Як створити настільну лампу в Adobe Illustrator
Опанувати Adobe Illustrator може бути дещо складно, особливо після того, як ви звикли до робочого процесу таких програм, як Photoshop. Відмінності між використанням шару та створенням об’єктів і форм можуть бути справді дивними на перший погляд.
У наступному посібнику ви навчитеся створювати настільну лампу, використовуючи деякі базові інструменти, техніку побудови векторної форми, складні градієнти, дубльовані форми та деякі ефекти. Тож почнемо!
Остаточний результат
Давайте подивимося, що ви будете створювати в цьому уроці.
Створіть настільну лампу в Illustrator
Створіть новий документ
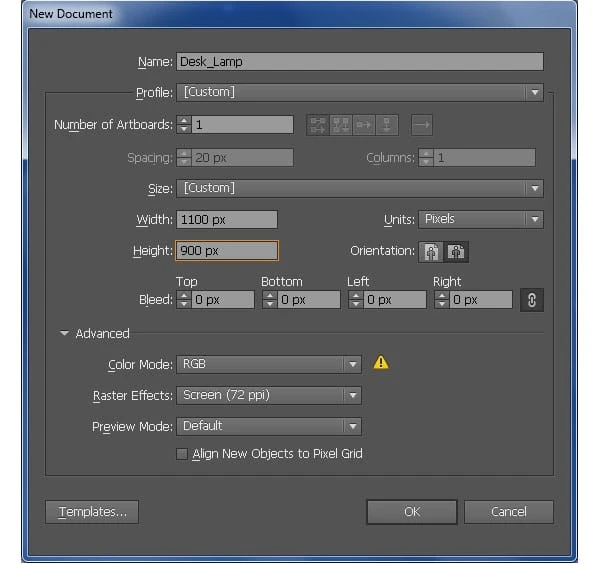
1 Запустіть Illustrator, а потім натисніть (Ctrl + N ), щоб створити новий документ. У розкривному меню «Одиниці» виберіть пікселі, введіть 1100 у поле ширини та 900 у поле висоти, а потім натисніть кнопку «Додатково ». Виберіть «RGB », «Екран» (72 ppi) і переконайтеся, що прапорець «Вирівняти нові об’єкти за піксельною сіткою» знято, перш ніж натиснути « ОК».
Створіть основу лампи
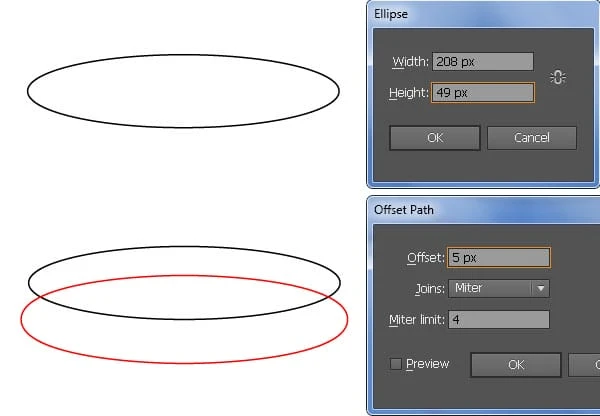
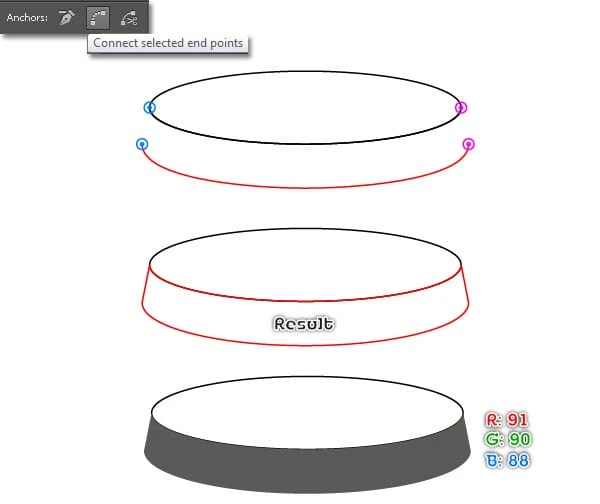
2 Почніть із малювання еліпса розміром 208 на 49 пікселів за допомогою інструмента «Еліпс» (L). Залиште еліпс виділеним і перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення 5px і натисніть OK. Потім замініть існуючий колір обведення нового еліпса на червоний, а потім перемістіть його на 24 пікселя вниз.
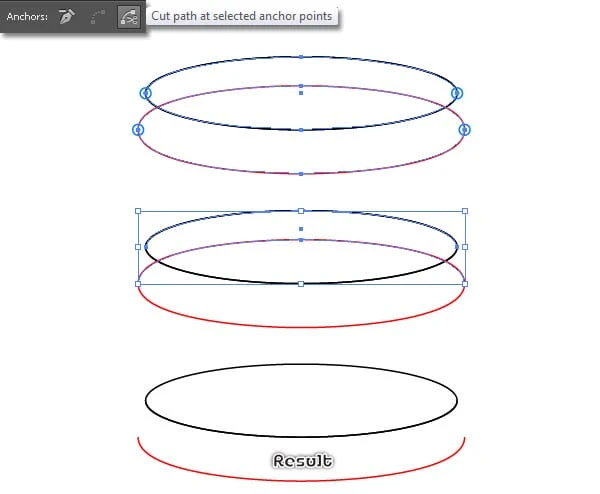
3 Перш ніж продовжити, знову виділіть чорний еліпс, скопіюйте його (Ctrl +C, Ctrl +F ), а потім заблокуйте копію (Ctrl +2 ). Тепер виберіть чотири опорні точки, виділені синім кольором, і натисніть кнопку «Вирізати контур у вибраних опорних точках» на панелі властивостей. Це робить два еліпси чотирма шляхами. Виберіть два шляхи, як показано на другому зображенні, а потім видаліть їх. Зосередьтеся на четвертому зображенні, виберіть дві опорні точки, виділені синім кольором, і натисніть кнопку «Підключити вибрані кінцеві точки» на панелі властивостей. Так само зробіть те ж саме для двох опорних точок, виділених пурпуровим. Нарешті виберіть щойно створений об’єкт і заповніть його R=91, G=90, B=88.
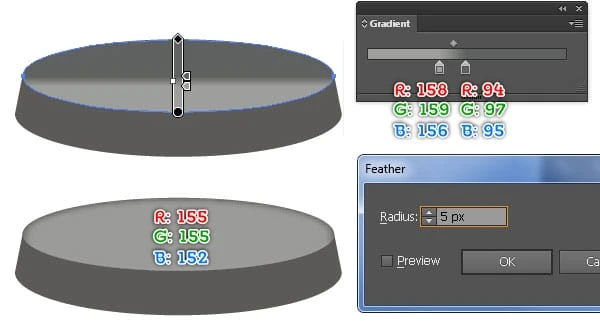
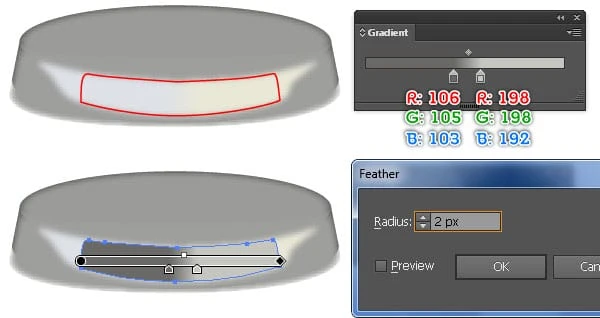
4 Натисніть (Ctrl + Alt +2 ), щоб розблокувати чорний еліпс, а потім заповніть його лінійним градієнтом, як показано нижче. Залиште отриману форму виділеною, зробіть її копію (Ctrl +C, Ctrl +F) і замініть існуючий колір копії на R=155, G=155, B=152, а потім перейдіть до Ефект > Стилізація > Розтушовування … Введіть радіус 5px і натисніть OK.
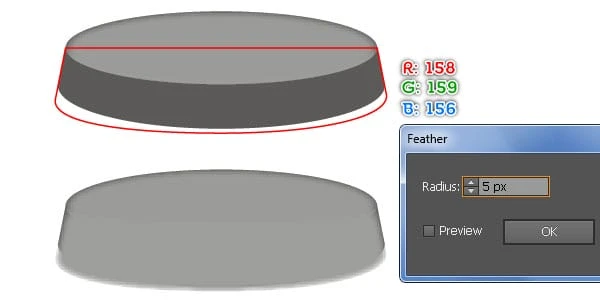
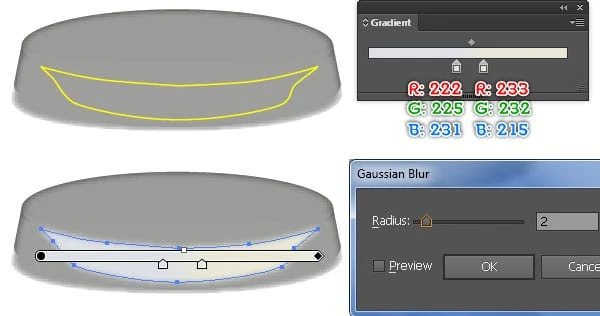
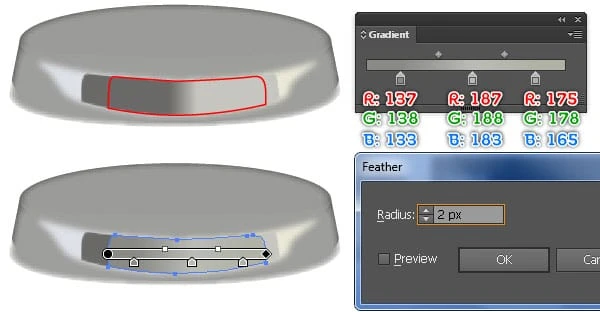
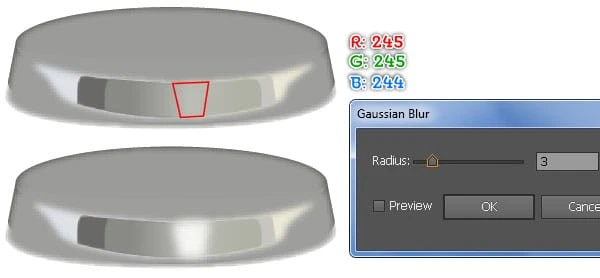
5 Тепер дотримуйтеся послідовності зображень і намалюйте деталі, схожі на ті, що зображені нижче.
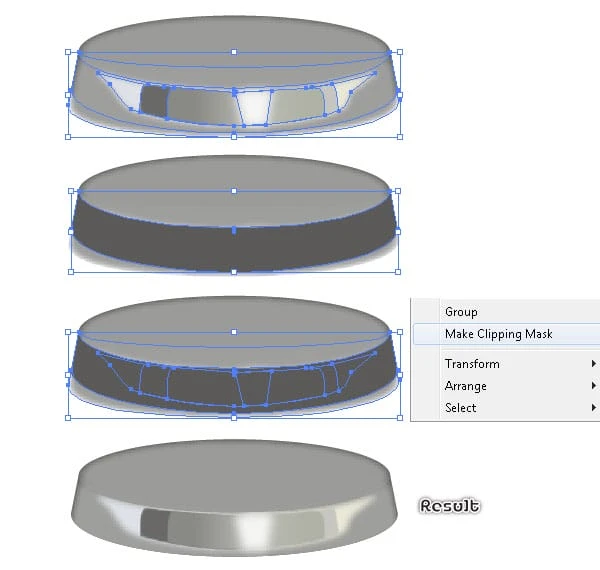
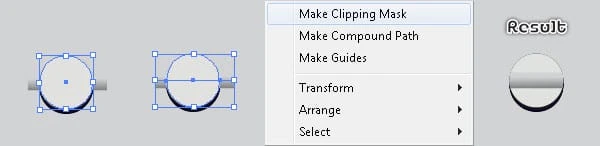
6 Виберіть і згрупуйте (Ctrl+G) усі форми, створені на кроці 5. Тепер виділіть фігуру, створену на кроці 3, зробіть копію (Ctrl +C, Ctrl +F) цієї форми та перемістіть її на передній план (Ctrl +Shift +права квадратна дужка ). Залиште нову фігуру виділеною, утримуйте Shift і клацніть групу, створену на цьому кроці, а потім перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7).
