Kuidas luua Adobe Illustratoris laualampi
Adobe Illustratori käsitsemine võib olla pisut keeruline, eriti pärast selliste rakenduste nagu Photoshopi töövooga harjumist. Erinevused kihtide kasutamise ning objektide ja kujundite loomise vahel võivad esmapilgul olla tõesti kummalised.
Järgmises õpetuses õpite looma laualampi, kasutades mõningaid põhitööriistu, vektorkujude loomise tehnikaid, keerulisi gradiente, dubleeritud kujundeid ja mõningaid efekte. Nii et alustame!
Lõpptulemus
Vaatame, mida te selles õpetuses loote.
Looge Illustratoris laualamp
Looge uus dokument
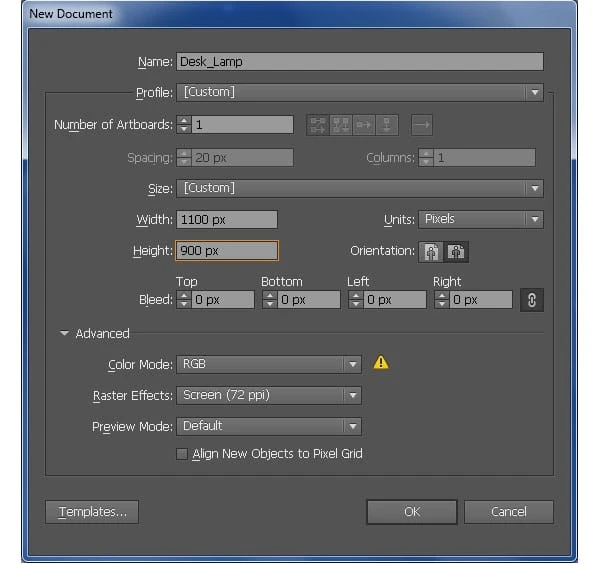
1 Käivitage Illustrator ja vajutage seejärel uue dokumendi loomiseks (Ctrl + N ). Valige rippmenüüst Ühikud Pikslid, sisestage laiuse kasti 1100 ja kõrguse väljale 900, seejärel klõpsake nuppu Täpsemalt. Valige RGB, Ekraan (72ppi) ja veenduge, et ruut Align New Objects to Pixel Grid on märkimata, enne kui klõpsate OK.
Looge lambi alus
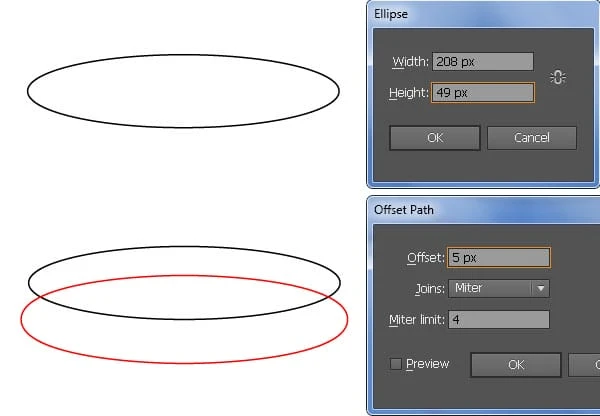
2 Alusta 208 x 49 piksli ellipsi joonistamisega, kasutades Ellipsi tööriista (L). Hoidke ellips valituna ja minge jaotisse Objekt > Tee > Nihketee … Sisestage 5 piksli nihe ja klõpsake nuppu OK. Järgmisena asendage uue ellipsi olemasolev joonevärv punasega ja seejärel liigutage seda 24 pikslit allapoole.
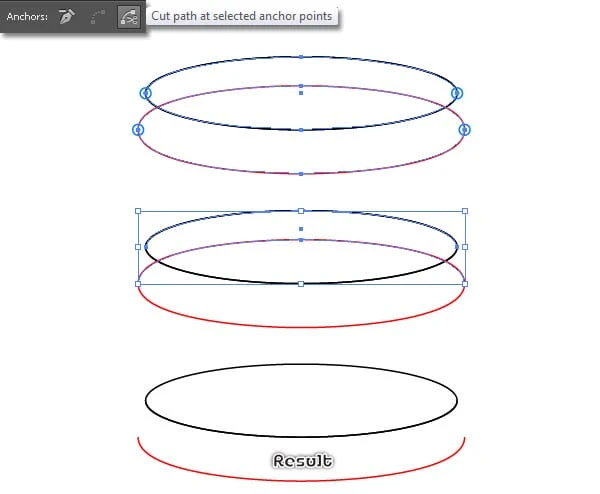
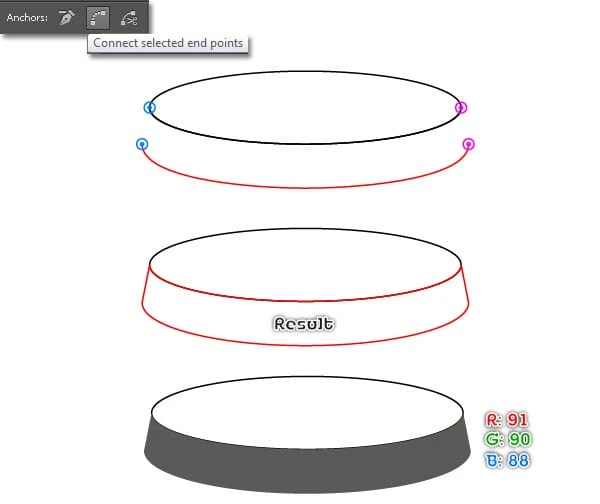
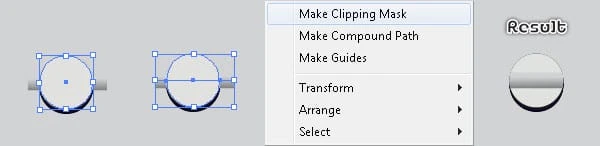
3 Enne jätkamist valige must ellips uuesti, kopeerige see (Ctrl + C, Ctrl + F) ja seejärel lukustage koopia (Ctrl +2 ). Nüüd valige neli sinisega esiletõstetud kinnituspunkti ja klõpsake atribuutide ribal nuppu " Lõika tee valitud ankurpunktides ". See muudab kahe ellipsi neljaks teeks. Valige kaks teed, nagu on näidatud teisel pildil, ja seejärel eemaldage need. Keskenduge neljandale pildile, valige kaks sinisega esile tõstetud kinnituspunkti ja klõpsake atribuutide ribal nuppu " Ühenda valitud lõpp-punktid ". Samamoodi tehke sama kahe magentaga esiletõstetud kinnituspunktiga. Lõpuks valige vastloodud objekt ja täitke see R=91, G=90, B=88.
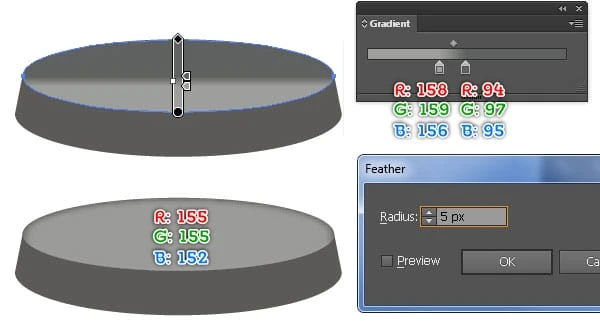
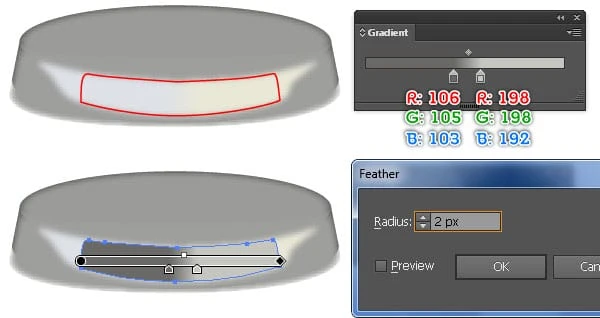
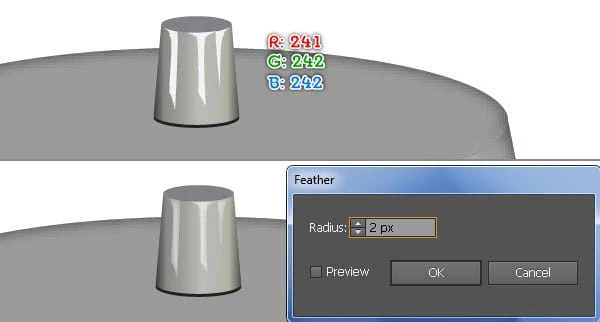
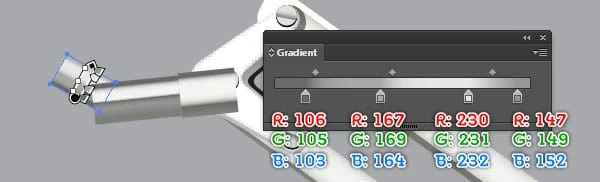
4 Vajutage (Ctrl + Alt +2) musta ellipsi avamiseks ja seejärel täitke see lineaarse gradiendiga, nagu allpool näidatud. Jätke saadud kujund valituks, tehke sellest koopia (Ctrl + C, Ctrl + F) ja asendage koopia olemasolev värv värviga R=155, G=155, B=152, seejärel valige Efekt > Stiliseerimine > Sulg … Sisestage 5 piksli raadius ja klõpsake nuppu OK.
