och gruppera (Ctrl + G) dem, göm sedan denna grupp bakom skruvarna.
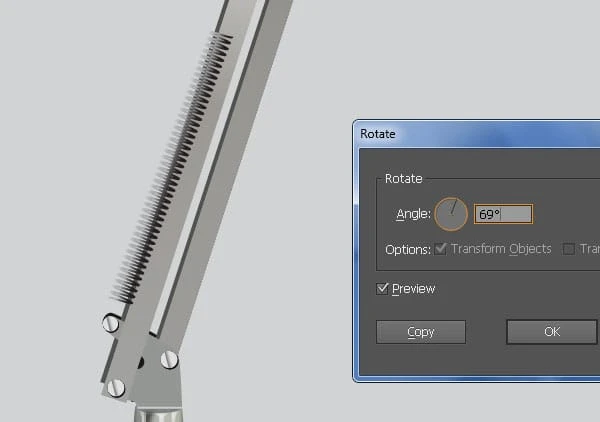
26 På samma sätt upprepar du samma process som de föregående stegen för att rita ytterligare en fjäder.
27 Vid det här laget ska din lampa se ut som i nästa bild:
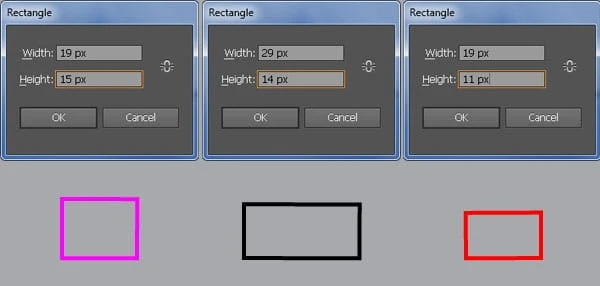
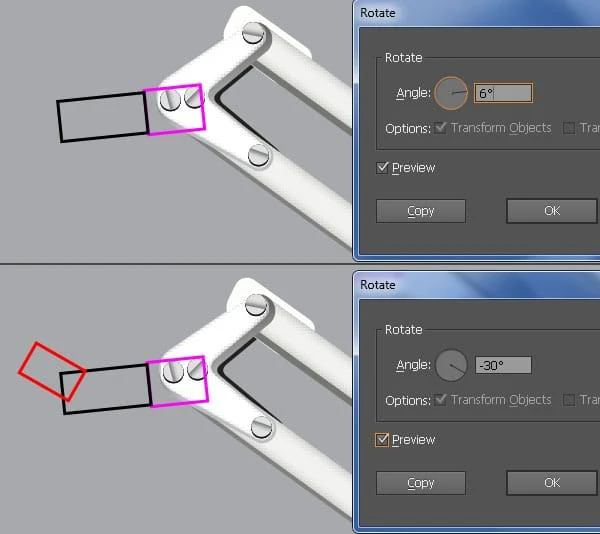
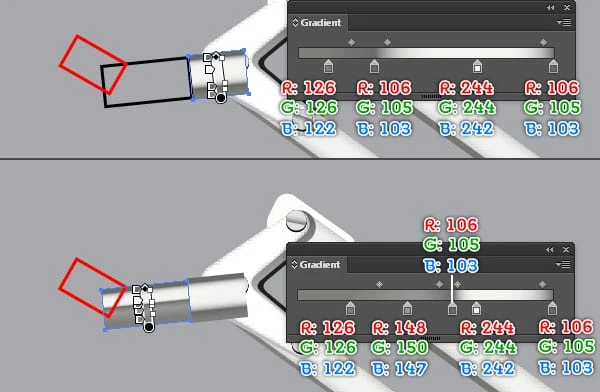
28 Välj rektangelverktyget (M) och skapa tre rektanglar med dimensionerna: 19 x 15px, 29 x 14px och 19 x 11px. Välj nu den svarta och den magentafärgade rektangeln och rotera sedan dessa rektanglar en vinkel på cirka -6 grader. Välj sedan den röda rektangeln och vrid den en vinkel på cirka 30 grader. Placera sedan dessa rektanglar till positionerna som du ser i den tredje bilden. När du är klar med att arrangera rektanglarna fyller du dem med den linjära gradienten. För att lägga till mer detaljer, rita först en bana som visas i den sjunde bilden. När din väg är ritad, fyll den med ingen och lägg till en 1pxstroke (tillämpa den linjära gradienten inom stroke). Välj slutligen alla objekt som skapats i detta steg och skicka dem till baksidan.
