Hvordan lage en skrivebordslampe i Adobe Illustrator
Adobe Illustrator kan være litt vanskelig å få tak i, spesielt etter å ha blitt vant til arbeidsflyten til programmer som Photoshop. Forskjellene mellom lagbruk og oppretting av objekter og former kan være veldig merkelige ved første hånd.
I den følgende opplæringen vil du lære å lage en skrivebordslampe ved å bruke noen grunnleggende verktøy, teknikker for vektorformbygging, komplekse gradienter, dupliserte former og noen effekter. Så la oss begynne!
Endelig resultat
La oss se hva du skal lage i denne opplæringen.
Lag en skrivebordslampe i Illustrator
Opprett et nytt dokument
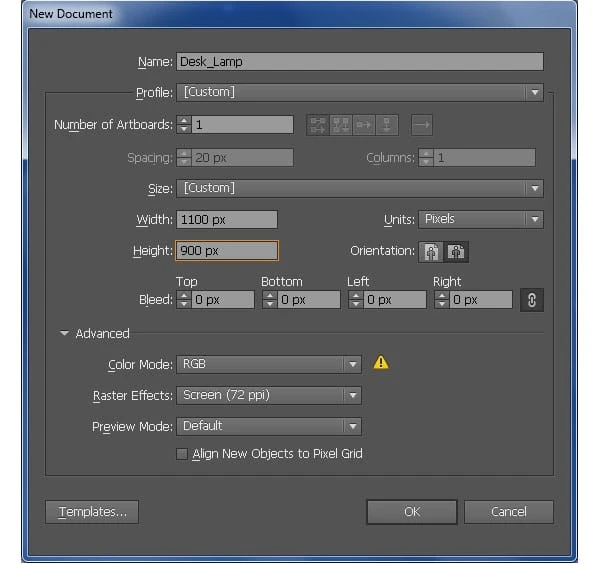
1 Start Illustrator og trykk deretter (Ctrl + N) for å lage et nytt dokument. Velg Piksler fra rullegardinmenyen Enheter, skriv inn 1100 i breddeboksen og 900 i høydeboksen og klikk deretter på Avansert- knappen. Velg RGB, Skjerm (72ppi) og sørg for at boksen Juster nye objekter til Pixel Grid ikke er merket av før du klikker OK.
Lag lampebasen
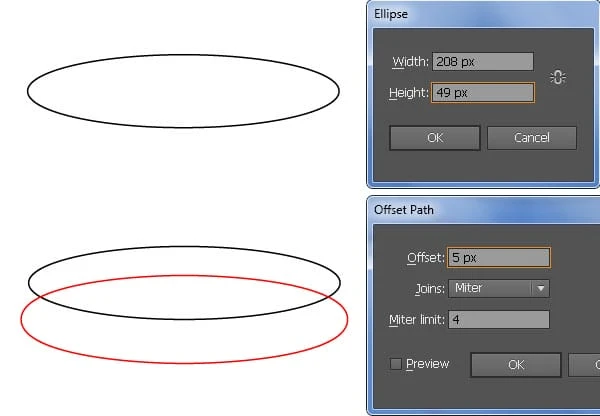
2 Begynn med å tegne en ellipse på 208 x 49 px med Ellipseverktøyet (L). Hold ellipsen valgt og gå til Objekt > Bane > Forskyvningsbane … Angi en 5px forskyvning og klikk OK. Erstatt deretter den eksisterende strekfargen til den nye ellipsen med rød og flytt den 24px ned.
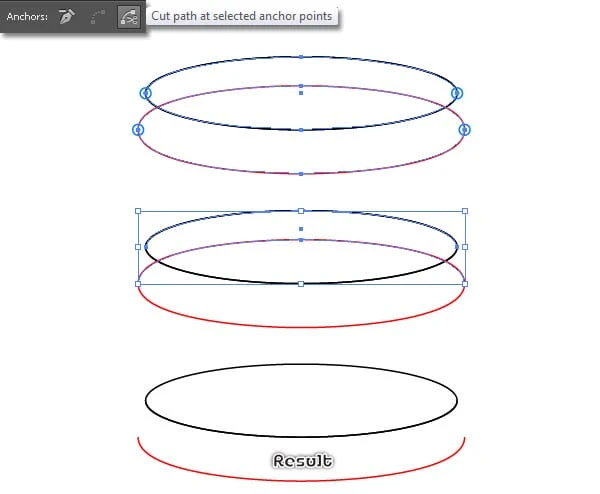
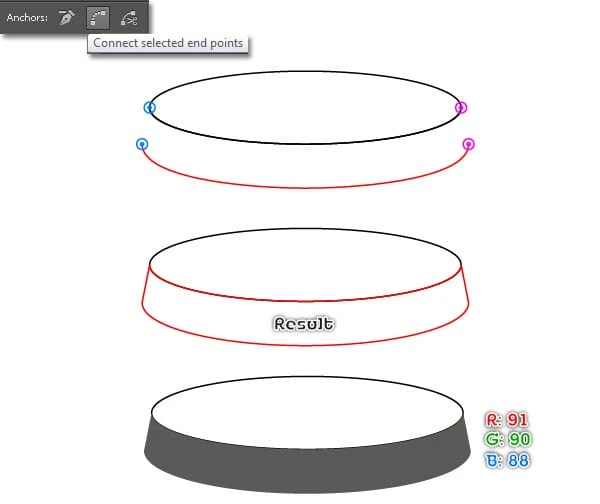
3 Før du fortsetter, velg den svarte ellipsen på nytt, dupliser den (Ctrl + C, Ctrl + F) og lås deretter kopien (Ctrl +2 ). Velg nå fire ankerpunkter uthevet med blått og klikk på knappen " Klipp bane ved valgte ankerpunkter " fra egenskapslinjen. Dette gjør at to ellipser blir fire baner. Velg to baner som vist i det andre bildet og fjern dem. Fokuser på det fjerde bildet, velg to ankerpunkter uthevet med blått og klikk på knappen " Koble til valgte endepunkter " fra egenskapslinjen. På samme måte gjør du det samme for de to ankerpunktene uthevet med magenta. Velg til slutt det nyopprettede objektet og fyll det med R=91, G=90, B=88.
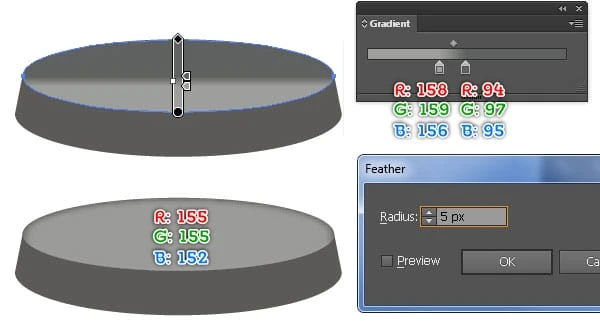
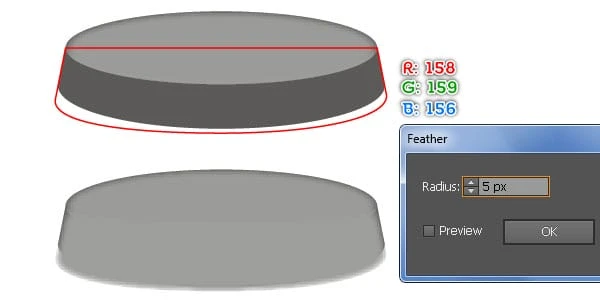
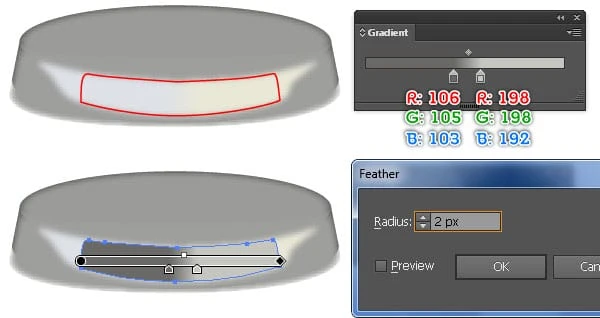
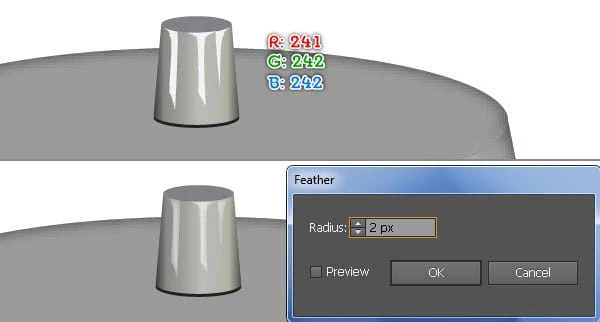
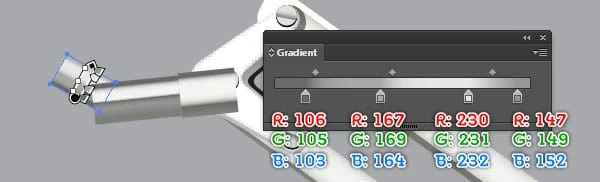
4 Trykk på (Ctrl + Alt +2) for å låse opp den svarte ellipsen og fyll den med den lineære gradienten som vist nedenfor. Hold den resulterende formen valgt, lag en kopi (Ctrl + C, Ctrl + F) av den og erstatt den eksisterende fargen på kopien med R=155, G=155, B=152, og gå deretter til Effekt > Styliser > Fjær … Skriv inn en radius på 5 px og klikk OK.