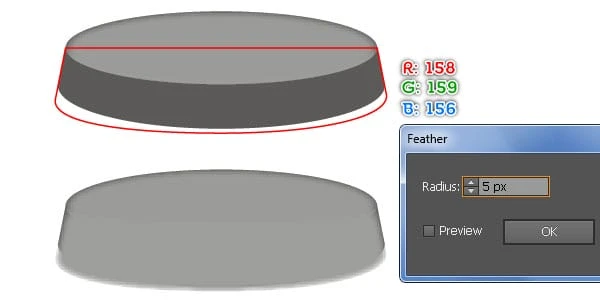
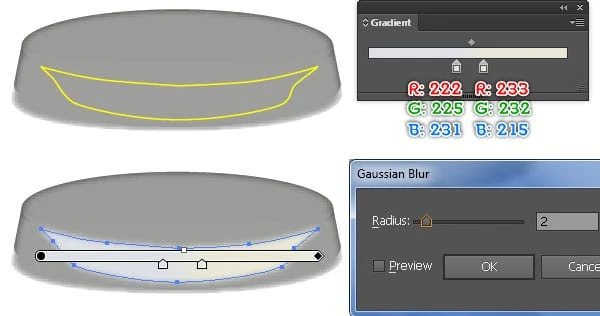
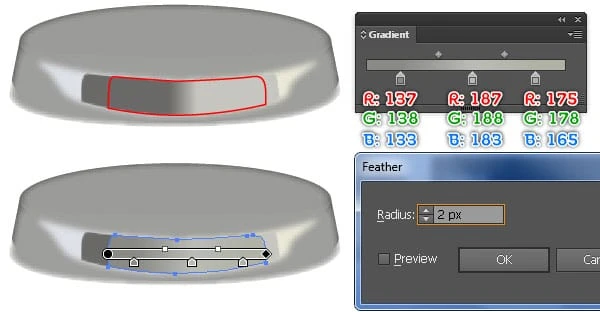
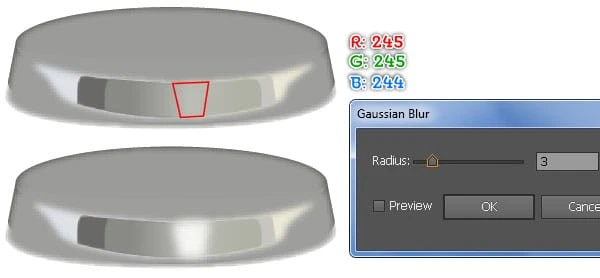
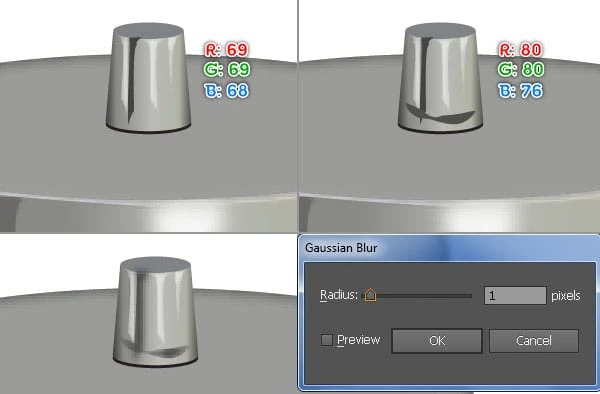
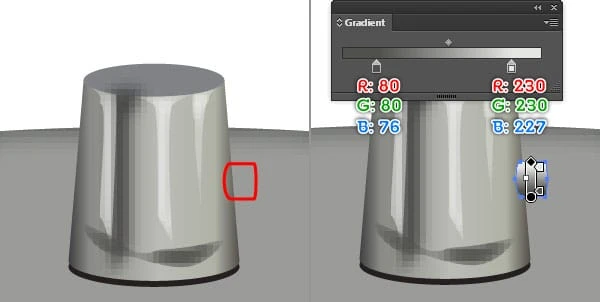
5 Järgige nüüd piltide järjestust ja joonistage mõned detailid, mis on sarnased allpool olevatega.
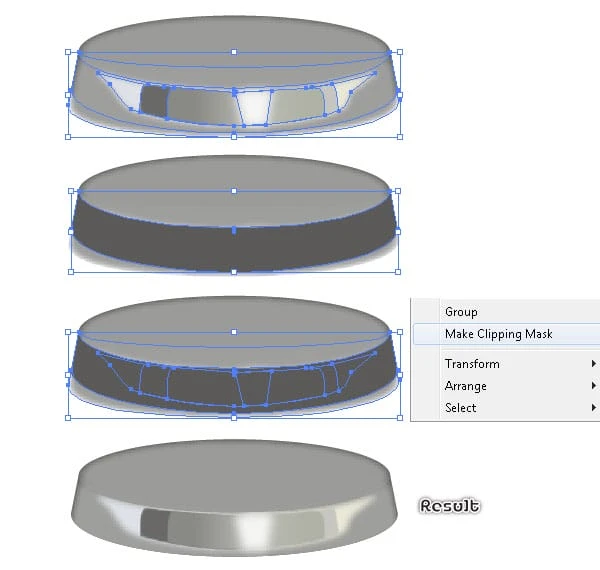
6 Valige ja rühmitage (Ctrl + G) kõik sammus 5 loodud kujundid. Nüüd vali 3. sammus loodud kujund, tee sellest kujundist koopia (Ctrl +C, Ctrl +F) ja too koopia ette (Ctrl +Shift +Parem nurksulg ). Hoidke uus kujund valitud, hoidke all tõstuklahvi ja klõpsake selles etapis loodud rühmal, seejärel minge objektile > Lõikemask > Tee (Ctrl +7).
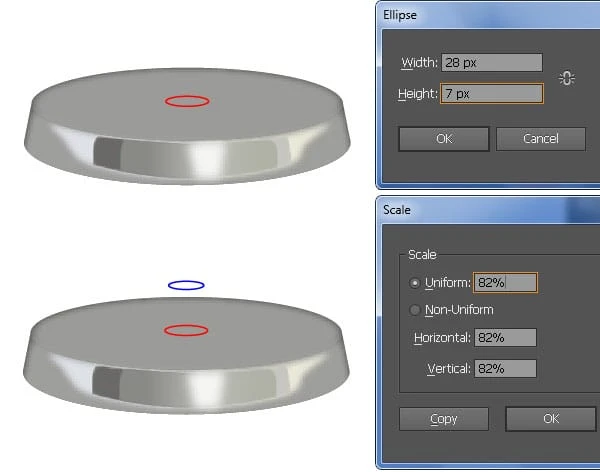
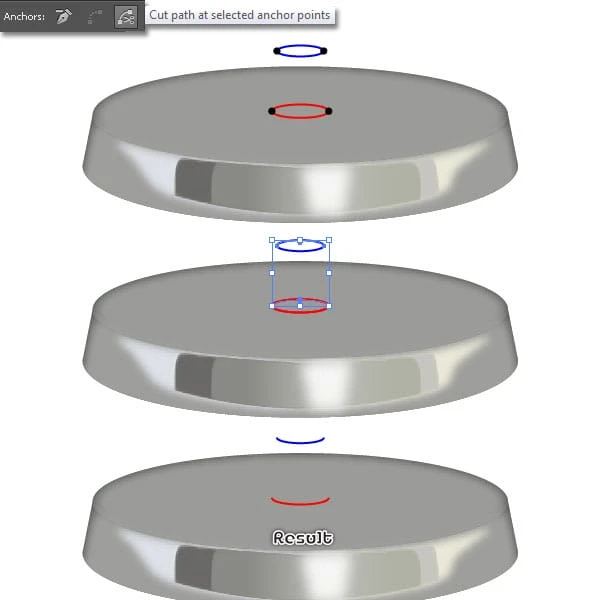
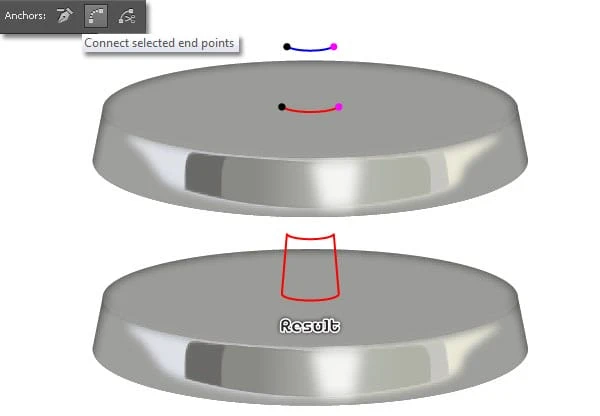
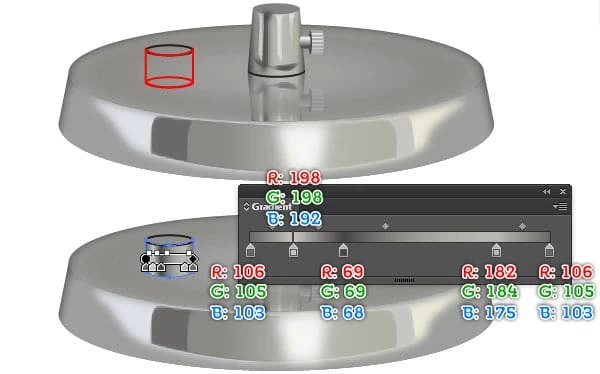
7 Looge ellipsitööriistaga (L) 28 x 7 pikslit suurune ellips ja asetage see õigesse kohta, nagu allpool näidatud. Valige uus ellips uuesti ja minge suvanditesse Object > Transform > Scale … Dialoogiboksis Scale märkige ruut Uniform ja sisestage Scale väljale 82, seejärel klõpsake nuppu Kopeeri. Asendage uue ellipsi olemasolev joonevärv sinisega ja seejärel liigutage seda 30 pikslit ülespoole. Enne jätkamist tehke kahest vastloodud ellipsist koopia (Ctrl + C, Ctrl + F) ja seejärel peitke koopiad. Nüüd keskenduge kolmandale pildile, valige neli mustaga esile tõstetud kinnituspunkti ja klõpsake nuppu "Lõika tee valitud ankurpunktides " nuppu atribuutide ribalt. See muudab kahe ellipsi neljaks teeks. Valige kaks rada, nagu on näidatud neljandal pildil, ja seejärel eemaldage need. Keskenduge viiendale pildile, valige kaks mustaga esiletõstetud kinnituspunkti ja klõpsake Atribuutide riba nupul " Ühenda valitud lõpp-punktid ". Samamoodi tehke sama kahe magentaga esiletõstetud kinnituspunktiga.
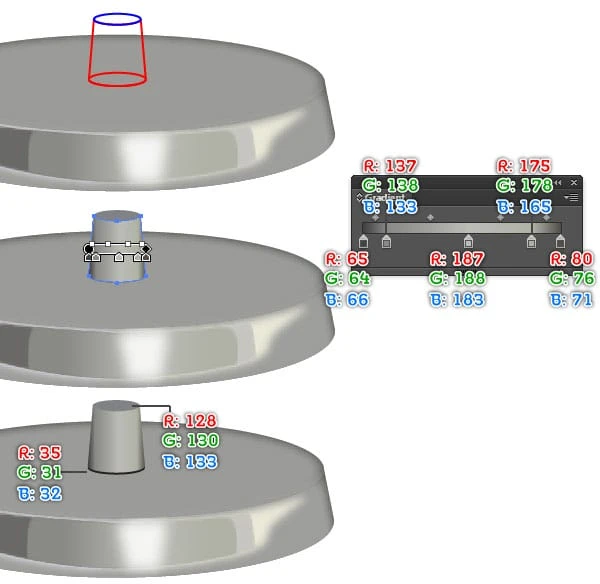
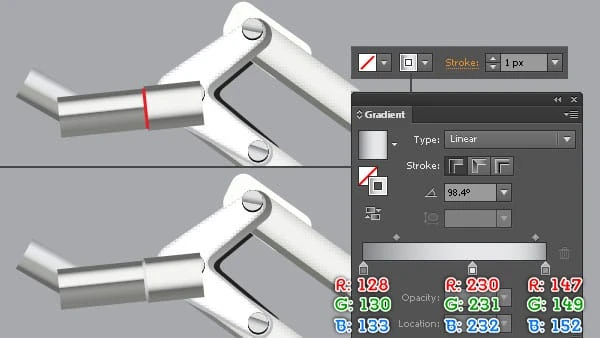
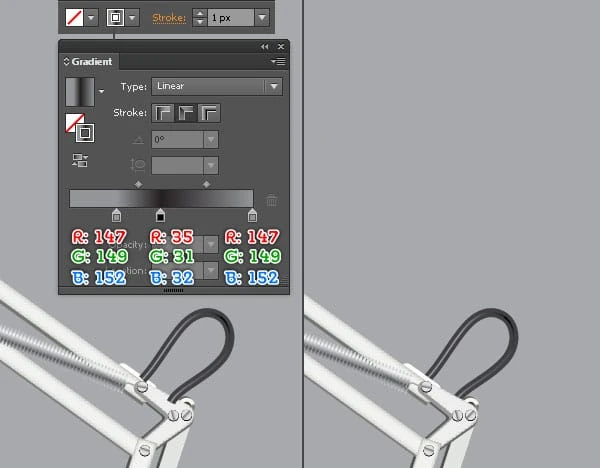
8 Enne jätkamist vajutage (Ctrl + Alt +3 ), et kuvada kaks sammus 7 peidetud ellipsit. Järgmisena täitke etapis 7 loodud punane objekt lineaarse gradiendiga, nagu on näidatud teisel pildil. Täitke sinine ellips väärtusega R=128, G=130, B=133 ja täitke punane ellips väärtusega R=35, G=31, B=32, seejärel liigutage seda 1 piksli võrra allapoole.