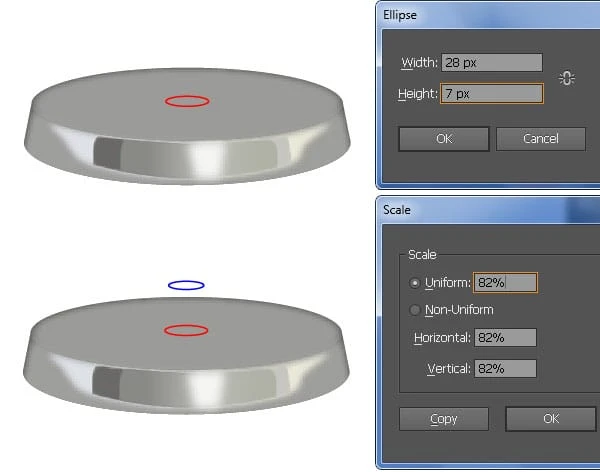
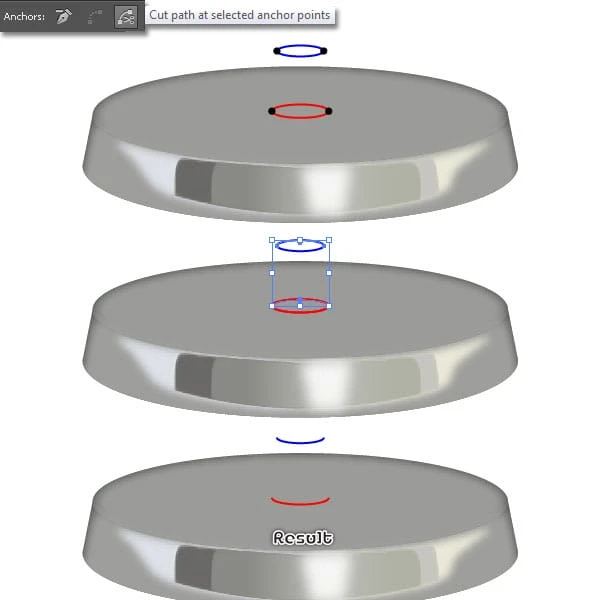
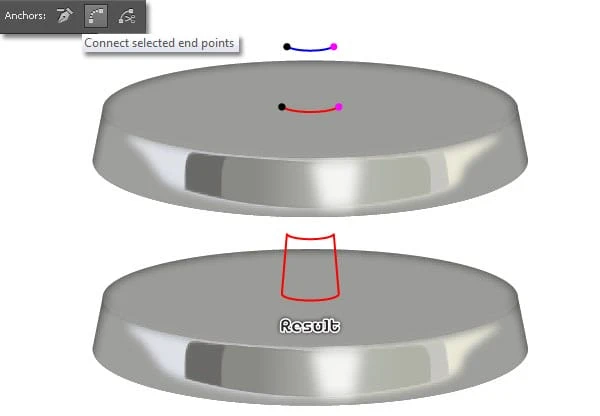
7 За допомогою інструмента «Еліпс» (L) створіть еліпс розміром 28 на 7 пікселів, а потім помістіть його в правильне положення, як показано нижче. Знову виділіть новий еліпс і перейдіть до «Об’єкт» > «Трансформувати» > «Масштаб» … У діалоговому вікні «Масштаб» поставте прапорець у полі « Рівномірний» і введіть 82 у полі «Масштаб », а потім натисніть «Копіювати ». Замініть існуючий колір обведення нового еліпса на синій, а потім перемістіть його на 30 пікселів угору. Перш ніж продовжити, скопіюйте (Ctrl +C, Ctrl +F) два щойно створених еліпса, а потім сховайте копії. Тепер зосередьтеся на третьому зображенні, виберіть чотири опорні точки, виділені чорним кольором, і натисніть «Кнопка «Вирізати контур у вибраних опорних точках» на панелі властивостей. Таким чином два еліпси стануть чотирма контурами. Виберіть два контури, як показано на четвертому зображенні, а потім видаліть їх. Зосередьтеся на п’ятому зображенні, виберіть дві опорні точки, виділені чорним кольором, і клацніть на кнопці «Підключити вибрані кінцеві точки» на панелі властивостей.Так само зробіть те саме для двох опорних точок, виділених пурпуровим.
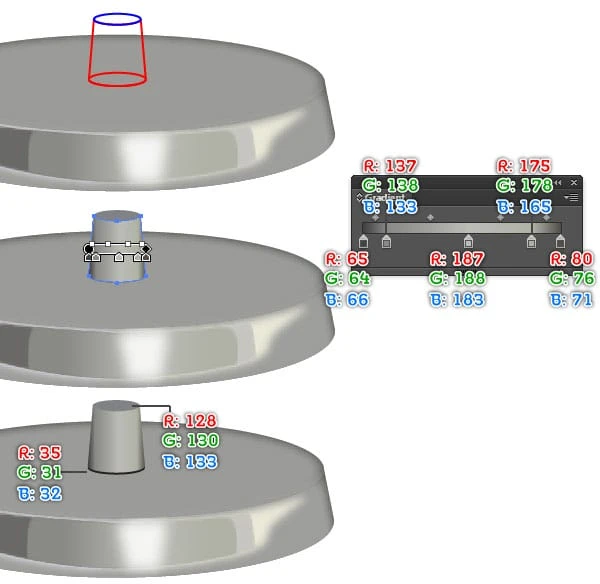
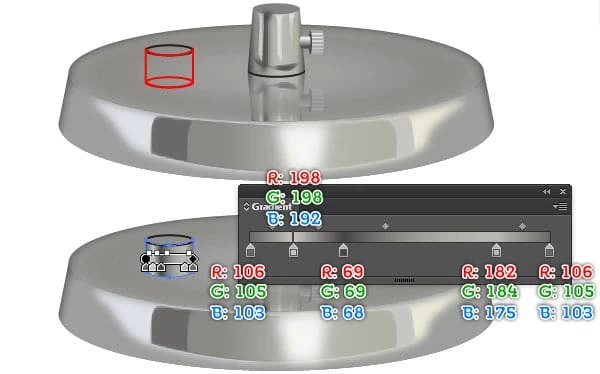
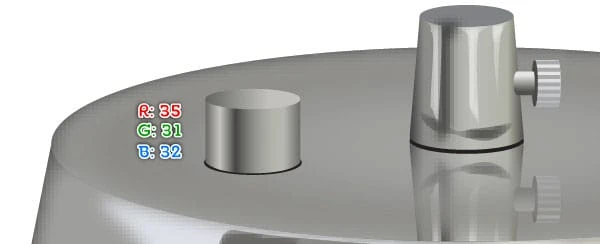
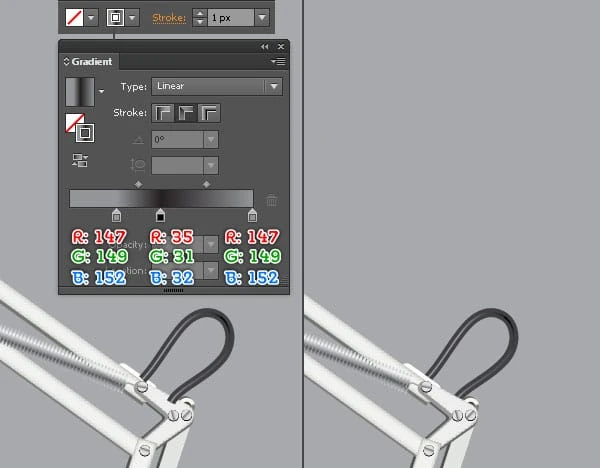
8 Перш ніж продовжити, натисніть (Ctrl + Alt +3 ), щоб показати два еліпси, приховані на кроці 7. Далі заповніть червоний об’єкт, створений на кроці 7, лінійним градієнтом, як показано на другому зображенні. Заповніть синій еліпс R=128, G=130, B=133 і заповніть червоний еліпс R=35, G=31, B=32, потім перемістіть його на 1 піксель вниз.
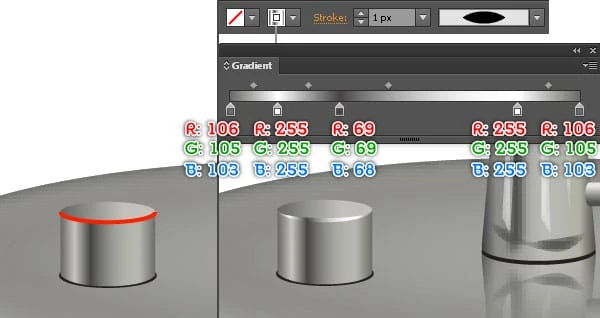
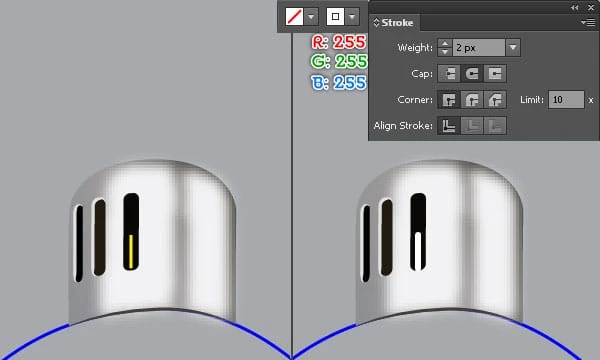
9 Тепер дотримуйтеся послідовності зображень і намалюйте деякі деталі, схожі на наведені нижче.
10 Створіть три об’єкти, потім заповніть їх і розташуйте, як показано на зображеннях нижче.
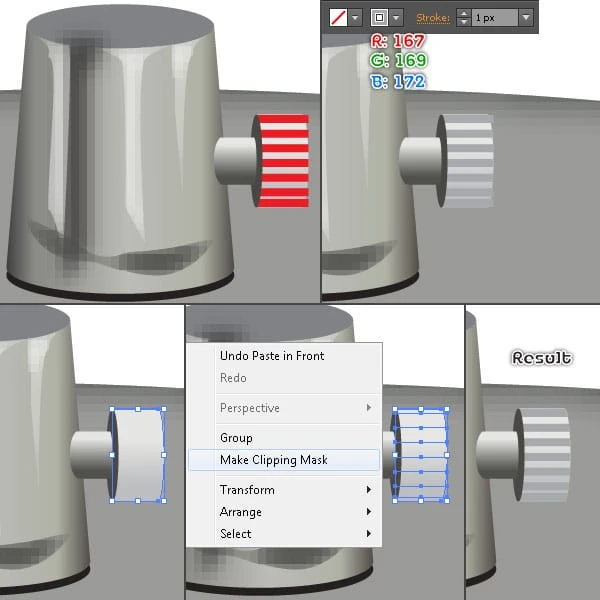
11 За допомогою інструмента «Відрізок лінії»() створіть сім горизонтальних ліній, як показано нижче. Коли ваші лінії намальовані, не заповніть їх і додайте штрих 1px ( R=167, G=169, B=172 ). Тепер виберіть найбільшу фігуру, створену на кроці 10, зробіть її копію, а потім перенесіть копію на передній план (Ctrl +Shift +права квадратна дужка ). Залиште нову фігуру виділеною, утримуйте Shift і клацніть на семи щойно створених лініях, а потім перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7). На цьому етапі основа лампи повинна виглядати так, як на остаточному зображенні.