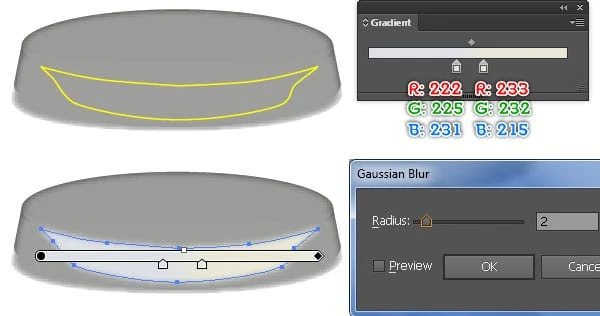
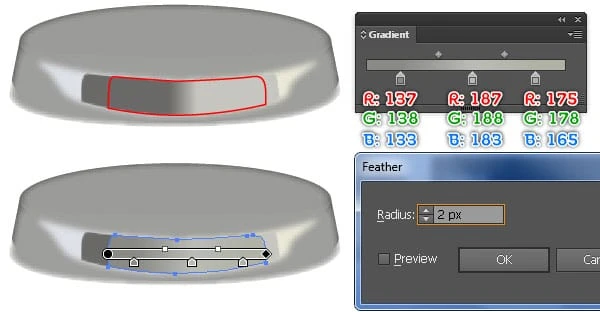
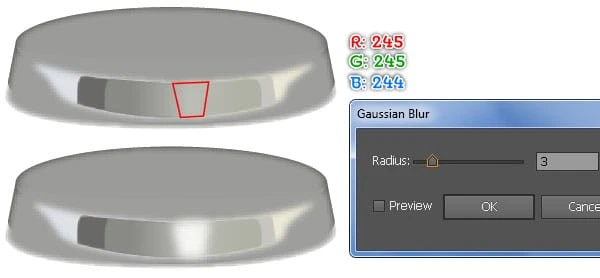
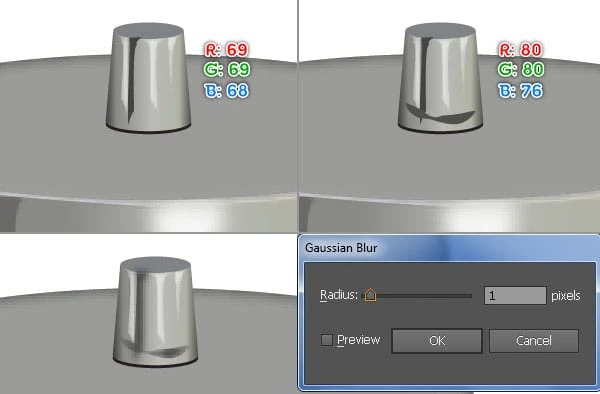
5 Følg nå bildesekvensen og tegn noen detaljer som ligner på de nedenfor.
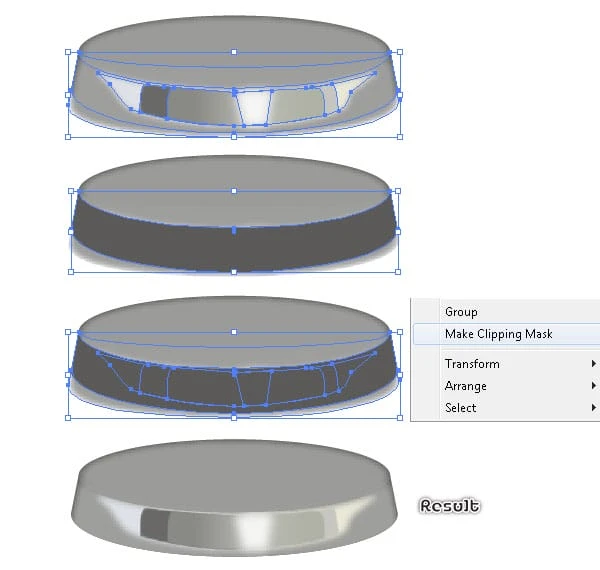
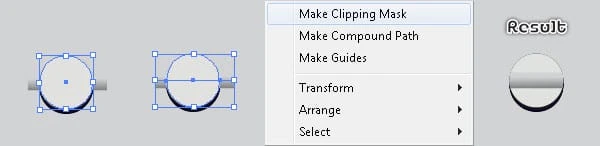
6 Velg og grupper (Ctrl + G) alle former opprettet i trinn 5. Velg nå formen som ble opprettet i trinn 3, lag en kopi (Ctrl + C, Ctrl + F) av denne figuren og ta kopien foran (Ctrl + Shift + Høyre firkant parentes ). Hold den nye formen valgt, hold nede Shift og klikk på gruppen som ble opprettet i dette trinnet, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7).
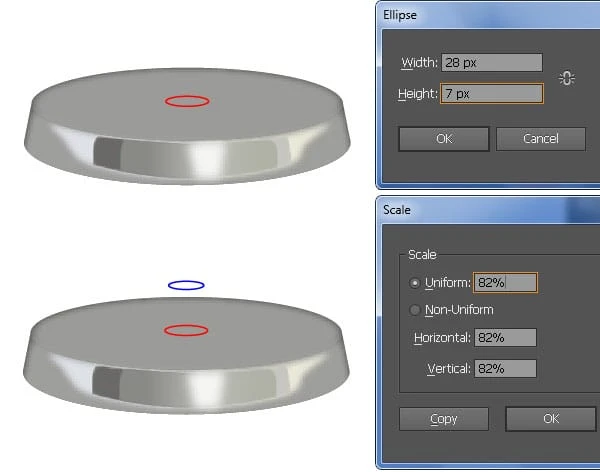
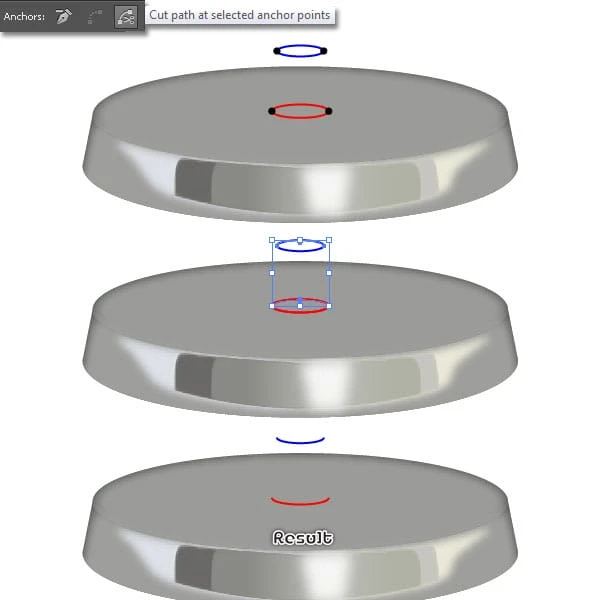
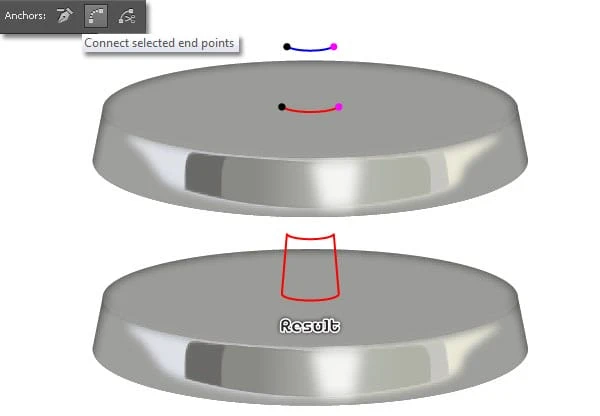
7 Med Ellipseverktøyet (L) lag en 28 x 7px ellipse og plasser den deretter i riktig posisjon som vist nedenfor. Velg den nye ellipsen på nytt og gå til Objekt > Transform > Skala … I dialogboksen Skala, merk av for Uniform og skriv inn en 82 i Skala- boksen, og klikk deretter på Kopier. Erstatt den eksisterende strekfargen til den nye ellipsen med blå og flytt den deretter 30 piksler opp. Før du fortsetter, lag en kopi (Ctrl + C, Ctrl + F) to nyopprettede ellipser og skjul deretter kopiene. Fokuser nå på det tredje bildet, velg fire ankerpunkter uthevet med svart og klikk på "Klipp bane ved valgte ankerpunkter "-knappen fra egenskapslinjen. Dette gjør at to ellipser blir fire baner. Velg to baner som vist i det fjerde bildet og fjern dem. Fokuser på det femte bildet, velg to ankerpunkter uthevet med svart og klikk på knappen " Koble til valgte endepunkter " fra egenskapslinjen. Gjør det samme for de to ankerpunktene som er uthevet med magenta.
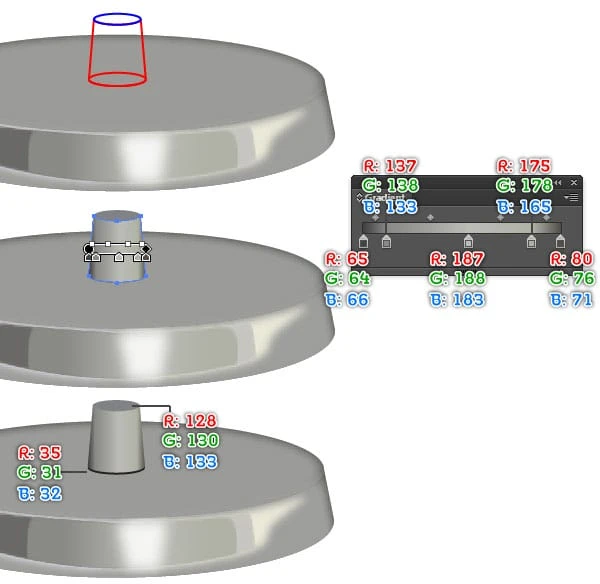
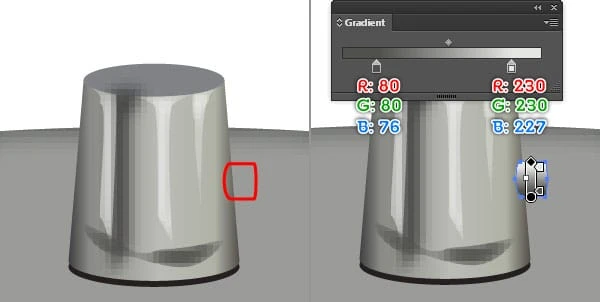
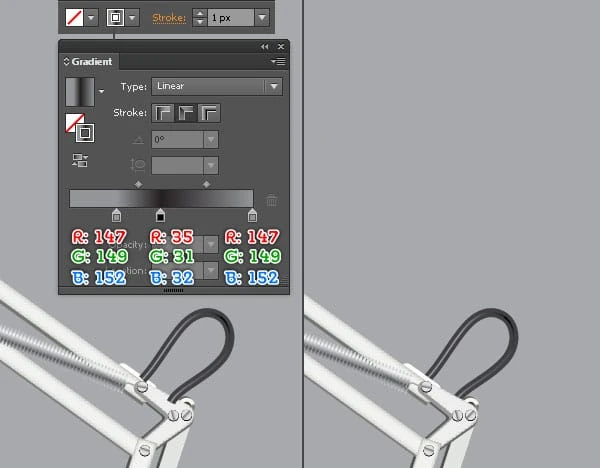
8 Før du fortsetter, trykk (Ctrl +Alt +3) for å vise to ellipser skjult i trinn 7. Fyll deretter det røde objektet som ble opprettet i trinn 7 med den lineære gradienten som vist i det andre bildet. Fyll den blå ellipsen med R=128, G=130, B=133 og fyll den røde ellipsen med R=35, G=31, B=32, og flytt den 1px ned.
