So erstellen Sie eine Schreibtischlampe in Adobe Illustrator
Adobe Illustrator kann etwas schwierig zu handhaben sein, insbesondere nachdem Sie sich an den Arbeitsablauf von Anwendungen wie Photoshop gewöhnt haben. Die Unterschiede zwischen der Verwendung von Ebenen und der Erstellung von Objekten und Formen können auf den ersten Blick sehr seltsam sein.
Im folgenden Tutorial lernen Sie, eine Schreibtischlampe zu erstellen, indem Sie einige grundlegende Werkzeuge, Techniken zum Erstellen von Vektorformen, komplexe Farbverläufe, duplizierte Formen und einige Effekte verwenden. Fangen wir also an!
Endergebnis
Mal sehen, was Sie in diesem Tutorial erstellen werden.
Erstellen Sie eine Schreibtischlampe in Illustrator
Erstellen Sie ein neues Dokument
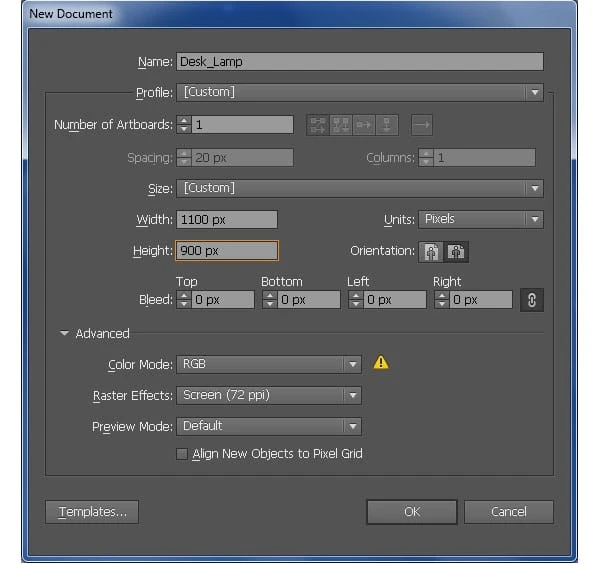
1 Starten Sie Illustrator und drücken Sie dann (Strg + N ), um ein neues Dokument zu erstellen. Wählen Sie Pixel aus dem Dropdown-Menü Einheiten aus, geben Sie 1100 in das Breitenfeld und 900 in das Höhenfeld ein und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72ppi) und vergewissern Sie sich, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist, bevor Sie auf OK klicken .
Erstellen Sie die Lampenbasis
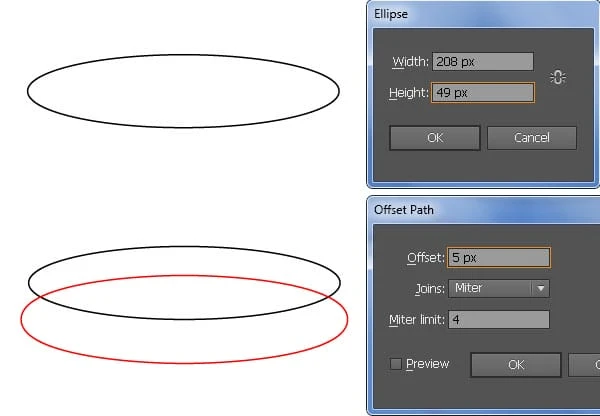
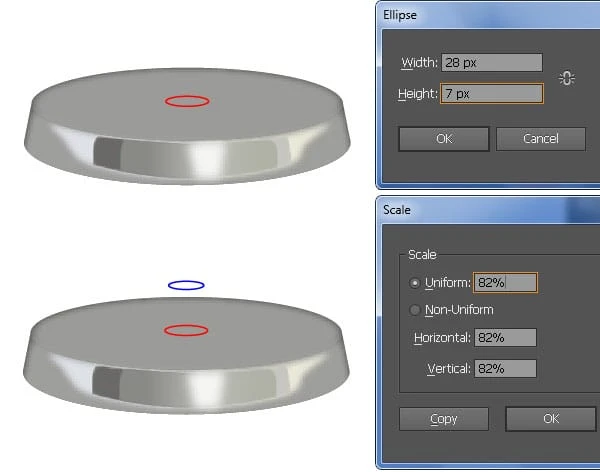
2 Beginnen Sie mit dem Zeichnen einer 208 x 49 Pixel großen Ellipse mit dem Ellipse-Werkzeug (L). Lassen Sie die Ellipse ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von 5 Pixel ein und klicken Sie auf OK. Ersetzen Sie als Nächstes die vorhandene Strichfarbe der neuen Ellipse durch Rot und verschieben Sie sie dann um 24 Pixel nach unten.
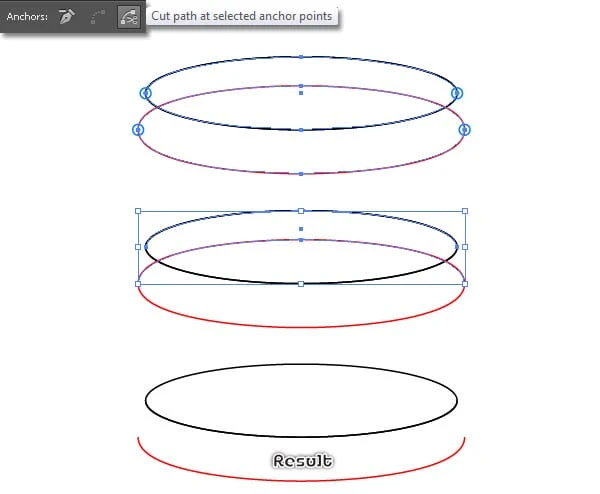
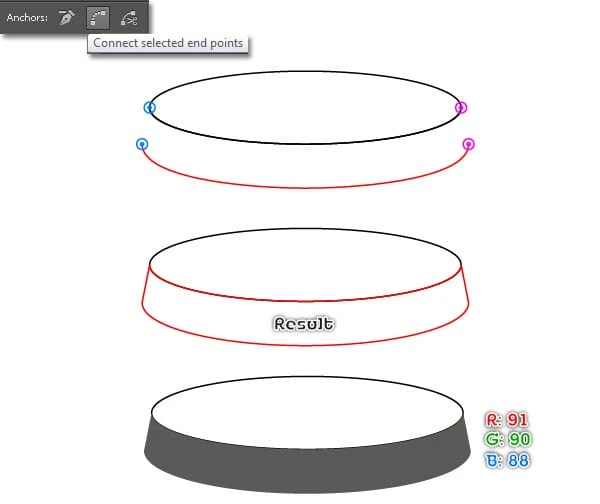
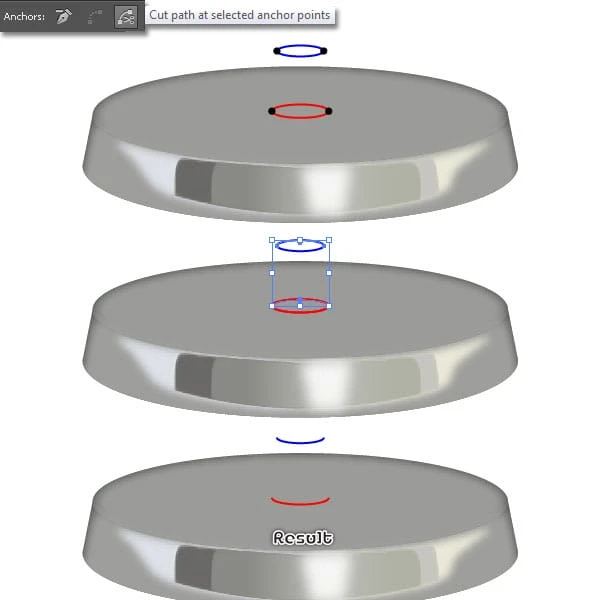
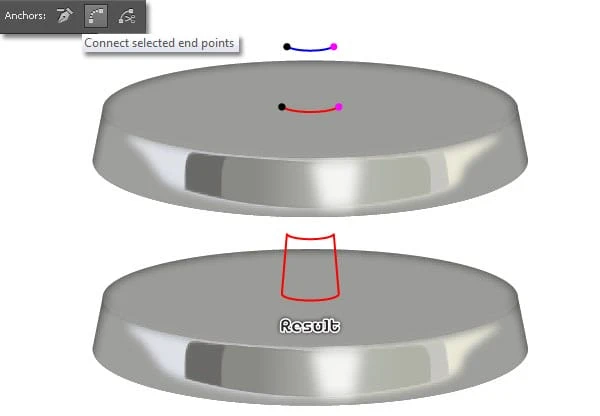
3 Bevor Sie fortfahren, wählen Sie die schwarze Ellipse erneut aus, duplizieren Sie sie (Strg +C, Strg +F) und sperren Sie dann die Kopie (Strg +2 ). Wählen Sie nun vier blau markierte Ankerpunkte aus und klicken Sie in der Eigenschaftenleiste auf die Schaltfläche " Pfad an ausgewählten Ankerpunkten schneiden ". Dadurch werden aus zwei Ellipsen vier Pfade. Wählen Sie zwei Pfade aus, wie im zweiten Bild gezeigt, und entfernen Sie sie dann. Konzentrieren Sie sich auf das vierte Bild, wählen Sie zwei blau hervorgehobene Ankerpunkte aus und klicken Sie in der Eigenschaftenleiste auf die Schaltfläche " Ausgewählte Endpunkte verbinden ". Machen Sie dasselbe für die beiden magentafarben hervorgehobenen Ankerpunkte. Wählen Sie abschließend das neu erstellte Objekt aus und füllen Sie es mit R=91, G=90, B=88.
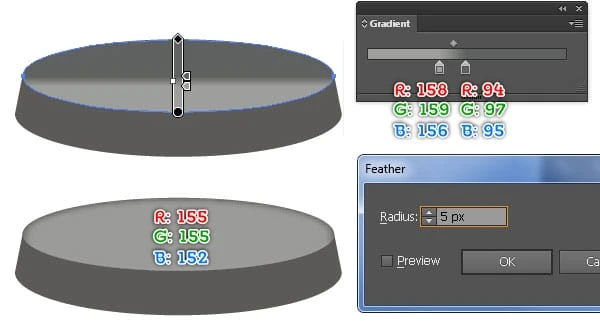
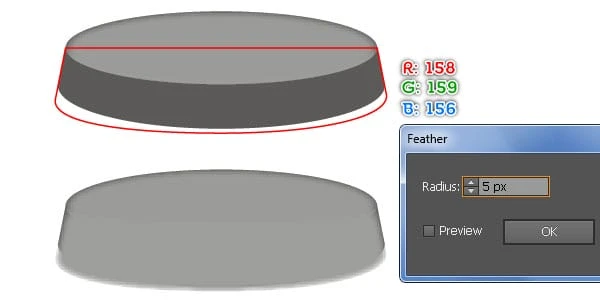
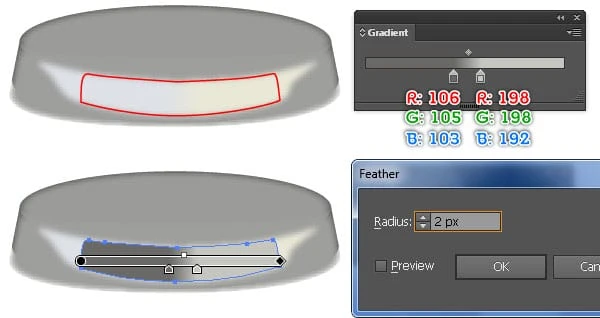
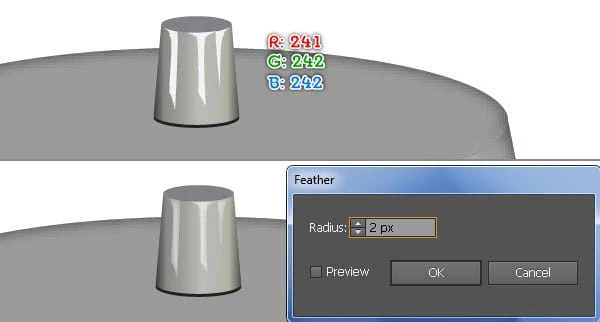
4 Drücken Sie (Strg +Alt +2 ), um die schwarze Ellipse zu entsperren, und füllen Sie sie dann wie unten gezeigt mit dem linearen Farbverlauf. Lassen Sie die resultierende Form ausgewählt, erstellen Sie eine Kopie (Strg +C, Strg +F) davon und ersetzen Sie die vorhandene Farbe der Kopie durch R=155, G=155, B=152, gehen Sie dann zu Effekt > Stilisieren > Feder … Geben Sie einen Radius von 5 Pixel ein und klicken Sie auf OK.