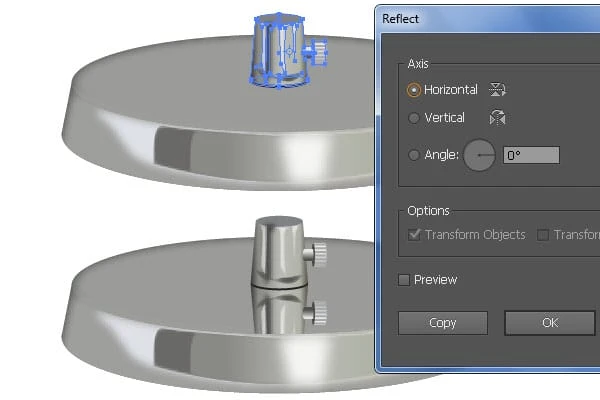
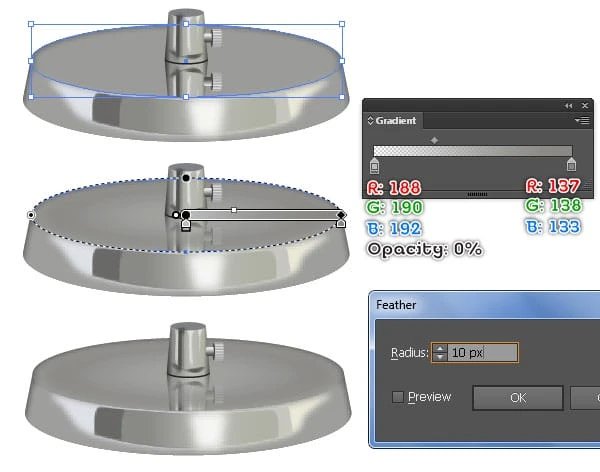
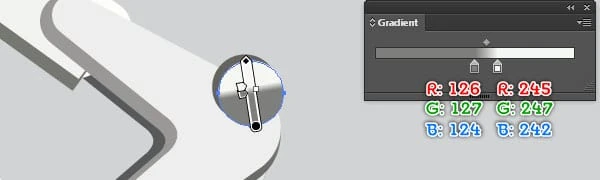
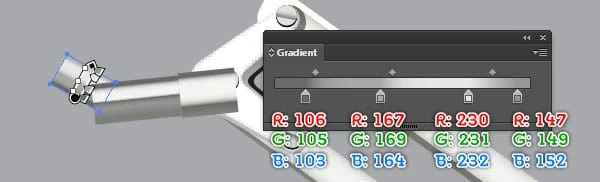
12 Виділіть і згрупуйте (Ctrl + G) усі фігури, створені з початку кроку 7 до цього часу, потім перейдіть до Object > Transform > Reflect … Перевірте Horizontal і натисніть Copy, потім натисніть (Ctrl +Left Square Bracket ), щоб приховати копію. позаду вихідної групи. Потім перемістіть нову групу вниз у положення, яке ви бачите на другому зображенні. Тепер виберіть еліпс із ефектом розтушовування, застосованим у кроці 3, і натисніть (Ctrl +C ), щоб скопіювати цей еліпс. Далі натисніть на щойно створену групу та натисніть (Ctrl +F), щоб вставити копію перед цією групою. Замініть існуючий колір нового еліпса на радіальний градієнт, як ви бачите на четвертому зображенні. Переконайтеся, що отриманий еліпс все ще вибрано, а потім перейдіть до палітри «Вигляд» (« Вікно» > «Вигляд») і клацніть розділ «Розтушовування ». У полі Розтушовування введіть радіус 10 пікселів і натисніть OK.
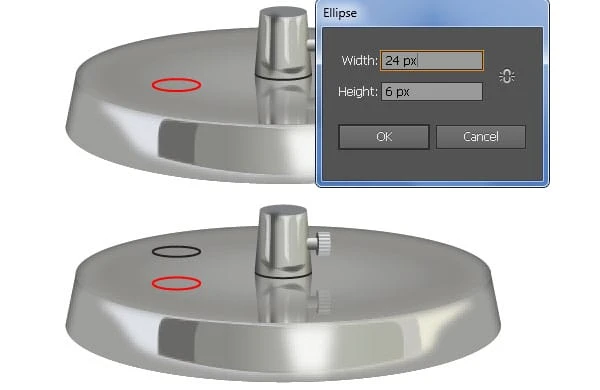
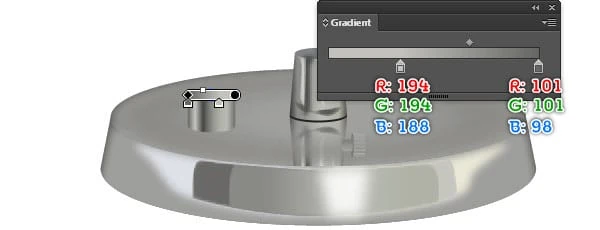
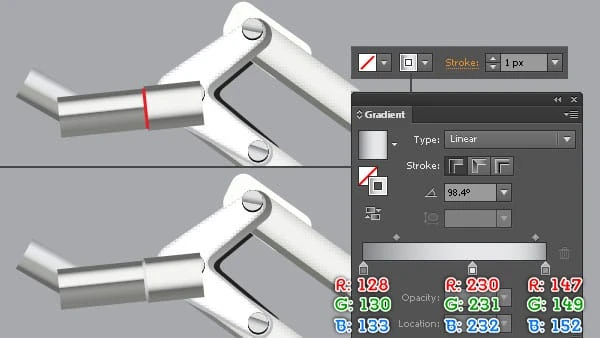
13 За допомогою інструмента «Еліпс» (L) створіть еліпс розміром 24 на 6 пікселів, а потім помістіть його в положення, як показано нижче. Скопіюйте (Ctrl +C, Ctrl +F) цього еліпса, замініть наявний колір обведення копії чорним, а потім перемістіть його на 16 пікселів угору. Зробіть те ж саме, що й у кроці 7, щоб створити червоний об’єкт, як ви бачите на третьому зображенні. Далі заповніть чорний еліпс і червоний об’єкт лінійним градієнтом, як показано на четвертому та п’ятому зображеннях. Тепер виберіть червоний еліпс і трохи збільште його розмір, потім заповніть його R=35, G=31, B=32.
14 Щоб додати більше деталей, спершу за допомогою Pen Tool (P) створіть вигнутий контур, як показано нижче. Після того, як ваш контур буде намальовано, заповніть його жодним і додайте обведення 1px (застосуйте лінійний градієнт у межах обведення), а потім застосуйте Профіль ширини 1 для отриманого контуру. Основа лампи готова і виглядає так, як ви бачите на третьому зображенні нижче.
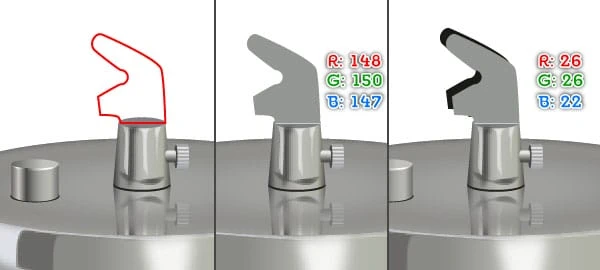
15 Далі йде базове з’єднання. За допомогою Pen Tool (P) створіть об’єкт, як показано нижче. Коли ваш об’єкт буде намальовано, заповніть його R=148, G=150, B=147. Зробіть копію (Ctrl +C, Ctrl +F) отриманої фігури та замініть наявний колір копії на R=26, G=26, B=22, а потім натисніть (Ctrl +ліва квадратна дужка ), щоб надіслати її назад. Потім перемістіть цю нову фігуру на 3 пікселя вгору та на 3 пікселі вліво.
Створіть подвійні стійки
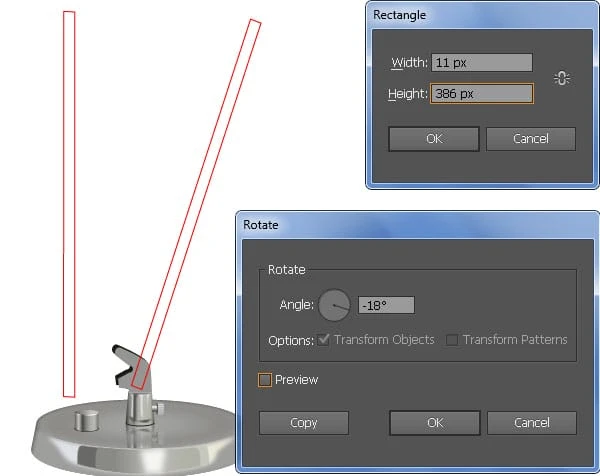
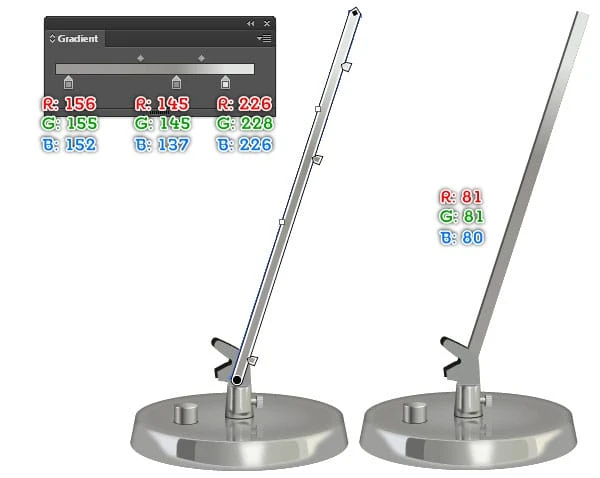
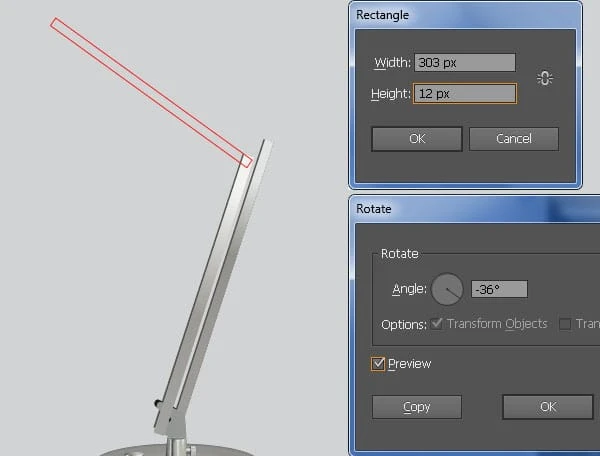
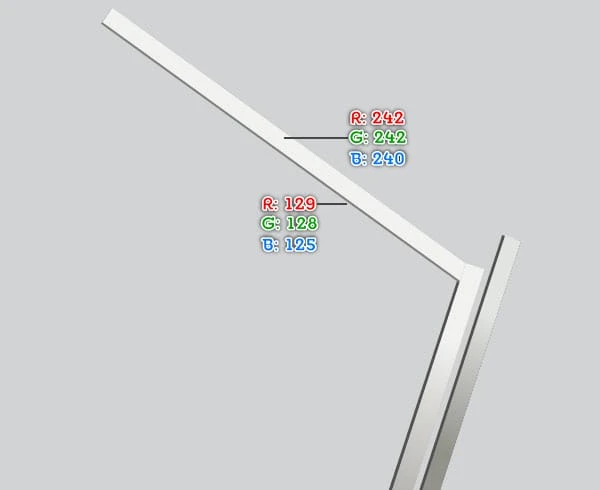
16 Використовуючи інструмент Прямокутник (M), створіть об’єкт розміром 11 на 386 пікселів. Знову виділіть новий прямокутник і перейдіть до Об’єкт > Трансформувати > Повернути … Введіть кут -18 градусів і натисніть OK, а потім розмістіть отриманий об’єкт у позицію, як показано нижче. Заповніть цей прямокутник лінійним градієнтом, як показано на третьому зображенні. Потім зробіть копію отриманого прямокутника, замініть існуючий колір копії на R=81, G=81, B=80 і перемістіть отриманий прямокутник на 2 пікселя вліво, а потім натисніть (Ctrl + ліва квадратна дужка ), щоб надіслати його назад.