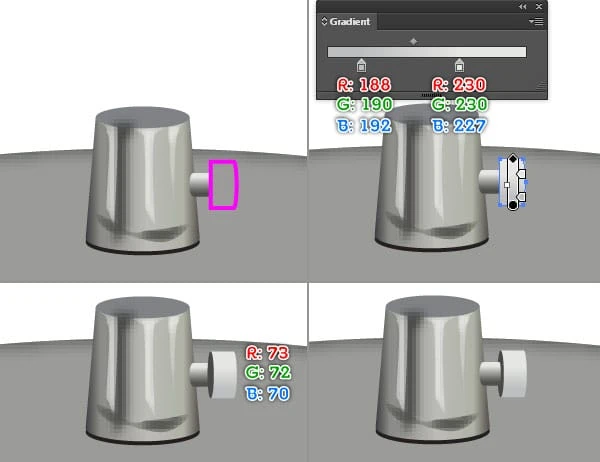
9 Følg nå bildesekvensen og tegn noen detaljer som ligner på de nedenfor.
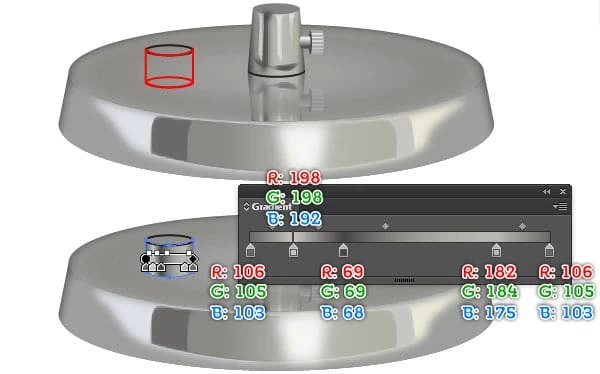
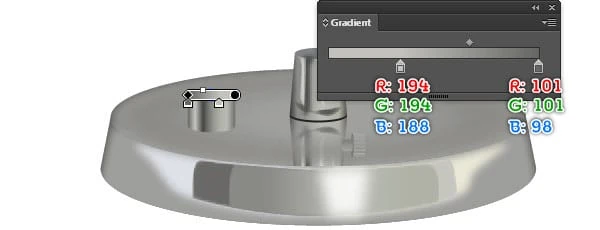
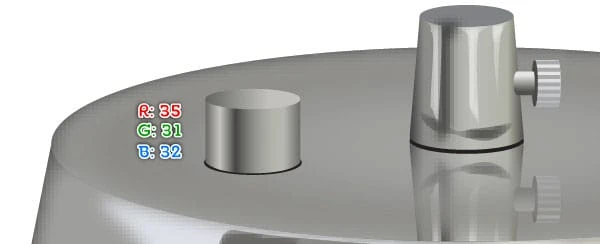
10 Lag tre objekter, fyll dem og ordne dem som vist på bildene nedenfor.
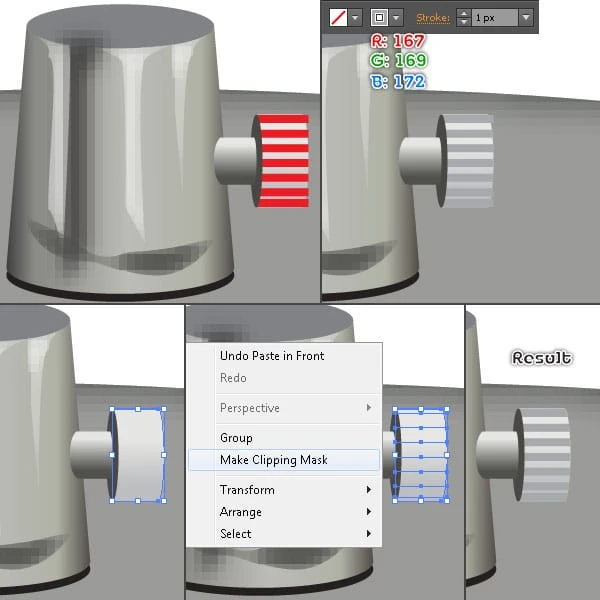
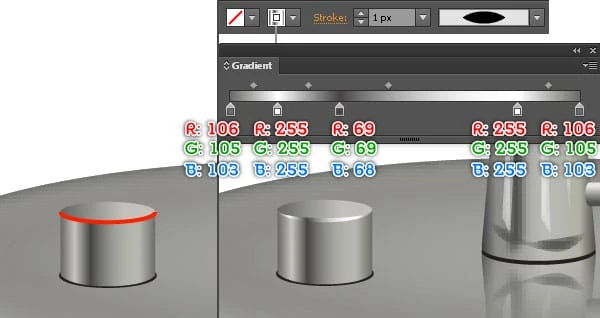
11 Lag syv horisontale linjer med linjesegmentverktøyet() som vist nedenfor. Når linjene dine er tegnet, fyll dem med ingen og legg til en 1px strek (R=167, G=169, B=172 ). Velg nå den største formen som ble opprettet i trinn 10, lag en kopi av den og ta deretter kopien foran (Ctrl + Shift + Høyre firkant parentes ). Hold den nye formen valgt, hold nede Shift og klikk på de syv nyopprettede linjene, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7). På dette tidspunktet skal lampebasen se ut som på det endelige bildet.
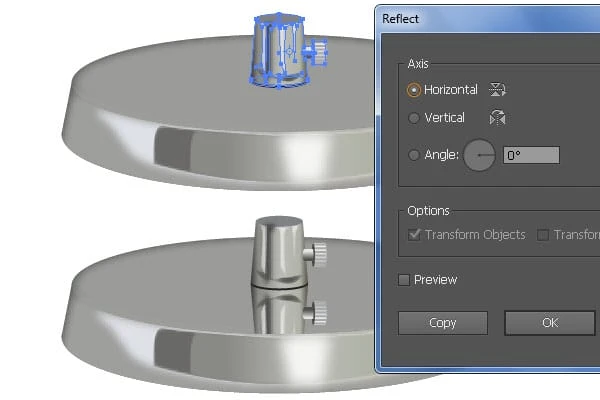
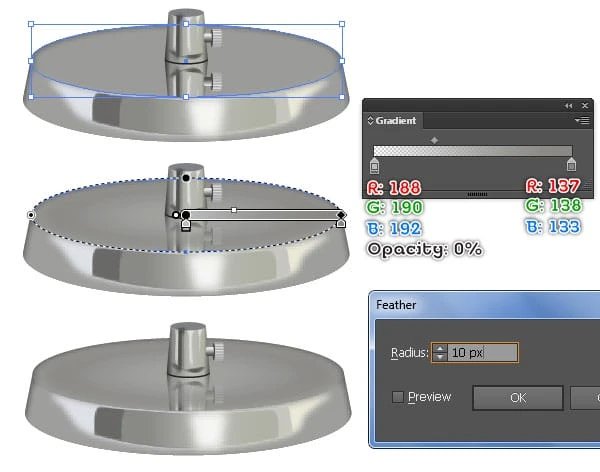
12 Velg og grupper (Ctrl + G) alle figurer som er opprettet fra begynnelsen av trinn 7 til dette tidspunktet, og gå deretter til Objekt > Transformer > Reflekter … Merk av for den horisontale og klikk på Kopier, og trykk deretter på (Ctrl + Venstre firkant parentes) for å skjule kopien bak den opprinnelige gruppen. Flytt deretter den nye gruppen ned til posisjonen som du ser i det andre bildet. Velg nå ellipsen med fjæreffekt brukt i trinn 3 og trykk (Ctrl + C) for å kopiere denne ellipsen. Klikk deretter på den nyopprettede gruppen og trykk (Ctrl + F) for å lime inn kopien foran denne gruppen. Erstatt den eksisterende fargen på den nye ellipsen med den radielle gradienten som du ser i det fjerde bildet. Sørg for at den resulterende ellipsen fortsatt er valgt, og gå deretter til paletten Utseende (Vindu > Utseende) og klikk på Fjær- delen. I Feather- boksen skriver du inn en radius på 10px og klikker OK.
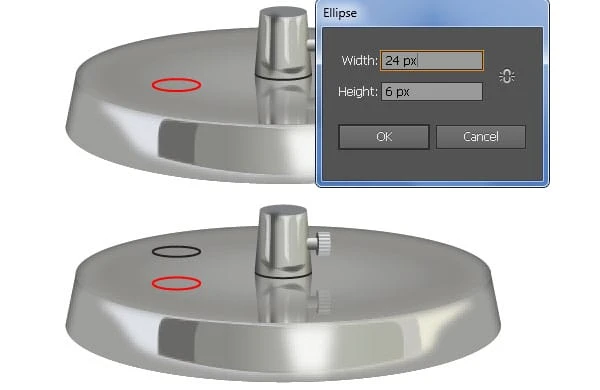
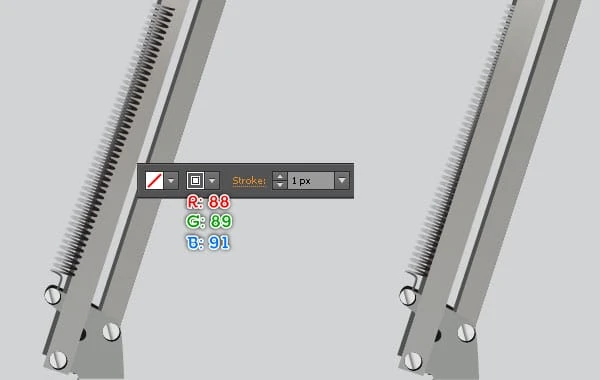
13 Bruk Ellipseverktøyet (L) til å lage en 24 x 6px ellipse og deretter plassere den i posisjonen som vist nedenfor. Lag en kopi (Ctrl + C, Ctrl + F) av denne ellipsen, erstatt den eksisterende strekfargen på kopien med svart og flytt den deretter 16px opp. Gjør det samme som trinn 7 for å lage det røde objektet som du ser i det tredje bildet. Fyll deretter den svarte ellipsen og det røde objektet med den lineære gradienten som vist i det fjerde og femte bildet. Velg nå den røde ellipsen og øk størrelsen litt, og fyll den med R=35, G=31, B=32.
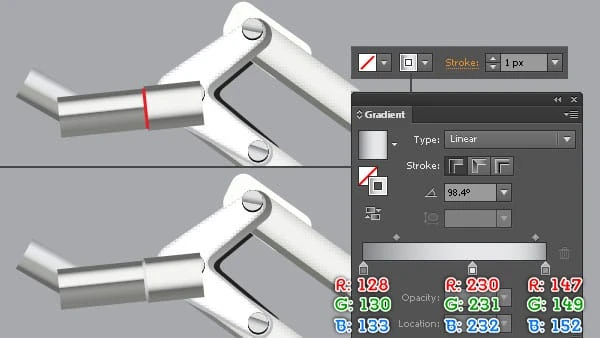
14 For å legge til flere detaljer, bruk først pennverktøyet (P) og lag en buet bane som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til et 1px -strøk (bruk den lineære gradienten i streken), og bruk deretter breddeprofilen 1 for den resulterende banen. Lampefoten er klar og ser ut som du ser på det tredje bildet nedenfor.
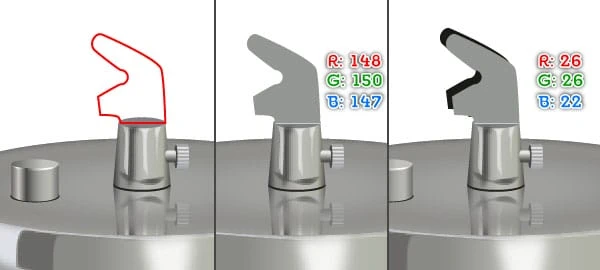
15 Deretter kommer basisskjøten. Lag et objekt ved hjelp av pennverktøyet (P) som vist nedenfor. Når objektet ditt er tegnet, fyll det med R=148, G=150, B=147. Lag en kopi (Ctrl + C, Ctrl + F) av den resulterende formen og erstatt den eksisterende fargen på kopien med R=26, G=26, B=22, og trykk deretter (Ctrl + Venstre firkant parentes) for å sende den bakover. Flytt deretter denne nye formen 3px opp og 3px til venstre.