Skapa lampskärmen
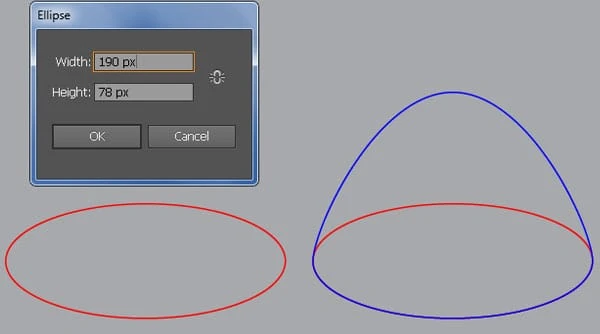
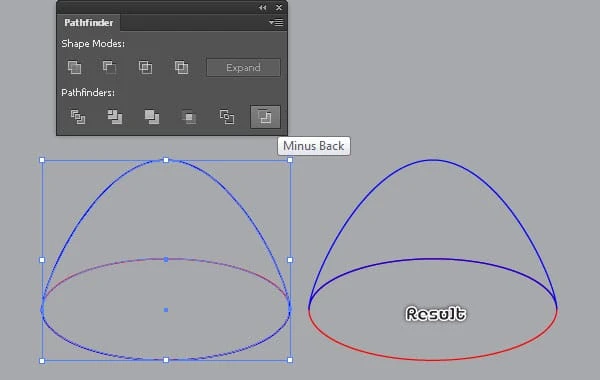
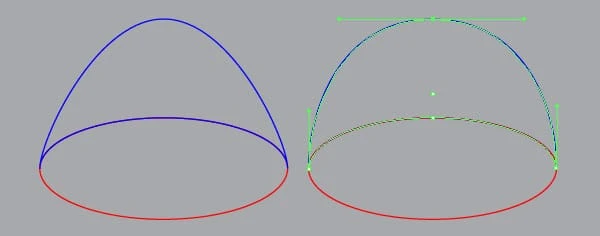
29 Använd Ellipsverktyget (L) för att skapa en ellips på 190 x 78 px. Gör två kopior (Ctrl + C, Ctrl + F, Ctrl + F) av denna ellips, ersätt sedan den befintliga streckfärgen för en kopia med blå och flytta den övre ankarpunkten på den blå ellipsen 76px uppåt. Välj sedan den återstående kopian och oskärpa objektet, öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på Minus Bakåt- knappen. Justera nu formen på det blå objektet med hjälp av direktvalsverktyget (A) tillsammans med Shift, som du ser i den slutliga bilden nedan.
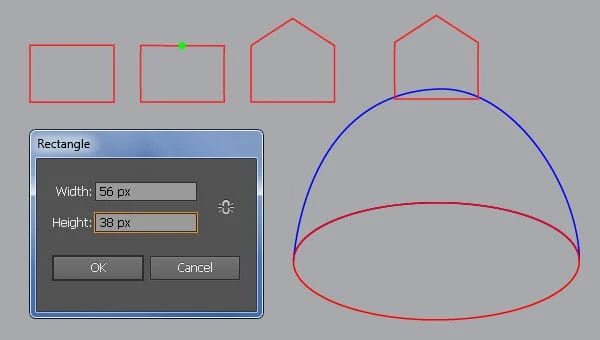
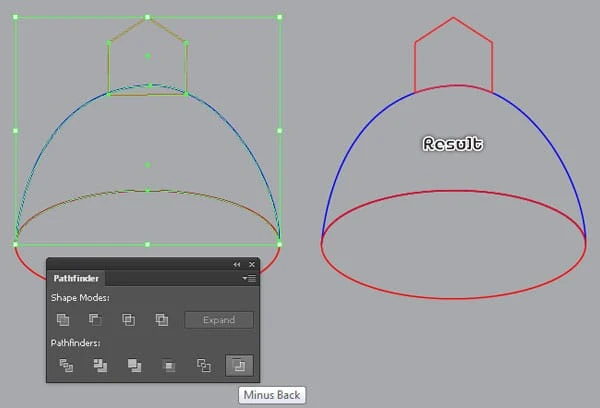
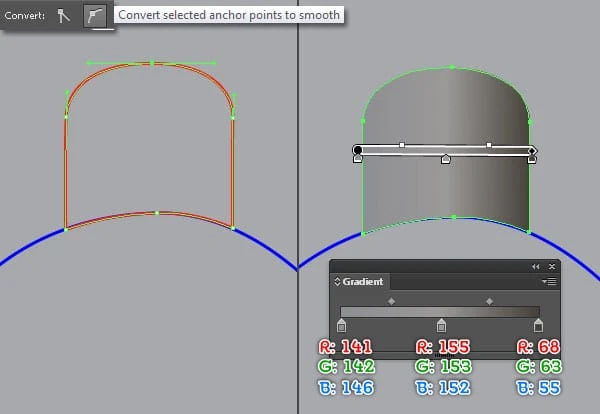
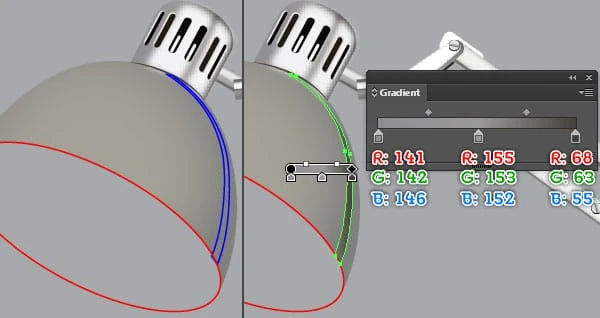
30 Välj rektangelverktyget (M) och skapa ett objekt på 56 x 38 px. Med verktyget Lägg till ankarpunkt (+), lägg till en punkt markerad med grönt och flytta denna ankarpunkt 18px uppåt, placera sedan objektet som just redigerats till den position som visas i den fjärde bilden. Välj det blå objektet som