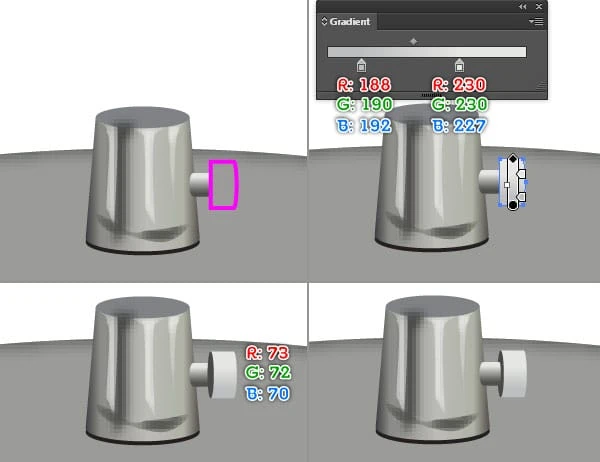
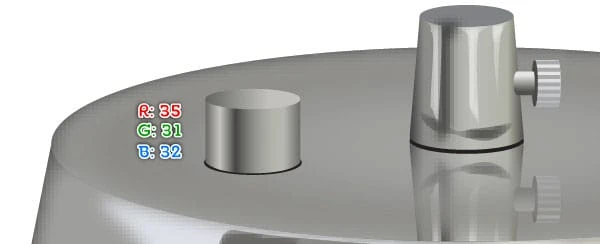
9 Nüüd järgige piltide järjestust ja joonistage mõned detailid, mis on sarnased altpoolt kuvatavatega.
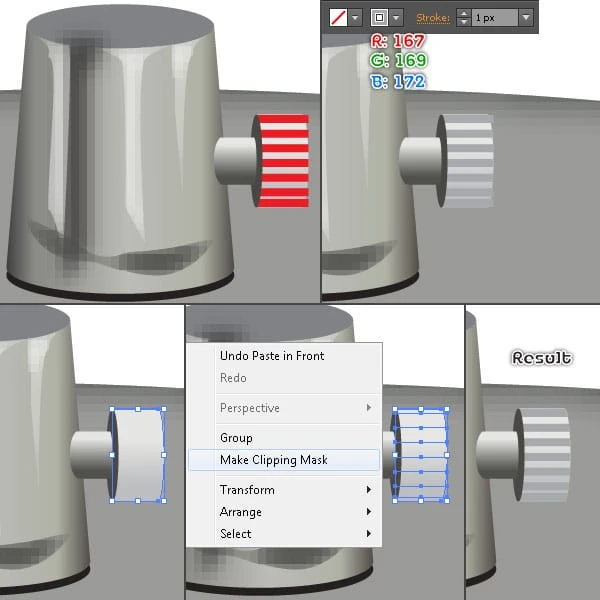
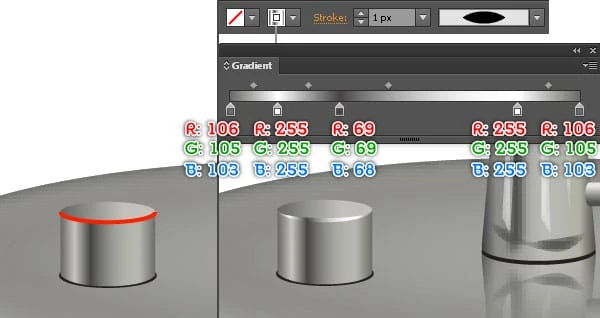
10 Looge kolm objekti, seejärel täitke need ja korraldage need, nagu on näidatud allolevatel piltidel.
11 Looge tööriistaga Line Segment Tool() seitse horisontaalset joont, nagu allpool näidatud. Kui jooned on tõmmatud, täitke need nulliga ja lisage 1 piksli joon (R=167, G=169, B=172 ). Nüüd valige 10. sammus loodud suurim kujund, tehke sellest koopia ja seejärel tooge koopia ette (Ctrl + Tõstuklahv + Parem nurksulg ). Hoidke uus kujund valitud, hoidke all tõstuklahvi ja klõpsake seitsmel äsja loodud real, seejärel valige Objekt > Lõikemask > Tee (Ctrl +7). Sel hetkel peaks teie lambi alus välja nägema nagu lõplikul pildil.
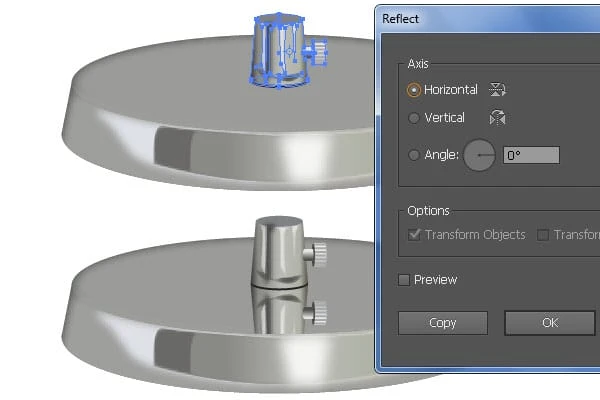
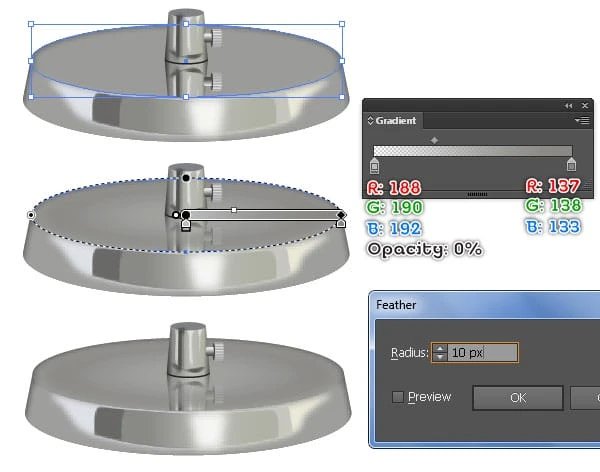
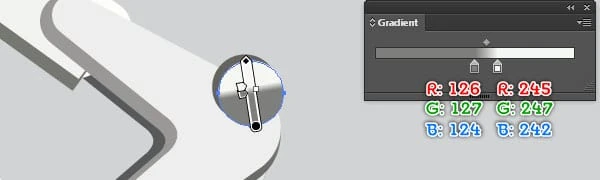
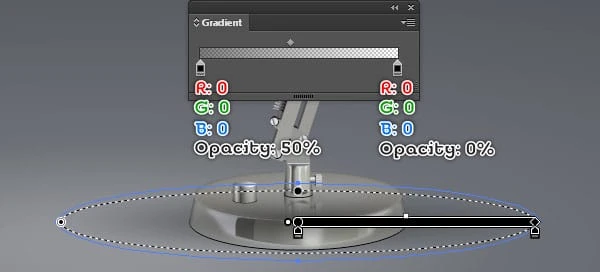
12 Valige ja rühmitage (Ctrl + G) kõik kujundid, mis on loodud 7. algusest kuni praeguse ajani, seejärel minge valikusse Objekt > Teisenda > Peegelda … Kontrollige horisontaalset ja klõpsake nuppu Kopeeri, seejärel vajutage koopia peitmiseks (Ctrl + vasak nurksulg ). algse rühma taga. Järgmisena liigutage uus rühm allapoole, nagu näete teisel pildil. Nüüd valige sammus 3 rakendatud sulgeefektiga ellips ja vajutage selle ellipsi kopeerimiseks (Ctrl + C ). Järgmisena klõpsake äsja loodud rühmal ja vajutage (Ctrl + F), et kleepida koopia selle rühma ette. Asendage uue ellipsi olemasolev värv radiaalse gradiendiga, nagu näete neljandal pildil. Veenduge, et saadud ellips on endiselt valitud, seejärel minge välimuse paletile (Aken > Välimus) ja klõpsake jaotist Suled . Sisestage väljale Sulg 10 piksli raadius ja klõpsake nuppu OK.
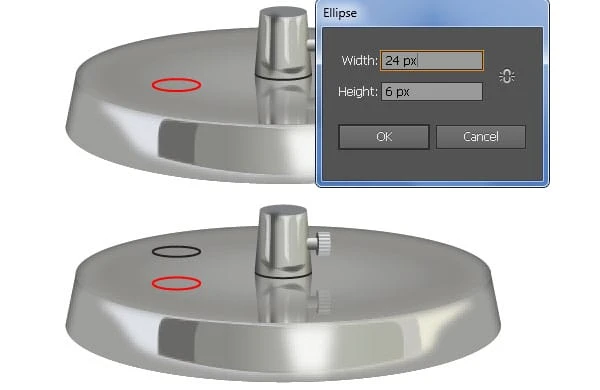
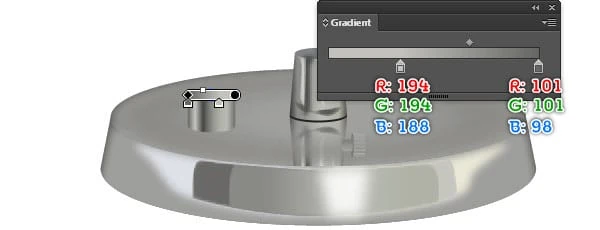
13 Ellipsi tööriista (L) abil looge ellips suurusega 24 x 6 pikslit ja asetage see allolevasse kohta. Tehke sellest ellipsist koopia (Ctrl + C, Ctrl + F ), asendage koopia olemasolev joonevärv mustaga ja seejärel liigutage seda 16 pikslit ülespoole. Tehke sama nagu 7 sammus, et luua punane objekt, nagu näete kolmandal pildil. Järgmisena täitke must ellips ja punane objekt lineaarse gradiendiga, nagu on näidatud neljandal ja viiendal pildil. Nüüd valige punane ellips ja suurendage selle suurust veidi, seejärel täitke see R=35, G=31, B=32.
14 Täpsemate üksikasjade lisamiseks kasutage esmalt pliiatsi tööriista (P) ja looge kõverjooneline tee, nagu allpool näidatud. Kui tee on joonistatud, täitke see nulliga ja lisage 1 piksli joon (rakendage joone sees lineaarne gradient), seejärel rakendage saadud tee jaoks laiuseprofiil 1 . Lambi alus on valmis ja näeb välja selline, nagu näete alloleval kolmandal pildil.
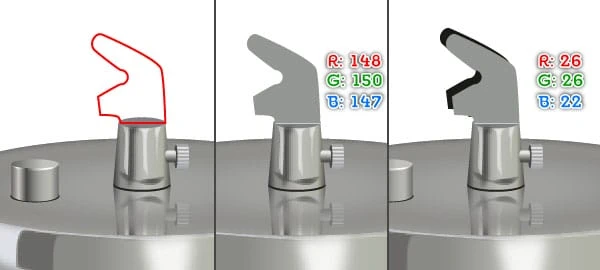
15 Järgmiseks tuleb aluse liigend. Looge pliiatsi tööriista (P) abil objekt, nagu allpool näidatud. Kui objekt on joonistatud, täitke see väärtusega R=148, G=150, B=147. Tehke saadud kujundist koopia (Ctrl + C, Ctrl + F) ja asendage koopia olemasolev värv värviga R=26, G=26, B=22, seejärel vajutage (Ctrl + vasak nurksulg ), et see tagasi saata.. Järgmisena liigutage seda uut kujundit 3 pikslit üles ja 3 pikslit vasakule.