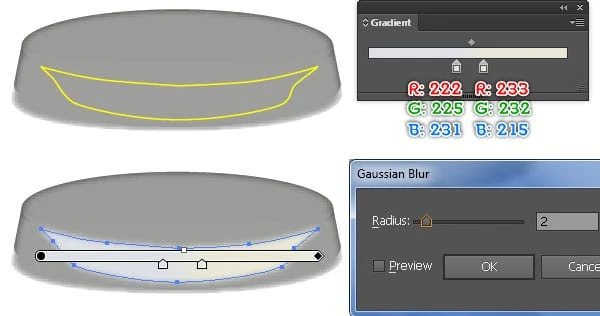
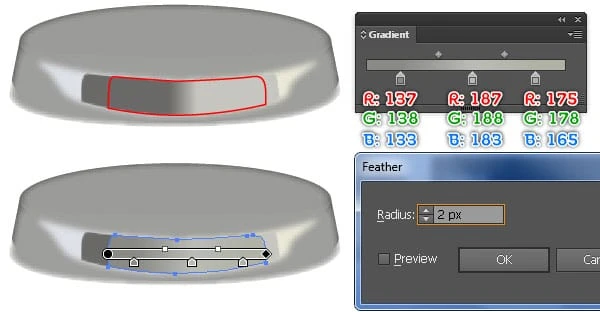
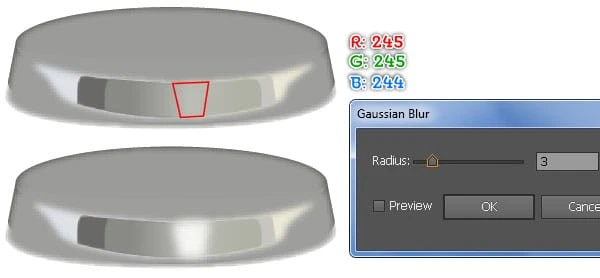
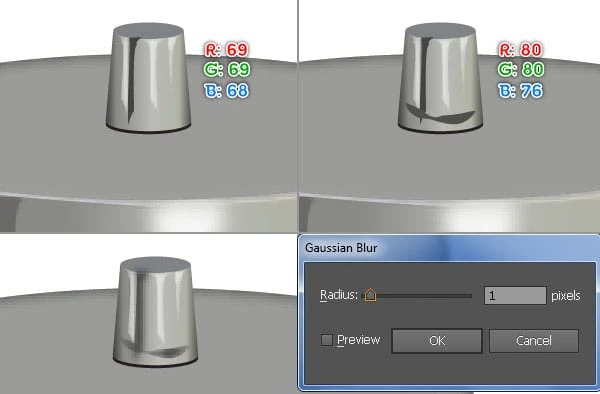
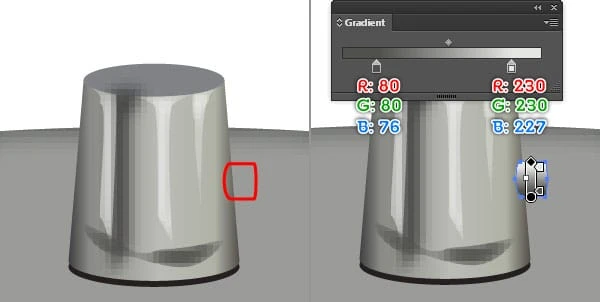
5 Folgen Sie nun der Bildfolge und zeichnen Sie einige Details, die denen von unten ähneln.
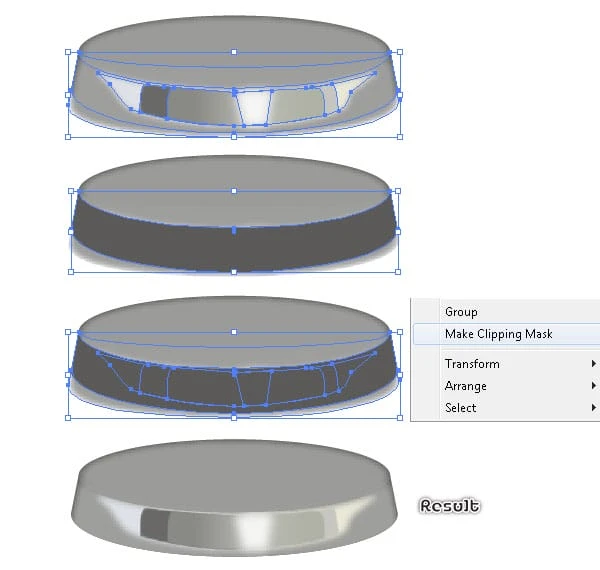
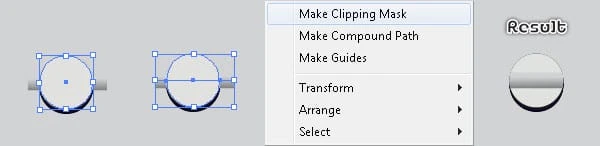
6 Wählen Sie alle in Schritt 5 erstellten Formen aus und gruppieren Sie sie (Strg + G ). Wählen Sie nun die in Schritt 3 erstellte Form aus, erstellen Sie eine Kopie (Strg + C, Strg + F) dieser Form und bringen Sie die Kopie nach vorne (Strg + Umschalt + Rechte eckige Klammer ). Lassen Sie die neue Form ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die in diesem Schritt erstellte Gruppe. Gehen Sie dann zu Objekt > Schnittmaske > Erstellen (Strg +7).
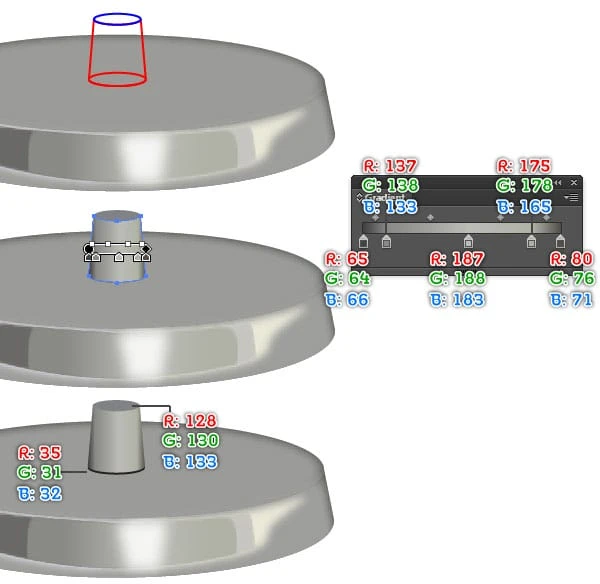
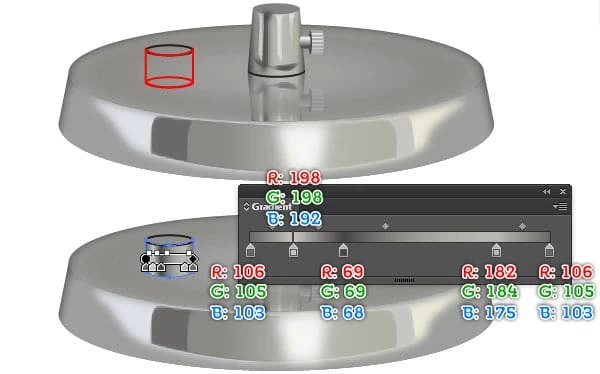
7 Erstellen Sie mit dem Ellipsenwerkzeug (L) eine 28 x 7 Pixel große Ellipse und platzieren Sie sie dann an der richtigen Position, wie unten gezeigt. Wählen Sie die neue Ellipse erneut aus und gehen Sie zu Objekt > Transformieren > Skalieren … Aktivieren Sie im Dialogfeld „ Skalieren ” die Option „Gleichmäßig” und geben Sie „ 82″ in das Feld „Skalieren” ein. Klicken Sie dann auf „Kopieren”. Ersetzen Sie die vorhandene Strichfarbe der neuen Ellipse durch Blau und verschieben Sie sie dann um 30 Pixel nach oben. Bevor Sie fortfahren, erstellen Sie eine Kopie (Strg +C, Strg +F) von zwei neu erstellten Ellipsen und blenden Sie dann die Kopien aus. Konzentrieren Sie sich nun auf das dritte Bild, wählen Sie vier schwarz hervorgehobene Ankerpunkte aus und klicken Sie auf das Symbol "Pfad an ausgewählten Ankerpunkten ausschneiden " in der Eigenschaftenleiste. Dadurch werden aus zwei Ellipsen vier Pfade. Wählen Sie zwei Pfade aus, wie im vierten Bild gezeigt, und entfernen Sie sie dann. Fokussieren Sie auf das fünfte Bild, wählen Sie zwei schwarz hervorgehobene Ankerpunkte aus und klicken Sie Klicken Sie in der Eigenschaftenleiste auf die Schaltfläche " Ausgewählte Endpunkte verbinden ". Machen Sie dasselbe für die beiden magentafarben hervorgehobenen Ankerpunkte.
8 Bevor Sie fortfahren, drücken Sie (Strg +Alt +3 ), um zwei Auslassungspunkte anzuzeigen, die in Schritt 7 verborgen sind. Füllen Sie als Nächstes das in Schritt 7 erstellte rote Objekt mit dem linearen Farbverlauf, wie im zweiten Bild gezeigt. Füllen Sie die blaue Ellipse mit R=128, G=130, B=133 und füllen Sie die rote Ellipse mit R=35, G=31, B=32 und verschieben Sie sie dann 1 Pixel nach unten.
9 Folgen Sie nun der Bildfolge und zeichnen Sie einige Details, die denen von unten ähneln.
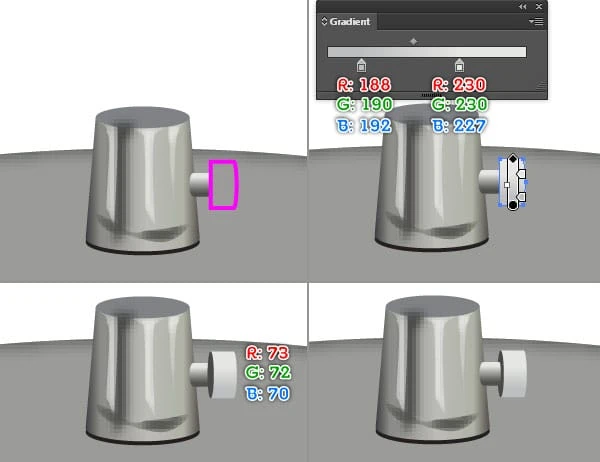
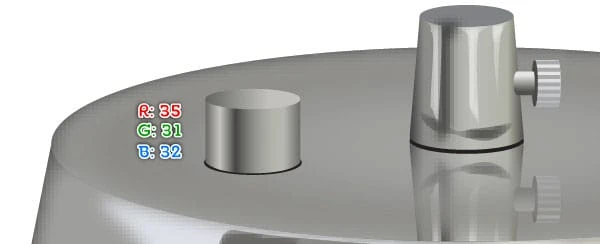
10 Erstellen Sie drei Objekte, füllen Sie sie und ordnen Sie sie wie in den Abbildungen unten gezeigt an.
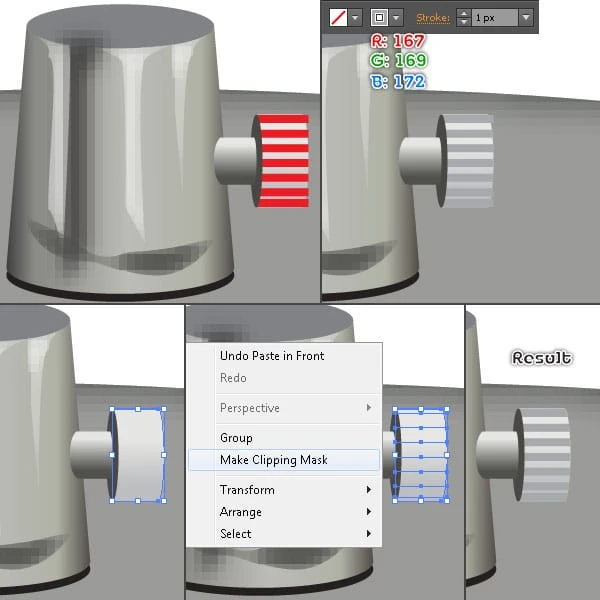
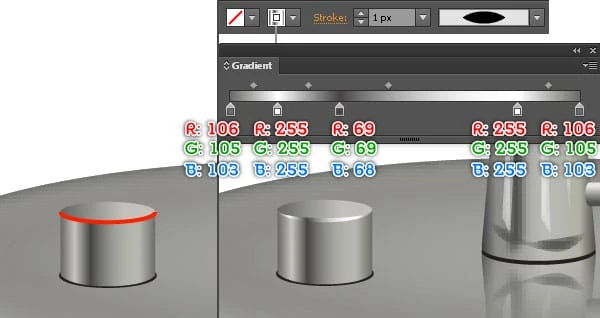
11 Erstellen Sie mit dem Liniensegment-Werkzeug() sieben horizontale Linien, wie unten gezeigt. Sobald Ihre Linien gezeichnet sind, füllen Sie sie mit none und fügen Sie einen 1px- Strich hinzu (R=167, G=169, B=172 ). Wählen Sie nun die größte in Schritt 10 erstellte Form aus, erstellen Sie eine Kopie davon und bringen Sie die Kopie dann nach vorne (Strg + Umschalt + rechte eckige Klammer ). Lassen Sie die neue Form ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die sieben neu erstellten Linien. Gehen Sie dann zu Objekt > Schnittmaske > Erstellen (Strg +7). An dieser Stelle sollte Ihr Lampensockel wie im endgültigen Bild aussehen.