skapades i steg 29 igen och duplicera det en gång. Behåll kopian markerad, håll ned Skift och klicka på det röda objektet som skapades i detta steg, öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på Minus Bakåt- knappen. Välj sedan den övre ankarpunkten för det resulterande objektet och klicka på "Konvertera markerade ankarpunkter till jämna "-knapp från egenskapsfältet. Nu med hjälp av direktvalsverktyget (A) tillsammans med Shift, justera formen på det röda objektet som du ser i de sju bilden nedan. Fyll slutligen detta objekt med den linjära gradienten som visas i den slutliga bilden.
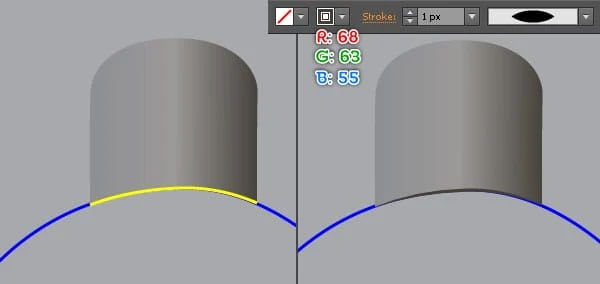
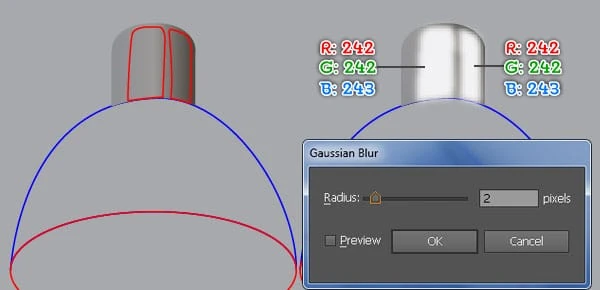
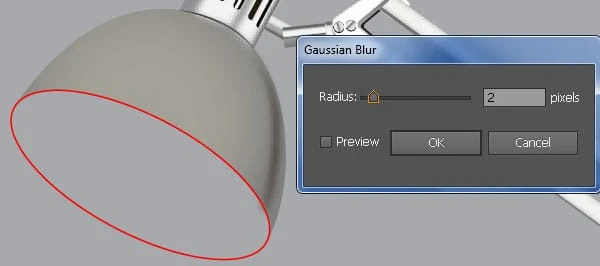
31 För att lägga till några detaljer, rita först en krökt bana som visas nedan. När din bana är ritad, fyll den med ingen och lägg till en 1px-linje (R=68, G=63, B=55 ), använd sedan breddprofilen 1 för den resulterande banan. Fortsätt skapa två röda objekt som du ser i den tredje bilden. Fyll sedan dessa objekt med R=242, G=242, B=243 och använd sedan en 2px Gaussian Blur- effekt för de resulterande formerna.