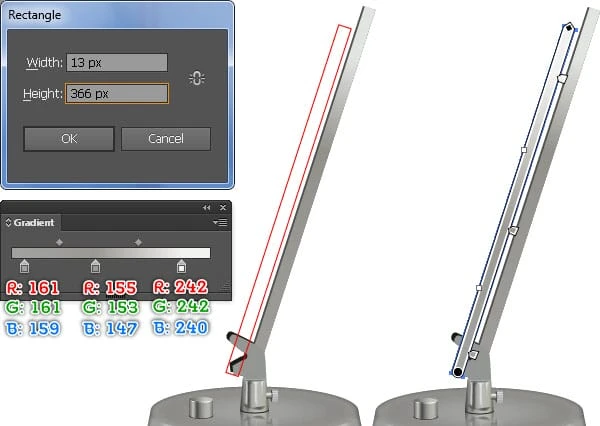
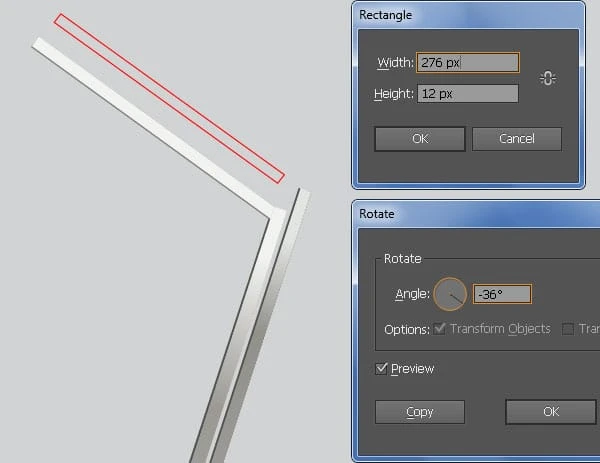
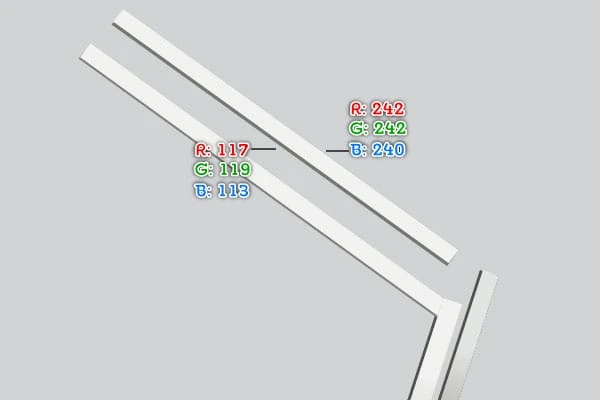
17 Інструментом «Прямокутник» (M) створіть об’єкт розміром 13 на 366 пікселів. Знову виділіть новий прямокутник і перейдіть до Об’єкт > Трансформувати > Повернути … Введіть кут -18 градусів і натисніть OK, а потім розмістіть отриманий об’єкт у позицію, як показано нижче. Заповніть цей прямокутник лінійним градієнтом, як показано на другому зображенні. Потім зробіть копію отриманого прямокутника, замініть існуючий колір копії на R=81, G=81, B=80 і перемістіть отриманий прямокутник на 2 пікселя вліво, а потім натисніть (Ctrl + ліва квадратна дужка ), щоб надіслати його назад.
18 Тепер дотримуйтеся послідовності зображень і намалюйте інші подвійні стійки, подібні до тих, що зображені нижче.
Створіть ліктьові суглоби
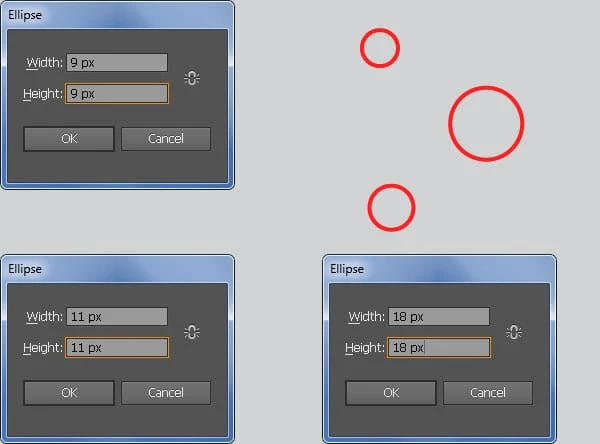
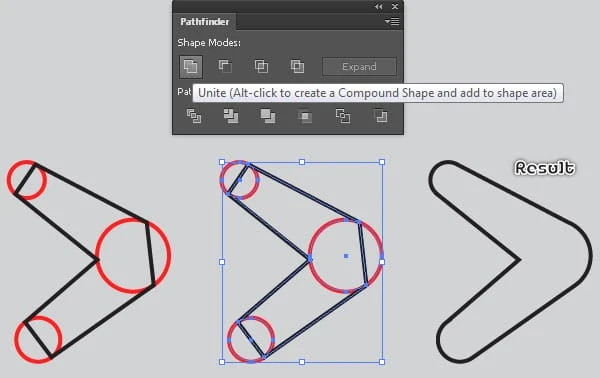
19 Виберіть інструмент «Еліпс» (L) і створіть треті еліпси з розмірами: 9 на 9 пікселів, 11 на 11 пікселів і 18 на 18 пікселів, а потім розмістіть ці еліпси в положеннях, як показано нижче. Тепер за допомогою Pen Tool (P) створіть об’єкт, як ви бачите на другому зображенні. Коли ваш об’єкт буде намальовано, виділіть його та три червоні еліпси, потім відкрийте палітру Обробки контурів ( Вікно > Обробка контурів) і натисніть кнопку Об’єднати. Сконцентруйтеся на п’ятому зображенні за допомогою інструмента «Додати опорну точку» (+) і клацніть дві точки, виділені зеленим. Далі виберіть точку прив’язки, виділену жовтим кольором, і видаліть її. Нарешті використовуючиІнструмент Пряме виділення (A) налаштуйте форму чорного об’єкта, як ви бачите на кінцевому зображенні.
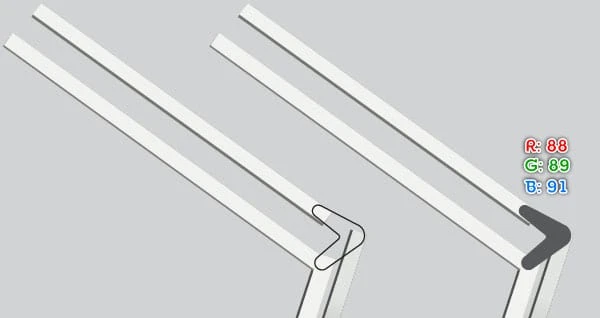
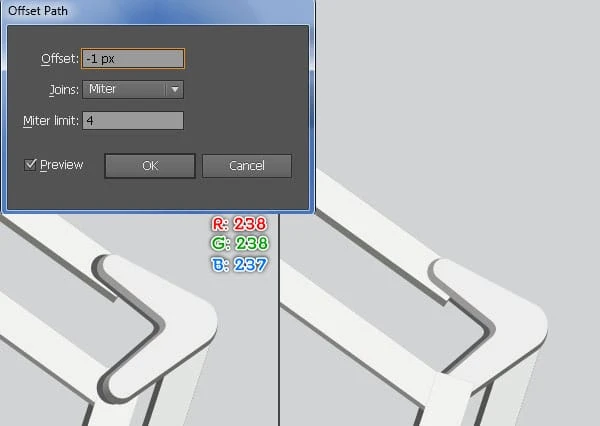
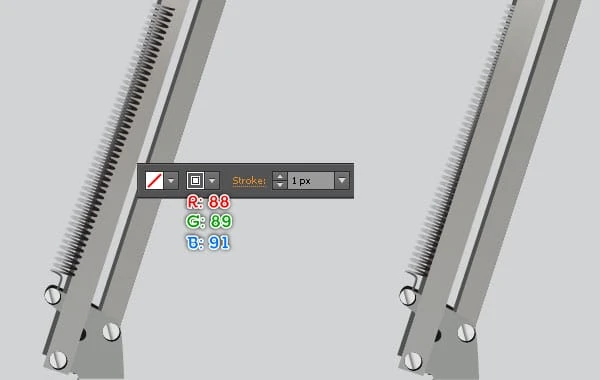
20 Помістіть чорний об’єкт, створений у кроці 19, у правильне положення, як показано нижче, а потім заповніть його R=88, G=89, B=91. Скопіюйте (Ctrl +C, Ctrl +F) отриману форму, замініть існуючий колір копії лінійним градієнтом, як показано на третьому зображенні, а потім перемістіть його на 2 пікселя вправо. Переконайтеся, що щойно створену фігуру все ще вибрано, і перейдіть до «Об’єкт» > «Шлях» > «Контур зміщення» … Введіть «Зміщення» -1px і натисніть «ОК », а потім замініть існуючий колір нової фігури на R=238, G=238, B= 237. Потім перемістіть отриману форму на 1 піксель вгору та на 1 піксельнаправо. Нарешті розмістіть фігури, створені на цьому кроці, як ви бачите на фінальному зображенні.
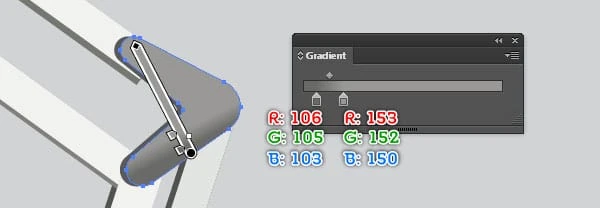
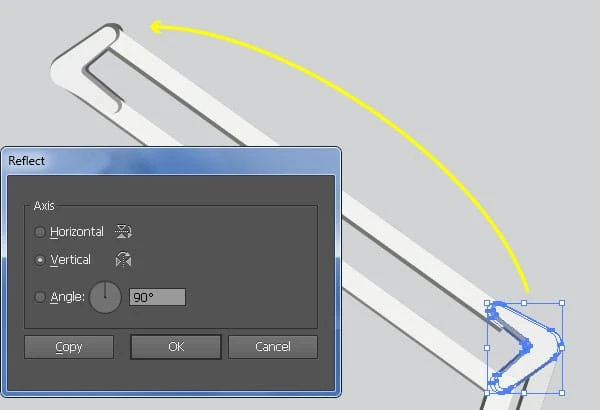
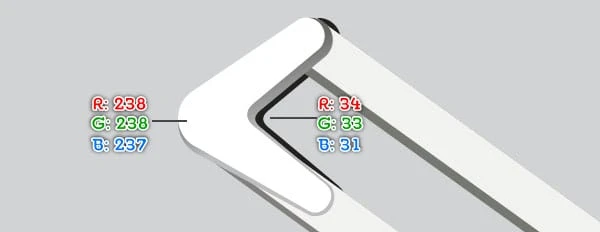
21 Виберіть три фігури, створені на кроці 20, і перейдіть до Object > Transform > Reflect … Перевірте Vertical і клацніть Copy, а потім розмістіть копії в правильних положеннях, як показано нижче. Потім замініть наявний колір білої фігури на R=238, G=238, B=237, а потім замініть наявний колір чорної фігури на R=34, G=33, B=31.