Looge topelttoed
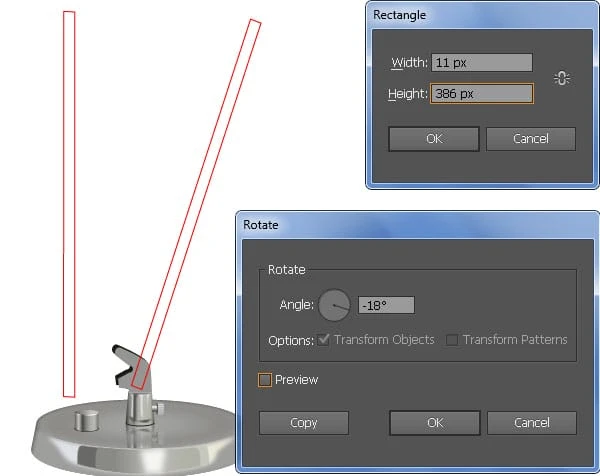
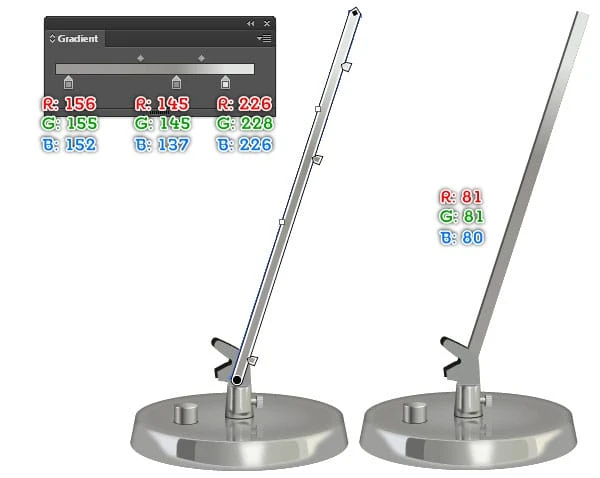
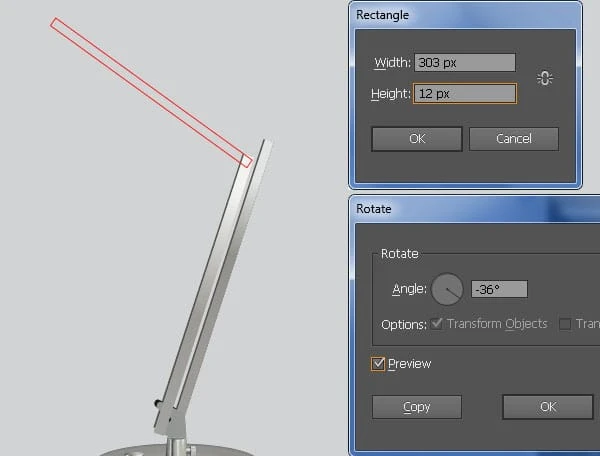
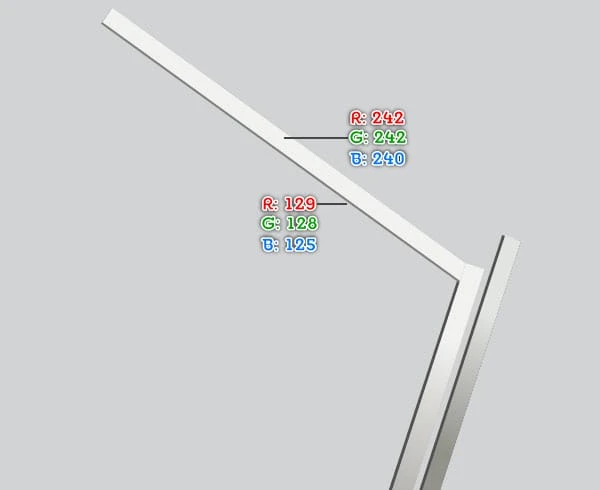
16 Kasutage ristkülikutööriista (M) kasutades 11 x 386 pikslit objekti. Valige uus ristkülik uuesti ja valige Objekt > teisenda > Pööra … Sisestage nurk -18 kraadi ja klõpsake nuppu OK, seejärel asetage saadud objekt allpool näidatud asendisse. Täitke see ristkülik lineaarse gradiendiga, nagu on näidatud kolmandal pildil. Järgmiseks tehke saadud ristkülikust koopia, asendage koopia olemasolev värv värvidega R=81, G=81, B=80 ja liigutage saadud ristkülik 2 pikslit vasakule, seejärel vajutage selle saatmiseks (Ctrl + vasak nurksulg ). tagurpidi.
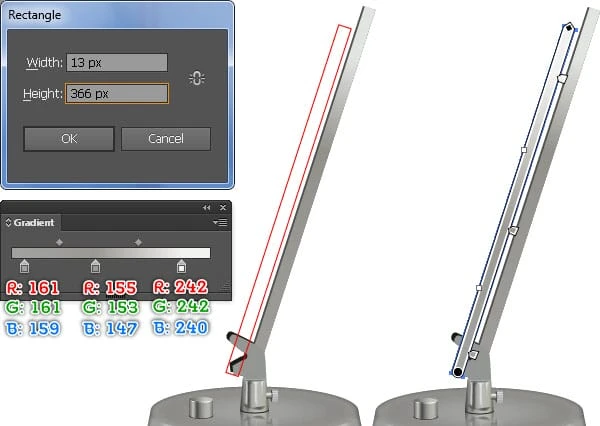
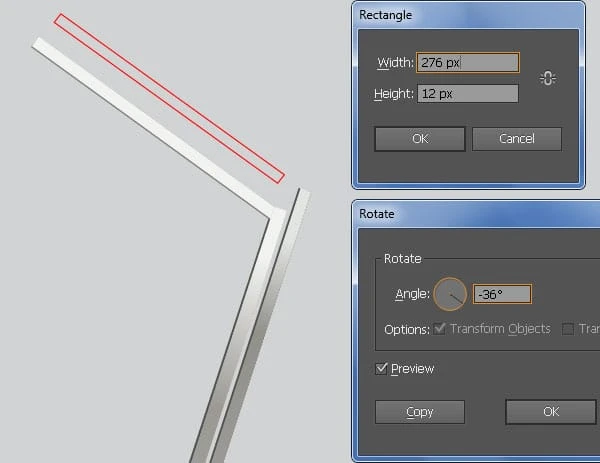
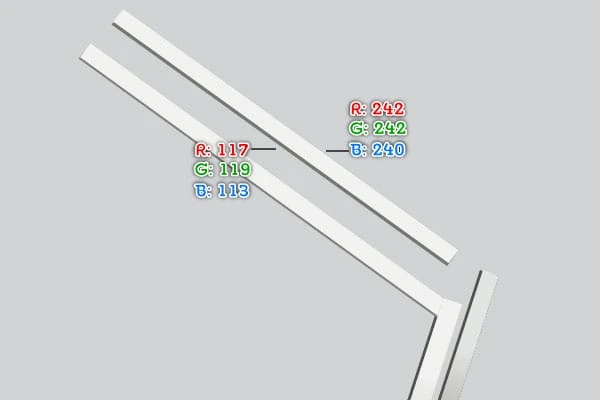
17 Looge ristküliku tööriistaga (M) objekt suurusega 13 x 366 pikslit. Valige uus ristkülik uuesti ja valige Objekt > teisenda > Pööra … Sisestage nurk -18 kraadi ja klõpsake nuppu OK, seejärel asetage saadud objekt allpool näidatud asendisse. Täitke see ristkülik lineaarse gradiendiga, nagu on näidatud teisel pildil. Järgmiseks tehke saadud ristkülikust koopia, asendage koopia olemasolev värv värvidega R=81, G=81, B=80 ja liigutage saadud ristkülik 2 pikslit vasakule, seejärel vajutage selle saatmiseks (Ctrl + vasak nurksulg ). tagurpidi.
18 Nüüd järgige piltide järjestust ja joonistage mõned teised topelttugid, mis on sarnased altpoolt toodud tugipostidega.
Loo küünarnuki liigesed
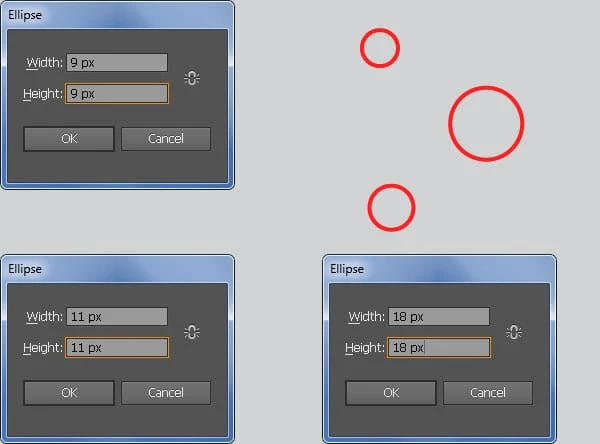
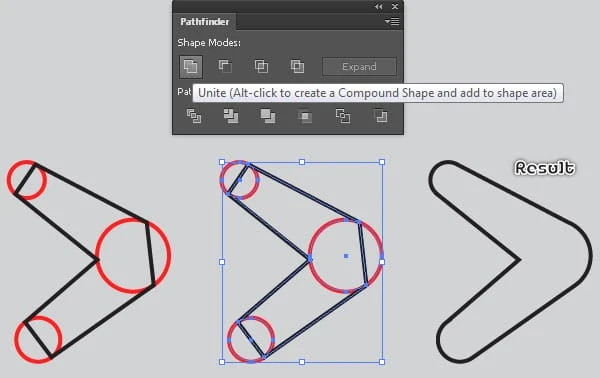
19 Valige tööriist Ellips (L) ja looge kolmandad ellipsid mõõtmetega: 9 × 9 pikslit, 11 × 11 pikslit ja 18 × 18 pikslit, seejärel asetage need ellipsid allpool näidatud kohtadesse. Nüüd looge pliiatsitööriista (P) kasutades objekt, nagu näete teisel pildil. Kui teie objekt on joonistatud, valige see uuesti ja kolm punast ellipsit, seejärel avage Pathfinderi palett (Window > Pathfinder) ja klõpsake nuppu Ühenda. Keskenduge viiendale pildile, kasutades ankurpunkti lisamise tööriista (+) ja klõpsake kahel rohelisega esiletõstetud punktil. Järgmisena valige kollasega esiletõstetud kinnituspunkt ja eemaldage see. Lõpuks kasutadesOtsese valiku tööriist (A) reguleerib musta objekti kuju, nagu näete lõplikul pildil.
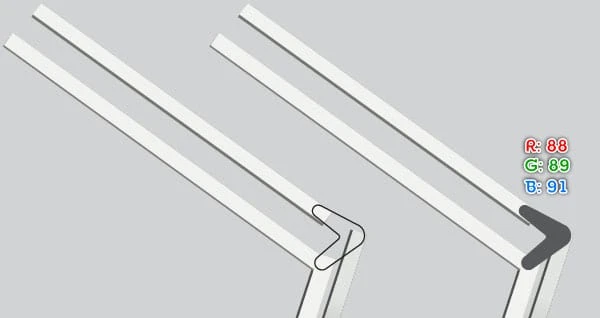
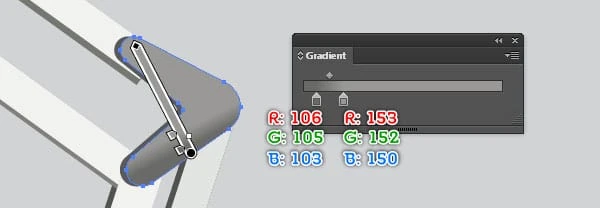
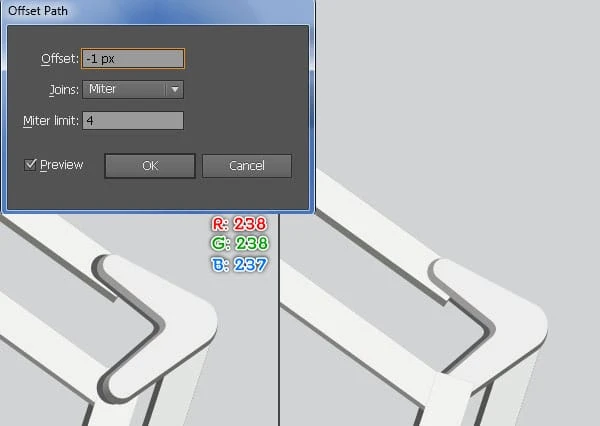
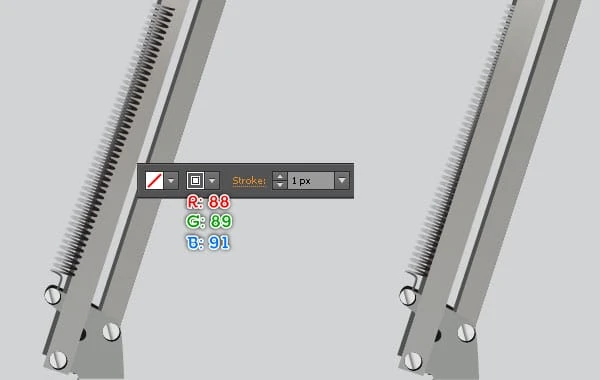
20 Asetage sammus 19 loodud must objekt õigesse asendisse, nagu allpool näidatud, ja täitke see siis R=88, G=89, B=91. Tehke saadud kujundist koopia (Ctrl +C, Ctrl +F ), asendage koopia olemasolev värv lineaarse gradiendiga, nagu on näidatud kolmandal pildil ja seejärel liigutage seda 2 pikslit paremale. Veenduge, et äsja loodud kujund on ikka valitud ja minge jaotisse Objekt > Tee > Nihketee … Sisestage -1 piksli nihe ja klõpsake nuppu OK, seejärel asendage uue kujundi olemasolev värv värviga R=238, G=238, B= 237. Järgmisena liigutage saadud kujundit 1 pikslit üles ja 1 pikslitparemale. Lõpuks korraldage selles etapis loodud kujundid, nagu näete lõplikul pildil.