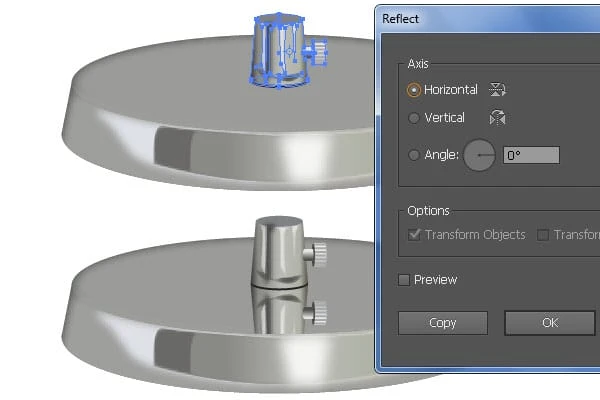
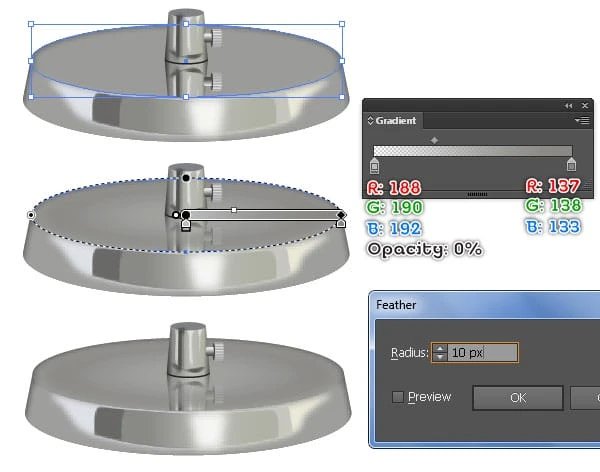
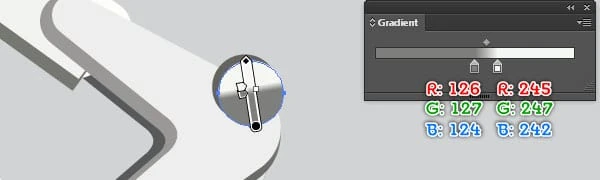
12 Wählen und gruppieren Sie (Strg + G) alle Formen, die ab Schritt 7 bis zu diesem Zeitpunkt erstellt wurden, gehen Sie dann zu Objekt > Transformieren > Spiegeln … Überprüfen Sie die Horizontale und klicken Sie auf Kopieren, drücken Sie dann (Strg + Linke eckige Klammer ), um die Kopie auszublenden hinter der ursprünglichen Gruppe. Als nächstes verschieben Sie die neue Gruppe nach unten an die Position, wie Sie im zweiten Bild sehen. Wählen Sie nun die Ellipse mit dem in Schritt 3 angewendeten Federeffekt aus und drücken Sie (Strg + C ), um diese Ellipse zu kopieren. Klicken Sie anschließend auf die neu erstellte Gruppe und drücken Sie (Strg + F), um die Kopie vor dieser Gruppe einzufügen. Ersetzen Sie die vorhandene Farbe der neuen Ellipse durch den radialen Verlauf, wie Sie im vierten Bild sehen. Stellen Sie sicher, dass die resultierende Ellipse immer noch ausgewählt ist, gehen Sie dann zur Aussehen- Palette (Fenster > Aussehen) und klicken Sie auf den Abschnitt Feder . Geben Sie im Feld Feder einen Radius von 10 Pixel ein und klicken Sie auf OK.
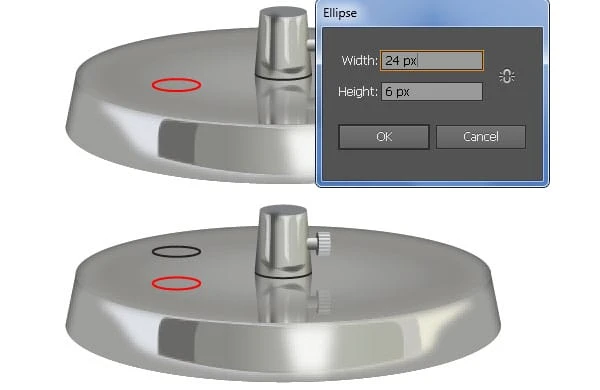
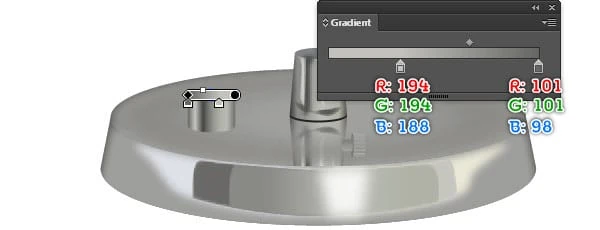
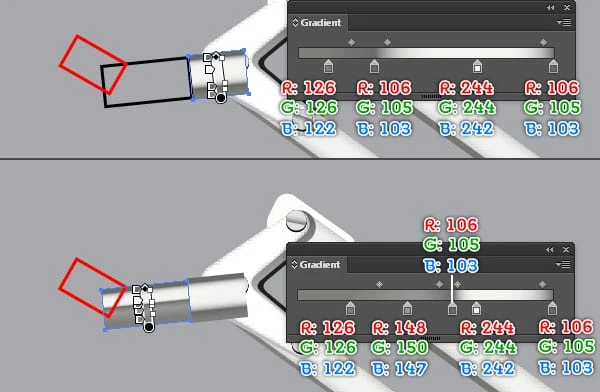
13 Erstellen Sie mit dem Ellipsenwerkzeug (L) eine 24 x 6 Pixel große Ellipse und platzieren Sie sie dann an der unten gezeigten Position. Erstellen Sie eine Kopie (Strg + C, Strg + F) dieser Ellipse, ersetzen Sie die vorhandene Strichfarbe der Kopie durch Schwarz und verschieben Sie sie dann um 16 Pixel nach oben. Machen Sie dasselbe wie in Schritt 7, um das rote Objekt zu erstellen, wie Sie es im dritten Bild sehen. Füllen Sie als nächstes die schwarze Ellipse und das rote Objekt mit dem linearen Farbverlauf, wie im vierten und fünften Bild gezeigt. Wählen Sie nun die rote Ellipse aus und vergrößern Sie sie etwas, dann füllen Sie sie mit R=35, G=31, B=32.
14 Um mehr Details hinzuzufügen, verwenden Sie zuerst das Stiftwerkzeug (P) und erstellen Sie einen gekrümmten Pfad, wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 1px- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an), und wenden Sie dann das Breitenprofil 1 für den resultierenden Pfad an. Der Lampensockel ist fertig und sieht aus wie im dritten Bild unten.
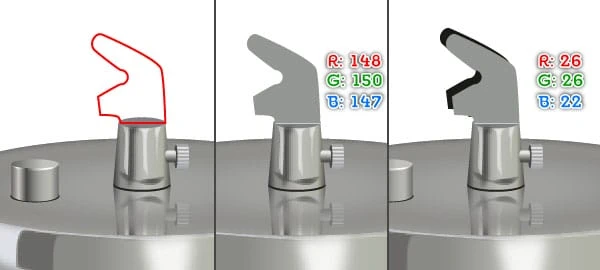
15 Als nächstes kommt das Basisgelenk. Erstellen Sie mit Hilfe des Stiftwerkzeugs (P) ein Objekt wie unten gezeigt. Sobald Ihr Objekt gezeichnet ist, füllen Sie es mit R=148, G=150, B=147. Erstellen Sie eine Kopie (Strg +C, Strg +F) der resultierenden Form und ersetzen Sie die vorhandene Farbe der Kopie durch R=26, G=26, B=22, drücken Sie dann (Strg +Linke eckige Klammer ), um sie rückwärts zu senden. Als nächstes verschieben Sie diese neue Form 3 Pixel nach oben und 3 Pixel nach links.
Erstellen Sie die Doppelstreben
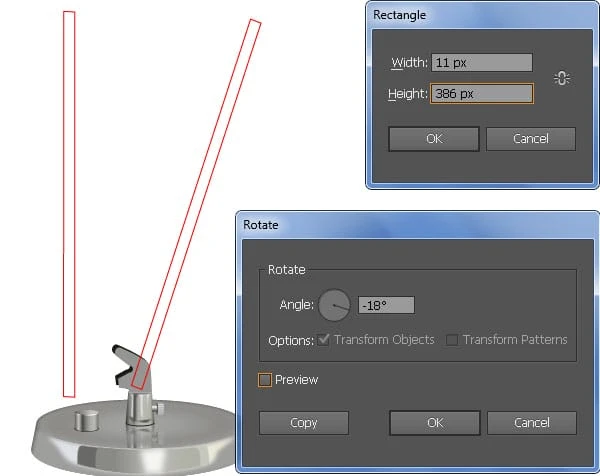
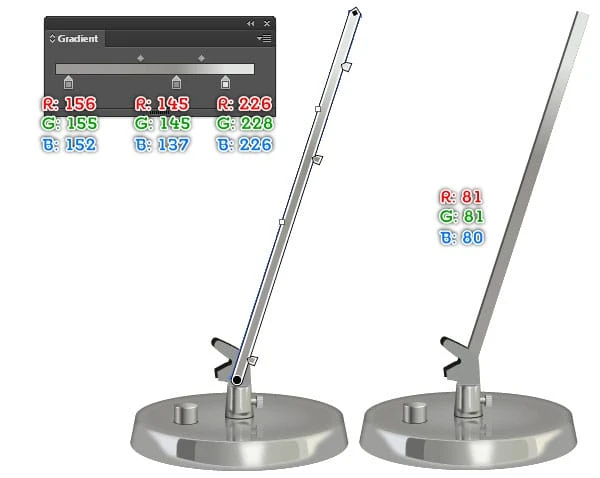
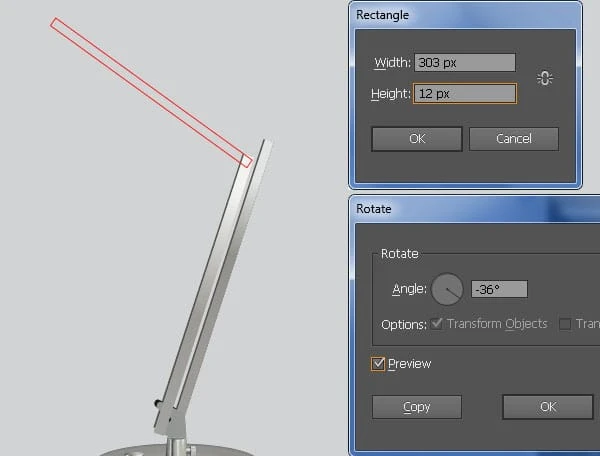
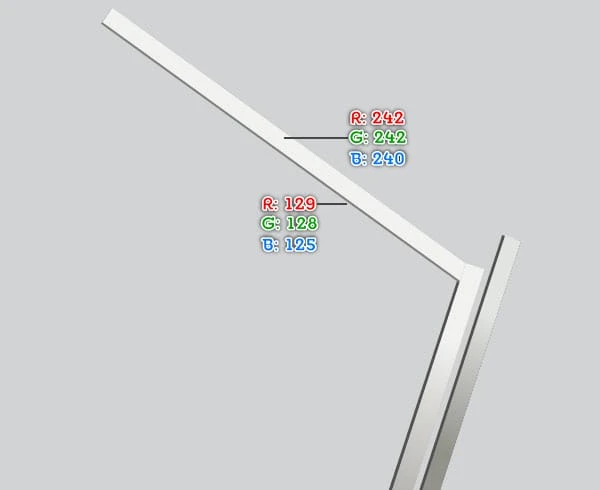
16 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 11 x 386 Pixel großes Objekt. Wählen Sie das neue Rechteck erneut aus und gehen Sie zu Objekt > Transformieren > Drehen … Geben Sie einen Winkel von -18 Grad ein und klicken Sie auf OK. Platzieren Sie dann das resultierende Objekt an der unten gezeigten Position. Füllen Sie dieses Rechteck mit dem linearen Verlauf, wie im dritten Bild gezeigt. Erstellen Sie als Nächstes eine Kopie des resultierenden Rechtecks, ersetzen Sie die vorhandene Farbe der Kopie durch R = 81, G = 81, B = 80 und verschieben Sie das resultierende Rechteck um 2 Pixel nach links. Drücken Sie dann (Strg + linke eckige Klammer ), um es zu senden rückwärts.