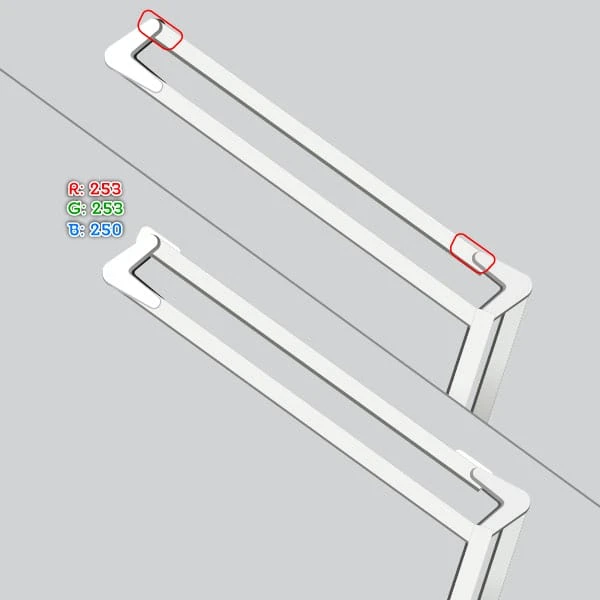
22 Продовжуйте створювати два об’єкти, як показано нижче, і заповніть їх R=253, G=253, B=250, а потім надішліть отримані форми назад.
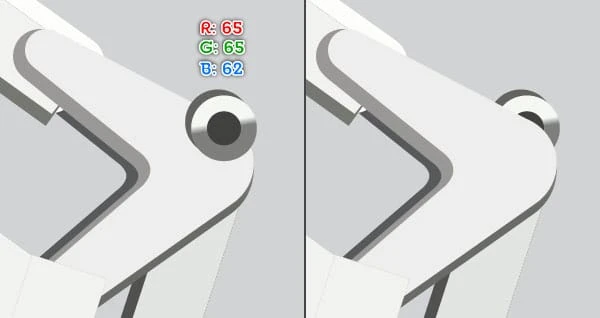
23 Виберіть інструмент Еліпс (L) і створіть еліпс 11 на 11 пікселів, потім заповніть його R=100, G=99, B=95. Зробіть копію отриманої форми та замініть існуючий колір копії на лінійний градієнт, як показано на другому зображенні. Потім перемістіть його на 1 піксель вниз і на 1 піксель праворуч. Залиште виділеним щойно створений еліпс і перейдіть до Об’єкт > Шлях > Зсув контуру … Введіть зміщення -2,5 пікселів і натисніть OK, а потім замініть існуючий колір нового еліпса на R=65, G=65, B=62. Потім виділіть три еліпси, створені на цьому кроці, і відправте їх назад (Ctrl +Shift +ліва квадратна дужка ).
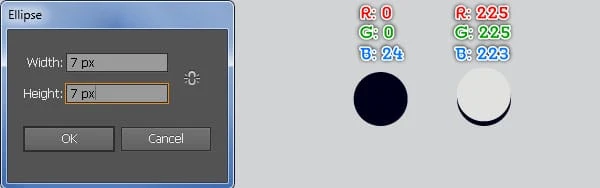
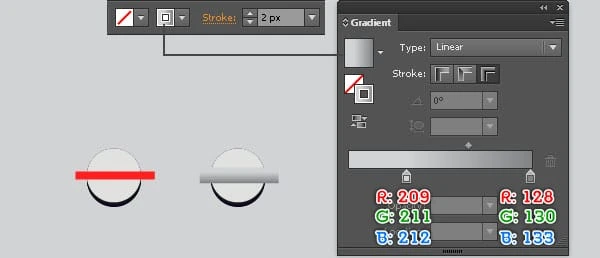
24 Попрацюємо над створенням гвинтів. Інструментом «Еліпс» (L) створіть еліпс розміром 7 на 7 пікселів, а потім заповніть його R=0, G=0, B=24. Зробіть копію щойно створеного еліпса, потім замініть наявний колір копії на R=225, G=225, B=223 і перемістіть отриманий еліпс на 0,5 пікселя вгору. Виберіть інструмент «Відрізок лінії» () і створіть горизонтальну лінію, як показано на третьому зображенні. Заповніть лінію жодним і додайте обведення 2px (застосуйте лінійний градієнт поперек обведення). Тепер виберіть білий еліпс, створений на цьому кроці, скопіюйте його один раз, а потім перенесіть копію на передній план (Ctrl +Shift +права квадратна дужка ). Тримайте новий еліпс виділеним, утримуючи натиснутою кнопкуУтримуючи Shift, клацніть горизонтальну лінію, потім перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7). Так само повторіть той самий процес, щоб намалювати більше гвинтів. Нарешті розмістіть щойно створені гвинти в положення, як ви бачите на останніх зображеннях нижче.
Створіть пружини
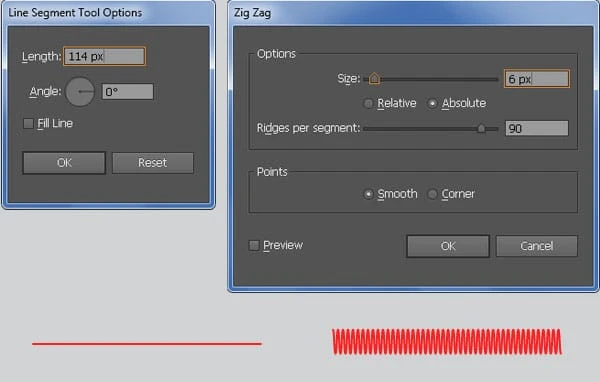
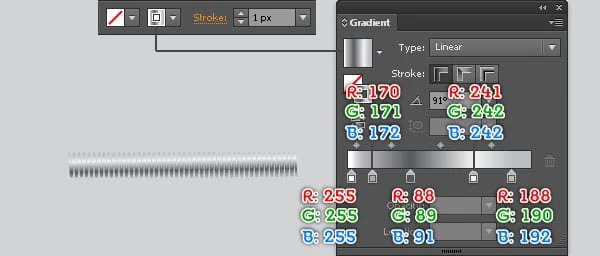
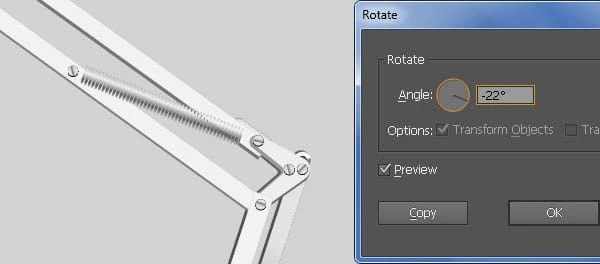
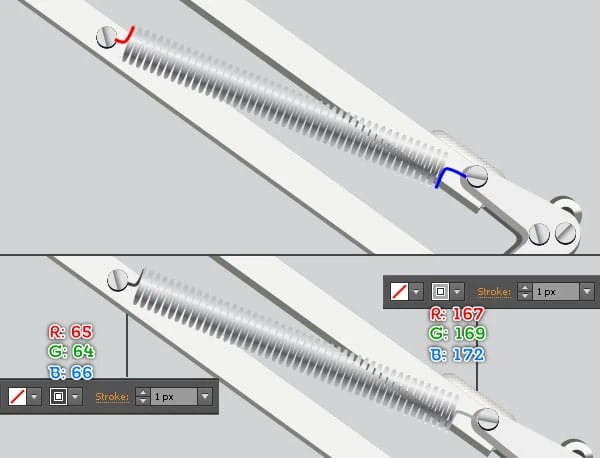
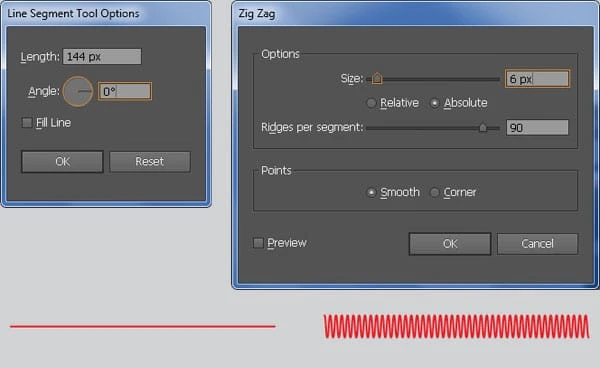
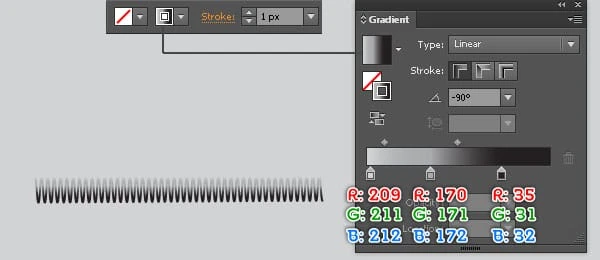
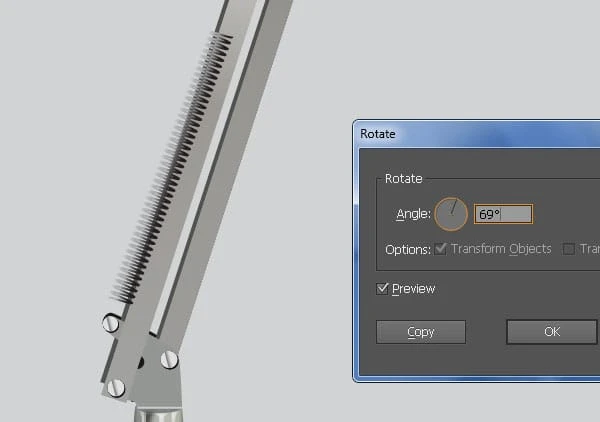
25 За допомогою інструмента «Відрізок лінії» () створіть горизонтальну лінію довжиною 114 пікселів з обведенням 1 піксель і без заливки. Залиште лінію виділеною та перейдіть до Ефект > Викривлення та трансформація > Зигзаг … Дотримуйтеся даних, як показано нижче, і натисніть OK, а потім замініть існуючий колір отриманого об’єкта лінійним градієнтом у межах штриха. Переконайтеся, що отриманий об’єкт все ще вибрано, поверніть його приблизно на кут -22 градуси, а потім помістіть у положення, як показано на четвертому зображенні. Далі створіть два вигнуті контури, як ви бачите на п’ятому зображенні. Після того, як ваші контури намальовані, заповніть червоний контур жодним і додайте штрих 1px ( R=65, G=64, B=66). Потім заповніть контур, що залишився, і додайте обведення 1px ( R=167, G=169, B=172 ). Тепер виберіть три об’єкти, створені на цьому кроці, і згрупуйте (Ctrl +G) їх, а потім сховайте цю групу за гвинтами.
26 Так само повторіть той же процес, що й попередні кроки, щоб намалювати ще одну пружину.