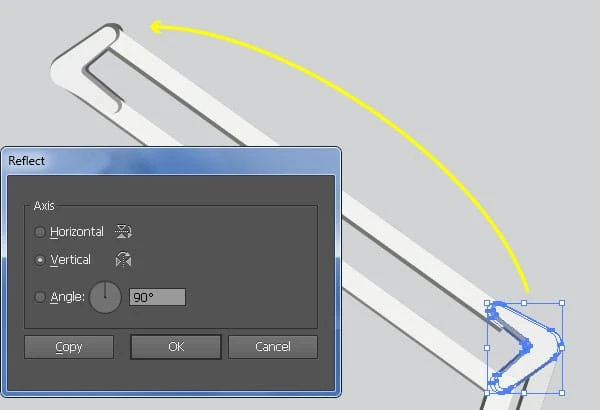
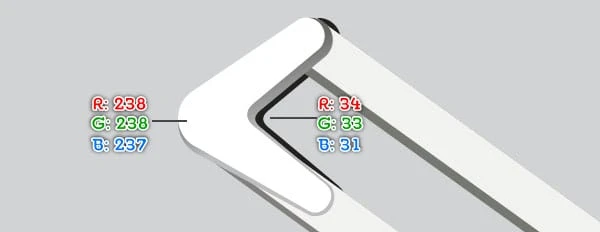
21 Valige kolm 20. sammus loodud kujundit ja valige Objekt > Teisenda > Peegelda … Märkige vertikaalne ja klõpsake nuppu Kopeeri, seejärel asetage koopiad õigetesse kohtadesse, nagu allpool näidatud. Järgmisena asenda valge kujundi olemasolev värv R=238, G=238, B=237 ja seejärel asenda musta kujundi olemasolev värv värviga R=34, G=33, B=31.
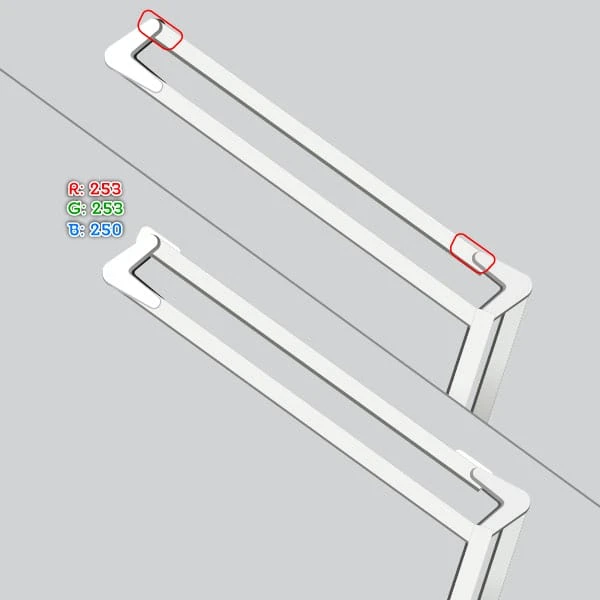
22 Jätkake kahe objekti loomist, nagu allpool näidatud, ja täitke need väärtusega R=253, G=253, B=250, seejärel saatke saadud kujundid taha.
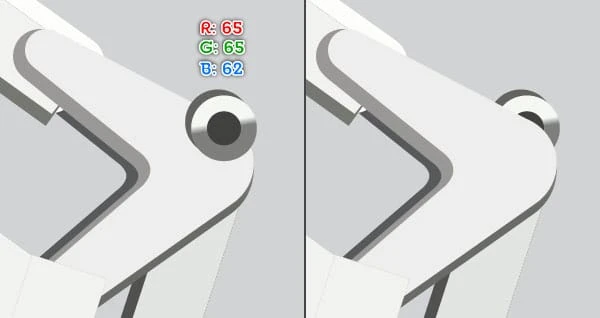
23 Valige ellipsi tööriist (L) ja looge 11 x 11 pikslit suurune ellips, seejärel täitke see väärtusega R=100, G=99, B=95. Tehke saadud kujundist koopia ja asendage koopia olemasolev värv lineaarse gradiendiga, nagu on näidatud teisel pildil. Järgmisena liigutage seda 1 pikslit alla ja 1 piksli võrra paremale. Jätke vastloodud ellips valituks ja valige Objekt > Tee > Nihketee … Sisestage -2,5 piksli nihe ja klõpsake nuppu OK, seejärel asendage uue ellipsi olemasolev värv värviga R=65, G=65, B=62. Järgmisena valige kolm selles etapis loodud ellipsit ja saatke need tagasi (Ctrl + Shift + vasak nurksulg ).
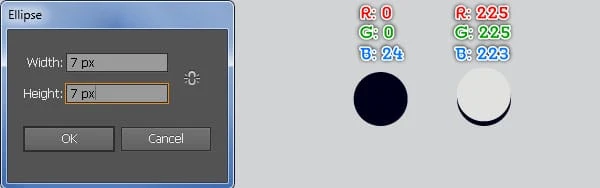
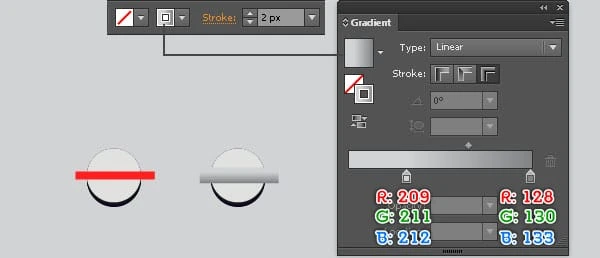
24 Töötame kruvide loomisega. Ellipsi tööriistaga (L) looge ellips suurusega 7 x 7 pikslit ja täitke see siis väärtustega R=0, G=0, B=24. Tehke vastloodud ellipsist koopia, seejärel asendage koopia olemasolev värv värviga R=225, G=225, B=223 ja liigutage saadud ellips 0,5 pikslit ülespoole. Valige Line Segment Tool () ja looge horisontaaljoon, nagu on näidatud kolmandal pildil. Täitke joon nulliga ja lisage joon 2 pikslit (rakendage joonele lineaarne gradient). Nüüd valige selles etapis loodud valge ellips, dubleerige see üks kord ja seejärel tooge koopia ette (Ctrl + Tõstuklahv + Parem nurksulg ). Hoidke uus ellips valitud, hoidke all klahviTõstuklahvi ja klõpsake horisontaalset joont, seejärel valige Objekt > Lõikemask > Tee (Ctrl +7). Samamoodi korrake sama protsessi, et tõmmata rohkem kruvisid. Lõpuks asetage vastloodud kruvid asukohtadesse, nagu näete allolevatel viimastel piltidel.
Loo vedrud
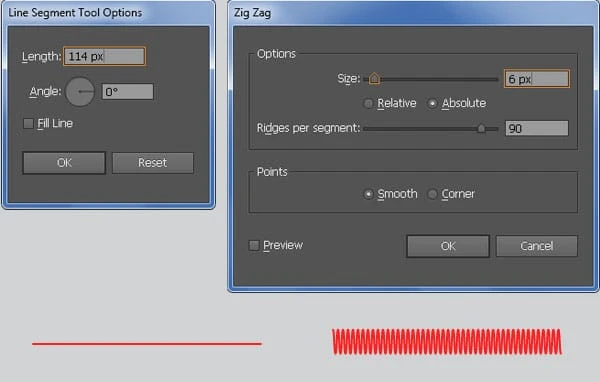
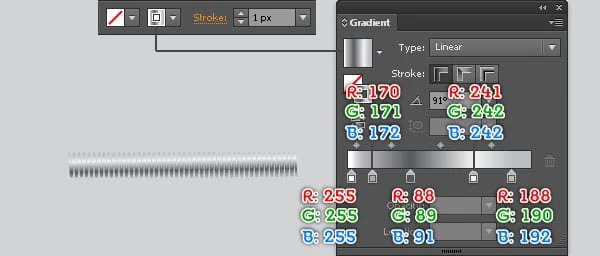
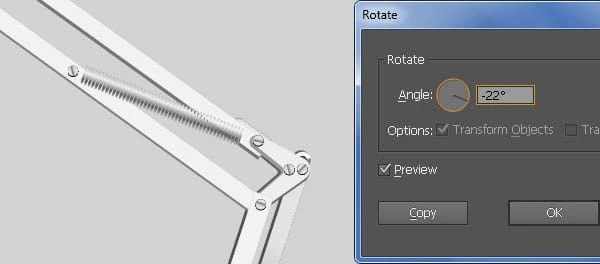
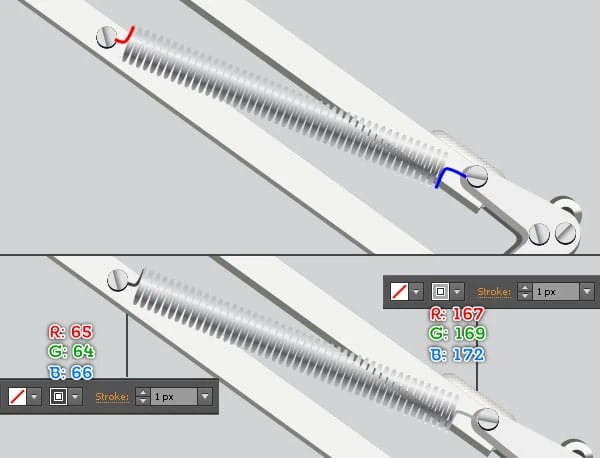
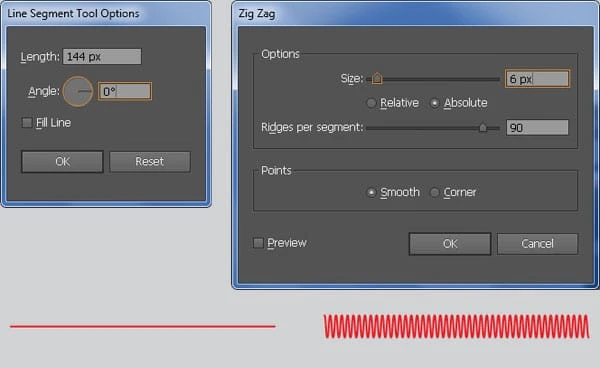
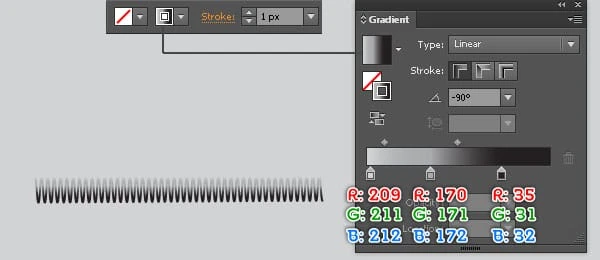
25 Joonelõike tööriistaga () saate luua horisontaalse joone pikkusega 114 pikslit 1 piksli pikkuse joonega ja ilma täidiseta. Hoidke joon valitud ja minge suvanditesse Effect > Distort & Transform > Zig Zag … Järgige allolevaid andmeid ja klõpsake nuppu OK, seejärel asendage saadud objekti olemasolev värv joones oleva lineaarse gradiendiga. Veenduge, et saadud objekt on endiselt valitud, pöörake seda umbes -22 kraadise nurga all ja seejärel asetage see neljandal pildil näidatud asendisse. Järgmisena looge kaks kõverat rada, nagu näete viiendal pildil. Kui teed on joonistatud, täitke punane tee nulliga ja lisage 1 piksli joon (R=65, G=64, B=66). Seejärel täitke ülejäänud tee nulliga ja lisage 1 piksli joon (R=167, G=169, B=172 ). Nüüd valige kolm selles etapis loodud objekti ja rühmitage need (Ctrl +G ), seejärel peidake see grupp kruvide taha.