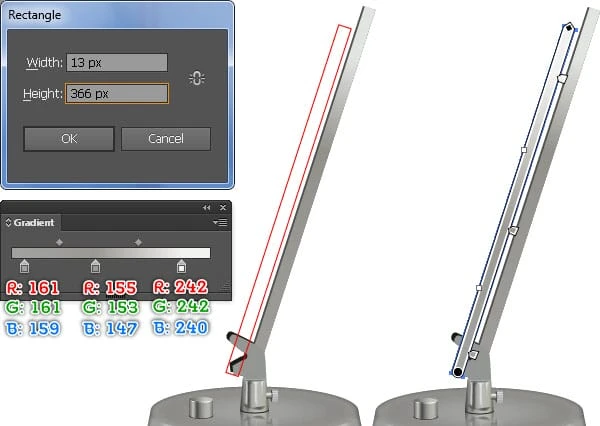
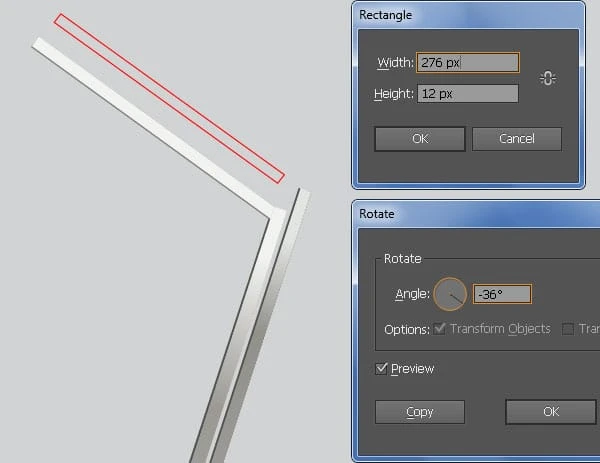
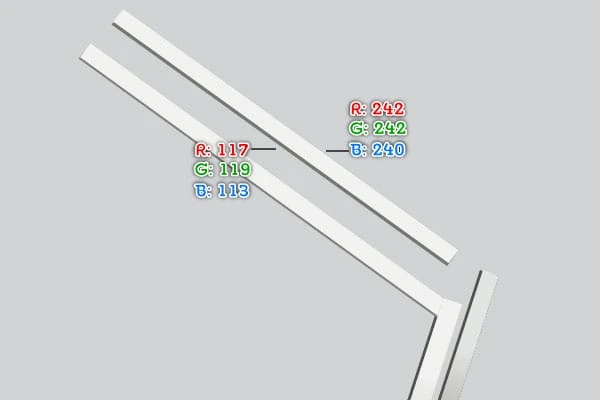
17 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 13 x 366 Pixel großes Objekt. Wählen Sie das neue Rechteck erneut aus und gehen Sie zu Objekt > Transformieren > Drehen … Geben Sie einen Winkel von -18 Grad ein und klicken Sie auf OK. Platzieren Sie dann das resultierende Objekt an der unten gezeigten Position. Füllen Sie dieses Rechteck mit dem linearen Verlauf, wie im zweiten Bild gezeigt. Erstellen Sie als Nächstes eine Kopie des resultierenden Rechtecks, ersetzen Sie die vorhandene Farbe der Kopie durch R = 81, G = 81, B = 80 und verschieben Sie das resultierende Rechteck um 2 Pixel nach links. Drücken Sie dann (Strg + linke eckige Klammer ), um es zu senden rückwärts.
18 Folgen Sie nun der Bildfolge und zeichnen Sie einige andere Doppelstreben, die denen von unten ähneln.
Erstellen Sie die Ellbogengelenke
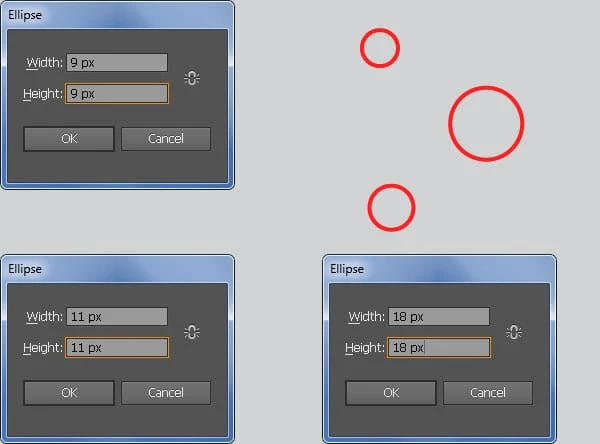
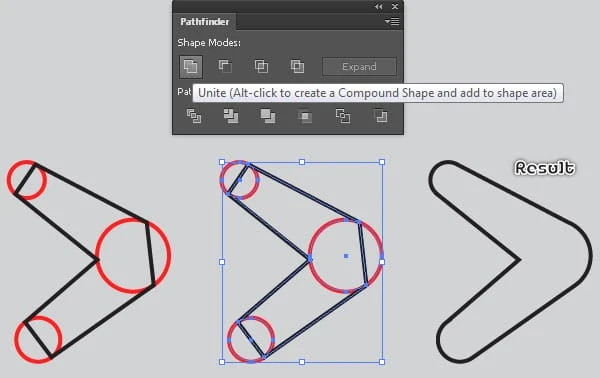
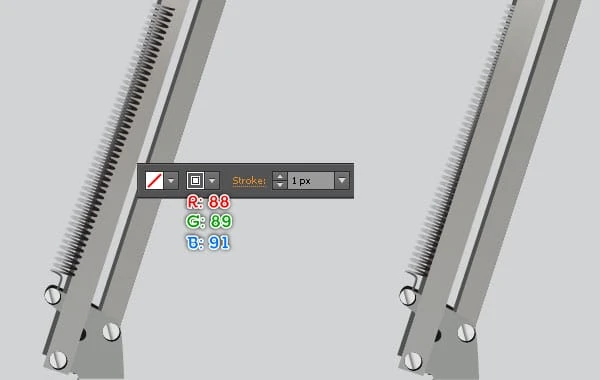
19 Wählen Sie das Ellipse-Werkzeug (L) und erstellen Sie dritte Ellipsen mit den Abmessungen: 9 x 9px, 11 x 11px und 18 x 18px, dann platzieren Sie diese Ellipsen an den Positionen wie unten gezeigt. Erstellen Sie nun mit dem Stiftwerkzeug (P) ein Objekt, wie Sie es im zweiten Bild sehen. Sobald Ihr Objekt gezeichnet ist, wählen Sie es und drei rote Ellipsen erneut aus, öffnen Sie dann die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Vereinen. Konzentrieren Sie sich mit dem Ankerpunkt-Werkzeug (+) auf das fünfte Bild und klicken Sie auf zwei grün hervorgehobene Punkte. Wählen Sie als nächstes den gelb markierten Ankerpunkt aus und entfernen Sie ihn. Endlich mit derDirektauswahl-Werkzeug (A) Passen Sie die Form des schwarzen Objekts so an, wie Sie es im endgültigen Bild sehen.
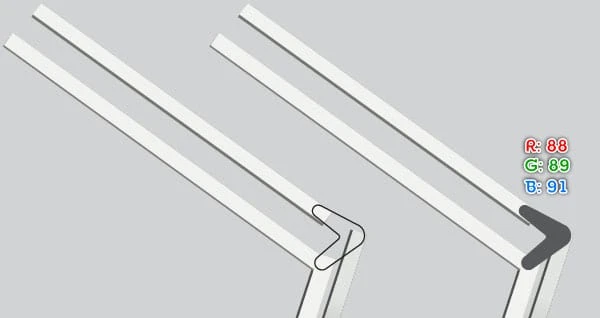
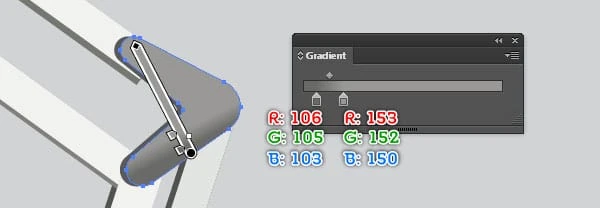
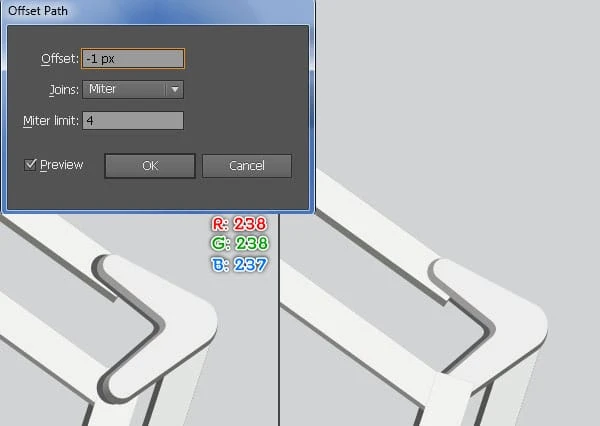
20 Platzieren Sie das in Schritt 19 erstellte schwarze Objekt an der richtigen Position, wie unten gezeigt, und füllen Sie es dann mit R=88, G=89, B=91. Erstellen Sie eine Kopie (Strg + C, Strg + F) der resultierenden Form, ersetzen Sie die vorhandene Farbe der Kopie durch den linearen Farbverlauf, wie im dritten Bild gezeigt, und verschieben Sie sie dann 2 Pixel nach rechts. Stellen Sie sicher, dass die neu erstellte Form immer noch ausgewählt ist, und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie auf OK. Ersetzen Sie dann die vorhandene Farbe der neuen Form durch R = 238, G = 238, B = 237. Als nächstes verschieben Sie die resultierende Form 1px nach oben und 1pxNach rechts. Ordnen Sie schließlich die in diesem Schritt erstellten Formen so an, wie Sie es im endgültigen Bild sehen.
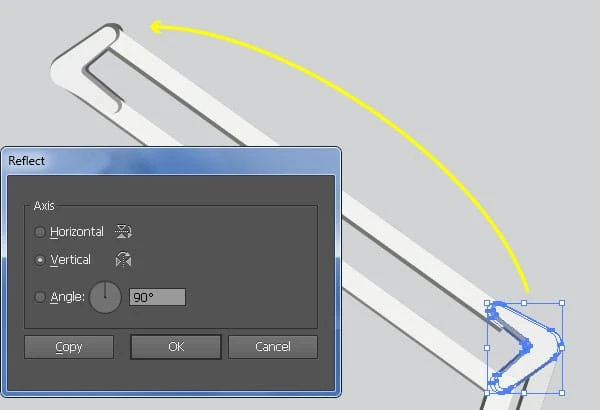
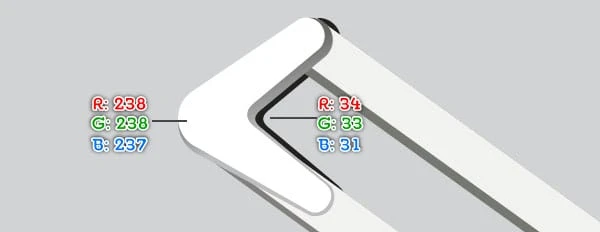
21 Wählen Sie drei in Schritt 20 erstellte Formen aus und gehen Sie zu Objekt > Transformieren > Spiegeln … Überprüfen Sie die Vertikale und klicken Sie auf Kopieren. Platzieren Sie dann die Kopien an den richtigen Positionen, wie unten gezeigt. Ersetzen Sie als Nächstes die vorhandene Farbe der weißen Form durch R=238, G=238, B=237 und ersetzen Sie dann die vorhandene Farbe der schwarzen Form durch R=34, G=33, B=31.