27 На цьому етапі ваша лампа має виглядати так, як на наступному зображенні:
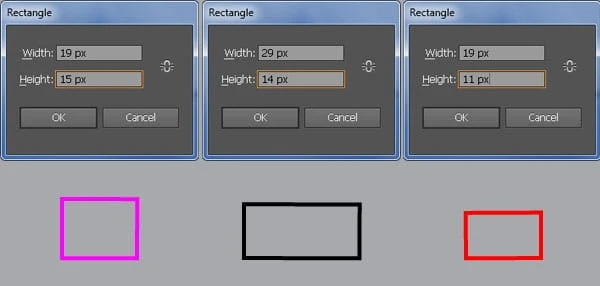
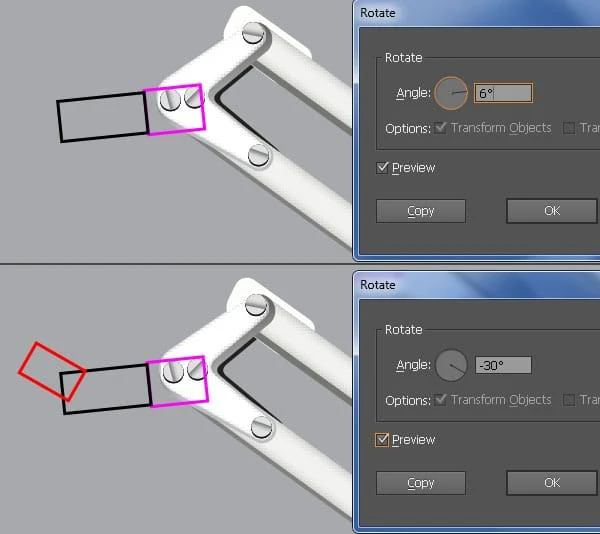
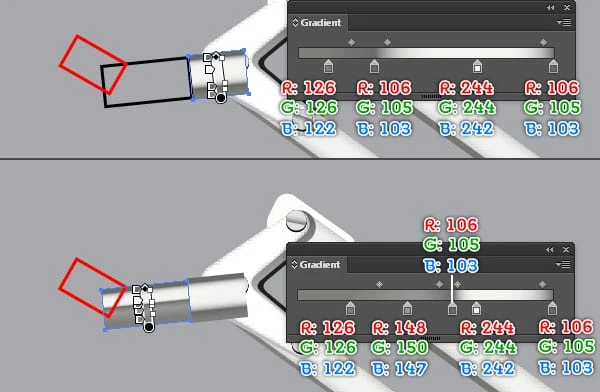
28 Виберіть інструмент «Прямокутник» (M) і створіть три прямокутники з розмірами: 19 на 15 пікселів, 29 на 14 пікселів і 19 на 11 пікселів. Тепер виберіть чорний і пурпуровий прямокутники, потім поверніть ці прямокутники приблизно на -6 градусів. Потім виділіть червоний прямокутник і поверніть його приблизно на 30 градусів. Потім розмістіть ці прямокутники в місцях, як ви бачите на третьому зображенні. Після того як ви закінчите розташовувати прямокутники, заповніть їх лінійним градієнтом. Щоб додати більше деталей, спочатку намалюйте контур, як показано на сьомому зображенні. Після того, як ваш шлях буде намальовано, заповніть його нульовим значенням і додайте 1 піксельобведення (застосування лінійного градієнта в межах обведення). Нарешті виберіть усі об’єкти, створені на цьому кроці, і надішліть їх назад.
Створіть абажур
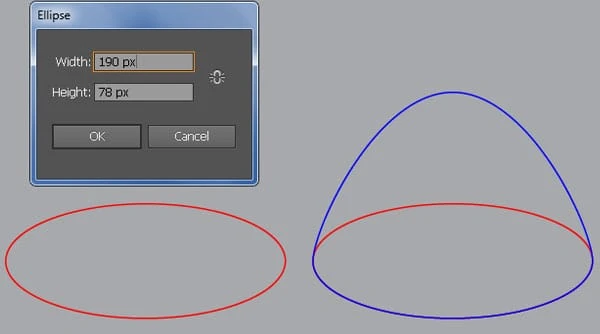
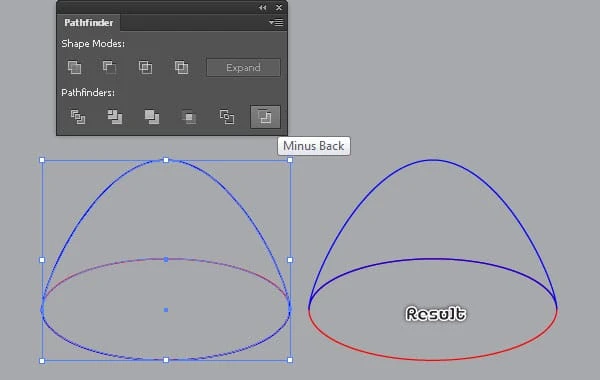
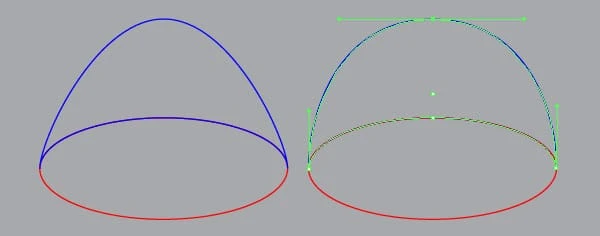
29 Використовуючи інструмент Еліпс (L), створіть еліпс розміром 190 на 78 пікселів. Зробіть дві копії (Ctrl +C, Ctrl +F, Ctrl +F) цього еліпса, потім замініть наявний колір обведення копії на синій і перемістіть верхню опорну точку синього еліпса на 76 пікселів угору. Потім виберіть копію, що залишилася, і об’єкт розмиття, потім відкрийте палітру Обробки контурів ( Вікно > Обробка контурів) і натисніть кнопку «Мінус назад ». Тепер за допомогою інструмента прямого виділення (A) разом із Shift відкоригуйте форму синього об’єкта, як ви бачите на останньому зображенні нижче.
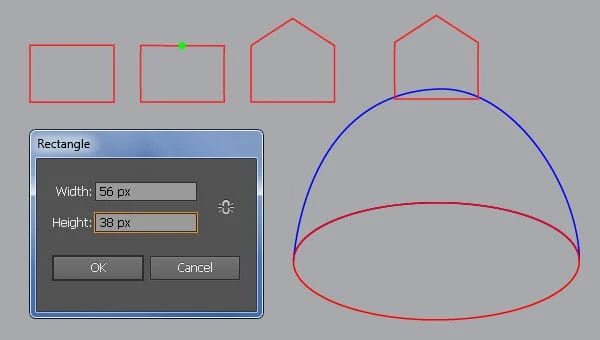
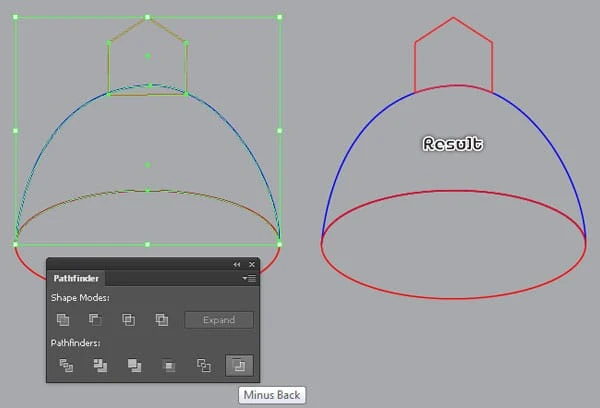
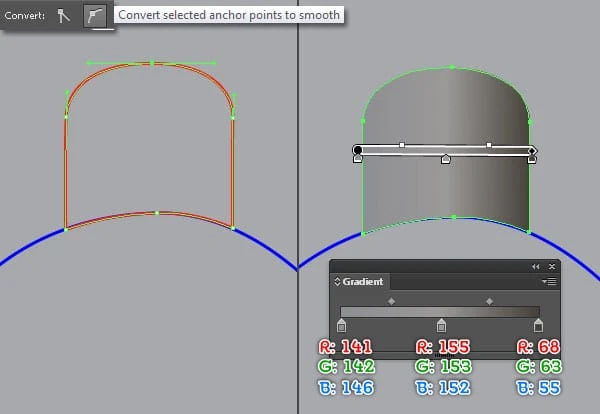
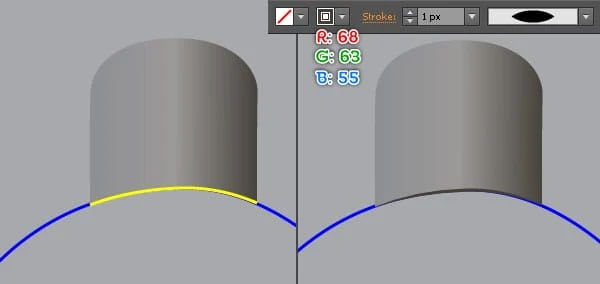
30 Виберіть інструмент «Прямокутник» (M) і створіть об’єкт розміром 56 на 38 пікселів. За допомогою інструмента «Додати опорну точку» (+) додайте точку, виділену зеленим, і перемістіть цю опорну точку на 18 пікселів угору, а потім помістіть щойно відредагований об’єкт у положення, як показано на четвертому зображенні. Знову виділіть синій об’єкт, створений на кроці 29, і скопіюйте його один раз. Залиште копію виділеною, утримуйте клавішу Shift і клацніть на червоному об’єкті, створеному на цьому кроці, потім відкрийте палітру Обробки контурів ( Вікно > Обробка контурів) і натисніть кнопку Мінус Назад. Далі виберіть верхню точку прив’язки отриманого об’єкта та натисніть кнопку "Перетворіть вибрані опорні точки на згладжування кнопки на панелі властивостей. Тепер за допомогою інструмента «Пряме виділення» (A) разом із Shift відкоригуйте форму червоного об’єкта, як ви бачите на семи зображеннях нижче. Нарешті заповніть цей об’єкт. з лінійним градієнтом, як показано на кінцевому зображенні.
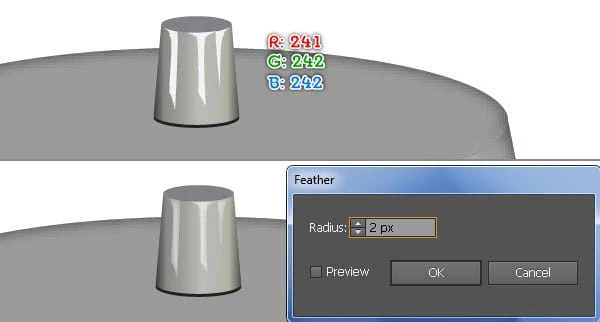
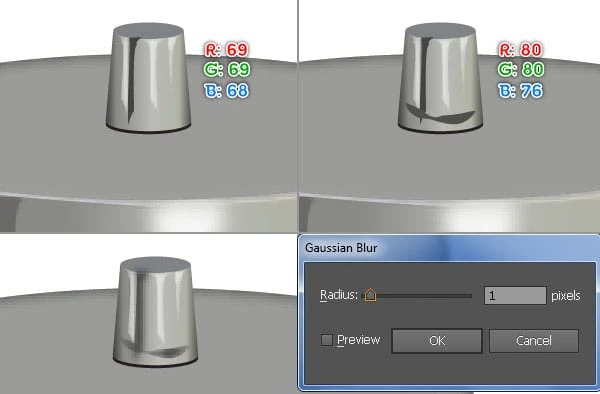
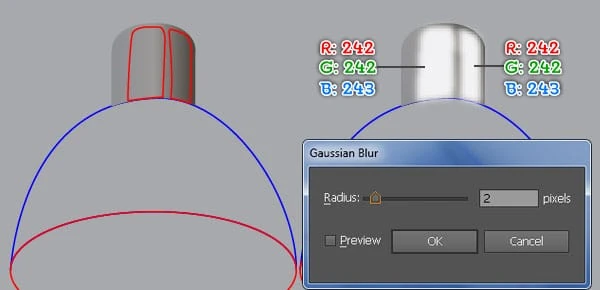
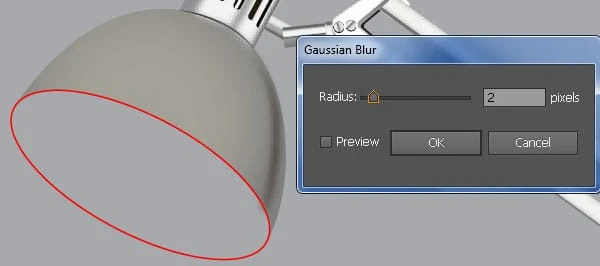
31 Щоб додати деякі деталі, спочатку намалюйте вигнутий контур, як показано нижче. Після того, як ваш контур буде намальований, заповніть його без і додайте обведення 1px ( R=68, G=63, B=55 ), а потім застосуйте Профіль ширини 1 для отриманого контуру. Продовжуйте створювати два червоні об’єкти, як ви бачите на третьому зображенні. Потім заповніть ці об’єкти R=242, G=242, B=243, а потім застосуйте ефект розмиття за Гауссом 2 пікселя до отриманих форм.