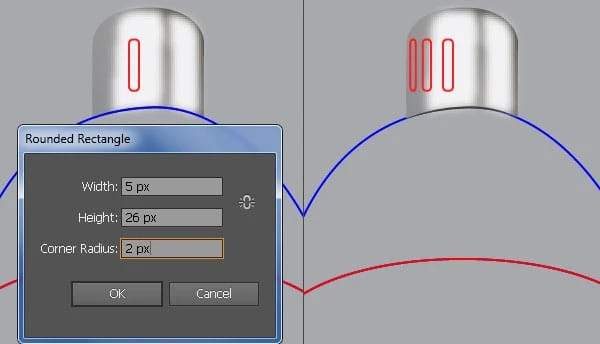
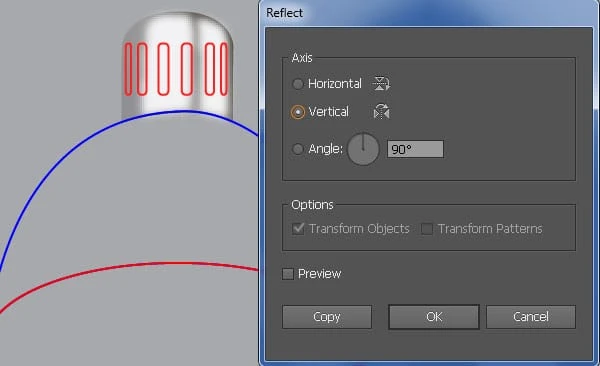
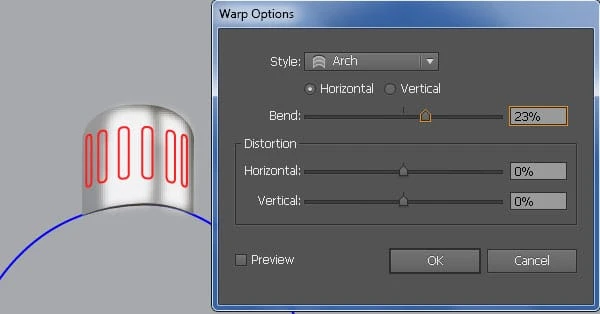
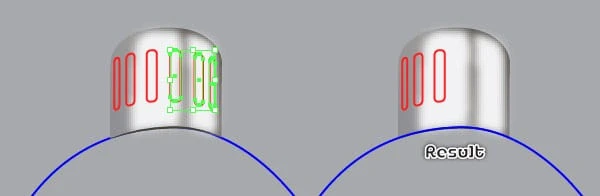
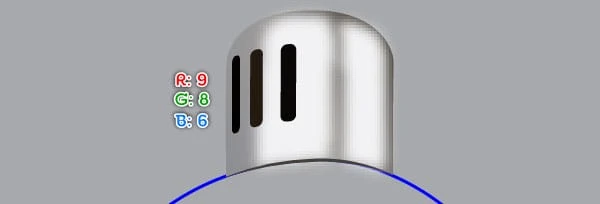
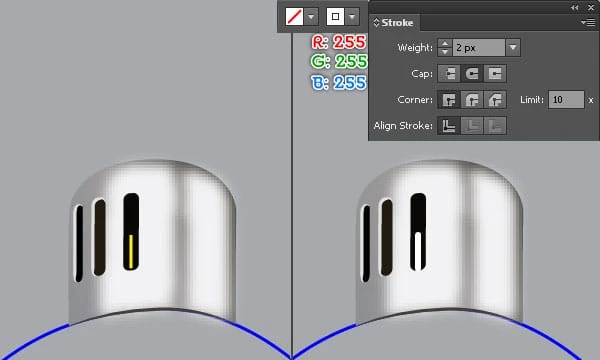
32 Välj verktyget för rundad rektangel, klicka helt enkelt på din rityta och ange data som visas i den första bilden, klicka sedan på OK. Se till att den rundade rektangeln fortfarande är markerad och gå till Objekt > Expandera … Klicka på OK när rutan Expandera visas och tryck sedan på (Ctrl + Skift + G) för att avgruppera resultatet. Gör två kopior (Ctrl + C, Ctrl + F, Ctrl + F) av den rundade rektangeln och minska sedan bredden på de två kopiorna. Placera sedan tre nyskapade objekt till positionerna som du ser i den andra bilden. Välj nu dessa objekt igen och gå till Objekt > Transformera > Reflektera … Ställ in axeln till vertikaloch klicka sedan på Kopiera. Dra kopiorna vi just har skapat till höger. Glöm inte att hålla ned Skift- tangenten på tangentbordet för att dra rakt. Välj om alla sex objekt som skapats i det här steget och gå till Effekt > Avdelning > Båge … I rutan för Avdelningsalternativ, följ data som du ser i den fjärde bilden och klicka på OK, gå sedan till Objekt > Expandera utseende och tryck på (Ctrl +Skift +G) för att avgruppera resultatet. Välj och ta bort tre objekt som visas i den femte bilden. Fyll slutligen tre återstående objekt med R=9, G=8, B=6.