26 Samamoodi korrake sama protsessi nagu eelmistes etappides, et joonistada teine vedru.
27 Sel hetkel peaks teie lamp välja nägema nagu järgmisel pildil:
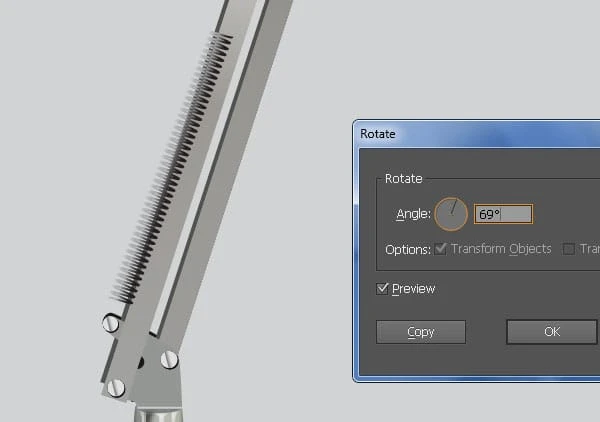
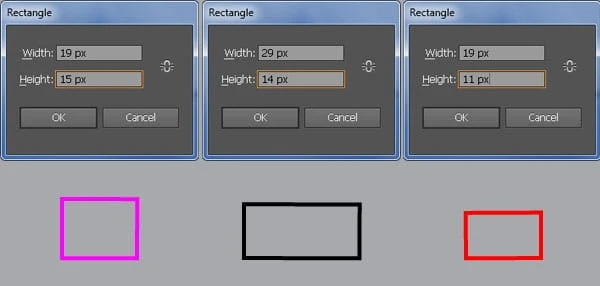
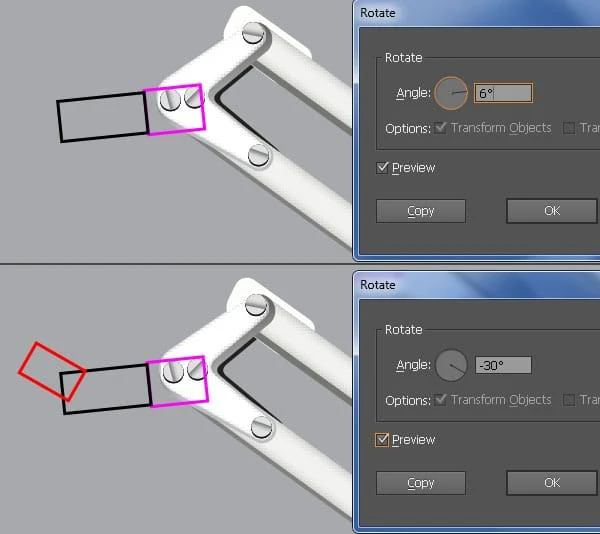
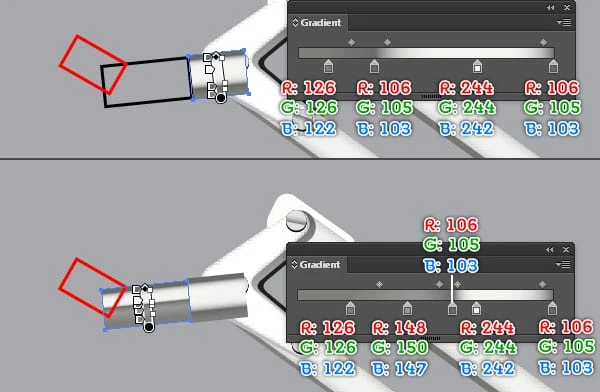
28 Valige ristküliku tööriist (M) ja looge kolmekordsed ristkülikud mõõtmetega: 19 x 15 pikslit, 29 x 14 pikslit ja 19 x 11 pikslit. Nüüd valige must ja magenta ristkülik, seejärel pöörake neid ristkülikuid umbes -6 kraadise nurga all. Järgmiseks valige punane ristkülik ja pöörake seda umbes 30 kraadise nurga all. Seejärel asetage need ristkülikud asukohtadesse, nagu näete kolmandal pildil. Kui olete ristkülikute paigutamise lõpetanud, täitke need lineaarse gradiendiga. Täpsemate üksikasjade lisamiseks joonistage esmalt tee, nagu on näidatud seitsmendal pildil. Kui tee on joonistatud, täitke see nulliga ja lisage 1 piksellöök (rakendada lineaarset gradienti löögi sees). Lõpuks valige kõik selles etapis loodud objektid ja saatke need tagasi.
Loo lambivari
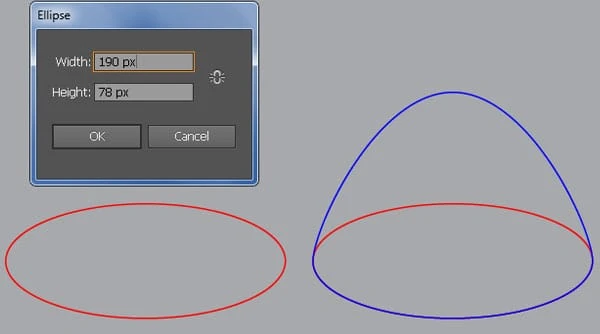
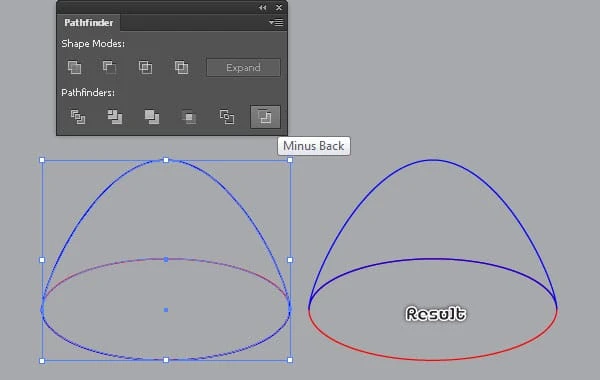
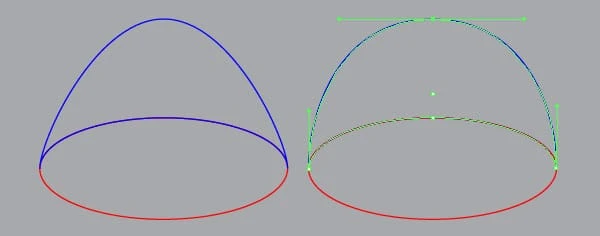
29 Ellipsi tööriista (L) abil looge ellips suurusega 190 x 78 pikslit. Tehke sellest ellipsist kaks koopiat (Ctrl + C, Ctrl + F, Ctrl + F ), seejärel asendage koopia olemasolev joonevärv sinisega ja liigutage sinise ellipsi ülemist kinnituspunkti 76 pikslit ülespoole. Järgmisena vali järelejäänud koopia ja hägune objekt, seejärel ava Pathfinderi palett (Window > Pathfinder) ja klõpsa nupul Minus Back. Nüüd reguleerige otsevaliku tööriista (A) ja tõstuklahvi abil sinise objekti kuju, nagu näete alloleval lõplikul pildil.
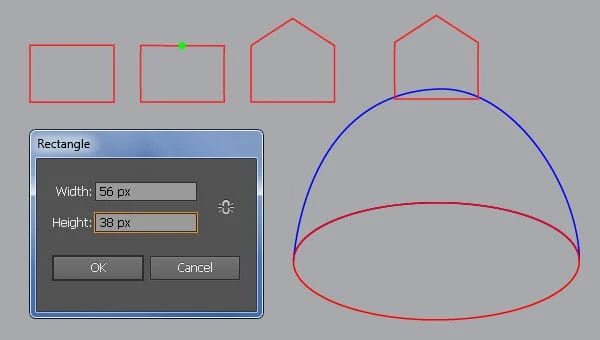
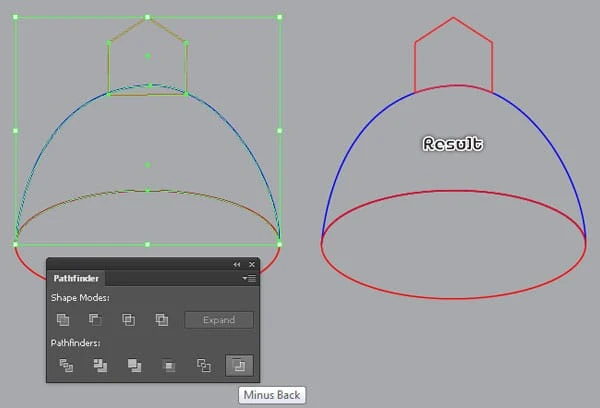
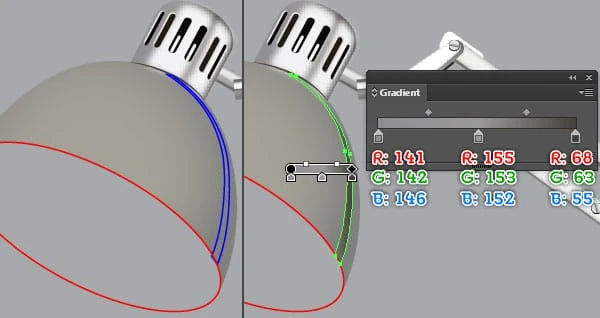
30 Valige ristküliku tööriist (M) ja looge objekt suurusega 56 x 38 pikslit. Lisage ankurpunkti lisamise tööriista (+) abil rohelisega esiletõstetud punkt ja liigutage seda kinnituspunkti 18 pikslit ülespoole, seejärel asetage äsja redigeeritud objekt neljandal pildil näidatud asukohta. Valige uuesti sammus 29 loodud sinine objekt ja dubleerige see üks kord. Hoidke koopia valitud, hoidke all Shift ja klõpsake selles etapis loodud punasel objektil, seejärel avage Pathfinderi palett (Window > Pathfinder) ja klõpsake nuppu Miinus tagasi. Järgmisena valige saadud objekti ülemine kinnituspunkt ja klõpsake nuppu "Teisenda valitud ankurpunktid siledaks " nupp atribuutide ribalt. Nüüd muutke otsevaliku tööriista (A) ja tõstuklahvi abil punase objekti kuju, nagu näete alloleval seitsmel pildil. Lõpuks täitke see objekt lineaarse gradiendiga, nagu on näidatud lõplikul pildil.