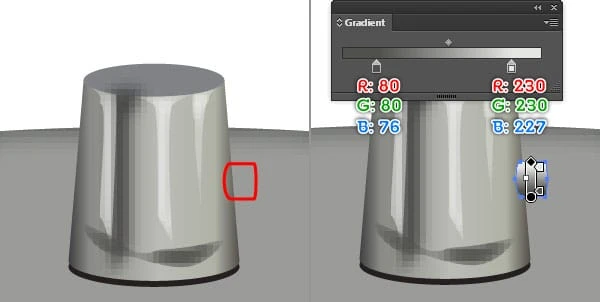
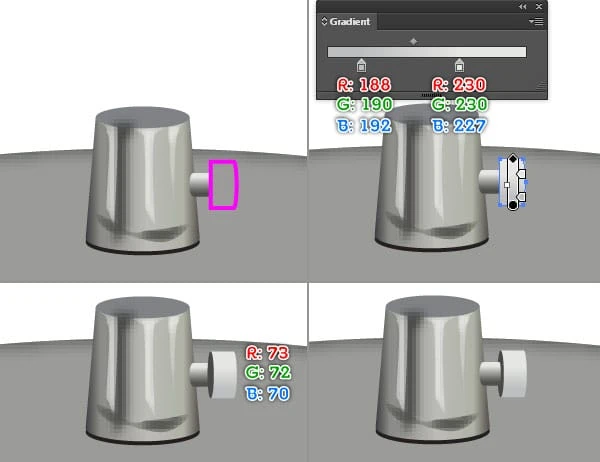
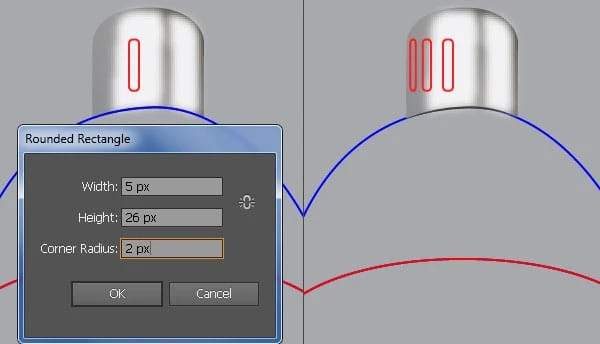
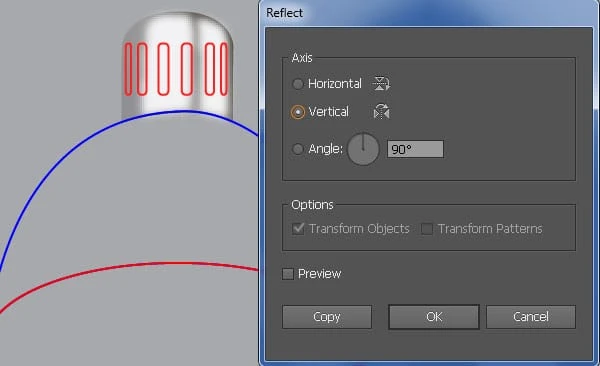
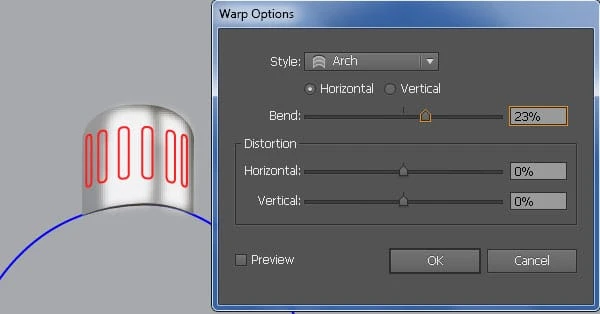
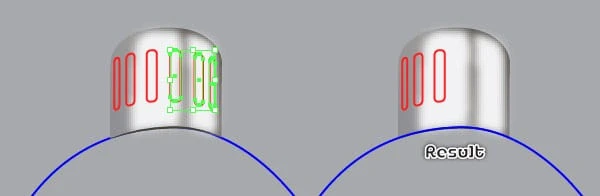
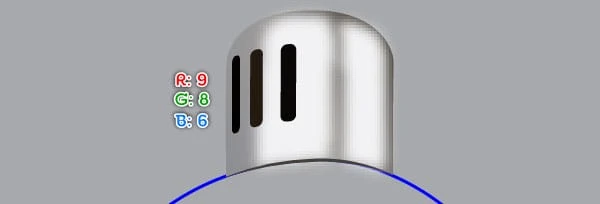
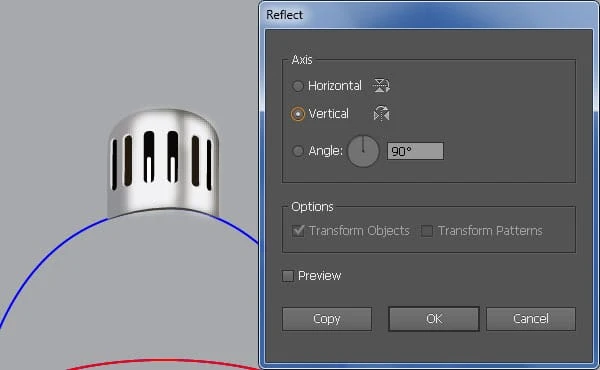
32 Виберіть Rounded Rectangle Tool, просто клацніть на монтажній області та введіть дані, як показано на першому зображенні, потім натисніть OK. Переконайтеся, що округлений прямокутник усе ще вибрано, і перейдіть до «Об’єкт» > «Розгорнути» … Натисніть «ОК », коли з’явиться вікно «Розгортання», а потім натисніть (Ctrl +Shift +G ), щоб розгрупувати результат. Зробіть дві копії (Ctrl +C, Ctrl +F, Ctrl +F) округленого прямокутника, а потім зменшіть ширину двох копій. Далі розмістіть три щойно створені об’єкти в місцях, як ви бачите на другому зображенні. Тепер повторно виділіть ці об’єкти та перейдіть до Object > Transform > Reflect … Встановіть для осі значення Verticalа потім натисніть Копіювати. Перетягніть копії, які ми щойно створили, праворуч. Не забудьте утримувати клавішу Shift на клавіатурі для прямого перетягування. Знову виділіть усі шість об’єктів, створених на цьому кроці, і перейдіть до Ефект > Уорд > Арка … У вікні Параметри Уорда дотримуйтеся даних, як на четвертому зображенні, і натисніть OK, потім перейдіть до Об’єкт > Розгорнути зовнішній вигляд і натисніть (Ctrl +Shift +G ), щоб розгрупувати результат. Тепер виберіть і видаліть три об’єкти, як показано на п’ятому зображенні. Нарешті заповніть три об’єкти, що залишилися, R=9, G=8, B=6.
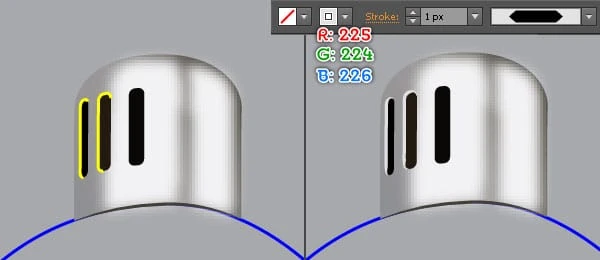
33 Щоб додати деякі деталі, спочатку створіть два вигнуті контури, як показано нижче. Далі заповніть ці шляхи жодним і додайте обведення 1px ( R=225, G=224, B=226 ), потім застосуйте Профіль ширини 3 для отриманого контуру. Продовжуйте створювати вертикальну лінію, як ви бачите на третьому зображенні. Після того, як ваша лінія буде намальована, заповніть її порожнім і додайте обведення 2px ( R=255, G=255, B=255 ). Далі відкрийте палітру Обведення ( Вікно > Обведення) і натисніть кнопку Кругла шапка.
34 Виділіть і згрупуйте (Ctrl + G) усі об’єкти, створені з початку кроку 32 до цього часу, а потім перейдіть до Об’єкт > Трансформувати > Відобразити … Перевірте Вертикаль і натисніть Копіювати. Перетягніть копію, яку ми щойно створили, праворуч. Не забудьте утримувати клавішу Shift на клавіатурі для прямого перетягування.
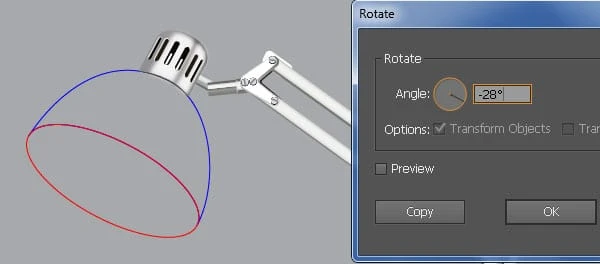
35 Виберіть і згрупуйте всі об’єкти, створені з початку кроку 29 до цього часу. Потім поверніть цю групу на кут приблизно -28 градусів, а потім розмістіть отриману групу в положення, як показано нижче.
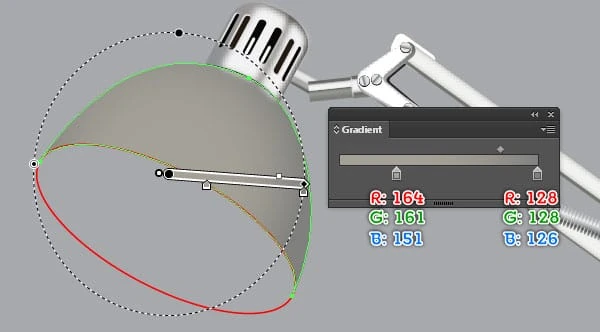
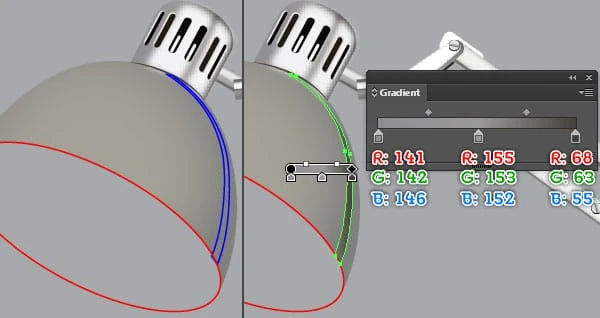
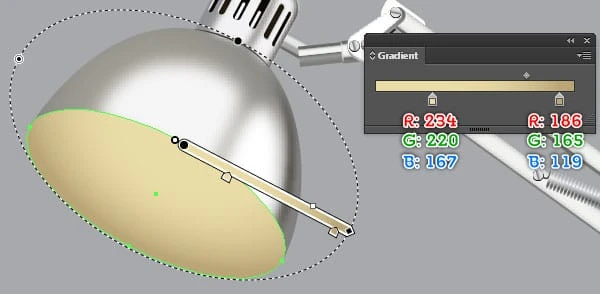
36 Перш ніж продовжити, повторно виберіть групу, створену на кроці 35, і розгрупуйте її. Далі виберіть синій об’єкт і заповніть його радіальним градієнтом, як показано нижче.