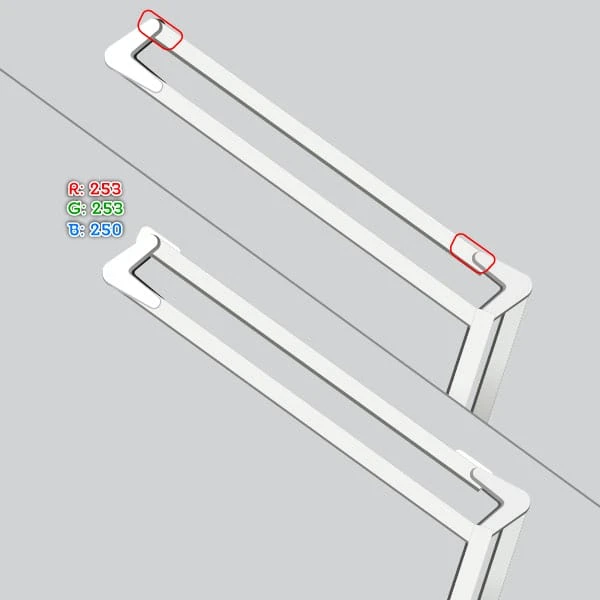
22 Erstellen Sie weiterhin zwei Objekte wie unten gezeigt und füllen Sie sie mit R=253, G=253, B=250 und senden Sie dann die resultierenden Formen nach hinten.
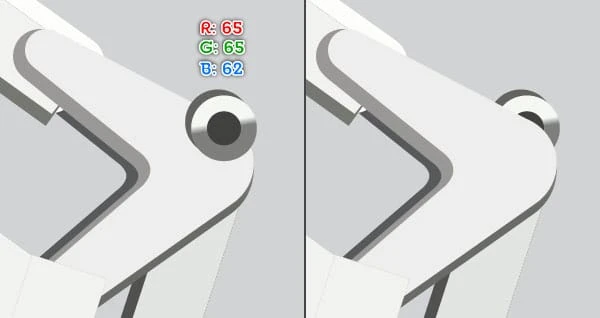
23 Wählen Sie das Ellipsenwerkzeug (L) und erstellen Sie eine 11 x 11 Pixel große Ellipse, dann füllen Sie sie mit R=100, G=99, B=95. Erstellen Sie eine Kopie der resultierenden Form und ersetzen Sie die vorhandene Farbe der Kopie durch den linearen Farbverlauf, wie im zweiten Bild gezeigt. Bewegen Sie es als nächstes 1 Pixel nach unten und 1 Pixel nach rechts. Lassen Sie die neu erstellte Ellipse ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -2,5 Pixel ein und klicken Sie auf OK. Ersetzen Sie dann die vorhandene Farbe der neuen Ellipse durch R=65, G=65, B=62. Wählen Sie als Nächstes drei in diesem Schritt erstellte Ellipsen aus und senden Sie sie nach hinten (Strg + Umschalt + linke eckige Klammer ).
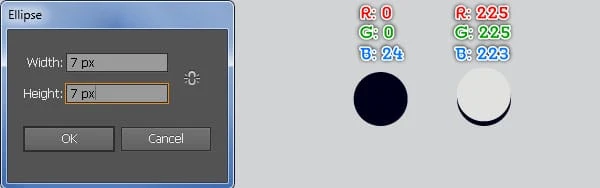
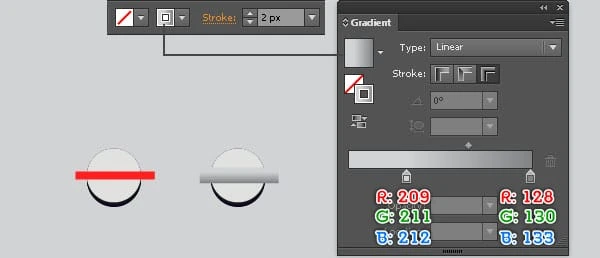
24 Arbeiten wir an der Erstellung von Schrauben. Erstellen Sie mit dem Ellipse-Werkzeug (L) eine 7 x 7 Pixel große Ellipse und füllen Sie sie dann mit R=0, G=0, B=24. Erstellen Sie eine Kopie der neu erstellten Ellipse, ersetzen Sie dann die vorhandene Farbe der Kopie durch R = 225, G = 225, B = 223 und verschieben Sie die resultierende Ellipse um 0,5 Pixel nach oben. Wählen Sie das Liniensegment-Werkzeug () und erstellen Sie eine horizontale Linie, wie im dritten Bild gezeigt. Füllen Sie die Linie mit none und fügen Sie einen 2px- Strich hinzu (wenden Sie den linearen Farbverlauf über den Strich an). Wählen Sie nun die in diesem Schritt erstellte weiße Ellipse aus, duplizieren Sie sie einmal und bringen Sie die Kopie dann in den Vordergrund (Strg + Umschalt + Rechte eckige Klammer ). Lassen Sie die neue Ellipse ausgewählt, halten Sie die gedrücktUmschalttaste und klicken Sie auf die horizontale Linie, dann gehen Sie zu Objekt > Schnittmaske > Erstellen (Strg +7). Wiederholen Sie den gleichen Vorgang, um weitere Schrauben zu ziehen. Platzieren Sie schließlich die neu erstellten Schrauben an den Positionen, wie Sie in den letzten Bildern unten sehen.
Erschaffe die Quellen
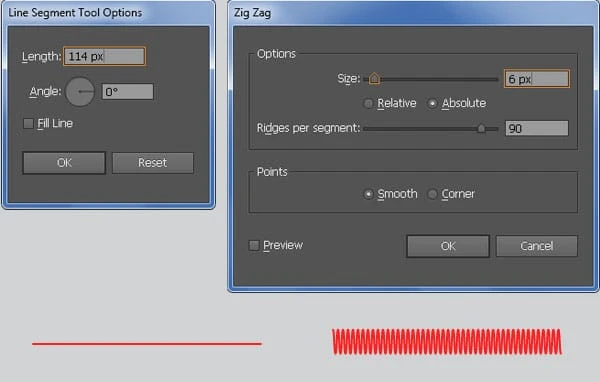
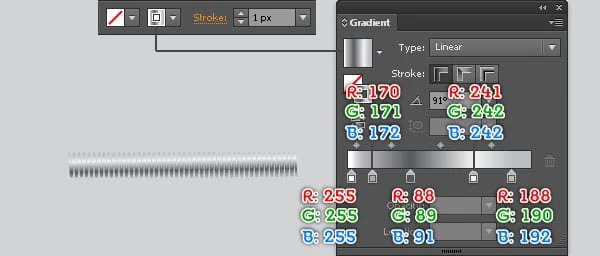
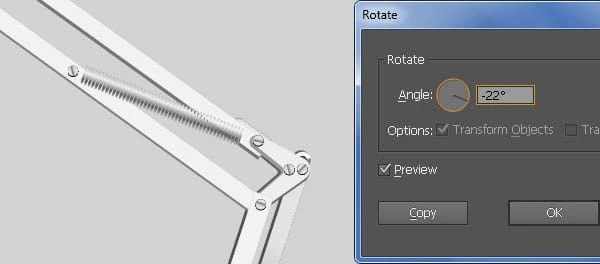
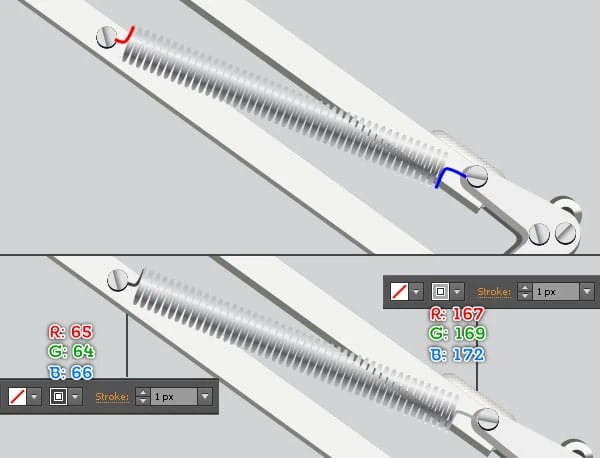
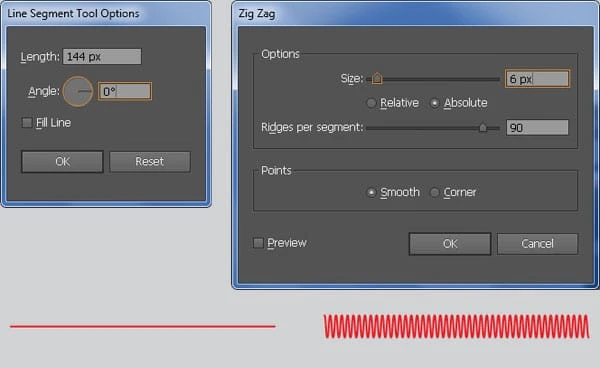
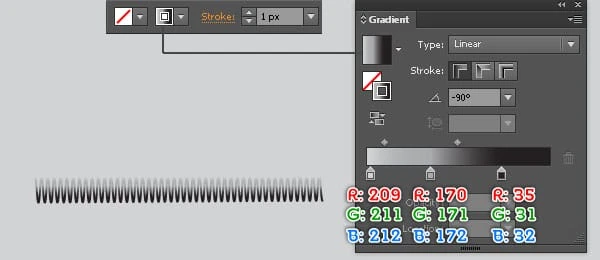
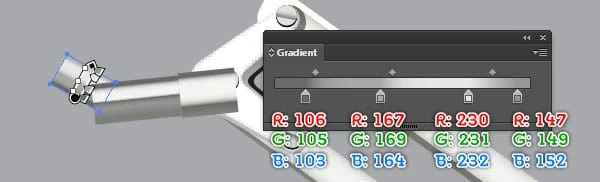
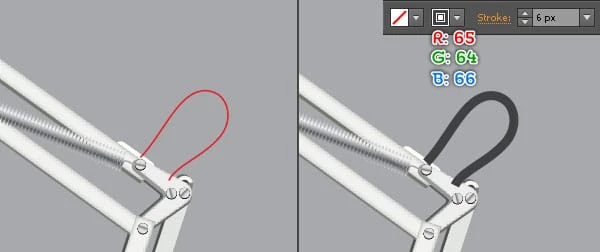
25 Erstellen Sie mit dem Liniensegment-Werkzeug () eine horizontale Linie der Länge 114px mit einem Strich von 1px und ohne Füllung. Lassen Sie die Linie ausgewählt und gehen Sie zu Effekt > Verzerren & Transformieren > Zickzack … Folgen Sie den Daten wie unten gezeigt und klicken Sie auf OK. Ersetzen Sie dann die vorhandene Farbe des resultierenden Objekts durch den linearen Farbverlauf innerhalb des Strichs. Stellen Sie sicher, dass das resultierende Objekt immer noch ausgewählt ist, drehen Sie es um einen Winkel von etwa -22 Grad und platzieren Sie es dann an der im vierten Bild gezeigten Position. Erstellen Sie als Nächstes zwei gekrümmte Pfade, wie Sie im fünften Bild sehen. Sobald Ihre Pfade gezeichnet sind, füllen Sie den roten Pfad mit keinem und fügen Sie einen 1-Pixel- Strich hinzu (R = 65, G = 64, B = 66). Füllen Sie dann den verbleibenden Pfad mit none und fügen Sie einen 1px- Strich hinzu (R=167, G=169, B=172 ). Wählen Sie nun drei Objekte aus, die in diesem Schritt erstellt wurden, und gruppieren Sie sie (Strg + G ), und verstecken Sie diese Gruppe dann hinter den Schrauben.