Lag de doble struts
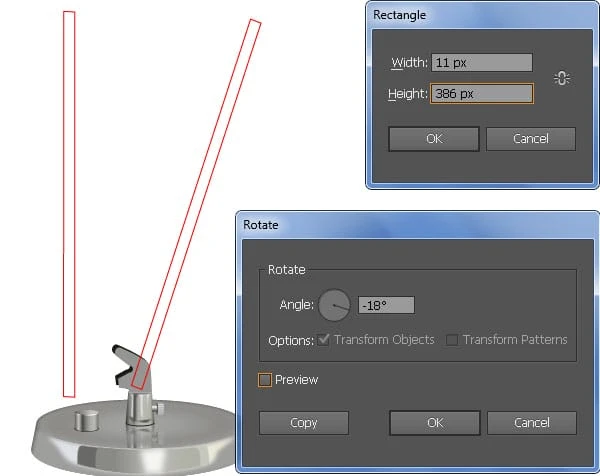
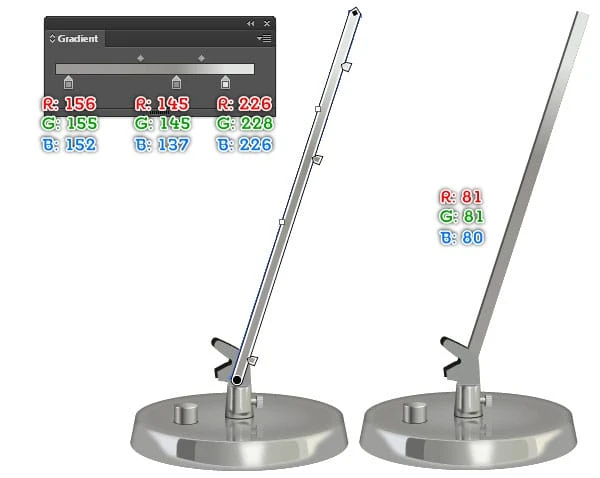
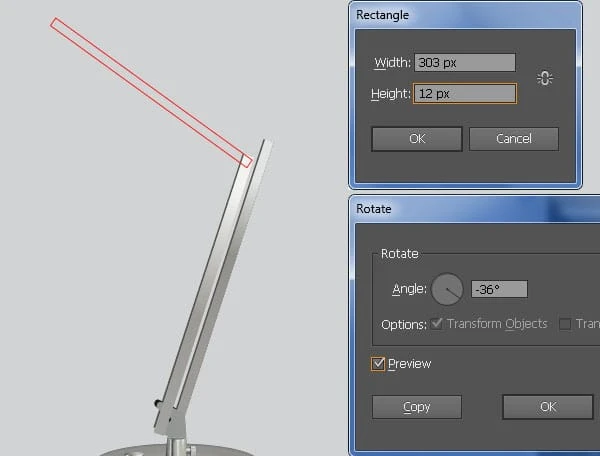
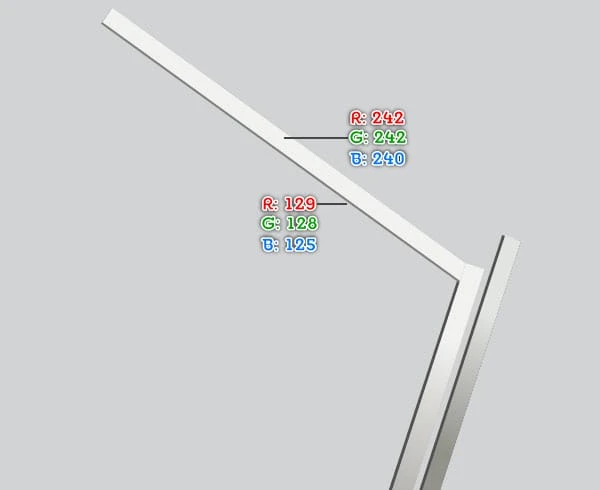
16 Bruk rektangelverktøyet (M) til å lage et objekt på 11 x 386 px. Velg det nye rektangelet på nytt og gå til Objekt > Transformer > Roter … Angi en -18 graders vinkel og klikk OK, og plasser deretter det resulterende objektet til posisjonen som vist nedenfor. Fyll dette rektangelet med den lineære gradienten som vist i det tredje bildet. Lag deretter en kopi av det resulterende rektangelet, erstatt den eksisterende fargen på kopien med R=81, G=81, B=80 og flytt det resulterende rektangelet 2px til venstre, og trykk deretter (Ctrl + Venstre firkant parentes) for å sende det bakover.
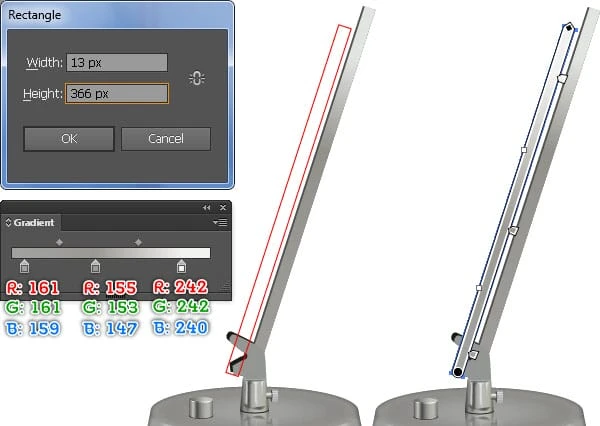
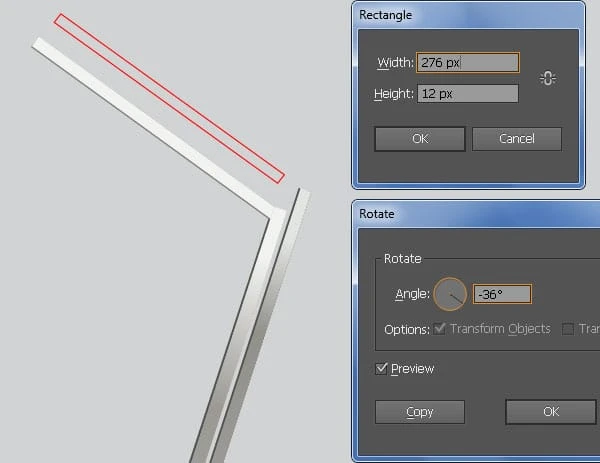
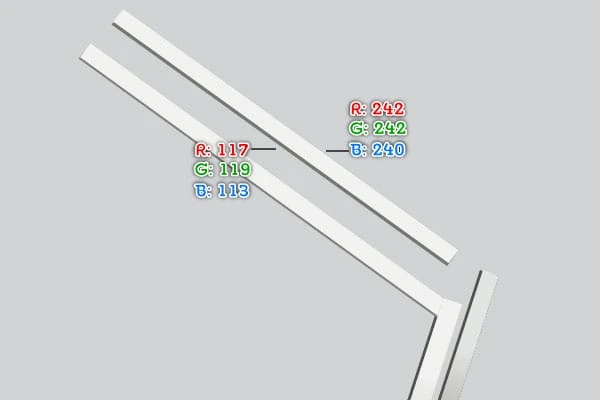
17 Lag et 13 x 366 px objekt med rektangelverktøyet (M). Velg det nye rektangelet på nytt og gå til Objekt > Transformer > Roter … Angi en -18 graders vinkel og klikk OK, og plasser deretter det resulterende objektet til posisjonen som vist nedenfor. Fyll dette rektangelet med den lineære gradienten som vist i det andre bildet. Lag deretter en kopi av det resulterende rektangelet, erstatt den eksisterende fargen på kopien med R=81, G=81, B=80 og flytt det resulterende rektangelet 2px til venstre, og trykk deretter (Ctrl + Venstre firkant parentes) for å sende det bakover.
18 Følg nå bildesekvensen og tegn noen andre doble stivere som ligner på de nedenfra.
Lag albueleddene
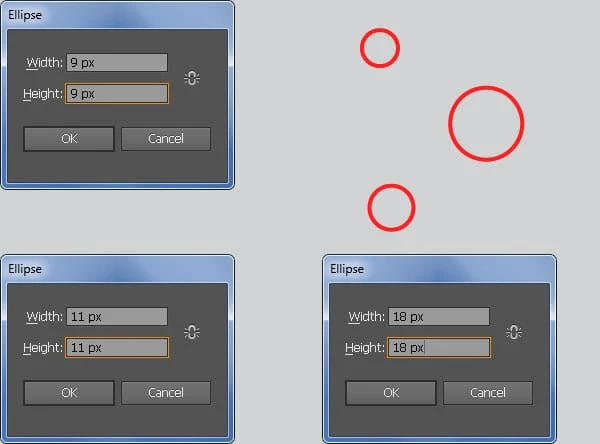
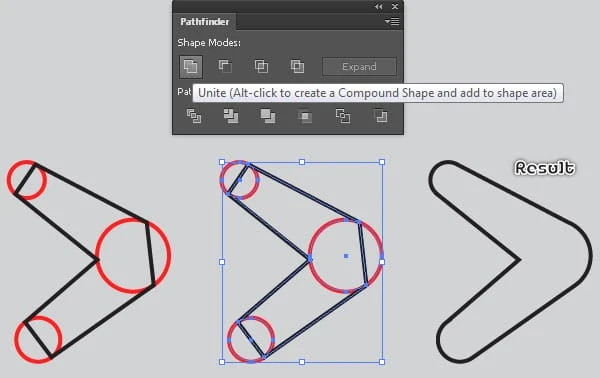
19 Velg Ellipseverktøyet (L) og lag tredje ellipser med dimensjoner: 9 x 9px, 11 x 11px og 18 x 18px, og plasser deretter disse ellipsene i posisjonene som vist nedenfor. Bruk nå pennverktøyet (P) og lag et objekt som du ser i det andre bildet. Når objektet ditt er tegnet, velg det på nytt og tre røde ellipser, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Unite- knappen. Fokuser på det femte bildet ved å bruke Add Anchor Point Tool (+) og klikk på to punkter uthevet med grønt. Velg deretter ankerpunktet uthevet med gult og fjern det. Bruker endeligVerktøy for direkte valg (A) justerer formen på det svarte objektet slik du ser i det endelige bildet.
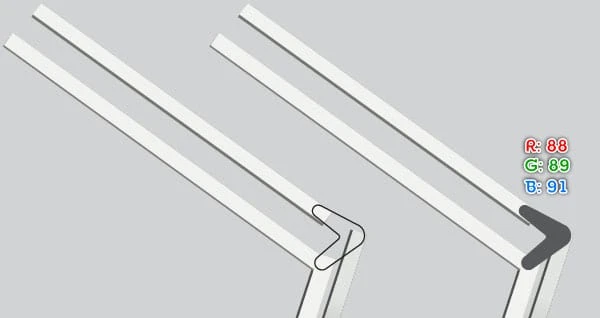
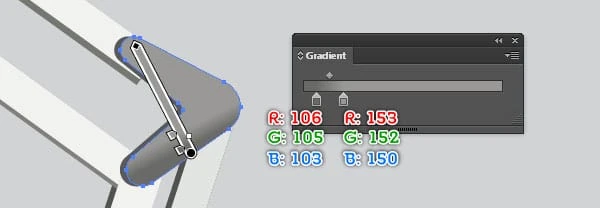
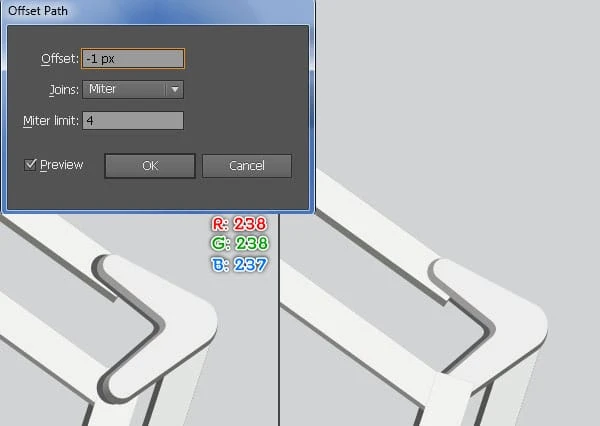
20 Plasser den svarte gjenstanden som ble opprettet i trinn 19 til riktig posisjon som vist nedenfor, og fyll den med R=88, G=89, B=91. Lag en kopi (Ctrl + C, Ctrl + F) av den resulterende formen, erstatt den eksisterende fargen på kopien med den lineære gradienten som vist i det tredje bildet og flytt den deretter 2px til høyre. Pass på at den nyopprettede formen fortsatt er valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px Offset og klikk OK, og erstatt den eksisterende fargen til den nye formen med R=238, G=238, B= 237. Flytt deretter den resulterende formen 1px opp og 1pxtil høyre. Ordne til slutt formene som er opprettet i dette trinnet, slik du ser i det endelige bildet.