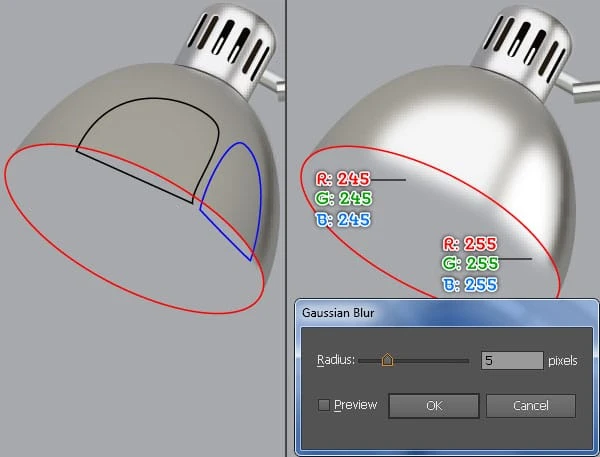
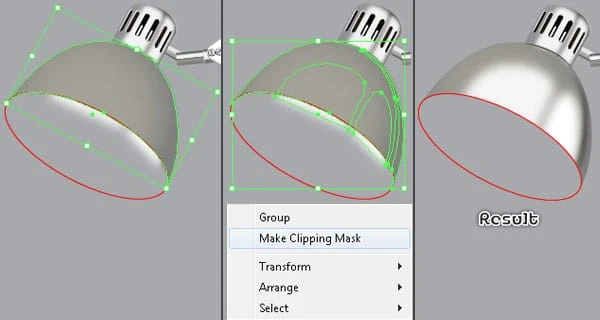
37 За допомогою інструмента «Перо» (P) створіть три об’єкти та заповніть їх, як показано на зображеннях нижче, а потім застосуйте ефект Розмиття за Гауссом до отриманих форм. Далі знову виділіть ці фігури та згрупуйте їх. Тепер виберіть фігуру, створену на кроці 36, скопіюйте її та перенесіть копію на передній план. Залиште нову форму виділеною, утримуйте Shift і клацніть нову групу, створену на цьому кроці, а потім перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7).
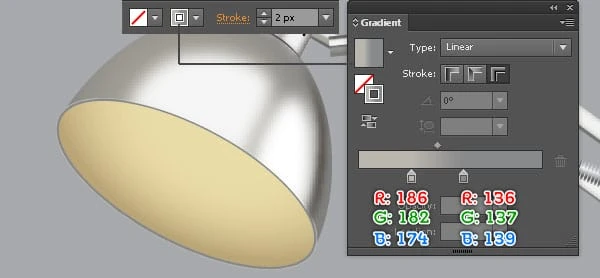
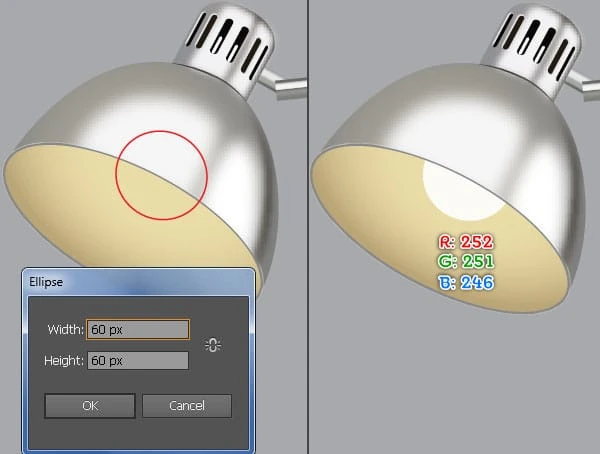
38 Заповніть червоний еліпс радіальним градієнтом, як показано нижче. Зробіть копію отриманого еліпса, потім видаліть колір заливки копії та додайте обведення 2 пікселя (застосуйте лінійний градієнт поперек обведення). Потім виберіть інструмент Еліпс (L) і створіть об’єкт розміром 60 на 60 пікселів. Помістіть цей еліпс у положення, яке ви бачите на третьому зображенні, і заповніть його R=252, G=251, B=246, а потім сховайте отриманий еліпс за передньою частиною абажура. На цьому етапі ваша лампа повинна виглядати так, як на остаточному зображенні нижче.
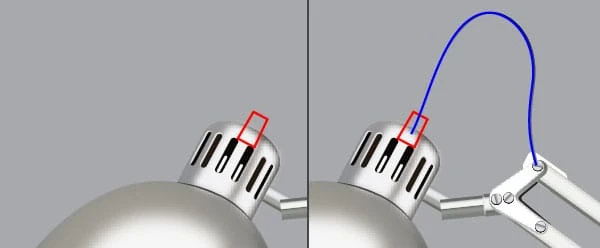
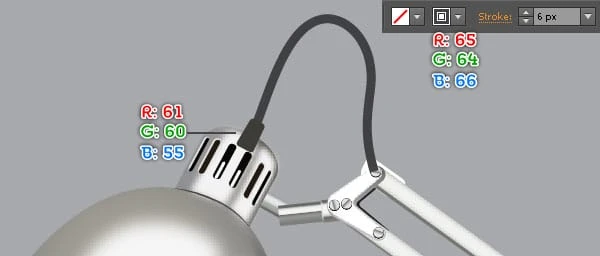
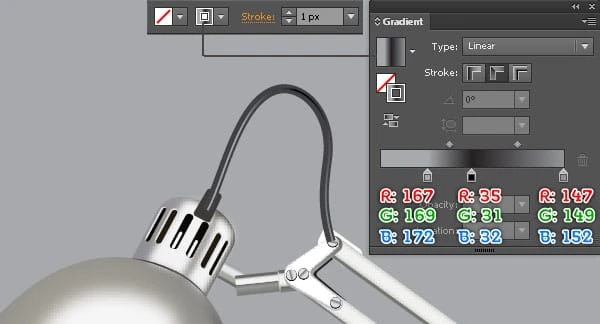
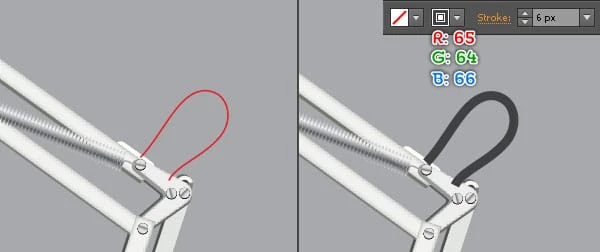
39 Настав час натягнути шнури. За допомогою Pen Tool (P) створіть два об’єкти, як показано нижче. Коли ваші об’єкти намальовані, заповніть червоний об’єкт R=61, G=60, B=55. Далі заповніть синій контур жодним і додайте обведення 6px ( R=65, G=64, B=66 ). Зробіть копію (Ctrl +C, Ctrl +F) отриманого контуру, потім замініть наявний колір обведення копії лінійним градієнтом уздовж обведення та змініть його товщину обведення на 1 піксель. Знову виділіть нову форму, створену на цьому кроці, і перенесіть її на передній план. Потім виберіть три щойно створені об’єкти, створені на цьому кроці, а потім надішліть їх назад.
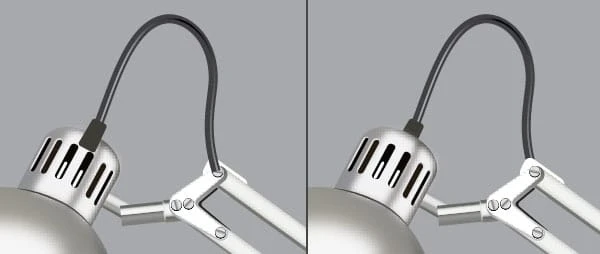
40 Так само повторіть той самий процес, що й у попередніх кроках, щоб натягнути ще шнур. У підсумку ваша лампа повинна виглядати приблизно як п’яте зображення. Тепер виберіть і згрупуйте (Ctrl +G) усі об’єкти, створені з початку кроку 2 до цього часу, а потім назвіть це «Desk_Lamp».
Створіть фон
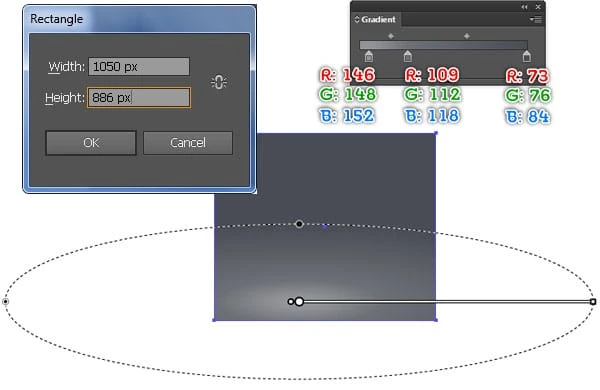
41 За допомогою інструмента Прямокутник (M) створіть об’єкт розміром 1050 на 886 пікселів. Далі заповніть цей прямокутник радіальним градієнтом, як показано нижче. Потім помістіть групу «Desk_Lamp» на фон, як ви бачите на другому зображенні.
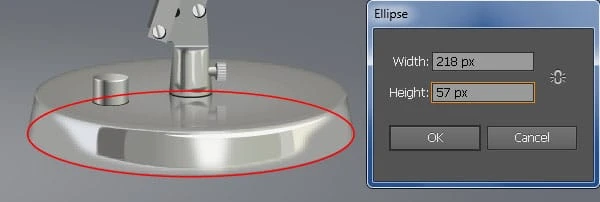
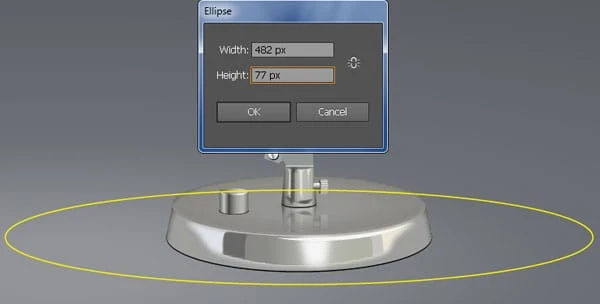
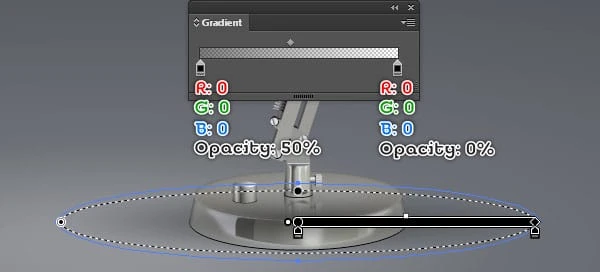
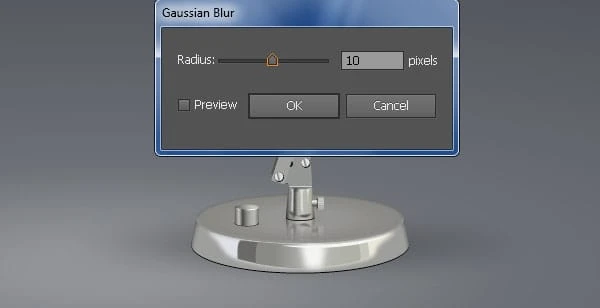
42 Використовуючи інструмент Еліпс (L), створіть еліпс розміром 218 на 57 пікселів і помістіть його в положення, як показано нижче. Заповніть цей еліпс R=0, G=0, B=0, а потім сховайте його за лампою. Інструментом «Еліпс» (L) створіть еліпс розміром 482 на 77 пікселів, а потім помістіть його в положення, яке ви бачите на третьому зображенні. Заповніть новий еліпс радіальним градієнтом, як показано на четвертому зображенні, і застосуйте ефект розмиття за Гауссом 10 пікселів до отриманої форми, а потім сховайте його за меншим еліпсом, створеним на цьому кроці.
Остаточний результат
Ось як виглядає готовий дизайн. Сподіваюся, вам сподобається цей посібник.
Щиро вітаю! Ви закінчили урок. Сподіваюся, ви знайшли для себе деякі корисні речі в цьому посібнику. Зображення остаточного результату наведено нижче. Насолоджуйтесь!
Висновок
Як би складно це не виглядало, я впевнений, що якщо ви будете слідувати моїм інструкціям, ви знайдете багато допомоги, використовуючи свої навички та зображення для створення власного твору! Ще раз Дякуємо за використання нашого підручника. Ми будемо раді відповісти на будь-які ваші запитання. Ви можете просто залишити відгук або коментар нижче.
Завантажте вихідні файли результатів
- Завантажити вихідний файл .ai (.zip, 1,07 МБ)