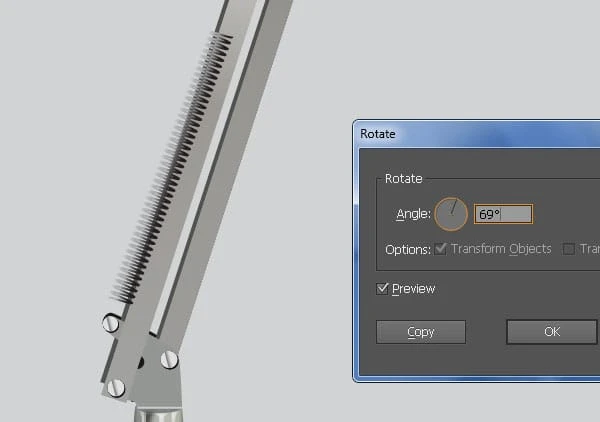
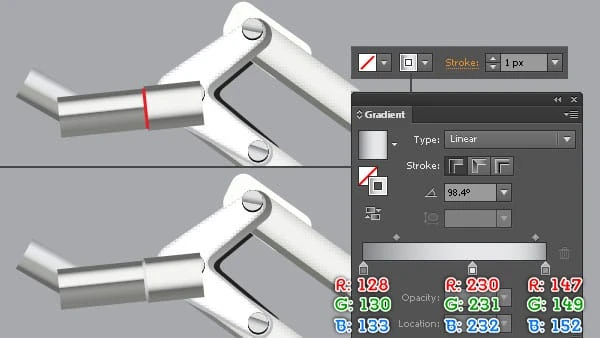
26 Wiederholen Sie den gleichen Vorgang wie in den vorherigen Schritten, um eine weitere Feder zu zeichnen.
27 An dieser Stelle sollte Ihre Lampe wie im nächsten Bild aussehen:
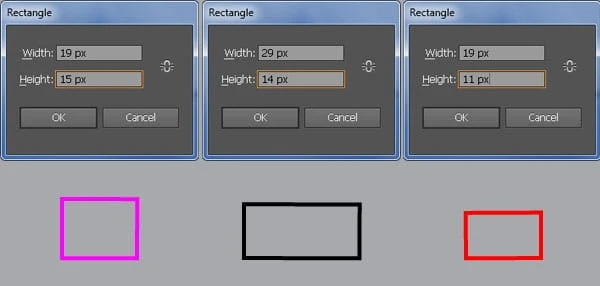
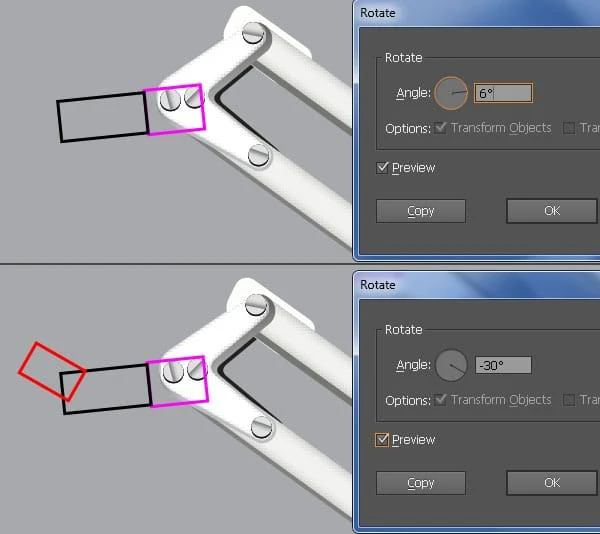
28 Wählen Sie das Rechteck-Werkzeug (M) und erstellen Sie drei Rechtecke mit den Abmessungen: 19 x 15 Pixel, 29 x 14 Pixel und 19 x 11 Pixel. Wählen Sie nun das schwarze und das magentafarbene Rechteck aus und drehen Sie diese Rechtecke um einen Winkel von etwa -6 Grad. Wählen Sie als Nächstes das rote Rechteck aus und drehen Sie es um einen Winkel von etwa 30 Grad. Platzieren Sie diese Rechtecke dann an den Positionen, die Sie im dritten Bild sehen. Nachdem Sie die Rechtecke angeordnet haben, füllen Sie sie mit dem linearen Farbverlauf. Um mehr Details hinzuzufügen, zeichnen Sie zuerst einen Pfad, wie im siebten Bild gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie ein 1px hinzuStrich (anwenden des linearen Farbverlaufs innerhalb des Strichs). Wählen Sie abschließend alle in diesem Schritt erstellten Objekte aus und senden Sie sie an zurück.
Erstellen Sie den Lampenschirm
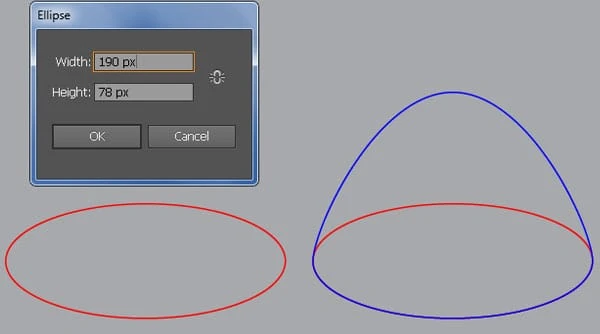
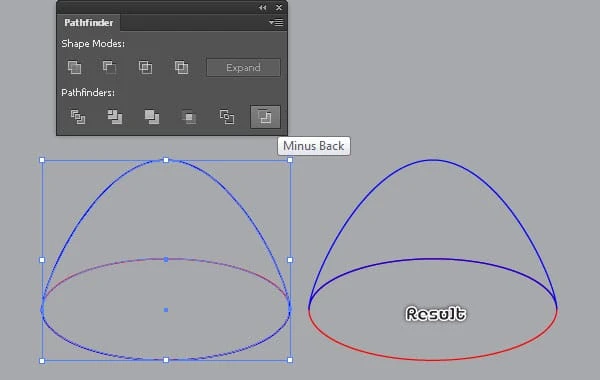
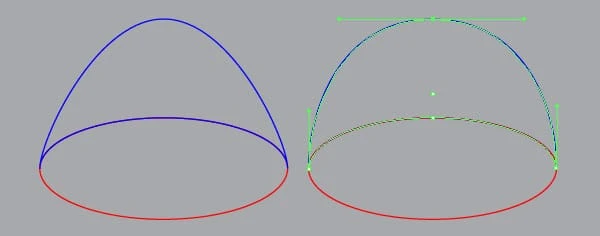
29 Erstellen Sie mit dem Ellipsenwerkzeug (L) eine 190 x 78 Pixel große Ellipse. Erstellen Sie zwei Kopien (Strg +C, Strg +F, Strg +F) dieser Ellipse, ersetzen Sie dann die vorhandene Strichfarbe einer Kopie durch Blau und verschieben Sie den oberen Ankerpunkt der blauen Ellipse um 76 Pixel nach oben. Wählen Sie als nächstes die verbleibende Kopie und das Unschärfeobjekt aus, öffnen Sie dann die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Minus Zurück . Passen Sie nun mit Hilfe des Direktauswahl-Werkzeugs (A) zusammen mit der Umschalttaste die Form des blauen Objekts an, wie Sie im letzten Bild unten sehen.
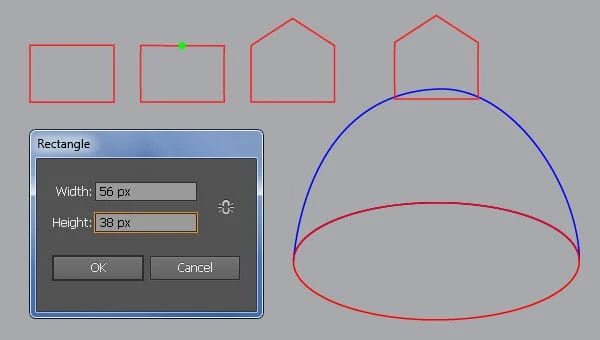
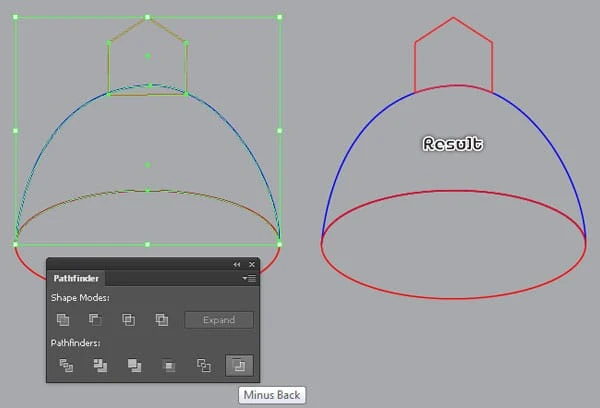
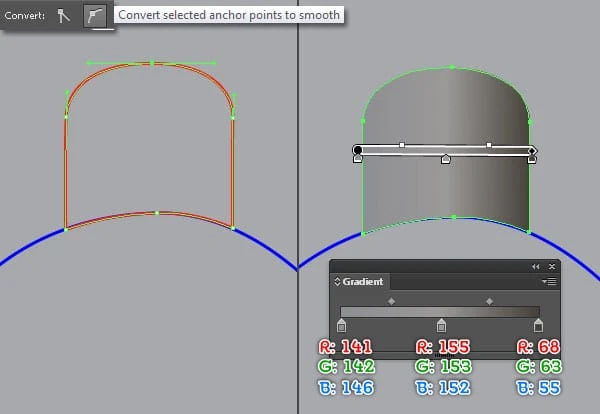
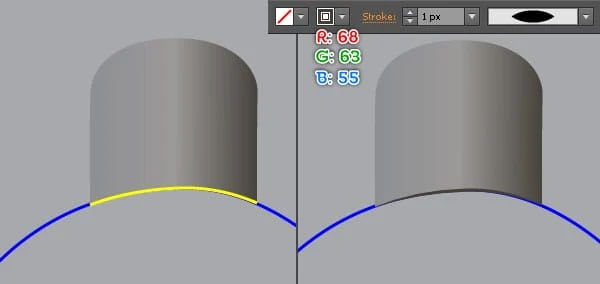
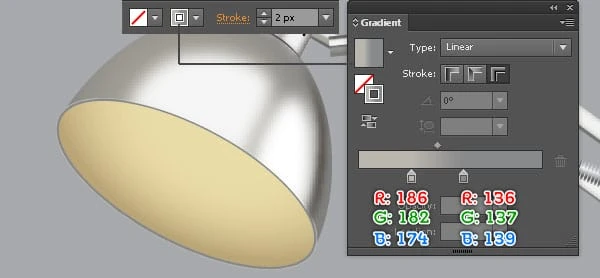
30 Wählen Sie das Rechteck-Werkzeug (M) und erstellen Sie ein 56 x 38 Pixel großes Objekt. Fügen Sie mit dem Werkzeug Ankerpunkt hinzufügen (+) einen grün hervorgehobenen Punkt hinzu und verschieben Sie diesen Ankerpunkt um 18 Pixel nach oben. Platzieren Sie dann das gerade bearbeitete Objekt an der Position, wie im vierten Bild gezeigt. Wählen Sie das in Schritt 29 erstellte blaue Objekt erneut aus und duplizieren Sie es einmal. Lassen Sie die Kopie ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf das rote Objekt, das in diesem Schritt erstellt wurde, öffnen Sie dann die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Minus Zurück . Wählen Sie als nächstes den oberen Ankerpunkt des resultierenden Objekts aus und klicken Sie auf "Ausgewählte Ankerpunkte in glatte umwandeln " Schaltfläche aus der Eigenschaftenleiste. Passen Sie nun mit Hilfe des Direktauswahl-Werkzeugs (A) zusammen mit der Umschalttaste die Form des roten Objekts an, wie Sie in den sieben Bildern unten sehen. Füllen Sie schließlich dieses Objekt mit dem linearen Farbverlauf, wie im endgültigen Bild gezeigt.