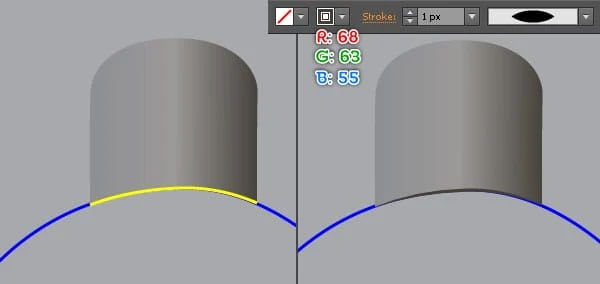
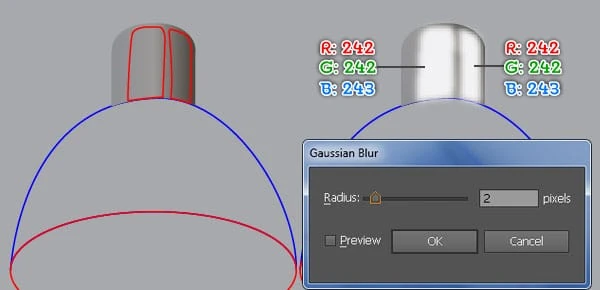
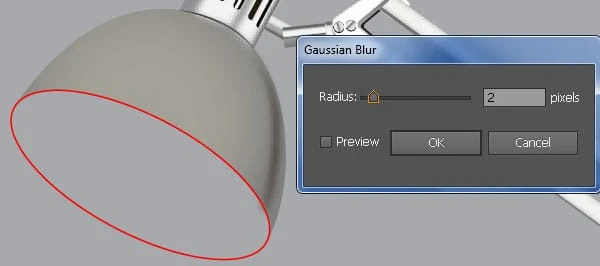
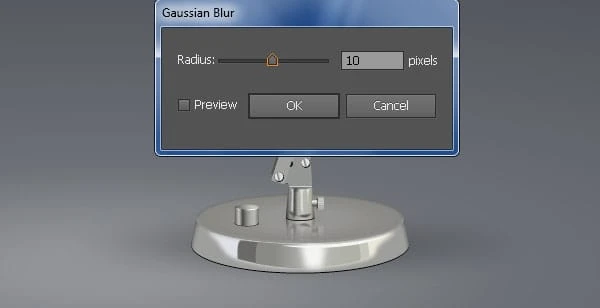
31 Mõnede detailide lisamiseks joonistage esmalt kõver tee, nagu allpool näidatud. Kui tee on joonistatud, täitke see nulliga ja lisage 1 piksli joon (R=68, G=63, B=55 ), seejärel rakendage saadud tee jaoks laiuseprofiil 1 . Jätkake kahe punase objekti loomist, nagu näete kolmandal pildil. Järgmisena täitke need objektid R=242, G=242, B=243 ja seejärel rakendage saadud kujundite jaoks 2px Gaussi hägususe efekti.
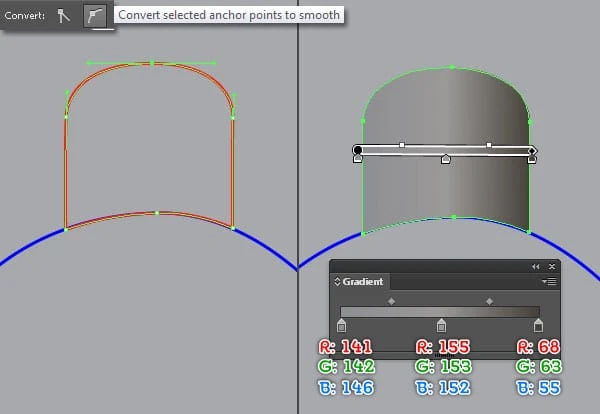
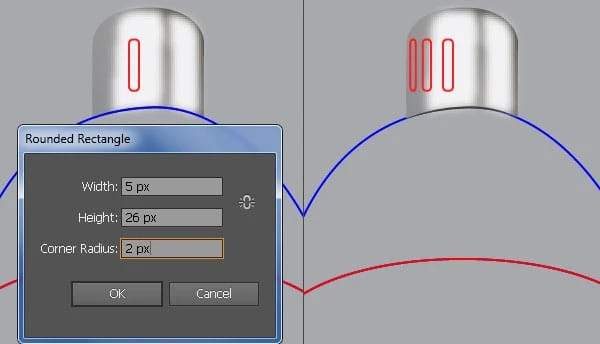
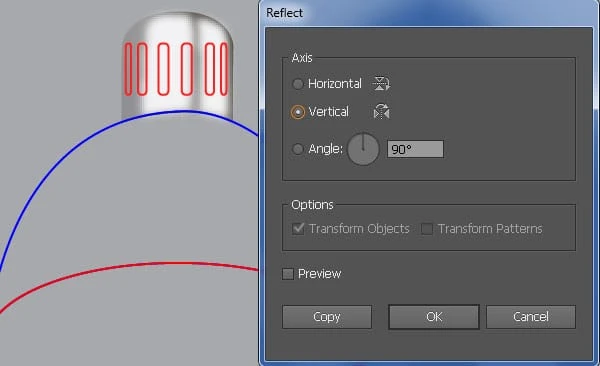
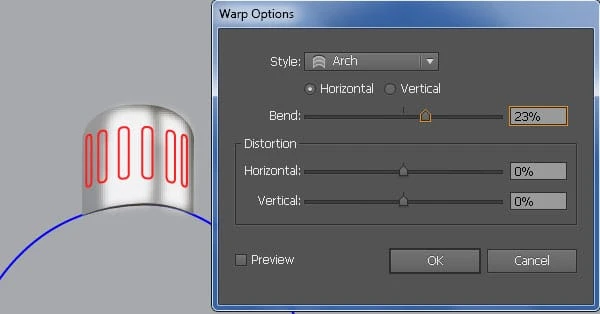
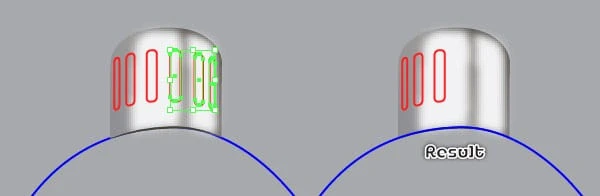
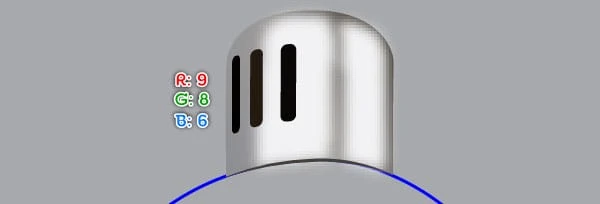
32 Valige ümardatud ristküliku tööriist, klõpsake lihtsalt oma joonistahvlil ja sisestage andmed, nagu näidatud esimesel pildil, seejärel klõpsake nuppu OK. Veenduge, et ümardatud ristkülik on ikka valitud ja minge Object > Expand … Klõpsake nuppu OK, kui ilmub Expand kast, seejärel vajutage (Ctrl + Tõstuklahv + G ), et tulemus rühmitada. Tehke ümardatud ristkülikust kaks koopiat (Ctrl + C, Ctrl + F, Ctrl + F) ja seejärel vähendage kahe koopia laiust. Järgmisena asetage kolm vastloodud objekti positsioonidele, nagu näete teisel pildil. Nüüd valige need objektid uuesti ja minge jaotisse Objekt > Teisenda > Peegelda … Seadke telg vertikaalseksja seejärel klõpsake nuppu Kopeeri. Lohistage äsja loodud koopiad paremale. Ärge unustage otse lohistamise jaoks hoida klaviatuuril klahvi Shift . Valige uuesti kõik kuus selles etapis loodud objekti ja minge Effect > Ward > Arch … Järgige väljas Ward Options andmeid nagu näete neljandal pildil ja klõpsake nuppu OK, seejärel minge Object > Expand Appearance ja vajutage (Ctrl + Tõstuklahv +G) tulemuse grupeerimiseks. Nüüd valige ja eemaldage kolm objekti, nagu on näidatud viiendal pildil. Lõpuks täitke kolm ülejäänud objekti R=9, G=8, B=6.
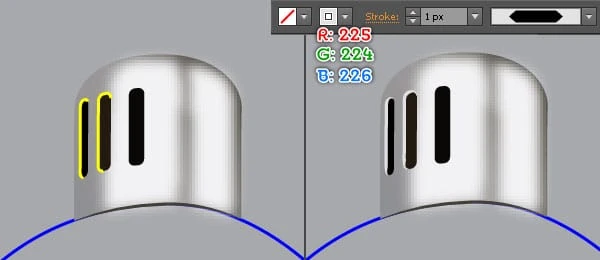
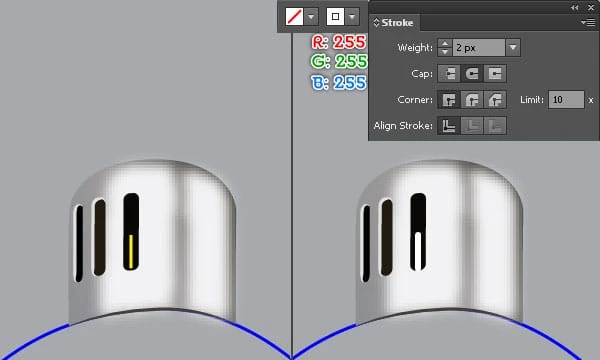
33 Üksikasjade lisamiseks looge esmalt kaks kõverat rada, nagu allpool näidatud. Järgmisena täitke need rajad märkega None ja lisage 1 piksli joon (R=225, G=224, B=226 ), seejärel rakendage saadud tee jaoks laiuseprofiili 3 . Jätkake vertikaalse joone loomist, nagu näete kolmandal pildil. Kui joon on tõmmatud, täitke see nulliga ja lisage 2 pikslit (R=255, G=255, B=255 ). Järgmisena avage Stroke palett (Window > Stroke) ja klõpsake nuppu Round Cap.
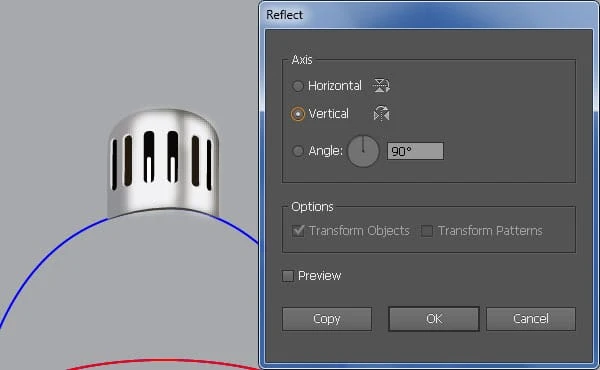
34 Valige ja rühmitage (Ctrl + G) kõik punktist 32 kuni praeguseni loodud objektid, seejärel minge Object > Transform > Reflect … Kontrollige Vertikaalne ja klõpsake nuppu Kopeeri. Lohistage äsja loodud koopia paremale. Ärge unustage otse lohistamise jaoks hoida klaviatuuril klahvi Shift .
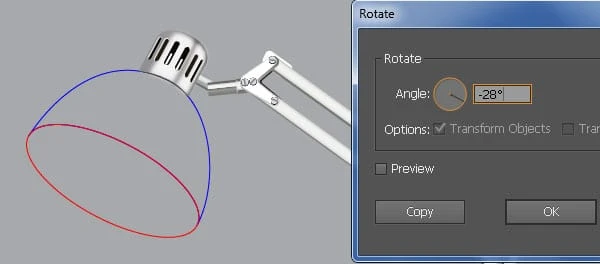
35 Valige ja rühmitage kõik punktist 29 kuni selle ajani loodud objektid. Järgmisena pöörake seda rühma umbes -28 kraadise nurga all, seejärel asetage saadud rühm asendisse, nagu allpool näidatud.
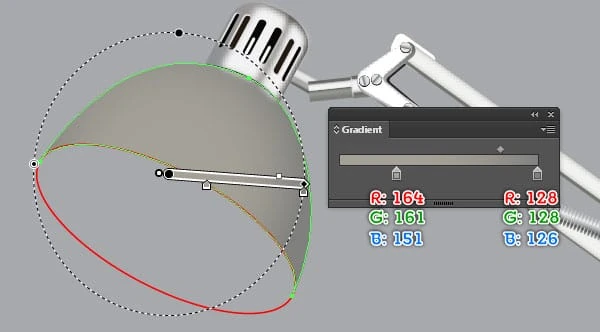
36 Enne jätkamist valige uuesti sammus 35 loodud grupp ja eraldage see gruppidest. Järgmisena valige sinine objekt ja täitke see radiaalse gradiendiga, nagu allpool näidatud.