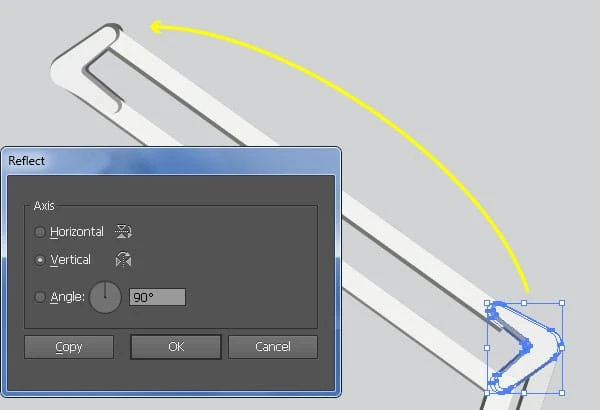
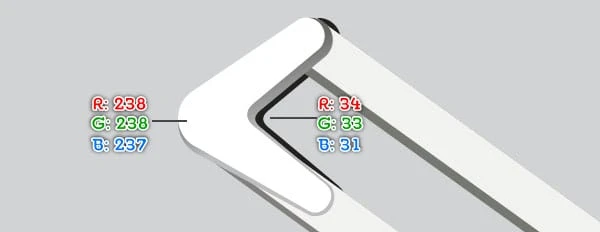
21 Velg tre former opprettet i trinn 20 og gå til Objekt > Transformer > Reflekter … Merk av for Vertikal og klikk på Kopier, og plasser deretter kopiene til de riktige posisjonene som vist nedenfor. Bytt deretter ut den eksisterende fargen på den hvite formen med R=238, G=238, B=237 og erstatt deretter den eksisterende fargen på den svarte formen med R=34, G=33, B=31.
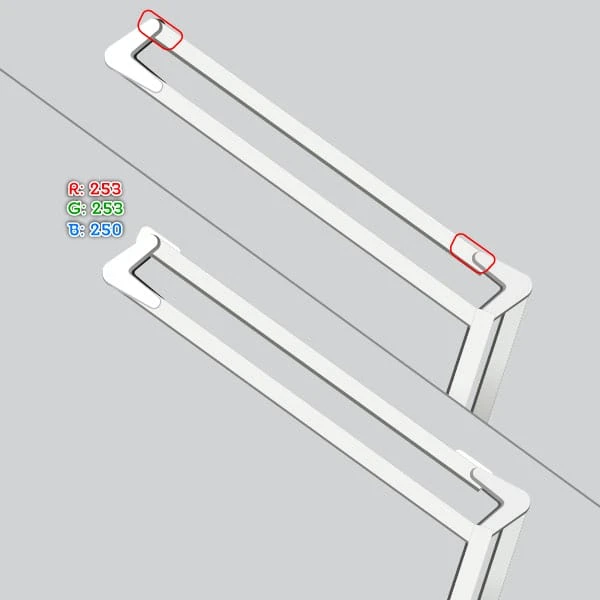
22 Fortsett å lage to objekter som vist nedenfor og fyll dem med R=253, G=253, B=250, og send deretter de resulterende figurene bakover.
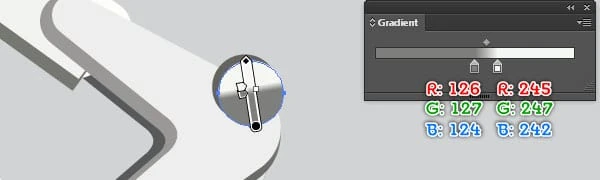
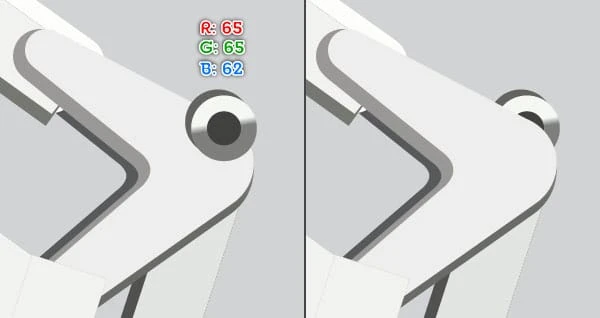
23 Velg Ellipseverktøyet (L) og lag en 11 x 11px ellipse, og fyll den med R=100, G=99, B=95. Lag en kopi av den resulterende formen og erstatt den eksisterende fargen på kopien med den lineære gradienten som vist i det andre bildet. Flytt den deretter 1px ned og 1px til høyre. Hold den nyopprettede ellipsen valgt og gå til Objekt > Bane > Forskyvningsbane … Angi en -2,5 px Offset og klikk OK, og erstatt den eksisterende fargen til den nye ellipsen med R=65, G=65, B=62. Velg deretter tre ellipser opprettet i dette trinnet og send dem tilbake (Ctrl +Shift + Venstre firkant parentes ).
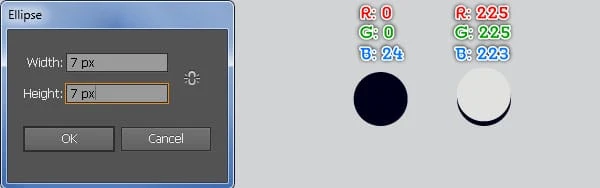
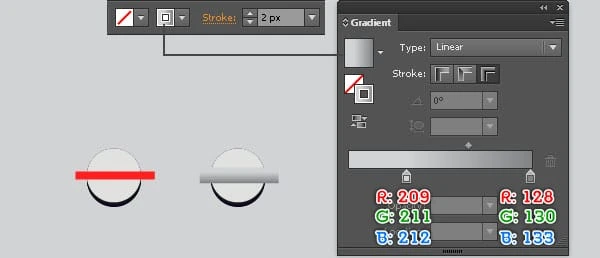
24 La oss jobbe med å lage skruer. Med Ellipse-verktøyet (L) lag en 7 x 7px ellipse og fyll den med R=0, G=0, B=24. Lag en kopi av den nyopprettede ellipsen, erstatt deretter den eksisterende fargen på kopien med R=225, G=225, B=223 og flytt den resulterende ellipsen 0,5 px opp. Velg linjesegmentverktøyet () og lag en horisontal linje som vist i det tredje bildet. Fyll linjen med ingen og legg til et 2px- slag (bruk den lineære gradienten over streken). Velg nå den hvite ellipsen som ble opprettet i dette trinnet, dupliser den én gang og ta deretter kopien foran (Ctrl +Shift +Høyre firkantbrakett ). Hold den nye ellipsen valgt, hold nedeSkift og klikk på den horisontale linjen, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7). Gjenta samme prosess for å trekke flere skruer. Plasser til slutt de nyopprettede skruene til posisjonene som du ser på de siste bildene nedenfor.
Lag fjærene
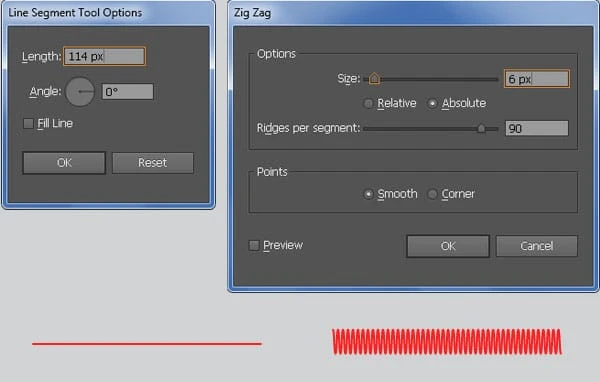
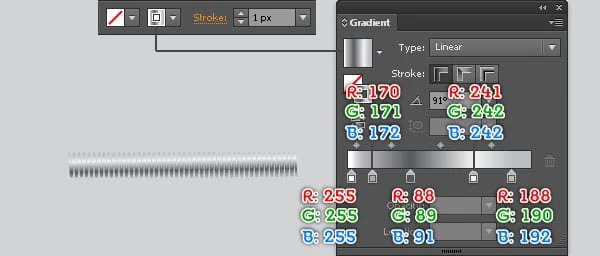
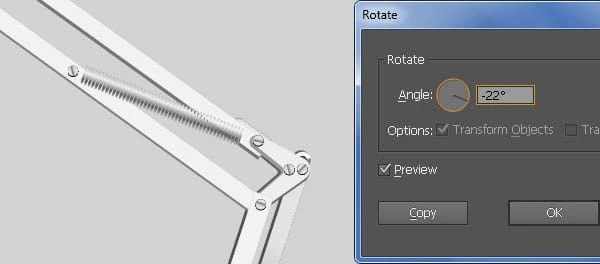
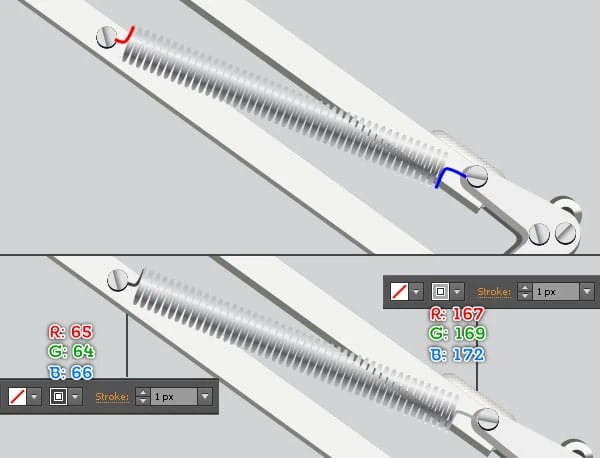
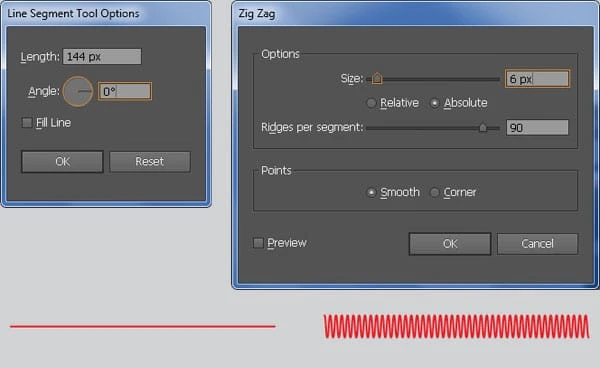
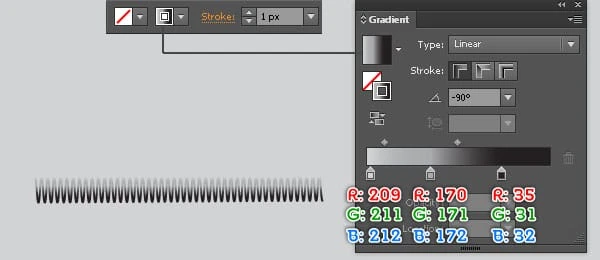
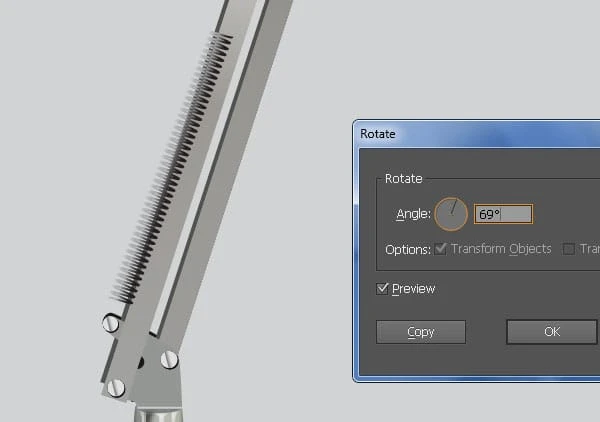
25 Med linjesegmentverktøyet () lager du en horisontal linje med lengden 114px, med 1px strek og uten fylling. Hold linjen valgt og gå til Effekt > Forvreng og transformer > Zig Zag … Følg dataene som vist nedenfor og klikk OK, og erstatt deretter den eksisterende fargen til det resulterende objektet med den lineære gradienten i streken. Pass på at det resulterende objektet fortsatt er valgt, roter det en vinkel på ca. -22 grader og plasser det deretter til posisjonen som vist i det fjerde bildet. Lag deretter to buede baner som du ser i det femte bildet. Når banene dine er tegnet, fyller du den røde banen med ingen og legger til et 1px -strøk (R=65, G=64, B=66). Fyll deretter den gjenværende banen med ingen og legg til en 1px- strek (R=167, G=169, B=172 ). Velg nå tre objekter som er opprettet i dette trinnet og grupper (Ctrl + G) dem, og skjul deretter denne gruppen bak skruene.