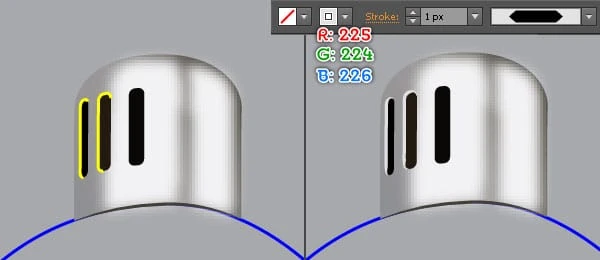
33 För att lägga till några detaljer, skapa först två krökta banor som visas nedan. Fyll sedan dessa banor med ingen och lägg till ett streck på 1px (R=225, G=224, B=226 ), använd sedan breddprofilen 3 för den resulterande banan. Fortsätt skapa en vertikal linje som du ser i den tredje bilden. När din linje har dragits, fyll den med ingen och lägg till ett 2px streck (R=255, G=255, B=255 ). Öppna sedan Stroke -paletten (Fönster > Stroke) och klicka på knappen Round Cap .
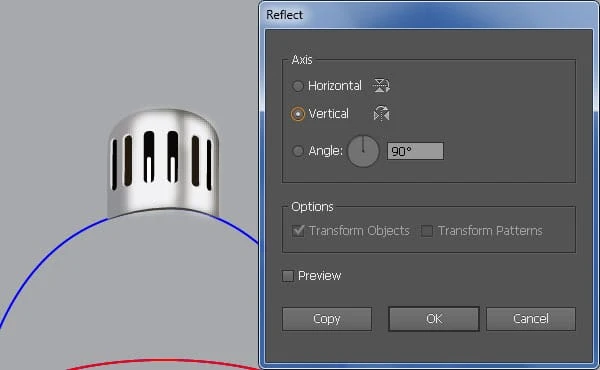
34 Markera och gruppera (Ctrl + G) alla objekt som skapats från början av steg 32 till denna tidpunkt, gå sedan till Objekt > Transformera > Reflektera … Markera Vertikal och klicka på Kopiera. Dra kopian vi just har skapat till höger. Glöm inte att hålla ned Skift- tangenten på tangentbordet för att dra rakt.
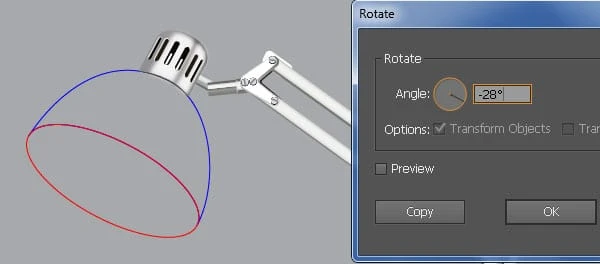
35 Välj och gruppera alla objekt som skapats från början av steg 29 till denna tidpunkt. Rotera sedan denna grupp en vinkel på cirka -28 grader och placera sedan den resulterande gruppen till positionen som visas nedan.
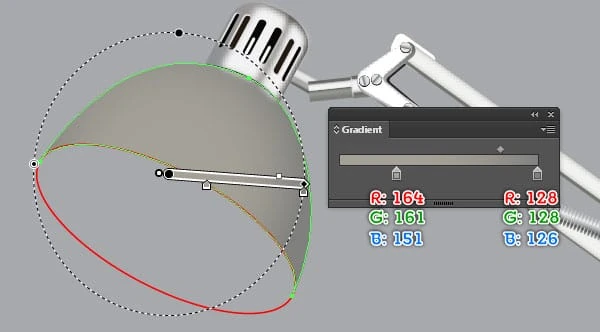
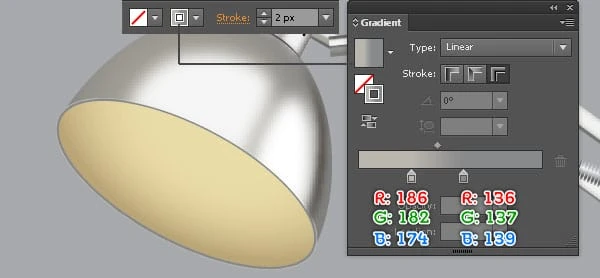
36 Innan du fortsätter, välj om gruppen som skapades i steg 35 och koppla upp den. Välj sedan det blå objektet och fyll det med den radiella gradienten som visas nedan.