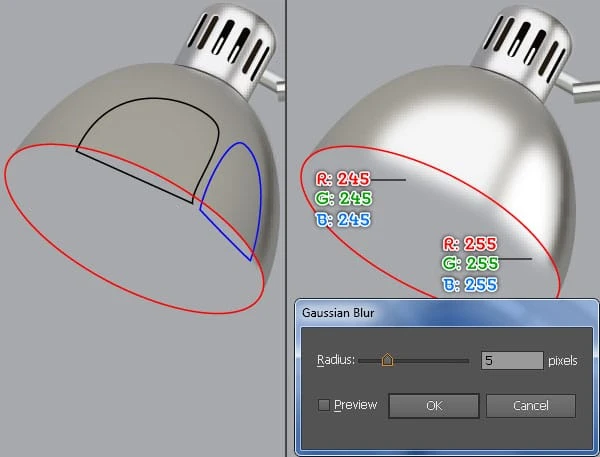
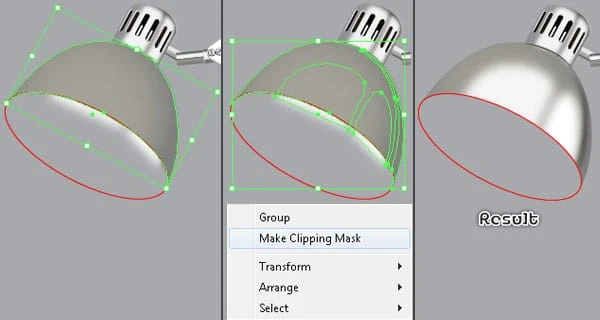
37 Looge pliiatsitööriista (P) abil kolm objekti ja täitke need, nagu on näidatud allolevatel piltidel, seejärel rakendage saadud kujundite jaoks Gaussi hägususe efekti. Järgmisena valige need kujundid uuesti ja rühmitage need. Nüüd vali sammus 36 loodud kujund, dubleeri see ja too koopia ette. Hoidke uus kujund valitud, hoidke all tõstuklahvi ja klõpsake selles etapis loodud uut rühma, seejärel valige Objekt > Lõikemask > Tee (Ctrl +7).
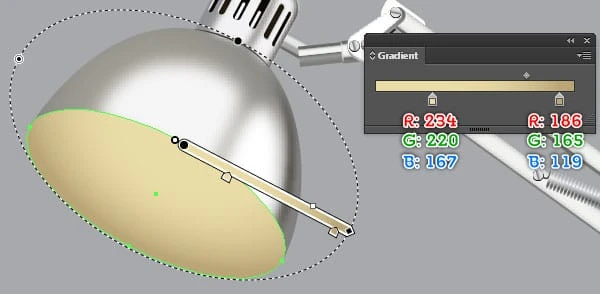
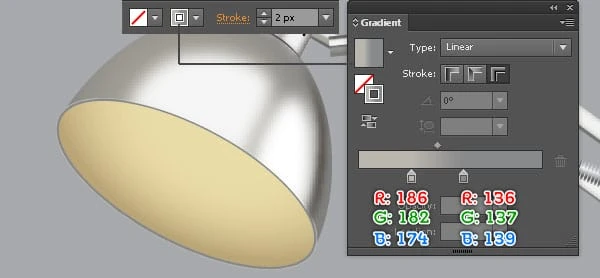
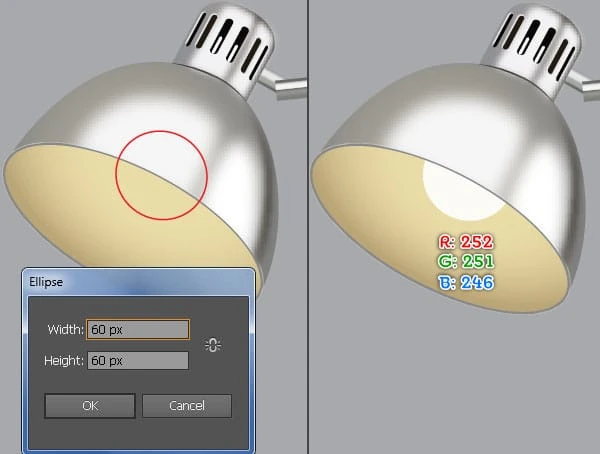
38 Täitke punane ellips radiaalse gradiendiga, nagu allpool näidatud. Tehke saadud ellipsist koopia, seejärel eemaldage koopia täitevärv ja lisage 2 piksli pikkune tõmme (rakendage joonele lineaarne gradient). Järgmisena valige tööriist Ellipse (L) ja looge objekt suurusega 60 x 60 pikslit. Asetage see ellips asendisse, nagu näete kolmandal pildil, ja täitke see märkidega R=252, G=251, B=246, seejärel peitke saadud ellips lambivarju esiosa taha. Sel hetkel peaks teie lamp välja nägema nagu alloleval lõplikul pildil.
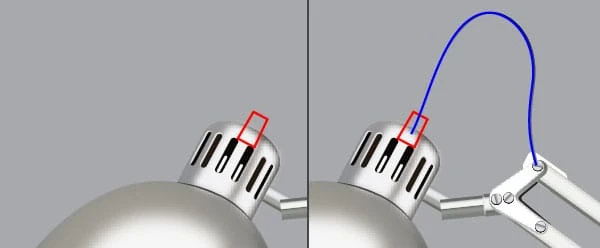
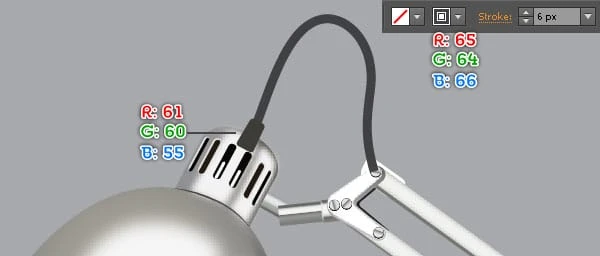
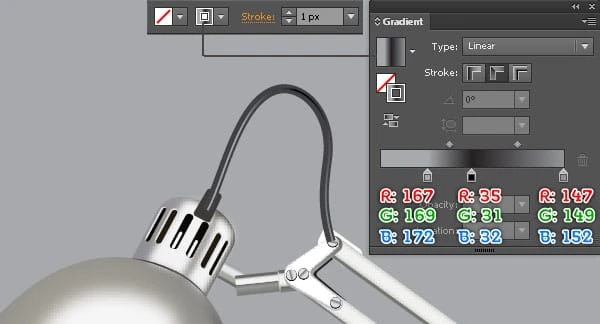
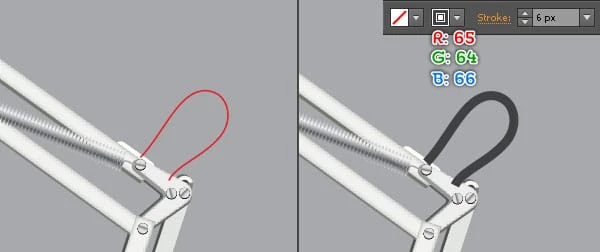
39 On aeg tõmmata nöörid. Looge pliiatsitööriistaga (P) kaks objekti, nagu allpool näidatud. Kui teie objektid on joonistatud, täitke punane objekt R=61, G=60, B=55. Järgmisena täitke sinine tee nulliga ja lisage 6 pikslit (R=65, G=64, B=66 ). Tehke tulemuseks olevast teest koopia (Ctrl + C, Ctrl + F ), seejärel asendage koopia olemasolev joonevärv mööda joont lineaarse gradiendiga ja muutke selle joone kaaluks 1 pikslit. Valige selles etapis loodud uus kuju uuesti ja tooge see ette. Järgmisena valige kolm selles etapis loodud vastloodud objekti ja saatke need tagasi.
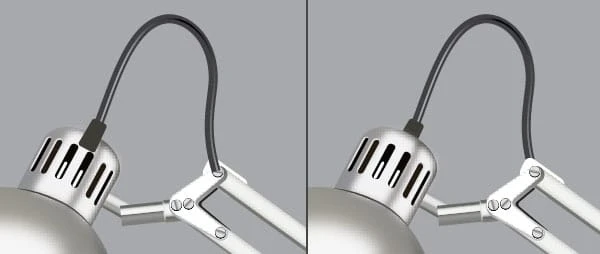
40 Samamoodi korrake sama toimingut nagu eelmistes sammudes, et tõmmata rohkem juhet. Lõpuks peaks teie lamp välja nägema umbes nagu viiendal pildil. Nüüd valige ja rühmitage (Ctrl + G) kõik objektid, mis on loodud 2. algusest kuni selle ajani, seejärel pange sellele nimi "Desk_Lamp".
Looge taust
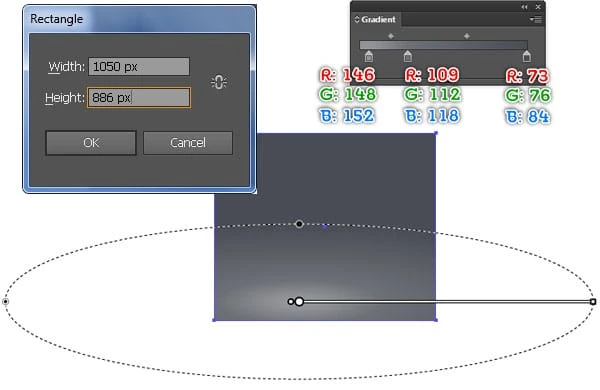
41 Looge ristküliku tööriista (M) abil objekt suurusega 1050 x 886 pikslit . Järgmisena täitke see ristkülik radiaalse gradiendiga, nagu allpool näidatud. Seejärel asetage rühm "Desk_Lamp" taustale, nagu näete teisel pildil.
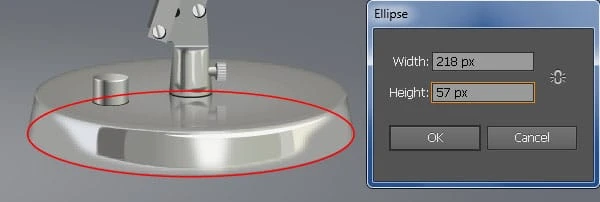
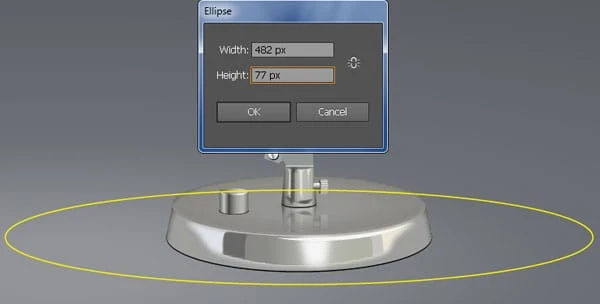
42 Ellipsi tööriista (L) abil looge ellips suurusega 218 x 57 pikslit ja asetage see allpool näidatud asendisse. Täida see ellips R=0, G=0, B=0 ja seejärel peida see lambi taha. Ellipsi tööriistaga (L) looge ellips suurusega 482 x 77 pikslit ja asetage see seejärel kolmandal pildil näidatud asendisse. Täitke uus ellips radiaalse gradiendiga, nagu on näidatud neljandal pildil, ja rakendage saadud kujundi jaoks 10 piksli Gaussi hägususe efekti, seejärel peitke see selles etapis loodud väiksema ellipsi taha.
Lõpptulemus
Valminud disain näeb välja selline. Loodetavasti naudite seda õpetust.
Palju õnne! Olete õppetunni lõpetanud. Loodan, et avastasite sellest õpetusest mõndagi kasulikku. Lõpptulemuse pilt on allpool. Nautige!
Järeldus
Nii raske kui see ka välja näeb, olen väga kindel, et kui järgite minu õpetust, leiate palju abi, kasutades oma oskusi ja pilte oma loomingu loomiseks! Veelkord ühed Täname, et kasutasite meie õpetust, vastame väga hea meelega kõigile teie küsimustele. Võite lihtsalt jätta tagasiside ja või kommentaari allpool.
Laadige alla tulemuste lähtefailid
- Laadi alla .ai lähtefail (.zip, 1,07 MB)