26 Gjenta samme prosess som de foregående trinnene for å tegne en annen fjær.
27 På dette tidspunktet skal lampen din se ut som i det neste bildet:
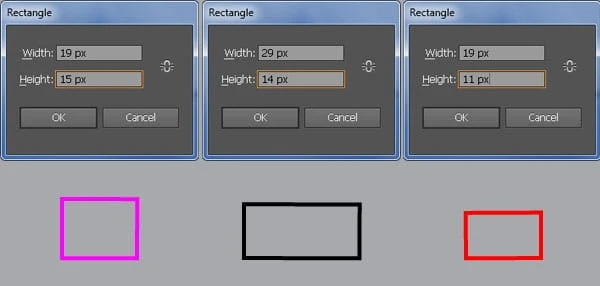
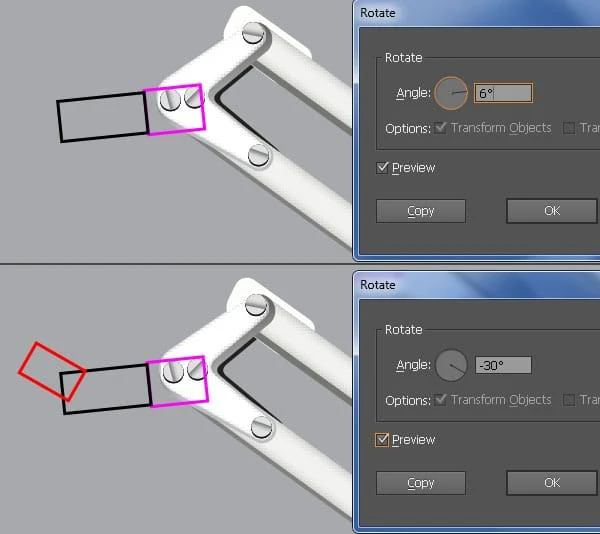
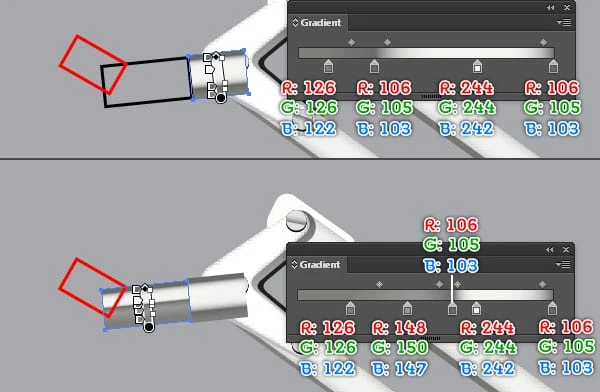
28 Velg rektangelverktøyet (M) og lag tre rektangler med dimensjoner: 19 x 15px, 29 x 14px og 19 x 11px. Velg nå det svarte og magenta-rektangelet, og roter deretter disse rektanglene en vinkel på omtrent -6 grader. Velg deretter det røde rektangelet og roter det en vinkel på omtrent 30 grader. Plasser deretter disse rektanglene til posisjonene som du ser på det tredje bildet. Etter at du er ferdig med å ordne rektanglene, fyll dem med den lineære gradienten. For å legge til flere detaljer, tegn først en bane som vist på det syvende bildet. Når banen din er tegnet, fyll den med ingen og legg til en 1pxstrøk (bruk den lineære gradienten i strøk). Velg til slutt alle objekter som er opprettet i dette trinnet og send dem tilbake.
Lag lampeskjermen
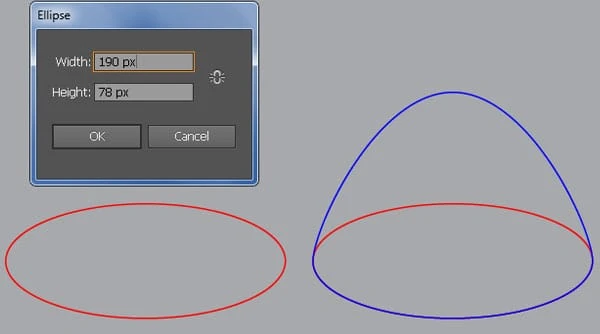
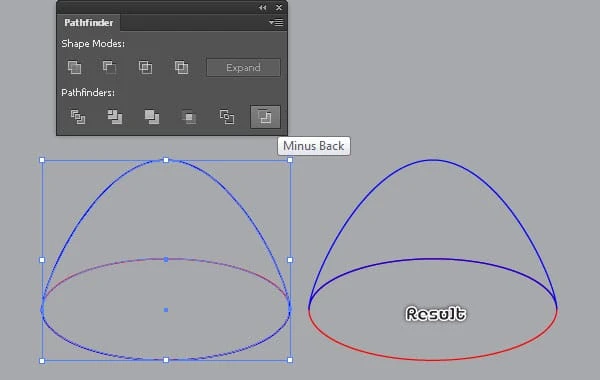
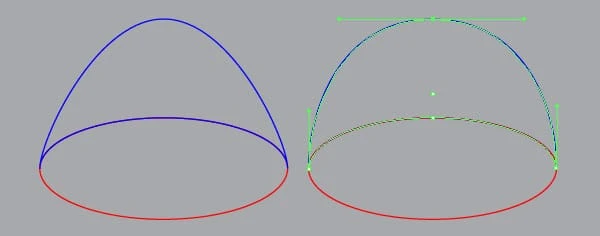
29 Bruk Ellipse-verktøyet (L) for å lage en 190 x 78 px ellipse. Lag to kopier (Ctrl + C, Ctrl + F, Ctrl + F) av denne ellipsen, erstatt deretter den eksisterende strekfargen til en kopi med blå og flytt det øverste ankerpunktet til den blå ellipsen 76 piksler opp. Velg deretter den gjenværende kopien og uskarphet-objektet, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Minus Tilbake -knappen. Nå med hjelp av Direct Selection Tool (A) sammen med Shift, juster formen på det blå objektet som du ser i det endelige bildet nedenfor.
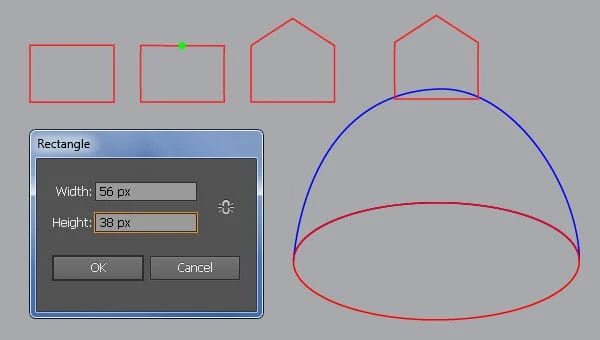
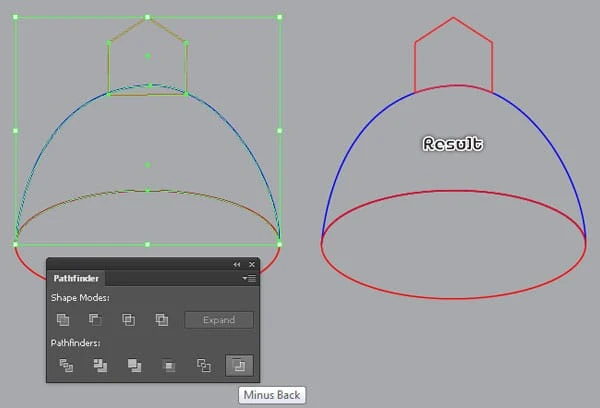
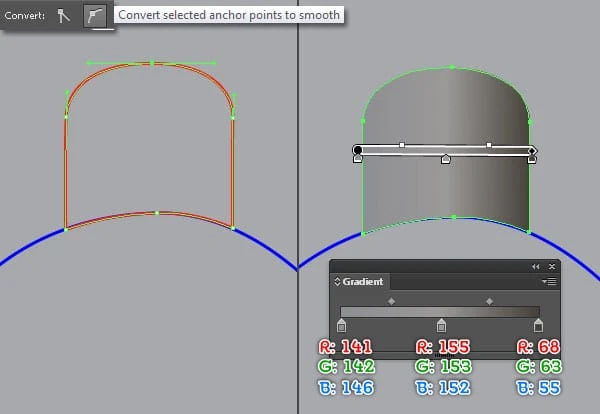
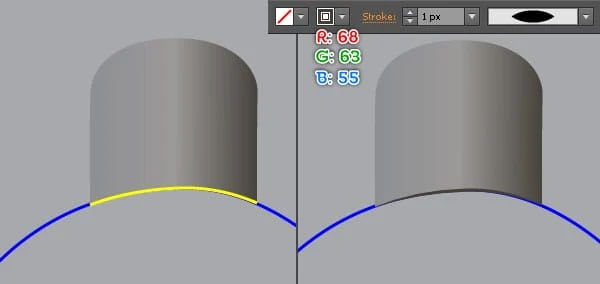
30 Velg rektangelverktøyet (M) og lag et objekt på 56 x 38 px . Med verktøyet Legg til ankerpunkt (+), legg til et punkt uthevet med grønt og flytt dette ankerpunktet 18 px opp, og plasser deretter objektet som nettopp er redigert til posisjonen som vist i det fjerde bildet. Velg det blå objektet som ble opprettet i trinn 29, og dupliser det én gang. Hold kopien valgt, hold nede Shift og klikk på det røde objektet som ble opprettet i dette trinnet, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Minus Tilbake -knappen. Velg deretter det øverste ankerpunktet for det resulterende objektet og klikk på "Konverter valgte ankerpunkter til glatt "-knapp fra egenskapslinjen. Nå med hjelp av Direct Selection Tool (A) sammen med Shift, juster formen på det røde objektet som du ser i det syv bildet nedenfor. Fyll til slutt dette objektet med den lineære gradienten som vist i det endelige bildet.