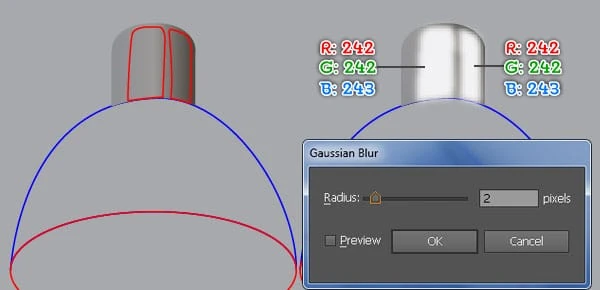
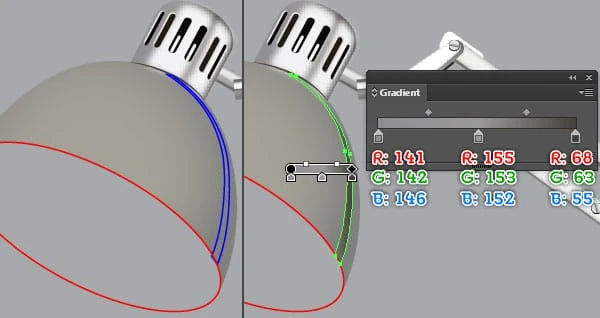
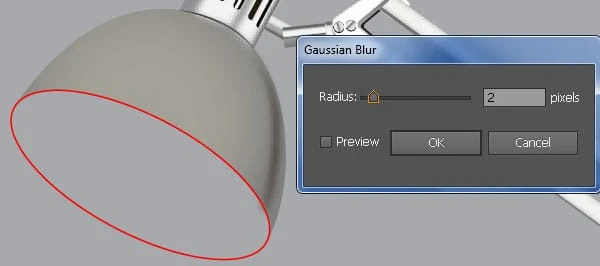
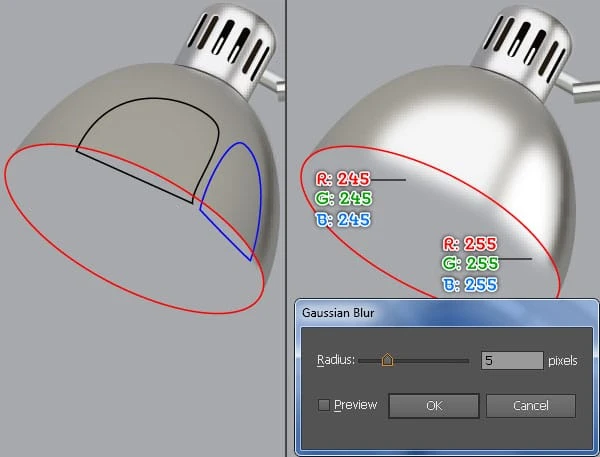
31 Um einige Details hinzuzufügen, zeichnen Sie zuerst einen gekrümmten Pfad, wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 1-Pixel- Strich hinzu (R = 68, G = 63, B = 55 ). Wenden Sie dann das Breitenprofil 1 für den resultierenden Pfad an. Erstellen Sie weiterhin zwei rote Objekte, wie Sie im dritten Bild sehen. Füllen Sie diese Objekte als nächstes mit R = 242, G = 242, B = 243 und wenden Sie dann einen 2px Gaußschen Weichzeichnereffekt auf die resultierenden Formen an.
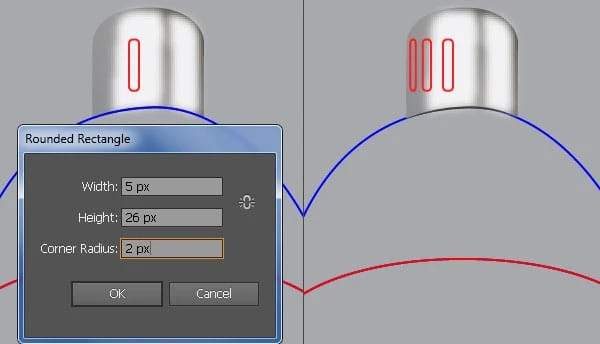
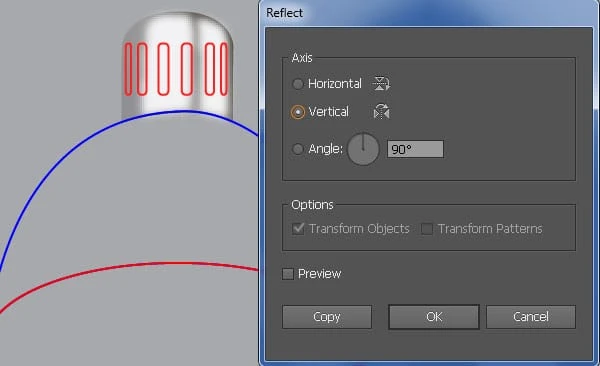
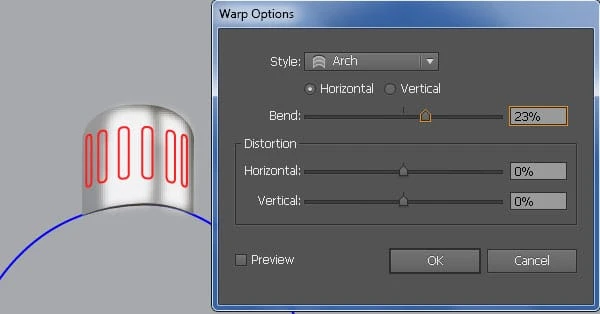
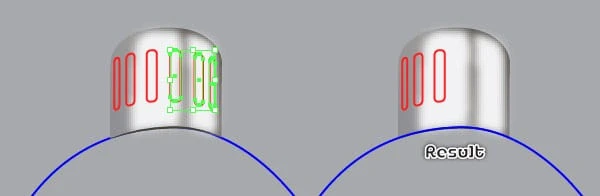
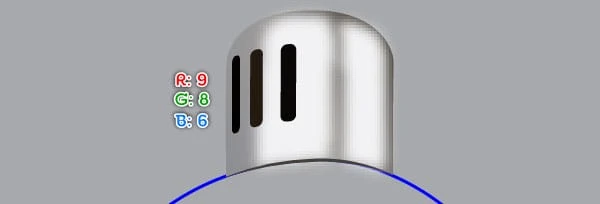
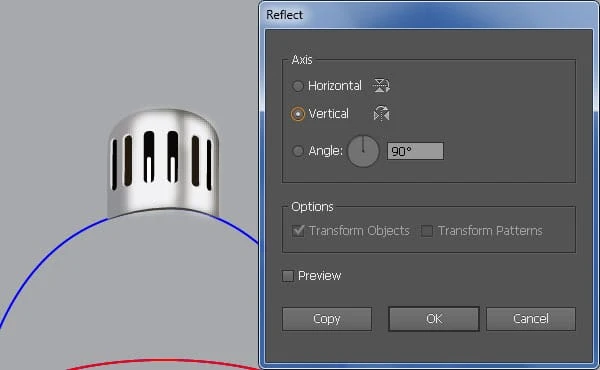
32 Wählen Sie das abgerundete Rechteck-Werkzeug, klicken Sie einfach auf Ihre Zeichenfläche und geben Sie die Daten wie im ersten Bild gezeigt ein, dann klicken Sie auf OK. Stellen Sie sicher, dass das abgerundete Rechteck immer noch ausgewählt ist, und gehen Sie zu Objekt > Erweitern … Klicken Sie auf OK, wenn das Feld Erweitern angezeigt wird, und drücken Sie dann (Strg + Umschalt + G ), um die Gruppierung des Ergebnisses aufzuheben. Erstellen Sie zwei Kopien (Strg +C, Strg +F, Strg +F) des abgerundeten Rechtecks und reduzieren Sie dann die Breite der beiden Kopien. Als nächstes platzieren Sie drei neu erstellte Objekte an den Positionen, wie Sie im zweiten Bild sehen. Wählen Sie nun diese Objekte erneut aus und gehen Sie zu Objekt> Transformieren> Reflektieren … Stellen Sie die Achse auf Vertikal einund klicken Sie dann auf Kopieren. Ziehen Sie die soeben erstellten Kopien nach rechts. Vergessen Sie nicht, die Umschalttaste auf der Tastatur gedrückt zu halten, um direkt zu ziehen. Wählen Sie alle sechs in diesem Schritt erstellten Objekte erneut aus und gehen Sie zu Effect > Ward > Arch … Folgen Sie im Feld Ward Options den Daten, die Sie im vierten Bild sehen, und klicken Sie auf OK, gehen Sie dann zu Object > Expand Appearance und drücken Sie (Strg +Shift +G ), um die Gruppierung des Ergebnisses aufzuheben. Wählen Sie nun drei Objekte aus und entfernen Sie sie, wie im fünften Bild gezeigt. Füllen Sie schließlich drei verbleibende Objekte mit R=9, G=8, B=6.
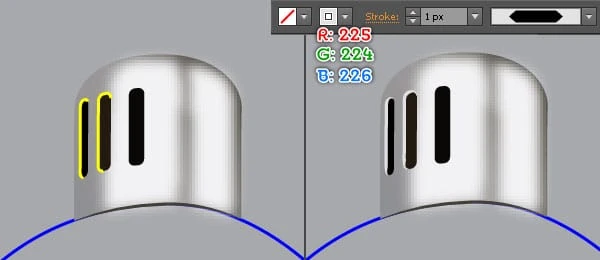
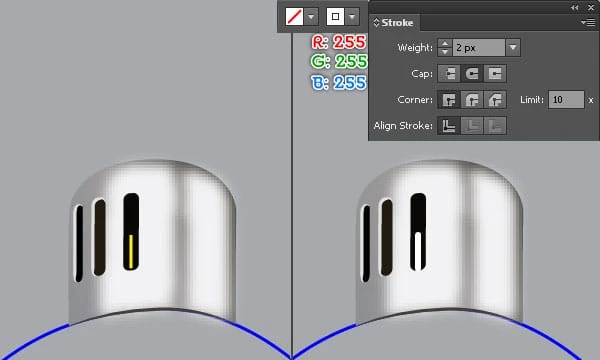
33 Um einige Details hinzuzufügen, erstellen Sie zuerst zwei gekrümmte Pfade, wie unten gezeigt. Füllen Sie diese Pfade als Nächstes mit „none” und fügen Sie einen 1-Pixel- Strich hinzu (R = 225, G = 224, B = 226 ). Wenden Sie dann das Breitenprofil 3 für den resultierenden Pfad an. Erstellen Sie weiterhin eine vertikale Linie, wie Sie im dritten Bild sehen. Sobald Ihre Linie gezeichnet ist, füllen Sie sie mit none und fügen Sie einen 2px- Strich hinzu (R=255, G=255, B=255 ). Öffnen Sie als Nächstes die Strichpalette (Fenster > Strich) und klicken Sie auf die Schaltfläche Runde Kappe.
34 Wählen und gruppieren Sie (Strg + G) alle Objekte, die ab Schritt 32 bis zu diesem Zeitpunkt erstellt wurden, und gehen Sie dann zu Objekt > Transformieren > Spiegeln … Überprüfen Sie die Vertikale und klicken Sie auf Kopieren. Ziehen Sie die soeben erstellte Kopie nach rechts. Vergessen Sie nicht, die Umschalttaste auf der Tastatur gedrückt zu halten, um direkt zu ziehen.
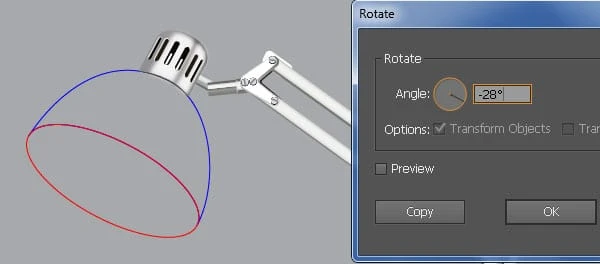
35 Wählen und gruppieren Sie alle Objekte, die ab Schritt 29 bis zu diesem Zeitpunkt erstellt wurden. Drehen Sie diese Gruppe dann um einen Winkel von etwa -28 Grad und platzieren Sie die resultierende Gruppe dann an der unten gezeigten Position.
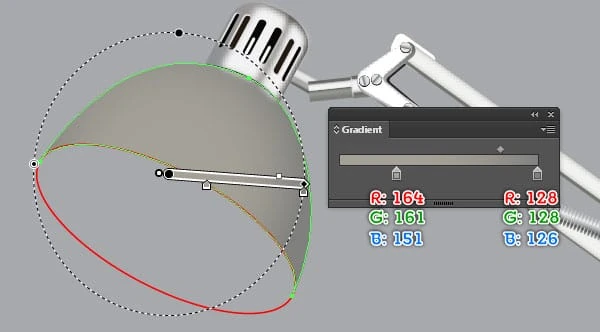
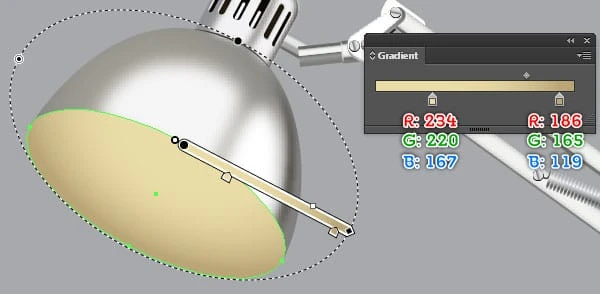
36 Bevor Sie fortfahren, wählen Sie die in Schritt 35 erstellte Gruppe erneut aus und trennen Sie sie. Wählen Sie als nächstes das blaue Objekt aus und füllen Sie es wie unten gezeigt mit dem radialen Farbverlauf.