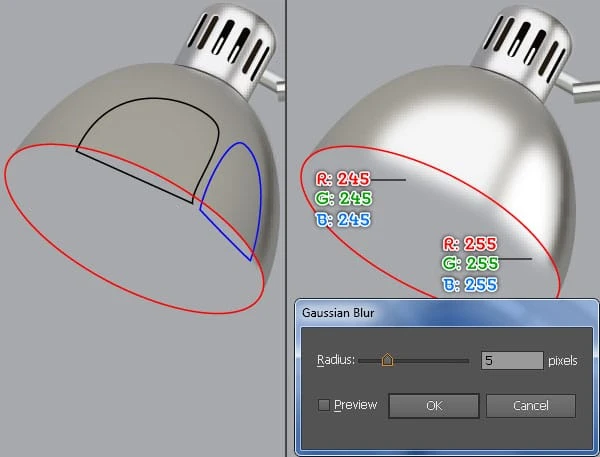
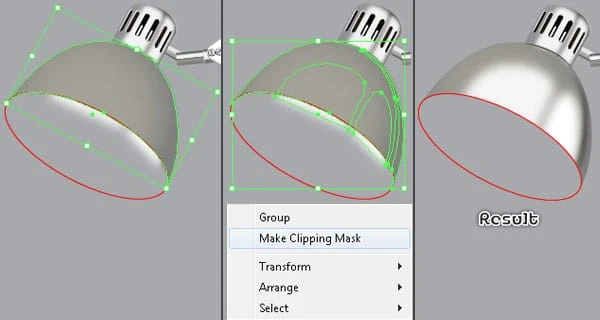
37 Med hjälp av pennverktyget (P) skapa tre objekt och fyll dem som visas i bilderna nedan, använd sedan Gaussisk oskärpa- effekten för de resulterande formerna. Välj sedan om dessa former och gruppera dem. Välj nu formen som skapades i steg 36, duplicera den och för kopian fram. Behåll den nya formen markerad, håll ned Skift och klicka på den nya gruppen som skapades i detta steg, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7).
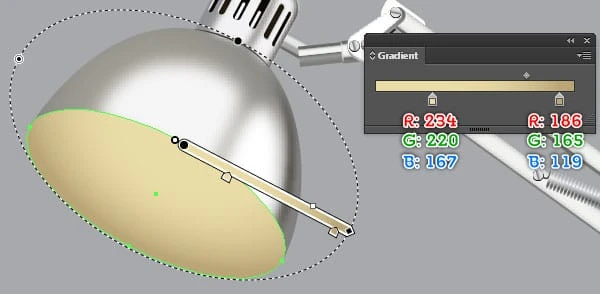
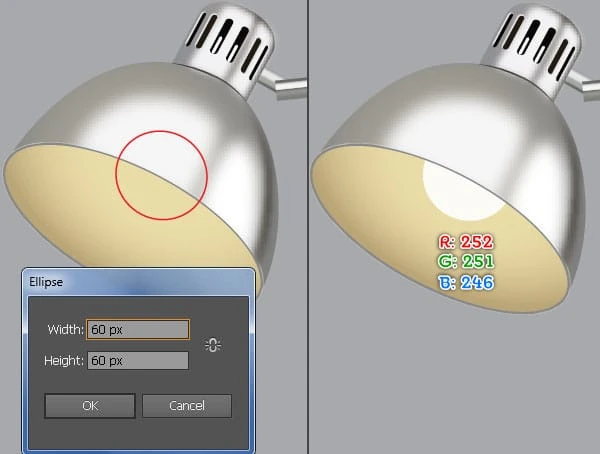
38 Fyll den röda ellipsen med den radiella gradienten som visas nedan. Gör en kopia av den resulterande ellipsen, ta sedan bort fyllningsfärgen på kopian och lägg till en 2px linje (tillämpa den linjära gradienten över linjen). Välj sedan Ellipsverktyget (L) och skapa ett objekt på 60 x 60 px. Placera denna ellips till den position som du ser på den tredje bilden och fyll den med R=252, G=251, B=246, dölj sedan den resulterande ellipsen bakom lampskärmens framsida. Vid det här laget ska din lampa se ut som i den sista bilden nedan.