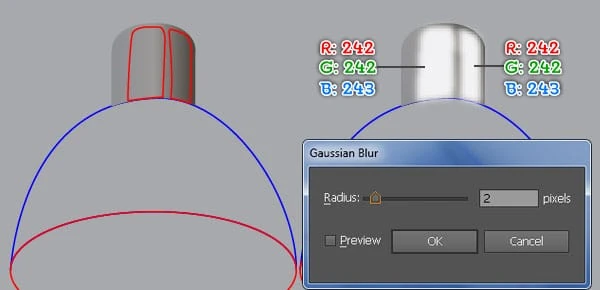
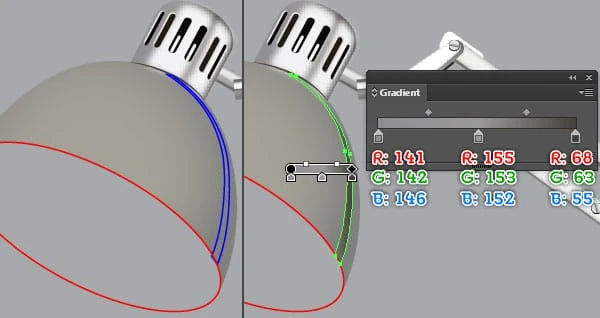
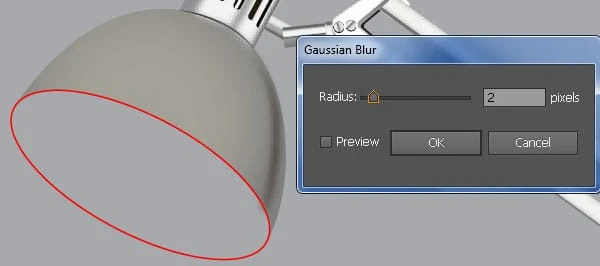
31 For å legge til noen detaljer, tegn først en buet bane som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til en 1px -strek (R=68, G=63, B=55 ), og bruk deretter breddeprofilen 1 for den resulterende banen. Fortsett å lage to røde objekter som du ser i det tredje bildet. Fyll deretter disse objektene med R=242, G=242, B=243 og bruk deretter en 2px Gaussian Blur- effekt for de resulterende figurene.
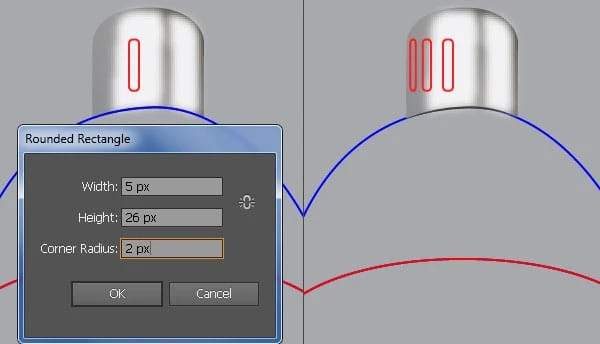
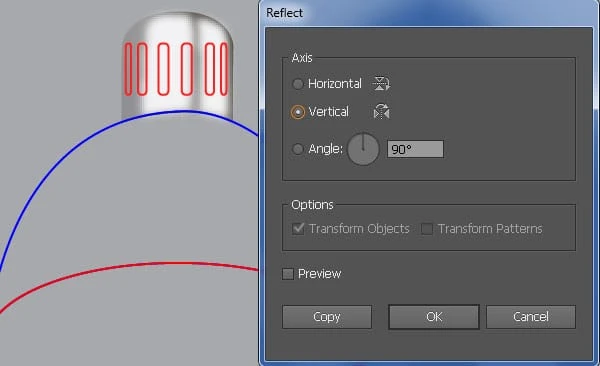
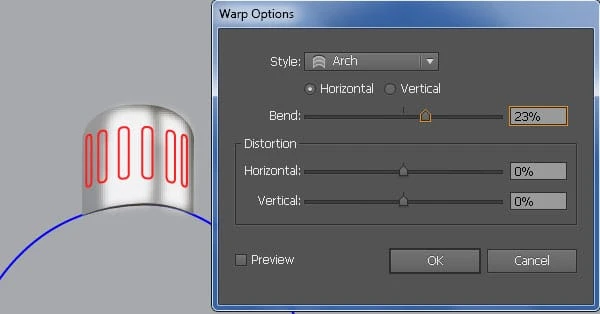
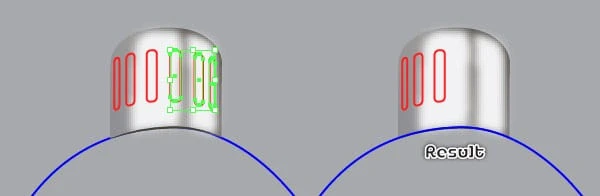
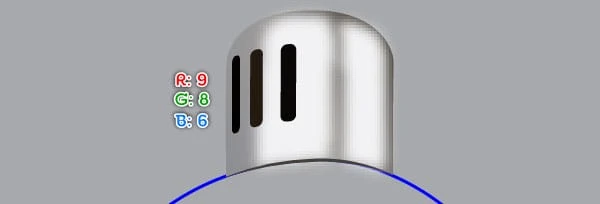
32 Velg verktøyet for avrundet rektangel, klikk ganske enkelt på tegnebrettet og skriv inn dataene som vist i det første bildet, og klikk deretter OK. Pass på at det avrundede rektangelet fortsatt er valgt og gå til Objekt > Utvid … Klikk på OK når Utvid-boksen vises, og trykk deretter (Ctrl + Shift + G) for å fjerne grupperingen av resultatet. Lag to kopier (Ctrl + C, Ctrl + F, Ctrl + F) av det avrundede rektangelet og reduser deretter bredden på de to kopiene. Plasser deretter tre nyopprettede objekter til posisjonene som du ser i det andre bildet. Velg nå disse objektene på nytt og gå til Objekt > Transformer > Reflekter … Sett aksen til vertikalog klikk deretter Kopier. Dra kopiene vi nettopp har laget til høyre. Ikke glem å holde nede Shift- tasten på tastaturet for å dra rett. Velg alle seks objektene som er opprettet i dette trinnet på nytt og gå til Effekt > Avdeling > Bue … I boksen Alternativer for menighet, følg dataene som du ser i det fjerde bildet og klikk OK, gå deretter til Objekt > Utvid utseende og trykk (Ctrl +Shift +G) for å fjerne grupperingen av resultatet. Velg og fjern nå tre objekter som vist i det femte bildet. Fyll til slutt tre gjenværende objekter med R=9, G=8, B=6.
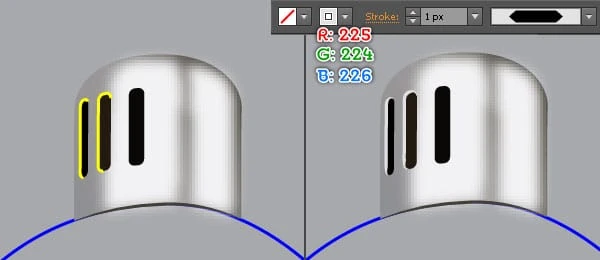
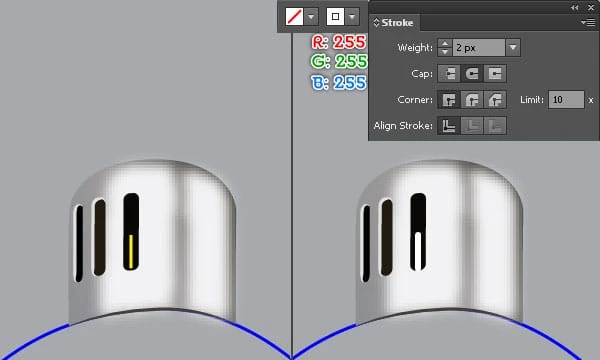
33 For å legge til noen detaljer, lag først to buede baner som vist nedenfor. Fyll deretter disse banene med ingen og legg til en 1px- strek (R=225, G=224, B=226 ), og bruk deretter breddeprofilen 3 for den resulterende banen. Fortsett å lage en vertikal linje som du ser i det tredje bildet. Når linjen din er tegnet, fyll den med ingen og legg til en 2px strek (R=255, G=255, B=255 ). Åpne deretter Stroke- paletten (Vindu > Stroke) og klikk på Round Cap- knappen.
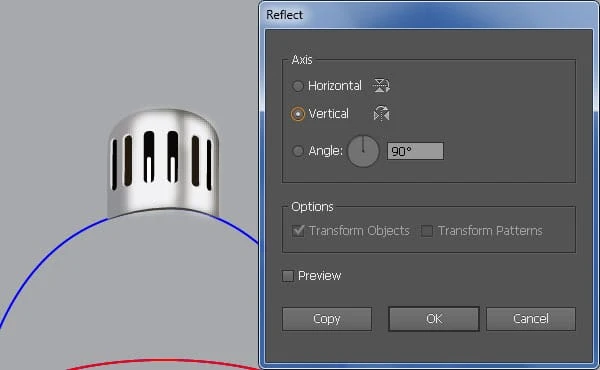
34 Velg og grupper (Ctrl + G) alle objekter som er opprettet fra begynnelsen av trinn 32 til dette tidspunktet, og gå deretter til Objekt > Transformer > Reflekter … Merk av for Vertikal og klikk på Kopier. Dra kopien vi nettopp har laget til høyre. Ikke glem å holde nede Shift- tasten på tastaturet for å dra rett.
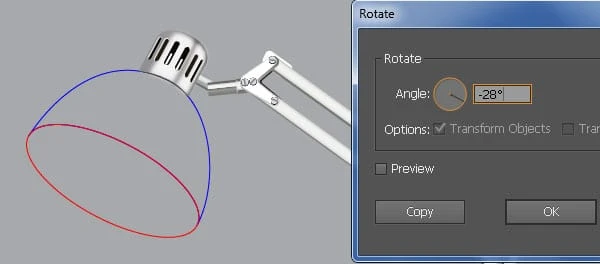
35 Velg og grupper alle objekter som er opprettet fra begynnelsen av trinn 29 til dette tidspunktet. Roter deretter denne gruppen en vinkel på omtrent -28 grader, og plasser deretter den resulterende gruppen til posisjonen som vist nedenfor.
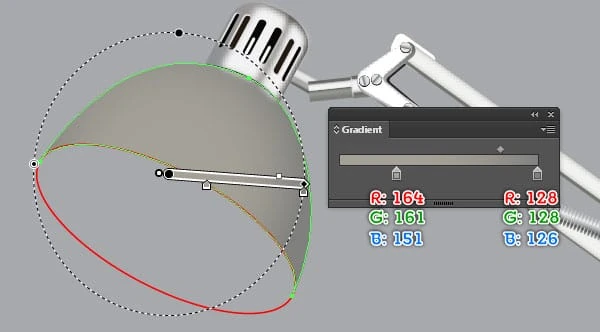
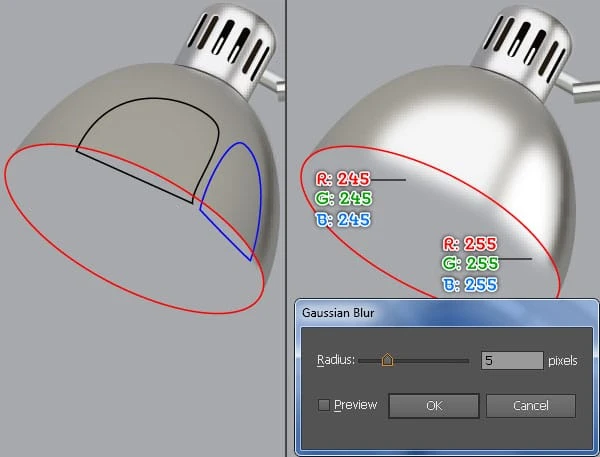
36 Før du fortsetter, velg gruppen som ble opprettet i trinn 35 på nytt og opphev grupperingen. Velg deretter det blå objektet og fyll det med den radielle gradienten som vist nedenfor.