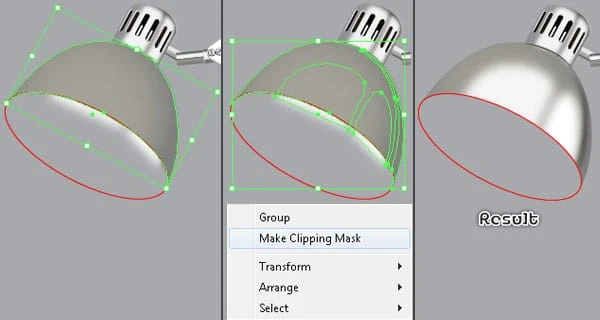
37 Erstellen Sie mit Hilfe des Stiftwerkzeugs (P) drei Objekte und füllen Sie sie wie in den Abbildungen unten gezeigt aus. Wenden Sie dann den Gaußschen Weichzeichnereffekt auf die resultierenden Formen an. Als nächstes wählen Sie diese Formen erneut aus und gruppieren Sie sie. Wählen Sie nun die in Schritt 36 erstellte Form aus, duplizieren Sie sie und bringen Sie die Kopie in den Vordergrund. Lassen Sie die neue Form ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die neue Gruppe, die in diesem Schritt erstellt wurde, und gehen Sie dann zu Objekt > Schnittmaske > Erstellen (Strg +7).
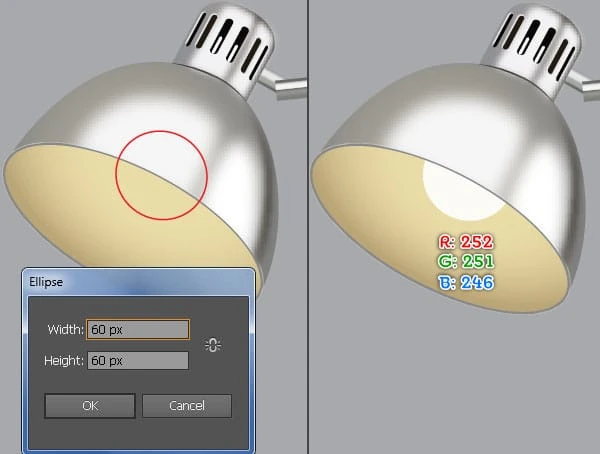
38 Füllen Sie die rote Ellipse wie unten gezeigt mit dem radialen Farbverlauf. Erstellen Sie eine Kopie der resultierenden Ellipse, entfernen Sie dann die Füllfarbe der Kopie und fügen Sie einen 2-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf über den Strich an). Wählen Sie als nächstes das Ellipse-Werkzeug (L) und erstellen Sie ein 60 x 60 Pixel großes Objekt. Platzieren Sie diese Ellipse an der Position, die Sie im dritten Bild sehen, und füllen Sie sie mit R=252, G=251, B=246, und verstecken Sie dann die resultierende Ellipse hinter der Vorderseite des Lampenschirms. An dieser Stelle sollte Ihre Lampe wie im letzten Bild unten aussehen.
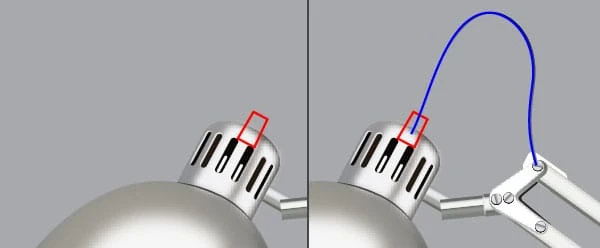
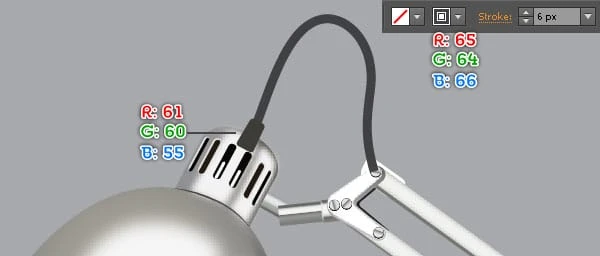
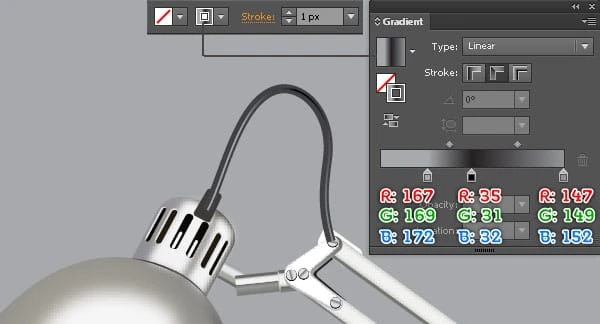
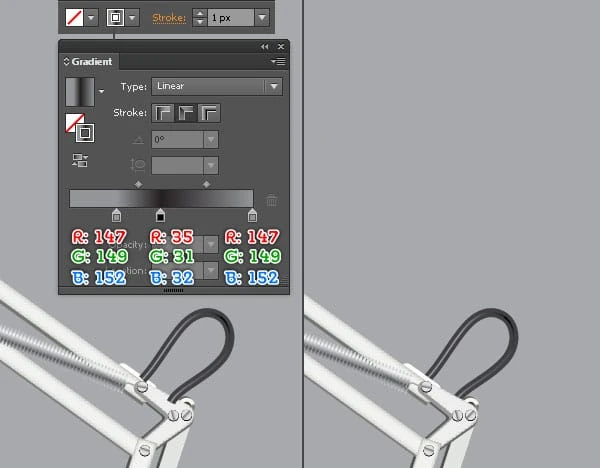
39 Es ist Zeit, die Schnüre zu ziehen. Erstellen Sie mit dem Stiftwerkzeug (P) zwei Objekte wie unten gezeigt. Sobald Ihre Objekte gezeichnet sind, füllen Sie das rote Objekt mit R=61, G=60, B=55. Füllen Sie als nächstes den blauen Pfad mit none und fügen Sie einen 6px- Strich hinzu (R=65, G=64, B=66 ). Erstellen Sie eine Kopie (Strg +C, Strg +F) des resultierenden Pfads, ersetzen Sie dann die vorhandene Strichfarbe der Kopie durch den linearen Verlauf entlang des Strichs und ändern Sie die Strichstärke davon auf 1px. Wählen Sie die in diesem Schritt erstellte neue Form erneut aus und bringen Sie sie in den Vordergrund. Wählen Sie als nächstes drei neu erstellte Objekte aus, die in diesem Schritt erstellt wurden, und senden Sie sie dann an zurück.
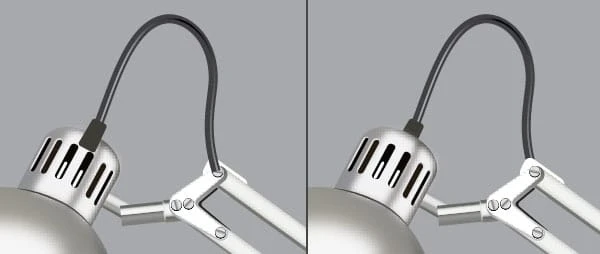
40 Wiederholen Sie den gleichen Vorgang wie in den vorherigen Schritten, um mehr Schnur zu ziehen. Am Ende sollte Ihre Lampe ungefähr wie das fünfte Bild aussehen. Wählen Sie nun alle Objekte aus und gruppieren Sie sie (Strg + G ), die ab Schritt 2 bis zu diesem Zeitpunkt erstellt wurden, und nennen Sie sie dann "Desk_Lamp".
Erstellen Sie einen Hintergrund
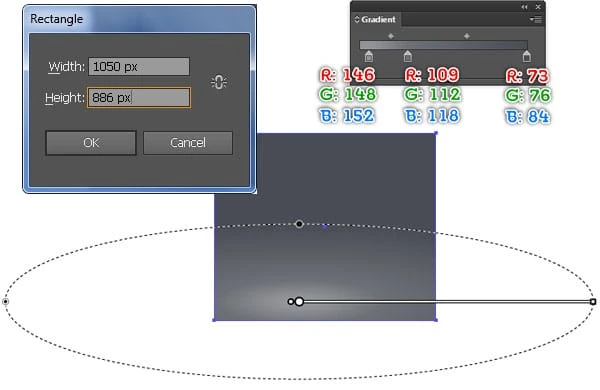
41 Erstellen Sie mit Hilfe des Rechteckwerkzeugs (M) ein 1050 x 886 Pixel großes Objekt. Füllen Sie dieses Rechteck als nächstes mit dem radialen Farbverlauf, wie unten gezeigt. Platzieren Sie dann die Gruppe "Desk_Lamp" in den Hintergrund, wie Sie im zweiten Bild sehen.
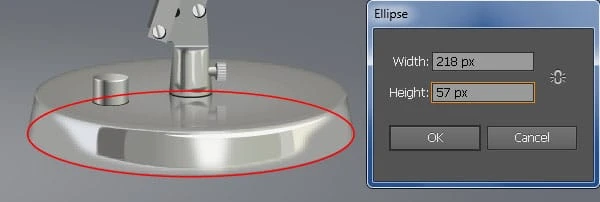
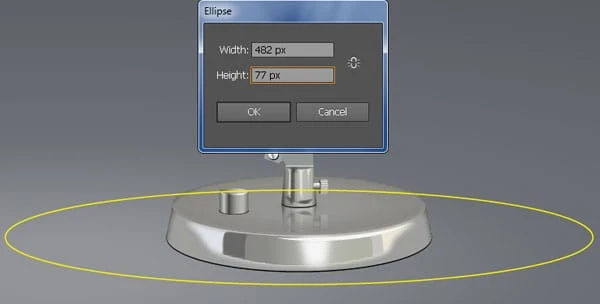
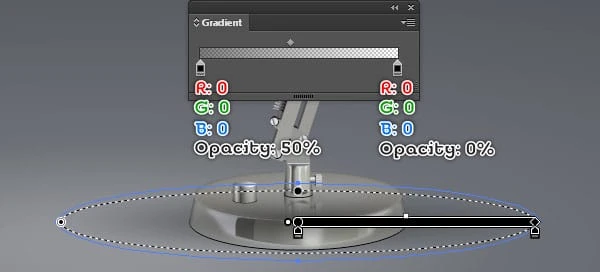
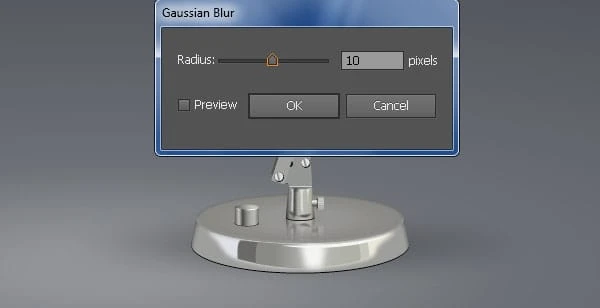
42 Erstellen Sie mit dem Ellipsenwerkzeug (L) eine 218 x 57 Pixel große Ellipse und platzieren Sie sie an der unten gezeigten Position. Füllen Sie diese Ellipse mit R=0, G=0, B=0 und verstecken Sie sie dann hinter der Lampe. Erstellen Sie mit dem Ellipse-Werkzeug (L) eine 482 x 77 Pixel große Ellipse und platzieren Sie sie dann an der Position, die Sie im dritten Bild sehen. Füllen Sie die neue Ellipse mit dem radialen Farbverlauf, wie im vierten Bild gezeigt, und wenden Sie einen 10-Pixel-Gaußschen Weichzeichnereffekt auf die resultierende Form an, und verstecken Sie sie dann hinter der kleineren Ellipse, die in diesem Schritt erstellt wurde.
Endergebnis
So sieht das fertige Design aus. Ich hoffe, Sie genießen dieses Tutorial.
Herzliche Glückwünsche! Sie haben die Lektion abgeschlossen. Ich hoffe, Sie haben in diesem Tutorial einige nützliche Dinge entdeckt. Das endgültige Ergebnisbild ist unten. Genießen!
Fazit
So schwierig es auch aussieht, ich bin mir sehr sicher, wenn Sie meinem Tutorial folgen, werden Sie viel Hilfe finden, indem Sie Ihre Fähigkeiten und Bilder verwenden, um Ihre eigene Kreation zu erstellen! Nochmals vielen Dank für die Nutzung unseres Tutorials. Wir beantworten gerne alle Ihre Fragen. Sie können unten einfach ein Feedback und / oder einen Kommentar hinterlassen.
Ergebnisquelldateien herunterladen
- .ai-Quelldatei herunterladen (.zip, 1,07 MB)