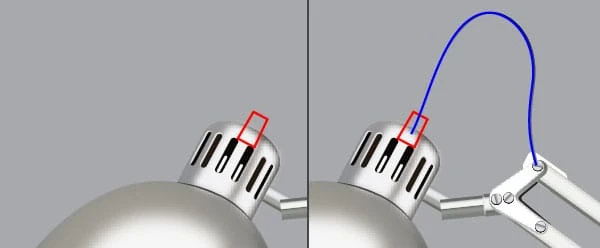
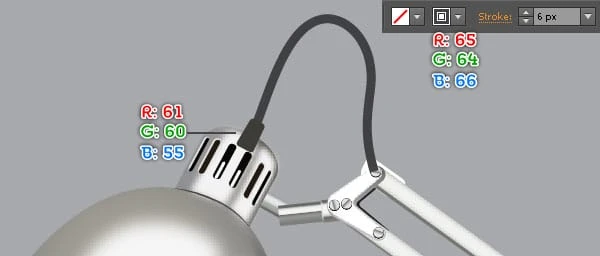
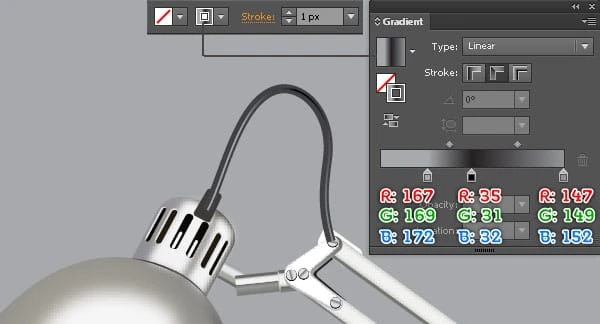
39 Det är dags att dra sladdarna. Med pennverktyget (P) skapa två objekt som visas nedan. När dina objekt har ritats, fyll det röda objektet med R=61, G=60, B=55. Fyll sedan den blå banan med ingen och lägg till en 6px linje (R=65, G=64, B=66 ). Gör en kopia (Ctrl + C, Ctrl + F) av den resulterande banan, ersätt sedan den befintliga linjefärgen för kopian med den linjära gradienten längs linjen och ändra linjevikten för den till 1px. Välj om den nya formen som skapades i det här steget och för den fram. Välj sedan tre nyskapade objekt som skapats i detta steg och skicka dem sedan tillbaka.
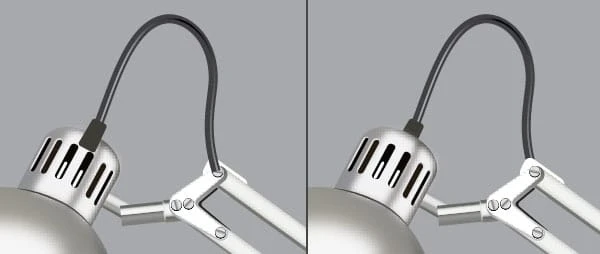
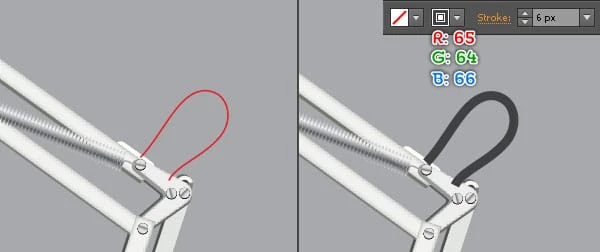
40 På samma sätt upprepar du samma process som de föregående stegen för att dra mer sladd. Till slut ska din lampa se ungefär ut som den femte bilden. Välj och gruppera (Ctrl + G) nu alla objekt som skapats från början av steg 2 till denna tidpunkt, och döp det sedan till "Desk_Lamp".