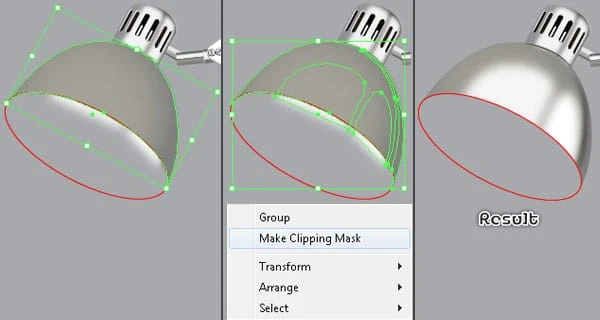
37 Lag tre objekter ved hjelp av pennverktøyet (P) og fyll dem som vist på bildene nedenfor, og bruk deretter Gaussisk uskarphet -effekten for de resulterende figurene. Velg deretter disse figurene på nytt og grupper dem. Velg nå formen som ble opprettet i trinn 36, dupliser den og ta kopien foran. Hold den nye formen valgt, hold nede Shift og klikk på den nye gruppen som ble opprettet i dette trinnet, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7).
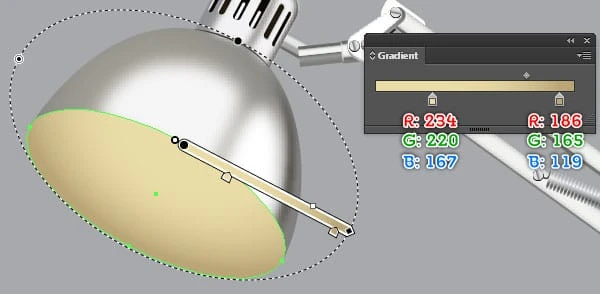
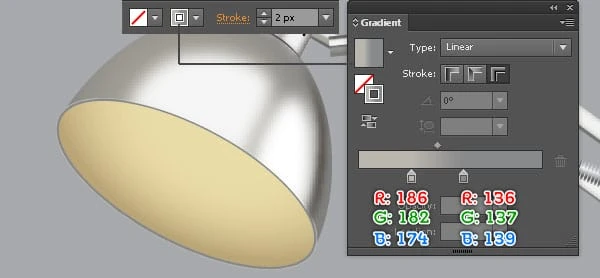
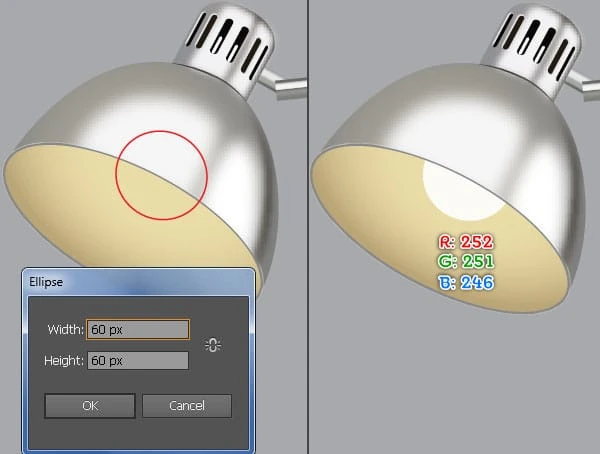
38 Fyll den røde ellipsen med den radielle gradienten som vist nedenfor. Lag en kopi av den resulterende ellipsen, fjern deretter fyllfargen på kopien og legg til en 2px strek (bruk den lineære gradienten over streken). Velg deretter Ellipse Tool (L) og lag et 60 x 60 px objekt. Plasser denne ellipsen til posisjonen som du ser i det tredje bildet og fyll den med R=252, G=251, B=246, og gjem den resulterende ellipsen bak fronten av lampeskjermen. På dette tidspunktet skal lampen din se ut som i det endelige bildet nedenfor.
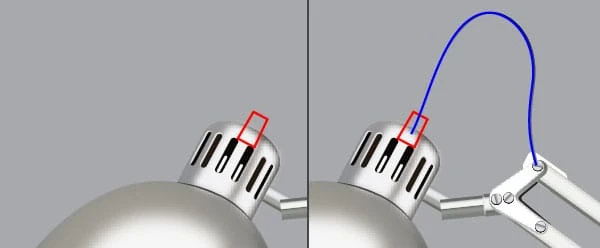
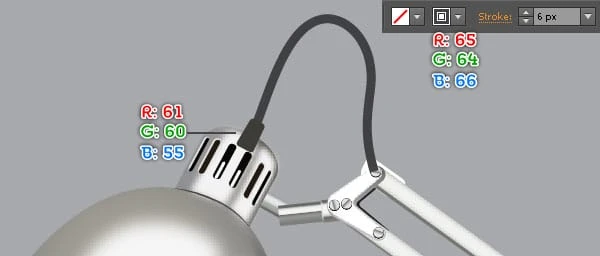
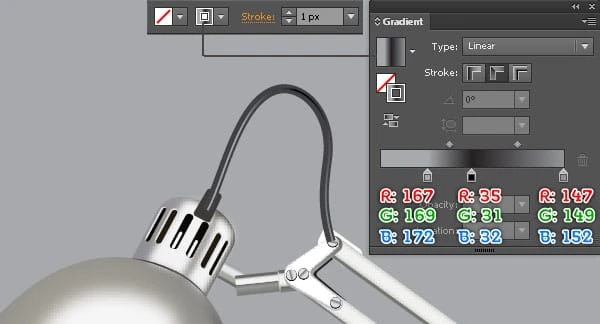
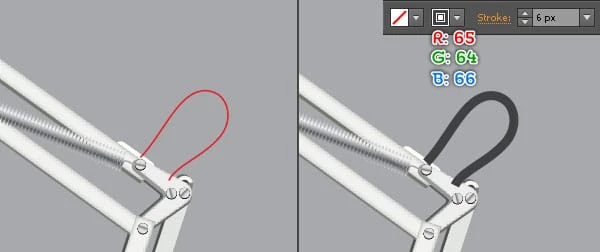
39 Det er på tide å trekke snorene. Lag to objekter med pennverktøyet (P) som vist nedenfor. Når objektene dine er tegnet, fyll det røde objektet med R=61, G=60, B=55. Fyll deretter den blå banen med ingen og legg til en 6px- strek (R=65, G=64, B=66 ). Lag en kopi (Ctrl + C, Ctrl + F) av den resulterende banen, og erstatt deretter den eksisterende strekfargen på kopien med den lineære gradienten langs streken og endre strekvekten til den til 1px. Velg den nye formen som ble opprettet i dette trinnet på nytt, og før den frem. Velg deretter tre nyopprettede objekter opprettet i dette trinnet, og send dem deretter tilbake.
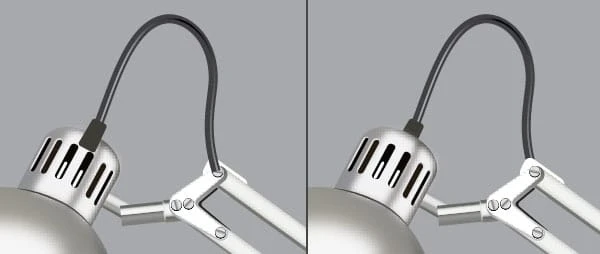
40 Gjenta samme prosess som de foregående trinnene for å trekke mer snor. Til slutt skal lampen din se omtrent ut som det femte bildet. Velg og grupper (Ctrl + G) alle objekter som er opprettet fra begynnelsen av trinn 2 til dette tidspunktet, og gi det navnet "Desk_Lamp".
Lag en bakgrunn
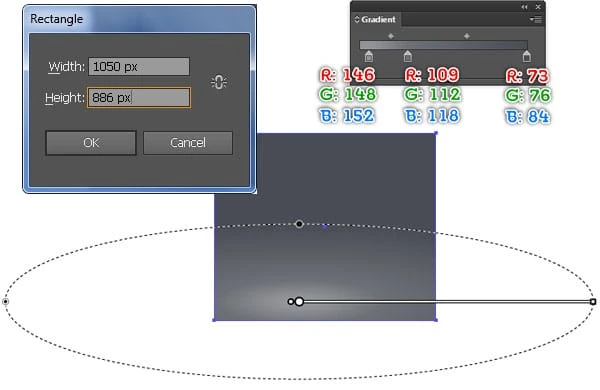
41 Lag et objekt på 1050 x 886 px ved hjelp av rektangelverktøyet (M) . Fyll deretter dette rektangelet med den radielle gradienten som vist nedenfor. Plasser deretter "Desk_Lamp"-gruppen i bakgrunnen som du ser i det andre bildet.
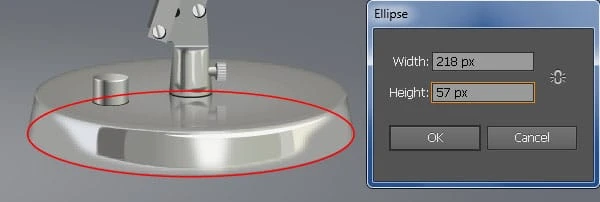
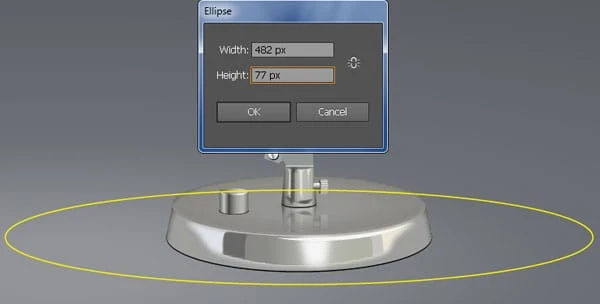
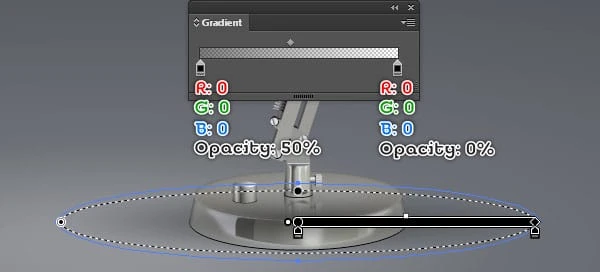
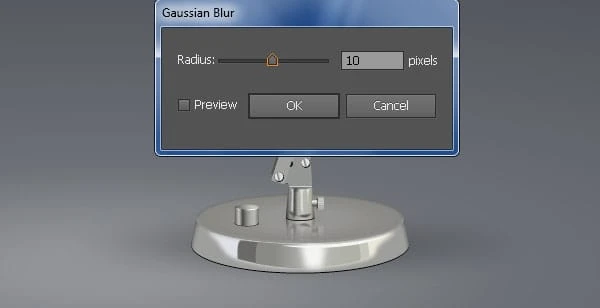
42 Bruk Ellipseverktøyet (L) til å lage en 218 x 57px ellipse og plasser den i posisjonen som vist nedenfor. Fyll denne ellipsen med R=0, G=0, B=0 og gjem den så bak lampen. Med Ellipse Tool (L) lag en 482 x 77px ellipse og plasser den deretter til posisjonen som du ser i det tredje bildet. Fyll den nye ellipsen med den radielle gradienten som vist i det fjerde bildet og bruk en 10px Gaussian Blur- effekt for den resulterende formen, og skjul den bak den mindre ellipsen som ble opprettet i dette trinnet.
Endelig resultat
Slik ser det ferdige designet ut. Håper du liker denne opplæringen.
Gratulerer! Du har fullført leksjonen. Jeg håper du har oppdaget noen nyttige ting i denne opplæringen. Det endelige resultatbildet er nedenfor. Nyt!
Konklusjon
Så vanskelig som det ser ut, er jeg veldig sikker på at hvis du følger veiledningen min, vil du finne mye hjelp til å bruke dine ferdigheter og bilder til å lage din egen kreasjon! En gang til Takk for at du bruker veiledningen vår, vi svarer veldig gjerne på alle spørsmål du måtte ha. Du kan bare legge igjen en tilbakemelding og eller en kommentar nedenfor.
Last ned resultatkildefiler
- Last ned .ai-kildefil (.zip, 1,07 MB)