Skapa en bakgrund
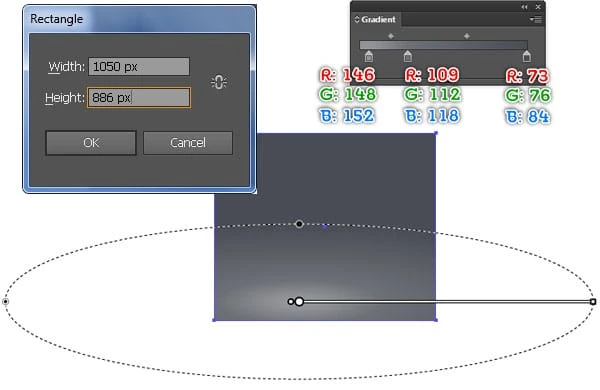
41 Skapa ett objekt på 1050 x 886 px med hjälp av rektangelverktyget (M) . Fyll sedan denna rektangel med den radiella gradienten som visas nedan. Placera sedan "Desk_Lamp"-gruppen i bakgrunden som du ser i den andra bilden.
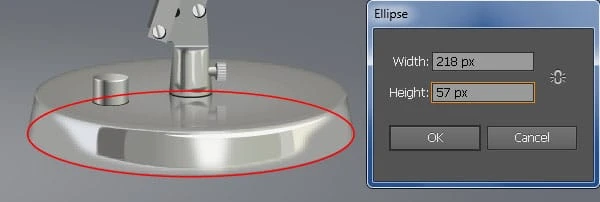
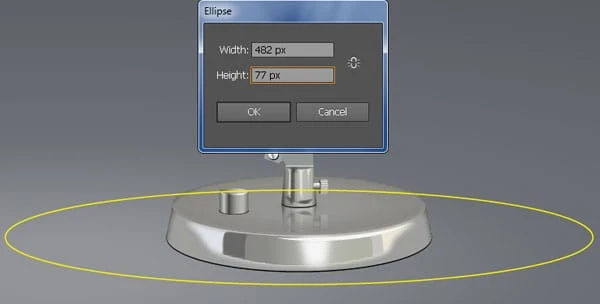
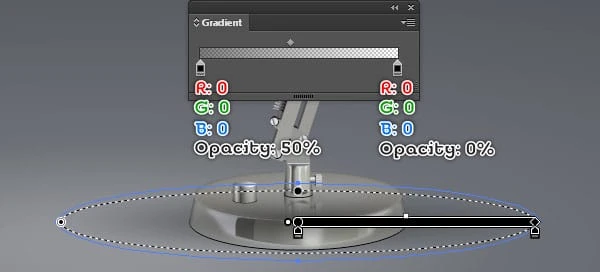
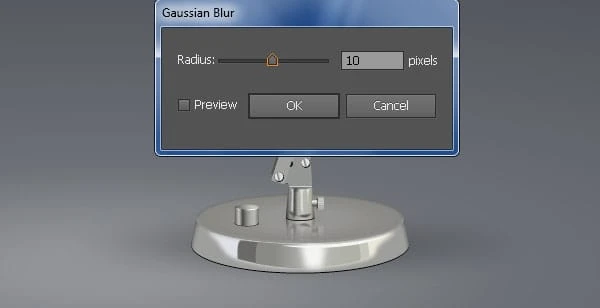
42 Använd Ellipsverktyget (L) för att skapa en ellips på 218 x 57 px och placera den i positionen som visas nedan. Fyll denna ellips med R=0, G=0, B=0 och göm den sedan bakom lampan. Skapa en ellips på 482 x 77 px med Ellipsverktyget (L ) och placera den sedan i den position som du ser i den tredje bilden. Fyll den nya ellipsen med den radiella gradienten som visas i den fjärde bilden och använd en 10px Gaussian Blur- effekt för den resulterande formen, göm den sedan bakom den mindre ellipsen som skapades i detta steg.
Slutresultat
Så här ser den färdiga designen ut. Hoppas du gillar den här handledningen.
Grattis! Du har slutfört lektionen. Jag hoppas att du har upptäckt några användbara saker i den här handledningen. Bilden för slutresultatet finns nedan. Njut av!
Slutsats
Hur svårt det än ser ut är jag mycket säker på att om du följer min handledning kommer du att få mycket hjälp med att använda dina kunskaper och bilder för att skapa din egen skapelse! Ett igen Tack för att du använder vår handledning, vi svarar mycket gärna på alla frågor du kan ha. Du kan helt enkelt lämna en feedback och eller en kommentar nedan.
Ladda ner resultatkällfiler
- Ladda ner .ai -källfil (.zip, 1,07 MB)